WordPress 全站編輯 - 終極指南
已發表: 2022-05-30WordPress 5.9 發布了一個新的機會,可以使用名為 WordPress 完整站點編輯的塊來構建和自定義站點。 這個最新版本不需要像以前那樣的任何 Gutenberg 插件。 此外,FSE 使編輯 WordPress 網站變得超級簡單且對初學者友好。
但是,無論完整的網站編輯多麼容易,您都需要了解該過程的細節。 這就是寫這篇博客的原因。 在此博客中,您將了解什麼是完整的站點編輯,使用它有什麼好處,以及它是如何工作的。 那麼,讓我們從WP全站編輯的基礎知識開始吧......
WordPress 全站編輯是什麼意思?
WordPress全站編輯是指使用塊來改變整個站點。 以前的塊僅用於內容區域或帖子和頁面。 但現在,它已經改變了。 好消息是這些 WordPress 5.9 塊可以用作完整的站點編輯主題。
這意味著您可以在單個界面上使用全局元素和頁面元素更改網站的每個部分。 WordPress FSE 首先提出了 WordPress 5.8。 那時您仍然需要使用Gutenberg 插件來訪問一些完整的站點編輯功能。
但是隨著 WordPress 5.9 的發布,對 Gutenberg 插件的依賴被消除了。 只有您必須安裝新的 WordPress 塊主題才能利用完整的站點編輯 WordPress 設施。
想知道 WordPress 5.9 有哪些功能和改進? 如果是,請閱讀:
★ WordPress 5.9 的特點和改進。
WP全站編輯有什麼好處?
該名稱反映了通過留在主題編輯器中編輯和預覽整個站點的主要優勢。 這個新的 WordPress 編輯功能將利用您的網站建設和編輯經驗。 此外,您可以在網站上的任何地方使用塊,然後更改塊的樣式。
此外,您可以為帖子、頁眉、頁腳和塊模式使用預製設計。 此外,將它們保存在您的模板集合中。 現在,WP 全站編輯的另一個有用優勢是,要編輯菜單、標題、頁面和塊模式,您無需單獨訪問每個頁面。 通過為 WordPress 提供簡單的編輯機會,這將節省您的大量時間。
由於這些好處,WordPress 全站編輯一夜之間變得流行起來。 現在要訪問此完整站點編輯,您需要啟用 WordPress 的完整站點編輯選項。 不知道如何啟用 WordPress FSE? 然後查看下一節。

如何啟用 WordPress 全站編輯?
要習慣 WordPress 的新嗡嗡聲功能,您需要啟用完整的站點編輯主題,並且該主題的名稱是二十二十二主題。 這是 WordPress 5.9 新發布的主題。 渴望了解更多關於這個主題的信息? 閱讀“關於 2222 WordPress 塊主題您需要了解的事情”博客。
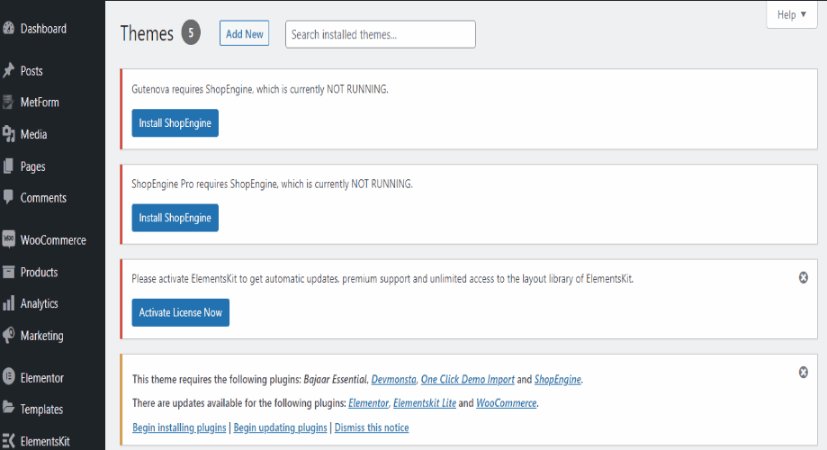
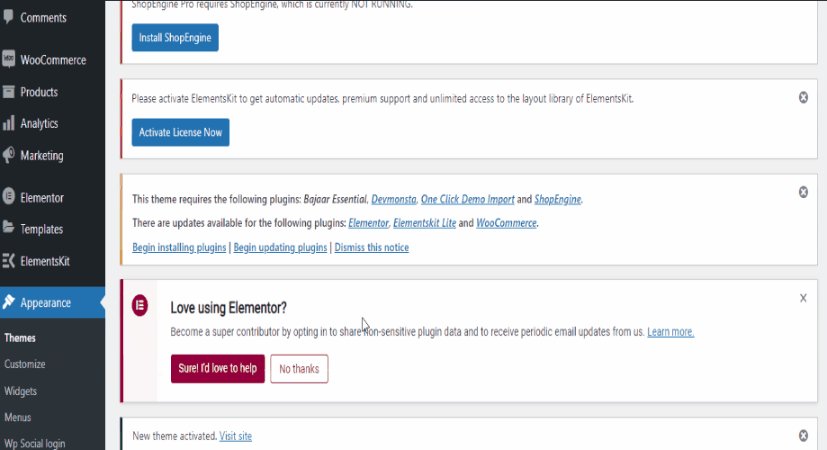
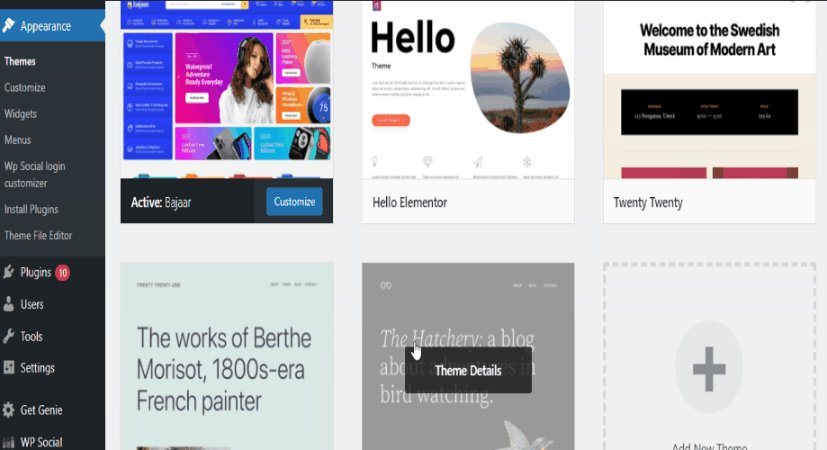
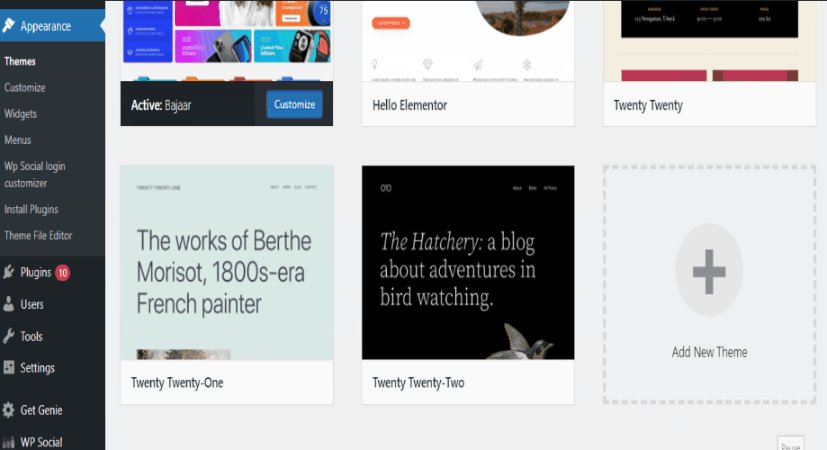
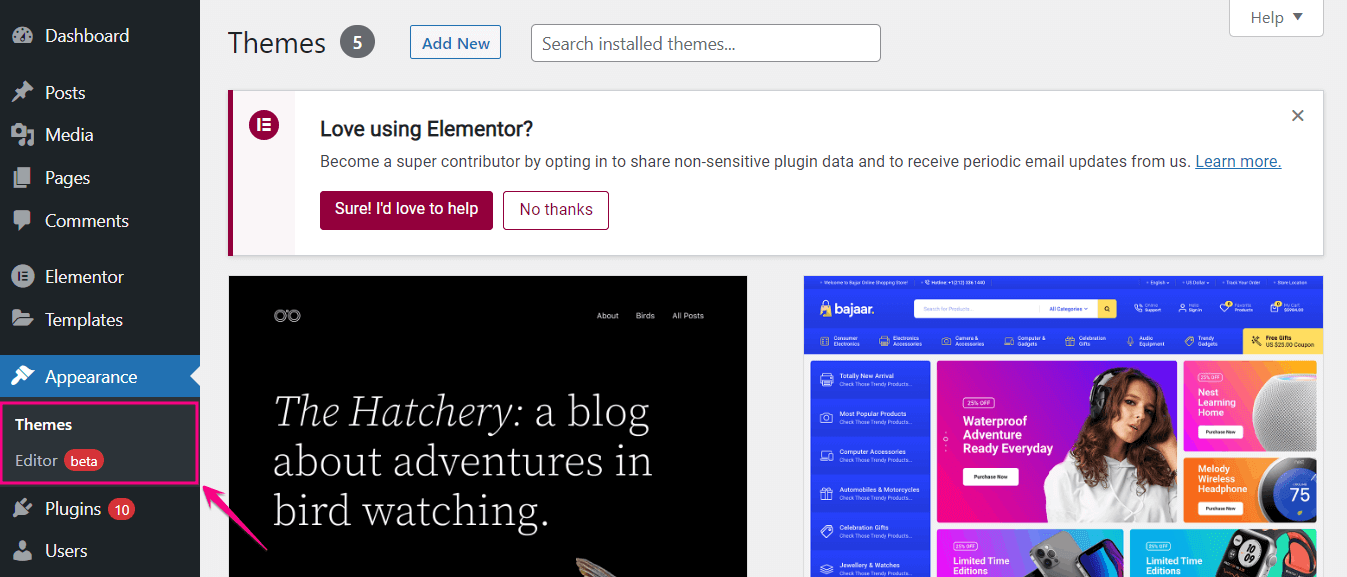
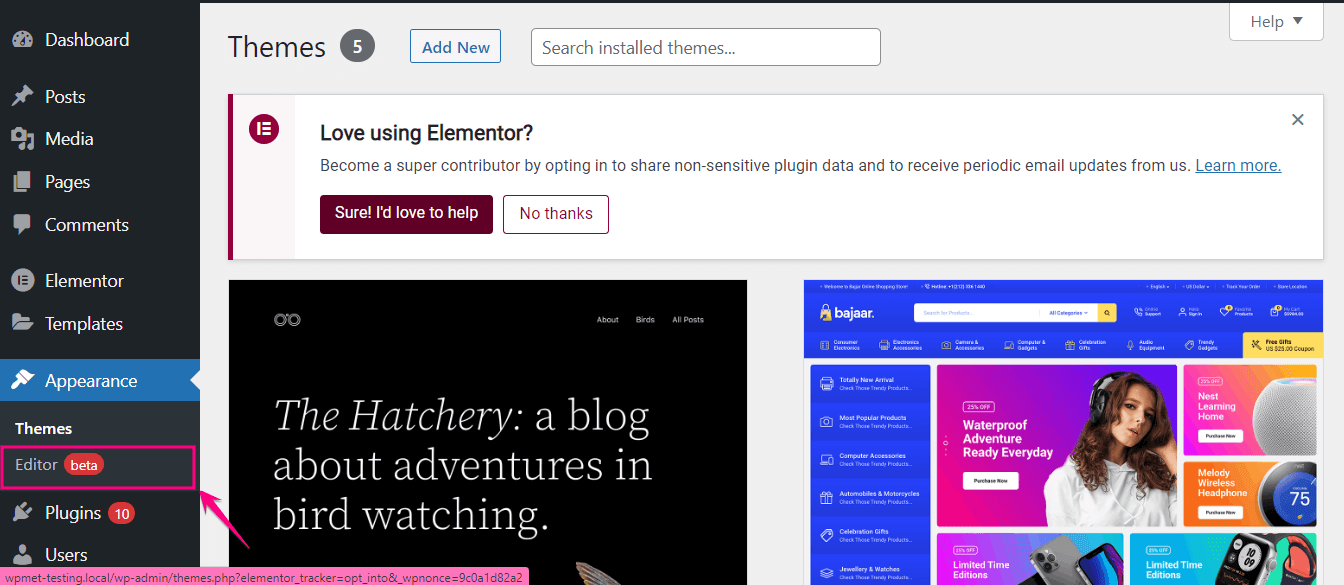
現在要啟用 2222 WordPress 主題,您需要先訪問您的管理面板。 然後去外觀>>主題並激活二十二十二個WordPress主題。 完成此操作後,您可以體驗所有完整的站點編輯功能。

WP全站編輯是如何工作的?
安裝並激活二十二十二主題後,您將開始獲得 WP 全站編輯的所有優勢。 啟用新的完整站點編輯主題後,您的 WordPress 儀表板外觀部分將發生變化。 您將在此處僅獲得主題和編輯器選項。

菜單、小部件和定制器將從您的管理面板中消失。 因為所有這些都將轉移到編輯器,您可以在編輯器中通過導航塊添加菜單,並且將具有不同類型的塊而不是小部件。 現在,您對 WordPress 完整站點編輯的外觀感到興奮嗎? 讓我們來看看 WordPress FSE 提供的每個功能:
網站編輯器
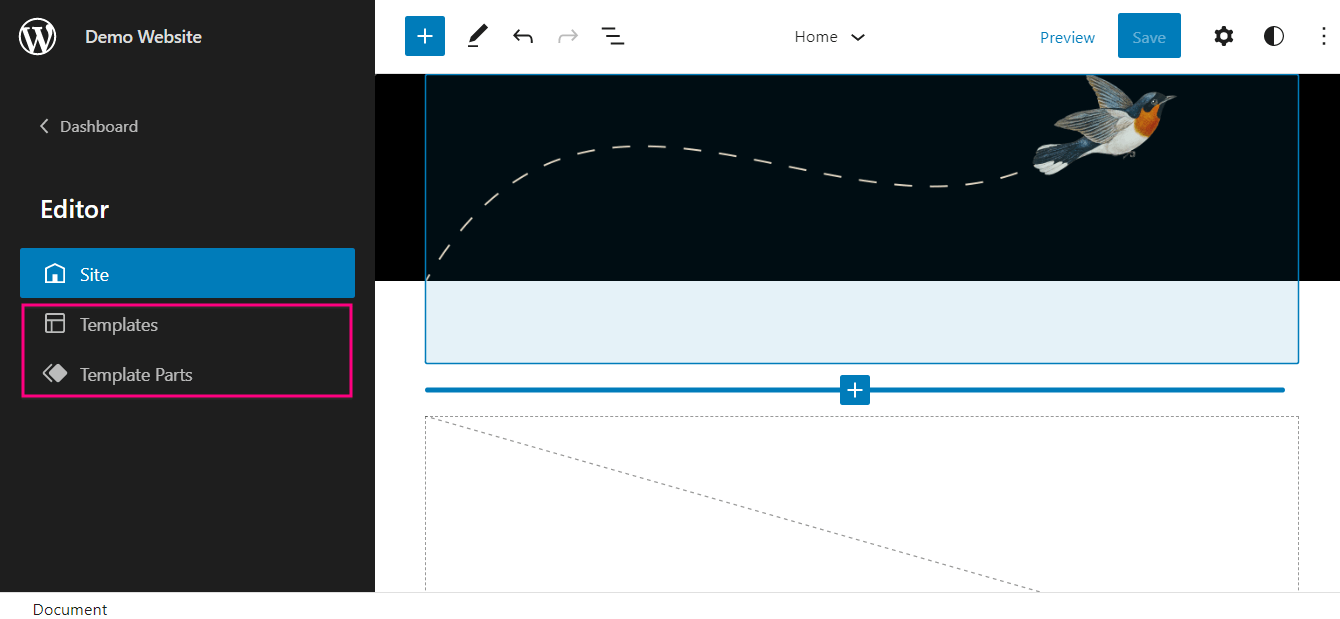
站點編輯器將允許您編輯和預覽所有自定義。 轉到外觀>>編輯器以訪問站點編輯器。 在這裡,您將獲得各種選項,例如站點編輯器、樣式、設置和塊。 首先,讓我們從站點編輯器導航開始。

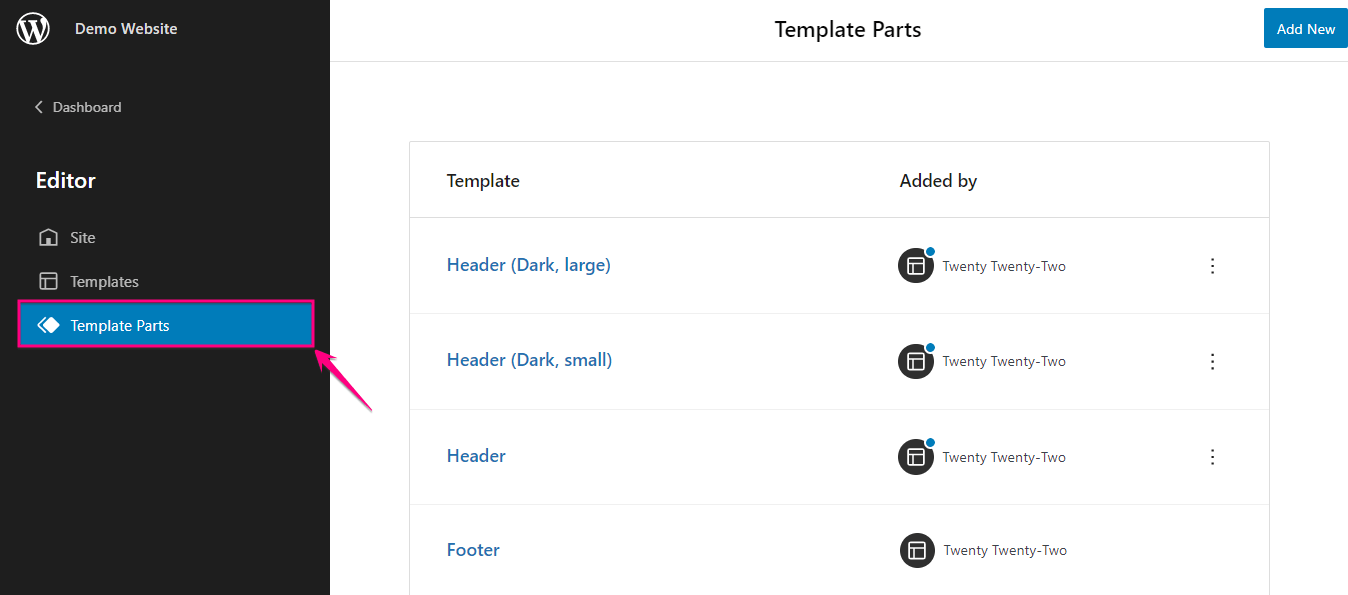
您可以通過單擊 WordPress 圖標轉到站點編輯器導航。 在那裡,您將找到您網站的模板和模板部分,它們將改變您網站的外觀。 現在讓我們看看這些模板和模板部件必須提供什麼。

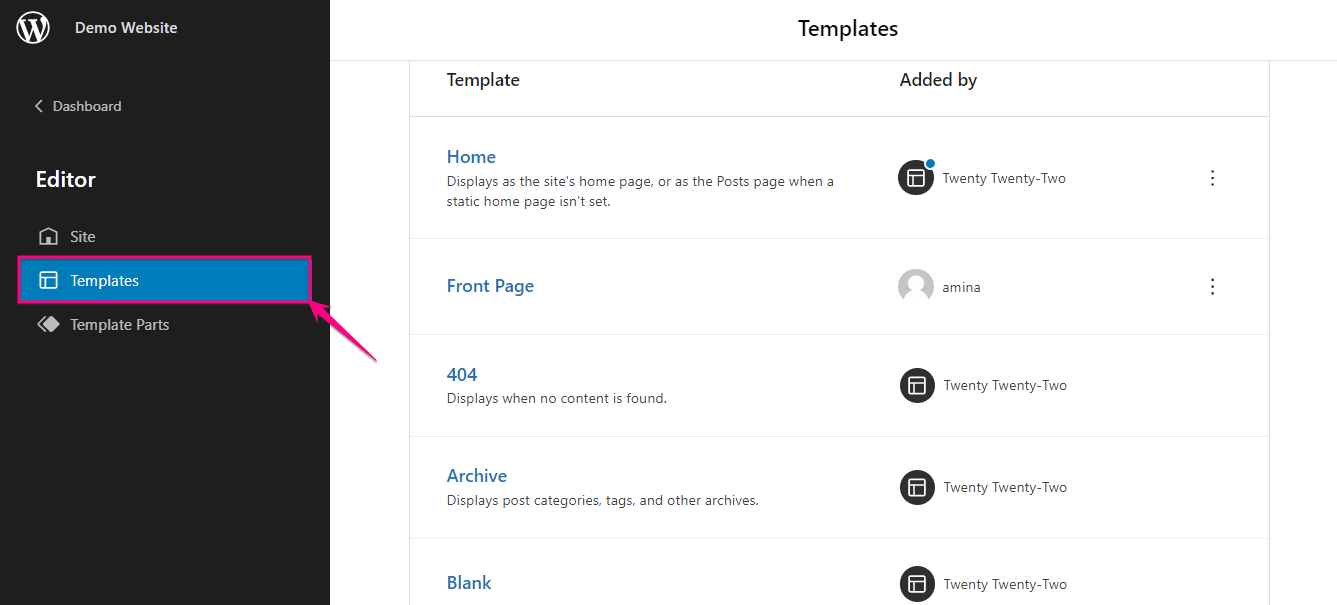
單擊模板後,將顯示一個新頁面,您可以在其中找到不同類型的模板,例如主頁、首頁、404、存檔、空白、索引、搜索等。您還可以為您的站點添加模板。

現在出現了模板部件,它允許您編輯 WordPress 網站的模板。 從這裡您可以選擇頁眉(深色,大)、頁眉(深色,小)、頁眉和頁腳。 您添加的模板將針對每個模板部分以不同方式顯示。 此外,您可以通過單擊“添加新”藍色按鈕來添加新的模板部件。


帶有樣式編輯的新自定義塊外觀

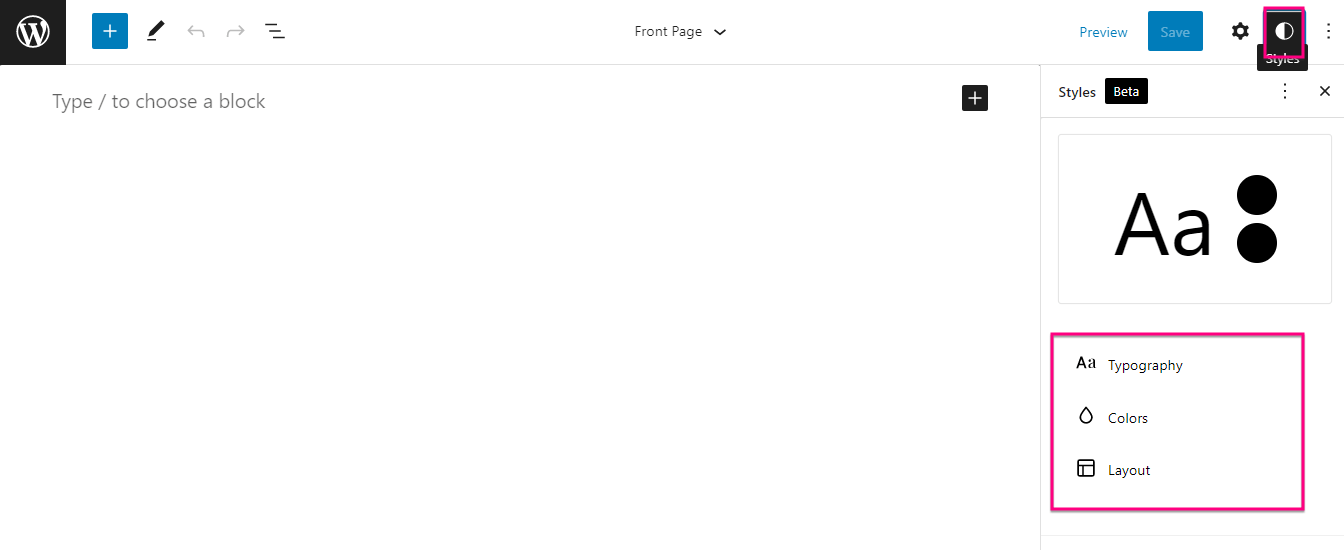
古騰堡全站編輯提供樣式設置選項,使您的網站對訪問者更具吸引力。 轉到您的編輯器後,您將在設置選項旁邊看到一個白色和黑色的圓圈。 單擊圓圈,將打開一個樣式設置水龍頭,您可以在其中更改塊的版式、顏色和佈局。

首先,您需要通過單擊加號圖標來選擇一個塊。 此處選擇了一個段落塊來顯示如何更改塊的版式、顏色和佈局。

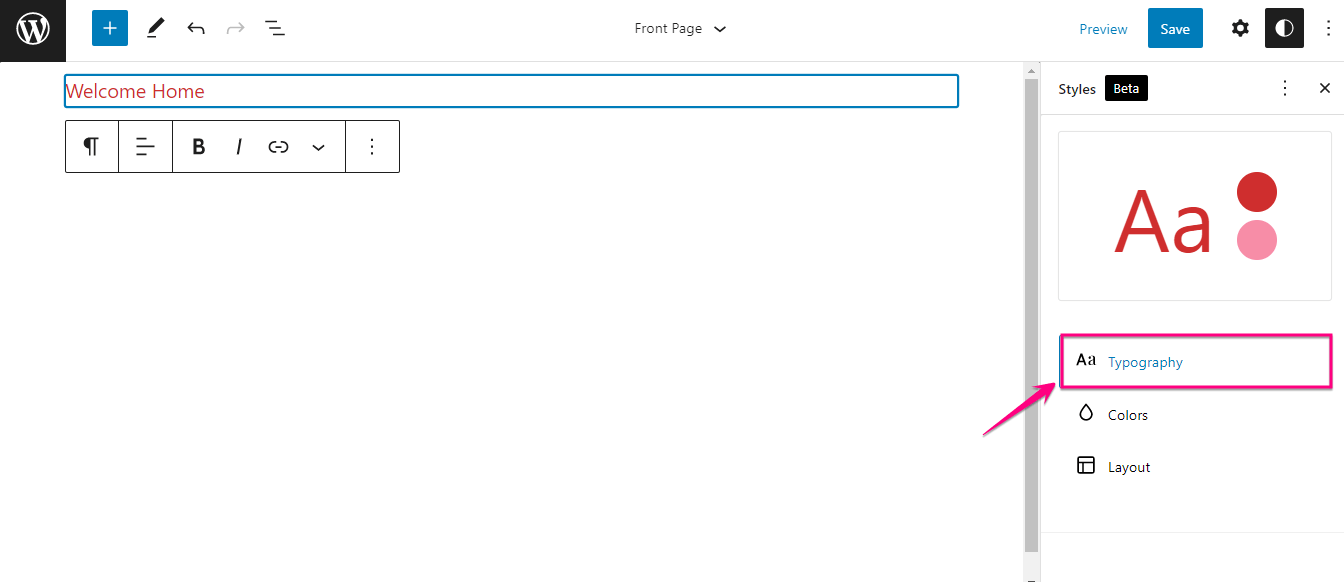
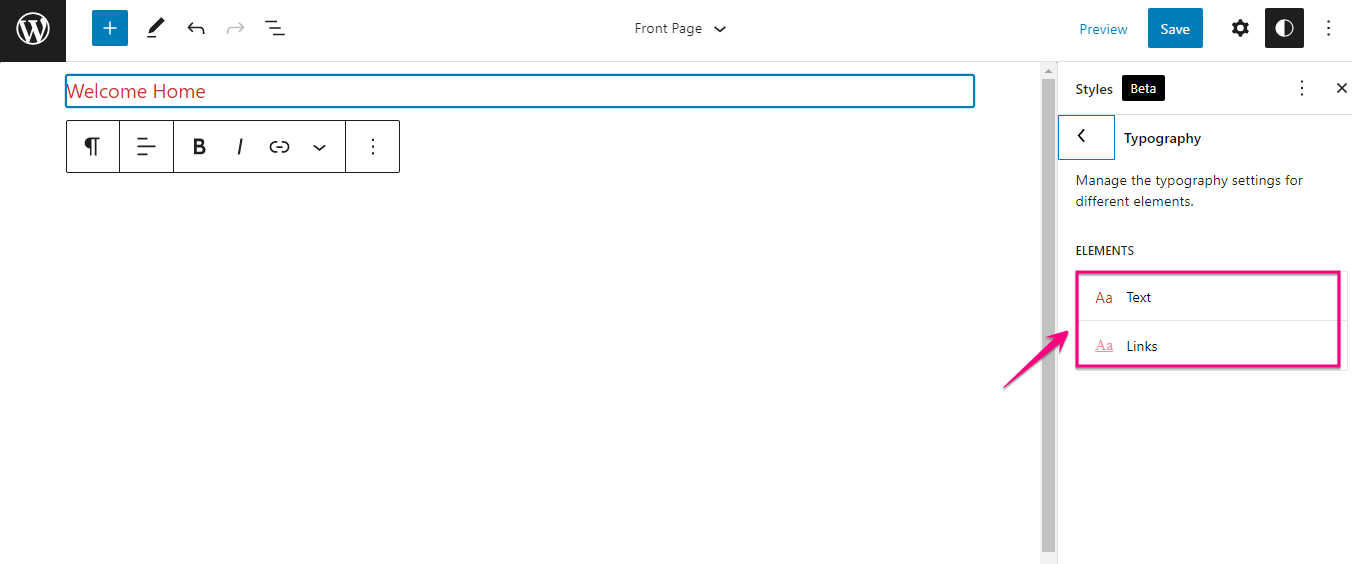
在這裡,您將找到一個排版字段,您可以通過該字段更改塊文本和鏈接的排版。 此外,此樣式設置可讓您更改塊文本和鏈接的字體系列、大小、行高和外觀。

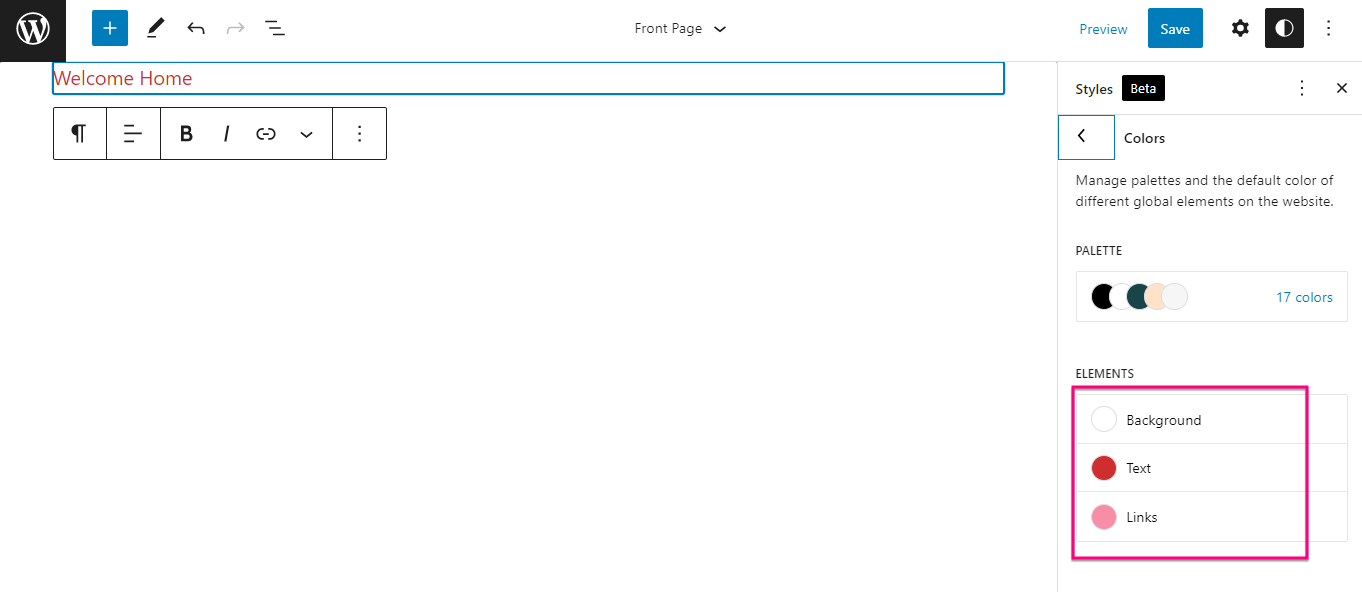
現在,單擊“顏色”。 在那裡,您將看到更改背景、文本和鏈接顏色的選項。 對於背景、文本和鏈接,您可以選擇純色或漸變色。 您甚至可以為背景、文本和鏈接設置自定義的純色或漸變色。

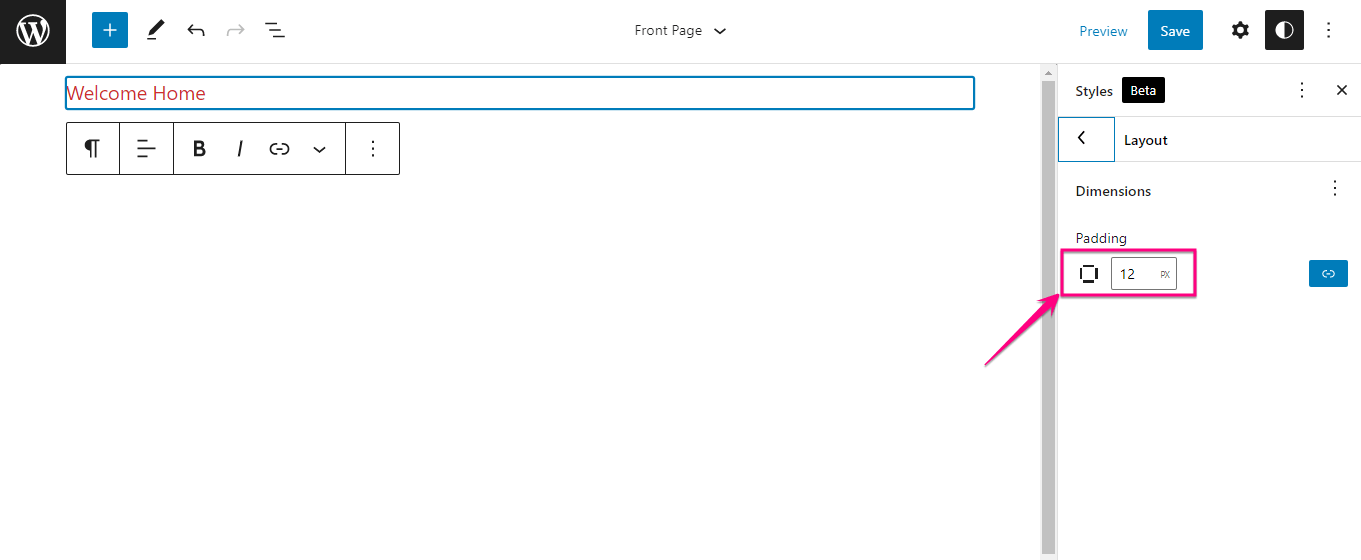
此外,樣式設置允許您更改塊的佈局。 只需輸入填充尺寸,您的塊大小將根據該尺寸進行調整。
標題和導航編輯

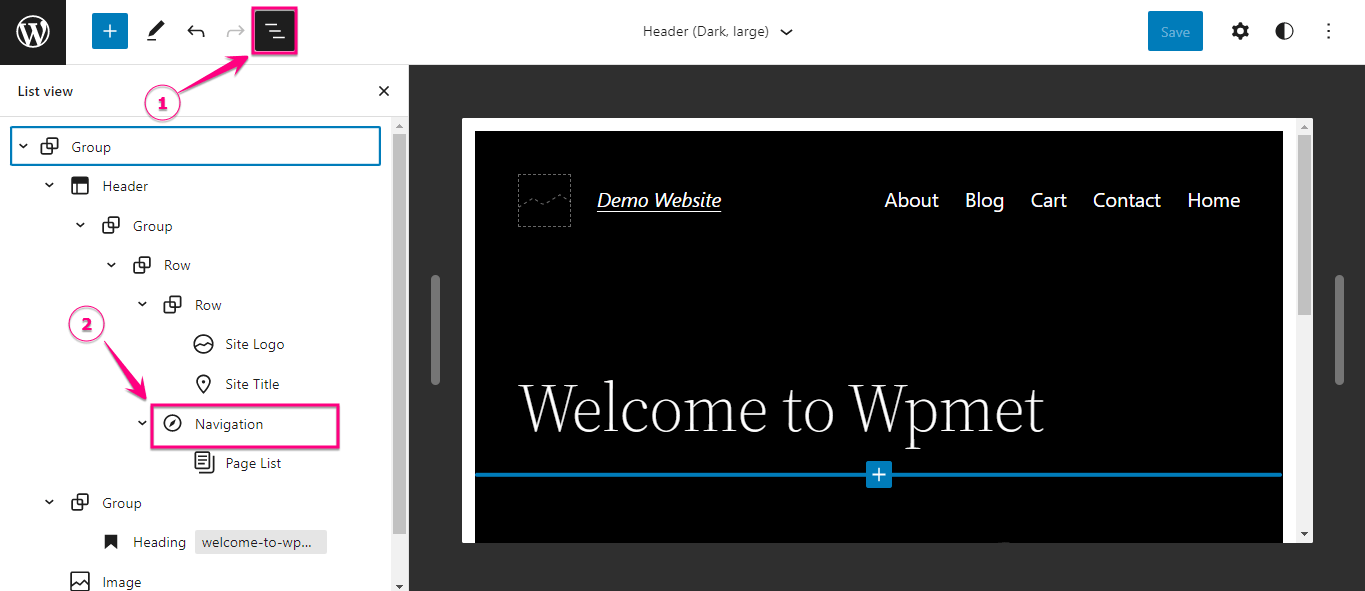
在 WordPress 的早期版本中,您需要從管理儀表板的外觀部分添加一個菜單。 但現在,它已移至編輯器。 在這裡,您將找到用於添加菜單的導航塊。 您需要做的就是單擊黑名單視圖,然後會從您需要按導航塊的位置打開一個側邊欄。

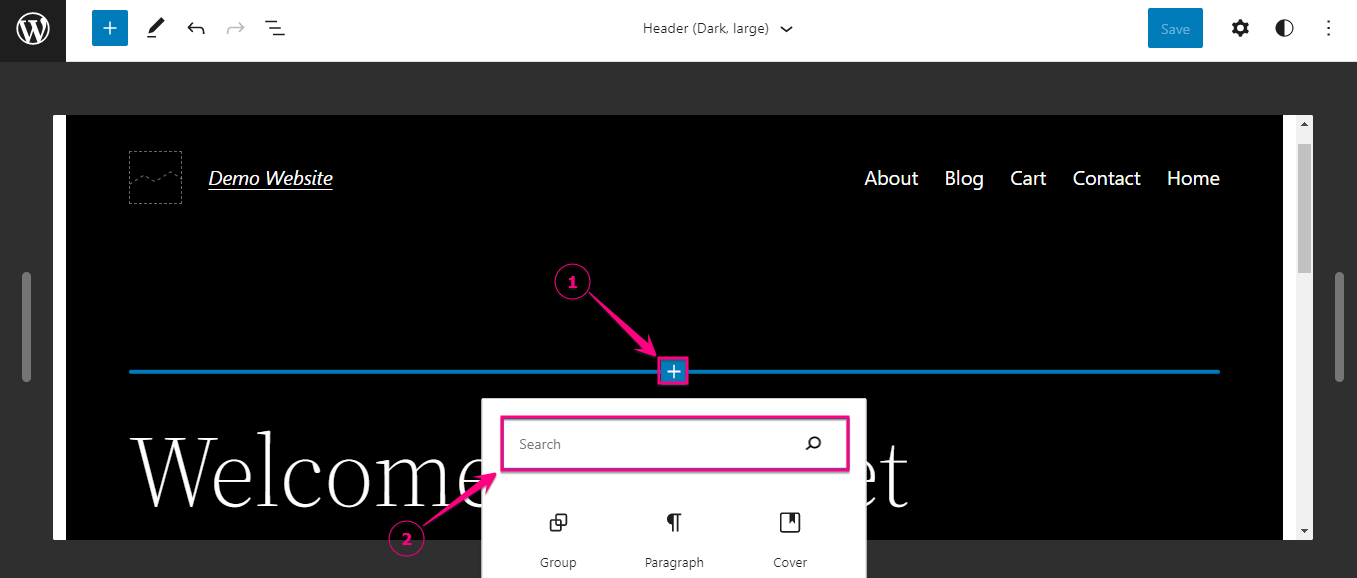
您還可以通過單擊加號來添加塊。 按下加號後,您將獲得一個塊搜索選項。 從那裡您需要搜索導航塊並通過單擊它來添加它。 此導航塊可讓您將站點徽標和社交圖標添加到菜單中。
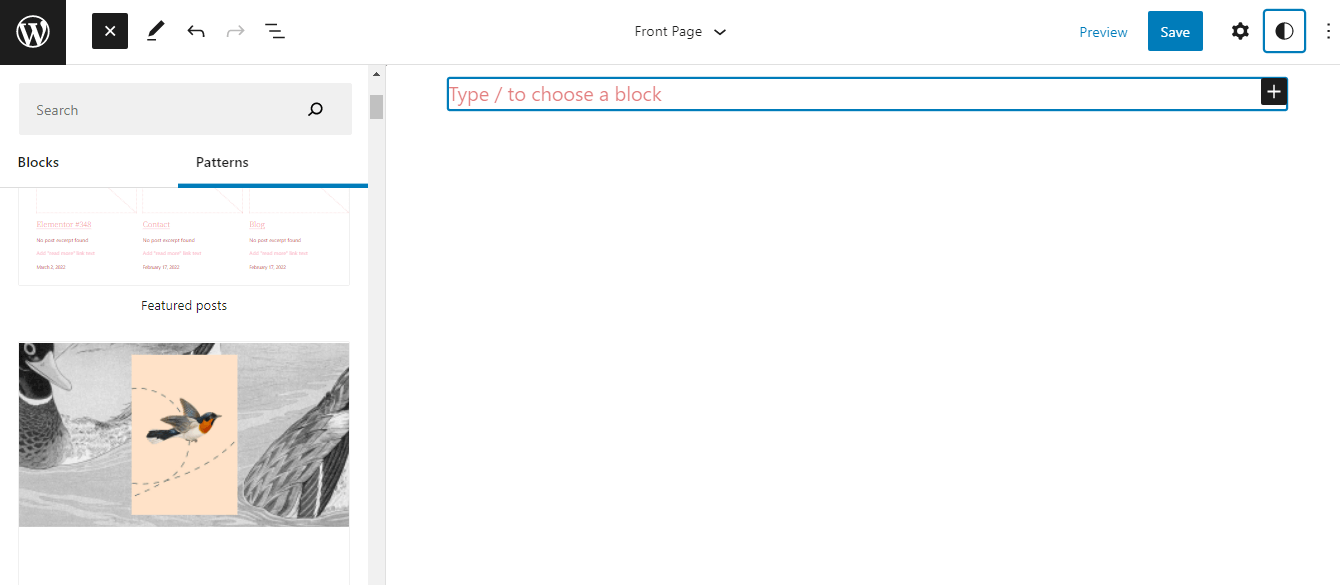
WordPress FSE 的塊模式

WordPress 完整站點編輯的塊模式可讓您在單個頁面上添加多個模式並對其進行編輯 作為您的偏好。 此外,除了從主題模式中選擇之外,您還可以從WordPress 存儲庫模式庫中選擇任何模式。
好消息! WordPress 推出了另一個具有更強大功能和改進的主要版本。 閱讀以下博客以查看這些內容:
★快速瀏覽 WordPress 6.0 的功能和改進。
如何下載 WordPress 測試版?
下載最新的 WordPress 測試版最簡單的方法是下載 它來自wordpress.org 。 或者,您也可以通過安裝WordPress Beta Tester插件來下載 Beta 版本。 使用 Beta Tester 插件下載最新版本的 WordPress 很困難,而且對初學者不友好。
因此,請訪問 wordpress.org 上的版本並從那裡下載最新的 beta 版本。
開始使用 WordPress 完整站點編輯
WP 完整站點編輯在第一次嘗試時可能看起來很困難。 但是,在完成每個站點編輯選項之後,您會明白使用塊進行自定義比以前更容易。 此外,您無需通過編碼進行任何更改,這也使 WP 全站編輯用戶友好。 您只需要安裝並激活二十二十二全站編輯主題即可獲得 WordPress 的所有獨家定制機會。
如果您因為插件的兼容性問題而避免使用最新的 WordPress 版本,那麼可以通過使用ElementsKit 多合一 Elementor 插件和ShopEngine、WooCommerce 構建器等兼容插件來解決此問題。 因此,更新最新版本的 WordPress 並開始使用塊編輯您的網站,並根據需要自定義您網站上添加的塊。