WordPress 全站編輯的完整初學者指南
已發表: 2023-11-21您想了解如何在 WordPress 中使用全站編輯嗎?
WordPress 5.9 中引入的全站編輯功能改變了使用者使用 WordPress 建立網站的方式。 它的設計靈活且易於初學者使用。
在本文中,我們將向您展示如何使用 WordPress 全站編輯器。 在本指南結束時,您可以立即輕鬆地使用 WordPress 建立一個美觀的網站。

什麼是 WordPress 中的全站編輯 (FSE)?
WordPress 全站編輯 (FSE) 本質上是古騰堡計畫的延續。 該功能使用 WordPress.org 內建網站和主題自訂工具的區塊內容編輯器介面。
這意味著您不僅可以使用區塊內容編輯器建立頁面或貼文內容,還可以建立頁首、頁尾、側邊欄等。

全站編輯的目標是簡化 WordPress 網站建立。 雖然 WordPress 非常用戶友好,但對於初學者來說它並不總是最容易使用的。
對於初學者來說,以前的經典編輯器相當簡單。 當您建立新頁面時,您無法立即看到它的樣子。 相反,您必須在預覽頁面和編輯介面之間來回切換才能在前端看到頁面的外觀。

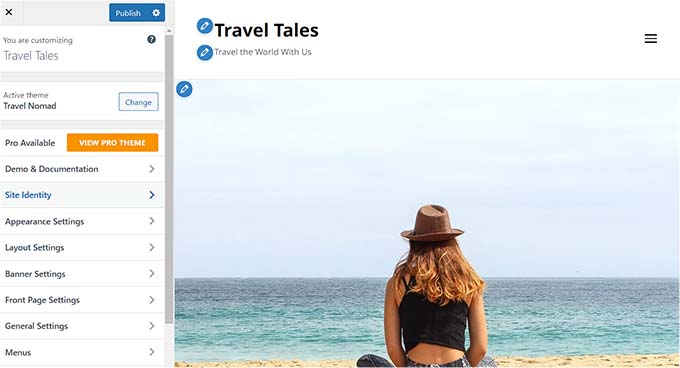
有些人還發現 WordPress 主題自訂器有限制,因為它沒有拖放功能。
換句話說,您無法完全按照您想要的方式移動和編輯元素。 這就是為什麼許多人安裝 WordPress 頁面建立器外掛程式以獲得更大的設計靈活性。

古騰堡計畫旨在透過引入更新、更用戶友好的網站建立工具(包括全站編輯)來解決這些問題。
透過 FSE,初學者可以使用簡單的拖放區塊編輯器建立 WordPress 網站,並在進行更改時查看即時預覽。
在使用 WordPress 全站編輯之前您應該了解什麼
在使用 WordPress 全站編輯器之前,您應該知道此功能僅適用於 WordPress 區塊主題使用者。
如果您使用非區塊(經典)主題,則您將無法存取完整網站編輯器。 相反,您必須使用 WordPress 主題自訂器或支援的頁面建立器來進行自訂。
如果您想看到一些塊主題靈感,請繼續查看我們的最佳 WordPress 全站編輯主題指南。
另一件需要記住的事情是,WordPress 全站編輯的工作方式與古騰堡區塊內容編輯器相同。 考慮到這一點,我們建議您閱讀有關如何使用 WordPress 區塊編輯器的指南。
在本指南中,我們將重點放在如何使用 WordPress 全站編輯功能來編輯您的網頁設計、內容和版面配置。 您可以使用這些快速連結跳至特定主題:
- 如何存取 WordPress 完整網站編輯功能
- 如何使用 FSE 編輯導覽選單
- 如何使用 FSE 變更網站的全域樣式
- 如何使用 FSE 自訂 WordPress 頁面
- 如何使用 FSE 編輯 WordPress 模板
- 如何使用 FSE 修改 WordPress 模式
- 充分利用 WordPress 全站編輯的技巧
- WordPress 全站編輯的局限性
如何存取 WordPress 完整網站編輯功能
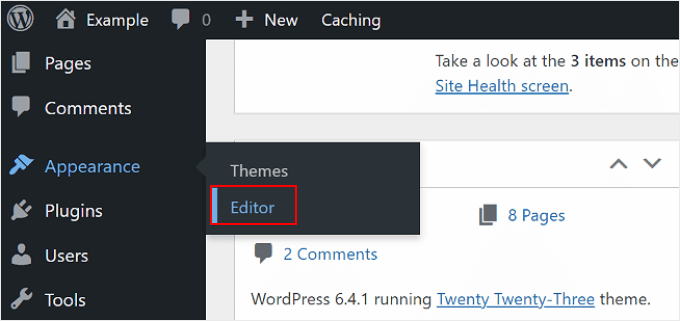
要存取 WordPress 完整網站編輯器,您需要前往 WordPress 儀表板並前往外觀 » 編輯器。

之後,您將登陸 WordPress 全站編輯器。
介面如下所示:

在左側,您將找到一個包含主要設定的面板。 同時,右側可以預覽您的網站的外觀。 如果您想立即編輯您的網站,可以點擊該側。
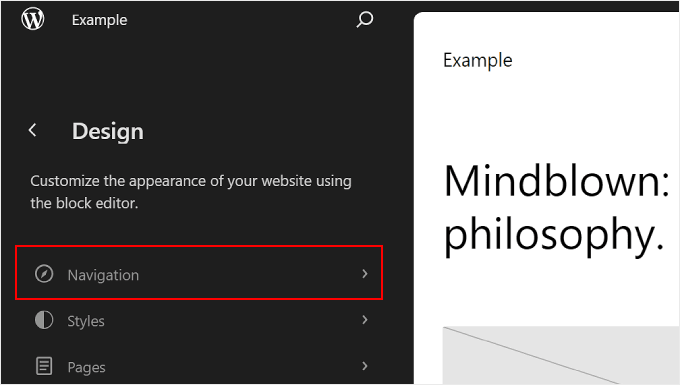
有 5 個主要設定:導航、樣式、頁面、模板和模式。 讓我們一一分析一下。
如何使用 FSE 編輯導覽選單
頂部的第一個設定是導航,它允許您編輯區塊主題的導航選單。 繼續並單擊它。

您可以在此頁面上執行多項操作。
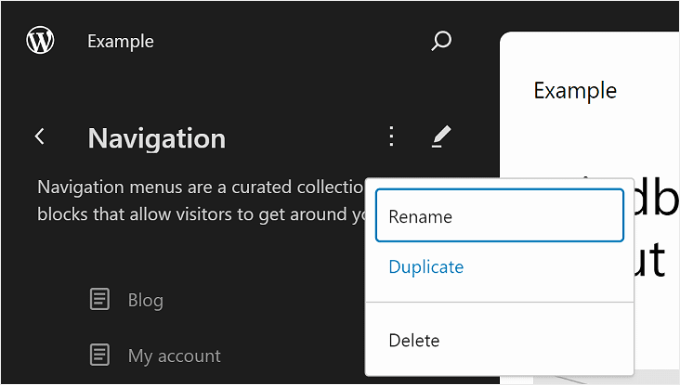
當您點擊「導覽」旁的三點按鈕時,您可以重新命名、複製或刪除選單。

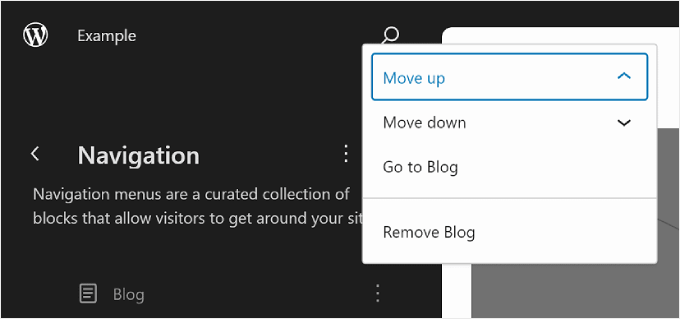
您也可以重新排列或刪除選單中列出的頁面。
為此,請點擊其中一頁旁邊的三點按鈕。 您將看到上移、下移和刪除頁面的選項。 如果您想編輯該特定頁面,則可以選擇「前往...」按鈕。

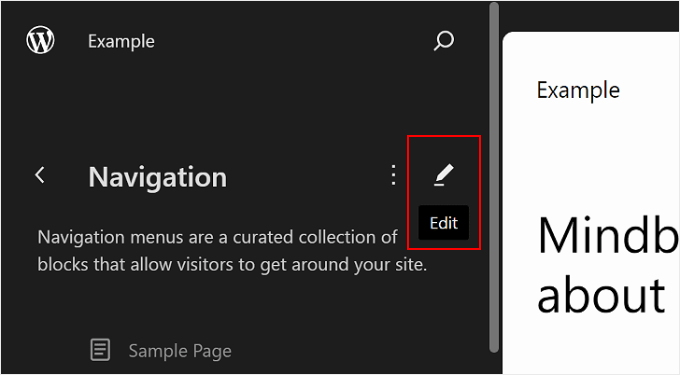
您可以做的另一件事是自訂選單設計和連結。
為此,只需點擊鉛筆“編輯”圖示即可開啟區塊編輯器。

現在,將出現導航選單的編輯介面,它看起來像常規的區塊編輯器。
新增、編輯、刪除和重新排列選單元素
在我們繼續之前,請注意您的網站導航選單的位置將取決於您的主題。 它可能位於頂部、側面或隱藏,僅當您單擊某個按鈕時才出現。
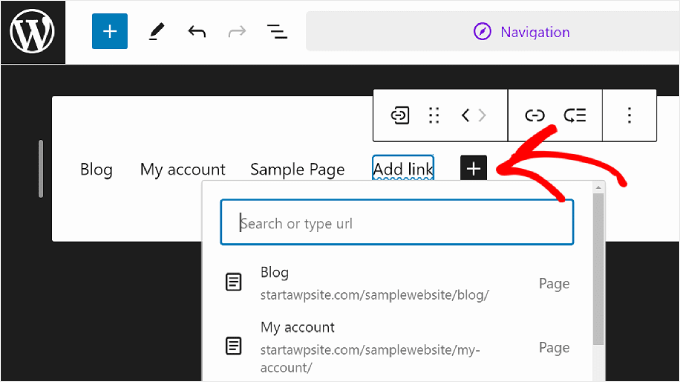
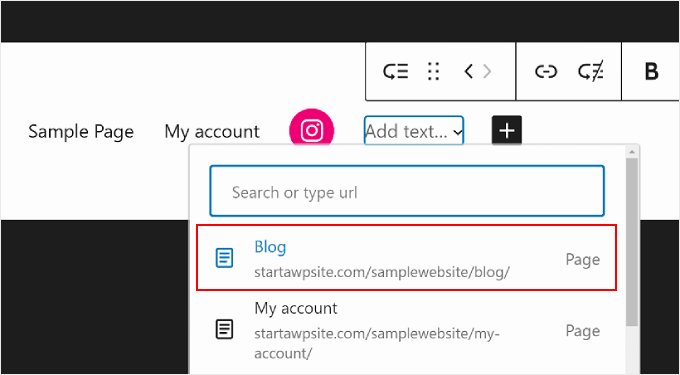
要新增頁面鏈接,您可以點擊菜單中的“+”新增區塊按鈕。 現在,只需輸入要插入導覽功能表的頁面名稱、貼文標題或外部 URL 並選擇它即可。

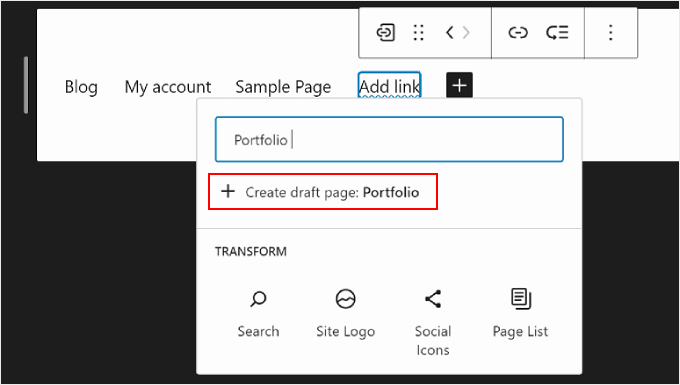
如果您要連結的頁面尚未創建,那麼您仍然可以向導航選單添加連結。
只需在搜尋欄中輸入草稿頁面的名稱,然後按一下「建立草稿頁面」。 然後 WordPress 將使用該名稱建立一個頁面,您可以稍後進行編輯。

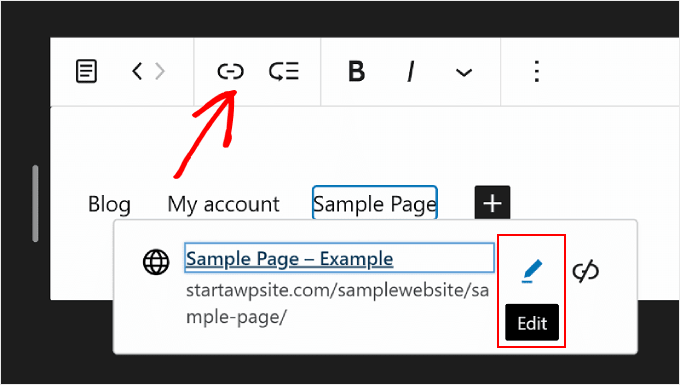
如果要編輯頁面的連結、名稱和標籤設置,只需選擇該頁面並點擊區塊工具列中的連結圖示即可。
完成後,選擇鉛筆按鈕。

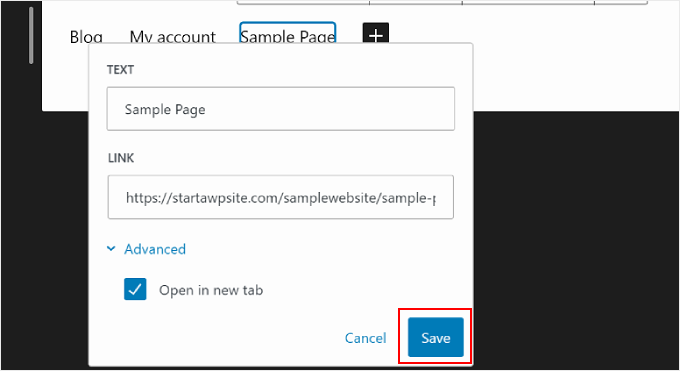
現在,您將能夠更改頁面的連結並使該連結在新分頁中開啟。
完成後,只需點擊“儲存”即可。

除了頁面連結之外,您還可以在此處新增新的導航選單元素。
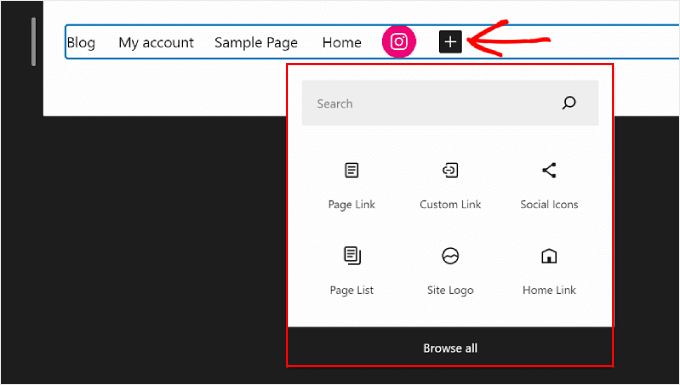
您所需要做的就是點擊“+”新增封鎖按鈕。 之後,您將找到一些可供您使用的導覽區塊選項,例如網站徽標或網站標語。
有時,您可能需要向下捲動才能找到這些區塊。 您也可以選擇“瀏覽全部”以查看區塊選項的完整清單。

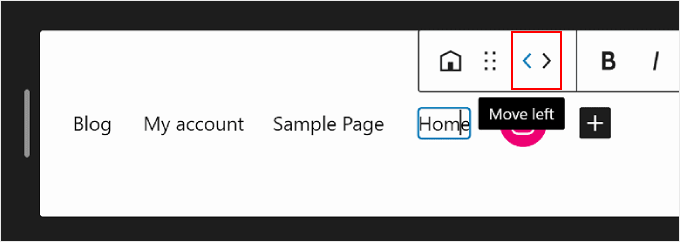
有時,您可能還想重新排列選單元素。
為此,請選擇一個區塊,然後選擇一個箭頭圖示將該區塊向左或向右移動。

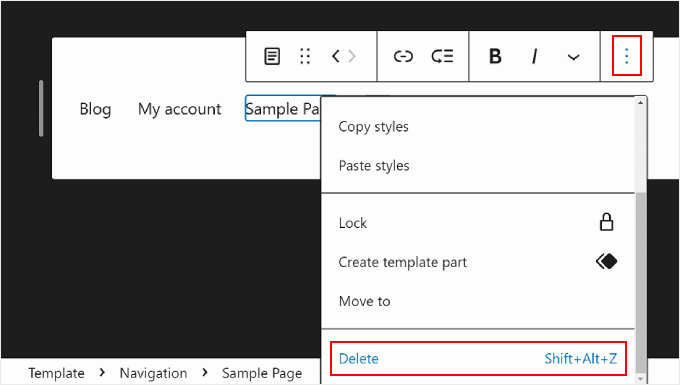
現在,如果您想刪除頁面連結或其他選單元素,您可以選擇要刪除的元素。
然後,點擊區塊工具列上的三點選單並選擇“刪除”。

建立子選單
如果您有很多網頁,例如您經營一家線上商店,那麼您可能需要建立一個下拉子選單。 這樣,您的導航選單就不會因許多連結而變得混亂,並且看起來更有條理。
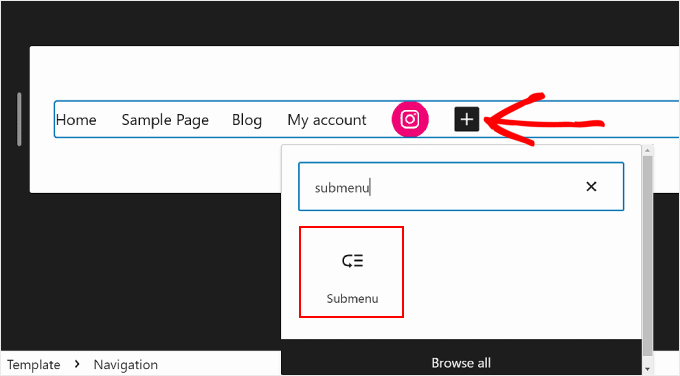
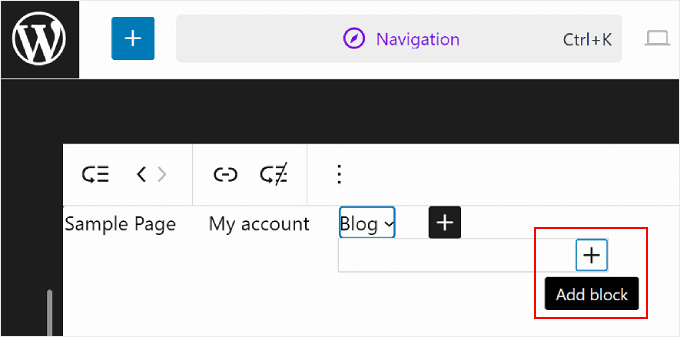
建立子選單的第一步是點擊“+”新增區塊按鈕並選擇“子選單”區塊。

接下來,您將選擇一個頁面或 URL 作為子選單的父選單。
例如,如果您運行博客,那麼您可以使用博客頁面作為父菜單。 在子選單中,將有指向部落格內容的各個類別頁面的連結。
在此範例中,我們將選擇“部落格”。

完成此操作後,只需按一下“+”新增封鎖按鈕即可。
它應該位於父選單下方。

此時,您可以輸入要插入的頁面連結的名稱並選擇它。 請隨意重複此步驟以根據需要添加任意數量的子選單連結。
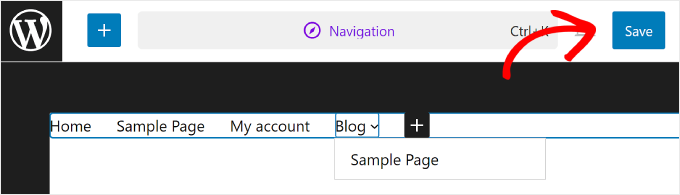
完成導覽選單後,請不要忘記點擊右上角的「儲存」按鈕來儲存變更。

如何使用 FSE 變更網站的全域樣式
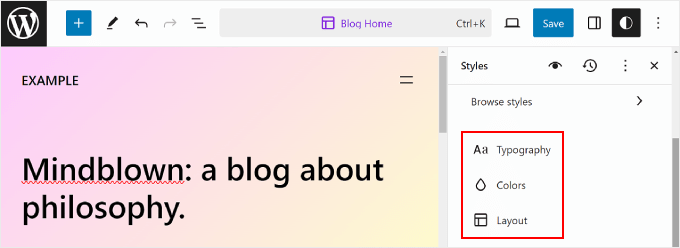
導航下方的下一個設定是樣式。 此功能可讓您變更整個網站的設計。
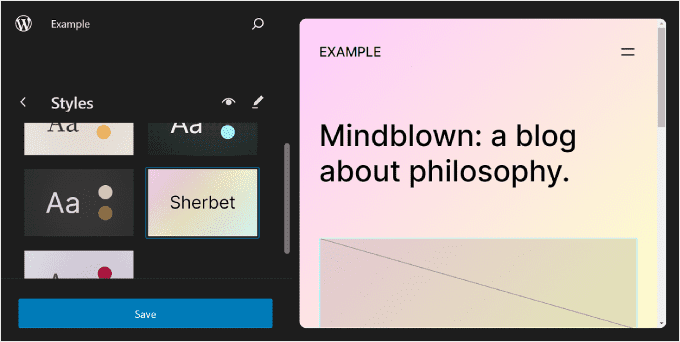
進入「樣式」頁面後,您將看到一些預先定義的樣式選項,每個選項都有不同的顏色、排版和佈局選項。 請注意,這些預定義選項在不同的區塊主題中看起來會有所不同。

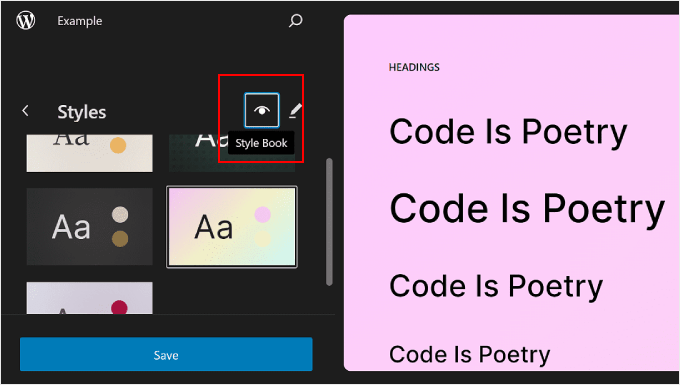
您也可以點擊“樣式”旁邊的眼睛圖標,它代表樣式書。
這樣,您將能夠看到樣式選項的排版以及使用此樣式的文字區塊的外觀,例如標題、段落、清單等。

與上一節類似,此頁面上的鉛筆按鈕將帶您進入編輯介面。
在這裡,您將主要使用右側面板根據您的特定需求更改版面配置、顏色和佈局。

通常,您會在編輯器中看到您的主頁。 但是,您在此處所做的更改也將反映在其他網頁中。
編輯網站的版式
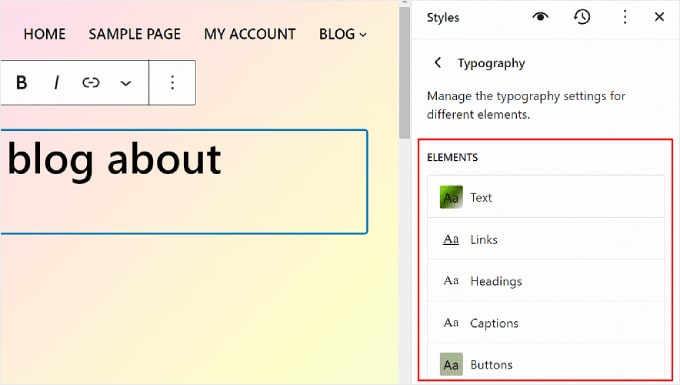
若要變更網站的字體,請導覽至右側的「樣式」側欄,然後選擇「版式」。
現在,您將看到幾個可以編輯的文字元素:文字、連結、標題、說明文字和按鈕。

文字元素中的設定決定了整個網站的字體外觀。 這意味著如果您對此元素進行更改,它們將反映在您網站上使用文字的所有區塊中。
也就是說,您可以點擊連結、標題、說明文字或按鈕元素來編輯這些特定區塊的樣式,使它們看起來與文字的其餘部分不同。
例如,如果您希望標題具有與段落區塊不同的字體以更加突出,那麼您可以在標題元素中配置設定。
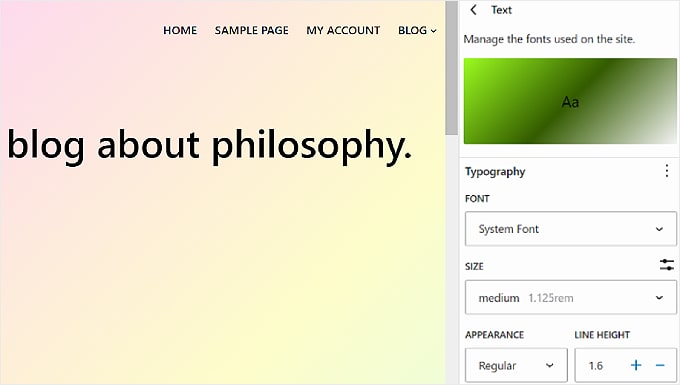
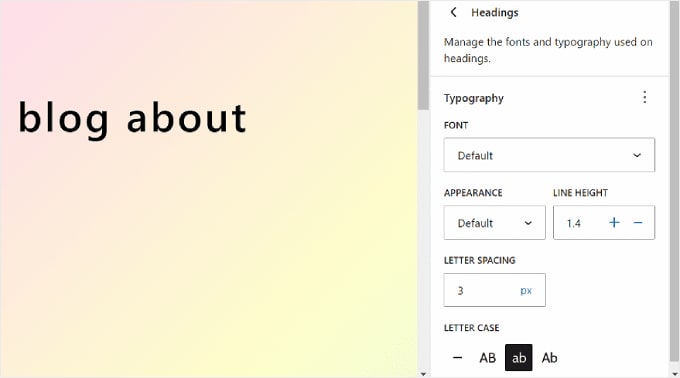
一般來說,您可以修改每個元素的字體、大小、外觀和行高。
字體選擇取決於您使用的主題。 同時,「外觀」控制是否要使用常規、粗體或斜體版本的字體。

有些元素可能有特定的設置,因此請務必一一探索。
例如,標題元素具有自訂字母間距和字母大小寫的選項。

自訂您網站的調色板
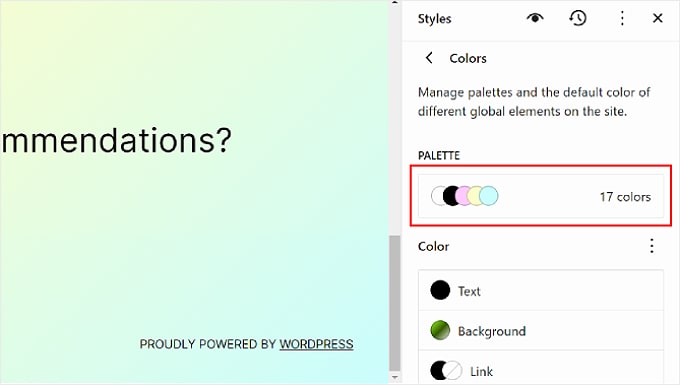
讓我們繼續為您的網站設定配色方案。 為此,只需單擊“樣式”面板中的“顏色”即可。 您將看到兩個部分:調色板和顏色。
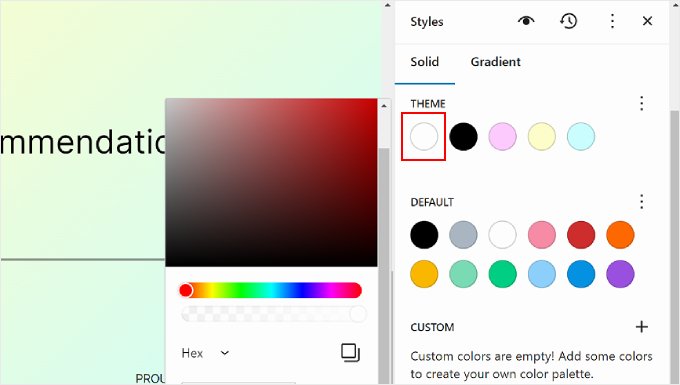
在“調色板”中選擇顏色。

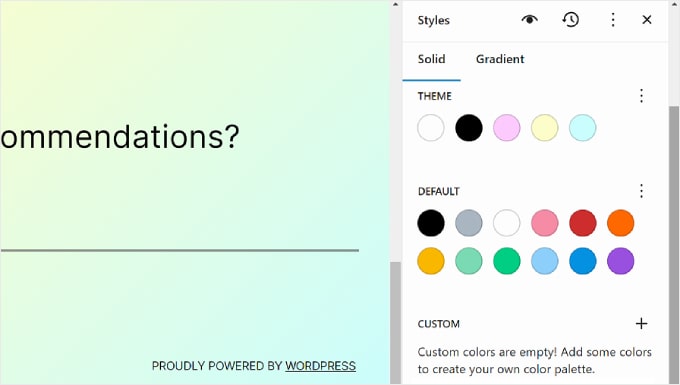
在調色板的「實體」標籤中,您將看到「主題」、「預設」和「自訂」部分。
主題包括可用於自訂整個網站調色板的顏色。

同時,預設顏色可以修改具有顏色設定的區塊。 請注意,某些主題可能不包含此功能,因此您可能在編輯器中看不到此功能。
最後,自訂顏色是您可以添加到主題的顏色。 如果主題或預設顏色選項都不適合您,您可以使用此設定。
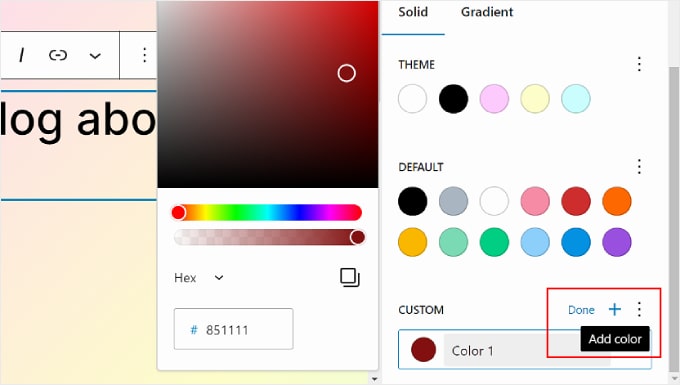
要新增的自訂顏色,只需點擊“+ 新增顏色”按鈕並使用顏色選擇器工具。

如果您想更改主題、預設或自訂顏色,只需選擇顏色並使用顏色選擇器工具切換到其他選項。

請記住,使用這些顏色的塊也會受到影響。

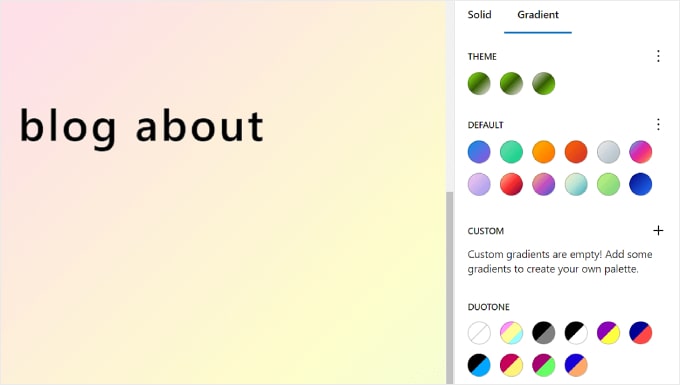
讓我們切換到“漸變”選項卡。 它與“實體”選項卡類似,但顏色選項採用漸變形式,即兩種或多種顏色的混合。
主題選項包括一些使用主題純色的漸層選項。 另一方面,預設設定是可用於自訂區塊的顏色漸層。
雙色調顏色是可以添加到帶有圖像的區塊中的濾鏡。 您只能查看可用的雙色調,但無法在此處編輯它們。

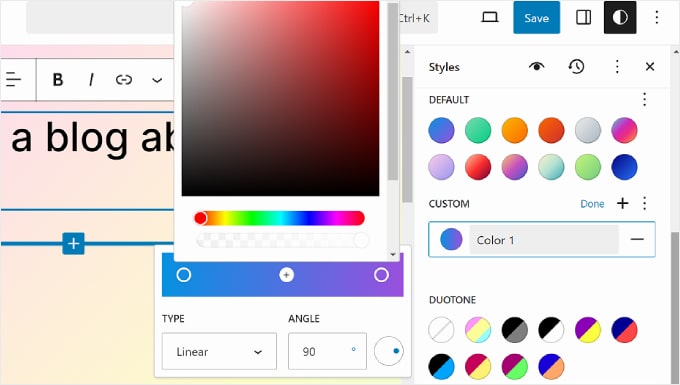
如果需要,您也可以建立自訂漸層。
為此,只需點擊“+ 新增顏色”按鈕即可。 然後,您可以選擇線性或徑向漸層類型,並透過變更角度自訂漸層的方向。
此外,您可以透過點擊滑桿中的某個點隨意選擇更多顏色到漸層混合中。 將出現一個顏色選擇器供您選擇顏色。

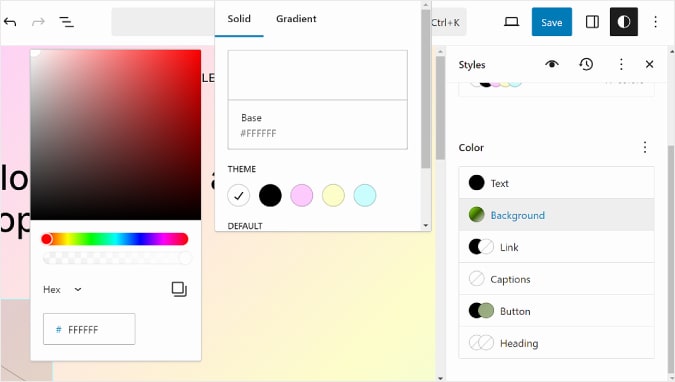
返回「顏色」選項卡,您可以自訂文字、背景、連結、標題、按鈕和標題的特定顏色設定。
只需點擊一個元素並選擇純色或漸層顏色即可變更元素的顏色。 您也可以選擇預覽部分來存取顏色選擇器。

調整網站的佈局
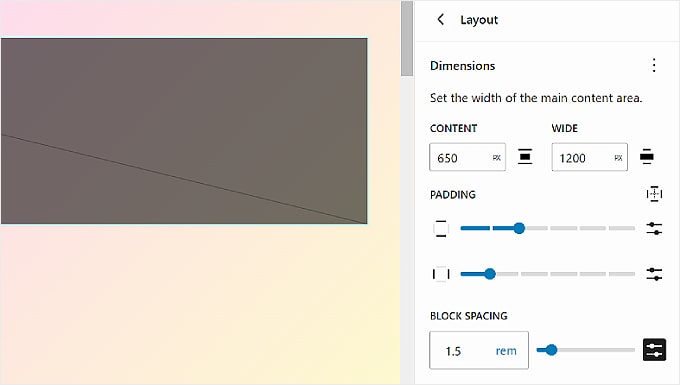
「樣式」標籤中的最後一個選項是「佈局」。 您可以在此修改網頁元素之間的間距。

在「佈局」面板的頂部,您將找到用於變更頁面內容和寬度的設定。 當區塊工具列中的對齊設定為「無」時,內容寬度決定單一區塊的預設寬度。
另一方面,當區塊設定為寬寬度對齊時,寬寬度決定區塊的預設寬度。
下面是填充,它控制網頁內容周圍的外部空間。
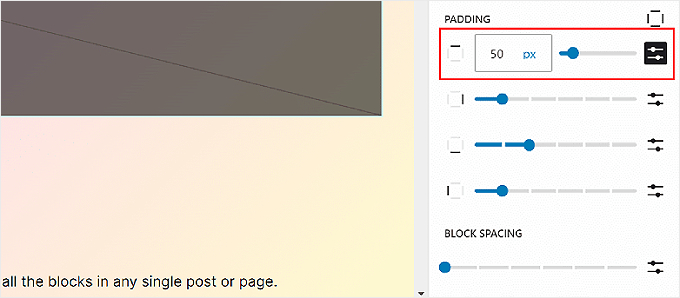
使用可用的滑桿,您可以設定頂部、底部、左側和右側內邊距。 如果您想更具體地設定填滿大小,則可以點擊滑桿圖示插入像素大小,如下面的螢幕截圖所示。

在底部,您將看到區塊間距設定。 此選項確定各個區塊之間的空間,以便它們彼此不會太近或太遠。 您可以像編輯填充一樣對其進行編輯。
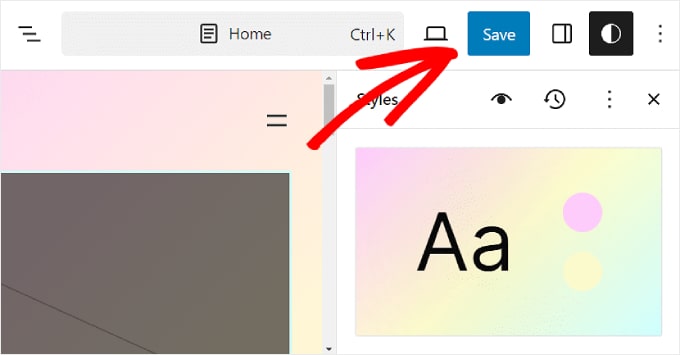
請記住單擊右上角的“儲存”按鈕以使您的更改正式生效。

如何使用 FSE 自訂 WordPress 頁面
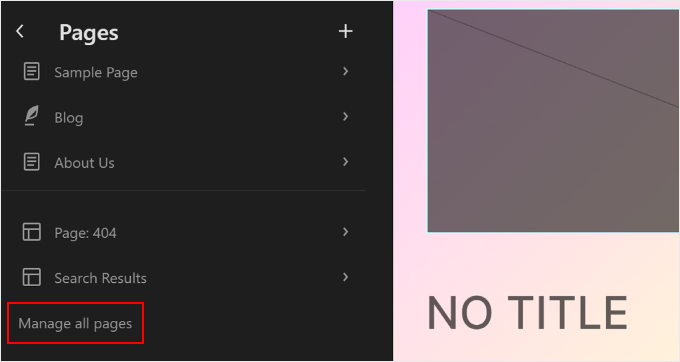
到目前為止,我們已經介紹了導航和樣式。 現在讓我們轉到頁面。 在此標籤中,您將看到現有頁面的清單。 稍後我們將詳細討論如何編輯它們。

如果您想一次管理多個頁面,則可以點擊底部的「管理所有頁面」按鈕。
這將帶您進入 WordPress 儀表板中的「所有頁面」部分。

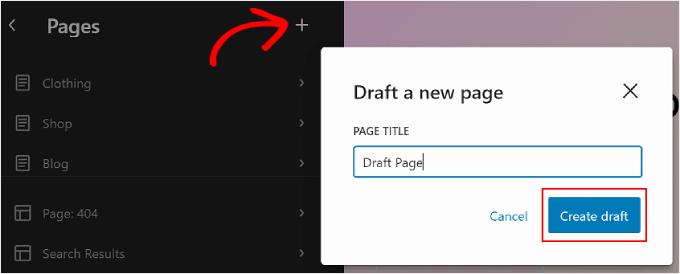
您也可以直接在完整網站編輯器中建立新頁面。
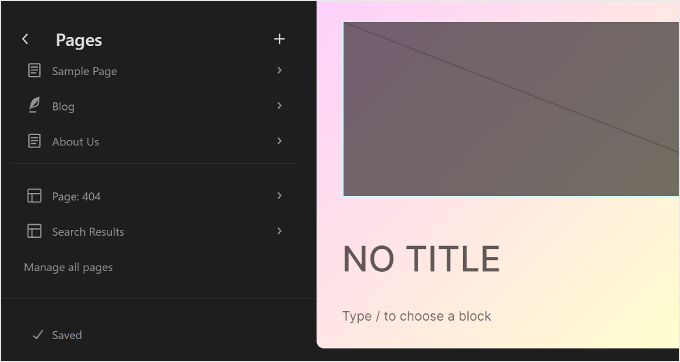
為此,只需單擊左側面板中的“+”起草新頁面按鈕即可。 之後,為您的新頁面命名並點擊「建立草稿」。

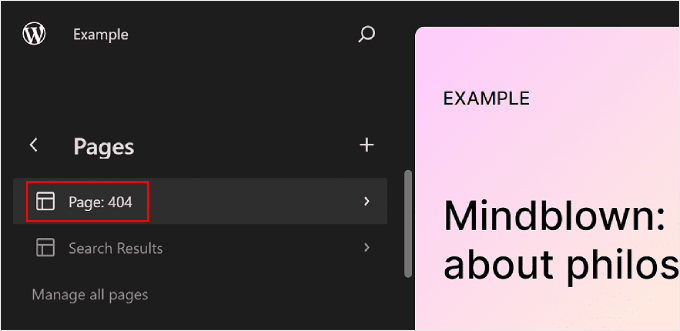
從那裡,您可以開始自訂頁面。
若要編輯現有頁面,請選擇要修改的頁面。 在本例中,它是“頁面:404”。

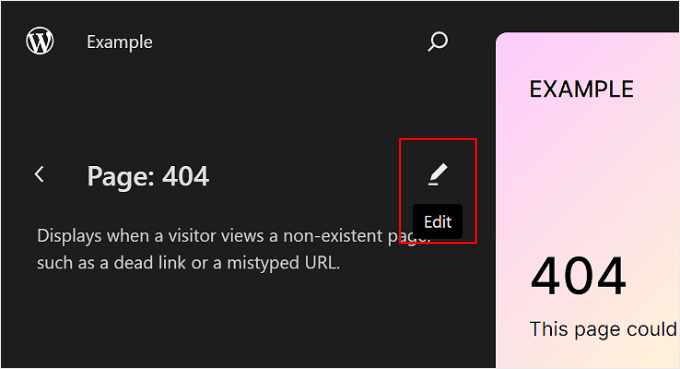
之後,點擊鉛筆“編輯”按鈕。
然後您將看到該特定頁面的編輯介面。

使用完整網站編輯器編輯頁面本質上與使用區塊編輯器相同。
有關這方面的更多信息,我們有幾份指南供您閱讀。 您可以從這些開始:
- 如何使用全網站編輯器建立自訂頁面(僅限基於區塊的主題)
- 如何使用區塊編輯器在 WordPress 中建立登陸頁面(無需外掛程式)
- 如何在 WordPress 中為部落格文章建立單獨的頁面
如何使用 FSE 編輯 WordPress 模板
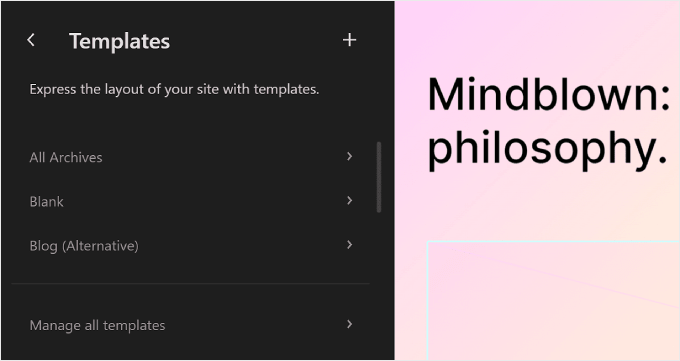
在 WordPress 完整網站編輯器的範本頁面上,您將看到主題提供的範本清單。

在 WordPress 完整網站編輯中,範本是預先定義的結構,可用於設計網站上特定類型的頁面。
例如,許多 WordPress 區塊主題都會附帶單一文章模板。 此頁面範本定義部落格文章頁面的佈局,這表示該網站上的每個部落格文章都將使用該範本。
如果您的 WordPress 部落格上有多個頁面並且其中許多頁面使用相同的佈局,則此功能會很有幫助。
如果您需要更改這些頁面上的相同元素,但不想單獨編輯每個元素,那麼您只需修改模板即可。 然後,變更將套用到使用該範本的所有頁面。
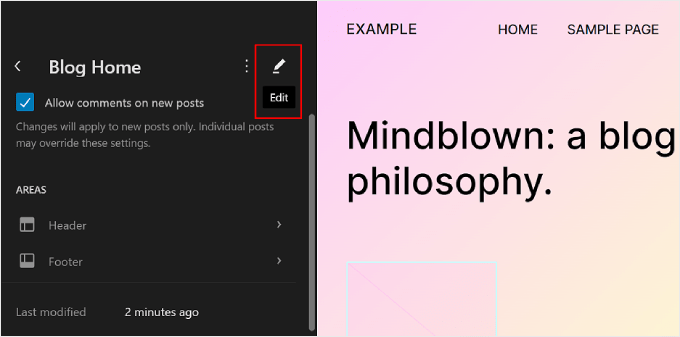
要編輯模板,您可以單擊它。 之後,您將看到有關特定範本、其模式以及上次修改時間的詳細資訊。 我們將在下一節中更多地討論模式。
現在,只需單擊鉛筆“編輯”按鈕即可。

現在,您可以像使用區塊編輯器編輯其他元素一樣編輯頁面範本。 您可以新增區塊並自訂區塊或頁面設定。
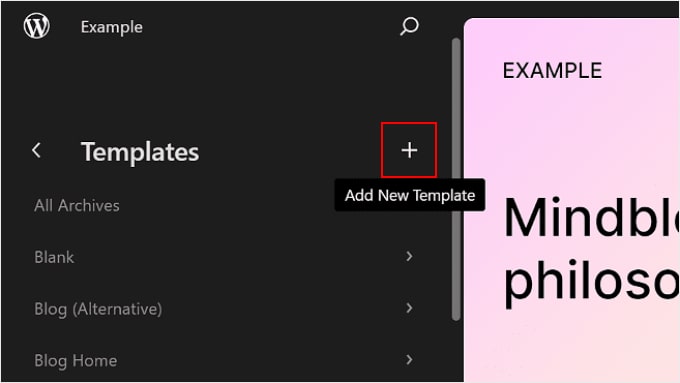
如果您想建立自訂模板,請選擇左側面板中的「+ 新增模板」按鈕。

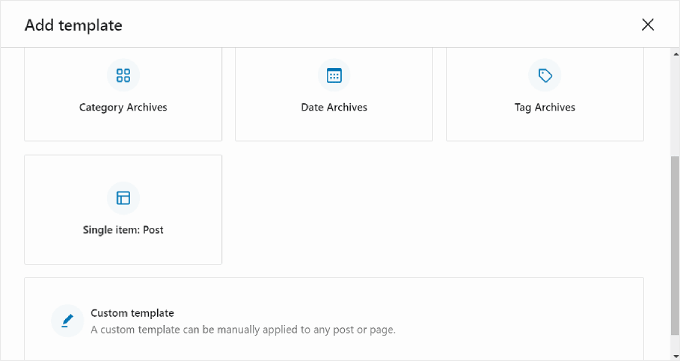
從這裡,只需選擇新模板應套用到的頁面。
或者,您可以向下捲動到底部並選擇“自訂範本”。

在此階段,您將看到帶有空白頁面的編輯介面,您可以開始在其中添加區塊。 有關逐步範例,請查看我們有關如何使用區塊編輯器建立自訂主頁範本的指南。
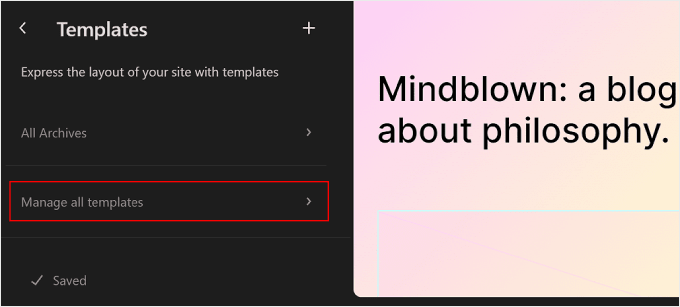
要一次管理所有模板,您可以返回模板頁面並點擊「管理所有模板」按鈕。

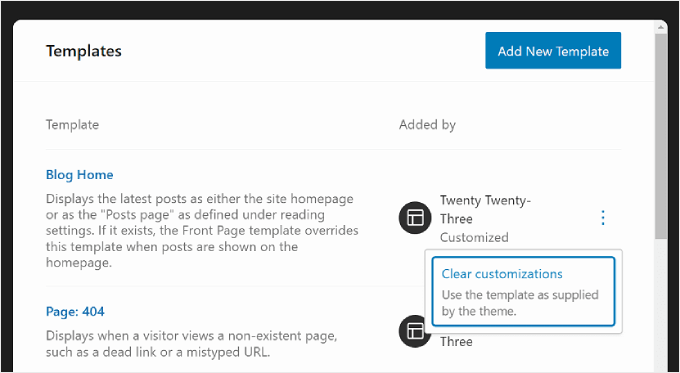
在此頁面上,您可以查看所有範本說明、新增範本或清除對範本所做的自訂以恢復其預設設定。
它看起來是這樣的:

如果您正在使用區塊編輯器編輯頁面或帖子,並且想要更改其範本而不進入完整網站編輯模式,那麼您也可以這樣做。
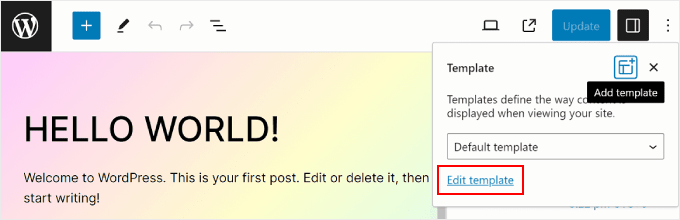
只需轉到頁面或帖子並打開頁面或帖子設定側邊欄即可。 然後,在“摘要”中找到“模板”部分並點擊它。

您可以使用下拉式選單變更頁面範本或按一下「編輯範本」立即存取範本編輯器。 或者,您可以隨意點擊「新增範本」按鈕從頭開始建立新的自訂範本。
如何使用 FSE 修改 WordPress 模式
在 WordPress 全站編輯中,模式是即用型區塊集,您可以將其插入頁面或貼文中。 當您建立模式時,它將被添加到您的區塊目錄中,並且您可以輕鬆地將其添加到網站上的任何貼文或頁面。

當您需要對多個頁面或貼文使用同一組區塊時,模式非常有用。 許多人在部落格文章中使用它來設計自訂號召性用語橫幅或圖片庫。
另外,您可以選擇使這些模式「同步」。 這意味著,如果在多個貼文或頁面中使用某個模式,那麼您所做的任何修改都會自動套用於使用該模式的所有實例。
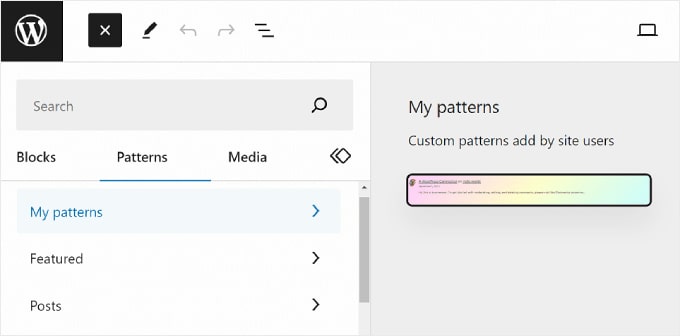
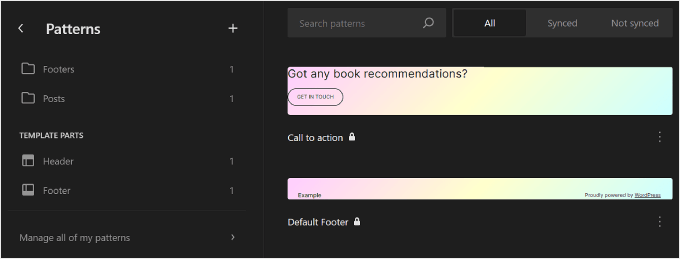
在 WordPress 全站編輯器的「模式」頁面上,您將看到一組模式。

標有資料夾圖示的選單包含您所選主題提供的預設模式清單。 這些已被鎖定且無法編輯。
在其下方,您會發現“模板部分”,它們是網站結構中使用的一種特殊類型的模式,不一定是頁面內容的一部分。 例如網站的頁首、頁尾、評論部分等。 這些都是可自訂的。
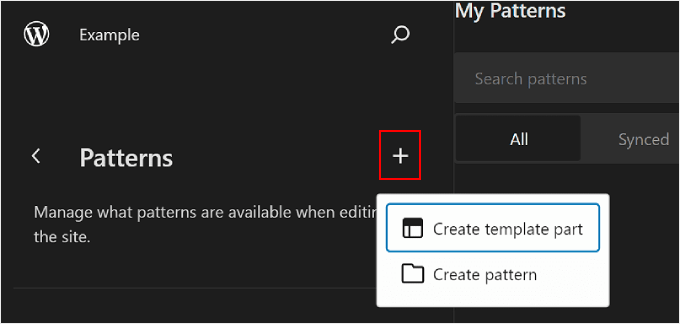
若要新增圖案,請按一下左側面板中的「+ 建立圖案」按鈕,然後選擇建立新圖案或範本零件。

如果您對應該選擇哪一個感到困惑,那麼模式類似於您可以添加到頁面或貼文內容中的可重複使用區塊。 同時,模板部分更像是模板結構的一部分的一組區塊,例如頁首、頁尾或側邊欄。
範本部分將自動具有同步功能,因此對其所做的所有變更都將套用至您的網站。 另一方面,模式可以是同步的或不同步的。
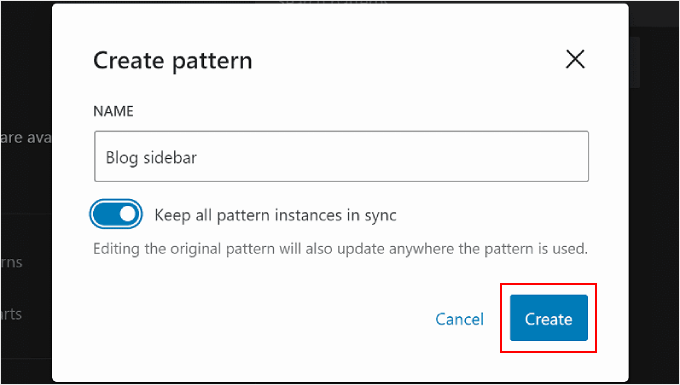
之後,您必須命名模板部分或模式並選擇是否使其同步。 完成後,只需點擊“建立”,您就會被重定向到編輯介面。

有關創建和使用模式的更多信息,您可以查看我們關於如何使用 WordPress 區塊模式的初學者指南。
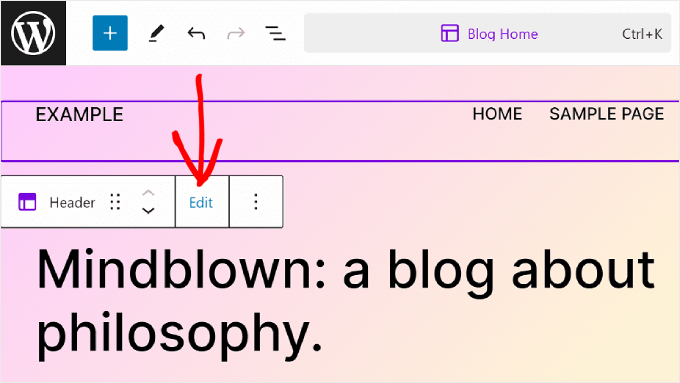
編輯頁面或模板時,您可能還想調整塊圖案或模板部分。 您可以直接在編輯器中執行此操作,而無需進入“模式”功能表。
只需將滑鼠懸停在圖案或模板部分上即可。 之後,點選「編輯」。 然後,您將被重新導向到該元素的完整網站編輯器。

充分利用 WordPress 全站編輯的技巧
現在您已經熟悉了全站編輯的基礎知識,讓我們討論一些充分利用它的提示和技巧。
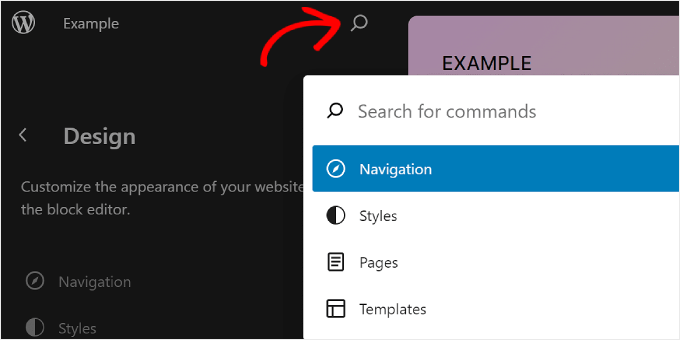
使用命令搜尋欄
使用命令搜尋欄,您可以快速導航到網站的特定部分或執行操作來編輯網頁設計。
如果您想立即在完整網站編輯器中尋找特定設定而不是透過不同的按鈕和選單,此功能會很有幫助。
如果您位於完整網站編輯器的主選單中,則可以按一下放大鏡圖示來使用它。

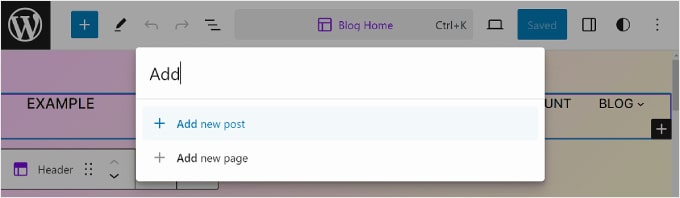
或者,您可以在編輯介面中按下鍵盤上的 Ctrl/Command+K。
然後,只需輸入您想要尋找或執行的操作即可。 例如,您可以新增新的文章或頁面,而無需返回 WordPress 儀表板。

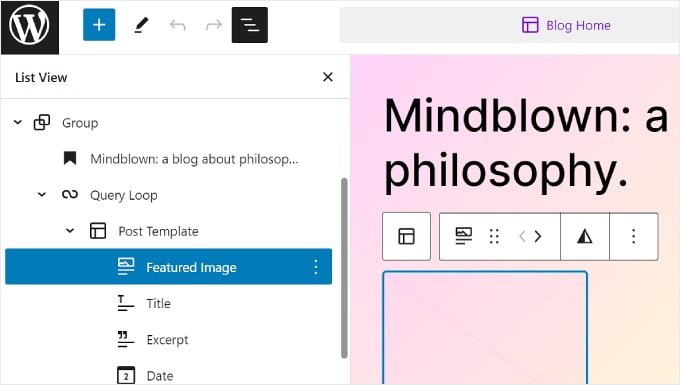
使用清單視圖管理區塊
當您編輯頁面、範本或模式時,您可能會發現自己添加瞭如此多的區塊,以至於很難追蹤所有區塊。
這就是清單視圖可以派上用場的地方。 透過此功能,您可以查看新增至頁面、範本或模式的每個區塊,包括嵌套在另一個父區塊中的區塊。
要啟動清單視圖功能,您只需點擊編輯器選單列左上角的三行按鈕即可。 然後,您將看到該頁面、貼文、範本或模式中使用的所有區塊。
如果要配置群組、行、列或類似內容內的特定區塊,只需從清單檢視中按一下該區塊即可。 從那裡,將選擇該區塊,並將出現工具列。

熟悉鍵盤快速鍵
如果您想更快地編輯網站,請考慮學習鍵盤快速鍵。 透過快捷鍵,您可以使用鍵盤瀏覽不同的按鈕和設置,而無需透過移動滑鼠來回移動。
區塊內容編輯器中使用的捷徑也適用於全網站編輯。 您可以查看我們的 WordPress 鍵盤快捷鍵清單以獲取更多資訊。
WordPress 全站編輯的局限性
WordPress 完整網站編輯無疑地使 WordPress 新用戶可以更輕鬆地自訂其網站。 儘管如此,這個功能還是有一些缺點。
首先,您需要一個區塊主題才能使用它。 有許多新的區塊主題可用,但數量沒有常規 WordPress 主題那麼多。 如果您使用 WooCommerce,那麼您的主題選擇可能會更加有限。
另外,切換主題可能會很麻煩,因為您必須重新設定主題並檢查 WordPress 外掛是否有相容性問題。
此外,您的許多自訂操作都依賴 WordPress 主題提供的選項。 這可能會限制您建立網站時的創造力。
如何使用完整網站編輯替代方案
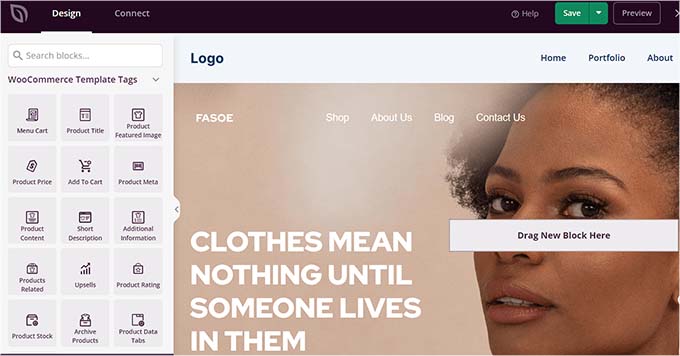
如果您正在尋找 WordPress 全站編輯替代方案,那麼您可以查看 SeedProd。 它是一個功能強大的頁面建立器外掛程式和主題建立器,具有 300 多個適合行動裝置的模板,可用於建立任何類型的網站。
拖放建構器易於使用,並且有 90 多個頁面區塊可用於內容元素。 還有數十個預先建造的部分,例如號召性用語,它們針對轉換進行了最佳化,因此您無需從頭開始設計這些元素。

您可以閱讀我們的 SeedProd 評論和有關如何建立自訂 WordPress 主題的文章以獲取更多資訊。
我們希望這本初學者指南能幫助您學習如何使用 WordPress 全站編輯 (FSE)。 您可能還想查看我們的最佳 WordPress 頁面建立器外掛程式清單以及有關常見 WordPress 區塊編輯器問題的文章。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
