WordPress 全站編輯的完整初學者指南
已發表: 2024-06-14WordPress 一直被評為全球最受歡迎的 CMS。 這之所以成為可能,是因為它不斷發展以滿足多樣化用戶群的需求。
這趟旅程的最新進展是引入了全站編輯 (FSE),該功能將於 2021 年左右發布5.8 版本更新。
WordPress 全站編輯 (FSE)建立在古騰堡專案的區塊功能之上。 它提供了更整合和用戶友好的網站建立體驗。 用戶可以使用區塊創建、自訂和管理其網站的各個方面。
在本指南中,我們將探討全站編輯 (FSE) 、其優點、如何存取它,以及自訂標題、選單、樣式、頁面、範本和模式的逐步說明。
閱讀本指南後,您將對使用 FSE 設計、編輯和維護優化且具有視覺吸引力的網站有深入的了解。
什麼是 WordPress 全站編輯?
WordPress 全站編輯 (FSE)是一項突破性功能,徹底改變了使用者設計和管理網站的方式。
與傳統的 WordPress 設定不同,傳統 WordPress 設定的主題決定了網站不同部分的結構和外觀,FSE 使用戶能夠透過基於區塊的介面自訂整個網站。
為什麼這個這麼重要?
FSE 使網站所有者無需太多編碼知識即可自行編輯網站的前端。 這也消除了他們對前端開發人員的許多依賴。 總體而言,這是朝著技術可近性的正確方向邁出的一步。
您不再需要多個工具和介面來建立您的網站。 相反,您可以透過一個統一的介面處理從頁首到頁腳以及每個頁面的所有內容。
無論您是經驗豐富的 WordPress 使用者還是完全的初學者,FSE 的效果都是巨大的。
全站編輯的關鍵組成部分
- 網站編輯器:使用者可以編輯整個網站的中心樞紐。 網站編輯器提供了用於管理範本、範本部分和網站範圍樣式的視覺化介面。
- 範本:針對不同類型內容(例如單一貼文、頁面、檔案)的預訂佈局,可以使用區塊進行自訂。
- 範本部分:可重複使用的範本部分(例如頁首和頁尾)可以編輯一次並套用至多個範本。
- 全域樣式:允許使用者定義其網站的整體外觀和感覺的設置,包括版式、顏色和間距。 這些設定普遍適用於所有範本和頁面。
- 模組: FSE 的核心建構模組 允許使用者以高度靈活的方式添加和排列文字、圖像、按鈕等內容元素。
傳統編輯與全站編輯的區別
傳統的 WordPress 編輯嚴重依賴主題和特定於主題的自訂選項。 它通常需要用戶使用多個介面,有時甚至需要編寫程式碼才能實現所需的外觀和功能。
經典的 WordPress 編輯器幾乎感覺就像是過去軟碟時代的遺物。
這都是基於文字的編輯。 有限的客製化迫使您依賴笨重的主題和外掛程式。
進入全站編輯(FSE)!
另一方面,全站編輯顯著改變了 Web 開發過程。 它將所有網頁設計任務整合到一個平台中,無需在選項卡之間切換。 現在,任何人都可以建立和管理網站,無論其先前的專業知識或編碼知識如何。
如您所知,FSE 是基於基於區塊的方法建構的。 它提供了無與倫比的靈活性、一致性和易用性,使用戶能夠以最小的技術障礙將他們的創意願景變為現實。
如何在 WordPress 上存取完整網站編輯
取得並使用 FSE 的全部功能是一個非常簡單的過程。
首先,前往 WordPress 儀表板,然後在左側找到外觀 ===> 編輯器。
按一下“編輯器”。
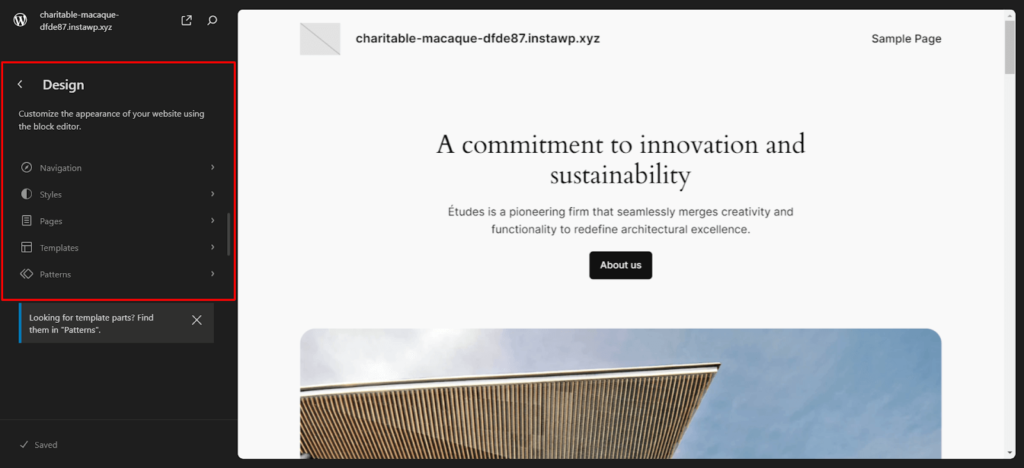
單擊“編輯器”後,您將導航到一個新窗口,左側有編輯器介面和設計參數,例如導航、樣式、頁面等。 它應該看起來像這樣:

看! 簡單的! 現在,我們可以想到所有單獨的區塊編輯器功能。
建立自訂 WordPress 頁首和頁腳
標頭
若要建立標題,請前往要編輯的頁面,然後按一下左上角的清單檢視。 點擊清單視圖將為您提供儀表板上的下拉式選單。 此下拉式選單將具有頁首組和頁腳,如下所示:
現在,如果您單擊頁面上的標題,您可以使用古騰堡基於區塊的功能,並將要引入的元素拖曳到標題中。
在下面的範例中,您可以看到我已在標題中新增了導覽功能表和註冊按鈕。
您可以單獨編輯標題,而無需在整個頁面上進行編輯。 為此,請導航至左側的“設計”面板並選擇“模板”。
首先,選擇您要編輯的頁面。 然後點擊“部落格主頁”,然後向下捲動以找到“標題”。
您也可以單獨編輯其他範本部分或新增自訂範本。
按部分編輯範本還允許您調整標題的寬度。 您可以手動調整滑桿或直接輸入特定尺寸。
頁尾
過程與前一過程完全相同。 您所要做的就是向下捲動頁面到頁腳並開始使用可用的區塊進行建立。 或者,您可以像頁首一樣單獨編輯頁尾。 只需點擊頁面“區域”部分中的“頁腳”即可。
在下面的範例中,您可以看到我使用列、堆疊區塊和段落區塊建立了一個非常標準的網站頁腳。
您也可以使用預先載入的範本來建立頁首和頁尾。 它將加快您的開發進程。
編輯您的導覽選單
導航選單是網站設計的重要組成部分。 它們幫助用戶快速有效地找到他們正在尋找的資訊。 精心設計的導航選單可以顯著改善用戶體驗,讓訪客更輕鬆地瀏覽您的網站。
按照以下簡單的步驟自訂您的選單,並確保訪客可以輕鬆找到他們想要的東西。
我們已經了解如何存取網站編輯器。 登入後,進入您要新增導覽選單的頁面。
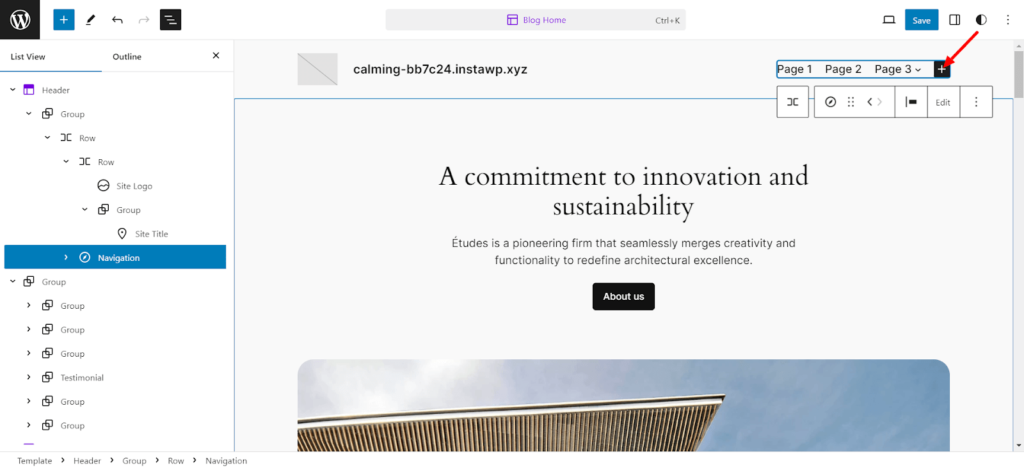
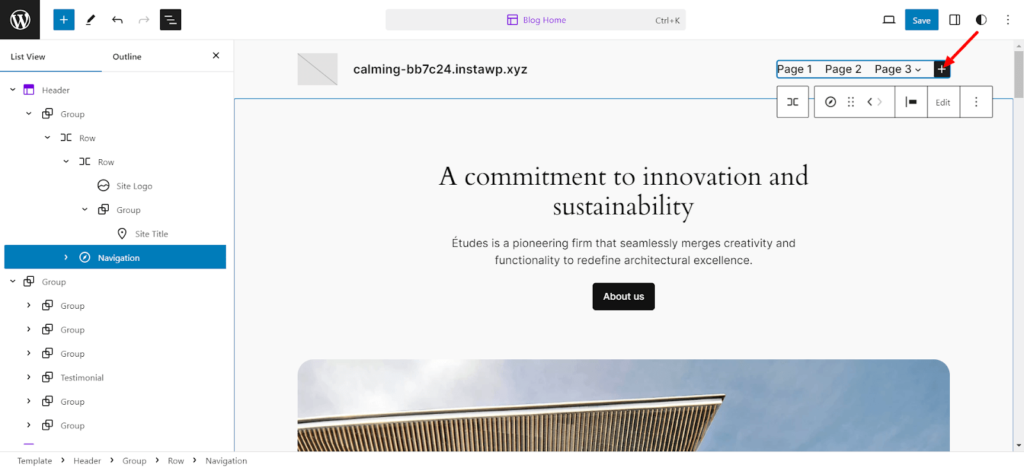
到達那裡後,如果您想將導覽列新增至標題中,請按一下編輯器區塊右側的「+」號,然後在搜尋列中輸入「navigation」 。 導航元素應該彈出。
像這樣的東西:
您甚至可以新增全新的部分和導覽列。 有了 FSE,您就擁有完全的自由。
請記住,您可以與頁面分開編輯導覽選單,例如頁首和頁尾。 只需從設計選單中選擇“導航”並點擊編輯即可。
現在您已經新增了導覽選單,您可以向導覽列新增任意數量的頁面。 只需點擊“+”按鈕即可新增另一個頁面。

接下來,您可以直接從編輯器新增到每個頁面的連結。 像這樣:

您甚至可以為每個頁面添加子選單:
建立導航選單後,您可以嘗試許多不同的設定和樣式。 只需點擊編輯器右上角、儲存按鈕旁邊的設定選項卡,即可自訂和變更您想要的內容。
變更網站的全域樣式
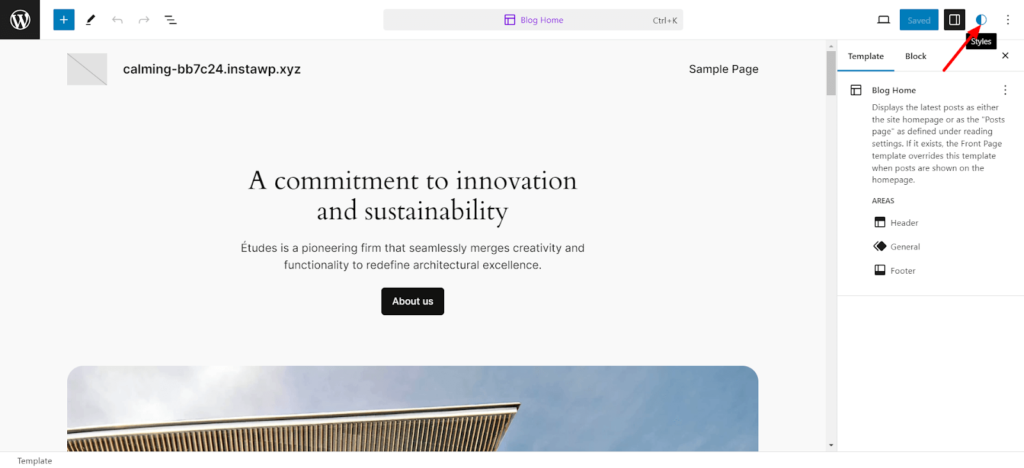
再次前往編輯器並找到編輯頁面右上角的樣式按鈕。 它應該看起來像一個半黑白圓圈,如下所示:

單擊它後,右側應出現樣式選單,其中包含版式、顏色佈局等。

有許多優秀且獨特的款式可供選擇。
改變版式
接下來,您只需點擊“版式”按鈕即可變更字體的版式。 這將帶您進入一個選單,其中包含頁面上不同位置使用的不同字體。 您甚至可以更改特定元素(例如文字、連結、標題、說明文字和按鈕)中的字體。
若要變更特定字體,請按一下「字體」標題下列出的任何字體,您將可以選擇:
- 使用預設字體
- 上傳您的字體
- 或選擇您已下載的任何 Google 字型。
如果您想更改任何特定元素(無論是連結還是標題)的字體,只需單擊它即可。 您可以自訂外觀、字母間距、行高和標題大小(H1、H2 等)等設定。
改變顏色
接下來,您也可以編輯網站上使用的顏色。 只需點擊“顏色”按鈕即可。 您甚至可以更改特定元素(例如文字、連結等)的顏色。
在“調色板”選項中,您會發現許多可以自訂的選項,從純色到漸層的主題顏色。
如果需要,您甚至可以調整漸層的類型和角度!
您可以根據需要添加任意數量的自訂顏色,並為任何元素設定自訂顏色。
改變佈局
您可以自訂的第三個選項是佈局選項。
在此部分中,您將找到內容寬度、填充和區塊間距設定。 以下是所有設定功能的簡短概述:
- 表示為「內容」的內容寬度用於調整頁面上內容的寬度。
- 容器寬度或表示為「WIDE」的方塊可調整頁面的整體寬度。
- 填充僅處理網站頁面所有側面的填充。
- 區塊間距處理頁面上每個元素區塊之間的分隔。
請記住在進行所有自訂後保存更改,除非您希望您的辛勤工作付之東流。
自訂 WordPress 頁面
我們已經介紹了很多內容,但還會有更多內容!
接下來的議程是自訂您的 WordPress 頁面。 為此,請轉到右側的設計面板並點擊頁面。
在這裡,您將找到網站上所有頁面的清單。
如果您想查看網站上的所有頁面,只需點擊「頁面」部分底部的「管理所有頁面」即可。 這將開啟一個包含所有頁面的新視窗。
到達那裡後,您可以透過點擊右上角的按鈕來新增頁面。
您可以透過點擊「頁面」部分標題旁邊的「+」按鈕來新增頁面。 新的提示將詢問頁面標題。 只需命名頁面並點擊“建立草稿”即可。 您的新頁面將會被建立。
現在,您可以開始編輯新頁面。
編輯 WordPress 模板
前往 WordPress 全站編輯器「設計」面板中的「範本」頁面。
範本是預先格式化的頁面,可用於建立特定類型的頁面。 我們以「404」頁面為例。
該頁面的設計已滿足 404 頁面的所有基本要求。 這是一個非常漂亮的功能,如果您有許多頁面具有相同的佈局,您可以重複使用設計。
該系統的另一個很酷的功能是您不需要單獨編輯每個頁面。 假設您對多個頁面使用相同的範本。 在這種情況下,這些變更將有效地應用於所有頁面。 很酷,對吧?
只需點擊帶有鉛筆圖示的編輯按鈕即可編輯範本。
現在,您可以開始編輯範本。
若要建立自訂模板,請點選「模板」標題旁的「+」號。 然後,您可以從多個預先載入的範本中進行選擇。
或向下捲動並製作您的自訂模板。
如果您想管理所有模板,只需點擊「模板」部分底部的「管理模板」按鈕,然後查看所有模板名稱、描述和作者。 如果您願意,甚至可以刪除模板。
您也可以直接編輯頁面模板,而無需進入 FSE 模式。
修改WordPress模式
現在我們剩下 FSE 編輯器上的最後一個編輯選項,模式!
您可能知道,模式是現成的區塊,可以在整個網站的不同頁面或貼文上使用。
建立新模式後,它會自動加入patterns目錄。 您可以自由地將其添加到您想要的任何帖子或頁面。
模式是維護網站一致性的非常有用的設計工具。
例如,您可以只建立一次 CTA 模式,然後在網站上的所有頁面和貼文中使用它。
與模板一樣,模式有一個稱為“同步”的功能。 這表示如果您變更一個模式實例,則變更將應用於所有案例。
如果您進入編輯器的「模式」部分,您會發現許多預先載入的模式已被鎖定且無法編輯。
在這裡,您可以看到模板部件部分。 它包含為您的網站結構保留的特殊模式。 這些是可定制的。
若要新增圖案,請按一下“+”按鈕。 您將看到用於建立模式或範本或從 JSON 檔案匯入模式的選項。
模式和模板部件之間的區別在於模板部件預設是同步的。 你無法改變它們。 這是因為模板部件用於結構部件,例如頁首或頁尾。
但是,模式可以同步或不同步,這取決於您如何使用它們。
建立模式,設定類別,並確定是否同步。
點擊“創建”後,它將帶您進入新的編輯介面。 在這裡,您可以使用 FSE 編輯器來編輯該元素。
WordPress 全站編輯常見問題解答
若要在 WordPress 中啟用完整網站編輯,您必須在網站上安裝並啟動與網站編輯相容的主題。 啟動相容主題後,您將在 WordPress 管理側邊欄中看到一個新的「編輯器」選項,該選項將帶您進入完整網站編輯器介面。
完整網站編輯器中的樣式是指可用於網站上的區塊和各種元素的設計和格式選項。 這些樣式可以包括版式設定、調色板、間距和其他決定網站整體外觀的視覺屬性。 樣式可以全域定製或針對特定區塊自訂。
古騰堡編輯器是 WordPress 5.0 中引入的預設區塊編輯器,它取代了使用區塊建立和編輯內容的經典編輯器。 全站編輯 (FSE) 是建立在古騰堡編輯器之上的一項更高級的功能,在 WordPress 5.9 中引入。 它擴展了塊編輯器自訂整個網站的功能,包括頁首、頁尾、側邊欄、模板部分和常規內容。
塊主題是專為全站編輯功能而設計和優化的 WordPress 主題。
區塊主題遵循新的基於區塊的方法。 使用區塊,您可以輕鬆修改網站的佈局和外觀,包括頁首、頁尾、內容等。
關於 WordPress 全站編輯的結束語
WordPress 中的全站編輯 (FSE)功能旨在將 Web 開發流程轉變為更基於區塊的方法。 因此使用者可以享受更直覺、更靈活的內容編輯體驗。
FSE 可讓您使用視覺化的拖放介面直接在 WordPress 管理員中設計和自訂您的網站。 這消除了編碼或使用單獨的設計工具的需要。
這是 WordPress 網站開發的未來。 您應該更多地了解這個新功能並利用它來提高工作效率。
您對WordPress 全站編輯還有其他疑問嗎? 請使用下面的評論部分。
