您的WordPress全球樣式和全球樣式變化的簡單指南
已發表: 2025-03-24目錄
有了這篇文章,我們將繼續我們的網站編輯系列。今天,我們正在深入研究WordPress全球風格。全球樣式是帶有完整站點編輯的WordPress中相對較新的功能。使用一組樣式規則,該系統允許設置和控制整個站點美學和佈局。
借助WordPress全局樣式,您可以從單個接口設置全局版式,顏色和佈局,而不是為單個塊或頁面修改樣式。全局樣式接口已更換了自定義器,現在是WordPress塊主題中自定義樣式的主要方式。
WordPress自定義的演變:從定制器到全局樣式的旅程
如果您是WordPress初學者,那麼您可能會有趣的是,看到WordPress的關鍵里程碑的時間表朝向更強大的自定義:
- WordPress 3.4,2011:使用定制器的早期自定義
WordPress在2011年發行的3.4版中介紹了定制器。該工具為用戶提供了設計更改的實時預覽,從而使他們可以調整顏色,字體和佈局選項(例如顏色,字體和佈局選項)。雖然當時它是自定義的強大工具,但定制器的功能仍然有限。 - WordPress 5.0,2018:轉向WordPress全站點編輯(FSE)
Gutenberg Block編輯器於2018年發行WordPress 5.0。此重大更新允許用戶使用塊,從標題到頁腳編輯整個網站。這種轉變開發了新的站點設計功能,但強調了對更高級的自定義工具的需求。將此時期視為向全站點編輯的轉變的開始。 - WordPress 5.9,2022:WordPress全局樣式的介紹
最後,WordPress 5.9引入了全局樣式,作為全站點編輯功能的一部分。使用此新界面,用戶可以在全球管理排版,顏色,佈局和塊樣式。全球樣式取代了定制器的塊主題,其主要目標是集中所有控件,以便用戶可以輕鬆地在其網站上保持凝聚力。 - WordPress 6.0+,2023年及以後:全局樣式作為新標準
到2023年推出的WordPress 6.0,全球樣式已成為定制塊主題的標準。對排版控件,梯度選項和高級佈局設置的所有改進為範圍內的定制提供了更多支持。
現在,全球風格已成為WordPress設計體驗的真正基石,因為它為用戶提供了一種可靠的方式,以最少的精力來修改網站的外觀。在我們更詳細地研究全球風格之前,讓我們介紹一些基本要求。
因此,要訪問WordPress全局樣式,您將需要WordPress 5.9或更高。在這篇文章中,我將使用WordPress版本6.7.2。如果您使用的是其他版本,則可能會注意到接口和功能上的某些差異。
其次,您必須使用塊主題。在本教程中,我將使用Prime,這是一個免費的Motopress WordPress啟動器主題,該主題完全支持完整的編輯。您可以從我們的官方網站或wp.org下載Prime。
尋找全球風格
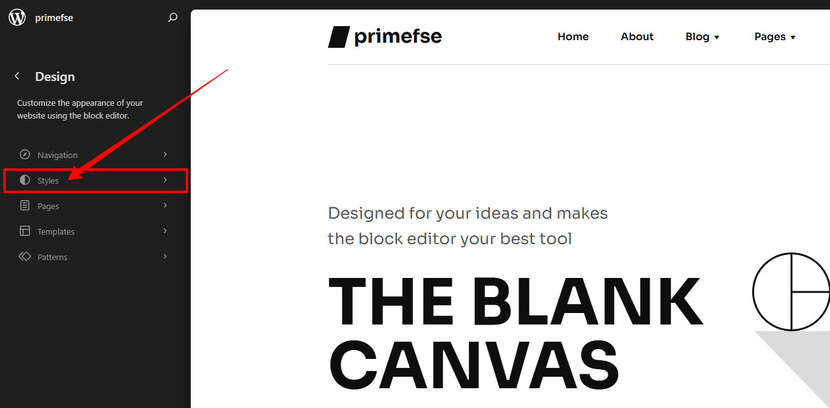
導航到管理菜單中的外觀>編輯器,以找到全局樣式設置。等待主屏幕加載,然後選擇出現的頁面。單擊右上角的樣式圖標,該圖標類似於半填充的圓圈。

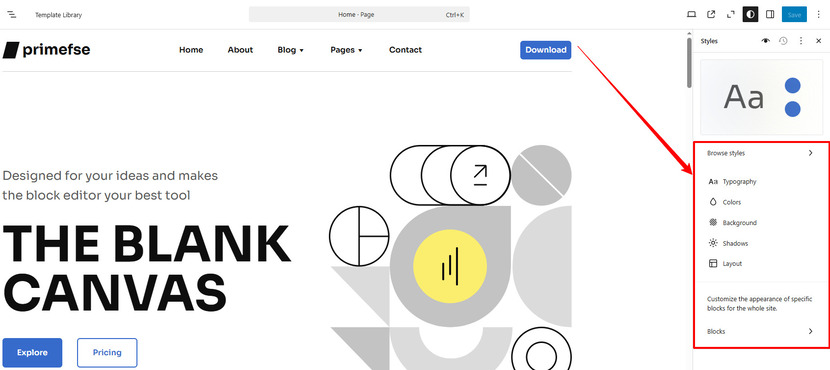
這將為您的網站打開全球樣式面板。然後單擊“編輯樣式”圖標(鉛筆)以打開可自定義元素的列表,包括排版,顏色,背景,陰影,佈局和塊。

一些主題,例如Prime或二十五個,包括不同的樣式變體。將風格變化視為遊樂場。

這些使您可以嘗試各種字體,顏色,版式設置,間距,塊樣式等。樣式變化是您的塊主題的替代版本,您可以輕鬆地將它們換成新的外觀。如果您看不到瀏覽樣式選項,請不要擔心 - 您仍然可以訪問主題作者創建的預定義調色板。
排版
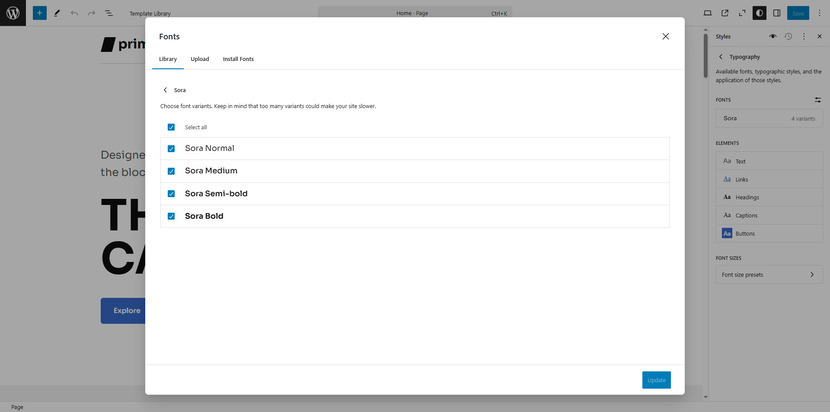
現在,讓我們仔細研究排版。單擊“版式”菜單以訪問字體設置。你可以:
- 使用列表更改字體。
- 通過實時預覽您的更改,調整字體尺寸,外觀和線路高度。
- 使用三點菜單重置任何修改。

每個項目允許您使用主題中的選項列表更改字體。您還可以修改字體設置,包括字體尺寸,外觀和線條高度。主要優點是您在進行更改時進行了實時預覽。如果您不喜歡結果,請打開三點菜單並重置更改。
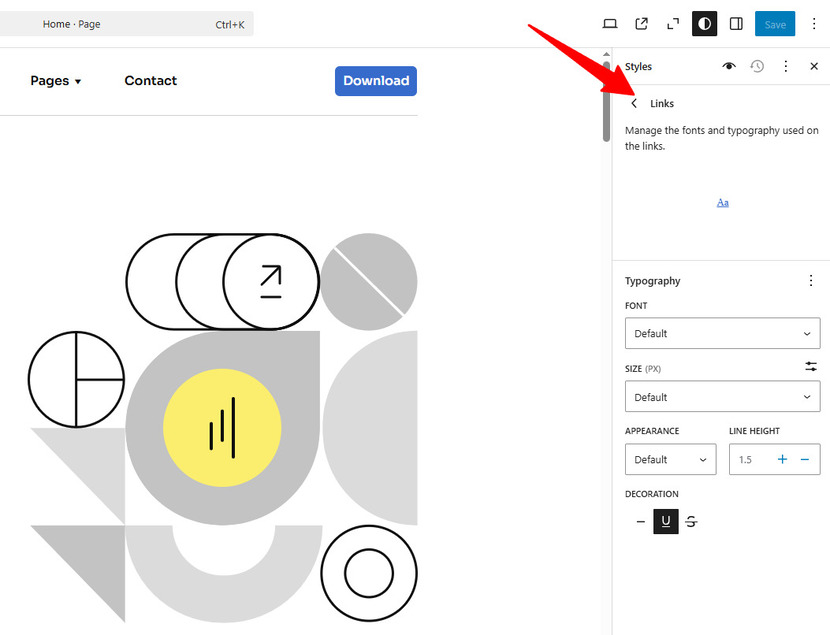
對於鏈接,您將找到與文本相同的設置,但具有附加的裝飾選項,其中包括罷工和下劃線。

有些元素具有額外的設置。例如,標題允許您選擇標題級別。字母間距使您可以控製字符之間的空間。此外,您可以選擇文本轉換,例如所有帽子(AB),第一個字母大寫(AB)和所有小寫(AB)。
接下來,您可以調整標題的排版,這些字幕用於圖像和蓋塊中。
最後但並非最不重要的,按鈕。由於按鈕包含文本,因此您可以像其他基於文本的元素一樣輕鬆地調整其版式設置。
顏色
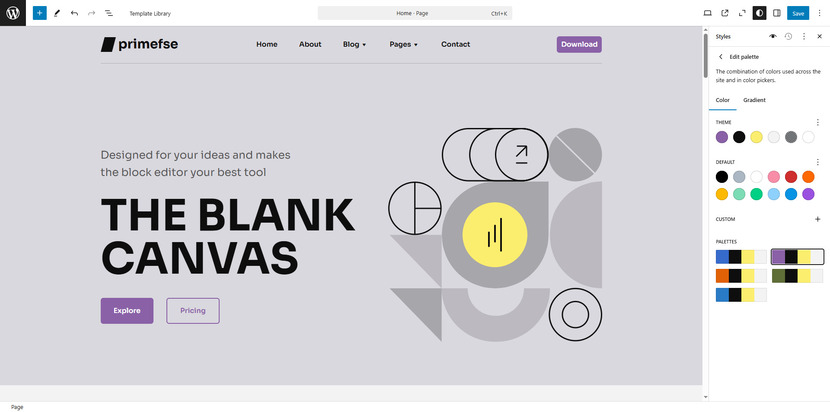
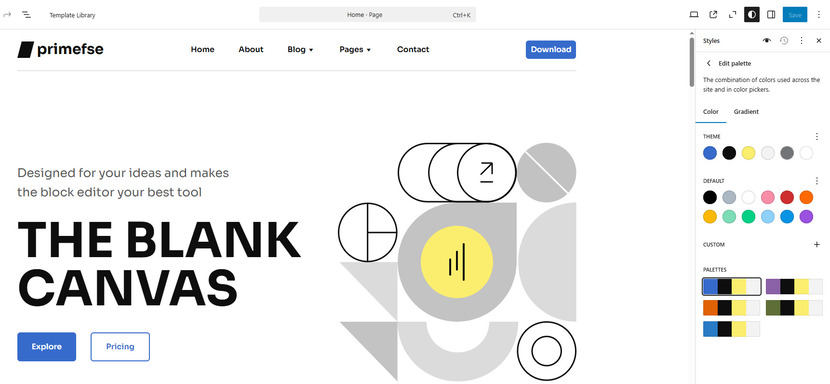
要自定義網站的顏色,請打開顏色面板。您會看到的第一個選項是調色板 - 單擊它。調色板面板默認為固體,您可以在其中編輯主題和默認顏色或添加自定義顏色。主題顏色由您的主題設計師定義,並在整個網站中使用。編輯頁面和帖子時,默認顏色出現在塊顏色設置中。

您還可以在網站的調色板中添加自定義顏色,並在顏色設置中提供它們。要添加一個,請單擊自定義下的 +按鈕,然後使用彩色選擇器或輸入HEX,RGB或HSL值選擇陰影。默認情況下,新顏色標記為顏色1,但是您可以通過單擊它重命名它。單擊完成以保存。
如果您對自定義顏色不滿意,請刪除並重新開始。
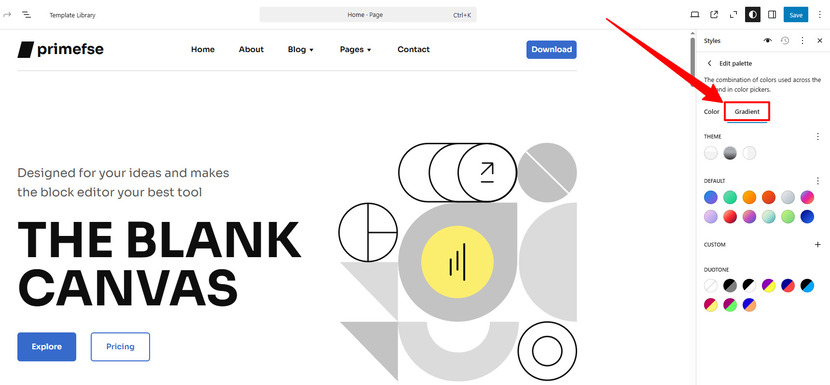
您還可以切換到“漸變”選項卡以添加梯度顏色選項。像純色一樣,您可以設置主題,默認和自定義梯度。單擊梯度可以打開一個滑塊,使您可以對其進行自定義。線性梯度沿著直線產生兩種顏色之間的平穩過渡。徑向梯度從中心開始並向外延伸。如果選擇線性,則可以通過在框中輸入值手動調整梯度角度。

另一個選項是Duotone濾波器,用戶可以在圖像和覆蓋塊中的圖像中應用兩色調顏色效果。
設置了調色板後,我們可以返回顏色面板。在調色板部分下方,您會找到編輯顏色的選項:
- 文字
- 背景
- 鏈接
- 字幕
- 按鈕
- 標題
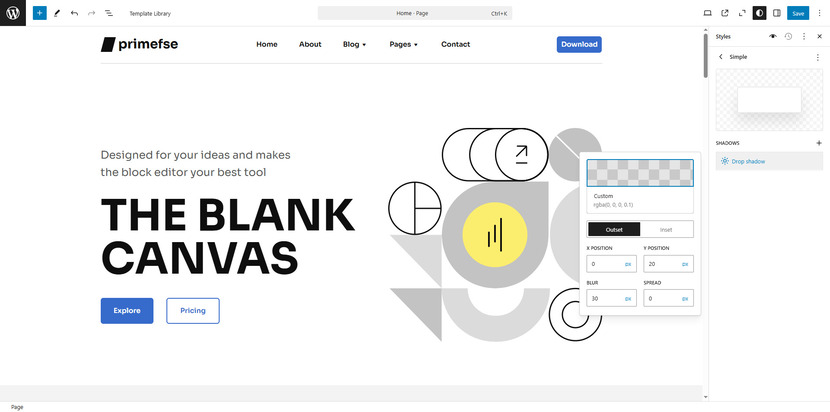
背景和陰影
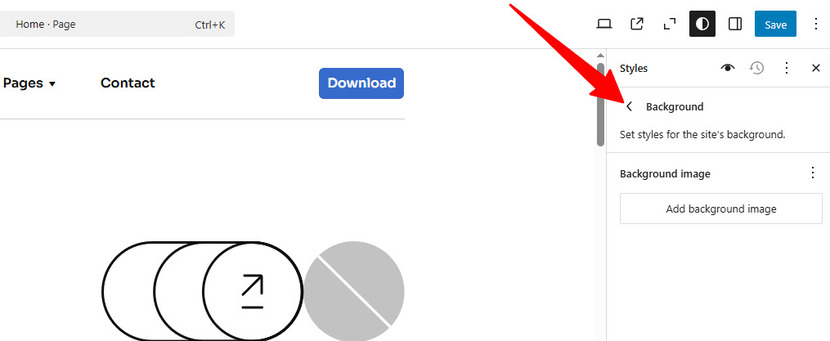
您知道在網站上添加背景圖像是另一個選擇嗎?只需單擊“添加背景圖像”按鈕並上傳圖像或從媒體庫中選擇一個。當然,您可以單擊“重置”以一次擺脫一切。


然後,我們繼續陰影。對於各種內容和內容組合,落下陰影是創建更具動態外觀的絕佳設計工具。借助您可以使用此部分,您可以修改默認樣式或製作自定義陰影。完成修改後,您可以給他們提供專有名稱。

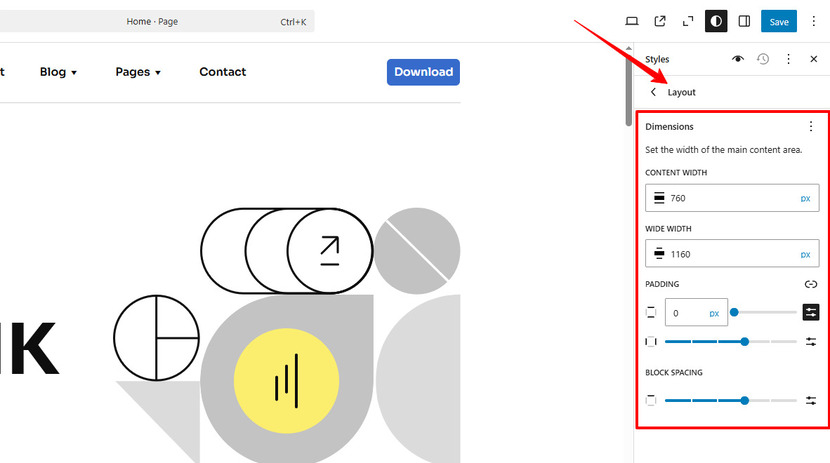
佈局
佈局面板使您可以控製網站內容區域的寬度。

在尺寸下,您可以使用輸入字段來調整寬度。當將對齊設置為“無”時,內容控制塊的寬度。當對齊設置為“寬”時,寬寬度可調節塊的寬度。
您還可以修改填充物,即元素周圍的空間。有四個填充區域:頂部,底部,左側和右側。默認情況下,它們是鏈接的,這意味著任何調整都適用於所有四個方面。單擊鎖定圖標可讓您分開調整它們。
塊間距設置控制嵌套塊之間的空間。如果一切都很好,您可以將這些設置保持原樣。
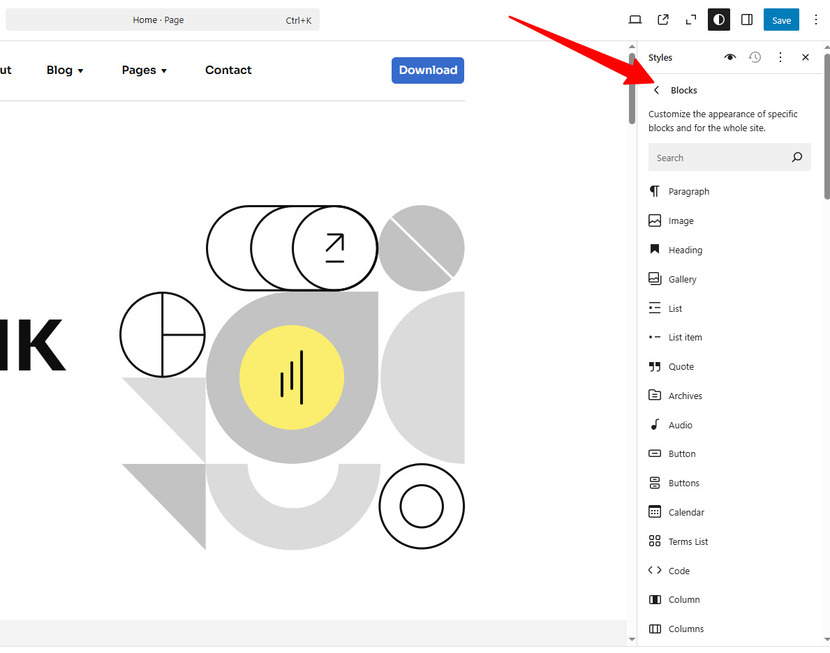
更改特定塊的樣式
最後,讓我們看一下塊。塊部分列出了您可以自定義網站範圍內的所有可用塊。除非您分別自定義單個塊,否則您在此處進行的任何更改都會影響整個網站的所有實例。可用的自定義選項因塊而異。探索每個人以查看可以修改的內容。

如何查看您的更改
要查看您的更改,請使用WordPress樣式書(眼圖)。樣式圖書預覽窗口包含六個選項卡,顯示應用您的全球樣式更改後不同塊的外觀。單擊塊預覽將您直接進入該塊的全局樣式進行進一步的自定義。
其他自定義
如果您有CSS技能並想進行其他調整,請打開CSS窗口:
- 單擊右上角的三點菜單。
- 選擇其他CSS。
- 在提供的框中輸入您的自定義CSS。
此功能可以更好地控制您的樣式。
重置默認樣式
如果要恢復默認外觀,請使用“修訂”功能:
- 在樣式設置中,單擊右上角的三點菜單。
- 選擇重置樣式。
保存更改後,修訂選項使您可以還原樣式設置的先前版本。
WordPress 6.7中的新功能
現在,作為獎勵,讓我們快速探索WordPress 6.7或更高版本的全球樣式的一些增強功能。
觸摸設計工具,由於6.7版本,更多的塊現在支持邊界,背景,陰影和間距控件。例如,使用組塊,您現在可以訪問陰影效果,並且內容塊支持背景圖像。
另一個很大的改進是能夠直接在全球樣式中創建,編輯和刪除自定義字體大小的預設。這項新功能將幫助您在網站上保持一致的排版,以保持凝聚力的設計。
此外,還有新的UI控件。更確切地說,用戶可以將背景圖像添加到更多塊中,包括經文,報價和帖子內容。這意味著即使不應用自定義CSS,您也可以創建視覺引人入勝的部分。更重要的是,WordPress 6.7引入了固定的背景選項,非常適合創建類似視差的效果(該效果允許圖像在用戶滾動時留在原位)。
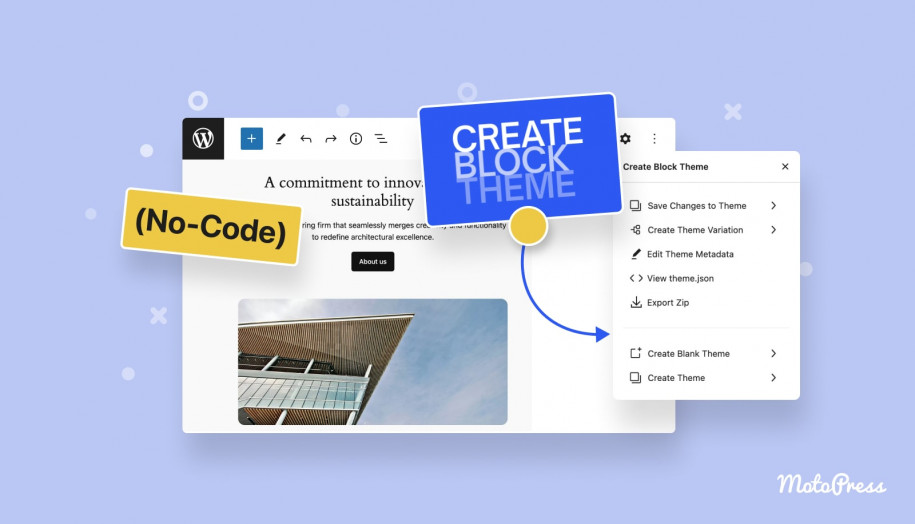
通過這些更新,WordPress 6.7使創建精心設計的網站變得簡單而無需編寫任何代碼。
結論WordPress全球樣式
總而言之,WordPress中的全球風格是真正的升級,對於希望在不弄髒手中的情況下在其網站上創建一致,專業外觀的用戶。 WordPress全局樣式可讓您在一個地方控製版式,顏色,佈局和塊樣式。您可以在樣式變化之間切換,調整單個元素,並添加自定義顏色或漸變。如果需要,可以使用樣式修訂版重置更改或還原以前的設置。因此,與我們分享與全球樣式WordPress合作的經驗,並像您發現此帖子有幫助的話一樣受到打擊!
常見問題解答
我在哪裡可以在WordPress中找到全局樣式設置?
我可以使用全球樣式自定義?
如果我看不到“瀏覽樣式”選項怎麼辦?
一些主題,例如二十四十四個,提供樣式的變化,讓您在不同的設計預設之間切換。如果沒有此選項,您仍然可以訪問主題開發人員設置的預定義調色板。
如果我不喜歡更改,我可以重置全球樣式嗎?
是的!您可以使用三點菜單重置單個設置,也可以使用樣式修訂版來還原以前的版本。如果需要,您還可以將所有內容重置為默認。
如果全球樣式還不夠,我該如何應用自定義CSS?
單擊樣式面板右上角的三個點,然後選擇其他CSS。在這裡,您可以輸入自定義CSS,以進一步調整網站的設計。
如何使用自定義CSS進一步完善網站的設計?
如果您知道CSS,則可以訪問全局樣式接口中的“附加CSS”選項。這使您可以添加自定義樣式,除標准設置中提供的樣式外。
在發布全球樣式之前,如何測試更改?
應用更新後,您可以使用“樣式書”預覽設計更改,該書顯示了不同的塊的外觀。這使您可以在完成編輯之前查看全部效果。