WordPress 古騰堡編輯器的新功能
已發表: 2020-03-13在離開經典編輯器之後,古騰堡編輯器引入了一種新的內容構建方式。 從 WordPress 聯合創始人 Matt Mullenweg 在 2019 年 WordPress Camp US 上的演講來看,很明顯古騰堡區塊是 WordPress 的未來。
古騰堡正在迅速更新。 因此,您無需深入了解網頁設計即可輕鬆進行定制。 嗯,2020年發生了很多變化。 超過 56 位貢獻者為 2020 年的古騰堡版本工作。
你都發現了嗎? 由於大多數用戶仍然不知道某些更新的功能。 我們可以確保,新的亮點將對您的網站非常強大。
讓我們深入研究這篇文章,探索 Gutenberg Editor 中的這些最新變化,並了解如何使用它們來獲得更好的體驗。
7+ 古騰堡編輯器的新更新
我們在對我們的網站進行內容編輯時發現了這些更新。 在您最喜歡的編輯器中發現新選項非常令人愉快。 讓我們快速瀏覽一下。

- 從計算機文件夾中拖放圖像
- 聚光燈模式
- 全屏模式
- 可重複使用的塊
- 鈕扣
- 添加社交鏈接
- 更改文本和塊的顏色
- 古騰堡編輯器鍵盤快捷鍵
了解任何事情的最好方法是獲得實用知識。 在這裡,我們將向您展示所有這些新的古騰堡進步如何為您的網站工作。
1.從計算機文件夾中拖放圖像

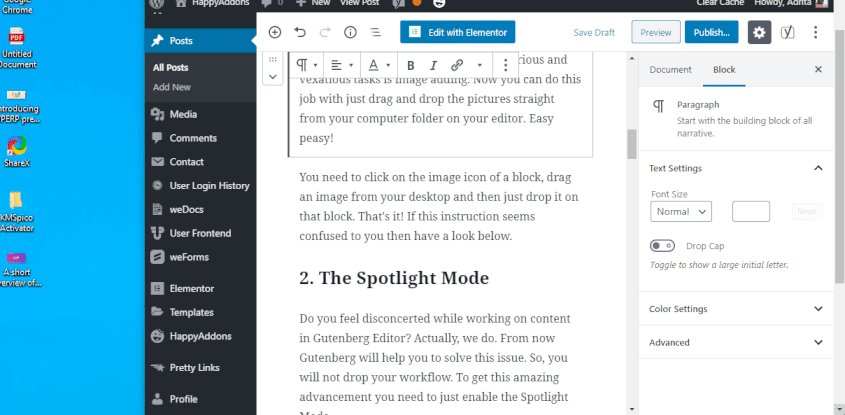
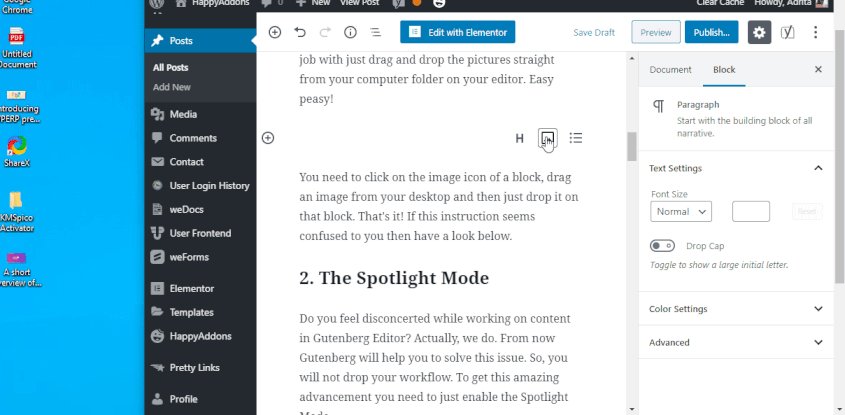
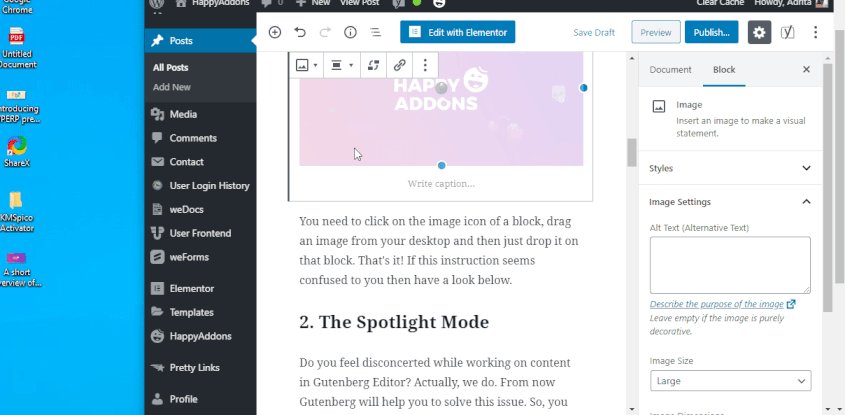
在經典編輯器中,上傳圖片並不是那麼容易。 但是現在您可以通過直接從編輯器上的計算機文件夾中拖放圖片來完成這項工作。 十分簡單!
您需要單擊塊的圖像圖標,從桌面拖動圖像,然後將其拖放到該塊上。 而已! 如果您對這條指令感到困惑,請查看 Gif。
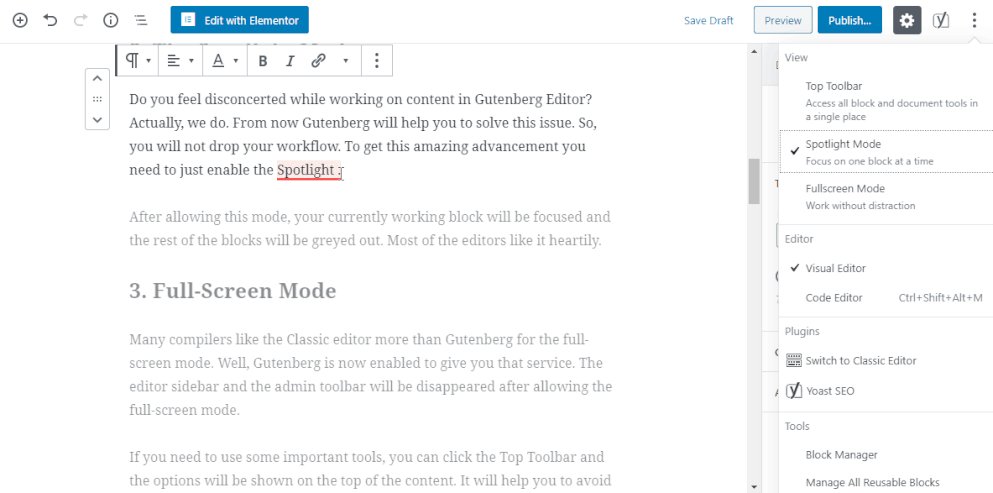
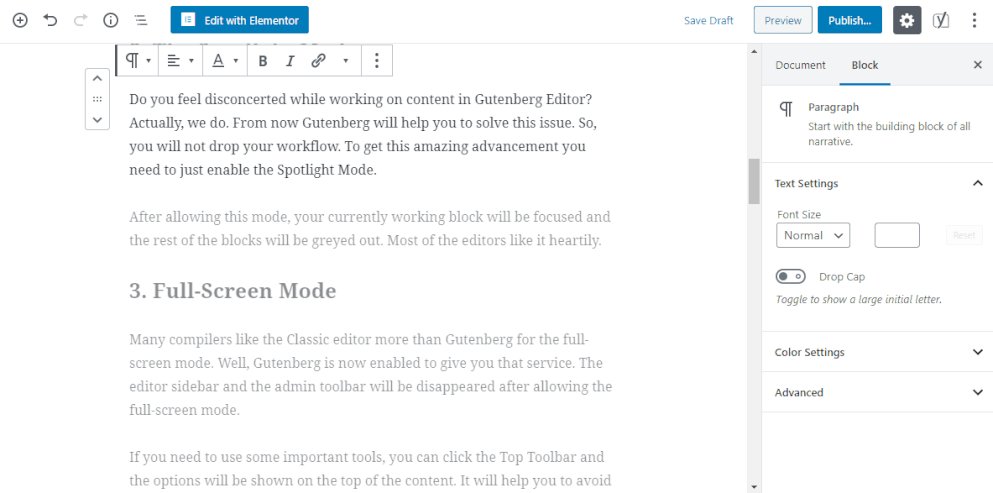
2. 聚光燈模式

在 Gutenberg Editor 中處理內容時,您是否感到不安? 事實上,我們這樣做。 從現在起,古騰堡將幫助您解決這個問題。 因此,您不會放棄您的工作流程。 要獲得這一驚人的進步,您只需啟用 Spotlight 模式。
啟用此模式後,您當前的工作塊將被聚焦,其餘塊將變灰。
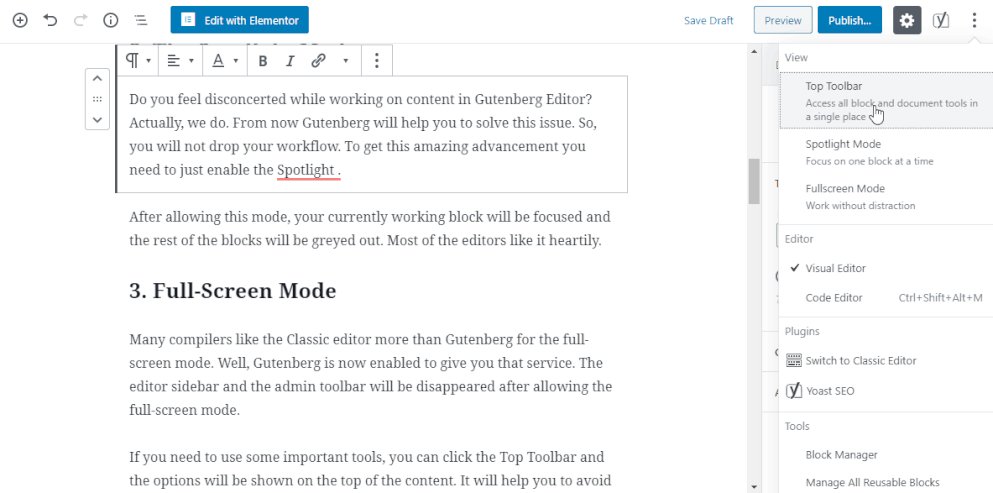
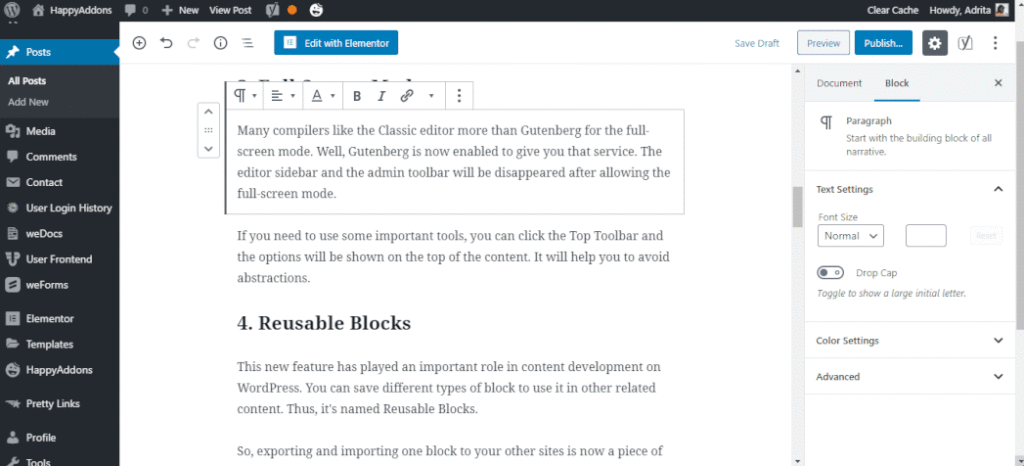
3.全屏模式

許多編譯器更喜歡 Classic 編輯器而不是 Gutenberg 的全屏模式。 好吧,古騰堡現在可以為您提供幫助。 允許全屏模式後,編輯器側邊欄和管理工具欄將消失。
如果您需要使用一些重要的工具,您可以點擊頂部工具欄,選項將顯示在內容的頂部。 它將幫助您避免抽象。
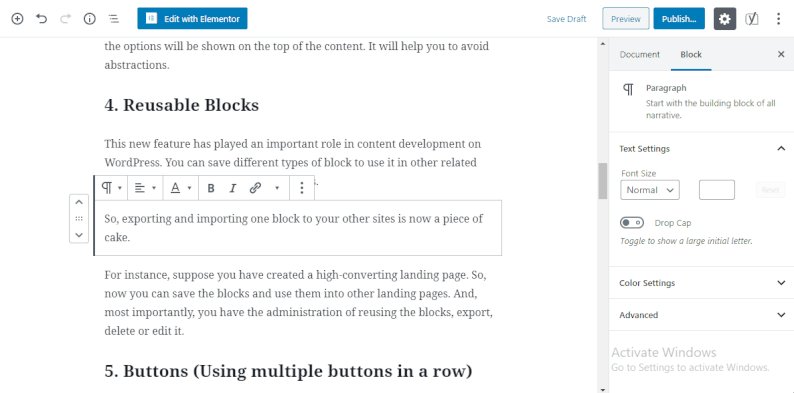
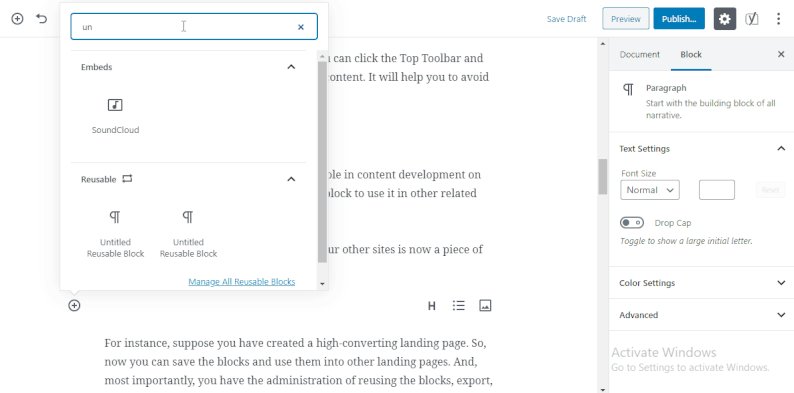
4. 可重用的塊

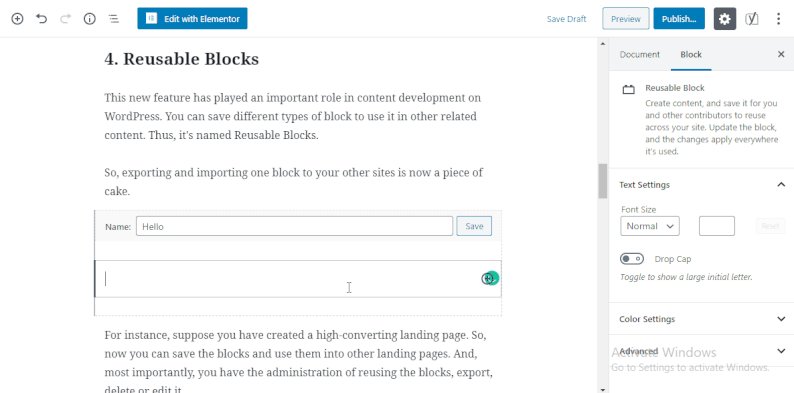
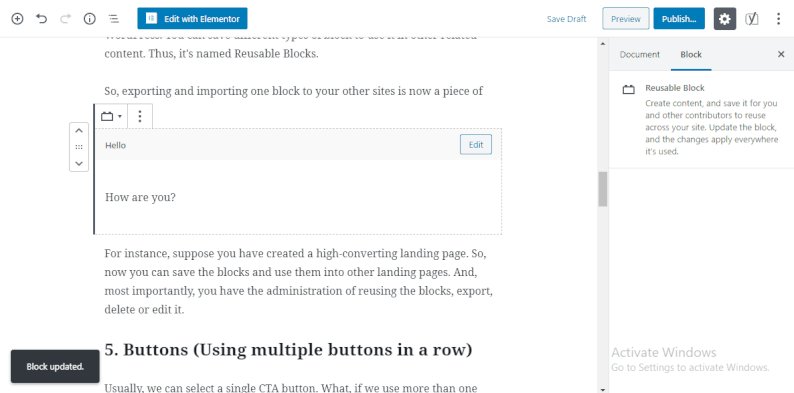
這一新功能在 WordPress 的內容開發中發揮了重要作用。 您可以保存不同類型的塊以在其他相關內容中使用它。 因此,它被命名為可重用塊。

因此,將一個塊導出和導入到您的其他站點現在是小菜一碟。
例如,假設您創建了一個高轉化率的登錄頁面。 因此,現在您可以保存這些塊並將它們用於其他登錄頁面。 而且,最重要的是,您可以管理重用塊、導出、刪除或編輯它。
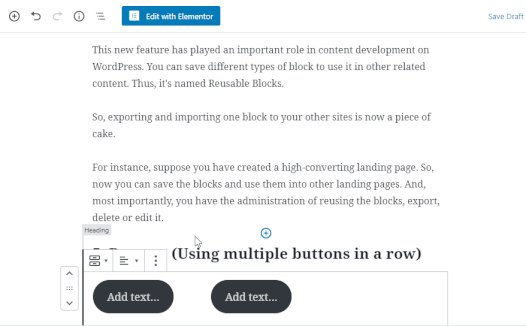
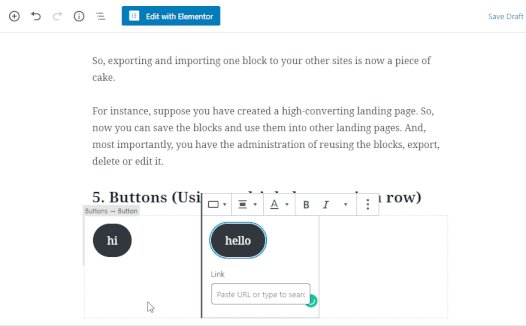
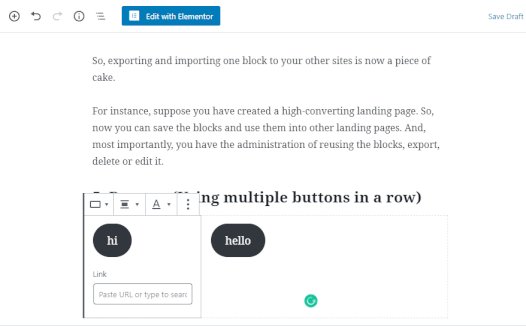
5.按鈕(連續使用多個按鈕)

通常,我們可以選擇單個 CTA 按鈕。 如果我們連續使用多個按鈕怎麼辦? 好吧,你不必等待它。 Gutenberg Editor 提供了一個新選項,您可以通過該選項在一個塊中添加多個 CTA 按鈕。
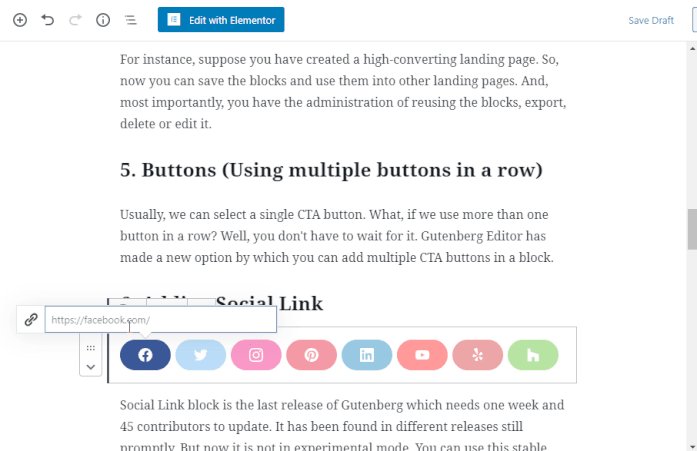
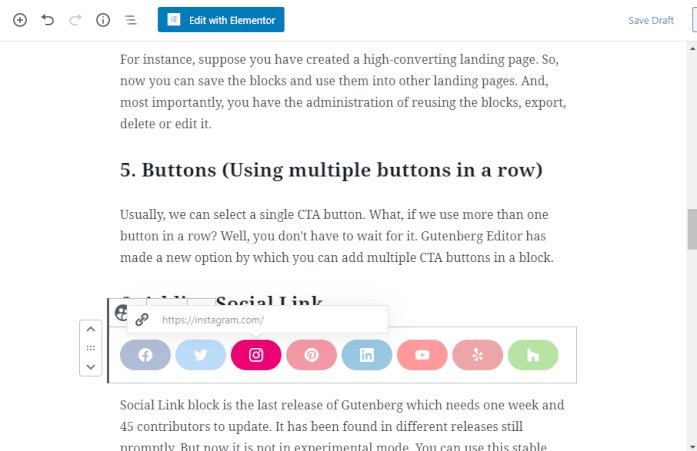
6.添加社交鏈接

社交鏈接塊是古騰堡的最後一個版本,需要一周時間和 45 位貢獻者來更新。 它已在不同的版本中找到。 但現在它不是處於實驗模式。 您可以根據自己的要求使用這個穩定的塊。
因此,此更新將幫助您直接從您的內容中推廣您的社交頁面、個人資料或群組。
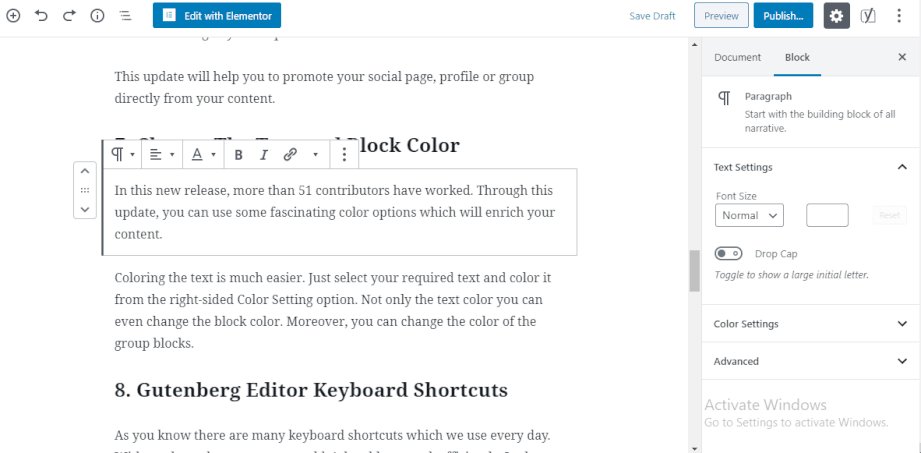
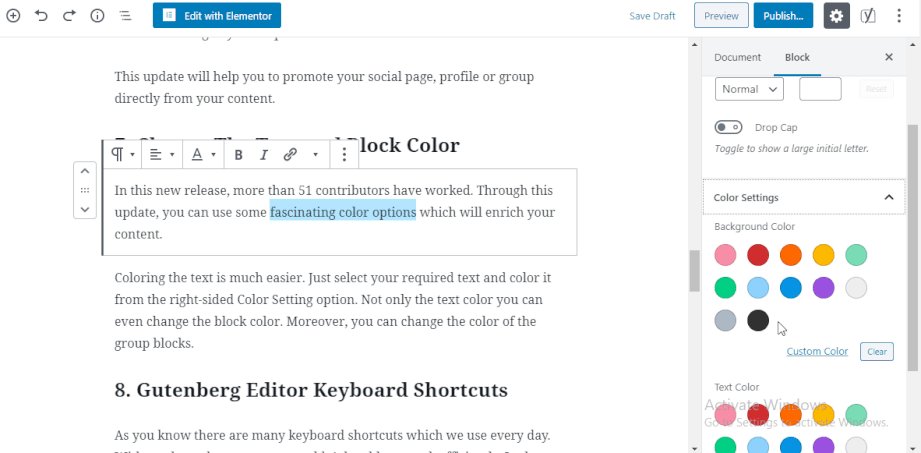
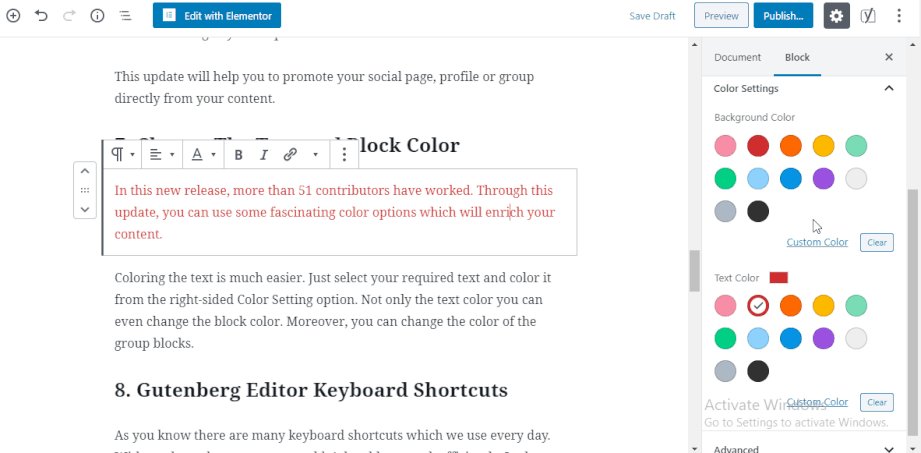
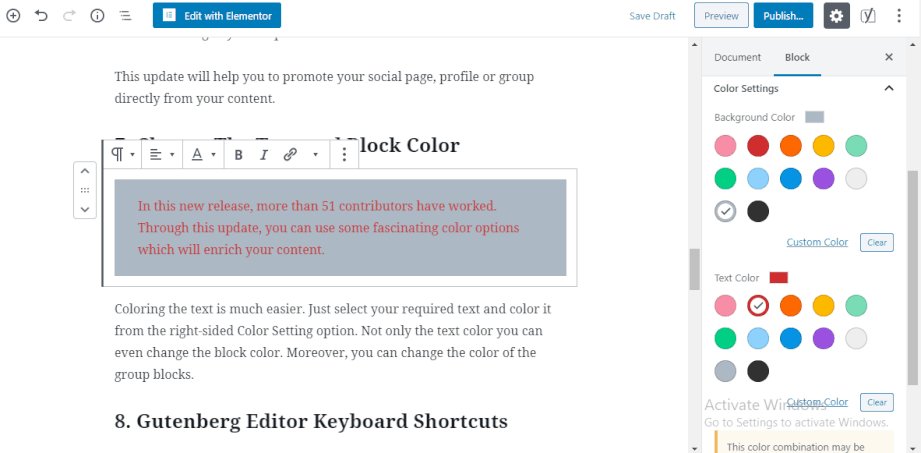
7.更改文本和塊的顏色

在這個新版本中,超過 51 位貢獻者參與了工作。 通過此更新,您可以使用一些有趣的顏色選項來豐富您的內容。
但是,現在為文本著色要容易得多。 只需從右側的顏色設置選項中選擇所需的文本並為其著色。 不僅是文本顏色,您還可以更改塊顏色和分組塊。
獎金 - 古騰堡編輯器鍵盤快捷鍵
如您所知,我們每天都使用許多鍵盤快捷鍵。 如果沒有這些快捷方式,您將無法高效工作。 在 Gutenberg 更新中,有一個鍵盤快捷鍵調色板可用於簡化您的任務。 讓我們一起學習它們。
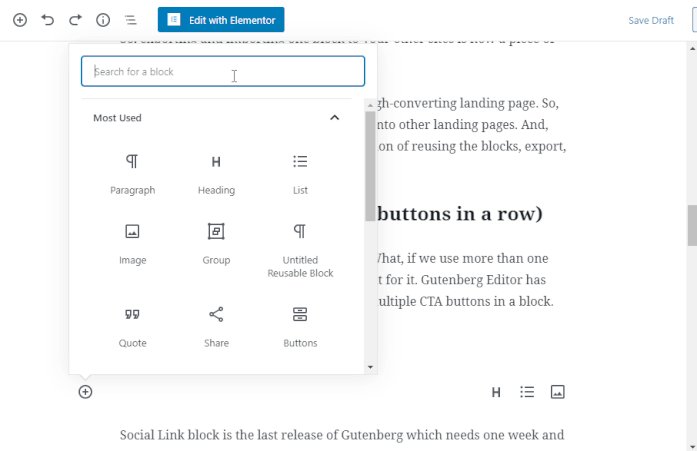
使用斜線“/”
鍵入“/”斜杠以從最近使用的塊中選擇一個選項。
CTRL + Shift + ALT + M
如果您完全單擊這些選項卡,您將切換到代碼編輯器。 放棄回到塊編輯器,您必須再次執行相同的操作。
>直接開始報價
輸入> + 空格,這是一個新的報價塊。 是不是超級簡單?
##立即開始標題
鍵入## + 空格,這是一個新的標題塊。
-用於開始列表
鍵入- + 空格,您將開始一個列表。

古騰堡編輯器更新的最後倒計時
古騰堡編輯器的第一條線索並不像現在這樣順利。 大量的創新、改進流程、組件、貢獻和努力將古騰堡帶到了這裡。
每次更新都可以幫助用戶輕鬆創建強大的內容。 上述功能對我們來說似乎很酷,而且它們確實有效。 此外,我們已盡力提供足夠的 Gif 和屏幕截圖,以便您更好地理解。 您可以查看我們的 Gutenberg Block 用戶指南。
此外,您可以將 Elementor 和 HappyAddons 集成到您的網站以增強 Gutenberg 體驗。
如果您覺得有任何問題或無法按照說明工作,請告訴我們。 我們將嘗試在此期間回复。
祝你今天過得愉快!
