13+ 快速古騰堡 WordPress 提示,以加快您的工作流程
已發表: 2020-04-07還沒有嘗試過新的 Gutenberg WordPress 編輯器? 隨著 2018 年 12 月 WordPress 5.0 Kirk 的新版本發布,他們引入了一個默認的塊編輯器,又名 Gutenberg。
Gutenberg 是一個新的頁面構建器,旨在與核心 WordPress 無縫協作。 它使內容創建比以前更容易和更智能。
無論您是否已將網站更新到 WordPress 5.0,您都應該對 Gutenberg 有基本的了解。 否則,您將無法理解它如何將 WordPress 用戶的編輯體驗轉變為新的更好的東西。
今天,我們將與您分享一些 WordPress Gutenberg 提示和技巧。 以及如何使用 Gutenberg 作為默認的 WordPress 編輯器來節省時間。
WordPress 古騰堡編輯器——你為什麼要切換

Gutenberg 是一個新的 WordPress 編輯器,它顯著改變了 WordPress 博主的帖子寫作體驗。 它使用了許多“塊”,您可以使用這些“塊”來自定義 WordPress 中的內容和佈局。
Gutenberg 塊允許您以不同的方式創建所有類型的內容,包括文本、圖像、視頻、表格等。 現在管理內容非常容易,觸手可及。 此外,您可以通過其先進的功能顯著節省您的時間和精力。 它通過簡單的複制粘貼、拖放選項、簡碼、用戶友好的界面等為您提供便利。
但是,您可能會想為什麼我會在經典編輯器對我有用的情況下切換編輯器。
嗯,這只是開始。 如果你想從長遠來看擊敗你的競爭對手,你必須熟悉這個 WordPress 塊編輯器。 因為 WordPress 行業已經開始通過使它們與古騰堡兼容來更新他們的產品。
更不用說,古騰堡編輯器正在塑造 WordPress 的未來。 這可以從 WordPress 聯合創始人 Matt Mullenweg 在 2019 WordPress Camp US 上的演講中輕鬆猜到。
注意:如果您是 Gutenberg 的新用戶,請閱讀本初學者指南以便於理解。
15-有效的 WordPress Gutenberg 提示和技巧
| WordPress 古騰堡提示和技巧 | |
| 1. | 簡易鍵盤快捷鍵 |
| 2. | 不同的寫作模式 |
| 3. | 從任何地方復制/粘貼(Google Docs、Microsoft 等) |
| 4. | 在可視化編輯器和代碼編輯器之間切換 |
| 5. | 古騰堡概述您的文檔 |
| 6. | 一鍵複製所有內容 |
| 7. | 粘貼鏈接會自動嵌入它們 |
| 8. | 創建多列 |
| 9. | 輕鬆鏈接到您的其他帖子 |
| 10. | 使用斜線 (/) 添加新塊 |
| 11. | 使用拖放重新排列塊 |
| 12. | 通過從桌面拖動圖像來添加圖像 |
| 13. | 在圖像周圍環繞文本 |
| 14. | 將塊轉換為不同的塊 |
| 15. | 創建可重用的塊以供以後使用 |
簡易鍵盤快捷鍵
WordPress 為 Gutenberg 用戶引入了許多真正容易記住的鍵盤快捷鍵。 它肯定會加快您在古騰堡的工作進程。 除了使用 Ctrl C、Ctrl V 等通用快捷鍵外,您還可以在這個新編輯器中使用其他有用的快捷鍵。
單擊右上角的省略號可以找到快捷菜單。 或按 Shift + Alt + H 查看鍵盤快捷鍵的完整列表。 下面列出了一些快捷方式:
此外,還要檢查這些快捷方式。
- Ctrl + Alt Backspace 刪除選擇塊
- 在選定塊之前插入一個新塊 - Control + Alt + T
- 在選定塊之後插入新塊 - Ctrl + Alt + Y
- 顯示幫助 – shift + Alt + H
- 保存更改 - Ctrl + S
- 撤消上一次更改 - Ctrl + Z
- 重做上一次撤消操作 – Ctrl + Shift + Z
- 顯示或隱藏設置側邊欄 Ctrl + Shift +,
- 轉到編輯器的下一部分 Ctrl + '
- 導航到編輯器的上一部分 Ctrl + Shift + '
- 導航到編輯器的下一部分(替代) Shift + Alt + N
- 導航到編輯器表的上一部分(替代) Shift + Alt + P
這些快捷方式將最大限度地減少您的內容創建時間並提高效率。 但是,這裡我們只提到了 Windows 的快捷方式。 您也可以為 Mac 用戶檢查它們。
不同的寫作模式
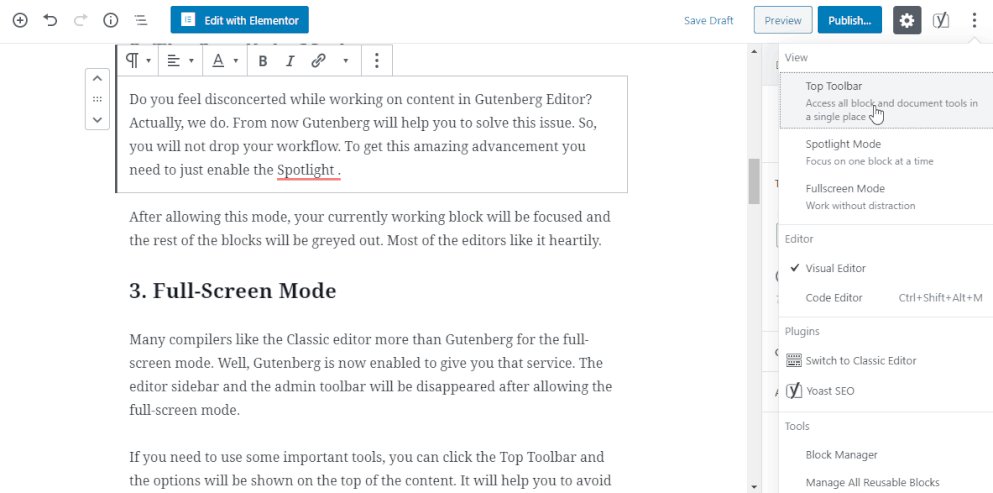
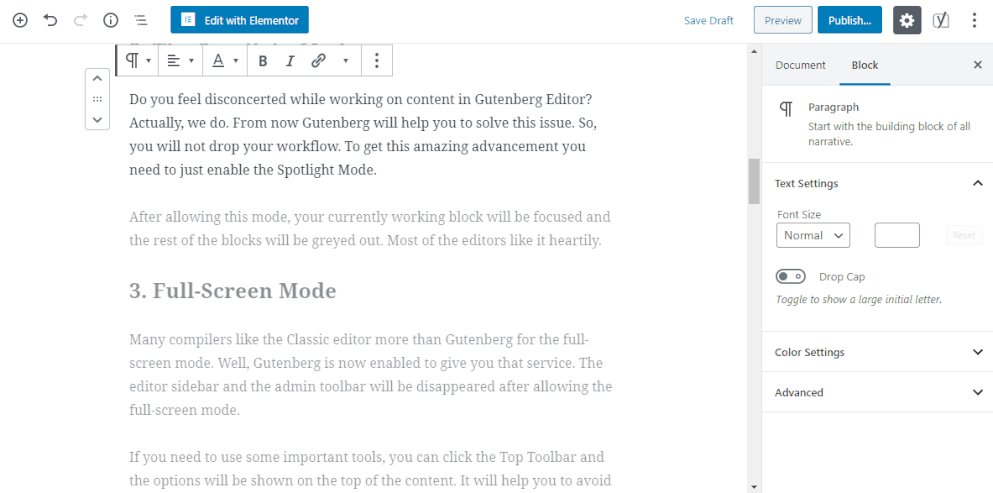
Gutenberg 允許其用戶在創建帖子時使用多個視圖選項。 您可以根據自己的喜好更改編輯模式。 要更改視圖,請單擊頁面右上角的省略號。 在那裡,您將獲得三個選項,例如:
- 頂部工具欄
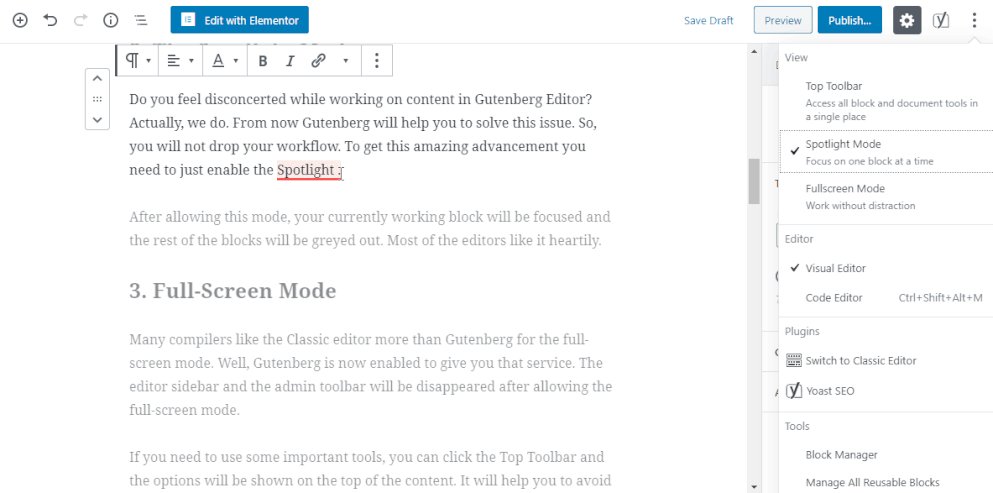
- 聚光燈模式
- 全屏模式
您可以選擇最適合您需要的視圖。 讓我們看看他們如何在古騰堡工作。
頂部工具欄模式:此顯示選項允許您在一個位置訪問所有塊和文檔。
聚光燈模式:聚光燈模式讓您一次專注於一個塊。 激活此模式後,它會突出顯示您當前正在處理的唯一塊。 其他塊將保持您未處理的淡入淡出。

全屏模式:此模式消除所有乾擾,讓您一心一意地工作。 它將減少頁面中所有不必要的菜單項。 這樣您就可以獲得全屏編輯器來構建您的內容。
作為新手,試一試每個選項,然後決定哪一個最適合您。 雖然,每個選項的設計都考慮了特定的用戶需求。
從任何地方復制/粘貼(Google Docs、Microsoft 等)
使用經典編輯器,您可能會遇到從 Google 文檔或 Microsoft Word 複製內容的問題。 在這種情況下,您必須先複製內容,然後再上傳圖像。 但是古騰堡編輯器解決了這個問題。
現在,您可以輕鬆地一次復制包括媒體文件在內的整個內容,並將其直接粘貼到 Gutenberg 上。 並且它將保持複製內容的格式不變。
只需從 Google 文檔複製內容並將其直接粘貼到 WordPress 新編輯器中即可。 它會自動將所有標題和段落分成塊。 是的,它就像聽起來一樣簡單!
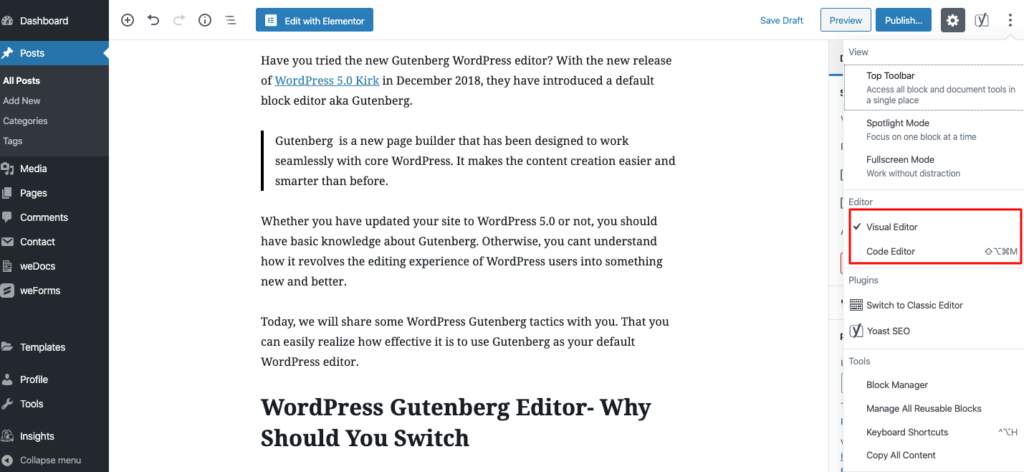
在可視化編輯器和代碼編輯器之間切換
Gutenberg 允許用戶在代碼編輯器和可視化編輯器窗格之間切換。 您可以通過單擊位於頁面右上角的省略號來獲取此選項。 它可以幫助您更有效地管理內容。 現在,您可以在不離開該頁面的情況下添加/編輯頁面的代碼。

也許,此功能對可能想要在頁面中添加一些額外代碼的高級和技術用戶很有幫助。

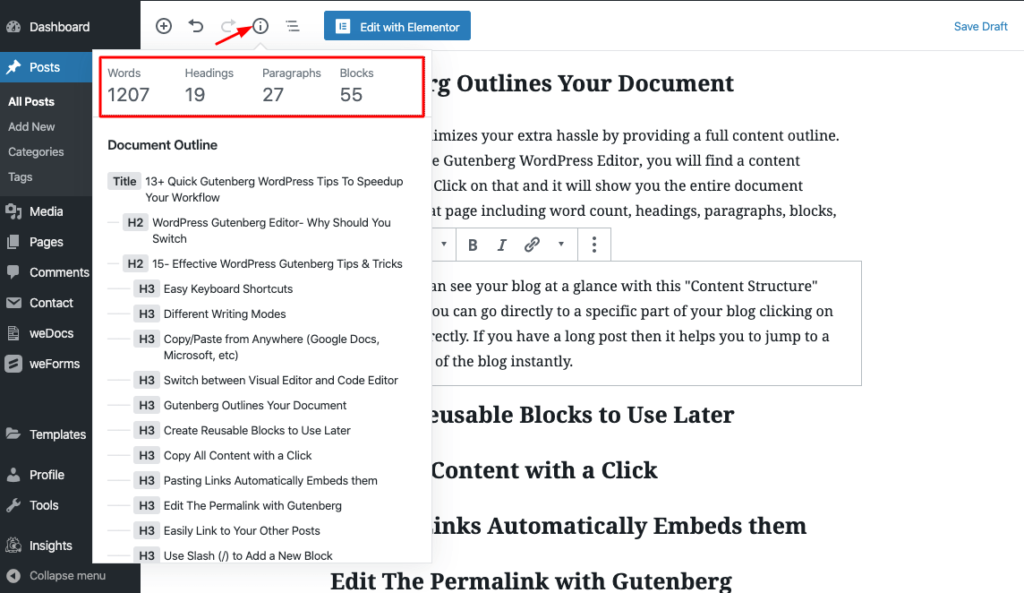
古騰堡概述您的文檔
古騰堡通過提供完整的內容大綱最大限度地減少您的額外麻煩。 在 Gutenberg WordPress 編輯器的頂部,您會找到一個內容結構圖標。 單擊它,它將顯示該頁面的整個文檔結構,包括字數、標題、段落、塊等。

這意味著您可以通過此“內容結構”功能一目了然地查看您的博客。 此外,您可以直接點擊標題直接轉到博客的特定部分。 如果您的帖子很長,那麼它可以幫助您立即跳轉到博客的特定部分。
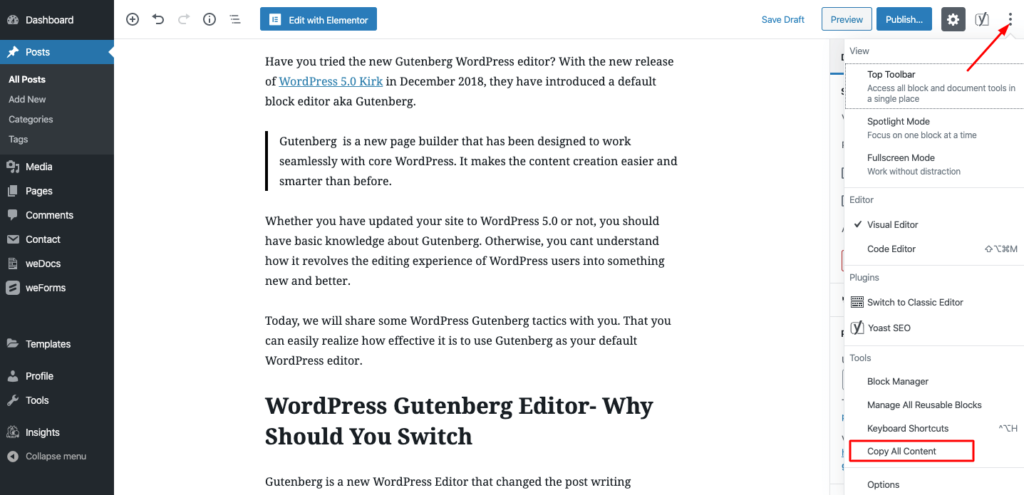
一鍵複製所有內容
您可以一鍵複製頁面的所有內容。 轉到右上角的省略號圖標以查看更多工具和選項菜單。 在那裡,您會在菜單底部找到“複製所有內容”選項。 單擊此選項可複制頁面上的所有內容。 現在您可以將復制的內容傳輸到任何其他頁面。

或者,您可以使用快捷鍵 Ctrl+A 選擇所有內容,然後使用 Ctrl+C 複製它。
粘貼鏈接會自動嵌入它們
古騰堡的另一個驚人功能。 您不需要選擇嵌入塊。 只需將復制的鏈接直接粘貼到所需的塊。 古騰堡會自動將其嵌入網站。 它將檢測鏈接並將其轉換為可查看的內容。 此外,您可以靈活地在嵌入內容的底部添加字幕。
輕鬆鏈接到您的其他帖子

此外,您可以輕鬆鏈接到古騰堡編輯器中的其他帖子。 只需選擇要鏈接的文本,然後使用相關關鍵字直接從編輯器中搜索。
創建多列
現在使用 Gutenberg WordPress,您可以輕鬆創建獨特的內容佈局。 此塊編輯器為其用戶提供多列功能。 您最多可以在頁面上添加 6 列。 並以吸引讀者的方式安排您的內容。 此功能在經典編輯器中不可用。
使用斜線 (/) 添加新塊
這是古騰堡的另一個隱藏的寶石。 由於有一種方便的方法可以在頁面上添加塊。 但你也可以走捷徑。 當您準備在帖子中插入新塊時,只需鍵入命令“/”。 所有塊名稱的菜單將出現在您的面前。 然後開始寫你想要的特定塊的名稱,古騰堡會自動建議你選擇。 如果您知道自己到底想要什麼,這是添加塊的一種非常簡單的方法。
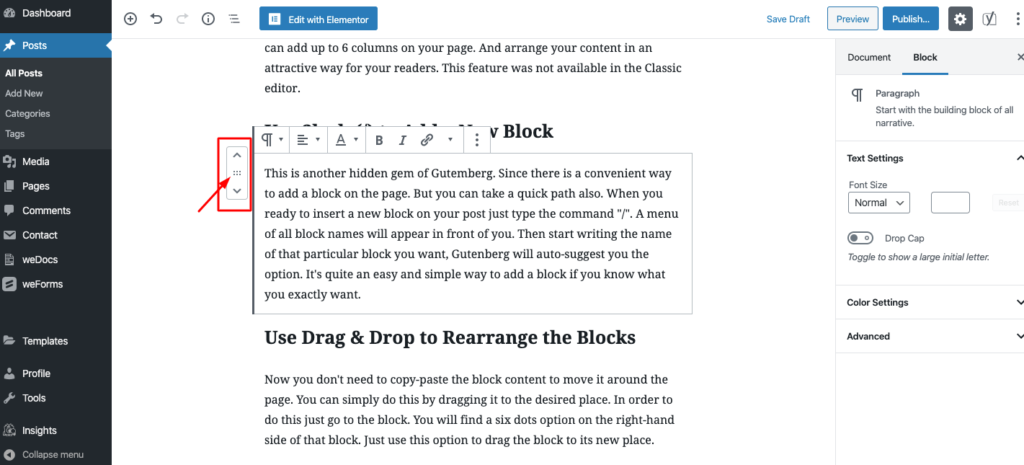
使用拖放重新排列塊
現在,您無需複制粘貼塊內容即可在頁面上移動它。 您只需將其拖動到所需位置即可。 為了做到這一點,只需進入街區。 您會在該塊的右側找到一個六點選項。 只需使用此選項將塊拖動到新位置。

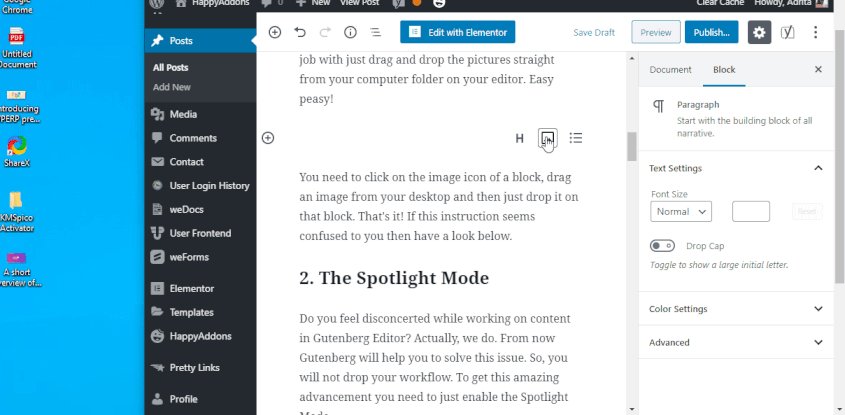
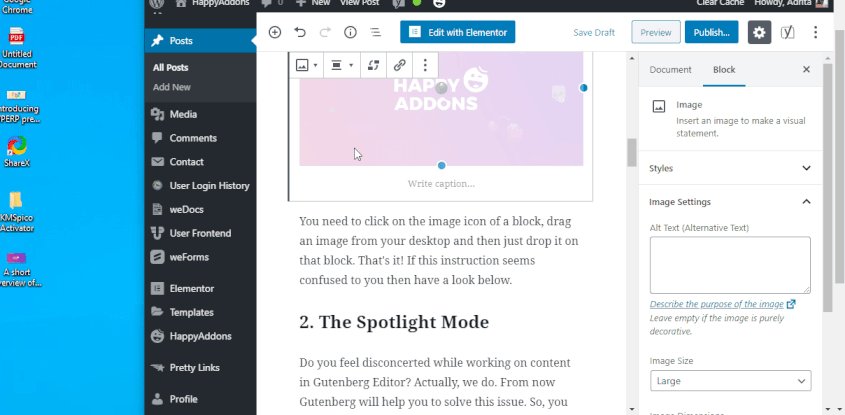
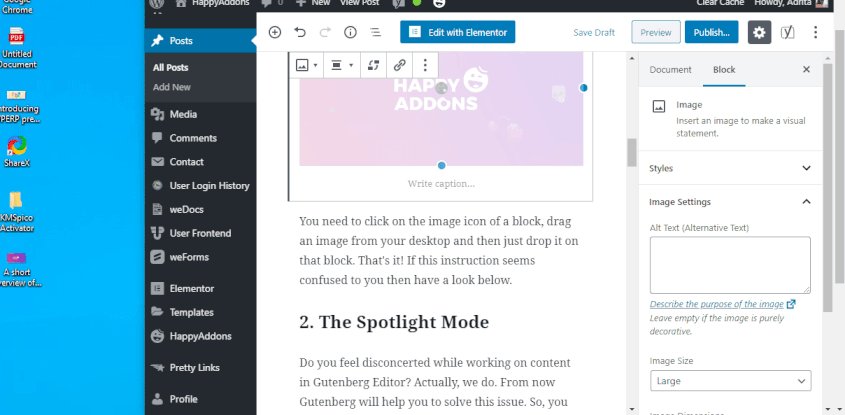
通過從桌面拖動圖像來添加圖像
Gutenberg 允許您通過從 PC 的任何文件夾中拖動圖像來插入圖像,並將其準確放置在您想要的位置。

此選項不僅限於您的 PC。 您甚至可以直接從 Internet 中拖動圖像並將其添加到您的博客中。
在圖像周圍環繞文本
正如我們之前提到的古騰堡,您可以使您的內容對您的讀者更具吸引力。 您可以在博客上用圖像表示純文本包裝。 它將使您的內容更有吸引力,更生動。

將塊轉換為不同的塊
如果需要,您可以通過將塊轉換為另一種塊類型來節省時間。 例如,您可以將常規文本塊轉換為標題、引號、列表、預格式化文本。 此外,您可以將其他塊類型轉換為類似或相關的塊。
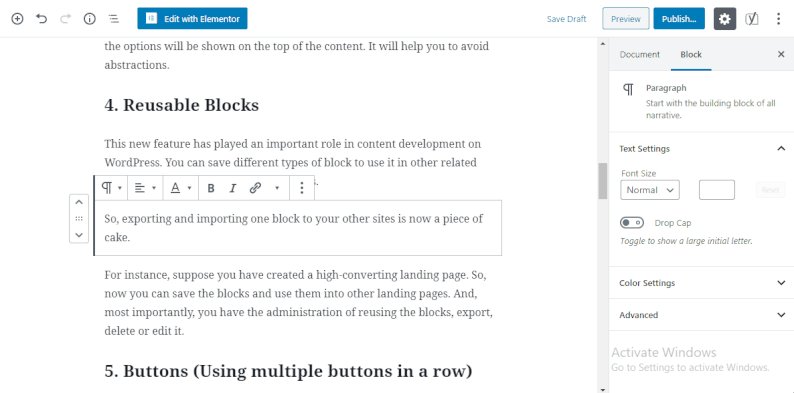
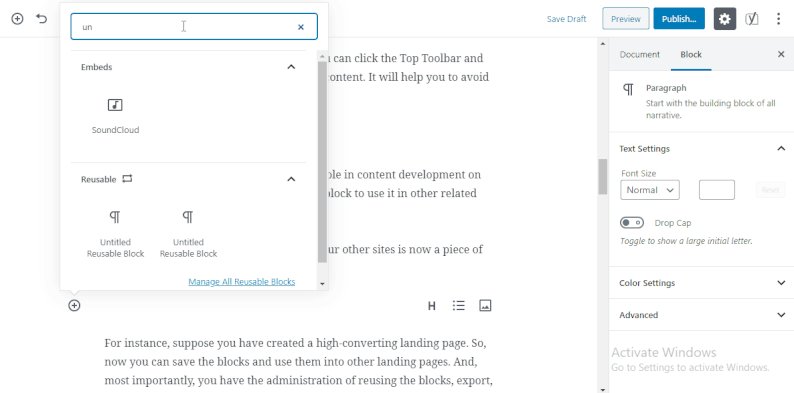
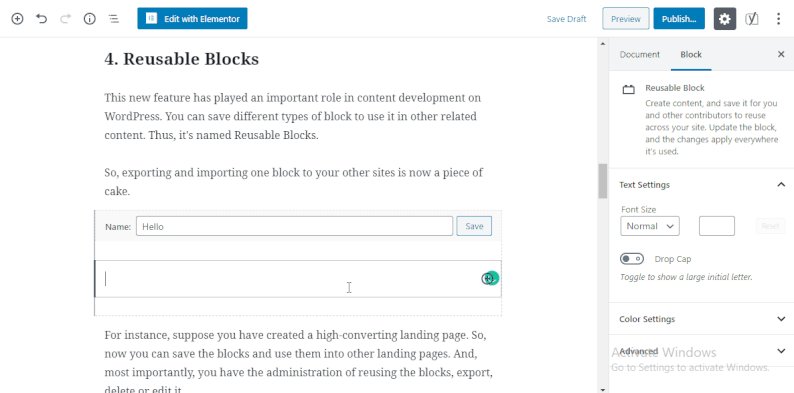
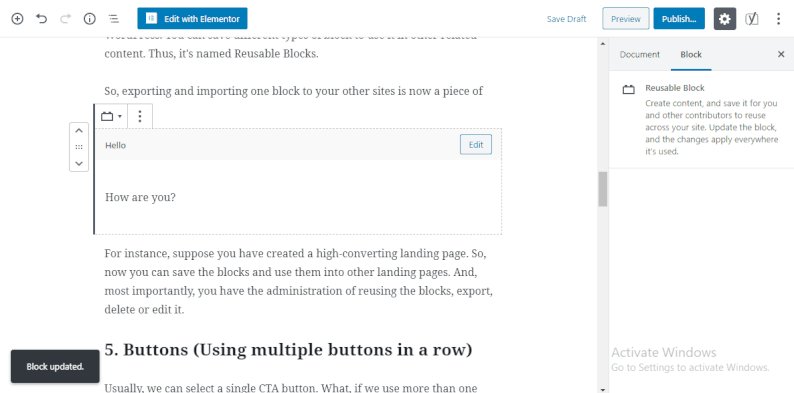
創建可重用的塊以供以後使用
Gutenberg 允許您創建塊模板並將其保存以供將來使用。 這樣您就不需要一次又一次地創建相同的塊。 您可以設計一次並以特定名稱保存。 並在需要時在其他博客文章中使用它。 在 Gutenberg 中創建一個可重用的塊只需要幾個步驟。

這將節省您的時間和精力。
此外,您將獲得 Gutenberg WordPress 的更多功能,使您的工作過程比以往更快。 起初,可能需要幾次才能習慣這個新的 WordPress 編輯器。 但相信我,也不會花太多時間。 一旦您熟悉了所有功能,它將加快您的工作流程。
您只需添加所需的 Gutenberg Blocks 並根據您的要求進行設計。 此外,您可以編輯內容佈局並從右側的文檔菜單中探索更多功能。
也許,您可以查看 WordPress 塊編輯器的新更新。
獲取 HappyAddons 以探索更多古騰堡選項

您可能知道,有許多有用的附加組件可以讓您的 Web 開髮變得輕鬆自如。 如果您是 Elementor 用戶,那麼 HappyAddons 可能是您的不錯選擇。 這個強大的 WordPress 插件讓您無需編寫任何代碼即可添加動畫、滑塊、跨域複製粘貼等高級功能。
HappyAddons 提供 50 多個小部件和 15 多個獨特功能,讓您的網站更上一層樓。 曾經只有專業人士才能做到這一點,現在 HappyAddons 讓所有新手都可以做到。 Web 開發人員還使用此 Elementor 插件來比以往更快地交付。
使用 WordPress Gutenberg 在您的博客上節省時間
Gutenberg 旨在使 WordPress 更易於使用。 此塊編輯器為您在撰寫博客時提供了更大的靈活性。 現在,您可以使用 Gutenberg 在帖子/頁面中輕鬆包含各種內容類型。
此外,它與現代方法更兼容。 即使在即將到來的更新中,WordPress 也強調了古騰堡。 所以,你不能忽視這個 WordPress 編輯器這麼久。
那麼,您是否開始在您的網站上使用 WordPress Gutenberg? 你有什麼問題嗎? 請在下面的評論部分與我們分享您的想法和經驗!
