WordPress Gutenberg 更新:所有你需要知道的
已發表: 2022-11-25新的 WordPress 塊編輯器自首次發布以來有了很大改進。 如果您因為認為它不適用於您的網站或者它帶來的麻煩超過其價值而沒有切換到 Gutenberg 塊編輯器,那麼是時候重新考慮這個決定了。
繼續閱讀以了解為什麼您不想錯過一些最近的 WordPress Gutenberg 更新。
什麼是 WordPress 古騰堡項目?
WordPress Gutenberg 項目於 2018 年發布。WordPress 5.0 於當年為帖子和頁面引入了新的 Gutenberg Block 編輯器。
新的編輯體驗不再是帶有一些用於插入媒體的基本選項的文本字段,而是將所有內容都放入了自己的塊中。 每個段落都是一個塊,但您不僅限於文本。 您還可以使用幻燈片、圖庫和圖像。 您還可以拖放塊以重新排列順序。
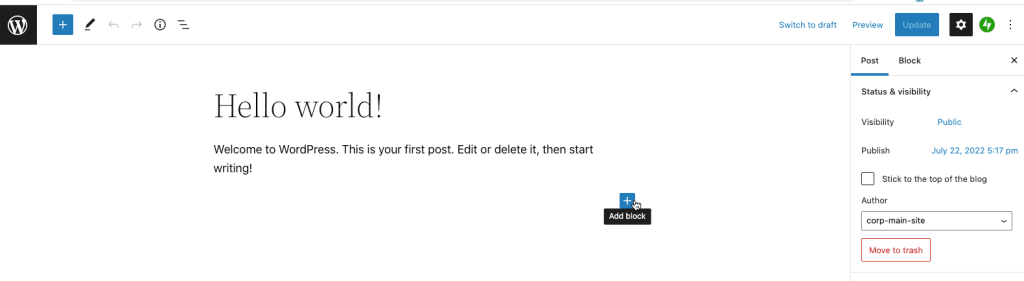
下面是正在運行的塊編輯器。 只需單擊“添加塊”加號按鈕。

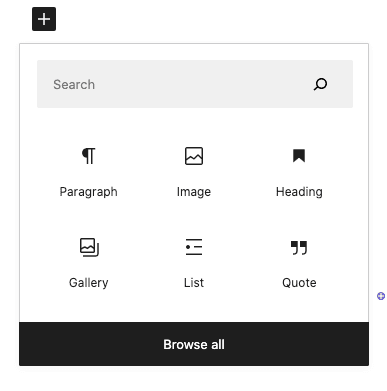
現在您將看到塊選擇菜單。 單擊“瀏覽全部”以查看所有可用的不同塊。

如果您有一段時間沒有查看塊編輯器,Gutenberg 最大的更新之一就是有更多可用塊。 更多的主題構建者和插件開發者正在利用區塊體驗。 如果您找不到滿足您需要的塊,您可以隨時創建一個自定義的古騰堡塊。

如果您想自己試用 Gutenberg 塊編輯器,請查看此演示。
古騰堡更新:當前狀態是什麼,未來會發生什麼?
Gutenberg 項目不僅僅是您用來編輯帖子的屏幕。
WordPress 團隊將該項目分為四個階段。
WordPress Gutenberg 階段是:
- 更容易編輯。 此更新是帖子和頁面的核心編輯體驗。 它於 2018 年發布,此後進行了多次改進。
- 定制。 此階段的重點是如何使用塊更輕鬆地自定義您的站點。 大多數最近的 WordPress 版本和古騰堡更新都來自這個階段。 示例包括完整站點編輯、塊模式和塊主題。
- 合作。 此階段將添加功能和工具,以便更輕鬆地共同創作內容。
- 多種語言。 此階段包括在 WordPress 核心中實施多語言站點支持。
古騰堡項目處於第二階段,未來階段已經進行了一些規劃和開發。 圍繞定制的 Gutenberg 更新應該可以調整您網站的設計和佈局,而無需額外的插件或大量的定制代碼。 這種低代碼方法應該會導致更快的站點和更少的代碼膨脹。
最近的 WordPress 古騰堡更新
第 2 階段的自定義選項是真正的遊戲規則改變者。 以下是您想要探索的一些最酷的省時功能。
全站編輯
WordPress 於 2022 年 1 月推出了 5.9 版的全站編輯功能。他們在 5 月發布的 WordPress 6.0 和 11 月的 6.1 版本中添加了其他功能。 完整站點編輯解鎖了編輯整個站點的塊體驗,而不僅僅是單個帖子或頁面。 它非常適合創建自定義頁面模板或添加自定義導航。 下載我們新的完整網站編輯電子書,了解有關如何將 FSE 工具用於您網站的更多信息。
要使用全站編輯,您需要運行 WordPress 6.0 或更高版本並擁有塊兼容主題。 沒有兼容的主題? 不用擔心。 我們在電子書的第 2 章中列出了一些我們的最愛。 尋找塊兼容的主題可能是大多數網站在嘗試實施全站編輯時面臨的最重要障礙。 幸運的是,越來越多的主題開發人員正在構建可與塊一起使用的主題。
塊模式
塊圖案就像迷你模板,您可以將其用作設計的起點。 需要定價表或英雄部分? 有一個模式。 圖案是一組具有預配置外觀的塊。 您可以自定義內容和外觀,但不必從頭開始。 閱讀這篇文章,了解有關使用塊模式的優勢的更多信息。
全局樣式切換
全局樣式切換允許您在不更改主題的情況下重新設計頁面或帖子。 您可以輕鬆應用不同的樣式,例如淺色或深色模式。
全局樣式設置包括字體、顏色和其他 CSS 設置。 如果您想要為站點的特定部分創建獨特的外觀,或者如果您需要在不更改主題的情況下快速更改整個站點的配色方案或樣式,則此功能可為您節省時間。
容器塊的純內容編輯支持
此功能非常適合有客戶或其他人更新網站內容的網頁設計師。 您可以將塊佈局鎖定到位,以便其他人只能添加和編輯塊內容,而不能添加和編輯其外觀或樣式。 該功能是在 11 月 1 日首次亮相的 WordPress 6.1 中添加的。
流體排版
隨著屏幕尺寸在手機和巨大的桌面顯示器之間的差異越來越大,您的排版顯示方式變得更加重要。 一個巨大的標題在手機上可能顯得格格不入,而在大桌面屏幕上又顯得小得離譜。 Gutenberg 現在包括對流體排版的支持以解決此問題。 字體大小會隨著屏幕大小的變化自動放大或縮小。
與 WordPress Gutenberg 保持同步
確保您不會錯過所有新古騰堡功能的方法之一是讓您的網站更新到最新版本的 WordPress。 Pressable 的託管服務將更新從您的待辦事項列表中刪除。 所有 Pressable 客戶端都會自動更新到最新版本的 WordPress。
自動更新確保您始終擁有最新的 WordPress Gutenberg 更新,並且您的站點還將獲得最新的安全修復程序和功能。 使用 Pressable 讓您的網站保持最新、快速和安全。 選擇一個計劃並立即註冊。