如何自定義您的 WordPress 標題(2023 年)
已發表: 2023-01-11通過引入完整的網站編輯功能,自定義您的 WordPress 網站的標題變得更加容易。 現在,可以使用塊編輯器在 WordPress 中本地創建和自定義標頭,而無需求助於自定義代碼或插件。
在這篇文章中,我們將介紹如何在 WordPress 中創建自定義標頭,以便您可以輕鬆地對自己的網站標頭進行所需的更改。 讓我們開始吧。
什麼是 WordPress 標頭

在 WordPress 中,標題很可能是最重要的元素。 它包含導航菜單、徽標和其他重要元素,例如社交媒體圖標、號召性用語按鈕,甚至是商業信息。 由於 WordPress 標頭是網站訪問者首先看到的內容,因此留下良好的第一印象非常重要。 它應該包含訪問者需要查看的所有內容——頁面、聯繫信息、品牌元素或其他重要信息。
值得慶幸的是,您不再與 WordPress 定制器結婚。 隨著完整站點編輯的發展,現在可以按照您希望的任何方式設計和實現您站點的頁眉或任何其他元素。
如何在 2023 年使用完整站點編輯自定義 WordPress 標頭
WordPress 中的完整站點編輯與舊的 WordPress 主題有點不同。 雖然您仍然可以使用 WordPress 主題定制器,但不再像以前那樣需要它了。 限制創造力的定制器已被新體驗——站點編輯器所取代。 雖然仍處於測試階段,但它是 WordPress 自定義的未來。 例如,在二十二十三主題中創建新標題時,站點編輯器對於許多自定義選項非常有用,包括標題的字體、顏色、按鈕樣式等。
在站點編輯器中訪問 WordPress 標頭
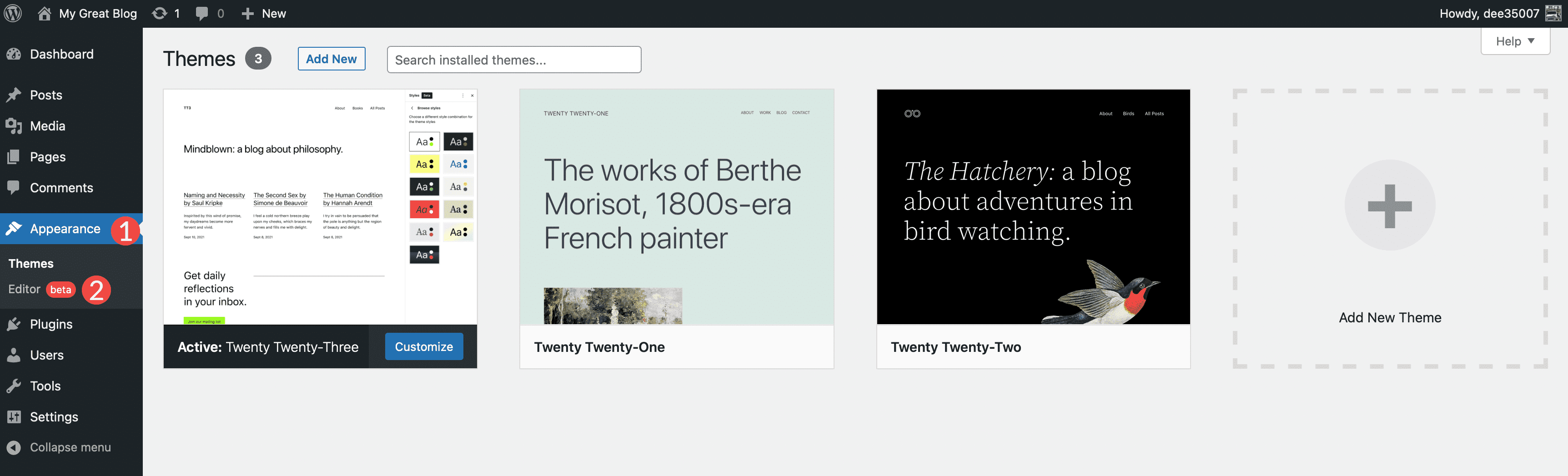
為了訪問 WordPress 標題,您需要先導航到外觀 > 網站編輯器。

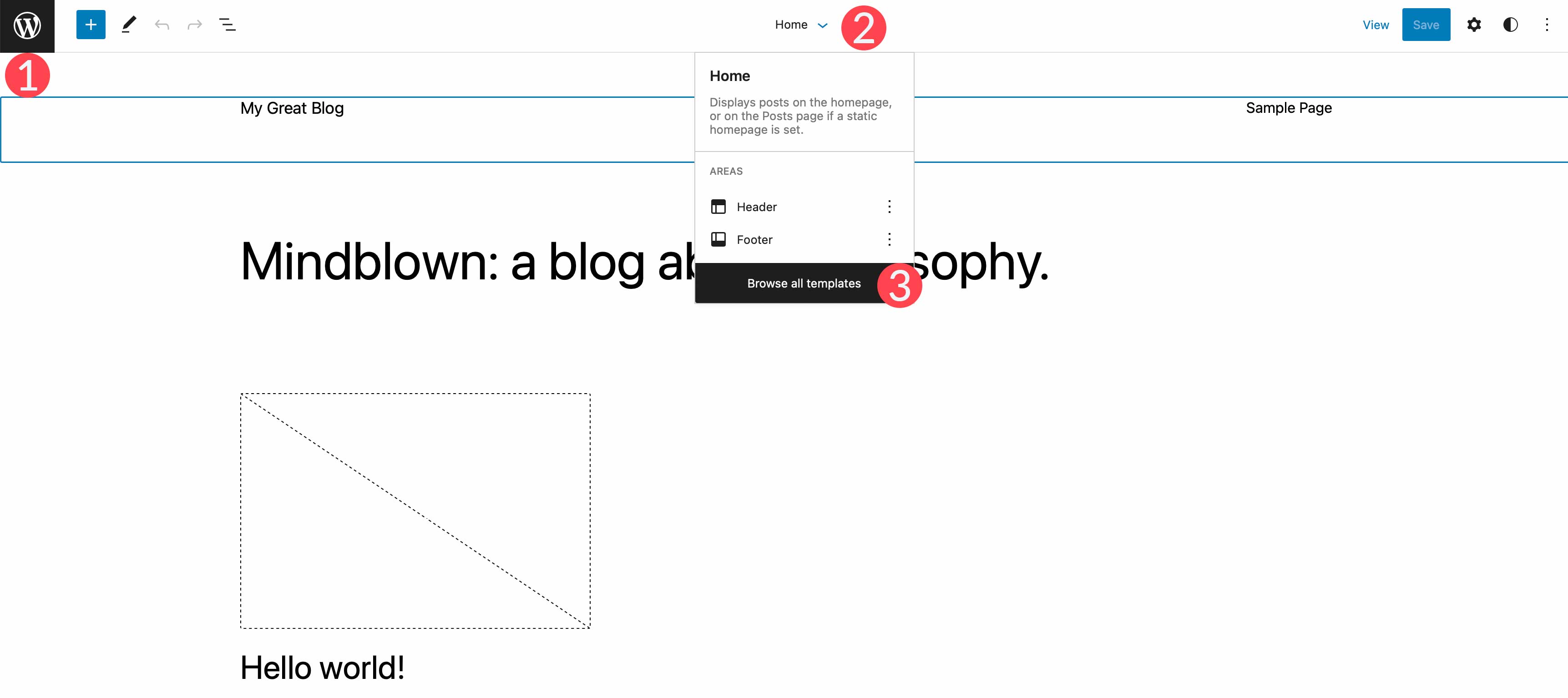
當編輯器加載時,您將被自動帶到您的主頁設置。 要進入頁眉設置,您可以單擊編輯器左上角的WordPress 徽標,或選擇下拉箭頭,然後選擇瀏覽所有模板。

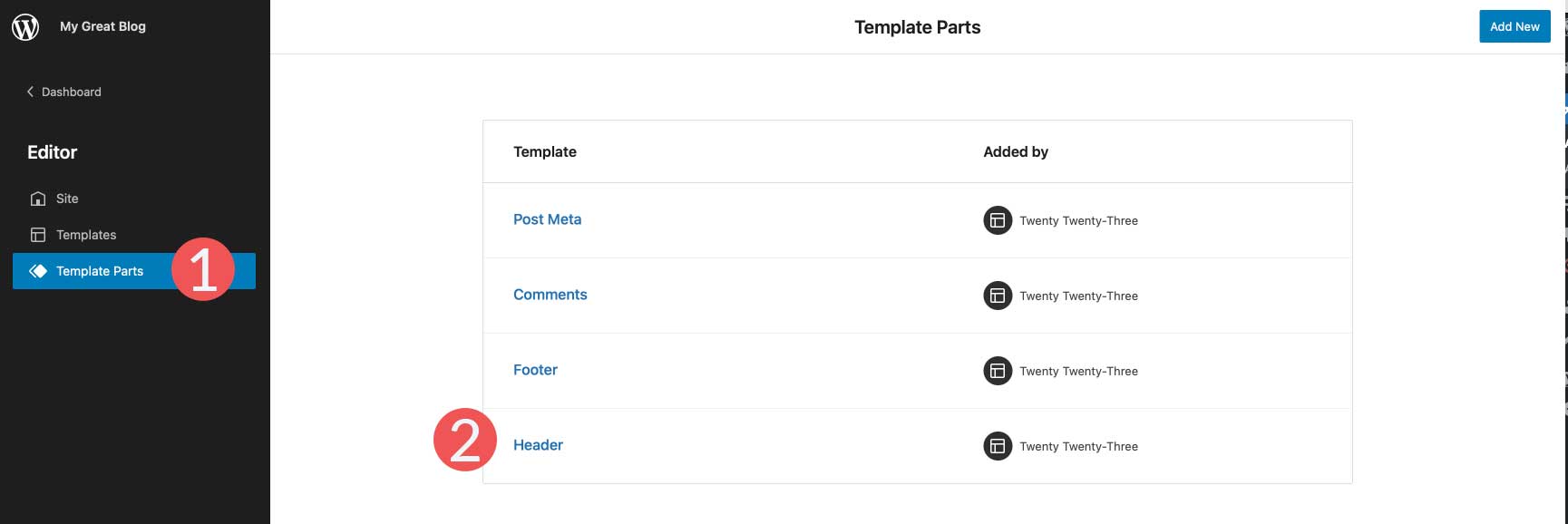
接下來,單擊 WordPress 菜單中的模板部件。 最後,單擊頁眉以編輯站點的頁眉。

樣式表頭

在二十二十三主題中,標題非常基本。 也就是說,您可以選擇添加或刪除您想要的任何 WordPress 塊。 在本教程中,我們將向您展示如何編輯 20-23 主題的標題模板部分,為您的網站創建一個簡單而有效的自定義標題。
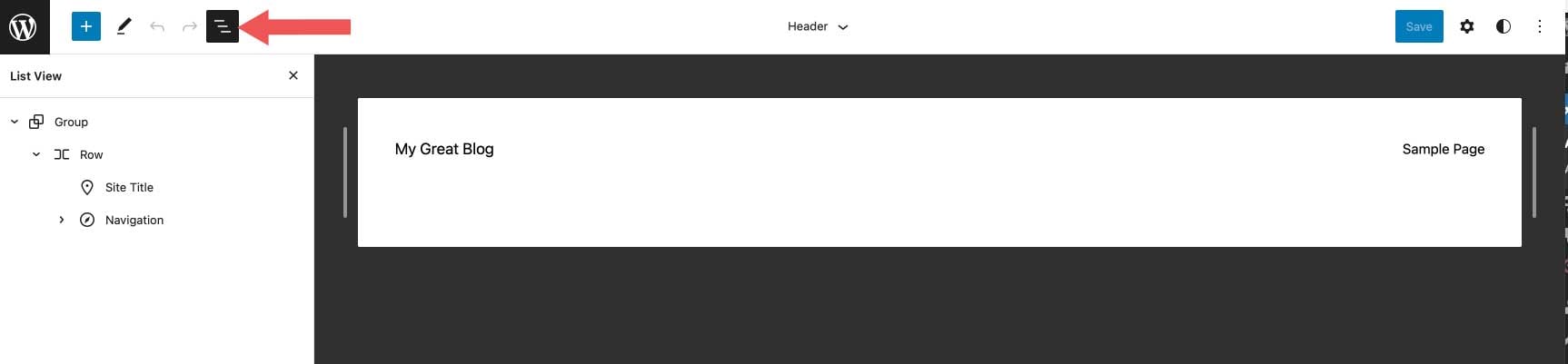
首先,讓我們通過單擊模板編輯器中的列表視圖圖標來查看標題的結構。 您會看到有一個組塊,其中一行包含兩個塊——頁面標題和導航塊。 該行已經按照我們想要的方式進行結構化,垂直居中對齊,內容設置為全寬。 所以基本上我們在這裡需要做的就是對該行進行一些更改。

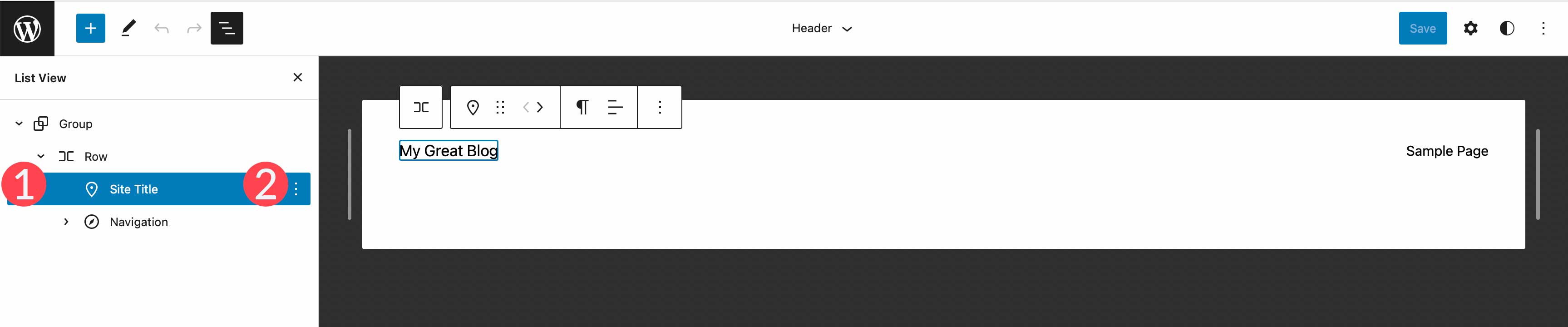
首先,我們要刪除站點標題塊,然後用社交圖標塊替換它。 為此,只需單擊列表視圖中的站點標題欄,然後展開省略號菜單。

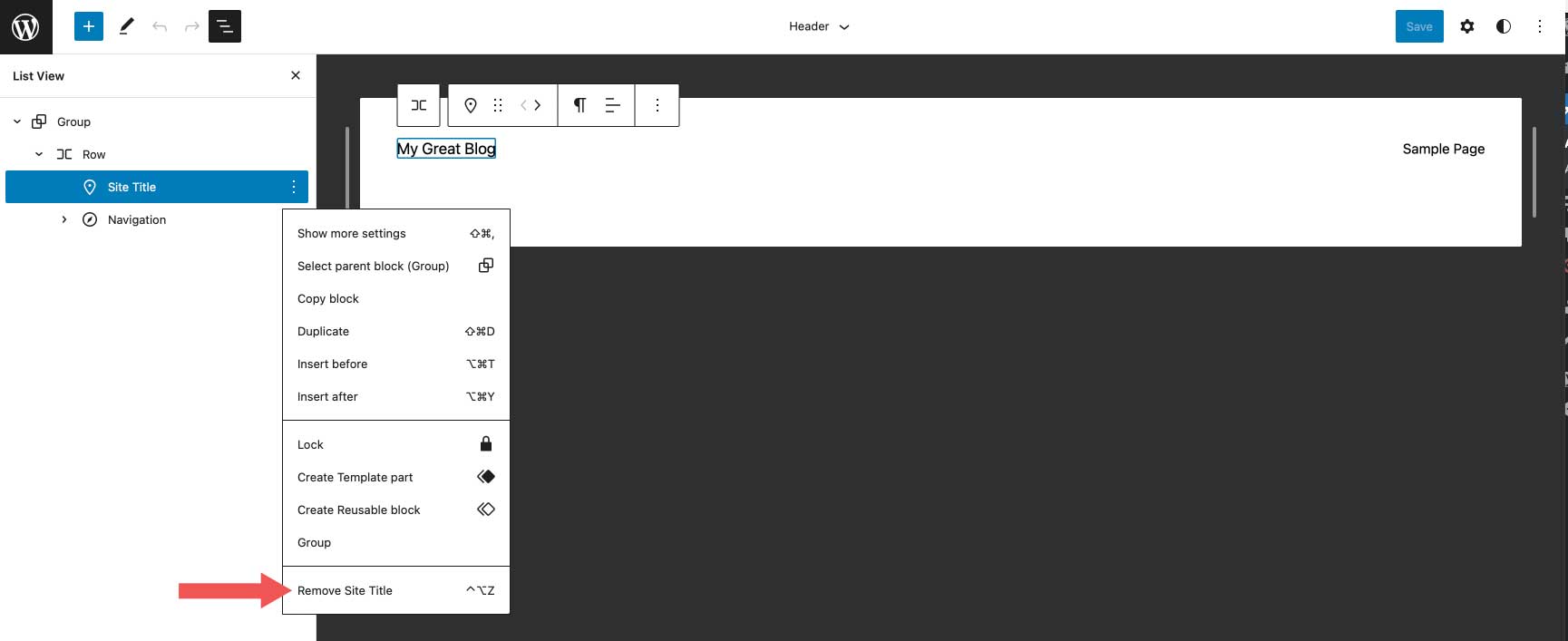
最後,單擊刪除站點標題以從標題中刪除該塊。

添加社交圖標塊
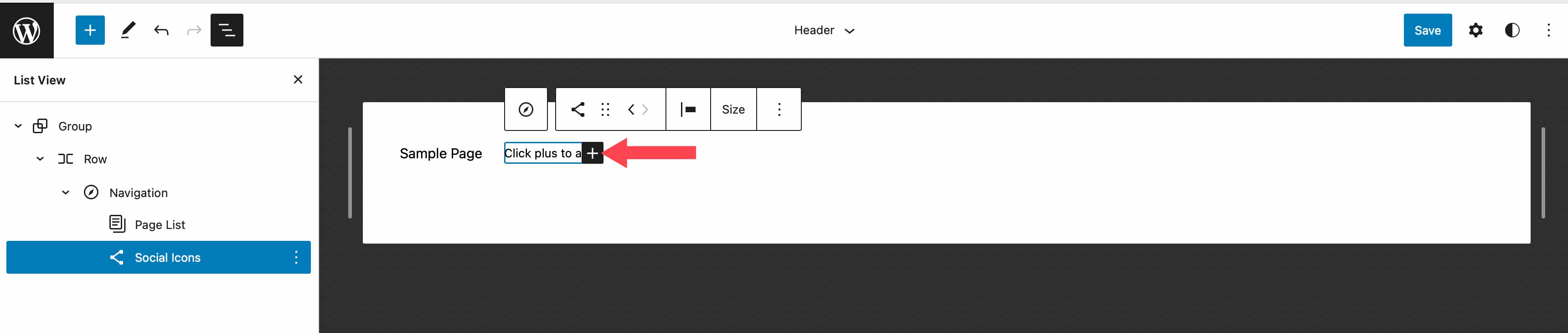
我們要添加的第一個塊是社交圖標塊。 單擊頁面列表塊旁邊的加號圖標,然後開始輸入社交圖標。 只需單擊即可添加它。

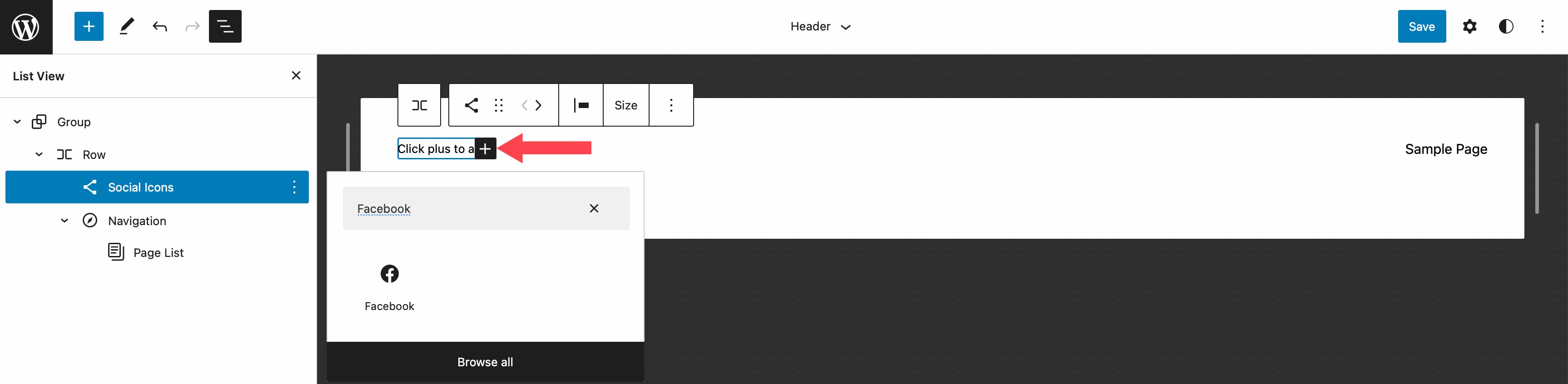
要添加圖標,請單擊加號圖標以顯示模式框。 輸入 Facebook 以調出 Facebook 圖標。 只需單擊即可添加它。 接下來添加 Instagram、YouTube 和 TikTok 圖標,重複前面提到的步驟。

設置社交圖標塊的樣式
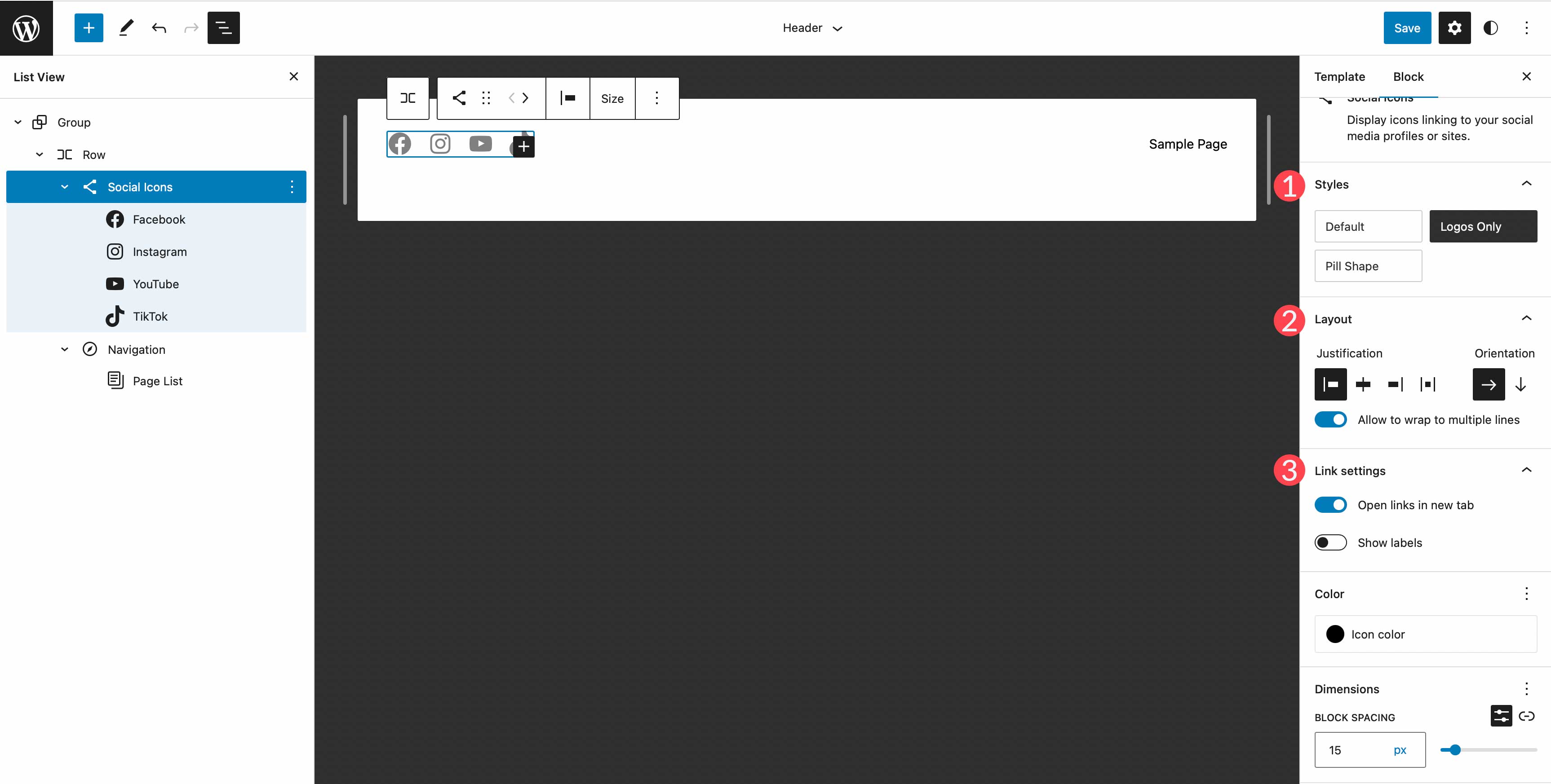
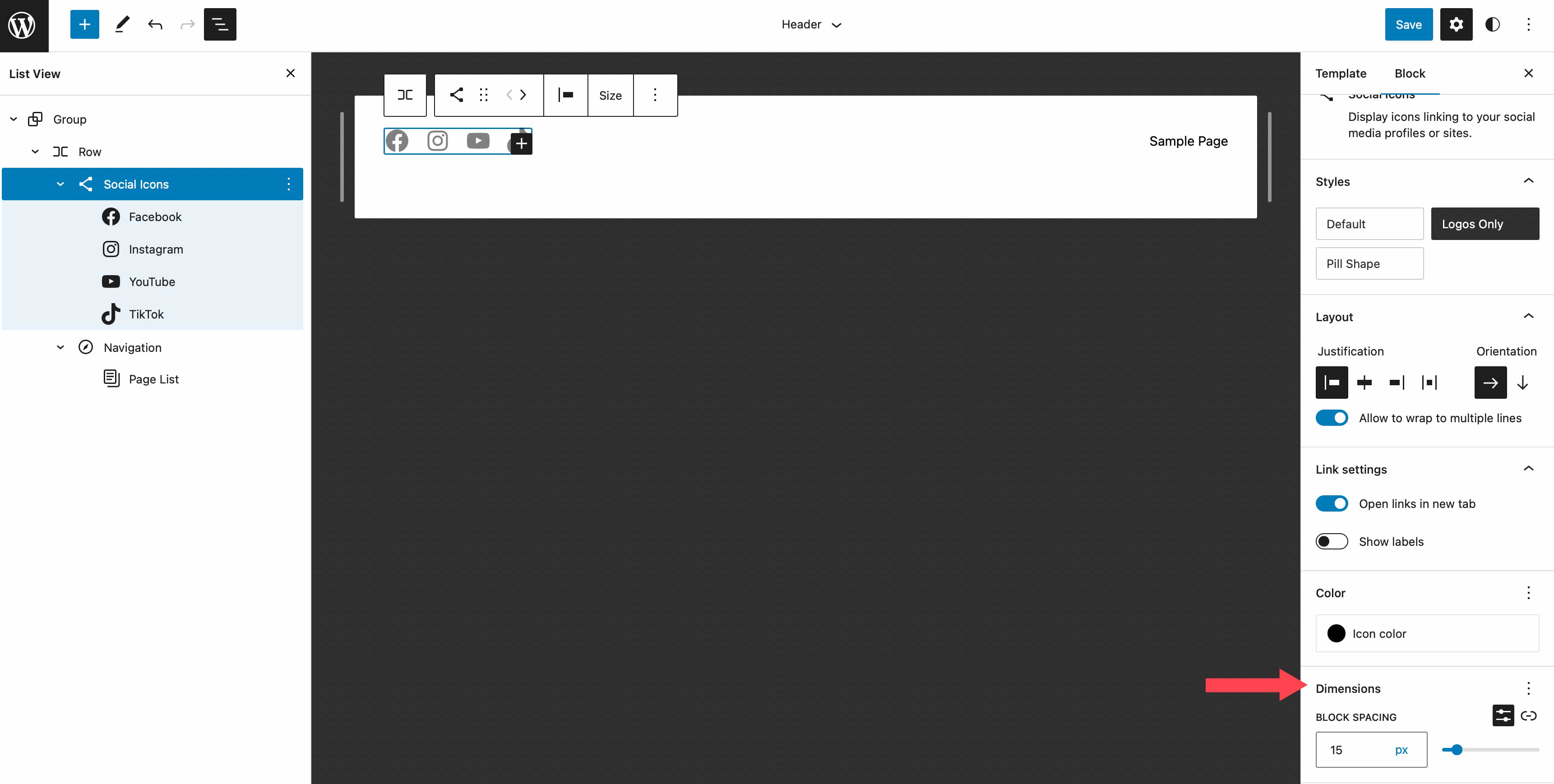
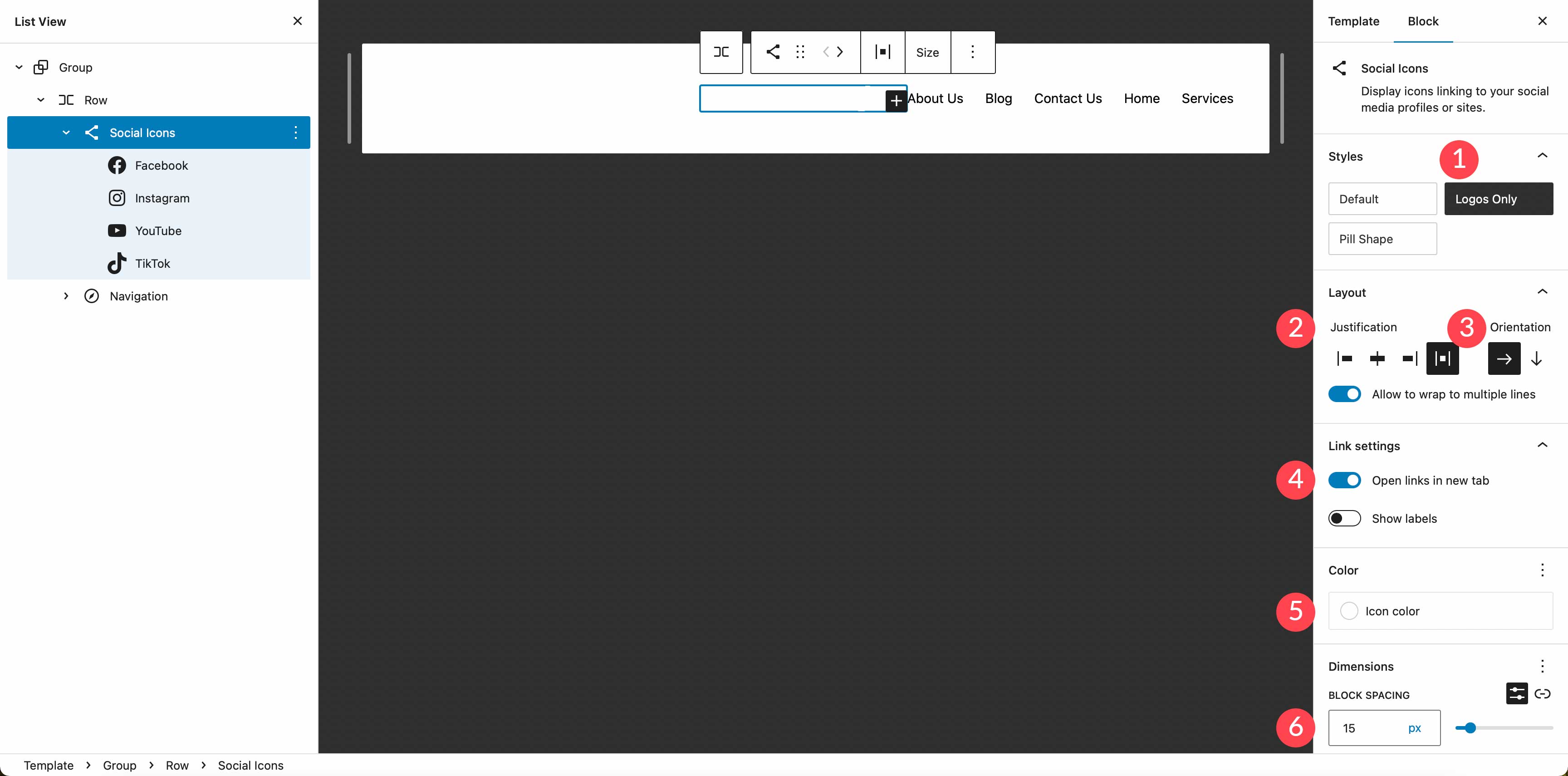
接下來,我們將為我們的圖標設計樣式。 社交媒體塊有許多選項,包括您喜歡的佈局樣式——默認,即用圓圈包圍的徽標、僅徽標或藥丸形狀。 接下來是佈局對齊和方向,它控制您的塊是水平顯示還是垂直顯示,以及您希望它們如何對齊。 然後是鏈接設置。 在這裡您可以選擇在新標籤頁中打開鏈接,並選擇是否顯示標籤。

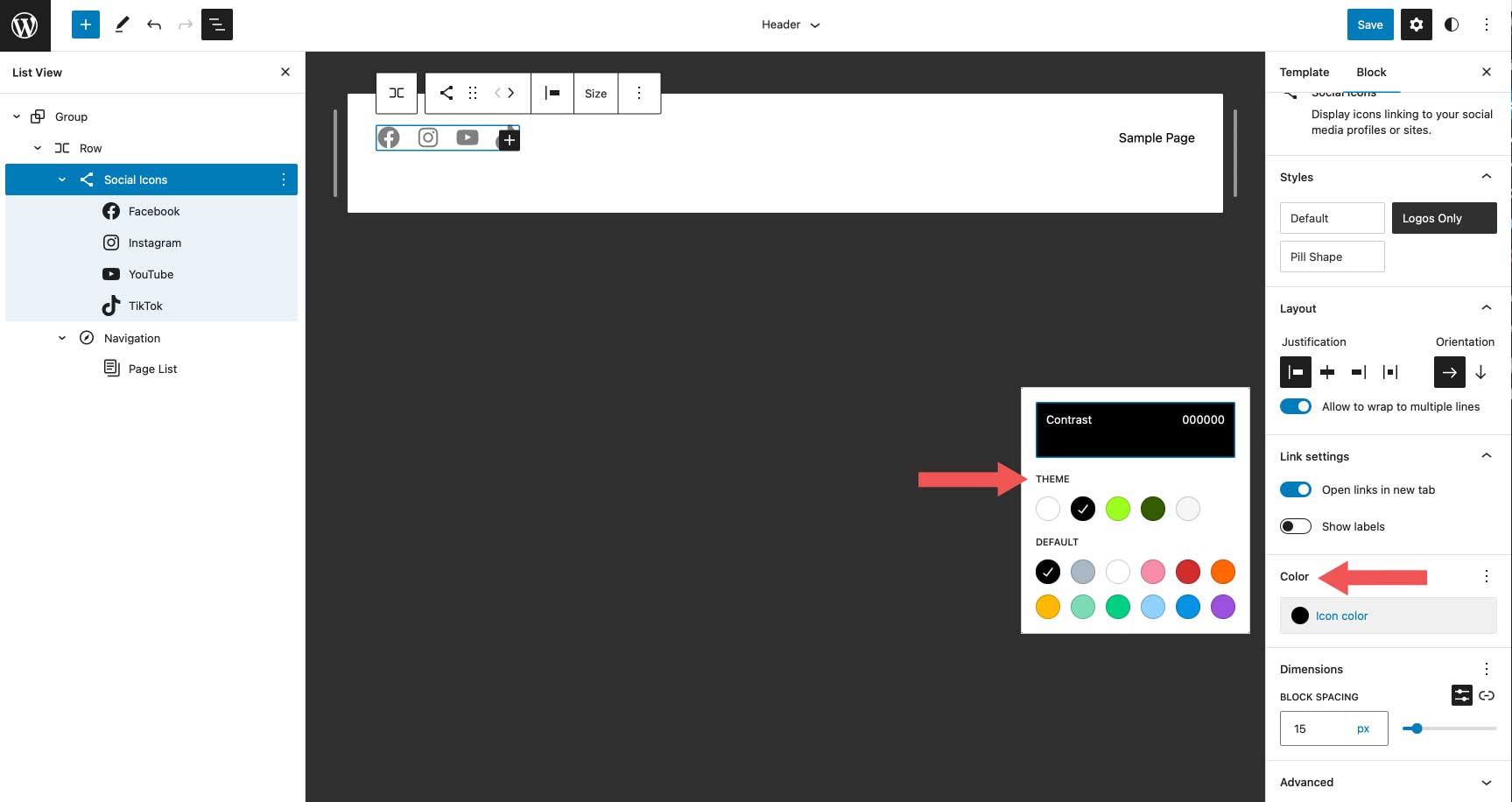
根據您選擇的佈局樣式,您將有不同的顏色選擇。 例如,當選擇僅徽標時,您將只能為徽標本身添加顏色。 如果您選擇默認或藥丸形狀,您可以選擇圖標顏色和背景顏色。 可用顏色在二十二十三主題中預先選擇。 如果您選擇添加更多,則需要將它們添加到主題的 theme.json 文件中。

最後一個設置組是Dimension ,它使您能夠控制每個社交圖標之間設置的間距。

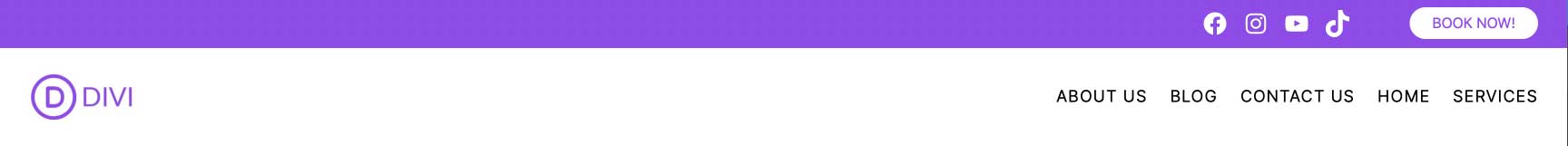
在本教程中,我們將選擇僅徽標樣式,將對齊設置為項目之間的空間,並選擇水平方向。 這將均勻地間隔我們的圖標,水平顯示它們,並且只顯示沒有背景的圖標本身。 在鏈接設置下,將其設置為在新選項卡中打開鏈接。 對於顏色,選擇白色。 最後在維度設置下添加15px的塊間距。

為行設置背景顏色
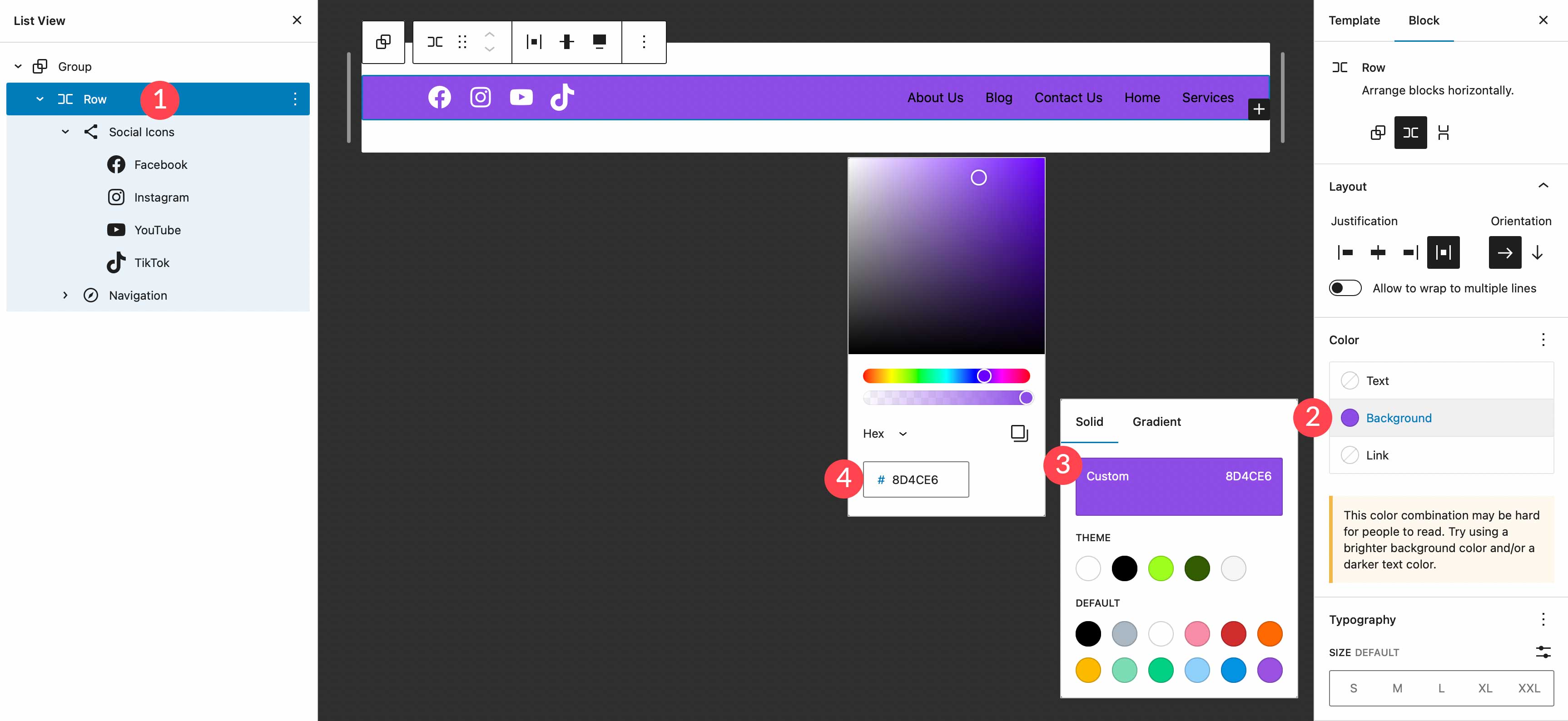
接下來,我們要為行添加背景顏色。 在列表視圖中,選擇行塊。 在其他設置中,找到顏色下的背景。 在基本框內單擊並添加#8D4CE6作為顏色。

向標題添加附加行
我們的標題需要添加一個新行。 我們將添加一個站點徽標塊,以及一個號召性用語按鈕,因此我們需要一個地方來放置它們。 最好記住,在創建自定義標題時,添加行是保持塊有條理的好方法。
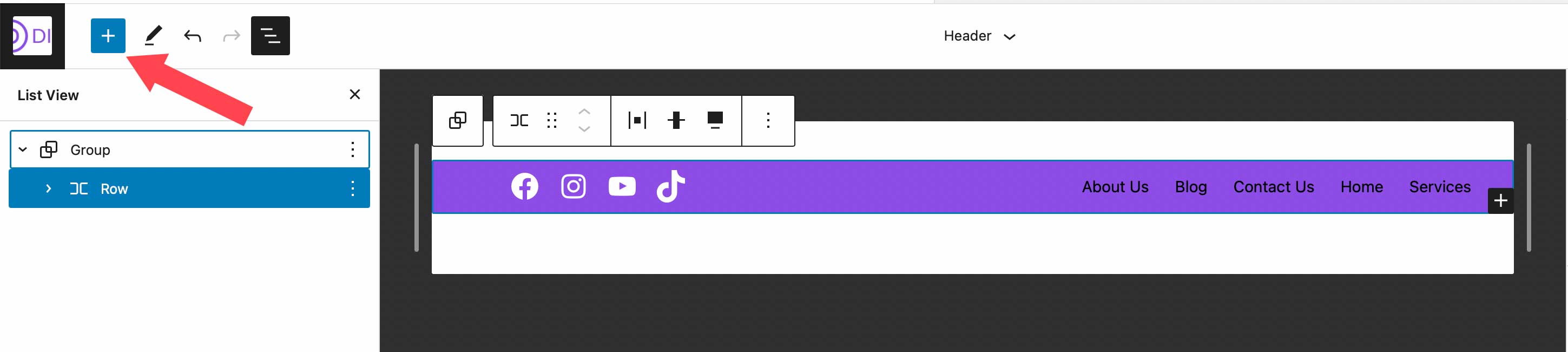
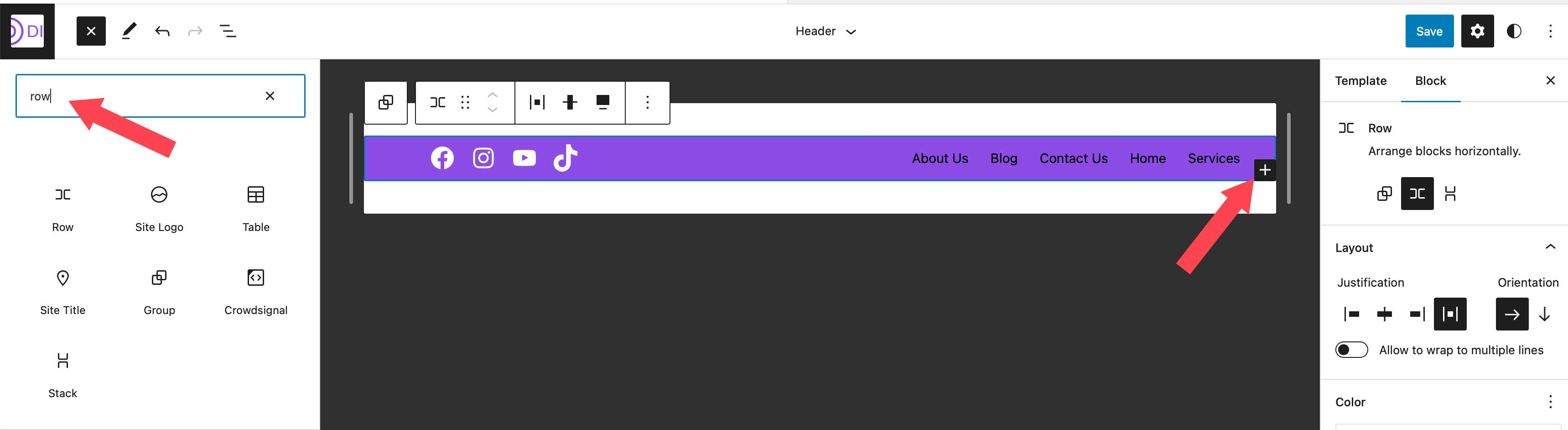
要添加新行,請單擊塊插入器圖標。

接下來,在搜索欄中輸入 row或直接在頁面編輯器中輸入/row以插入新行。

在行之間移動塊
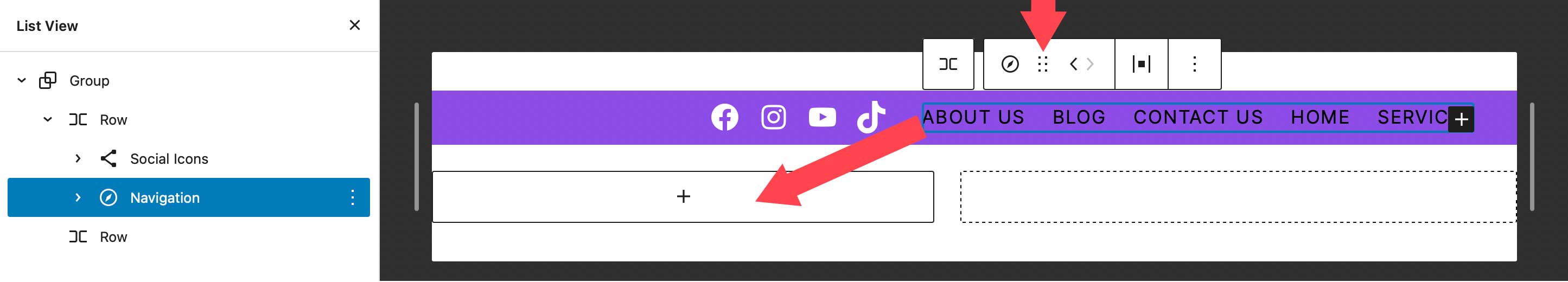
對於下一步,我們將把我們的導航塊移動到我們新創建的行。 最終,我們將在頂行有社交圖標和號召性用語按鈕,然後在第二行有站點徽標塊和導航塊。 要移動導航塊,請在頁面編輯器中單擊它。 單擊導航塊的工具欄設置中的拖動圖標並將其拖動到我們新創建的行。


添加按鈕塊
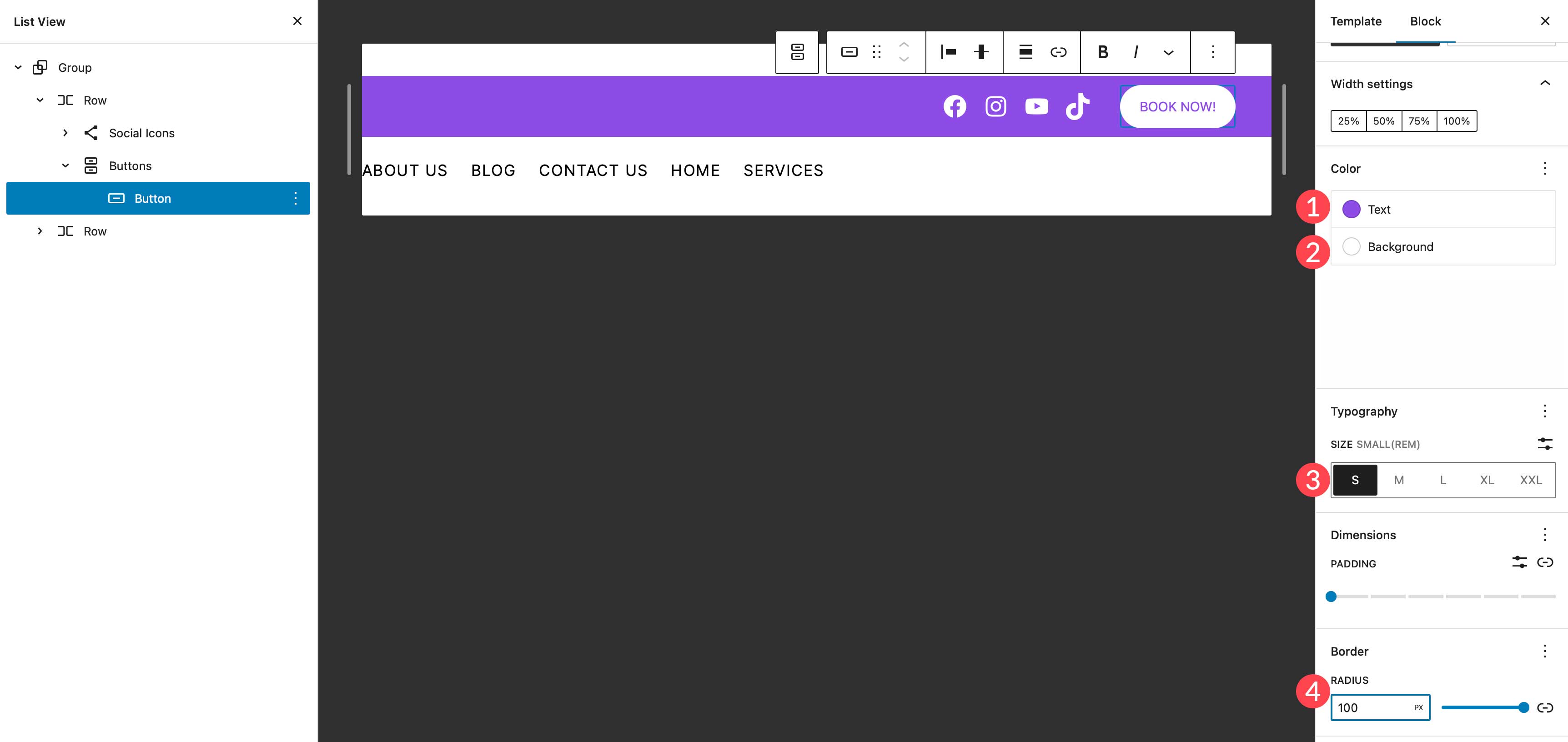
創建標題的下一步是將按鈕塊添加到第一行。 單擊塊插入器,然後在搜索欄中搜索按鈕塊。 將按鈕塊拖到第一行。 我們將按如下方式設置按鈕的樣式。 輸入立即預訂! 對於文本,然後為文本顏色添加#8D4CE6 ,為按鈕背景顏色分配#ffffff ,並為按鈕提供100px 的邊框半徑。 將按鈕文本大小設置為小。 您的按鈕現在應該看起來像下面的屏幕截圖。

添加站點徽標塊
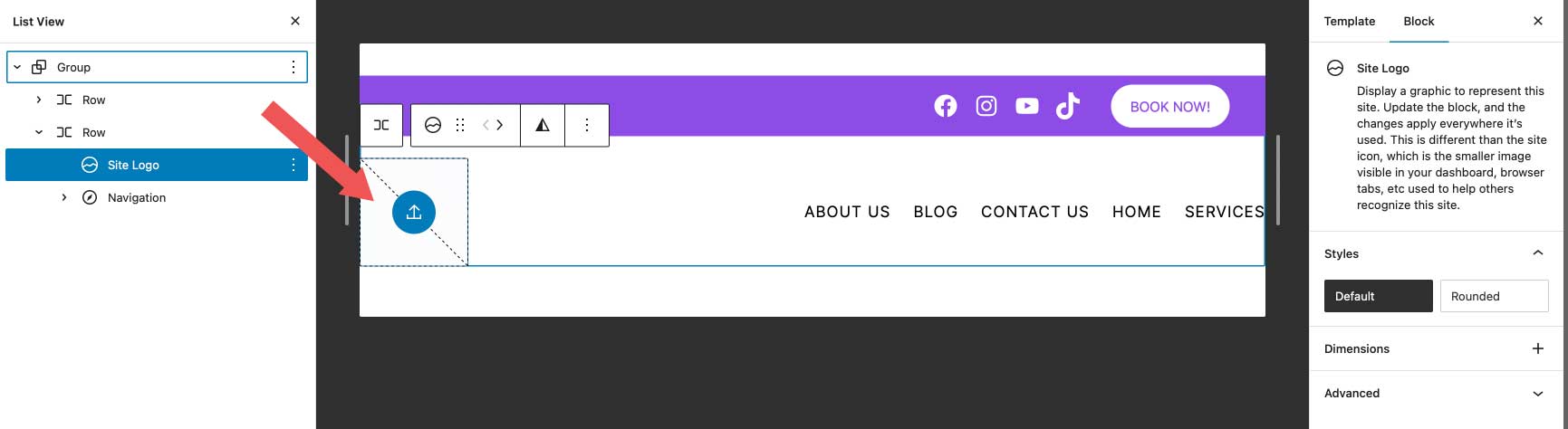
我們要添加的最後一個塊是站點徽標塊。 使用塊插入器,搜索並選擇站點徽標塊。 將其拖到標題的第二行。

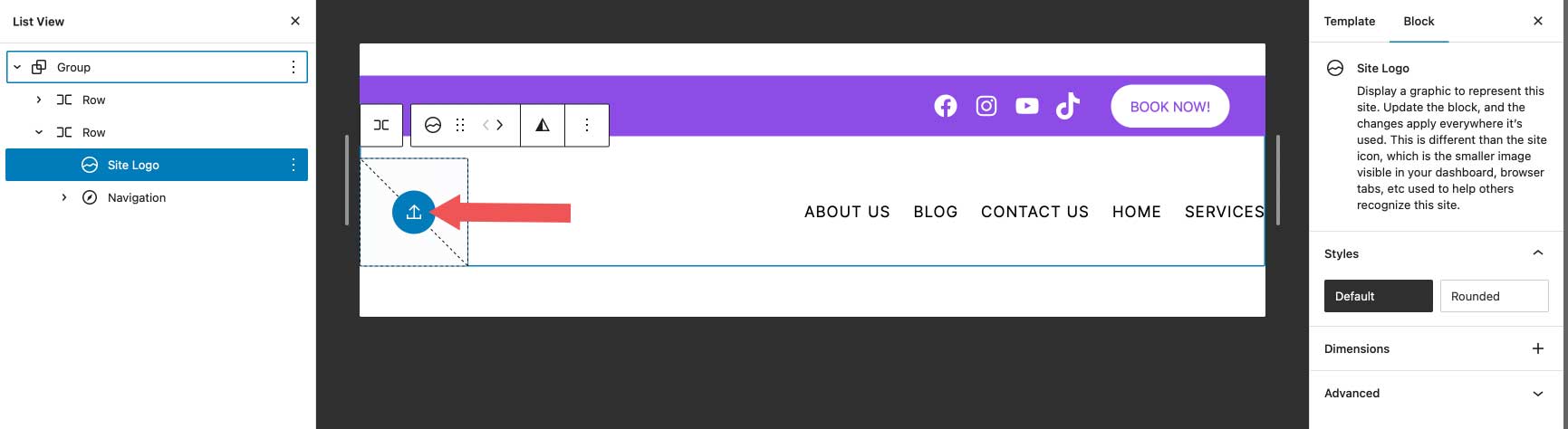
要添加新徽標,請單擊站點徽標塊中的上傳按鈕。 您可以選擇媒體庫中已有的圖像或上傳新圖像。

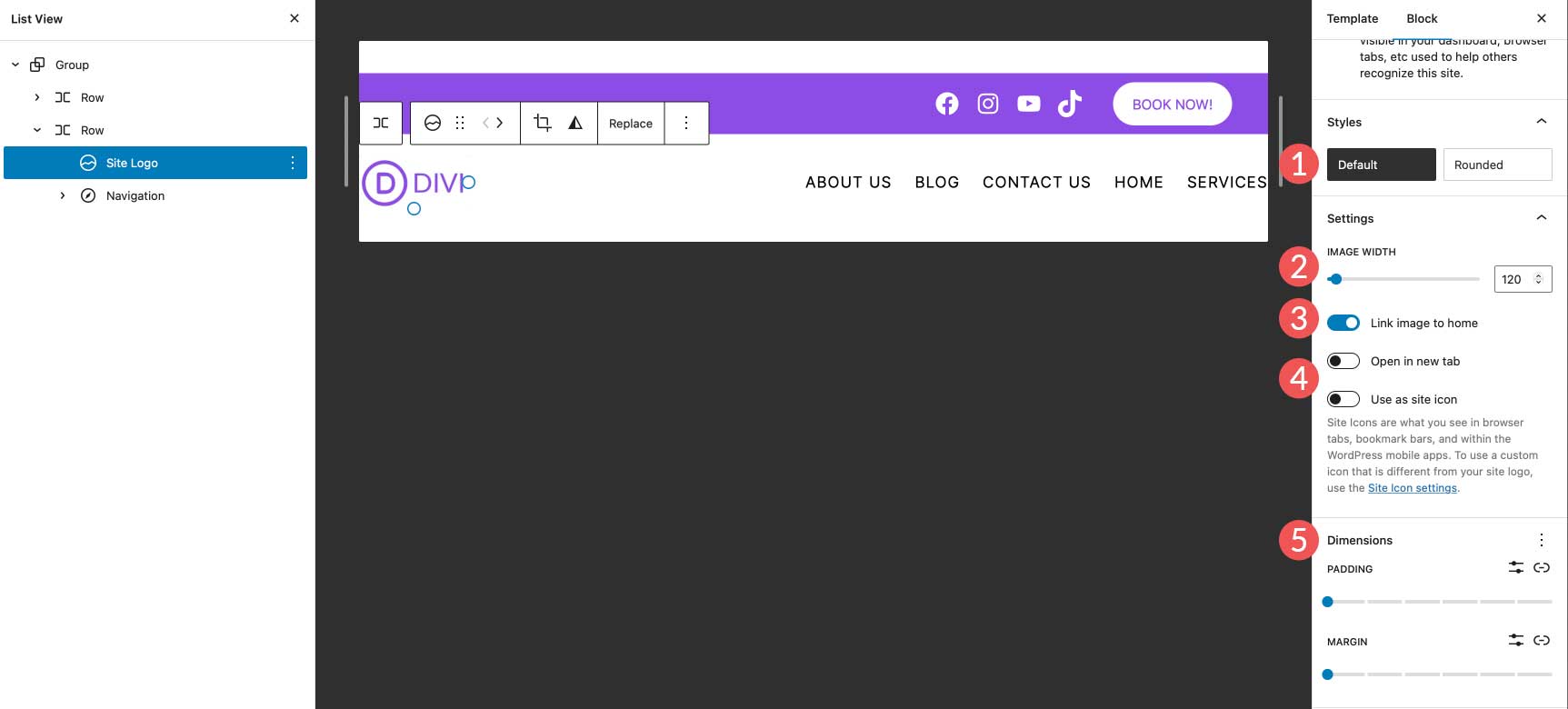
對於徽標設置,請確保已啟用指向主頁的鏈接圖像,並選擇徽標的寬度。 可選設置包括是否在新選項卡中打開鏈接或使用徽標作為站點圖標。 此外,您可以在尺寸設置下為徽標設置邊距和填充。

您可能還需要考慮為您的網站使用最佳徽標尺寸。
最終標題設置
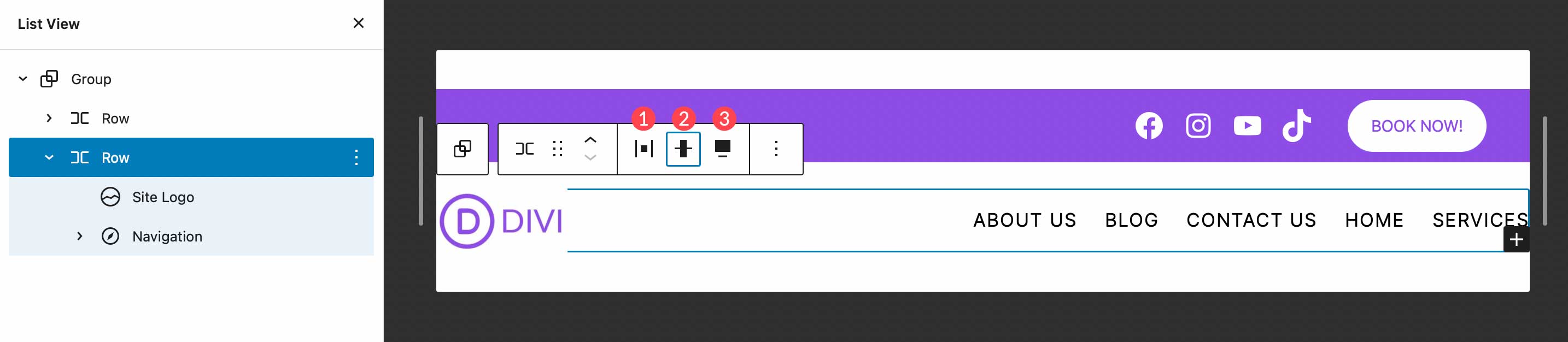
在我們的標題可以完成之前,我們需要檢查一些設置。 首先,確保第二行設置為全寬以匹配我們的第一行。 其次,確保將對齊方式設置為items 之間的空間。 最後,將行對齊方式設置為居中對齊。

就是這樣! 如您所見,使用 WordPress 站點編輯器只需幾個簡短的步驟即可訪問和自定義您網站的頁眉。 添加、編輯、移動和調整塊的大小都很簡單,並允許您創造性地為您的站點創建自定義標題。
創建多個 WordPress 標題模板區域
WordPress 站點編輯器的另一個重要功能是能夠為不同的模板創建不同的標題。 此外,WordPress 以塊模式的形式提供了一些非常獨特的預製標題,可以快速輕鬆地更改網站標題的外觀。 讓我們看看為您的網站創建不同的標頭是多麼容易。 我們將使用單個模板來說明如何創建將應用於網站上的帖子的不同標題。
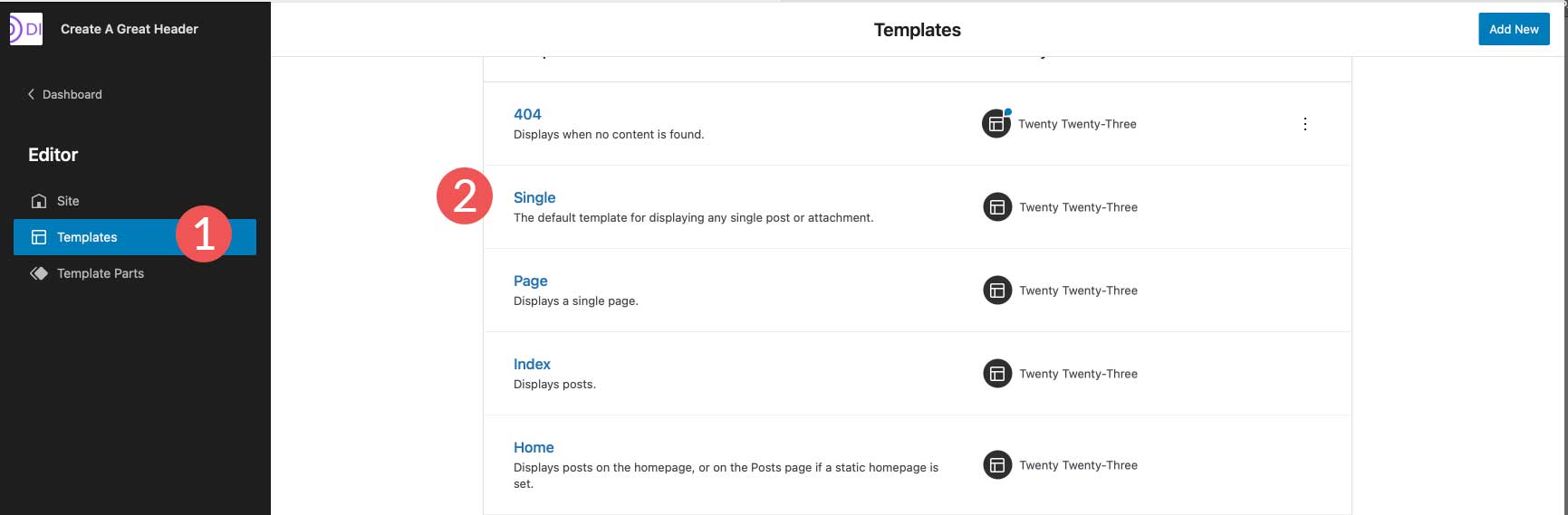
首先,導航到站點編輯器中的模板。 接下來,選擇單一模板。

當您打開單個模板時,您會看到我們在上一節中創建的標題當前已應用。 請務必注意,您不應在此模板或任何其他模板上編輯標題,因為您對標題所做的更改將應用到整個站點。 相反,我們將刪除我們從該模板創建的標頭,然後創建一個僅適用於我們正在使用的模板的新標頭。
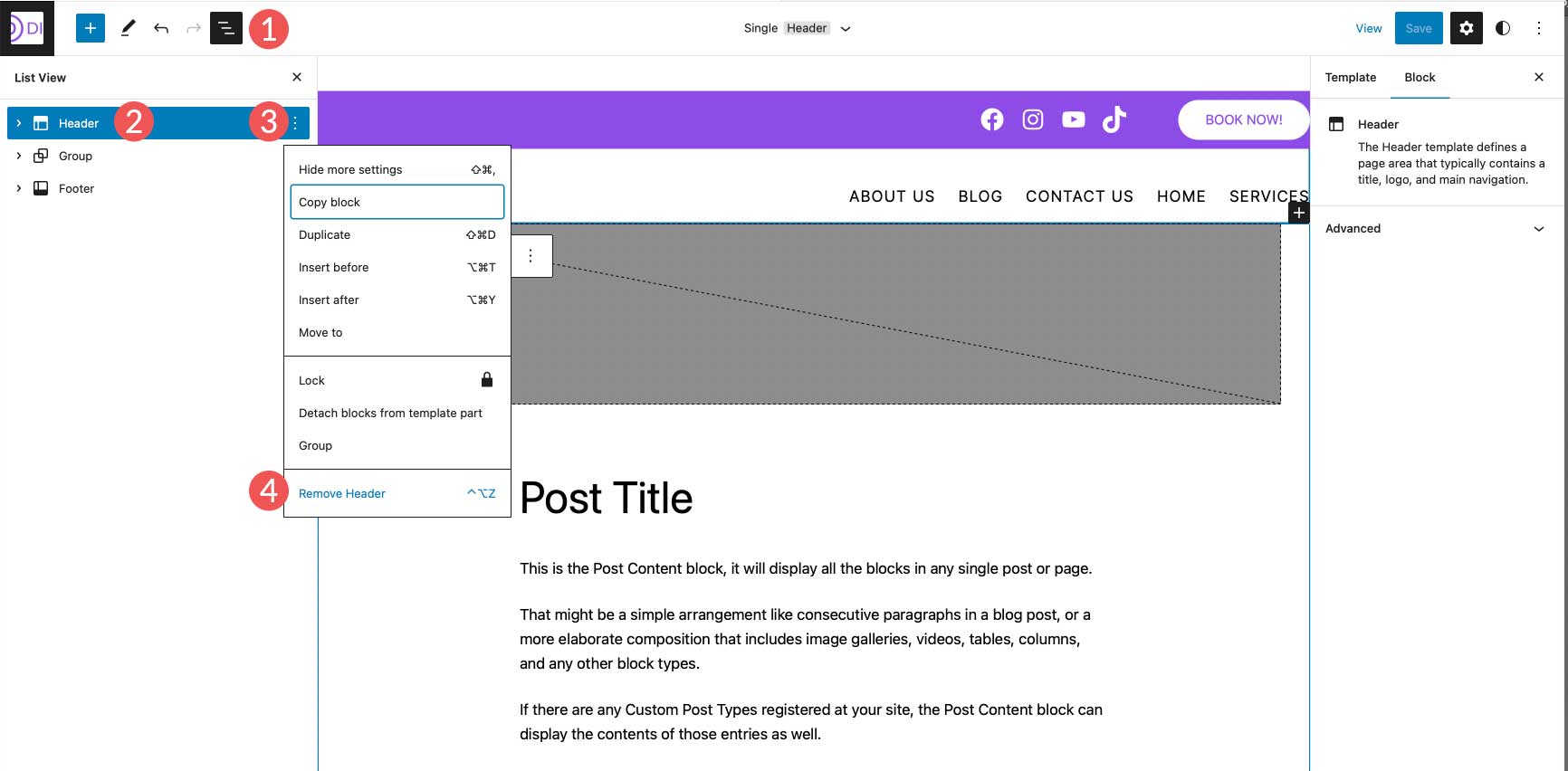
要刪除標題,請單擊列表視圖圖標。 接下來,選擇標題,然後單擊省略號菜單打開設置。 最後,點擊刪除標題。

向模板添加新標題
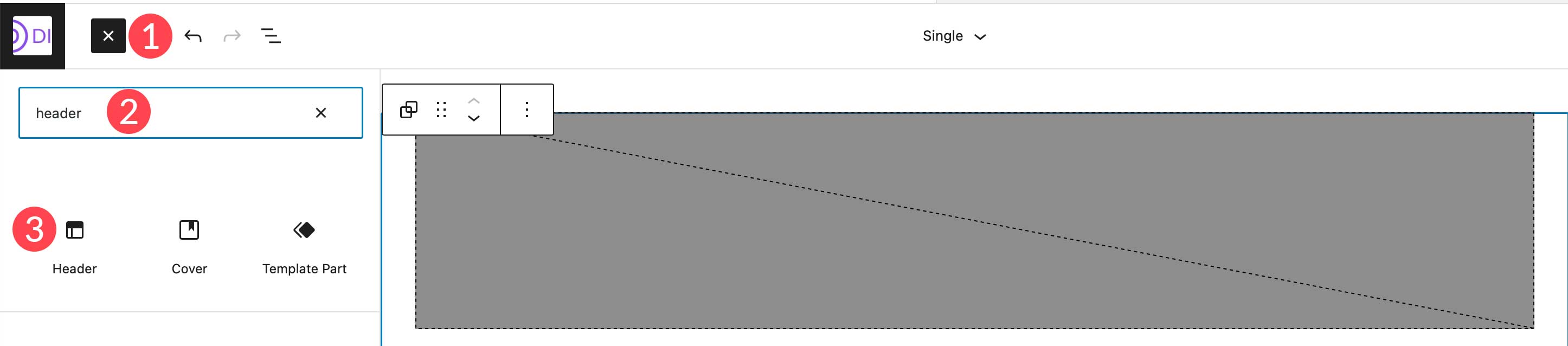
接下來,我們將向單個帖子模板添加一個新標題。 單擊塊插入器以添加新塊。 接下來,搜索並選擇標題塊以將其添加到模板中。

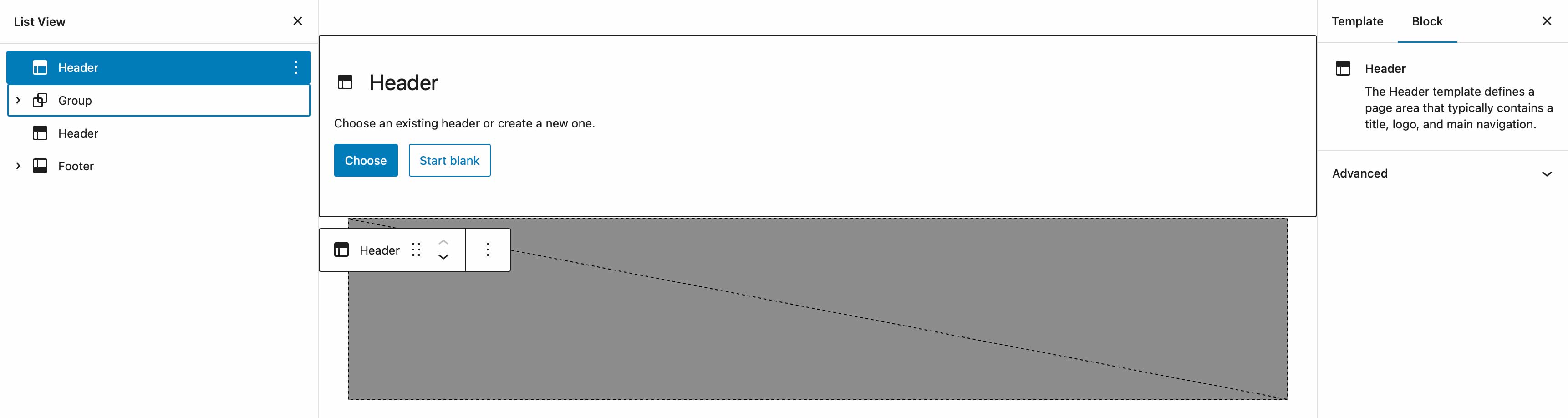
創建新標頭時,有幾個選項。 您可以從預製模式中進行選擇,選擇您已經創建的標題,或創建一個新的標題。

使用預製模式標題
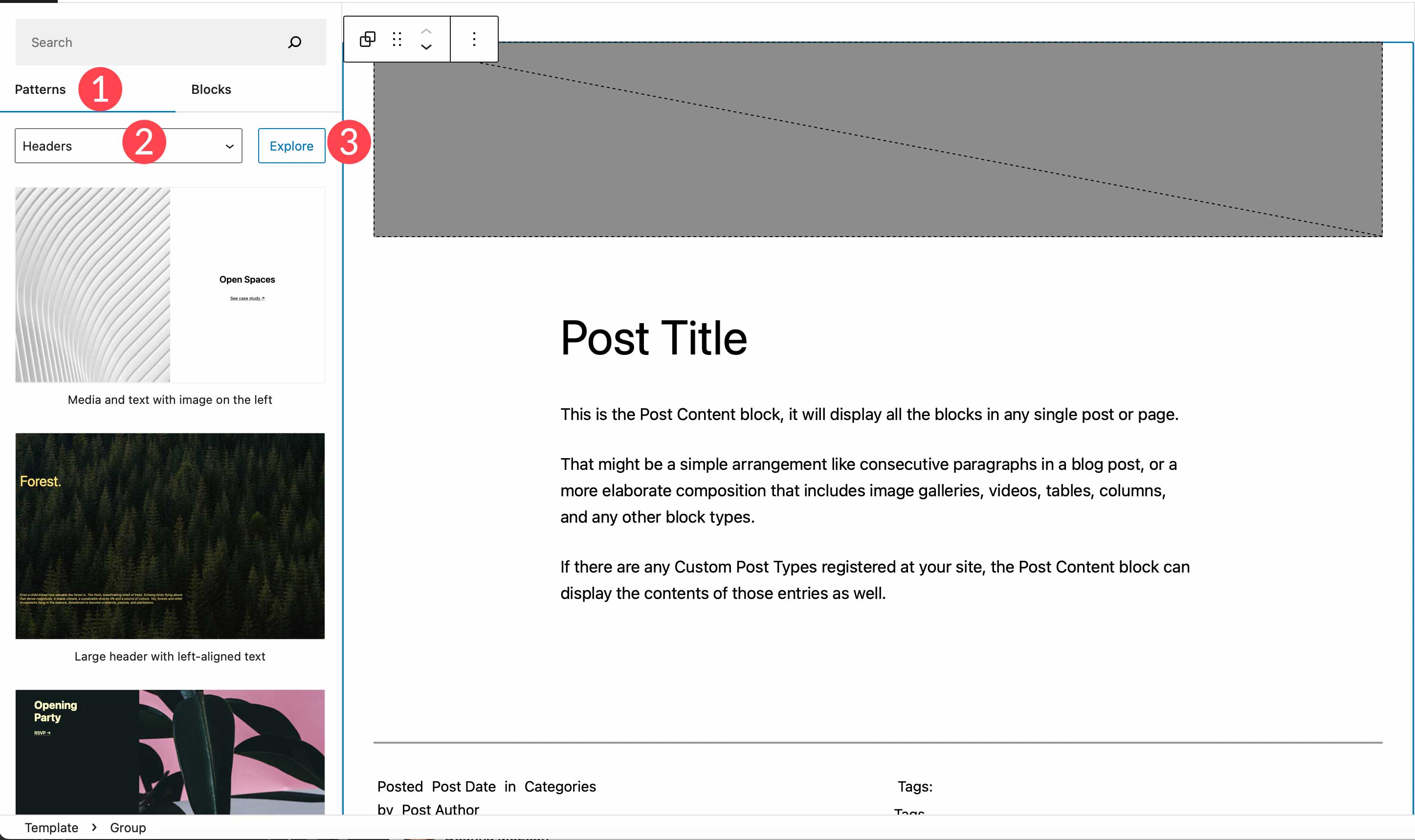
要選擇 WordPress 塊模式,只需導航到模式選項卡,然後搜索標題。 Twenty-Twenty-Twenty-Three 主題的所有可用標題模式都將列在此處。 或者,您可以單擊瀏覽按鈕從 WordPress 模式庫中搜索並添加標題。
注意:並非所有標題模式都包含導航/菜單元素。 您可能需要搜索導航模式才能找到您要查找的內容。

從頭開始創建新標題
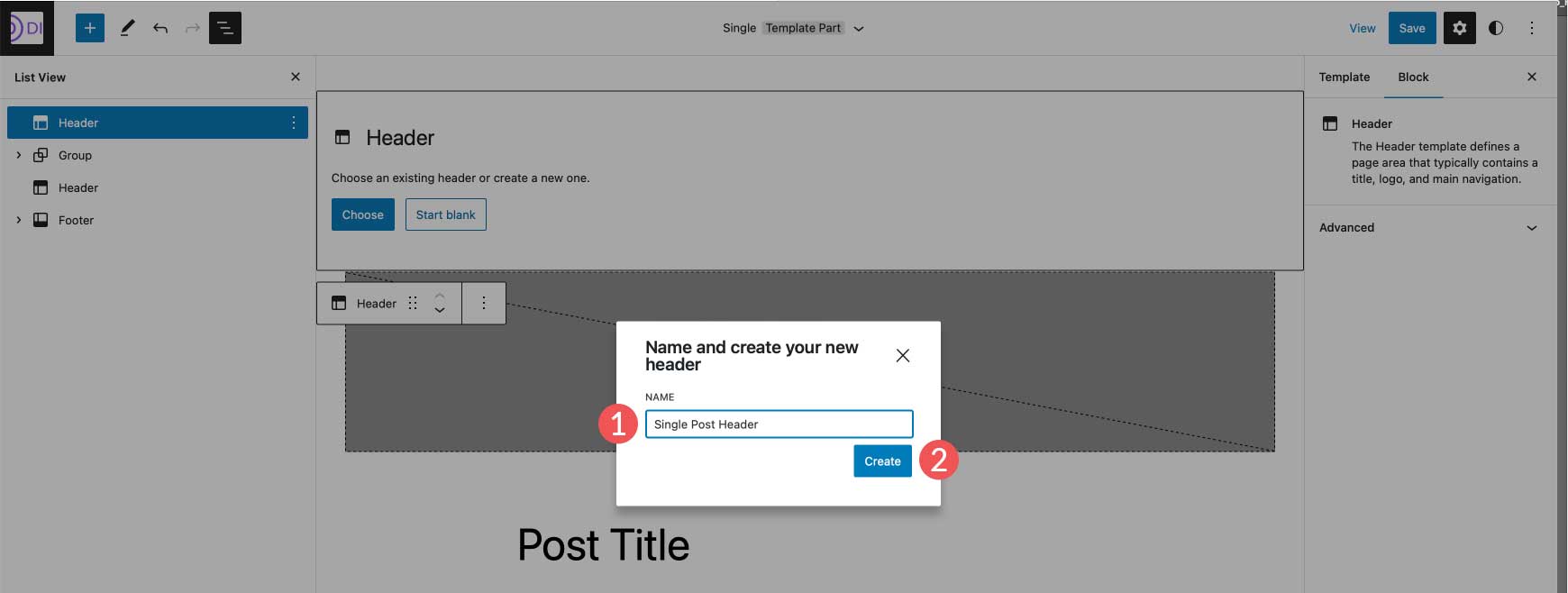
如果您想從頭開始創建另一個標題,而不是使用模式,您可以選擇從空白標題開始。 通過選擇開始空白,系統將提示您命名模板部件。 將其命名為“single post header”,然後單擊“創建”。

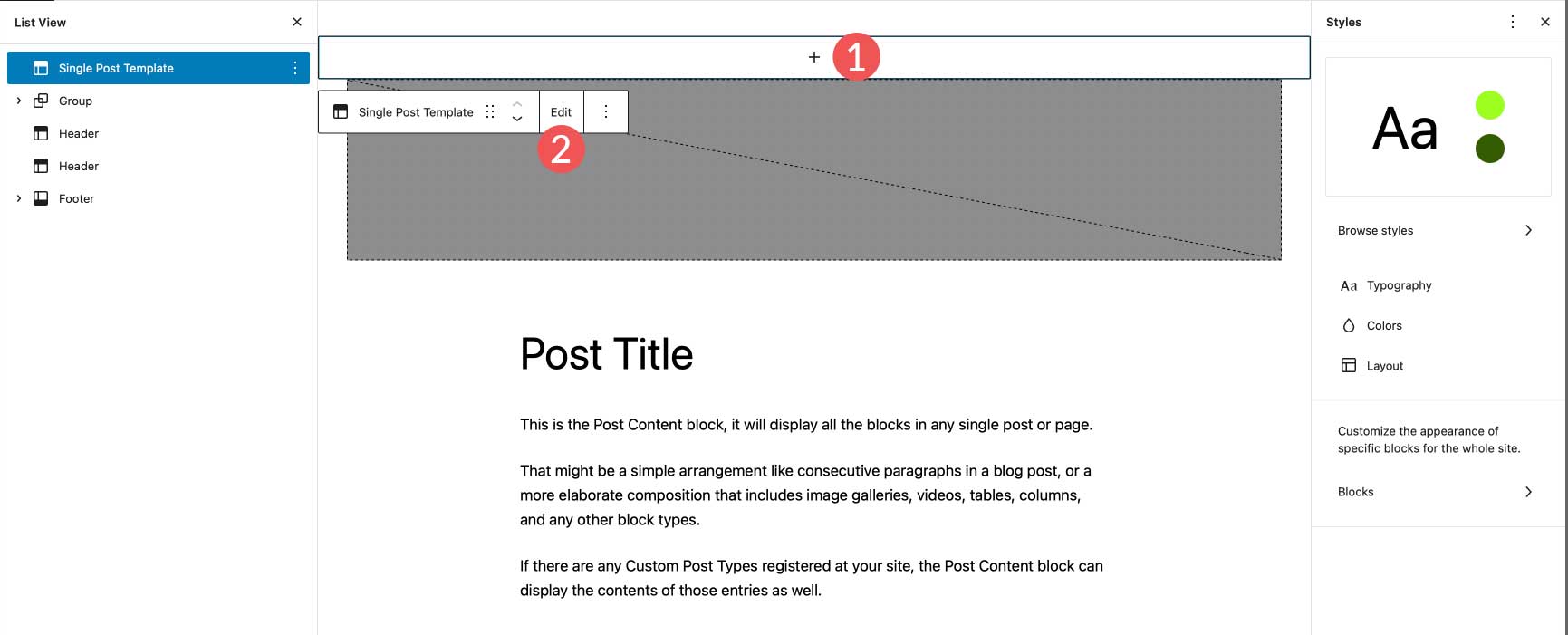
標題就位後,只需在頁面編輯器中單擊它即可開始添加塊。 或者,您可以單擊編輯按鈕轉到模板編輯器,您可以在其中添加您想要創建全新標題的任何行或塊。

使用 Divi 添加和自定義 WordPress 標頭

Divi 提供了一種類似的方法來將自定義標頭添加到您的 WordPress 網站,但它提升了一個檔次。 Divi 是 WordPress 世界中最先進的全站編輯主題。 憑藉 200 多個設計元素、完全響應的框架以及無需一行代碼即可自定義網站各個方面的能力,它是可用的終極網頁設計體驗。
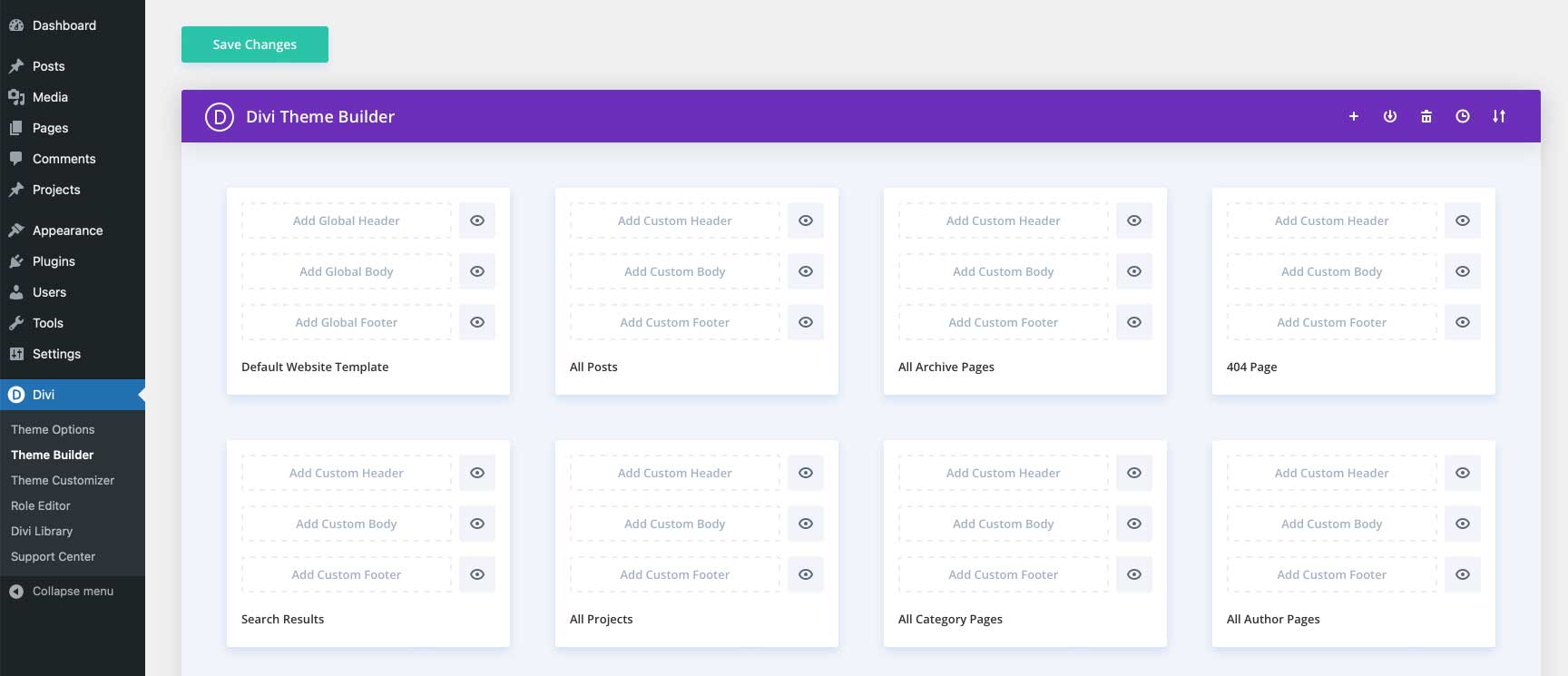
Divi 使用 Theme Builder 讓您能夠創建自定義標題,然後將它們應用到您網站上的不同模板。 可以創建標題並將其應用於您的頁面、帖子、存檔頁面、404 頁面、搜索結果頁面、項目、類別頁面、作者頁面等等。

有關更多信息,請查看您可以使用 Divi 創建的這 11 種標題類型。
關於 WordPress 標頭的常見問題解答
我們已盡最大努力盡可能全面地為您提供從頭開始構建自定義 WordPress 標頭所需的知識。 話雖這麼說,我們已經整理了一些關於 WordPress 標頭的常見問題,讓您更好地了解它們的工作原理。
自定義一個頁眉會影響整個網站的所有頁眉嗎?
這要看情況。 如果您創建了一個自定義標頭,然後嘗試在不同的模板中更改它的任何方面,那麼是的,無論該標頭在您網站上的哪個位置,它都會受到影響。 話雖如此,您可以在您的網站上創建多個標題並毫無顧慮地進行編輯。 例如,如果您在模板部分下創建一個標題,則它被視為您的全局標題。 但是,您可以創建不同的標頭並將其應用於某些模板。
如前所述,您可以編輯單個帖子模板(或任何其他模板),刪除當前安裝的標題,並創建一個僅應用於該模板的全新標題。
標題模板部分如何工作?
模板部分是您網站中在整個網站中重複出現的部分。 頁眉和頁腳都被視為模板部分。 模板部分可以是全局的,這意味著它們適用於每個頁面上的特定部分並發佈在您的網站上,或者僅適用於特定頁面上的部分。 例如,您可以擁有一個全局設置為適用於任何地方的標題模板部分,以及您僅分配給特定頁面(例如 404 頁面)的另一個模板部分。
我可以在 WordPress 標頭中使用哪種塊?
您可以在 WordPress 標頭中使用 WordPress 庫中的任何塊。 儘管有些塊比其他塊更有意義。 您絕對應該合併導航塊、站點徽標塊,並考慮使用其他內容,例如社交媒體圖標、業務聯繫信息和按鈕。 有關更多信息,請參閱我們關於 WordPress Blocks 的教程。
全局站點樣式如何影響我的標題樣式?
全局站點樣式將自動應用於標題中的每個塊。 也就是說,您可以通過為頁眉中的塊分配不同的顏色、文本大小、尺寸等來覆蓋頁眉中的全局塊樣式。
自定義您網站的標題比以往任何時候都容易
多虧了完整的網站編輯,您可以按照自己喜歡的方式製作網站標題的外觀和功能。 您不再受困於無聊的標頭,在這種標頭中,如果不進行大量編碼就不可能做出最小的更改。 使用完整的站點編輯主題(如二十二十三)或更強大的主題(如 Divi),可以為您提供更多選項來設置標題樣式以匹配您的品牌、添加重要元素並給人留下良好的第一印象。
您使用什麼工具來自定義您網站的頁眉? 通過在下面的評論中發出聲音讓我們知道。
