如何免費設定 WordPress 熱圖(分 2 步驟)
已發表: 2023-11-15深入分析可以幫助您了解使用者的行為並相應地調整您的內容策略。 然而,試圖理解數字和指標可能會有點累。 這就是 WordPress 熱圖的用武之地。
熱圖提供了一種簡單的方法來追蹤和分析️您網站上發生的情況。 它們提供了最具吸引力和參與度的內容的視覺概述。 這樣,您可以更快地識別並修復問題區域。
在本文中,我們將仔細研究 WordPress 熱圖以及它們如此有用的原因。 然後,我們將向您展示如何使用插件進行設定。 讓我們開始吧!
什麼是熱圖(以及為什麼它們如此有用)
熱圖是數據的可視化表示,使用顏色來表示特定值。 當您為網站使用熱圖時,您將看到哪些區域獲得最多的互動。 顏色越暖,某個部分的參與度就越高。
熱圖是發現設計問題或可能影響網站使用者體驗 (UX) 的任何其他問題的強大工具。 以下是您可以如何使用熱圖來改進您的網站:
- 您可以確定與頁面上的其他元素相比,您的號召性用語 (CTA) 是否獲得了足夠的關注。 如果不是,您可以隨時採取措施讓您的 CTA 更具吸引力。
- 正常情況下,您的導覽功能表應該始終是「熱門」區域。 如果情況並非如此,您可能應該考慮改進您的導航。
正如您所看到的,熱圖的真正價值在於它們能夠揭示設計或導航的具體問題。
熱圖主要有兩種類型:追蹤點擊的熱圖和分析滾動行為的熱圖。 第一種類型最受歡迎,因為它為您提供有關用戶有興趣點擊的內容的更準確資訊。
另一方面,如果您想鳥瞰網站的效能,則滾動熱圖非常有用。 它們向您展示當讀者向下滾動每一頁時哪些區域吸引了他們的注意力。
在本教學中,我們將重點介紹 WordPress 的點擊熱圖工具。 但是,如果您正在尋找滾動地圖,您始終可以選擇替代方案,例如 CrazyEgg。
如何設定 WordPress 熱圖(只需兩個簡單步驟)
現在,讓我們看看如何使用Aurora 熱圖外掛程式設定 WordPress 熱圖:
 極光熱圖
極光熱圖目前版本: 1.6.0
最後更新時間: 2023 年 8 月 14 日
極光-heatmap.1.6.0.zip
該工具非常容易設定。 另外,與其他類似外掛程式不同,您不需要在第三方熱圖服務上建立帳戶。
此外,該插件是免費的。 因此,您可以繼續將其安裝在您的網站上。
注意:Aurora Heatmap 可與 WP Rocket、W3 Total Cache 和 WP Super Cache 搭配使用。 如果它導致快取插件的相容性問題,您需要關閉與 JavaScript 相關的最佳化或從最佳化中排除 jQuery 和 Aurora 熱圖測量腳本 (reporter.js)。 您可以在此頁面上找到有關此內容的更多資訊。
- 第 1 步:配置您的熱圖
- 第 2 步:查看您的 WordPress 熱圖
第 1 步:配置您的熱圖
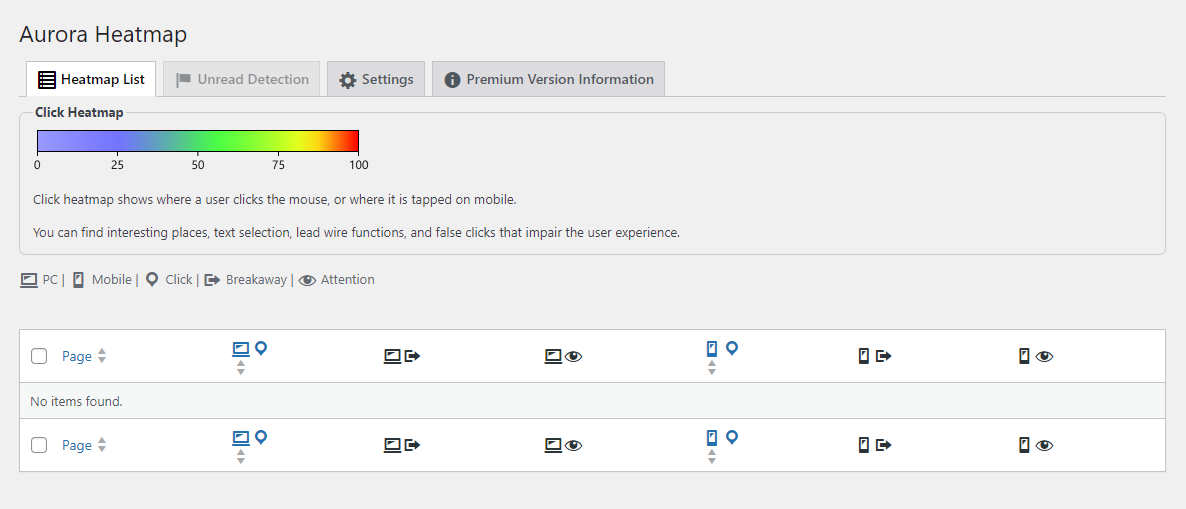
安裝並啟用外掛程式後,導覽至 WordPress 儀表板中的設定 > Aurora 熱圖:

您可能會注意到, 「熱圖清單」標籤尚不包含任何資料。 該插件可能需要一段時間才能收集足夠的數據來顯示地圖,具體取決於您的流量。
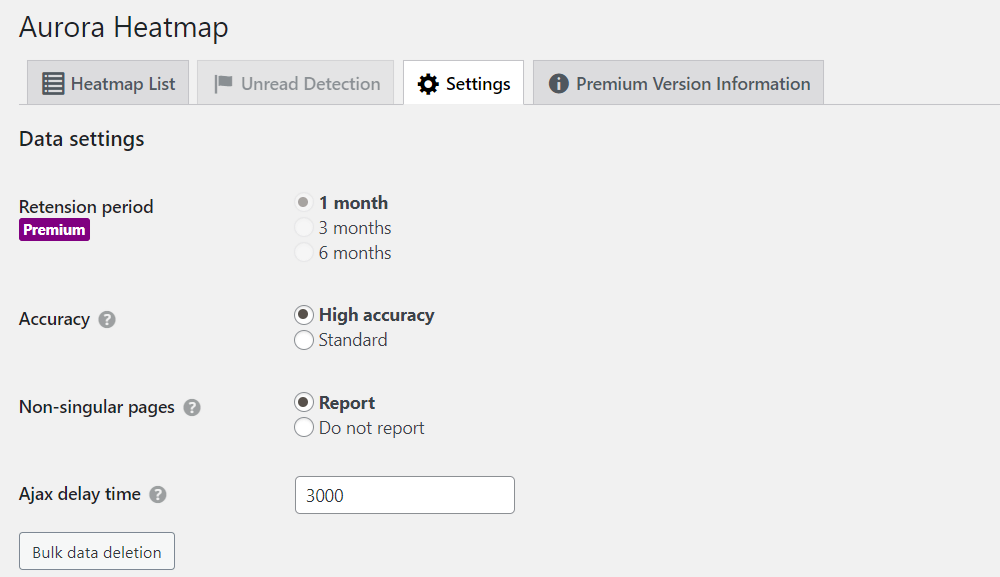
同時,您可以為熱圖配置一些設定。 為此,請導航至“設定”標籤:

在「資料設定」部分中,您可以選擇是否在報表中包含非單一頁面。 在Ajax 延遲時間欄位中,您可以設定外掛程式開始記錄活動之前的時間(以毫秒為單位)。
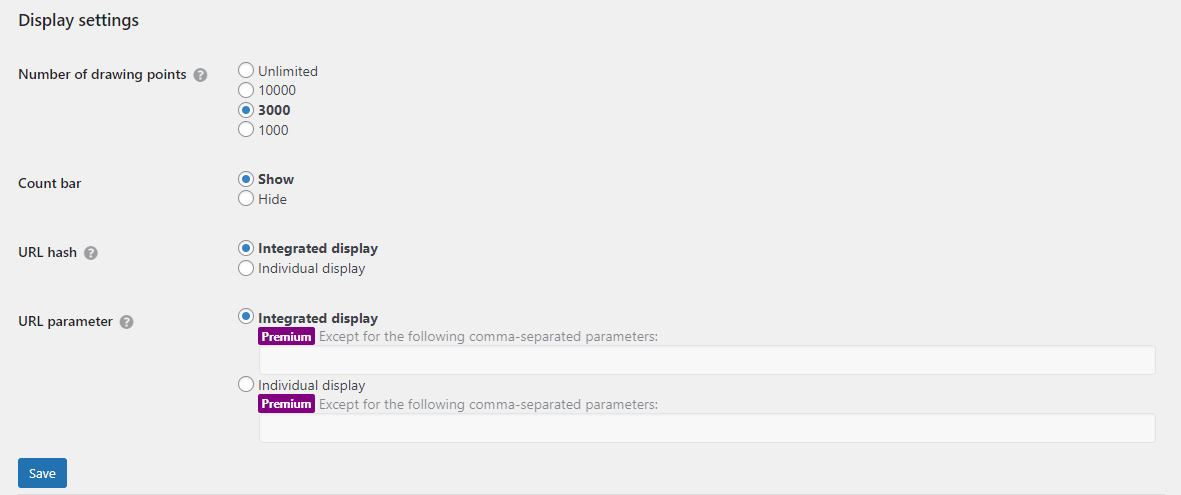
如果向下捲動至「顯示設定」 ,您可以選擇繪圖點數。 這是地圖中包含的資料量:

您也可以選擇停用計數欄,並選擇是否將錨定連結計為單獨的頁面。 選擇首選項後,請記得點擊「儲存」。
如果您選擇進階插件,您將可以使用其他功能,包括每週電子郵件報告。
第 2 步:查看您的 WordPress 熱圖
如果您有一個高流量的網站,您應該能夠在安裝插件後幾分鐘內查看您的第一個熱圖。 如果您的網站尚未獲得大量訪問,您可能需要等待幾個小時才能顯示第一個熱圖。
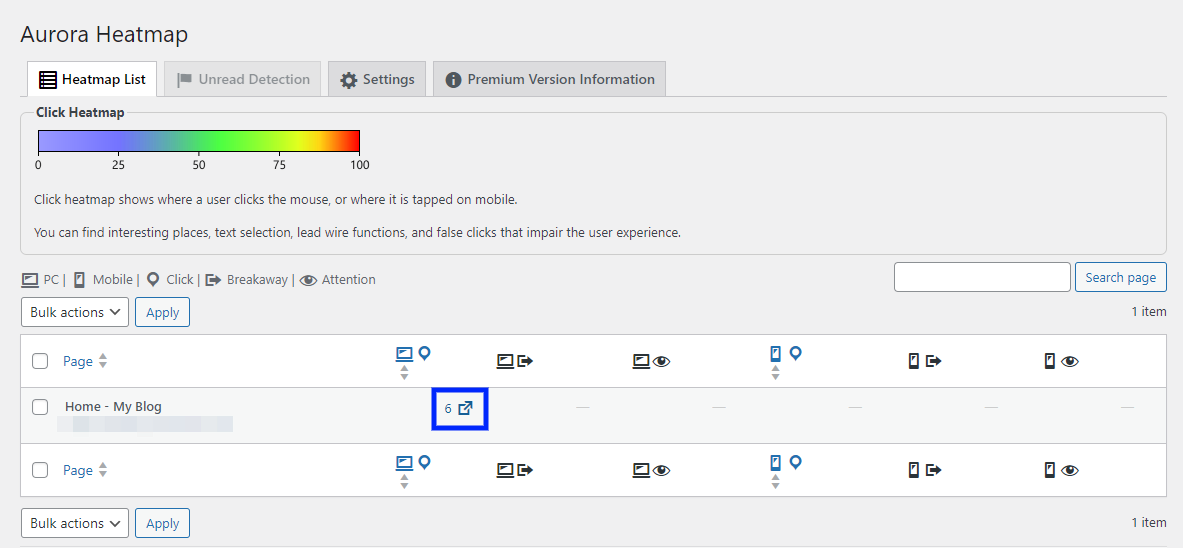
您需要導航回“熱圖列表”標籤以檢查可用的熱圖。
使用免費版本,您可以獲得每個熱圖的兩個視圖:桌面點擊和行動點擊。 將滑鼠懸停在要檢查的頁面旁邊的點擊次數上,然後選擇箭頭圖示以啟動熱圖:

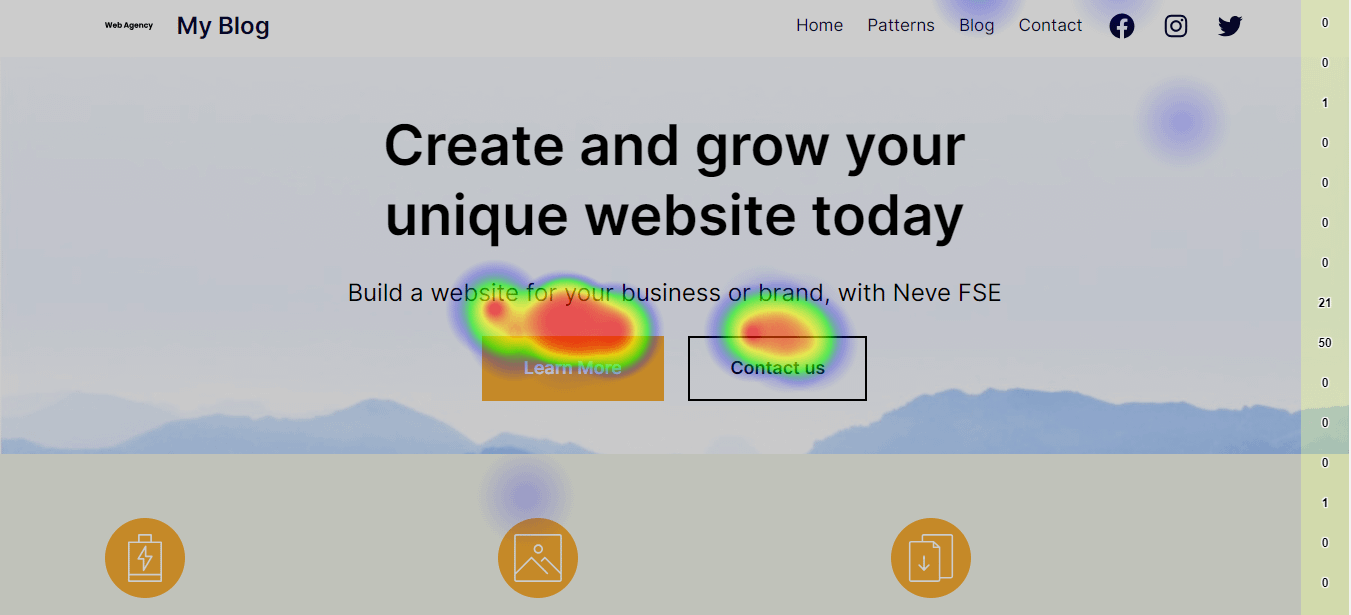
在新視窗中,您將看到頁面的熱圖。 彩色斑點顯示使用者點擊的位置。 在側邊欄中,您將看到點擊次數:

目前,您可能只會在頁面上看到藍色的點。 但是,當您獲得更多流量並且外掛程式收集更多數據時,您會看到一系列顏色,包括綠色、黃色和紅色。 任何點擊次數超過 75 次的元素都會有較暖的顏色。

結論
熱圖是一種視覺化工具,可讓您清楚了解使用者的行為。 您將能夠看到頁面上的哪些連結和元素獲得了最多的點擊次數,哪些則沒有。 然後,您可以使用這些資訊來改善網站的設計和使用者體驗。
您可以使用 Aurora 熱圖外掛程式在您的網站上免費設定 WordPress 熱圖。 該工具使您能夠配置熱圖設置,例如地圖中包含的資料量,並立即開始監控使用者活動。 ️️
您對 WordPress 熱圖有任何疑問嗎? 請在下面的評論部分告訴我們!
