如何在您的網站上嵌入 WordPress 圖標字體?
已發表: 2022-05-29WordPress 圖標已成為任何網站的基本元素之一。 它們有助於為網頁設計帶來更多細節和響應能力。
在早期,很容易找到圖標並在您的網站上實現它們,但對於 WordPress,這有點困難。 由於最新類型的顯示器,如今情況變得更糟。
解決此問題的最有效和最好的替代解決方案之一是使用字體圖標。 我們將在本文後面討論這個問題。
除此之外,您是否注意到您網站上的所有 WordPress 圖標? 您會發現其中一個圖標是導航欄上的主頁圖標。
同樣,如果您想了解更多關於 WordPress 圖標以及如何在您的網站上輕鬆實現它們的信息。 您需要繼續閱讀這篇文章直到最後,並獲得有關 WordPress 圖標的所有問題的答案。
讓我們從它的簡單定義開始。
什麼是 WordPress 圖標以及為什麼要使用它們?
WordPress圖標是一組象形圖,不包含任何數字或字母,而是代表幾乎任何東西的各種類型的符號。 這些象形圖對於任何網站都具有響應式網頁設計非常重要。
這些圖標的文件大小不大,您可以輕鬆地將它們添加到您的網站。 如果您想根據您的網站自定義或重新設計圖標,您可以通過 CSS 來實現。 您可以不受任何限制地縮放它們,最重要的是,您可以在一個文件中存儲盡可能多的圖標。
與基於字體的圖標相比,基於圖像的圖標非常重,並且可能會降低您的網站性能。 因此,為了更好的網站性能和優化,字體圖標優於圖像圖標,現在被廣泛使用。
但是,我們將在本文的後面部分討論其他一些性能注意事項。
但是現在,讓我們看看您可以在哪裡擁有 WordPress 圖標以及在 WordPress 網站上使用它們的多種方式。
從哪裡獲得 WordPress 圖標或圖標字體?
互聯網上有數千種免費和付費的 WordPress 圖標字體。 您只需在搜索引擎上輸入“ WordPress icon font ”,您就會在結果中看到一個圖標網站列表。
安裝 WordPress 時,您將獲得一組免費的 WordPress 字體圖標 (Dashicons)。 這些 WordPress 圖標字體通常用於 WordPress 管理區域。
除此之外,還有其他免費資源,您可以從中輕鬆下載大量圖標字體。 他們之中有一些是:
一些 WordPress 圖標 免費資源
- WordPress 圖標字體真棒
- Google 的材質圖標
- 圖標字體
- 愛可夢
但是,在這篇文章中,我們將考慮 WordPress 圖標Font Awesome ,因為它很受歡迎、可用的開源、免費和更高的用戶群。 截至目前,它提供了2000 多種免費圖標字體,如果您選擇專業版,您可以探索更多(16000+ 圖標) 。
在這篇文章中,您將了解如何使用 WordPress 圖標以各種方式設計您的網站。 這樣您就可以選擇在您的舒適區使用您網站上的圖標的最佳方式。
如何在您的網站上使用 WordPress 圖標字體?
雖然,有不同的方法可用於將圖標字體添加到您的網站。 但是,我們首先從最簡單的方法開始我們的教程。 您可以為自己選擇最佳且簡單的方法。
使用 WordPress 圖標插件添加 WordPress 圖標字體
將 WordPress 圖標添加到網站的最佳和最簡單的方法之一是使用 WordPress 插件。 這種方法最適合處於設計網站學習階段並且必須使用非常有限類型的圖標的初學者。
無需編輯主題文件,您可以在網站的任何區域自由使用圖標。 您需要做的就是安裝 Font Awesome WordPress 圖標插件,您就可以開始使用了。
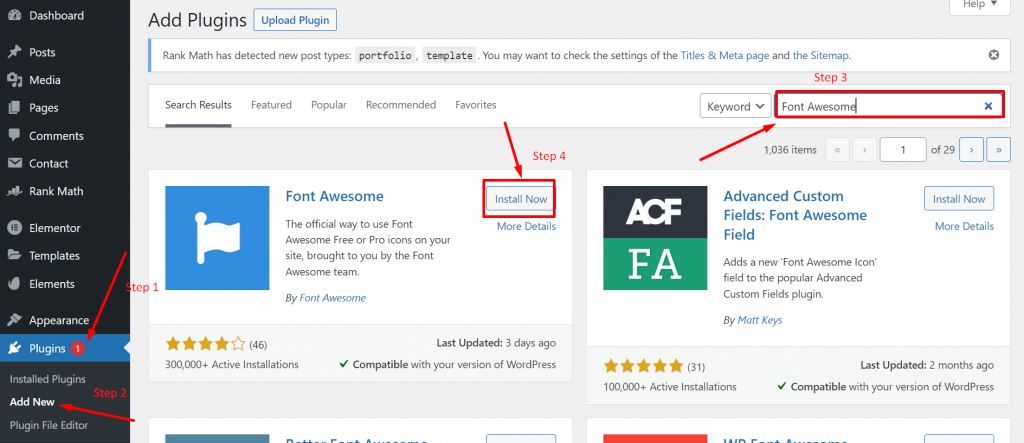
要安裝 Font Awesome 插件,請登錄您的 WordPress 儀表板,轉到 plugins > Add new ,然後在搜索欄中輸入Font Awesome 。

當插件出現時,點擊“安裝l”按鈕,然後點擊“激活”,如上圖所示。 成功、安裝和激活後,真棒字體插件將為您安裝的主題提供全面支持,您可以使用簡單的短代碼輕鬆編輯或自定義網站的任何頁面或帖子,例如:
|
1 |
< i class = "fa fa-pencil" title = "Edit" > < / i > |
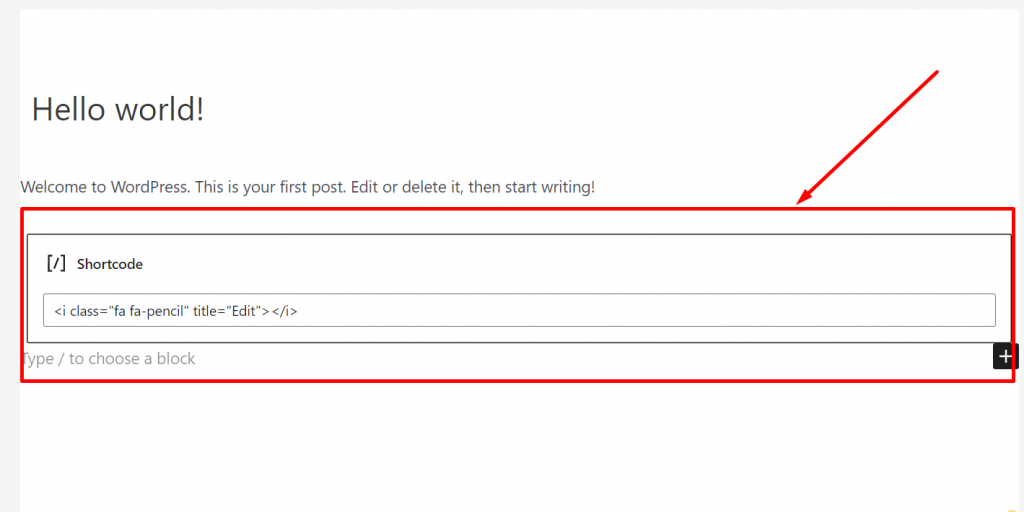
只需將短代碼粘貼到頁面或帖子的任何位置,這就是它在後端的顯示方式。

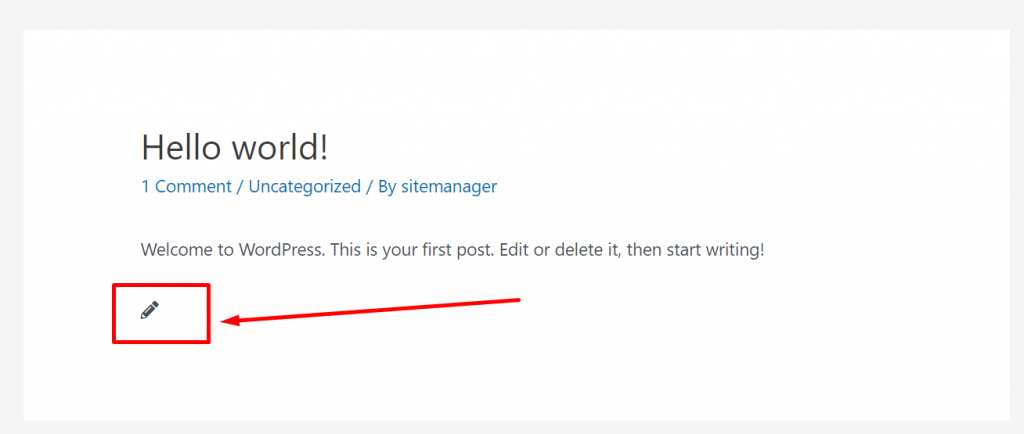
現在,當您發布或預覽帖子時,前端的外觀如下。

同樣,您可以通過從 Font Awesome 免費圖標列表中復制代碼來直接添加任意數量的 WordPress 圖標。

添加 WordPress 圖標 Dashicons(WordPress 默認內置圖標)
WordPress 還提供了通常稱為 Dashicons 的圖標字體。 這些圖標字體默認是可用的,WordPress 在後端使用它們。 但是要將其帶到前端,您需要擁有已經在 WordPress 文件中可用的腳本名稱。
要使用 Dashicons,您可以在 function.php 文件中添加代碼片段或使用名為code snippets的 WordPress 插件。 但是,我們強烈建議您不要冒險編輯您的function.php 文件,而是使用 WordPress 插件。 因為即使是輕微的錯誤也會破壞您的主題並損壞您的整個網站。
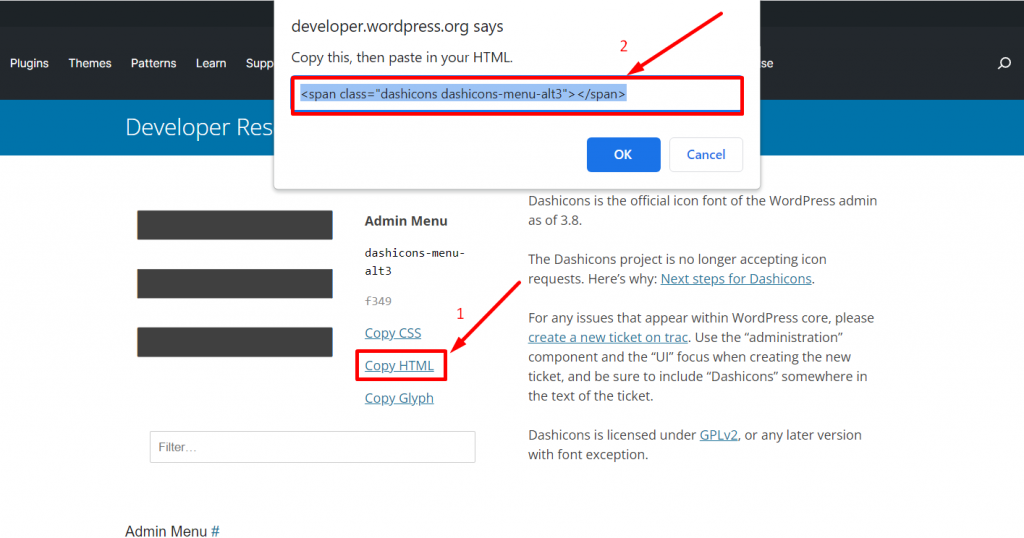
安裝插件後,您可以訪問 WordPress dashicons 頁面並選擇要在您的網站上顯示的圖標。 單擊複製 HTML 鏈接並將該代碼粘貼到您網站上您希望顯示圖標的任何位置。

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
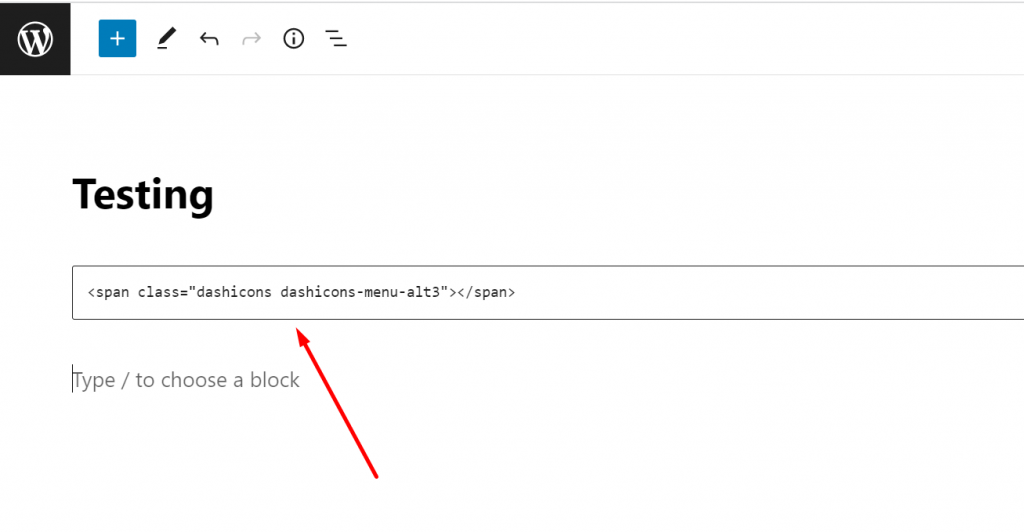
讓我們以這段代碼為例,看看它是如何工作的。 打開任何帖子,比如說一個測試帖子,我們在其中粘貼了我們之前從破折號圖標頁面複製的 HTML 代碼。

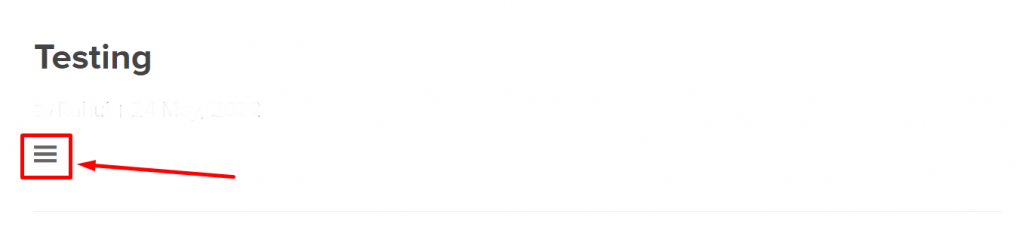
現在,當您單擊預覽按鈕時,您將能夠看到如下圖所示的圖標:

使用 WordPress 頁面構建器添加 WordPress 圖標字體
大多數 WordPress 頁面構建器插件都帶有內置的 wordpress 圖標字體。 借助此功能,您可以輕鬆地在您的網站上使用圖標。
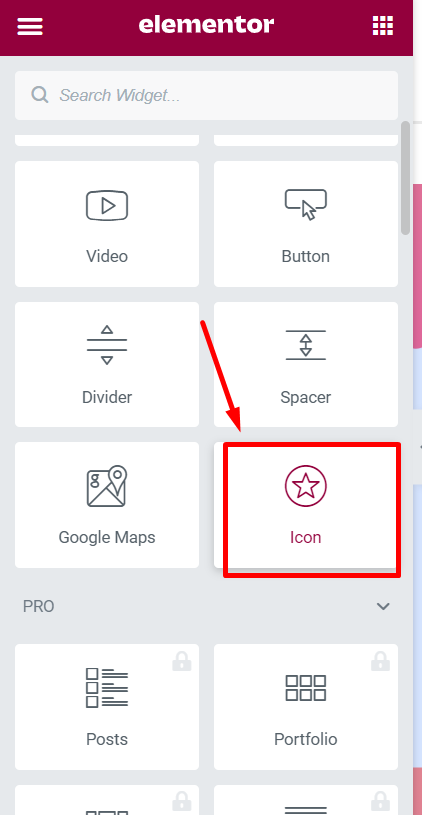
元素
最受歡迎和廣泛使用的頁面構建器之一。 使用 Elementor,您有很多自定義選項,它還為您的網站提供了廣泛的圖標字體。

它的拖放功能非常方便,您可以輕鬆地從列表中拖動任何圖標並將其直接拖放到您網站的所需區域。 無需添加代碼片段或自定義所需的 CSS。
除此之外,您還可以使用其他流行的構建器,例如Oxygen或Beaver Builder ,它們具有內置圖標功能。
使用代碼片段手動添加 WordPress 圖標字體
手動方法不適用於初學者或那些不想遵循技術或長路徑在其網站上添加 wordpress 圖標字體的人。 這種方法對於開發人員或網頁設計師來說非常有效,因為它提供了許多您在任何插件中都找不到的靈活性和自定義選項。
讓我們探索所有可用的手動方法。
1. 嵌入從 Cdn 服務器獲取圖標庫的圖標代碼
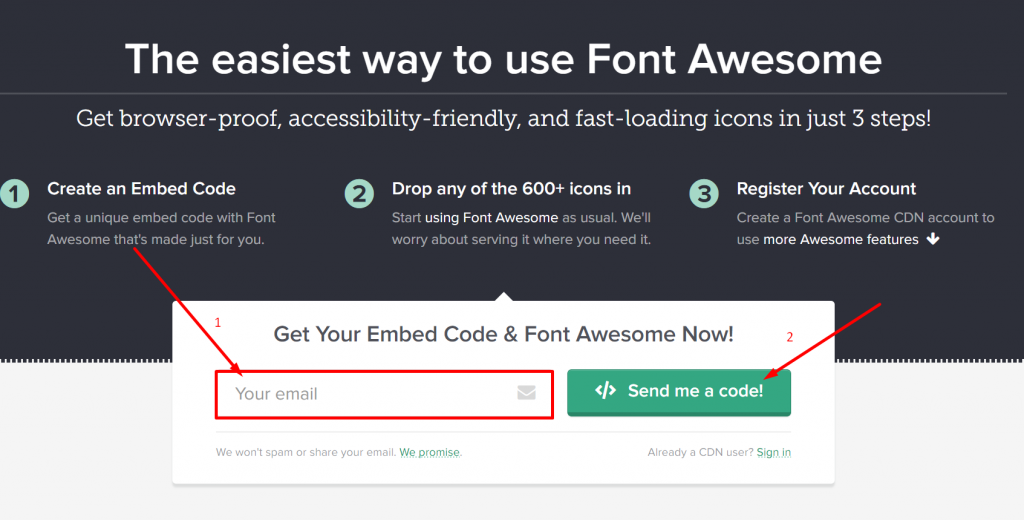
在您的 wordpress 網站上嵌入圖標的最簡單的手動方法之一。 您需要做的就是訪問 Font Awesome 網站並提供您的電子郵件地址以獲取嵌入代碼。

檢查您的電子郵箱,您會發現 Font Awesome 發送的代碼片段。 複製該代碼並將其移動到您的WordPress 儀表板 > 主題編輯器並將其粘貼到 WordPress 主題的header.php文件的 </head> 標記之前。
無論您嵌入 font Awesome 提供的代碼,它都會直接從 Font Awesome CDN 服務器獲取庫。
注意:毫無疑問,這種方法看起來很簡單,但它與其他插件的兼容性也存在一些問題,可能會引發一些問題。
因此,為避免這種衝突,最好在 WordPress 中正確加載 javascript。 您可以為此使用內置的入隊方法。
您需要做的就是在主題的function.php文件中添加以下內容,或者您可以使用代碼片段插件。

|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. 直接在您的網站上託管圖標
這種方法比上面提到的所有方法都要冗長,並且需要一些關於處理 WordPress 文件的技術知識。
因此,僅向知道訪問和編輯文件時所涉及的所有風險的 Web 開發人員或 Web 設計人員強烈建議使用此方法。 在這種方法中,您將能夠直接在您的網站上託管 Font Awesome 圖標。
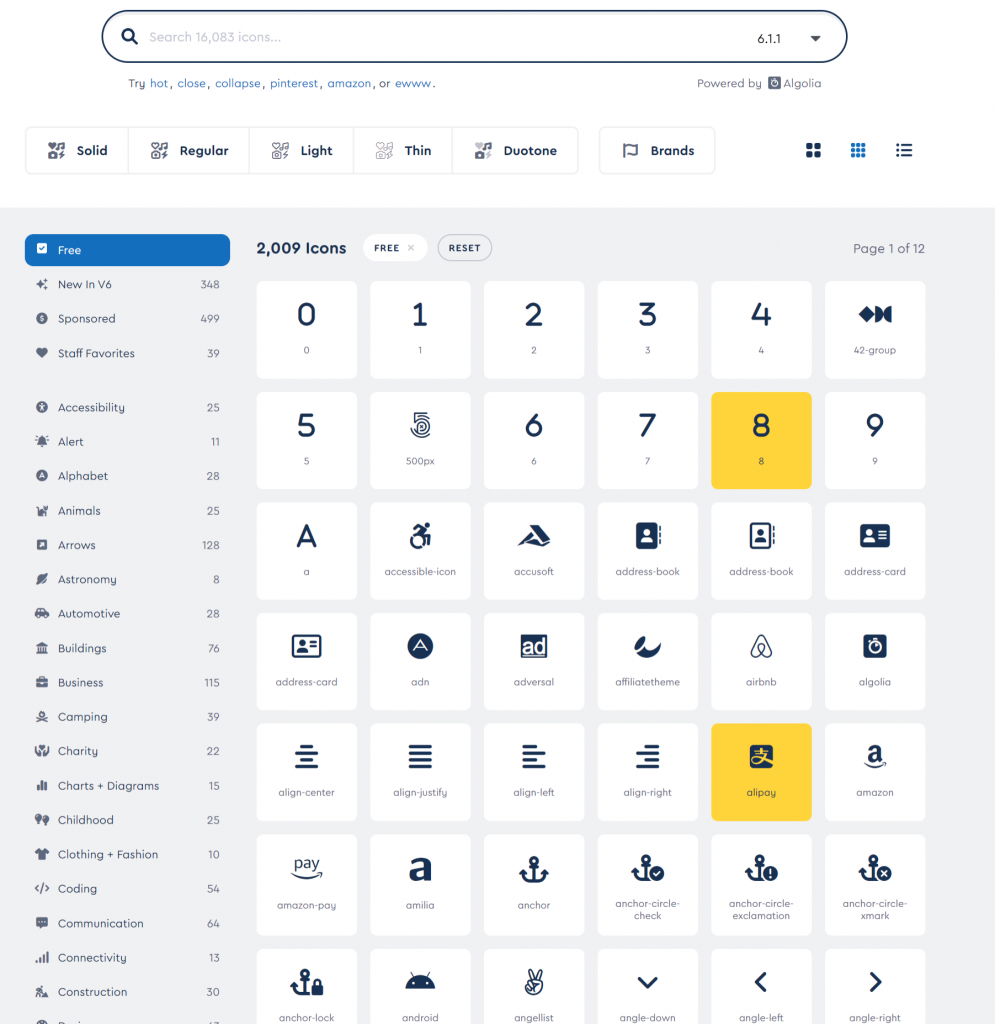
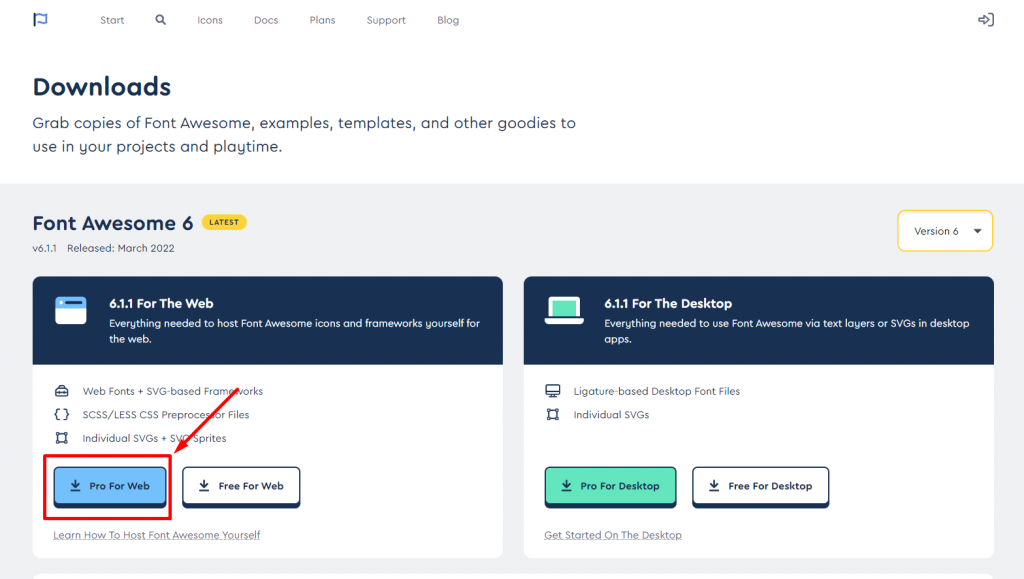
您只需訪問 Font Awesome 網站並下載圖標包,如下圖所示:

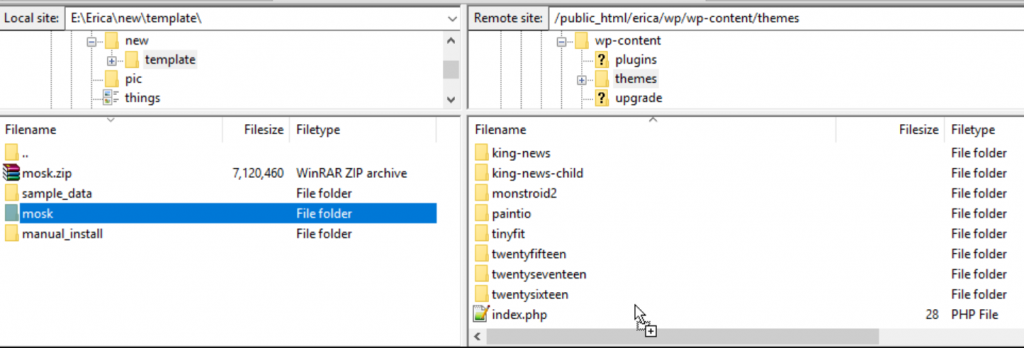
下載後,解壓縮包並通過 FTP 客戶端(File Zilla)連接您的WordPress 主機。 現在尋找 WordPress 主題目錄,創建一個新文件夾,並將其命名為您喜歡的任何名稱。
現在您需要做的下一件事是將下載的 Font Awesome 圖標包的內容上傳到您在網絡託管服務器上創建的新文件夾中。 現在保存您所做的更改,您就完成了。

現在要完成該過程,您需要做的最後一件事是將一個簡單的代碼(如下所示)添加到您的主題的 function.php 文件或您已安裝的代碼片段插件中。
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
至此,您已經成功地在您的網站上託管 font awesome。
WordPress 圖標及其對網站性能的影響
雖然,無論我們上面提到的方法是什麼,遵循它們為您的網站添加圖標都沒有錯或正確。 但這裡唯一需要擔心的是它對您網站性能的影響。 讓我們來看看如何。
如果您不打算全部使用它們,為什麼還需要它們?
第一個也是主要的問題出現了,為什麼你需要加載所有這些,而你只需要其中的一小部分。 如果您不打算很快使用它們,為什麼還要浪費您的資源。
例如,如果您在您的網站上託管圖標或使用插件將圖標嵌入您的網站,他們將首先加載整個庫,如果您只需要使用其中的 10 或 15 個怎麼辦。
這是一種完全的資源浪費,也是一種低效的方法。 如果您可以輕鬆有效地管理它們會怎樣。
為了更好地理解這一點,讓我們考慮一個例子:
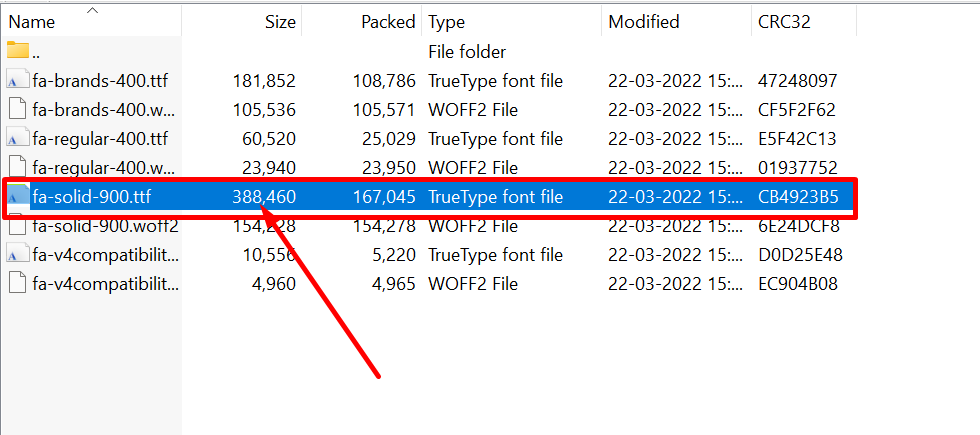
假設您在網站上託管了一個很棒的字體庫,字體文件本身大小約為 388 kb。 這可能看起來不太大,但是當您選擇或選擇要使用的字體時,可以顯著降低文件大小。

通過從單個 Cdn 加載字體來提高性能
雖然從多個 CDN 加載字體沒有錯,但如果您可以選擇一個,那麼為什麼要選擇不同的 CDN。 與不同的 CDN 相比,單個 CDN 效率更高、速度更快。
這背後的主要原因是,單個 CDN 減少了額外的DNS 查找次數,並且具有使用單個HTTP/2連接的優勢。 但需要額外說明的是,您的單個 CDN 必須是強大且高效的。
概括
這就是 WordPress 圖標的全部內容,在這篇文章的結尾,現在您可以在您的網站上嵌入 WordPress 圖標字體。 您只需要選擇最適合您的方法,您可以輕鬆地遵循並完成您的工作,而不會出現任何問題。
在考慮網站性能的同時,您可以按照我們的提示並做必要的事情以充分利用它。 除此之外,如果您按照其他方法在您的網站上添加 WordPress 圖標,我們無法在這篇文章中提及。 請在下面的評論部分告訴我們,並與我們分享您的寶貴意見。
經常問的問題
WordPress 中的站點圖標是什麼?
網站圖標通常被稱為 favicons(最喜歡的圖標),它的尺寸非常小,可以顯示品牌標識。 這些圖標通常顯示在網站書籤、地址欄或社交媒體平台上。 這些圖標有助於建立品牌認知度並有助於輕鬆識別。
我在哪裡可以找到 WordPress 中的圖標?
WordPress 還提供了通常稱為 Dashicons 的圖標字體。 這些圖標字體默認是可用的,WordPress 在後端使用它們。 但是要將其帶到前端,您需要擁有已經在 WordPress 文件中可用的腳本名稱。
如何獲得免費的 WordPress 圖標?
有多個網站可供您輕鬆獲得大量免費 WordPress 圖標。 這是清單,
1.字體真棒
2. 圖標月亮
3. WordPress Dashicons
4. Google 的材質圖標
