WordPress圖標:如何充分利用它們
已發表: 2022-04-19
WordPress 圖標可以使網站更吸引人,並可以幫助您用更具視覺吸引力的東西代替普通的舊列表項目符號。 此外,它們允許您快速輕鬆地可視化某些概念,同時避免使用照片或複雜的插圖。
圖標被認為是大多數用戶熟悉的模式。 例如,如果您在 Web 或手機應用程序中的某個位置注意到麥克風圖標,您可以直觀地說它指的是語音命令或錄音功能,對嗎?
許多圖標已成為通用符號,在某些情況下,它們可以完全替代文本。 例如,下面的四個彩色星可以替換以下文本“購買此 HP DeskJet 的 5 個客戶中有 4 個推薦它”。

為什麼使用 WordPress 圖標?
讓我們從基礎開始。 圖標是它們的核心……字體。 大吃一驚? 您可以更改它們的大小和顏色,就像使用任何其他字體一樣。
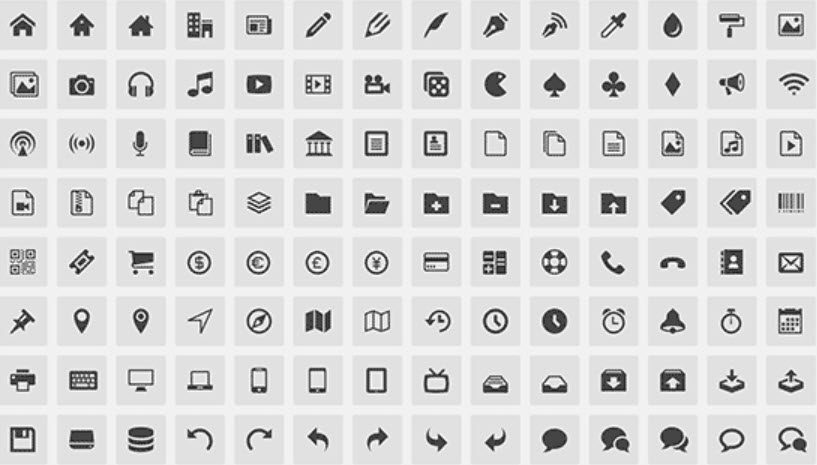
圖標是使用符號和象形圖而不是字母和數字的字體。 把它們想像成人們經常點擊它們的小圖片。
這就是我的意思:

您最熟悉的圖標可能是社交媒體圖標:Facebook、Youtube 等,對吧? 你們中的一些人可能認為圖標是圖像。
所以,你可能想知道,如果兩者如此相似,為什麼不圖像呢?
不幸的是,圖像不可擴展且反應遲鈍。 因此,它們可以減慢頁面加載時間,並使某些受眾無法訪問。 結果,圖標字體作為一種替代品出現了,可以在任何屏幕上使用,而且重量要輕得多。
另一方面,圖標字體是矢量圖像。 因此,它們具有高度可擴展性。 此外,它們是響應式設計的絕佳功能,因為您可以輕鬆更改圖標字體以滿足您的需求。 此外,還有許多自定義選項,例如更改圖標的大小和顏色、旋轉它們、添加效果等等。
您網站上的圖標是一種微妙的方式,可以向您的受眾傳達小細節對您很重要。 如果你注意細節,人們會更信任你。 他們相信你對你的內容是認真的。 很明顯,你喜歡你正在做的事情。
使用圖標字體時要考慮的性能問題
圖標可以在 Font Awesome 等圖標庫中找到。 您無需將這些庫添加到您的 WordPress 網站。 相反,您可以使用一個小腳本連接到它們。 如果你這樣做,你不會降低頁面加載速度。
您不會在本地託管圖標字體,而只會使用您需要的字體。 我們指的是您的 WordPress 主機的服務器或您的 CDN。 (內容交付網絡)通過在本地加載它們。
現在,大多數 WordPress 主題或頁面構建器都會為您執行此操作,因此您無需擔心任何腳本。
通過僅選擇您需要的圖標字體,您可以將文件大小從 100 KB 減少到幾千字節,這非常有幫助! 更好的是,您可以混合和匹配來自不同字體集的圖標。
現在,讓我們探索將 WordPress 圖標添加到網站的不同方法!
如何將 WordPress 圖標添加到您的網站
有幾種方法可以將 WordPress 圖標添加到您的網站,今天我們將準確地向您展示您需要做什麼。
選項 1:使用 WordPress 插件
開始使用 WordPress 字體圖標的一種方法是使用第三方插件。 如果您是初級用戶,嘗試向您的帖子或頁面添加一些圖標,則此方法適用。 您不必更改任何主題文件,並且可以在整個網站中使用圖標字體。
我們可能會為您提供完美的插件。
字體真棒

在您的 WordPress 網站上使用 Font Awesome 插件就像在公園裡散步一樣。 但是,按照這些簡單的步驟,您可以減少頁面加載時間,並使用這些圖標創建一些乾淨、清晰的設計作為您工作的一部分。
請記住,Font Awesome 圖標將作為實際字體發送到您的網站(大多數情況下)。 因此,Font Awesome 這個名字就被創造出來了。 感謝 CSS via @font-face 和 Font Awesome 字體系列,您將能夠以您通常設置和管理字體字符的任何方式設置和操作它們。
現在讓我們開始工作吧。
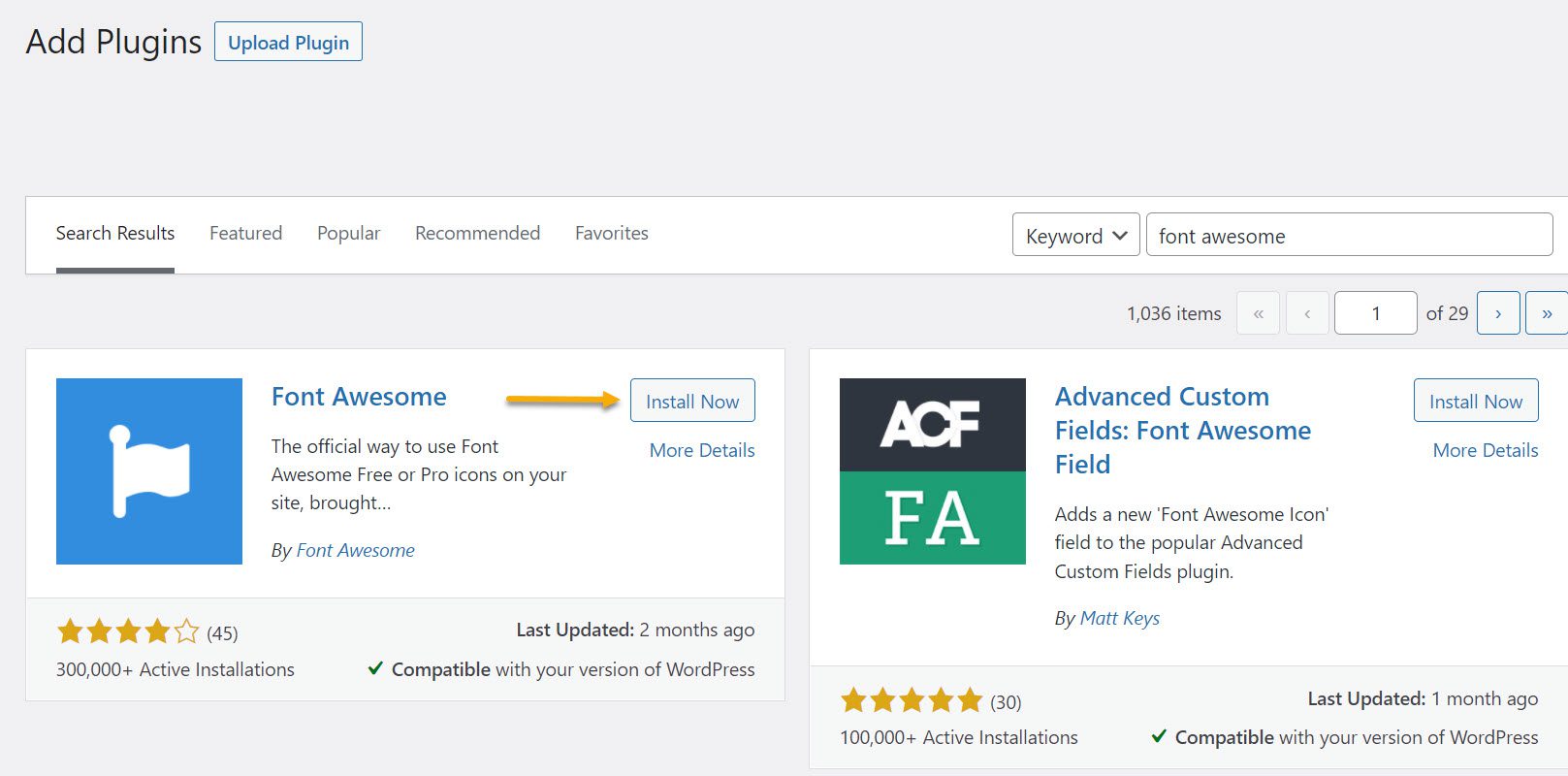
首先,繼續從您的 WordPress 儀表板安裝並激活插件。

您可以查看 Font Awesome 5 的基本使用圖表及其圖標庫,了解有關如何使用和自定義它的更多信息。 值得一提的是,Font Awesome 可以使用簡碼,因此要生成圖標,您需要在 Gutenberg 編輯器中輸入簡碼。
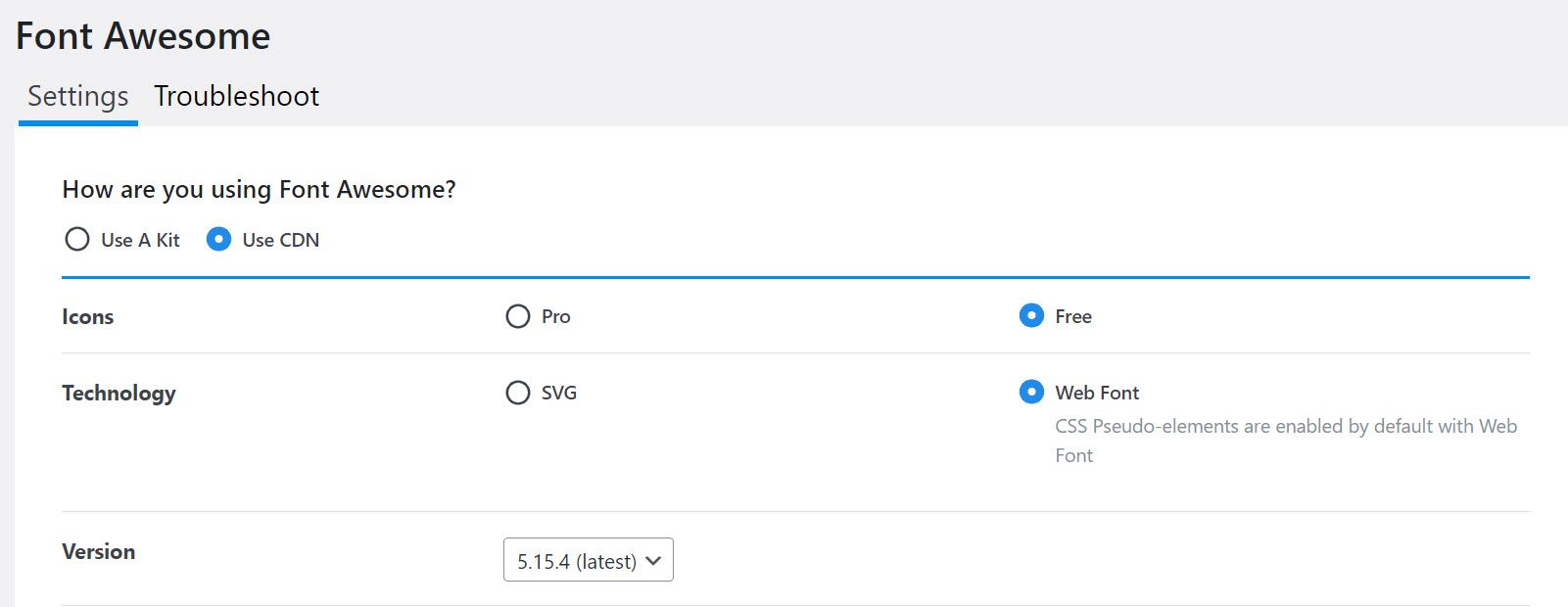
一切就緒後,從儀表板轉到設置,然後轉到 Font Awesome。
這是您將看到的:

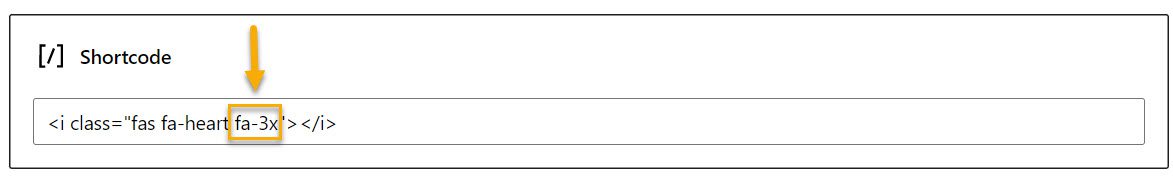
現在假設您想在您的一篇文章中添加一個 WordPress 圖標。 假設我們要添加一個心形圖標。 這是我們將要使用的簡碼:

接下來,進入帖子或頁面並添加短代碼塊並粘貼上面的代碼。 接下來,點擊“預覽”,看看它是如何神奇地變成一顆小心臟的。

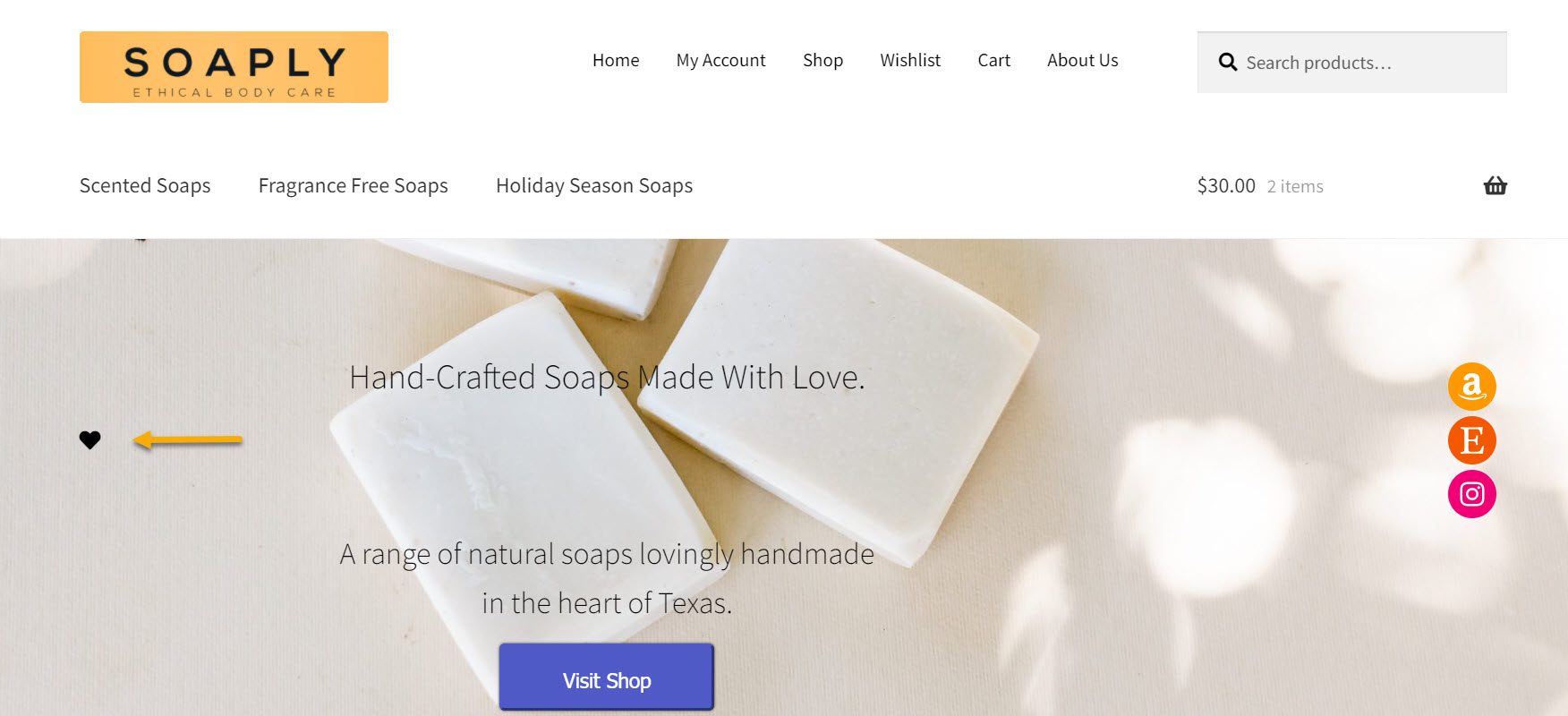
這是我們的心形圖標! 容易,對吧? 幾分鐘之內,我們就在我們的網站上啟動並運行了一個 Font Awesome 圖標。
現在假設你想讓它大三倍。 只需將其乘以 fa-3x 即可。 您必須返回第一次粘貼短代碼的頁面編輯器,然後簡單地添加“fa-3x”。

點擊預覽,讓我們看看我們的心形圖標看起來有多大。

差別很大,對吧? 就是這樣! 這就是在 Font Awesome 的幫助下添加圖標並根據您的喜好使它們看起來更大或更小是多麼容易。
選項 2:使用內置 Dashicons
什麼是 Dashicon? Dashicons 是 WordPress 附帶的一組字體圖標,可讓您輕鬆地將圖標添加到您的 WordPress 網站。 自成立以來,該項目已成為一種寶貴的資源,擁有超過 300 個單獨的圖標。

要開始使用 Dashicons,首先,您需要安裝並激活像Code Snippets這樣的免費插件。 這減少了您的主題破壞的可能性,即使主題更新,更改也將保留。
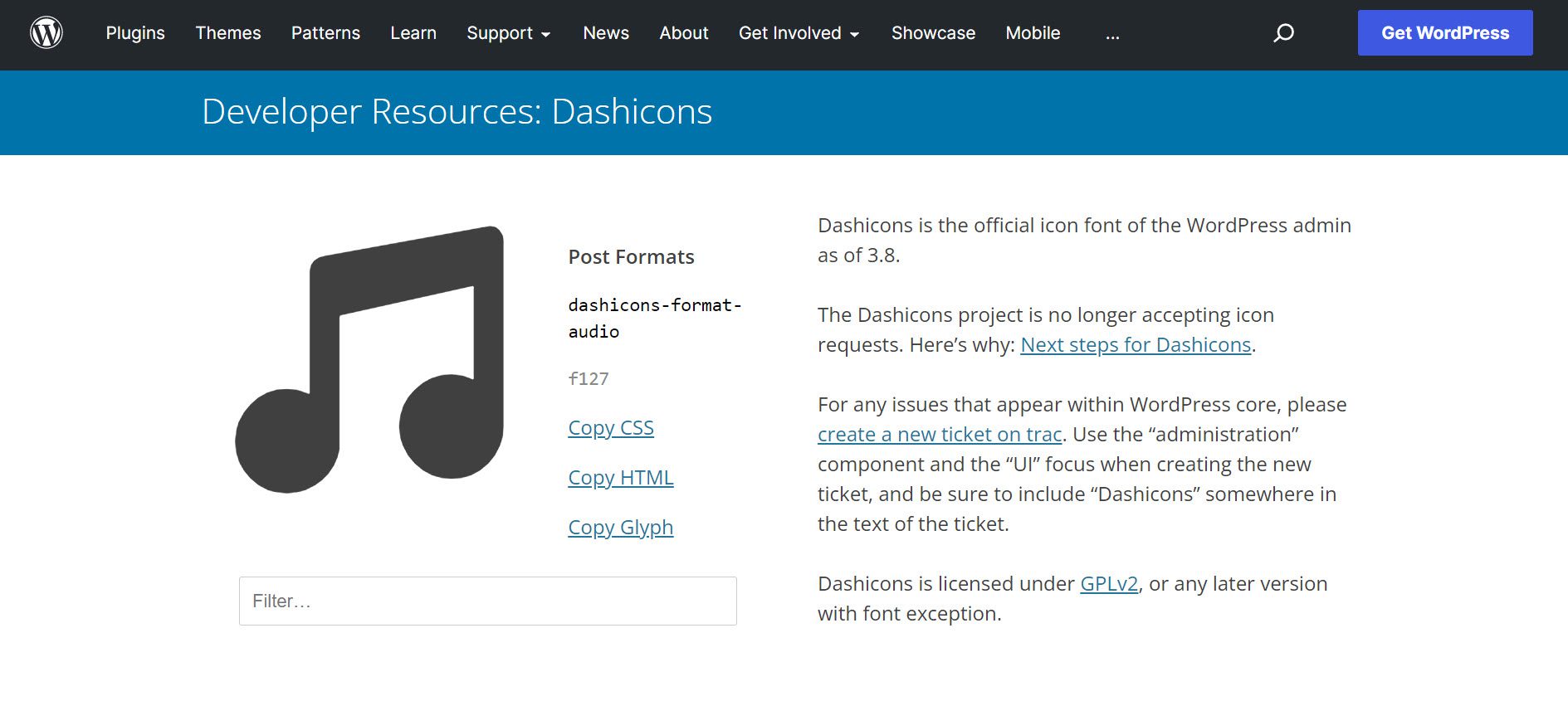
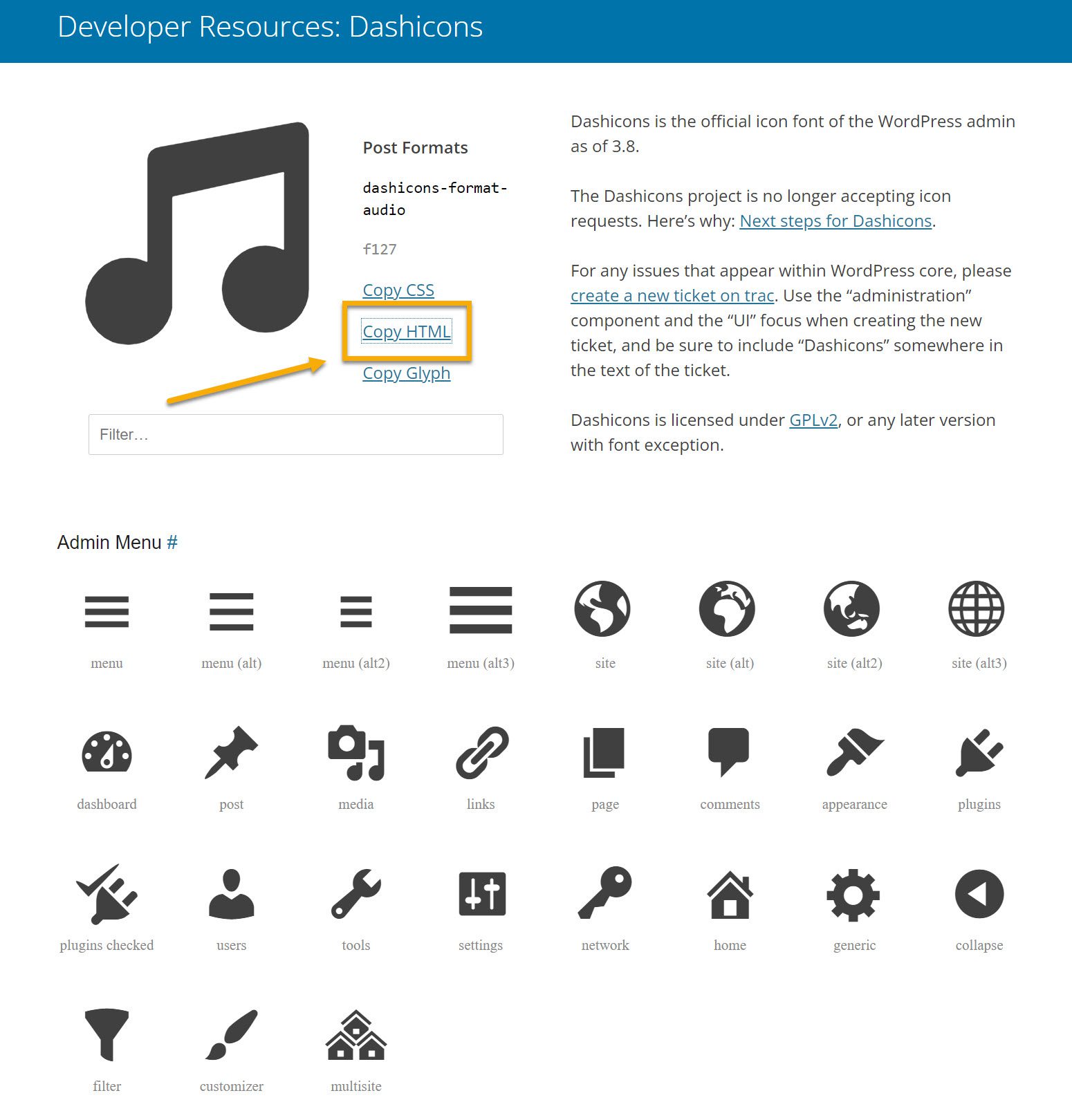
插件設置完成後,轉到 Dashicons 網站,選擇一個圖標,然後單擊“複製 HTML”鏈接以獲取顯示圖標所需的代碼。 他們沒有太多的選擇,但他們工作得很好而且很輕。

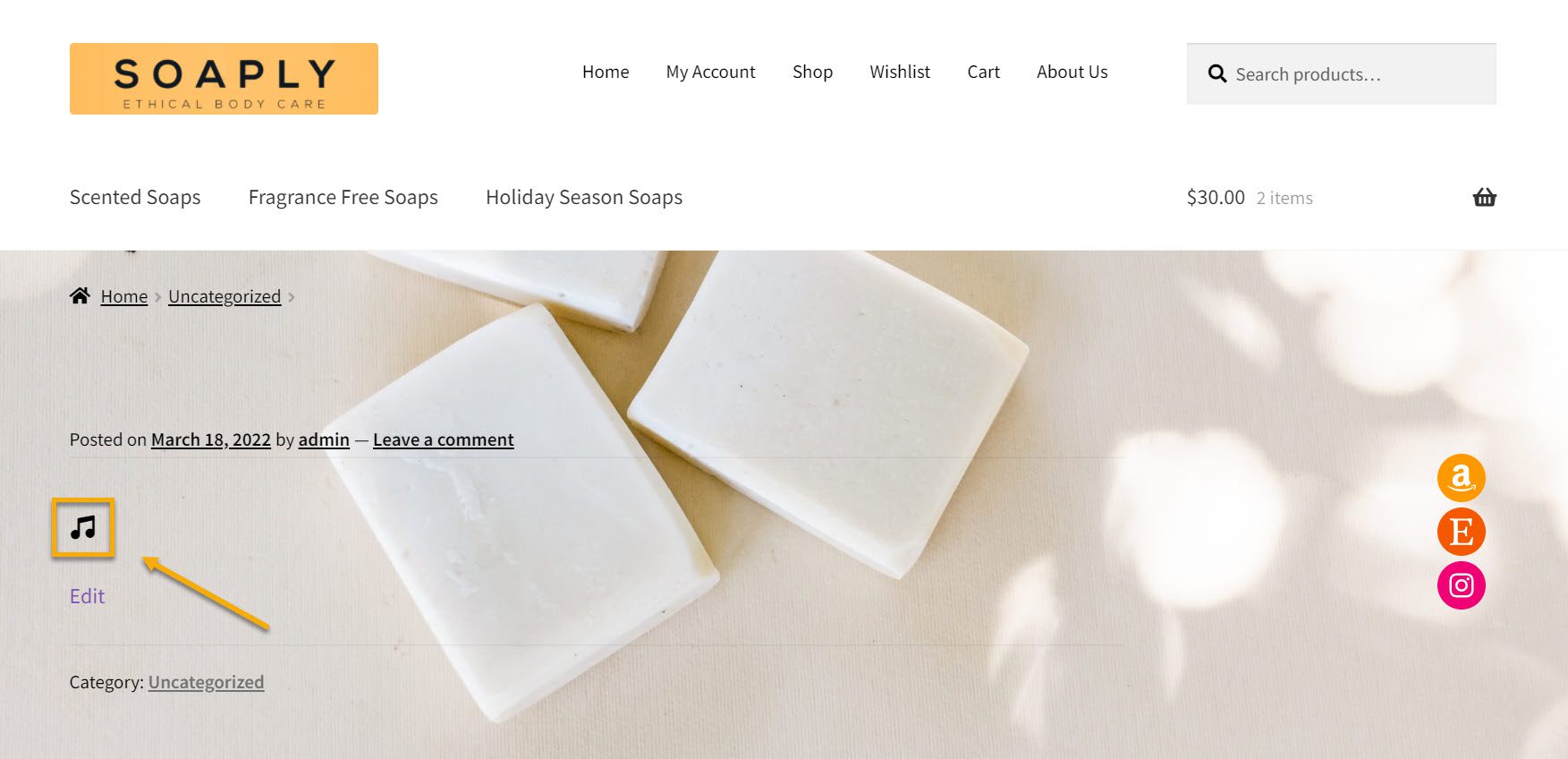
複製 HTML 圖標後,您需要返回 Gutenberg 編輯器並粘貼代碼,就像在選項 1 中使用短代碼一樣。
就是這樣! 這是我們的小音樂破折號圖標!

這使我們結束了在您的網站中使用和插入 WordPress 圖標的兩種方法。 現在您已經了解了幾種在 WordPress 網站上快速獲取圖標字體的不同方法,這裡有一些圖標插件可以考慮在您的網站上使用。
五個適用於 WordPress 網站的最佳圖標插件
ThemeIsle 的菜單圖標

使用 ThemeIsle 的菜單圖標插件,您可以為網站菜單中的每個項目添加相應的圖標,使其具有視覺吸引力。 它是最受歡迎的圖標插件之一,在全球擁有超過 200,000 個活躍安裝。 此外,它還支持由 WordPress 核心圖標組成的 Dashicons。
支持的圖標類型:
- Dashicons(WordPress 核心圖標)
- Aristeides Stathopoulos的難以捉摸的圖標
- Dave Gandy的字體真棒
- Zurb的基礎圖標
- Automattic的泛型
- 豐泰羅圖標包
- ThemeIsle的TI Icons圖標包
- 圖片(附件)
- SVG(附件)
WP SVG 圖標

該插件的特點:
- 總共包括 490 多個圖標;
- 使用自定義圖標導入器創建和上傳自定義圖標;
- 下載並導入 IcoMoon 的自定義圖標構建;
- 將圖標合併到帖子/頁面/側邊欄中;
- 不需要編寫一行代碼。
社交媒體分享按鈕和社交分享圖標
 積極的社交媒體存在是擴大粉絲群的必備策略。 Facebook、Twitter 和 LinkedIn 是強大的社交媒體平台。 中心概念是社交分享。
積極的社交媒體存在是擴大粉絲群的必備策略。 Facebook、Twitter 和 LinkedIn 是強大的社交媒體平台。 中心概念是社交分享。
該插件是一個強大的工具,用於為 200 多個社交媒體平台提供全面的共享圖標集合。 此外,此插件允許您上傳為您的內容營銷活動量身定制的自定義共享圖標。 RSS 和電子郵件共享圖標也可用。
該插件的特點:
- 從 16 種獨特的社交媒體分享圖標設計中進行選擇;
- 為單個社交媒體分享圖標提供多個操作(例如,您的 Facebook 分享圖標可以將訪問者引導至您的 Facebook 頁面並允許訪問者喜歡您的頁面);
- 使您的社交媒體圖標具有動畫效果(例如,自動洗牌、鼠標懸停效果),以使您的訪問者了解共享圖標並增加他們關注/共享您的博客的可能性;
- 讓你的社交媒體圖標“浮動”或“粘性”;
- 允許訪問者通過電子郵件註冊您的博客;
- 為您的社交媒體圖標從各種其他自定義選項中進行選擇。
WPZOOM 的社交圖標小部件和塊


這個簡單的 WordPress 圖標插件可讓您輕鬆添加來自各種社交媒體網站的圖標以及指向您頁面的鏈接。 在社交媒體上與讀者建立聯繫是有效營銷不可或缺的一部分。 您可以使用此插件讓您的網站訪問者更輕鬆地通過您的社交媒體頁面與您聯繫。
一些可用的社交圖標包括 Facebook、Twitter、Google+、Instagram、Pinterest、Skype、Vimeo、Flickr 和 YouTube。 有超過 200,000 個網站信任它,無可否認,它是一個流行的插件,具有難以忽視的功能和工具。
該插件的特點:
- 上傳您的 SVG 圖標;
- 加載 SVG 圖標;
- 創建您自己的自定義圖標集;
- 出色的表現;
- 高級支持。
菜單圖像,圖標變得簡單

顧名思義,它是一個簡單的 WordPress 圖標插件,類似於此列表中的第一個。 但是,它有助於創建更具視覺吸引力的網站菜單。 該插件可以輕鬆地將圖像或圖標插入菜單項。 它還包括控製圖像位置和大小的工具。
該插件的特點:
- 短劃線圖標;
- FontAwesome 圖標;
- 隱藏標題,只顯示圖片或圖標;
- 在菜單項標題的左側插入圖像或圖標;
- 在菜單項標題的右側插入圖像或圖標;
- 在菜單項標題上方添加圖像或圖標;
- 在菜單項標題下方添加圖像或圖標;
- 當您將鼠標移到菜單項上時,它會更改圖像或圖標;
- 將菜單項轉換為操作按鈕。 (優質的);
- 將計數氣泡添加到具有總計的菜單項(購物車總計、類別總計、自定義功能);
- 菜單項(高級)(新、銷售、招聘等)上的通知徽章。(高級);
- 自定義按鈕、徽章和氣泡的顏色;
通過頁面構建器管理圖標
在此示例中,我將使用兩個頁面構建器:Colibri 和 Kubio。
Colibri 是一個傳統的頁面構建器,它擴展了 WordPress 定制器的功能。 Kubio Builder 是一個與 WordPress 塊編輯器 (Gutenberg) 一起使用的插件。 兩家建築商都提供免費和付費計劃。
大多數建設者現在將遵循與 Colibri 類似的道路。 此外,頁面構建器包含許多其他功能,可以幫助您設計網站,而無需編寫任何代碼,也無需依賴插件來補償非 WordPress 原生的部分。
如何在Colibri WP中自定義圖標
我們將在本教程部分使用 Colibri WordPress 主題和 Colibri 頁面構建器,並向您展示如何輕鬆自定義圖標。
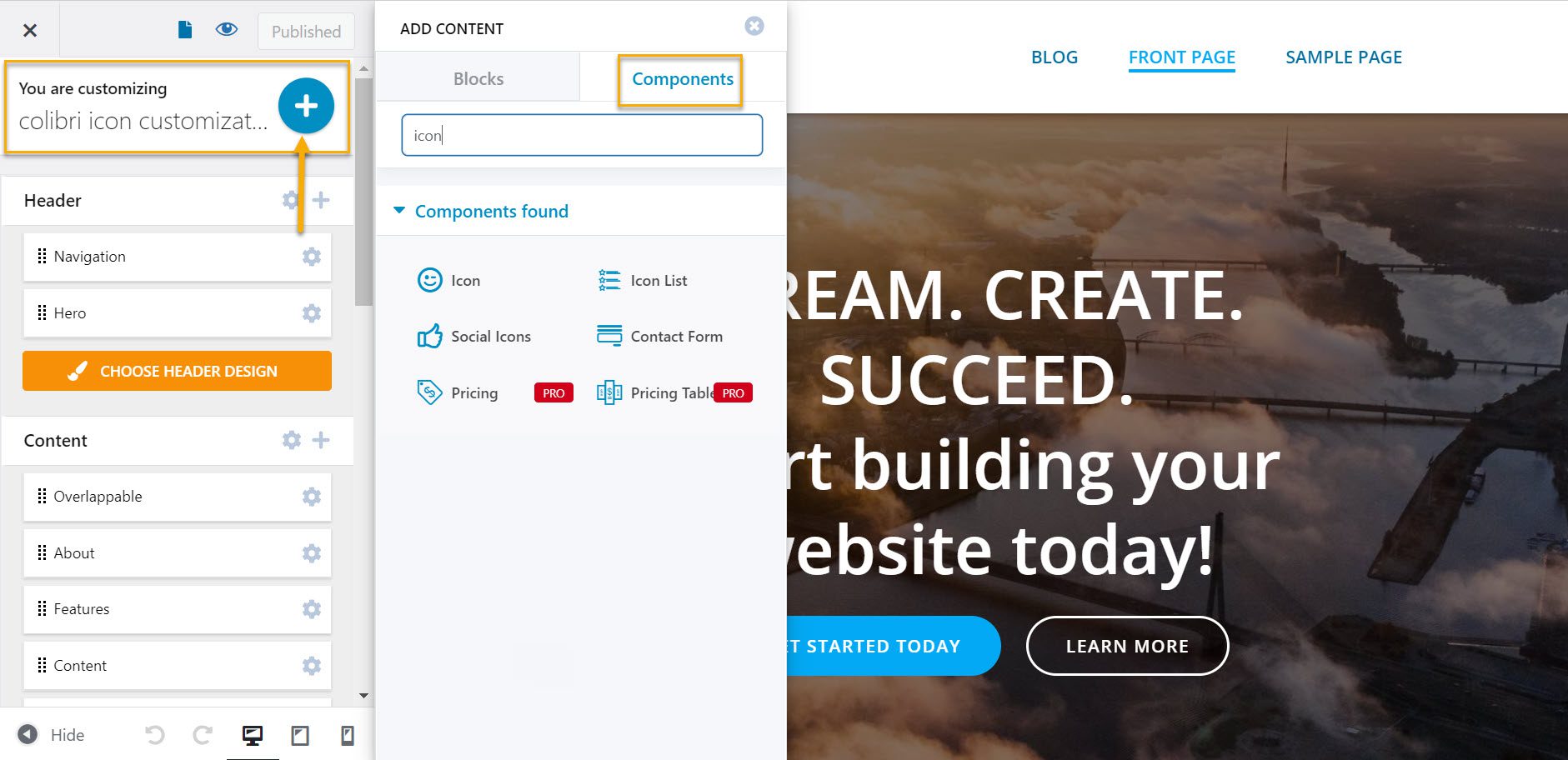
安裝並激活 Colibri 主題後,在頁面中添加一些圖標。 為此,請單擊頁面頂部的藍色加號,然後從“組件”部分選擇“圖標”。

從這裡,您可以簡單地拖放您希望在頁面上使用的圖標。
現在,轉到定制器。

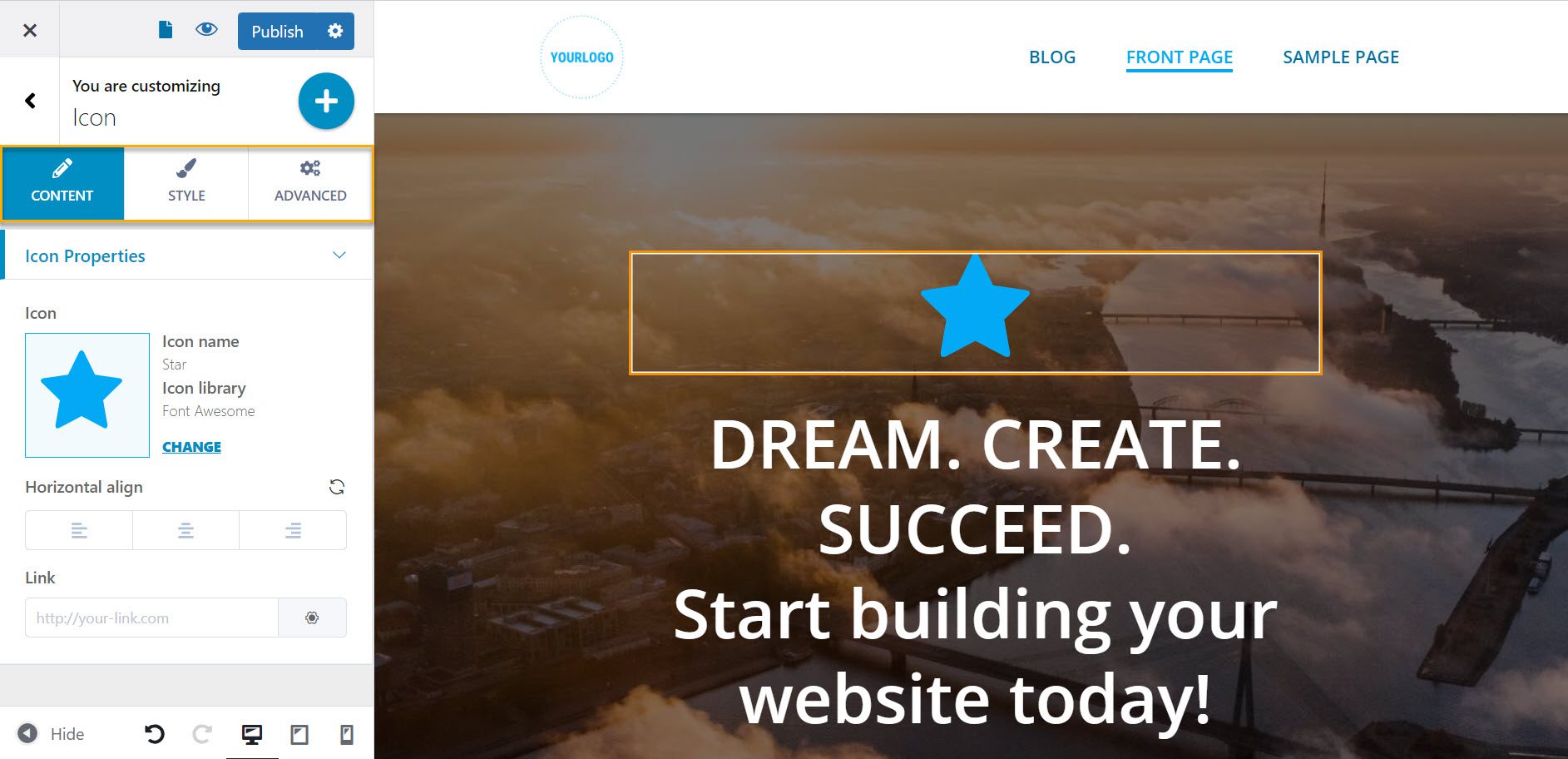
在這裡您可以注意到三個菜單項: Content 、 Style和Advanced 。
讓我們一一介紹。
在“內容”級別,您可以:
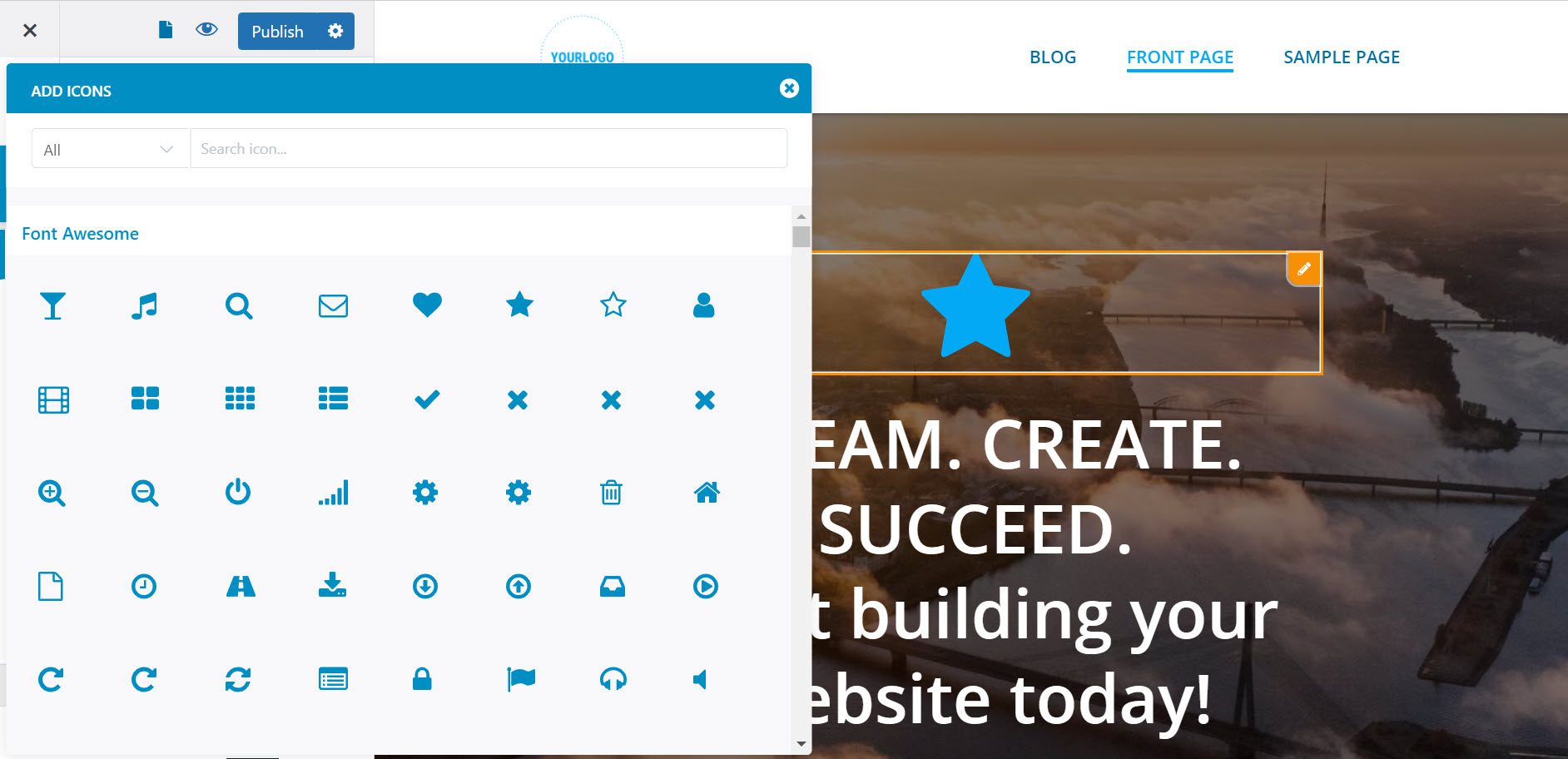
- 更改圖標圖像;

- 將鏈接粘貼到您希望圖標在單擊時指向的位置;
- 設置圖標的水平對齊方式。
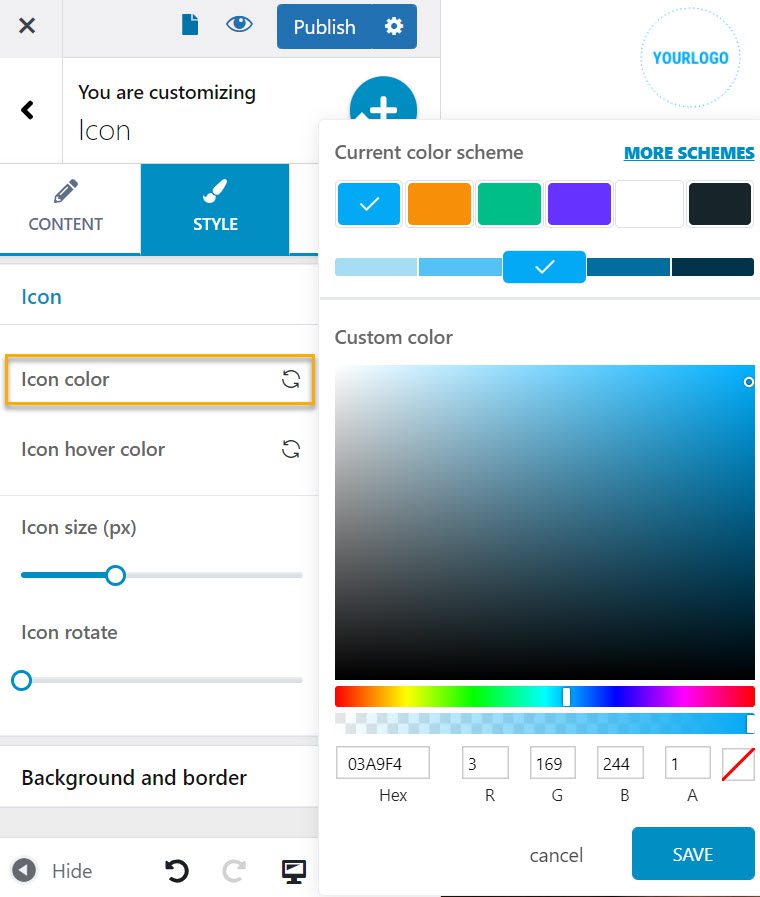
在“風格”級別,您可以:
- 更改圖標顏色;

- 更改圖標懸停顏色;
- 設置圖標大小;
- 設置圖標旋轉;
- 設置背景和邊框的間距;
- 設置邊框類型(實線、虛線、點線、雙線、凹槽、脊線、插入、開始、隱藏)
- 設置邊界半徑。
接下來,我們有“高級”自定義選項,但僅限於高級帳戶。
如何在Kubio中自定義圖標

Kubio是一個基於塊的頁面構建器,可在 Default Gutenberg Editor 之上運行。 它通過完全可定制的新塊和現成的部分來豐富它。
對於這個特定的示例,我們將在我的示例中使用 Elevate WP 主題,但您可以使用任何您喜歡的主題; Kubio 與任何 WordPress 主題兼容。
激活 Elevate WP 和 Kubio builder 後,讓我們轉到 Pages -> All Pages。 現在,將鼠標懸停在頁面上並選擇“使用 Kubio 編輯”。
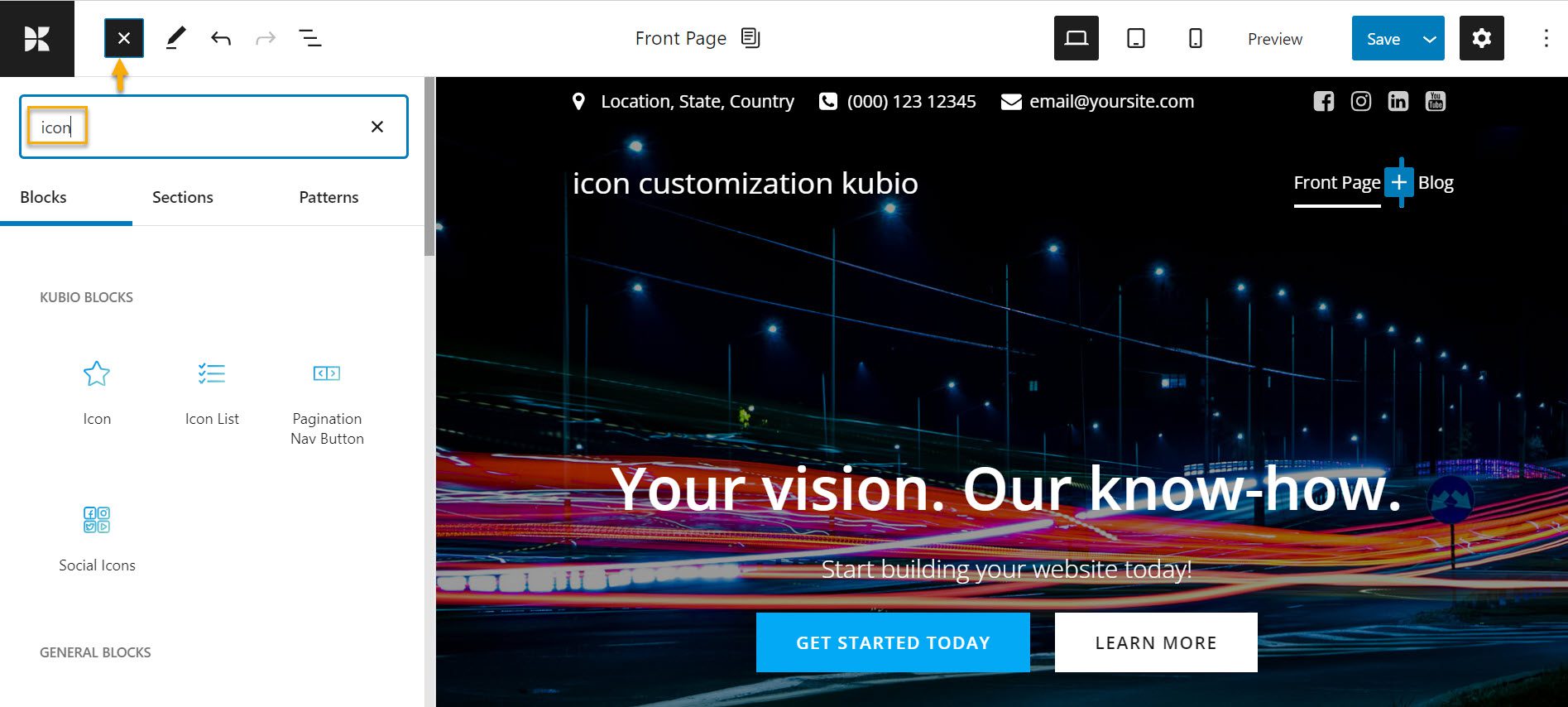
進入編輯器後,您會在頁面頂部看到一個大大的藍色加號,這將打開塊部分,您可以從中添加要自定義的圖標。

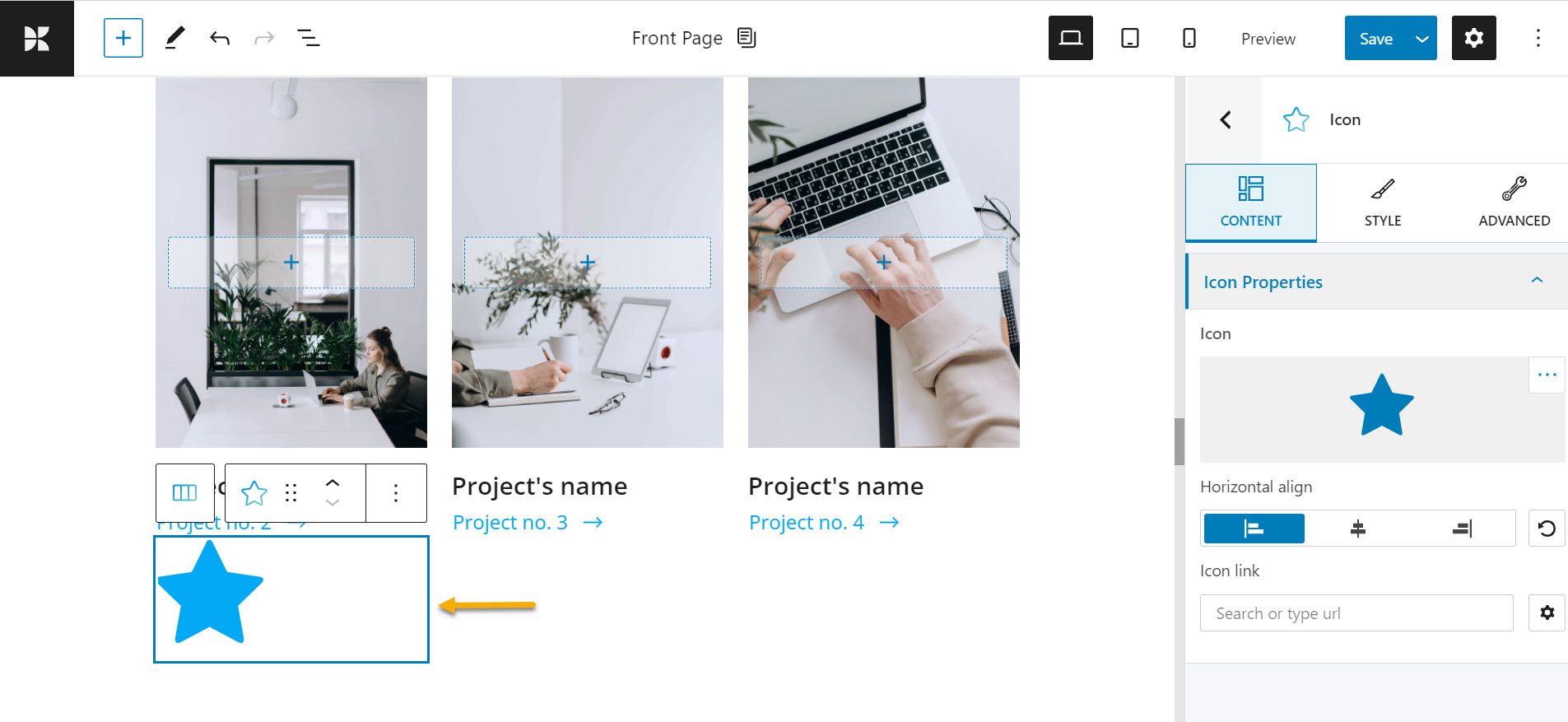
選擇圖標後,您希望將其添加到頁面,單擊它,然後讓拖放技術發揮其魔力。

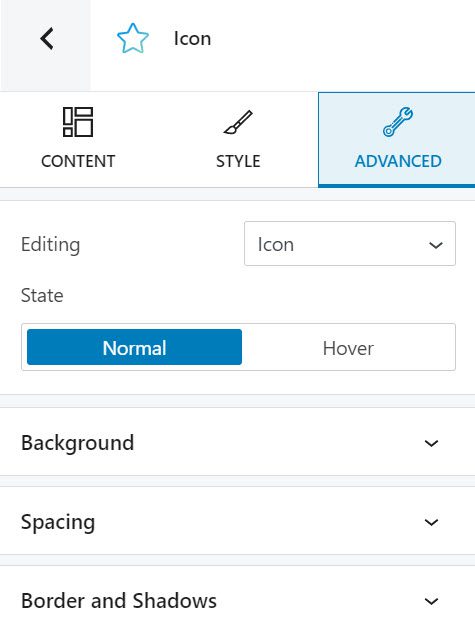
如您所見,我們有三個用於自定義圖標的選項:內容、樣式和高級。 讓我們來看看他們中的每一個。
在“內容”級別,您可以:
- 更改圖標圖像;
- 將鏈接粘貼到您希望圖標在單擊時指向的位置;
- 設置圖標的水平對齊方式。
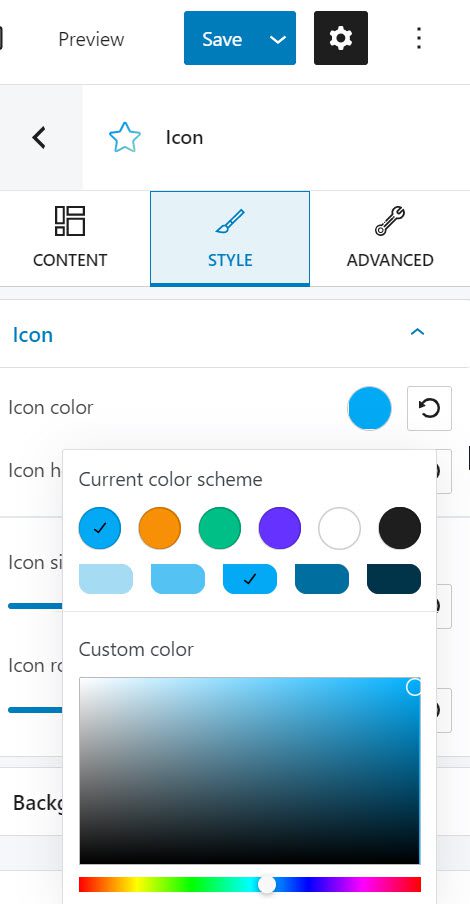
在“風格”級別,您可以:
- 更改圖標顏色;

- 更改圖標懸停顏色;
- 設置圖標大小;
- 設置圖標旋轉;
- 設置背景和邊框的間距;
- 設置邊界半徑。
在“高級”級別,您可以:

- 為您的 WordPress 按鈕選擇背景顏色和類型;
- 設置按鈕的填充和邊距;
- 調整邊界和半徑;
- 啟用或禁用 box-shadow;
- 排版在字體樣式、字體大小、粗細、顏色、裝飾、行高、字母間距等方面都很重要。
- 指定按鈕是否應顯示在移動設備、平板電腦和台式機上。
- 其他設置——包括添加額外的 CSS 類、HTML 錨點和 Z 索引。
我相信 Kubio 內部的潛在選擇非常棒。 Kubio 的所有模塊都提供這種級別的樣式控制,從標題和圖像到滑塊和計數器。
您可以將 Kubio 與任何 WordPress 主題一起使用,它將快速幫助提升任何主題的功能,而無需任何額外的 WordPress 插件。
交給你
當談到 WordPress 菜單圖標時,優點很多。 首先,它們使您的網站更加活躍,使導航更加用戶友好。
現在,在我們的文章的幫助下,您有幾種方法可以將它們包含在您的網站上,還有一些有用的插件可以幫助您。 使用圖標無疑會以各種方式使您受益,包括在幾秒鐘內吸引訪問者的注意力以及比以前更快地傳遞信息。
現在,如果您喜歡這篇文章,並且想了解有關如何設計 WordPress 網站的更多信息,請務必訂閱我們的Youtube 頻道並在Twitter和Facebook上關注我們!
