如何在 WordPress 中優化和壓縮圖像(3 個步驟)
已發表: 2023-04-13圖片和視頻是使您的網頁對訪問者更具吸引力和趣味性的好方法。 但是您網站上的大量圖片會減慢您的加載時間。 這會影響您網頁的搜索引擎排名和您網站的用戶體驗 (UX)。
幸運的是,您可以優化和壓縮圖像以提高站點速度。 無論您是 WordPress 專家還是初學者,您都可以找到適合自己的方法——例如使用插件、簡單的在線工具或設備上的圖像編輯器。
在這篇文章中,我們將仔細研究為什麼您應該考慮優化和壓縮圖像。 然後,我們將向您展示執行此操作的三種方法,並探索其他有用的加速圖像傳送的策略。
為什麼要壓縮和優化您的圖像?
在您學習如何在 WordPress 中優化圖像之前,了解您可能想要這樣做的原因很重要。 事實上,未經優化的大圖像會佔用大量帶寬,並可能導致網頁加載緩慢。 給你一個想法,當涉及到緩慢的加載時間時,僅僅四秒的延遲就可以將跳出率提高 24%。
此外,頁面速度是谷歌的一個排名因素。 因此,緩慢的加載時間會導致您的網頁在搜索結果中的排名較低,從而降低搜索者對您的關注度。
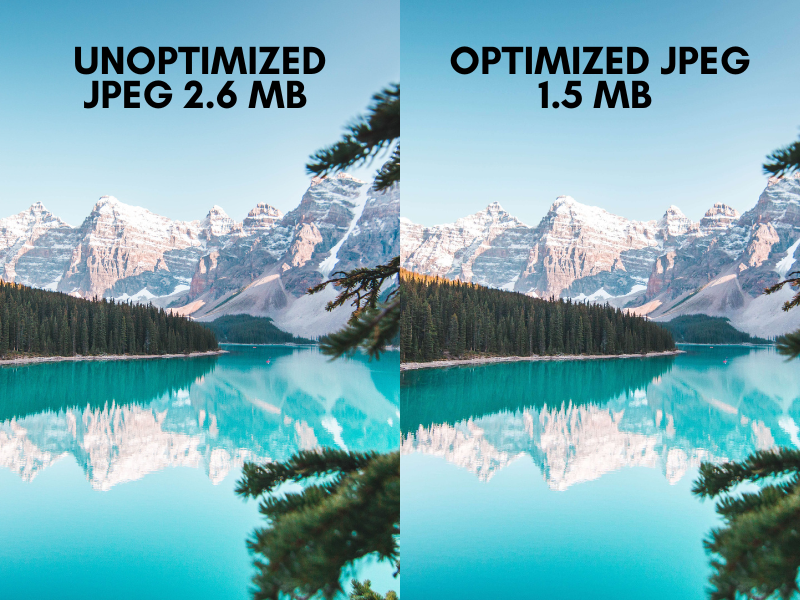
通過優化您的圖像,您可以讓您的照片呈現最佳效果,同時使用更少的像素和字節在頁面上提供它們。
執行此操作時,您需要考慮您喜歡的圖像格式。 例如,PNG 能夠使用“無損”壓縮,這不會過多地減小文件大小。 這使您能夠保持圖像質量,使其成為網絡圖形和圖標的絕佳選擇。
或者,您可以使用 JPEG 圖像。 雖然文件大小要小得多,但與 PNG 相比,JPEG 可能會導致圖像質量較差。 但是,在大多數情況下,您不會注意到有太大差異。

如何在 WordPress 中優化和壓縮圖像(3 個步驟)
現在您知道為什麼圖像優化對您的網站很重要了,讓我們來看看為 WordPress 優化和壓縮圖像的三個步驟。
第 1 步:壓縮圖像
方法一:使用在線壓縮工具
在線壓縮工具是一種快速減小圖像文件大小的方法,而且圖像質量不會有任何明顯差異。
但是,它確實要求您每次要向網站添加圖像時都重新訪問該網站。 這可能相當耗時,但某些服務確實允許您批量上傳圖像。
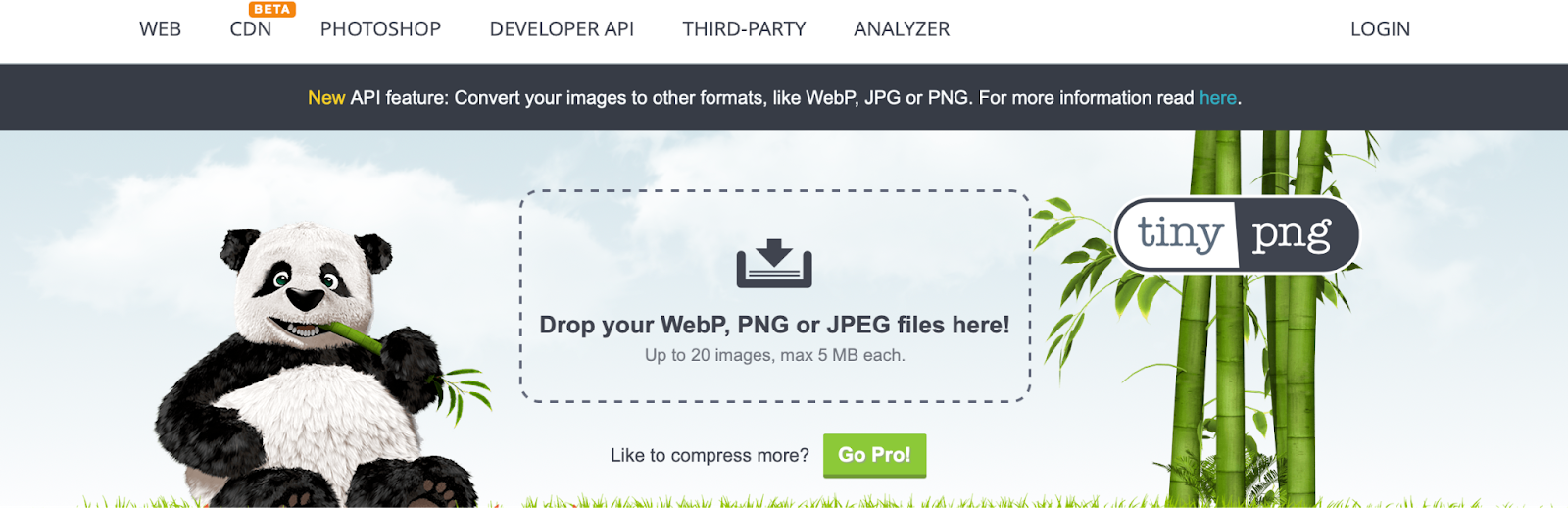
最受歡迎的在線壓縮工具之一是 Tiny PNG。 這是一個免費增值、用戶友好的平台,適合初學者。

有了它,您一次最多可以壓縮 20 張圖像,並且可以從 JPEG、PNG 或 WebP 中選擇您喜歡的格式。
您需要做的就是將您的圖像上傳/拖放到網站上,該過程會立即開始。 這只需要幾秒鐘。 然後,您可以將壓縮圖像直接保存到您首選的雲存儲位置或將文件下載到您的計算機。
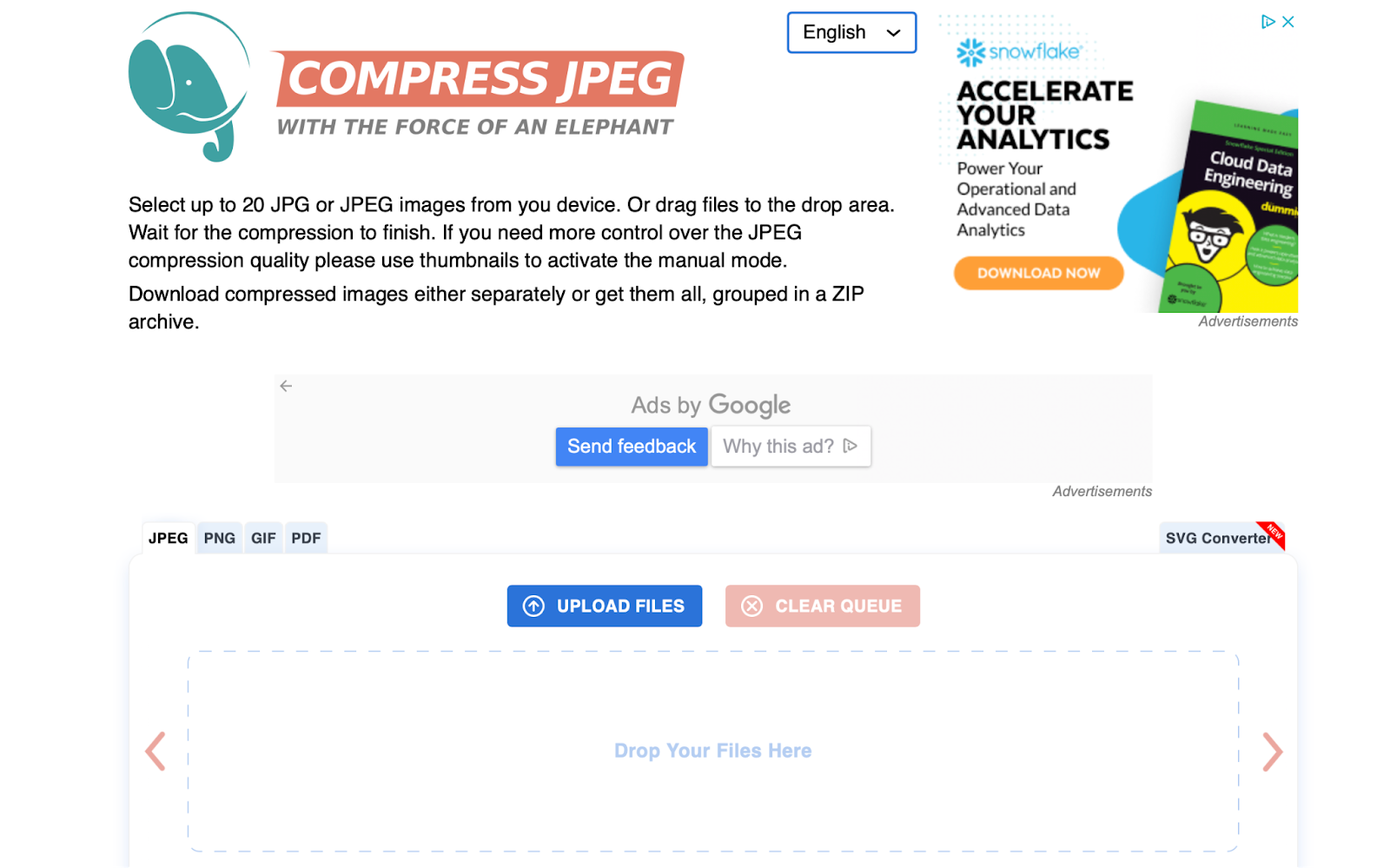
另一個有用的在線工具是 Compress JPEG。 與 Tiny PNG 類似,您一次最多可以壓縮 20 張圖像並單獨下載,或將它們組合在一個 zip 文件夾中。

Compress JPEG 的優勢在於您不局限於 JPEG 和 PNG。 您還可以壓縮 GIF 和 PDF。 儘管 PDF 是文檔文件,但它們通常包含圖像、圖表和超鏈接。
此外,PDF 可能長達數百頁,這會導致文件很大。 通過壓縮您網站上提供的任何可下載 PDF 文件,您可以避免給用戶帶來負面體驗,使您的文件易於共享並可供任何打開它們的人訪問。
方法 2:使用圖像編輯器手動調整和壓縮圖像
或者,您可以使用圖像編輯器調整圖像大小和壓縮圖像。 此方法使您可以更好地控制調整圖像大小和裁剪圖像,但它僅提供非常基本的編輯功能。
當然,您可能更喜歡外部編輯工具(如 Adobe Photoshop),但這些工具可能很昂貴,而且大多數軟件都有陡峭的學習曲線。
最方便的方法是使用操作系統上的照片編輯器。 您可以使用設備的本機工具來減小圖像大小,裁剪掉不必要的部分。
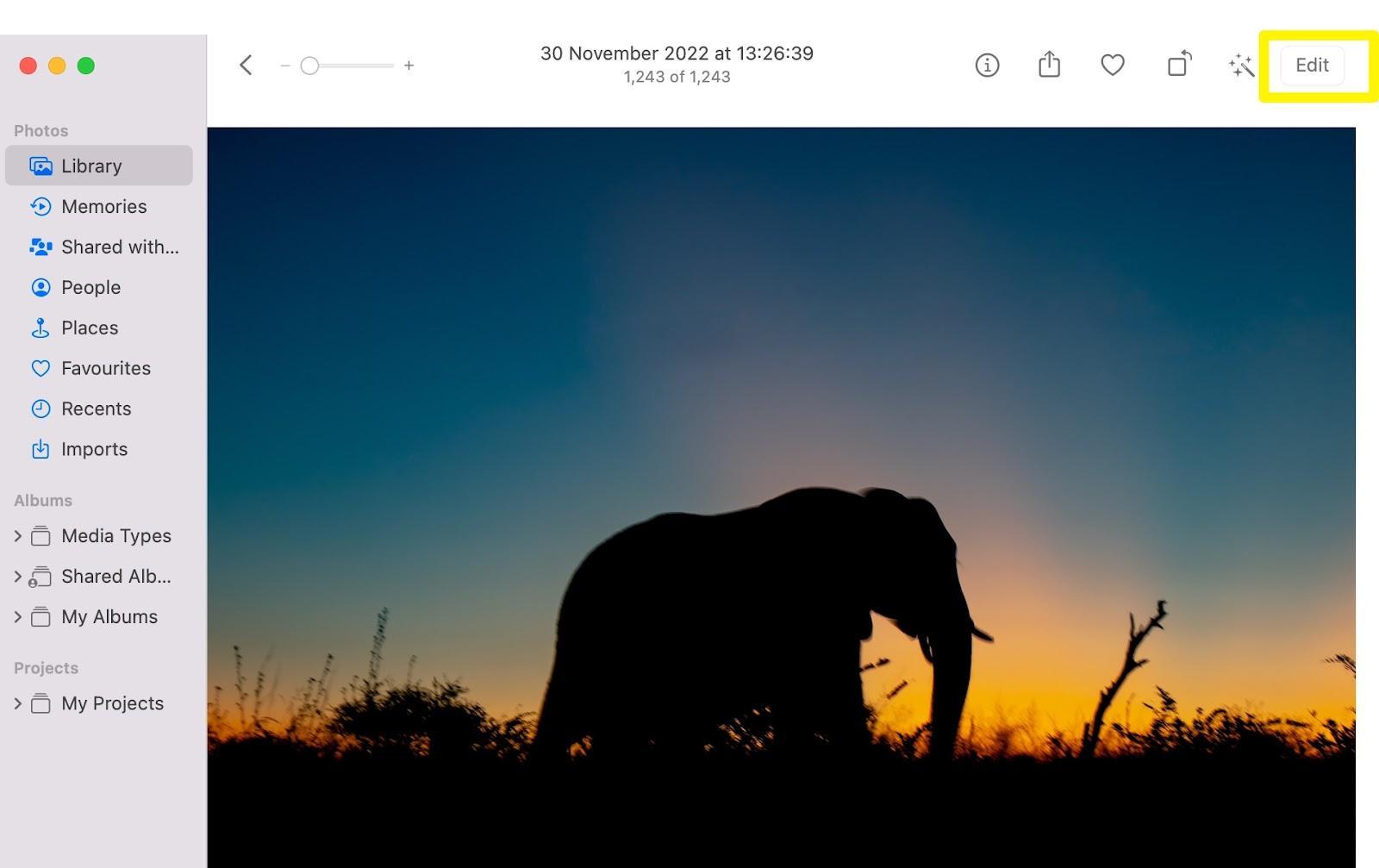
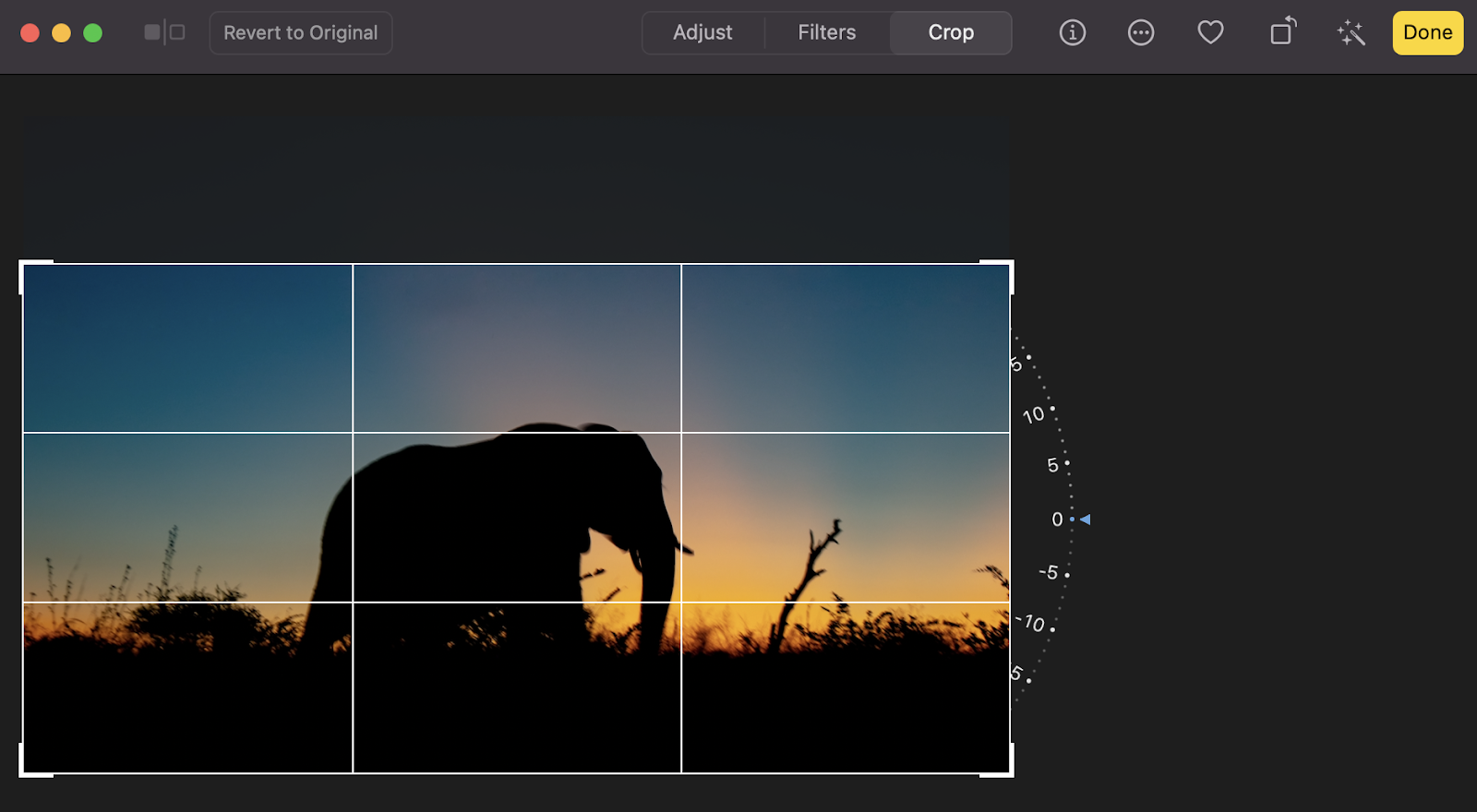
下面是一個示例,說明如何使用 macOS 上的照片應用程序執行此操作。 首先打開照片並選擇您的圖像。 然後,點擊編輯。

在這裡,選擇裁剪並拖動角以縮小圖像。

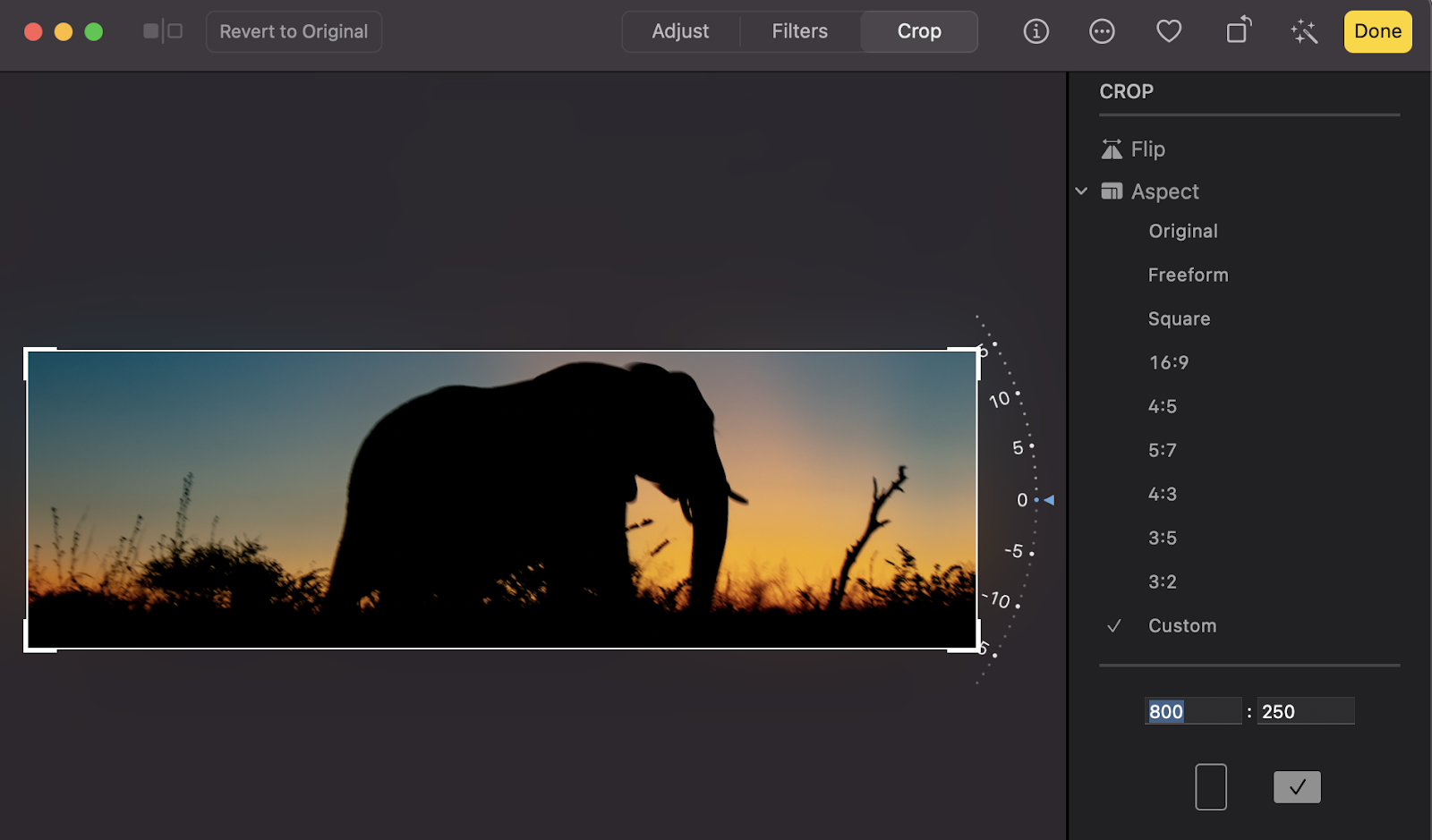
您還可以單擊“自定義”來指定圖像的確切高度和寬度。 只需在框中輸入您的尺寸,然後選擇橫向或縱向模式。 圖像將立即調整。

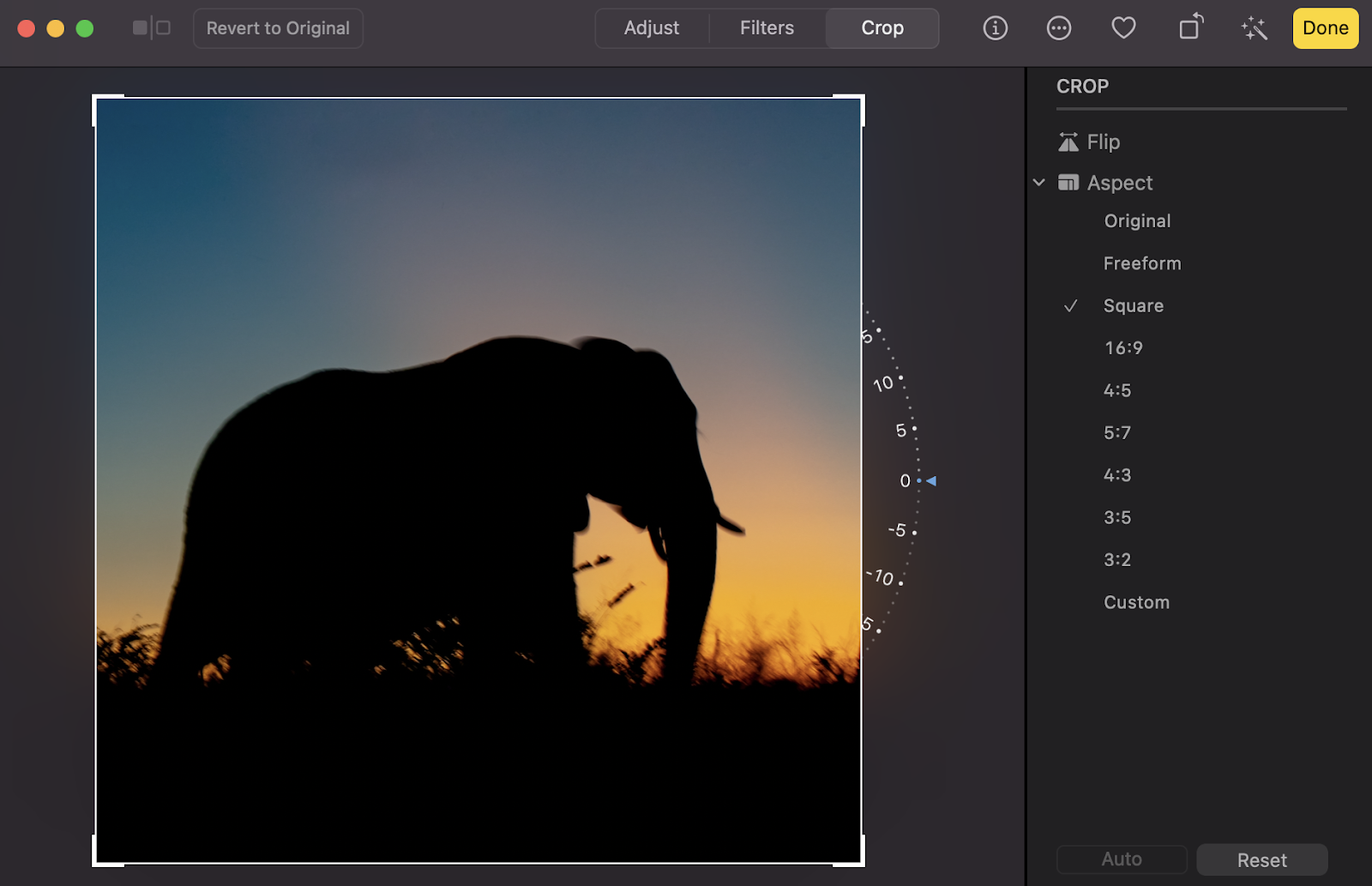
或者,您可能更願意使用默認選項之一。 例如,如果您打算在社交媒體上發布圖片,則“方形”設置會派上用場。

如果您決定不應用已應用的更改,則可以單擊重置將圖像恢復為原始形式。 然後,當您對圖像感到滿意時,單擊完成。
正如我們上面提到的,您還可以使用 Adobe Photoshop 等第三方工具來調整圖像大小和壓縮圖像。

如果您選擇這種方法,最好考慮堅持使用 JPEG 和 PNG 以在保持圖像質量的同時保持較小的文件大小。
第 2 步:通過 Jetpack 的圖片 CDN 提供您的圖片
內容分發網絡 (CDN) 是一種強大的工具,它使用服務器網絡根據訪問者的位置快速高效地向訪問者展示您的網站。 儘管任何 CDN 都可以幫助您提高網站速度,但 Jetpack 的圖像 CDN 因其無與倫比的 Photon 技術而脫穎而出。
Photon 首先將每個圖像重新編碼為更現代和更輕的格式,例如 WebP,它可以減小文件大小並減輕服務器的負擔。 然後,它會根據訪問者使用的特定設備和屏幕尺寸優化每張圖片,為每個人打造定制體驗。 這意味著每一位讀者、客戶和客戶都可以在您的網站上獲得最佳的用戶體驗——這對於品牌推廣、銷售和搜索引擎排名非常有用。
設置 Jetpack 的 CDN 再簡單不過了。 開始的方法如下:
- 在您的 WordPress 儀表板中,轉到插件 → 添加新插件。 搜索“噴氣背包”。
- 單擊立即安裝 → 激活。
- 系統將提示您將 Jetpack 連接到您的 WordPress.com 帳戶,這使您能夠充分利用強大的功能。
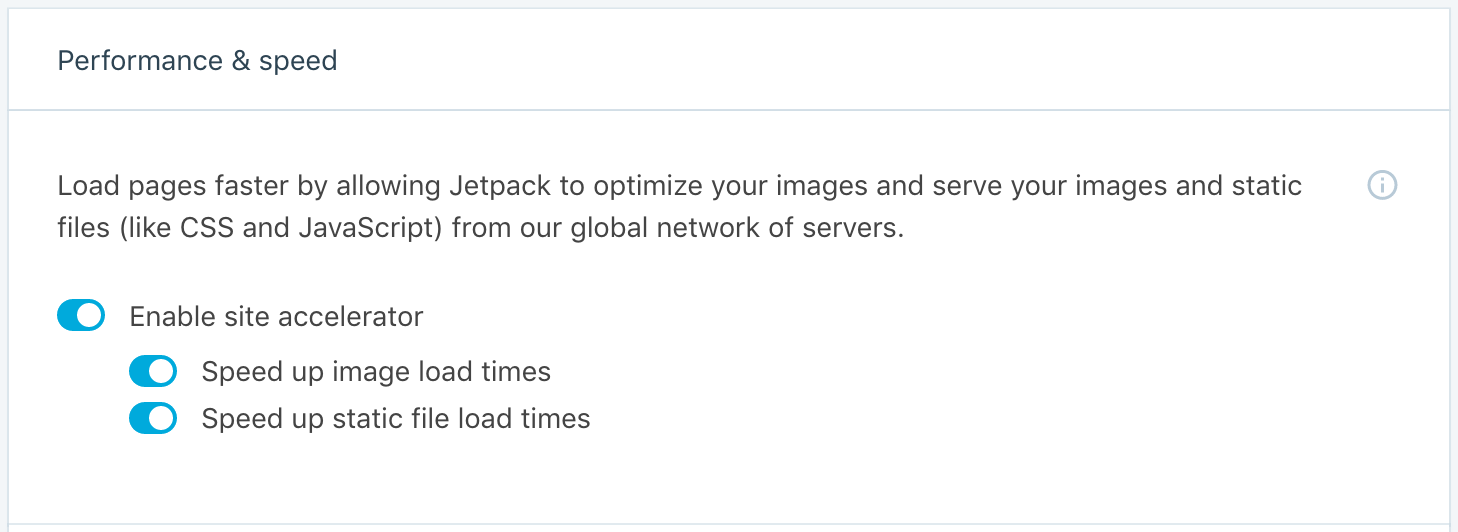
- 返回您的 WordPress 儀表板並導航至Jetpack → 設置 → 性能。
- 在性能和速度部分,啟用站點加速器。

就是這樣! Jetpack 將立即開始工作。

第 3 步:安裝速度優化插件
現在是時候用最後的力量提升來結束你的努力了。 為此,您需要一個速度優化插件,最好的選擇是 Jetpack Boost。 該工具可以自動運行,並在您向站點添加新圖像或內容時不斷進行調整。
它將衡量您網站在關鍵領域的表現並提供一份報告,以便您衡量進展情況。 然後,它開始專門針對對您的訪問者和搜索引擎最重要的指標。
Jetpack Boost 安裝快捷方便。 您可以選擇免費的 Jetpack Boost 插件,或升級到高級版本以獲得更多高級功能。
激活後,您可以導航到 WordPress 儀表板中的Jetpack → Boost 。

在這裡,您可以生成一個分數來評估您當前在台式機和移動設備上的表現。 這將幫助您確定需要改進的領域。
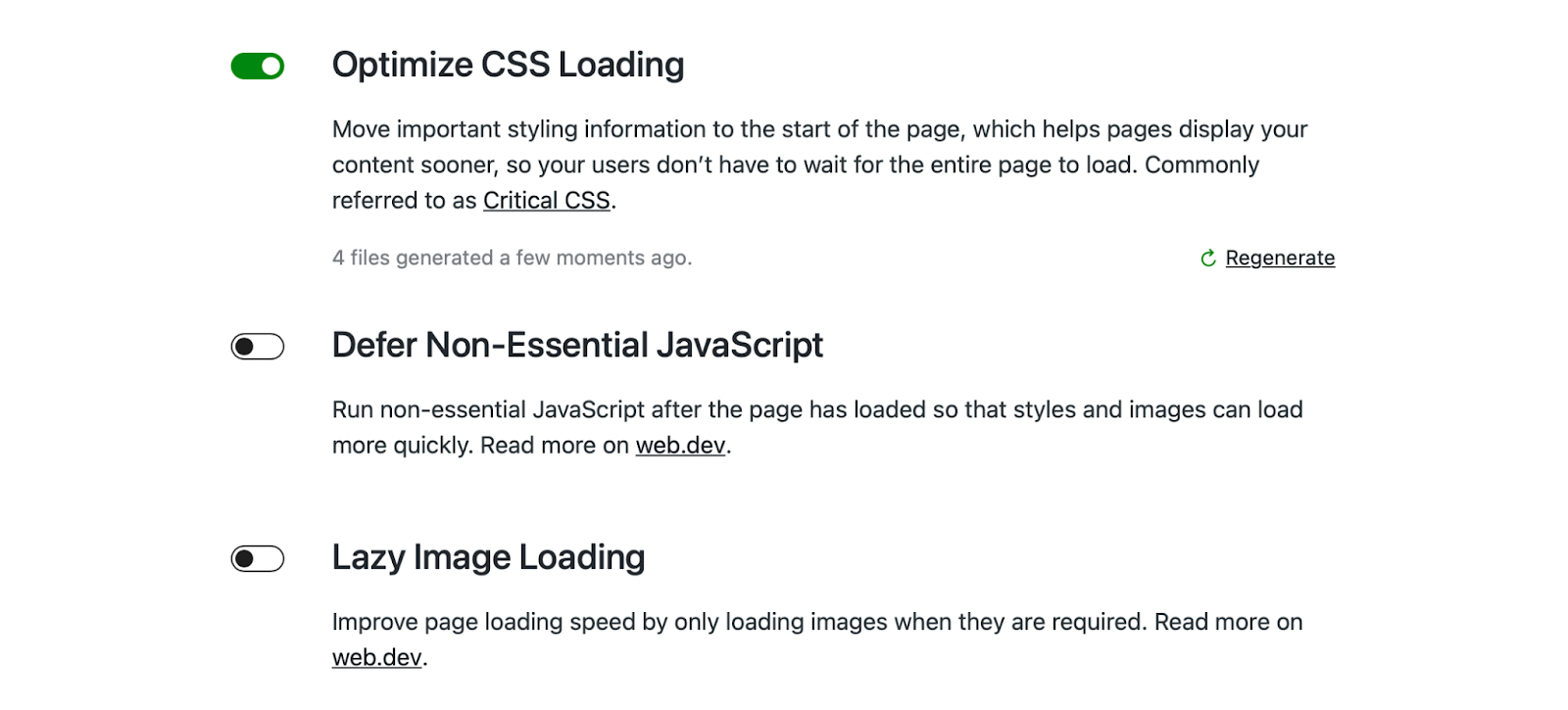
您還可以為插件配置您的首選設置。 例如,您可能想要啟用 CSS 優化或推遲非必要的 JavaScript。 這使您可以快速加載最重要的樣式和圖像。
為此,只需滑動相關設置的開關即可。

最後一個選項是延遲圖像加載。 這是一項巧妙的功能,可通過僅在需要時加載圖像來幫助您提高速度。
本質上,出現在頁面下方的圖像在訪問者到達它們之前不會被加載。 這是減輕服務器負擔的好方法。
Jetpack Boost 最好的部分之一是,一旦您配置了設置,該插件就會在您網站的後台運行,因此它不會拖累一切。
如何將 WordPress 速度優化置於自動駕駛儀上
在將圖像和圖形上傳到 WordPress 之前對其進行壓縮應該成為您流程的常規部分。 然後,使用合適的工具,您的工作就完成了!
Jetpack Boost 與 Jetpack 的圖像 CDN 相結合是讓您的 WordPress 速度優化自動運行的最簡單方法。 這些工具在您網站的後台工作,因此您可以簡單地“設置並忘記”它們,而不必在每次向您的帖子或頁面添加新圖像時都費心。
Jetpack 的 CDN 將自動檢測新圖像並將它們添加到其服務器網絡,立即開始以適當的文件格式為它們提供服務,並根據個別訪問者的需要調整它們的大小。
Jetpack Boost 將繼續推遲非必要的 JavaScript 和延遲加載圖像,即使是您添加的新圖像。 此外,通過付費計劃,每次您在網站上進行更改時,它都會自動生成關鍵 CSS。
通過將速度優化置於自動駕駛儀上,您可以享受很多好處:
- 生產力。 您可以騰出時間專注於更重要的任務,而不是在其他工具之間來回切換。
- 可靠性。 您可以放心,無論如何,您網站的速度都會得到優化。
- 速度。 優化會在您上傳新圖片或更新內容時立即開始,並在您關注網站的其他部分時繼續進行。
- 準確性。 對於手動流程,總是存在人為錯誤的餘地。 您可能會誤用 CSS、選擇錯誤的文件類型或輸入錯誤的尺寸。 通過自動駕駛儀上的速度優化,一旦您配置了設置,您將每次都能準確地獲得您想要的圖像。
考慮到所有這些,將 Jetpack CDN 與 Jetpack Boost 相結合是優化圖像和速度的最佳方式。 您可以最大限度地提高工作效率、提高搜索引擎排名並提供出色的用戶體驗。
優化圖像傳輸的其他步驟
現在您已經知道如何優化和壓縮圖像,讓我們看一下您可以採取的一些額外步驟來優化圖像傳輸。
為移動設備調整圖像大小
為移動設備調整圖像大小是另一種加快圖像傳輸速度的好方法。 這將幫助您創建一個響應式網站,其圖像可以在所有屏幕尺寸(包括智能手機、平板電腦和台式機)上流暢顯示。
這樣,您可以優化所有訪問者的用戶體驗,無論他們使用什麼設備訪問您的網站。 這一點很重要,因為移動流量佔全球網絡流量的近 60%。 更重要的是,在 2015 年,谷歌開始獎勵具有更高搜索排名的適合移動設備的網站。
如果您提供加載不當的內容、有問題的頁面或丟失的圖像,您可能會嚴重破壞您的用戶體驗並冒著將訪問者轉移到其他地方的風險。 一個很好的解決方案是安裝 Jetpack CDN,它會自動為不同的設備調整圖像大小。
避免嵌入來自外部來源的圖像
導致加載時間變慢的另一個因素是圖像重定向。 當您嵌入來自外部來源的圖像時會發生這些情況。 幸運的是,這個問題很容易解決。
要提高您的網站速度並優化您的用戶體驗,您可以將圖像保存到您的計算機或云端等遠程位置。 然後,您可以將圖像直接上傳到您的 WordPress 網站。
優化圖像縮略圖
最後,如果您經營一個電子商務網站,您可以通過優化縮略圖來提高圖像交付。
大而未優化的縮略圖可能會延遲您的加載時間,這會使訪問者感到沮喪。 您甚至可能因此而失去客戶。
使您的縮略圖文件大小盡可能小很重要。 這對於您可能一次顯示大量縮略圖的類別頁面尤其重要。 這是因為大量未優化的圖像會嚴重影響您的網站速度。

圖片來自August Apparel
此外,在涉及縮略圖的情況下,您甚至可以優先考慮文件縮減而不是圖像質量——特別是因為如果圖像非常小,您的網站訪問者不太可能注意到質量下降。
我還能做些什麼來加速我的 WordPress 網站?
加快 WordPress 網站速度的最簡單方法之一是提高您的 Core Web Vitals 分數。 該分數由 Google 用來衡量您網站性能的一組指標決定。 例如,LCP 指的是加載頁面上最大元素(如主圖)所需的時間。
FCP 評估第一條內容加載到您的頁面上所花費的時間。 對於非常大的圖像文件,您可能會得到較差的 LCP 和 FCP 分數,從而影響您的搜索排名。
其他加速網站的有用方法包括縮小 CSS、刪除(或延遲)未使用的 CSS 以及延遲解析 JavaScript。
優化和壓縮您的 WordPress 圖片
雖然視覺效果對您的網頁來說是一個很好的補充,但太多未優化的媒體文件會使您的網站不堪重負。 這可能會導致性能不佳,從而損害用戶體驗。 幸運的是,您可以通過在 WordPress 中優化和壓縮圖像來解決這個問題。 然後,無論您的訪問者住在哪里或他們使用什麼設備,您都可以快速提供內容。
回顧一下,以下是為 WordPress 優化和壓縮圖像的三個步驟:
- 使用工具或手動壓縮圖像
- 通過 Jetpack 的圖像 CDN 提供圖像
- 安裝像 Jetpack Boost 這樣的速度優化插件
