WordPress 圖片尺寸:快速優化的終極指南
已發表: 2024-10-03圖像在網頁設計中發揮重要作用,有助於提供更好的使用者體驗。但是,如果使用不當,它們可能會減慢您的網站速度,影響 SEO 和用戶體驗。
確保圖像為您服務而不是對您不利的一種方法是使用正確的 WordPress 圖片尺寸。
在本詳細指南中,我們將討論有關 WordPress 圖像大小、如何自訂圖像以及保持網站平穩運行的最佳實踐的所有內容。
了解預設 WordPress 圖片大小
WordPress 附帶預設圖片尺寸,以確保您的網站在不同螢幕尺寸上正確顯示圖片。了解這些尺寸可以幫助您避免上傳可能看起來很尷尬或對載入時間產生負面影響的圖片。
WordPress 預設圖片大小是多少?
WordPress 會自動為您上傳的任何圖片建立多個版本。這些尺寸包括:
- 縮圖: 150 x 150 像素,非常適合小影像預覽或特色縮圖。
- 中:最大 300 x 300 像素,用於不需要全寬的內容影像。
- 大:最大 1024 x 1024 像素,適合特色影像、全角照片和橫幅。
建立這些預設尺寸是為了確保網站的不同元素(例如部落格文章、特色圖像或圖庫)正確顯示。
為什麼 WordPress 使用預設圖片尺寸
WordPress 使用預設圖片大小來提高網站的速度和回應能力。
上傳圖像時,WordPress 會自動建立較小的版本以在不同的地方使用。這可以防止網站不必要地加載全尺寸圖像,從而提高頁面載入速度。
更快的網站不僅可以改善用戶體驗,而且在搜尋引擎中的排名也更高。透過使用預設大小,WordPress 有助於提高您的網站效率和 SEO 友善性。
在 WordPress 中自訂圖片尺寸
雖然預設尺寸適用於許多網站,但某些項目需要特定尺寸才能滿足設計需求。自訂圖像尺寸可確保您的圖像完美適合您的網站佈局和品牌。
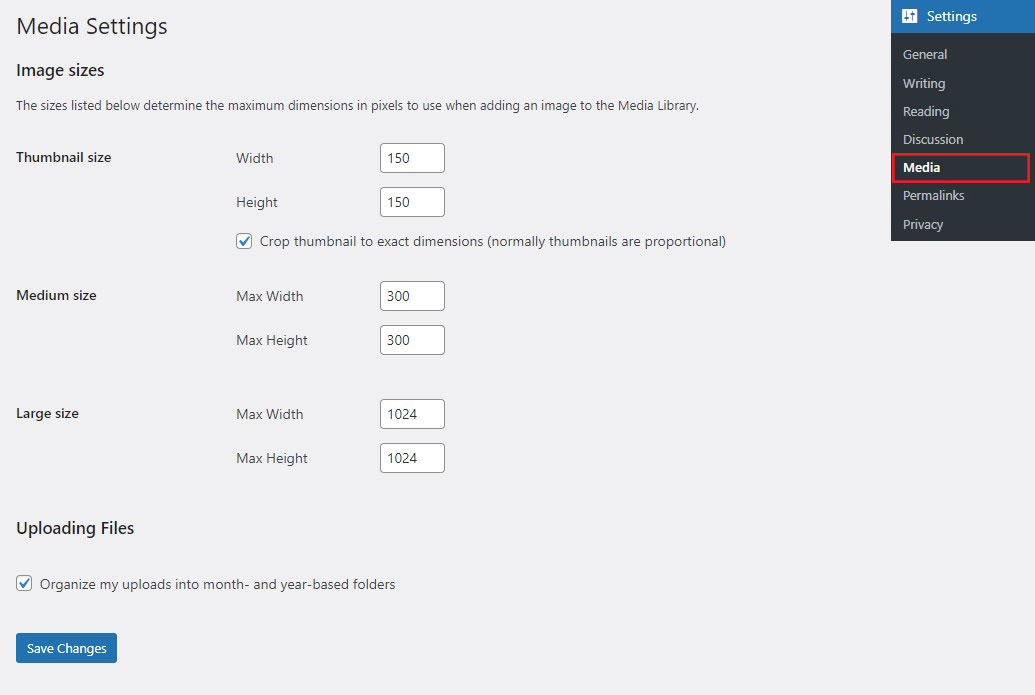
如何在 WordPress 設定中設定自訂圖片尺寸
調整圖片大小非常簡單,可以透過 WordPress 儀表板輕鬆完成。
只需轉到“設定”»“媒體” 。在這裡,您將找到用於設定縮圖、中型和大圖像最大尺寸的選項。這允許您根據網站的要求調整影像尺寸。

例如,如果您通常在部落格文章中使用寬圖像,則可以為中等尺寸指定較大的寬度。
請記住,這些變更將適用於以後上傳的任何圖像。現有影像不會自動調整大小。因此,您可能需要使用 reGenerate Thumbnails Advanced 等外掛程式重新產生它們。
使用程式碼自訂圖像尺寸
要獲得更高級的自訂,您可以使用程式碼來建立新的圖像尺寸。新增自訂圖片尺寸可以讓您更好地控制照片在網站上的顯示方式。
為此,請將以下程式碼新增至主題的functions.php 檔案:
add_image_size('custom-size', 800, 600, true);
在此範例中,「custom-size」是新影像尺寸的名稱,800 是寬度,600 是高度,true 表示硬裁剪以適合指定的尺寸。然後,您可以使用以下方法在主題中呼叫此自訂尺寸:
the_post_thumbnail('custom-size');
使用程式碼設定自訂影像尺寸時,請確保先備份主題檔案。如果不小心編輯functions.php,如果引入錯誤,可能會破壞您的網站。
這裡有一些最好的 WordPress 備份插件,您可以查看。
優化 WordPress 圖片大小以實現 SEO 和性能
優化圖片尺寸不僅可以提高頁面速度,還有助於提高 SEO 排名。有效的圖像使用會對搜尋引擎查看您網站的方式產生正面影響。
以下是如何有效優化影像的方法。
影像壓縮技術
大的、未壓縮的圖像會顯著降低您的網站速度。影像壓縮有助於減小檔案大小,同時保持影像品質。

Optimole 和 ShortPixel 等 WordPress 外掛程式旨在在上傳時自動壓縮圖片,確保您的網站保持快速。有些插件甚至允許批量優化,從而更容易提高舊圖像的性能。
確保在檔案大小和影像品質之間達到適當的平衡。過度壓縮會使影像模糊,而壓縮不足可以保持品質但會降低頁面速度。
選擇正確的文件格式
文件格式對影像大小和品質起著重要作用。最常見的格式是:
- JPEG:最適合照片和漸層的複雜影像。它提供有損壓縮,減小檔案大小,同時保持良好的品質。
- PNG:非常適合需要透明度的圖形、標誌和圖像。比 JPEG 更大,但品質更高。
- WebP:一種現代格式,可為無損和有損影像提供卓越的壓縮。它在保持品質的同時顯著減小了檔案大小。
根據您的內容需求使用正確的格式,以保持圖片清晰和快速載入。
WordPress 中的響應式圖片大小和 srcset
WordPress 透過在圖片 HTML 程式碼中包含 srcset 屬性來自動建立響應式圖片。此屬性告訴瀏覽器根據裝置的螢幕尺寸選擇最合適的影像尺寸。因此,較小的圖像會在行動裝置上加載,而較大的圖像會出現在桌面上。
透過使用 WordPress 的內建響應式圖像,您可以確保您的網站輕鬆適應所有裝置。
WordPress 圖片大小最佳實踐
實施圖像尺寸的最佳實踐是創建具有視覺吸引力和快速加載的網站的關鍵。
何時使用不同的影像尺寸
網站的不同部分需要不同的圖像尺寸才能獲得最佳性能。這是一個快速參考:
- 縮圖:部落格文章預覽、圖庫圖像。
- 中:內聯內容、功能框。
- 大:英雄部分,特色貼文。
選擇正確的尺寸可確保圖像看起來清晰,而不會減慢網站速度。
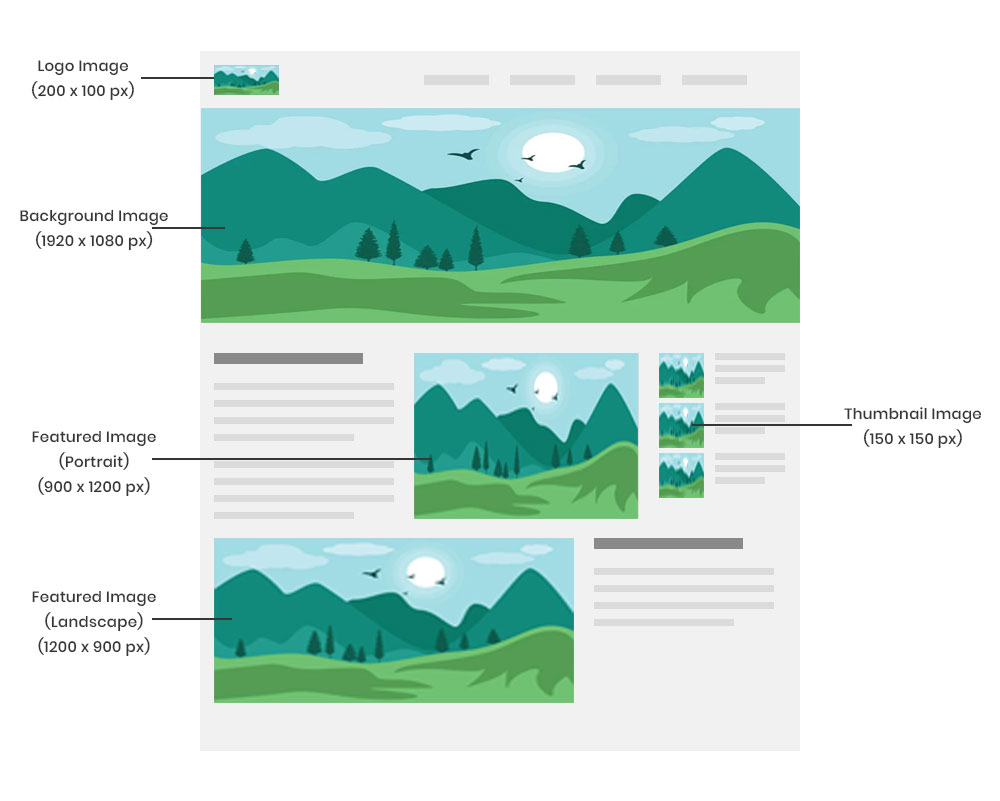
WordPress 的最佳圖片尺寸
若要獲得快速、高品質、清晰且可適應不同裝置的影像,最佳影像尺寸為何?
WordPress 推薦了幾種尺寸,包括:
- WordPress 背景圖片: 1920 x 1080
- 標題橫幅圖像: 1048 x 250
- 縮圖: 150 x 150
- 風景特色圖片: 1200 x 900
- 肖像特色圖像: 900 x 1200
- 部落格文章圖片: 1200 x 630
- 標誌圖像: 200 x 100
- 英雄圖片: 2880 x 1500
- 全螢幕投影片: 2800 x 1500
- 圖庫影像: 1500 像素 x 自動寬度

透過採用這些維度,您將提高網站的視覺吸引力,並在各種裝置上提供一致的使用者體驗。
結論
選擇正確的 WordPress 圖片尺寸並對其進行優化對於網站速度、用戶體驗和 SEO 至關重要。
透過了解預設大小、根據需要進行自訂以及應用最佳實踐,您可以顯著提高網站的效能。
現在,是時候實施這些技巧並確保您的 WordPress 網站在視覺和技術上都表現出色。
有關更多信息,請查看這些其他有用的資源:
- 如何加快您的 WordPress 網站速度
- 用於圖片優化的 10 大 WordPress 插件
- WordPress 特色圖尺寸:完整指南
最後,請在 Facebook 和 Twitter 上關注我們,以隨時了解最新的 WordPress 和部落格相關文章。
