WordPress 圖像大小初學者指南(+ 最佳實踐)
已發表: 2022-07-12您想了解 WordPress 圖像大小嗎?
初學者經常問我們他們應該在他們的 WordPress 網站上使用什麼圖像大小,以及 WordPress 如何處理不同區域的圖像。
在本初學者指南中,我們將解釋常見的 WordPress 圖像尺寸,並分享有關如何知道在您的網站上使用哪些尺寸的最佳實踐。

什麼是圖像尺寸?
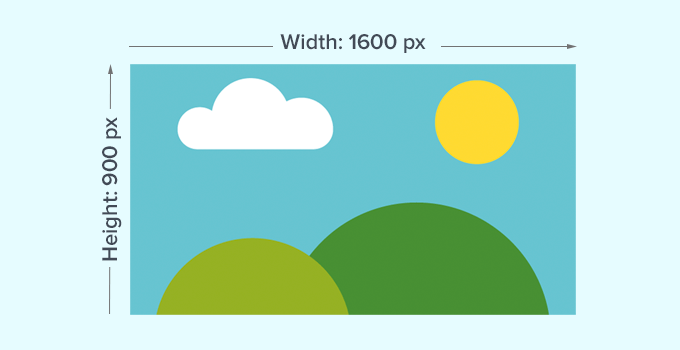
圖像大小通常是指以像素為單位測量的圖像的寬度和高度。 例如,1600×900 像素表示圖像寬 1600 像素,高 900 像素。

這些測量也稱為圖像尺寸。
基本上,較大尺寸的圖像中包含更多像素,這將導致圖像文件大小增加。
圖像文件大小是圖像文件在計算機上佔用的空間,以字節為單位。 例如,100 KB(千字節)。
如果圖像的文件大小較大,則用戶下載所需的時間會更長,並影響您網站的速度和性能。 這就是為什麼保持圖像文件大小盡可能小,同時保持圖像尺寸正確的原因。
這給我們帶來了圖像文件格式。
圖像文件格式是保存圖像文件的壓縮技術。 Web 上最常用的格式是 JPEG 和 PNG。
使用 JPEG 文件格式可以更好地壓縮包含更多顏色的照片等圖像。
另一方面,顏色細節較少的插圖等圖像可以使用 PNG 以獲得最佳效果。
有關圖像文件格式的更多詳細信息,請查看我們關於如何在 WordPress 中優化圖像的文章。
話雖如此,讓我們看看在 WordPress 中為您網站的不同區域使用的圖像大小。
我的 WordPress 網站的圖片應該是多大的尺寸?
對於一般的 WordPress 網站,您將在網站的多個區域使用圖像。 您需要為博客文章、縮略圖、頁眉、封面圖片等提供圖片。
默認情況下,WordPress 會自動處理一些圖像文件大小。 每當您上傳圖像時,WordPress 都會自動製作多個不同大小的副本。

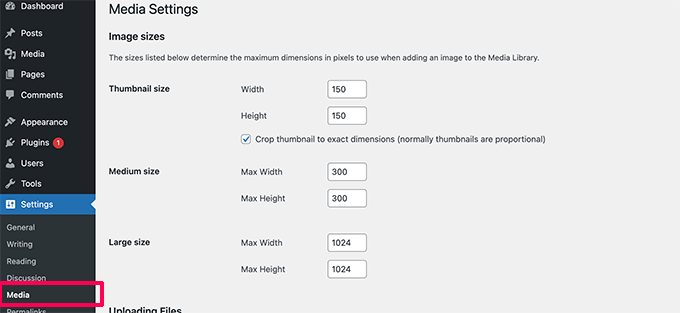
您可以通過訪問 WordPress 管理區域中的設置»媒體頁面來查看甚至調整默認的 WordPress 圖像大小。
您將看到“中”、“縮略圖”和“大”三種尺寸。

但是,您的 WordPress 主題可能會創建自己的附加圖像大小,並將其用於您網站的不同部分。
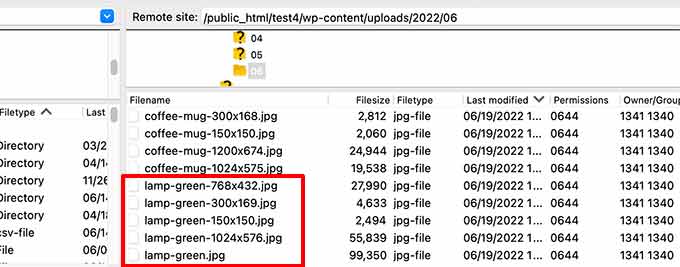
這些尺寸在媒體屏幕上不可見,查看這些額外尺寸的唯一方法是轉到您的 WordPress 主機帳戶上的文件管理器。
然後導航到 /wp-content/uploads/ 文件夾並選擇那裡的任何年份文件夾進行瀏覽。 這將幫助您查看 WordPress 網站生成的所有各種圖像大小。
話雖如此,讓我們來看看您網站的不同區域,以及您應該在這些區域使用哪些圖像尺寸。
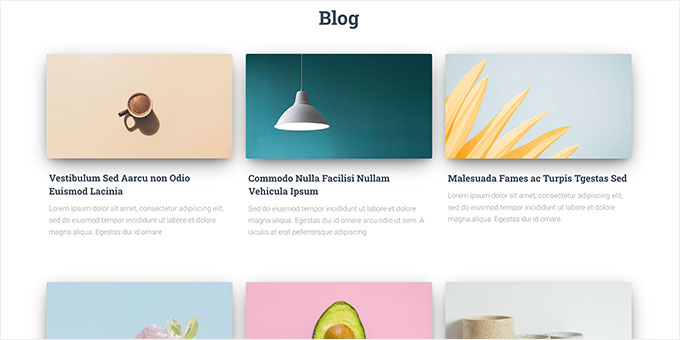
在博客文章中使用什麼圖像尺寸
您需要根據您的 WordPress 主題為您的博客文章選擇圖像大小。
例如,一些 WordPress 主題帶有單列佈局,允許您使用更寬的圖像。

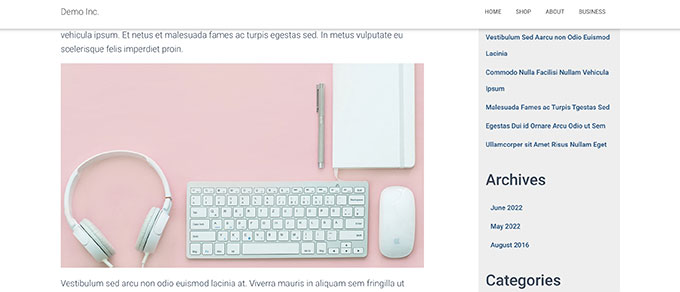
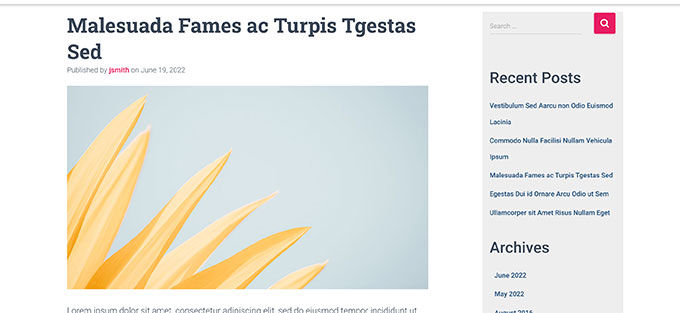
另一方面,一些 WordPress 主題使用多列佈局(內容 + 側邊欄),這意味著您需要相應地調整圖像寬度。

對於大多數博客,您可以使用以下圖像尺寸:
- 單列佈局:1200×675
- 兩列佈局:680×382
現在,您可能會注意到許多流行的 WordPress 網站在一篇文章中的所有圖像都使用相同的圖像寬度。 然而,這不是一個嚴格的規則。
例如,如果您需要添加“媒體和文本”塊,則可以相應地調整圖像大小。 在下面的示例中,我們在一些文本旁邊使用縱向大小的圖像。

同樣,您可能希望在某些情況下使用方形圖像。
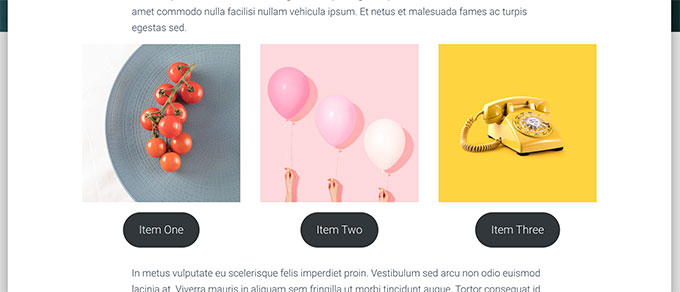
例如,這裡是多列佈局中使用的方形圖像的示例。

使用方形圖像時,您只需確保圖像尺寸具有相同的寬度和高度,例如 300 x 300 像素。
用於特色圖像的圖像尺寸
特色圖片,也稱為帖子縮略圖,是 WordPress 主題功能。 這意味著您的主題將決定要顯示的圖像尺寸。
例如,某些 WordPress 主題可能使用標準 16:9 的寬高比來顯示特色圖像尺寸(例如,680×382 像素)。
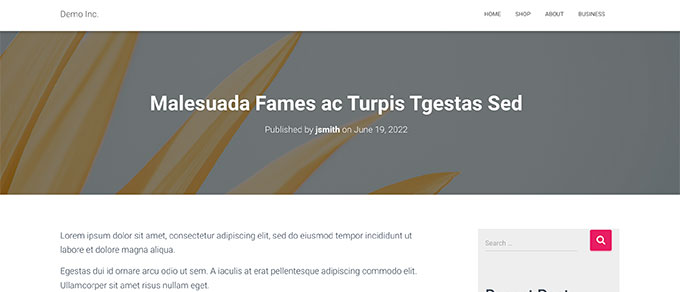
一些 WordPress 主題也可能使用特色圖像作為更大的標題圖像。 為此,他們可能需要更大的圖像(如 1200×675)。

特色圖片很重要,因為您的 WordPress 主題可能會在您網站的不同區域使用它們。 它們通常是您的訪問者首先看到的東西,因此您需要給人留下良好的第一印象。

我們建議使用較大的圖像,因此無論是按比例縮小還是在更寬的模式下使用,它們仍然看起來很漂亮。

同樣,如果您的 WordPress 主題使用方形圖像作為特色圖像,那麼我們建議使用至少 600×600 像素的圖像。
- 對於使用矩形特色圖像的主題:1200×687 像素
- 對於使用方形特色圖像的主題:600×600 像素
您的 WordPress 主題將為特色圖像生成額外的尺寸,以在主頁、博客頁面或存檔頁面等不同區域使用。

用於社交媒體的圖像尺寸
現在,如果您的 WordPress 主題使用寬高比為 16:9 的特色圖片,那麼您也可以將它們用作 Twitter 和 Facebook 的社交媒體圖片。
但是,當有人從您的網站分享文章時,您需要明確告訴這些平台您想要顯示哪個圖像。
為此,您需要適用於 WordPress 的多合一 SEO 插件。 它是市場上超過 300 萬個網站使用的最佳 WordPress SEO 插件。 它可以幫助您針對搜索引擎和社交媒體平台優化您的網站。
注意:您還可以試用 All in One SEO 的有限免費版本。
首先,您需要安裝並激活插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,插件將啟動設置嚮導。 按照屏幕上的說明完成嚮導。 您還可以查看我們關於如何設置多合一 SEO 的指南,以獲取分步說明。
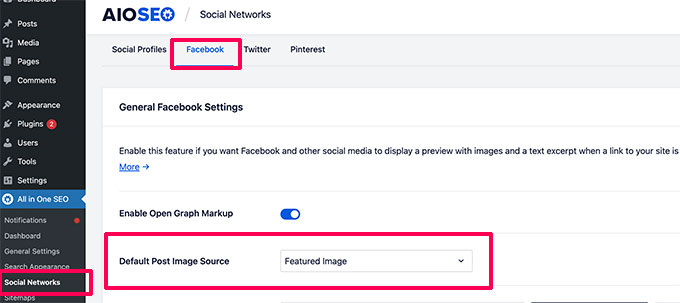
之後,您需要訪問All in One SEO » 社交網絡頁面並切換到 Facebook 選項卡。 從這裡您可以將“精選圖像”設置為默認的 Open Graph 圖像源。

然後,您可以切換到 Twitter 選項卡並執行相同操作。
不要忘記單擊“保存更改”按鈕來存儲您的設置。
現在,如果您的 WordPress 主題使用不同大小的圖像,那麼 Facebook 和 Twitter 可能無法正確顯示這些圖像。
在這種情況下,您可以為社交媒體平台提供自定義圖像。
只需創建具有 16:9 縱橫比(1200×675 像素或 680×382 像素)的圖像。 然後編輯帖子或頁面並向下滾動到編輯器下方的 AIOSEO 設置部分。
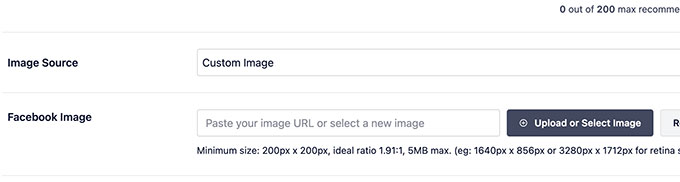
從這裡,您需要切換到社交選項卡並向下滾動到圖像源部分。 從下拉菜單中,選擇自定義圖像,然後上傳您的 Facebook 圖像。

您還需要在 Twitter 選項卡上重複該過程。
您必須對您發布的所有文章執行此操作,以確保社交媒體使用您希望他們使用的圖像。
有關更多社交媒體圖像大小,請參閱我們的 WordPress 社交媒體初學者備忘單。
在 WordPress 中用於網站徽標的圖像大小
許多 WordPress 主題會讓您知道應該為您的網站徽標使用什麼圖像大小。
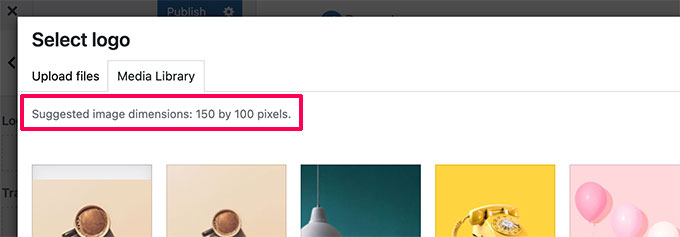
例如,當我們嘗試上傳徽標時,我們的演示主題會顯示此消息。

但是,如果您使用的是具有完整站點編輯功能的較新 WordPress 主題,則您可能無法獲得徽標圖像大小的建議。
在這種情況下,我們建議您上傳不同的款式和尺碼,以查看最適合您品牌的款式。 300×200 像素大小的徽標圖像可能是一個很好的起點。

為您的 WordPress 網站編輯圖像
大多數 WordPress 用戶不是專業的平面設計師。 但是,您需要使用圖像編輯軟件為您的 WordPress 網站創建圖像大小。
WordPress 本身帶有一些基本的圖像編輯工具。 要使用它們,只需轉到媒體»庫頁面並單擊圖像。
這將在彈出窗口中打開圖像,您將在其中看到一個編輯圖像的按鈕。

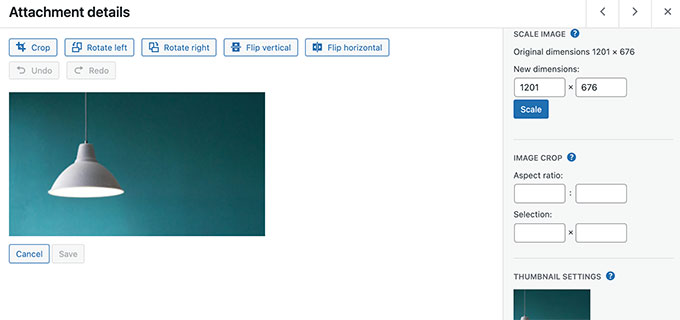
這將打開編輯選項。
這些工具包括基本的圖像大小調整、裁剪、旋轉和翻轉。

如果您需要快速修復圖像,這種基本的圖像編輯會派上用場。 但是,這不是每天編輯圖像的最佳方式。
幸運的是,您可以使用幾種免費且廉價的選擇。
- Canva – 免費的基於網絡的圖像編輯軟件。 它還包括用於網站圖像、徽標、社交媒體圖像等的現成模板。
- Pixlr – 基於免費增值網絡的圖像編輯軟件。 可用於輕鬆調整博客文章的圖像大小。
- Gimp – 免費和開源的圖像編輯軟件。 它可作為 Windows、Mac 和 Linux 上的本機桌面應用程序。 可用於調整圖像大小、添加文本圖層、編輯照片等。
我們希望本文能幫助您了解有關 WordPress 圖像大小以及在您的網站上使用的圖像大小的更多信息。 您可能還想查看我們關於如何選擇最佳網站構建器的指南或我們為小型企業網站挑選的最佳 WordPress 插件的專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
