需要 WordPress Instagram Feed 嗎? 以下是如何輕鬆添加它
已發表: 2023-10-23Instagram 每月擁有 20 億用戶[1] ,讓您能夠接觸到大量受眾來宣傳您的業務或產品。 這也是與客戶互動並建立信任的好方法。 因此,您可能需要建立 WordPress Instagram feed 以添加到您的網頁中。
雖然這聽起來可能很複雜,但您可以找到使此任務變得更加容易的插件。 透過這種方式,您還可以自訂提要的高度、圖片大小和背景顏色,以便它可以很好地融入您的網站。
在這篇文章中,我們將仔細研究為什麼您可能想要建立 WordPress Instagram feed。 然後,我們將向您展示如何將 Instagram feed 新增到您的網站。 讓我們開始吧!
為什麼要創建 WordPress Instagram feed?
自今年 1 月以來,Instagram 已成為僅次於 Facebook 和 YouTube 的第三大最受歡迎的社群媒體網路[1] 。 Instagram 每月擁有 20 億活躍用戶,Instagram feed 提供了一種簡單的方式來擴大受眾、與客戶互動和推廣產品。
更好的是,透過在網站上展示最好的 Instagram 圖片,您可以為您的社交帳戶帶來自然流量並獲得更多追蹤者。 此外,透過可見的評論和點贊,您的 Instagram 動態可以提供強大的社交證據,幫助您與受眾建立信任。
更重要的是,由於您的提要不斷更新,因此它始終會提供新內容。 這是一種讓您的網站對訪客保持新鮮感的簡單方法,無需手動編輯現有網頁。
如何在 WordPress 中加入 Instagram feed(分 4 步)
既然您知道為什麼創建 WordPress Instagram 來源是個好主意,那麼讓我們來看看四個簡單的入門步驟。
- 步驟 1: 安裝 Smash Balloon 社交照片來源插件
- 步驟 2:連結到您的 Instagram 帳戶
- 步驟 3: 新增並自訂您的 Instagram feed
- 第 4 步:在 WordPress 中嵌入 Instagram feed
步驟 1: 安裝 Smash Balloon 社交照片來源插件
 Smash Balloon 社交照片源 – WordPress 最佳社交源插件
Smash Balloon 社交照片源 – WordPress 最佳社交源插件目前版本: 6.2.4
最後更新時間: 2023 年 10 月 3 日
Instagram-feed.6.2.4.zip
嵌入 Instagram feed 最簡單的方法是使用外掛程式。 有很多優秀的選擇,但我們將使用Smash Balloon Social Photo Feed 。
這樣,您就可以顯示來自多個 Instagram 帳戶的照片。 此外,您還可以透過更改大小、圖片順序、顏色、按鈕等來完全自訂來源的外觀。
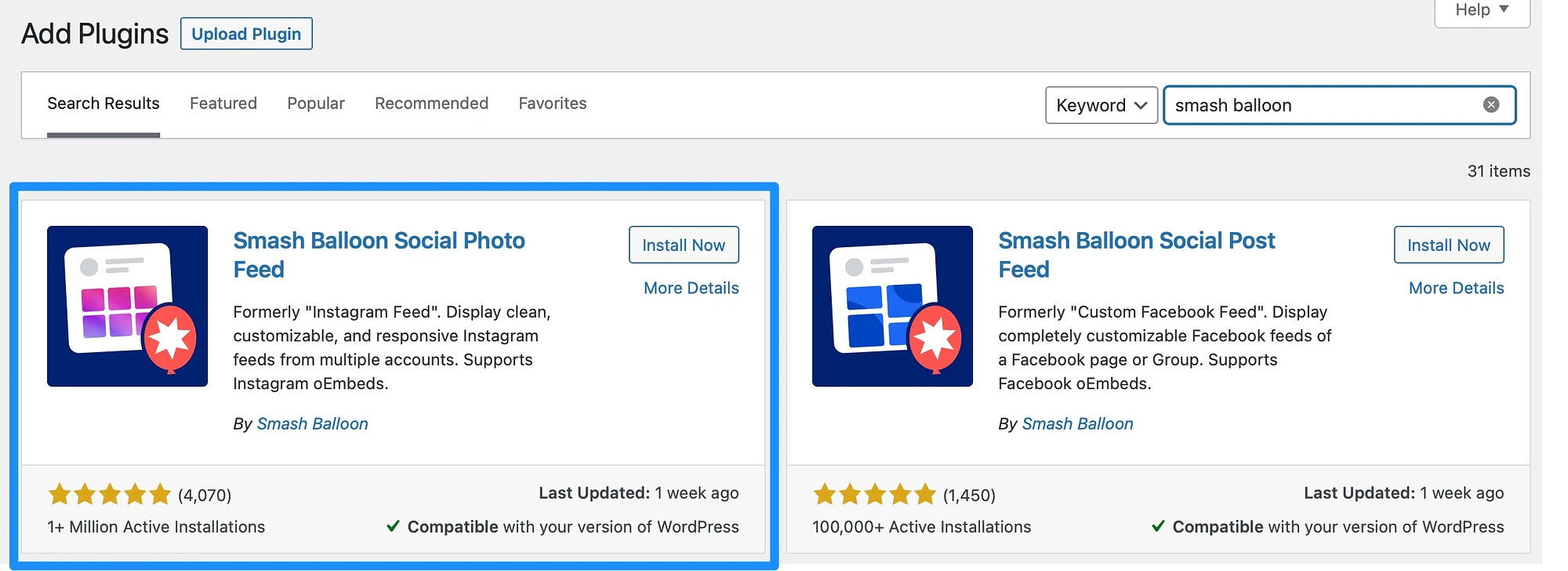
首先,從 WordPress 儀表板轉到外掛>新增外掛程式。 使用搜尋欄搜尋插件。 然後,按一下立即安裝:

這可能需要幾秒鐘。 然後,選擇啟動。
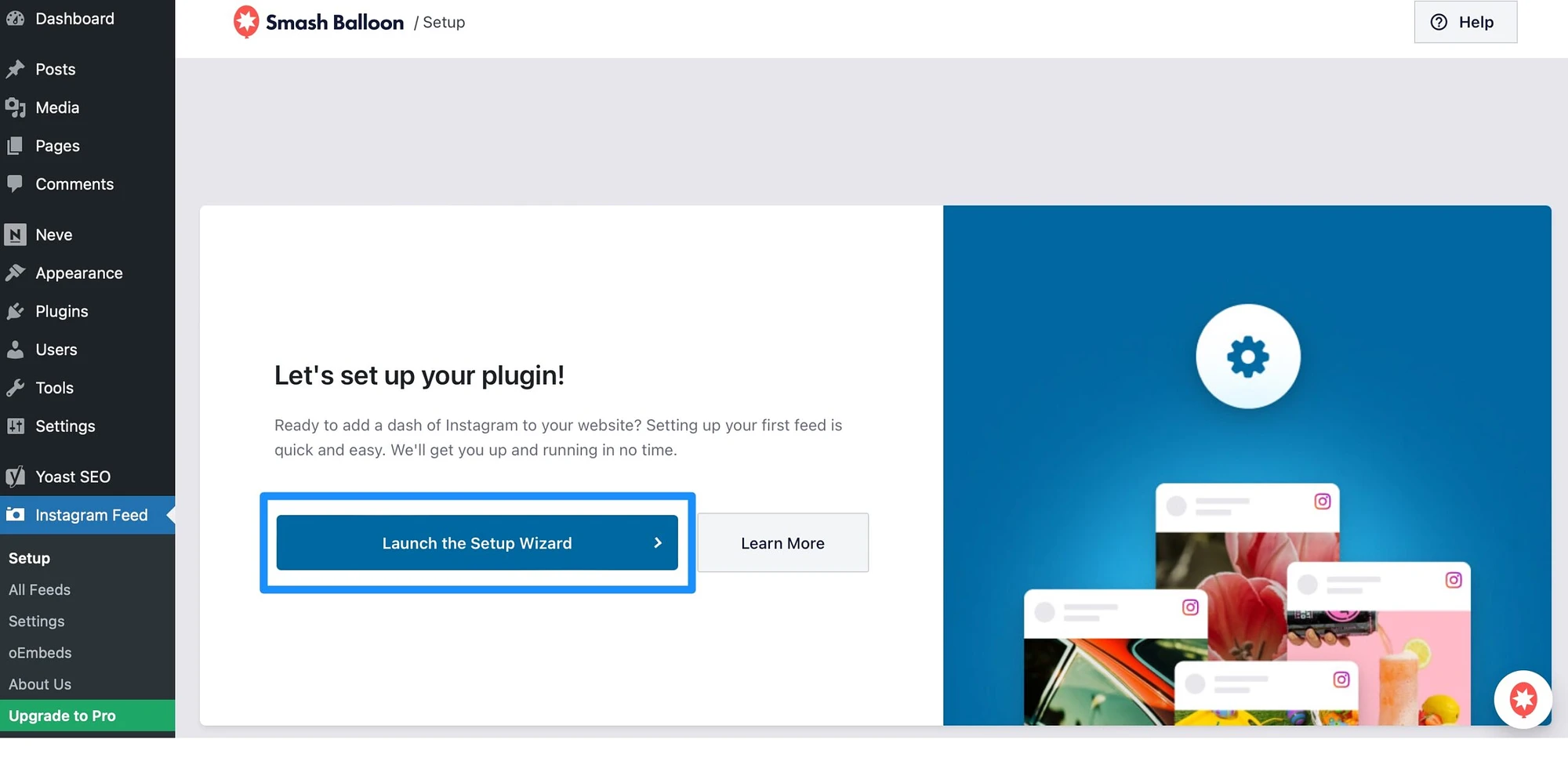
此時,您應該會在 WordPress 側邊欄中看到一個新的Instagram Feed 標籤。 按一下該標籤並選擇啟動安裝精靈:

系統會要求您做的第一件事是連接到您的 Instagram 帳戶。 這會將您重新導向到 Smash Balloon 應用程式。
步驟 2:連結到您的 Instagram 帳戶
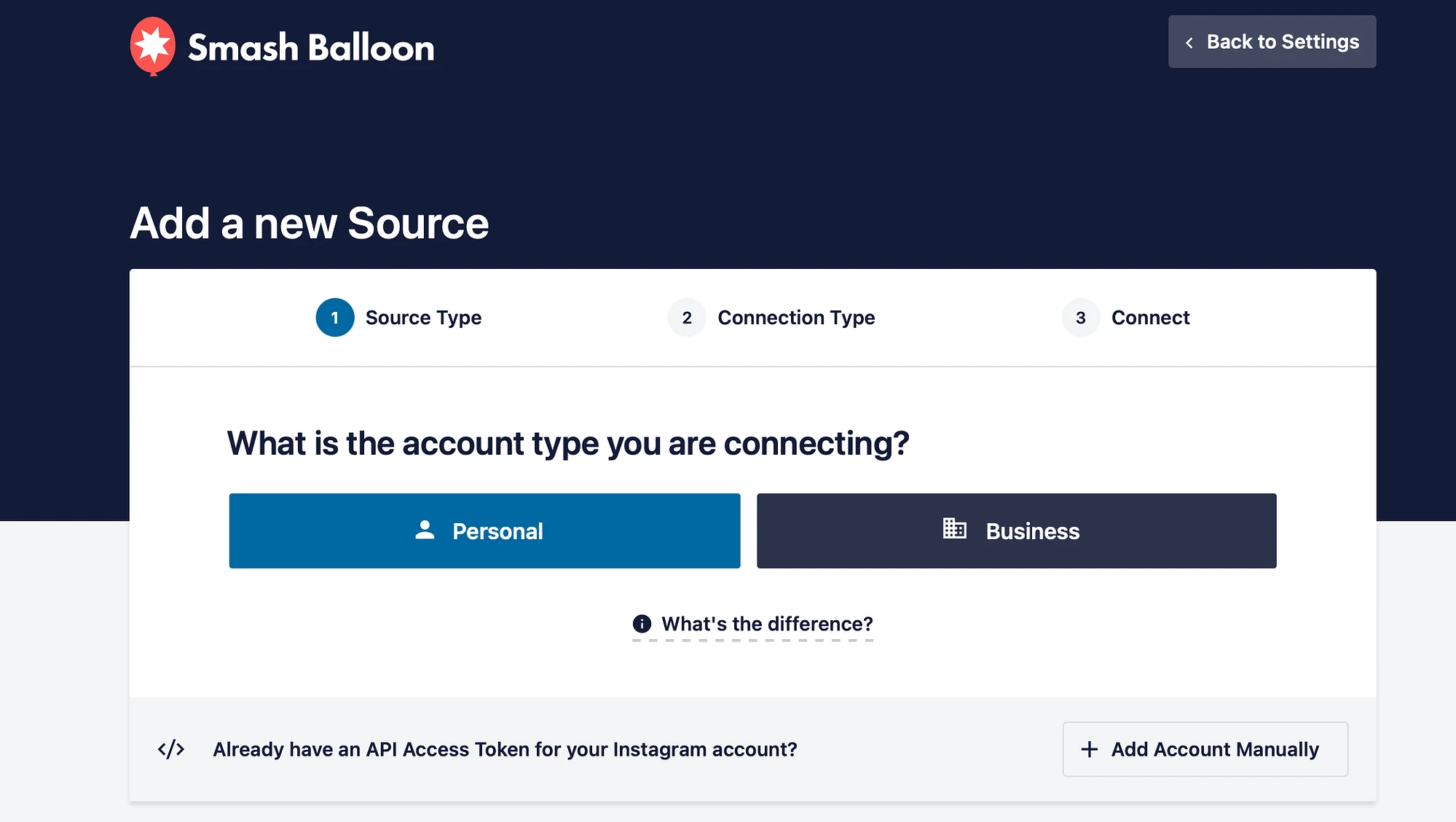
要在 Smash Balloon 應用程式中連接到您的 Instagram 帳戶,您需要添加新來源。 您還需要告訴 Smash Balloon 您連結的是個人帳戶還是企業帳戶:

在執行下一步之前,最好打開一個新標籤並連接到您的 Instagram 帳戶。 現在,返回 Smash Balloon 應用程式並點擊Connect with Instagram 。
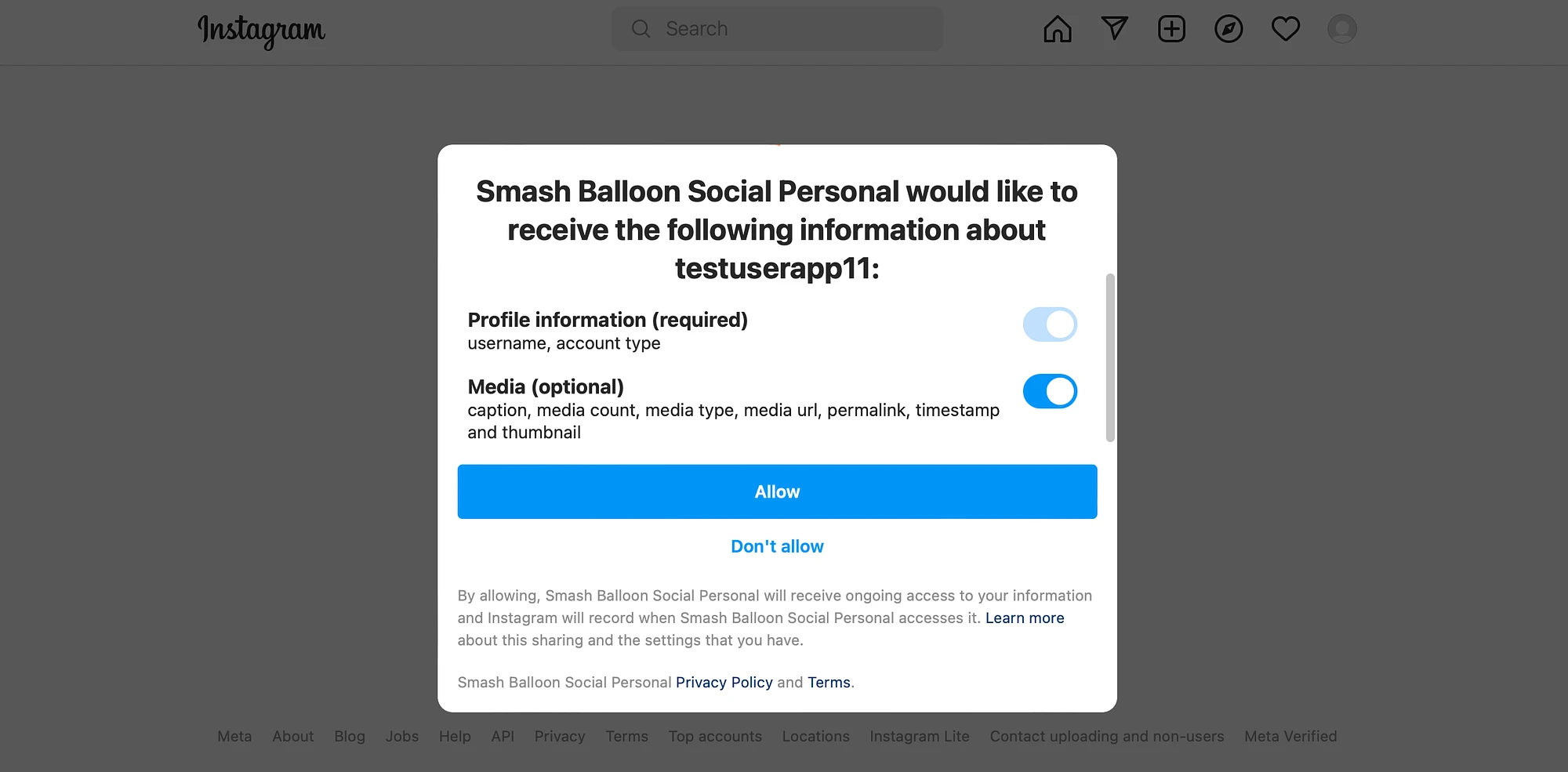
您可以使用滑桿來定義 Smash Balloon 從您的帳戶接收的資訊。 然後,按一下「允許」 :

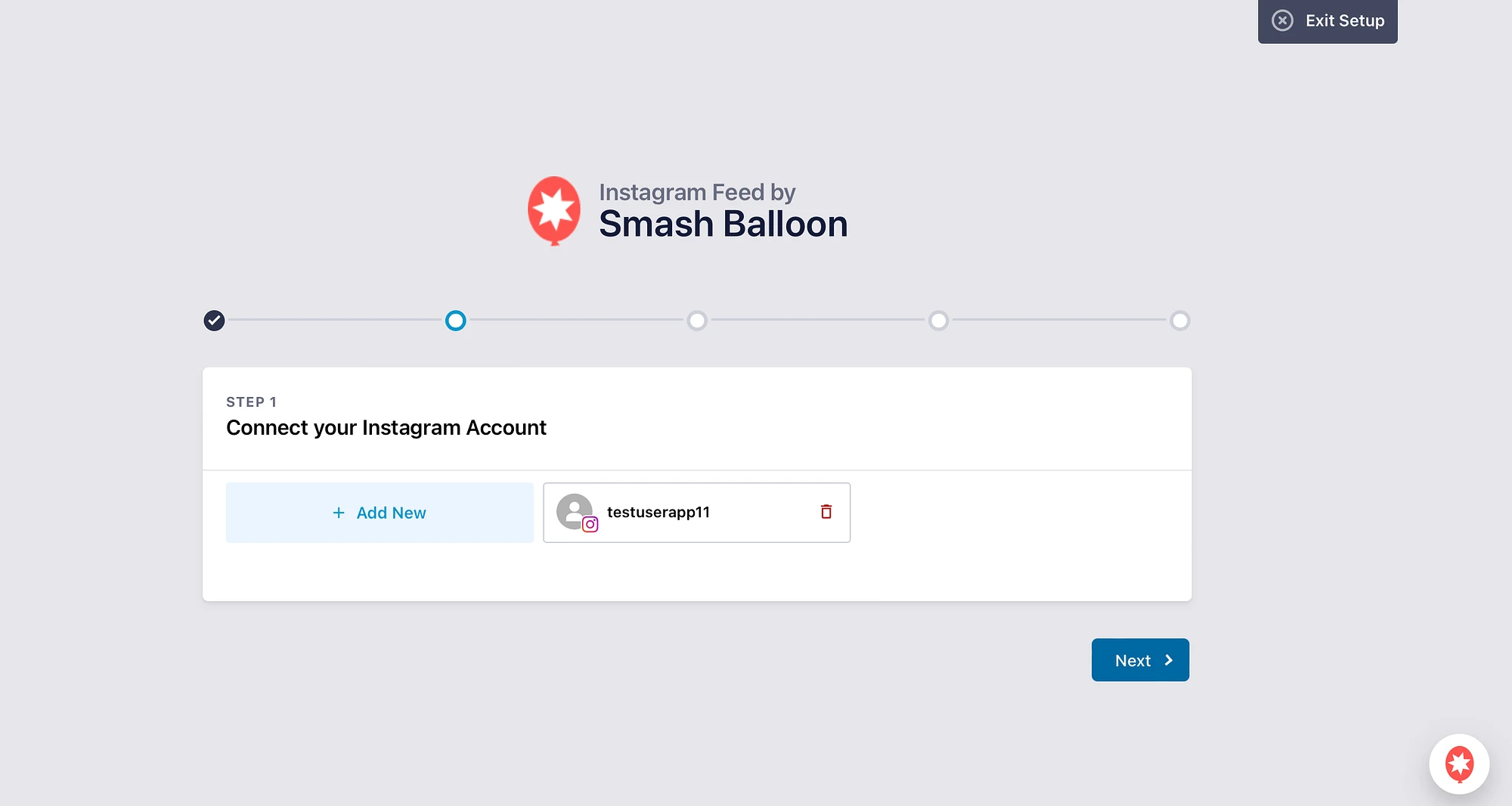
接下來,系統會要求您驗證您的 Instagram 網域。 然後,您將返回「粉碎氣球設定精靈」。 在這裡,您將看到您的 Instagram 帳戶已成功新增:

您可以繼續新增更多 Instagram 帳戶,或按一下「下一步」 。
現在,您可以在完成安裝過程時配置各種其他設定和功能。 例如,您可以優化圖像、顯示具有特定主題標籤的 Instagram 貼文以及啟用已標記您的貼文。
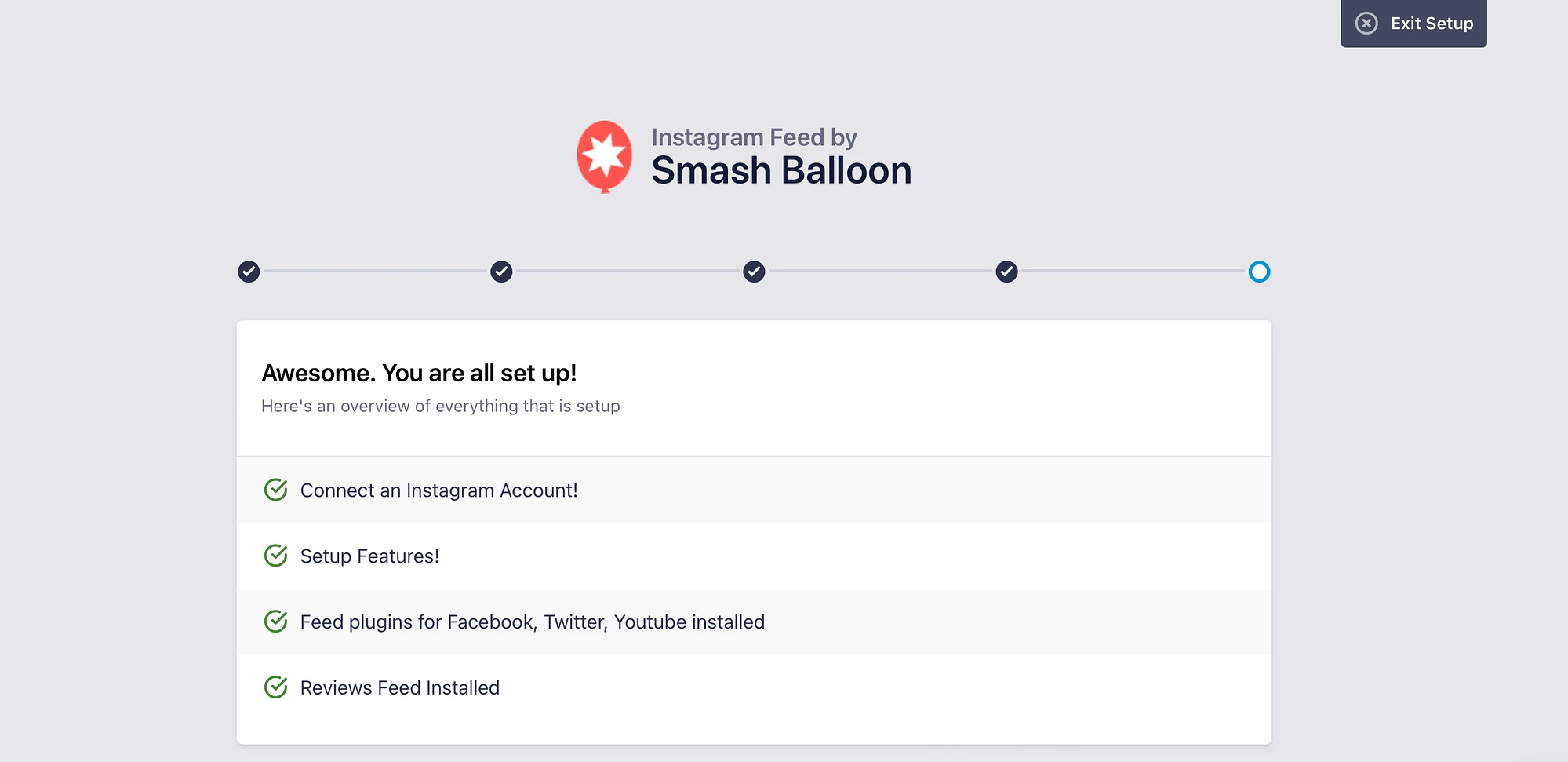
過程完成後您將收到通知:

然後,向下捲動到頁面底部。 在這裡,您可以輸入許可證密鑰以升級到高級計劃。 或者,按一下完成安裝而不升級。
步驟 3: 新增並自訂您的 Instagram feed ️
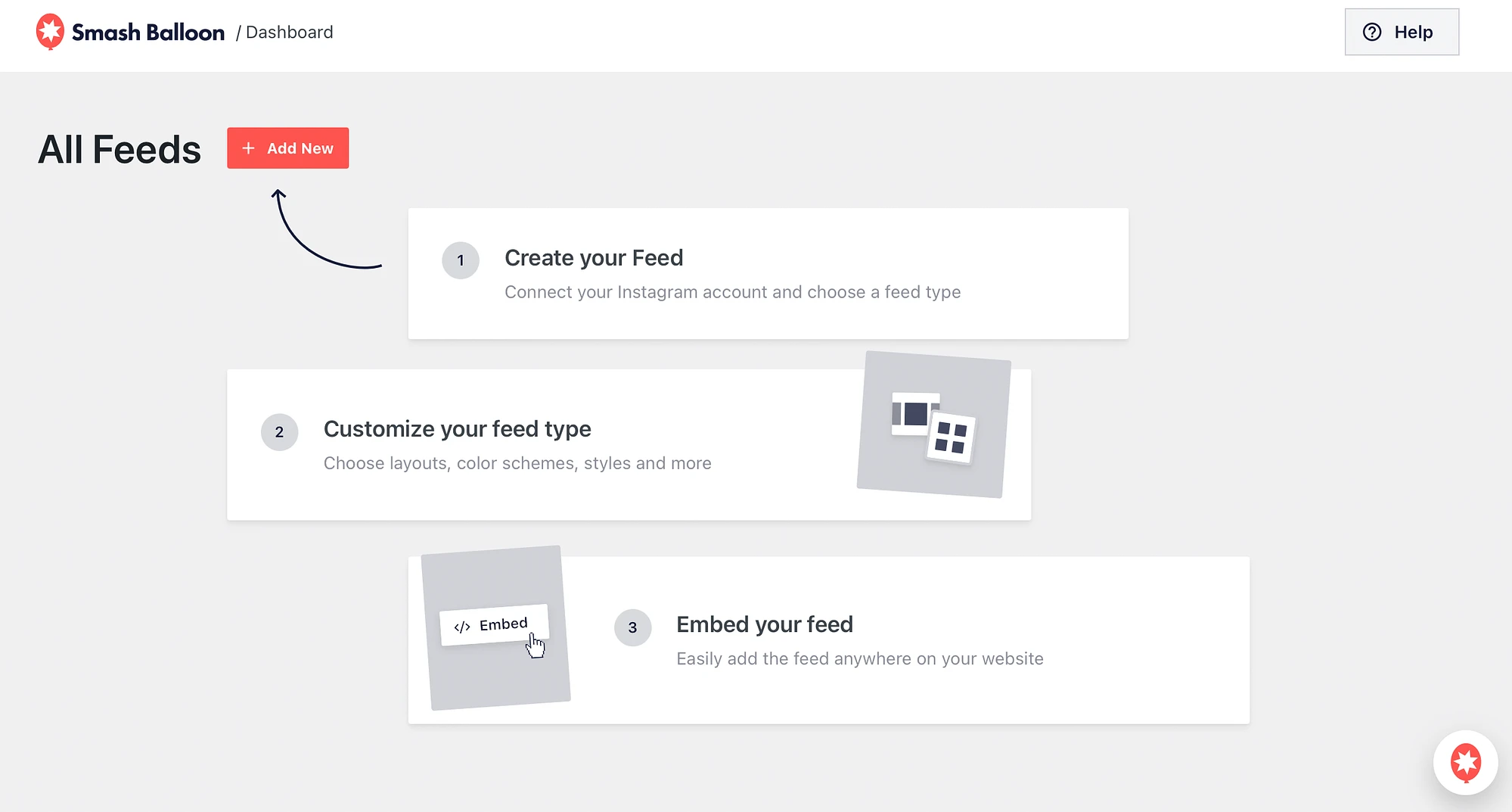
現在您已將 Smash Balloon 連接到您的 Instagram 帳戶,您可以添加第一個動態。 為此,請前往Instagram 動態>所有動態。 然後,點擊新增新的:

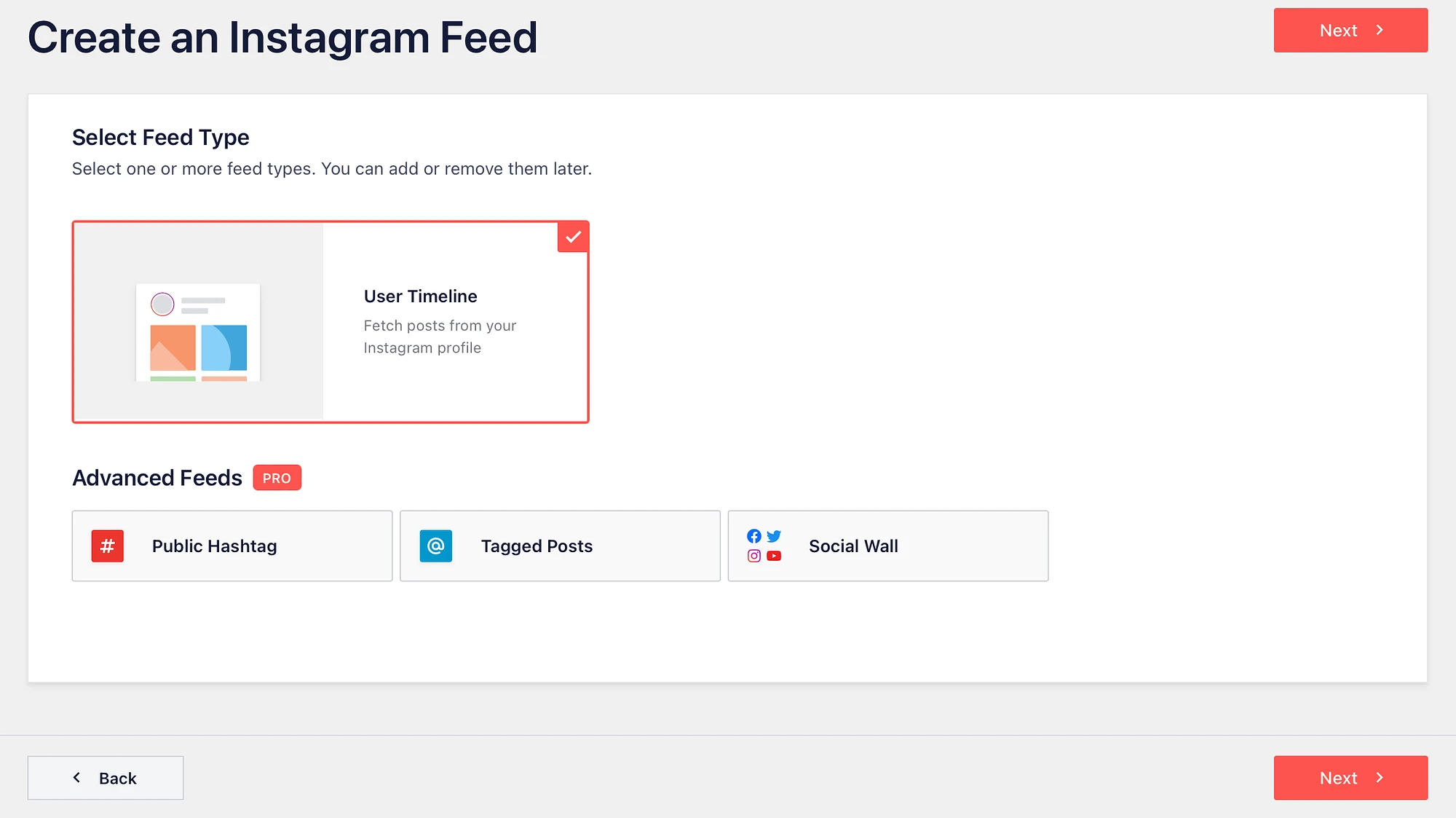
使用該插件的免費版本,您只能建立使用者時間軸提要。 但是,如果您使用 Smash Balloon Pro,您也可以從標記的貼文和主題標籤建立提要。
現在,按一下「下一步」 :

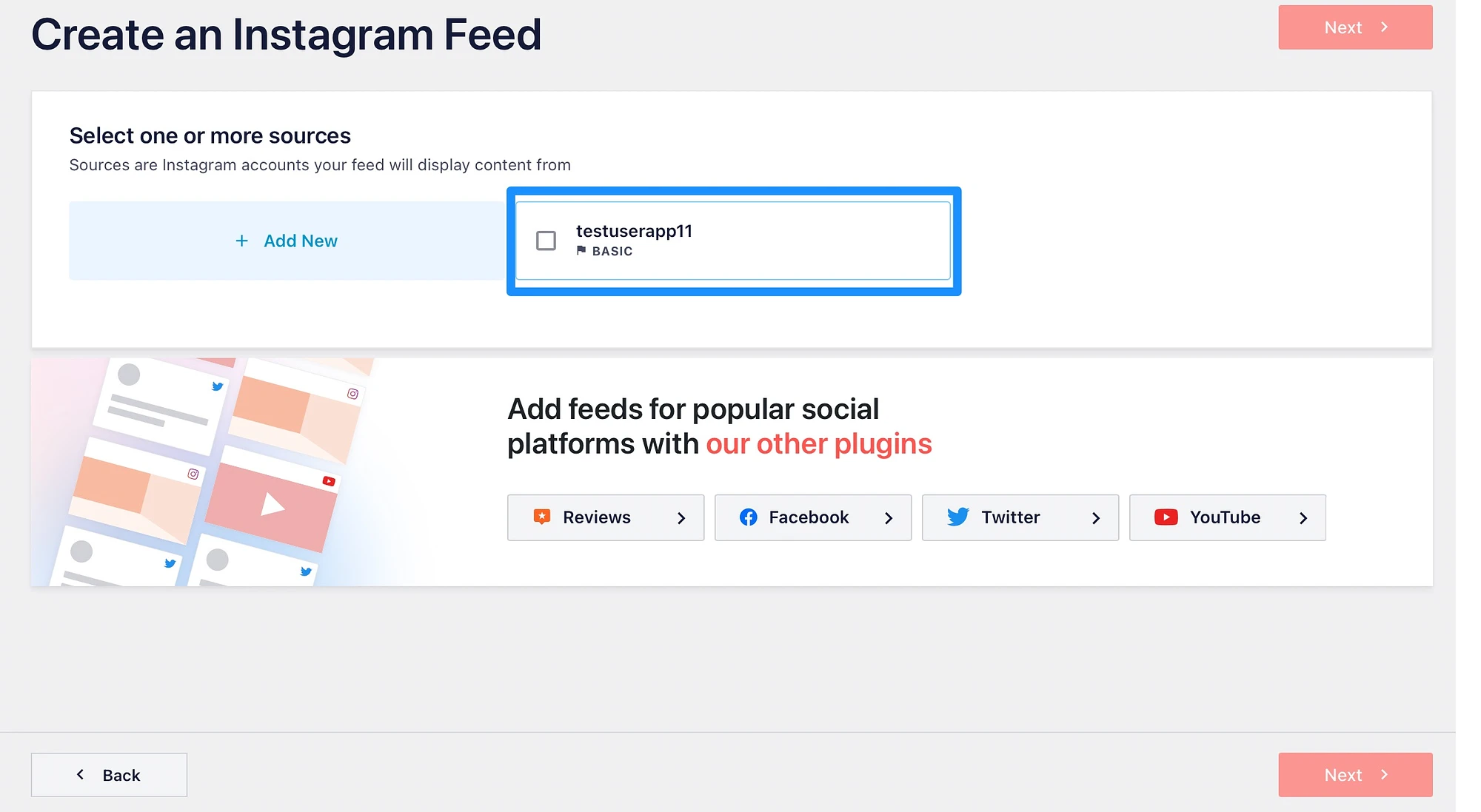
在這裡,您可以選擇產生 Instagram feed 的來源。 您應該會看到您在上一部分連接的 Instagram 帳戶:

選擇相關的 Instagram 帳戶,然後按一下「下一步」 。
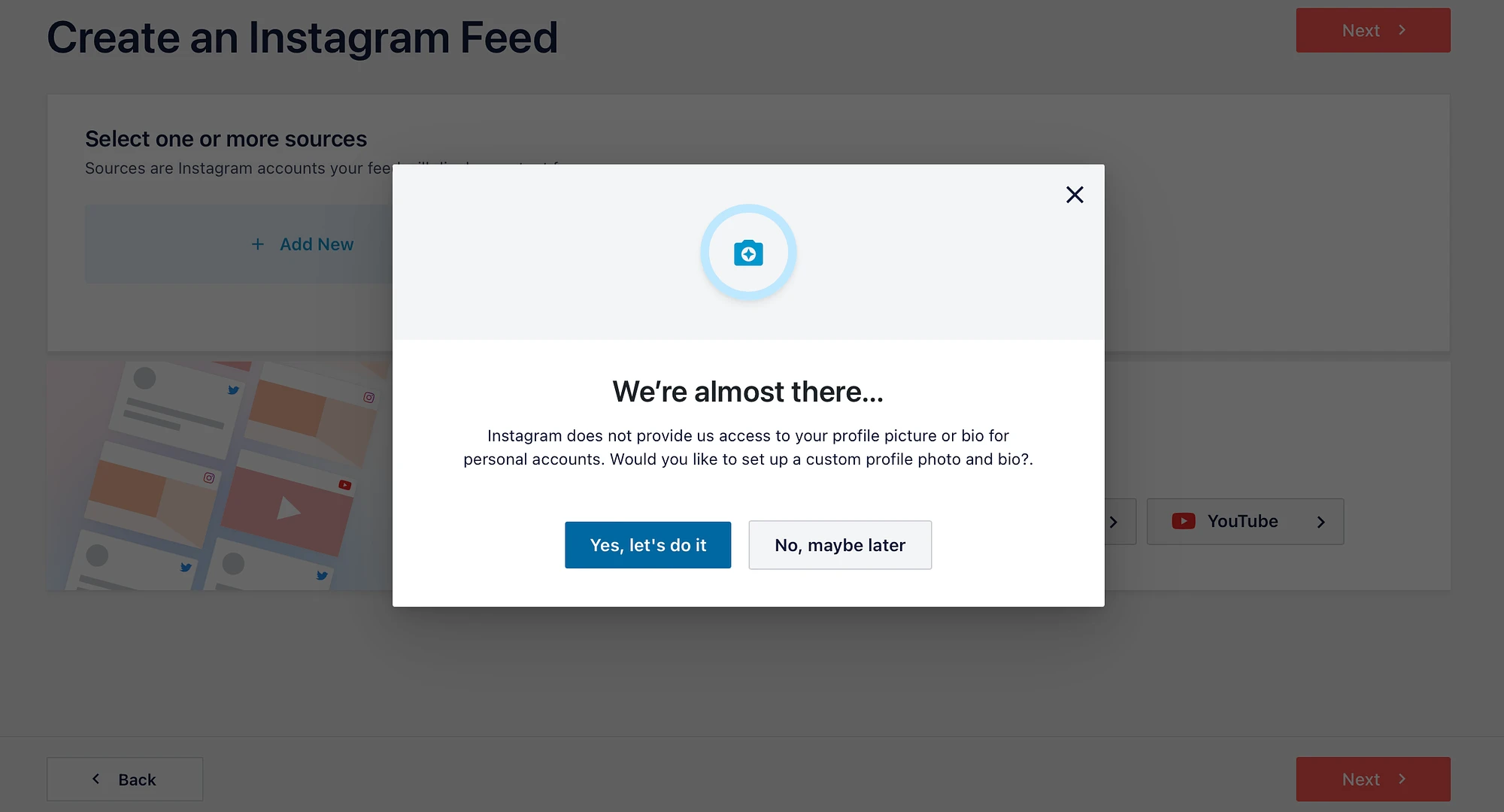
預設情況下,Smash Balloon 無法存取您的個人資料圖片或個人簡介。 因此,您可以選擇設定自訂個人資料圖片和個人簡介,或繼續而不執行此操作:

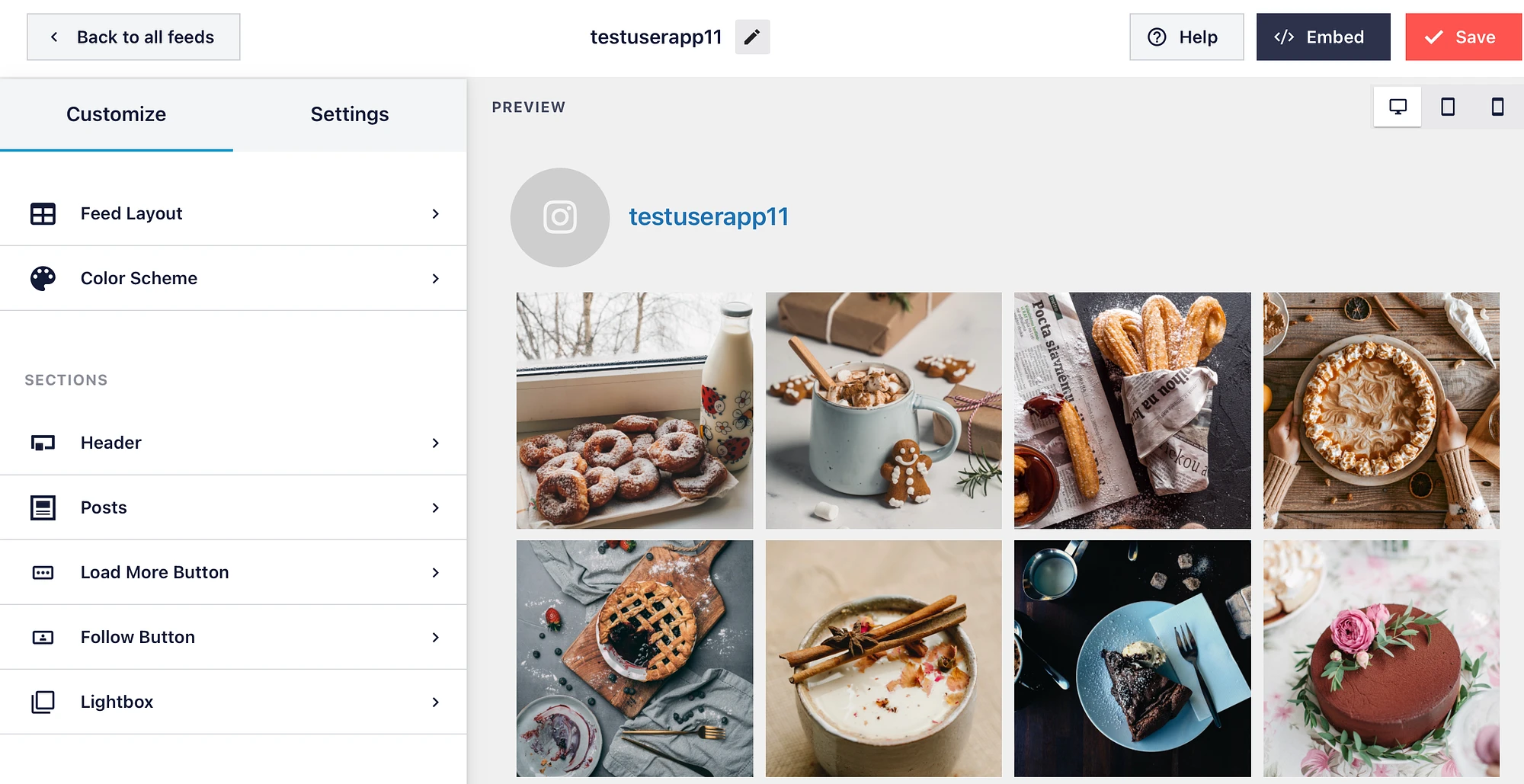
現在,您的提要將在 Smash Balloon 編輯器中打開,您可以在其中自訂其外觀:

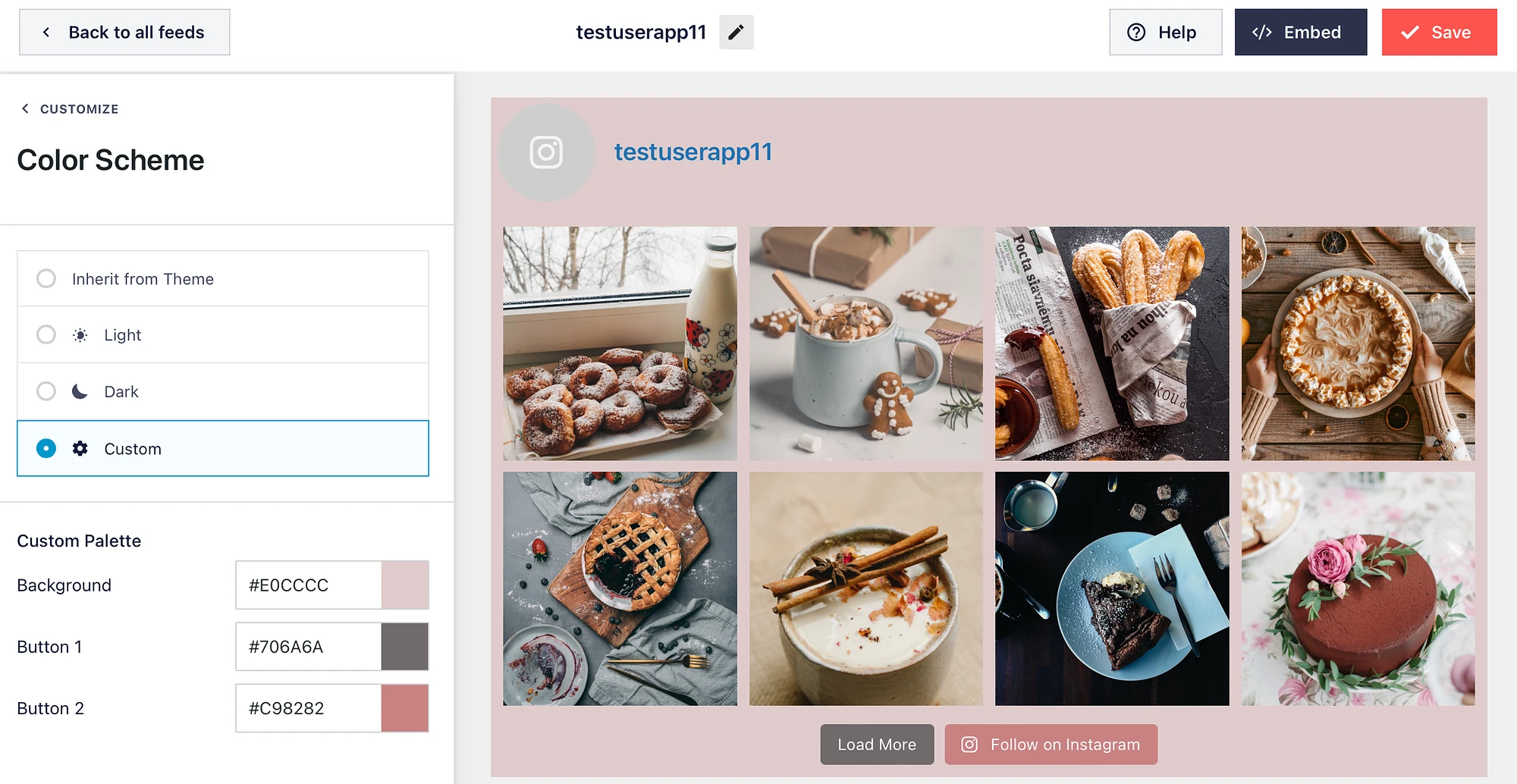
例如,在Feed Layout下,您可以調整高度,並更改列數和貼文數。 同時,您可以存取「配色方案」標籤為您的 Feed 建立自訂配色方案:


此外,您可以在「標題」部分下停用 Instagram 標題。 您還可以更改“加載更多”和“在 Instagram 上關注”按鈕上的文字。
另外,使用專業版,您可以在貼文上顯示喜歡和評論,並將佈局更改為磚石或輪播。 請務必點擊「儲存」按鈕來更新您的 WordPress Instagram feed。
步驟 4:將 Instagram feed 嵌入 WordPress ️
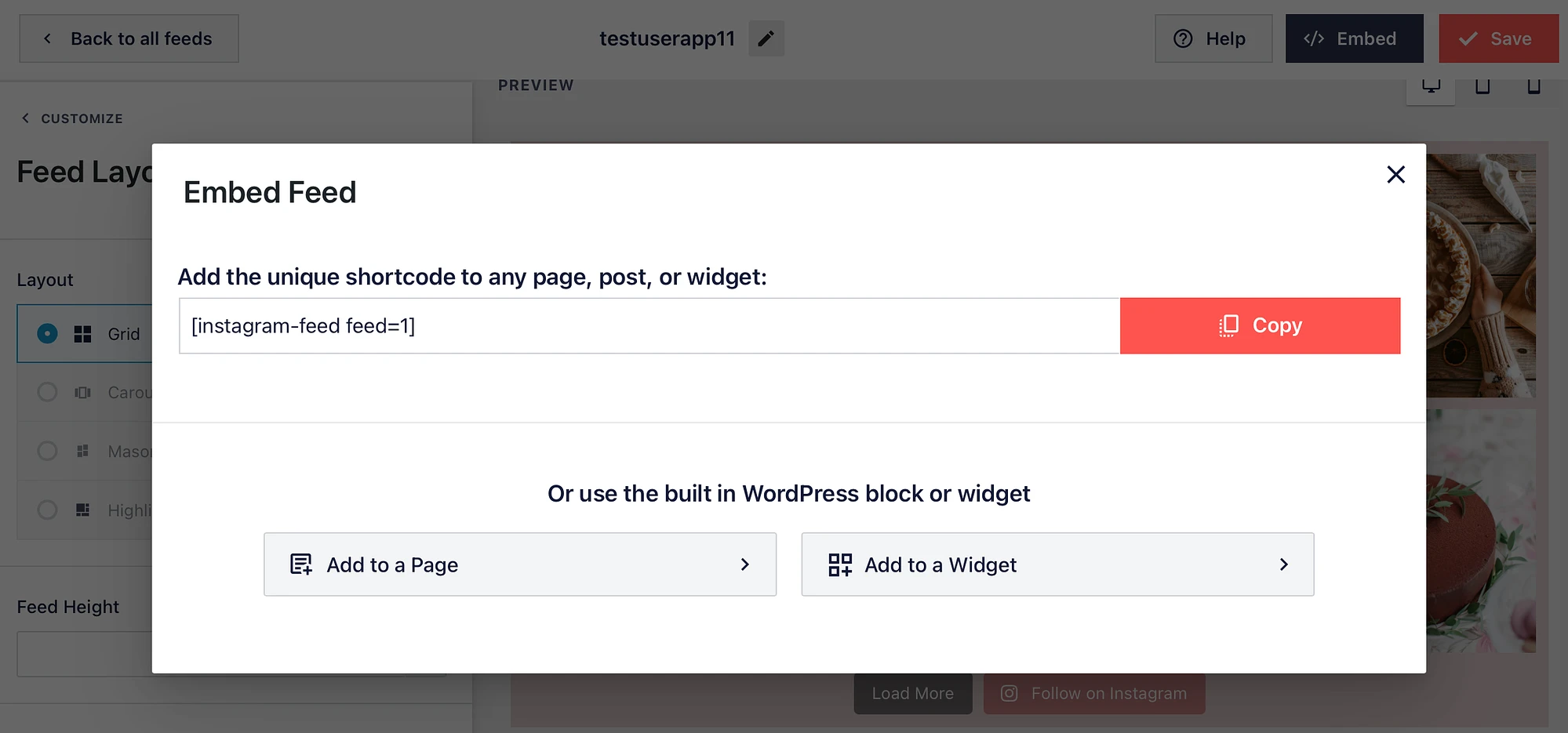
此時,您已準備好使用區塊、小工具或短代碼嵌入 WordPress Instagram 提要。 如果您使用短代碼,只需單擊編輯器中的“嵌入”按鈕並複製其中顯示的代碼:

在這裡,您還會看到可以使用內建的 WordPress 區塊或小工具嵌入您的提要。 若要繼續處理該區塊,請選擇「新增至頁面」 。 或者,若要使用小工具,請選擇「新增至小工具」 。
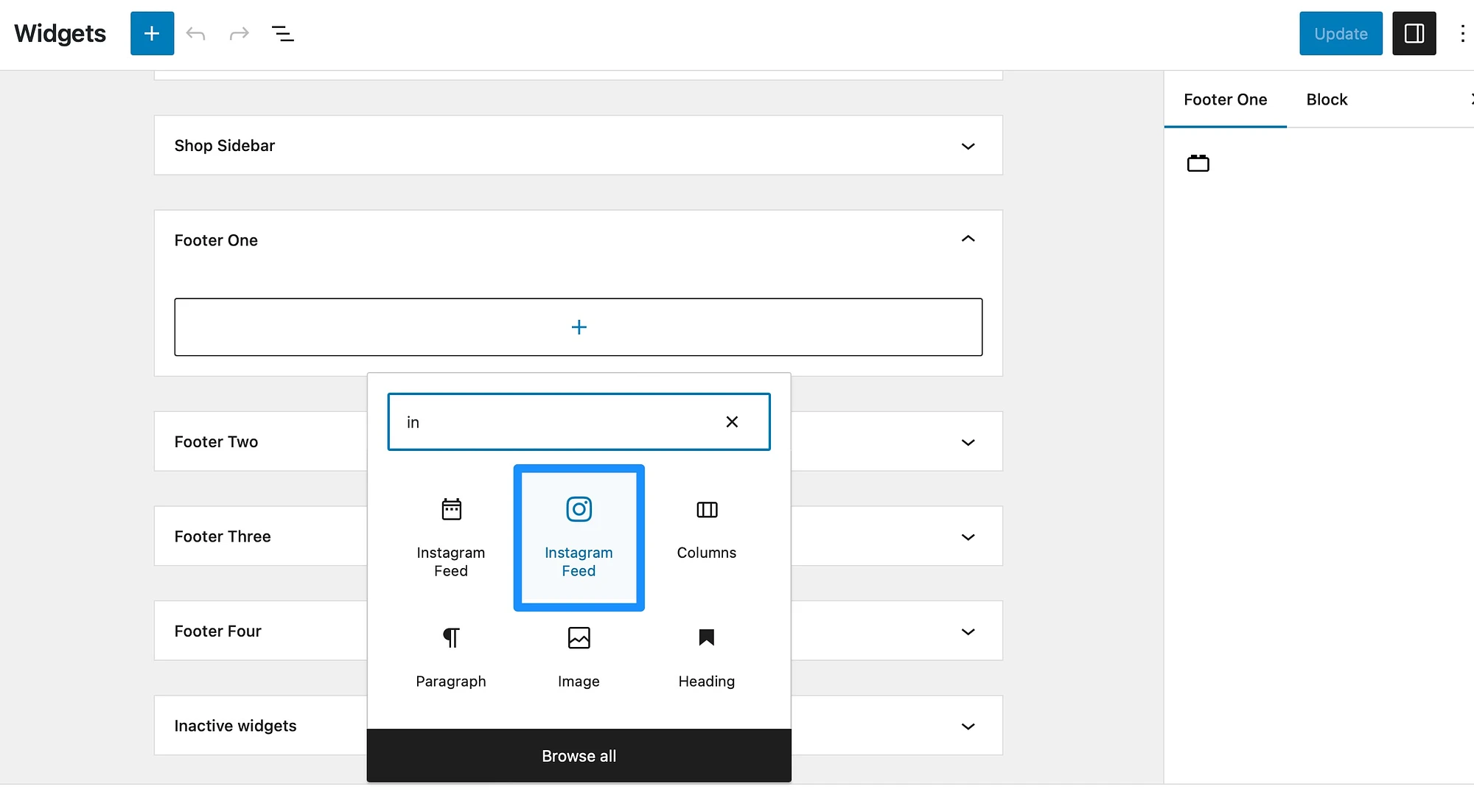
如果您想在頁首或頁尾中顯示 WordPress Instagram feed,小工具可能是個不錯的選擇。 使用此方法,您需要在小工具畫面中找到Instagram Feed選項:

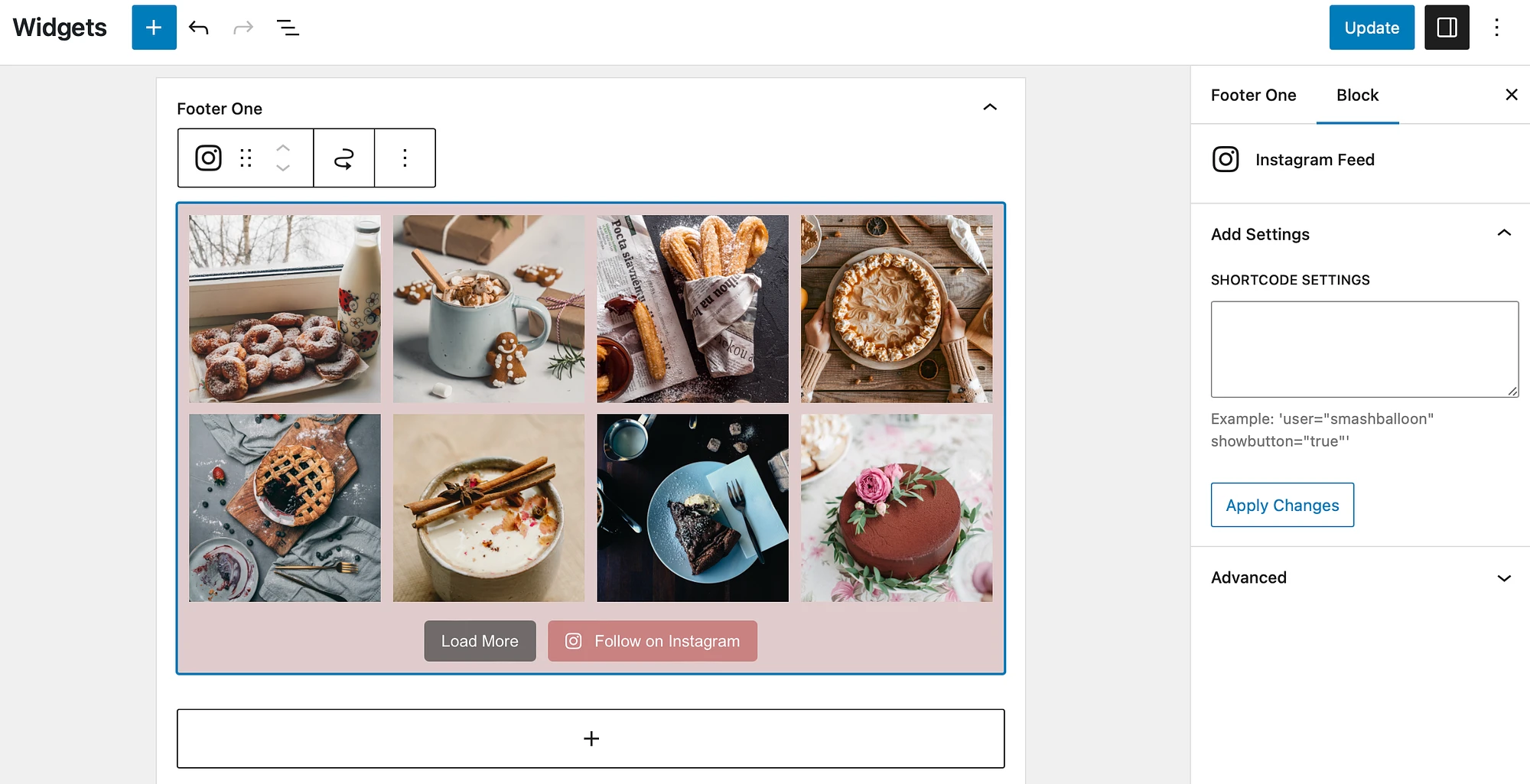
立即,您的提要應該出現在小部件區域中:

如果您建立了多個提要,而小工具顯示了錯誤的提要,請在右側的簡碼設定中輸入相關提要的簡碼。 然後,點擊“更新”並在前端查看您的網站,以確保您的提要正確顯示。
結論
Instagram feed 是在 Instagram 帳戶和網站之間交換流量的好方法。 此外,它還使您能夠持續以新鮮內容更新您的網站並推廣您的產品。 更好的是,使用外掛程式創建 WordPress Instagram feed 非常簡單。
回顧一下,以下是在 WordPress 中加入 Instagram feed 的方法:
- 安裝 Smash Balloon 社交照片來源插件。
- 連接到您的 Instagram 帳戶。
- ️ 新增並自訂您的 Instagram feed。
- ️ 在 WordPress 中嵌入 Instagram feed。
您對如何建立 WordPress Instagram feed 有任何疑問嗎? 請在下面的評論中告訴我們!
