如何將 Instagram 新增至 WordPress
已發表: 2023-10-15如今,沒有社群媒體的生活是無法想像的。 如今,它不僅將家人和朋友聯繫在一起,而且也是任何類型企業的關鍵要素。 因此,如果您有一個網站或打算製作網站,社交媒體是必須的。
最受歡迎的社交網路之一是 Instagram 應用程式。 Instagram 最初主要基於視覺媒體——照片、影片。 如今,Instagram 還包括故事、廣告、購物。 Instagram 帳號不再只是個人檔案。 有許多關於人們從事多種不同類型業務的報道。
當談到將人們與某個品牌聯繫起來時,Instagram 是一個很好的工具。 它簡化了聯繫,也為客戶提供了更多有關某個品牌的詳細資訊。 您可以使用 Instagram 帳戶立即聯絡某人。 由於我們都在智慧型手機上安裝了 Instagram 應用程序,它也會加快與某人的聯繫。
在了解使用社交媒體和 Instagram 的所有優點後,您肯定會希望將其包含在您的 WordPress 網站中。 這就是為什麼我們強烈建議您將 Instagram 小工具新增到您的網站。 因此,您一定問過自己如何將 Instagram 加入 WordPress 中? 不用擔心。 這非常簡單,我們將在本文中進行解釋。
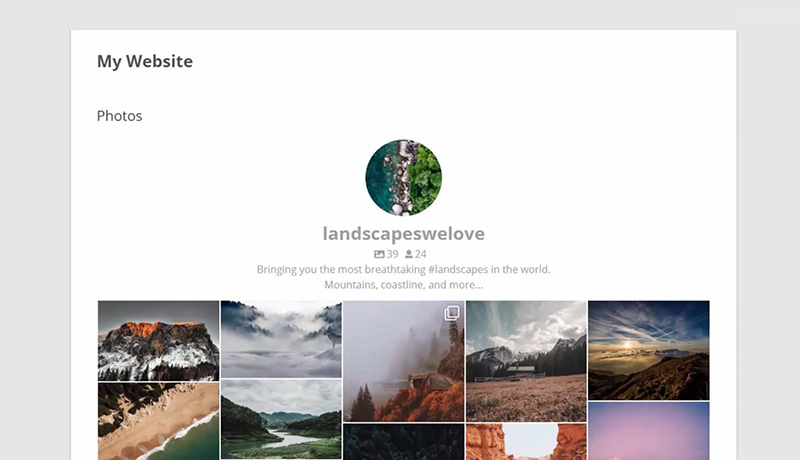
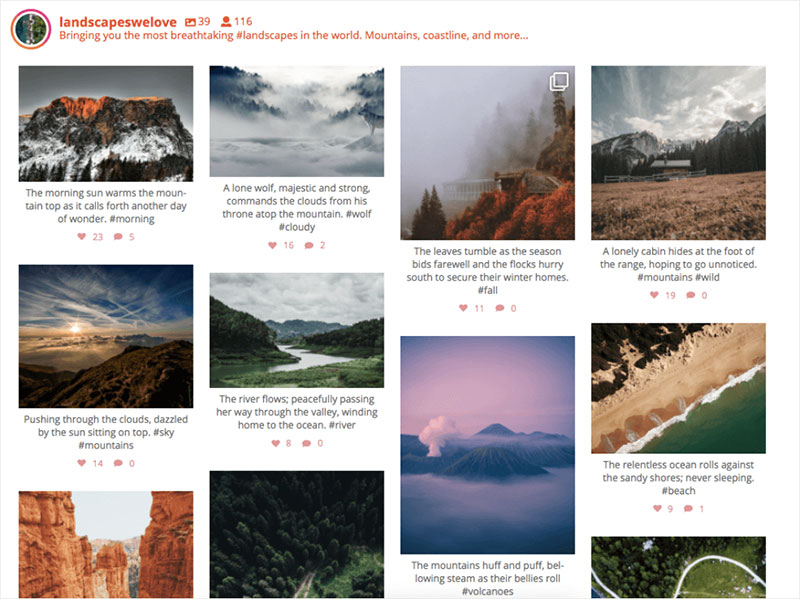
將 Instagram 添加到 WordPress 網站的最大好處之一是它直接與您的 Instagram 帳戶連接。 將 Instagram 小工具新增至您的網站也會帶來網站外觀。 這是一個簡單但有效的視覺元素。 如果您顯示一些 Instagram feed,可能會增加網站訪客的興趣。 如果您顯示您的動態(例如幾張 Instagram 圖片),網站和您的業務將會獲益匪淺。
當然,您必須保持 Instagram 帳戶更新。 如果帳戶上次更新時間太久遠,對於網站訪客來說這可能會顯得奇怪且不可靠。 Instagram 的內容必須是新鮮的。 另一方面,如果您定期添加新帖子,這將在您和您的客戶之間建立信任。 新增材料,例如圖像和影片。 跟上潮流,經常創造新內容,你會給人留下深刻的印象。
那麼,最後我們來解釋一下如何將 Instagram 新增到 WordPress。 首先,您需要一個 WordPress 外掛。 該外掛程式將確保 WordPress 網站的功能。 此外,您無需聘請開發人員即可進行更改。
以下是 Instagram 的一些最佳功能:

- 令人驚嘆的設計
- 各種主題和佈局選項
- 社會參與
- 更快的載入時間
- 視覺調節系統
- Instagram 購物
- 關注按鈕
- 多個 Instagram feed
還有很多。
如果您想毫不費力地提升您的帳號和 WordPress 網站,請在您的網站上顯示 Instagram feed。 在您的主頁添加 Instagram 小工具也將幫助您與客戶互動。 添加 Instagram 小部件很簡單,不需要太多工作,而且有很多好處。 如果您想了解如何將 Instagram 新增至 WordPress,請執行以下步驟。 我們希望這個小教學對在您的 WordPress 中添加 Instagram 小工具有所幫助。
步驟1:

如果您想將此功能添加到您的 WordPress 網站,您應該知道它不是免費的。 將 Instagram feed 加入 WordPress 網站需要特殊的 Instagram feed 外掛程式。 您需要購買自己的 Instagram Feed Pro 副本。 購買插件後,您就可以將其下載到您的電腦上。 之後,您需要前往 WordPress 編輯器並將其上傳到您的 WordPress 網站。 上傳完成後,立即啟用外掛程式。
第2步:

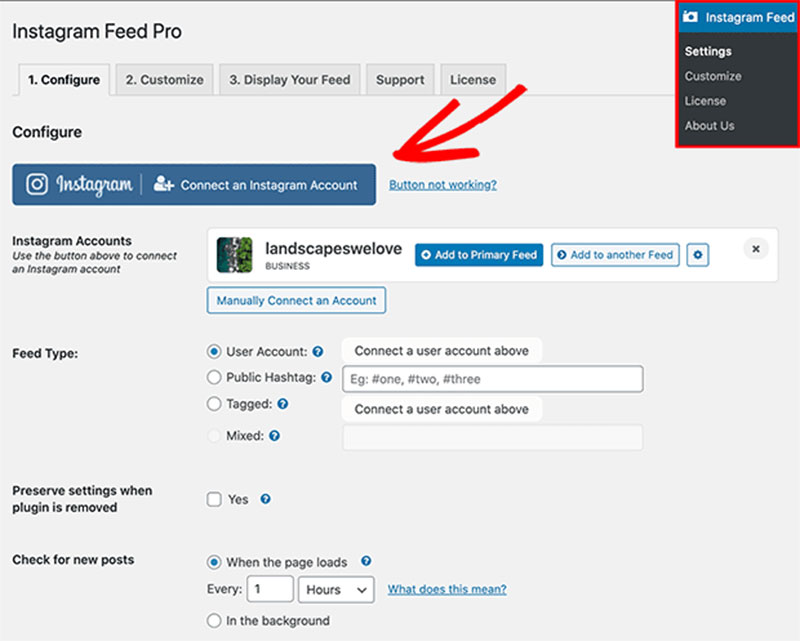
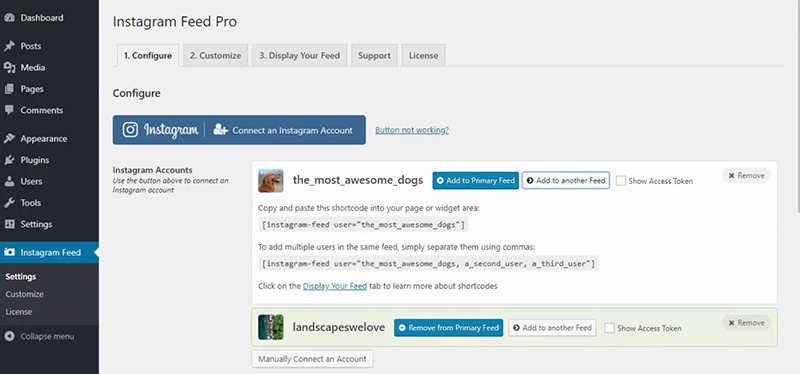
啟用外掛後,您將需要連接您的 Instagram 帳戶和 WordPress。 為此,請切換到 WordPress 的管理面板,然後點擊 Instagram Feed 選單。 這將使您可以訪問插件的設定頁面。
在「設定」清單中搜尋「連結 Instagram 帳號」按鈕。 點擊此按鈕將自動為您提供一個存取令牌,用於連接您正在使用的 Instagram 帳戶。
步驟3:

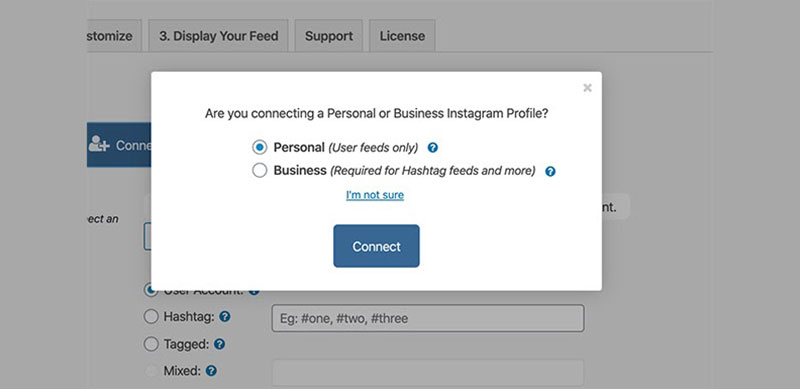
一旦您單擊連接按鈕,螢幕上就會彈出某些視窗。 只需按照他們的說明將您的 Instagram 帳戶連結到 WordPress 網站即可。 在其中一個視窗中,將會出現一個問題,是否要將您的個人或企業 Instagram 帳戶連接到您的 WordPress 網站。 在某些情況下,根據網站和 Instagram 帳戶的類型或目的,您必須建立企業檔案。 這適用於購物網站或個人資料、主題標籤提要。

如果您已有企業帳戶,請選擇正確的帳戶類型並按一下「連線」以繼續。 之後,您的帳戶將連接到 WordPress 網站。
這個 Instagram feed 外掛對於剛開始使用 WordPress 的人來說非常有用。 使用此插件,您無需前往設定並手動連接網站和 Instagram 帳戶。 Instagram feed 外掛程式將為您完成所有工作。
步驟4:

您應該準備好 Instagram 帳戶憑證。 如果您沒有 Instagram 登入數據,您可以手動連結個人資料和插件。 在這種情況下,您必須輸入存取權杖和使用者 ID,然後按一下「連線到此帳戶」。
如果您不知道在哪裡搜尋存取令牌和使用者 ID,請搜尋並點擊「Instagram 登入並取得我的造訪令牌使用者 ID」按鈕。 下一步是點擊授權,您將獲得請求的資料。
第5步:

您將從主要提要中刪除您的帳戶名稱和按鈕,並將它們新增至另一個提要。 透過這種方式,您將能夠同時自訂和顯示多個 Instagram feed。
第6步:

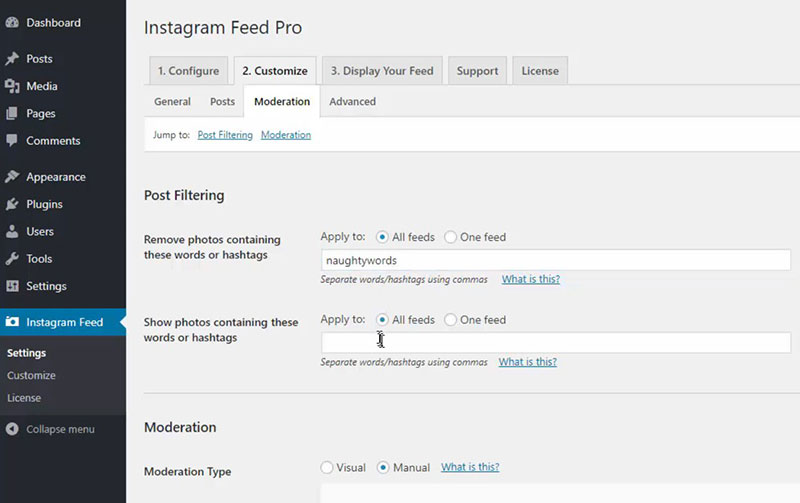
下一步將要求您轉到“顯示設定”標籤。 在這裡您將找到各種配置和自訂選項。 這些將允許您為您的 Instagram feed 創建合適的顯示。
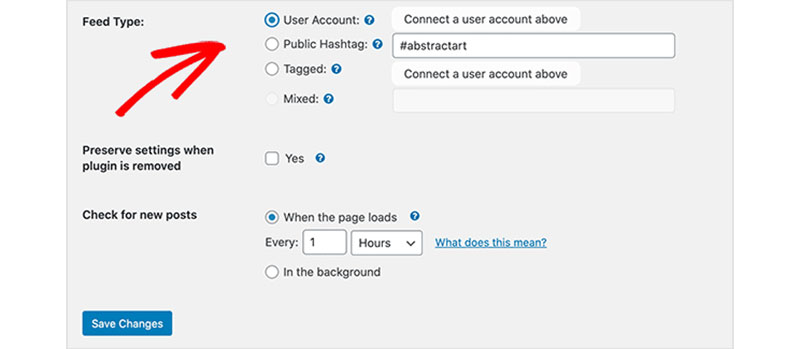
在同一頁面上,您也可以選擇要在 Instagram feed 小工具中顯示的 Instagram 內容類型。 這包括:

- 包含來自特定主題標籤的 Instagram 照片的提要
- 影片貼文
- 您的標準 Instagram feed
- 標記照片提要
- 購物資訊(您可以在此處連結 Instagram 照片和產品頁面)
- 不同飼料種類的混合飼料
決定要使用的 Feed 類型後,請務必在移至新頁面之前儲存變更。
第7步:

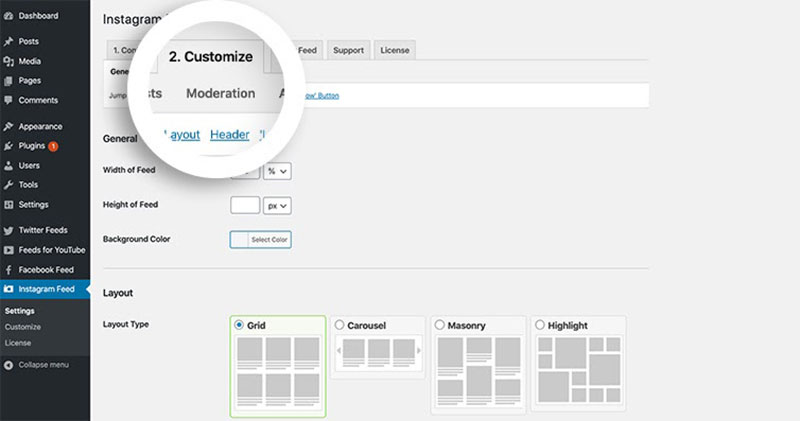
在第二個選項卡中搜尋佈局設定。 Instagram feed 外掛程式的最佳功能之一是提供各種自訂選項。 只需點擊幾下,無需任何特殊的技術知識,您就可以隨意組織佈局。

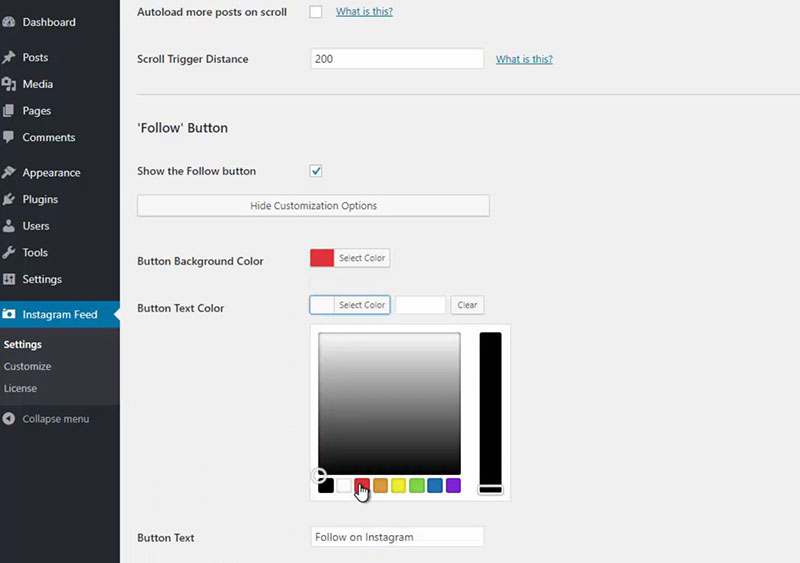
在此頁面上,您可以建立將出現在主頁上的 Instagram 小工具的外觀、主題及其樣式。 如何展示 Instagram 與您選擇在頁面上顯示哪些貼文同樣重要。 當然,不要忘記在完成每一步後儲存變更。

以下是在 WordPress 網站上自訂 Instagram feed 小工具的一些選項:
- Feed 的尺寸(寬度和高度)
- 背景顏色
- 標題按鈕
- 關注按鈕
- 將出現在 Feed 中的 Instagram 照片數量
- 佈局類型
Feed 樣式是指以某種方式顯示 Feed。 例如,貼文可以顯示在四列網格中,用戶將能夠看到 20 張照片。 如果他們想查看更多內容,則必須點擊“加載更多”。
步驟8:
完成前面的所有步驟後,是時候最終將 Instagram 小部件添加到您的 WordPress 網站了。 使用 Instagram feed 外掛程式將 Instagram feed 小工具嵌入到您的 feed 中的方法有以下三種:
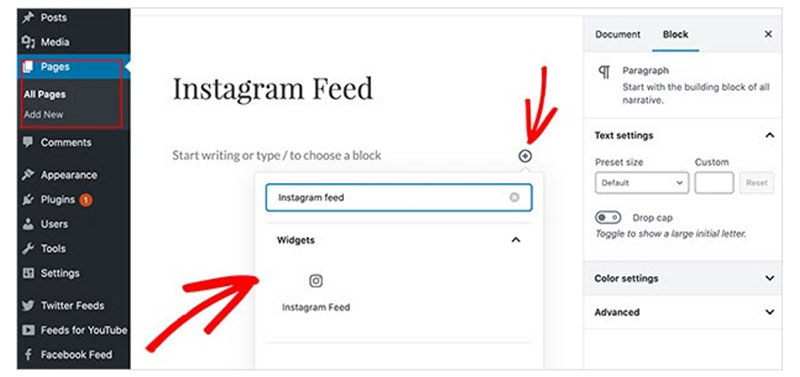
選項 1 – WordPress 區塊

如果您想使用 WordPress 區塊編輯器為網站新增頁面,您要做的第一件事就是前往頁面並點擊新增頁面。 完成此操作後,使用此區塊編輯器輕鬆插入 Instagram Widget,將您的提要顯示到貼文或頁面。 要新增它,請按一下該區塊。 首先查看頁面預覽,然後進行發布。
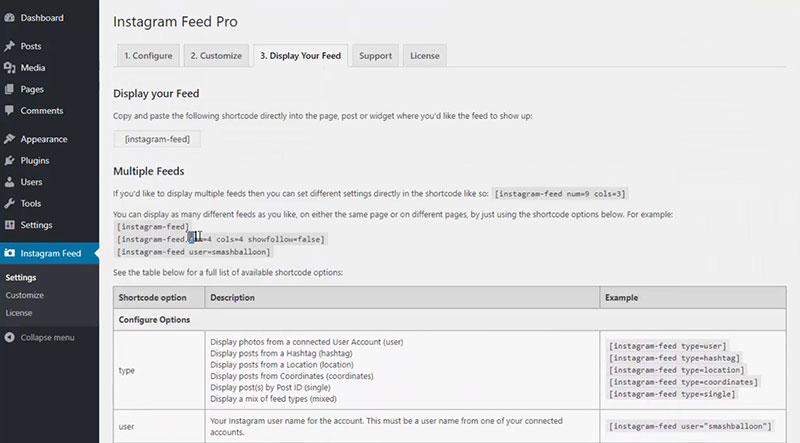
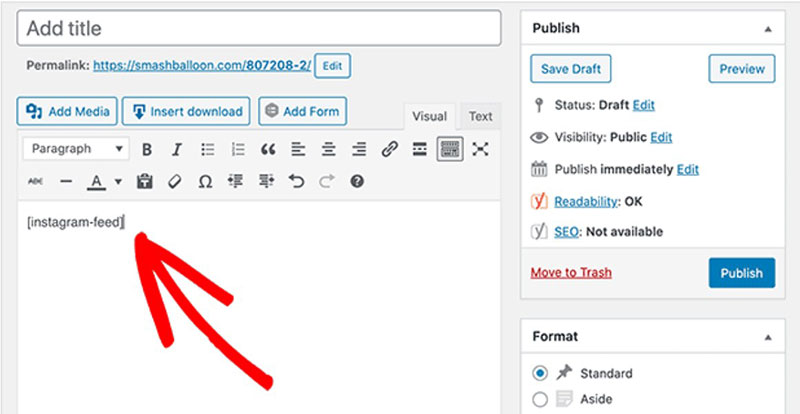
選項 2-簡碼

使用經典的 WordPress 編輯器和 Instagram feed 短代碼來顯示您的 Instagram 貼文。 您可以在 WordPress 主題內的任何地方自由地執行此操作。

找到 Instagram Feed 設定頁面,然後尋找「顯示您的 Feed」標籤並複製短代碼。 只需將 Instagram Feed 短代碼直接貼到貼文或頁面編輯器中即可。 發布以保存所有更改,這樣您的 Instagram feed 就會上線。
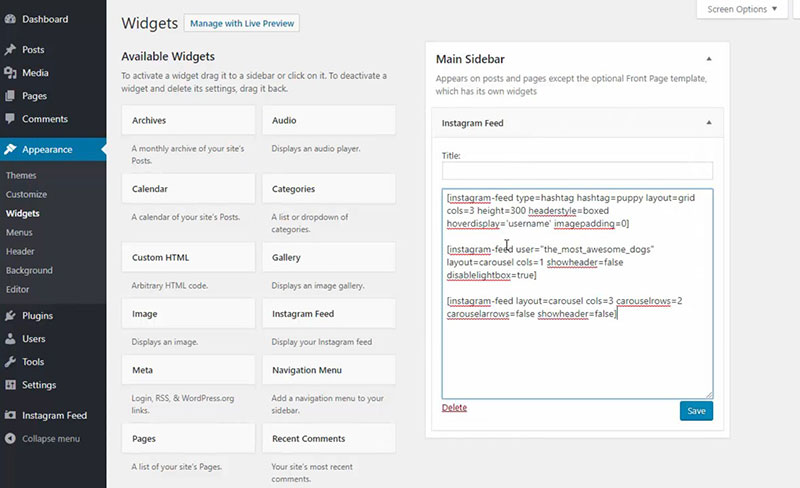
選項 3 – Instagram Feed WordPress 小工具

在 WordPress 儀表板中尋找「外觀」選項卡,打開選單後尋找「小工具」。 當您找到 Instagram Feed 小工具時,只需點擊、按住並將其拖曳到側邊欄即可。 進入預覽,您將在側邊欄區域看到您的 Instagram 照片。
當然,您也可以輸入影片。 您所要做的就是複製為每個貼文產生的 Instagram 程式碼,然後將其貼到編輯器中的適當位置。 在 WordPress 文字編輯器中尋找「新增評論」部分旁邊的圖標,點擊「嵌入」並將程式碼貼到此處。
如果您還知道如何使用 HTML 程式碼,那就太好了。 這對於某些細節可能非常有幫助。 例如,您可以將影片設定為在特定時間播放,或調整貼文網格以更好地適合您的頁面。
了解如何將 Instagram 加入 WordPress 會有很多好處。 首先,將 Instagram 小工具新增至 WordPress 肯定會增加您網站的曝光度。 您可以顯示舊的 Instagram 貼文和照片。 這會給人留下您企業的長久性和嚴肅性的印象。 它還將有助於頁面的整體外觀。 它將賦予它更多的色彩、鮮豔度和活力。
在 WordPress 上新增 Instagram 的常見問題解答
如何在 WordPress 上嵌入我的 Instagram feed?
夥計,我記得我第一次嘗試這樣做! 這比你想像的還要容易。 前往適用於 WordPress 的 Instagram 小工具或選擇適用於 WordPress 的 Instagram 外掛程式之一。
安裝後,請按照設定說明進行操作。 您經常需要連結您的 Instagram 帳戶,然後就可以在您的網站上顯示您的最新照片。 很酷,對吧?
我可以在我的 WordPress 網站上顯示 Instagram 故事嗎?
啊,不斷演變的 Instagram 故事! 所以,沒有直接的方法。 但你知道嗎? WP Instagram 解決方案和外掛程式可讓您將Instagram 故事整合到 WordPress 網站上。
但請記住,它們可能不是即時的,並且通常需要第三方服務。 在深入之前檢查它們的功能。
有適用於 WordPress 的官方 Instagram 外掛嗎?
好問題。 Instagram 本身沒有 WordPress 的「官方」外掛。 然而,有一些評價很高的WordPress Instagram 插件,其功能幾乎就像它們的官方插件一樣。
請記住始終檢查評級、評論,並確保它們具有適當的Instagram 整合。
Instagram API 和 WordPress 有什麼關係?
獨家新聞如下:為了讓WordPress 和 Instagram API能很好地協同工作,許多外掛程式都要求 API 存取權限。 這讓他們可以獲取您的照片、視頻,甚至一些帳戶資料。 但是,請務必確保您信任您授予 API 存取權限的插件或工具。 安全第一!
如何自訂 Instagram feed 的外觀?
啊,想要調味嗎? 我明白你了。 一旦您使用了WordPress 的外掛程式或 Instagram 小工具,請深入了解它們的設定。 許多提供客製化選項,如網格、輪播,甚至單一照片視圖。 還記得響應式 Instagram 嵌入嗎? 如果您希望它在所有設備上看起來都很棒,這一點至關重要。
我的 Instagram Feed 在 WordPress 上多久更新一次?
大多數WP Instagram 解決方案和外掛程式都會定期刷新您的 Instagram feed。 確切的頻率可能取決於外掛程式和Instagram API設定的任何限制。 如果即時更新對您來說至關重要,請在選擇插件之前仔細閱讀插件詳細資訊。
是否有針對 Instagram 整合進行最佳化的 WordPress 主題?
哦,完全可以! 許多現代 WordPress 主題,尤其是針對部落客和影響者的主題,都優先考慮社群媒體整合。 尋找支援 Instagram 的 WordPress 主題。 這些通常具有內建部分或小部件,使Instagram 整合變得輕而易舉。
如何在我的網站上顯示 Instagram 留言和按讚?
這一切都與參與有關,對吧? WordPress 的幾個 Instagram 外掛程式提供了顯示按讚、留言甚至兩者的功能。 當您瀏覽外掛程式時,請尋找諸如「在 WordPress 上顯示 Instagram 讚和留言」之類的功能或類似的功能。
我可以將我的 WordPress 文章自動發佈到 Instagram 嗎?
想要簡化您的工作流程,是嗎? 雖然 Instagram 自然不允許來自第三方平台的完整帖子,但有一些插件和工具可以提供幫助。 這些可能會分享您貼文的連結、圖片或預告片。 請記住仔細檢查他們如何處理Instagram 整合和Instagram API 。
是否可以為我的 WordPress 網站新增 Instagram 追蹤按鈕?
絕對地! 大多數WordPress 的 Instagram 外掛程式甚至一些通用的社群媒體外掛都提供此功能。 為 WP 添加 Instagram 追蹤按鈕是從網站訪客增加 Instagram 追蹤者的絕妙方法。 確保按鈕突出且易於發現!
如果您喜歡閱讀這篇關於如何將 Instagram 新增至 WordPress 的文章,您應該查看這篇關於如何從 WordPress 中刪除日期的文章。
我們也寫了一些相關主題,例如如何使用 WordPress 外掛程式建立比較表、如何在 WordPress 中隱藏作者、如何在 WordPress 中上傳 HTML 檔案、WordPress 頁面儲存在哪裡以及如何在 WordPress 中嵌入 Facebook 影片WordPress。
