如何改進 WordPress 上的最大內容繪製 (LCP)
已發表: 2022-06-24衡量網站的用戶體驗 (UX) 可能是一項艱鉅的挑戰。 但這正是谷歌試圖用 Core Web Vitals 指標做的事情。 在這些方面取得好成績很重要,因為谷歌在確定搜索引擎排名時會權衡用戶體驗。
有幾個指標是 Core Web Vitals 的一部分,它們聽起來有點嚇人。 好消息是,有幾種工具可以讓您更輕鬆地了解您的分數以及如何提高。
在本文中,我們將研究一個特定的指標:最大內容繪製 (LCP)。 這可以衡量您的網站加載您在屏幕上看到的最大元素所需的時間。
我們將討論它如何影響用戶體驗以及導致 LCP 得分低的原因。 然後,我們將向您展示如何改進它。
什麼是最大含量塗料 (LCP)?
LCP 是衡量頁面上最大元素加載所需時間的指標。 對於大多數頁面,最大的元素是屏幕頂部的大圖像或英雄部分。
LCP 分數本身可以幫助您了解您的網站加載視覺元素的速度。 您的頁面可以繼續在後台加載腳本,而不會影響此指標。 簡而言之,LCP 分數僅與給定頁面上的媒體和文本相關。
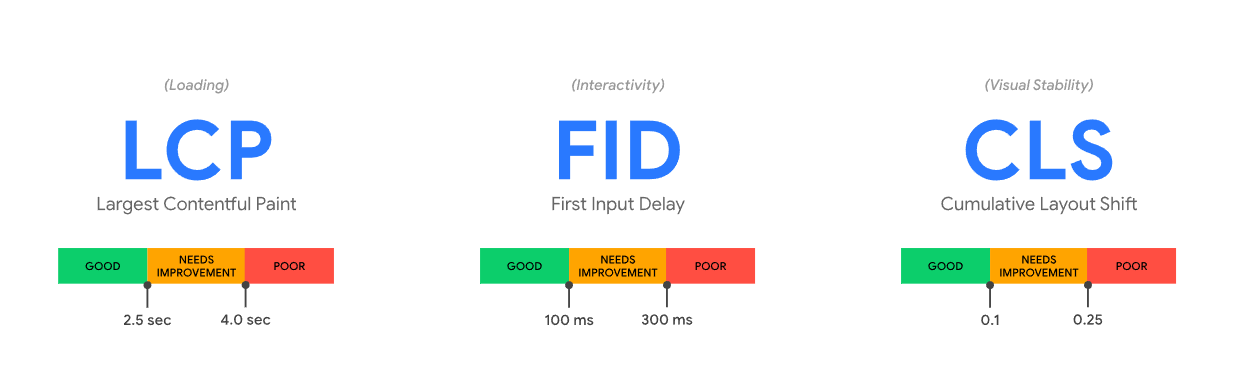
LCP 是 Google 用來衡量頁面用戶體驗的三個核心 Web Vitals 之一。 另外兩個是:
- 首次輸入延遲 (FID): FID 衡量從訪問者採取第一個操作(例如單擊鏈接)到站點響應之間所用的時間。
- Cumulative Layout Shift (CLS):該指標有效地衡量了您的網站在加載時的偏移程度。 文本可能首先出現,然後在圖像加載時跳下屏幕,導致訪問者失去位置。
根據經驗,您希望所有三個 Core Web Vitals 分數都盡可能低。 低分意味著頁面加載快速流暢。
就數字而言,以下是 Google 認為良好、可接受和較差的 Core Web Vital 分數:

請記住,測量頁面加載時間與檢查您網站的核心網絡生命力不同。 您的網站加載速度可能相對較快,但 CLS 或 FID 分數可能較差。 理想情況下,您將同時測量整體加載時間和核心 Web 生命值,以準確評估您網站的性能。
LCP 如何影響 WordPress 網站的用戶體驗?
一個糟糕的最大內容繪製分數意味著您的頁面可能需要很長時間才能加載。 請記住,您需要逐頁測量 Core Web Vitals。 雖然一頁的 LCP 分數可能很差,但其他頁可能還不錯。
但一般來說,一個站點會看到其 LCP 分數的趨勢,因為結果通常與在站點範圍內實施的優化實踐相關聯。 如果一個網站的創建沒有考慮最佳實踐,那麼每個頁面的得分都可能偏低。 如果一個網站已經過仔細優化,大多數頁面通常會得分很高。 深思熟慮的開發人員會識別得分低於平均水平的頁面,並進行特定調整以提高該頁面的性能。
總體而言,較差的 LCP 分數意味著訪問者可能需要等待太長時間才能完全加載您的頁面,而且訪問者不喜歡等待。 如果您的頁面加載時間超過兩三秒,您就可以開始吸引大量訪問者。
還值得注意的是,Core Web Vitals 是 Google 的排名因素。 較差的 LCP 分數會降低搜索引擎結果頁面 (SERP) 中的排名,這意味著您將獲得更少的自然流量。
如何衡量 LCP 分數
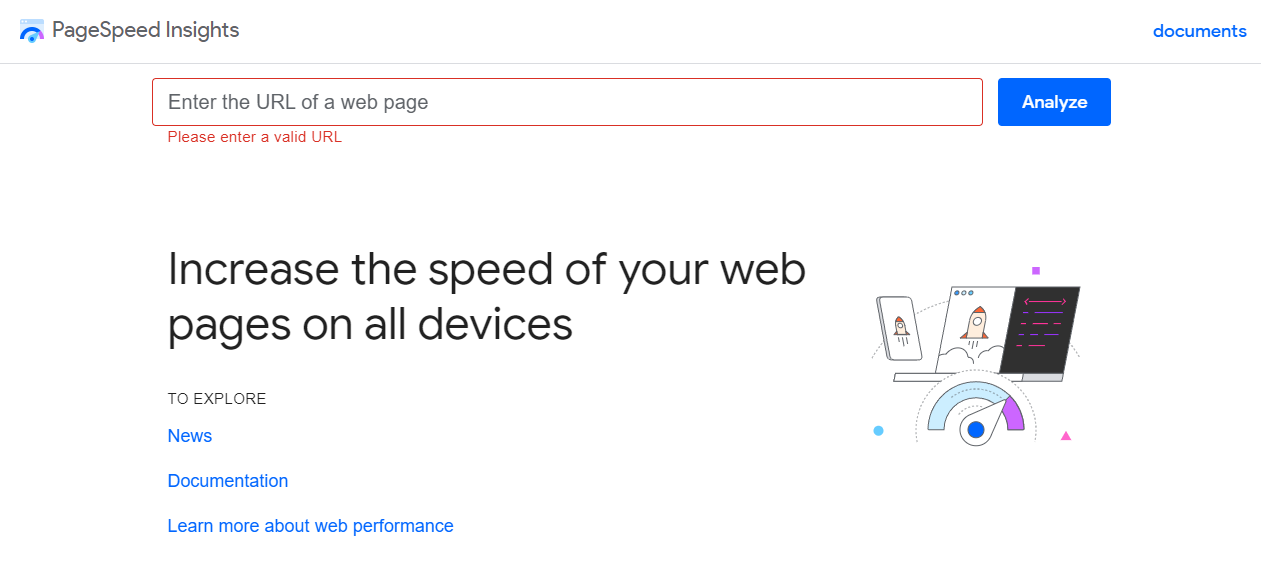
您可以使用多種工具來衡量 LCP 分數。 最簡單的是 PageSpeed Insights。 使用此服務,您可以輸入任何頁面的 URL,並在幾秒鐘內獲得有關其整體性能的完整報告。

輸入 URL 並單擊分析後,PageSpeed Insights 將為該頁面生成兩份報告,一份用於移動設備,另一份用於桌面性能。 您可以在報告頂部查看您的 Core Web Vitals 分數,包括 LCP。
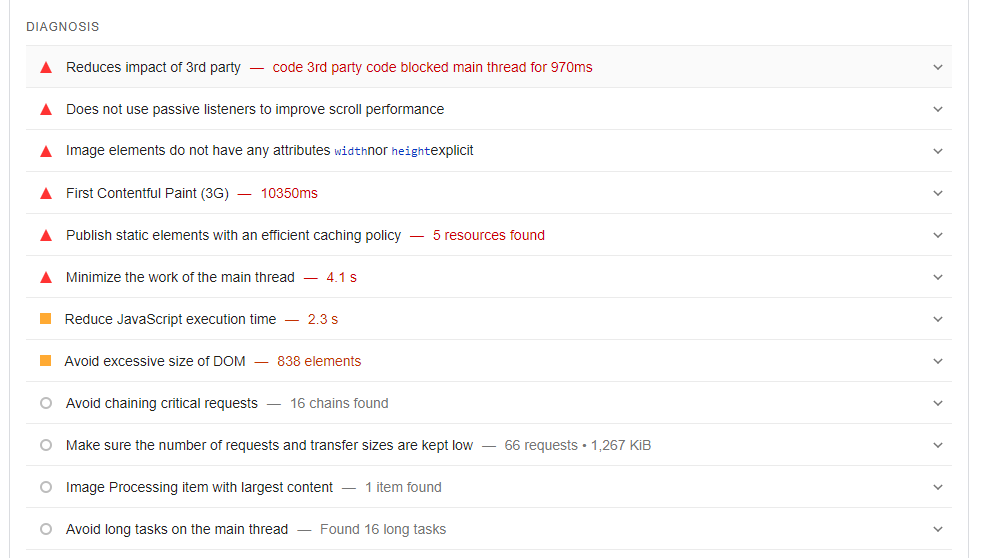
如果您向下滾動,該報告還會顯示您可以為您的網站做出的潛在性能改進。 對於每個建議的改進,PageSpeed Insights 都會為您提供可以節省的加載時間的估計值。

如果您使用 Google Search Console,則無需離開平台即可訪問 PageSpeed Insights 報告。 一些 WordPress 插件(如 Site Kit)使您能夠直接在儀表板中顯示 Core Web Vitals 分數。
是什麼導致 LCP 評分不佳?
導致 LCP 得分低和加載時間長的潛在原因有很多。 通常,這歸結為您的服務器問題或您的網站缺乏優化。 讓我們回顧一下每個潛在的原因:
- 服務器響應時間慢。 如果您的虛擬主機不能在服務器級別提供良好的性能,那麼您幾乎無法降低 LCP 分數。 緩慢的服務器響應時間意味著訪問者的等待時間很長——即使您的網站已得到適當優化。 在這種情況下,您可能需要考慮切換到不同的 WordPress 託管服務提供商。
- 渲染阻止 JavaScript 和 CSS。 在某些情況下,JavaScript 和 CSS 腳本可以阻止頁面上的其他資源在加載完成之前呈現。 這被稱為“渲染阻塞”,它可以增加你的整體加載時間。
- 大量文件和圖像。 如果您使用具有大文件大小的圖像,則可能需要一段時間才能加載。 理想情況下,您應該壓縮和優化您上傳到站點的圖像。
- 不利用瀏覽器緩存。 瀏覽器緩存會在訪問者的瀏覽器中保存站點靜態內容的副本,以加快您未來訪問的加載時間。 如果您不利用瀏覽器緩存,則用戶每次路過時都必須重新加載頁面。
- 不使用 GZIP 壓縮。 這是一個在服務器級別壓縮 HTTP 請求和文件的軟件應用程序。 大多數信譽良好的網絡主機都應該提供開箱即用的 GZIP 壓縮。
如何改進 WordPress 中最大的內容繪製
有幾種方法可以降低您的 WordPress 網站的 LCP 分數並提高其整體性能。 讓我們來看看最有效的方法。
1. 使用旨在幫助改善 WordPress 中的 Core Web Vitals 的插件
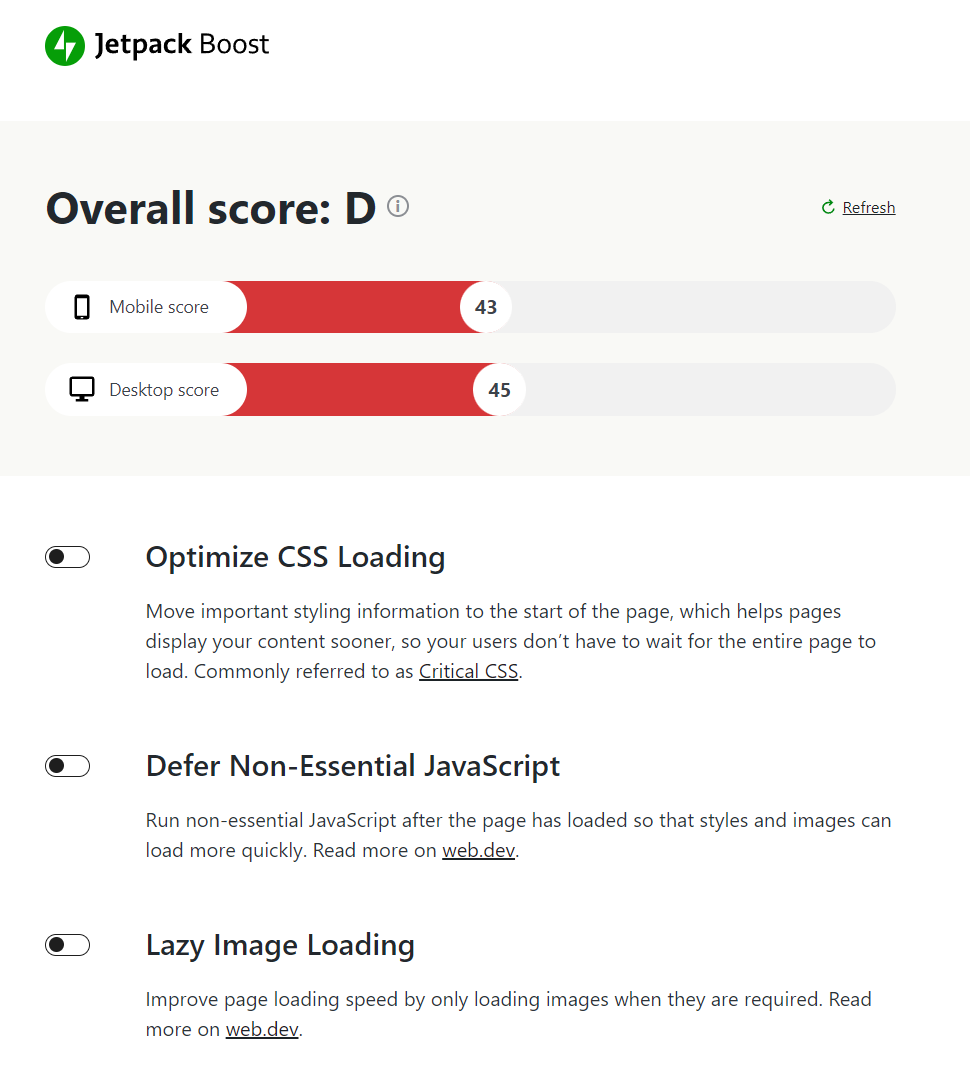
有幾個插件旨在幫助您提高 Core Web Vitals 分數。 最強大的解決方案之一是 Jetpack Boost。

Jetpack Boost 只需切換相應的設置即可幫助您實現多項性能優化。 您可以延遲阻止渲染的 JavaScript、啟用延遲加載並優化您網站中的 CSS 代碼。

雖然使用 Jetpack Boost 有助於提高您的 LCP 分數,但這並不意味著您應該忽略其他性能優化。 啟用插件後,我們建議您還實施其他策略以進一步提高您的 Core Web Vitals。
2. 縮小你網站的 CSS
當您使用代碼時,將其格式化為其他人易於理解的格式被認為是一種很好的做法。 這意味著使用空格,將代碼分佈在多行中,並以一種更易於閱讀的方式對其進行結構化。
這種方法的問題是每個空格和字符都會佔用額外的磁盤空間。 如果我們只討論幾行代碼,那影響不大。 但是當您處理數十或數百個 CSS 文件時,每個文件都有數百行代碼,這些腳本會影響您網站的加載時間和 LCP 分數。
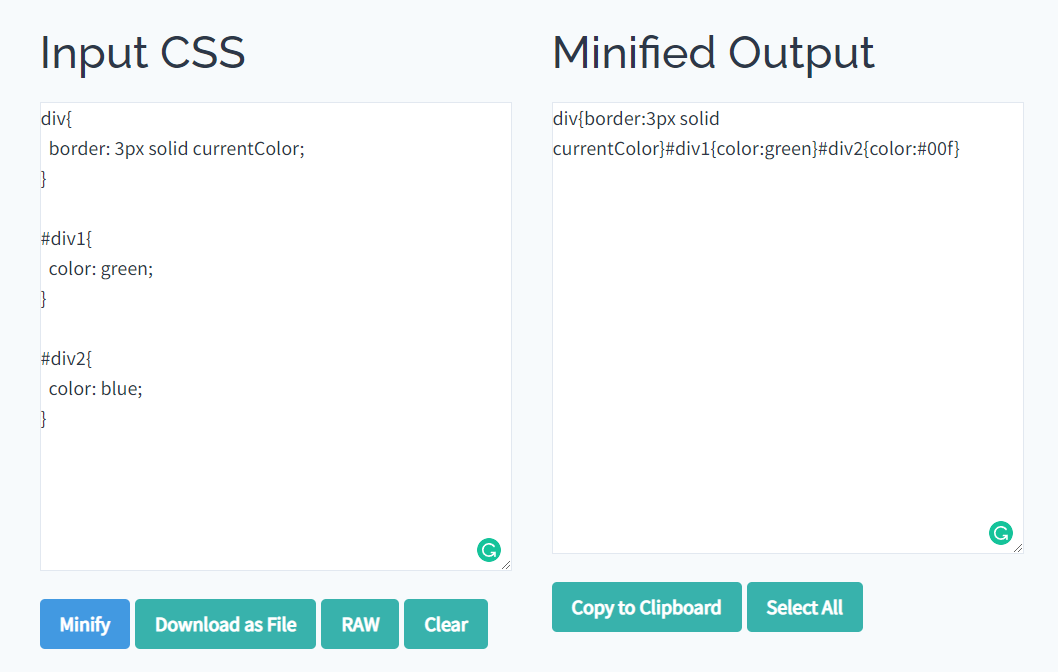
最小化 CSS 影響的一種方法是“縮小”代碼。 這涉及刪除不必要的字符和空格以減小文件大小。 要了解它是如何工作的,下面是一些用於設置多個 div 元素樣式的 CSS 代碼示例:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }現在,這是代碼在縮小後的樣子:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}根據您使用的縮小工具,它還可能用優化的替代品替換值。 我們提到縮小工具是因為手動格式化代碼需要很長時間並且可能導致錯誤。
您可以在網絡上使用大量免費的縮小工具,包括 Toptal 的 CSS 縮小器等選項。

您還可以使用 WordPress 縮小插件來優化您網站的代碼。 這些插件中的大多數不僅縮小了 CSS,而且還包括其他功能,例如延遲渲染阻止 JavaScript 和 CSS。 我們將在下一節討論這意味著什麼。

3.推遲渲染阻塞JavaScript和CSS
當您訪問網站時,它可能不會以盡可能減少加載時間的方式加載資源。 在某些情況下,JavaScript 文件可能會導致您的瀏覽器等待這些腳本完成加載,然後再繼續呈現其他元素。
該渲染阻止代碼會增加您頁面的 LCP 分數。 有兩種方法可以解決這個問題:
- 消除渲染阻塞腳本。
- 推遲渲染阻止腳本,直到其他元素完成加載。
如果您要處理網站關鍵功能所需的代碼,則第二個選項是理想的選擇。 通過延遲必要的腳本,頁面將完成視覺呈現,然後代碼將在後台加載。 就用戶而言,一切都會加載得更快。
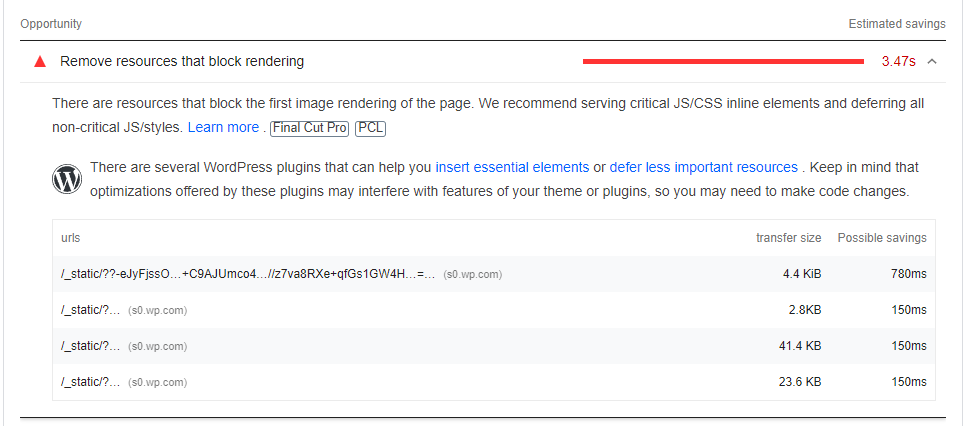
找出哪些腳本阻止渲染的最簡單方法是使用 PageSpeed Insights。 每個 PageSpeed Insights 報告都包含一個包含推薦性能調整的部分。
運行測試後,在“刪除渲染阻塞資源”選項卡下查看。 在內部,您將看到阻止渲染的 JavaScript 和 CSS 腳本列表。 本節還將為您估計通過推遲每個加載時間可以減少多少加載時間。

如果您不介意編輯代碼,可以使用 web.dev 工具。 或者,您可以再次使用 Jetpack Boost 來推遲渲染阻止腳本。 它同時處理改善核心網絡生命力的多個元素。
還有幾個獨立的插件可以延遲渲染阻止腳本並縮小它們。 這些包括:
- 自動優化:您可以推遲阻止渲染的 JavaScript 和 CSS,並為您的網站啟用圖像延遲加載。
- Fast Velocity Minify :這個插件可以延遲、縮小和合併您網站上的 JavaScript 和 CSS 文件。
- Hummingbird :這個 WPMU DEV 插件使您能夠利用瀏覽器緩存、延遲渲染阻止腳本以及縮小 JavaScript 和 CSS。
在處理可以縮小您網站代碼的插件時,我們建議您在激活它們之前完全備份您的 WordPress 網站。 這樣,如果縮小過程破壞了您網站中的任何核心功能,您可以恢復到早期版本而不會丟失任何數據。
4.優化您網站的圖片
WordPress 中 LCP 分數低的主要原因之一是大圖像文件。 高分辨率圖像看起來很棒,但它們也佔用了大量存儲空間。 如果您正在處理未壓縮的文件並且在一個頁面中有多個圖像,則加載時間可能會迅速失控。
解決此問題的最佳方法是優化圖像。 您可以在將它們上傳到 WordPress 之前或之後執行此操作。
優化圖像意味著壓縮它們。 根據您使用的壓縮工具,該過程對圖像質量的影響應該很小,但它可以大大減少文件大小和整體加載時間。
如果您想在將圖像上傳到 WordPress 之前對其進行優化,您可以使用免費的在線工具,例如 TinyPNG。

使用 TinyPNG,您可以手動上傳和優化 JPG 和 PNG 文件。 該服務會壓縮圖像,然後讓您將它們下載到您的計算機上。 之後,您可以繼續將壓縮圖像上傳到 WordPress。
Jetpack CDN 是直接在 WordPress 中優化圖像的絕佳選擇。 它還可以自動調整移動設備的圖像大小,全面加快您的網站速度。 說到 CDN 的好處……
5. 使用內容交付網絡 (CDN)
CDN 是一項服務,可讓您訪問分佈在戰略區域的數據中心。 這些數據中心存儲您網站的緩存副本並攔截想要訪問它的人的連接。
CDN 會自動將這些連接路由到離每個訪問者最近的數據中心。 由於網站內容的行駛距離更短,因此頁面加載速度更快。
此外,CDN 旨在盡可能快地處理請求。 這意味著它們加載內容的速度通常比託管服務提供商運行的服務器快得多。
Cloudflare 等服務提供有限的免費 CDN 計劃,可以緩存您網站的一些頁面。 一些託管的 WordPress 網絡主機提供內置的 CDN 集成,因此您無需為單獨的服務付費。 但是,如果您使用 Jetpack,您還可以訪問免費的 WordPress 專用 CDN,您可以使用它來加速圖像和網站文件。

關於 WordPress 中最大內容繪製的常見問題
如果您仍有關於如何衡量和優化 LCP 分數的問題,本節將為您解答。
如何衡量我的 WordPress 網站的 LCP 分數?
由於 LCP 分數是 Core Web Vitals 指標的一部分,因此您需要使用 Google 工具來衡量它們。 Google 提供了三種方法來衡量您的 LCP 分數:
- PageSpeed Insights :您可以使用此在線服務按需測量任何頁面的核心 Web Vitals。 當您分析頁面時,PageSpeed Insights 還會返回有關改進性能和整體用戶體驗的建議。
- Google Search Console :此服務使您能夠監控網站的搜索引擎優化 (SEO) 和整體健康狀況。 Google Search Console 還包含來自 PageSpeed Insights 的內置推薦和評分。
- Lighthouse :在使用瀏覽器的開發工具時,您可以使用此 Chrome 擴展程序來訪問高級功能。
Google 還提供了一個名為 Site Kit 的官方插件,您可以使用該插件從 WordPress 中訪問其多項服務。 使用 Site Kit,您無需離開儀表板即可訪問 PageSpeed Insights 報告,包括 LCP 分數。
什麼是好的 LCP 分數?
根據谷歌的說法,任何低於 2.5 秒的 LCP 分數都是不錯的。 即使您的網站確實符合該標準,但這並不意味著您不應該進一步優化它。
理想情況下,您會希望盡可能減少網站加載時間。 如果您的目標是總加載時間少於一到兩秒,您可以提供更好的用戶體驗。
如何在 WordPress 上輕鬆優化我的 LCP 分數?
在 WordPress 上優化 LCP 分數的最簡單快捷的方法是安裝 Jetpack Boost。 該插件還將幫助您提高其他 Core Web Vitals 分數,包括 First Input Delay 和 Cumulative Layout Shift。
首先在您的站點上安裝和激活 Jetpack Boost:

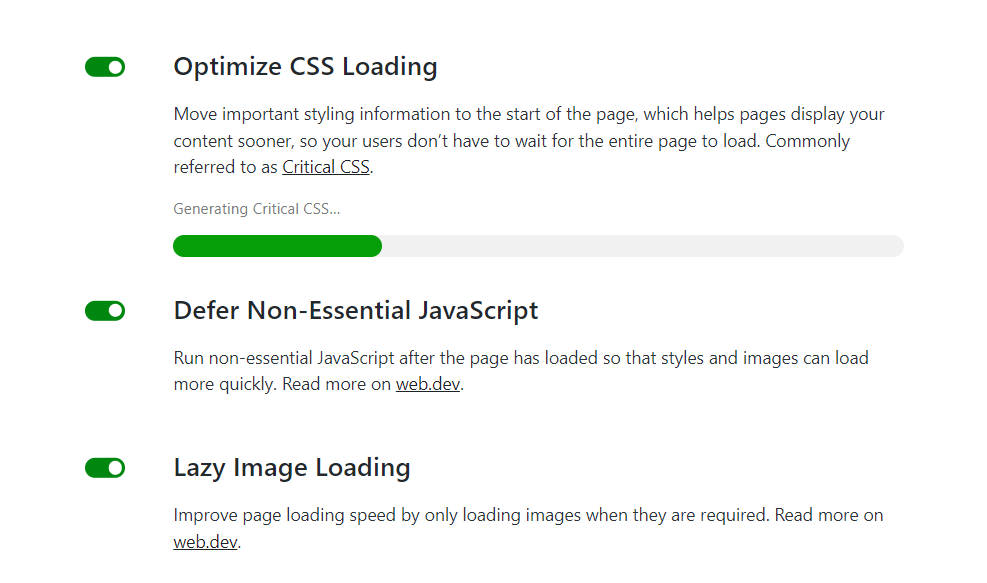
然後,導航到儀表板中的Jetpack → Boost 。 在這裡,您將看到優化 CSS 加載、延遲非必要 JavaScript 和激活延遲圖像加載的選項。 我們建議您啟用所有三個選項。

啟用延遲加載是提高網站 LCP 分數的好方法。 從 5.5 版開始,WordPress 將延遲加載作為內置功能包含在內,但您需要為要優化的圖像手動啟用該設置。
使用 Jetpack Boost,您可以一次為您網站上的所有圖像啟用延遲加載。 通過推遲每個頁面上最大的元素,您的 LCP 分數應該會立即提高。
改善您網站的核心網絡生命力
改進您網站的核心 Web Vitals 可以幫助您提供更好的用戶體驗。 尤其是 LCP 分數,會極大地影響訪問者對您網站性能的滿意程度。 低分意味著您的網站加載速度快,而快速加載的網站意味著更少的受挫訪問者。
讓我們回顧一下可用於提高 WordPress 中 LCP 分數的最有效方法:
- 使用旨在幫助改善 Core Web Vitals 的插件。
- 縮小你的 CSS。
- 推遲渲染阻塞 JavaScript 和 CSS。
- 優化您網站的圖像。
- 使用內容交付網絡。
使用 Jetpack Boost,您可以快速優化您網站的 Core Web Vitals,包括其 LCP 分數。 Jetpack Boost 使您只需切換相應的設置即可實現多項性能優化。 此外,它是免費的,並且可以與 Jetpack 工具系列的其餘部分無縫協作。
