將 WordPress 鏈接添加到頁面部分的 4 種基本方法
已發表: 2022-11-05如今,客戶的平均關注時間已從 2000 年的 12 秒大幅下降至 8 秒。因此,如果用戶無法在幾秒鐘內獲得所需的信息,他們將立即離開您的網站。 通過允許 WordPress 鏈接到頁面部分,您可以輕鬆解決該問題。
WordPress 錨鏈接是實現這一目標的最常見、最有效的工具。 它允許您添加指向頁面部分的鏈接,以便用戶可以直接跳轉到該內容。
如果您不知道錨鏈接是如何工作的,那麼本文適合您。 繼續閱讀,直到你找到有用的東西。 我們走吧!
- 了解錨鏈接
- 錨鏈接的優缺點
- 如何將 WordPress 鏈接添加到頁面部分
- #1 HTML
- #2 古騰堡塊編輯器
- #3 經典編輯器
- #4 插件
了解錨鏈接
從技術上講,錨/跳轉鏈接與常規鏈接沒有什麼不同,因為它們將用戶轉移到不同的位置。
但是,它們不會轉移到另一個網站,而是將訪問者引導到頁面上的特定內容部分。 它們要么指當前訪問頁面上的特定位置,要么指代不同頁面上的位置。
如果您的內容很長並且有不同的標題和部分,錨鏈接會有所幫助。 在他們的幫助下,您可以確保為用戶提供友好的體驗。
2009 年,谷歌將錨鏈接描述為支持用戶更快地獲取所需信息的功能。 他們將用戶重定向到大頁面上的確切位置,從而節省滾動信息的時間。
錨鏈接的優缺點
如果您使用的是 WordPress,您應該知道使用錨鏈接的優點和缺點。
優點
- 錨鏈接為長內容文章創造了良好的用戶體驗。 當用戶點擊鏈接時,他們可以立即找到他們正在尋找的內容。
- 使用指向頁面部分的 WordPress 鏈接可以讓您的讀者即時訪問某些子部分。 社交媒體和服務台都從中受益匪淺。 例如,您可以將訪問者直接鏈接到知識庫,以幫助他們找到問題的解決方案。
- 跳轉鏈接可幫助您優化點擊率,因為它出現在 SERP 列表中。 如果用戶看到查詢的相關信息,他們很有可能會點擊此鏈接。 因此,您可以顯著增加流量。
- 錨鏈接的其他用法包括“返回頂部”、腳註或引用。
缺點
- 跳轉鏈接可以減少訪問者在您的網站上花費的時間。 這是因為他們只閱讀包含他們正在尋找的信息的部分而不是整篇文章。
- 錨鏈接會影響您的廣告收入,因為客戶只閱讀他們需要的部分。 如果訪問者忽略特定部分,可能會導致瀏覽量和參與度下降。
- 當您更改域或使用 301 重定向時,片段標識符不會鏈接到服務器。 如果您的網站上有錨鏈接,這將更加成問題。 儘管您可以使用 JavaScript 處理此問題,但這並不是一件容易的事。
如何將 WordPress 鏈接添加到頁面部分
有多種方法可以為頁面部分創建錨鏈接。 我們已經在本節中積累了您需要的所有信息。 繼續閱讀!
#1 HTML
將跳轉鏈接添加到 WordPress 文章的一種選擇是直接包含 HTML 代碼。 讓我們看看怎麼做。
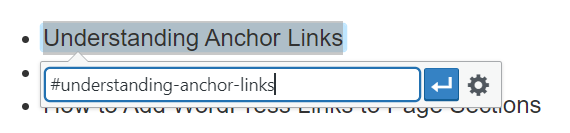
- 輸入您要用作鏈接的文本並創建一個帶有“#”前綴的超鏈接。

2.使用<a href="">標籤和上面的超鏈接創建一個錨鏈接。
<a href="#understanding-anchor-links">了解錨鏈接</a>
3. 決定這個錨鏈接指向哪個頁面部分,並用 <a> 標籤標記這個部分。 您可以使用 <h>、<img> 和 <p> 標籤分別跳轉到標題、圖像和段落。
4. 向該部分添加一個ID 屬性。 該屬性的值應該是一個短語或一個單詞,並且與上面的超鏈接相同。 快速提醒,短語必須使用破折號,並排除空格。 請記住,每個 ID 每頁僅顯示一次。
<h2 id="understanding-anchor-links">了解錨鏈接</h2>
5. 保存更改,發布頁面,測試跳轉鏈接。
#2 古騰堡塊編輯器
在塊編輯器的幫助下,您可以使用錨鏈接輕鬆生成目錄。 在我們開始之前,您應該確定錨鏈接的位置。
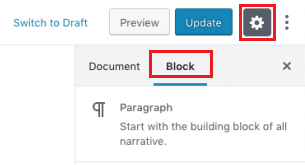
- 在屏幕的右上角,單擊設置以顯示下拉菜單並選擇阻止。

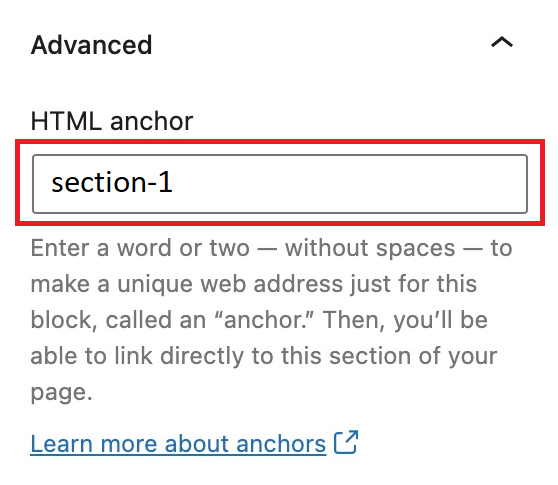
2. 向下滾動到高級部分,並用一個 ID 填充HTML 錨框。

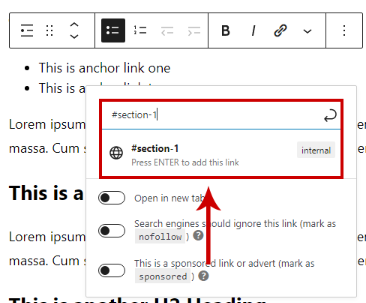
3. 全部完成後,您需要製作跳轉鏈接。 選擇鏈接的位置,然後選擇鏈按鈕以添加鏈接。
![]()
4. 在框中,輸入您在此處為HTML Anchor創建的 ID,並帶有“#”前綴。

現在您的跳轉鏈接已準備就緒。
#3 經典編輯器
如果您使用的是經典編輯器,則在可視化編輯器模式下創建時添加 HTML 跳轉鏈接很容易。
- 在右上角,選擇Visual部分以創建跳轉鏈接。

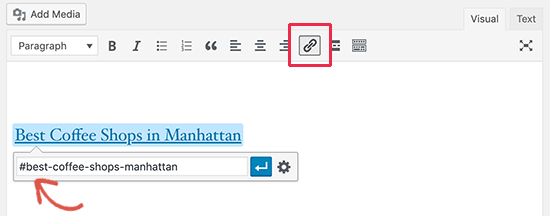
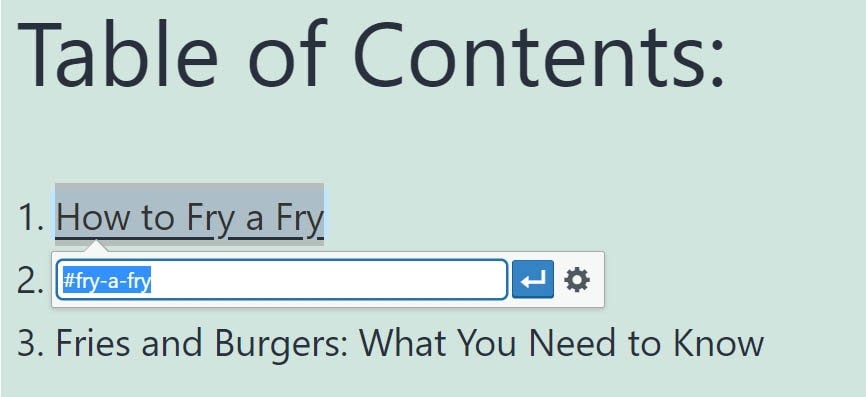
2. 在此部分中,突出顯示要嵌入鏈接的文本。 然後點擊鏈按鈕添加鏈接。 將出現一個框,您需要填寫以# 圖標開頭的跳轉鏈接。


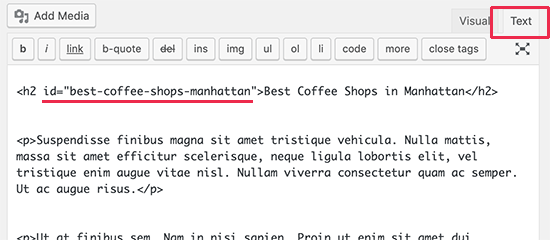
3. 切換到文本部分,轉到您的錨鏈接指向的位置,插入 ID。 您的錨鏈接已準備就緒。

#4 插件
除了上述方法外,插件還使您能夠通過幾個簡單的步驟創建指向頁面部分的 WordPress 鏈接。 因此,我們將介紹2個插件。 第一個用於創建基本的錨鏈接,而後者幫助您創建目錄。
高級編輯器工具

需要注意的是,添加跳轉鏈接功能僅適用於經典編輯器的用戶。 要使用高級編輯器工具插件,您必須先安裝並激活它。 在那之後:
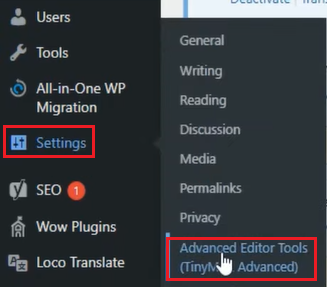
- 在左側屏幕上,滾動到“設置”菜單並選擇“高級編輯器工具” 。 您將被轉移到一個新頁面。

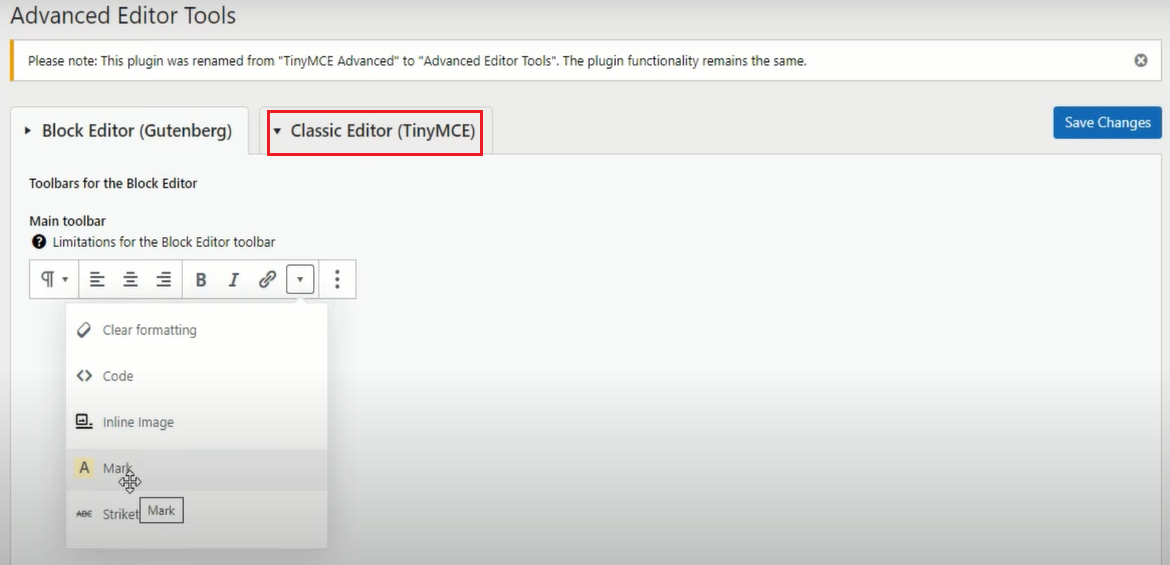
2. 在此頁面中,選擇Classic Editor的工具欄。

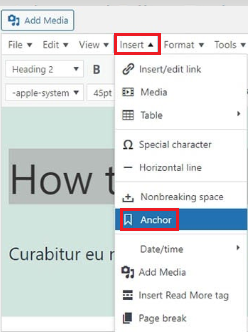
3. 突出顯示您希望錨鏈接跳轉到的文本。 然後在菜單欄上選擇Insert並單擊Anchor 。

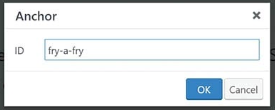
4. 在彈出的框中,輸入你想要的ID屬性。 然後點擊確定,您剛剛創建了一個沒有編碼的 HTML ID。

5. 現在您可以在頁面的任何位置創建一個跳轉鏈接,該鏈接可以指向新創建的錨點。

簡單的目錄
為您網站上的每篇文章創建目錄可能會很耗時。 您需要手動插入各種錨點 ID 和鏈接。 此外,有時您希望修改目錄以使用戶看起來更好、更友好。
使用 Easy Table of Contents 插件,這些問題將不再困擾您。 使用此擴展程序,您可以自動為您網站上的所有頁面和文章創建目錄。

安裝並激活插件後:
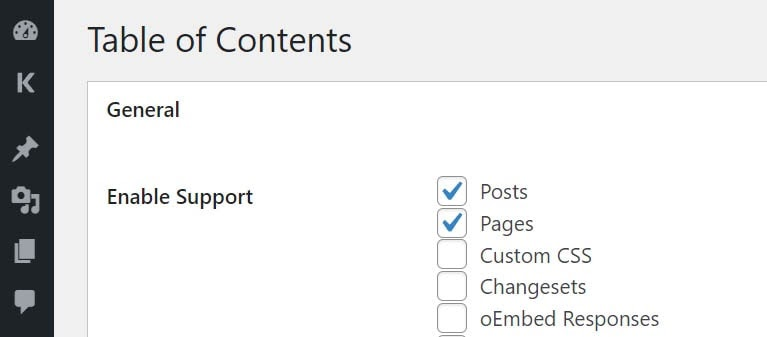
- 轉到Settings ,選擇Table of Contents ,然後找到Enable Support部分。 然後單擊您希望它支持的部分。

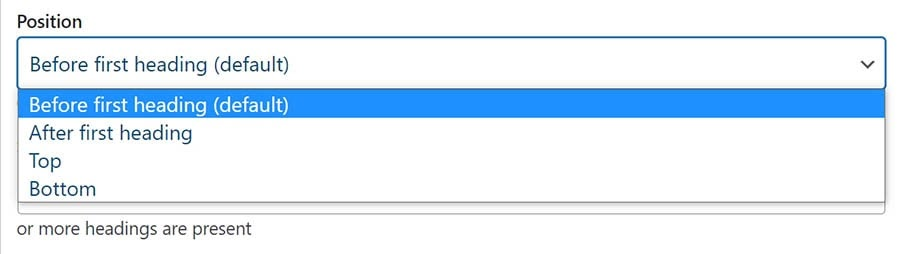
2. 向下移動到Position ,在下拉菜單中選擇目錄的位置。

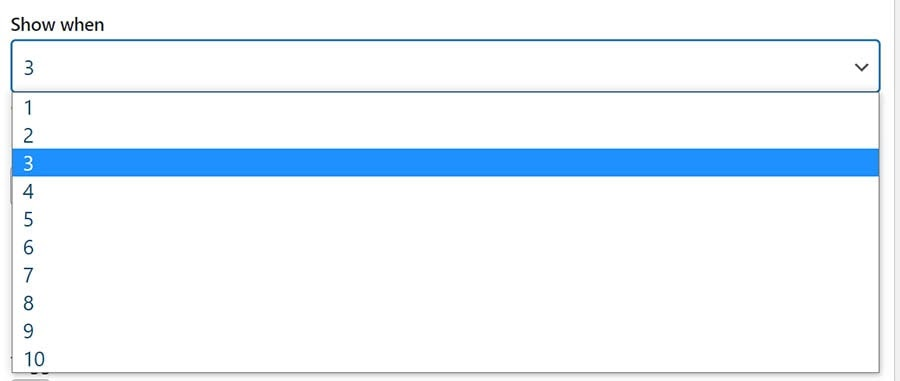
3. 在顯示時間區域中,選擇頁面或帖子中標題的數量。

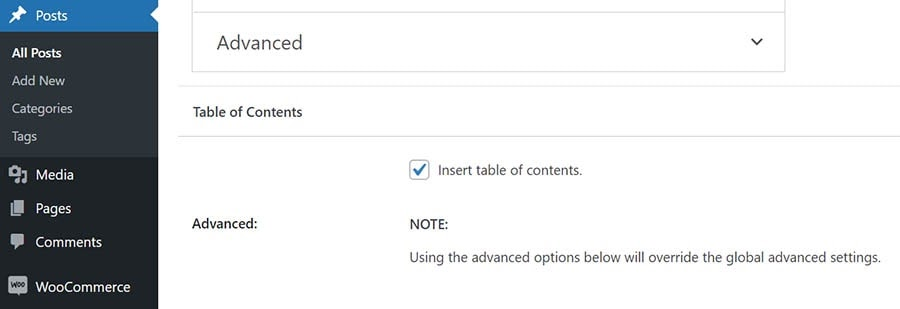
4. 完成上述所有步驟後,請記住保存所有修改。 接下來,返回帖子部分並啟用插入目錄。

此擴展程序將設置所有錨點 ID 並代表您創建完整的目錄。 除非您另有說明,否則您的表格將擴展以容納您的頁面或文章中包含的所有子標題。
將 WordPress 鏈接添加到頁面部分以獲得更好的用戶體驗
這就是您可以將 WordPress 鏈接添加到頁面部分的方式以及您應該這樣做的原因。 一般來說。
如果您熟悉編碼或編程,則可以使用 HTML、塊編輯器和經典編輯器創建錨鏈接。 如果編碼不是你的強項,插件可以在這種情況下真正幫助你。
有了我們手頭的指南,您肯定可以找到合適的方法來創建和添加跳轉鏈接。 感謝您的閱讀,不要忘記訂閱我們的網站以獲取更多有用的信息!
您可能對如何使用密碼保護 WordPress 頁面部分感興趣。
