如何使用 PostX 為 WordPress 帖子添加加載更多按鈕
已發表: 2022-07-07您應該在您的網站上使用 WordPress 加載更多按鈕嗎? 當訪問者在幾個廣泛使用的平台上滾動到頁面底部時,他們可以選擇加載其他內容。 在這裡,我們將概述使用 PostX 插件實現 WordPress 加載更多帖子按鈕的步驟。
因此,不費吹灰之力,我們就會知道如何使用 PostX 將加載更多帖子按鈕添加到您的 WordPress 網站。
但首先,讓我們了解一些基礎知識。
什麼是 WordPress 加載更多按鈕?
有幾個網站,包括 WordPress 本身,都使用加載更多按鈕。 例如,WordPress 網站添加了一個名為“加載更多”的功能,以將訪問者帶到第一次沒有加載的其他內容。
WordPress 加載更多選項是一個很好的解決方案,既太耗時又太沉迷於無限瀏覽。
什麼是 WordPress 分頁?
簡短的回答是,分頁是 WordPress 內置的一項功能,可幫助您網站的訪問者快速輕鬆地找到他們正在尋找的特定頁面。 您網站的內容不必整齊地放在單個頁面中。 如今,了解如何上網至關重要。
這是每個自尊的 WordPress 博客的日常需求。 由於它對 WordPress 網站的成功至關重要,因此它已作為內置功能包含在內。 分頁是一種智能高效的解決方案,解決了一次加載許多舊文章,浪費帶寬並減慢渲染過程的問題。
此外,它將對網站的搜索引擎優化產生重大影響。 大多數流行的 WordPress 主題默認具有分頁功能,但如果您沒有,添加它就像安裝插件或編寫幾行代碼一樣簡單。
當文檔進行分頁時,每個頁面都變成一個單獨的鏈接,非常適合搜索引擎優化。 此外,由於谷歌優先考慮加載快速的網站,分頁可能有助於限制對以前訪問過的頁面的訪問。
何時以及為何添加 AJAX WordPress 加載更多按鈕?
保持受眾的參與度對於增加頁面瀏覽量和訂閱者數量至關重要。
“舊文章”導航鏈接可以在大多數博客索引、博客和存檔頁面的底部找到。 一些網站還可以通過頁碼系統訪問其他信息。
另一方面,某些網站可能會受益於無限滾動或 WordPress 加載更多內容按鈕。
當您單擊站點上的 WordPress“加載更多”按鈕時,您不會獲得新頁面; 相反,您會看到一個無限滾動。 通過使用 CSS(也支持 AJAX),PostX 為 WordPress Load More 開發了一個分頁系統。 正因為如此,用戶將在您的網站上有更好的時間,並且更有可能瀏覽其他頁面。
WordPress 加載更多按鈕的優勢
關於用戶體驗和自然搜索引擎排名,網站性能就是一切。 然而,無限滾動將大量內容集中在一個頁面上,顯著減慢了頁面加載時間。
為了加快頁面製作,加載按鈕首先對用戶隱藏某些內容。 這是因為頁面的內容可能會被預渲染,以準備用戶單擊 WordPress 中的“加載更多”按鈕。
大多數網站的頁腳都提供了指向文章類別、幫助頁面、聯繫方式和社交媒體帳戶的有價值的鏈接。
最後,當您單擊加載更多按鈕時,內容列表將展開而不是重置。 WordPress“加載更多”按鈕可讓客戶在完整列表中查看更多項目,從而做出更明智的購買決定。 對於博客網站,讀者更傾向於閱讀其他文章。
無限滾動與加載更多按鈕
進行測試,直到您發現適合您網站的完美廣告樣式和結構。 此外,您應該考慮您擁有的材料以及消費者將如何參與和消費它。 如果社交網站為用戶提供源源不斷的素材流,他們會在網站上停留更長時間。
在設計基於新聞或文章的網站時,重要的是要記住讀者可能會搜索特定的故事或信息。 因此,擁有專門的搜索頁面和大量導航鏈接可能會有所幫助。 因此,加載更多按鈕更適合這類情況。
如何添加 WordPress 加載更多
按照三個簡單的步驟,您可以向當前站點添加加載更多按鈕。 如果你熟悉 WordPress,這個過程會更順利。 PostX WordPress 分頁在您可以在此處查看的簡短指南中進行了說明。
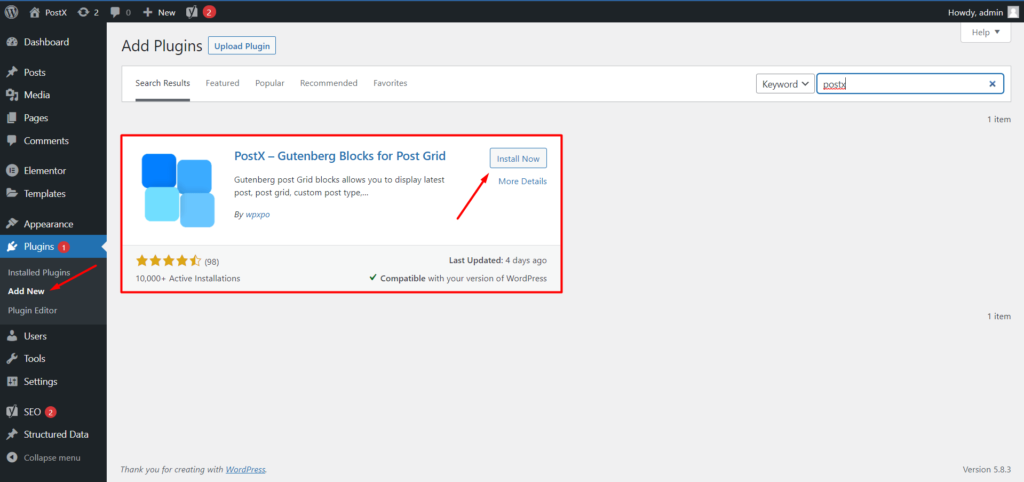
安裝 PostX Gutenberg Post Block

只需轉到 WordPress 儀表板中的插件頁面安裝插件,然後單擊添加新按鈕。 然後,在搜索字段中輸入“PostX”並點擊“安裝”。 單擊“活動”按鈕後,該插件將被激活。
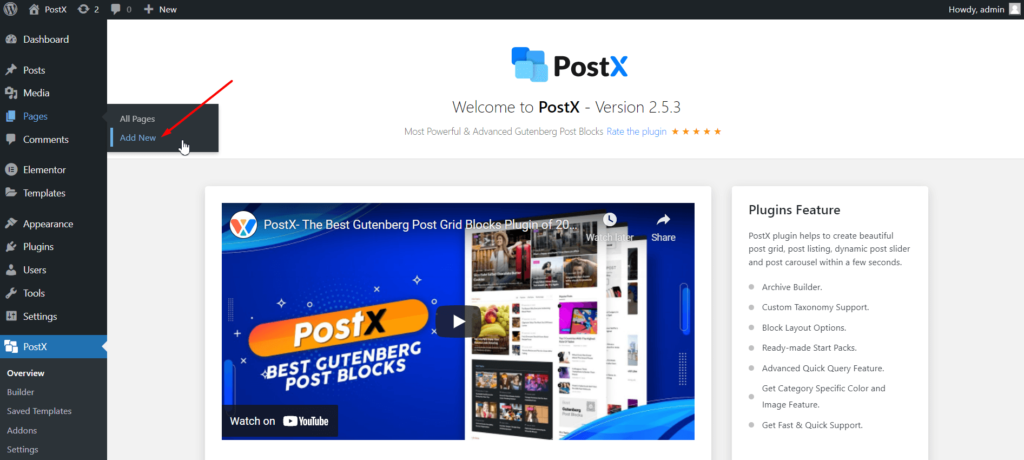
創建新頁面
請記住,您不能在常規主頁中添加此分頁,您需要創建一個自定義主頁才能使用它。 所以,去創建一個新頁面,並從 PostX 中獲取任何帖子列表或 prst 網格。 之後,根據需要設置您的頁面。

PostX 中有多個塊,您可以使用它們來創建自定義主頁。 PostX 提供以下選項來創建和完全自定義您的主頁或任何其他頁面:
- 類別和標籤過濾器
- 古騰堡檔案建設者
- 類別特定顏色選項
- 製作精美的古騰堡郵筒
- 後滑塊
- 現成的塊設計
- 入門包
- 具有自定義選項的發佈網格
- 帶動畫的動態後滑塊
- 高級後查詢生成器
- 高級快速查詢選項
- 裝載更多
- 響應式設置
- 高級版式控制
- 動畫支持
- 自定義 CSS 選項
- 帶有大量預設設計的部分標題
- 簡碼兼容性
- 進度條
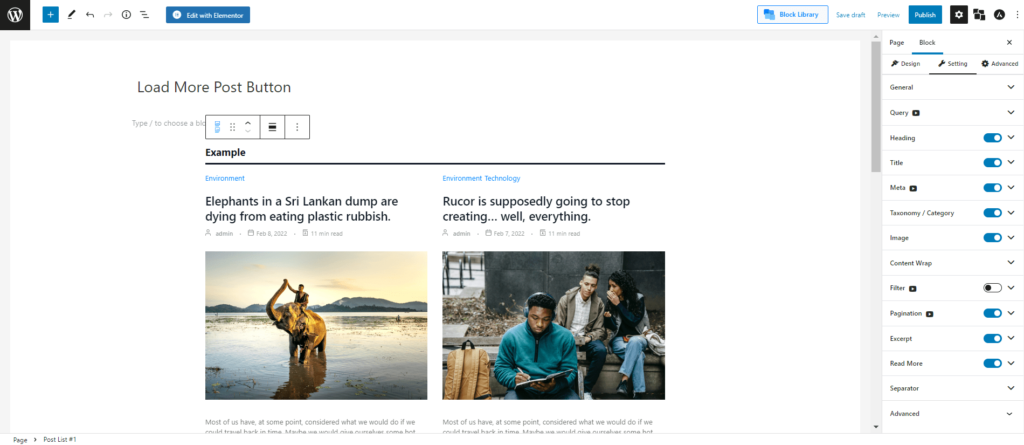
在大多數這些塊中,您會在右側欄中找到以下自定義設置,以創建完全可自定義的頁面。

- 一般的
- 詢問
- 標題
- 標題
- 元
- 分類/類別
- 圖片
- 內容包裝
- 篩選
- 分頁
- 摘抄
- 閱讀更多
- 分隔器
- 先進的
現在,當您完成創建頁面後,您需要打開分頁。
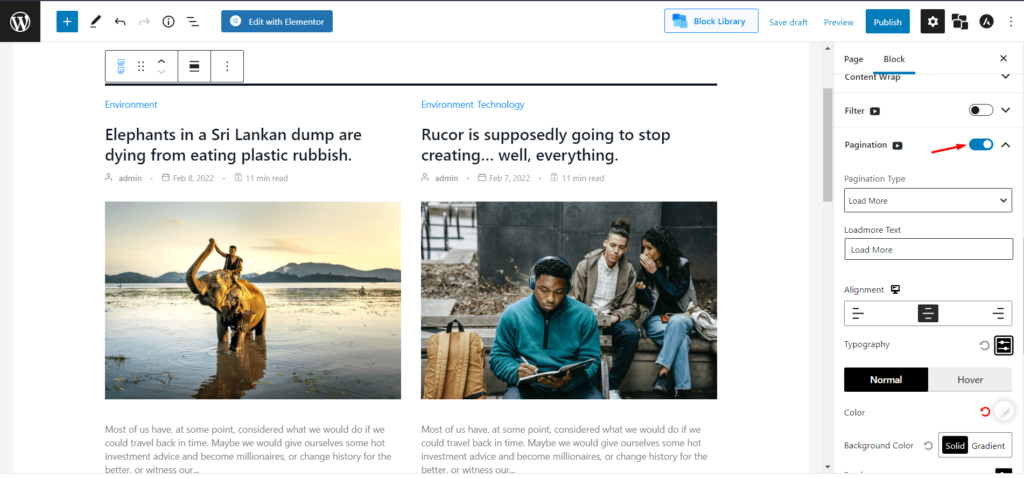
打開分頁

首先,您需要進入 PostX 的常規設置並在那裡打開分頁。
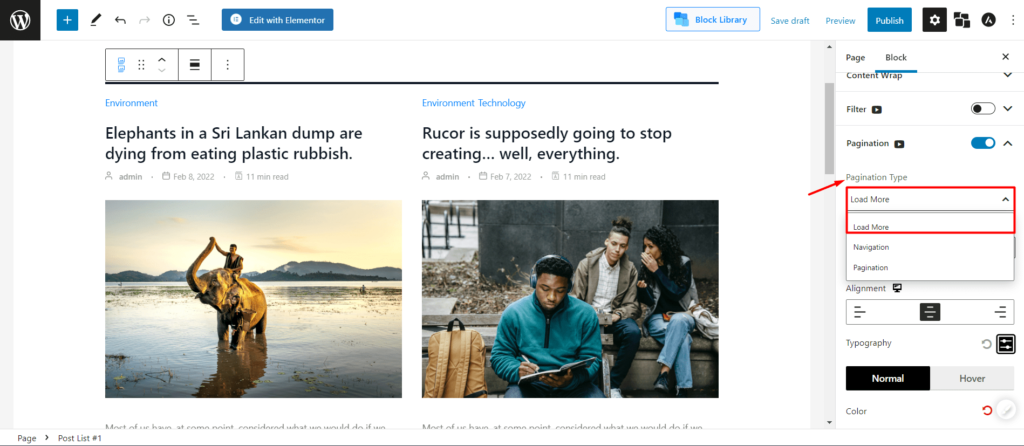
選擇加載更多

在特定頁面上使用 PostX 博客時,您現在可以選擇加載更多。 您可以在右側邊欄中找到它。 只需向下滾動一點,您就會找到所需的分頁設置。 此外,還有三種不同的分頁選項可供您使用。
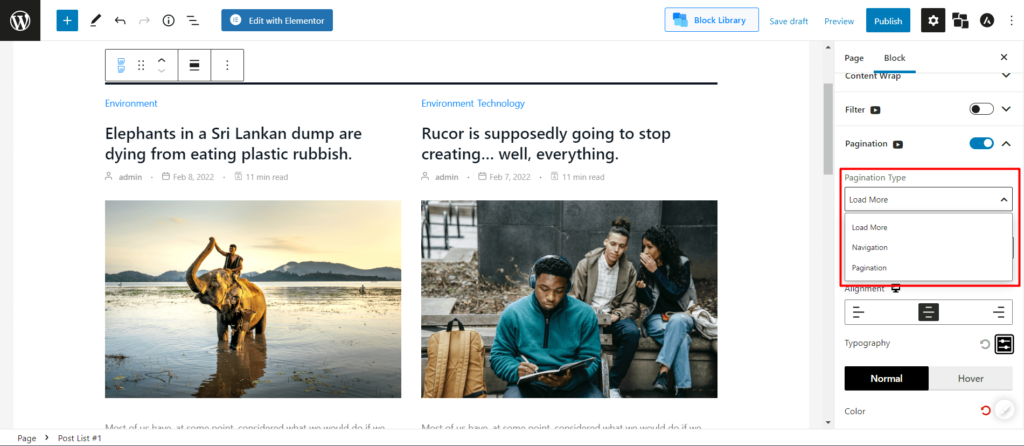
PostX WordPress分頁的類型
WordPress分頁對於保證讀者可以簡單地瀏覽您的博客內容至關重要。 使用分頁,或者更確切地說是加載更多,用戶可以快速簡單地瀏覽您的博客內容。

PostX 是新興的 Gutenberg Post Blocks 之一,具有三個不同的 WordPress 分頁選項:
- 裝載更多
- 導航
- 分頁
加載更多設置
博客可以通過單擊一個按鈕來瀏覽其頁面,因為加載更多是最基本的 WordPress 分頁。 當您決定發佈網格格式後,請從分頁選項列表中選擇加載更多。 然後,如果一個人希望瀏覽更多的博客內容,他只需點擊加載更多按鈕。
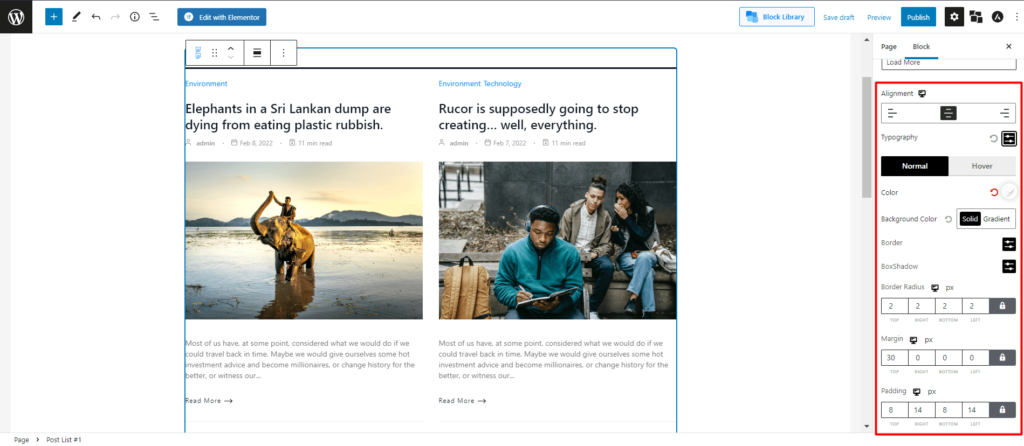
加載更多的自定義選項

該按鈕的默認文本是“加載更多”,但您可以將其更改為您想要的任何內容。
該按鈕可以移動到屏幕的左側、右側或中心。
可以更改文本的顏色、背景和懸停狀態。
此外,按鈕的邊距、內邊距和邊框半徑也是完全可定制的。
您可以更改按鈕的文本大小、字體和字母間距。
結論
WordPress 加載更多是 PostX the Gutenberg Post Blocks 的一個重要功能。 PostX 的分頁功能使您可以通過完全的創意控制來設計您的網站,並確保每個頁面都適合其他頁面以及網站的整體美感。 WordPress 負載是任何託管博客內容的網站的重要組成部分。

我們希望在閱讀完這篇文章後,您將能夠有效地實現 WordPress 加載更多按鈕。 祝你好運,如果您有任何疑問,可以在這里為您提供幫助!

WooCommerce:在商店頁面上顯示類別!

WordPress:在頁面上顯示特定類別的帖子

如何使用閱讀進度條 WordPress 插件?
![引入新的 SEO 元描述插件 [SEOPress 和 Squirrly SEO 2021] 12 SEOPress_and_Squirrly_SEO_PostX_Addons](/uploads/article/40260/FCseBJpwp0MlsvqA.jpg)
引入新的 SEO 元描述插件 [SEOPress 和 Squirrly SEO 2021]
