如何將您的 WordPress 網站置於維護模式
已發表: 2022-03-17執行更新和維護任務對於保持 WordPress 網站的安全和平穩運行非常重要。 然而,當您正在對您的網站進行更改時,您可能不希望訪問者訪問它。
幸運的是,將您的網站置於維護模式可以幫助通知訪問者它目前正在建設中,他們應該很快就會回來。 這也可以防止他們登陸損壞的網站或無法正常工作的頁面。
在這篇文章中,我們將解釋什麼是 WordPress 維護模式以及何時應該使用它。 然後我們將向您展示在 WordPress 中激活它的三種方法。 最後,我們將教您如何使用頁面構建器創建更自定義的維護模式設計。
什麼是 WordPress 維護模式?
本質上,WordPress 中的維護模式是一種狀態更新,讓人們知道您當前正在對您的網站進行重大更改。 在某些情況下,它還包括對網站何時再次上線的估計。
WordPress 帶有一個默認的維護模式頁面。 它包括以下文字:“暫時無法進行定期維護。 一會兒回來看看。”

儘管此消息完成了工作,但您可以使用一些方法使其更具視覺吸引力和吸引力。 自定義維護模式頁面不僅僅是通知訪問者該網站將暫時不可用 - 它可以宣傳您的社交媒體渠道,讓人們窺視幕後,甚至讓他們註冊您的電子郵件列表以便他們接收更新。
最後,如果您的網站尚未上線或正在徹底檢修,另一種選擇是創建“即將推出”頁面。 您可以包括發布日期的倒計時以產生興奮。
何時應該(不應該)使用維護模式
給訪問者留下好印像很重要,即使您的網站目前還沒有上線。 損壞的網站可能會讓他們質疑您的專業性或可信度。
當您對網站進行重大更改時,最好使用維護模式。 當您進行細微調整(例如發佈內容或更新鏈接)時,沒有必要這樣做。 這些是快速、簡單的更改,通常不會導致任何問題或正常運行時間中斷。
另一方面,如果您正在製作或更改影響網站功能的內容,例如自定義主題,最好在完成之前將其離線。
以下是使用維護模式有意義的一些時候:
- 運行 WordPress 核心、主題和插件的更新
- 在準備好發布之前開發您的網站
- 編輯您不希望在網站前端顯示的內容
- 對您的網站進行結構更改,例如修改導航
- 編輯您網站的代碼或核心文件
- 向主頁添加新元素
- 排查您網站上的錯誤或衝突
- 清理安全漏洞造成的損壞
您可以控制訪問者遇到的信息,而不是錯誤消息,從而改善他們的體驗和對您網站的看法。
如何將 WordPress 置於維護模式
既然您了解了維護模式是什麼以及何時應該使用它,那麼讓我們來看看如何打開它。 以下是將您的 WordPress 網站置於維護模式的三種方法。
1.使用像WP維護模式這樣的插件
將您的 WordPress 網站置於維護模式的最快和最簡單的方法是使用插件。 這是一個適合初學者的選擇,無需編輯站點文件或使用任何代碼。
有一些可靠的選項可供選擇。 最受歡迎的一種是 WP 維護模式。
這個免費插件易於使用,只需點擊幾下。 您可以使用可視化定制器使您的頁面比默認的 WordPress 維護模式頁面更美觀。
要開始使用,您需要在您的網站上安裝並激活 WP 維護模式插件。 為此,請導航至Plugins → Add New ,然後搜索“wp maintenance mode”。 接下來,點擊立即安裝 和激活插件按鈕。
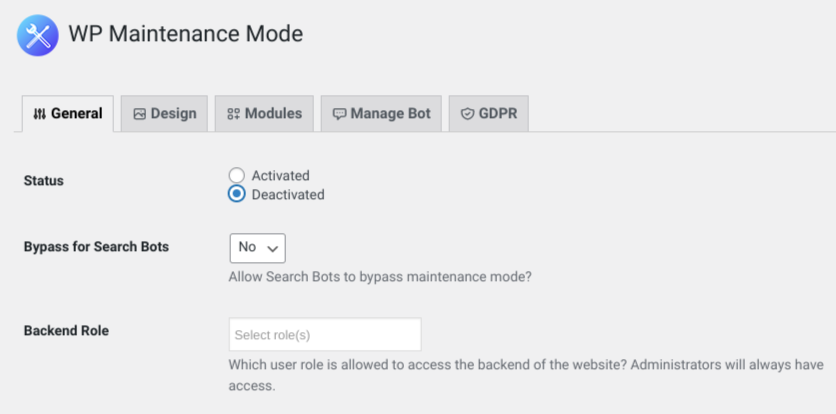
激活插件後,您可以從管理儀表板進入設置 → WP 維護模式。 在那裡,您會找到五個選項卡。

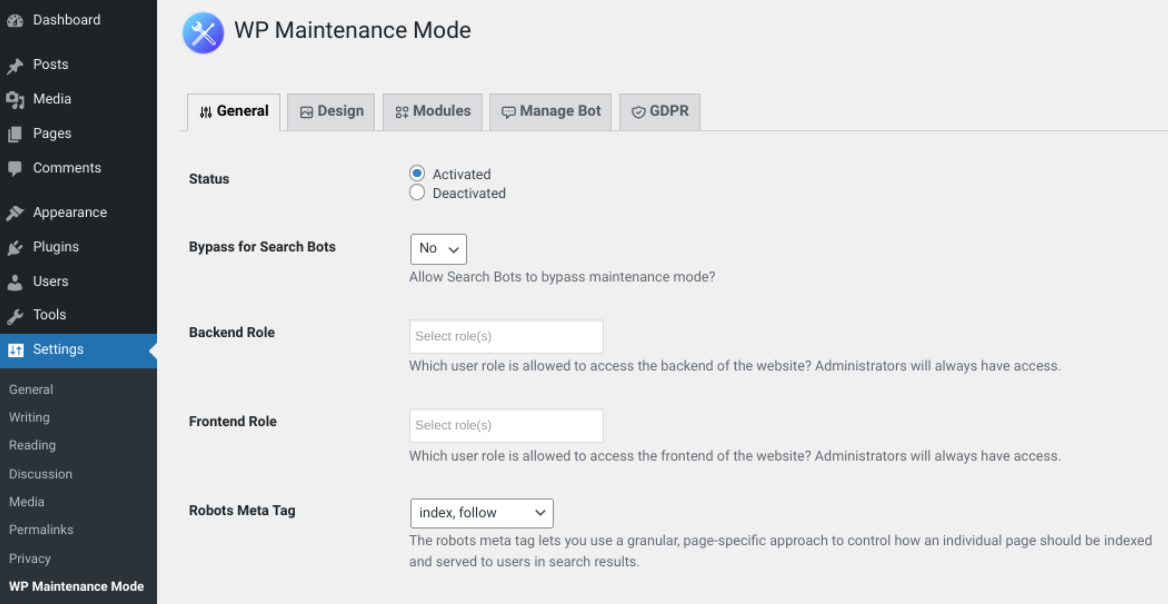
將軍之下 部分,您可以激活維護模式。 只需選擇Status旁邊的Activated設置。 您還可以選擇讓維護模式繞過搜索機器人,並確定在維護模式下哪些用戶可以訪問您網站的後端。
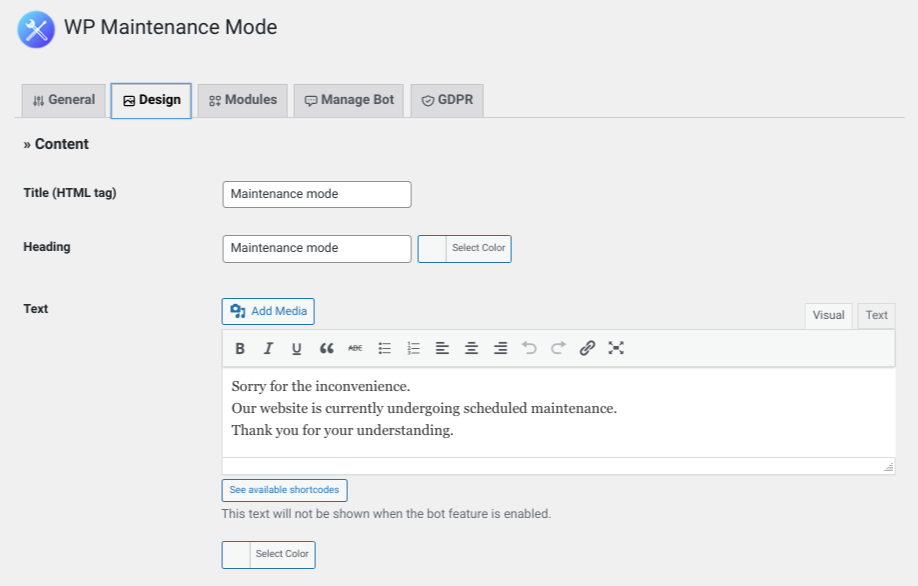
要自定義維護模式頁面的外觀,設計下有幾個選項 標籤。

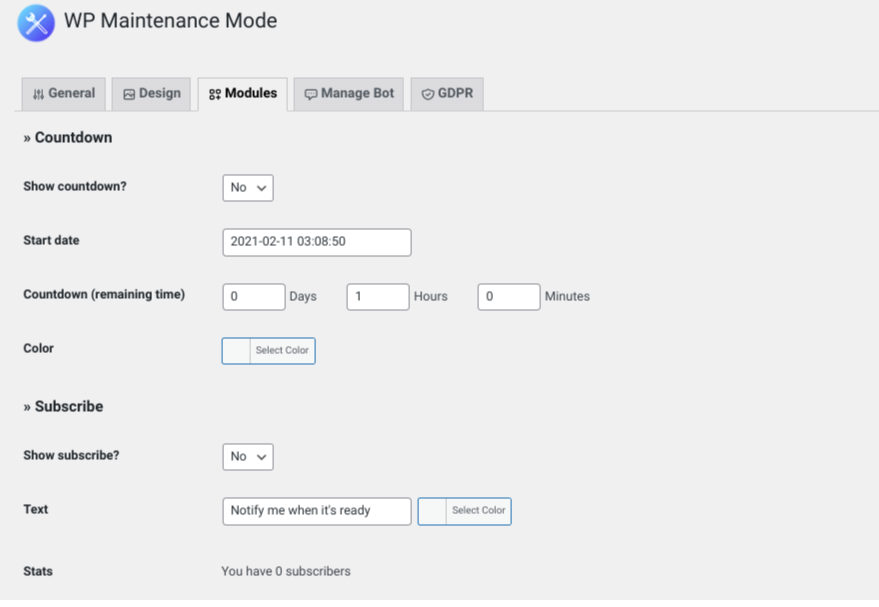
例如,您可以修改訪問者看到的維護模式消息的措辭。 您還可以更改背景顏色。 如果您想添加其他功能,例如倒計時,您可以在Modules下進行。

還有一個訂閱功能,您可以在完成網站更新後使用它來通知訪問者。 您甚至可以將維護頁面連接到您的社交媒體帳戶。 這樣,人們將能夠選擇要重定向到您的個人資料的社交媒體圖標。
完成後,點擊保存設置 在屏幕底部。 如果在常規設置下仍選擇已激活,您的站點將進入維護模式。
其他維護模式插件
WP 維護模式只是一個插件選項,但您可能還需要考慮其他工具。 另一個受歡迎的選擇是 SeedProd。
當您想要創建一個即將推出或維護模式的登陸頁面時,這個免費增值解決方案是一個很好的選擇,並且明亮且吸引人。 它幾乎適用於任何 WordPress 主題,還可以讓您自定義 404 錯誤頁面。
或者,如果您正在尋找更簡單明了的東西,您可以考慮使用維護插件。
這個工具更多的是關於功能和實用性,而不是外觀。 安裝後,您可以使用它來啟用 503“服務暫時不可用”消息。 它還允許您將自己的品牌添加到頁面,例如您的徽標和背景圖片。 當您選擇高級版本時,您可以從 200 多個預製模板中進行選擇。
您還可以使用頁面構建器插件設計和激活維護模式登錄頁面,我們將在本文後面討論。 在 WordPress 中打開維護模式的具體步驟將根據您使用的特定插件而有所不同,但一般過程是相似的。
2. 將代碼添加到您的 WordPress 主題的function.php文件中
將您的網站置於維護模式的另一種選擇是將代碼添加到主題的functions.php文件中。 由於此方法涉及編輯站點的一個核心文件,因此您需要謹慎行事。 我們建議您在嘗試此操作之前備份您的網站。
創建 WordPress 備份後,您可以通過多種方式找到並編輯此文件。 您可以通過託管服務提供商的文件管理器,或使用 FileZilla 等文件傳輸協議 (FTP) 客戶端連接到您的站點。
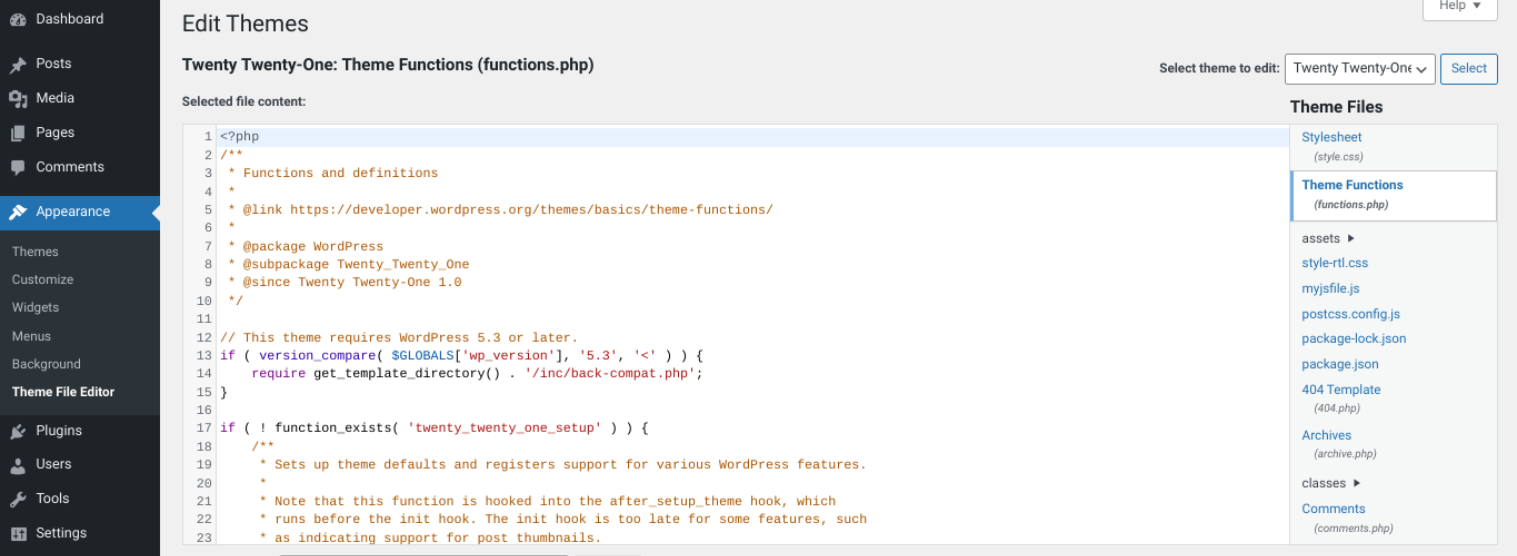
或者,您可以直接在 WordPress 中訪問和修改functions.php 。 為此,只需導航到您的管理儀表板,然後轉到外觀 → 主題編輯器。 在屏幕的右側,您會看到主題文件列表。
選擇主題功能。 這將打開您的functions.php文件。

滾動到文件末尾,然後復制並粘貼以下代碼片段:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');完成後,通過選擇保存更改 屏幕底部的更新文件。 這將在您的 WordPress 網站上自動激活維護模式。
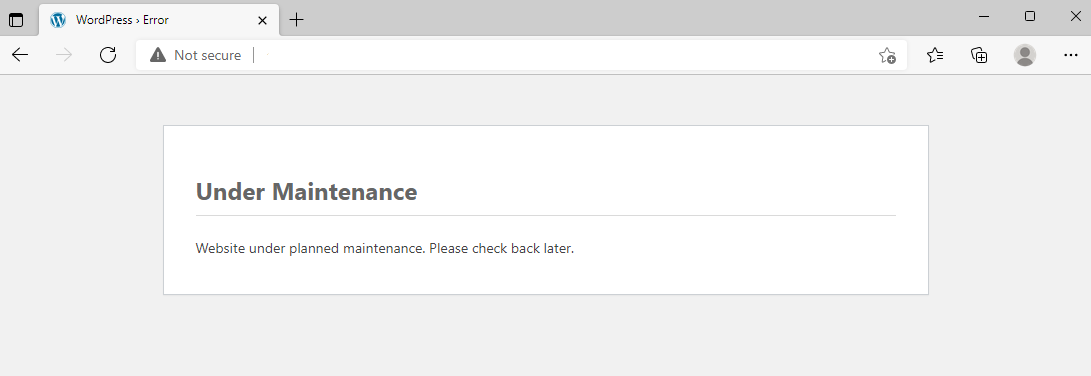
如果您訪問網站的前端,您應該會看到以下內容:

如果要更改消息的措辭,可以修改剛剛粘貼到主題文件中的代碼中的描述性文本。 例如,您可能希望包含有關您的網站將維護多長時間的詳細信息。
3. 編輯您的 WordPress 網站的.htaccess文件
將您的網站置於維護模式的另一種方法是編輯您的.htaccess文件。 請再次注意,在嘗試此操作之前創建站點備份非常重要。

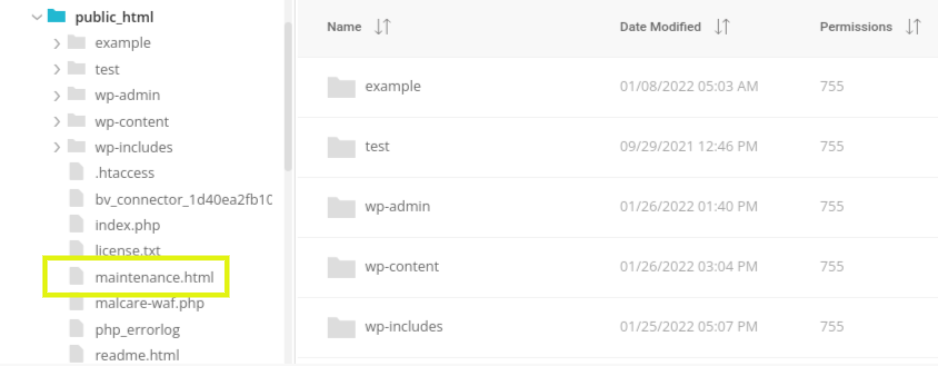
與functions.php文件一樣,您可以通過 FTP 或您的網絡主機的文件管理器找到您的.htaccess文件。 然後,找到您網站的根目錄(通常稱為public_html )。 打開此文件夾,然後創建一個新文件並將其命名為“maintenance.html”。

在此文件中,您可以添加要顯示在維護頁面上的消息。 然後,保存您的更改。
接下來,導航到您的.htaccess文件,右鍵單擊它,然後選擇Edit 。 將以下代碼段複製並粘貼到文件底部:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]最後,保存文件。 現在,您的訪問者將被定向到您創建的 maintenance.html 頁面。
如何讓您的 WordPress 網站退出維護模式
當您準備好讓您的網站重新上線時,有多種方法可以讓您的網站退出維護模式。 最好的方法取決於您用來打開它的方法。
如果您使用了 WP 維護模式插件,您可以導航到設置 → WP 維護模式 → 常規。 然後,單擊停用選項。

完成後,選擇保存設置。 您的站點現在應該退出維護模式。
如果您通過將代碼添加到主題的functions.php或.htaccess文件來激活維護模式,則需要刪除該代碼才能使您的網站重新上線。
您將使用與添加維護模式代碼相同的方法。 例如,如果您通過 FTP 客戶端將其添加到functions.php ,請導航回當前主題的文件夾,然後瀏覽到functions.php文件的末尾。 刪除片段並保存文件。
如果您編輯了站點的.htaccess文件,您還需要刪除添加的代碼並保存文件。 此外,您還需要刪除您創建的maintenace.html文件。
無論您使用哪種方法,我們都建議您在前端訪問您的站點,以確認它不再處於維護模式。 您可能必須清除緩存並刷新瀏覽器選項卡以驗證這一點。
如果 WordPress 卡在維護模式該怎麼辦
儘管將您的站點置於維護模式和退出維護模式是一個相對簡單的過程,但您可能會在此過程中遇到一些問題。 例如,您的網站可能會陷入維護模式。
通常,發生這種情況時,是因為存在導致維護文件認為更新未完成的衝突。 如果您在更新完成之前離開屏幕或刷新頁面,也會發生這種情況。
如果您無法登錄您的站點並且無法訪問後端,請不要驚慌。 您可以採取一些簡單的步驟來排除故障並解決問題。
首先,通過 FTP 客戶端或網絡主機的文件管理器連接到您的站點。 瀏覽到站點的根目錄,找到maintenance.html文件,右鍵單擊它,然後將其刪除。
刪除文件後,在新的瀏覽器選項卡中刷新您的網站。 它應該恢復正常。 如果您仍然看到維護模式頁面,請嘗試清除瀏覽器緩存。
使用頁面構建器設計自定義維護模式頁面
WordPress 中的默認維護模式頁面看起來很簡單。 幸運的是,您可以通過多種方式設計自己的維護模式頁面,使其更具視覺吸引力。
正如我們在 WP 維護模式中看到的,您可以使用插件構建頁面。 使用這種方法的缺點是自定義選項仍然會受到一些限制。
如果您不熟悉編碼和 Web 開發,但想要一個更自定義的維護頁面,您可以使用像 Elementor 這樣的頁面構建器插件。
這個免費增值工具可讓您輕鬆為您的網站創建範圍廣泛的內容頁面。 它還包括一個維護模式選項,可讓您從模板庫中進行選擇或從頭開始。 此外,您還可以訪問對初學者友好的直觀拖放構建器。
創建維護模式模板
現在,讓我們探索如何使用 Elementor 進行自己的維護模式設計。 首先,您需要在您的 WordPress 網站上安裝並激活該插件。
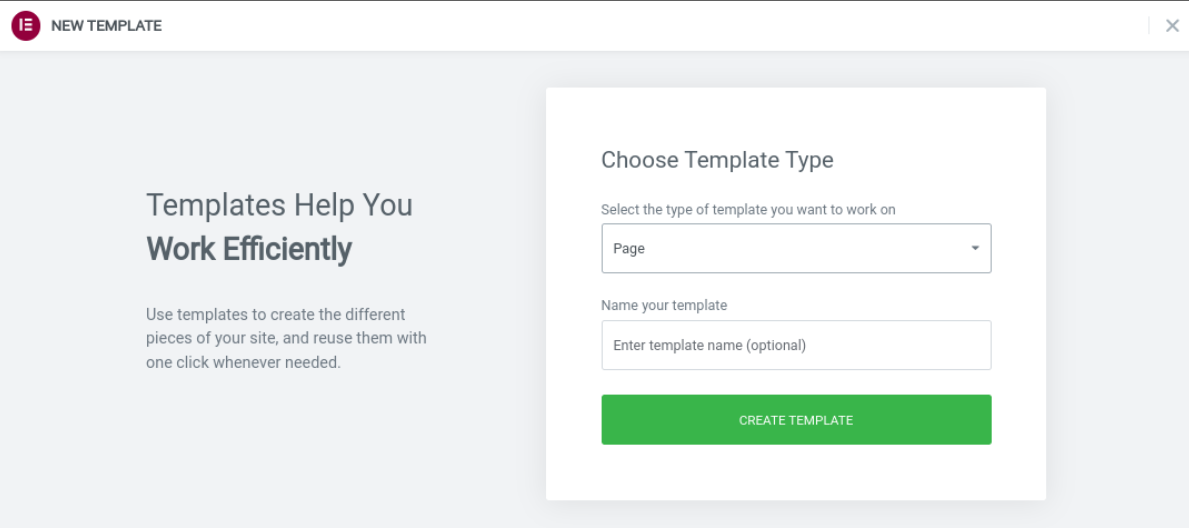
然後,您可以通過導航到Templates → Add New開始創建維護模式模板。 在模板類型下,選擇頁面。 為您的模板起一個描述性名稱,然後選擇Create Template 。

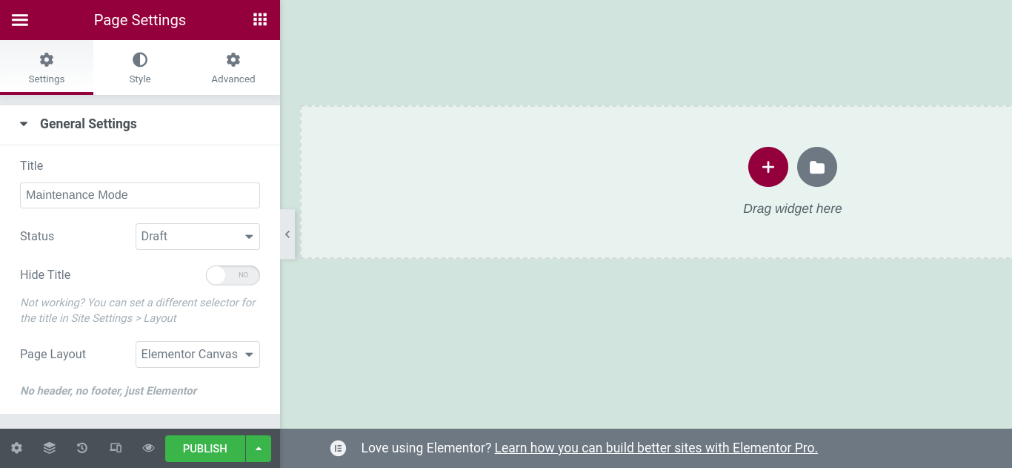
這將打開 Elementor 編輯器界面。 找到屏幕左下角的齒輪圖標。 單擊它以打開頁面設置。 轉到頁面佈局 → Elementor Canvas創建一個空白設計。

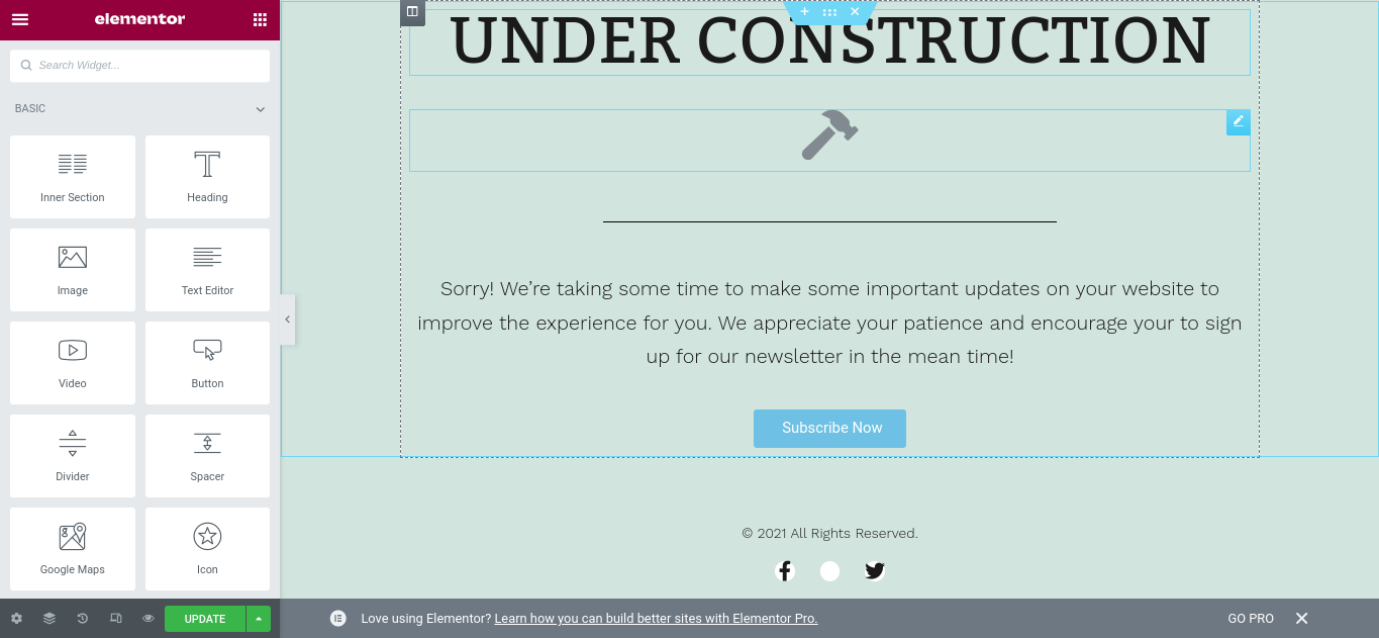
接下來,選擇文件夾圖標以選擇模板。 單擊要用於將其插入編輯器的模板。 您也可以從頭開始創建頁面,但模板將幫助您啟動設計。
插入模板後,您可以使用 Elementor 界面對其進行修改並使用小部件添加新內容。 例如,您可以插入倒數計時器、社交分享圖標和 CTA 按鈕。

您可以將這些元素中的每一個拖放到頁面上。 要修改和自定義每個區域,您可以單擊該框並瀏覽“設置”和“樣式”選項。
當您根據自己的喜好完成頁面樣式後,您可以單擊 發布 左側面板底部的按鈕以完成您的模板。 現在唯一要做的就是將您的網站置於維護模式。
使用 Elementor 打開維護模式
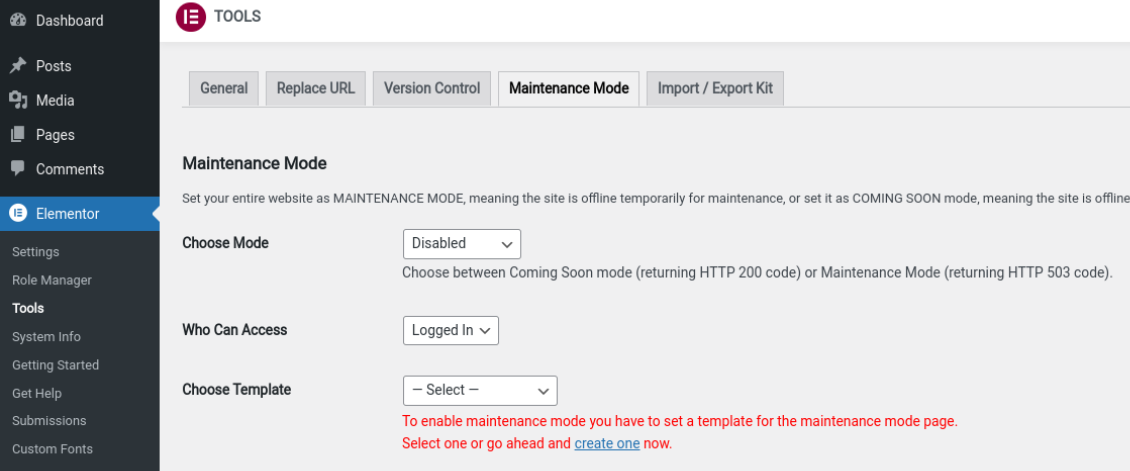
保存更改後,您可以退出 Elementor 界面並返回儀表板。 下一步是激活維護模式。 您可以通過導航到Elementor → 工具並單擊維護模式選項卡來執行此操作。

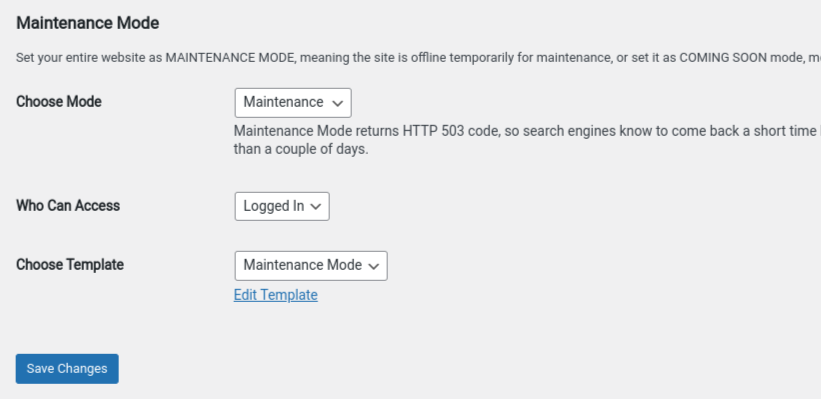
在選擇模式下,您可以從 禁用維護模式或即將推出模式。 接下來,您可以確定哪些用戶可以在維護模式下訪問您的站點。
最後,您可以點擊 選擇模板下拉菜單,然後選擇您剛剛創建的模板。

完成後,單擊Save Changes 。 這將自動將您的站點置於維護模式並顯示您設計的維護頁面。
現在,在前端檢查您的網站。 如果一切看起來都像它應該的那樣,那麼你就準備好了!
使用 WordPress 維護模式給人留下好印象
當您在網站上工作並進行重大更改時,將您的網站置於維護模式非常重要。 這可以防止訪問者遇到錯誤消息,並讓他們知道您的網站何時可以再次上線。
正如我們在這篇文章中所討論的,您可以使用三種方法將您的網站置於維護模式:
- 安裝插件。
- 將代碼添加到主題的functions.php文件中。
- 編輯您網站的.htaccess文件。
最適合您的方法取決於您的舒適程度和使用站點文件的經驗。 如果您是初學者,我們推薦使用插件方法。 或者,您可以使用 Elementor 等直觀的頁面構建器進一步自定義維護模式頁面!
