什麼是 WordPress 微交互?
已發表: 2022-07-15微交互可以顯著改善您網站的用戶體驗。 在本文中,我們將告訴您什麼是微交互以及如何將它們添加到您的 WordPress 網站。 您還將學習以下內容:
- 如何在 WordPress 中使用微交互
- 如何充分利用微交互
然後,我們將介紹一些技巧,以幫助您為您的網站創建有效的微交互。
讓我們開始吧。
什麼是微交互?
微交互是一種很小但很容易引起注意的動畫,當您單擊、將鼠標懸停在網站上或與網站上的某些元素進行交互時會播放這些動畫。
這是一個示例——如果您將鼠標懸停在“贊”按鈕上:

並獲得動畫獎勵:

看看上面的例子,人們會認為所有的微交互都是為網頁添加一些技巧。 但實際上,這並不是他們所做的全部。
事實上,這些微妙的動畫不僅僅是改善您網站的用戶體驗。 如果正確實施,微交互可以:
- 提供更多視覺反饋,讓用戶了解如何在您的網站上使用特定元素
- 讓訪問者更清楚您網站上元素的用途
為了幫助您更好地理解微交互,有必要先討論一點; 如何讓它們出現在您的網站上。
如何為 WordPress 添加微交互
有幾種方法可以將微交互添加到您的 WordPress 網站。 這些是:
- 通過 CSS
- 通過 JavaScript
- 通過插件
以下是每種方法的詳細分類。
通過 CSS
CSS 已經在您的網站設計中發揮著不可或缺的作用,使其成為向您的網站添加微交互的理想工具。
事實上,這個過程可以像編輯主題的樣式表或子主題一樣簡單。 或者,您可以使用懸停效果,例如帶有下劃線和不同顏色的超鏈接以指示可點擊性。
添加懸停效果使超鏈接更具交互性。 這樣,即使是初次訪問者也知道他們可以與您網站的該元素進行交互。 更好的是,您可以使用 WordPress Customizer 或 Jetpack 等自定義 CSS 插件。
JavaScript
在 CSS 之前,有 JavaScript。 而且,它仍然是使網站元素移動的絕佳方式。 按鈕是微交互更理想的元素,在某些情況下,JavaScript 可能是比 CSS 更好的選擇。
Ladda Buttons,一個免費的加載按鈕庫,是一個很好的例子,您可以使用 JavaScript 向 WordPress 網站添加微交互。
WordPress 插件
您可以利用幾個帶有內置微交互功能的 WordPress 插件。 這些包括:
- WPForms,一個拖放式表單構建器,可讓您在每次用戶發送表單時顯示可自定義的加載文本。
- WordPress 工具提示可讓您向視頻、文本、摘錄、圖像等添加工具提示。
- 懸停和滾動效果,包括 Lottie 動畫
如何在 WordPress 中使用微交互
在 WordPress 中有很多方法可以利用微交互,但讓我們看一些更常見的方法。
為您的內容提供即時社交分享
由於全球 50% 以上的人口使用社交媒體,Instagram、Facebook、TikTok 和 Twitter 等平台是接觸新的和高度針對性的潛在客戶的好地方。 無論您是為企業寫博客還是運行個人博客,鼓勵人們在社交媒體上分享您的內容可以讓您的品牌人性化。
它還使您能夠產生更多的參與度、真實性和信任度,進而推動新業務。 利用社交媒體是建立在線形象的最有力策略之一。
這樣做的好處在於,您可以使用微交互讓您的關注者更輕鬆地通過 Highlight and Share 插件分享他們認為有價值的片段。

該插件不僅免費,而且可靠且易於使用。 事實上,一旦您安裝了插件,這些功能就會自動推出。 顧名思義,Highlight and Share 插件突出顯示您的 WordPress 帖子中的文本,並通過顯示分享按鈕來提示讀者分享。 十分簡單。
向讀者顯示有用的工具提示
對於初學者來說,工具提示是當您將鼠標懸停在鏈接、元素或文本的特定部分時彈出的小信息片段。 他們的主要目的是為您的讀者提供額外的信息。
將工具提示作為網站 UX 設計的一部分,可以更輕鬆地解釋術語、說明和概念,而無需在頁面上使用額外空間。 此外,工具提示有助於確保您不會光顧不需要信息的讀者。

同樣,您可以使用名為 WordPress Tooltips 的插件在 WordPress 網站中實現工具提示微交互。
添加有趣的動畫
想想 Facebook 的“贊”按鈕。 每次將鼠標懸停在按鈕上時,它都會放大並四處移動,
您可以使用微交互為 WordPress 網站上的元素創建相同的效果。 如何? …通過使用一個插件,方便地稱為 Animate It!

該插件是免費的,並帶有許多自定義選項。 最好的部分是您不必從頭開始創建新動畫。 Animate It 允許您向網站的現有元素添加動畫,包括圖像、鏈接和文本。
您還可以使用 Lottie Animations 來美化您的頁面並改善用戶體驗。 這是一篇博客文章,概述瞭如何在 WordPress 中使用 Lottie 動畫。
微交互最佳實踐
向 WordPress 網站添加微交互可能是一個棘手的平衡問題,尤其是如果您是初學者。 儘管如此,堅持以下兩個最佳實踐可以幫助您快速有效地完成工作。
決定要製作動畫的元素
雖然動畫擅長改善您網站的用戶體驗,但它們並不是每個元素的理想選擇。 例如,動畫非常適合表單或按鈕,但可能不適合大型元素或標題。
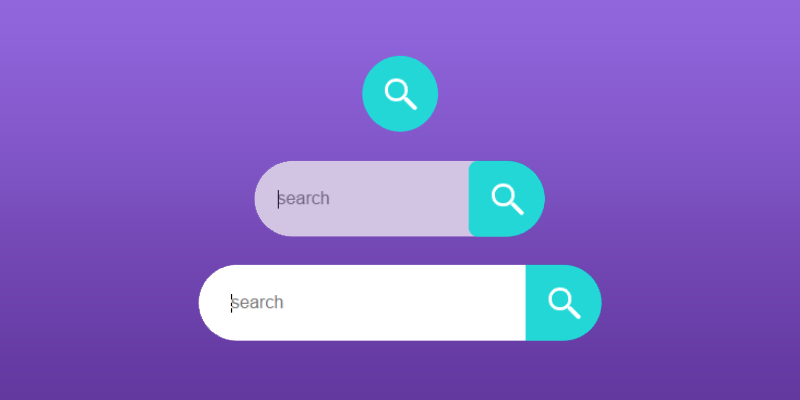
例如,標準的搜索欄打字動畫:

它超級簡單且引人注目。 雖然文本很小,但它增加了可用性並且與眾不同。
根據經驗,在網站上製作動畫元素時:
- 使用用戶可以與之交互的項目
- 在您的網站上尋找訪問者可能不知道如何使用的地方或元素——為這些區域添加動畫。
- 不確定時堅持使用搜索欄、表單字段和按鈕
決定使用哪些微交互
微交互都是為了提高您網站的用戶友好性。 從本質上講,這意味著您在決定使用哪些動畫時必須深思熟慮。 考慮一個微交互,其中搜索欄從一個圖標中長出來:

與第一個不同,它不會提高可用性。 這個搜索欄的動畫方式可能對某些用戶沒有吸引力和不便。 它不像第一個動畫那麼簡單。
如果您希望微交互有利於用戶友好,請記住以下幾點:
- 展示特定元素的工作原理
- 當訪問者正確使用元素時,利用微交互來表示成功
然後,根據您想要做什麼或完成什麼,選擇最好的插件來實現您的微交互。
在 WordPress 中創建有效微交互的技巧
由於微交互對您的 WordPress 網站非常重要,因此了解如何使它們盡可能有效至關重要。 這裡有一些提示可以幫助您正確處理。
功能是關鍵
首先,您必須有一個創建微交互的目的。
並且說,您希望在您的網站上實施微交互的第一個原因是鼓勵用戶與您網站的特定元素進行交互。 因此,您必須使您的微交互盡可能有效,以觸發與用戶的連接。
簡單是遊戲的名稱
微交互被稱為是有原因的。 它們被稱為微型,因為它們應該又短又甜。 任何旨在改善您網站上的用戶體驗的東西都應該感覺和看起來很乾淨,對吧?
避免使用不必要的文本或圖像使您的微交互變得混亂。 越短越甜越好。
結構很重要
你不能僅僅為了實現微交互。 問題是,例如,為您的號召性用語按鈕設置動畫是一回事。 然而,讓用戶想要點擊按鈕是完全不同的。 微交互遵循如下四部分結構:觸發器 > 規則 > 反饋 > 循環和模式。
長壽至關重要
實現微交互時要記住的最重要的事情之一是它們應該感覺自然嗎? 為什麼? …因為您不希望訪問者覺得您一直在用不必要的動畫轟炸他們。
事實上,用戶甚至不應該注意到你的微交互。 如果他們這樣做了,那應該是因為他們享受了愉快的經歷。
實驗與測試
就像 WordPress 網站上面向公眾的任何其他內容一樣,您需要定期測試您的微交互。 這個想法是為了幫助您確定哪些工作有效,哪些可以改進。
最好的方法是從實際用戶那裡收集有關您的微交互的反饋。 此外,嘗試不同的微交互以找到適合您網站的方式。
微交互正日益成為改善 WordPress 用戶體驗不可或缺的一部分。 15 秒是您唯一需要吸引訪問者註意力的時間,在可預見的未來,微交互將繼續出現在許多 WordPress 網站中。
我們希望這篇文章回答了您可能對微交互以及如何在您的 WordPress 網站上正確實施它們提出的一些關鍵問題。
