如何在 WordPress 網站中創建模態彈出窗口
已發表: 2022-09-29如果做得正確,模式彈出窗口可以顯著提高您網站的轉化率,收集合格的潛在客戶並增加您的銷量。
在本教程中,我將解釋什麼是模態彈窗、它的好處以及模態彈窗和常規彈窗之間的區別。
然後,我將向您展示為 Elementor 支持的網站創建模式彈出窗口的方法。 最後,我將指導您為非 Elementor 支持的網站創建一個。
所以,讓我們建立一些彈出窗口!
- 什麼是模態彈出窗口?
- 為什麼要在您的網站上使用模態彈出窗口?
- 如何使用 Elementor 在 WordPress 中添加模態彈出窗口
- 第 1 步:安裝並激活 Elementor 插件的終極插件
- 第 2 步:添加模式彈出窗口
- 如何在 WordPress 中為非 Elementor 網站添加模態彈出窗口
- 第 2 步:使用 Convert Pro 創建和配置模態彈出窗口
- 第 3 步:在頁面上放置模態彈出窗口
- 額外提示:使用按鈕或圖像作為觸發器
- 現在輪到你了
什麼是模態彈出窗口?
模態彈出窗口或對話框是在單擊按鈕、圖像或其他 CTA 後出現在網頁頂部的窗口。 它接管了頁面,您必須主動關閉它才能訪問內容。
您可以使用模式彈出窗口來顯示折扣優惠、每日特價、季節性優惠或提供有關可以推動銷售的產品或服務的額外信息。
您還可以使用它們來提出問題、部署電子郵件選擇加入或請求對您的產品提供反饋。
模態彈出窗口通常易於使用,可以通過單擊關閉按鈕、按 ESC 鍵或簡單地單擊彈出窗口的外部區域來關閉。
在過去的幾天裡,您可能已經看到了數百個模式彈出窗口,我們知道我們有!
這裡有幾個例子……

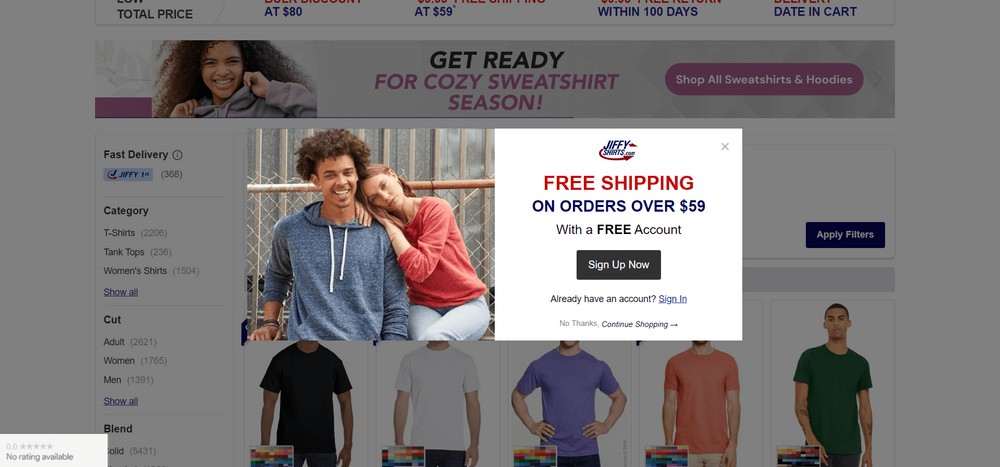
這是一個真實的例子。 如果您曾經訪問過 JiffyShirts,您可能會發現以下模式彈出窗口。

為什麼要在您的網站上使用模態彈出窗口?
為您的網站使用模式彈出窗口是將訪問者轉變為付費客戶的好方法。
例如,您可以在彈出窗口中顯示一個表單來收集用戶數據,而不必用太多字段來弄亂您的頁面。
稍後,您可以在電子郵件活動或其他重定向廣告中使用用戶數據。 如果您收集用戶的名字和電子郵件地址,您甚至可以發送個性化的電子郵件以獲得額外的參與度
如何使用 Elementor 在 WordPress 中添加模態彈出窗口
如果您使用的是 Elementor 驅動的 WordPress 網站,我建議您使用Ultimate Addons for Elementor 。
該工具帶有一個模式彈出小部件以及其他有用的工具。
目前,它有 40 多個小部件和 300 多個創意響應模板。
它不僅允許您為 Elementor 支持的網站創建模式彈出窗口,而且還為您提供許多其他功能。
要使用 Elementor 的 Ultimate Addons 添加模式彈出窗口,請執行以下步驟:
第 1 步:安裝並激活 Elementor 插件的終極插件
轉到 Elementor Ultimate Addons 的官方網站並從那裡獲取插件。 獲得 ZIP 文件後,您就可以安裝它了。
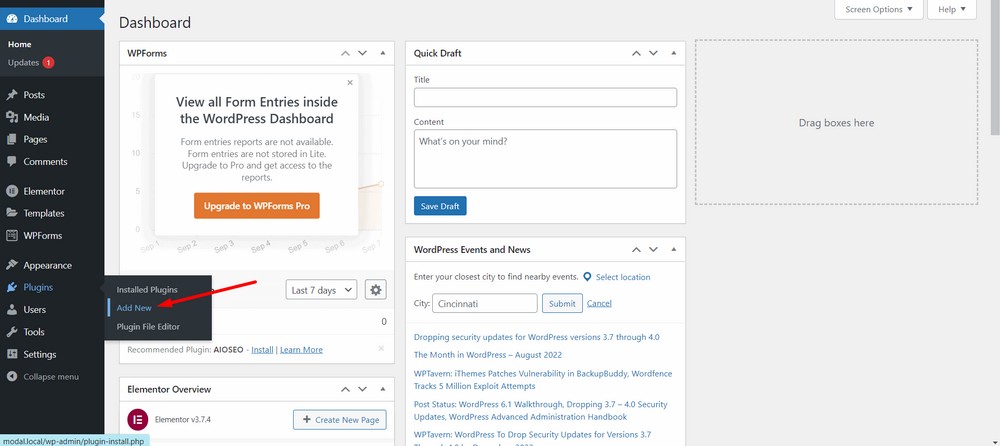
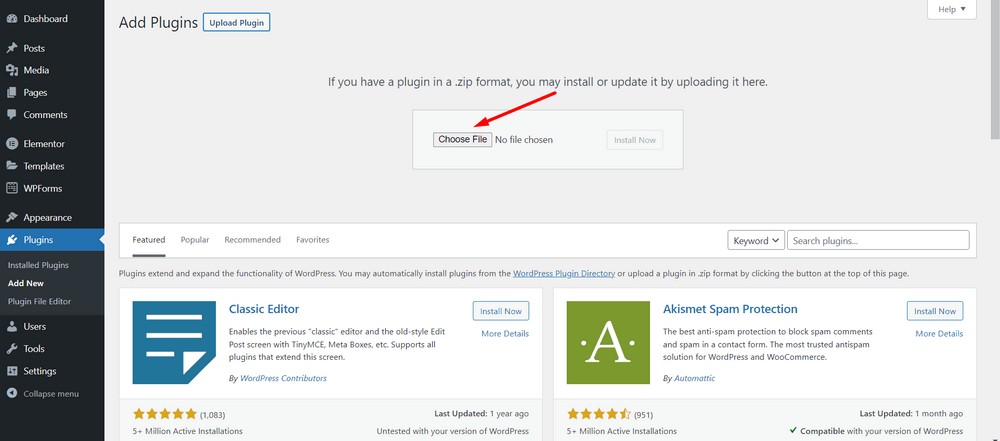
要安裝插件,請前往您的 WordPress 管理儀表板,然後轉到插件 > 添加新部分。

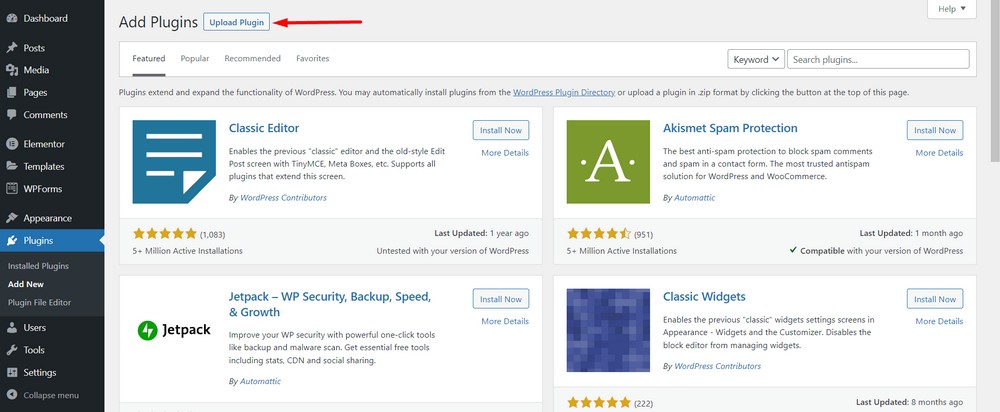
現在,使用上傳插件按鈕上傳插件。

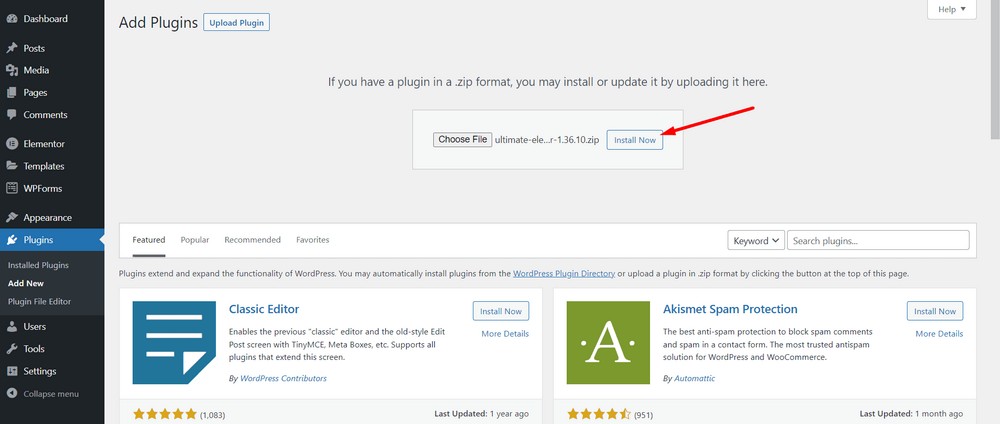
現在,選擇選擇文件以上傳您下載的 zip 文件。

單擊立即安裝按鈕。

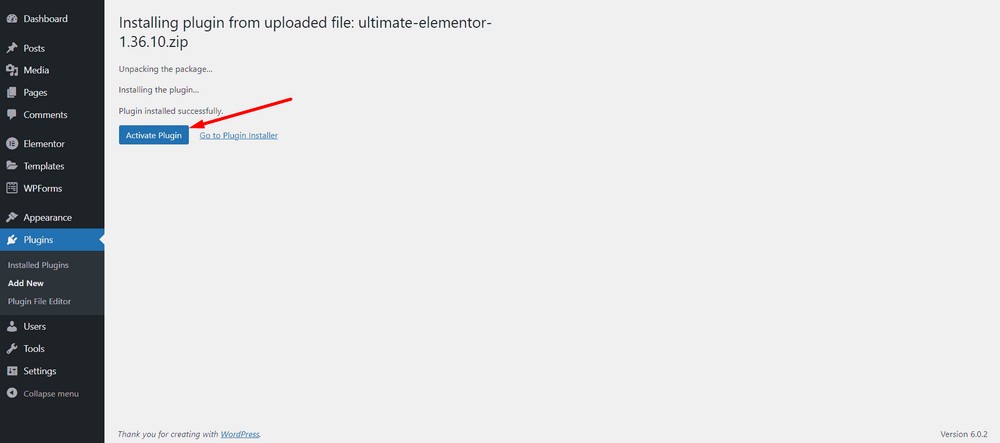
現在激活插件。

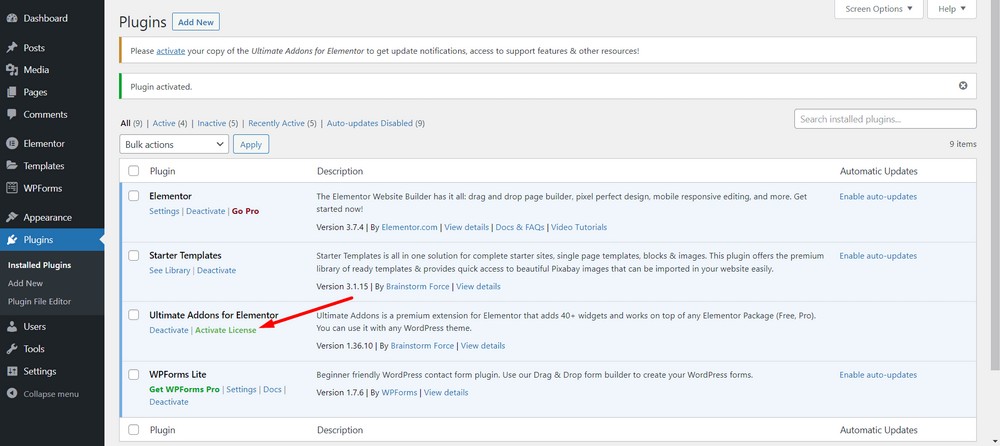
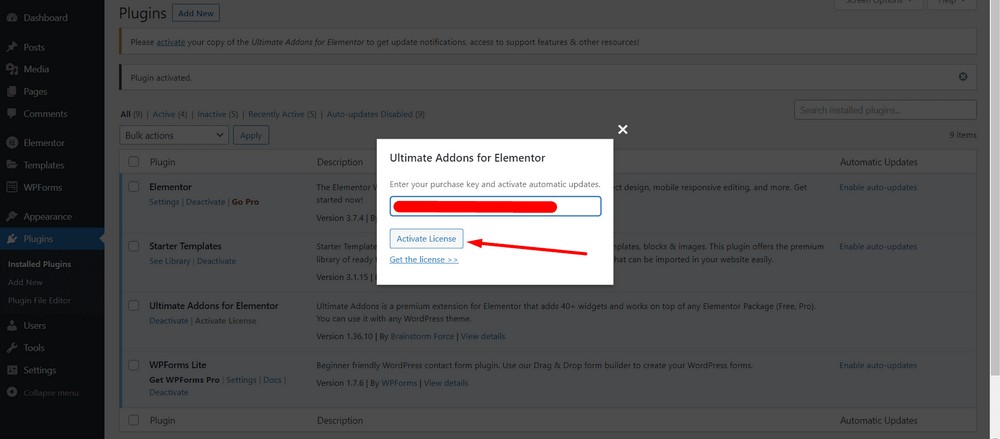
現在,選擇激活許可證選項以插入許可證密鑰。

輸入許可證密鑰後,點擊激活許可證按鈕。

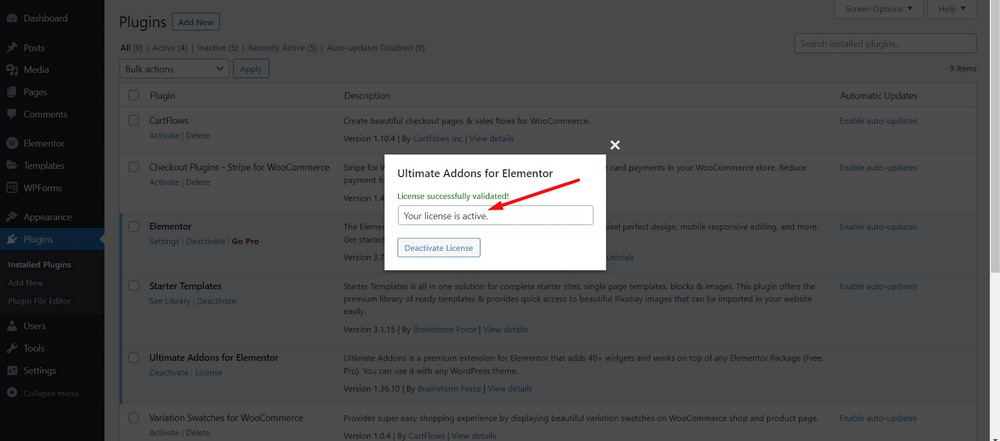
現在,如果您輸入有效的許可證密鑰,您將能夠看到成功消息。

恭喜! 您已成功安裝並激活 Elementor 插件的 Ultimate Addons。
第 2 步:添加模式彈出窗口
要添加模式彈出窗口,您需要使用 Elementor 編輯頁面。 讓我們在主頁上添加一個。
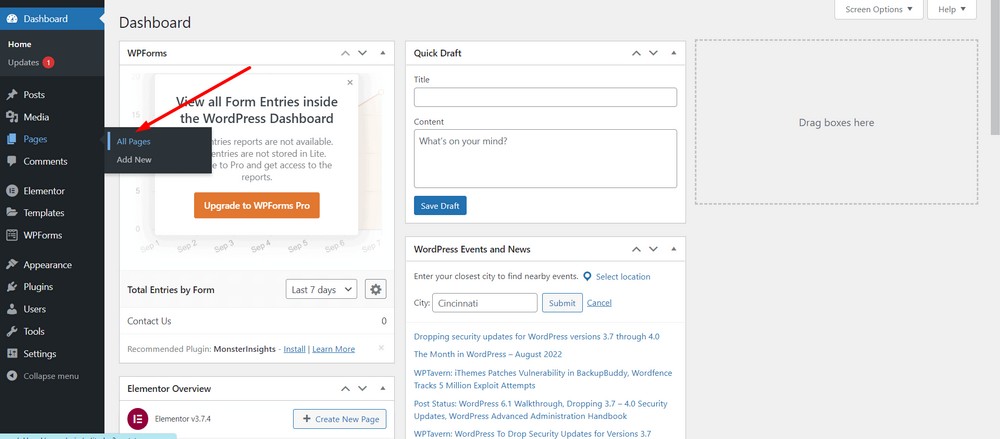
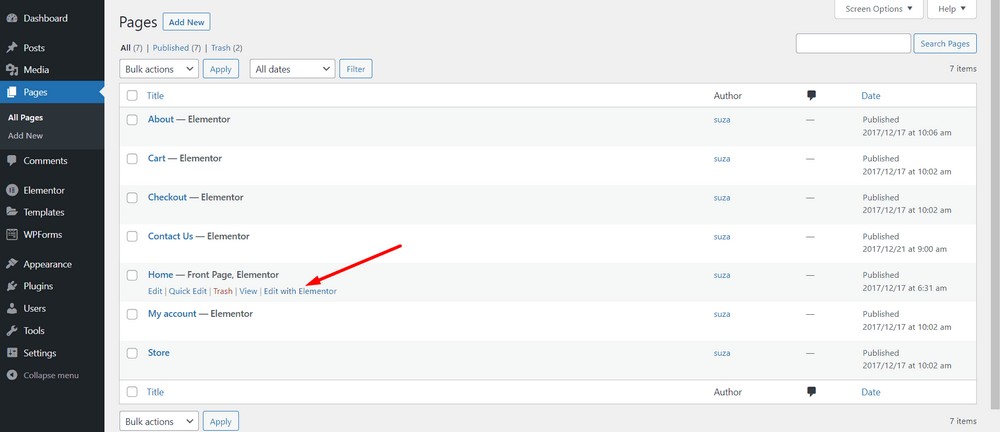
導航到 WordPress 管理儀表板,然後轉到Pages > All Pages 。

為要編輯的頁面選擇使用 Elementor編輯。

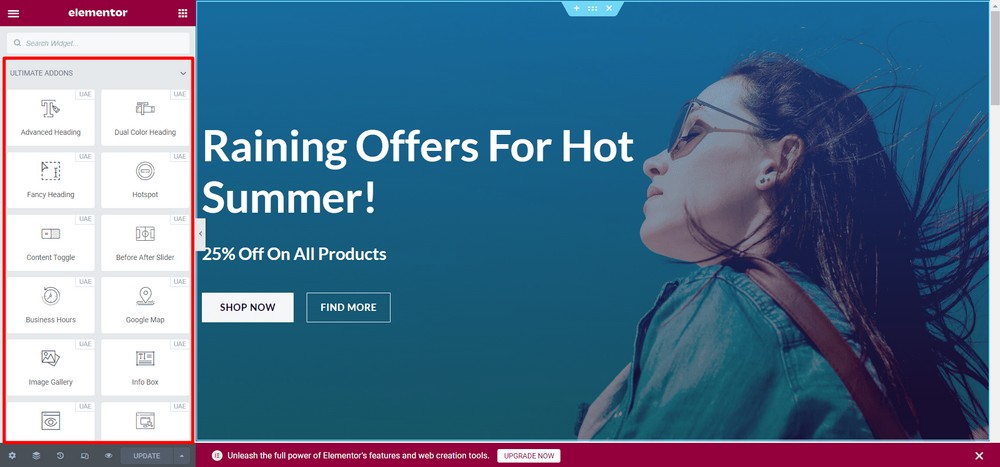
接下來,您將找到下面用紅色矩形標記的 Elementor 小部件區域。

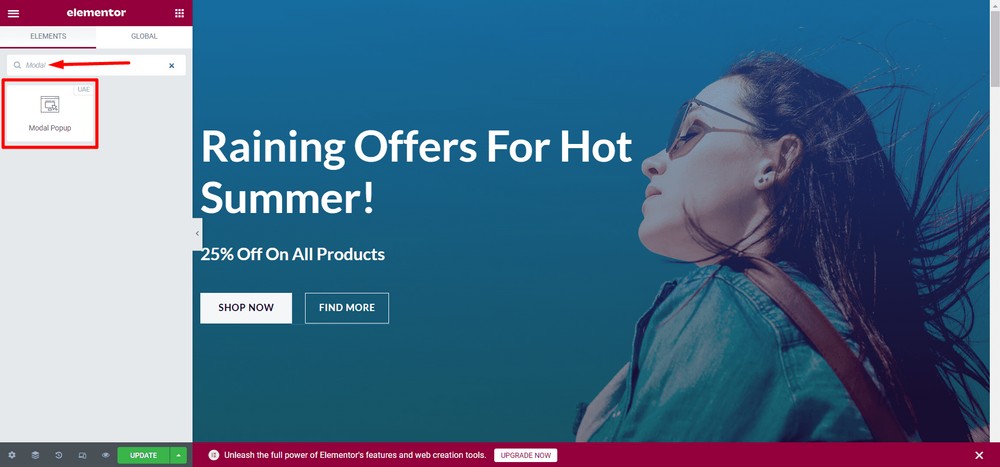
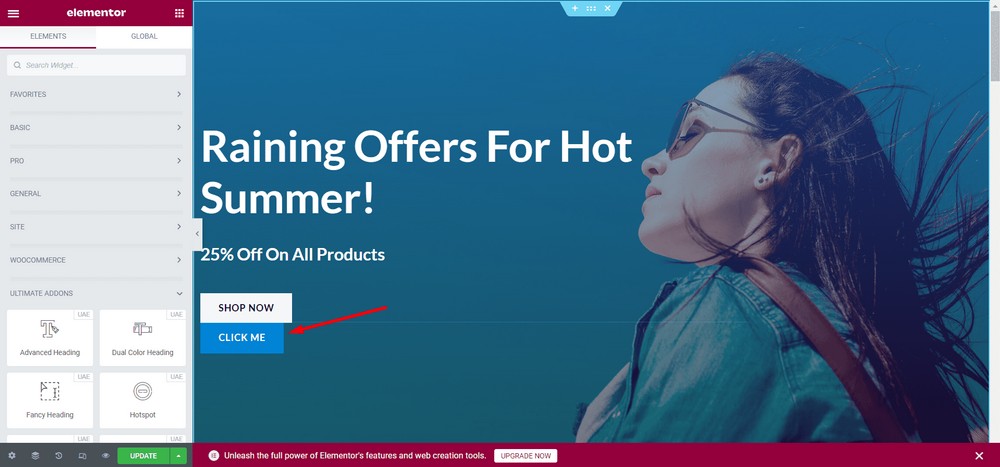
現在在搜索欄中搜索關鍵字“modal”。 之後,您將獲得 Modal Popup 小部件。

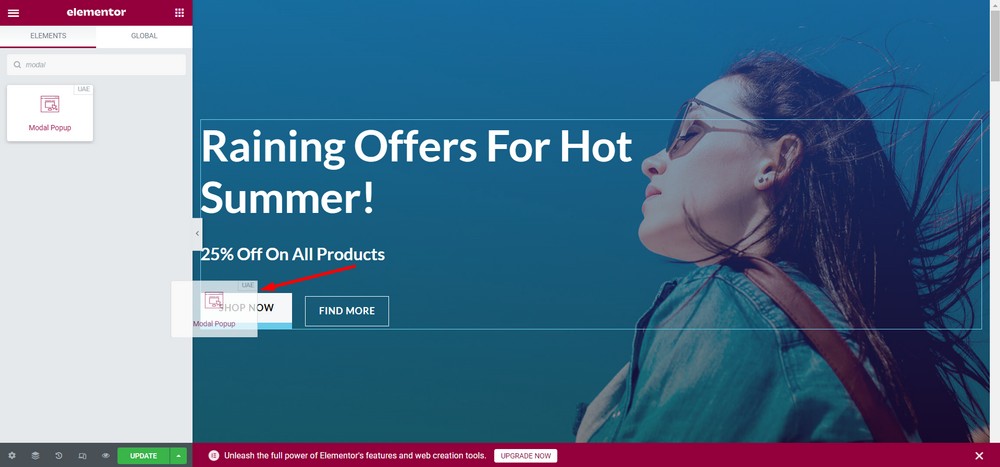
現在將 Modal Popup 小部件拖放到您想要的位置。 在這種情況下,我將用 Modal Popup 小部件的按鈕替換FIND MORE按鈕。

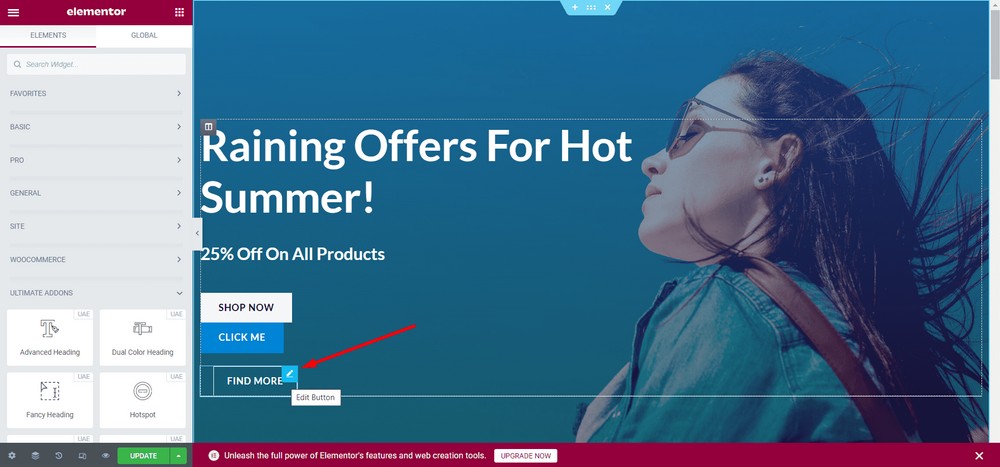
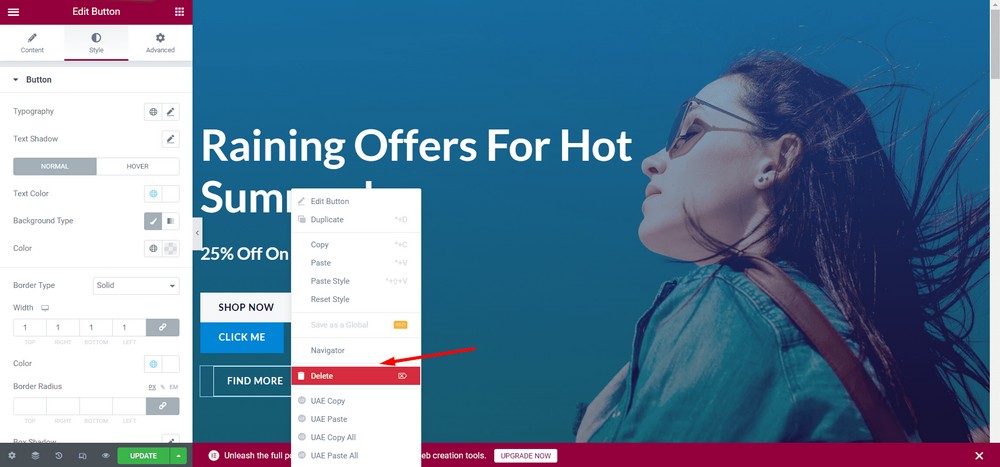
現在,我將刪除“查找更多”按鈕。 為此,請將鼠標懸停在按鈕上並單擊鉛筆圖標。

單擊刪除選項。

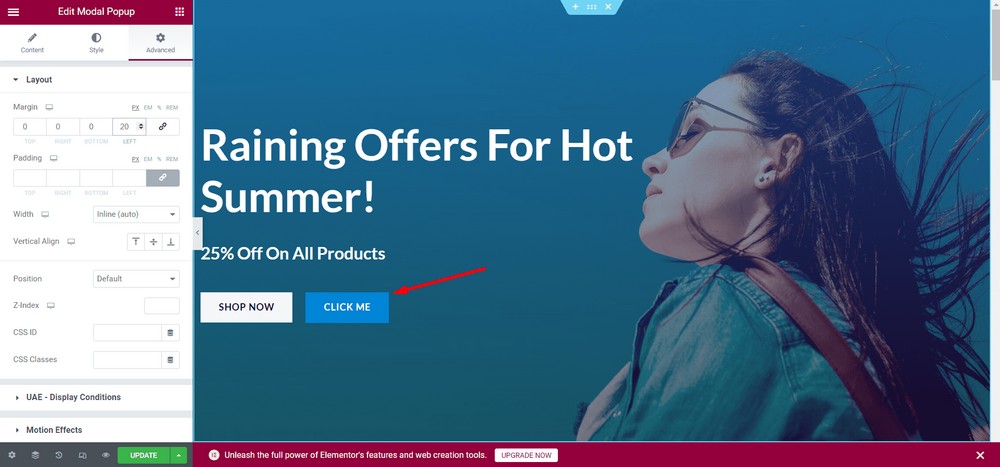
現在,讓我們將按鈕放在SHOP NOW按鈕的右側。
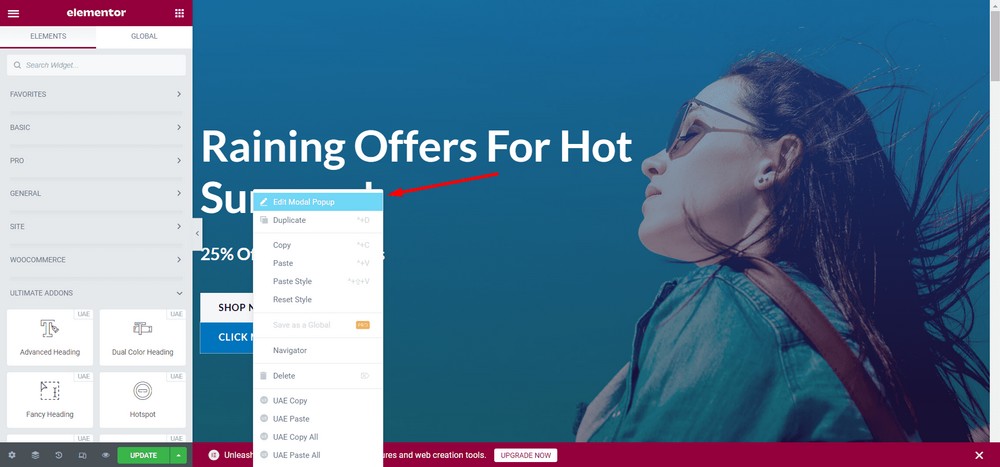
為此,請右鍵單擊新按鈕CLICK ME 。

選擇“編輯模式彈出窗口”按鈕。

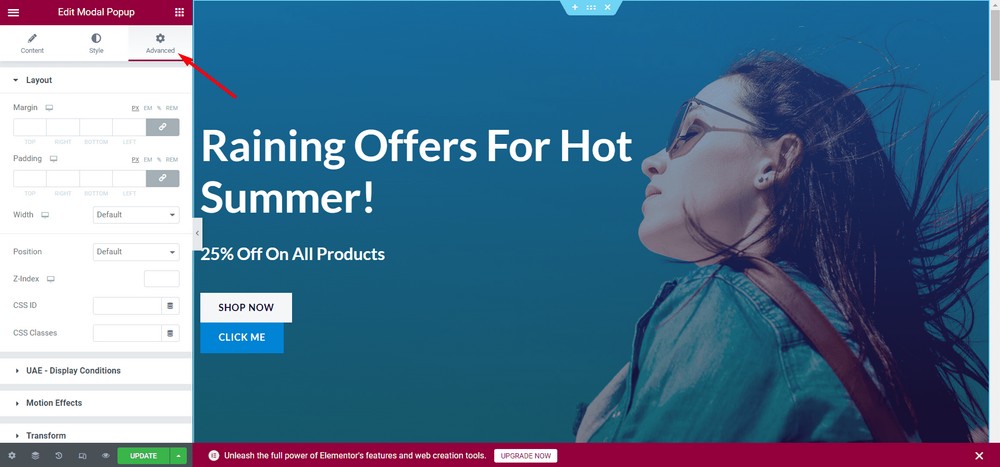
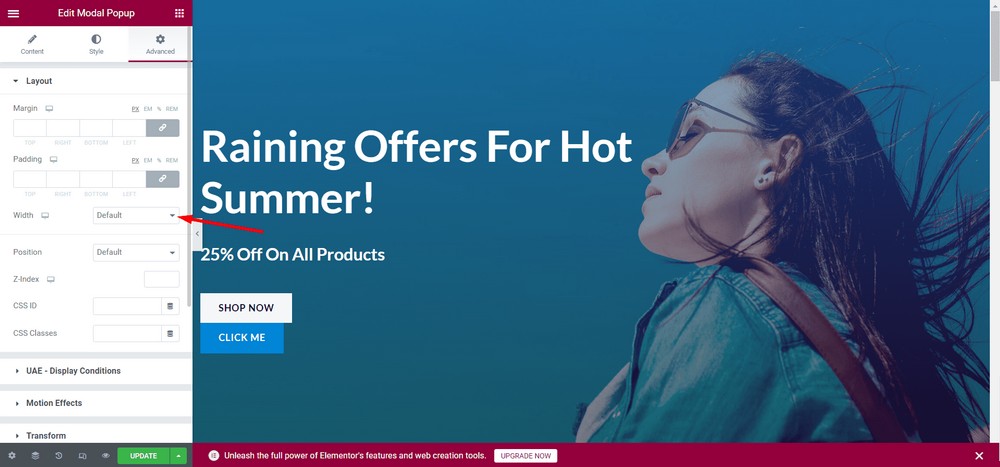
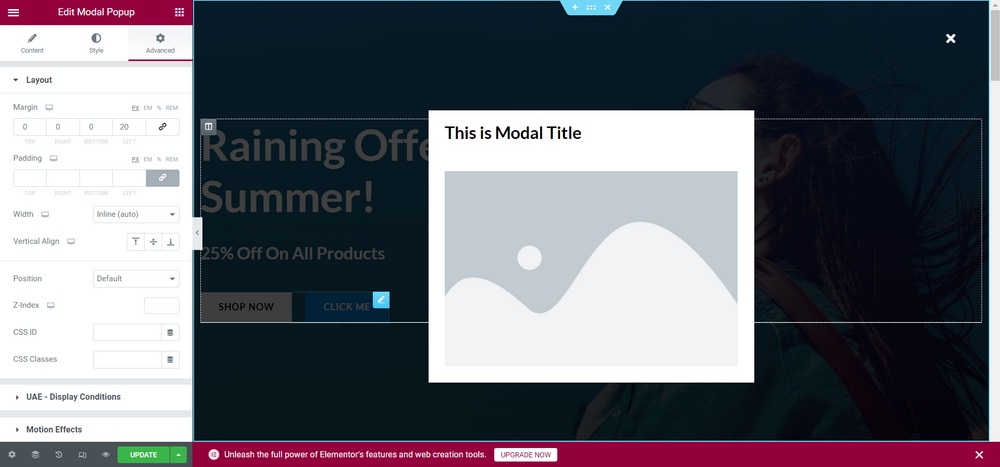
現在,選擇“高級”選項卡。

選擇寬度下拉菜單。

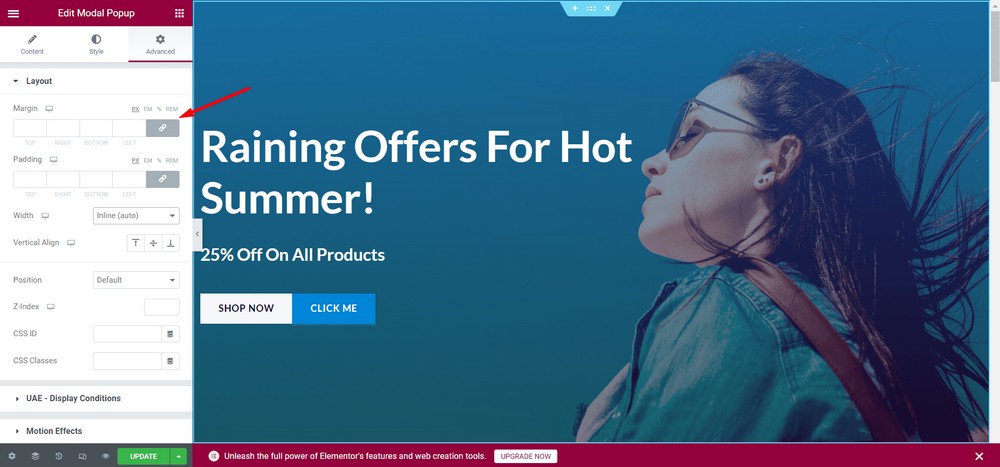
現在,單擊鏈接圖標以取消鏈接這些值。

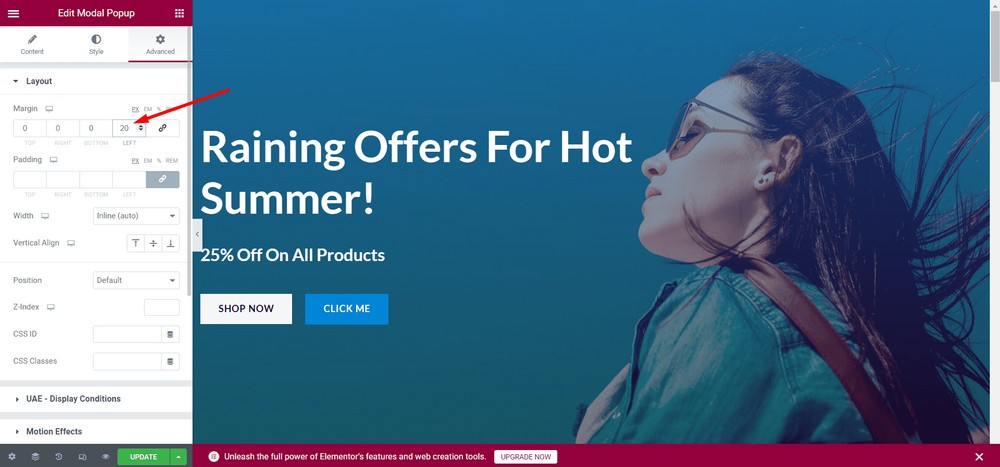
給左邊 20px 的內邊距。

現在,讓我們看看模態彈出窗口是如何出現的。 單擊按鈕以查看用戶如何查看它。

這是模態彈出窗口的預覽:

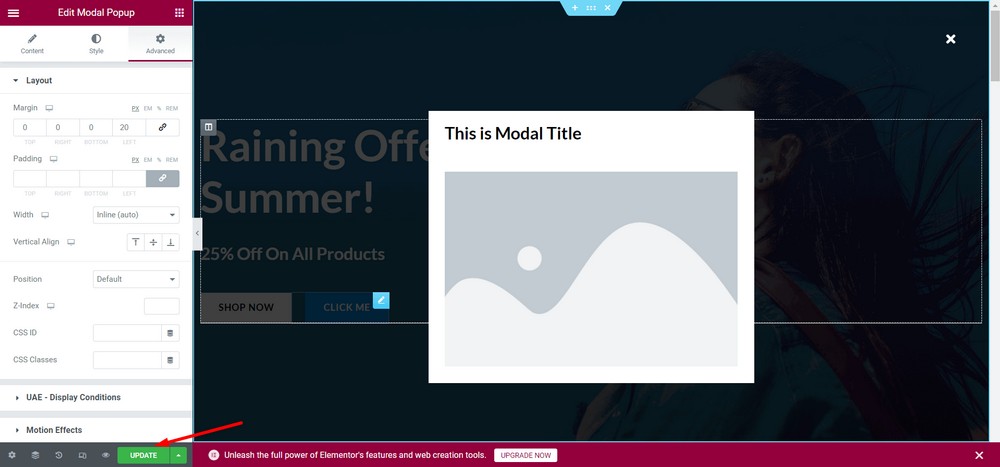
更新更改。

恭喜! 您已成功配置模式彈出窗口。
請注意,您可以在模式彈出窗口中插入任何類型的內容。 隨意嘗試以發現所有功能。
使用功能強大且美觀的模態彈出窗口和 Elementor 的終極插件
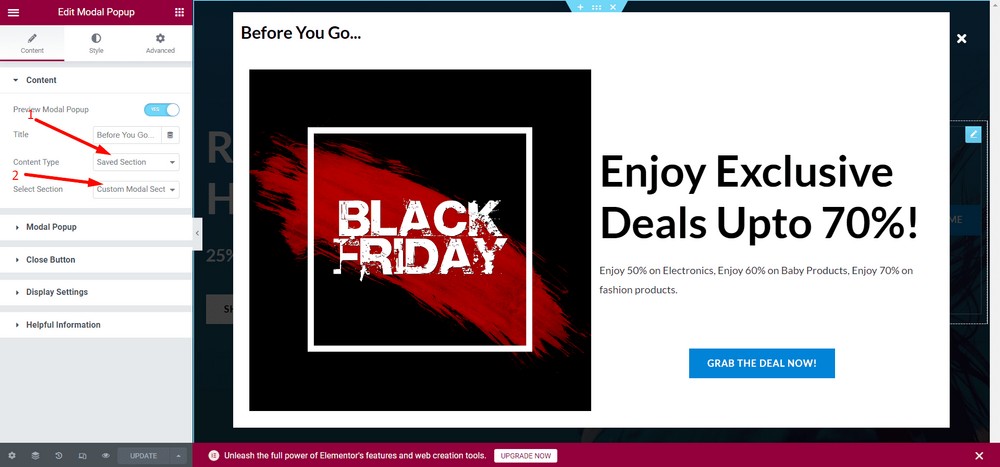
如果您想為您的模態彈出窗口使用更具吸引力的自定義設計,您可以使用Saved Section選項。

但是,要使用該功能,您需要已經使用 Elementor 創建了部分。
這是使用“已保存部分”選項的模式彈出窗口示例。
如何在 WordPress 中為非 Elementor 網站添加模態彈出窗口
現在,讓我們看看如何為不使用 Elementor 的 WordPress 網站添加模式彈出窗口。

第 1 步:安裝並激活 Convert Pro
首先,您需要安裝一個名為Convert Pro的插件。 這是一個高級彈出插件,可幫助創建銷售渠道和模式彈出窗口。
除了創建模式彈出窗口外,此插件還可以幫助您創建電子郵件選擇加入並增加潛在客戶。
這是一個付費插件,您可以從官方網站獲取該插件。
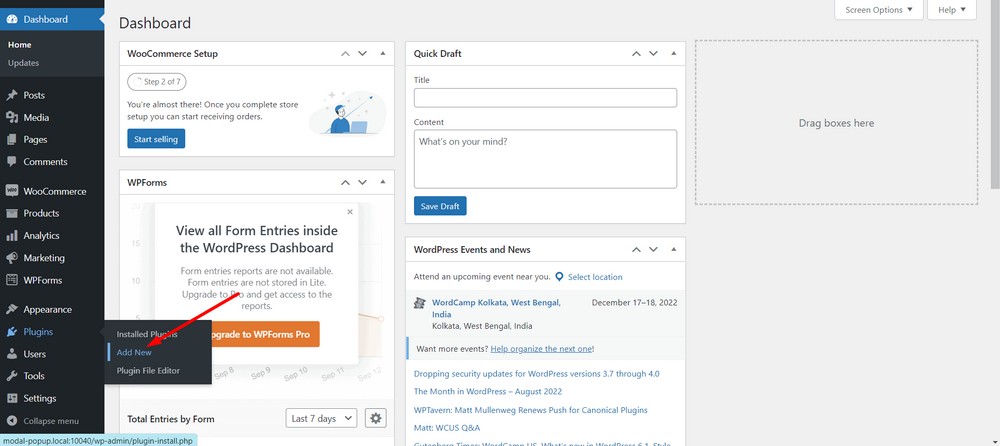
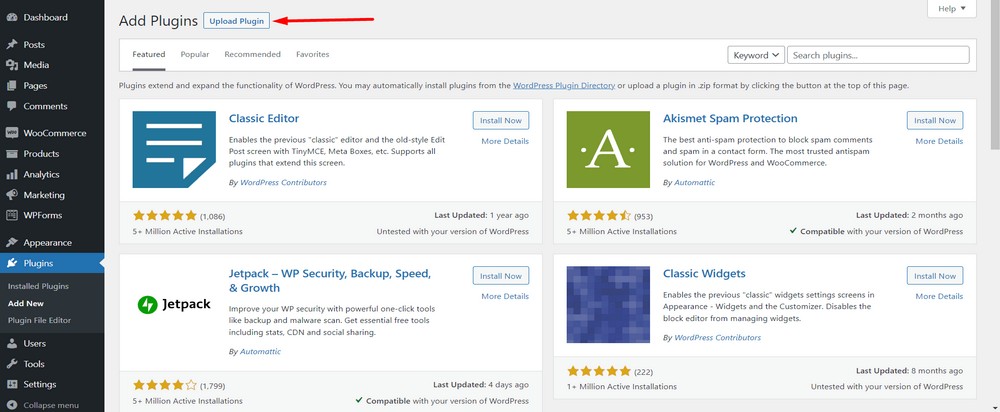
下載專業版後,前往 WordPress 管理儀表板並導航到Plugins > Add New 。

現在,使用上傳插件按鈕上傳插件。

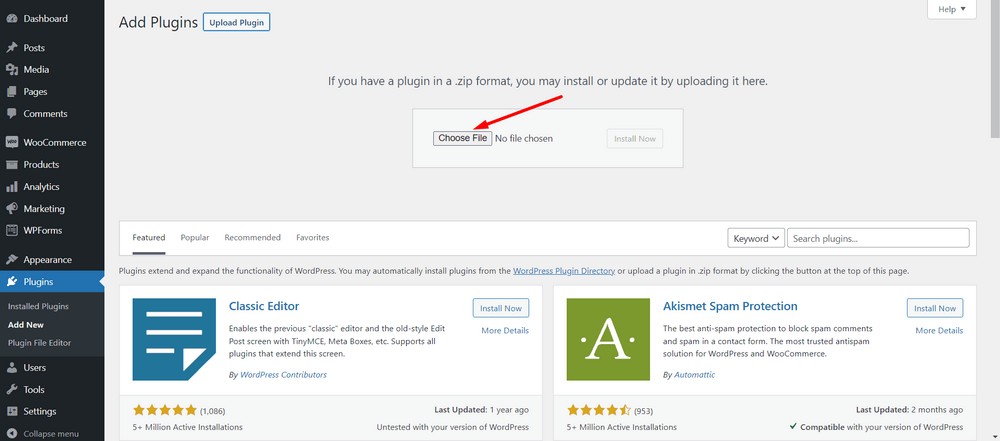
現在,選擇選擇文件以上傳 zip 文件。

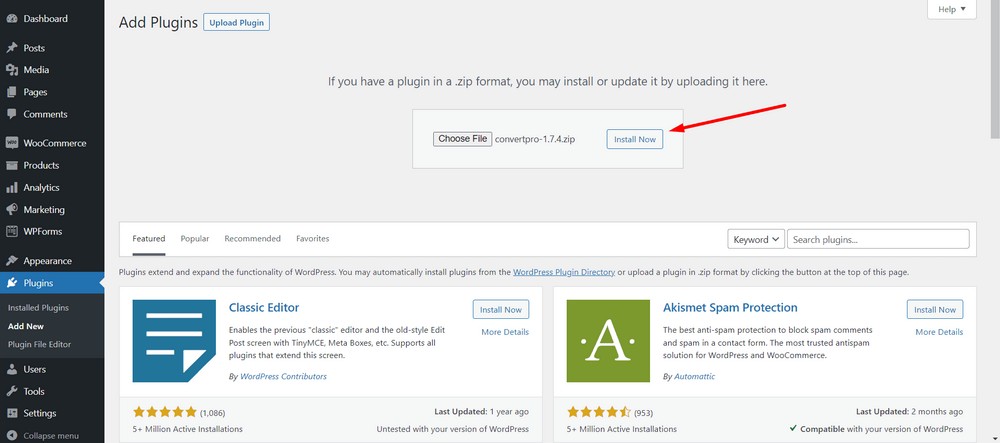
單擊立即安裝按鈕。

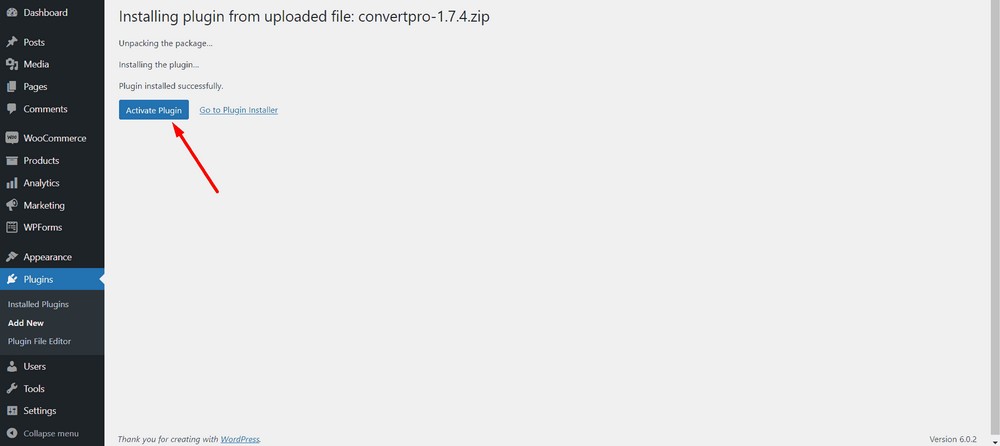
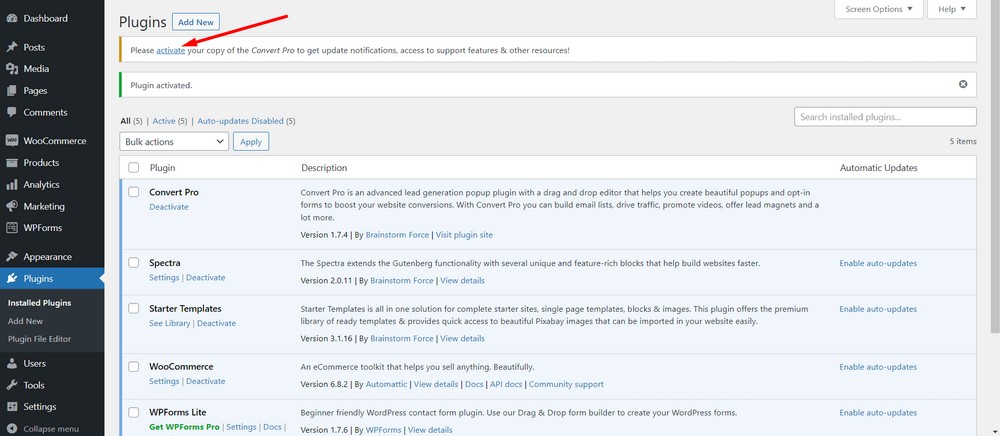
點擊激活插件按鈕。

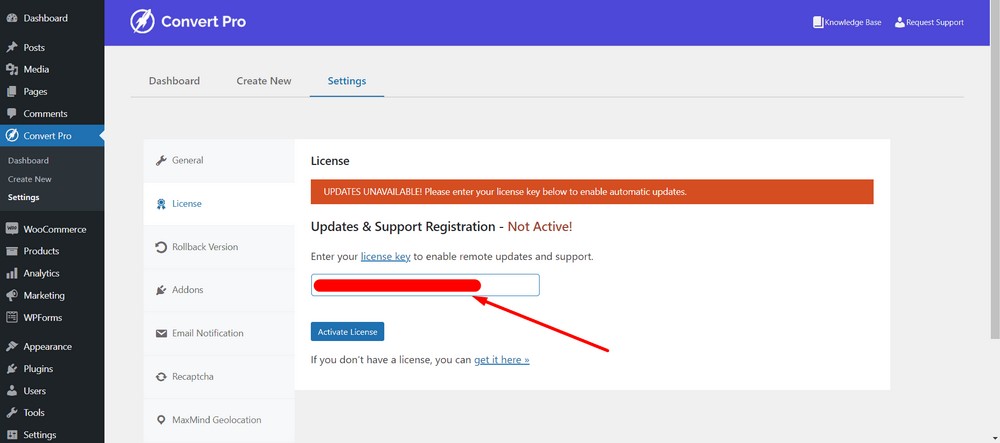
在下一頁上,您可以通過單擊激活選項輸入您的許可證。

現在,在輸入字段中輸入您的許可證密鑰。

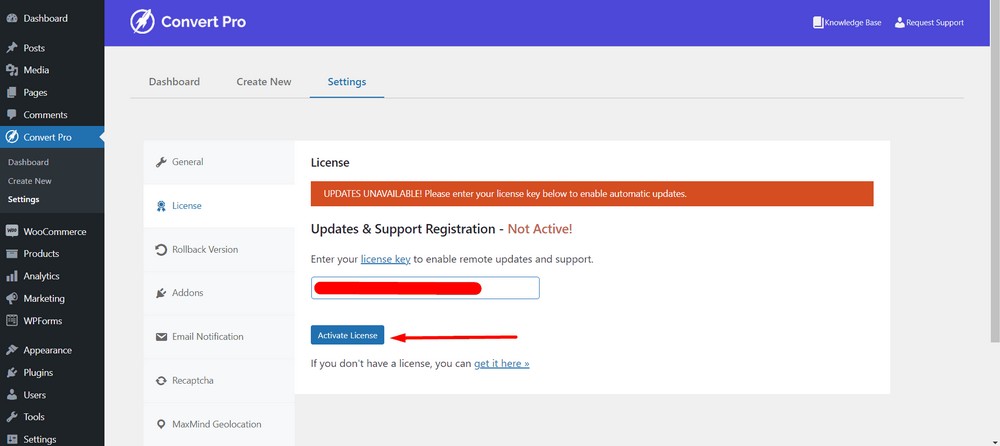
之後,點擊激活許可證按鈕。

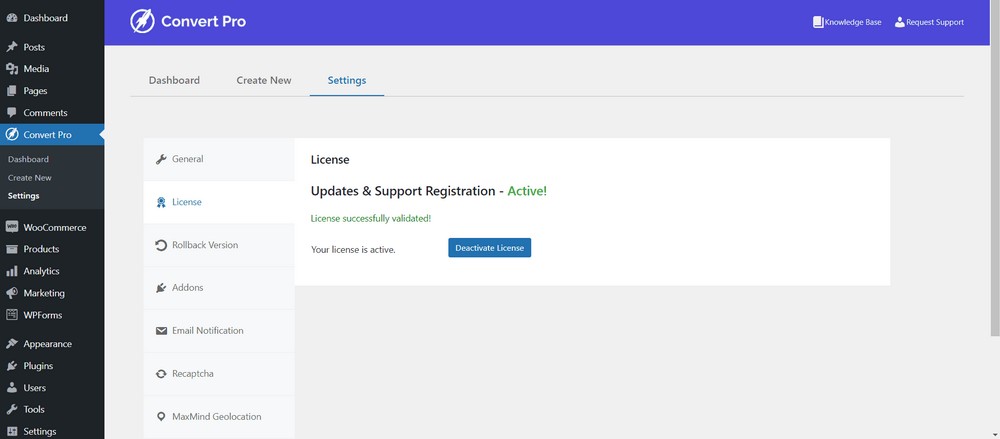
您應該會看到一條成功消息。

而已! 您已完成安裝和激活 Convert Pro。
第 2 步:使用 Convert Pro 創建和配置模態彈出窗口
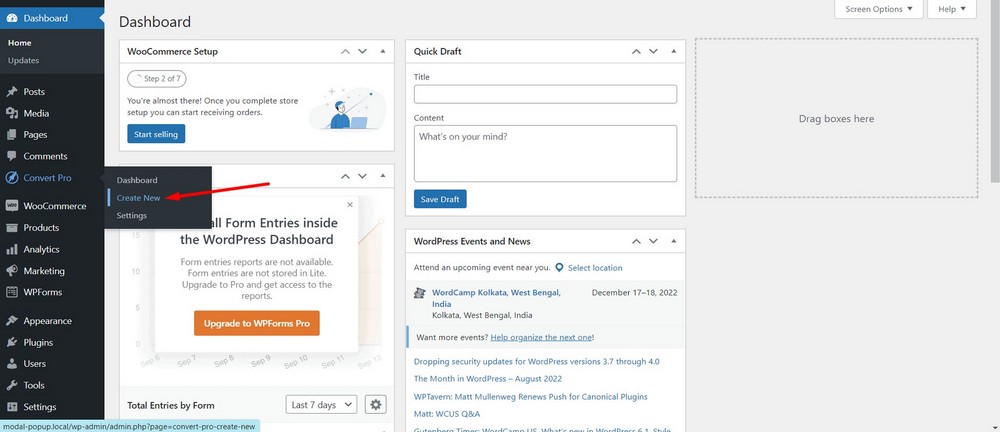
要使用 Convert Pro 創建模式彈出窗口,請導航到 WordPress 管理儀表板。
之後導航到Convert Pro > Create New 。

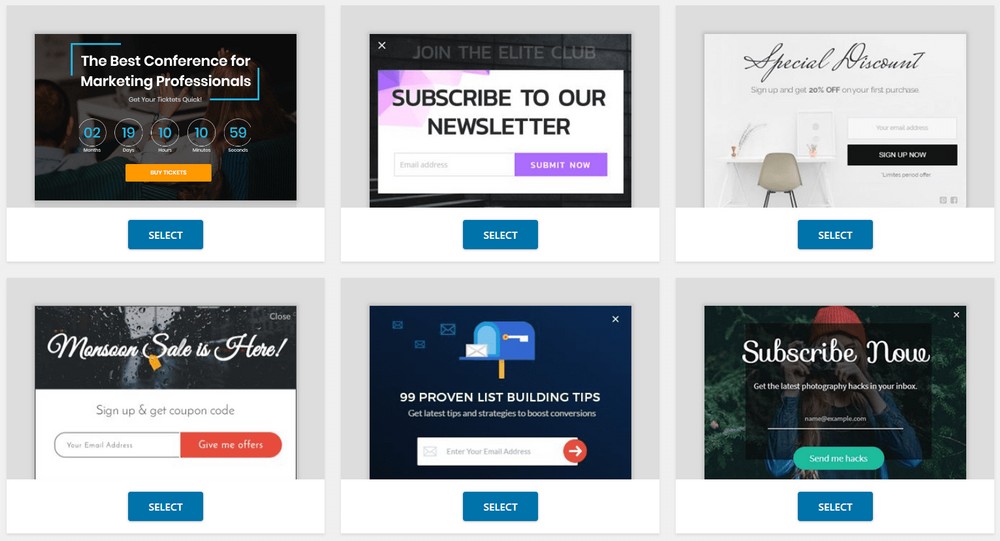
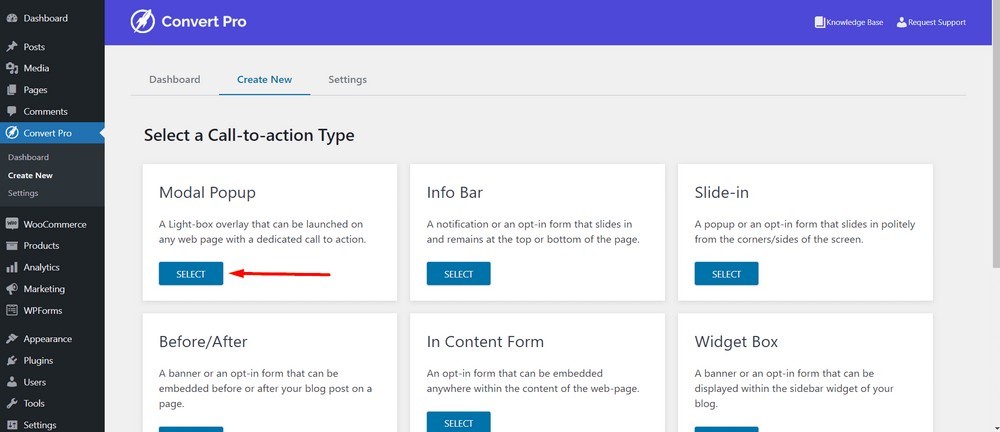
在這個階段,您將能夠看到一堆號召性用語類型。
通過點擊SELECT按鈕選擇 Modal Popup。

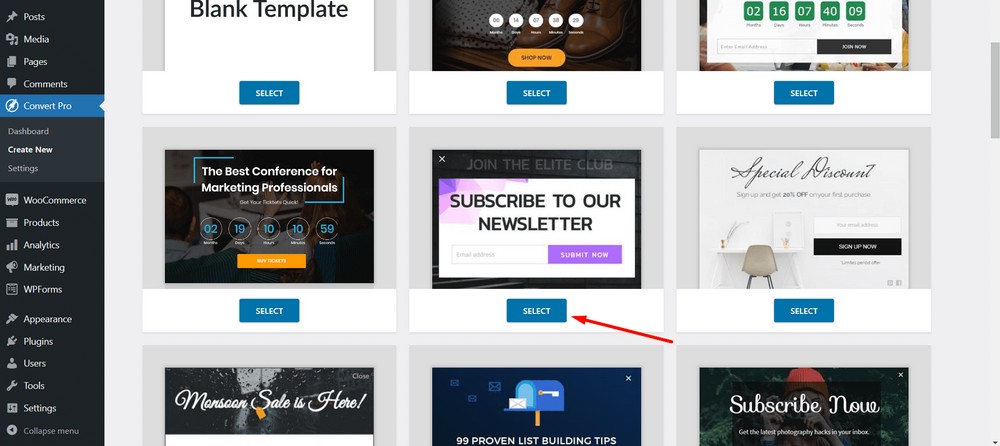
選擇一個模態彈出模板。 我為本教程選擇了這個(訂閱我們的新聞通訊):

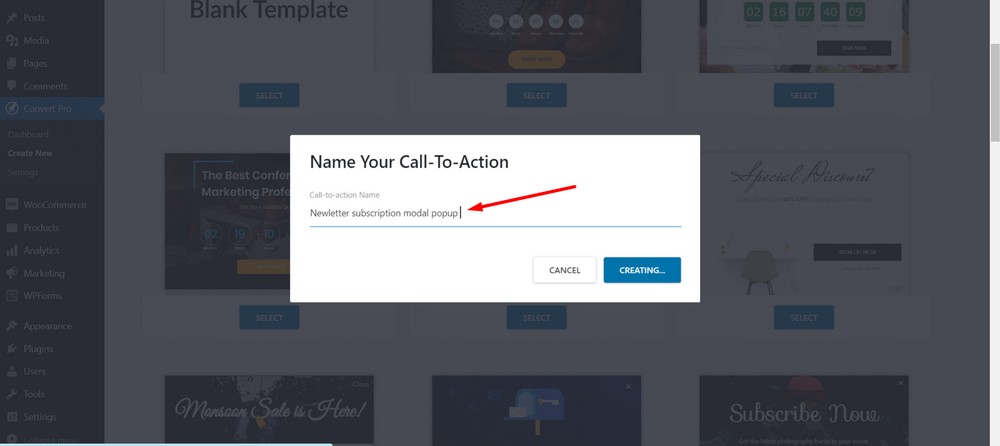
接下來,命名您的號召性用語或模式彈出窗口。 我將我的命名為“時事通訊訂閱模式彈出窗口”。

選擇創建按鈕。

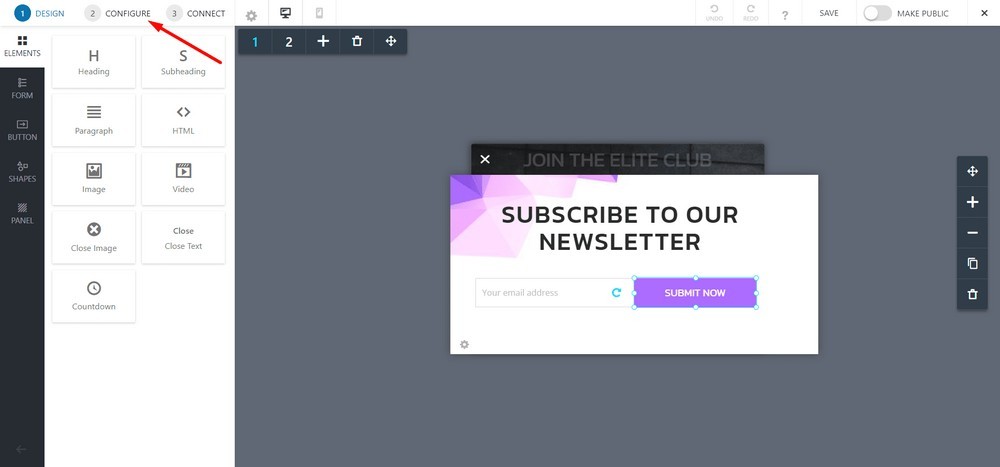
現在,您將看到一個編輯器面板,您可以在其中設計、配置和發布您的模態彈出窗口。
最初,您將進入設計部分,您可以在其中構建模式彈出窗口,就像頁面構建器一樣。 因此,請隨意使用按鈕、文本和圖像。
但我將使用默認設計。
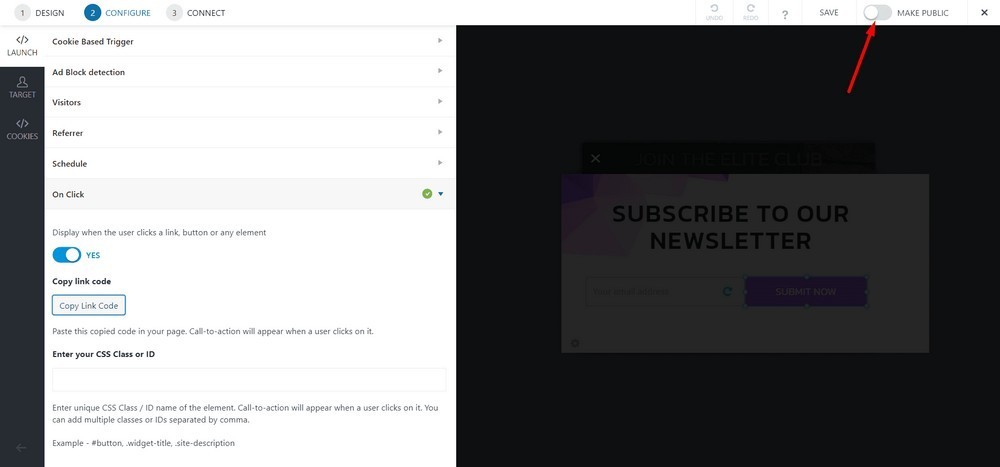
單擊配置選項卡。

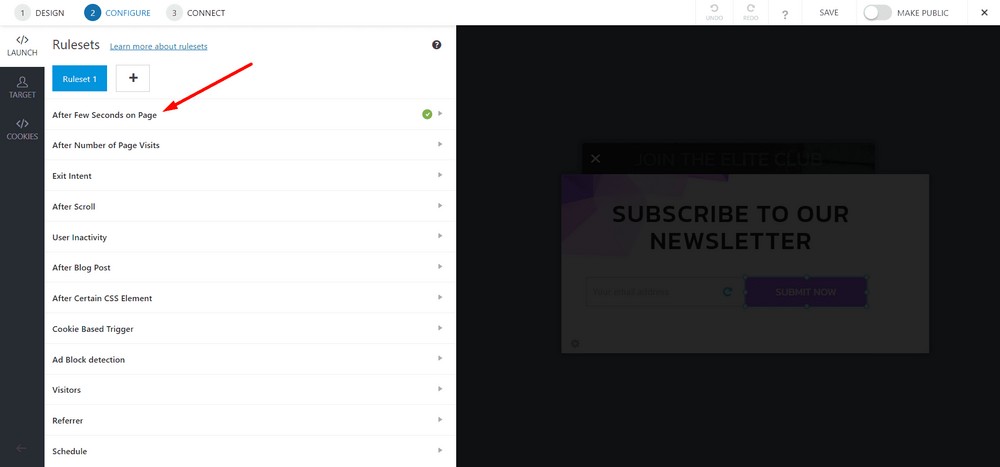
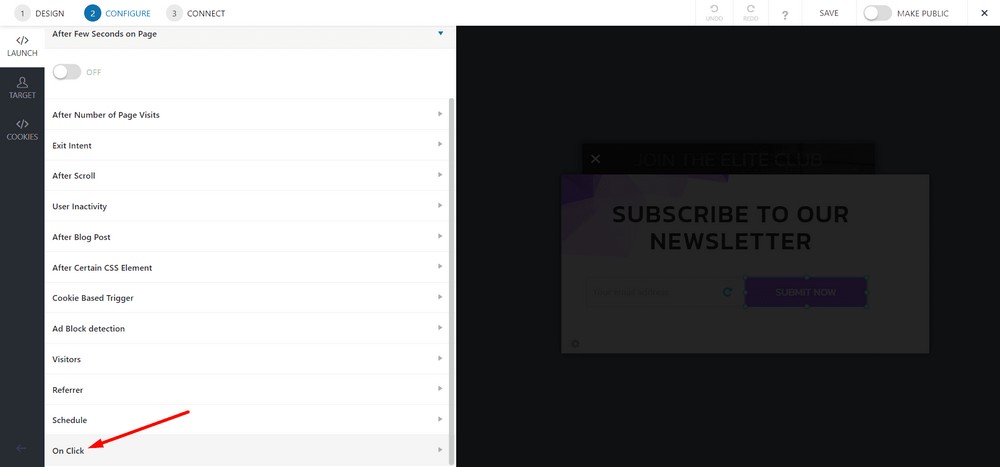
默認情況下,它設置為在會話的某個時間段發生時觸發。 意思是,訪問者登陸頁面後 1 秒會出現一個彈出窗口。
但是我們不想要那個自動觸發選項。 因此,我們將關閉它,因為我們將使用按鈕或圖像來觸發模式彈出窗口。
為此,請單擊“頁面上的幾秒鐘後”選項。

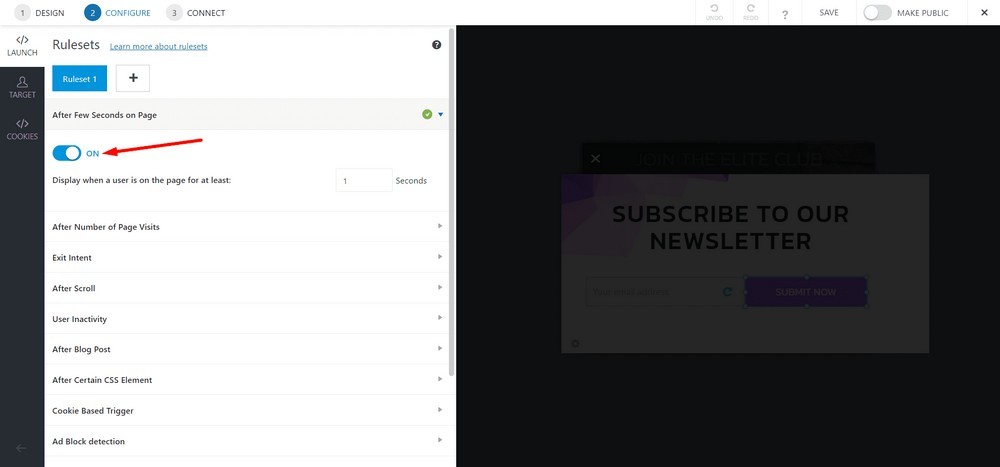
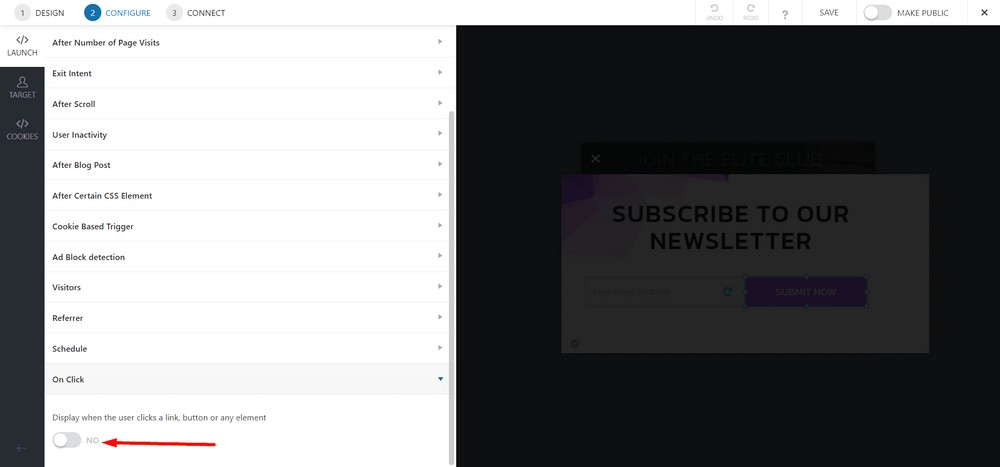
單擊切換按鈕將其關閉。

現在,選擇On Click 。

單擊切換按鈕將其打開。

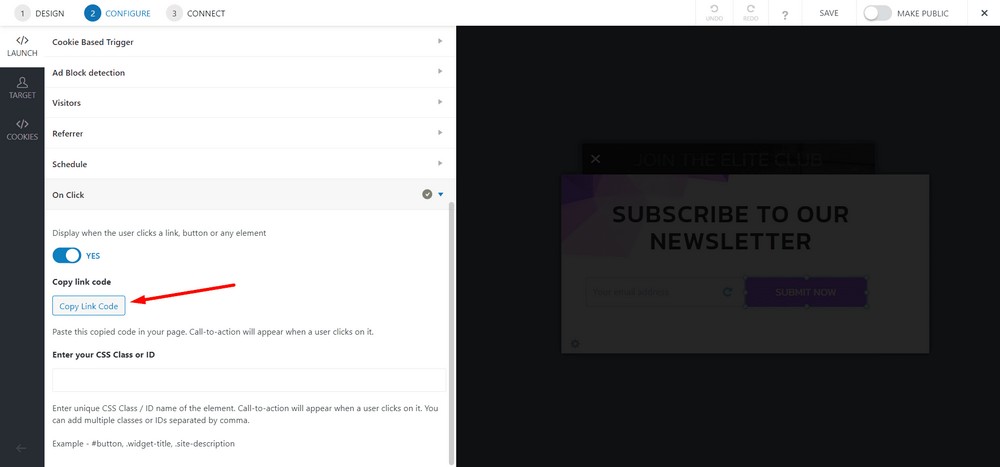
現在,選擇複製鏈接代碼按鈕,以便您可以在任何頁面上使用代碼。

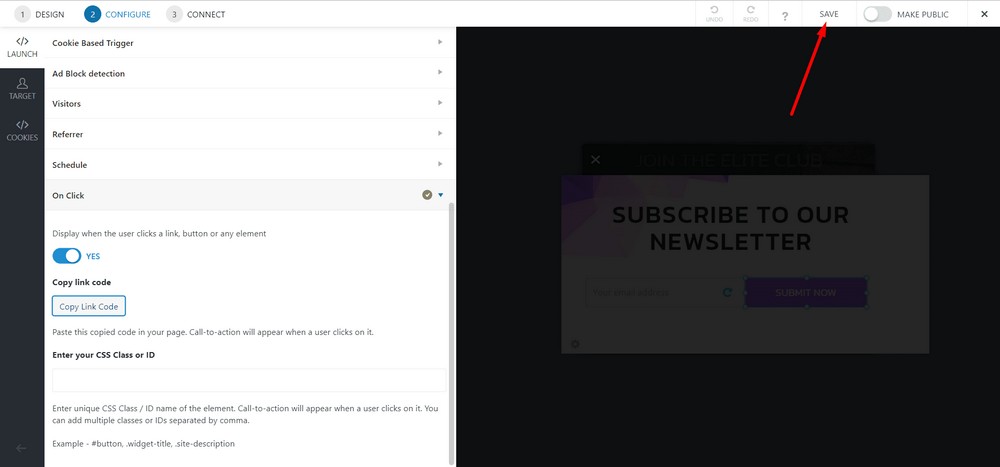
單擊保存。

通過打開切換欄將其公開。

第 3 步:在頁面上放置模態彈出窗口
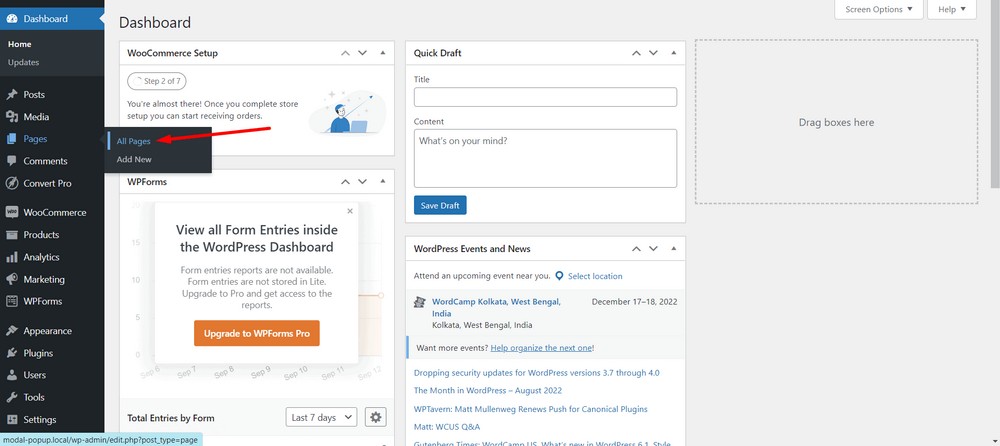
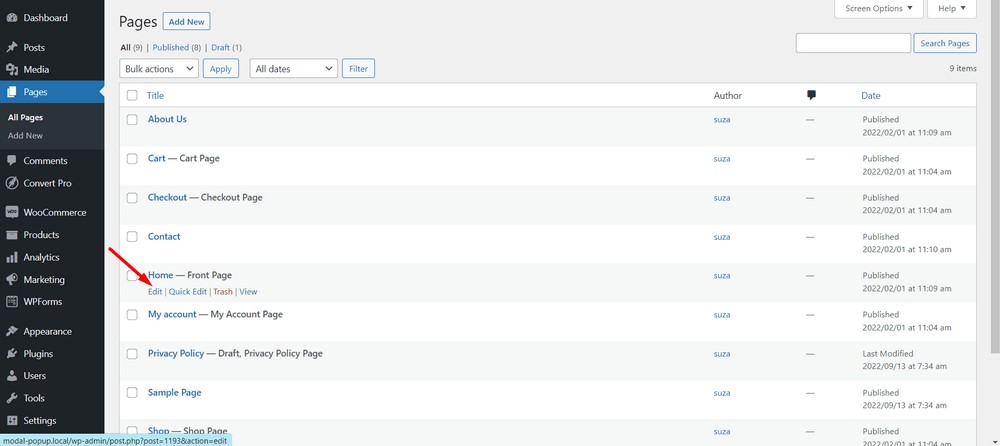
導航到 WordPress 管理儀表板,然後選擇Pages > All Pages 。

現在,選擇要實現模式彈出的頁面。 在這種情況下,我選擇主頁。

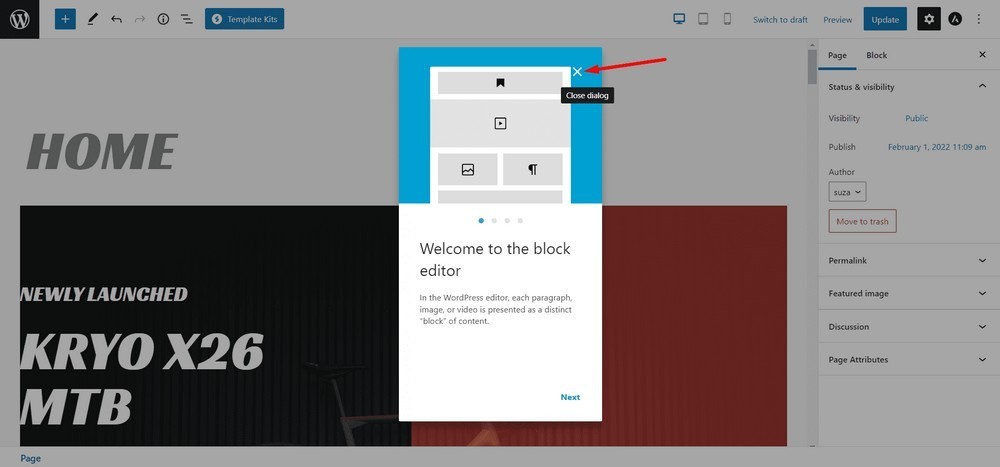
如果出現對話框,請使用 ( X ) 按鈕將其關閉。

現在,單擊頁面頂部的加號圖標以查看可用塊。

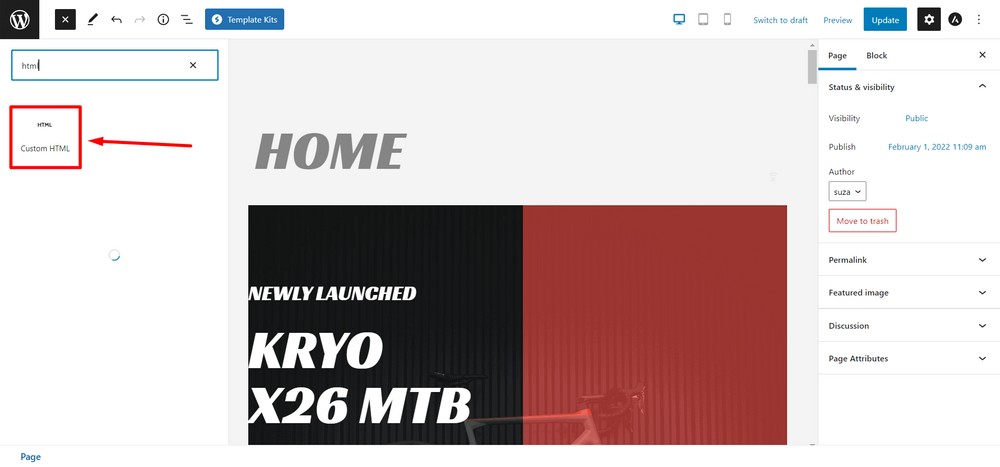
現在將自定義 HTML塊拖放到頁面上。

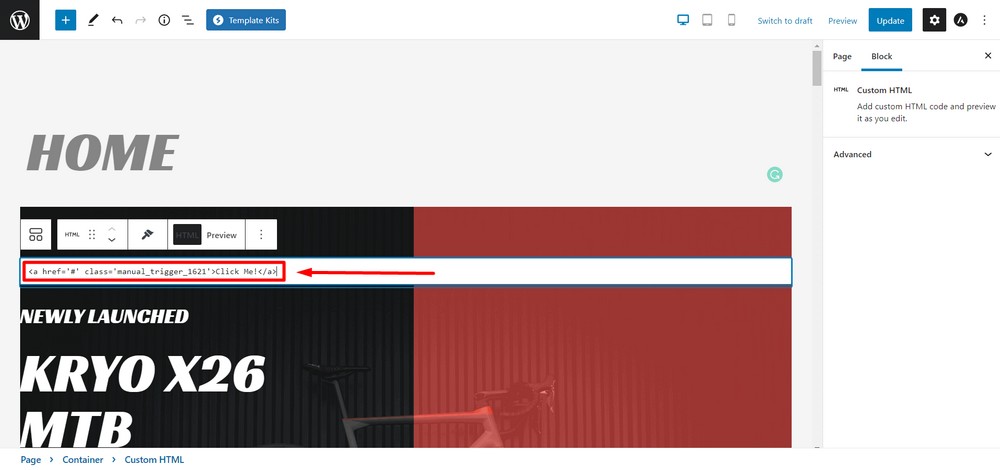
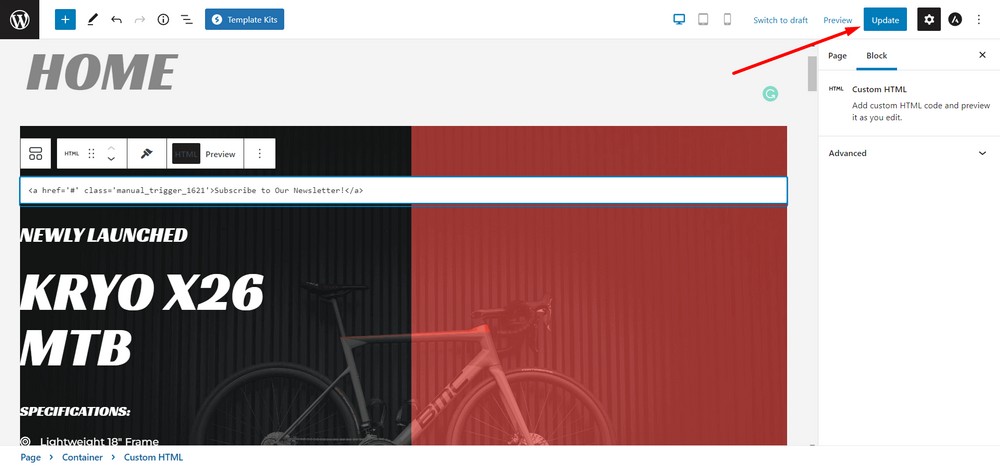
將您在步驟 2 中復制的代碼粘貼到 HTML 塊中。

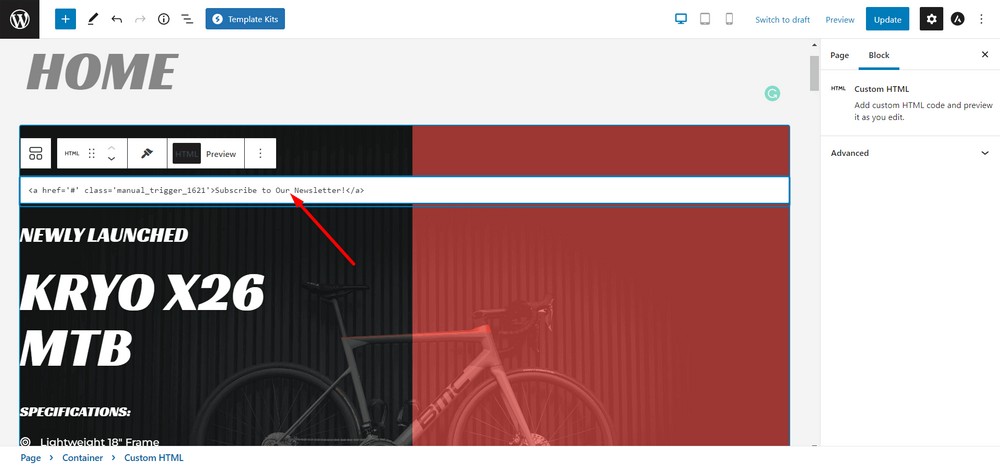
如果需要,您可以更改文本或使用其他元素,如按鈕標籤或圖像標籤。

完成後更新頁面。

恭喜,您剛剛創建了一個模態彈出窗口!
這是訪問者訪問您的網站並單擊 CTA 時模式彈出窗口的預覽。
額外提示:使用按鈕或圖像作為觸發器
使用 Convert Pro,您還可以使用按鈕或圖像作為觸發器。
我製作了一個視頻,向您展示如何創建一個按鈕作為模式彈出窗口的觸發器。
現在輪到你了
既然您知道如何在 WordPress 網站上創建模態彈出窗口,那麼該您嘗試一下了。
如果您已經在使用這些工具之一為您的 WordPress 網站創建和配置模式彈出窗口,請隨時在下面分享您的想法。
如果您喜歡這篇文章,請不要忘記訂閱我的網站,這樣您就可以直接在收件箱中獲得更多精彩的提示、優惠和時事通訊。
