如何創建、添加和編輯 WordPress 導航菜單
已發表: 2022-07-21想知道如何在 WordPress 中創建和自定義菜單嗎? 導航菜單列出了您最重要的頁面,讓訪問者無論在您網站的哪個位置都能快速訪問。 內置的 WordPress 菜單編輯器非常強大,但可能需要一些時間來適應。
如果您不知道從哪裡開始或需要幫助自定義具有某些功能的菜單,那麼您來對地方了。 讓我們啟動並運行您的新的和改進的導航菜單。
如何找到 WordPress 菜單編輯器
讓我們從找到 WordPress 菜單編輯器開始。 首先,登錄您的 WordPress 儀表板,然後導航到外觀 → 菜單。 您可能已經看到了一個菜單,您可以編輯這個菜單或創建一個新菜單。

您還可以使用主題定制器屏幕編輯菜單。 這有助於在您工作時提供編輯的實時預覽。 在“菜單”頁面上,單擊“使用實時預覽管理”按鈕,或轉到“外觀”→“自定義”並單擊“菜單”選項。
任何一種方法都提供幾乎完全相同的選項,因此請選擇您喜歡的任何一種。
如何在 WordPress 中創建自定義菜單
首先,讓我們學習如何在 WordPress 中創建新菜單。 如果您已經有一個現有的,那麼只需單擊頁面頂部附近的創建新菜單鏈接。
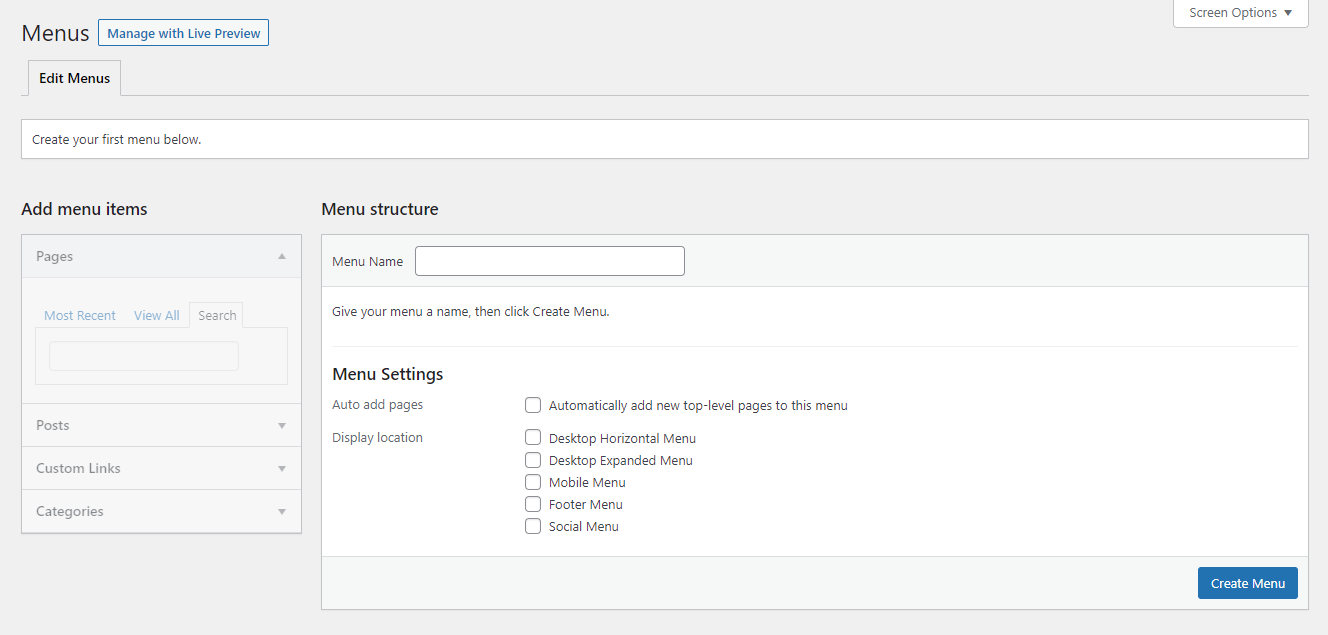
如果您還沒有製作菜單,那麼您無需單擊任何內容——您將直接進入菜單創建屏幕。

最後,如果您在實時預覽屏幕上,您可以隨時單擊創建新菜單按鈕。
為您的菜單起一個描述其用途的名稱,然後選擇它應該在您的網站上顯示的位置。 一旦您完成了這些簡單的要求,您就可以開始充實您的菜單並添加項目了。
如何在 WordPress 中編輯菜單
需要編輯現有菜單? 如果您只有一個菜單,只需轉到外觀 → 菜單屏幕,它就會出現在頁面上,可以進行自定義。
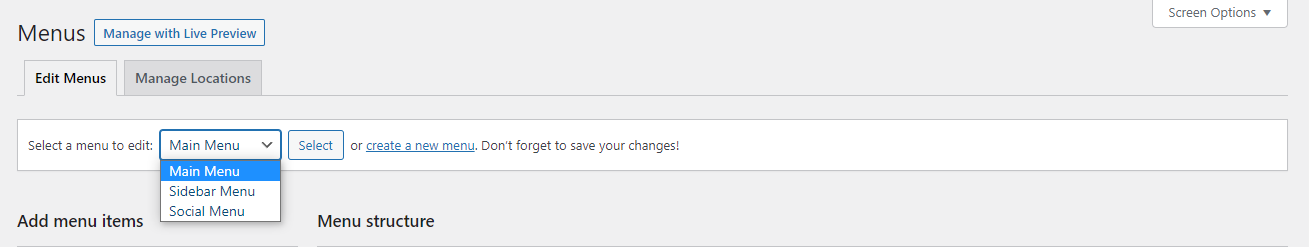
如果您有多個菜單,您會在頁面頂部附近看到“選擇要編輯的菜單”下拉菜單。 選擇您想要的,然後單擊“選擇”以加載它。
如果您使用的是主題定制器,您會在打開菜單屏幕後立即在頂部看到所有現有菜單的列表。 只需單擊您要打開的那個。
如何將項目添加到您的 WordPress 菜單
現在是時候進入創建菜單的真正內容了:添加項目並自定義它們的功能。 也許您想創建一個嵌套的下拉菜單,向其中添加某些頁面或帖子,或者向您的菜單欄添加其他項目。
1. 將頁面或帖子添加到您的菜單
首先,您需要輕鬆訪問最重要的頁面,所以讓我們在您的菜單中添加一些鏈接。 這是您網站導航的重要組成部分,並且很容易將新條目添加到菜單中。
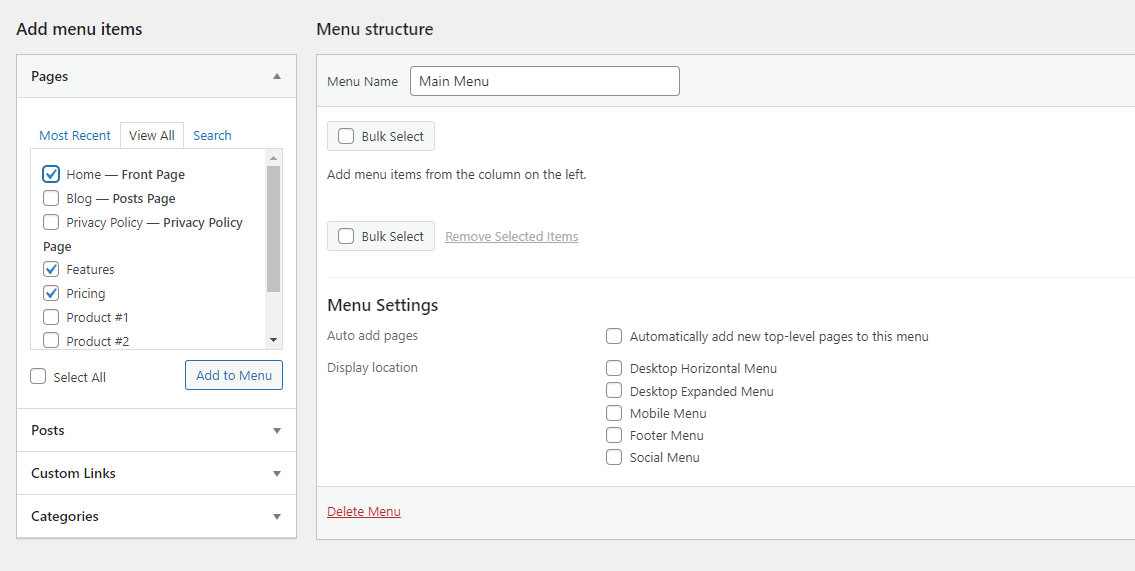
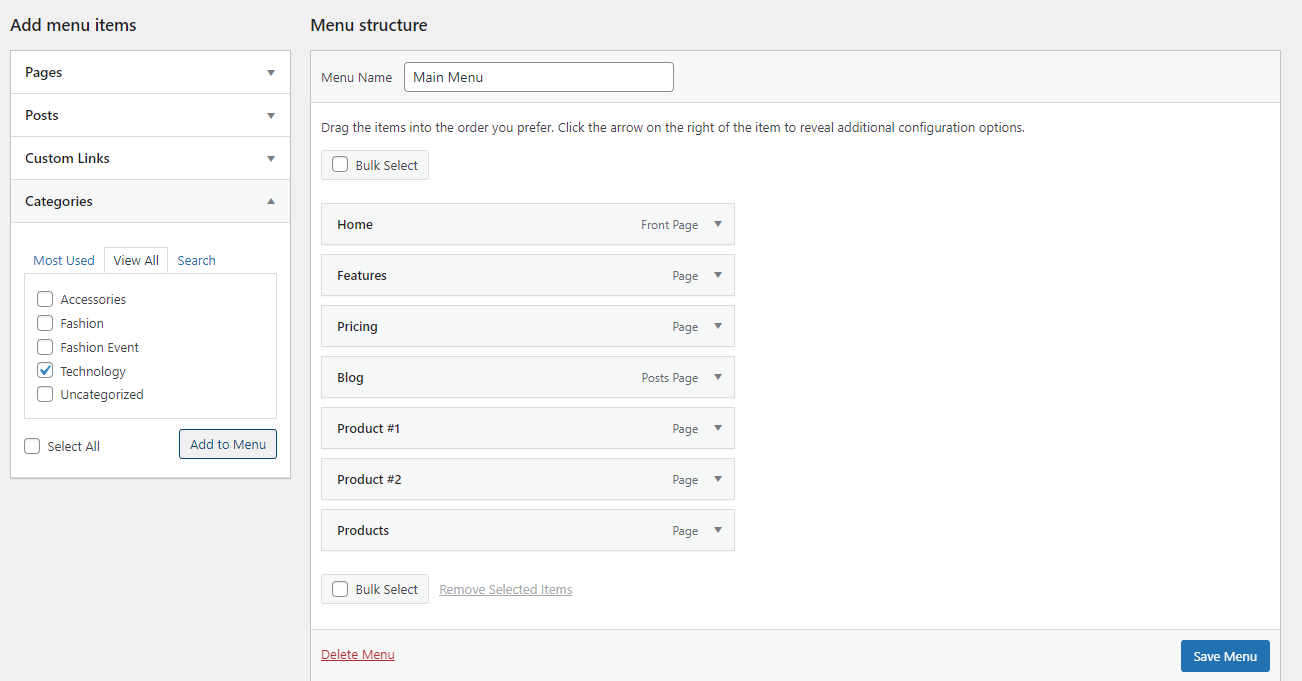
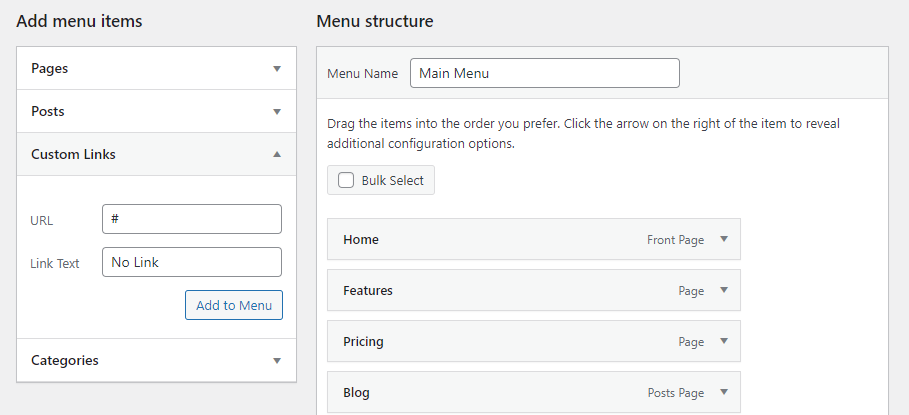
查看左側框,您應該在其中看到帶有多個選項卡的“添加菜單項”框。 打開“頁面”選項卡,其中包含三個類別:“最新”、 “查看全部”和“搜索” 。
第一個將顯示一些您的最新頁面,以便於訪問。 如果您的網站上有數百個頁面,“查看全部”選項卡可能會有點笨拙。 相反,請使用“搜索”選項卡查找要添加的選項卡。

如果要將所有顯示的頁面添加到菜單中,也可以單擊底部的全選複選框。
選擇所需內容後,單擊添加到菜單以完成選擇。 您的新頁面現在將列在右側。
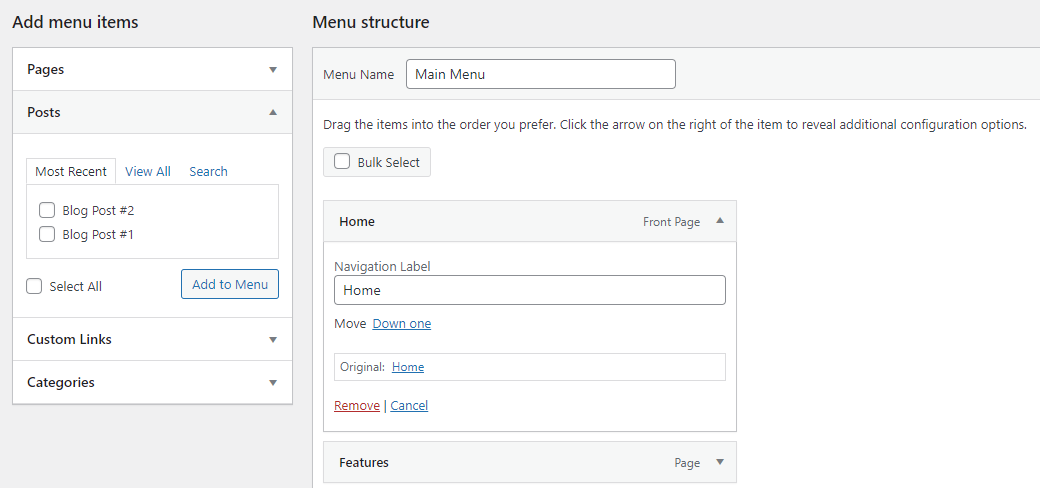
對於博客文章,它的工作原理非常相似。 選擇帖子選項卡,然後像以前一樣從所有最近的帖子中進行選擇,或搜索您想要的帖子。 然後單擊添加到菜單。
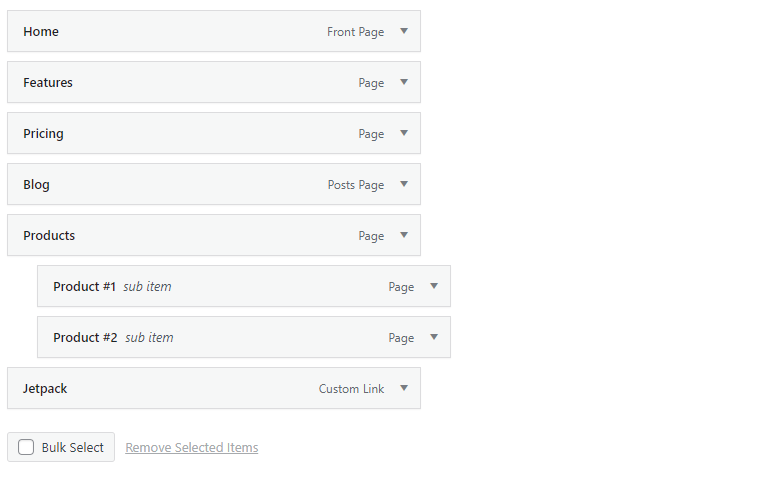
如果您想刪除已添加的菜單項怎麼辦? 有兩種方法可以做到這一點。 在右側的菜單結構部分中,通過單擊右側的箭頭選擇其中一個頁面或帖子。 然後,單擊紅色的刪除鏈接。

您還可以一次批量刪除多個頁面。 單擊批量選擇複選框,然後勾選要刪除的每個菜單項。 然後單擊刪除所選項目。
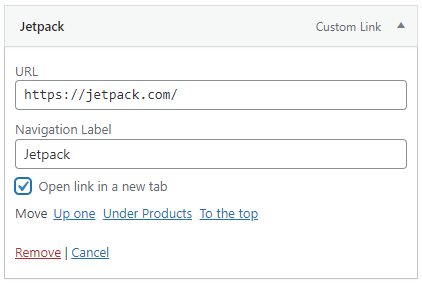
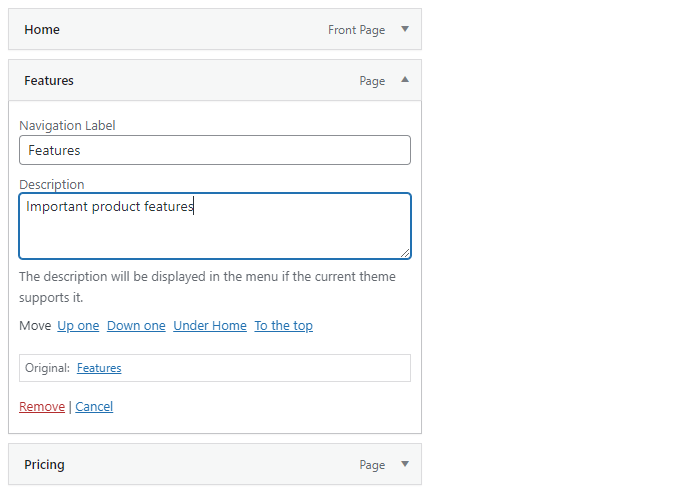
最後,您可以重命名菜單項,使它們以不同的標題顯示。 使用下拉箭頭選擇頁面項目,然後更改Navigation Label 。 如果您希望菜單項具有較短的標題以節省空間,這很有用。
2. 將博客類別添加到您的菜單
如果您想從您的博客鏈接到頂級類別頁面怎麼辦? 畢竟,您可能希望讓訪問者輕鬆訪問頂級類別頁面,以鼓勵他們繼續閱讀。
這與添加帖子或頁面非常相似,只是您需要單擊“類別”下拉選項卡。 然後,您可以從最常用的類別中挑選、查看整個列表或搜索您想要的類別。
完成後,單擊添加到菜單,它將像帖子或頁面一樣顯示在側面。

3. 為您的菜單添加自定義鏈接
如果您網站上的某個頁面未包含在其他類別中,或者您希望您的菜單鏈接到外部網站怎麼辦? 在這種情況下,您可以添加自定義鏈接。 這可以鏈接到您想要的任何 URL。
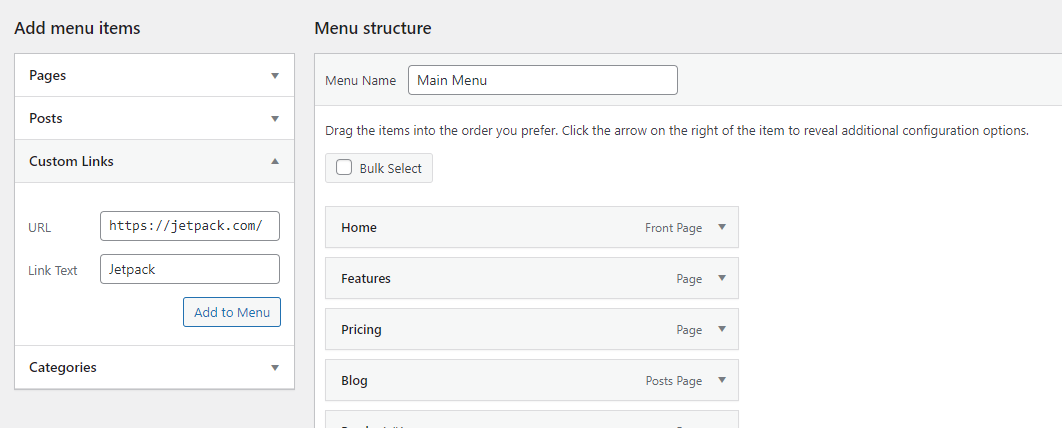
單擊自定義鏈接選項卡,然後插入 URL,設置菜單文本,然後單擊添加到菜單。

4. 將鏈接添加到在新選項卡中打開的菜單
有時您希望在新選項卡中打開菜單鏈接,以便訪問者可以返回您的網站並繼續瀏覽。 如果您添加了外部鏈接,則尤其如此 - 如果您將訪問者發送到另一個站點,則無法保證他們會返回。
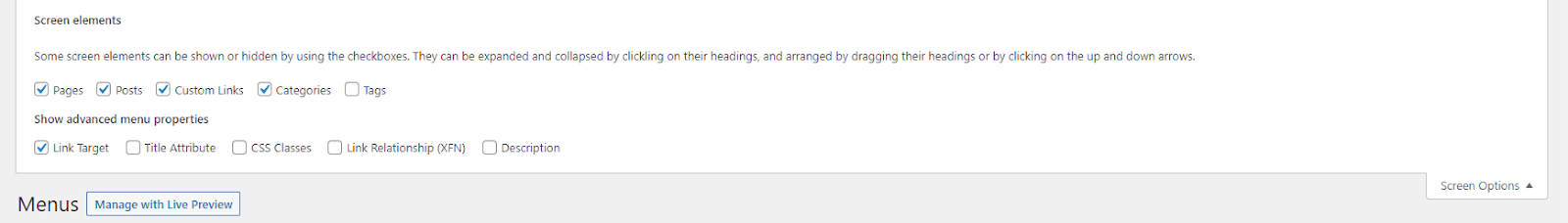
這是菜單界面中的隱藏選項。 您需要通過單擊屏幕頂部的“屏幕選項”將其打開,然後勾選“鏈接目標”複選框。

現在,當您在菜單項上使用下拉箭頭時,您會看到一個新復選框:在新選項卡中打開鏈接。 單擊它,您就可以開始了。

5. 從菜單中添加指向頁面部分的鏈接
有時您想鏈接到頁面的特定部分。 在這種情況下,不要使用典型的帖子或頁面下拉菜單,而是使用自定義鏈接部分。
首先,您需要創建一個自定義 URL,將訪問者跳轉到正確的部分。 您需要創建所謂的“錨點”,您可以在塊編輯器中執行此操作。 然後,您將使用 # 符號將您創建的錨點添加到站點 URL 的末尾。 例如,如果您的錨點是“create-a-page-jump”,那麼您的 URL 將是 https://example.com/#create-a-page-jump。
將其粘貼到自定義鏈接欄中,設置其標籤,然後單擊Add to Menu 。
6.添加下拉菜單項
嵌套項是菜單功能的重要組成部分。 這就是讓某些菜單項在懸停時下拉的方式。 您可以任意深度地嵌套項目,在子菜單中無限地創建子菜單。
有兩種方法可以做到這一點。 第一個選項是簡單地單擊要嵌套的項目並將其向右拖動,直到虛線也向右移動。 繼續這樣做以嵌套更多項目。
第二種方法是打開要移動的菜單項,然後單擊[菜單項名稱] 下的鏈接。

7.添加不帶鏈接的菜單項
大多數時候,您會希望您的菜單項鍊接到一個頁面。 但有時,例如在創建下拉菜單時,您只希望頂級鏈接是文本而不是其他任何內容。
為此,請像往常一樣創建一個自定義鏈接,但不是插入鏈接,而是插入 # 符號。 然後像往常一樣為菜單項命名,然後單擊Add to Menu 。

如果需要,您可以保留 # 符號,也可以打開新菜單項,刪除該符號,然後單擊Save Menu 。
雖然菜單項仍然看起來像一個鏈接,但它是不可點擊的。 如果你想讓它看起來不同,你總是可以用 CSS 改變它的樣式。 稍後我們將向您展示如何做到這一點。
8. 在菜單中添加搜索圖標或欄
如果您的主題有標題小部件,則向其中添加搜索欄很容易。 只需轉到Appearance → Widgets ,單擊左上角的藍色+ ,然後將 Search 小部件拖到標題區域。
如果這不起作用,您需要切換到在標題中放置搜索欄的主題或使用插件。 最流行的 WordPress 搜索插件包括向標題菜單添加搜索欄的選項。
9. 為菜單項添加描述
雖然通常沒有必要,但您可能需要為菜單項添加說明。 也許您想簡要說明此鏈接將在訪問者單擊時將其帶到何處。
首先,在菜單屏幕上,打開右上角的屏幕選項並勾選描述複選框。 現在,每當您從下拉箭頭打開菜單項時,您都會找到一個描述框。

輸入描述並確保單擊Save Menu 。 當您訪問您的網站時,您應該會看到新的描述。 請記住,並非所有主題都支持此功能。
如何激活您的 WordPress 導航菜單
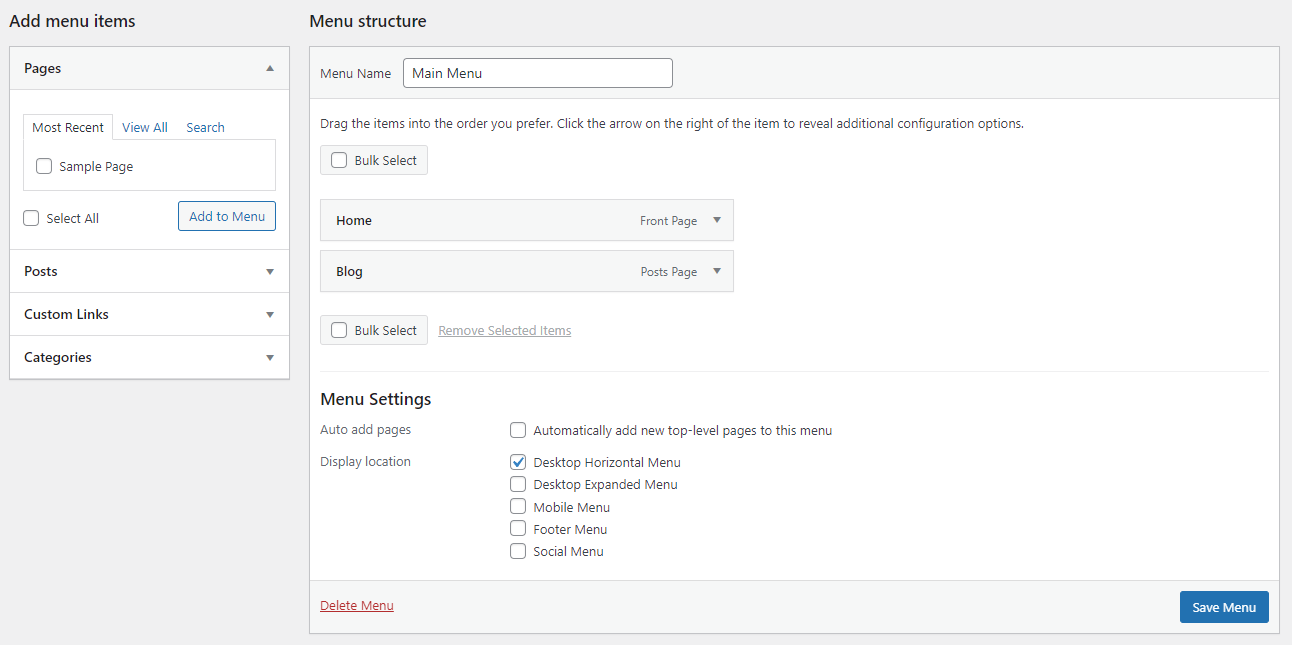
當您完成自定義菜單並準備向世界展示時,您需要做的就是為其選擇一個顯示位置。 然後它將顯示在您的網站上。
相反,如果您想私下處理菜單,請在完成之前不要選擇顯示位置。 沒有顯示位置的菜單對所有訪問者基本上是不可見的。
不確定如何設置顯示位置? 讓我們回顧一下。
如何在 WordPress 中更改菜單位置
如果您不喜歡菜單所在的位置,或者不確定如何將其設置為顯示您想要的位置,那麼在 WordPress 中更改菜單位置非常容易。
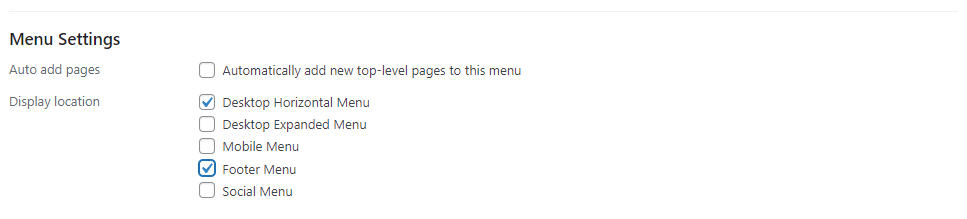
有三種方法可以做到這一點:首先,在默認編輯菜單選項卡中的外觀 → 菜單屏幕上,查看主菜單編輯區域。 您應該看到一個標有Menu Settings的部分。 然後尋找顯示位置。
現在只需勾選您希望菜單出現的框。 您需要訪問您的網站以查看新菜單的外觀。

在 WordPress 中更改菜單位置的第二種方法是單擊“管理位置”選項卡,然後指定要在每個菜單中顯示的菜單。 如果您有多個菜單,這會更容易設置。
最後,您可以使用 Live Customizer。 打開外觀→自定義並單擊菜單選項卡,然後選擇要編輯的菜單或單擊查看所有位置按鈕。 這樣做的好處是您可以立即查看菜單的外觀以及每個顯示選項的位置。
請記住,每個顯示位置一次只能被一個菜單佔用,但您可以將一個菜單分配給多個顯示位置。
此外,顯示位置由您的主題決定。 如果您沒有所需的主題,則可能需要切換到新主題。
如何在您的 WordPress 網站上使用多個菜單
您不僅限於一個菜單。 您可以創建盡可能多的空間來展示(以及更多!)。 您可以擁有主菜單、更緊湊的側邊欄菜單、頁腳中的單獨菜單等。這完全取決於您的主題提供的菜單位置的數量。
在任何情況下,您都可以通過單擊創建新菜單並為其選擇單獨的顯示位置來創建第二個菜單。 只需像使用第一個菜單一樣填寫名稱並為其設置頁面,並根據需要重複多次。

實時預覽畫面更加直觀; 只需單擊“創建新菜單”按鈕,您創建的所有菜單都將列在一個易於訪問的位置。
請記住使用“管理位置”屏幕更輕鬆地將每個菜單分配給一個位置,因為它比手動選擇和設置每個菜單的選項更加簡化。
如何使用 CSS 設置菜單外觀
雖然 WordPress 提供了一些基本選項來讓您的菜單按照您想要的方式運行,但就其實際外觀而言,並沒有太多選擇。 但是,如果您不喜歡依賴主題的菜單樣式,您可以使用 CSS 進行控制。

雖然 CSS 可能很難學習,但您無需成為專家即可使用它。 對於基本的外觀調整,您只需要知道要更改的內容和放置的位置。
在開始之前,請確保您有最近的網站備份。 如果您使用 Jetpack Backup,您的所有更改都會實時保存,如果您犯了錯誤,只需單擊幾下即可恢復。
雖然您可以直接編輯主題文件,但通常不建議這樣做,除非您要添加大量 CSS,尤其是在您不使用子主題的情況下。 相反,您可以使用外觀 → 自定義屏幕上的附加 CSS框或 Jetpack 中可用的自定義 CSS 功能。
您還需要找到您的主題的菜單類。 如果您的主題中有多個菜單,則每個菜單都有不同的類。
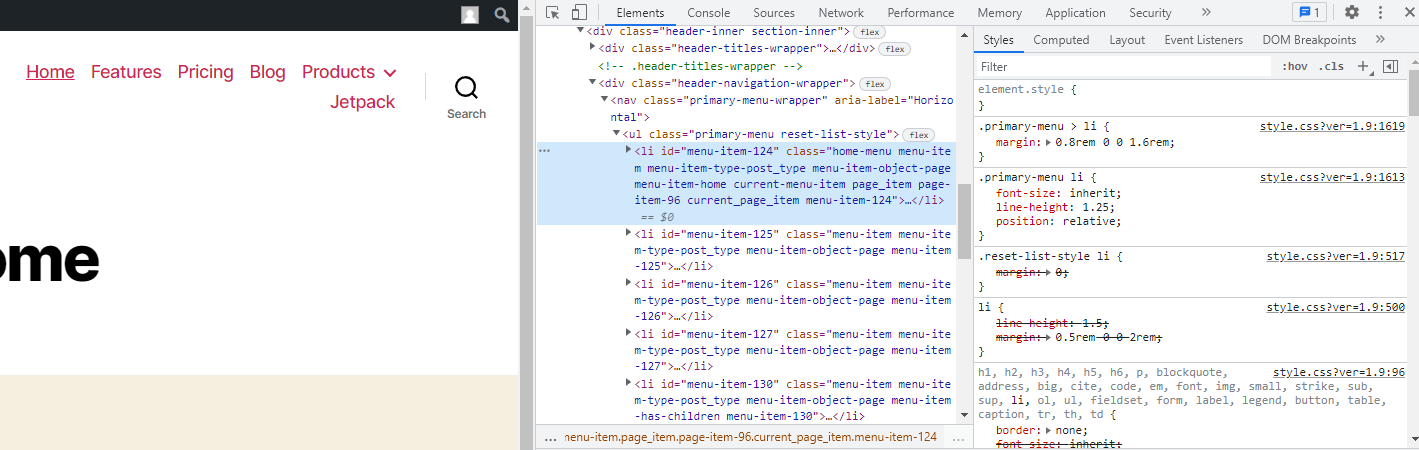
例如,在Twenty-Twenty WordPress 主題中,主菜單的類就是“.primary-menu”。
右鍵單擊您的菜單並使用“檢查元素”工具查找菜單的類。

如果任何示例代碼不起作用,您的主題可能會強制使用某種樣式,鎖定字體大小、顏色等。 您可以使用 !important 標記覆蓋它,但盡量少做。 如果您精通 CSS,最好創建一個子主題並直接編輯您的樣式表。
1. 如何定位單個菜單項
您可能想要更改單個菜單項,而不是一次更改所有菜單項。 為此,請轉到外觀 → 菜單頁面,打開屏幕選項,然後打開 CSS 類。 編輯一個菜單項並為其指定一個 CSS 類,然後將下面提供的代碼示例中的“.primary-menu”替換為自定義 CSS 類。
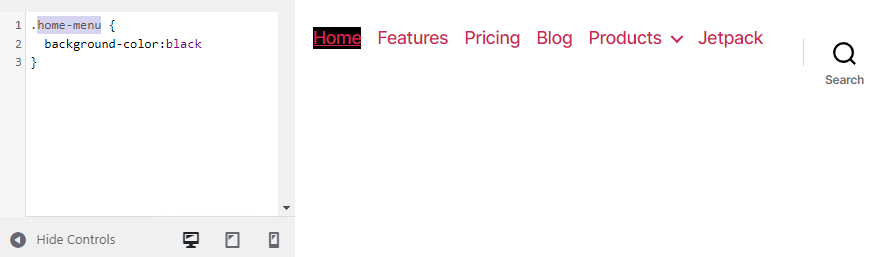
因此,如果您將主頁鏈接設置為“home-menu”類,請將“.primary-menu”替換為“.home-menu”。

2.如何更改菜單的字體大小
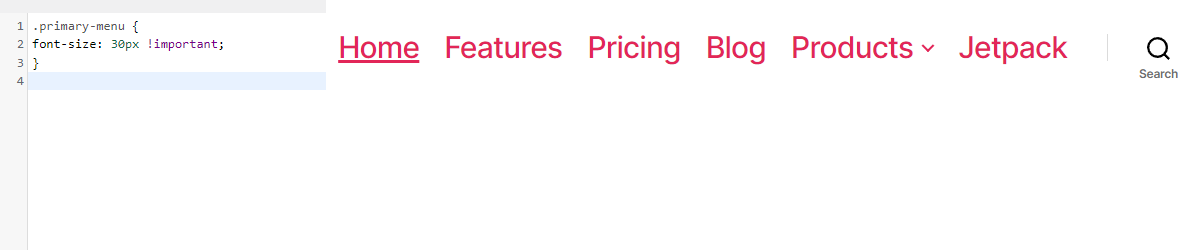
如果您的菜單有點太突兀,或者有點難以閱讀,請嘗試更改字體大小。 使用此代碼執行此操作:
.primary-menu { font-size: 30px; }只需將“30px”更改為您想要的任何大小。

3.如何更改菜單的配色方案
WordPress 用戶的一個常見請求是更改菜單中鏈接的顏色,甚至添加背景顏色。
首先,讓我們更改字體顏色。 使用以下代碼:
.primary-menu li a { color: #000000; }這將使您的菜單鏈接變黑。 替換上面的顏色十六進制代碼 - 您可以使用顏色代碼站點輕鬆創建所需顏色的十六進制代碼。
背景顏色呢? 試試這個藍綠色背景:
.primary-menu { background-color: #00ffff; } 
4.如何更改菜單的懸停效果
花哨的懸停效果可以巧妙地修飾您的設計,但這部分可能會變得更複雜一些。 您可以實現很多懸停效果,但讓我們做一個簡單的:當您將鼠標懸停在菜單項上時更改字體顏色。
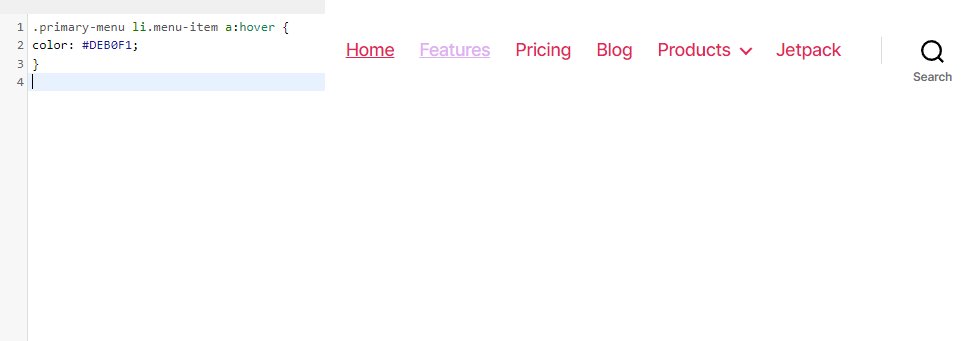
.primary-menu li.menu-item a:hover { color: #DEB0F1; }現在,如果您將鼠標懸停在菜單中的鏈接上,它將變成淡紫色。

還有更多可以嘗試的——嘗試使用背景顏色、不透明度、邊框/邊框半徑和過渡標籤。
5. 如何讓你的 WordPress 菜單具有粘性
“粘性”或固定菜單在訪問者滾動時跟隨訪問者,這意味著他們無需一直滾動到頂部即可到達導航菜單。 它對人們來說可能更方便一些,並鼓勵他們繼續瀏覽。
這樣做的方法是使用“position:fixed”標籤,但您可能需要添加更多內容才能使事情正常工作。
下面將製作一個基本的浮動導航菜單:
.primary-menu { position: fixed; top:0; right:0; }但是您可能希望使用背景、高度、寬度、邊框、填充和上/下/左/右標籤來構建一個不只是浮動文本的粘性菜單。 這是一個簡單的例子:
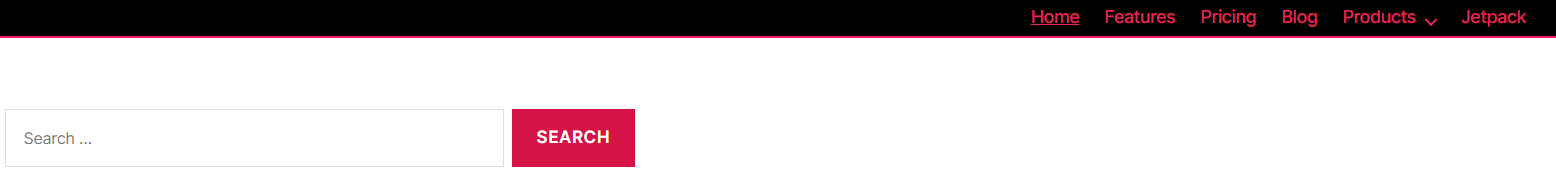
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6.如何在菜單中添加按鈕
雖然可以使用插件向菜單添加按鈕,但讓我們嘗試使用 CSS 添加一個簡單的按鈕。 首先,您需要為按鈕菜單項設置自定義 CSS 類,除非您希望菜單中的每個項都以這種方式設置樣式。
現在試試這段代碼:
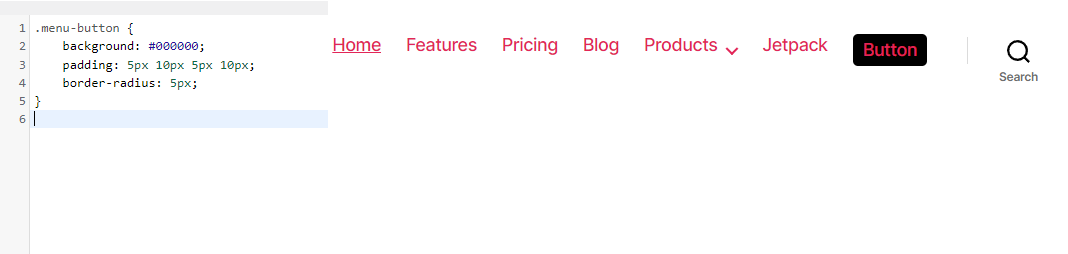
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }如果要圓角按鈕的角,請嘗試在右括號上方添加這行代碼:
border-radius: 5px; 
經常問的問題
對於這樣一個簡單的功能,一旦您真正了解菜單的功能,菜單就會變得非常複雜。 讓我們總結一些關於菜單的常見問題,以防我們錯過任何東西。
我可以刪除或重命名 WordPress 菜單嗎?
您可以在 WordPress 中創建任意數量的菜單,並且完全可以刪除它們。 只需打開外觀 → 菜單屏幕,然後單擊紅色的刪除菜單文本。
您將收到一個要求確認的彈出窗口。 單擊確定,菜單將永遠消失。
如果您只想重命名菜單,請將其打開並更改“菜單名稱”框,然後單擊“保存菜單”按鈕。 就那麼簡單!
我可以將標籤添加到 WordPress 菜單嗎?
可以將類別添加到您的 WordPress 菜單中,但是標籤呢? 好消息:這是內置在菜單功能中的。 你只需要打開它。
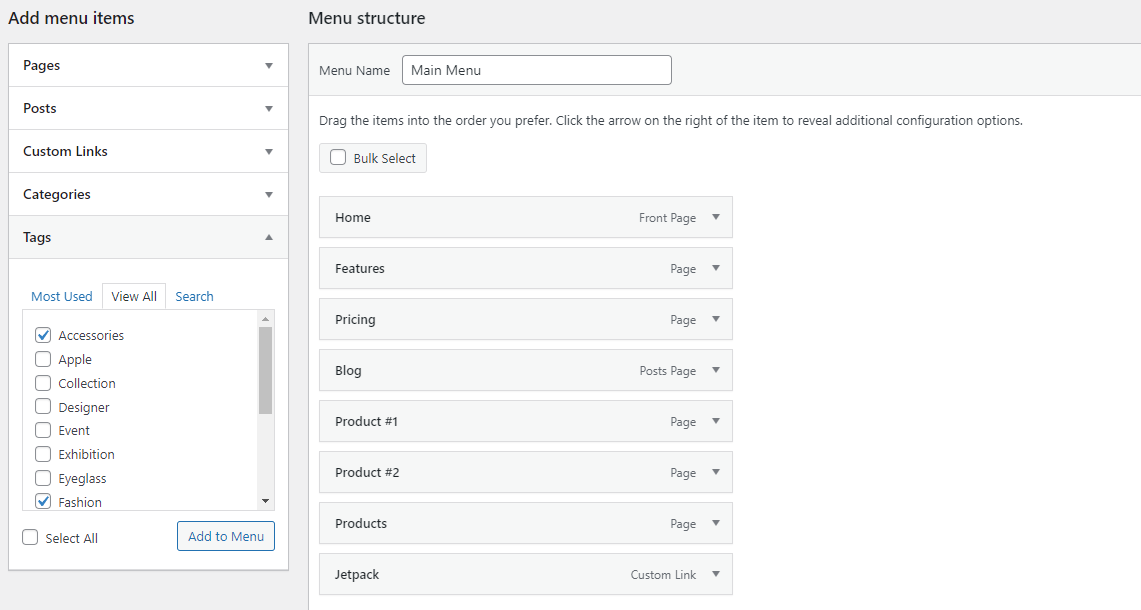
首先,確保您在“外觀”→“菜單”屏幕上,然後單擊右上角的“屏幕選項”。 在屏幕元素部分,您會看到一排選項,除了其中一個被勾選:標籤。 現在選擇它。
添加菜單項部分的類別選項下方將出現一個新菜單。 您可以搜索或選擇您喜歡的任何標籤並將它們添加到您的菜單中。

我可以在 WordPress 中復制菜單嗎?
如果您想在不向訪問者現場直播更改的情況下處理菜單,那麼複製菜單的能力可能非常有用。
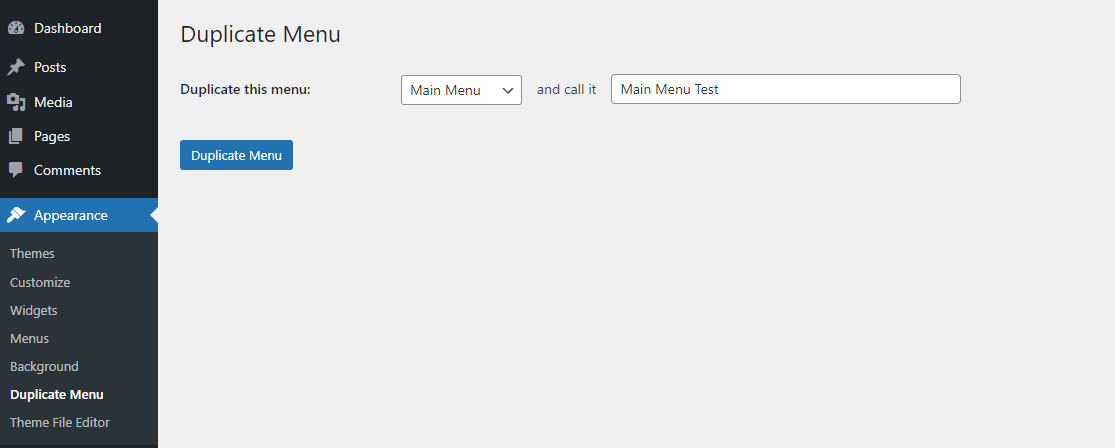
默認情況下,WordPress 不具備此功能,但您可以使用一個名為 Duplicate Menu 的簡單插件來實現。 通過Plugins → Add New屏幕安裝它,您將在Appearance選項卡下看到一個新頁面: Duplicate Menu 。
轉到此處,您會發現一個非常簡單的屏幕,提示您命名您的重複菜單。 然後,單擊複製菜單。

這將只需要片刻。 然後你可以直接跳到你的重複菜單。 除了顯示位置之外,一切都將完全相同,因為兩個菜單不能佔據相同的空間,所以顯示位置將是空白的。
在您設置顯示位置或將其替換為舊菜單之前,任何訪問者都無法看到您的新菜單。 您可以自由地做您的工作,而不必擔心破壞您的可見網站。
我可以在菜單中添加圖像嗎?
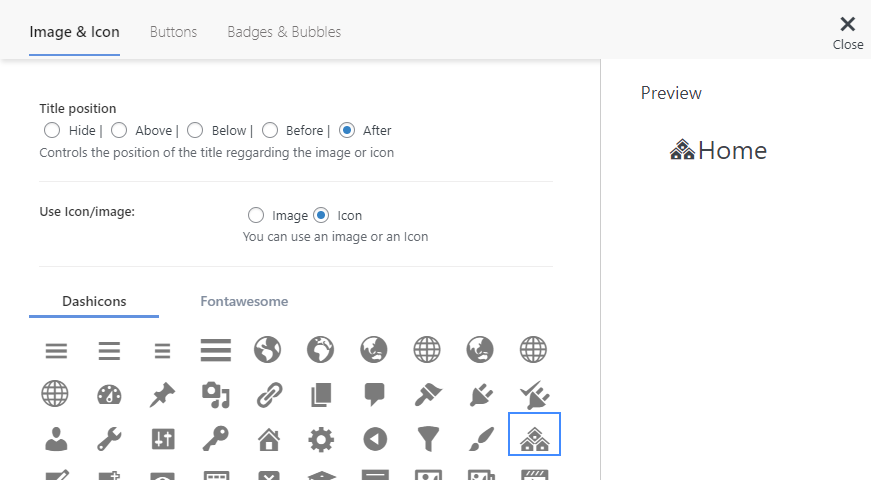
默認情況下,無法將圖像添加到菜單中,但名為 Menu Image 的插件會改變這一點。
通過Plugins → Add New安裝它,並註意側邊欄中的新菜單圖像選項。 您可以在此處設置菜單圖像大小。 回到Appearance → Menus ,打開一個菜單項並單擊新的Add Image/Icon按鈕。
根據需要調整設置。 單擊圖像以上傳圖像或單擊圖標以從圖標中選擇。 保存前您會看到預覽。

我可以在 WordPress 中添加大型菜單嗎?
如果您想要一個包含大量鏈接的菜單,那麼默認菜單樣式最終會顯得非常混亂和不專業。 相反,您應該為更整潔的組織創建一個大型菜單。
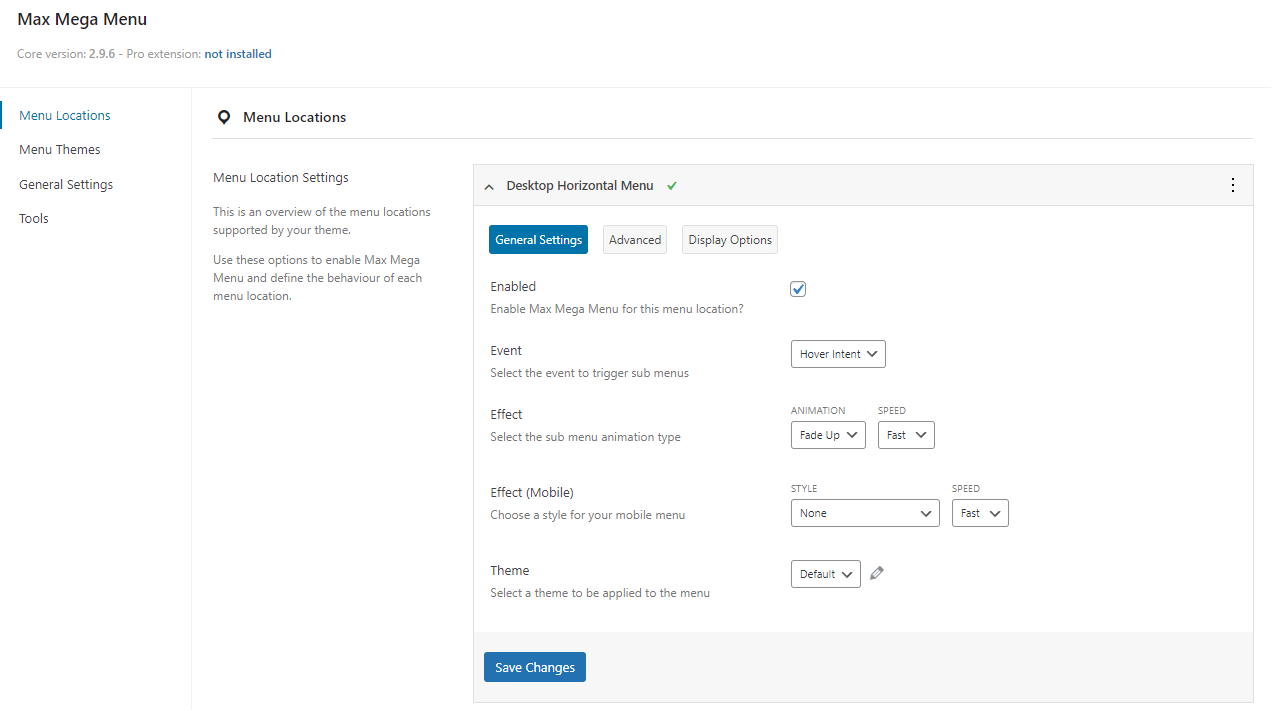
不幸的是,WordPress 不支持超級菜單,因此您需要安裝像 Max Mega Menu 這樣的插件。
使用Plugins → Add New 安裝它,您會在側邊欄底部附近看到一個新的Mega Menu選項。
要進行設置,請轉到Mega Menu → Menu Locations並勾選Enabled以將其打開。 然後,您可以更改懸停動畫和菜單行為,甚至可以在“菜單主題”選項卡中自定義主題。

您還可以從外觀 → 菜單屏幕訪問一些基本的超級菜單功能,您可以在其中找到一個新的最大超級菜單設置選項卡。
我可以在我的菜單中添加 JavaScript onclick 事件嗎?
您可以通過編輯主題文件或安裝簡單自定義 CSS 和 JS 等插件來將 Javascript 添加到 WordPress 網站。
注意:如果你選擇直接編輯functions.php文件,你應該先設置一個子主題。 如果您的主題更新,除非您使用子主題,否則您的所有自定義腳本都將丟失。
如果您不確定如何定位單個菜單項,請嘗試轉到Appearance → Menus頁面,打開Screen Options ,然後打開CSS Classes 。 向菜單項添加一個類,然後在您的 onclick 事件中定位該類。
如果您使用的是 Mega Menu 插件,您還需要轉到Mega Menu → Menu Locations ,選擇您要定位的菜單,單擊Advanced ,然後關閉Unbind Javascript Events選項。 請小心執行此操作,因為它可能會導致衝突。
如果您切換主題,您的菜單會發生什麼變化?
如果您花了很多時間來組織菜單,您可能會有點擔心切換到新主題。 幸運的是,切換主題將使您的菜單完好無損,因此這樣做沒有危險。
但是您的舊菜單將未分配其所有舊顯示位置,因此您需要再次進行設置。 只需轉到外觀 → 菜單和管理位置選項卡,然後將您的菜單重新分配回它們所屬的位置。
WordPress 數據庫中的導航菜單在哪裡?
如果您出於任何原因需要在數據庫中編輯自定義菜單,您可以在 wp_posts 表的menu_order字段中找到它。 導航菜單是作為自定義帖子類型構建的,這就是您可以在那裡找到它們的原因。
在對數據庫進行任何更改之前,請確保使用 Jetpack Backup 之類的工具備份您的站點。
全新的導航菜單
在編輯器中進行一些調整,也許還有一些 CSS,你的導航菜單應該是你想要的! 隨著您的網站流量的增長,您的網站擁有一個優化的菜單來幫助訪問者四處走動變得越來越重要。
既然您知道如何自定義您的 WordPress 菜單,那麼您就可以創建網站設計中最重要的支柱之一了。
