如何添加 WordPress 數字分頁
已發表: 2022-12-05在您的 WordPress 網站上加入分頁是讓用戶能夠找到並閱讀您的舊內容的最簡單方法。
大多數 WordPress 主題會自動將 Next 和 Previous 鏈接包含在存檔頁面的底部。 問題是它們不是特別用戶友好,這是一個限制。 正因為如此,許多流行的博客都使用插件來添加 WordPress 數字分頁,以便讀者更輕鬆地瀏覽其博客中的頁面。
但是,如果您的網站有很多條目,建議使用數字分頁。 根據我們的發現,WordPress 數字分頁不僅使用起來更簡單,而且更具吸引力並且對搜索引擎優化 (SEO) 更友好。
如果您有興趣學習如何在 WordPress 中為您的網站使用數字分頁,那麼您來對地方了。 本節將演示如何以非常直接的方式使用 WordPress 數字分頁。
為什麼要添加 WordPress 數字分頁?
大多數主題都配備了一個列出所有內容的存檔頁面。 隨著您繼續使用 WordPress 發布新的博客條目,存檔頁面最終將覆蓋許多頁面。
指向存檔中下一頁和上一頁的鏈接稱為分頁鏈接,它們通常位於 WordPress 網站的最底部。
在分頁方面,一些 WordPress 主題使用標記為“舊帖子”和“較新帖子”的鏈接。 但是,訪問者因此只能向前或向後導航一頁。
此外,它不會顯示訪問者在訪問檔案時在檔案中的位置。 您網站的訪問者可能需要幫助來瀏覽您的博客檔案。 此時需要使用 WordPress 數字分頁。
數字分頁顯示的不是顯示標記為“較舊”和“較新”的鏈接或 WordPress 加載更多按鈕,而是顯示一系列數字,用戶可以使用這些數字直接轉到存檔內的所需頁面。
為了確保訪問者始終知道他們在檔案中的位置,數字分頁還可以使用突出顯示或各種顏色來指示當前頁碼。
如何添加 WordPress 數字分頁
按照三個簡單的步驟,您可以將數字分頁添加到現有站點。
第 1 步:安裝 PostX
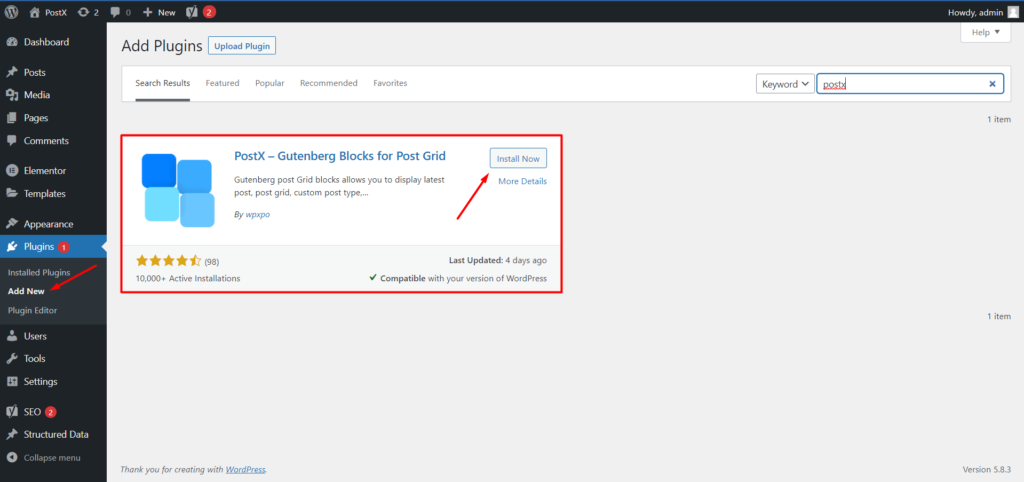
從 WordPress 儀表板,轉到插件部分並單擊添加新按鈕。 然後在搜索欄中鍵入“PostX”,然後單擊“安裝”。 然後單擊“激活”,插件就可以使用了。

第 2 步:創建新頁面或動態模板
要使用數字分頁,首先,您需要創建一個頁面。 您可以從默認的 WordPress 菜單或 PostX 動態網站構建器中執行此操作。
要使用默認的 WordPress 菜單創建頁面:
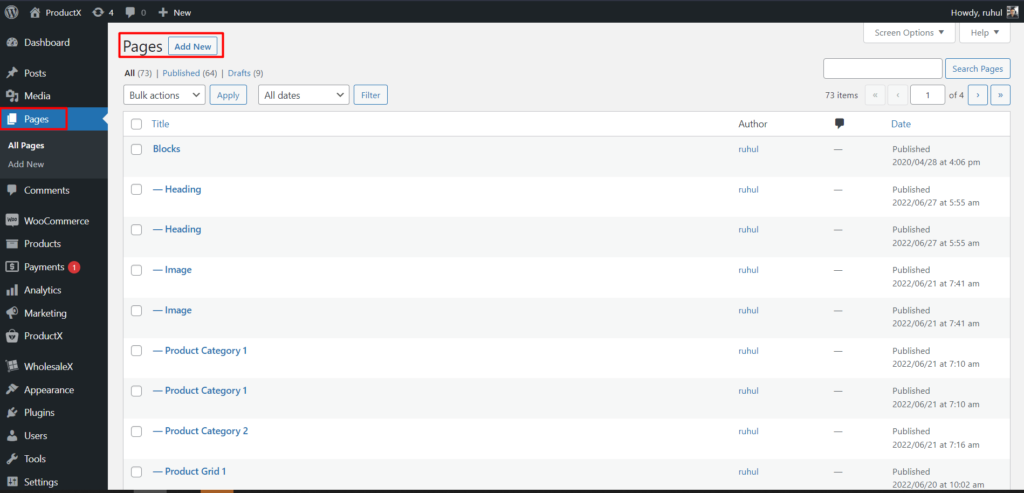
1. 從 WordPress 儀表板,轉到頁面並單擊添加新的。

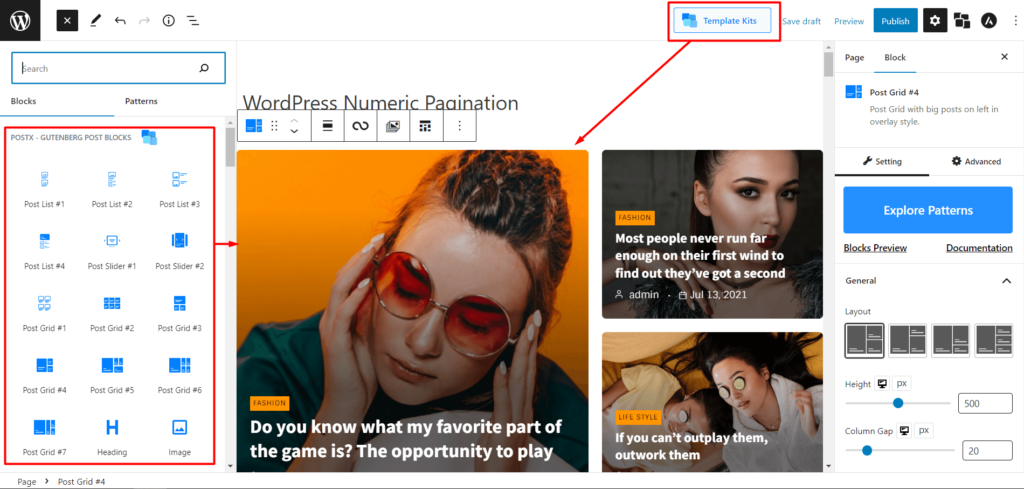
2. 然後,添加帖子塊或導入postX提供的預製模板。

要使用動態站點構建器創建頁面模板:
您可以使用 PostX 動態網站生成器創建所有頁面模板,包括存檔/類別/搜索結果/作者/標籤/日期。
但是,現在,我們將創建一個自定義類別頁面模板。
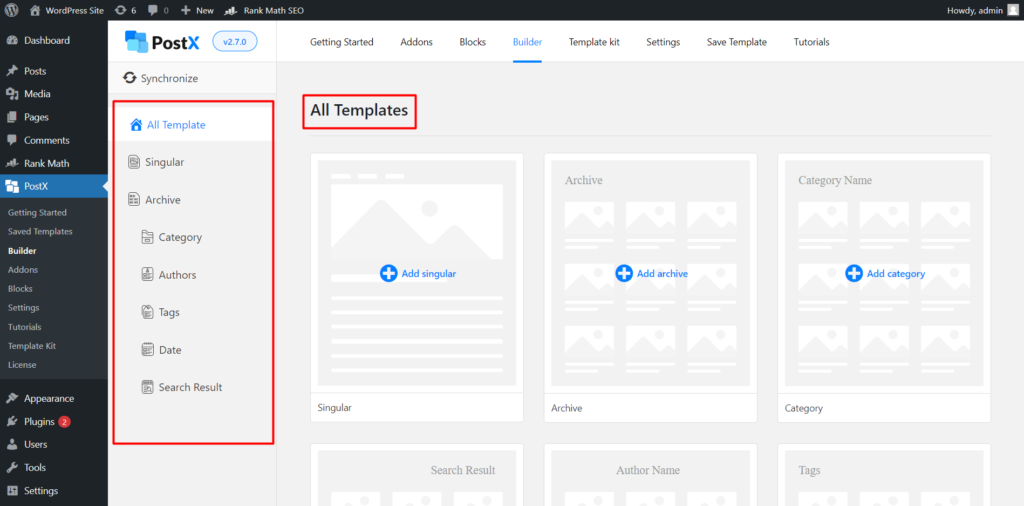
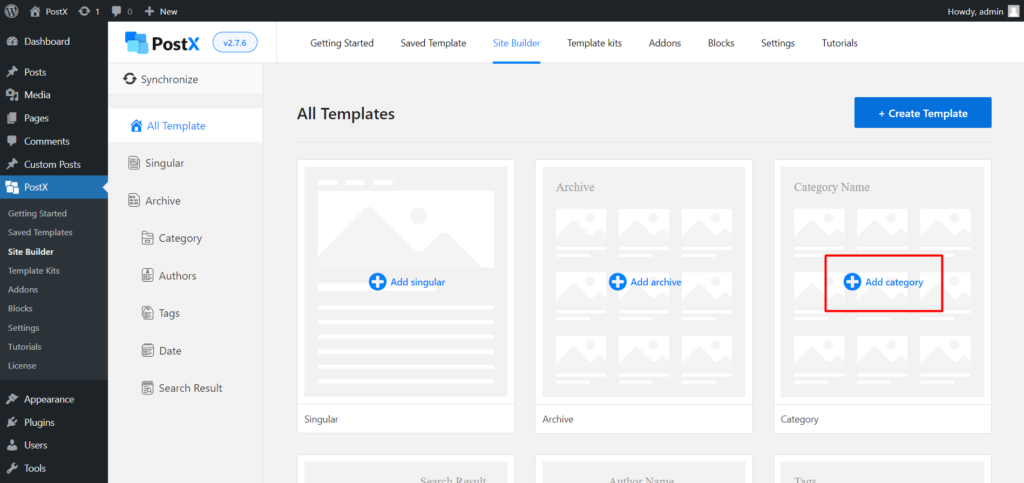
1. 從 WordPress 儀表板中,選擇 PostX,然後轉到網站構建器。

2. 選擇添加類別。

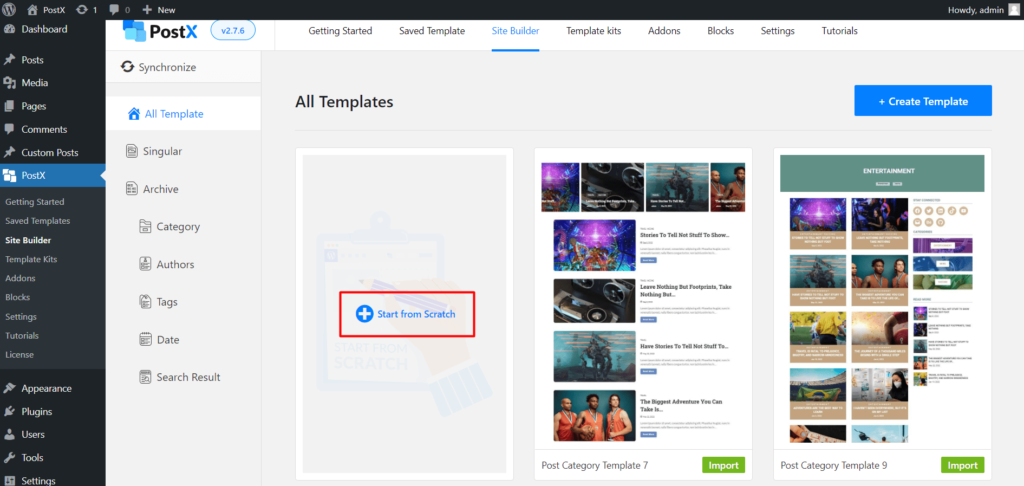
3.然後,選擇從頭開始並添加帖子塊或導入postX提供的預製模板。

[注意所有預製模板都由 PostX 的帖子塊組成,因此您可以在其中添加數字分頁。]
您已完成添加數字分頁的先決條件。
第 3 步:添加數字分頁
在告訴您如何添加數字分頁之前,我們不要忘記提及 PostX 提供 AJAX 分頁。 使用 PostX 添加數字分頁比您想像的要容易。 此外,PostX 提供其他類型的 WordPress 分頁,而不僅僅是數字分頁。
您需要做的就是:
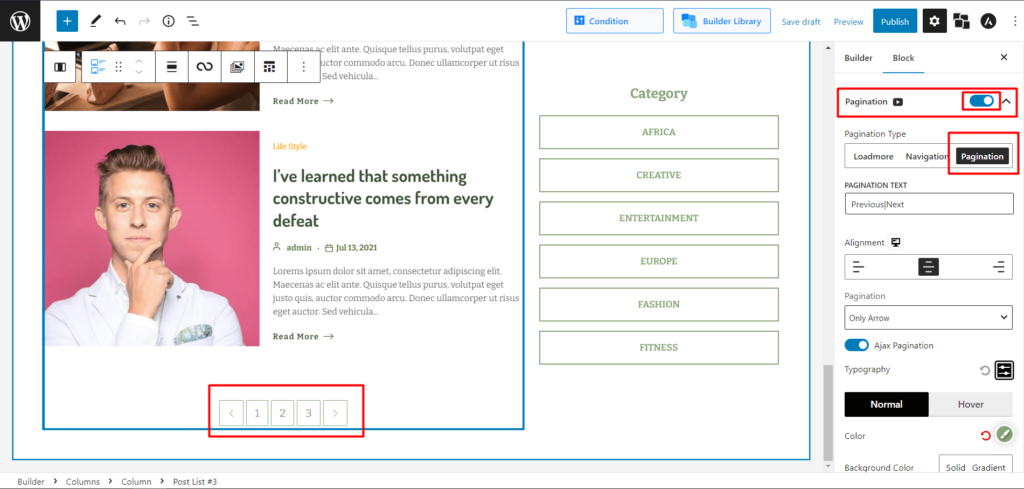
1. 選擇要添加分頁的帖子區塊。
2. 現在,轉到設置(右側面板)。 滾動直到看到分頁。
3. 點擊分頁設置的切換欄以啟用它。
4. 單擊分頁展開下拉菜單。
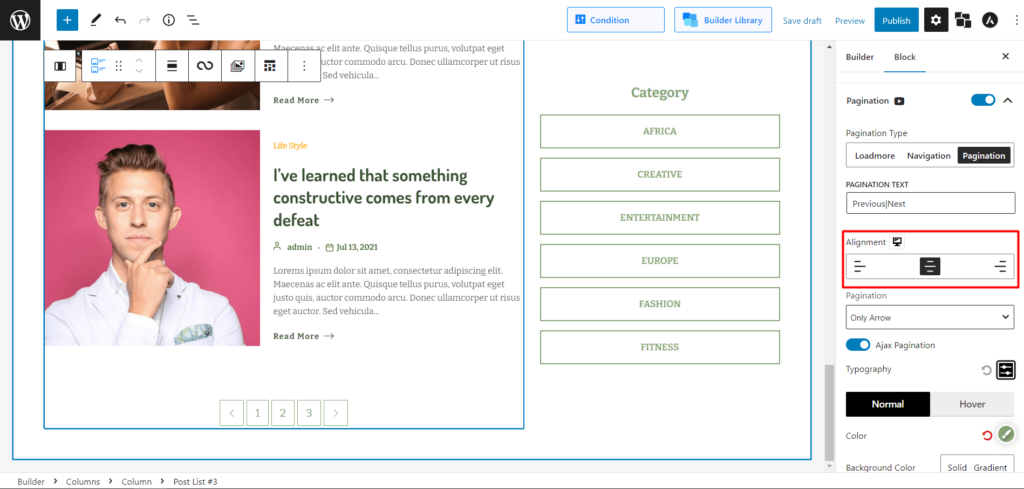
5.在分頁類型中,選擇分頁為數字分頁。

並且您已成功在頁面上添加了數字分頁。
第 4 步:自定義數字分頁
如果您是 PostX 用戶,您已經知道它提供了多少自定義功能。 但是,如果您是 PostX 的新手,請允許我們花時間向您展示它提供的一些出色的自定義選項。
因此,在將數字分頁添加到您的頁面時,您必須看到其他選項。
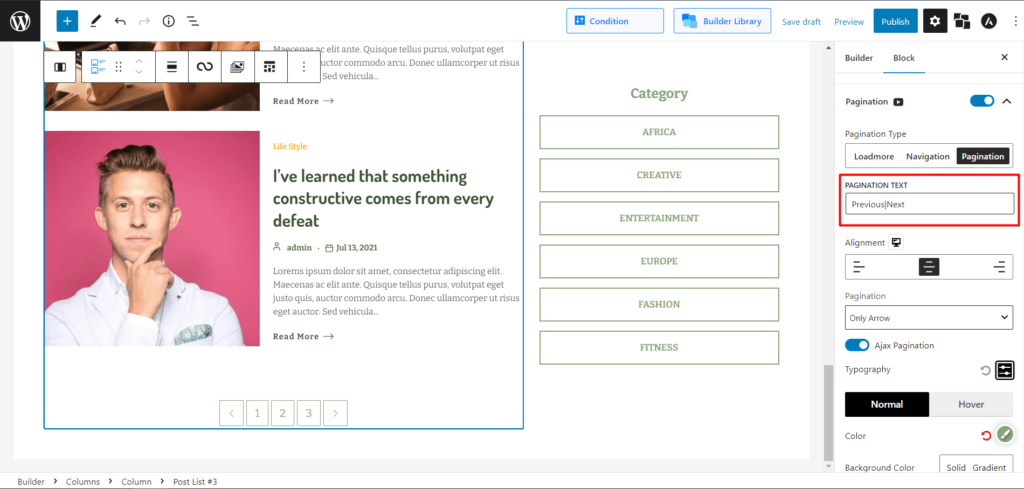
更改文本:
如果您想更改上一個/下一個文本,您可以在分頁文本框中進行。
輸入您想要的文本、表情符號或符號,並用豎線 (|) 將它們分隔開。 垂直條左側的任何文本都將顯示在分頁的最左側,反之亦然。

[注意默認文本是上一個|下一個]
改變路線:
您還可以根據頁面設計更改對齊方式。
在對齊選項中,您可以選擇左/中/右以相應地顯示您的分頁。

顯示/隱藏文本或箭頭:
如果你只想顯示箭頭旁邊的文本或只顯示箭頭而不顯示文本,你可以使用 PostX 來實現。
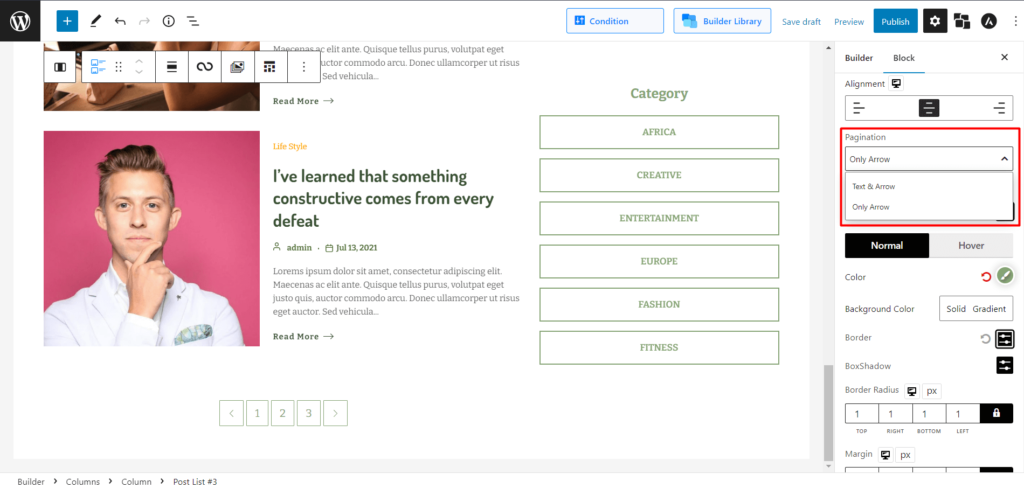
在分頁下拉菜單中:
選擇文本和箭頭以在數字分頁欄中同時顯示文本和箭頭。
選擇僅箭頭以僅在數字分頁欄中顯示箭頭。

更改排版:
要創建一個設計完美的網站,您需要與之配套的完美排版。 PostX 就是為你服務的。
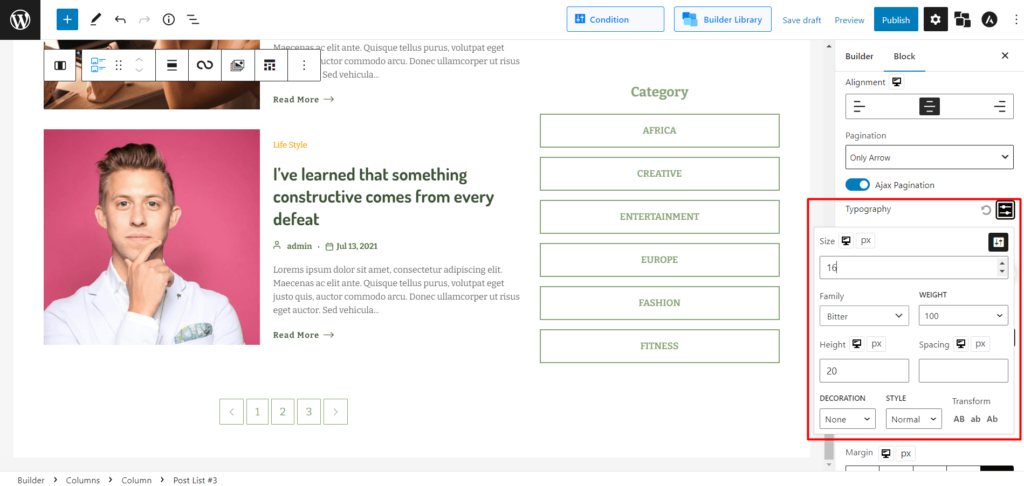
單擊該圖標可在排版設置中打開排版設置菜單。 從這裡,您可以:
- 更改數字分頁欄的大小。
- 更改字體。
- 自定義重量、高度和間距。
- 更改文本裝飾(繼承/下劃線/上劃線/劃線)。
- 選擇樣式(斜體/傾斜/初始/繼承)。
- 將文本轉換為大寫/小寫/大寫字母。

換顏色:
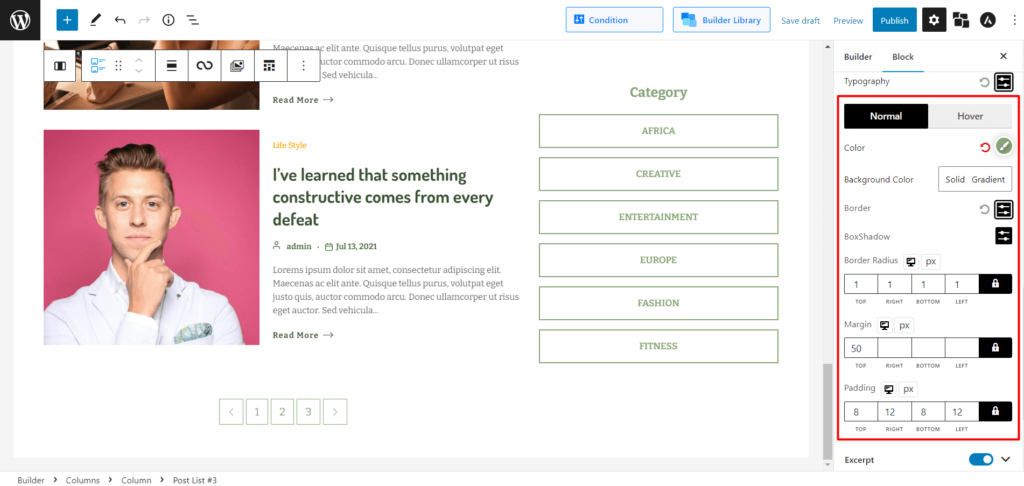
PostX 還提供了修改默認和懸停顏色、背景顏色、邊框、框陰影、邊框半徑、邊距和填充的選項。 當您選擇純色或漸變選項以選擇所需顏色時,PostX 有一個顏色選擇器。 此外,它還支持十六進制代碼。

所以,現在您對從添加數字分頁到相應地自定義分頁有了完整的了解。

結論
PostX 具有適當的分頁功能。 WordPress 數字分頁已升級為具有許多新功能,使您可以完全創造性地控制其使用並確保它與您網站的審美無縫融合。 好好利用它,從核心增強網站的吸引力。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!
![Coblog:個人博客的最佳免費 WordPress 主題 [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog:個人博客的最佳免費 WordPress 主題 [2021]
![如何使用WordPress functions.php [快速指南] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
如何使用 WordPress functions.php [快速指南]

如何在任何主題上添加 WordPress 分頁

引入 PostX NFT 和加密貨幣新聞佈局以打造驚人的視覺體驗
