如何為酒店創建 WordPress 在線預訂表格?
已發表: 2021-01-07您想為您的酒店創建 WordPress 在線預訂表格嗎? 跳進去。
WordPress 中的在線預訂表格是用於提前預訂酒店房間、住宿、約會等的表格。 為了在競爭激烈的網絡世界中生存,您需要良好的存在感。 如果您擁有一家酒店,您需要一家美觀的酒店。 一份精心準備的預訂表格將為您的業務做到這一點。
在本文中,我們將向您展示如何在 WordPress 中創建在線酒店預訂表格。 此外,我們還將向您展示如何將表單集成到日曆中,以便您可以使用它做更多事情。
為什麼需要 WordPress 在線酒店預訂表格?
在世界上大多數角落都有互聯網的世界裡,您不希望您的客戶通過個人訪問、電話或電子郵件進行預訂。 他們根本不會給您帶來舒適感,也不能保證您的客戶能夠很好地進行預訂。
但是,如果您的企業有一個網站,那麼您可以保證向您的客戶預訂。 您需要做的就是創建、編輯和上傳餐廳預訂表格。 之後,您將其與您的日曆集成。
然後,您和您的客戶將收到每次成功預訂的通知。 而且,您將始終擁有日曆來查看預訂並執行更多操作。 這會:
- 節省您的時間和工作
- 更輕鬆地管理預訂
- 保障客戶預訂安全
- 最終,加強您在商業和網絡世界中的影響力
您的酒店預訂表格還有更多內容。 我們將在本文中一起探討。
如何創建 WordPress 在線酒店預訂表格?
在 WordPress 中創建在線酒店預訂表格的概念很簡單。 創建一個 WordPress 表單,上傳它,將它集成到日曆中。 當然,您將為此使用一個非常適合初學者的平台。 但是那裡有許多較小的步驟,您可能需要一些幫助。
在實際做某事之前對如何做某事有很好的了解總是很好的。 因此,這是為 WordPress 創建在線餐廳預訂表格的分步指南。
首先,您需要選擇一個插件來為您的 WordPress 網站創建在線酒店預訂表格。 選擇一個插件在 WordPress 中可能是地獄,我們一直在那裡。 因此,我們已經選擇了最好的表單生成器插件來為您的 WordPress 網站創建在線預訂表單。
Everest Forms,簡單的拖放表單構建器是您可以獲得的最佳表單構建器插件。 它對初學者非常友好並且有據可查。 使用它,您可以輕鬆創建聯繫表格、在線調查、預訂表格或任何類型的在線表格。
如果您在任何事情上需要幫助,Everest Forms 會提供出色的支持。 我們不能在這裡提及所有功能。 讓我們在 WordPress 中創建自己的在線酒店預訂表格時探索它們。
步驟:1 安裝 Everest 表單
在開始創建您的餐廳預訂表格之前,我們需要安裝 Everest Forms。 所以,
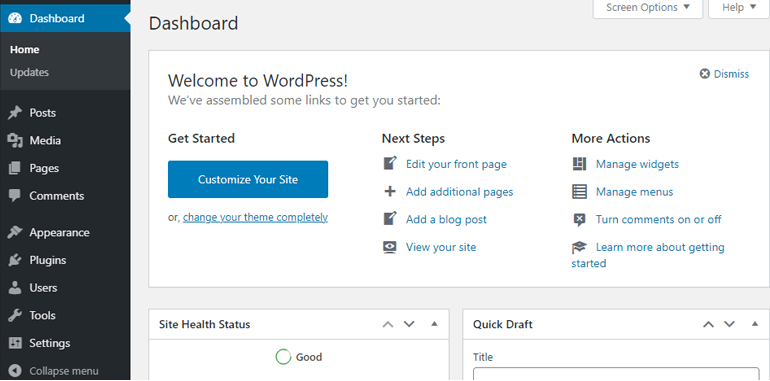
首先,登錄到您的 WordPress 儀表板。

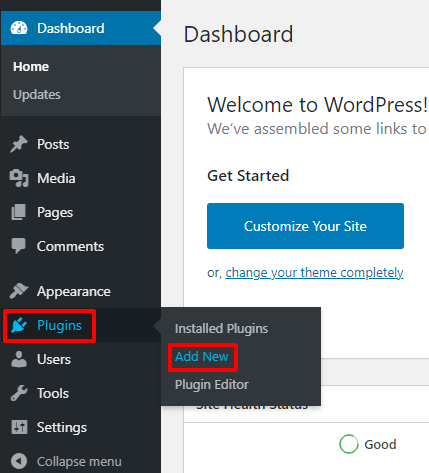
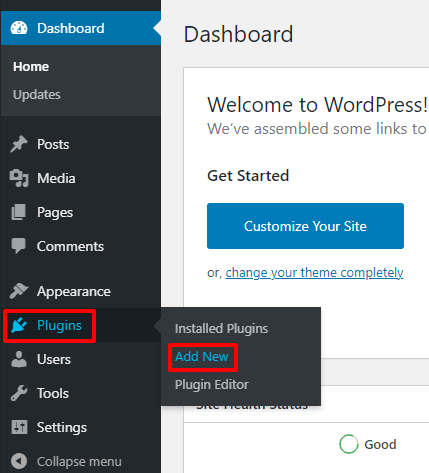
之後,轉到Plugins >> Add New 。

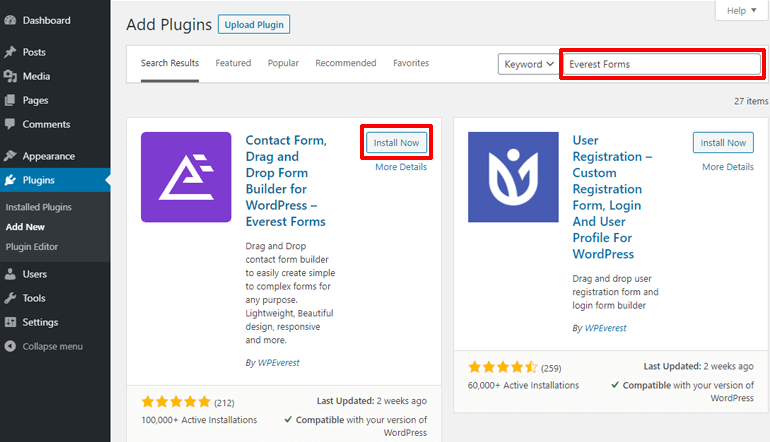
在插件存儲庫的搜索欄中,鍵入 Everest Forms。 這將為您帶來珠穆朗瑪峰表格和相關插件。 在專用於 Everest Forms 的窗格中點擊安裝。

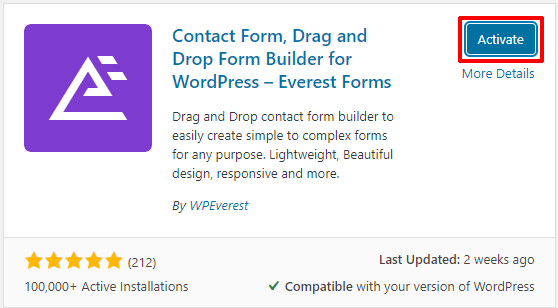
安裝 Everest Forms 後,通過單擊其窗格中的激活按鈕來激活它。

完畢! Everest Forms 已激活。 您離為您的 WordPress 網站創建在線酒店預訂表格又近了一步。
步驟 2:安裝 Everest Forms Pro 和附加組件
您剛剛安裝的是 Everest Forms 的免費版本。 如果您想創建工作申請表、聯繫表等,這是一個方便的工具。 但我們希望對錶單做更多的事情,比如將其與支付服務和其他 Web 應用程序集成。 因此,我們將需要 Everest Forms 的專業版。
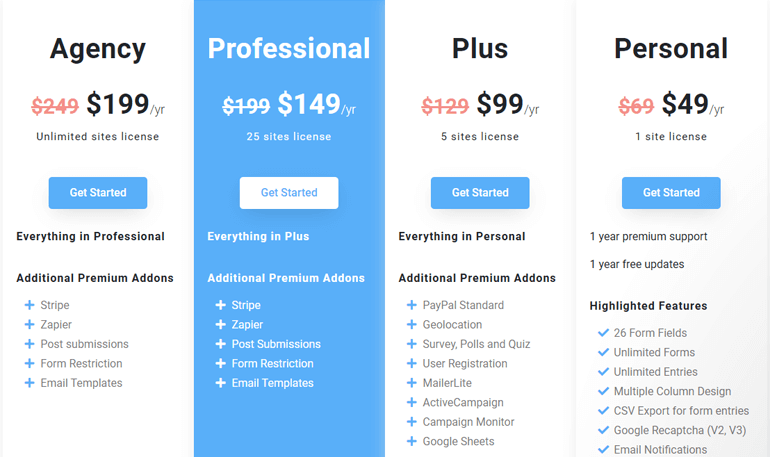
要安裝 Everest Forms 的專業版,請前往 Everest Forms 的定價頁面。 在那裡,您會看到四種不同的計劃:個人、Plus、專業和代理。 Everest Forms 的所有功能都包含在專業計劃中,最多可授權 25 個站點。 所以,我們需要一個專業的計劃。

而且,一旦您填寫了所需的信息,您還將創建一個 WPEverest 帳戶。 所有高級插件和插件以及許可證密鑰都將存儲在您的帳戶頁面上。
1. 在您的站點中安裝 Everest Forms Pro
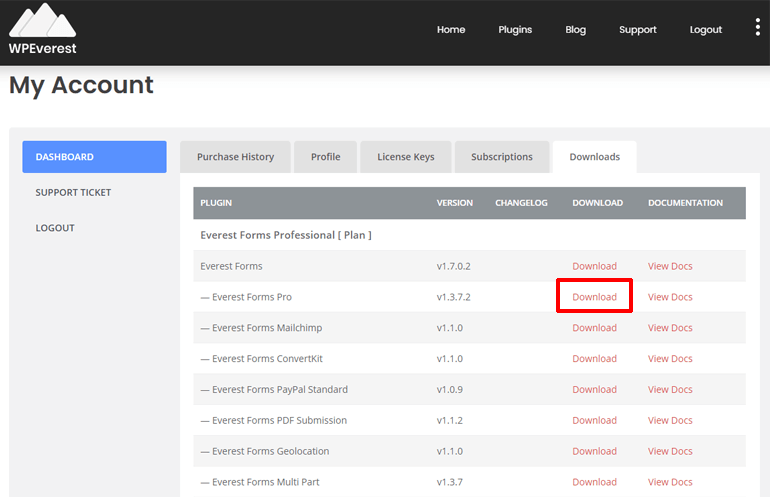
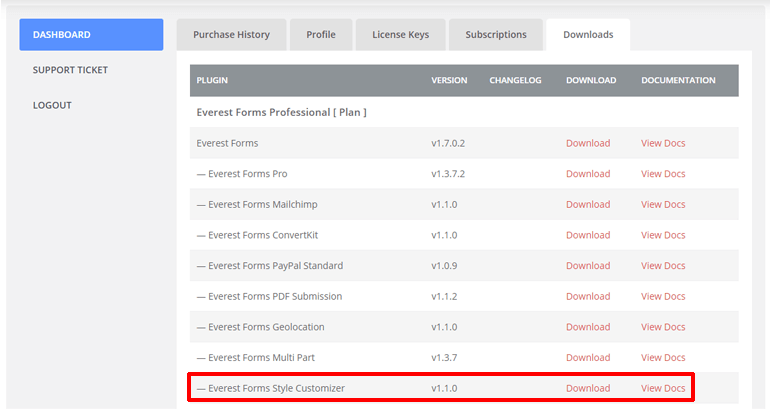
購買後,前往您的帳戶頁面。 在那裡,在下載選項卡下,所有插件和附加組件的 zip 文件都在等著你。
從那裡下載 Everest Forms Pro 插件。

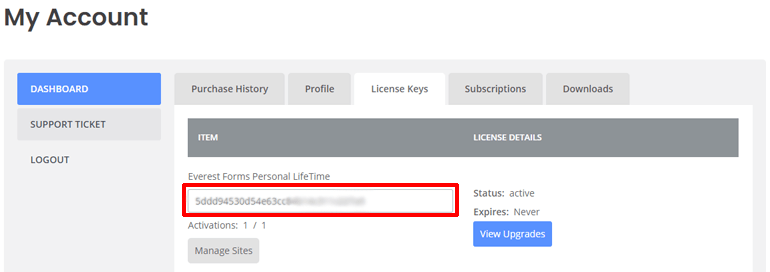
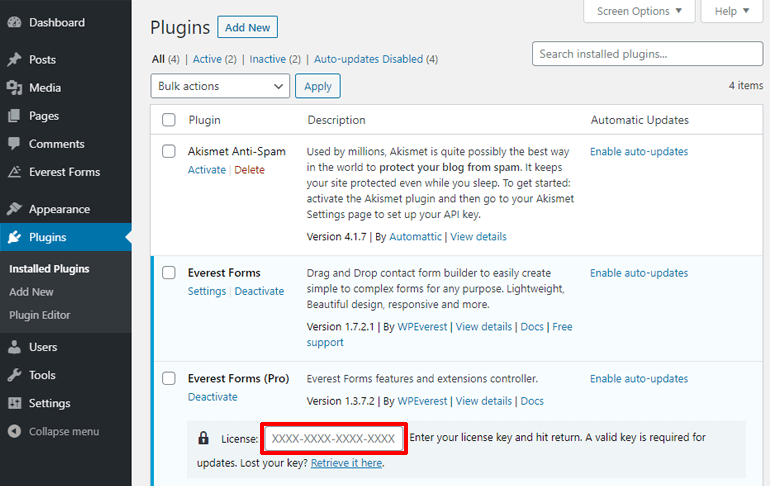
在您的帳戶頁面上的許可證密鑰選項卡下,複製許可證密鑰,因為系統會要求您提供它。

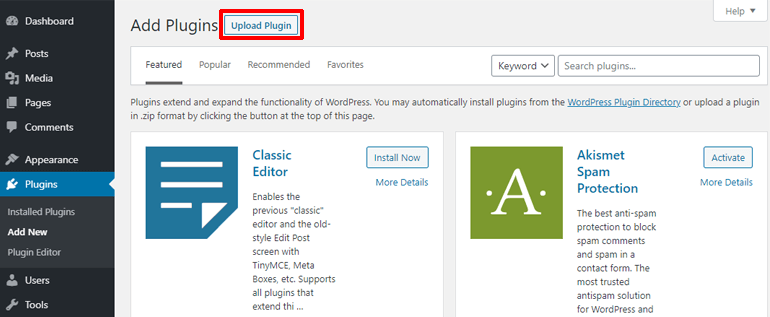
是時候將此插件添加到您的 WordPress 儀表板了。 在您的 WordPress 儀表板中,轉到Plugins >> Add New 。

然後單擊頁面頂部的上傳插件。

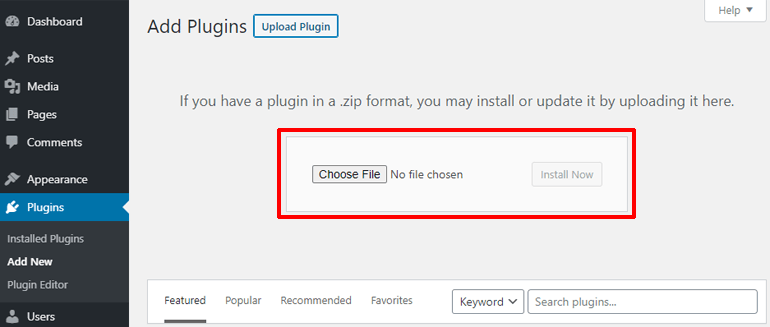
此時,您應該能夠看到上傳插件的區域。

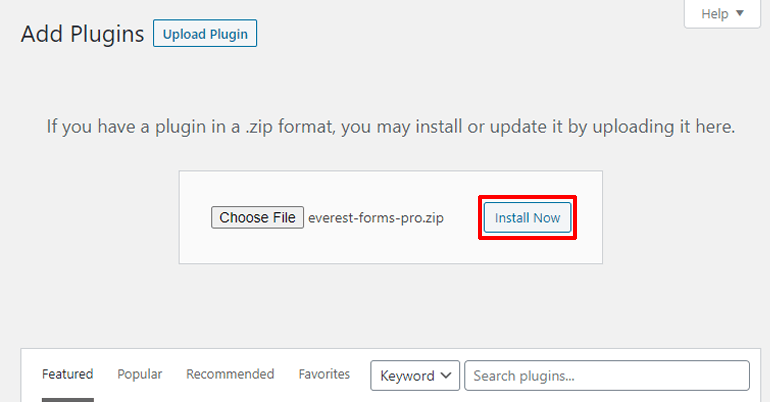
只需將您下載的 Everest Forms Pro 插件拖放到此處即可。 然後,單擊立即安裝按鈕。

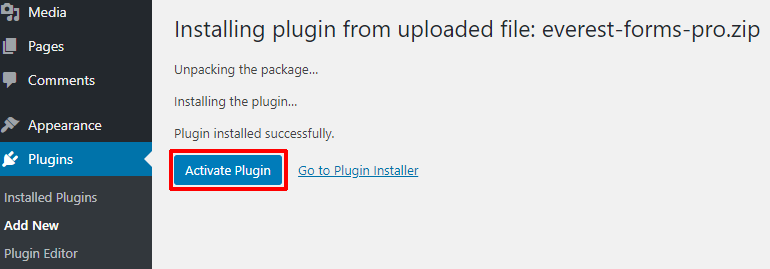
現在通過單擊藍色的激活插件按鈕來激活插件。

然後,您將被重定向到您必須輸入許可證密鑰的頁面。 將您從帳戶頁面複製的許可證密鑰粘貼到此處。 最後,按回車鍵 (Enter) 激活您的許可證密鑰。

驚人的! Everest Forms pro 已添加到您的網站,並準備為您提供在線酒店預訂表格。
2. 安裝 Style Customizer 和 Zapier 附加組件
僅 Everest Forms 就可以為您的網站構建出色的表單。 但是 Everest Forms 可以通過 style customer 和 Zapier 等強大的附加組件做更多事情。
樣式定制器插件可讓您自定義預訂表格中的所有內容。 我們將使用 Zapier 插件將我們的 WordPress 在線酒店預訂表格集成到 Google 日曆中。
因此,在我們最終開始為 WordPress 創建在線酒店預訂表單之前,讓我們安裝這兩個插件。
要開始使用,請轉到您的 Everest Forms 帳戶頁面。 在下載部分下,下載兩個附加組件:Style Customizer 和 Zapier。

之後,轉到您的 WordPress 儀表板。 然後,轉到Plugins >> Add New >> Upload Plugin 。 刪除您在此處下載的附加組件的 zip 文件,然後點擊立即安裝按鈕。
最後,通過單擊激活插件按鈕激活插件。
恭喜! 您已成功安裝所需的附加組件。 您終於可以開始創建您的 WordPress 在線酒店預訂表格了。
第 3 步:創建 WordPress 在線酒店預訂表格
現在一切都設置好了,我們可以使用拖放表單構建器來創建我們的在線酒店預訂表單
1. 模板入門
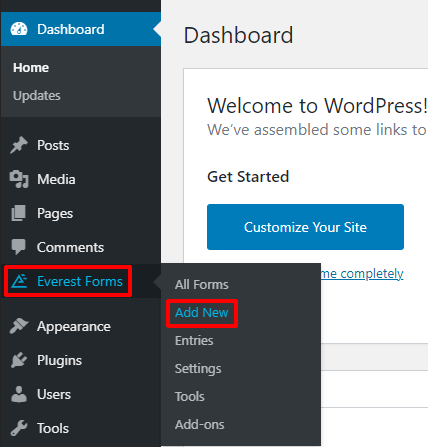
在您的 WordPress 儀表板上,您現在應該會看到一個名為“ Everest Forms”的新選項卡已添加到您的儀表板菜單中。 當您將鼠標懸停在它上面時,您會看到右側彈出不同的選項。 單擊“添加新”選項。

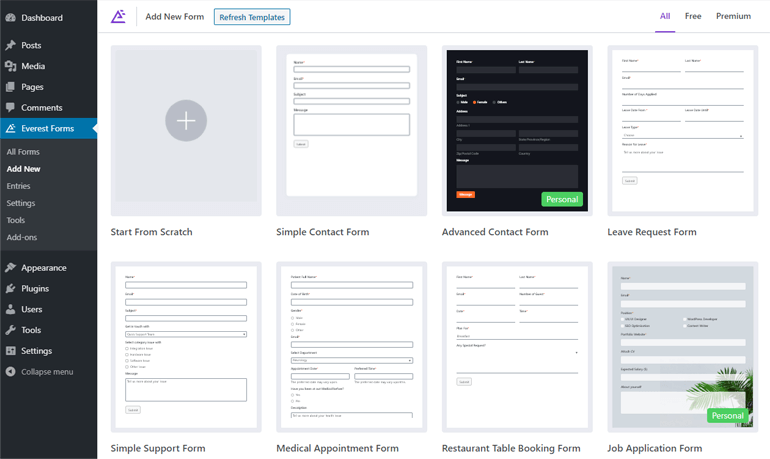
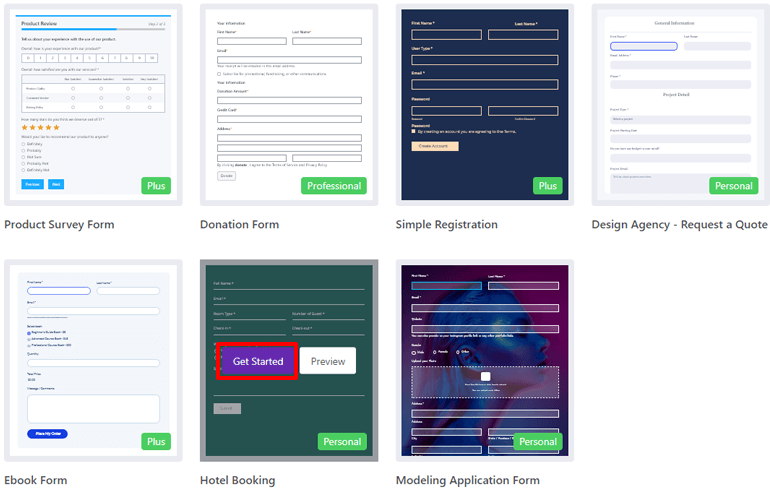
這將帶您進入 Everest Forms 的模板頁面。 十幾個模板等著你去發現。

向下滾動,查看最適合您的模板。 由於我們正在討論您的 WordPress 網站的在線酒店預訂表格,因此我們選擇了酒店預訂模板。
將鼠標懸停在模板上,您將看到兩個選項:入門和預覽。 單擊開始。

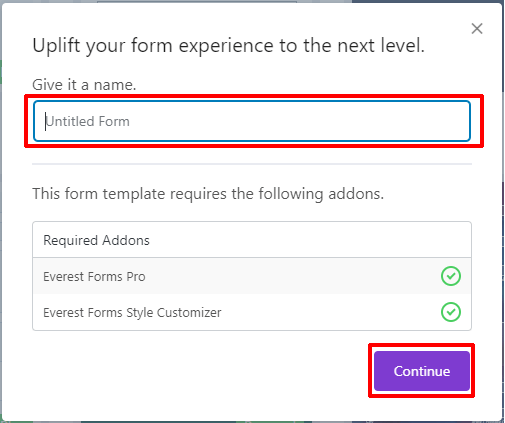
現在將要求您輸入預訂表格的名稱。 給它一個你喜歡的名字,然後點擊繼續。

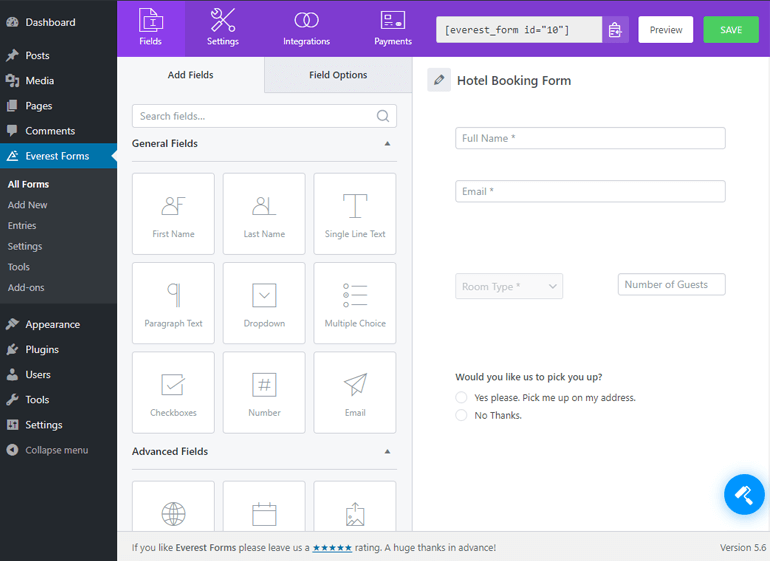
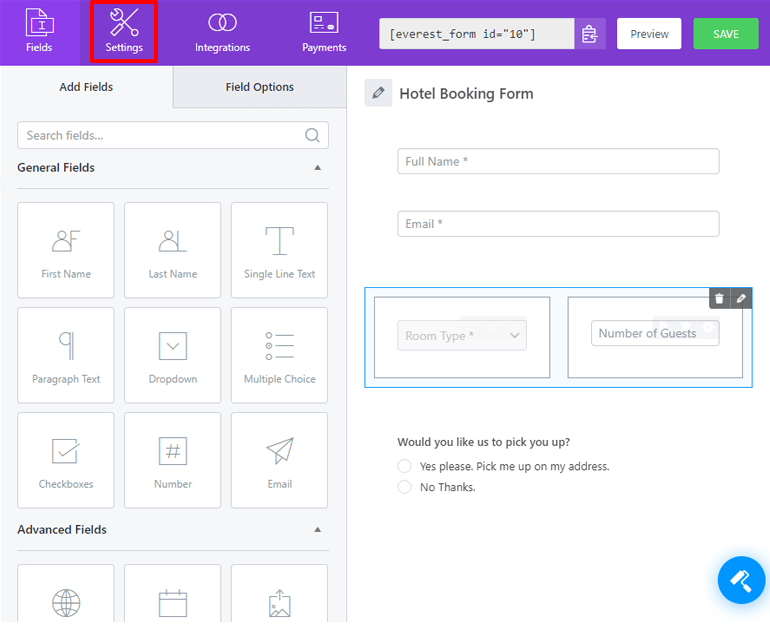
歡迎使用 Everest Forms 插件的表單編輯器。 在這裡,您將看到許多不同的選項來自定義您的在線預訂表格。

在您的左側,您可以看到可以添加到預訂表格中的不同字段。 表單中的字段顯示在右側。 您可以添加到表單的字段分為不同的部分。
- 通用字段
- 高級領域
- 支付領域
- 調查領域
表單中有您需要的所有字段,包括日期/時間、多項選擇、簽名、範圍滑塊等等。 在創建您的在線酒店預訂表格時,請隨時查看它們。
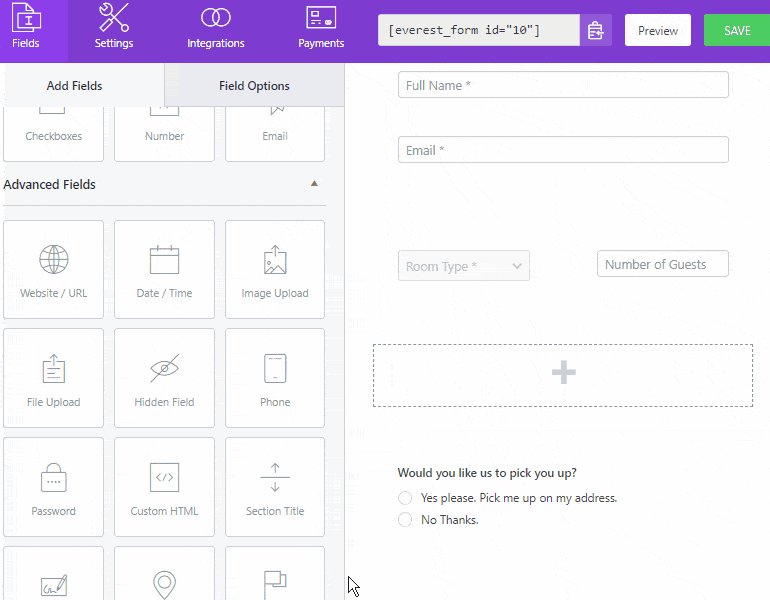
2.添加和排列字段
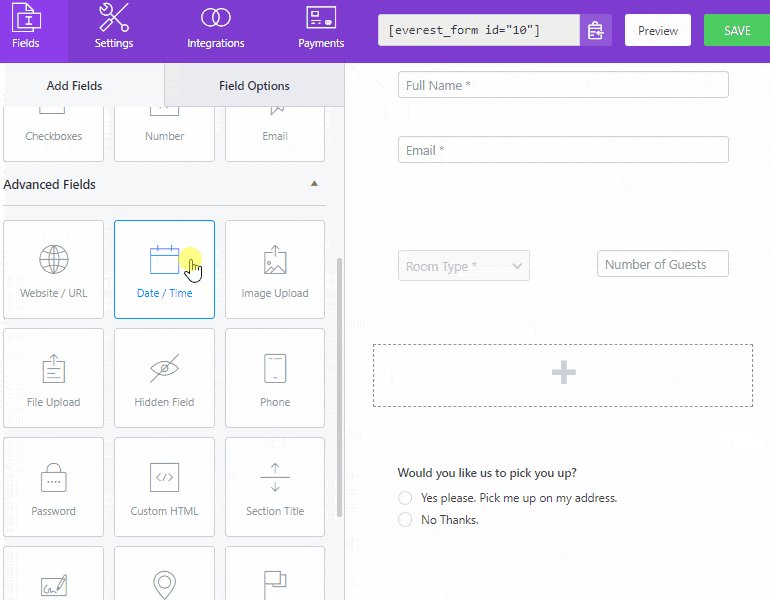
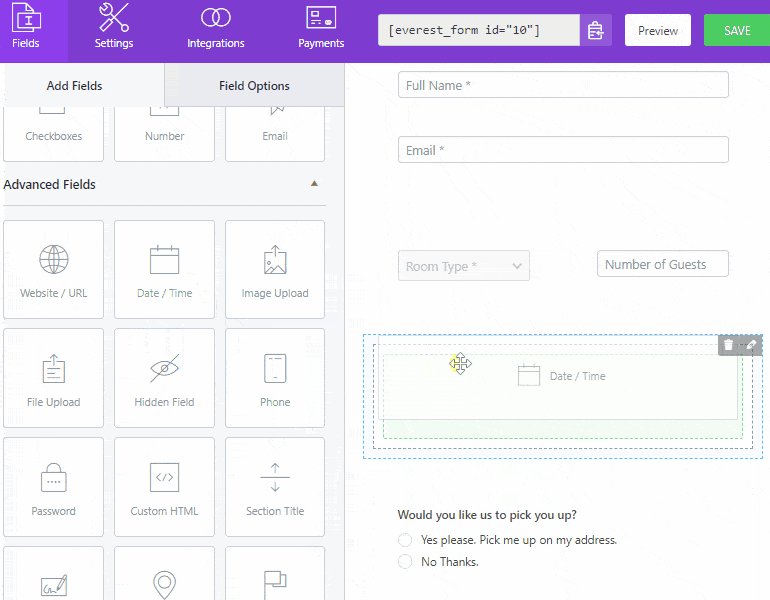
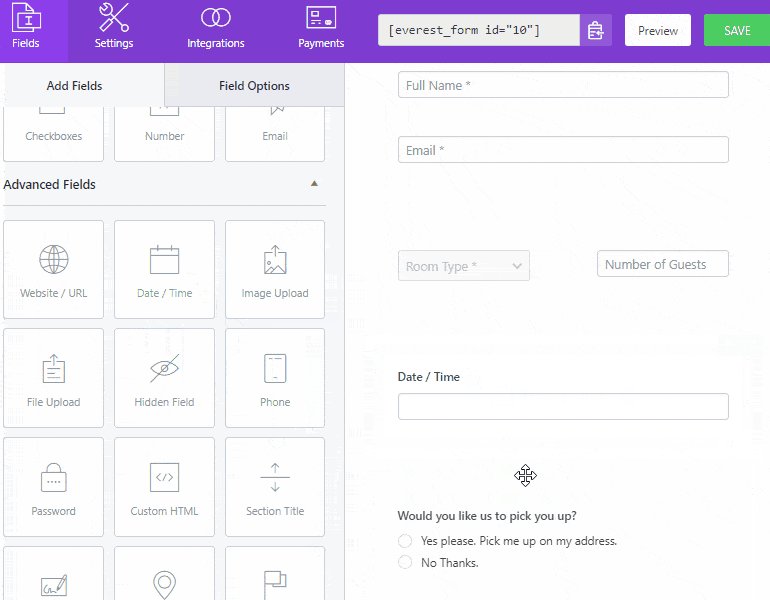
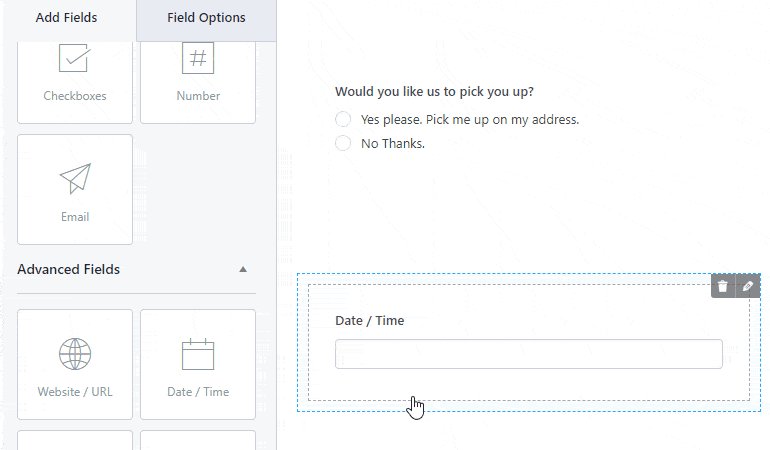
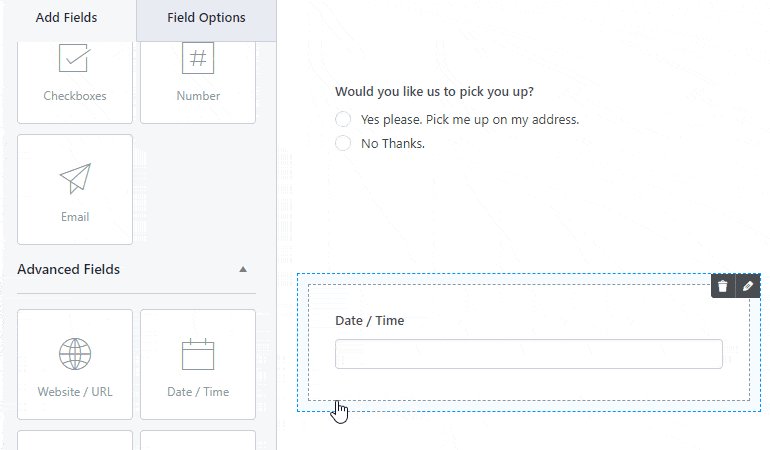
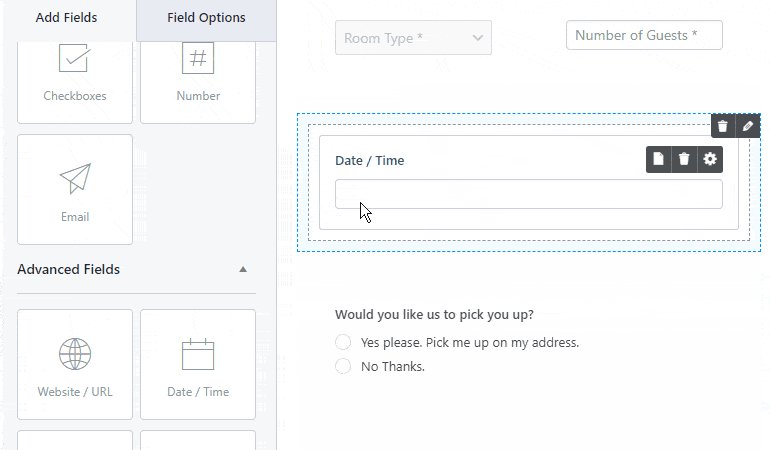
要添加字段,只需將字段拖放到右側即可。 例如,我們想知道預訂的日期和時間。 因此,我們只需將“高級字段”下的“日期/時間”字段拖放到右側。

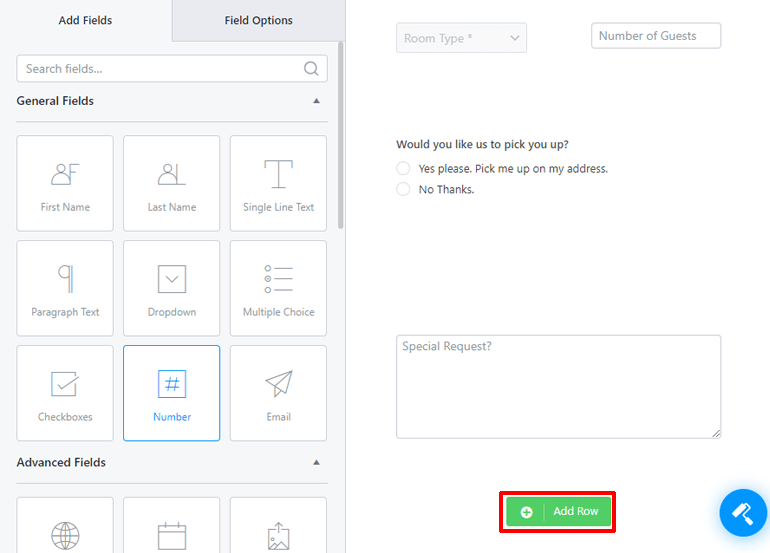
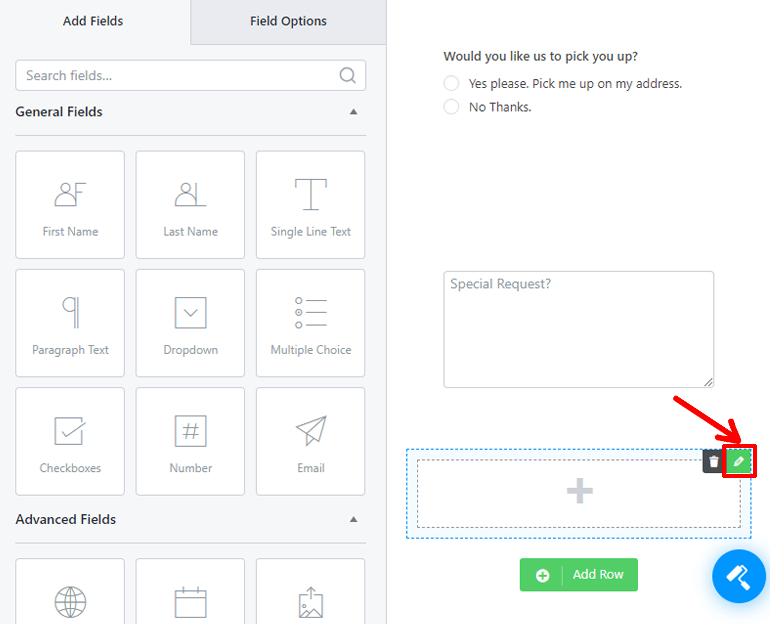
如果您需要在表單中增加一行。 單擊右側部分底部的“添加行”按鈕。

而且,如果您需要在一行中添加兩個項目,請將鼠標懸停在特定行上。 在該行的右上角,您會看到兩個圖標、一個垃圾箱和一支鉛筆。 單擊鉛筆圖標。

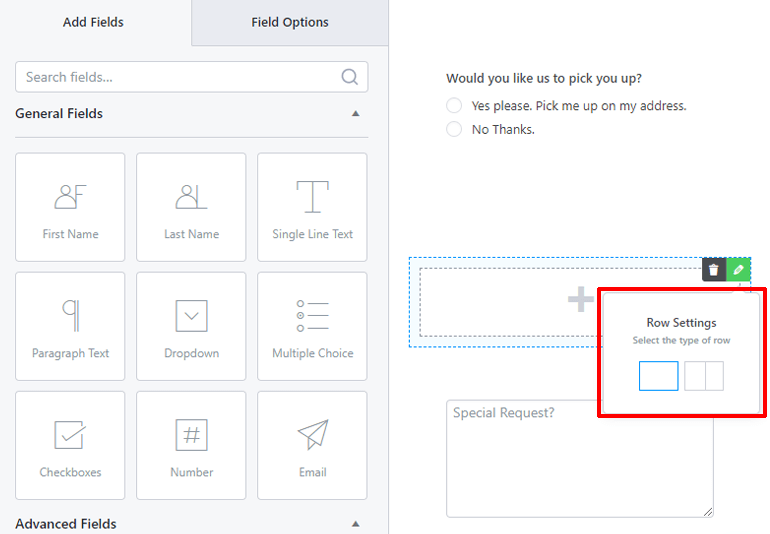
當您單擊鉛筆圖標時,該行的行設置將下拉。 在那裡,您可以選擇行的列數。

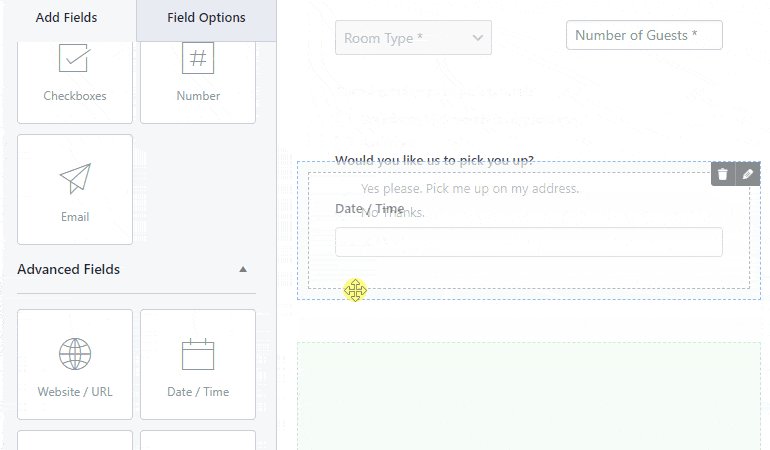
如果您需要重新排列行,請將鼠標懸停在行上。 您會在行周圍看到虛線。 通過單擊最外線附近的某處拖動該行並將其放在您想要的位置。

但是,如果您需要將字段重新排列在不同的行中,請通過單擊最裡面的行(即您的字段所在的位置)來拖動字段。 然後,將它放在適合它的行中。
而且,您可以通過這種方式在 WordPress 網站的在線酒店預訂表格中添加和安排不同的字段。
3. 字段選項
現在,我們在 WordPress 網站的在線預訂表格中添加了不同的字段。 現在是時候編輯這些字段的屬性了。
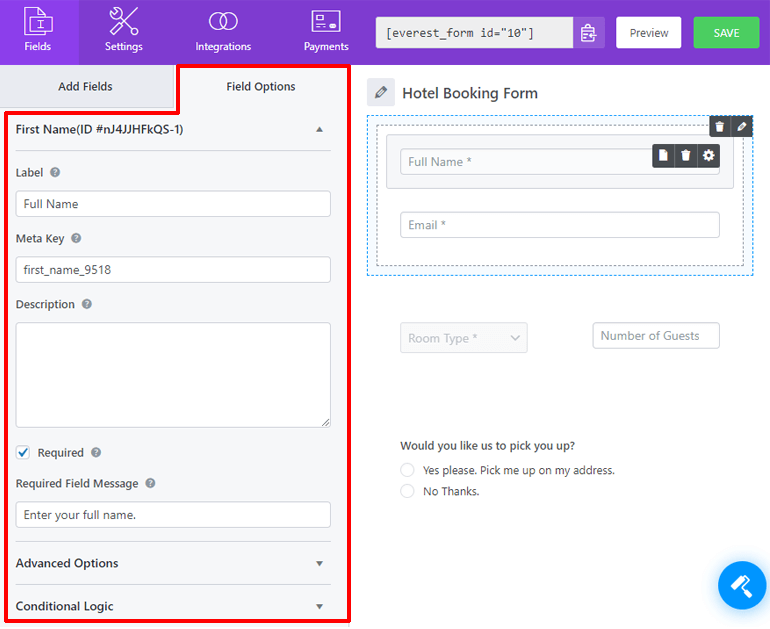
在表單編輯器窗口的左側,您可以看到兩個選項卡: Add Fields和Field Options 。 單擊“字段選項”選項卡。
在那裡,您將看到用於配置表單字段功能的不同選項。 要配置字段,請單擊它,它將顯示該特定字段的字段選項。

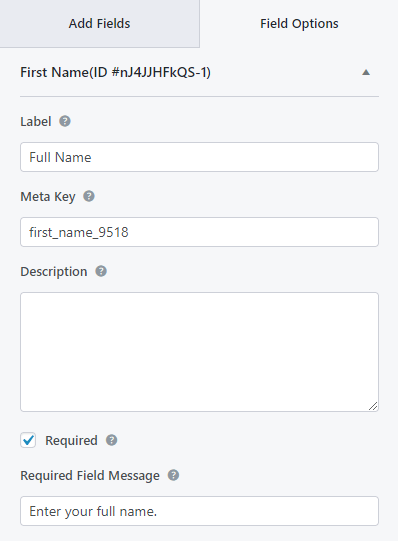
最常見的字段選項是標籤、元鍵、描述、隱藏標籤、必填和必填字段消息。
標籤選項用於您的字段名稱。 Meta Key是數據庫中字段的名稱。 描述選項用於向訪問者描述您的字段。
必需選項是一個複選框。 檢查它將使該字段成為必填項。 並且,必填字段消息用於當用戶嘗試提交表單而不填寫字段時。

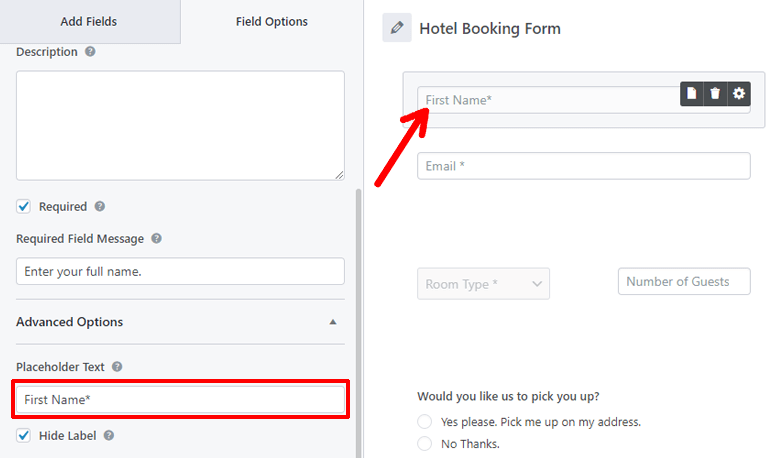
您可以在“高級選項”部分下找到“隱藏標籤”選項。 選中此選項將隱藏您的字段標籤。
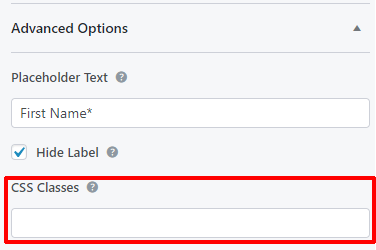
高級選項下的另一個常見選項是佔位符文本。 佔位符文本是在用戶提供自己的數據之前出現在字段中的文本。

您可能喜歡的其他字段是CSS Classes和Conditional Logic 。 如果您了解 CSS,那麼您可以使用CSS 類選項對該領域做更多的事情。

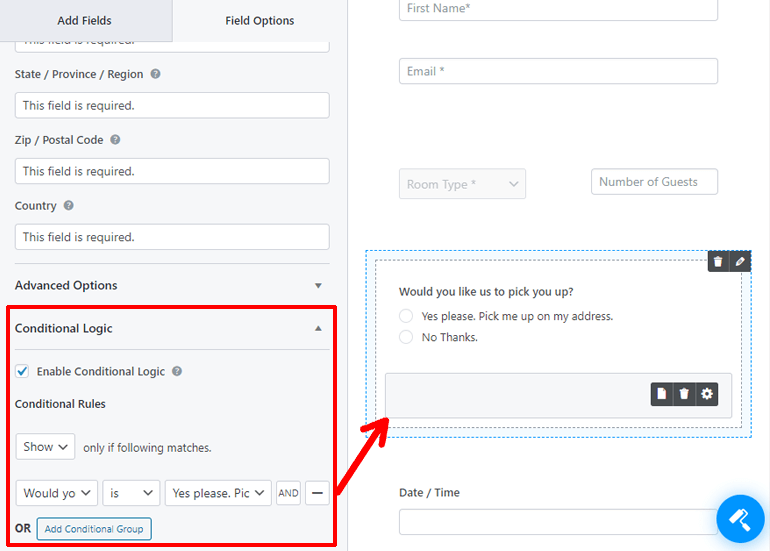
條件邏輯選項用於為您的領域添加有趣的功能。 當您選中“啟用條件邏輯”選項時,您將看到條件規則選項。

使用這些選項,您可以選擇在另一個字段具有特定值時顯示或隱藏該字段。
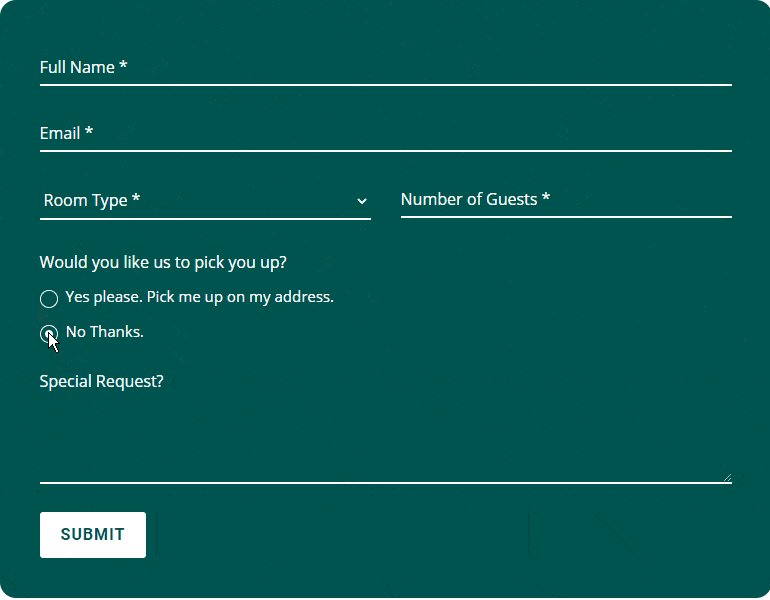
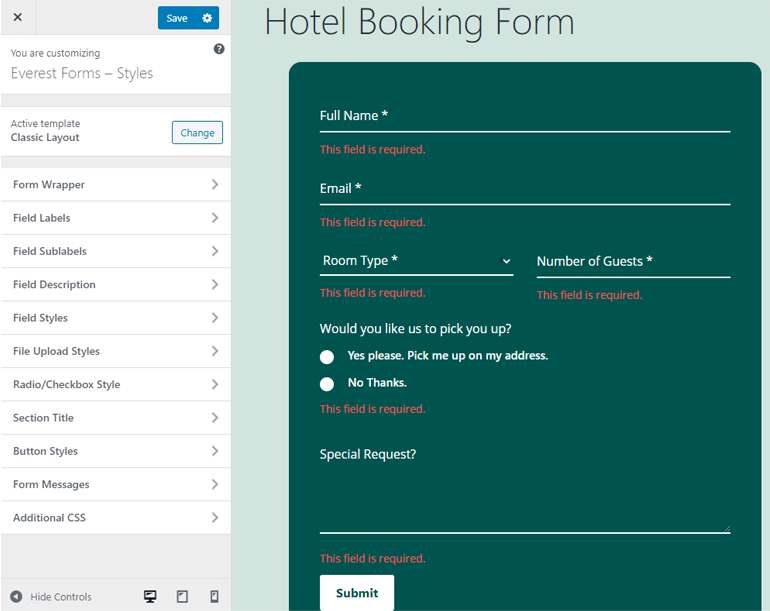
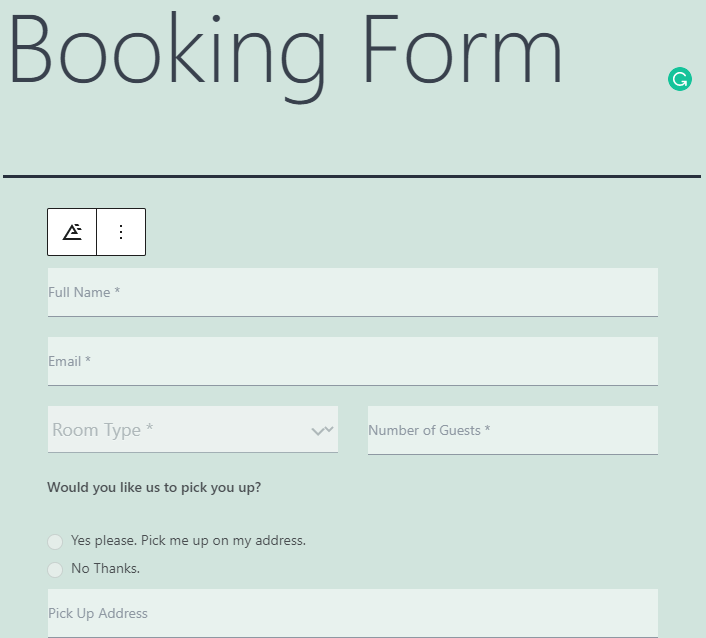
例如,在酒店預訂表格模板中, “接機地址”字段僅在您單擊“是請”時顯示。 在“您希望我們來接您嗎?” 場地。 但是,當您單擊“不,謝謝”時,它不會顯示。

此外,各個字段都有自己獨特的字段選項。 在配置 WordPress 在線酒店預訂表格的字段時檢查它們。
第 4 步:自定義您的 WordPress 在線酒店預訂表格
您已為在線酒店預訂表格或您的 WordPress 網站添加和配置字段。 但這不是您可以對預訂表格進行的唯一編輯。 您也可以自定義其外觀。 Everest Forms 為您準備了大量的選擇。 得到它? 珠穆朗瑪峰形式 - 選擇之山?
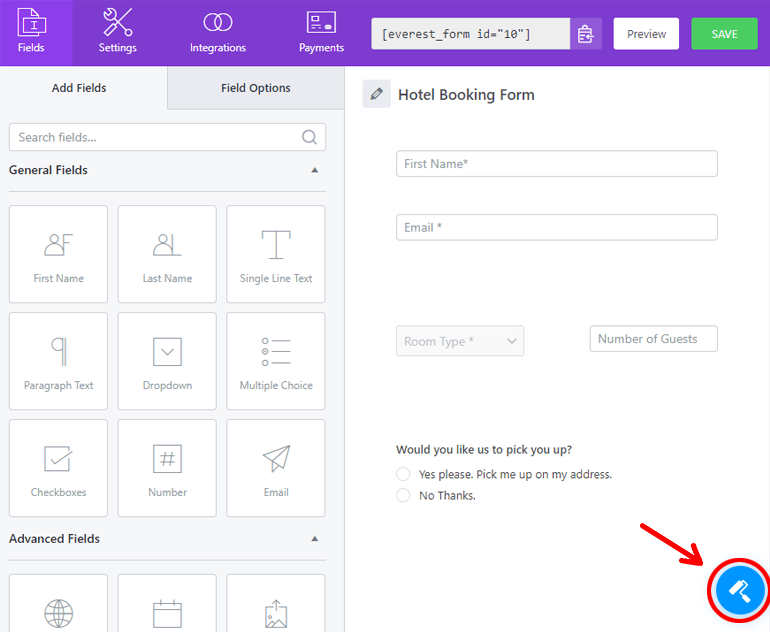
要開始自定義您的在線預訂表格,請單擊表格編輯器窗口右下角的表格設計器圖標。

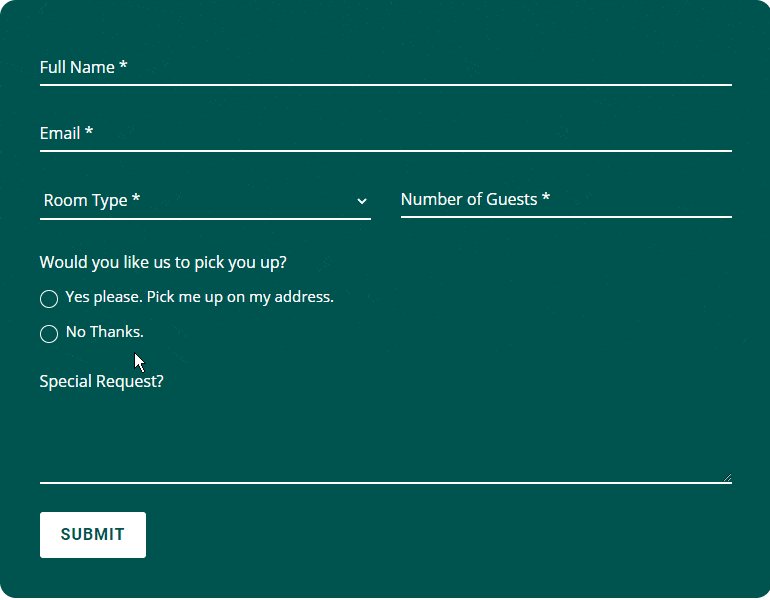
就個人而言,我們認為這種形式本身看起來很棒。 但是您可以使用提供的選項使其變得更好。 為了方便您,Everest Forms 提供了一個類似 WordPress 定制器的界面。

左側是定制器菜單。 這裡有供您自定義表單樣式的選項。 而且,右側是表單的實時預覽。 是的,您可以實時查看我們的表單發生的變化。
當然,我們不會涵蓋每個選項卡下的每個選項。 我們將留下一些供您探索。 此外,如果我們讀了這篇文章,那將需要很長時間。 所以,我們只介紹常見和重要的。

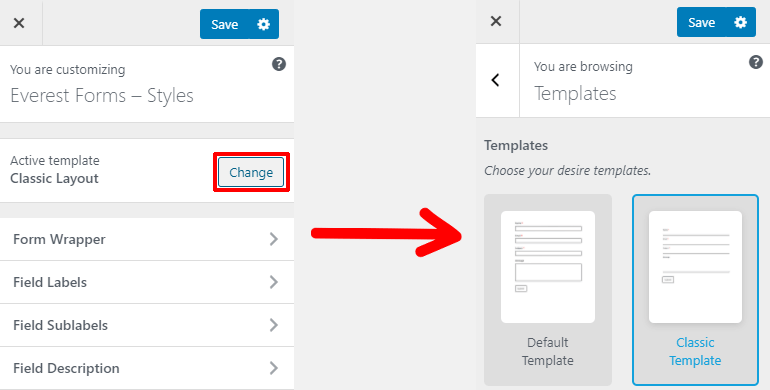
您將看到的第一個選項是模板選項。 您可以單擊“更改”按鈕在經典佈局和默認佈局之間切換。

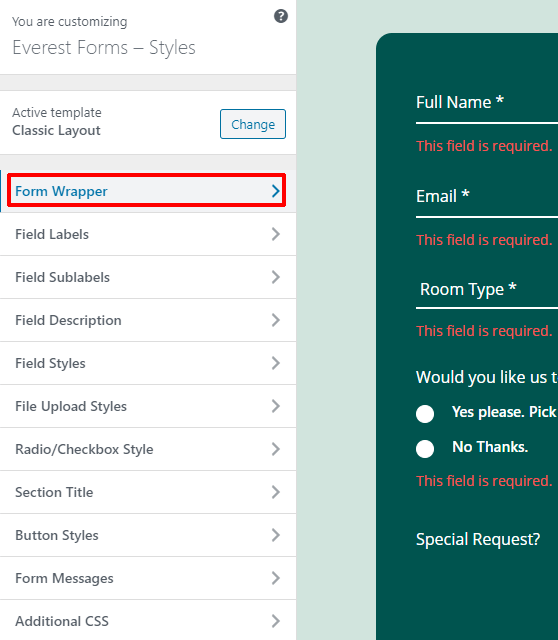
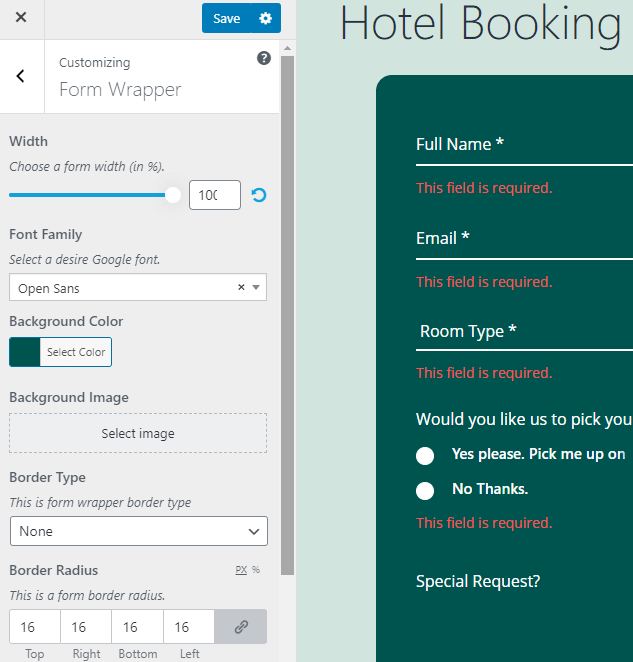
之後,有用於不同目的的選項卡。 第一個選項卡是“表單包裝器” 。 此選項為表單的背景、字體和邊框設置樣式。

在表單包裝選項卡中,您將看到選擇寬度、字體、背景顏色和圖像、邊框類型、半徑等的選項。您還可以更改表單的填充和邊距。

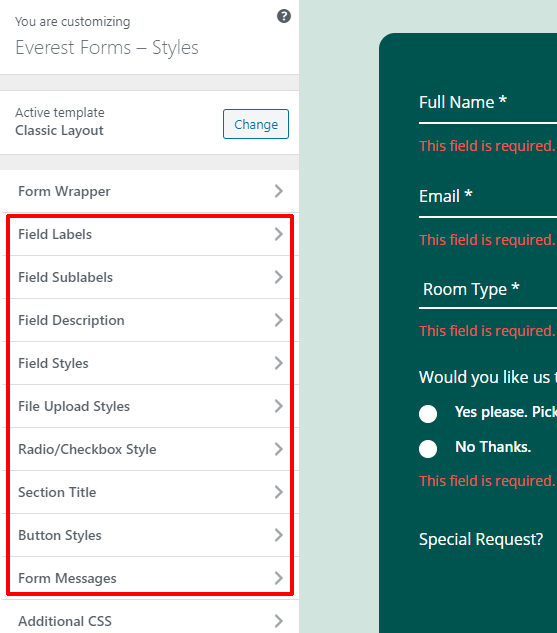
在表單包裝選項卡之後,有用於表單各個組件的選項卡,例如表單標籤、表單子標籤、表單描述等。

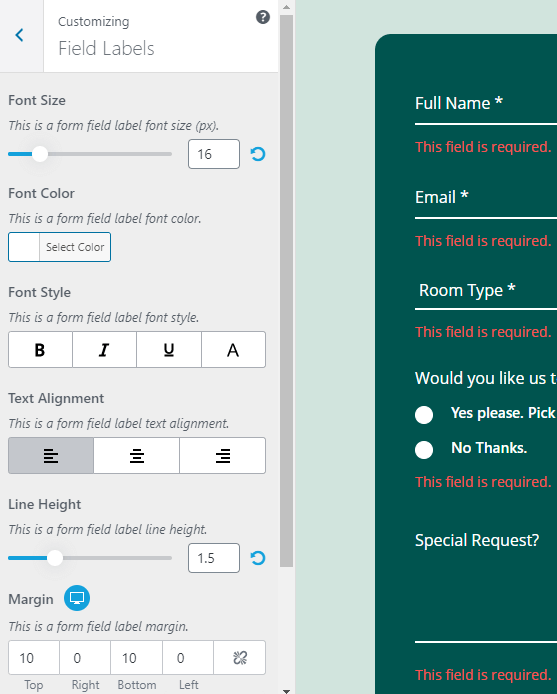
這些選項卡負責更改 WordPress 中在線酒店預訂表單的這些組件的字體大小、顏色、樣式、文本對齊方式、邊距、填充。

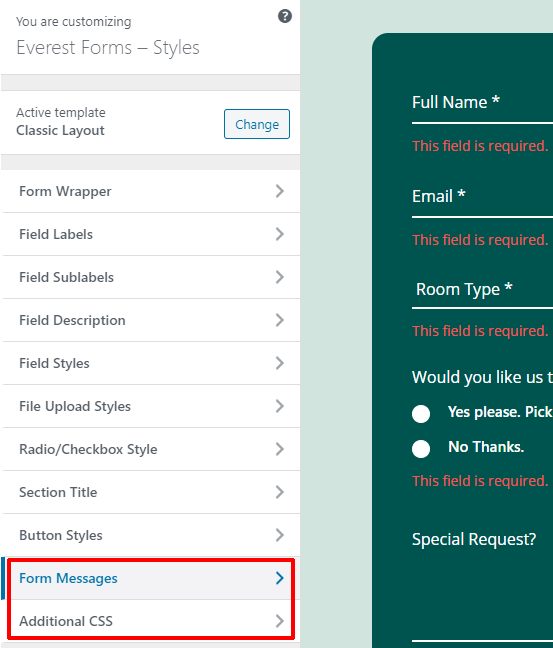
在定制器菜單的底部,您會看到兩個選項卡。 表單消息和附加 CSS。

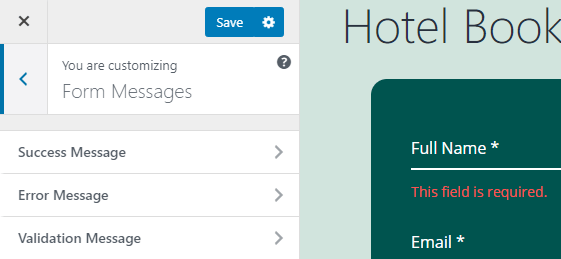
表單消息選項卡用於設置表單成功、錯誤或驗證消息的樣式。 單擊“表單消息”選項卡,然後單擊各個選項以開始樣式化。

最後,您可以使用定制器中的 Additional CSS 選項卡來使用 CSS 設置表單樣式。
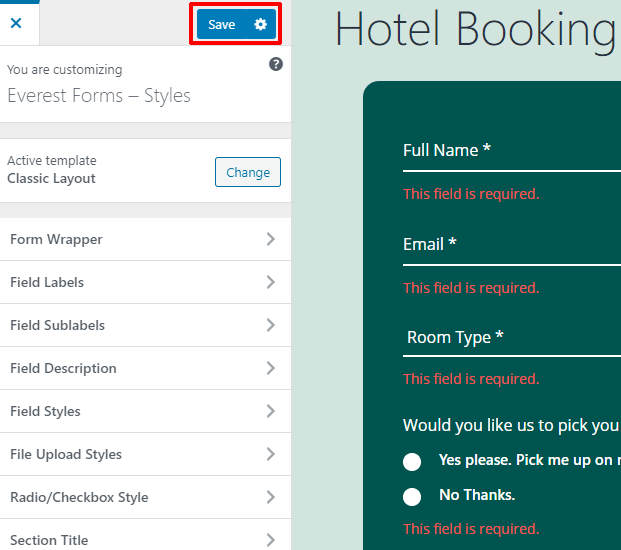
最後,要保存您的聯繫表格,請點擊定制器菜單頂部的藍色保存按鈕。

您酒店的 WordPress 在線預訂表格已成功創建、編輯、自定義和保存。
第 5 步:更改您的在線酒店預訂表格的設置
在您為酒店的 WordPress 網站創建在線預訂後,與表單相關的大部分工作都已完成。 剩下的就是如何配置表單並發布它。 配置意味著查看和更改管理員電子郵件、自動回复、按鈕文本等。所以讓我們開始吧。
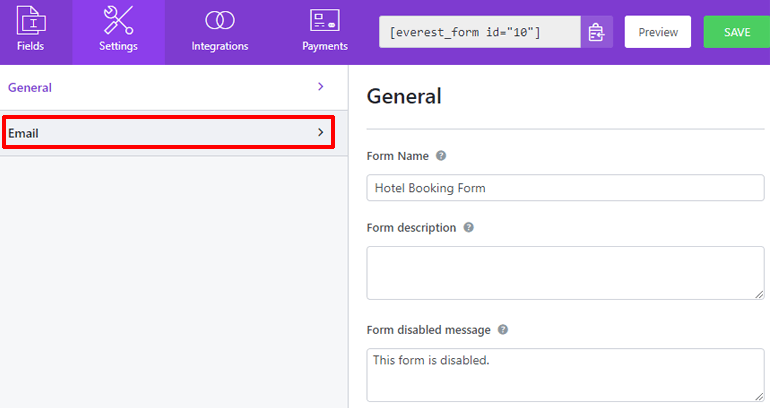
在您的表單編輯器窗口中,您可以在頂部欄中看到不同的選項卡,即:字段、設置、集成、付款。 我們剛剛使用“字段”選項卡創建、編輯和保存了表單。 現在要配置其設置,請單擊“設置”選項卡。

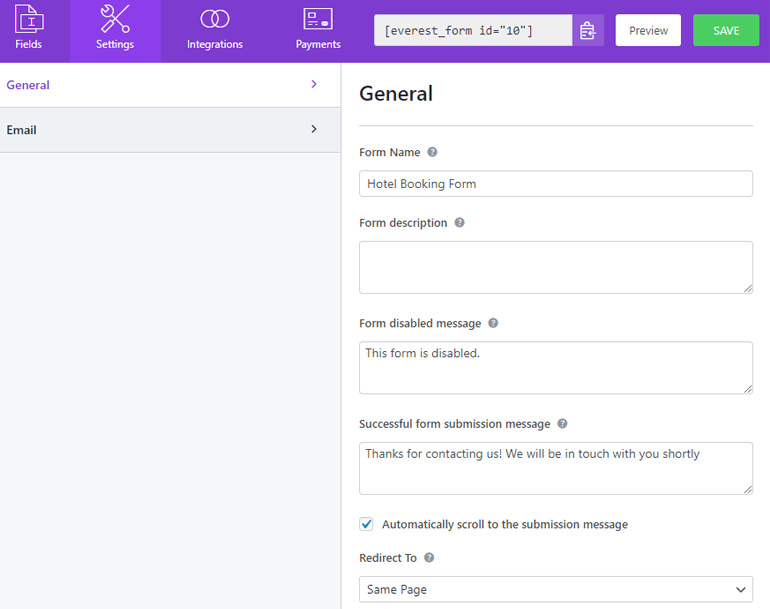
在設置選項卡中,您會看到兩個部分,常規和電子郵件。
1. 配置常規設置
在“常規”部分,您可以編輯表單的名稱和說明。 您還可以編輯禁用或成功提交表單時的消息。

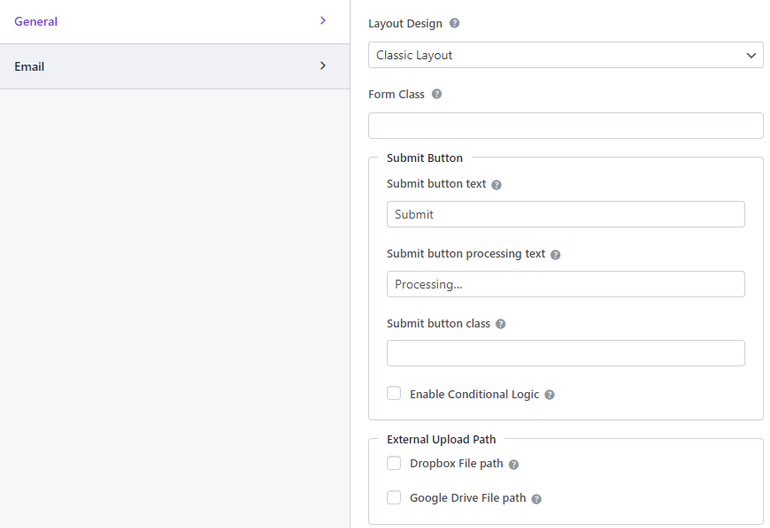
如果向下滾動,則可以看到更多選項。 使用重定向到選項,您可以在提交表單後將用戶重定向到特定頁面。 您也可以更改表單的佈局設計和 CSS 類
之後的選項處理提交按鈕。 您也可以在提交按鈕的處理過程中更改文本。 您甚至可以將條件邏輯應用於提交按鈕。

一般部分主要在提交之前處理您的在線酒店預訂表格。
2. 配置電子郵件設置
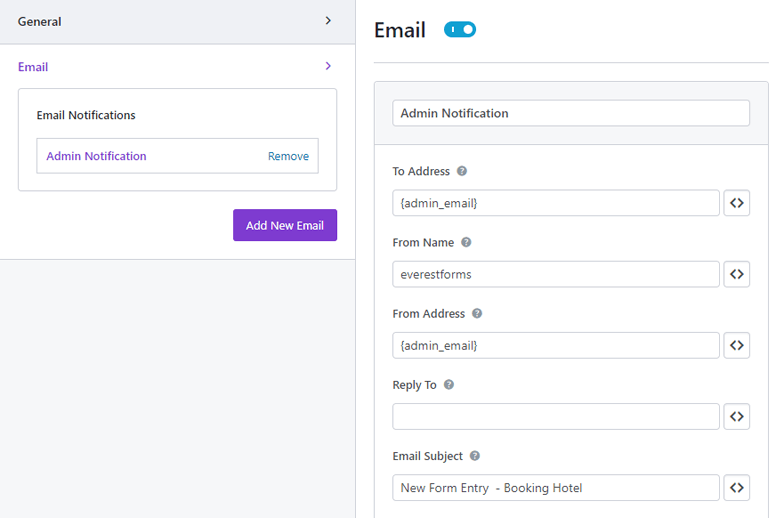
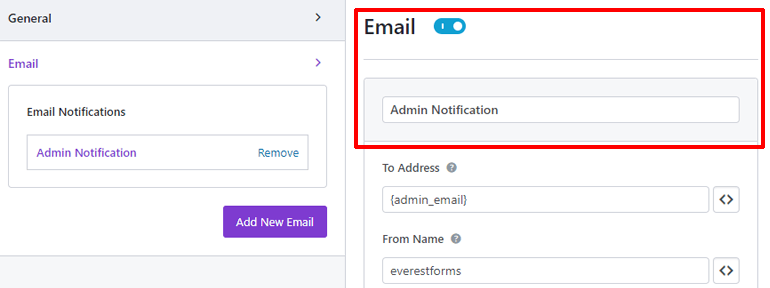
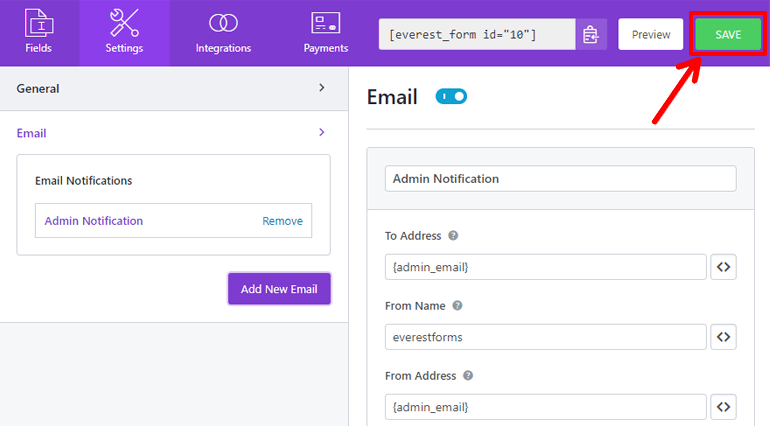
電子郵件部分將在您提交表單後處理選項。 要開始配置電子郵件設置,請單擊電子郵件部分。

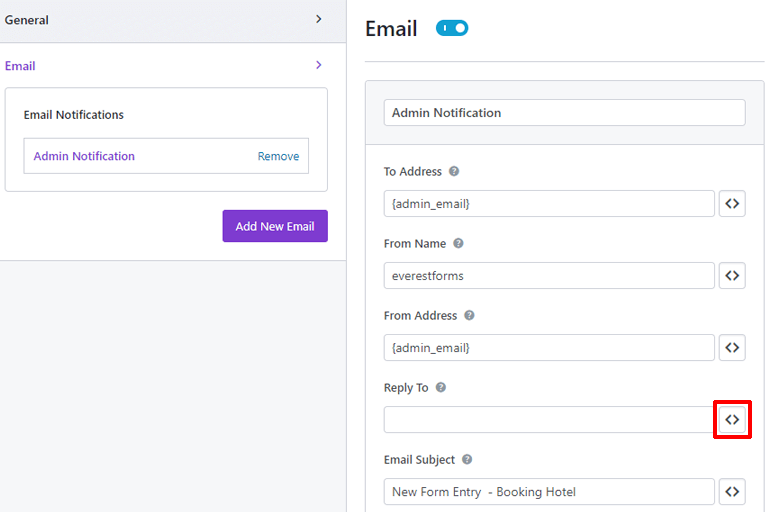
在電子郵件部分下,您可以配置有人填寫您的預訂表格時的電子郵件通知。

在頂部,您會看到電子郵件通知的切換按鈕。 然後,有一個字段,您可以在其中放置通知的名稱。

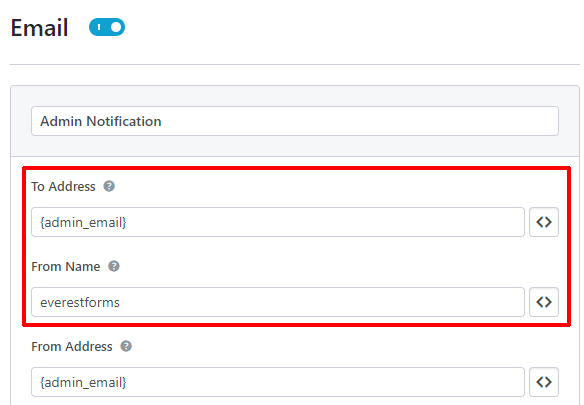
收件人地址選項處理將發送通知的電子郵件。 默認情況下,它的短代碼值為 {admin_email}。 這意味著通知將發送給網站的管理員。
在表單名稱選項中,輸入要在通知中顯示的表單名稱。

這兩個設置適用於您收到的電子郵件通知。 現在對於電子郵件,您的訪問者會在表單提交成功時收到。
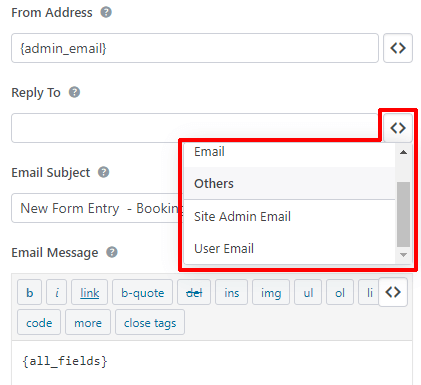
在“發件人地址”選項中,輸入您要從中向訪問者發送消息的電子郵件。 並且,在回複選項中,選擇接收消息的人。 現在,您還不知道訪問者的電子郵件地址是什麼。 因此,在這種情況下,我們將使用簡碼。 按右側的簡碼按鈕。

現在向下滾動,您將看到一個名為User Email的選項。 點擊它。 應用短代碼,電子郵件現在將發送到您的訪問者擁有的任何地址。

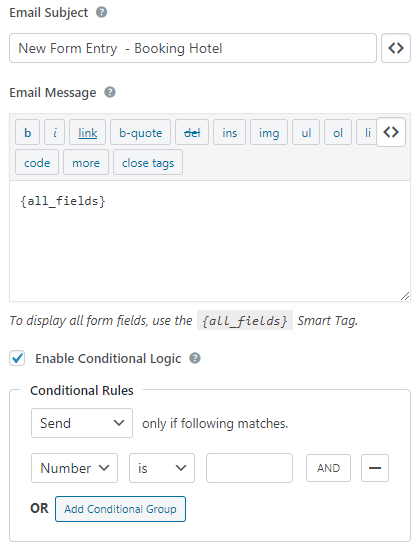
接下來,在“電子郵件主題”選項中,輸入您要發送給訪問者的電子郵件的主題。 並且,在“電子郵件消息”部分下,鍵入您的消息。 默認情況下,它具有短代碼 {all_fields}。 這意味著,您的訪問者將再次看到他們填寫的所有表單字段。
是的,您可以使用啟用條件邏輯選項將條件邏輯應用於電子郵件。

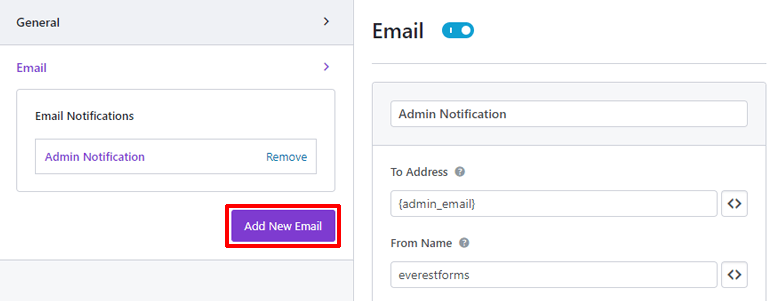
如果您想設置多個電子郵件,則可以使用左側的藍色添加新電子郵件按鈕,在電子郵件設置選項卡下。

系統會要求您輸入電子郵件的暱稱。 鍵入它並單擊確定。

此電子郵件的電子郵件設置也相同。 因此,您可以輕鬆配置您添加的任意數量的電子郵件。 最後,別忘了點擊右上角的“保存”按鈕來保存您酒店的在線預訂表格。

您剛剛設置的是預訂表格的電子郵件通知和自動回复。 您不必手動回复所有提交的內容,Everest 會為您完成。
第 6 步:發布酒店的 WordPress 在線預訂表格
您酒店的在線預訂表格已全部設置完畢。 它現在已經準備好看到外面世界的光芒,準備讓遊客填滿它。 因此,讓我們在您的網站中為其提供一個舒適的空間,以便它可以與您的訪問者互動。
首先,讓我們創建一個專門用於我們的新預訂表格的頁面。 為此,請轉到 WordPress 儀表板上的Pages >> Add New 。

歡迎來到 WordPress 的古騰堡編輯器。 在這裡,給你的頁面一個合適的標題,並添加一些你喜歡的內容。

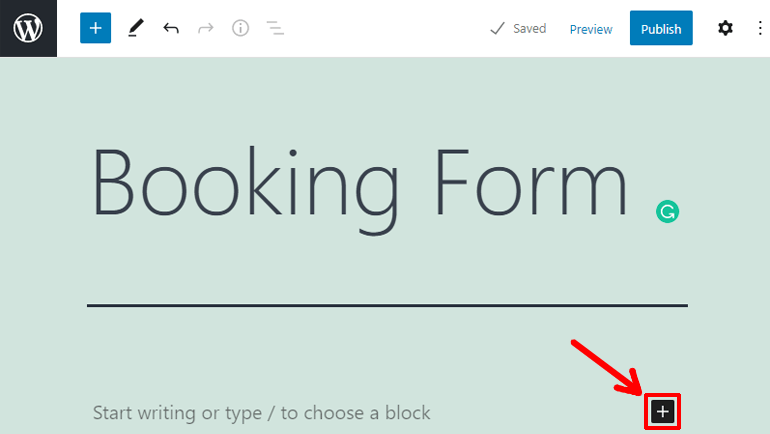
是時候添加表單了,點擊頁面右側的加號按鈕。

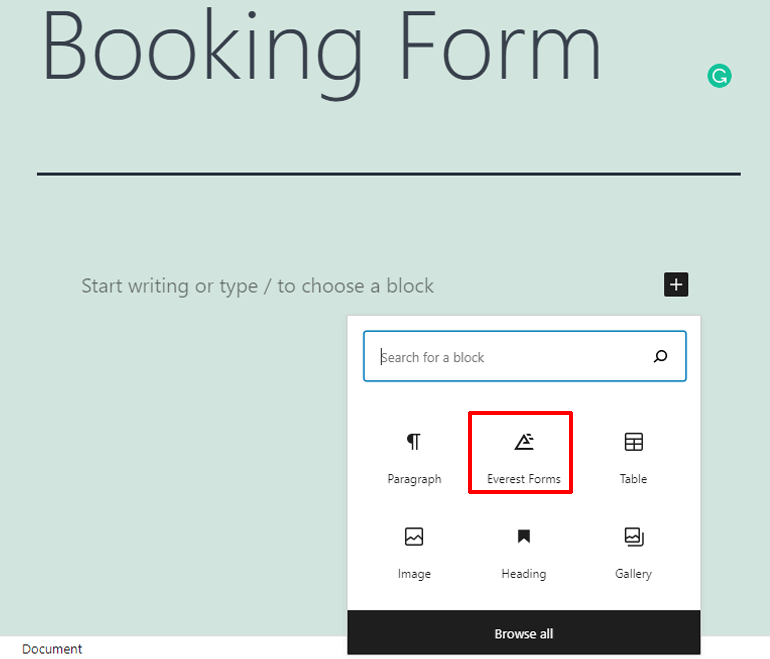
這將下拉您可以添加到頁面的所有塊的網格視圖。 點擊珠穆朗瑪峰表格。 是的,Everest Forms 在此處創建了一個塊,供您將表單添加到頁面。

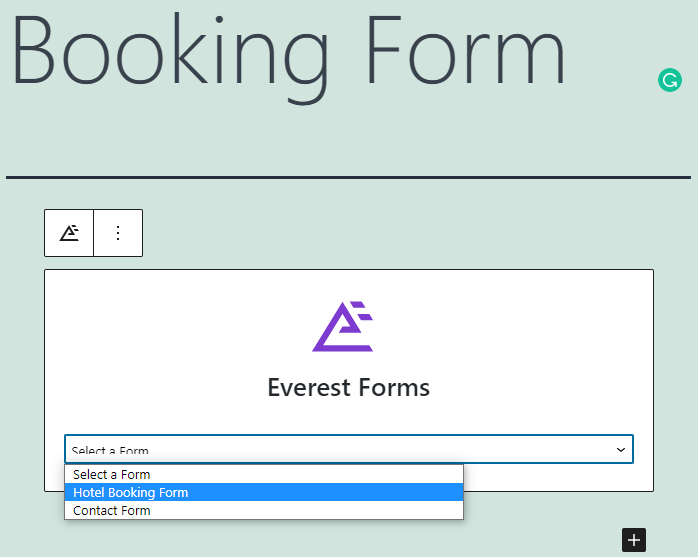
單擊後,您會看到 Everest Forms 的塊已添加到您的頁面中。 單擊選擇表單單選按鈕,然後選擇您的表單。

您的表單現在已應用於該頁面。

最後,點擊右上角的“發布”按鈕,使用您的在線酒店預訂表格發布頁面。
第 7 步:將您的預訂表格與 Google 日曆集成
為您的酒店創建和配置在線預訂表格後,您將收到有關每種提交表格的通知。 如果您的訪客數量可控,則預訂表格就足夠了。 但是,如果您有大量訪問者,則無法檢查每條通知。
考慮到這一點,Everest Forms 可讓您連接到 Google 日曆,以便您可以在一個地方管理所有預訂。
與 Google 日曆的集成是通過 Everest Forms 中的 Zapier 插件完成的。 我們已經安裝了插件。 所以讓我們開始吧。
1. 創建一個 Zap
首先,轉到您的 Zapier 儀表板。

如果您沒有 Zapier 帳戶,請繼續創建一個。 你不想錯過一個很棒的網絡應用程序。
在 Zapier 中,單擊左側菜單上的 Zaps 選項卡。

這會將您帶到所有 Zap 的列表。 Zaps 是連接兩個應用程序的網絡功能。 如果您沒有任何 Zap,請單擊藍色的Make a New Zap按鈕。 或者,您可以單擊左上角的黑色“製作 Zap”按鈕。

歡迎來到 Zap 編輯器窗口。
2. 設置觸發器
在 Zap 編輯器窗口中,您將為 Zap 設置觸發器和操作。 在 Zapier 中,觸發器是原因,而動作是結果。
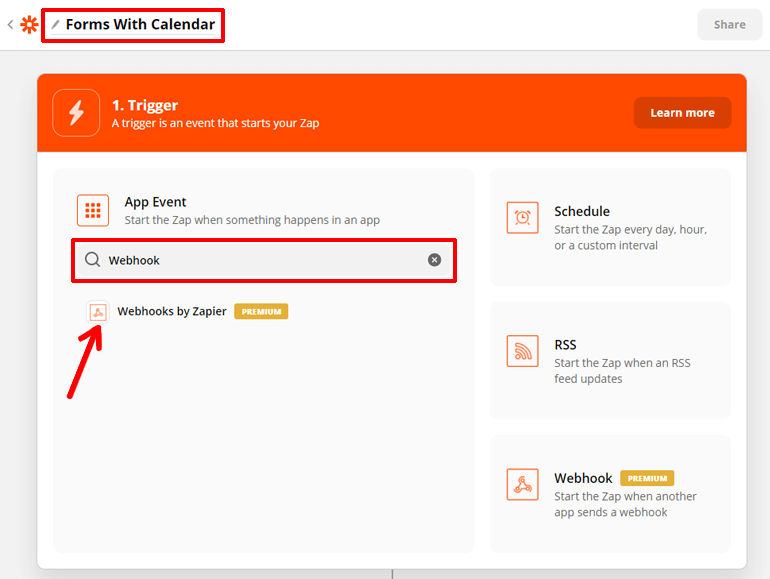
首先,在左上角為您的 Zap 命名。 然後我們將設置觸發器。
您的預訂表格的集成是使用 webhook 完成的。 Webhook 是在兩個 Web 應用程序之間實時傳遞信息的功能。 因此,我們在 Zapier 中的觸發器需要是一個 webhook。 繼續並在 App Event 選項下搜索 webhook。

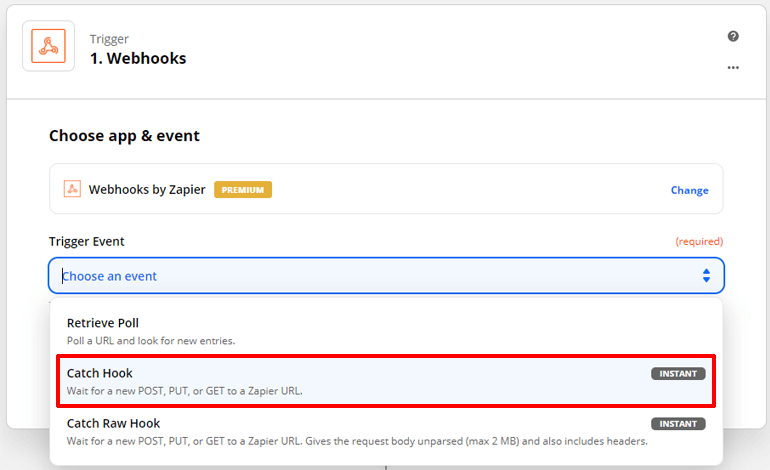
單擊 Zapier 的 Webhooks 選項。 現在是時候設置觸發事件,它會啟動你的 zap。 將觸發事件設置為Catch Hook 。 因為我們想從我們的預訂表格中獲取信息。

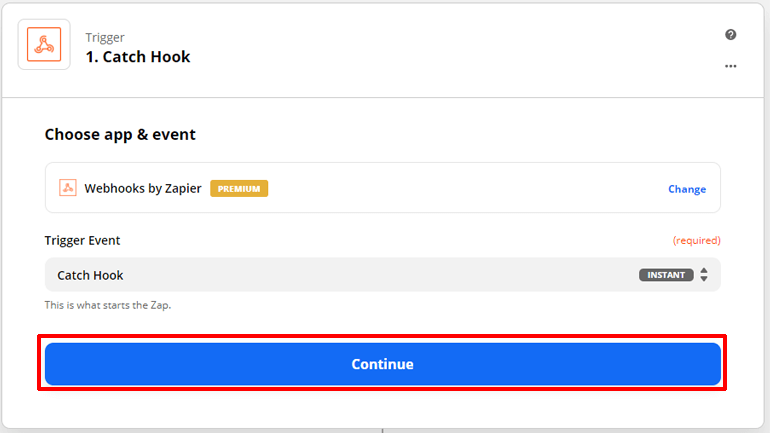
然後,點擊藍色的繼續按鈕。

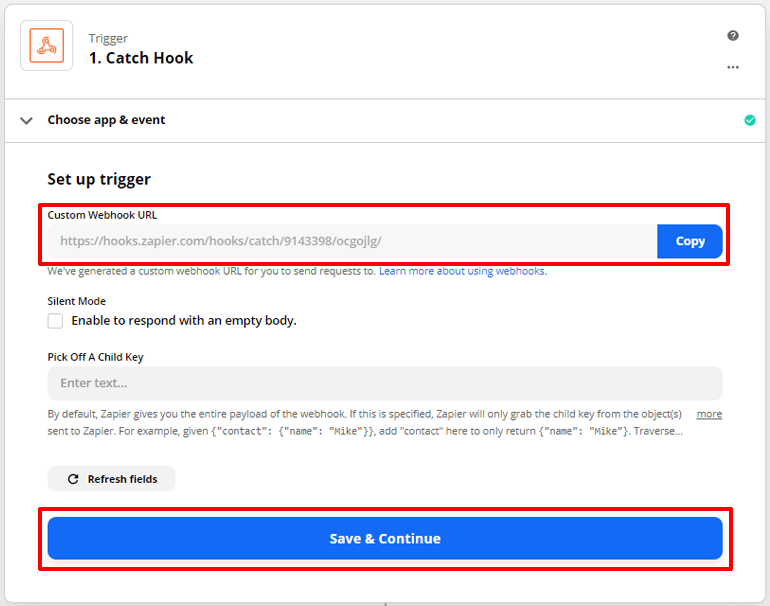
現在設置觸發器。 您將在設置觸發器選項下看到一個自定義 Webhook URL。 複製它。 然後,點擊保存並繼續按鈕。

我們需要將此 webhook URL 粘貼到我們的預訂表單中,以便 webhook 工作。 因此,前往您的 WordPress 儀表板。
psst:創建一個新標籤,這樣你就不會丟失你在 Zapier 中所做的事情
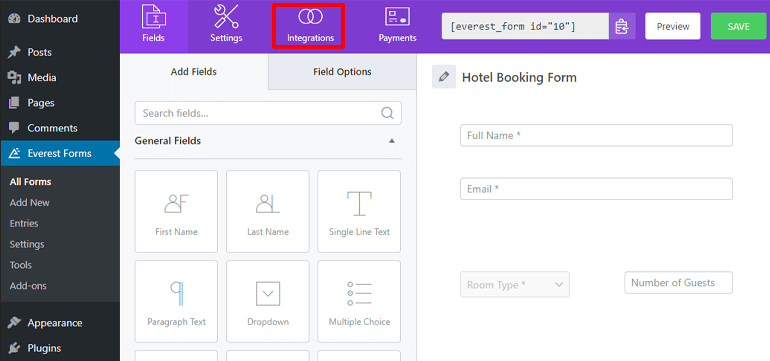
轉到珠穆朗瑪峰表格>>所有表格。 點擊您酒店在線預訂表格的名稱。 然後,單擊表單編輯器窗口頂部欄中的“集成”選項卡。

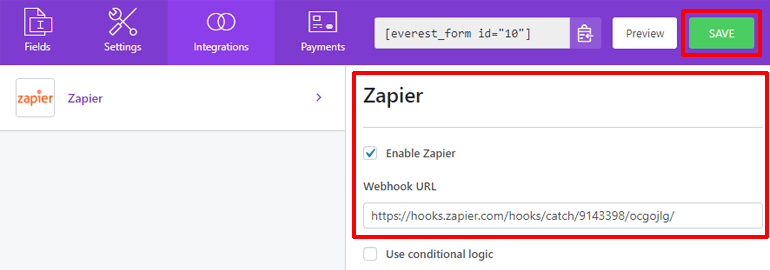
在這裡,您會看到 Zapier 添加到您的集成選項卡中。 檢查啟用 Zapier 選項。 並且,將您從 Zapier 複製的 Webhook URL 粘貼到 Webhook URL 選項上。 最後,點擊右上角的SAVE按鈕以保存對錶單的更改。

webhook 現在將成為您的在線預訂表單和 Google 日曆集成的媒介。
3. 測試觸發器
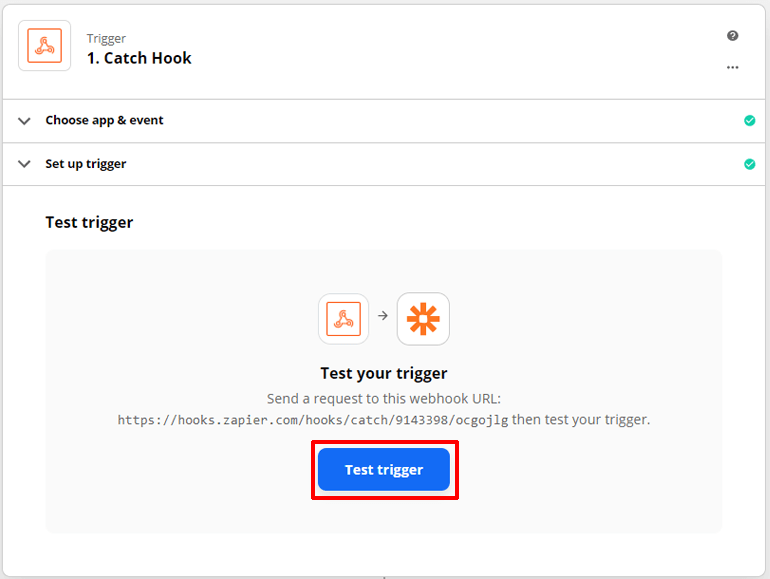
是時候測試你的觸發器了。 這意味著 Zapier 將測試您的 webhook 是否從您的預訂表格中捕獲和傳遞信息。
但是,我們尚未在預訂表格上提供任何信息。 因此,請找人填寫您網站上的表格,或者自己填寫。 提交表單後,您可以點擊 Zapier 上的測試觸發器按鈕。

請記住:在您粘貼 webhook URL 後需要填寫表格,以便 Zapier 捕獲它。
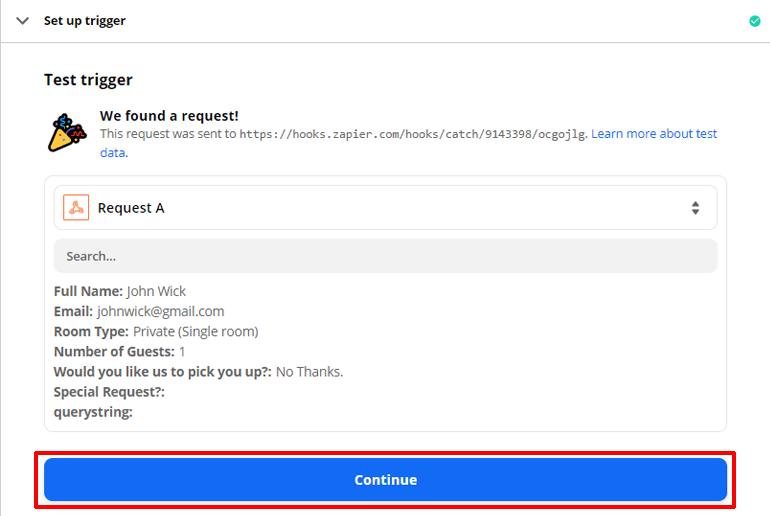
一旦你點擊了測試觸發按鈕,你會看到 Zapier 說,我們找到了一個請求!。 您還將看到信息的形式。 您的觸發器未設置和測試。 點擊繼續按鈕。

您的觸發器已設置並經過測試。 是時候採取一些行動了。
4. 設置動作
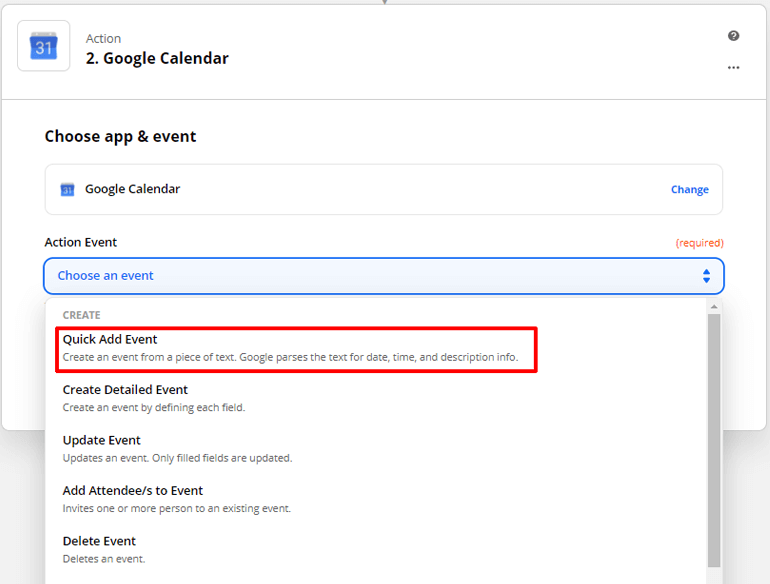
要開始設置操作,請選擇一個應用程序。 這次選擇谷歌日曆。 在動作事件下,您可以選擇不同的選項,例如快速添加事件、創建詳細事件、更新事件等。為了簡單起見,讓我們使用快速添加事件並點擊繼續。

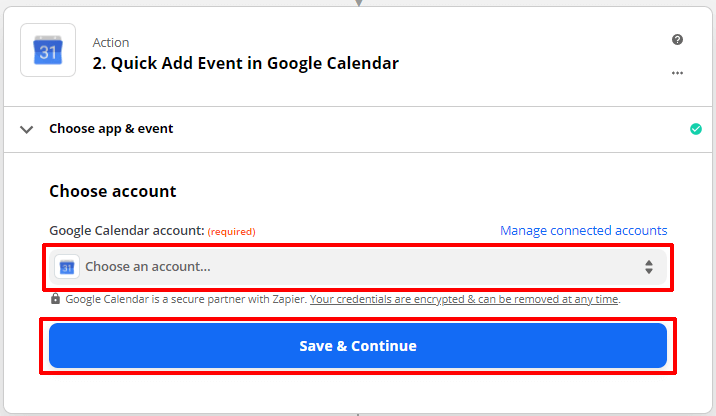
選擇要在其中添加活動的 Google 日曆帳戶。 然後點擊Save and Continue 。

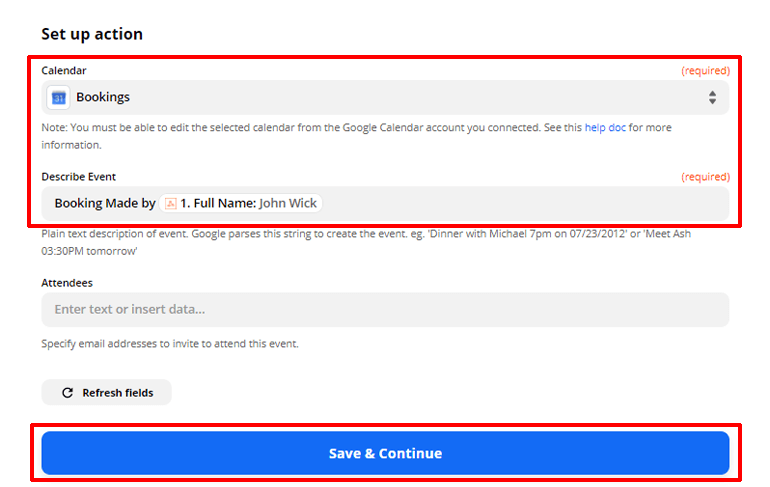
是時候設置動作了。 選擇一個日曆並描述事件。 您可以選擇預訂表單字段的值,例如訪客姓名來描述事件。 最後,點擊保存並繼續開始測試您的操作。

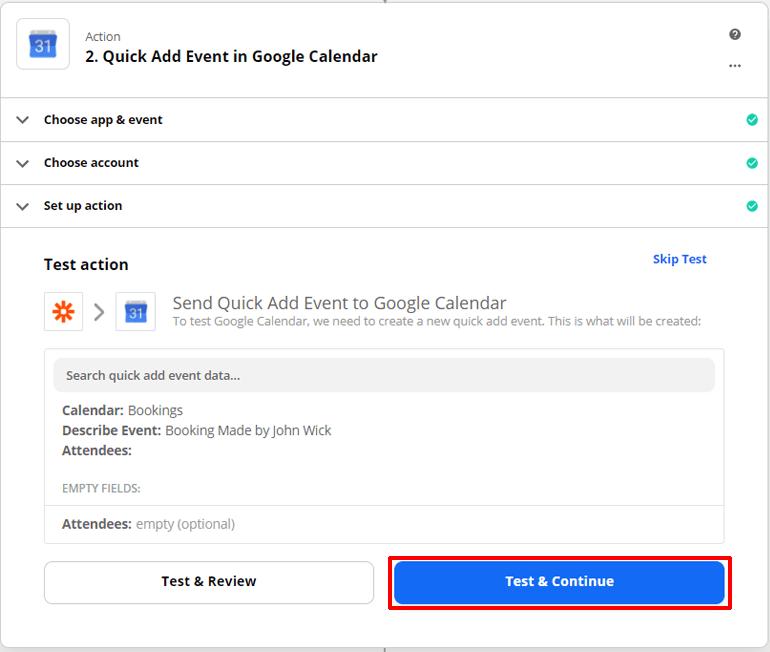
單擊“測試並繼續”按鈕以測試您的操作。

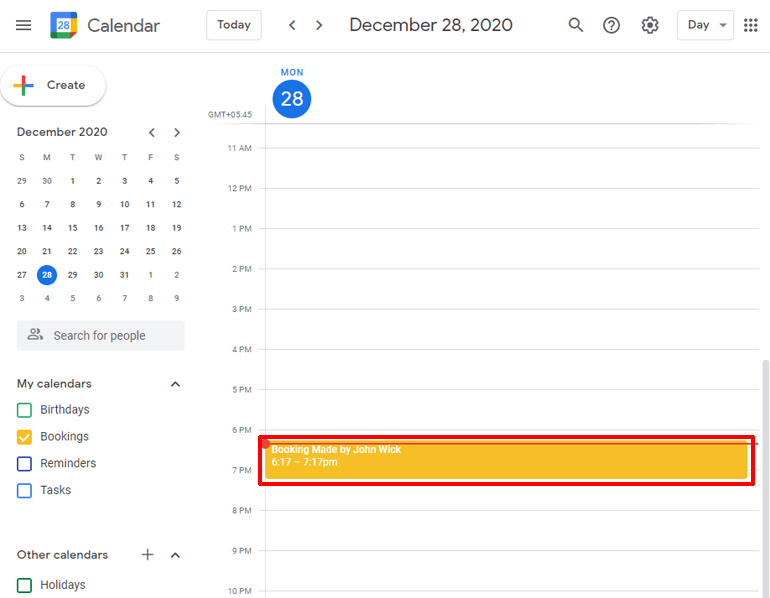
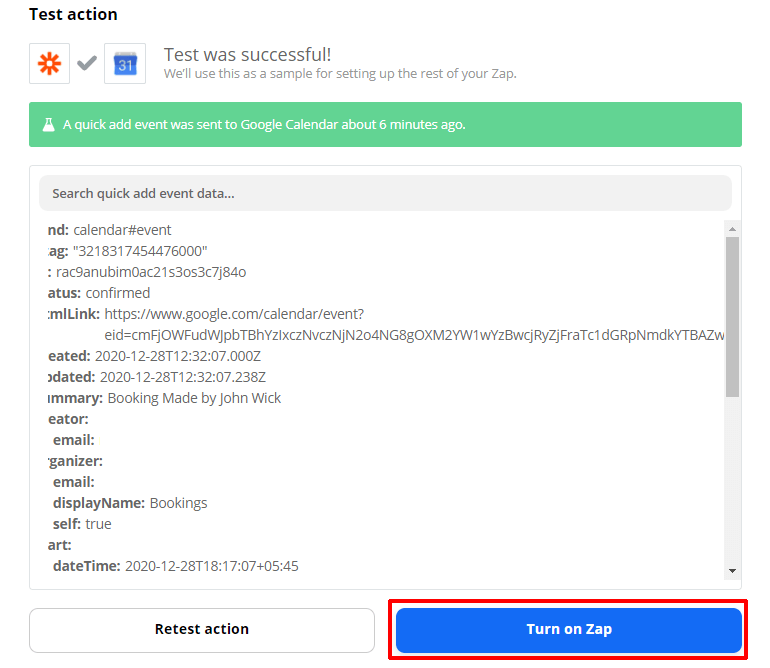
當您單擊它時,Zapier 會在您的 Google 日曆中添加一個事件。 去看看吧。 活動詳情將在 Zapier 中顯示。

最後,點擊打開 Zap按鈕以完成設置 Zap。

恭喜! 您酒店的 WordPress 在線預訂表格現已與 Google 日曆集成。 每次有人提交表單時,Zapier 都會在您的 Google 日曆中添加一個新事件。 您現在可以直接從您的日曆中查看所有提交的內容。
把它包起來
可以使用 Everest Forms 等表單構建器插件創建酒店的 WordPress 在線預訂表單。 Everest Forms 是一個強大的表單生成器,可讓您創建任何類型的表單。 您可以將您的表單與大量在線應用程序集成,並使用 Everest 表單中提供的附加組件。
使用 Zapier 插件將您的在線預訂表格與 Google 日曆集成。 Zapier 將提供一個 webhook,它會從您的預訂表格中獲取信息並將其發送到 Google 日曆。
你知道的比以前多一點。 如果您同意,請考慮分享這篇文章。 讓它環遊世界。
此外,如果您想創建其他類型的表單,請查看我們的其他文章。 關於如何在 WordPress 中創建工作申請表的文章怎麼樣。
