最佳站點性能的 WordPress 優化實踐
已發表: 2022-07-12沒有人想要一個看起來像是通過機上 Wi-Fi 或撥號互聯網加載的網站。 通過 WordPress 優化避免網站速度慢的詛咒。
為了達到最佳性能,您必須確保您的網站盡可能高效和快速地運行。 這篇文章回顧了為什麼 WordPress 優化是必不可少的,並涵蓋了我們的最佳實踐。
為什麼 WordPress 優化至關重要?
WordPress 優化至關重要,因為它對於提高網站的速度和性能至關重要。
WordPress 網站的可靠性和速度直接影響:
- 用戶體驗。 如果您的網站加載緩慢或產生大量錯誤,訪問者將會離開。 積極的用戶體驗對於給潛在客戶留下良好的第一印象至關重要。
- 搜索排名。 加載緩慢的網站或斷開的鏈接會影響您的搜索排名。 搜索算法非常重視您網站的性能,尤其是在移動設備上。
- 轉換率。 緩慢或容易出錯的網站可能會導致您錯過銷售或潛在客戶。 人們不會停留在笨拙或緩慢的網站上。 在您獲取他們的信息之前,他們會放棄您的登陸和結帳頁面。
WordPress優化的最佳實踐
WordPress 優化為您的網站建立了成功。 您的目標是為快速、完美的網站掃清障礙。 沒有人會期望你在沒有充分準備的情況下跑出破紀錄的馬拉松。 不要指望您的 WordPress 網站不費吹灰之力就能以最快的速度運行。 遵循這些 WordPress 優化最佳實踐,讓您的網站處於最佳狀態。
選擇最佳主機
選擇一個專門研究 WordPress 的高質量主機,比如 Pressable。 在我們關於如何將 WordPress 網站轉移到新主機的帖子中,我們介紹了您的主機可能長期不適合您的主要跡象。 如果您認為您的主機是問題的一部分,而不是成為解決方案的重要組成部分,那麼是時候切換了。

檢查您的服務器設置
一旦你有了一個你知道你可以信任的主機,就該微調你的服務器設置了。 託管 WordPress 託管的好處之一是託管服務提供商為您做了很多優化。 增加內存限製或更新到最新版本的 PHP 可以提高您的網站性能。
保持最新
更新您的 WordPress 核心、主題和插件可以提高網站速度。 始終更新到最新版本的 WordPress 並運行任何其他可用更新。 正確的託管 WordPress 託管計劃將為您自動完成大部分工作。
減少插件使用
插件很容易使網站的代碼過於復雜。 插件會為每個設置或功能加載大量額外的 JavaScript 和 CSS,即使您只使用其中的一小部分。 盡可能限制您的插件使用,並停用和卸載任何未使用的插件。
清理您的網站
隨著時間的推移,WordPress 網站會積累像草稿或垃圾帖子這樣的垃圾。 所有這些混亂都會減慢您的網站速度。 它佔用了數據庫中不必要的空間,並使數據庫查詢花費更長的時間。 將清理您的網站作為WordPress 維護清單的一部分。
修復錯誤和斷開的鏈接
監控您的網站是否有錯誤或任何損壞的鏈接。 在它們對您網站的用戶體驗產生負面影響之前快速修復它們。
壓縮圖像
不要上傳全分辨率照片。 在上傳之前壓縮它們並針對網絡優化它們。 您還可以使用圖像優化插件或嘗試輕量級 WebP 格式。
減少 API 依賴
保存必要的 API 調用。 每次頁面加載過多或不必要的 API 調用都會減慢您的網站速度。
追求效率
進行過多的數據庫查詢會增加頁面加載時間。 在繼續之前,您必須等待數據庫響應。 減少查詢的數量或類型可以提高您網站的性能。
尋找草率的代碼
插件經常會因為使用過多的查詢或使用低效的 PHP 而感到內疚。 WordPress主題也是如此。 評估您的主題和插件,以確保它們不會增加您網站的加載時間。
刪除未使用的 JavaScript 和 CSS
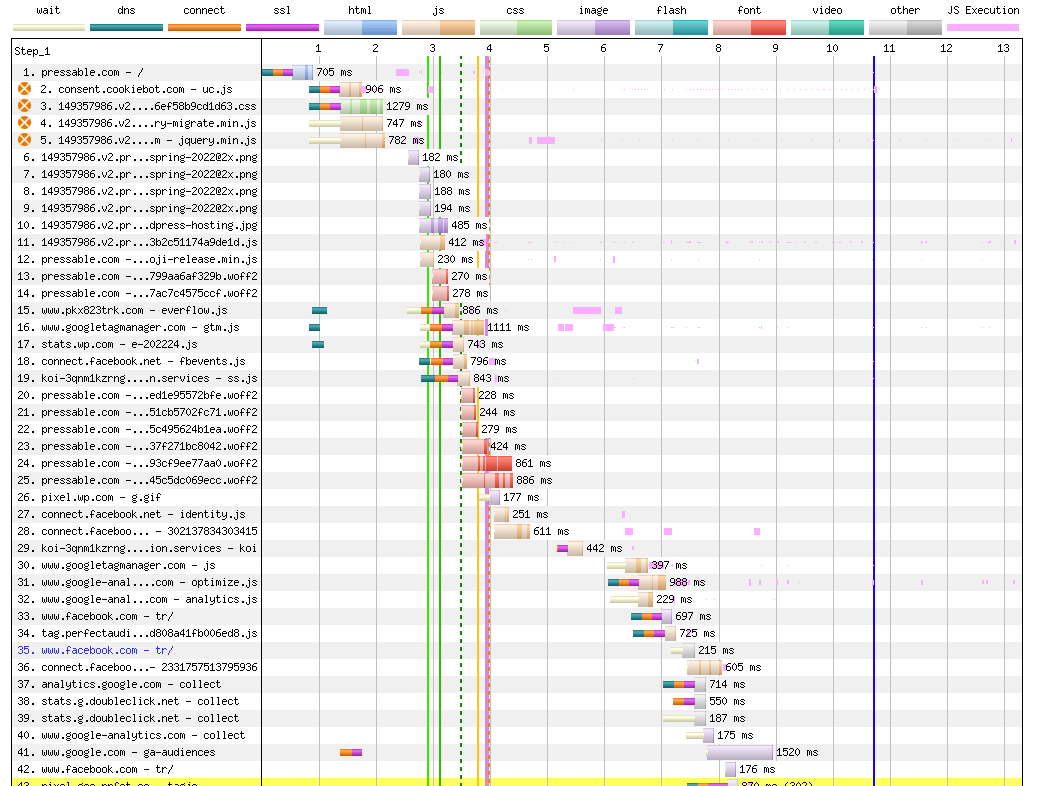
如果您運行站點速度測試,您很可能會得到減少渲染阻塞資源的建議。 查看頁面加載的瀑布視圖應該有助於縮小範圍:

通常,您會發現問題在於大量不需要的額外 JavaScript 和 CSS。 例如,為圖標庫加載三個或四個不同樣式表的情況並不少見。 您可能正在加載數百個圖標的樣式而不使用其中一個。 減少您在每個頁面上加載的 JavaScript 和 CSS 的數量將提高您的網站性能。 您還可以考慮使用異步或延遲加載,您不會一次加載所有內容。
使用優化插件
如果刪除多餘的 CSS 或尋找低效的 PHP 代碼不是您的事,請考慮使用 WordPress 優化插件,如WP Rocket 、 WP Optimize或Autoptimize 。 這些插件可以處理對您的網站進行一些更技術性更改的繁重工作。 您放棄了一些控制權,但不必自己進行開發工作。
Pressable:WordPress 最適合的地方
在 Pressable,我們希望您的 WordPress 網站盡可能快速和完美地運行。 我們從您的盤子中移除了一些日常任務,使 WordPress 優化變得容易。
我們處理更新,您可以相信我們的服務器始終配置為最佳性能。 今天測試這個平台,看看為什麼 WordPress 用戶喜歡 Pressable。