比較的 9 個最佳 WordPress 頁面構建器插件 [2022]
已發表: 2020-06-02您的企業需要一種快速且廉價的解決方案來創建專業設計的商業網站。 這是因為您希望專注於我們的業務增長,而不是花時間使用代碼來創建新的頁面設計。
不久前,當我在這個網站上使用 Rowling – A Free WP Theme 時,我感到迫切需要切換到WordPress 頁面構建器解決方案。
毫無疑問,羅琳主題非常棒,編碼良好,並且對 SEO 完全友好(我們仍然在許多其他網站上使用它)。 儘管如此,我還是想升級到可以讓我快速進行專業設計更改的東西。
如果您正在閱讀這篇文章,我相信您會堅持與幾週前相同的決定。
您已經知道市場上有很多拖放式 WordPress 構建器。 在為該站點選擇最佳 WordPress 頁面構建器插件的過程中,我在我的演示站點上安裝了每個頁面構建器。 在做出最終決定之前,我跟踪了功能、頁面編輯功能、模塊、模板和許多其他內容。 我將在本文後面與您一一討論此構建器。
另請閱讀:
– OptimizePress 3.0 評論:最佳頁面構建器? [2022]
– PluginOps 登陸頁面生成器評論
在這個 WordPress 頁面構建器列表的末尾,我還將分享我最終在這個網站上使用的構建器的名稱。
在 WordPress 頁面構建器插件中看什麼?
這些用於 WordPress 的頁面構建器是一種方便的工具,即使是新手也無需學習 HTML 或 CSS 中的單個命令即可創建網站。 所有這些拖放構建器使用戶能夠以任何順序預設或重新排列元素,並將它們放置在頁面上他們喜歡的任何位置。 元素的輕鬆重新排列也是當今頁面構建器越來越受歡迎的重要原因之一。
但是,你應該如何區分它們呢?
我測試的所有 WordPress 頁面構建器插件都提供了快速靈活的解決方案來創建和定制一個夢想的網站。 但是,並非所有這些都易於使用並提供了他們夢寐以求的靈活性。
以下是我在為自己選擇頂級構建器插件時查看的一些參數:-
沒有編碼要求。 我的第一個主要標準是它不應該需要任何編碼技能來實現我想要在我的設計中進行的更改。 即使我將我的網站交給新手,他也應該能夠通過拖放來編輯設計更改。
它應該允許我隨時遷移到另一個構建器。 如果我改變主意並想在一段時間後遷移到其他構建器怎麼辦? 構建器應該允許我卸載自己並移到另一個頁面構建器,而不會留下大量的短代碼。
我可以重用模板和模塊,甚至我的設計。 它應該帶有一系列內容庫,如庫存照片、預製圖形、模板、模塊等。同時,我應該能夠通過簡單的導入/導出選項將頁面設計複製到不同的位置。 我還想要一個選項來輕鬆複製和粘貼我的自定義設計並將其用作其他頁面或帖子的模板。
響應能力始終是一個主要因素。 這些天這個選項應該是相當標準的,但是我看到頁面構建器可以響應預製佈局,但不提供自定義設計佈局的響應能力。 我也需要提供完全響應的自定義佈局的東西。
我需要有人說話。 即使網站構建器易於使用,它也應該通過電話或電子郵件或視頻教程或適當的文檔提供友好的客戶支持,這樣我就不會卡在任何地方。
此外,我希望 WordPress 構建器價格合理並物有所值。
通過上面提到的我的標準基準,讓我們看看當今一些最好的 WordPress 頁面構建器......
注意-它們沒有以任何優先順序提及。
我們的最佳 WordPress 頁面構建器插件的首選
#1。 元素

獲取元素
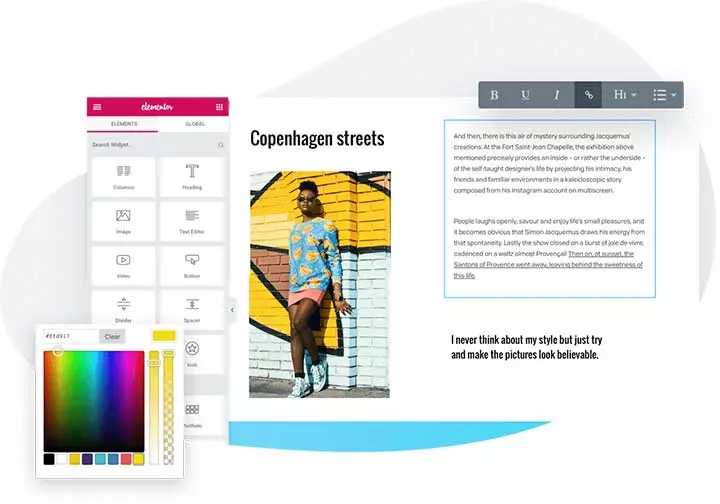
Elementor 擁有數百萬的用戶群,正在席捲 WordPress 市場。 它是一個免費增值的 WordPress 主題構建器插件,擁有豐富的特性和功能,可以構建令人驚嘆的專業級佈局,而無需觸及任何一行代碼。 然而,其廣受歡迎和廣泛採用率背後的主要原因是其直觀的初學者友好界面。
在功能方面,此構建器插件可讓您訪問包含 150 多個預製演示模板的庫,以及 300 多個不同的設計塊和 30 個小部件。 所有這些都可以結合使用來幫助您創建頁面、帖子、表單、彈出窗口等等。 最重要的是,您使用 Elementor 製作的每一個內容或設計都是完全響應式且適合移動設備的。
我喜歡 Elementor 的地方:
- 基本的 Elementor Builder 是 100% 免費的。
- 實時預覽以立即查看更改。
- 提供超過 150 多個專業模板和 90 多個模塊。
- 專業版帶有許多有用的模塊,如彈出構建器、WooCommerce 構建器等。
- 極端定制可以輕鬆完成。
- SEO 優化了響應式佈局並定期更新。
我不喜歡 Elementor 的地方:
- 專業計劃涵蓋了大多數基本功能。
- 全局模板和靜態模板令人困惑。
- 後端頁面編輯選項不可用。
- 樣式和字體有些受限。
#2。 主題生成器

獲取主題
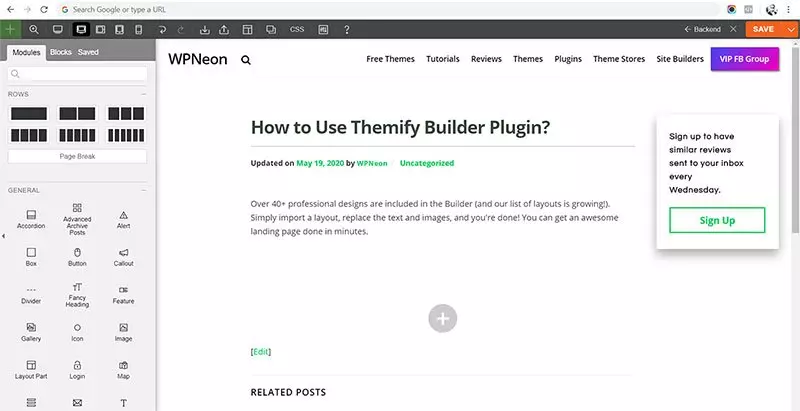
在設計令人驚嘆的網站佈局時,Themify 是一個非常強大和靈活的 WordPress 頁面構建器插件。 為了幫助您入門,構建器為您提供了大量預製佈局的訪問權限,以及用於創建自定義佈局的強大的拖放啟用選項。 此外,為了補充頁面構建器的設計潛力,您還可以訪問 12 個構建器插件,並訪問高級內容和設計元素。
最重要的是,基本版本是完全免費的,可以與任何其他主題一起使用。
免費版是“WordPress 頁面構建器”,而專業版是“WordPress 主題構建器”。 請注意這個區別。
您甚至可以使用頁面構建器對所有這些預製內容進行調整,以幫助創建您的品牌和網站獨有的東西。
我喜歡Themify builder的地方
- 支持從前端或後端進行頁面編輯的拖放構建器。
- 實時預覽功能允許在預覽模式下觀看所做的更改。
- 只需單擊一個按鈕,即可創建任何自定義佈局並在其他頁面上導入或導出。
- 40多個預先設計的塊,60多個動畫效果。
- 甚至免費版本也支持與幾乎所有主要 WordPress 插件和主題的集成。
- 支持具有多站點支持的響應式佈局。
我不喜歡Themify builder的什麼地方?
- 沒有可用的審查塊。
#3。 迪維

獲取 Divi
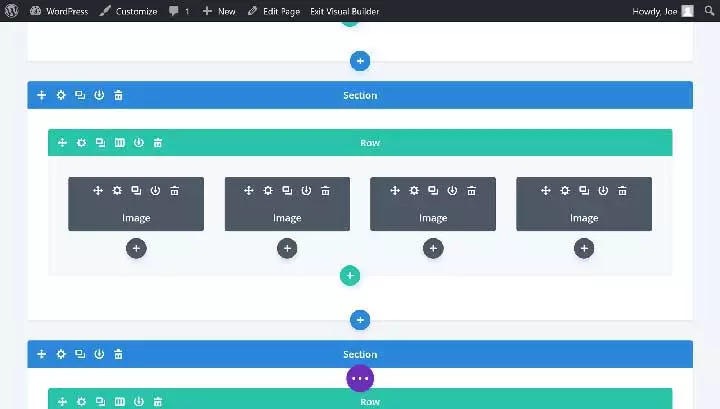
到目前為止,Divi Builder 是最著名和最強大的拖放網站構建器之一。 您可以訪問超過 20 種預製的可自定義佈局,看起來令人驚嘆。 最重要的是,您將獲得使用頁眉和頁腳設計的選項、用於調整主題設置的直觀選項面板、A/B 拆分測試等等。
它為用戶提供了完整的所見即所得設計體驗,以幫助創建獨特而復雜的佈局。 用戶將可以訪問 46 個內容模塊,每個模塊都有自己的一組自定義選項並支持自定義 CSS。 閱讀完整評論 –>
我喜歡 Divi Page Builder 的地方
- Divi Builder 與 Divi 主題捆綁在一起,它也可以用於任何 WordPress 主題。
- Divi Builder 包含 100 多個預製站點佈局和模塊。
- 客戶支持很棒,Divi 提供 30 天退款保證。
我不喜歡 Divi 的地方
- Divi builder 提供了太多的選項和功能,有時會讓初學者感到困惑。
- 短代碼不會轉移到另一個 WordPress 頁面構建器,這意味著您終生都被 Divi 困住。
- 在創建更複雜的佈局時,一些錯誤可能會困擾您。
#4。 海狸生成器


獲取 WPBeaver
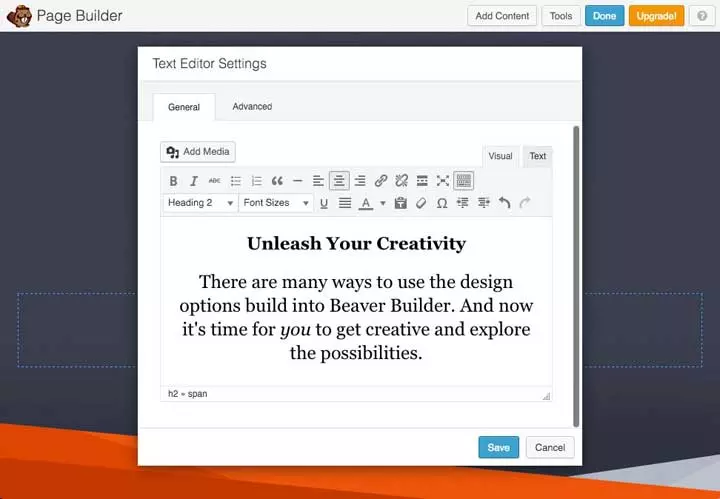
Beaver Builder 是一個高級 WordPress 拖放頁面構建器插件,加上 30 多個預製的專業設計模板。 這些模板包括許多針對登錄頁面、內容頁面等特定領域的設計佈局。 如果您對預先構建的頁面設計不完全滿意,您可以使用拖放頁面構建器功能輕鬆編輯它們。
最令人印象深刻的是,即使在您從您的網站停用或卸載該插件後,使用該插件創建的所有佈局也將完美運行。 其他值得注意的功能包括編輯/創建帖子和頁面以及構建多列佈局的選項(即使基本主題不支持它)、適合移動設備的設計佈局等等。
我喜歡 Beaver Builder 插件的地方
- 初學者友好的界面,非常易於使用。
- 帶有一個獨特的頁面模板庫,可以快速重新開始。
- 即使是最便宜的計劃也支持在無限網站上使用。
- 頁面模板可以保存並在以後重複使用。
- 更適合機構。
我不喜歡 Beaver builder 的地方
- 沒有後端編輯選項。
- 不附帶錶單構建器選項或內容模塊的自定義代碼。
- 精簡版是免費的。 然而,最便宜的計劃起價為 99 美元,與其他替代方案相比,這相當昂貴。
#5。 繁榮主題

獲取 ThriveThemes
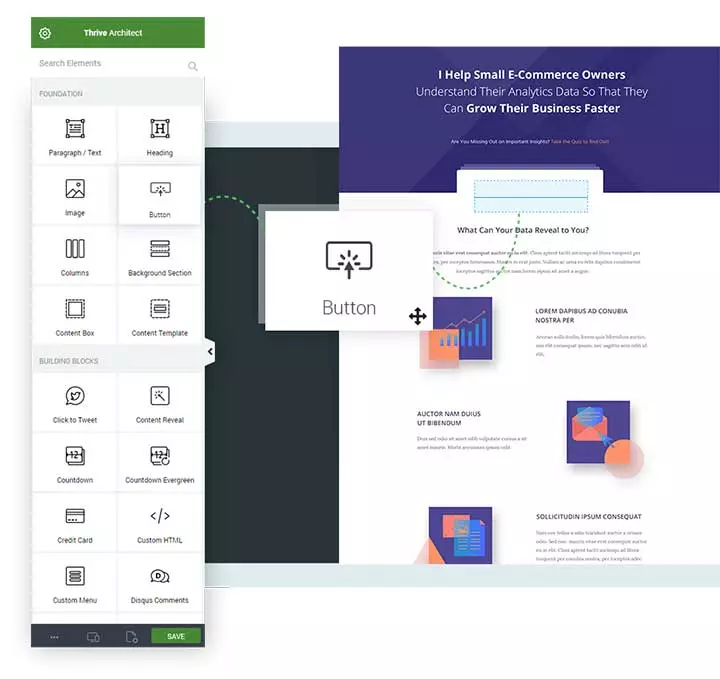
ThriveThemes 包含一系列針對 WordPress 網站的以轉換為重點的主題和插件。 所有產品都通過一次性或年度訂閱計劃提供,您可以使用它來創建令人驚嘆的 UI,而 UX 則專注於增加潛在客戶生成和轉化率。 他們最著名的產品之一是 ThriveArchitect - 一個用於 WordPress 的拖放頁面登錄頁面構建器,可幫助您創建令人驚嘆的佈局。
您還可以訪問各種專業設計的主題,用作您網站設計的模板,因此您不必從頭開始。 除此之外,您還可以訪問大量不同的插件來創建登錄頁面、構建在線測驗、幫助頁面優化等等。
我喜歡 ThriveThemes 的地方
- 創建登陸頁面的最佳插件之一,包含超過 327 個登陸頁面模板的廣泛集合。
- 為您的客戶建立任何以轉化為中心的網站。
- 創建一個選擇加入表單以更快地增加您的電子郵件列表。
- 附帶標題優化 - 為標題運行 A/B 測試。
- 使用測驗生成器創建您獨特的測驗。
我不喜歡 ThriveThemes 的地方
- 該界面加載了許多功能 - 對於初學者來說是壓倒性的。
- 沒有第 3 方插件選項。
#6。 視覺作曲家

獲取視覺作曲家
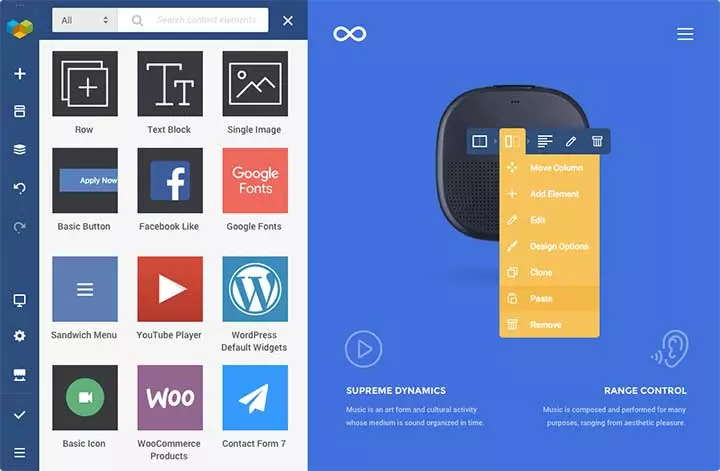
Visual Composer 是另一個流行的創建拖放 WordPress 主題的構建器。 它擁有超過十萬個活動裝置。 憑藉豐富的內容模塊和設計元素,由直觀的頁面構建器界面支持,該插件允許您創建任何佈局。
現在,為了讓您不必從頭開始設計,該插件為您提供了大約 25 種來自不同領域的預製佈局。 您可以通過使用許多內容模塊在這些佈局之上構建開始您的設計,這些內容模塊可以使用 Visual Composer 模塊插件進行擴展。 其他值得注意的功能包括用於調整頁眉、頁腳和側邊欄的專用編輯器、對自定義 JavaScript 和 CSS 的支持、每個模塊的深度自定義選項、網格控制選項等等。
我喜歡 Visual Composer builder 的地方
- 它提供了一系列完整的元素來風格化您的網站。
- Visual Composer 支持前端和後端編輯器。
- 允許創建自定義模板或將行或部分保存為模板。
- 超過 200 個第三方插件可用。
我不喜歡 Visual Composer builder 的地方
- 界面是壓倒性的,充滿了複雜的功能。
- 有限的頁面模板選項。
- 如果用於多個站點,它可能會很昂貴。
- Builder 使用起來非常緩慢。
#7。 輕快的

變得活潑
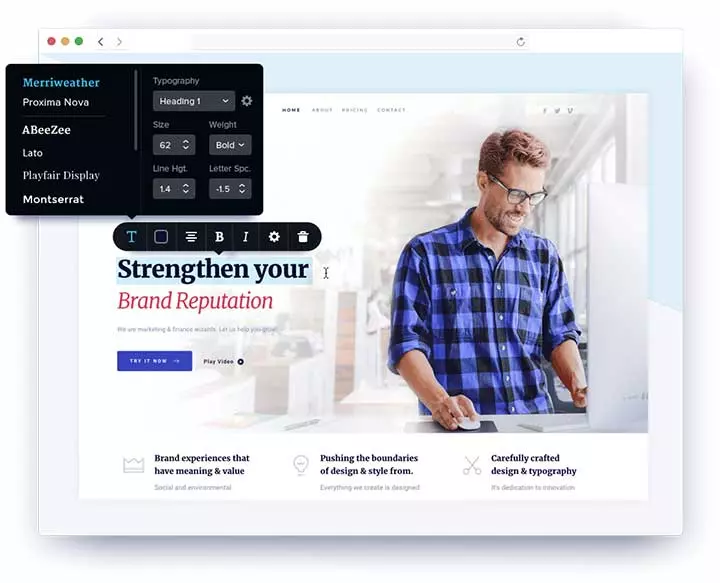
Brizy 是一個新的 WordPress 頁面構建器插件,它迎合了最重視流動性和直觀性的用戶。 這實質上意味著該插件提供了最有用和最必要的特性和功能,同時省略了沒有實際用途的額外華而不實的特性。 但是,這並不是說該插件缺少一項功能,相反,您將獲得 150 多個預製塊以及多用途模板和佈局,從一開始就可以使用。
但是 Brizy builder 的主要功能亮點在於它如何處理整個設計體驗。 您將看到一個乾淨的前端編輯界面,其中只有必要的選項會在您需要時顯示。 否則,界面保持完全整潔,讓您清楚地了解您的設計。
我喜歡 Brizy Builder 的地方
- 整潔的設計提供流暢的工作體驗,沒有任何不便。
- 直觀的拖放頁面構建器,一切皆有可能輕而易舉。
- 隨附 150 個多用途預製模板和塊。
- 各種各樣的設計元素來風格化您的網站。
- 云自動保存選項可幫助您自動保存調整,您的所有工作將立即保存
- 4000 多個圖標的海量集合。
我不喜歡 Brizy Builder 的地方
- 與其他 WordPress 主題構建器相比仍然年輕,並且缺乏一些重要功能。
- 沒有可用的平板電腦視圖。
- 您不能更改頁眉和頁腳部分。
#8。 主題

獲取主題
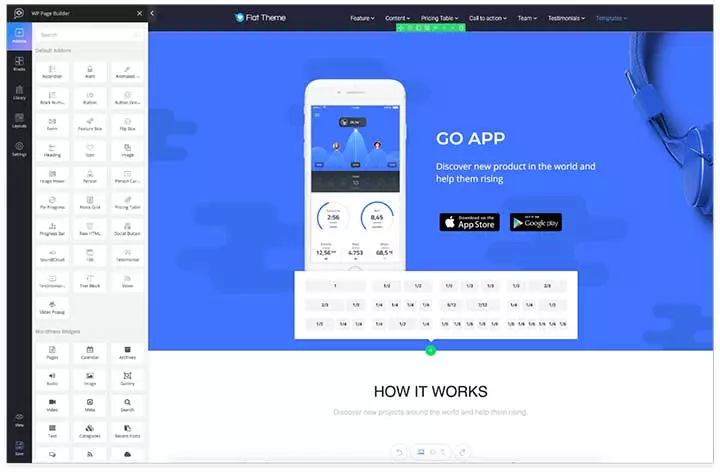
Themeum 插件以其豐富的功能和靈活性為賣點,讓您只需單擊即可創建出色的佈局。 您可以訪問為快速創建站點而優化的直觀拖放系統,並與市場上幾乎所有的 WordPress 主題兼容。
功能方面,這個頁面構建器插件擁有大約 60 個設計塊、超過 38 個插件和 27 個佈局包來幫助您入門。 所有這些都捆綁到一個靈活的行列佈局構建器以及一個專用庫中,您可以在其中保存所有設計。 它甚至可以與自定義帖子類型一起使用,並為您提供直觀的拖放功能,可以根據您的意願自定義它們。
我喜歡 Themeum Builder 的哪些方面?
- Themeum 的前端構建器運行速度非常快。
- 創建塊並將其存儲在庫中。
- 種類繁多的現成塊,可加快工作流程。
- 附帶 WordPress 小部件支持和 38 多個內容插件。
- 一鍵複製任何佈局。
我不喜歡 Themeum builder 的地方。
- API 提供了有限的選項來製作自定義插件。
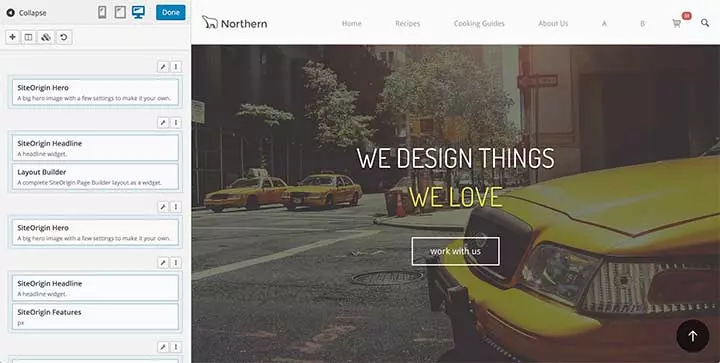
#9。 網站起源

獲取站點來源
SiteOrigin 是免費使用的 WordPress 頁面構建器插件之一。 該插件的活躍安裝量超過一百萬,其受歡迎程度在於其廣泛的有用功能,這些功能可創建獨特且實用的設計。 它是使用任何類型的小部件創建基於列的響應式佈局的最佳免費解決方案之一。
現在,與幾乎每個頁面構建器插件的情況一樣,您將可以訪問大量用於創建主頁、關於頁面、聯繫頁面甚至電子商務部分的預製佈局。 還捆綁了大量庫存圖像,因此您不必費力尋找演示圖像。 該插件提供了各種各樣的內容塊以及在內容區域中使用小部件的選項,以幫助您在佈局之上進行構建。
我喜歡 SiteOrigin builder 的地方
- Siteorigin 免費提供完整的支持和更新,以輕鬆創建設計。
- 歷史瀏覽器功能允許您瀏覽歷史以消除您之前犯的任何錯誤,方法是向後滾動直到達到您的目的。
- 實時前端編輯。
- 帶有預覽選項的移動響應式佈局,因此您可以查看移動用戶將如何查看您的內容。
- 附帶內容構建塊小部件,可快速設置您的設計。
我不喜歡 SiteOrigin builder 的地方
- 用戶界面過於簡單明了。
- 下載並安裝主題後,需要單獨安裝小部件包。
哪個 WordPress 頁面構建器插件適合您?
所有這些 WordPress 頁面構建器都包含功能豐富的功能。 所有這些頁面構建器都工作得非常好,這只是一個選擇或您的偏好的問題,哪個適合您的需求。
如果您想將頁面構建器與現有主題一起使用,您可以根據您的特定標準選擇任何網站構建器來編輯已安裝的主題。
但是,如果您想重新開始,最好的選擇是選擇與主題捆綁在一起的構建器。 有很多這樣的選項,例如 Divi 主題與 Divi builder 捆綁在一起,Jupiter 主題與 Elementor 頁面構建器捆綁在一起,Ultra Theme 與 Free Themify builder 一起提供。 大多數多用途主題通常與一個構建器插件或另一個捆綁在一起。
為了讓你更容易,這裡是我的結論: -
- 如果您想免費開始:考慮 Elementor、Themify 或 SiteOrigin。
- 如果您想要一個值得信賴的構建器:考慮 Elementor、Divi 或 Beaver Builder。
- 如果您想要簡單易用的頁面構建器:試試 Siteorigin。
- 如果您正在尋找支持高級編碼的更強大的頁面構建器:選擇 Themify、Divi 或 Visual Composer。
- 如果您的重點是網站潛在客戶和轉化:考慮 Thrive Architect。
- 如果您想要一個與構建器插件相結合的主題:Divi 構建器使用 Divi 主題,Themify 構建器使用 Ultra 或 Elementor 構建器使用 BETheme。
想知道我們用什麼? – 在這個博客上,我們使用的是與 Ultra 主題捆綁在一起的 Themify 構建器。 在我們的其他一些網站上,我們也使用 Divi 和 Elementor。 在我看來,這三個是目前最好的 WordPress 頁面構建器。
輪到你了
如果您發現此列表有幫助,請告訴我,以及您打算將哪個 WordPress 構建器用於您的項目。 歡迎已經使用任何這些構建器的 WordPress 用戶在下面的評論部分分享他們的經驗。
