優化 WordPress 速度和效能的 23 個簡單步驟
已發表: 2024-07-25速度和效能是網站所有者的關鍵考慮因素。 快速的網站支援積極的用戶體驗,並且可以降低跳出率。 同樣重要的是,速度也是影響搜尋引擎排名的因素。
考慮到這一點,您可以採取一些步驟來優化 WordPress 的速度和效能。 對於初學者,您可以選擇快速的網站主機、使用 WordPress 優化外掛程式並實施快取。 您還可以採取更多技術措施,例如關鍵 CSS 生成。
在這篇文章中,我們將直接深入探討 23 個簡單步驟來增強您的 WordPress 效能優化策略。 讓我們開始吧!
1.選擇高效能的託管提供者
您選擇的網站寄存服務可能會對您的頁面載入時間產生負面影響。 這可以透過多種方式發生。
例如,網頁寄存服務商的伺服器與訪客位置之間的距離是關鍵因素。 距離伺服器較遠的用戶可能會遇到載入時間較慢的情況,因為資料必須傳輸更遠的距離。
因此,如果您的大多數客戶居住在美國,那麼選擇伺服器僅位於歐洲的網站主機是沒有意義的。 您還需要考慮伺服器資源的數量和可用性。
如果您有一個高流量網站或包含大量文件的內容豐富的網站,您將需要一個可以處理大量請求的網站託管提供者。
Bluehost 是一個非常注重速度和效能的主機範例:

例如,您將可以使用固態驅動器 (SSD),而不是硬碟驅動器,從而提供更有效率的儲存。 此外,Bluehost 還提供 Cloudflare CDN,以減少延遲並縮短內容交付時間。
此外,您會發現許多優秀的網站主機都提供多層快取技術。 就 Bluehost 而言,您將可以存取伺服器端快取技術,該技術可讓伺服器更快地返回您的網頁。
2.安裝可靠的速度優化插件
提高 WordPress 速度和效能的最實用方法之一是安裝一個輕量級外掛程式來為您完成這項工作。
Jetpack 是 WordPress 產業中最知名的名字之一。 您可以使用多種 Jetpack 產品,但 Jetpack Boost 是一款針對桌面和行動效能的一體式 WordPress 最佳化外掛程式。

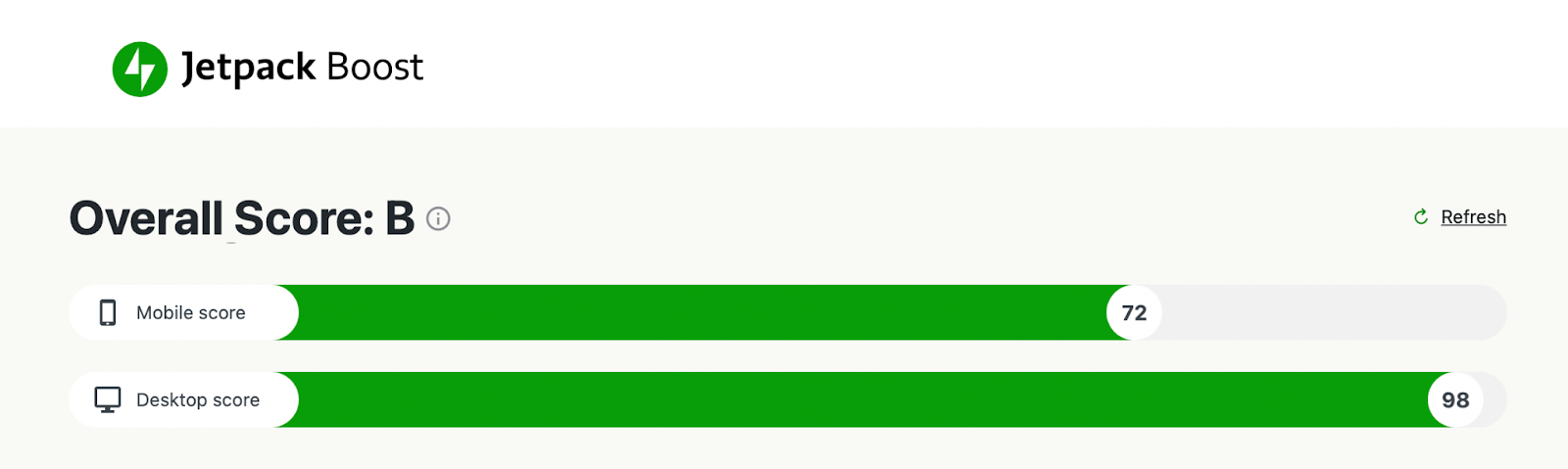
安裝該插件後,您將獲得快速速度報告和即時速度等級。 當您實施其中一些步驟時,可以輕鬆看到您的網站速度如何提高。
Jetpack 還為您提供了一個簡潔的快取功能,可以儲存您網站的快照,以便更快地為訪客提供服務。 更好的是,您可以直接從 WordPress 儀表板啟用一系列加速工具,例如關鍵 CSS 產生和 JavaScript 延遲。
Jetpack 提供專用圖片 CDN,可優化您的網站圖片並調整其大小。 此外,CDN 也會自動將影像轉換為 WebP 等高效率格式。
最後,Jetpack Boost 將重點放在 Google Core Web Vitals 上。 這些指標超越了速度來衡量網站的使用者體驗和效能。 這方面的改進可以在很大程度上取悅訪客和谷歌的搜尋演算法。
3.使用內容傳遞網路(CDN)
我們已經談到了內容交付網絡,但我們將在本節中更深入地探討這項技術。 CDN 由分散在世界各地的伺服器集合組成,以縮短內容交付時間。
這樣,您就可以透過地理位置靠近這些地區的伺服器為歐洲、亞洲、北美等地的客戶提供服務。 這減少了訪客的載入時間,同時也減輕了伺服器的壓力。 因此,使用 CDN 實際上可以穩定您的網站並提高正常運行時間。
一旦訪客從附近的伺服器請求您的網站,該伺服器就會儲存您網站檔案的快取副本,並使用它們為未來的訪客提供服務。
如果您使用 Jetpack,您將可以存取 Jetpack CDN 作為服務的一部分。 這樣,您可以從不同位置的高速資料中心傳送內容,並允許同時下載更多檔案。
Jetpack CDN 的最佳部分之一是其簡單的一鍵設定流程。 之後,CDN 會自動運作,調整行動裝置的圖像大小,並從世界各地的伺服器提供圖像、照片、靜態檔案和 JavaScript 檔案。
4. 優化和壓縮影像
影像優化是指根據訪客的裝置和瀏覽器以正確的尺寸、格式和解析度呈現高品質影像的過程。
您可能也對影像壓縮感興趣,但您需要注意某些壓縮會降低影像品質。 雖然有損在減少影像檔案大小方面往往更有效,但無損在保持影像品質方面效果更好。
現在,有許多方法可以優化 WordPress 的圖片,但最簡單的解決方案是安裝像 Jetpack Boost 這樣的最佳化外掛程式。 正如我們之前討論的,影像 CDN 會自動調整影像的大小並將其轉換為高效率的格式。
而且,透過圖像指南,您可以快速發現尺寸錯誤的圖像。 同時,您可以修復那些解析度不理想的問題,繞過無損圖像的壓縮,並減少整個網站的大小,從而改善您的核心網路生命力。
5. 為首屏內容產生關鍵 CSS
層疊樣式表 (CSS) 定義網站上的版面、顏色或字型等視覺元素。 問題是 CSS 檔案必須由瀏覽器載入、解析和執行,這可能需要一些時間。 如果 CSS 檔案很大或很重,則需要更長的時間。
因此,您可以產生關鍵 CSS。 此技術優先考慮首屏上的 CSS,以確保它盡快顯示。 「首屏」只是指訪客登陸您的頁面時首先看到的內容,無需他們滾動。
關鍵的 CSS 產生不僅可以改善使用者體驗,還可以提高您的 Core Web Vitals 分數,特別是首次內容繪製 (FCP)。 如果您不確定這是否是您網站的問題,可以使用 PageSpeed Insights 等速度測試工具進行檢查。

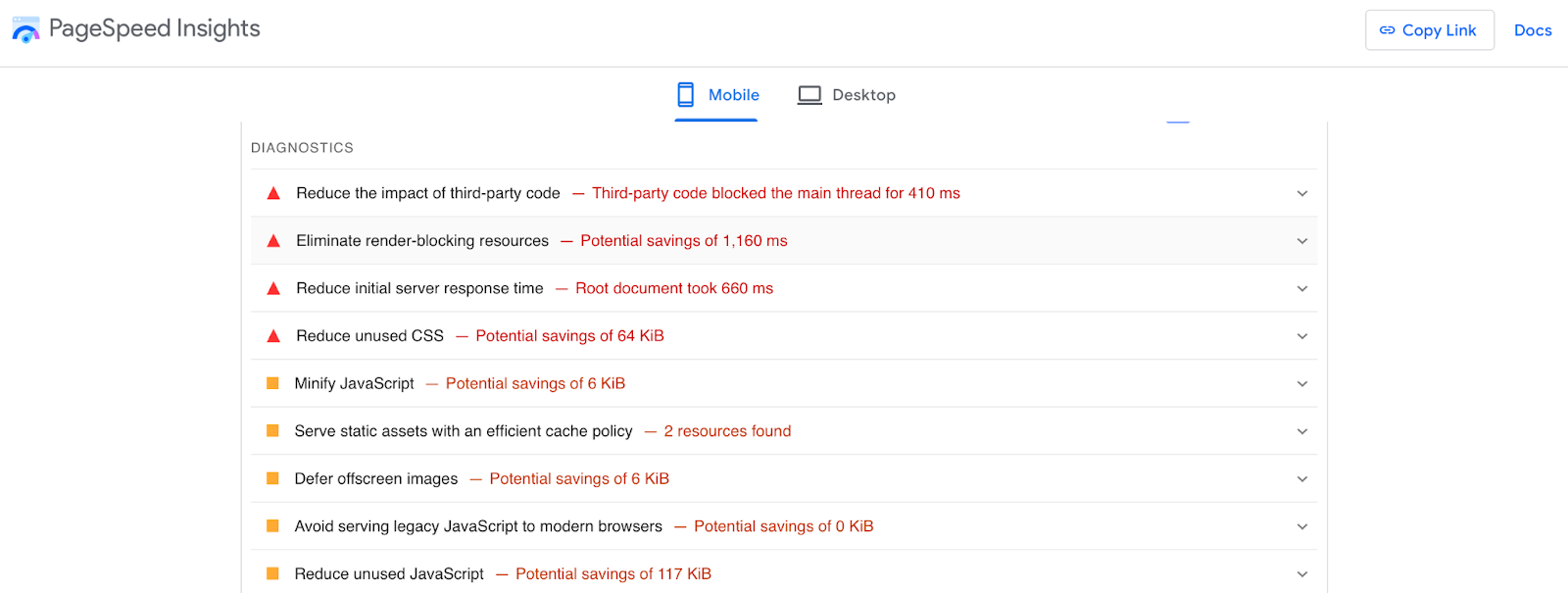
掃描後,將自動產生診斷報告。 如果您看到「消除渲染阻塞資源」選項,那麼關鍵 CSS 產生可能對您的網站來說是一個不錯的選擇。
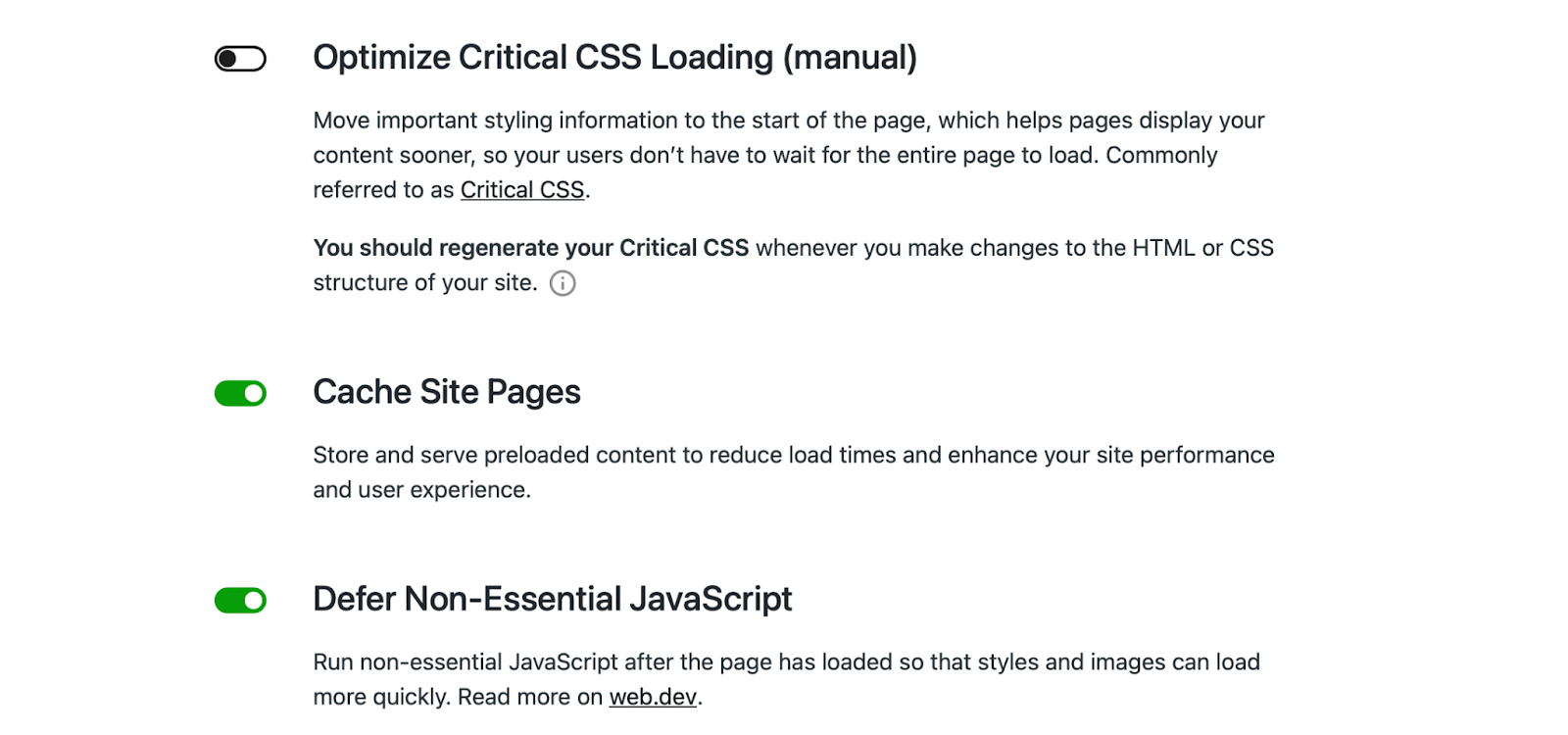
正如我們所討論的,一旦您在 Jetpack 儀表板中啟用該功能,Jetpack Boost 就會自動處理此問題。 或者您可以在 WordPress 中手動產生關鍵 CSS。
6. 延遲 JavaScript 載入
當訪客嘗試造訪您的網頁時,瀏覽器必須向包含 HTML、CSS 和 JavaScript 的伺服器請求檔案。 但是,在解析過程中,瀏覽器會停止執行 JavaScript 程式碼。 在完成此操作之前,頁面的其餘部分無法載入。
這種延遲並不總是很明顯,特別是如果您有一個非常快速的網站。 但是,如果您的網站包含大量 JavaScript 文件,則這種延遲會更長。 因此,您可以推遲 JavaScript 文件的加載,以便頁面加載得更快。
這還具有改善最大內容繪製 (LCP) 的額外效果,這是另一個關鍵的 Core Web Vitals 指標。 同樣,您可以使用 Jetpack Boost 等 WordPress 優化插件,透過快速滑動開關來推遲非必要的 JavaScript。
也就是說,如果您不想使用插件,並且習慣於編輯重要的網站文件,則可以使用functions.php文件手動延遲JavaScript 解析。 當然,在進行這些更改之前對您的網站進行全新備份非常重要。
7. 實施 WordPress 快取
快取是一種非常強大的技術,可以在 WordPress 速度優化方面發揮很大作用。 通常,當訪客嘗試透過輸入網域或點擊連結來造訪您的網站時,伺服器需要先處理請求,然後才能傳送頁面。
但是,透過緩存,伺服器會在發出初始請求後儲存網站頁面的副本。 這樣,下次訪客造訪您的頁面時,他們將獲得您網站的快取版本。 這意味著伺服器不需要再次從頭開始產生整個網站。
您會發現有大量可用的 WordPress 快取外掛。 事實上,Jetpack Boost 具有快取功能,您可以透過Cache Site Pages下的儀表板啟用該功能。

另外,WP Super Cache 是一個受歡迎的選項,由 Automattic(WordPress.com 背後的團隊)開發。 有了它,您還可以定期清空快取以釋放伺服器上的空間並防止常見的 WordPress 問題。
8. 縮小 CSS、JavaScript 和 HTML
正如我們所討論的,CSS、HTML 和 JavaScript 會減慢頁面載入時間。 因此,您可能需要考慮縮小這些文件。 這本質上是指從原始碼中刪除不必要的字元的過程。
它使瀏覽器能夠更快地讀取程式碼,從而防止顯示網頁時出現任何延遲。 現在,如果您對自己的技術技能充滿信心並且非常注重細節,則可以透過存取網站文件來手動執行此操作。
但是,人為錯誤的風險始終存在,這可能會導致網站崩潰等後果。 因此,您可能更喜歡使用線上工具來實現這一目標。
或者,對於更簡單的路線,您可以簡單地利用 Jetpack Boost。 您要做的就是前往儀表板中的Jetpack → Boost ,然後開啟Concatenate JS和Concatenate CSS 選項。 就是這樣!
9. 減少 HTTP 請求
超文本傳輸協定 (HTTP) 用於建構客戶端和伺服器之間的請求和回應。 主要有五種方法,包括 GET 和 POST,分別對應函數 read 和 create。
但是,HTTP 請求越多,頁面載入時間就越長。 如果您不確定這是否是您網站的問題,您可以透過 Pingdom 等速度測試工具來運行您的網域。

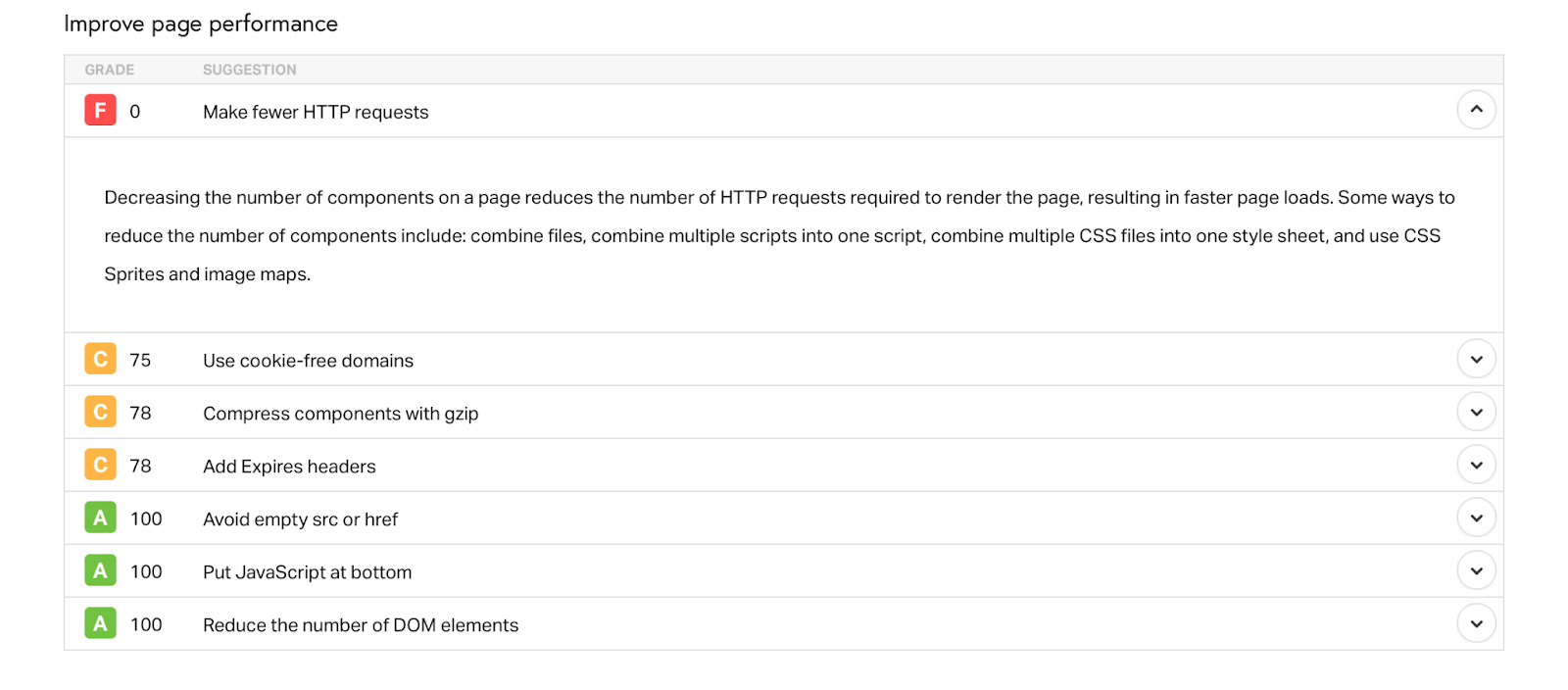
結果將顯示 HTTP 請求的數量。 您可能還會在效能改進部分看到減少 HTTP 請求的建議。
這裡強調的技術之一是減少頁面上的元素數量。 為此,您可以組合文件、腳本和樣式表。 您也可以縮小 CSS 和 JavaScript 等資源(可以使用 Jetpack Boost 來實現)。 CDN 和快取也可以提供幫助。
減少 HTTP 請求的其他方法包括從 WordPress 中刪除不必要的外掛程式或用輕量級選項取代它們。 或者,如果您對有條件載入腳本感興趣,您可能需要使用像 Asset CleanUp 這樣的外掛程式。
10.限制外部第三方腳本
第三方腳本通常用於為 WordPress 添加特定特性或功能。 如果您嵌入來自第三方平台的影片、分享社群媒體圖示或追蹤關鍵指標,這些腳本將會出現在您的網站上。
雖然這些腳本可以使您的網站更具活力和吸引力,但它們也可能導致效能問題。 這是因為它們往往會延遲關鍵渲染路徑並影響您的 Core Web Vitals 分數,尤其是首次輸入延遲 (FID)。
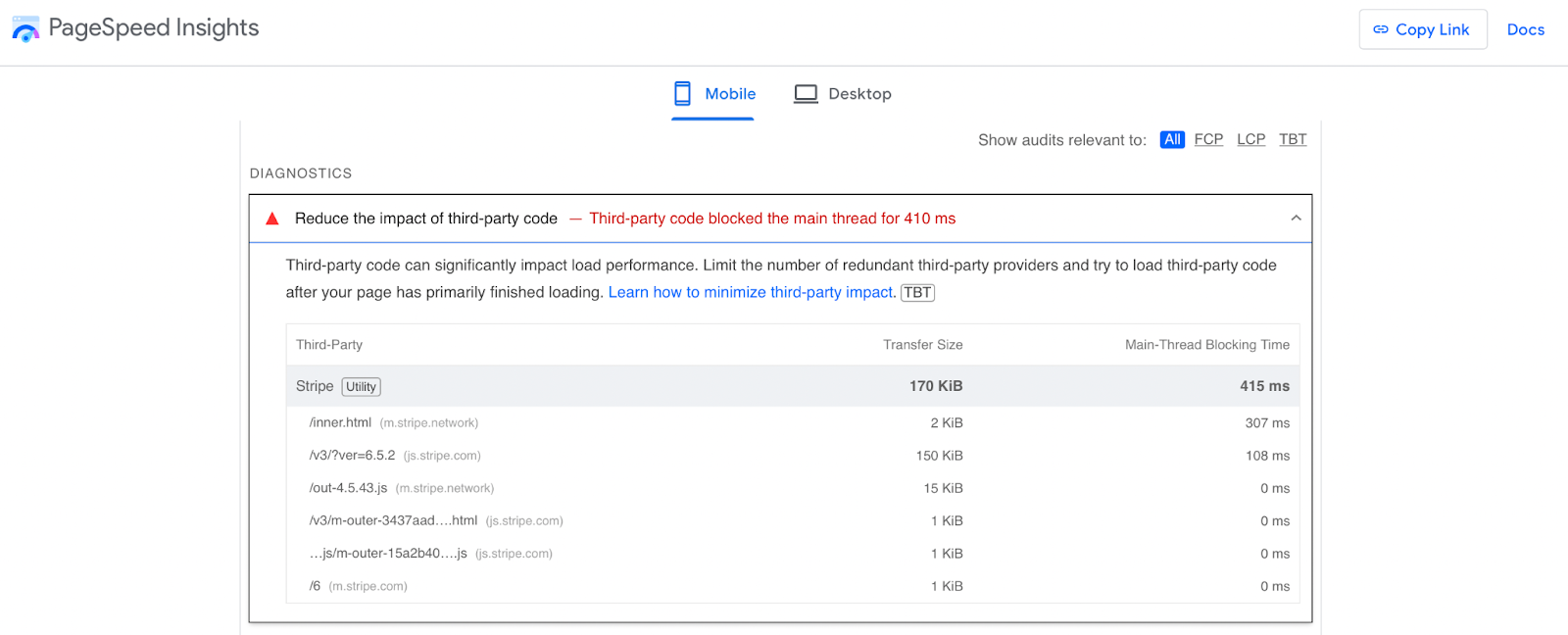
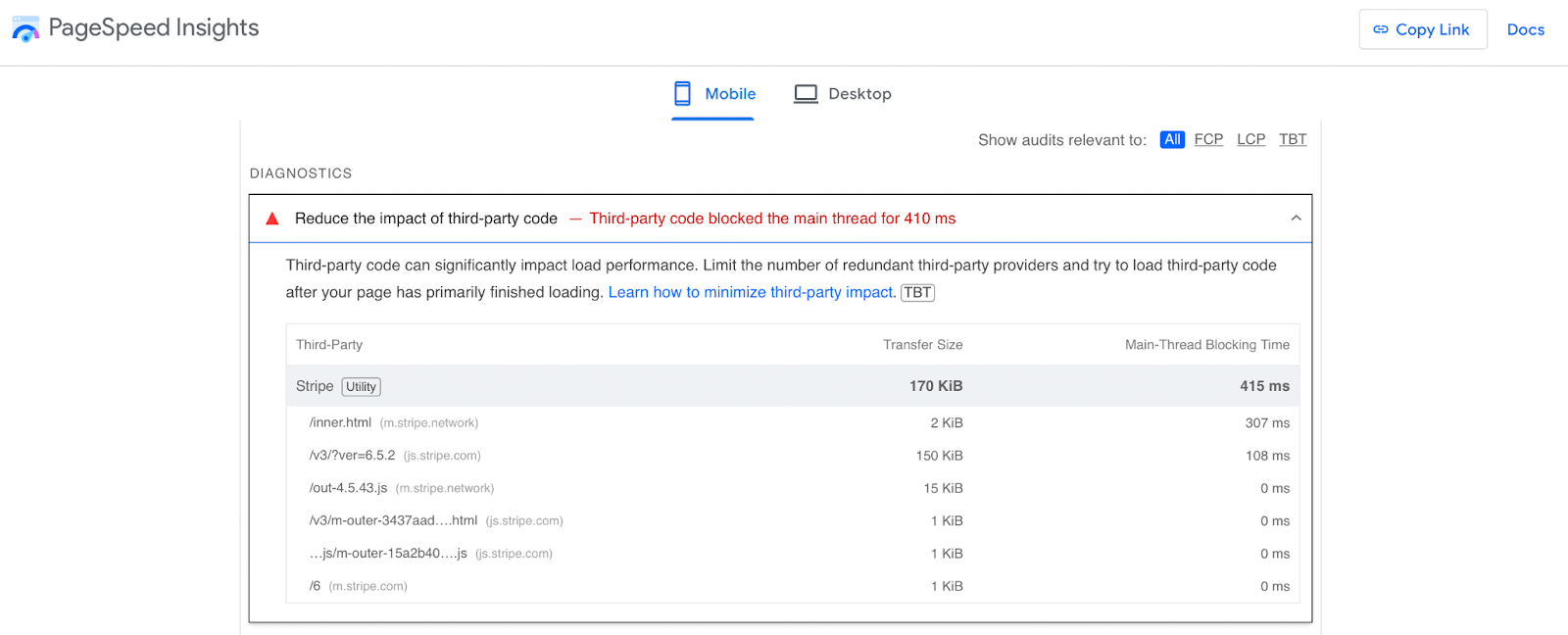
當您透過 PageSpeed Insights 等速度測試來執行網站時,您可能會看到減少第三方程式碼影響的建議。

您還可以看到這對負載效能的影響有多大。 如果這對您的網站來說是一個問題,那麼最好刪除不必要的腳本。
但是,如果您不想刪除這些腳本,可以透過一些方法更有效地載入它們。 例如,您可以自行託管腳本(我們稍後會討論)。 您也可以預取或預先載入這些資源(稍後我們也會對此進行詳細說明)。
或者,您可以選擇使用 async 或 defer 屬性。 這兩個函數都強制瀏覽器在解析 HTML 時非同步下載腳本。 如果您需要提前載入腳本,則可以使用前一種方法,而後一種方法最適合非關鍵資源。
11.選擇一個輕量級主題
WordPress 主題定義了您網站的外觀和風格。 另外,其中許多都帶有內建功能,對於某些類型的網站(例如電子商務商店或部落格)非常有用。
也就是說,選擇一個不會減慢您網站速度的輕量級主題非常重要。 有些主題是用糟糕的程式碼開發的,包含較大的檔案大小,或預先安裝了繁重的外掛程式。
所有這些功能都會給伺服器帶來額外的壓力,並使您的網站爬行速度變慢。 因此,最好堅持使用簡單、輕量級的主題,例如Twenty Twenty-Four 。
為了給您一個想法,您最好選擇沒有外掛依賴項並提供簡約設計的主題。 為了做出最明智的決定,您應該仔細閱讀客戶評論,試用演示主題(如果可用),或安裝主題並透過快速網站速度測試來運行它。
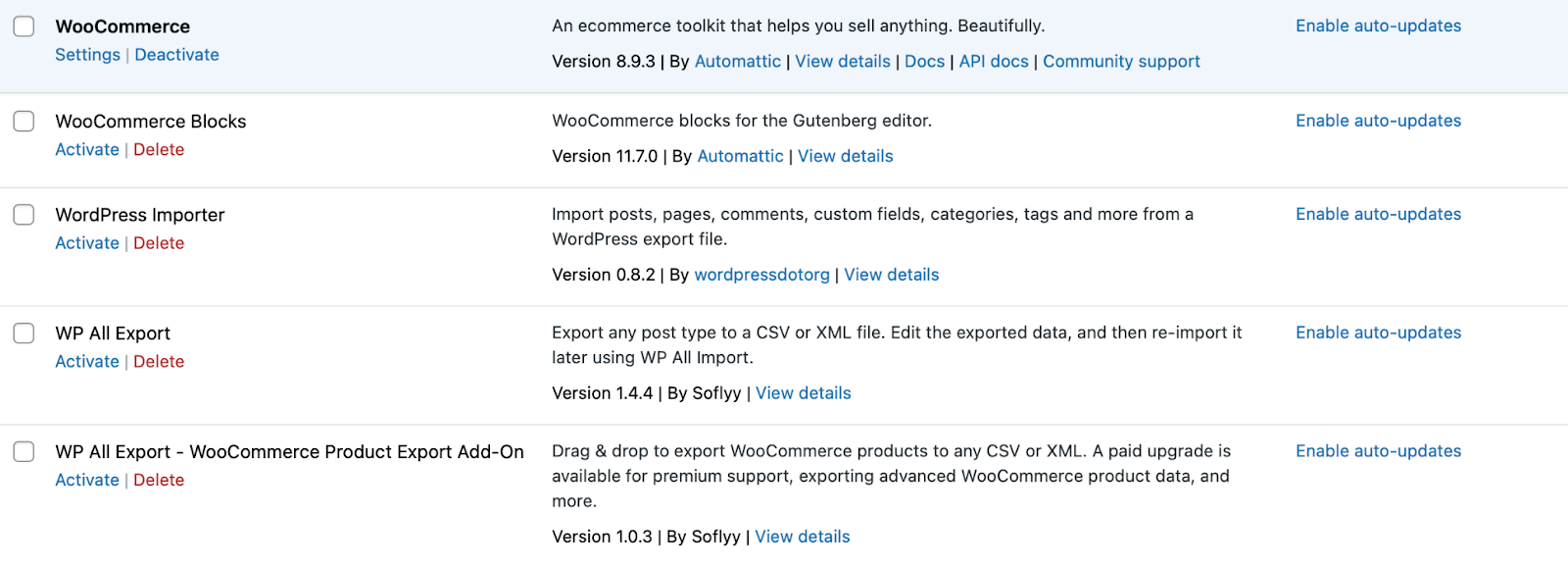
12.清理未使用的外掛和主題
即使您沒有考慮 WordPress 速度優化,出於安全原因,在網站上保留未使用的外掛程式也不是一個好主意。 但就速度而言,它們的工作方式與任何軟體一樣。 它們會佔用您伺服器上的空間,這可能會對載入時間產生負面影響。
許多網站所有者停用了他們不再使用的插件。 但這只是關閉該工具的功能。 因此,如果您確定不再使用它們,最好完全刪除它們。
這個過程非常簡單。 您所要做的就是轉到插件→已安裝的插件。 然後,點擊相關選項下方的停用連結。 完成後,按一下“刪除” 。

或者,如果您想要一次刪除大量插件,請選擇每個選項旁邊的框,然後使用批次操作下拉選單選擇停用 → 刪除。 之後,按一下“應用”。
最簡單的 WordPress 速度優化插件
Jetpack Boost 為您的網站提供與世界領先網站相同的效能優勢,無需開發人員。
免費提升您的網站13.定期更新WordPress、主題和插件
過時的軟體可能會為 WordPress 網站帶來無數問題。 它可能會導致相容性問題、安全風險、載入時間緩慢等。
WordPress 核心、主題和外掛程式可用的更新通常包含解決舊版本中的問題或低效率的新功能和功能。 就核心軟體而言,更新可以增強您在儀表板中導航時的管理體驗。

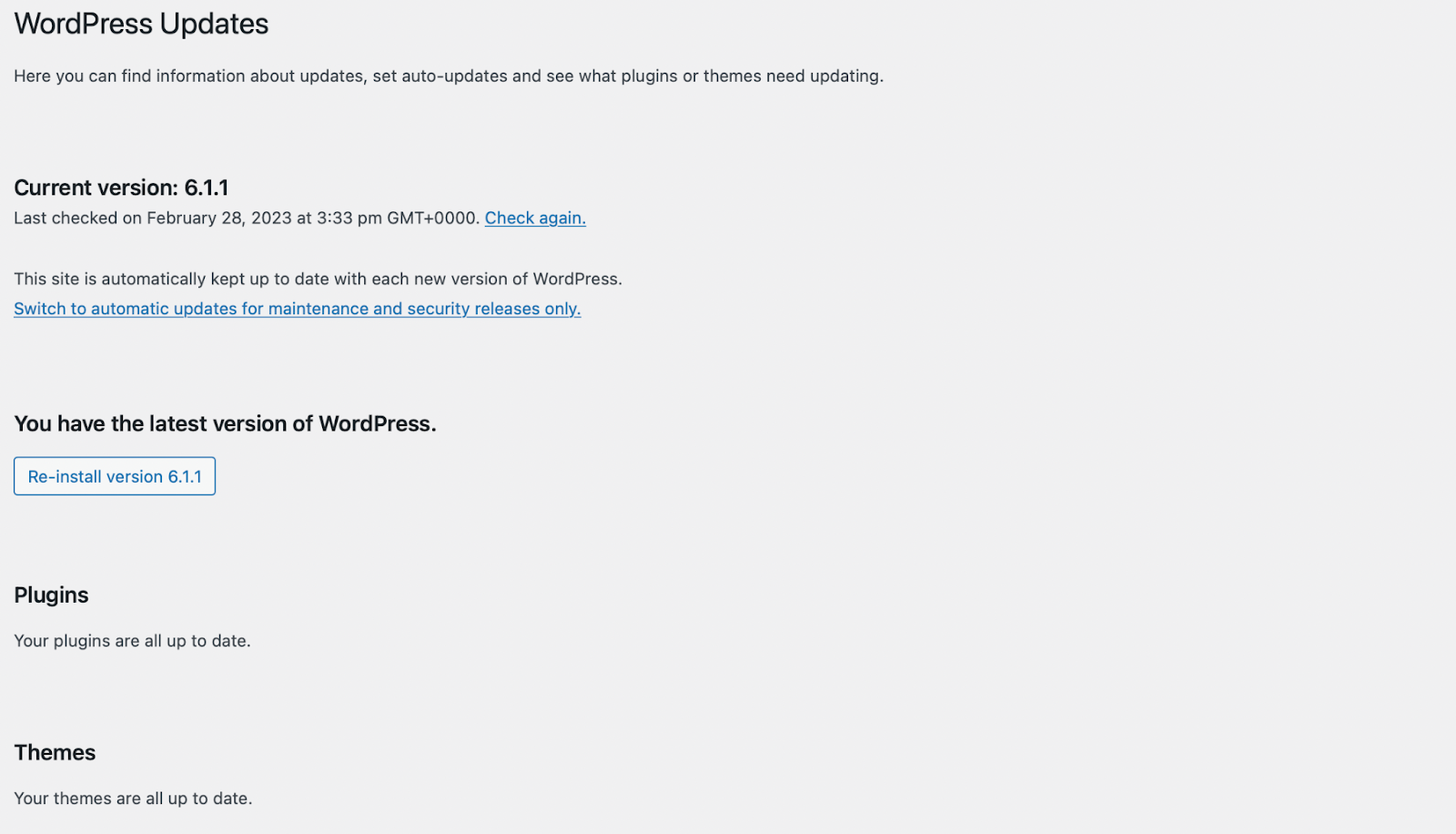
考慮到這一點,最好養成透過儀表板→更新定期檢查更新的習慣。

也就是說,您通常會在儀表板上收到通知。 從這裡,您可以檢查您是否正在執行最新版本的 WordPress。
在下面,您可以更新主題和外掛程式。 如果您擔心因為不經常登入 WordPress 而錯過重要更新,您始終可以選擇啟用自動更新。
對於插件,如果此功能可用,您將在「自動更新」列下看到一個連結。 但對於主題,您必須選擇相關主題才能找到執行此操作的連結。 同樣,在對網站進行任何更改之前,您應該始終備份網站。
如果可能,最好先在暫存環境中執行所有更新。 這樣,您可以確保更新不會幹擾您網站的當前功能或設計。
14.優化你的WordPress資料庫
WordPress 資料庫優化可以帶來更快的載入時間、增強的使用者體驗和更好的搜尋引擎排名。 也就是說,在開始工作之前,正確理解 WordPress 資料庫的結構非常重要。
然後,您可以清理和優化資料庫以使其更有效率。 與往常一樣,我們建議您在進行任何重大更改之前備份您的網站。
之後,您可以安裝像 WP-Optimize 這樣的外掛程式來為您處理任務。

該外掛程式可讓您刪除貼文修訂、垃圾貼文、垃圾留言等資料。
接下來,您可以選擇要執行的 WordPress 優化操作。 這可能涉及清理帖子元資料或刪除引用。 該插件的一個很棒的功能是您還可以在“設定”下設定自動資料庫優化。
當然,如果您不想使用插件,您也可以選擇手動優化 WordPress 資料庫。 您需要存取 phpMyAdmin,按一下Databases ,然後選擇您的資料庫。 這將加載您的所有 WordPress 表。
在這裡,您可以選擇要清理的表格或選擇底部的「全部選取」方塊。 然後,右鍵單擊並選擇優化表。 也就是說,您可以使用多種方法來清理和最佳化資料庫。
15.停用或限制WordPress修訂
WordPress 中的修訂功能可讓您存取頁面和貼文的先前版本。 雖然這很有用,但修訂版本儲存在 WordPress 資料庫中。
當然,您創建的修訂越多,資料庫就越堵塞,網站運行速度就越慢。 因此,停用或限制 WordPress 修訂以保持資料庫輕巧且快速可能是一個好主意。
如果您想刪除修訂版本,您可以找到 WordPress 優化外掛程式來為您執行此操作。 但是,限製或停用修訂的過程有點棘手,因此最好小心執行此操作。
16.對影像和影片使用延遲加載
圖片和影片是讓您的內容更具吸引力的好方法。 但通常情況下,這種富媒體會轉化為較大的文件,這意味著它們需要更長的時間來載入。 這會對使用者體驗產生負面影響。
延遲加載是一項巧妙的功能,使您能夠優先加載首屏圖像和視頻。 這意味著伺服器將首先載入立即可見的內容。 然後,當訪客向下捲動頁面時,將會看到更多圖像。
延遲加載使您能夠僅在實際需要時加載圖像和視頻,從而減輕伺服器的壓力並提高用戶體驗。 2018 年,Jetpack 是最早提供延遲載入功能的外掛程式之一。
但現在,WordPress 為圖像和影片提供了內建的延遲載入功能。 另外,許多網頁瀏覽器也支援延遲載入。 因此,您無需執行任何操作即可使用 WordPress 提供的本機延遲載入功能。
17. 監控和限制插件
一般來說,網站上的每個軟體都會對 WordPress 效能產生影響。 也就是說,影響程度將取決於某些因素。
例如,編碼不當的外掛程式可能包含不必要的腳本或進行過多的資料庫查詢,從而降低您的網站效率。 但是,一個輕量級、編碼良好的插件的佔用空間會小得多。
此外,某些外掛程式會在背景運行任務和進程,即使它們沒有被使用。 同時,您安裝的外掛程式數量越多,出現 WordPress 效能問題的可能性就越大。
這就是為什麼最好將您的插件限制為您實際使用的插件,並專注於高品質的選項。 查看插件是否影響網站效能的一種方法是在安裝之前和之後執行速度測試。 您還可以檢查客戶評論並評估插件文件。
雖然我們討論的是插件,但仔細選擇像 Jetpack Boost 這樣的輕量級 WordPress 優化插件尤其重要,這樣您就不會抵消效果。 這樣,您就可以存取關鍵的 CSS 載入、頁面快取、JavaScript 延遲、圖片 CDN 等。
18.本地託管第三方資源
如果您嵌入來自第三方網站的內容,您的網站將包含第三方腳本來執行該功能。 假設您想使用 Google Analytics 追蹤您的網站訪客。
或者,您可能有一個像 Calendly 這樣的日程安排工具,允許訪客預訂會議或約會。 在這些情況下,腳本託管在來源伺服器上,而不是您自己的伺服器上。
這可能會影響 WordPress 的效能,因為這意味著資料還要傳輸更遠的距離。 此外,它的可靠性可能較低,因為如果來源伺服器出現問題,內容可能會停止向訪客顯示。
如果您不確定這是否是您網站的問題,您可以執行快速 PageSpeed 測試。 在「診斷」部分中,您可以看到第三方代碼的完整細分。

儘管您可以選擇推遲或刪除這些腳本,但另一個好的解決方案是在您自己的伺服器上本地託管第三方資源。 這樣,您可以最大程度地減少延遲、減少 DNS 查找並更好地控制快取這些檔案。
值得注意的是,自託管腳本可能會過時並停止正常運作。 因此,如果您決定這樣做,您將完全負責手動更新這些腳本。
19. 實作預取和預載
預先載入和預取是兩種可以優化 WordPress 速度和效能的技術。 通常,它們的目標是載入圖像、樣式表、JavaScript、字體等資源。
顧名思義,WordPress 預先載入會指示瀏覽器在需要資源之前立即開始載入資源。 另一方面,預取會準備一些暫時不需要但稍後在訪客導航或與頁面互動時所需的資源。
對於這兩種技術,您可以在頁面的 <head> 中使用 <link> 元素。 假設您想要預先載入樣式表。 它看起來像這樣:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>如果您不習慣在網站的某些部分添加程式碼,您可能會更喜歡使用 WP Code 等程式碼插件,這可以使這變得更容易。 安裝後,您可以透過前往程式碼片段 → 頁首和頁尾將程式碼新增至相關部分。
20. 使用高效能 DNS 提供者
網域註冊和 DNS 託管很容易混淆。 雖然 Namecheap 等一些網域註冊商提供 DNS 託管,但這兩種服務是不同的。
當您設定網站時,您將選擇一個網域並將其註冊到一個 IP 位址。 這允許互聯網將用戶與您的網站連接起來。
但是,一旦您獲得了域名,您就必須告訴它哪些名稱伺服器負責您的網域。 一些網域註冊商提供這些服務,許多網站寄存公司也是如此。
也就是說,專用 DNS 託管供應商往往擁有更快的基礎設施,這有利於不間斷的通訊和無縫連接。 您會發現有免費和付費的 DNS 提供者,但 Cloudflare 和 Namecheap 是絕佳的選擇。
21.安裝最新版本的PHP
WordPress 使用 HTML、CSS 和 JavaScript 等程式語言。 但是,WordPress 的核心軟體以及許多主題和外掛都是用 PHP 寫的。
與任何程式語言一樣,您可以使用多個版本的 PHP。 其中一些(例如 PHP 5.5)不再獲得主動支持,因此不建議您使用它們。
事實上,通常最好始終確保您正在執行的是最新版本的 PHP。 這不僅可以存取最新的安全功能,而且每個新版本的軟體都會變得更有效率。
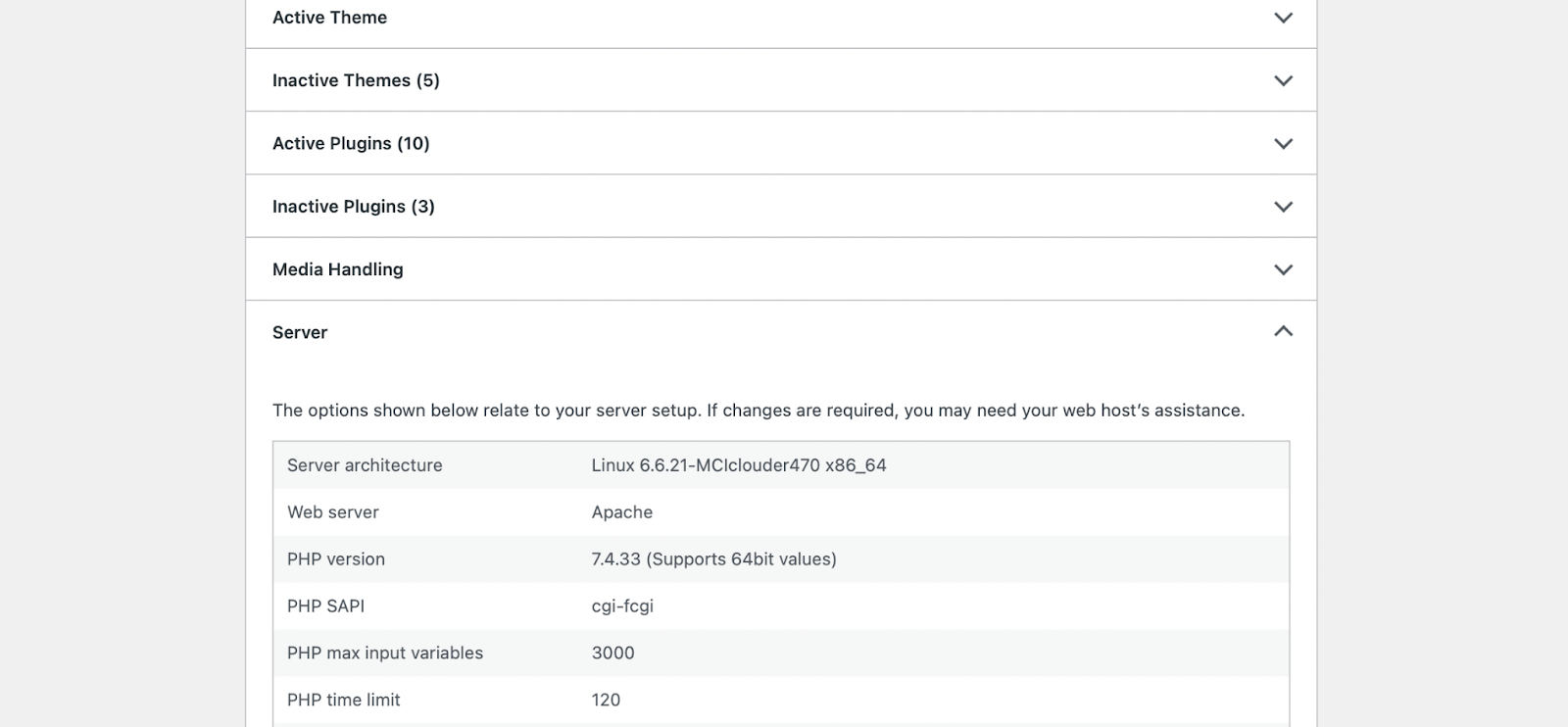
若要檢查您正在執行的 PHP 版本,請導覽至Tools → Site Health 。 切換到「資訊」標籤並展開「伺服器」部分以查看PHP 版本。

如果該數字等於或高於 7.4(在撰寫本文時),則無需更新 PHP 版本。 但如果低於此值,則需要更新 PHP。 儘管 WordPress 可以與舊版的 PHP 配合使用,但並非所有主題和外掛程式都可以。
這就是為什麼最好先備份您的網站並更新 WordPress、主題和外掛。 然後,由於 PHP 安裝在您的伺服器上,因此您必須與主機的設定進行互動或聯絡您的網站託管提供者來為您執行此操作。 許多託管 WordPress 解決方案會自動執行此操作,或者您可以簡單地向您的網站託管服務商發送電子郵件詢問。
22. 微調 Web 伺服器效能
Web 伺服器效能最佳化是指微調伺服器的配置、程式碼和資源的過程。 這樣,您可以提高 WordPress 的速度和可靠性。
有多種方法可以微調您的網頁伺服器。 我們已經介紹了一些流行的方法,包括快取和資料庫優化。 但是,這裡還有一些其他因素要考慮:
- 將多個 CSS 和 JavaScript 檔案合併為一個(Jetpack Boost 允許您連接 JavaScript 和 CSS,從而減少 HTTP 請求)
- 推遲非關鍵資源和元素的加載
- 優化伺服器配置,包括壓縮和快取機制
- 監控和分析回應時間和錯誤率等指標(您可以使用 Google Analytics 等工具來執行此操作)
- 實作負載平衡策略
- 使用編碼最佳實踐
- 使用 MySQL Workbench 等工具索引和優化資料庫
當然,這個列表並不詳盡。 例如,微調 Web 伺服器的另一種方法是將大量資源託管在與網站不同的伺服器上。
如果您經營一個包含大量影片的內容豐富的網站,這一點尤其重要。 如果是這種情況,您可以使用 Jetpack VideoPress 等插件,它為您的影片提供強大且可靠的託管基礎設施。
23. 持續測試和監控效能
雖然這在技術上並不是 WordPress 效能優化技巧,但定期測試和監控您的網站非常重要。 這樣,您就可以發現原本可能無法發現的潛在問題。
有大量的線上速度檢查工具,例如 Pingdom 和 PageSpeed Insights。 這些測試使您只需輸入網站的 URL 即可產生完整的效能報告。

更好的是,您將收到網站效能的概覽,通常會獲得明確的等級或分數。 通常,您還可以存取詳細的、可操作的步驟來提高網站速度,無論是減少第三方腳本還是推遲螢幕外圖像。
另一個很棒的功能是,您經常會收到網站的桌面版和行動版的單獨報告。 這比以往任何時候都更加重要,因為全球大部分網路流量都來自行動裝置。
當然,如果您使用 Jetpack Boost 這樣的 WordPress 效能優化插件,您可以輕鬆檢查您的網站是否運作順利。

從儀表板中,轉到Jetpack → Boost,您將看到清晰的行動和桌面效能得分。 您可以隨時刷新此內容。
經常問的問題
儘管我們已嘗試涵蓋 WordPress 速度優化的各個方面,但您可能仍有一些疑問。 在本節中,我們將回答最常見的問題。
什麼是 Core Web Vitals,為什麼我應該監控它們?
核心網路生命力是Google用作其排名演算法一部分的效能指標。 它們對於理解和評估網站的使用者體驗也非常有用。
有多個關鍵指標構成了核心網路生命力。 最重要的一項是最大內容繪製 (LCP),它測量載入最大圖像或文字區塊所需的時間。
我可以使用哪些工具來衡量 WordPress 網站的效能?
定期測量 WordPress 效能非常重要,以確保流暢的使用者體驗並維持來之不易的搜尋排名。 您可以透過速度檢查工具(例如 Google PageSpeed Insights)來執行您的網站 URL。 或者,安裝 Jetpack Boost 等外掛程式來持續追蹤桌面和行動裝置上的 WordPress 效能。
WordPress 最好的速度優化和快取外掛是什麼?
WordPress 速度優化和快取外掛程式可讓您縮短載入時間並提高整體效能。 Jetpack Boost 是一款出色的一體化優化工具,提供關鍵 CSS 生成、JavaScript 延遲、圖片優化等功能。
您也可以安裝 WP Super Cache 等專用快取外掛來縮短內容交付時間。 這些類型的快取外掛程式為訪客提供網站的儲存副本(而不是每次從頭開始生成),效率更高。
什麼是關鍵 CSS,以及如何實現它?
實作關鍵 CSS 是一個優先考慮首屏 CSS 的過程,以確保它盡快顯示。 這意味著立即可見的 CSS 將首先載入。
這可以幫助您改善用戶體驗並幫助您的核心網路生命,特別是第一次內容繪製。 您可以透過安裝 Jetpack Boost 自動產生關鍵 CSS。
優化網路效能的最佳影像格式是什麼?
許多網站所有者以 JPEG 和 PNG 格式提供圖像,因為這是他們的習慣。 但是,WebP 是一種更有效率的影像格式,因為它可以在保持影像品質的同時減少檔案大小。 好消息是,Jetpack Boost Image CDN 會自動將影像轉換為 WebP 等高效率格式。
什麼是圖片 CDN?
影像 CDN 的工作方式與常規 CDN 類似,從全球伺服器分發內容以加快內容交付速度。 但是,它提供了圖像壓縮和優化的額外功能。 例如,您將可以使用 Jetpack Boost 存取映像 CDN,它會自動調整映像大小並將其轉換為 WebP 等高效格式。
在 WordPress 上處理影片內容的最佳實踐是什麼?
如果您想將影片新增至 WordPress,最好的方法是將影片託管在與您網站不同的伺服器上。 Jetpack VideoPress 提供完全託管的影片和 CDN 以提高網站速度。 這可確保您的影片品質高、載入速度快且無廣告。
Web 伺服器(Apache 與 Nginx)的選擇對效能有何影響?
Web 伺服器儲存並提供您的內容,因此您選擇的 Web 伺服器會顯著影響 Web 效能。 Apache 和 Nginx 是兩種流行的選擇,但它們的運作方式卻截然不同。
Apache 會依序處理任務,而 Nginx 並發管理任務。 這意味著NGINX可以更快地處理訊息,並每秒提供更多請求。
JetPack Boost:使用最簡單的優化外掛程式免費啟動
速度是影響您網站效率,可用性和效能的關鍵因素。 這可能意味著保持訪客與您的頁面互動或將其輸給競爭對手之間的差異。 因此,將其作為重中之重很重要。
如果您缺乏技術技能,仍然有很多方法可以優化WordPress速度。 您可以選擇高效能的網路主機,使用CDN和懶惰的負載影像。 另外,您可以採取更多的技術步驟,例如產生關鍵的CSS和延遲JavaScript。
好消息是,您不必成為專家開發人員即可實施更具技術性的WordPress優化措施。 使用JetPack Boost,您可以產生關鍵的CSS,延遲JavaScript並優化圖片。 另外,您可以輕鬆監視效能以主動解決任何新問題。 今天就開始吧!
