如何添加 WordPress 彈出式聯繫表(簡單的方法)
已發表: 2022-04-15尋找一種在您的網站上添加 WordPress 彈出式聯繫表單的簡單方法?
彈出式聯繫表格使您的網站訪問者與您取得聯繫變得非常容易。 彈出窗口出現在訪問者所在的同一頁面上,因此他們不必花時間嘗試查找聯繫頁面。 您可以設置一個彈出窗口,以便在您希望訪問者看到它時準確觸發它。
唯一的問題是,從頭開始創建聯繫表單彈出窗口確實很困難。 如果您嘗試使用插件解決問題,您使用什麼插件? 您使用彈出插件還是聯繫表單插件? 還是必須同時使用兩者?
150 多個插件中的哪一個適合您的業務需求?
在本文中,我們將回答這些問題,並逐步向您展示如何將 WordPress 彈出式聯繫表單添加到您的網站。
讓我們潛入水中。
在添加 WordPress 彈出式聯繫表之前
在開始創建表單之前,讓我們先搞清楚一些事情。
有多種方法可以創建 WordPress 彈出式聯繫表單。 是的,您可以使用彈出插件和表單插件來做到這一點。 但在本文中,我們假設您的編碼經驗為零。 我們還假設這是您第一次向您的 WordPress 網站添加任何類型的聯繫表格。
這就是為什麼我們將向您展示創建和集成 WordPress 彈出式聯繫表單的最簡單方法,如下所示:

我們的方法結合了 WordPress 表單插件和 WordPress 彈出插件。
當我們說出來時相信我們:這種方法將為您節省 HOURS 的工作時間。
所以,我們將把整個過程分成兩部分:
- 創建一個 WordPress 表單
- 將您的表單嵌入到彈出窗口中
聽起來不錯? 現在,我們準備開始了。
如何創建 WordPress 聯繫表
首先,您需要一個聯繫表單插件來構建 WordPress 聯繫表單。
步驟#1:選擇一個 WordPress 聯繫表單插件
我們建議使用 WPForms 創建 WordPress 聯繫表格。

WPForms 是排名第一的 WordPress 表單構建器插件,擁有超過 300 萬用戶。 您將獲得一個拖放表單構建器,這意味著您可以在幾分鐘內創建具有令人難以置信的功能的 WordPress 表單。
步驟#2:創建一個新表單
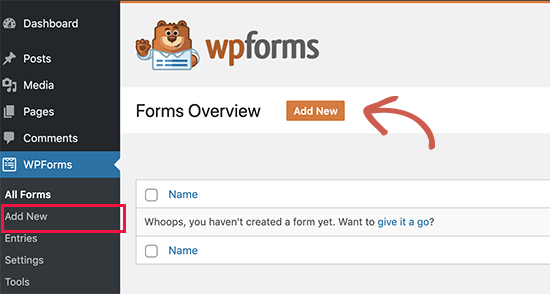
插件全部設置好後,您想通過前往WPForms » 從您的 WordPress 儀表板添加新內容來創建一個新表單:

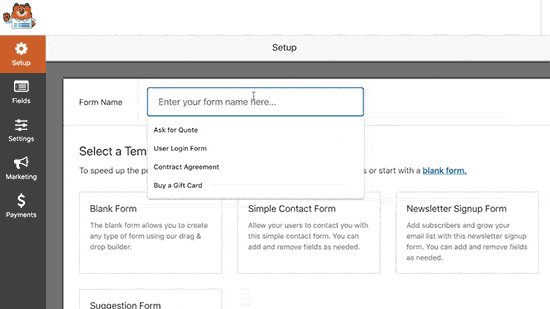
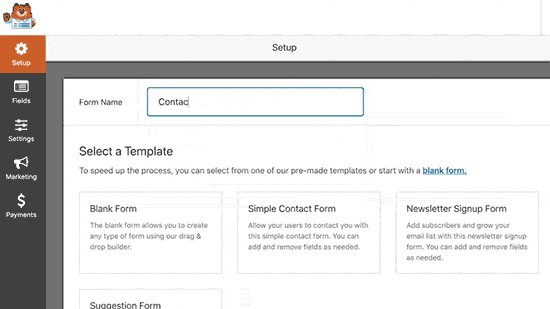
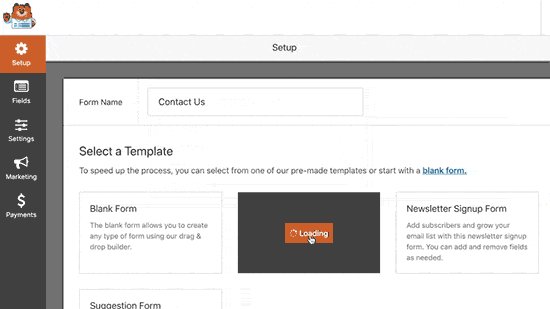
並選擇簡單表單模板:

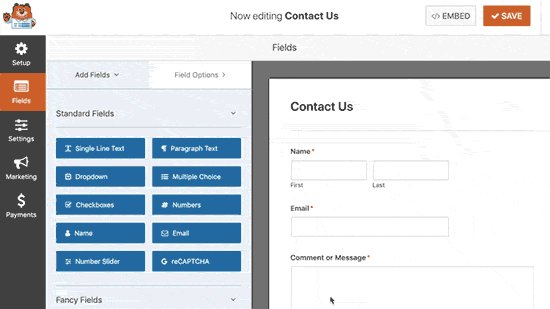
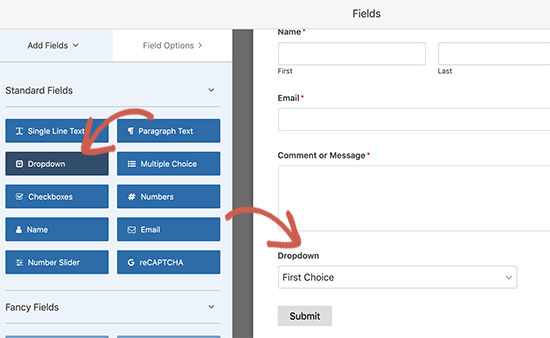
使用拖放表單構建器自定義表單:

步驟#3:獲取您的聯繫表簡碼
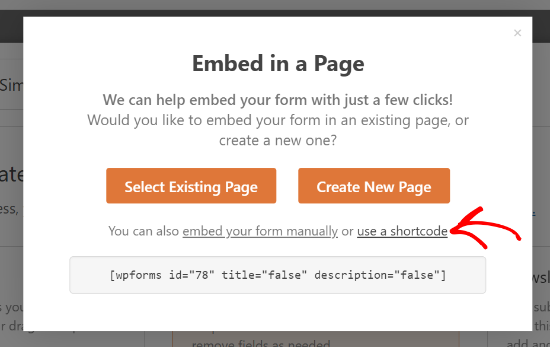
創建完聯繫表單後,請務必單擊右上角的保存按鈕以保存更改。 然後,單擊“保存”按鈕旁邊右上角的“嵌入”選項。 當彈出一個新窗口時,選擇使用簡碼選項。

就是這樣! 你完成了。 接下來,我們將使用簡碼將此表單嵌入到彈出窗口中。
如果這是您第一次使用 WPForms,您應該查看我們的教程,了解如何在 WordPress 中創建聯繫表單以獲取更詳細的說明。
如何在彈出窗口中嵌入您的聯繫表格
要創建聯繫表單彈出窗口,您需要一個 WordPress 彈出窗口插件。
步驟 #1:選擇 WordPress 彈出插件
我們建議使用 OptinMonster 為 WordPress 創建即時彈出窗口。

OptinMonster 是世界上排名第一的轉換工具包,我們自己也使用過。 OptinMonster 讓創建可轉換的強大彈出窗口變得超級簡單。 而且您根本不需要使用任何編碼。
第 2 步:創建彈出廣告系列
繼續註冊 OptinMonster。 然後,在 OptinMonster 儀表板中,點擊Create Campaign按鈕:

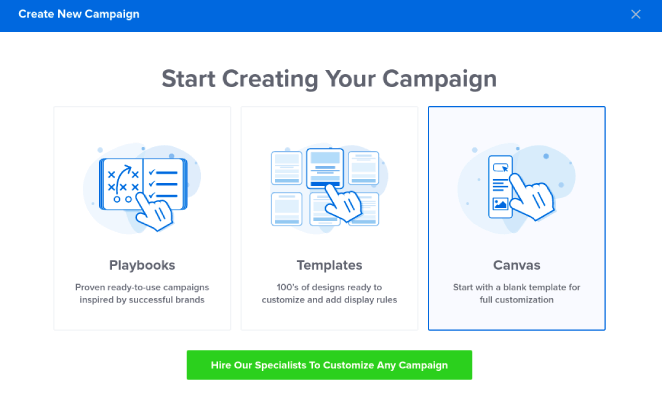
在下一個屏幕上,您必須選擇一個廣告系列類型。 您可以選擇從 OptinMonster Playbooks或Templates中選擇經過驗證的模板,但我們將使用Canvas模式來創建彈出窗口:

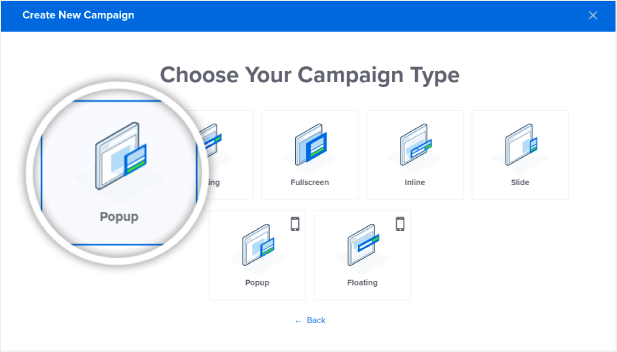
然後,選擇彈出廣告系列類型:


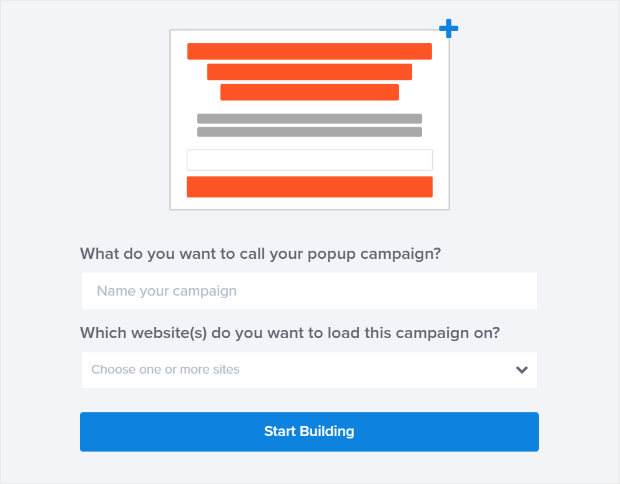
然後,命名您的廣告系列以開始:

步驟#3:將簡碼添加到您的 WordPress 彈出式聯繫表單
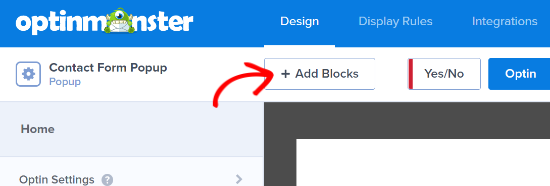
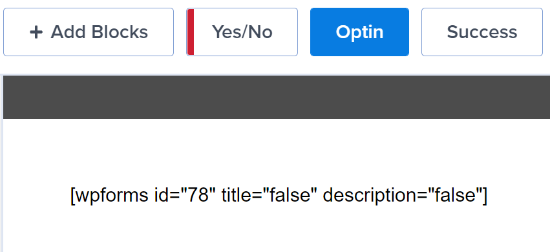
使用 OptinMonster 中的拖放構建器,您可以編輯彈出模板。 首先,單擊頂部的+ 添加塊按鈕:

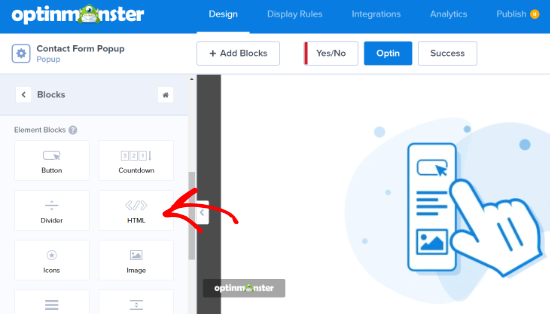
要添加您的簡碼,您需要將 HTML 設計塊拖放到您的設計預覽中:

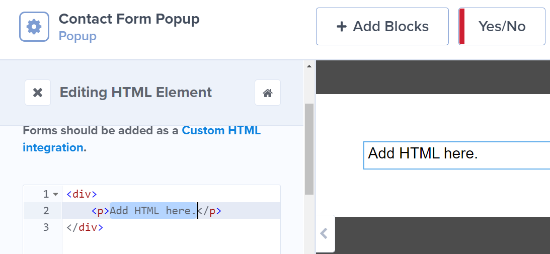
將復制的簡碼輸入到您的 OptinMonster HTML 塊中,其中顯示在此處添加 HTML :

重要提示:您不會在預覽中看到聯繫表格。 您只會在預覽中看到簡碼。 短代碼是為 WordPress 而不是為 OptinMonster 的儀表板構建的。 所以,如果你看到這樣的東西是完全正常的:

一旦您在您的網站上發布彈出窗口,該表單將完美運行。
步驟 #4:配置 WordPress 彈出式聯繫表單顯示規則
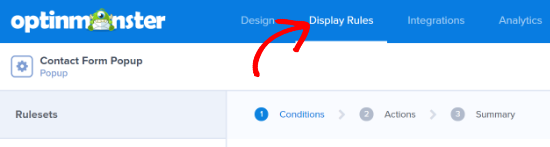
接下來,您可以轉到頂部的“顯示規則”選項卡,選擇彈出窗口應何時出現在您的網站上:

默認情況下,OptinMonster 將設置在頁面停留時間為 5 秒時觸發彈出窗口。 此外,默認情況下,彈出窗口將出現在所有頁面上。 但是,您可以更改顯示規則設置並選擇不同的觸發器和定位選項。
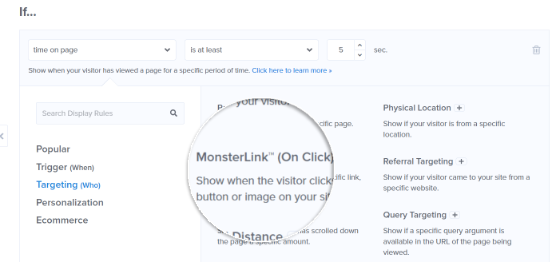
我們建議使用MonsterLink (點擊定位)。 這樣,當訪問者單擊鏈接或按鈕時,您的彈出窗口就會出現:

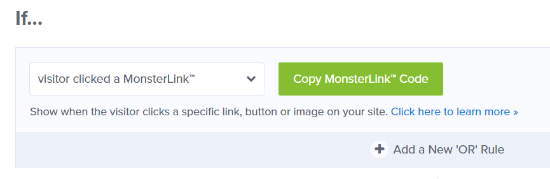
之後,您可以單擊複製 MonsterLink 代碼按鈕並將其添加到您網站上的任何文本、圖像或按鈕中:

如果您想在您的網站上使用自定義按鈕,您只需複制 MonsterLink 代碼中的 URL。 然後,只需將鏈接粘貼到 WordPress 上的任何按鈕中。
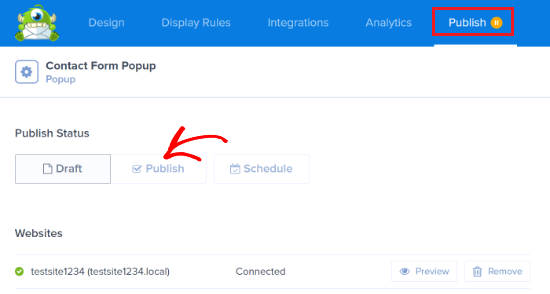
步驟#5:發布您的 WordPress 彈出式聯繫表
當您對廣告系列的外觀感到滿意時,將Publish Status從Draft更改為Publish :

你完成了!
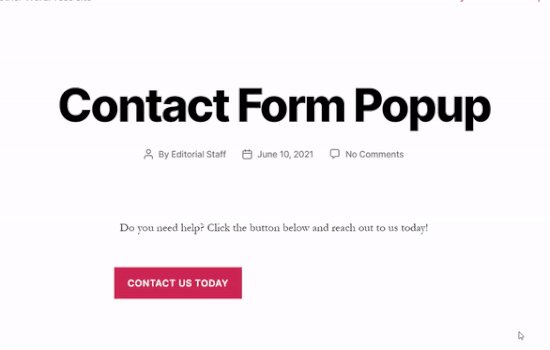
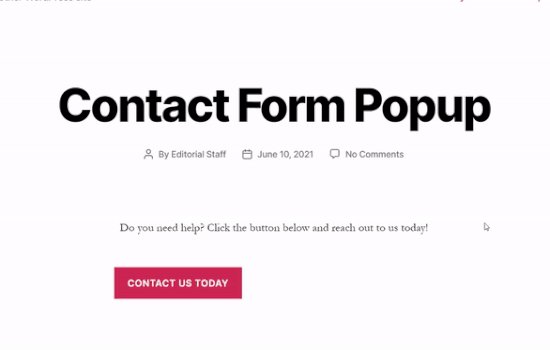
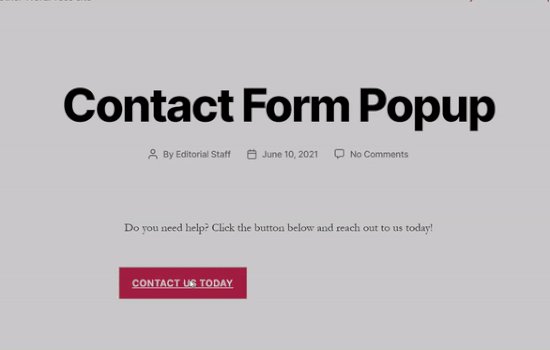
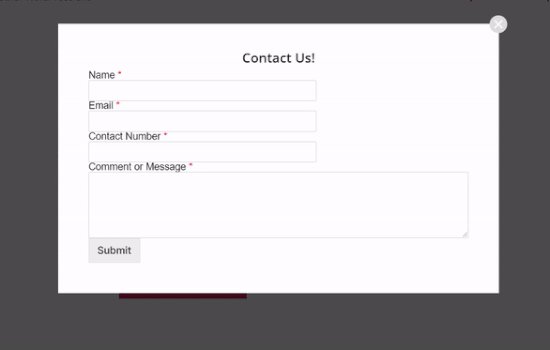
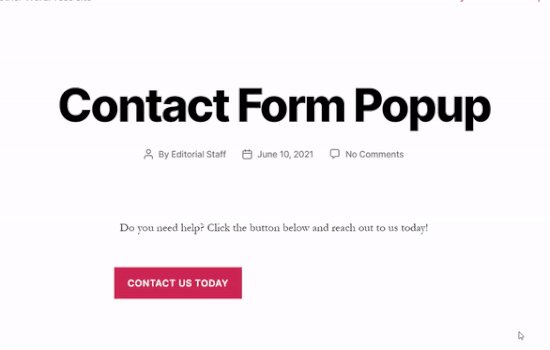
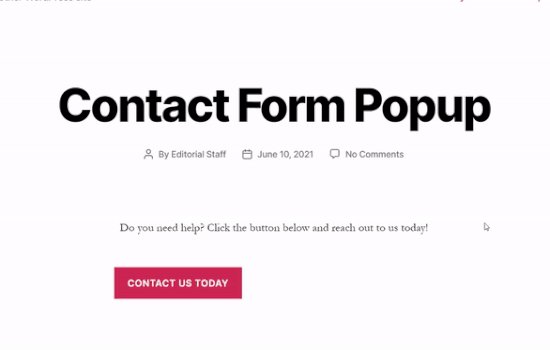
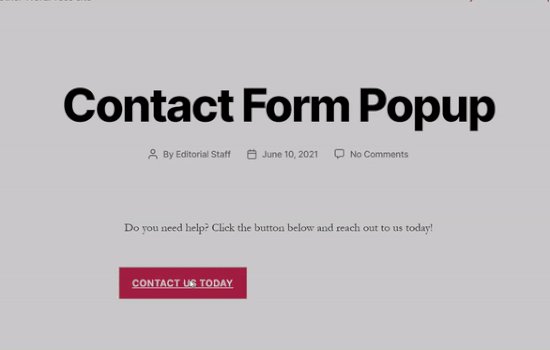
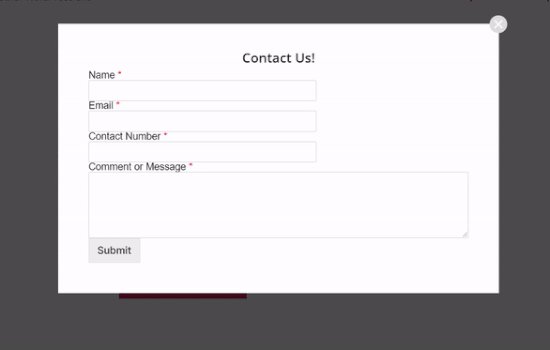
如果您一路走好每一步,您應該會在您的網站上看到此聯繫表單彈出窗口:

下一步是什麼?
這就是這個,伙計們!
讓我們知道這篇文章是否有幫助。 在您的網站上創建彈出窗口可以幫助您將流量轉化為電子郵件訂閱者和真正的業務線索。 我們強烈建議您立即創建一個 WordPress 彈出式聯繫表單。
接下來,您需要向您的網站發送更多流量,以便彈出窗口能夠發揮其魔力。
如果您正在尋找一種經濟實惠的方式來增加流量,我們建議您使用推送通知。 推送通知可以幫助您帶來更多的重複流量和網站參與度。 您還可以創建產生銷售的自動推送通知活動。
不服氣? 查看這些資源:
- 提高客戶參與度的 7 種明智策略
- 推送通知有效嗎? 7 個統計數據 + 3 個專家提示
- 如何設置廢棄購物車推送通知(簡易教程)
我們建議使用 PushEngage 創建您的推送通知活動。 PushEngage 是世界上排名第一的推送通知軟件。 因此,如果您還沒有,請立即開始使用 PushEngage!
