如何在 WordPress 中添加定價表(3 種方法)
已發表: 2023-01-06將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


定價表是有用的網站元素,可幫助訪問者快速輕鬆地比較付款選項之間的主要差異。 但是,為您自己的站點創建 WordPress 定價表需要您手動編寫代碼或使用專用插件。
好消息是 Beaver Builder 可以使用預先設計的模板、預先構建的定價表行或定價表模塊輕鬆地在 WordPress 中添加定價表。
在這篇文章中,我們將討論為什麼您可能要考慮向您的站點添加定價表。 然後,我們將向您展示如何使用 Beaver Builder 在 WordPress 中執行此操作。 讓我們開始吧!
目錄:
當您設計電子商務網站時,考慮能夠推動轉化的功能非常重要。 通過創建定價表,您可以讓新客戶在購買之前輕鬆比較服務的價格和功能。
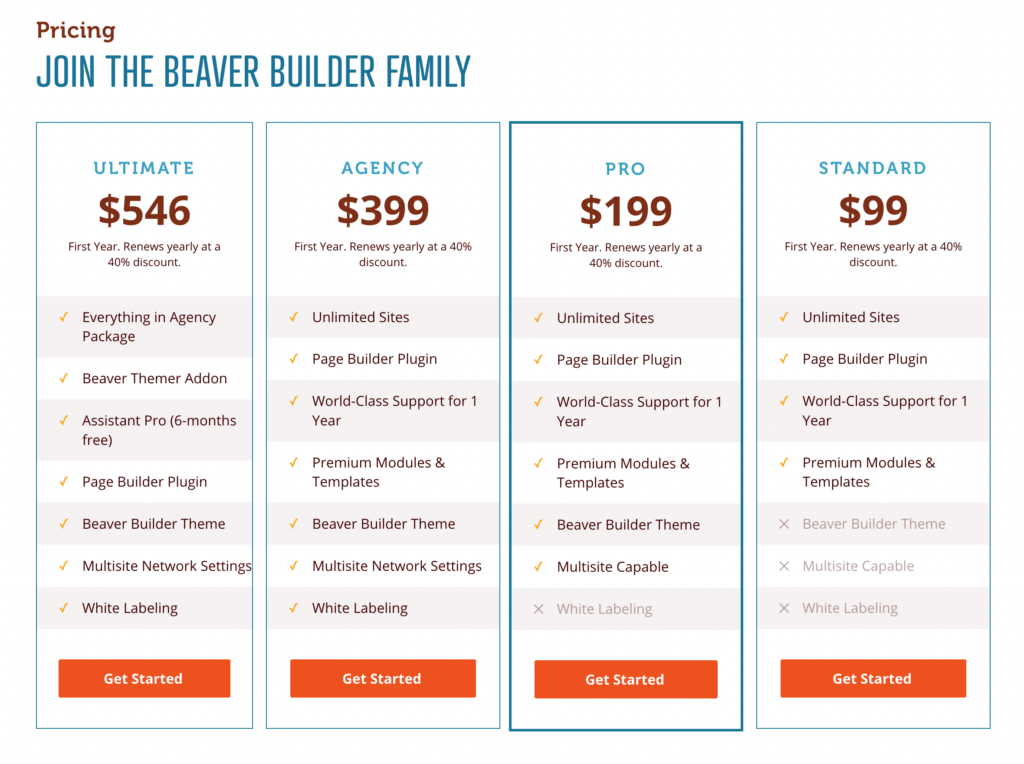
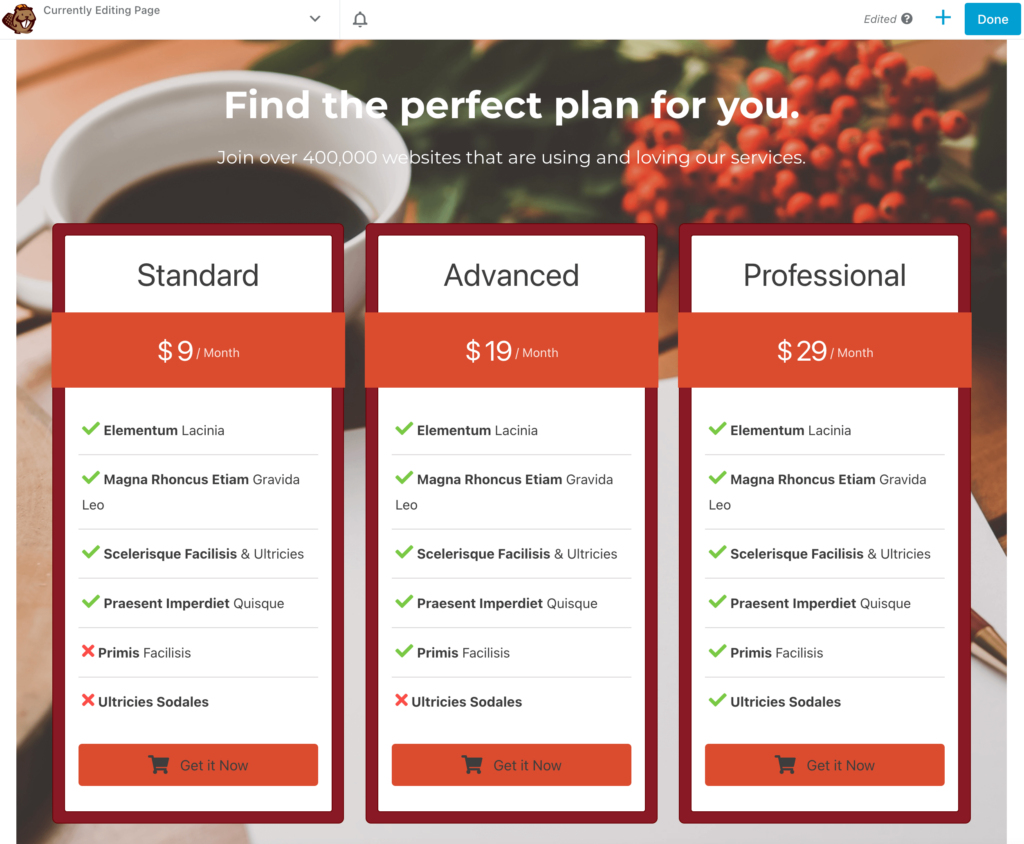
例如,我們的 Beaver Builder 網站包含一個包含各種支付等級和套餐的定價表。 多虧了這張表,您可以清楚地看到每個訂閱中包含的內容以及費用。 選擇計劃後,您可以單擊“開始”按鈕進行購買:

定價表對任何具有訂閱級別的網站都有效,例如會員網站或每月軟件服務。
如果您需要展示大量信息和功能,定價表可以以一種易於理解的方式組織它們。 這可以鼓勵用戶購買適合他們需要的計劃。
要確定定價表是否有效,請考慮您是否擁有產品或服務的多個版本。 如果是這樣,定價表可能有助於為客戶提供各種選項的概述以及它們之間的差異。 當您可以消除任何定價混亂時,您可以增加網站上的轉化率。
現在您已經了解定價表可以提供的好處,是時候為您的網站創建一個了。 對於本教程,我們將使用我們的 Beaver Builder 插件。 這使您可以訪問預先設計的模板、預先構建的行和定價表模塊!
您可以使用定價表模塊從頭開始構建您的定價表(我們在最後一個方法中向您展示瞭如何自定義定價表模塊),或者您可以簡單地添加一個預先設計的頁面模板。
使用 Beaver Builder,您只需單擊一下即可在新頁面上自動實現此佈局。 然後,您可以輕鬆地使用您的特定產品或服務對其進行自定義。
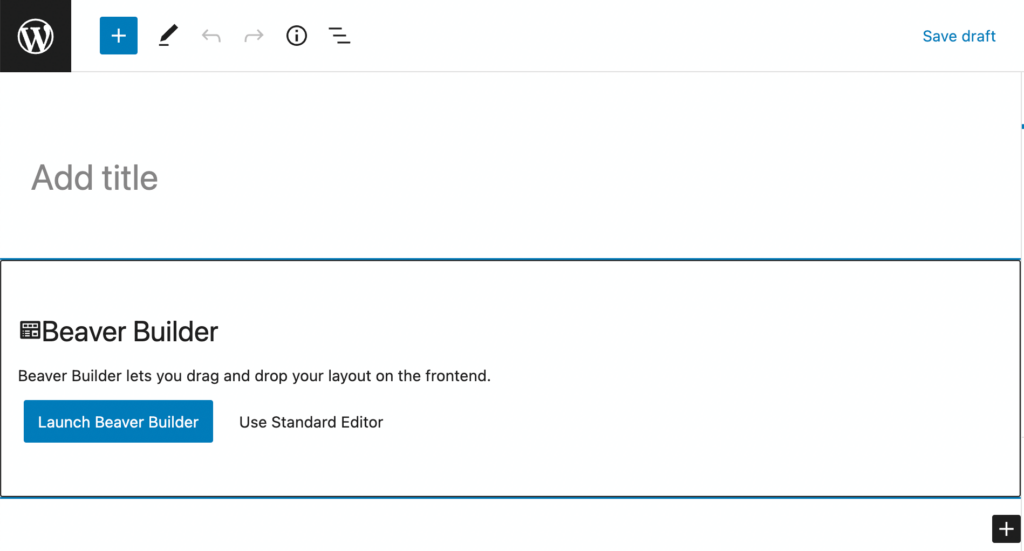
首先,打開 WordPress 並添加一個新頁面。 為您的頁面命名並單擊Launch Beaver Builder :

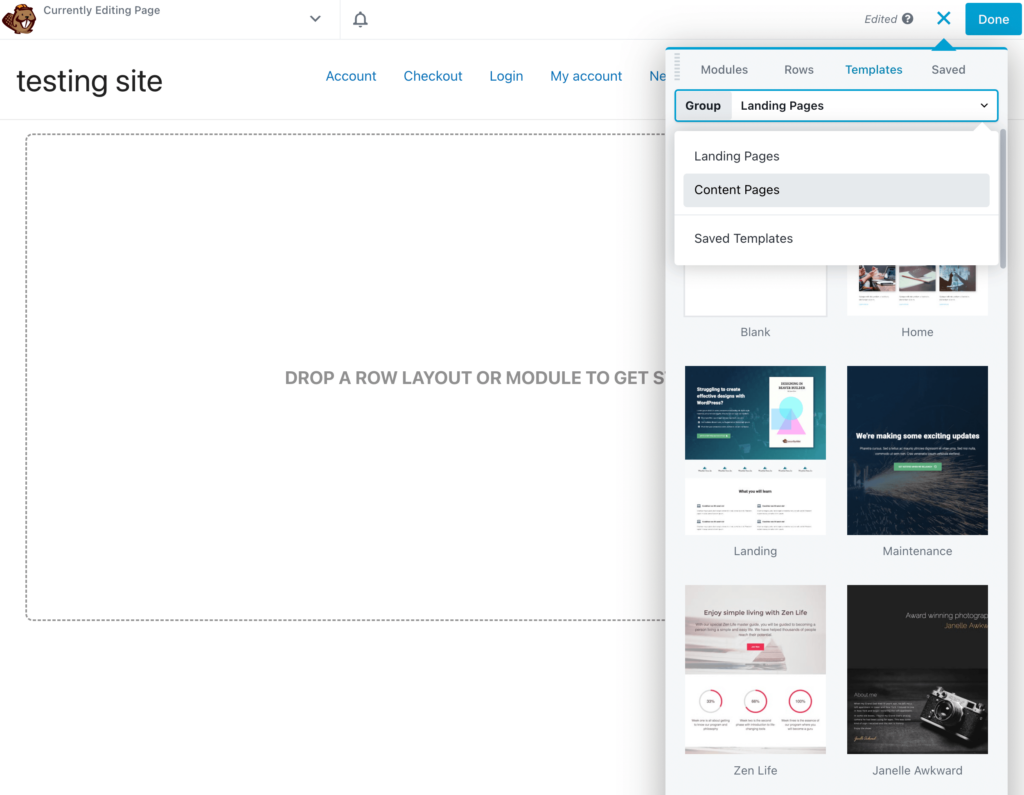
Beaver Builder 編輯器打開後,單擊彈出菜單中的模板選項卡。 然後,從組下拉列表中選擇內容頁面:

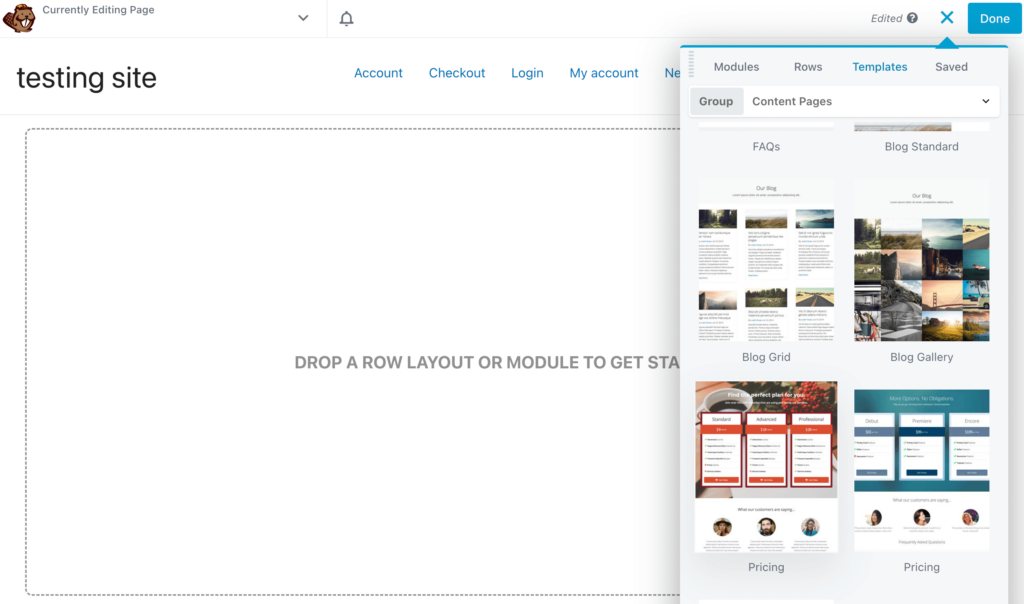
要查找特定的定價頁面模板,請滾動到該部分的底部。 在這裡,您會看到兩種不同的設計可供選擇:

當您找到喜歡的設計時,請單擊它。 這將自動將模板應用到頁面。 使用任一定價模板,您會注意到一個定價模塊,以及客戶評價和常見問題:


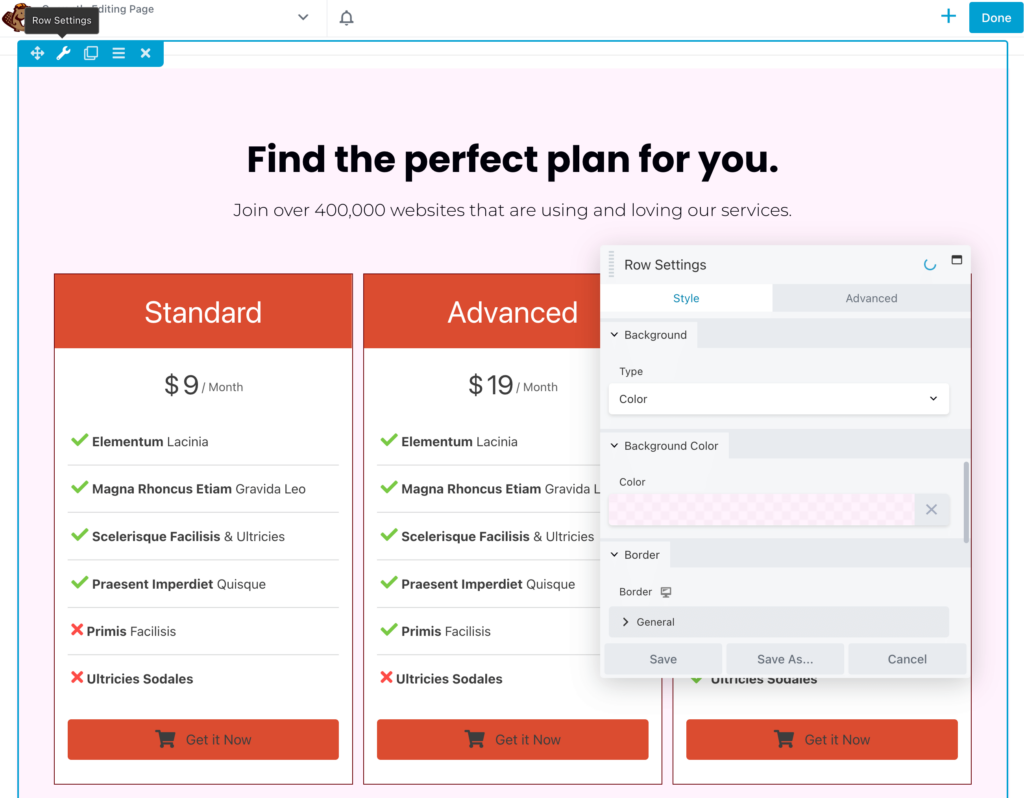
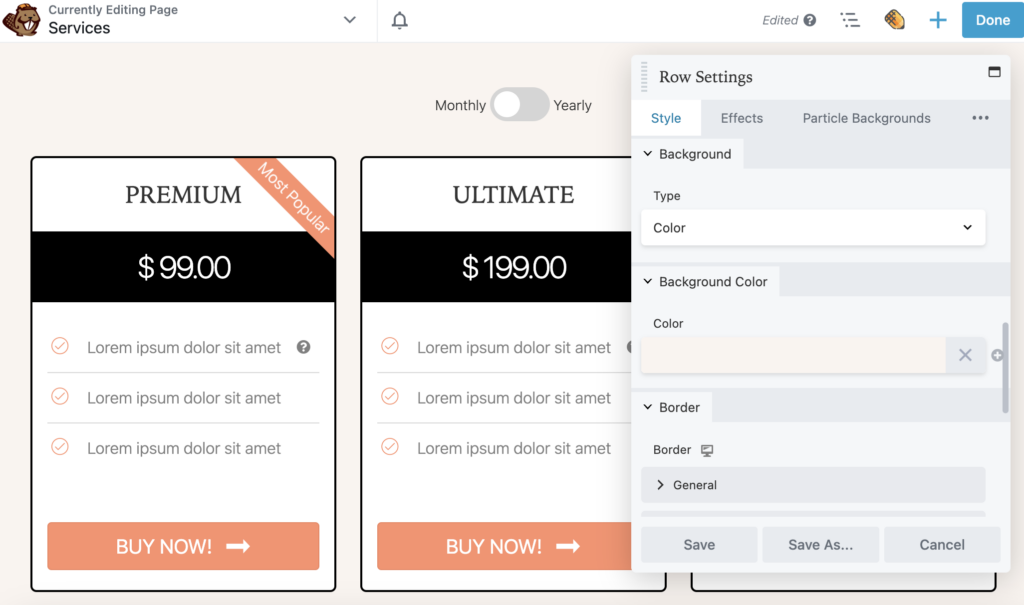
儘管它將包含默認調色板和背景圖像,但您可以輕鬆自定義這些選項。 為此,首先,單擊“行設置” 。 然後,您可以將自定義背景設置為顏色、視頻或幻燈片:

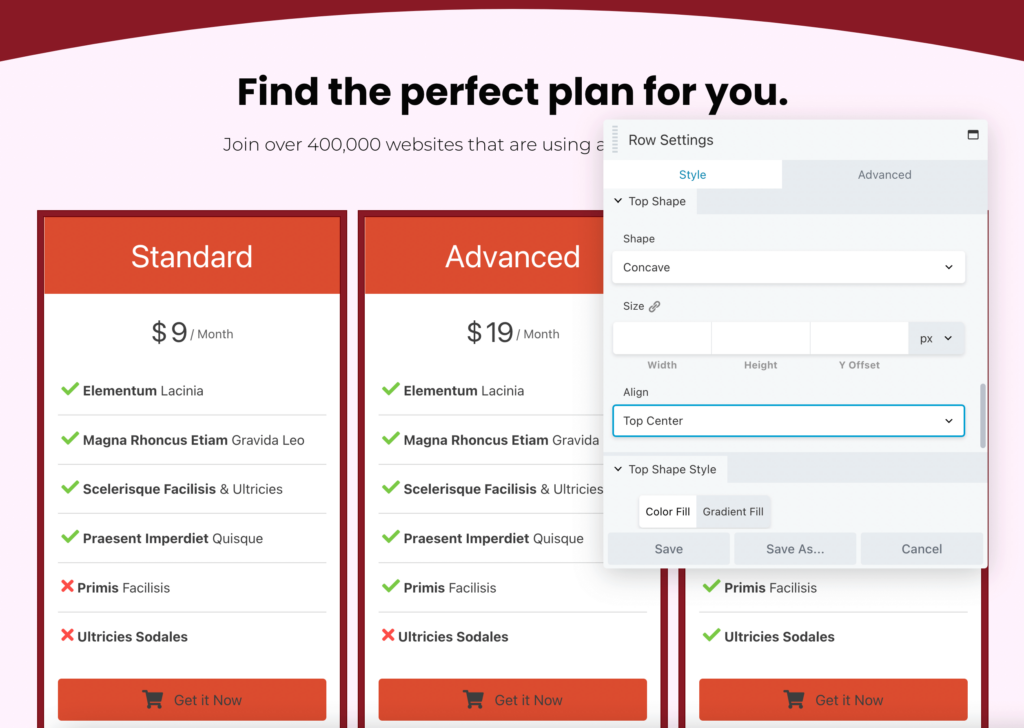
您還可以為設計添加頂部形狀或底部形狀。 這可以為定價錶帶來引人入勝的視覺元素:

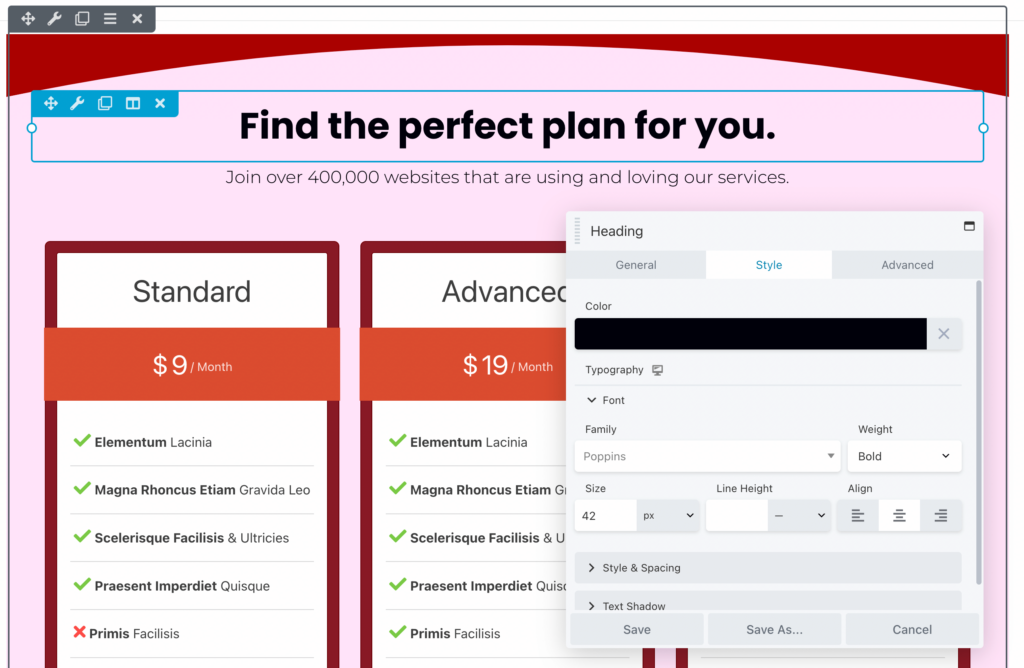
接下來,您可以編輯主標題的文本、字體和顏色。 您可能希望包含一個簡短的號召性用語,例如為您找到完美的計劃,以鼓勵用戶查看表格:

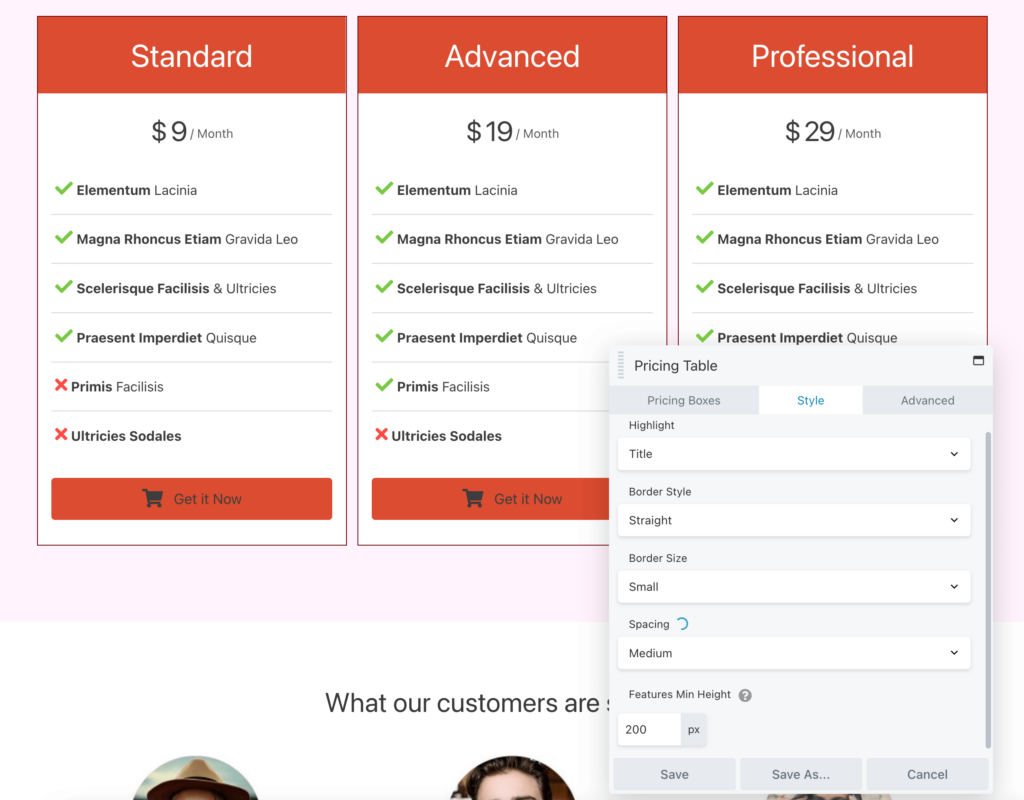
現在,是時候開始定制定價表了。 選擇後,您可以選擇強調每個產品的標題或價格。 您還可以根據需要編輯邊框樣式、大小和間距:

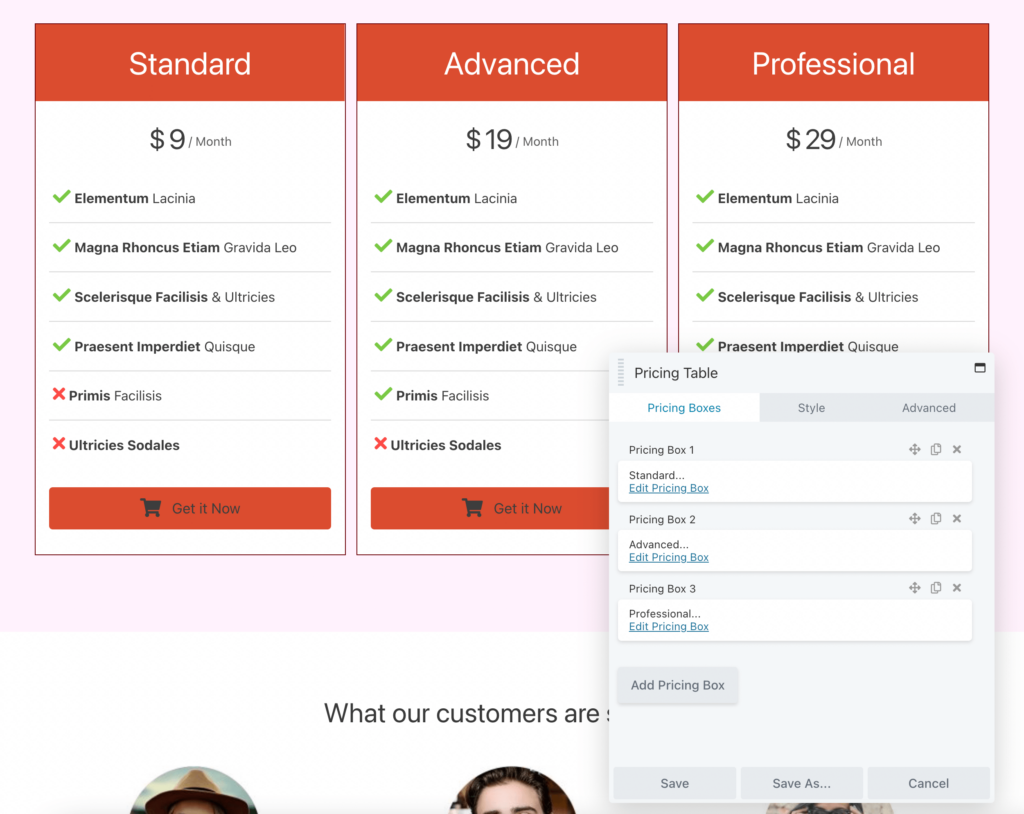
要編輯定價選項,請單擊定價框選項卡。 在這裡,您可以修改每個框、重新排序或添加新框:

如您所見,使用 Beaver Builder 模板的優勢在於它允許您只需幾個步驟即可完整設計定價頁面。
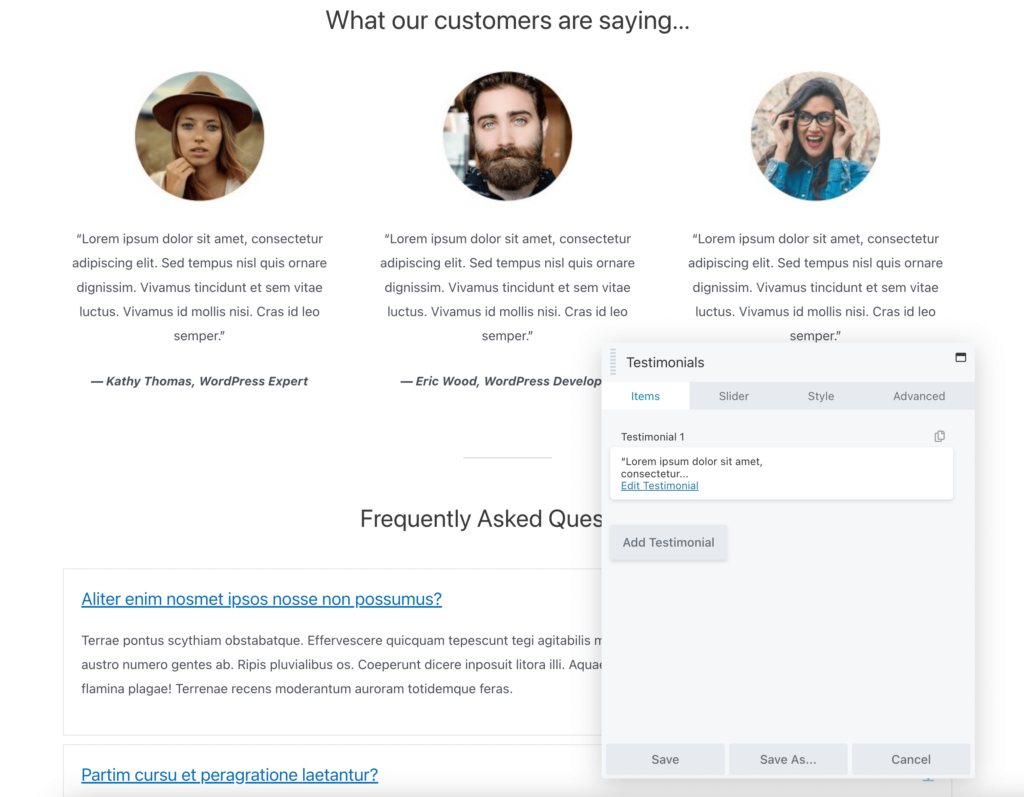
如上所述,我們正在使用的頁面模板還包括客戶推薦和常見問題解答模塊。 您可以選擇刪除這些,或者在保存定價表後,您可以向下滾動頁面並自定義這些部分以包含有關您的產品或服務的更多信息:

當您對定價頁面的外觀感到滿意時,請務必保存您的更改並發布它!
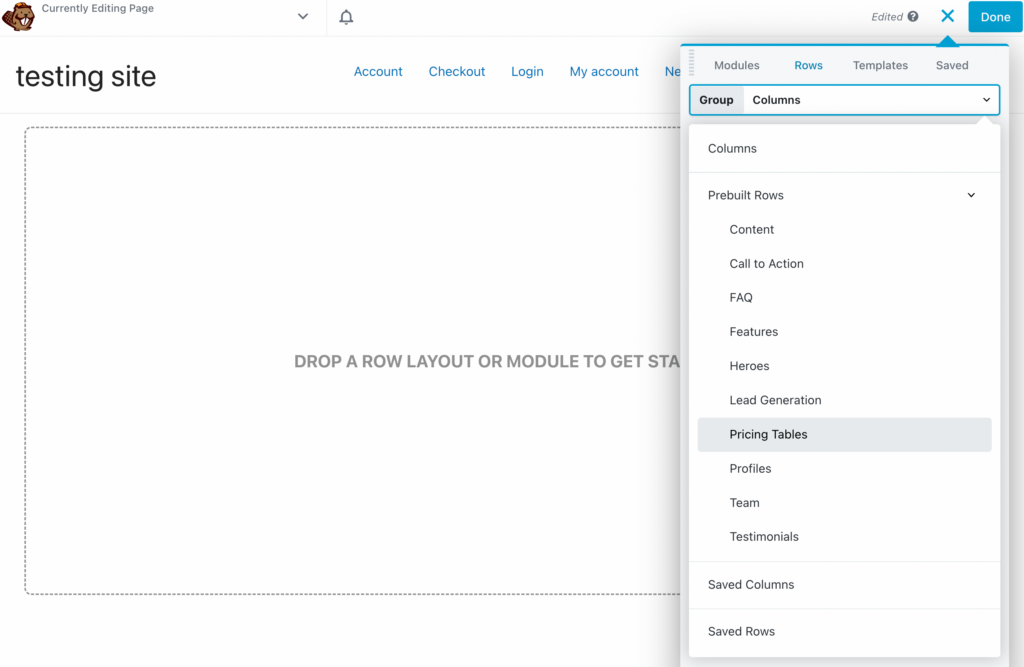
或者,您可能希望在預先設計的定價表選項中有更多種類。 在這種情況下,您可以瀏覽 Beaver Builder 的預建行。 要開始,只需轉到Rows > Prebuilt Rows > Pricing Tables :

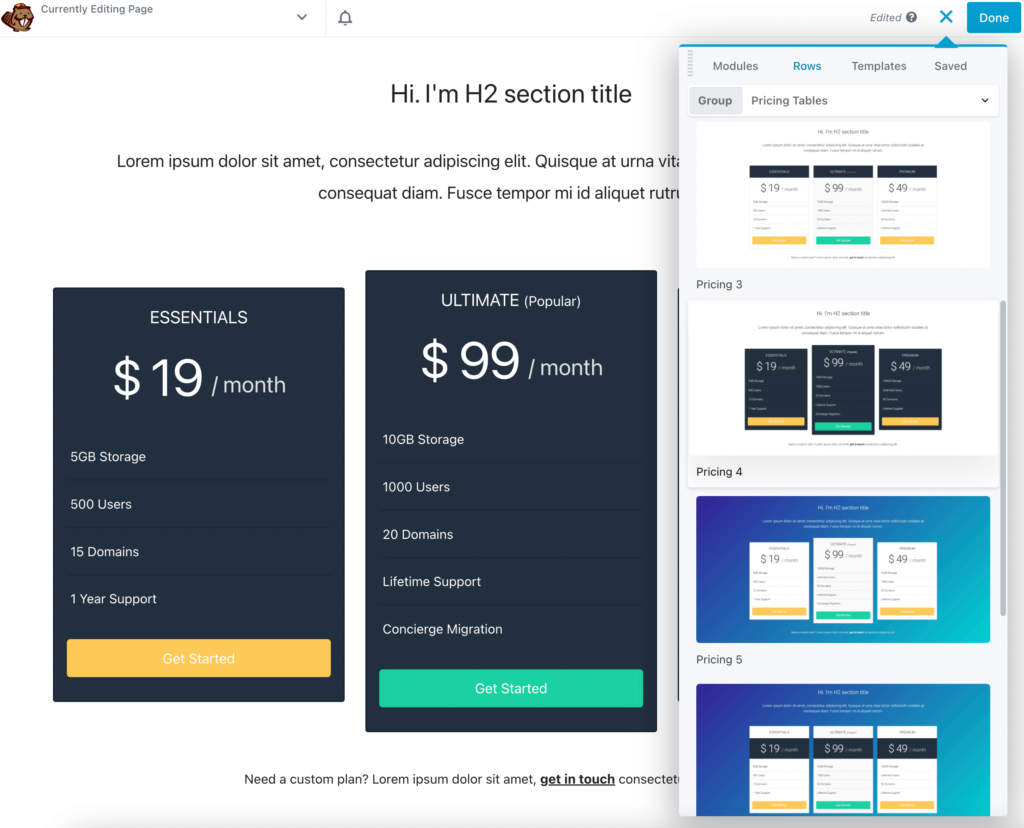
然後,您可以從八種不同的定價表設計中進行選擇。 找到喜歡的後,將其拖放到頁面上:

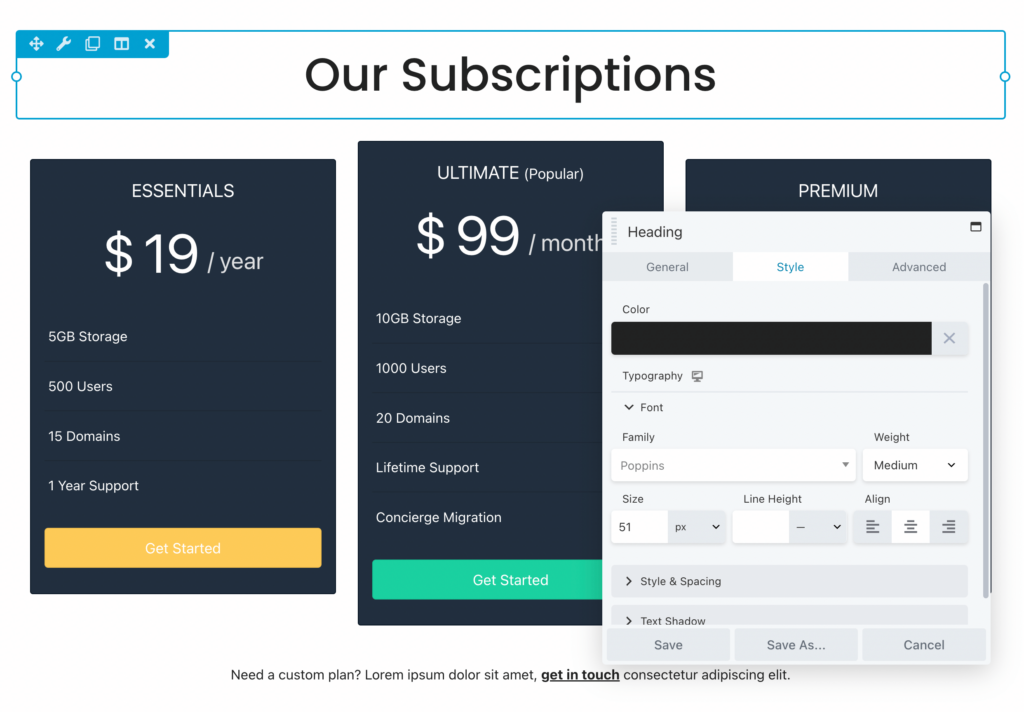
與使用模板類似,您需要編輯標題以包含有關您的產品的信息。 您可以自定義字體類型、粗細、大小、間距等:

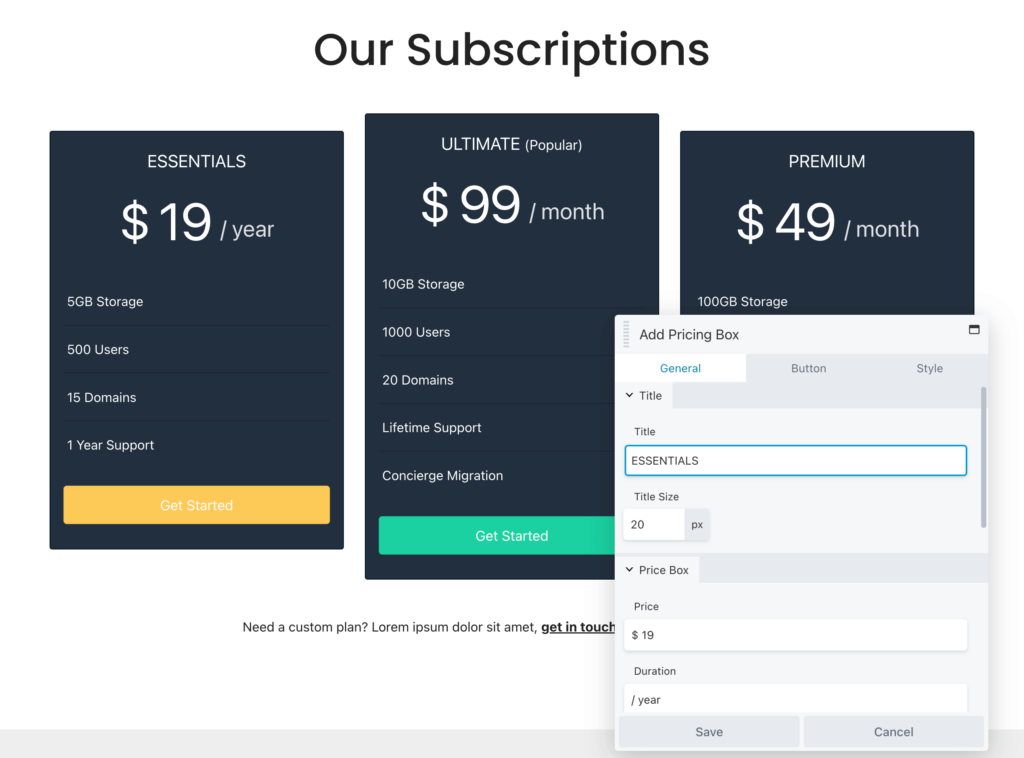
現在,您可以開始編輯定價框。 對於每一個,您都可以添加自定義標題和價格。 您還可以選擇每月或每年的付款期限:

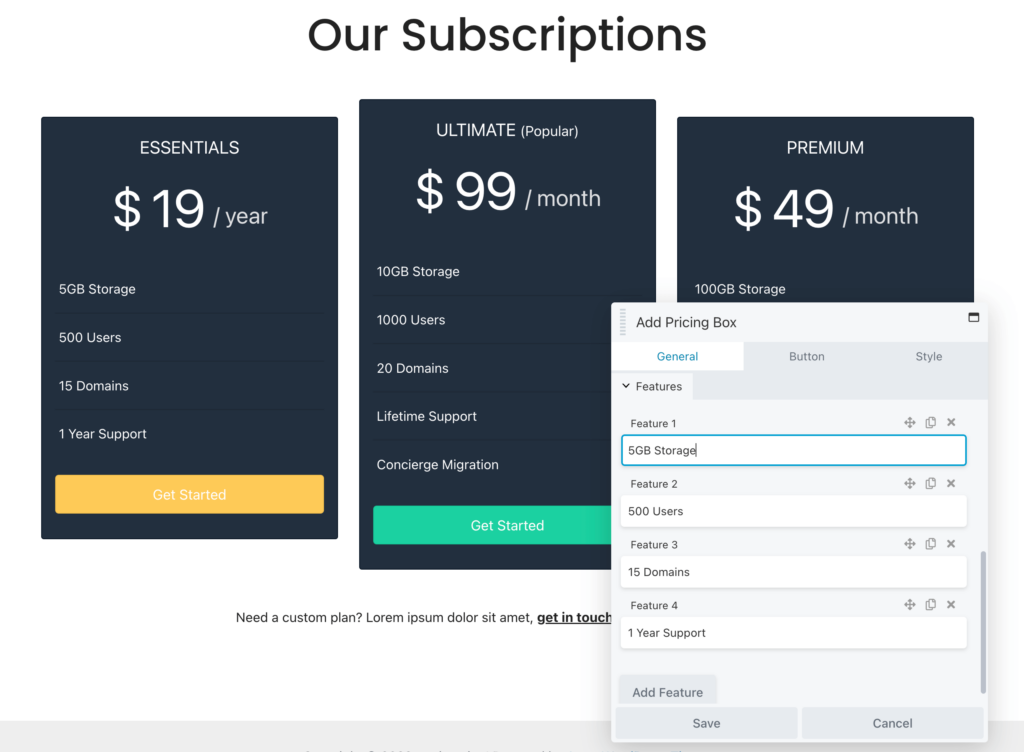
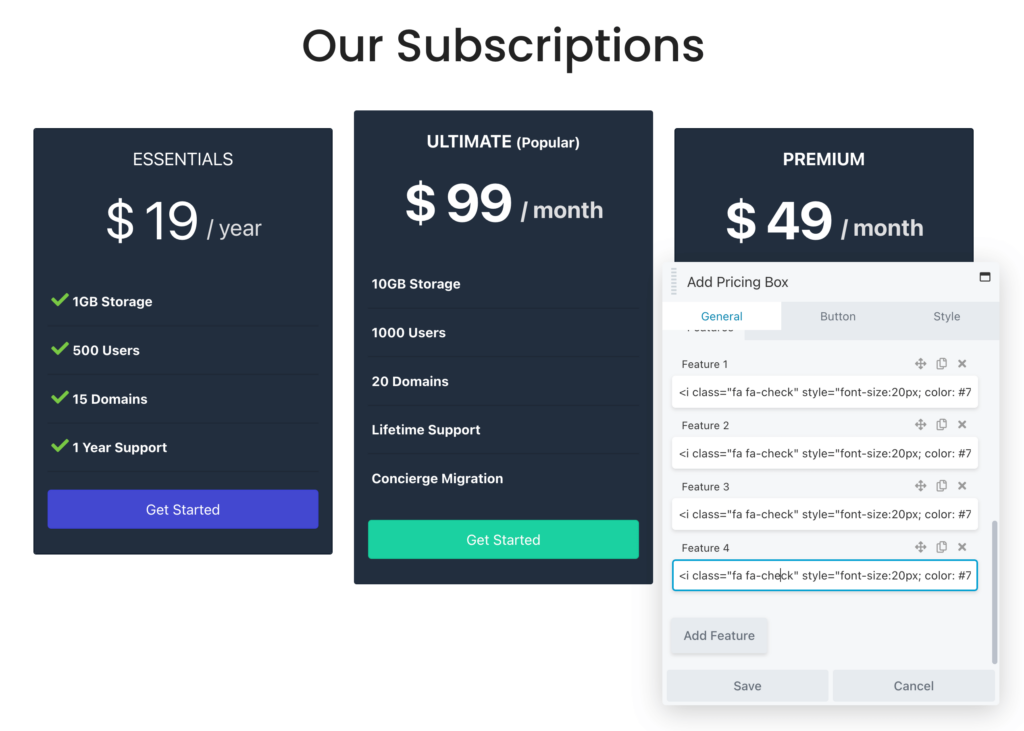
接下來,向下滾動到功能部分。 在這裡,您可以編輯當前選項並根據需要添加新選項。 為確保客戶了解您的定價表,最好只包含區分每個層級的主要功能:

此外,請記住,您可以將 HTML 標記添加到任何文本框。 例如,如果您想在每個功能旁邊添加綠色複選標記,您可以粘貼這段代碼而不是文本:
<i class="fa fa-check"></i> <strong> 1 Year Support以下是該 HTML 代碼在前端的顯示方式:

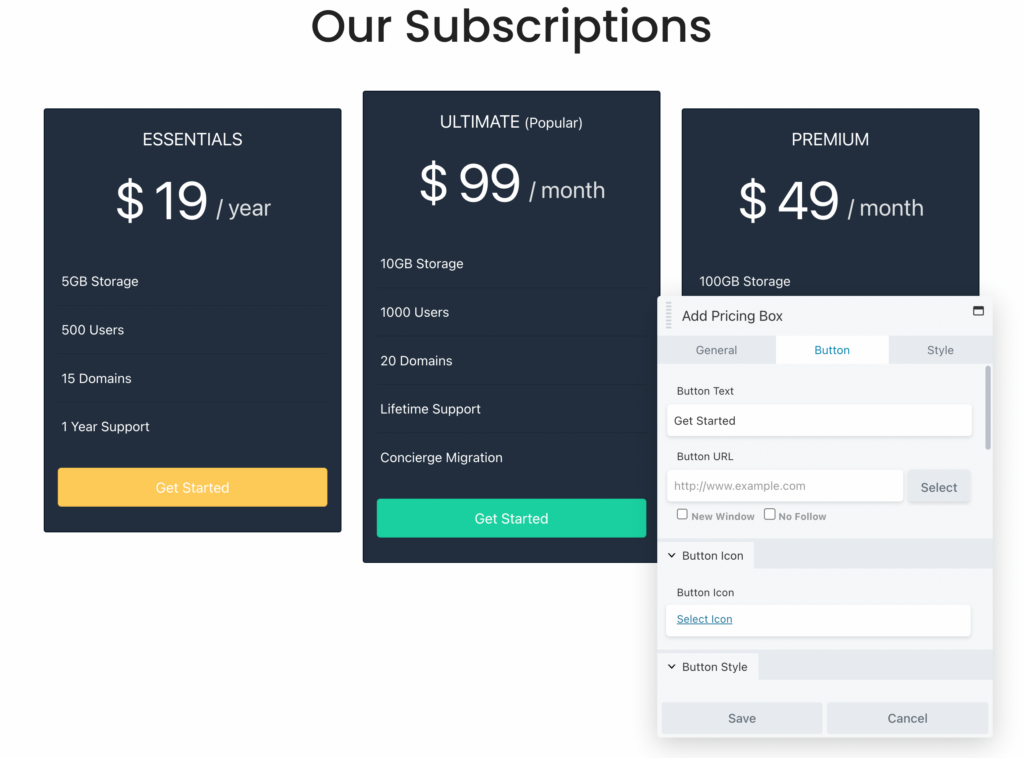
在“按鈕”選項卡中,您可以添加新的號召性用語。 此外,如果您想讓用戶購買該計劃,只需將鏈接粘貼到結帳頁面:

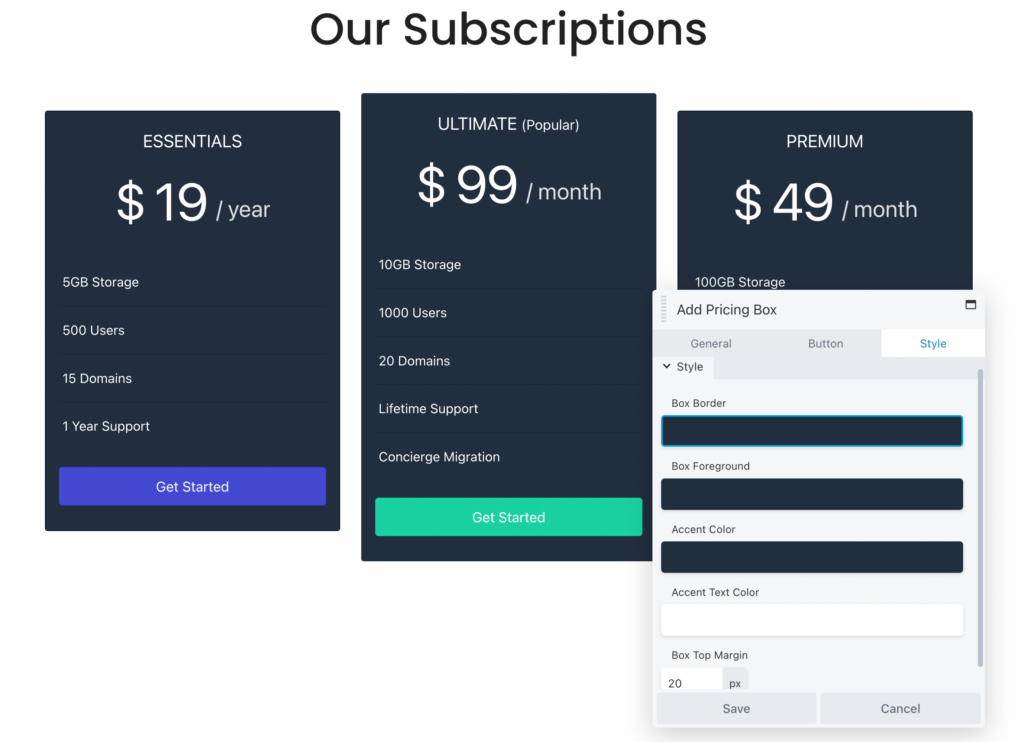
根據您選擇的預建行,將有一個默認配色方案,但您可以調整它以適合您的品牌。 在Style下,編輯框的邊框和前景色。 您還可以為框和文本添加強調色:

完成自定義行後,保存更改。
作為另一種選擇,您可能希望從頭開始構建自定義定價表。 這可以讓您完全控制每個盒子的設計和功能。 如果您想將定價表添加到預先存在的頁面(不包括我們在模板中看到的客戶推薦或常見問題解答部分),這也是一個不錯的選擇。
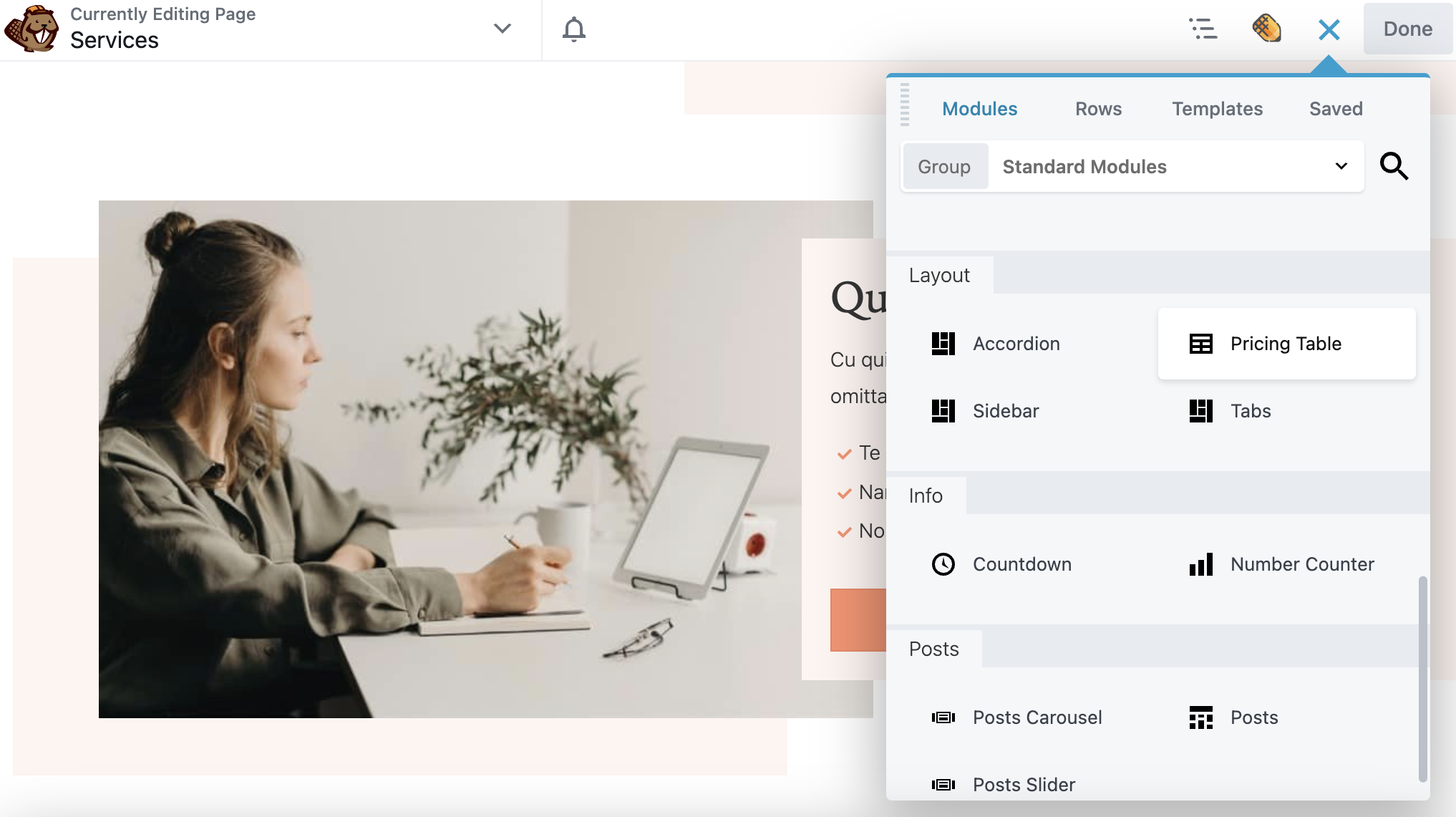
使用 Beaver Builder,您可以將定價表模塊添加到任何帖子或頁面,然後從頭開始自定義它。 首先,打開“模塊”選項卡並找到“定價表”選項。 然後,您可以將其拖放到任何地方:

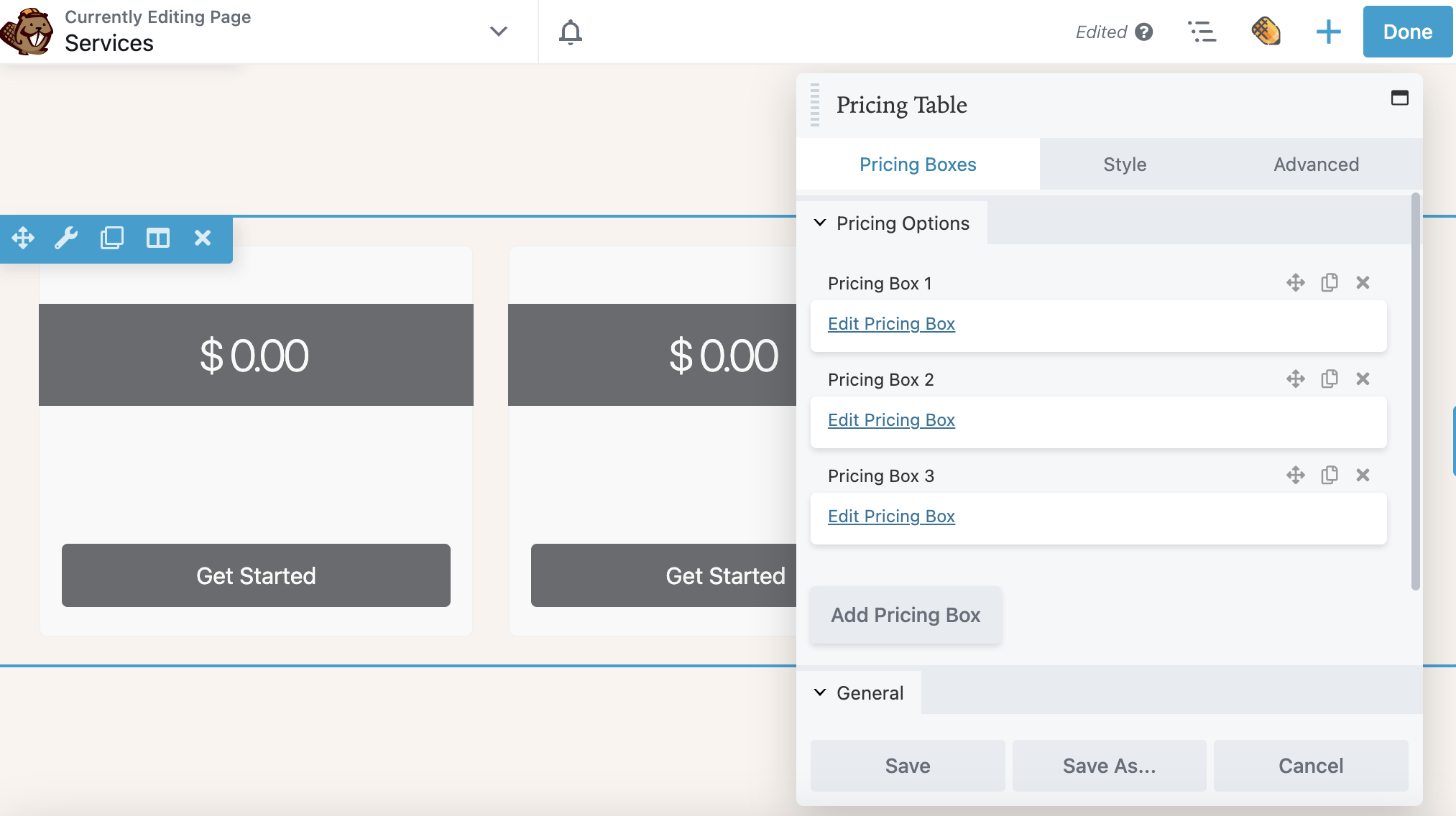
與模板或預建行不同,您必須自己添加定價框。 您可以根據需要多次單擊“添加定價框”:

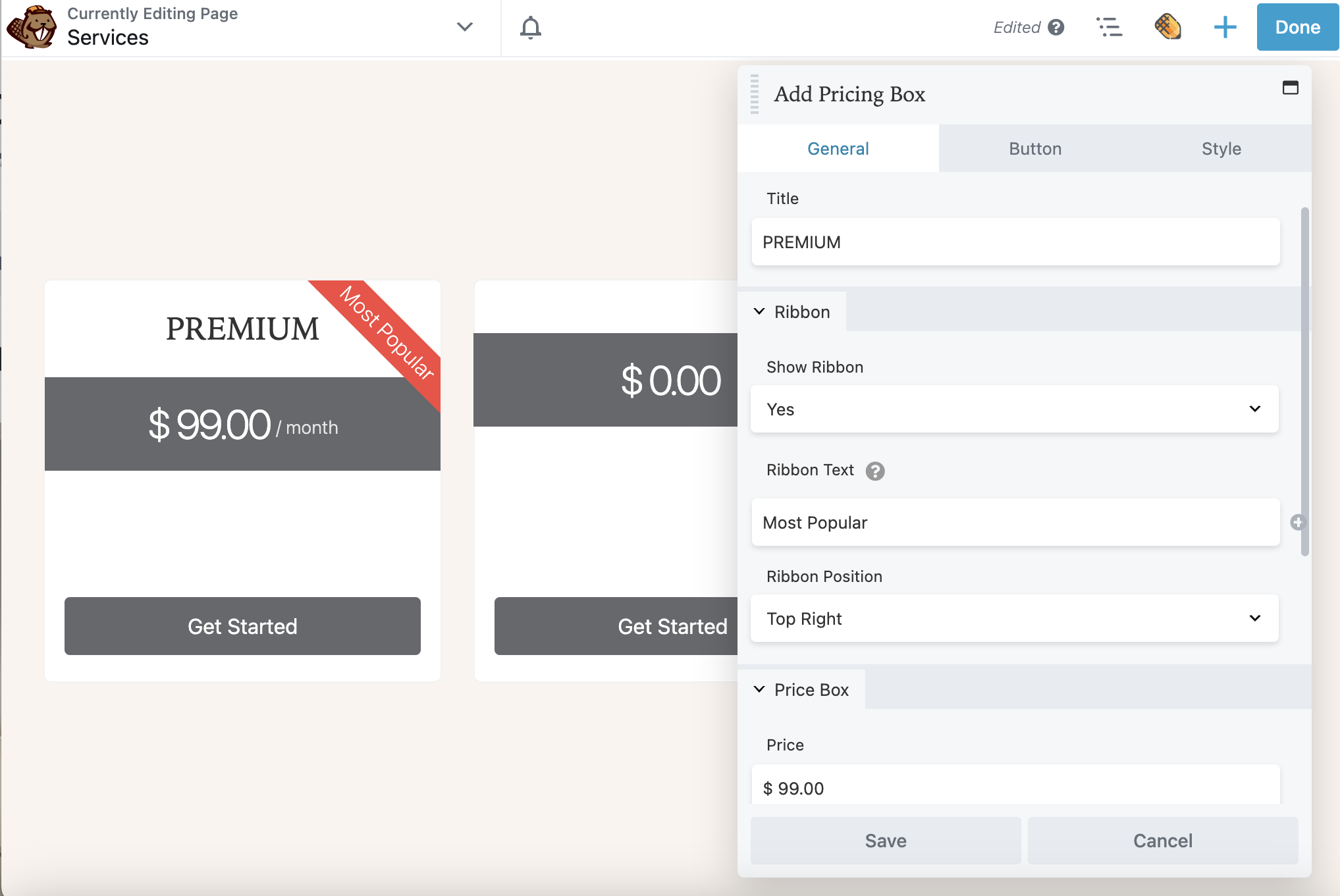
接下來,選擇編輯定價框。 在常規設置中,為框指定標題並添加價格和付款期限。 您還可以選擇是否要顯示功能區。 在此示例中,功能區顯示在最受歡迎的定價選項的右上角:

您甚至可以顯示折扣,而不是固定價格。 這可能會激勵客戶更快地購買商品。 為此,您可以將此 HTML 標記添加到價格值:
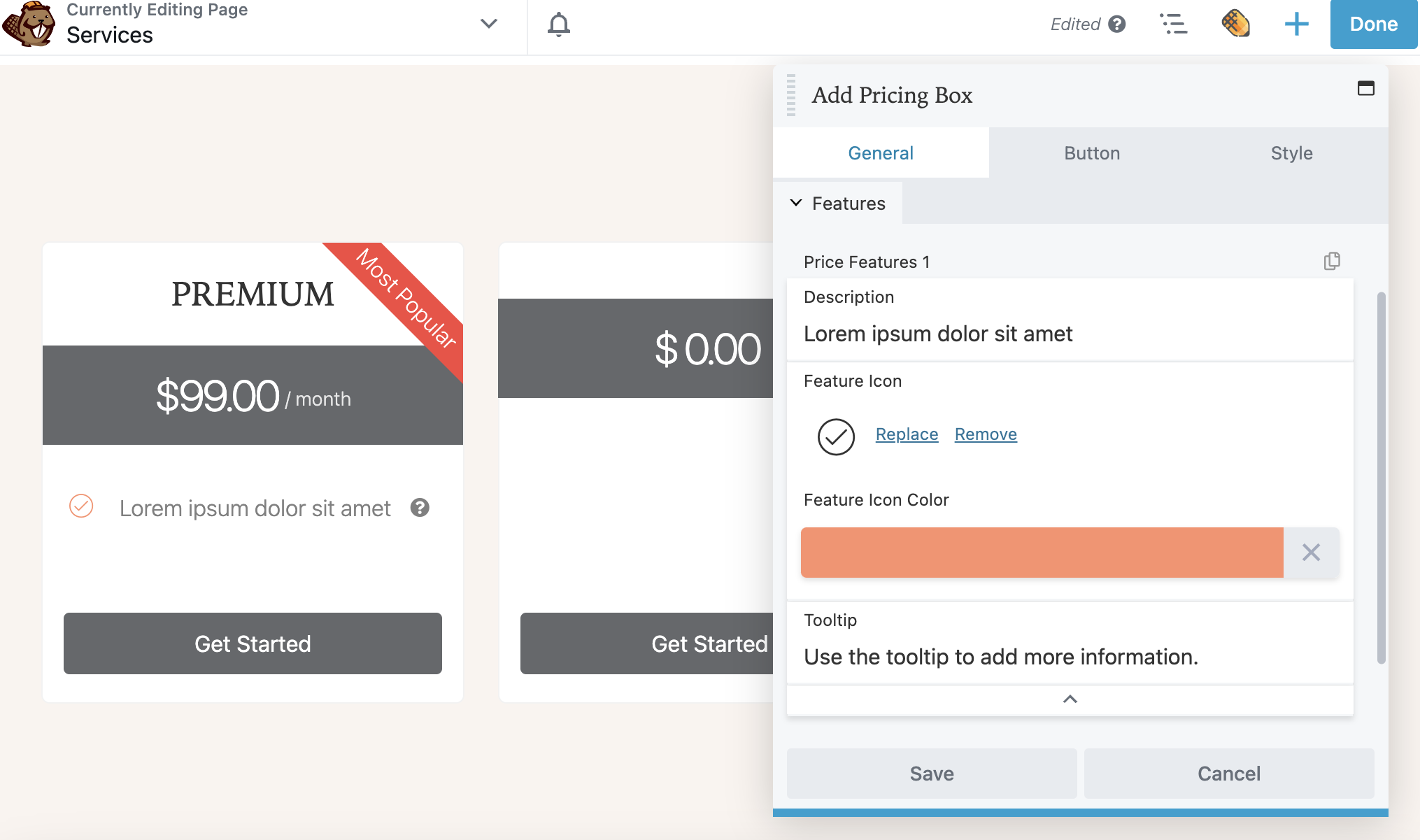
<s>$99</s> <span;>$79</span>現在,您可以向下滾動到功能部分。 在這裡,為每個定價層添加具體細節。 單擊向下鑽取箭頭以顯示更多選項,包括功能圖標、功能圖標顏色和工具提示:

請注意,您可以單擊右上角的複製圖標來複製價格功能 1 ,這樣您就不必為每個新功能重新創建設置。
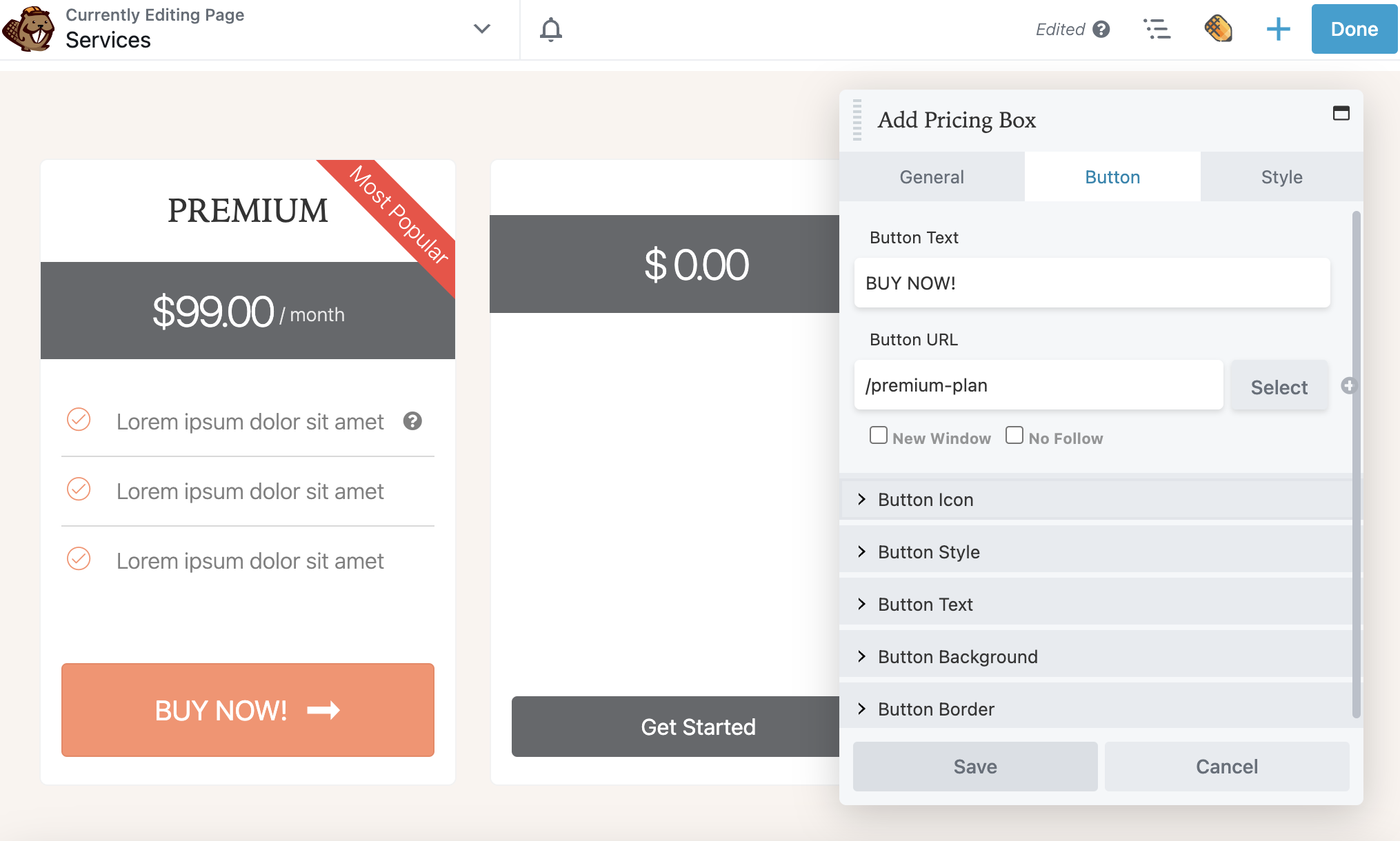
添加完此定價框的功能後,您就可以轉到“按鈕”選項卡了。 您可以在此處添加帶有產品鏈接的自定義號召性用語。 您還可以考慮包含一個按鈕圖標並使用您的品牌顏色進一步自定義:

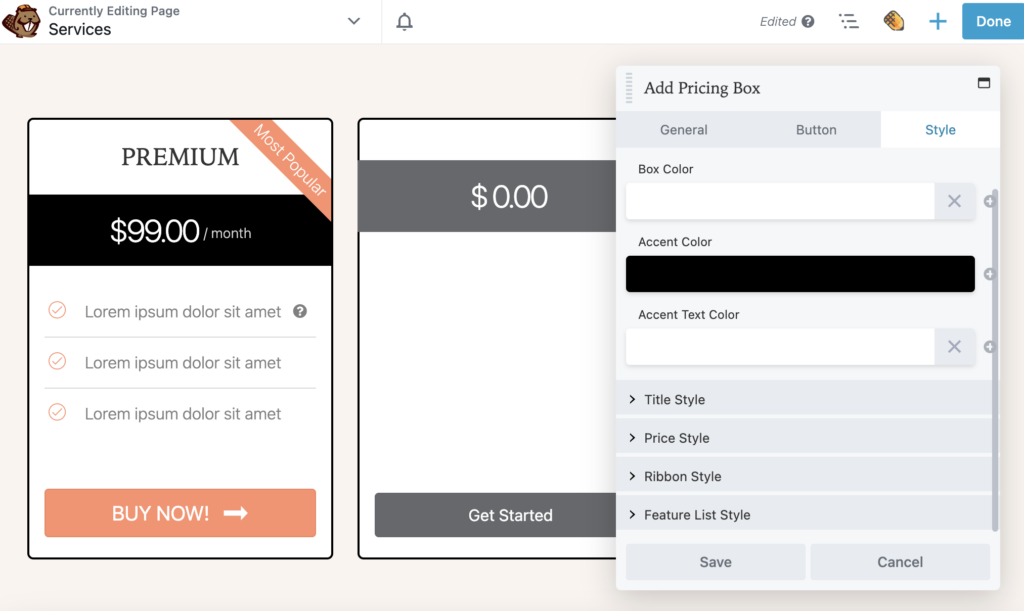
最後,單擊“樣式”選項卡。 這使您能夠為每個框設置顏色方案:

對定價表中的每個框重複此過程。 然後,您可以繼續編輯整個表格的設置。
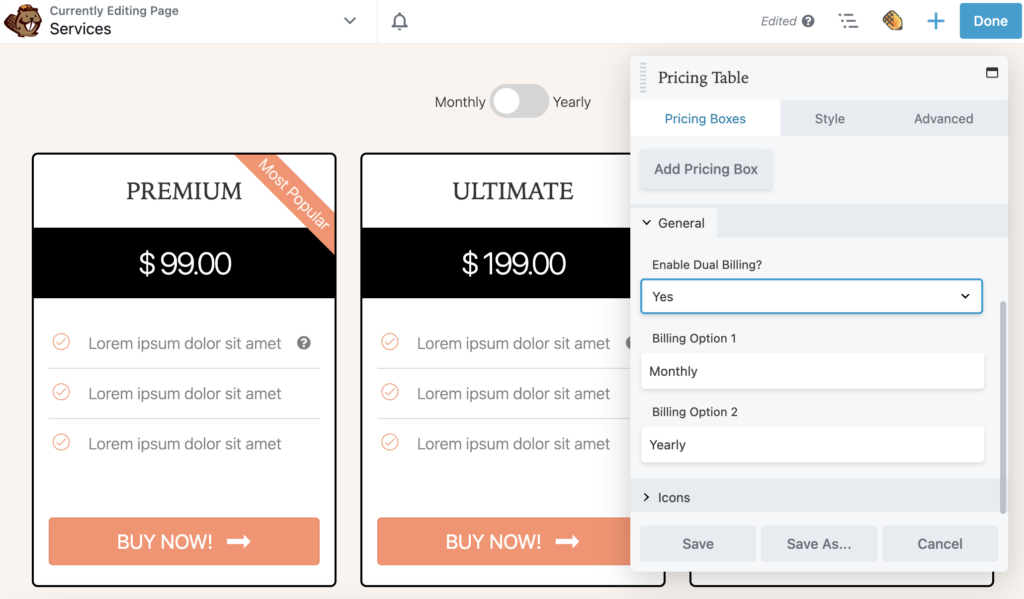
從Pricing Boxes選項卡,向下滾動到General部分並選擇Yes以啟用雙重計費。 這添加了一個開關以在兩個計費選項(例如每月和每年)之間切換:

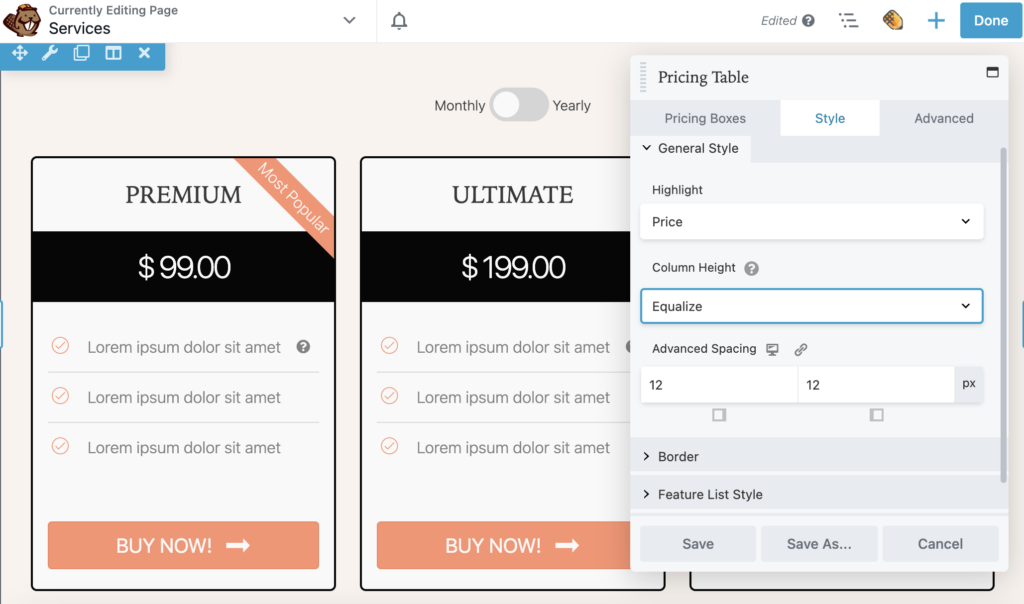
接下來,單擊“樣式”選項卡。 在這裡,您可以調整定價表模塊的整體風格。 例如,如果每個框中的要素數量不均勻,則可以將Column Height設置為Equalize 。 這會將框標準化為與最大列具有相同的高度:

與任何其他 Beaver Builder 模塊一樣,也會有高級設置。 如果需要,您可以使用它們來設置自定義邊距、動畫、HTML 元素和可見性。
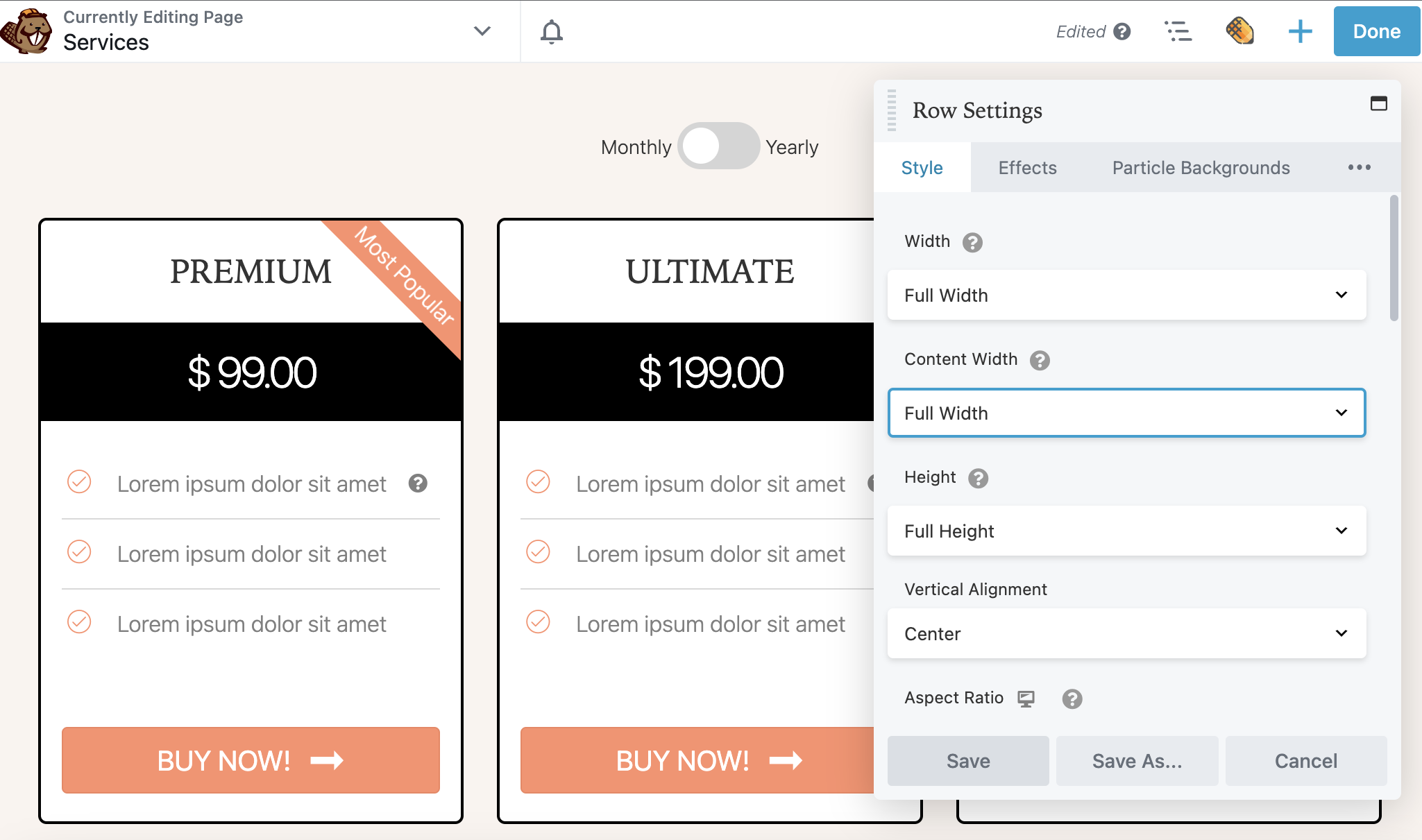
單擊保存以保存對定價表模塊的更改。 現在,您可以單擊Row Settings 。 在這裡,您可以調整整個定價表模塊的寬度和高度。 您還可以更改文本和鏈接顏色:

然後,您可以使用純色、漸變、照片、視頻、嵌入式代碼、幻燈片或視差自定義背景。 您還可以向背景添加疊加顏色或形狀。 在這個例子中,我們將保持簡單,以便定價表佔據中心位置:

在此之後,您將為您的網站設計一個精心設計的定價表!
如果您沒有在網站上正確展示價格,則很難將在線訪問者轉化為轉化。 使用定價表,您可以顯示產品的主要功能和價格差異。 這可以激勵潛在客戶比較每個選項,並確信他們購買的是滿足他們需求的正確選項。
回顧一下,您可以通過以下三種方式在 WordPress 中使用 Beaver Builder 添加定價表:
作為一般規則,定價表應突出顯示您提供的主要服務或產品。 在每個框內,客戶應該能夠看到定價、主要功能和號召性用語按鈕。 您還可以包括您網站的任何當前折扣。
定價表可以成為激勵訪問者購買您的產品的有效方式。 但是,您還應該確保您的頁面加載速度快且適合移動設備。 如果您正在優化客戶的網站,請考慮執行 A/B 對比測試以定位高轉化率的功能。