如何將 WordPress 推播通知新增至您的網站
已發表: 2024-05-18WordPress 推播通知是一種非凡的策略,在增加網路流量方面顯示出巨大的效果,並在線上企業和行銷人員中廣受歡迎。 WordPress 推播通知不僅可以幫助您增加網站流量,還可以幫助您吸引更多受眾,將訪客帶回您的網站,提高點擊率 (CTR),並獲得更好的註冊結果。
WordPress 推播通知可讓您發送訊息並通知用戶您網站上的最新更新和帖子,並在用戶不定期造訪時提醒他們。 這樣,它可以一次又一次地吸引您的用戶再次造訪您的網站,並保持健康的流量,從而產生更多收入。
因此,在本文中,我們將讓您了解什麼是 WordPress 推播通知。 更多 WordPress 推播通知的優勢,以及如何在您的 WordPress 網站上實施它們。
什麼是 WordPress 推播通知?
因為我已經提過什麼是 WordPress 推播通知? 您可能已經有了線索,讓我詳細說明一下。 WordPress 推播通知允許用戶在 WordPress 網站上發布新貼文或內容時發送訊息或通知他們。 即使您可以選擇隨時發送預先定義的自訂訊息,無論用戶使用什麼裝置進行瀏覽,無論是手機還是網頁瀏覽器。
自 2009 年首次發布以來,WordPress 推播通知獲得了巨大的反響,大多數網路用戶都在他們的網站上實現了此功能。

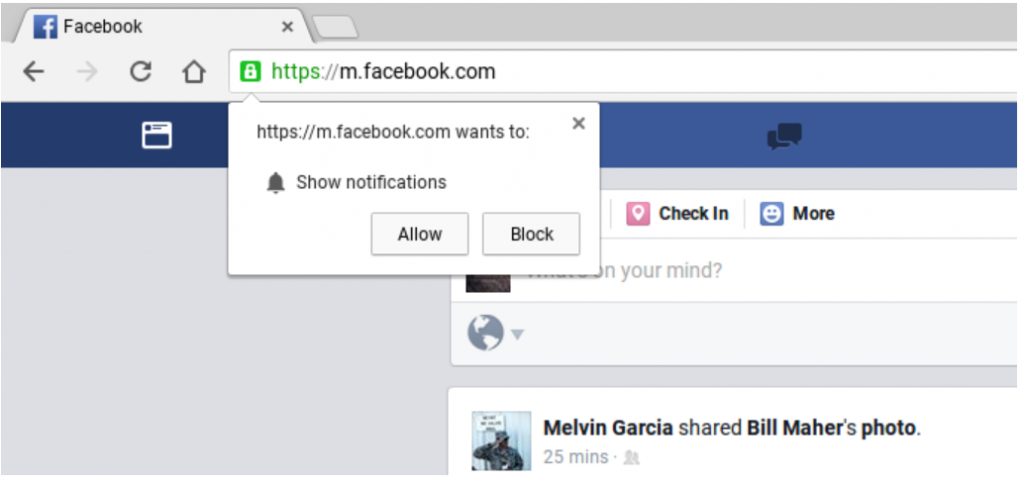
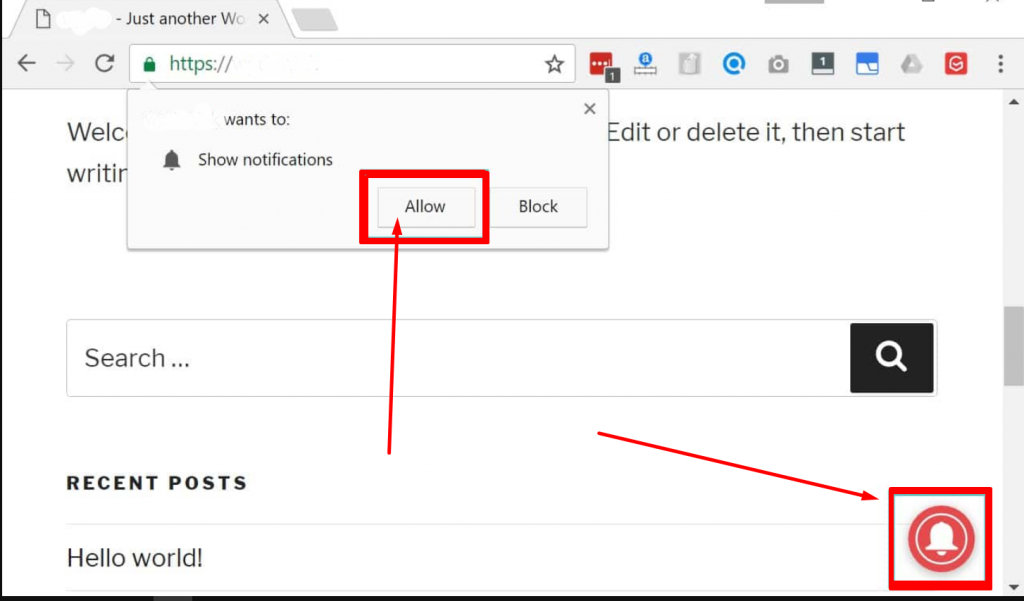
上圖顯示了 Facebook 在 Chrome 上的 WordPress 推播通知範例,您可能也看過很多次。 您只需點擊「允許」按鈕即可啟用來自 Facebook 的推播通知,該網站將開始透過您的網路瀏覽器向您發送通知。
網站管理員的最大好處是使用者或訪客不必造訪您的網站即可取得任何通知。 每當您開啟瀏覽器時,通知就會自動開始出現。
第一個開始推出此功能的瀏覽器是 Safari,當時事情正在升溫,隨後 Google Chrome 和 Firefox 也在 2016 年推出了此功能。
根據 Statista 的數據,Google Chrome 目前佔據瀏覽器市場約 68.76% 的份額。 這意味著,在 Chrome 中啟用 WordPress 推播通知就可以幫助您吸引大量受眾,從而增加您的網路流量。 它不僅限於網頁瀏覽器,目前,它也可以在 Android 裝置上使用,但不適用於其用戶。
WordPress 推播通知有哪些優勢?
您一定會驚訝地發現,超過 70% 離開您網站的訪客將永遠不會再次造訪您的網站,您也不希望這種情況發生在您的網站上。 因此,為了吸引和追蹤您網站上的訪客並迫使他們訂閱或進行轉化,您可以實施各種其他方法,例如電子郵件行銷、付費行銷和社交媒體行銷,以及在您的網站上允許WordPress 推播通知。
毫無疑問,電子郵件行銷是最有效的行銷方法之一,有可能覆蓋大量受眾並有助於轉化,但除了 WordPress 推播通知之外,電子郵件行銷也可以成為最重要的行銷方法。
以下是在您的網站上實施 WordPress 推播通知的一些主要優勢:
- 它會徵求用戶的同意,無論他們是否願意很快收到網站的通知或更新。 這意味著如果用戶對您的網站感興趣,他/她將一次又一次地訪問您的網站。
- WordPress 推播通知比典型的電子郵件行銷更新更小、更短。
- 與社交媒體活動相比,您的影響力沒有任何限制。 所有訊息或通知都將百分百保證到達。
- 用戶可以選擇自訂其裝置如何顯示 WordPress 推播通知。
- 大多數公司尚未實施,因此競爭程度較低。
即使是一些最受歡迎和高度權威的網站,如 Facebook、Linkedin 等,也知道 WordPress 推播通知的重要性,因此他們已經實施了它們。
如何設定 WordPress 推播通知?
由於 WordPress 是最靈活且易於使用的 CMS 之一,因此它擁有廣泛的插件,可以幫助您增加網站的功能。 同樣,當您希望實施 WordPress 推播通知時,可以使用各種高級和免費的 WordPress 推播通知外掛。
在本文中,我們為您帶來了兩個廣泛使用且完全免費的插件,在它們的幫助下您可以輕鬆地在您的 WordPress 網站上啟用 WordPress 推播通知。
單一訊號

根據其官方網站上提到的數據和訊息,Onesignal已受到超過130萬家領先企業的信任,Zynga、Softonic和Eat Street等知名企業就是其中之一。
聽起來很值得信賴,不是嗎? 嗯,要記住一件事。 他們提供的所有功能都在其官方網站上提到。 在免費版本中,他們只能透過收集用戶資料來改善網路和行動體驗來賺錢。
因此,如果您對資料使用有任何疑問,您還可以選擇升級到他們的高級計劃,在該計劃中您的資料將不會被存取。
使用 Onesignal 的主要優點之一是,它允許使用者在任意數量的 WordPress 網站上進行設定。 這意味著您可以從一個 One Signal 儀表板管理多個不同的 WordPress 網站,並能夠控製或管理其中的每個網站。 因此,如果您想在單一儀表板上管理多個網站,它的使用將變得非常方便和有效率。 除此之外,所有這些功能都是免費且簡單的。
一些重要特徵:
- 開源且完全免費使用
- 免費方案最多可定位 10,000 名訂閱者
- 支援大多數 Web 瀏覽器(Google Chrome、Safari、Firefox、Microsoft 和 Opera)
- 自動通知
- 定位細分市場
- 自訂選項
- 即時分析
- A/B 測試
- 安排您的通知
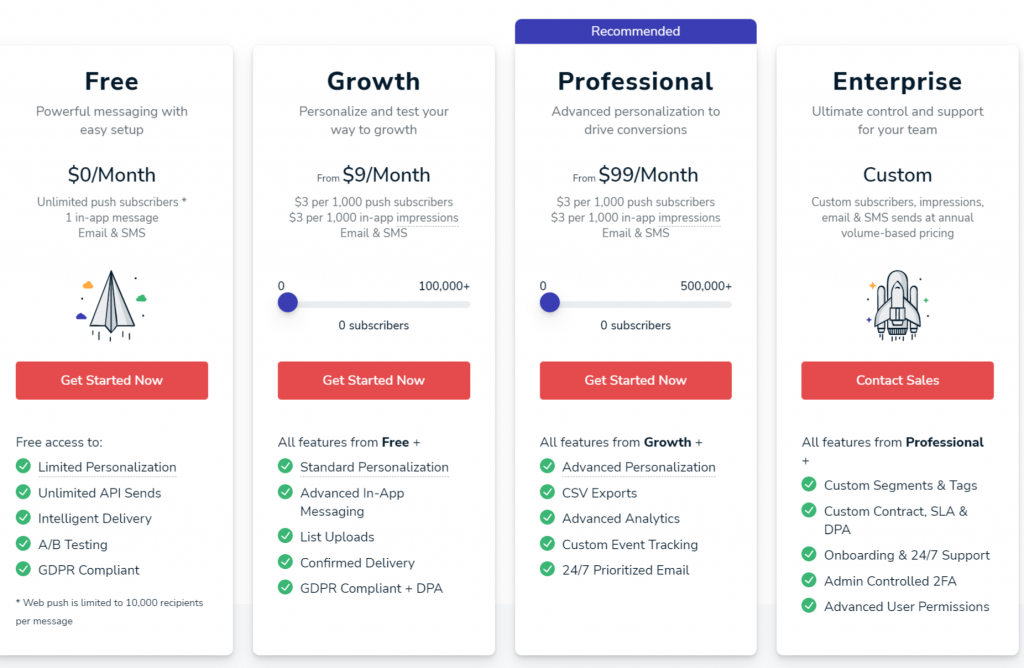
價錢
儘管這個 WordPress 推播通知外掛可以從 WordPress 目錄免費安裝和使用。 但如上所述,如果您有任何隱私問題並且不希望您的資料被訪問,您可以切換到他們的高級計劃,起價為每月 9-99 美元。

OneSignal 完整安裝指南
以下是一個逐步過程,它將引導您完成完整的安裝和設定過程。 但在此之前,您必須記住,在設定 Onesignal 外掛程式時,強烈建議您必須始終在網域上選擇 HTTPS 而不是 HTTP。 這是因為WordPress的推播通知和權限是按網域區分的。
現在就讓我們開始吧!
步驟1
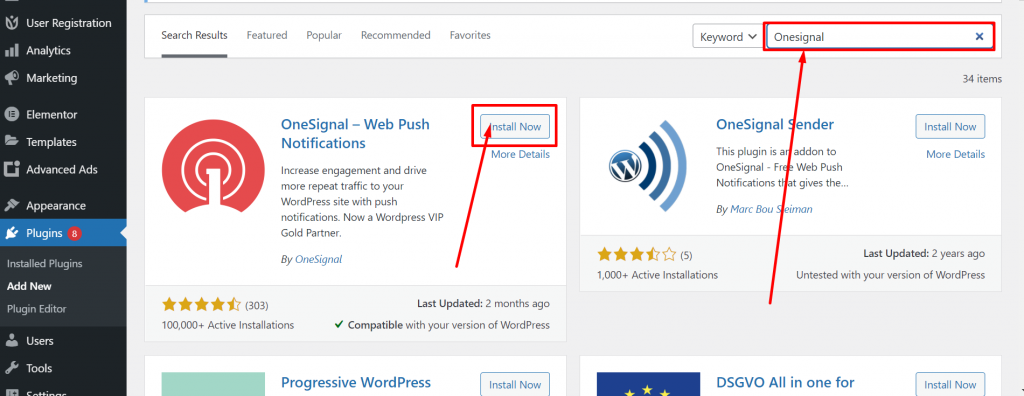
第一步也是最重要的一步是登入WordPress 儀表板 > 前往外掛程式 > 新增新的 > 搜尋 Onesignal > 安裝 > 啟用。

第2步
成功安裝並啟用插件後。 前往 Onesignal 並註冊建立免費帳戶。

步驟3
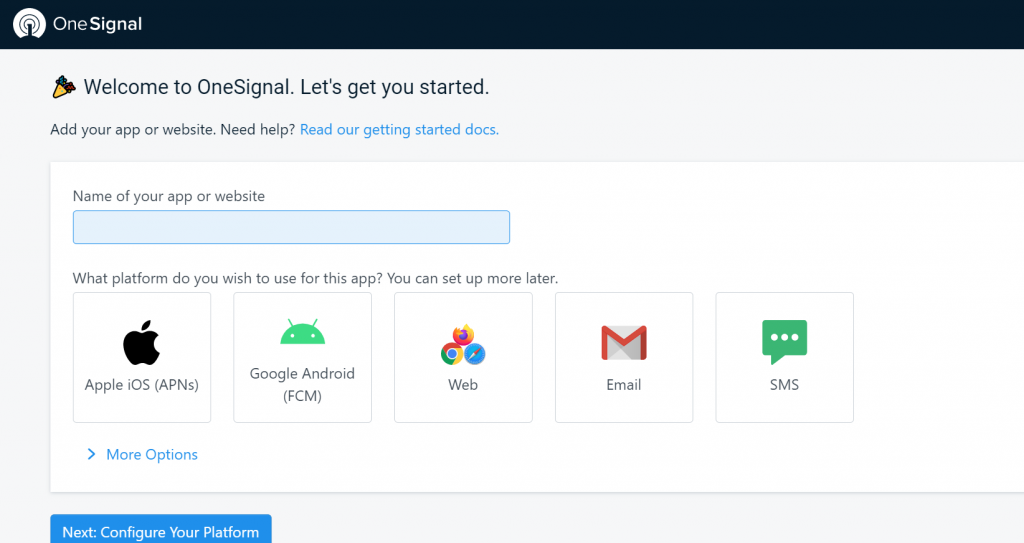
現在給出您的應用程式的名稱,並選擇您希望用於該應用程式的平台(Apple iOS、Google Android、Web、電子郵件、SMS) 。 完成後,按一下“下一步”按鈕以配置平台。
步驟4
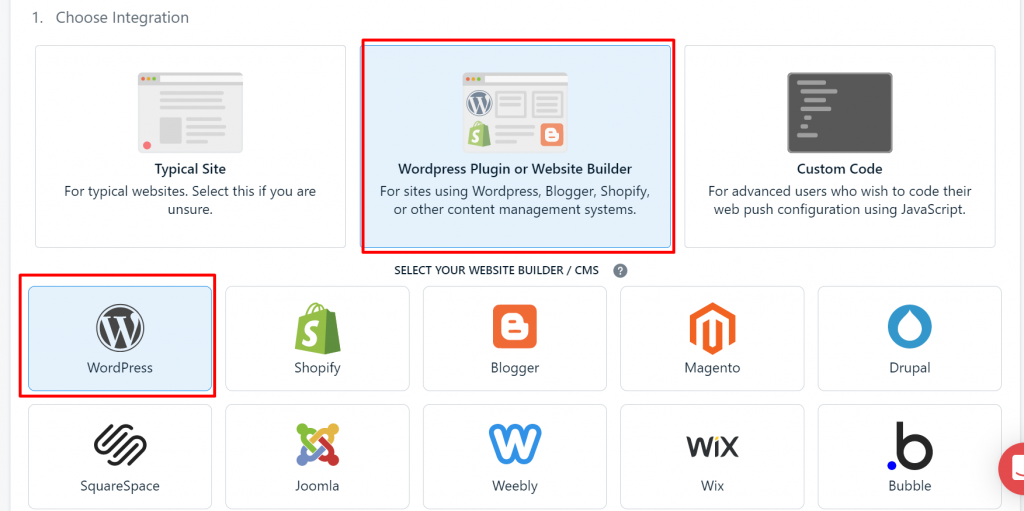
現在,該頁面將重新載入到「配置」頁面,要求您選擇「整合」。 如果您是 WordPress 用戶,您可以選擇 WordPress 外掛程式或網站建立器。 之後選擇您的網站建立器,就我而言,我選擇 WordPress。

步驟5
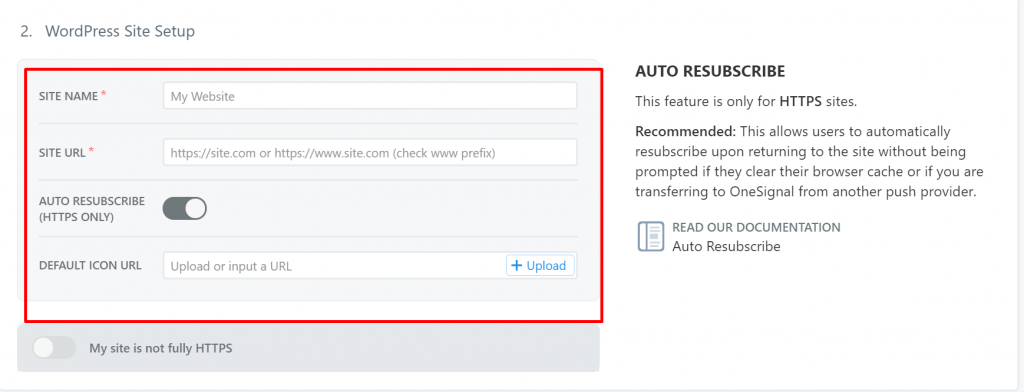
在同一頁面上,填寫第二部分並在給定欄位中提供有關網站的必要資訊。

步驟6
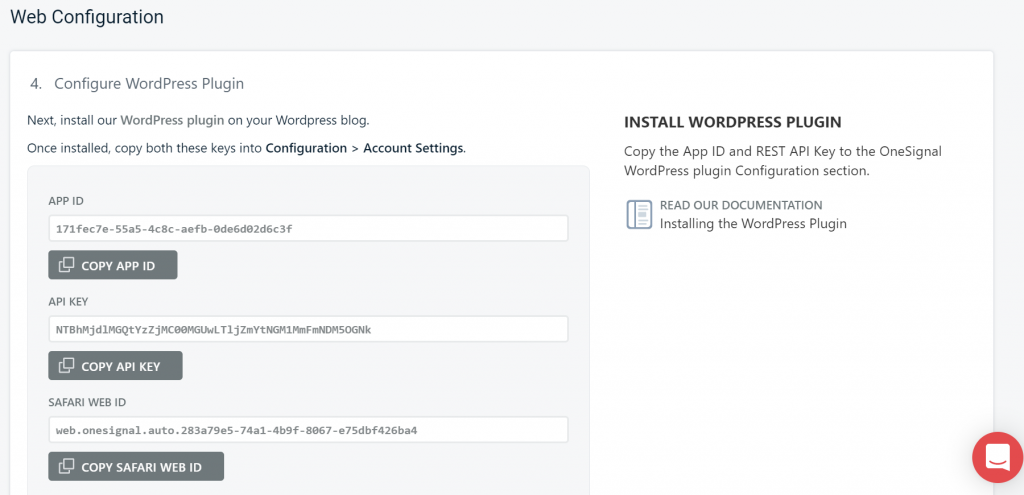
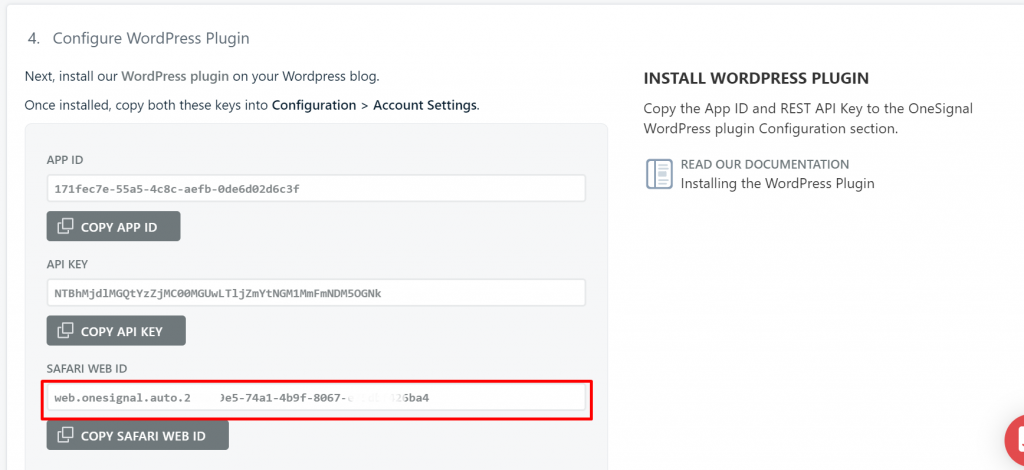
提供有關您網站的基本資訊後,按一下「儲存」按鈕,將出現一個新的 Web 設定頁面。 接下來是在 WordPress 網站上安裝 Onesignal WordPress 插件,安裝後,將這兩個金鑰複製到Configuration > Account Settings 。

複製所有金鑰並貼上到外掛程式帳戶設定後,按一下「完成」按鈕完成設定。
步驟7
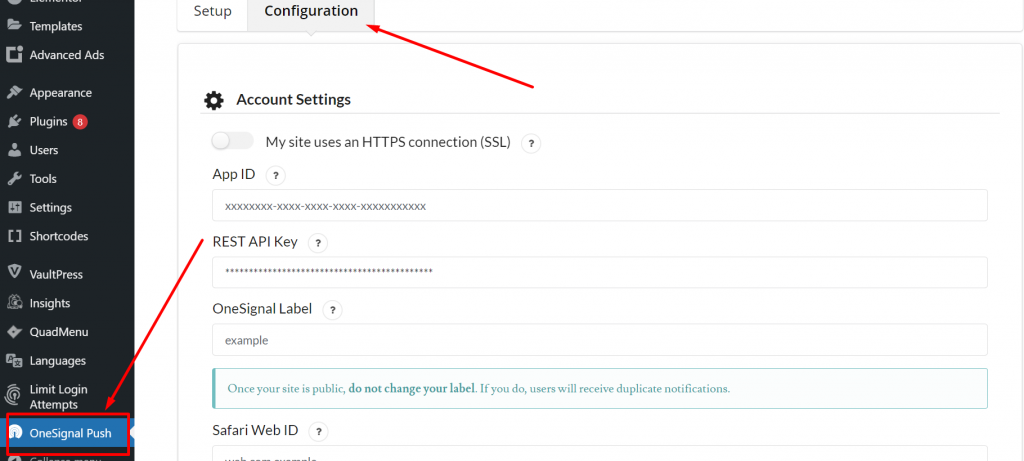
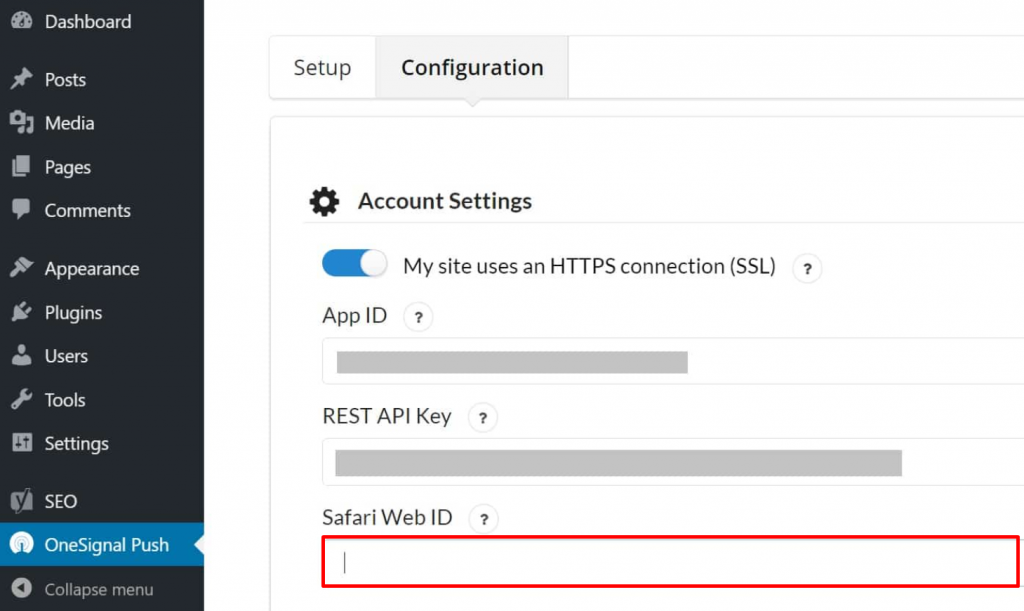
複製所有金鑰後,返回 WordPress 儀表板並點擊 Onesignal 應用程式開啟。 按一下「設定」標籤並貼上必填欄位中的所有按鍵。 您可以保留其他欄位不變(預設),然後向下捲動到底部以儲存設定。

步驟8
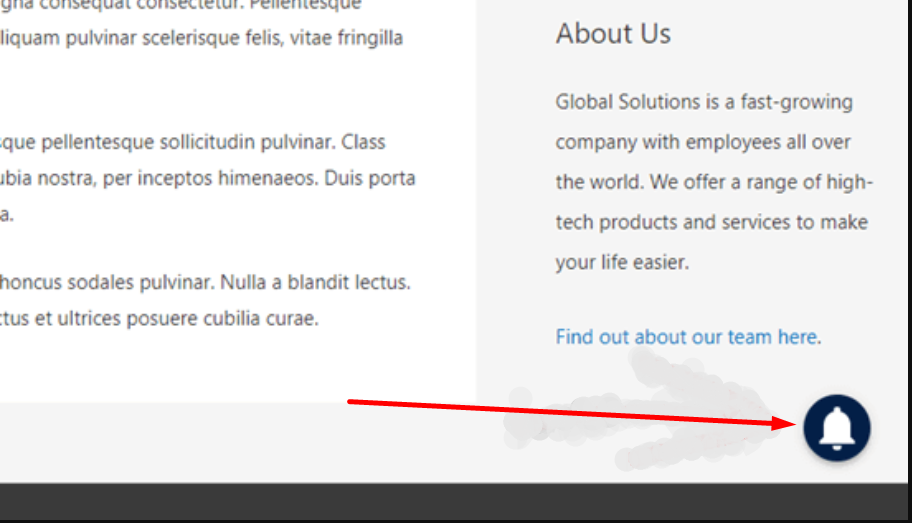
完成上述步驟後,現在是時候測試並檢查它是否工作了。 按一下如圖所示的響鈴圖標,然後按一下「允許」。

步驟9
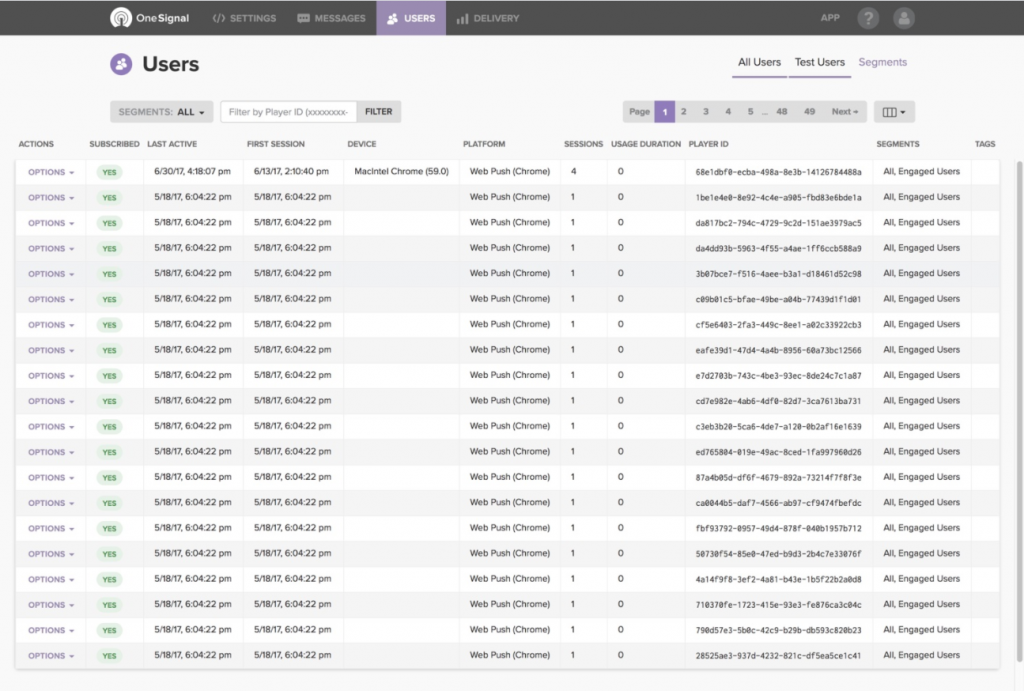
現在,您可以登入其官方網站,透過 Onesignal 儀表板檢查和監控您的網站訂閱者及其活動。

步驟10
現在如果您想為 Safari 用戶啟用此功能,您需要進入您的 Onesignal 帳戶設置,點擊Platforms > Web Push Platforms ,然後點擊它,頁面將重定向到 Web 配置頁面,保持原樣,點擊「儲存」按鈕繼續下一頁。
在下一頁上,將顯示所有按鍵,複製剪貼簿上的 Safari Web ID。

第11步
複製 Safari Web ID 後,前往 WordPress 儀表板,開啟 Onesignal 設定頁面,按一下「設定」選項卡,然後將金鑰貼上到 Safari Web ID 欄位。 向下捲動並點擊“儲存”按鈕。

完成後,您的推播通知也會顯示在 Chrome 和 Safari 上。
Onesignal 額外設定配置
Onesignal 提供了不同的額外配置設置,但我們將在下面介紹一些重要的設置。
如果您關心 OneSignal 的效率和效能,該外掛程式並不重,不會影響您的網站。 它非常輕量級,僅使用約 100KB 的單一腳本。 這一切都歸功於他們的 CDN 合作夥伴 Cloudflare 維持了網站的速度。
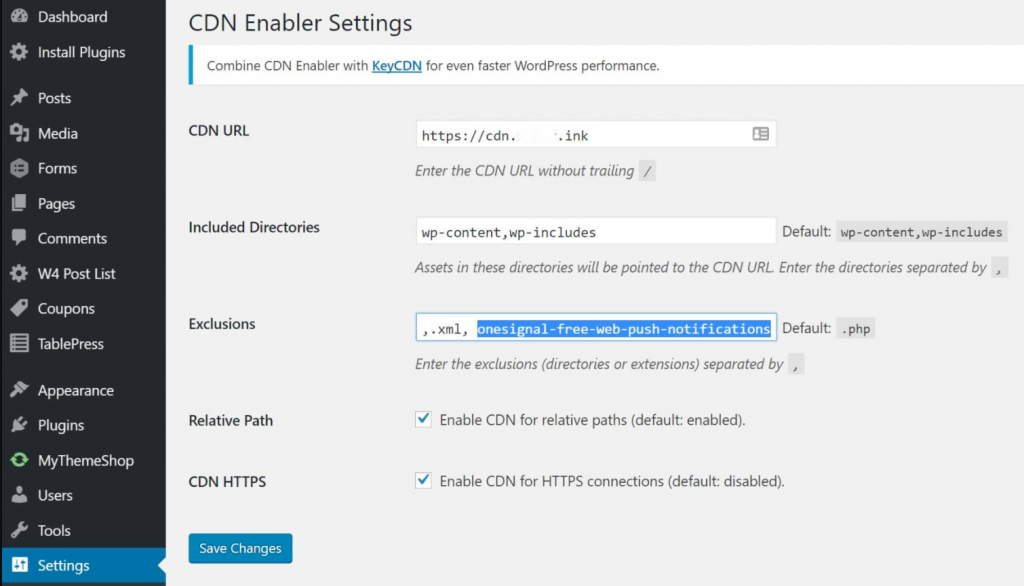
但您必須注意的一件事是 Onesignal 不能與第三方 CDN 提供者很好地配合。 但在一些 CDN 外掛程式(例如 CDN 啟用程式)的幫助下,更改其設置,它可以與 Onesignal 正常工作。

啟用/停用自動推播通知
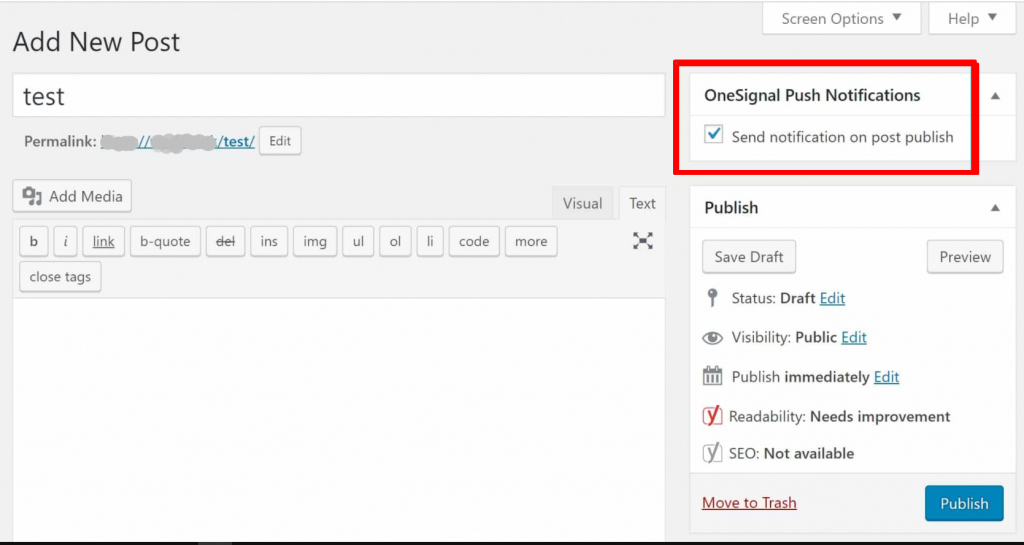
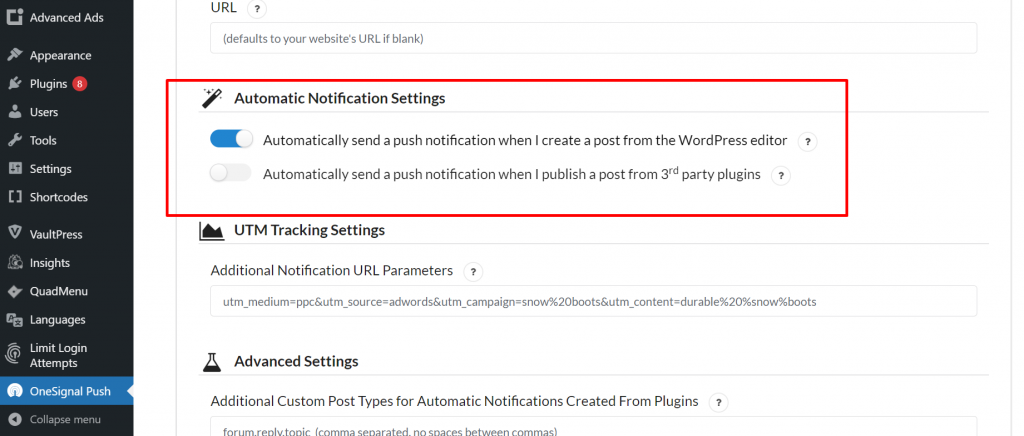
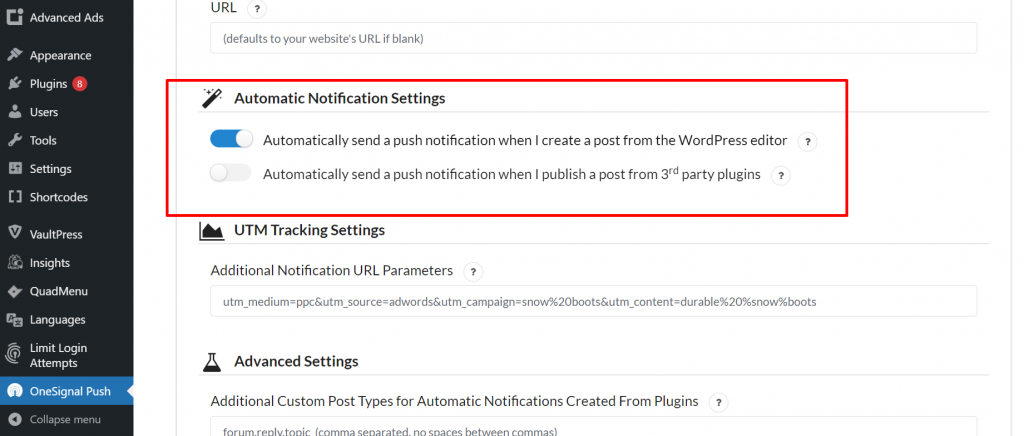
安裝並啟用 Onesignal WordPress 外掛後,預設情況下,每當您發佈或發佈內容時,它都會啟用自動推播通知。 但是,只要您想要發佈內容但不想推播通知,只需取消選取該方塊即可停用或啟用此功能,如下圖所示:

或者,您也可以透過造訪 Onesignal 設定頁面來停用和啟用自動推播通知。 點擊“配置”標籤並向下捲動以查找“自動通知設定”選項。 之後,您可以取消選取從 WordPress 編輯器發佈貼文時發送通知。 這是確保一切正確完成的最佳程序。

提示用戶設定
您可以配置的 Onesignal 上的另一個額外設定是自動提示使用者設定。 如果您希望網站的新訪客自動訂閱 WordPress 推播通知,您可以選擇在外掛設定中啟用功能。
即使您可以啟用或停用紅色浮動通知鈴圖標,您的訪客可能會在您的網站上感到惱火。

除此之外,您還可以配置其他多種設置,例如:
- 訂閱鈴聲文字定制
- 歡迎通知設定
- 自動通知設定
- UTM 追蹤設置
- 進階設定
您也可以從 Onesignal 的儀表板控制您的 Onesignal 設定。
如何取消訂閱 WordPress 推播通知?
有時,用戶可能會意外點擊訂閱按鈕,但不想接收您網站的 WordPress 推播通知,或者用戶可能不再對接收推播通知感興趣。 有一個很好的做法是在網站上的某個位置提供選項或鏈接,以取消訂閱 WordPress 推播通知。
但是,取消訂閱按鈕的實作可能會因瀏覽器而異,因此,您最好詳細參考 Onesignal 的官方文件。
推動參與

與 Onesignal WordPress 推播通知外掛一樣,PushEngage 是目前市場上最好的外掛程式之一。 其簡單的配置設定讓您可以輕鬆地將推播通知新增至您的 WordPress 網站。
一些重要的功能
- 支援行動裝置和桌面網路瀏覽器上的多個瀏覽器
- 同時支援 HTTPS 和 HTTP 網站
- 很多自訂選項
- 分割
- 滴水推播通知
- AB測試
- 自動推送
- 觸發活動
- 安排您的通知
- 分析
價錢
儘管 PushEngage 也有免費版本可供下載和安裝,但有一定的限制。 但是,如果您正在經營商業網站或想要不受任何限製或限制地探索其所有功能,您也可以繼續使用他們的付費計劃,價格從每月 9 美元到每月 29 美元不等。

PushEngage 完整安裝與設定指南
這裡是 PushEngage 插件的完整安裝和設定指南。 第一步也是最重要的一步是建立 PushEngage 帳戶,就像我們在先前的 Onesignal WordPress 推播通知外掛程式中所做的那樣。

步驟 1:建立您的 PushEngage 帳戶
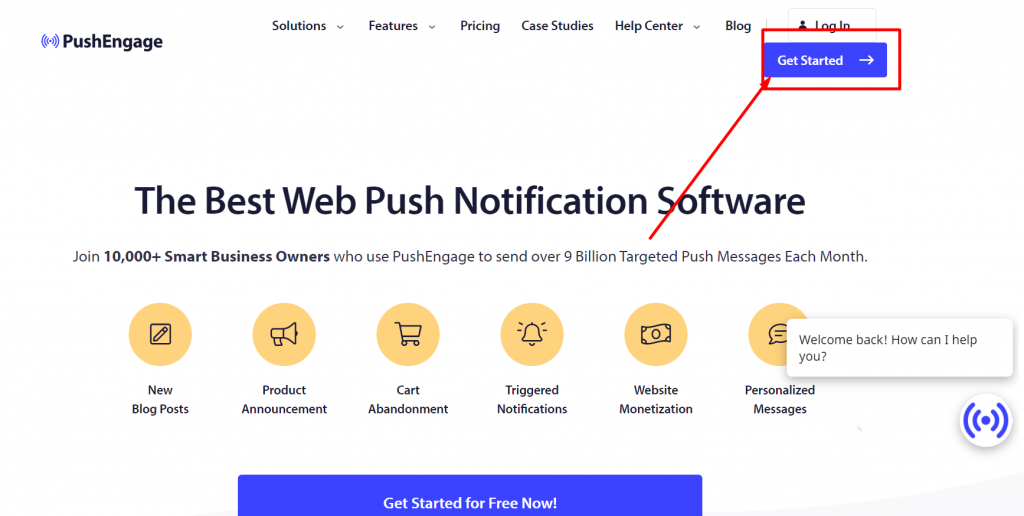
造訪 PushEngage 官方網站,即 www.PushEngage.com,然後點擊導航選單右上角的「開始」按鈕。

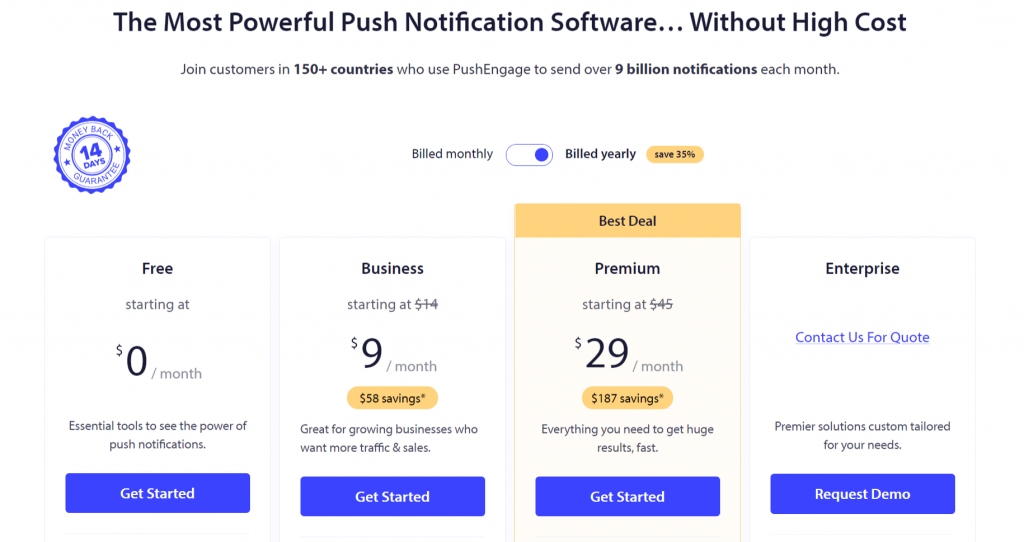
當您單擊“開始”按鈕時,頁面將重定向到其定價頁面,您可以在其中看到列出的免費商業計劃。 如果您不想花一分錢,可以選擇他們的免費計劃,該計劃將為您提供每月最多 500 個訂閱者和最多 30 個通知活動。 當您的網站流量上升時,您可以升級其商業計劃,這將幫助您獲得更多訂閱者,並最終需要發送更多 WordPress 推播通知。
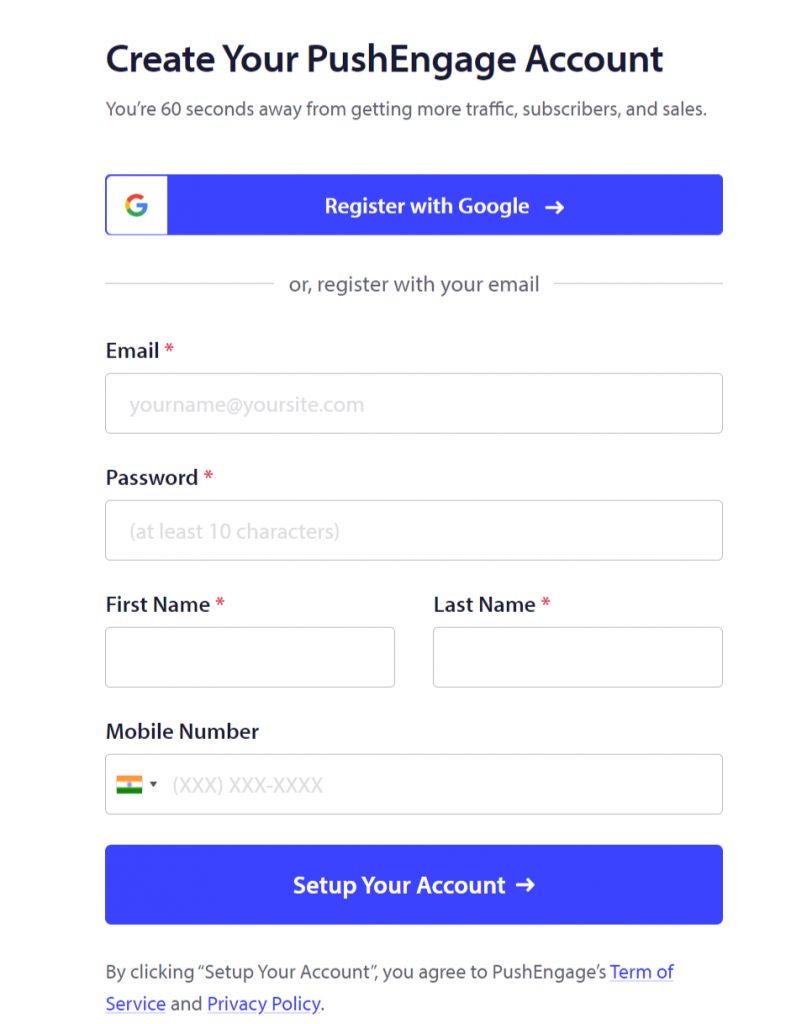
最終確定您為網站選擇的計劃後,您將需要透過選擇 Gmail 帳戶或建立新帳戶來建立 PushEngage 帳戶。

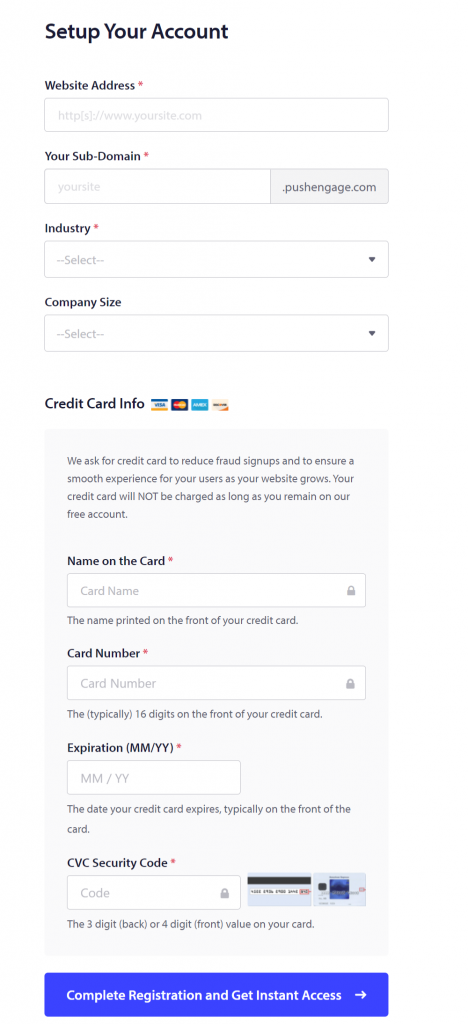
在 PushEngage 上成功建立帳戶後,頁面將直接載入到 PushEngage 儀表板。 如果您使用 Google 帳戶註冊,PushEngage 會要求您輸入網站詳細資料:

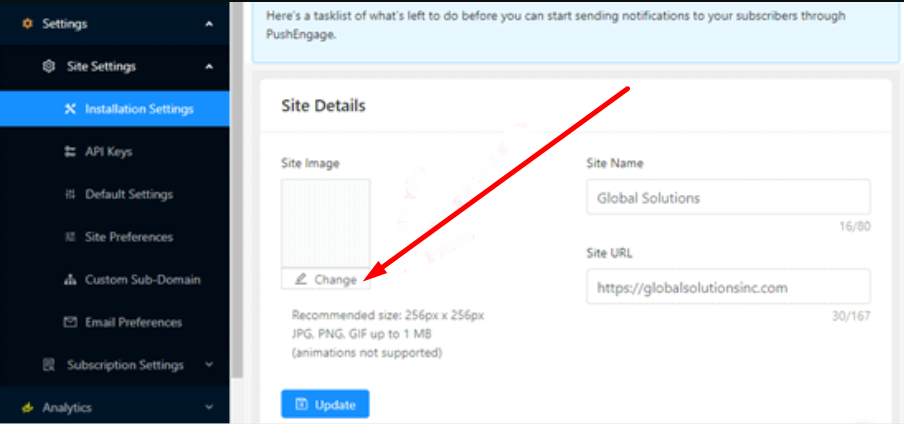
完成註冊並取得即時存取後,頁面將載入到 PushEngage 儀表板頁面。 您應該轉到“設定”>“網站設定”>“安裝設定” ,然後按一下“變更”連結以上傳將在推播通知中顯示的網站映像。

您還必須記住,圖像應為 JPG 或 PNG 格式,尺寸應為 256X256 像素。 該圖片將顯示在您的 WordPress 推播通知中。
現在您已成功完成網站的所有關鍵訊息,是時候將您的 WordPress 網站與 PushEngage 連接起來了。
步驟 2:將您的 WordPress 網站與 PushEngage 整合。
現在,在我們的第二步中,是將您的網站整合或連接到 Pushengage 的時候了。 首先,您需要做的第一件事是安裝並啟動 Pushengage WordPress 推播通知插件,方法是前往您的 WordPress網站儀表板 > 插件 > 新增插件 > 搜尋「PushEngage」 > 安裝 > 啟用。
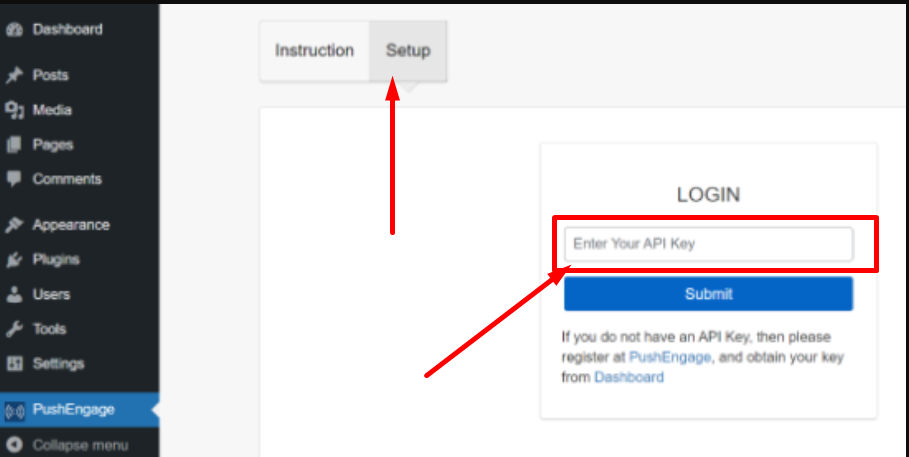
成功安裝並啟用 Pushengage 外掛程式後,從 WordPress 管理面板前往 Pushengage。 點擊“設定”標籤並輸入您的 API 金鑰。

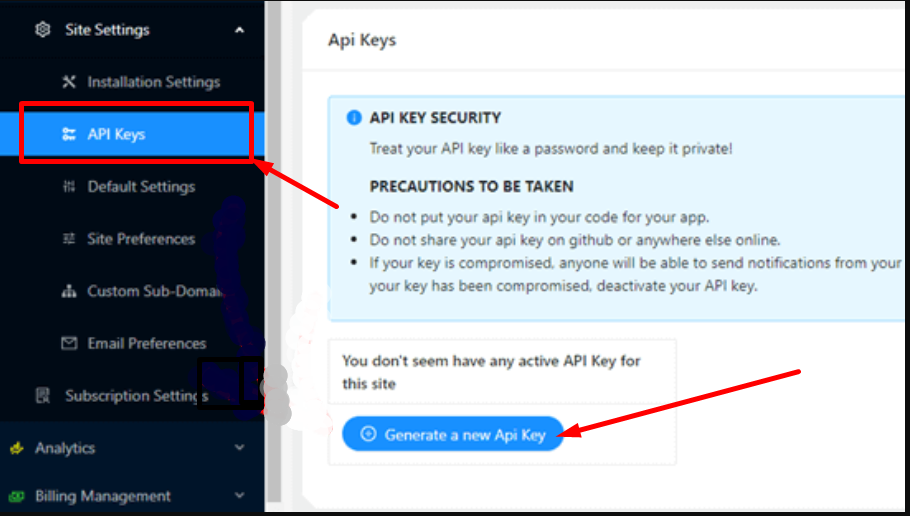
要查找您的 API 金鑰在哪裡? 前往您的 Pushengage 帳戶設定 > 網站設置,您將在那裡找到 API 金鑰連結。 打開該連結並點擊“生成新的 API 金鑰”按鈕。

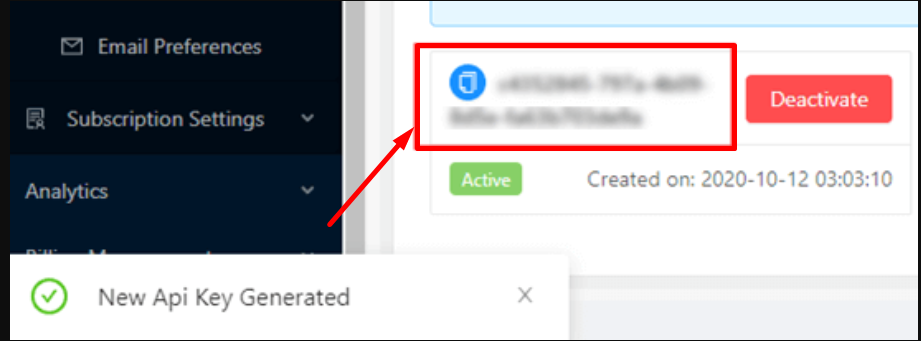
當您按一下「產生新的 API 金鑰」按鈕時,將產生一個新的 API 金鑰,您將能夠成功地看到它。

在 PushEngage 外掛程式中成功產生 API 金鑰後,您需要將其複製並貼上到先前需要的 Pushengage 設定頁面上,然後按一下「提交」按鈕來完成該過程。
步驟 3:在 PushEngage 中設定 WordPress 推播通知設定
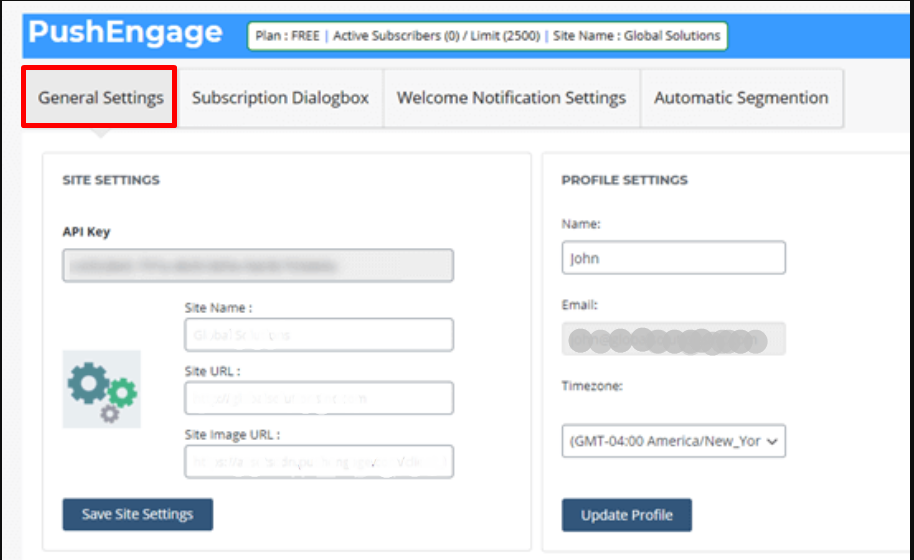
現在,您將能夠看到所有 PushEngage 設定。 點擊“常規設定”標籤以確保您提供的每個詳細資訊是否正確。 如果您想對其進行某些更改,可以在此處或在 PushEngage 儀表板上進行。

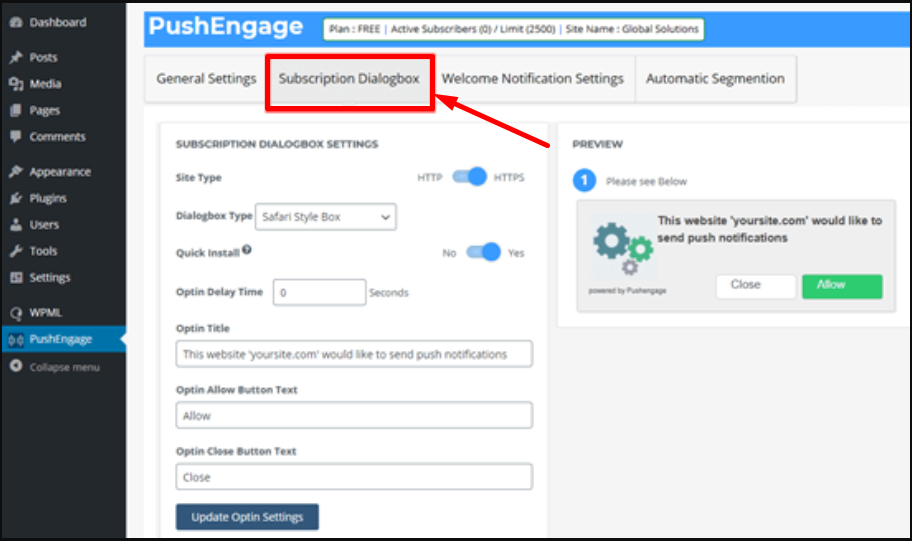
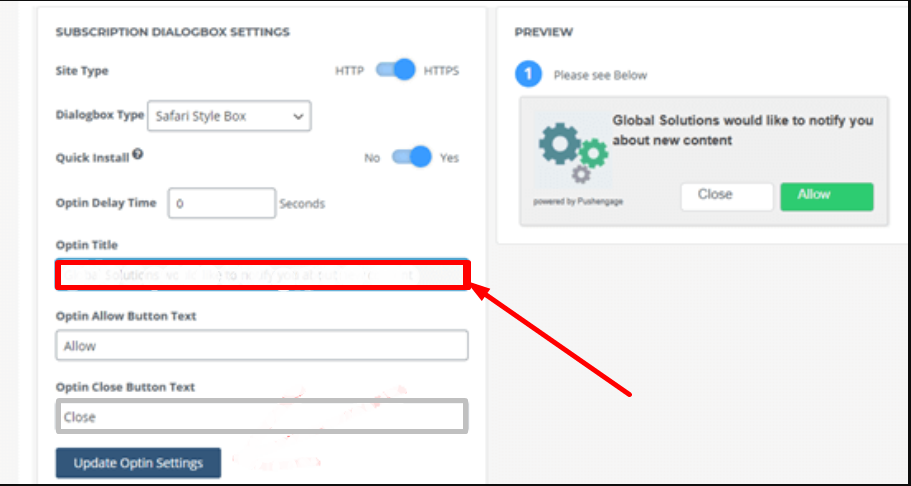
下一個選項卡是訂閱對話框,您可以透過它來設定您希望人們在訪問您的網站時閱讀的訊息。 只需點擊“訂閱”對話框並進行相應的適當更改即可。

使用您已經提供的在 WordPress 推播通知中顯示的圖像以及預設文字。 但是,您也可以更改它並編寫任何您喜歡的內容。 進行這些小變更後,請不要忘記點擊「更新 Optin 設定」按鈕來儲存所做的變更。

注意:您必須注意的一件事是您無法更改瀏覽器自己的彈出對話框中顯示的任何內容。 它會向您顯示預設的“顯示通知”文字。
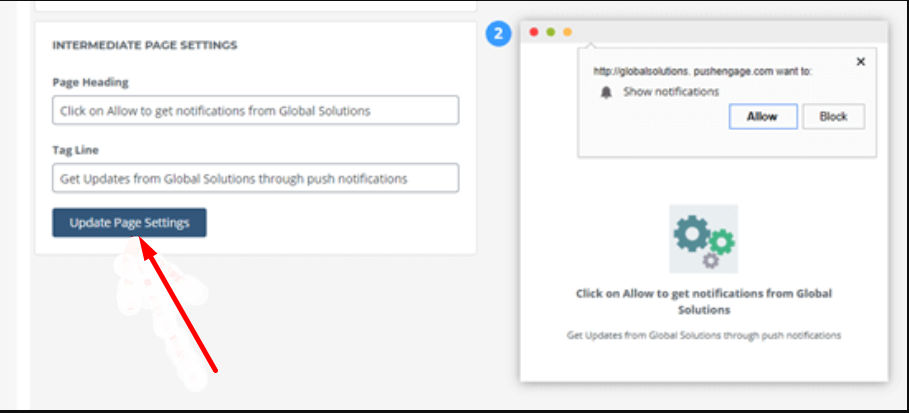
現在,在中間頁面設定中,您可以選擇編輯或編寫您想要在 WordPress 推播通知上顯示的任何頁面標題和標語。 進行更改後,請不要忘記點擊「更新頁面設定」按鈕來儲存所做的變更。

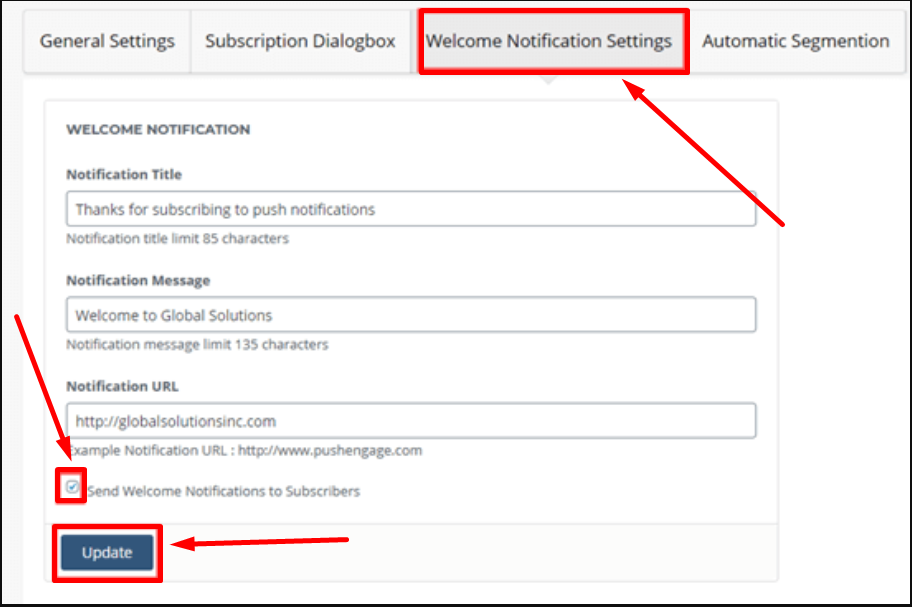
您甚至可以選擇建立歡迎通知,以感謝訪客訂閱您的網站。 如果您想進行更改或不喜歡預設的歡迎訊息,您所需要做的就是按一下「歡迎通知設定」選項卡,然後輸入您要新增的標題和歡迎通知的訊息。
您也可以選擇主頁位址作為 URL,也可以將訪客傳送到其他位址。 但您必須記住的一件事是,您必須選中「向訂閱者發送歡迎通知」方塊才能儲存設定並使歡迎通知生效。

步驟 4: 是時候在您的網站上測試 WordPress 推播通知了
完成 WordPress 的所有安裝和設定部分後,使用 PushEngage 外掛程式在您的網站上推播通知。 現在是時候檢查它是否按照您的期望工作了。
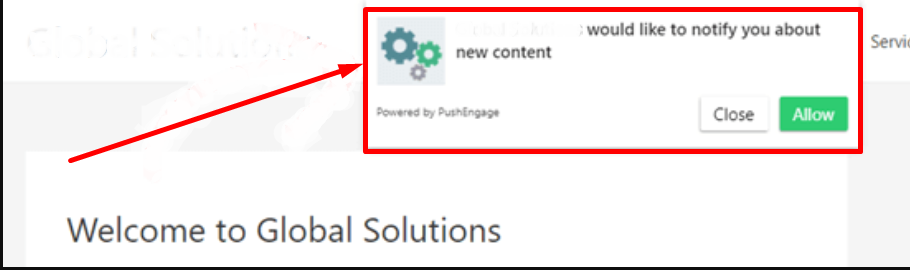
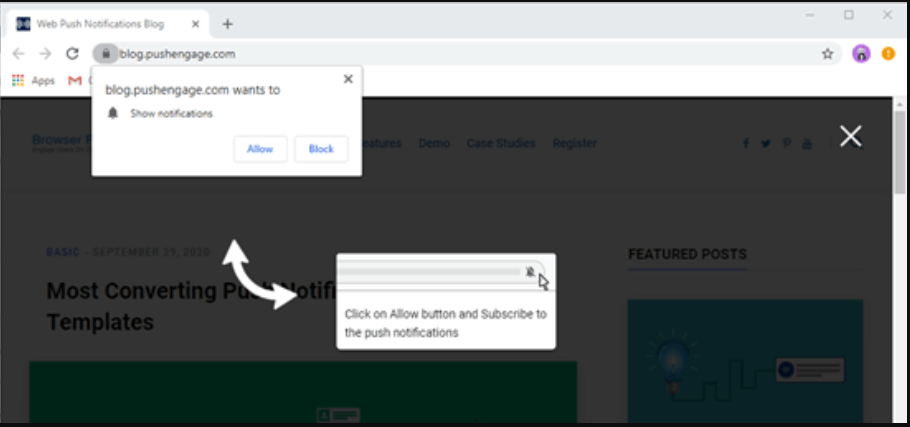
要開始測試,您需要在桌面瀏覽器或智慧型手機上開啟您的網站。 如果您能夠立即看到您已經設定的訂閱對話框。 就像下圖所示:

這意味著它正在成功運行。
接下來您需要做的就是點擊“允許按鈕”,您將看到一個彈出視窗。 現在您已成功從您的網站訂閱 WordPress 推播通知。 成功訂閱後,您也會在網頁瀏覽器上收到歡迎通知。
也有可能,如果用戶一開始不想啟用通知,但在某個時間點想要訂閱,則可以使用 PushEngage 自動啟用。 漂浮在您網站網頁上的紅色鐘形小工具。

使用者可以輕鬆地發現這個鈴鐺圖示漂浮在網頁上,並且可以根據需要輕鬆訂閱。
步驟 5:WordPress 推播通知將發送給您的訂閱者
完成 PushEngage 的設定和安裝後,預設情況下,該外掛程式將在每個新貼文上向用戶發送通知。 將出現通知,其中包括您之前設定的帖子和小尺寸的特色圖像。 當訂閱者點擊通知框時,他們將立即重新導向到原始頁面。
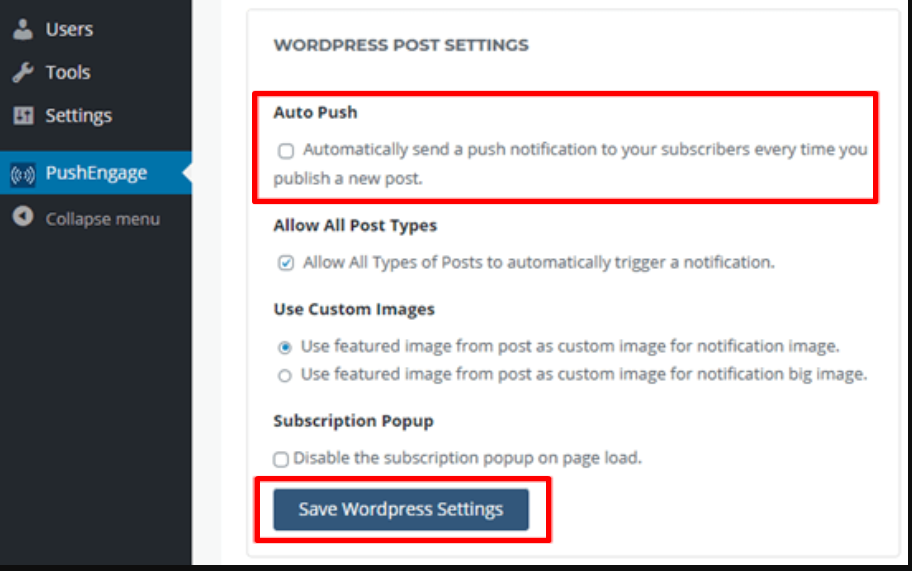
但是,如果您不想或不希望在發布新內容時發送通知,您也可以透過造訪WordPress 儀表板 > PushEngage > 常規設定 > WordPress 貼文設定來停用此功能。
向下捲動以尋找「自動推播」選項,然後取消勾選該方塊以停用自動傳送 WordPress 推播通知。 然後點擊「儲存 WordPress 設定」按鈕以使變更生效。

除此之外,PushEngage 的另一個功能是,您還可以選擇在外掛程式中自訂通知。 您所需要做的就是造訪 PushEngage 的官方網站並登入開啟儀表板 > 前往通知 > 建立 > 新通知。
在此頁面上,您將擁有自訂通知的所有選項,例如通知標題、文字或訊息、圖像、地址等。
您必須關注的其他一些 PushEnage 功能
與 OneSignal 一樣,PushEngage 即使在免費版本中也提供了廣泛的功能,例如,您可以在網站頂部啟用覆蓋功能,並指導用戶如何訂閱您的網站以及在哪裡單擊以允許通知。

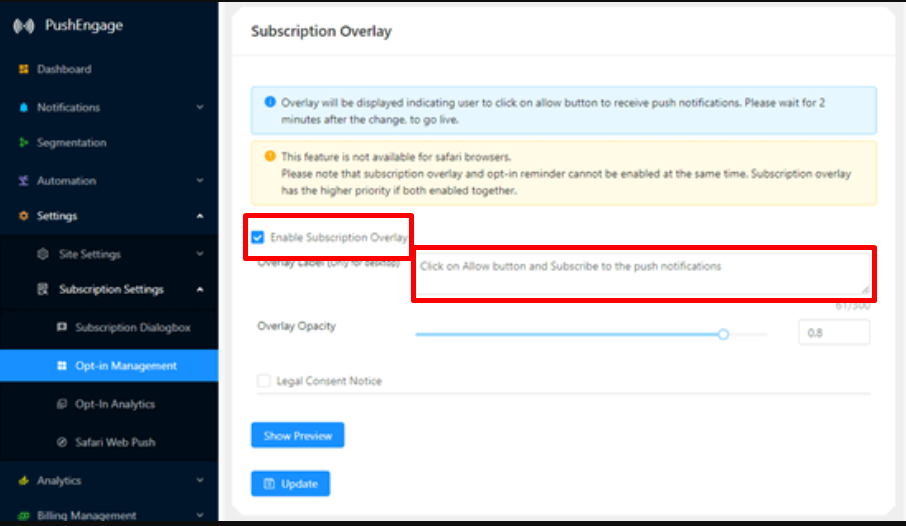
只需前往您的 PushEngage帳戶設定>訂閱設定> 選擇管理,然後在同一頁面上尋找「訂閱覆蓋」選項。
按一下核取方塊以啟用訂閱覆蓋,但是,如果需要,您也可以編輯或變更覆蓋標籤,然後按一下預覽按鈕以查看其外觀。 如果您發現一切正常,請點擊更新按鈕以使變更生效。

但在 Safari 中,您需要採取進一步的步驟來啟用此覆蓋功能,以便 Safari 用戶也能夠訂閱您的 WordPress 推播通知。 在 Safari 中,您需要擁有一個 Apple 開發者帳戶,每年的費用約為 99 美元。
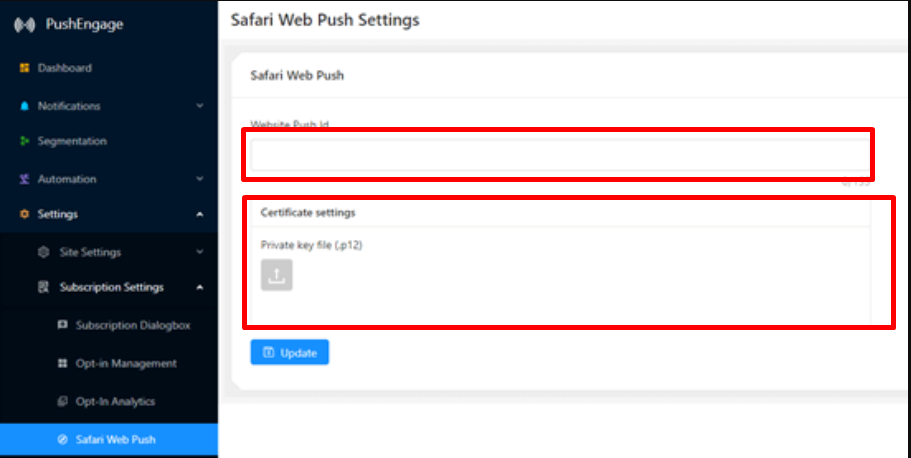
之後,您將能夠為您的 WordPress 網站建立一個唯一的推播通知 ID。 當您擁有 Push ID 和憑證後,進入PushEngage 設定頁面>訂閱設定 > Safari Web Push ,如下圖所示:

之後點擊更新以使變更生效,現在您也可以在 Safari 瀏覽器上看到疊加通知。
概括
如果您想探索更多 WordPress 推播通知插件,有很多可用的選項,並且從一開始就選擇正確的 WordPress 推播通知服務也很重要。 也觀察到,有一些可用的外掛程式不允許您在其間更改通知服務提供者。 用戶唯一的選擇就是從頭開始。
因此,為了您的方便,我們為您提供了市場上兩個最強大的競爭者,這將使您的事情變得簡單且更值得信賴。 如果您的預算有限或您只是初學者並且想在不花很多錢的情況下學習東西。 這兩個 WordPress 推播通知外掛程式即使在免費版本中也能夠提供足夠的功能和功能,足以輕鬆完成您的工作。
我們希望這篇有關 WordPress 推播通知終極指南的詳細文章能真正幫助您了解如何為您的網站新增 WordPress 推播通知。 無論是 Chrome 瀏覽器還是 Safari,我們都試圖涵蓋大多數用戶正在處理的幾乎所有內容。
最後,如果您發現任何遺漏,或者想添加我們在本文中未提及的更多內容,請在下面的評論部分告訴我們。 我們很高興收到您的來信。
經常問的問題
如何為我的 WordPress 網站新增推播通知?
WordPress 目錄中有多個 WordPress 推播通知外掛程式可用。 無論是免費還是付費,這些外掛程式都可以讓您輕鬆地在您的網站上設定功能齊全的推播通知。 您可以參考的一些流行插件是 Pushengage 和 Onesignal。
如何設定推播通知?
啟用/設定推播通知
1. 點擊網頁底部懸浮的鈴鐺圖示或點擊底部導覽列的更多選項進行設定。
2. 點選開啟通知
3. 點選「允許」按鈕
4. 你就完成了
如何設定 OneSignal 推播通知?
Onesignal 是最好的 WordPress 推播通知外掛之一,要在您的網站上設定它:
1. 從 WordPress 目錄在您的網站上安裝並啟用 Onesignal 外掛程式。
2. 透過提供必要資訊在其官方網站上建立一個 Onesignal 帳戶。
3. 為您的應用程式命名並選擇平台(Apple ios、Google Android、Web、電子郵件、SMS)
4. 選擇集成
5.WordPress 網站設置
6. 複製應用程式 ID、API 金鑰、Safari WEB ID
7. 將複製的 ID 貼上到 Onesignal 插件設定中。
8. 點選「儲存」按鈕即可開始。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。 憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。 拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。



![如何在不遺失自訂的情況下更新 WordPress 主題 [ 3 種方法 ] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)