如何向 WordPress 添加搜索欄(5 種方法)
已發表: 2023-07-12如果您運營一個大型或複雜的網站,您可能有很多頁面供訪問者進行排序。 有時,他們可能會因為尋找所需內容而感到沮喪和耗時。
搜索欄是解決這一問題的好方法,並且在 WordPress 中添加搜索欄也很簡單。 如果您是初學者,可以使用搜索塊功能或安裝插件。 如果您正在尋找更高級的東西,您可以在導航菜單中添加搜索圖標,或者編輯主題文件以包含您想要的任何自定義內容。
在這篇文章中,我們將仔細研究搜索欄在您的網站上扮演的角色。 然後,我們將向您展示在 WordPress 中添加一個的五種方法。
為什麼在 WordPress 網站上添加搜索欄很重要
如果您的網站只有幾個頁面,訪問者可能很容易找到他們正在尋找的內容或信息。 另一方面,對於不斷發展的商業網站、複雜的電子商務商店或流行的博客,訪問者可能需要很長時間才能單獨使用菜單導航您的頁面。

三擊規則是大多數網頁設計師使用的原則。 該規則表明用戶應該能夠通過點擊三下(或更少)鼠標在您的網站上找到任何所需的信息。 否則,他們可能會感到沮喪並放棄您的網站。
這意味著搜索欄是改善用戶體驗 (UX) 的好方法。
借助此功能,您可以更快地為受眾提供他們想要的內容,降低跳出率並增加他們在您網站上花費的時間。
更好的是,您可以監控網站的搜索數據,以跟踪訪問者最常使用的術語和短語。 這是發現客人的需求與您為他們提供的服務之間的差距的好方法。 有了這些知識,您就可以自信地規劃新的舉措來為您的訪客提供服務並加大您的努力。
搜索欄放置在哪裡
確保您的搜索欄易於訪問非常重要。 因此,您會希望它佔據首要位置。 但您也不希望此功能分散您對主要內容(例如博客文章和產品頁面)的注意力。
考慮到這一點,在網站標題中放置搜索欄通常是個好主意。 這樣,它將成為訪問者首先看到的元素之一。

此外,這使您可以將搜索欄放置在導航菜單旁邊。 這是有效的,因為它可以讓您保持用戶體驗的一致性。 當他們到達您的網站時,他們會知道自動轉到頁面頂部。
另一方面,您可能更喜歡使用頁腳或側邊欄來容納搜索功能。 這些位置也廣泛用於支持導航菜單,因為它們不會過多干擾頁面的內容。 如果您選擇這種方法,最好確保搜索功能特別突出,這樣就不會被錯過。
如何向 WordPress 添加搜索欄(5 種方法)
現在,我們來看看在 WordPress 中添加搜索欄的五種方法。 我們將從最簡單的方法開始,然後逐步找到更多可定制的選項。 熟悉所有這些方法是個好主意,這樣您就可以選擇最適合您的需求和經驗的方法。
1.使用搜索塊添加搜索欄
向 WordPress 添加搜索欄的第一種方法是使用搜索塊。 由於任何 WordPress 用戶都已經熟悉了塊,因此這是最快、最簡單的選項之一。
您可以通過兩種方式將搜索塊添加到您的網站。 首先,您可以將塊添加到特定頁面或帖子。 其次,您可以使用站點編輯器將搜索塊添加到模板部分(如標題)。 讓我們探討一下這兩種技術是如何工作的。
將搜索塊添加到帖子或頁面
使用搜索塊功能的一種方法是將其添加到特定的帖子或頁面(例如您的主頁)。 為此,您需要打開相關帖子或頁面進行編輯,或創建一個新帖子或頁面。
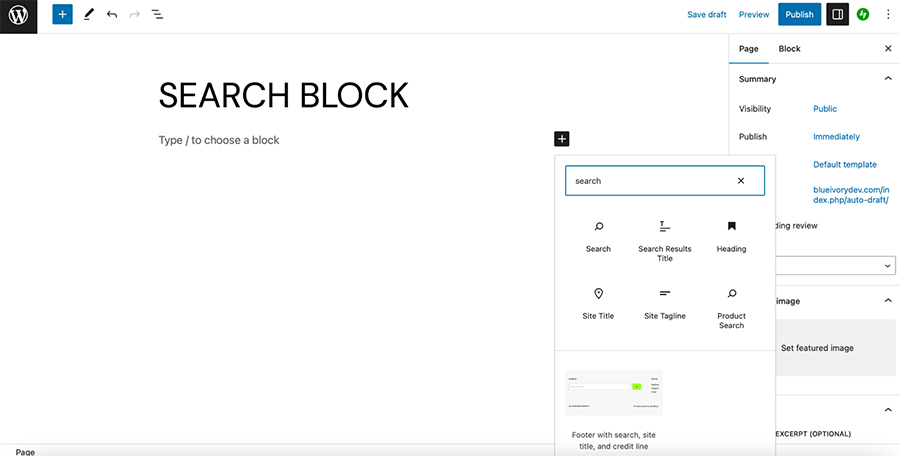
然後單擊加號 (+) 圖標添加新塊。 輸入“搜索”並選擇搜索選項。

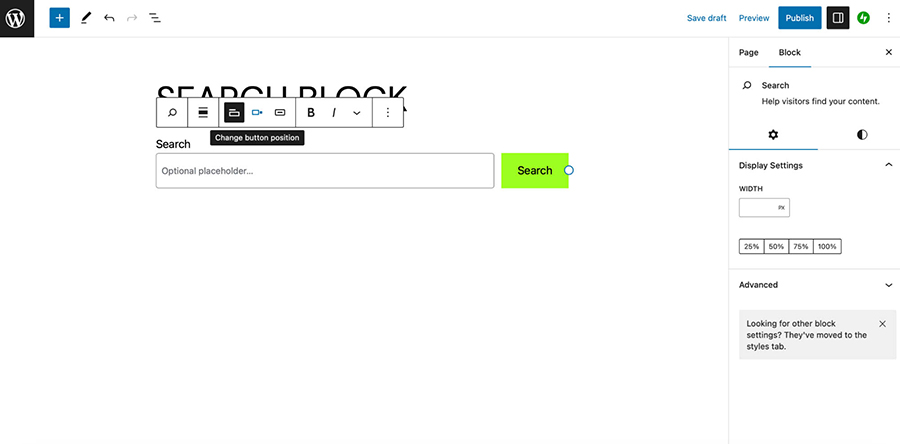
這會將搜索欄直接放置在您的頁面上。 然後您可以使用工具欄更改按鈕位置、添加按鈕圖標並調整對齊方式。

另外,您可以使用屏幕左側的“塊設置”來更改搜索欄的寬度、更改其顏色,甚至更換字體選擇。
使用站點編輯器添加搜索塊
如果您使用塊主題,您還可以將搜索塊添加到模板部分(例如標題)。 這樣,您就可以在網站的所有頁面上顯示搜索欄。
首先,您需要確保激活了塊主題。 否則,您將無法訪問站點編輯器。
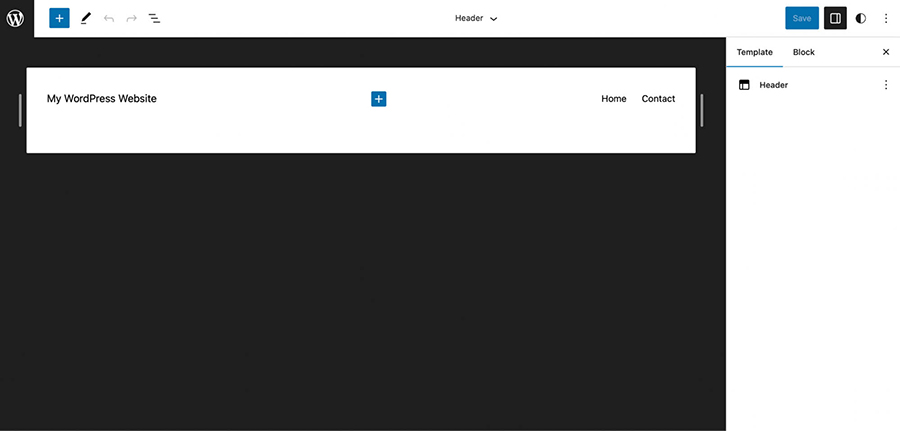
然後,導航到 WordPress 儀表板中的外觀 → 編輯器。 單擊模板部件 → 標題,然後選擇鉛筆圖標以編輯當前的網站標題。
這將在塊編輯器中打開標題,您可以在其中對模板部分進行大量自定義。

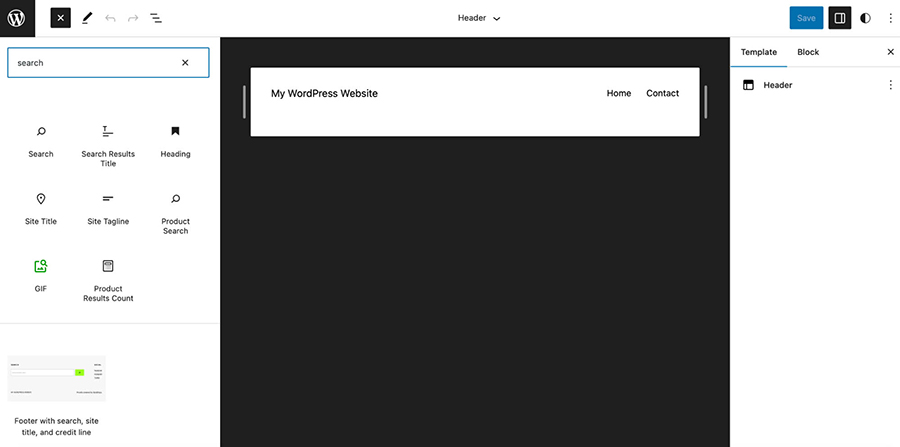
選擇加號 ( + ) 圖標來瀏覽 WordPress 塊中的搜索選項。

現在,您所需要做的就是將搜索塊拖到標題區域中。

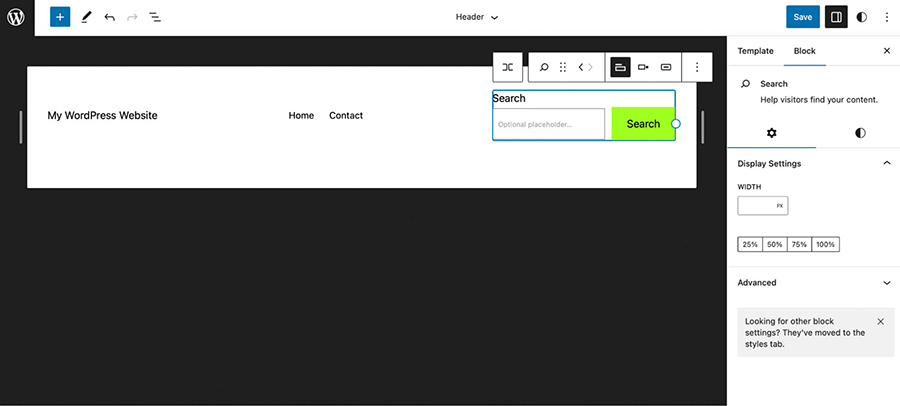
您可以使用工具欄中的箭頭將搜索欄移動到菜單邊緣。 然後,您可以訪問與將搜索塊添加到頁面或帖子時相同的所有設置。
因此,您可以更改按鈕圖標、調整位置以及從工具欄切換搜索標籤。 另外,在“塊設置”中,您可以更改塊的寬度並更改顏色和字體。
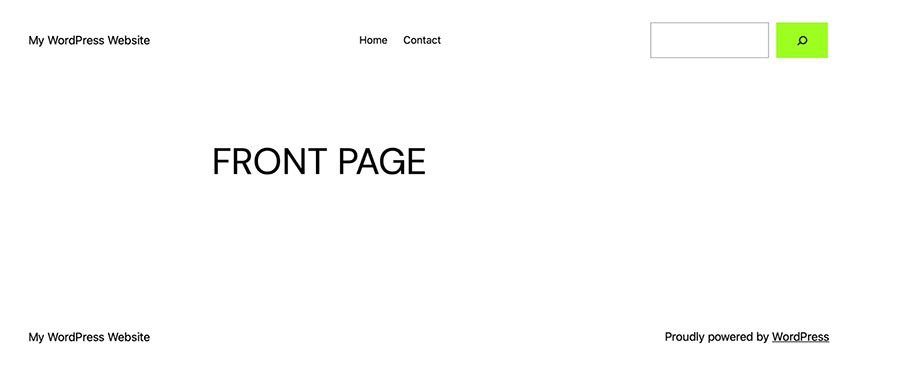
對搜索欄感到滿意後,單擊“保存” 。 然後在瀏覽器中訪問您的網站以查看前端的搜索欄。

如果您想進行更多更改,可以隨時重新訪問站點編輯器。 您還可以使用此方法將搜索欄放置在其他位置,例如頁腳中。
2. 使用小部件面板添加搜索欄
向 WordPress 添加搜索欄的另一種方法是使用小部件面板。 這是一個適合初學者的選項,最適合使用經典 WordPress 主題的用戶。
要使用小部件面板添加搜索欄,您將從 WordPress 儀表板開始。 然後前往外觀→小部件。
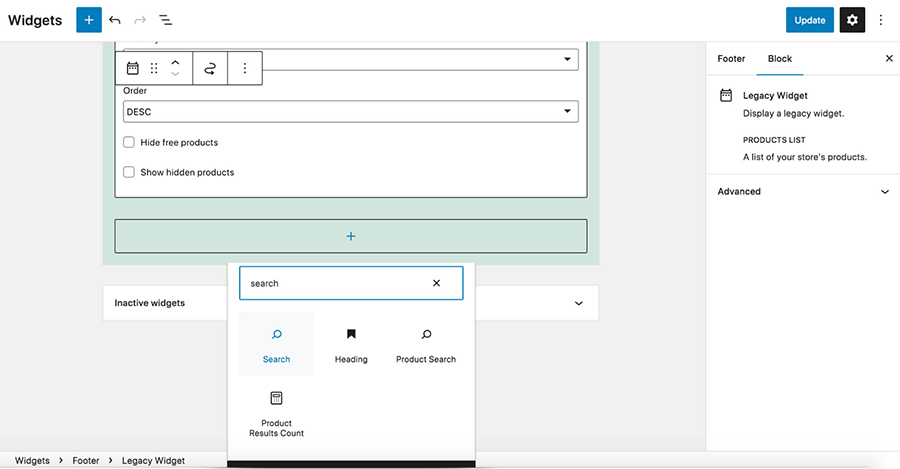
在這裡,展開您要添加搜索小部件的部分。 然後單擊底部的+圖標。 這將打開您站點的塊列表。 搜索“搜索”。 選擇搜索塊。

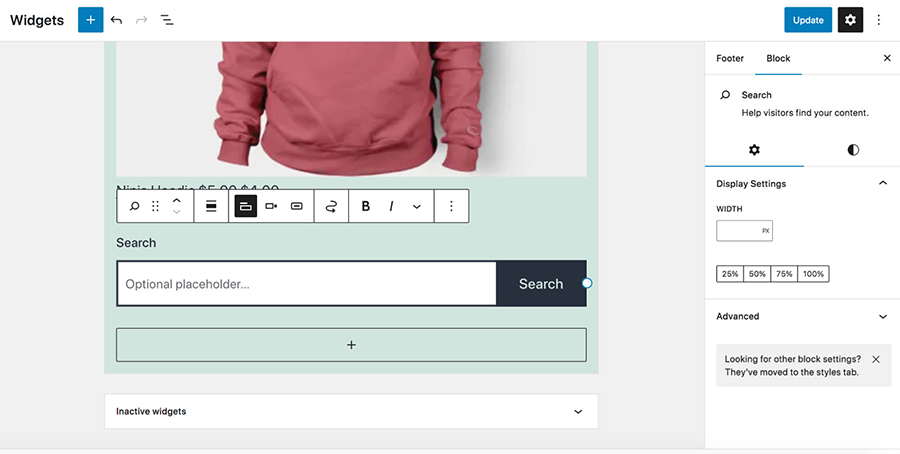
現在,您可以根據需要設置搜索塊的樣式和自定義,然後保存以將其添加到網站的該部分。

如果您想更改搜索小部件的按鈕、位置或樣式,請返回“小部件”屏幕並使用工具欄自定義您的搜索欄。
3.使用插件添加搜索欄
如果您正在尋找更靈活但仍然簡單的選項,您可能更喜歡使用插件向 WordPress 添加搜索欄。 使用插件速度很快,不需要特殊的專業知識,但與默認的 WordPress 設置相比,您可以更好地控制搜索欄。
使用 Jetpack Search 添加搜索欄
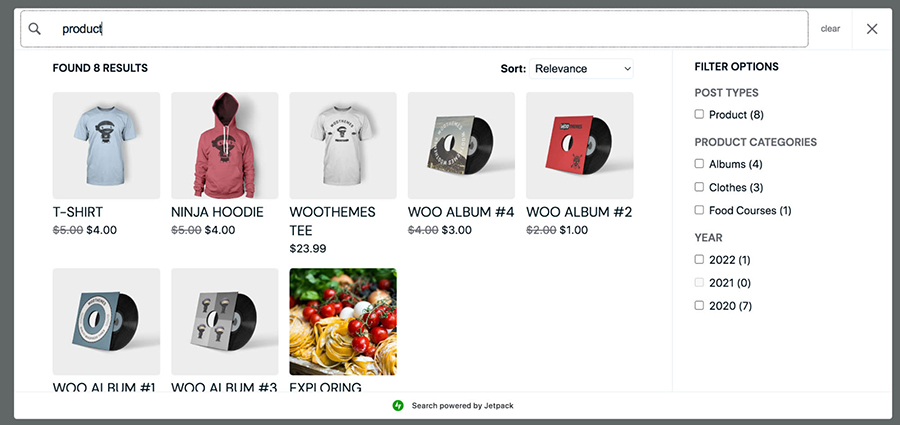
例如,Jetpack Search 可以讓網站所有者通過自定義結果並提供直觀易用的過濾選項來引導訪問者走向正確的方向。 它還足夠聰明,能夠理解訪問者在尋找什麼,即使他們拼錯了一個單詞或輸入了複雜的多方面搜索,例如“散裝罐裝濃郁家禽調味料,價格不到 50 美元”。
領先的室內設計師凱莉。 M. Interiors 使用 Jetpack Search 更有效地引導訪問者找到 3,000 多篇文章中的一篇,並減少了她和她的團隊的工作量。
Jetpack Search 還支持數十種語言,運行速度快如閃電,提供的邏輯結果會隨著訪問者的輸入而更新。 因此,人們甚至可以在提交搜索之前找到正確的答案。
它還與您的 WordPress 網站無縫集成,以實現品牌一致性,並為網站所有者提供有關訪問者搜索內容的見解。
也許最令人印象深刻的是,所有這些功能對您的站點的性能影響最小,因為它在雲上運行。 因此,即使每天有成千上萬的新訪問者搜索內容,您的服務器資源也不會受到影響。
您需要首先在您的網站上安裝 Jetpack Search,這裡有兩個選項:
- 添加 Jetpack 搜索插件。 這僅向您的網站添加了搜索功能,並且根據您的使用情況提供免費和高級計劃。
- 購買 Jetpack Complete 計劃。 該計劃中捆綁了 Jetpack Search,以及用於安全、增長等方面的其他網站功能。
在以下步驟中,假設您選擇 Jetpack Search 插件。 在 WordPress 儀表板中,轉到插件 → 添加新插件並蒐索“Jetpack Search”。 然後,單擊立即安裝 → 激活。

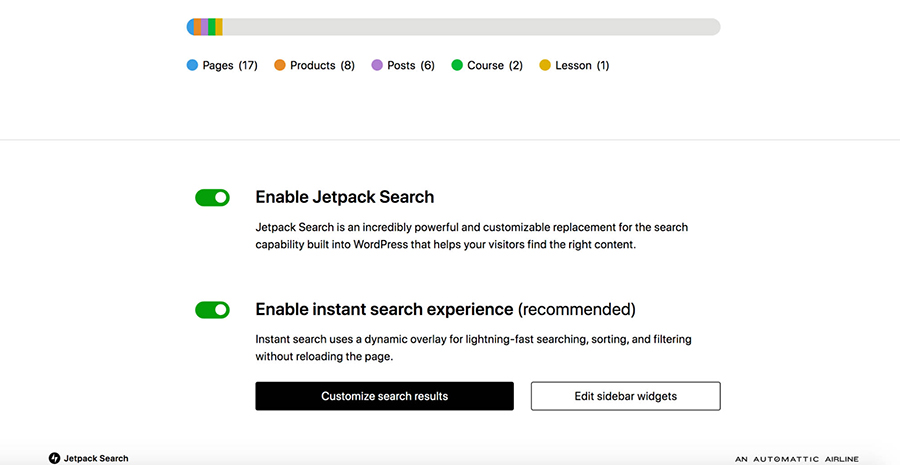
系統會提示您連接到 WordPress.com 帳戶,並且可以購買高級計劃(如果您選擇這樣做)。 設置插件後,轉到儀表板中的Jetpack → 搜索。 在這裡,您可以啟用該功能、打開即時搜索、查看有關您網站上的搜索的數據等等。

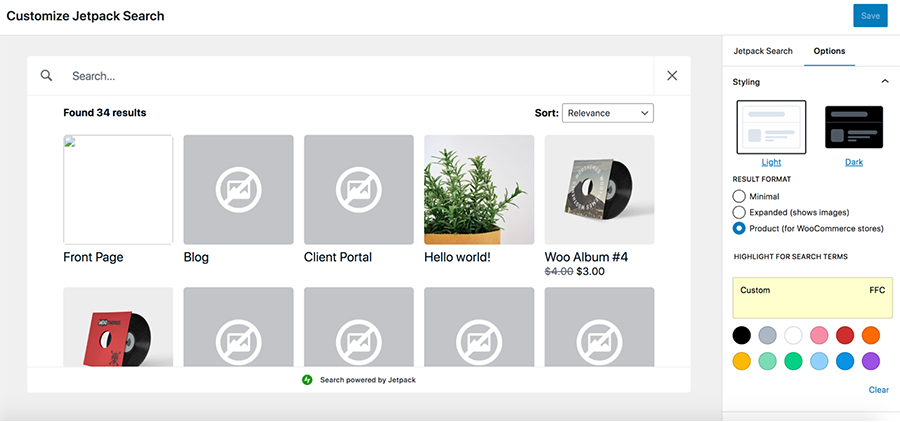
如果您想自定義搜索體驗,請單擊自定義搜索結果按鈕。 這將打開一個新屏幕,其中包含許多附加樣式選項,包括帖子類型等。 例如,您可以選擇以品牌顏色突出顯示搜索詞、顯示產品結果的附加信息以及從結果中排除媒體文件。

將搜索欄添加到您的網站
現在,您可以在網站上的任何位置添加新的 Jetpack Search 體驗,就像我們在本文前面所做的那樣。 您只需根據您的具體情況使用塊編輯器、站點編輯器或小部件面板添加搜索塊即可。 Jetpack Search 將自動用新的即時搜索體驗替換默認的 WordPress 設置。

4. 在沒有塊主題的標題或菜單中添加搜索圖標
標題或導航菜單是放置搜索圖標的理想位置,因為每個登陸您網站的人都可以立即看到它。
如果您使用的是塊主題,則可以使用上面詳細介紹的步驟將搜索欄添加到標題中。 如果您使用經典主題,則需要安裝 Ivory Search 等插件。
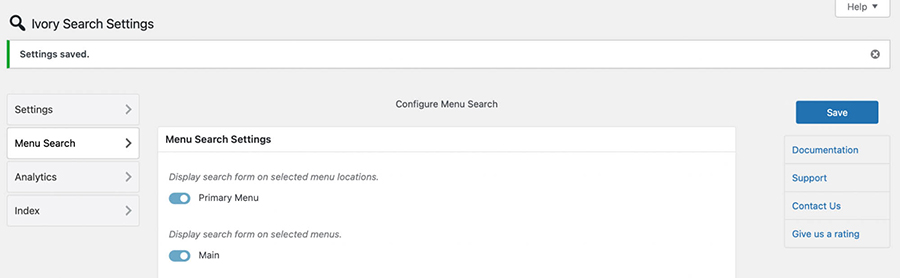
首先,您需要在 WordPress 中安裝並激活 Ivory Search。 然後,轉到Ivory Search → 菜單搜索,然後選擇要在其中顯示搜索欄的菜單。

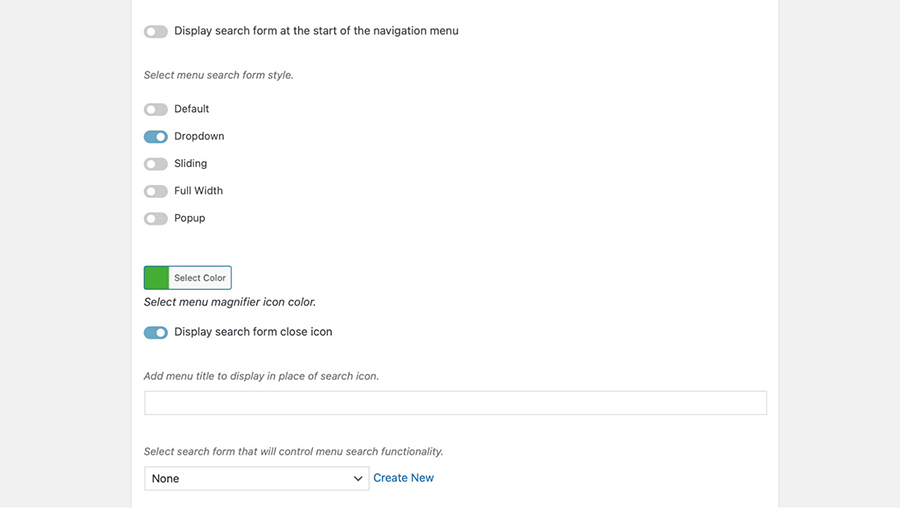
單擊“保存”可查看所有可用設置。 例如,您可以選擇搜索表單樣式,例如下拉式和全角。
再往下,使用切換開關顯示搜索表單關閉圖標。 然後單擊“選擇顏色”以應用菜單放大鏡圖標顏色。

您還可以添加要顯示的菜單標題,而不是搜索圖標。
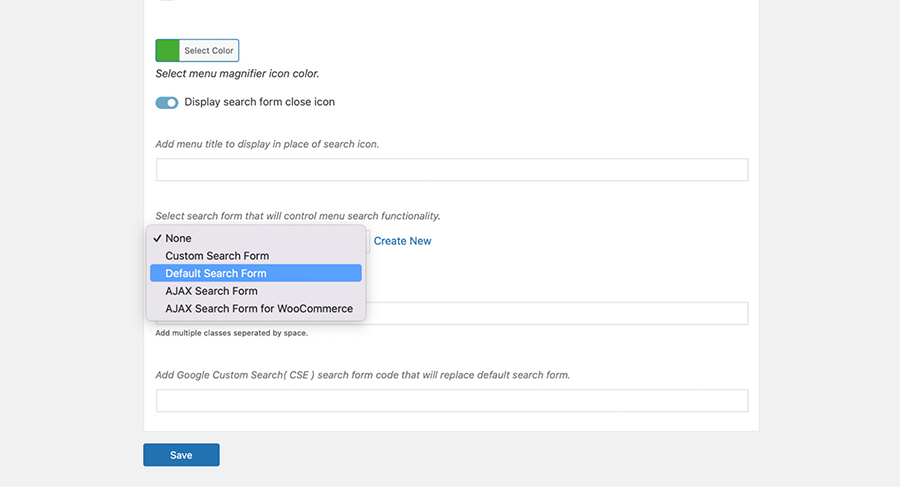
最後,選擇將控制菜單搜索功能的搜索表單。 使用下拉菜單進行選擇。

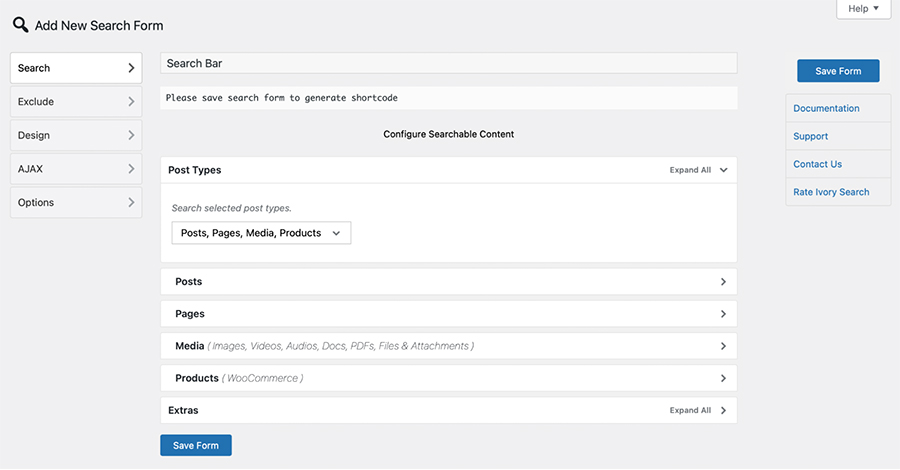
然後,單擊新建。 這將帶您進入一個新屏幕,您可以在其中為搜索表單命名並配置可搜索內容。

選擇“保存表單”以生成搜索表單短代碼。 然後您可以將其添加到小部件區域,例如標題。
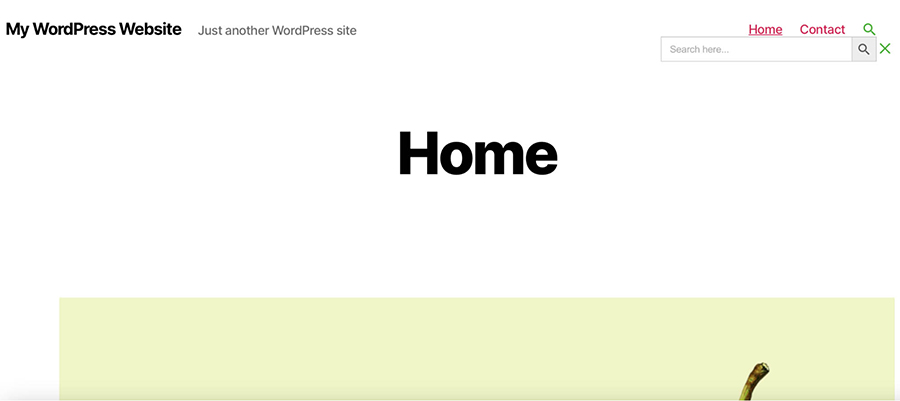
您可以在前端查看您的網站以查看結果:

您應該會看到您喜歡的顏色的搜索圖標。 當您單擊該圖標時,將出現完整的搜索欄。
5.使用自定義代碼手動添加搜索欄
到目前為止我們看到的所有方法都適合初學者。 但是,下一個選項需要一些技術知識,因為您需要在主題文件中添加和編輯代碼。 您需要使用子主題進行所有更改,這樣當您以後更新主題時,您的代碼就不會丟失。
在開始之前,備份您的 WordPress 網站非常重要。 這樣,如果您輸入了錯誤的代碼行,您可以輕鬆地將站點恢復到以前的版本。
要手動添加搜索欄,請通過 FTP 或託管提供商的 cPanel 連接到您的站點。 導航到您的網站文件(通常是public_html文件夾),然後選擇/wp-content → /themes → /your-theme。 瀏覽文件,找到header.php 或頁腳.php 文件(取決於您要添加搜索欄的位置)。
找到要使用的文件後,打開它並添加以下函數:
<?php get_search_form(); ?>
這將從您的searchform.php模板中調用搜索表單。 如果您還沒有此模板,該函數將創建一個。
您的搜索欄現在應該在前端可見。

從這裡,您可以繼續通過自定義代碼調整搜索表單,使其外觀和功能完全符合您的喜好。
如何為訪問者提供最佳搜索體驗
搜索體驗是您網站的重要組成部分,因為它會影響客戶查找和參與您的內容的方式。 將搜索體驗提升到新水平的最簡單方法之一是使用 Jetpack Search 等便捷工具。

Jetpack Search 是大型複雜網站的絕佳解決方案。 安裝後,您可以通過高級過濾提供即時搜索結果,以幫助訪問者準確找到他們正在尋找的內容。
有一個免費版本,每月可以處理 5,000 條記錄和 500 個請求。
高級版本可以處理更大的網站和更大的搜索量,此外您還可以顯示無品牌的搜索欄,因此體驗與網站的其他部分無縫融合。
要開始使用 Jetpack Search,您所需要做的就是安裝並激活它。 然後轉到Jetpack → 搜索並向下滾動到設置。

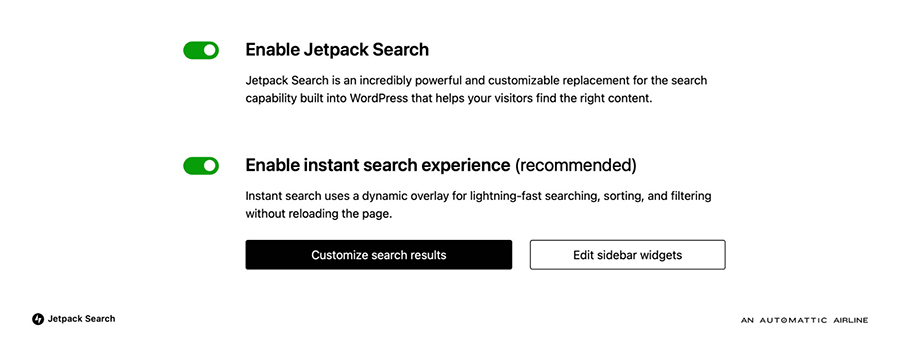
在這裡,您可以使用開關來啟用 Jetpack 搜索。 您還可以打開即時搜索體驗。 這將啟用動態覆蓋以進行搜索、排序和過濾,而無需強制訪問者重新加載頁面。 您的更改將自動更新,立即為訪問者提供高級搜索體驗。
有關 WordPress 搜索的常見問題 (FAQ)
如果您仍有一些疑問,讓我們看一下有關搜索功能的一些常見讀者查詢。
為什麼要在 WordPress 中添加搜索欄?
搜索欄是改善用戶體驗的簡單方法。 小型網站可能能夠很快地將訪問者與他們正在尋找的內容相匹配。
然而,像電子商務商店這樣的大型複雜網站可能有數百甚至數千個頁面。 因此,訪問者可能會在嘗試僅使用導航菜單查找內容時感到沮喪。
搜索欄可以提供即時結果,並將訪問者引導至他們想要訪問您網站的位置。 這樣,您可以降低跳出率並增加在網站上花費的時間。
搜索欄和搜索框有什麼區別?
“搜索欄”和“搜索框”是可互換的術語。 兩者都描述了放置在您網站上的字段(通常在菜單或標題中)。 訪問者可以在此字段中輸入搜索詞和關鍵字來發現您網站上的內容。
請務必注意,搜索欄與地址欄不同。 地址欄是瀏覽器頂部附近的字段,您可以在其中鍵入特定 URL 或輸入搜索詞。 然後,搜索引擎(如 Google)會將您與其索引中的內容進行匹配。 地址欄搜索整個網絡,而搜索欄(或框)則綁定到單個網站。
如何改善訪客的 WordPress 搜索體驗?
搜索欄是提供一流用戶體驗的好方法,但也有一些方法可以優化搜索體驗。
例如,您可以將搜索欄放置在易於訪問的位置,例如頁眉、頁腳或側邊欄。 此外,您可以通過提供實時搜索建議來改善 WordPress 搜索體驗。
拼寫更正是另一個使搜索體驗更加準確的好工具。 另外,您可能支持過濾搜索,以便客戶可以通過搜索特定標籤、類別、日期等來查找內容。
Jetpack Search:一個強大且可定制的 WordPress 搜索插件
讓訪問者留在網站上的最簡單方法之一就是簡化導航。 搜索欄使您能夠做到這一點,因為它可以快速將訪問者與他們尋找的內容聯繫起來。 更好的是,有很多簡單的方法可以將搜索欄添加到您的網站。
例如,您可以使用搜索塊向 WordPress 添加搜索欄,或使用自定義代碼並對其進行調整以滿足您的需求。
或者,您可能更喜歡使用插件創建此功能,這可能是在您的網站上實現強大搜索功能的最佳方法之一。 借助 Jetpack Search 等解決方案,您可以實現快速結果和強大的過濾,以將訪問者留在您的網站上。
此外,您可以通過動態疊加實現即時搜索體驗,從而更快地生成結果。 查看今天的計劃並開始吧!
