如何創建 WordPress 搜索結果頁面模板
已發表: 2022-09-28您是否考慮過修改 WordPress 搜索結果頁面?
搜索結果頁面對於查找特定信息很有用。 由於您的定制工作,更好的用戶體驗將帶來更多的流量和銷售。
閱讀本文,了解如何在不使用任何代碼的情況下創建自定義WordPress 搜索結果頁面。
什麼是 WordPress 搜索結果頁面?
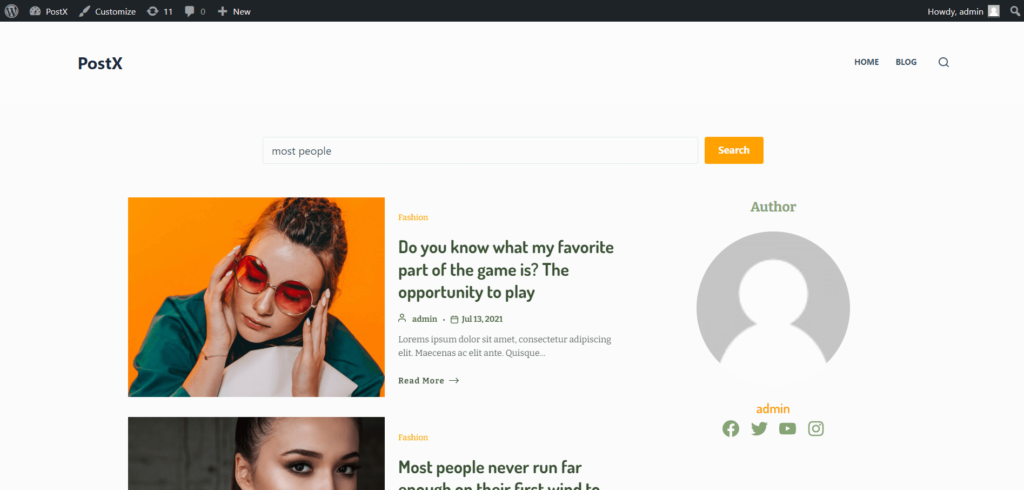
當您的 WordPress 網站的訪問者在搜索欄中輸入關鍵字或短語時,他們將被發送到一個頁面,該頁面顯示與其搜索相關的所有帖子。 搜索引擎結果頁面看起來有點像這樣。
不用說,您在內部搜索頁面上看到的結果與在 Google 等公共搜索引擎上看到的結果不同。 如果用戶導航到內部頁面,他們將只會看到在您的網站上銷售的產品,而不是在整個網絡上銷售的產品。
任何具有主要搜索引擎可以索引的文本信息的網站都應該有一個內部搜索結果頁面。 通過標準網絡搜索找到您的網站的人通常會做以下三件事之一。 要么信息很容易獲得,人們會利用您網站的搜索功能來定位它,或者他們會放棄您的網站。
如果訪問者不能輕易發現他們需要的信息,他們就不太可能留下來。 因此,讓人們在您的網站上停留更長時間的最簡單方法之一是包含搜索和顯示功能。
搜索結果頁面與常規頁面有何不同?
WordPress 主題決定了搜索結果頁面的外觀和操作方式。 例如,如果服務器上存在名為 search.php 的文件,則在執行搜索時將讀取該文件,並將結果顯示在具有該文件規定佈局的頁面上。 在這種情況下,WordPress 會使用 index.php 文件。
顯示搜索結果的頁面是存檔,而不是普通頁面。 如果您沒有 WordPress 5.9 並且不使用塊主題,您將無法像添加常規頁面一樣添加或修改搜索頁面。 我們將通知您仍然對您開放的選擇。 首先,我們將向您展示在站點編輯器中個性化您的 WordPress 結果頁面是多麼美妙,這是完整站點編輯使您的生活更簡單的眾多方式之一。
如何創建自定義 WordPress 搜索結果頁面?
說到 WordPress 搜索結果頁面,讓我們開始製作一個。
每個人都希望事情簡單,我們的目標是滿足各方的要求。 有幾個可用於 WordPress 的有用插件。 而 PostX 就是這樣一個插件。 WordPress 類別頁面模板只是該插件實現的眾多功能之一。 如果你嘗試它們,你會和我們一樣印象深刻。 為什麼? 他們剛剛發布了 Dynamic Site Builder,可讓您快速創建獨特的主題。
然後讓我們向您解釋如何做到這一點。
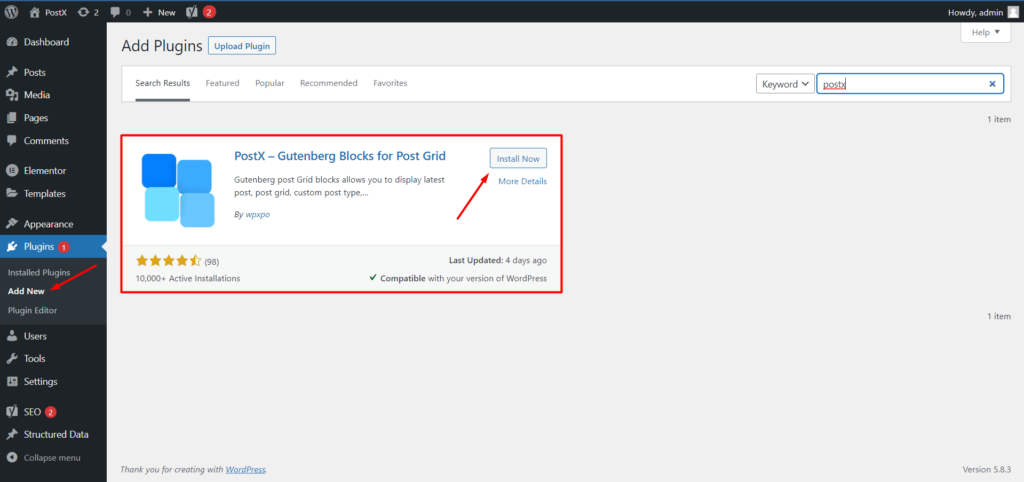
第 1 步:安裝 PostX
確保在開始之前安裝並激活 PostX 插件。

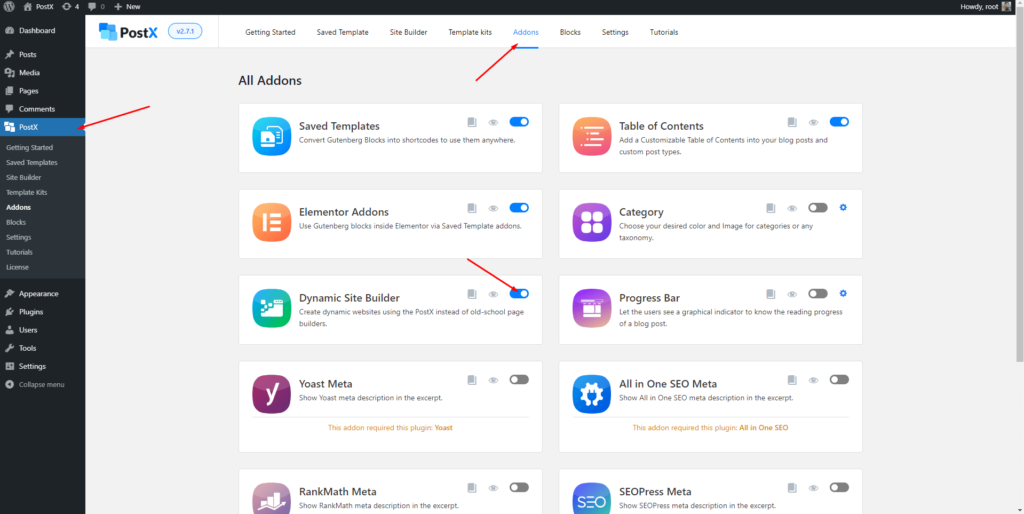
第 2 步:激活動態站點生成器插件
您必須在使用之前打開 Dynamic Site Builder 插件。 要做到這一點:
- 轉到 PostX 的插件目錄。
- 激活動態站點生成器插件。

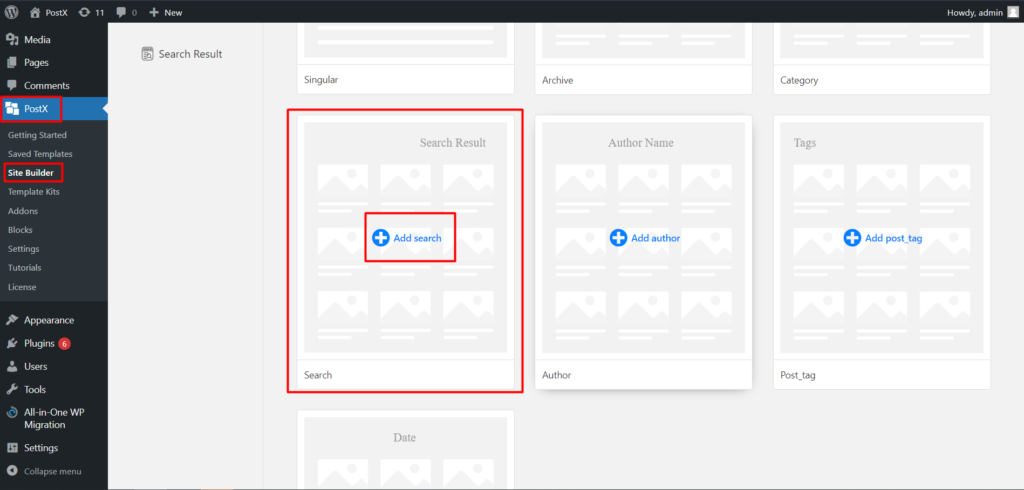
第 3 步:創建新的搜索頁面模板
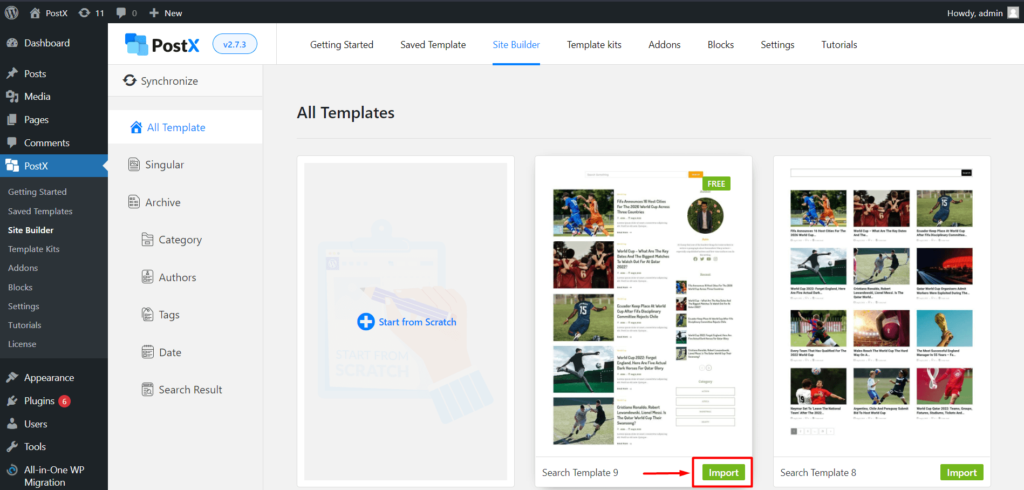
激活站點構建器插件後,它將出現在 PostX 的其餘功能中。 所以去 PostX 並選擇站點構建器。 要繼續,請從“搜索結果”選項中選擇“添加搜索”。

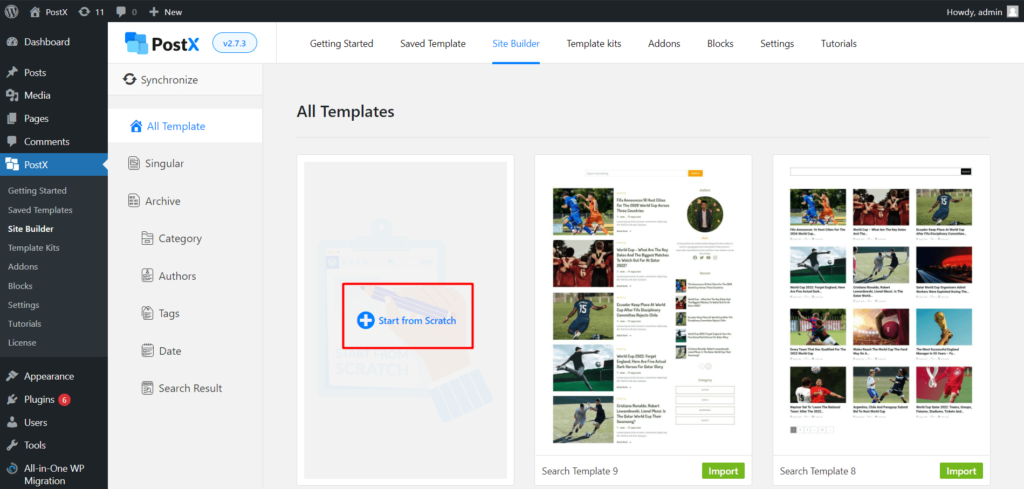
單擊它後,您會發現一些預製模板。 您可以使用任何模板,從頭開始,然後製作一個新模板。 因此,單擊“從頭開始”創建一個新模板。

第 4 步:自定義搜索頁面模板
在這裡,您將根據需要設置和自定義頁面。 但是,如果您對此處使用的塊感到困惑,我們會告訴您您需要的基本塊。
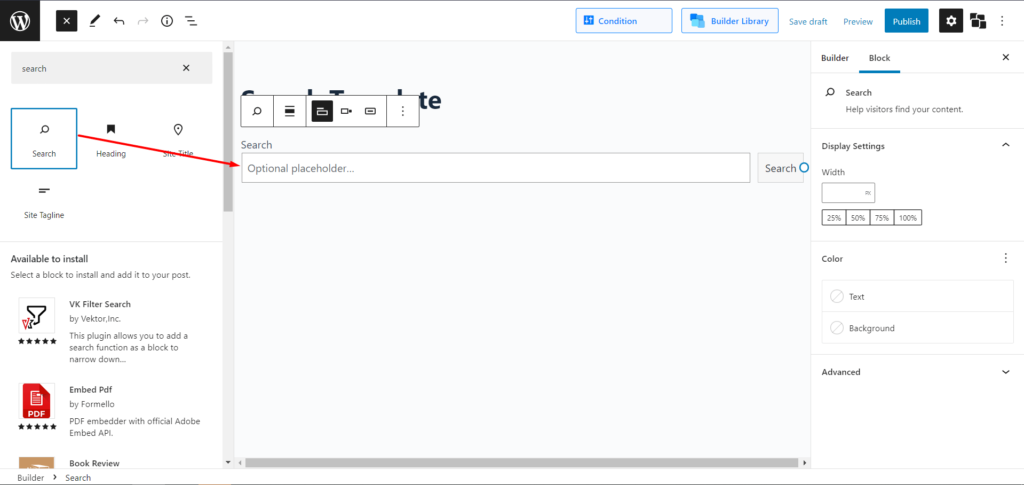
首先,您需要一個搜索塊。 然後,由於它是默認的 Gutenberg 塊,您將只獲得基本的修改設置,例如更改縱橫比和顏色。

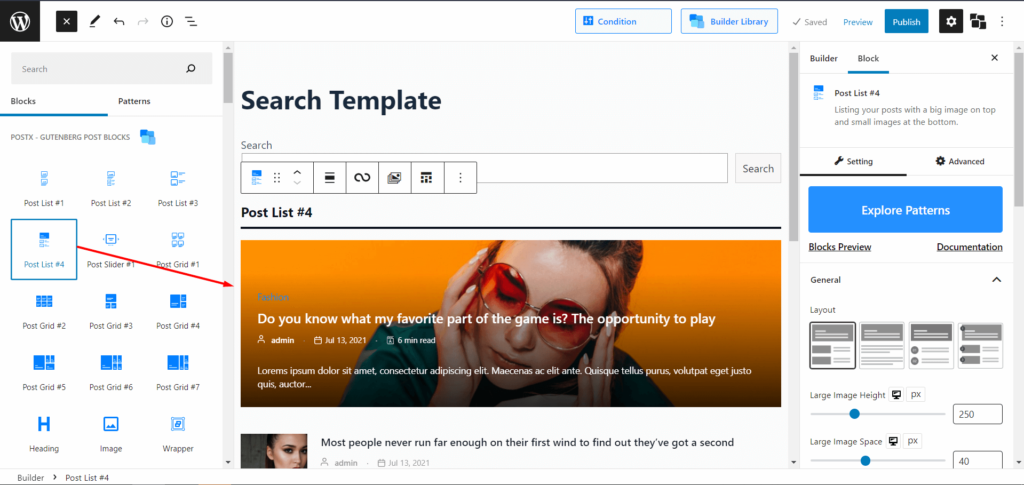
然後,您需要添加任何帖子列表塊,但我們建議在搜索結果頁面上使用帖子列表#4。 由於這是一個 PostX 塊,您將獲得大量自定義選項,以完全根據您的需要更改和更改您的頁面。

現在,如果您認為這很難,我們還提供了可以導入的預製模板。 選擇“搜索結果”後,您會看到很多預製模板,選擇您喜歡的一個,然後單擊導入即可。 你猜怎麼著? PostX 讓您可以在導入預製模板後自由修改它們。

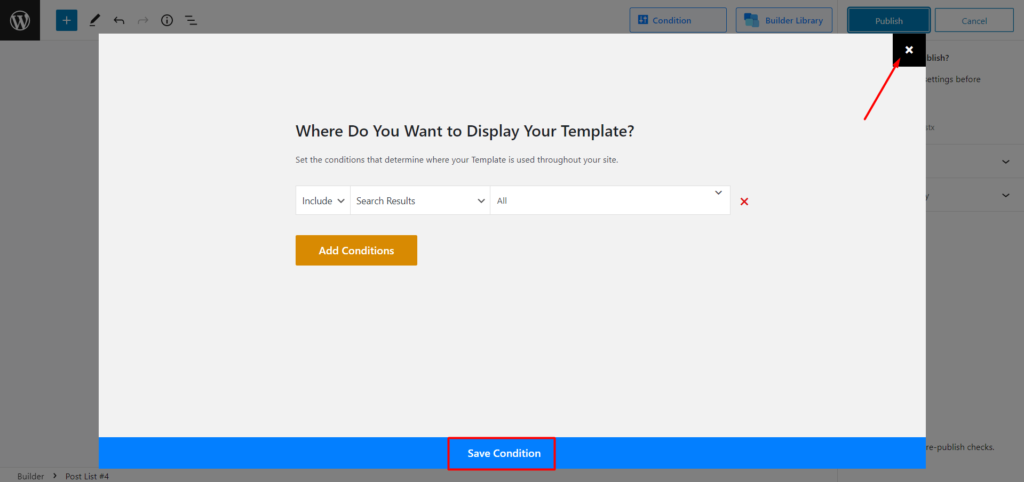
第 5 步:選擇條件並發布
現在是最偷偷摸摸但最重要的部分,選擇條件。 要選擇和修改條件,請單擊發布,您將看到一個彈出框。 從那裡,您可以看到已經為搜索頁面設置了條件(包括→搜索結果→全部)。 因此,您只需單擊“保存條件”即可保存條件。 然後通過點擊彈出框右上角的十字按鈕退出彈出窗口。 然後只需再次單擊發布,一切就緒。

最終輸出
這是您的自定義 WordPress 搜索結果頁面的外觀。

自定義 WordPress 搜索結果頁面的重要性
搜索網站內容的能力很重要。 簡化定位某些內容的過程可能會大大提高您網站導航的整體質量,從而提高用戶體驗。 許多插件使使用此有用功能變得簡單,並且可以出於各種原因投入使用,例如產品推薦和追加銷售。
請記住,搜索功能的實用性不僅僅取決於搜索能力; 結果的顯示也起著重要作用。 更改搜索詞或調整結果頁面設計是影響顯示的可行選項。 這就是為什麼構建您的搜索結果頁面是一個好主意。
結論
WordPress 的搜索結果頁面是人們經常忽略的寶貴資產。 從廣告到保持客戶保留的一切都是可能的。 不幸的是,製作自定義搜索結果頁面模板並對其進行修改並不是特別容易,尤其是對於那些不熟悉 WordPress 的人來說,這可能就是它經常被錯過的原因。
但是,您可以在 PostX 的幫助下創建一個完全自定義的 WordPress 搜索結果頁面,其中包含大量自定義選項。 祝你好運。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何在 WordPress 中添加加載更多按鈕(分步指南)


6 趨勢目錄 SEO 優勢

為 ProductX 介紹 WooCommerce 部分付款插件

PostX 和 ProductX 的重要安全更新
