如何自訂您的 WordPress 搜尋結果頁面
已發表: 2024-05-30隨著網站的發展,內部搜尋變得更加重要。 人們希望快速、輕鬆地找到他們想要的東西。 提供這樣的良好體驗,他們會停留更長時間,並且更有可能採取您想要的行動 - 註冊您的時事通訊,填寫潛在客戶開發表格,甚至購買產品。 如果您有數千名訪客,那麼轉換率提高 2% 就很重要了。
好消息是,如果您使用 WordPress,它包含內建搜尋功能。 更好的消息是,您可以對其進行自定義,以從網站的這個超級重要部分中提取所有可能的價值。
您需要確保您的搜尋易於使用和導航。 您應該包括過濾選項、無限滾動和突出顯示的搜尋字詞。 最重要的是,您的搜尋頁面應該針對行動裝置進行最佳化。
在本文中,我們將討論為什麼建立 WordPress 自訂搜尋結果頁面很有意義。 然後我們將向您展示四種方法。 之後,我們將討論一些最佳實踐,並說明如何使用 Jetpack Search 進一步增強使用者體驗。
為什麼您應該編輯 WordPress 搜尋結果頁面
許多網路互動取決於讓訪客滿意。 例如,如果您商店的頁面載入時間過長,客戶留在您網站上的可能性就會大大降低。 如果行動網站完全顯示時間超過三秒,53% 的訪客將放棄該網站。
類似的邏輯也適用於搜尋結果。 訪客期望內部搜尋高效且易於使用。 如果人們使用網站的搜尋工具但找不到他們需要的內容,他們很可能會離開網站。
對於電子商務網站來說尤其如此。 79% 的消費者表示,內部搜尋往往會提供不相關的結果。 更重要的是,十分之八的美國消費者表示,如果他們無法在商店的內部搜尋結果中找到所需的商品,他們可能會在另一個網站上購買。
考慮到這一點,如果您牢記兩件事,自訂或編輯 WordPress 搜尋結果頁面可能是明智之舉:搜尋結果頁面應該易於導航,並且應該為訪客提供縮小結果範圍的方法。 兩者都使搜尋者更容易找到他們正在尋找的內容。
自訂 WordPress 搜尋結果頁面的四種方法
現在,讓我們介紹一下自訂 WordPress 搜尋結果頁面的四種方法,以使其更加用戶友好和有效。
1. 安裝 WordPress 插件,例如 Jetpack Search
使用外掛程式是無需使用程式碼即可自訂 WordPress 搜尋結果頁面的最簡單方法。
但這種方法的結果將取決於您使用的 WordPress 網站搜尋外掛。
如果您希望為訪客提供最佳體驗,同時最大限度地控製品牌、功能甚至結果本身,您將需要 Jetpack Search。

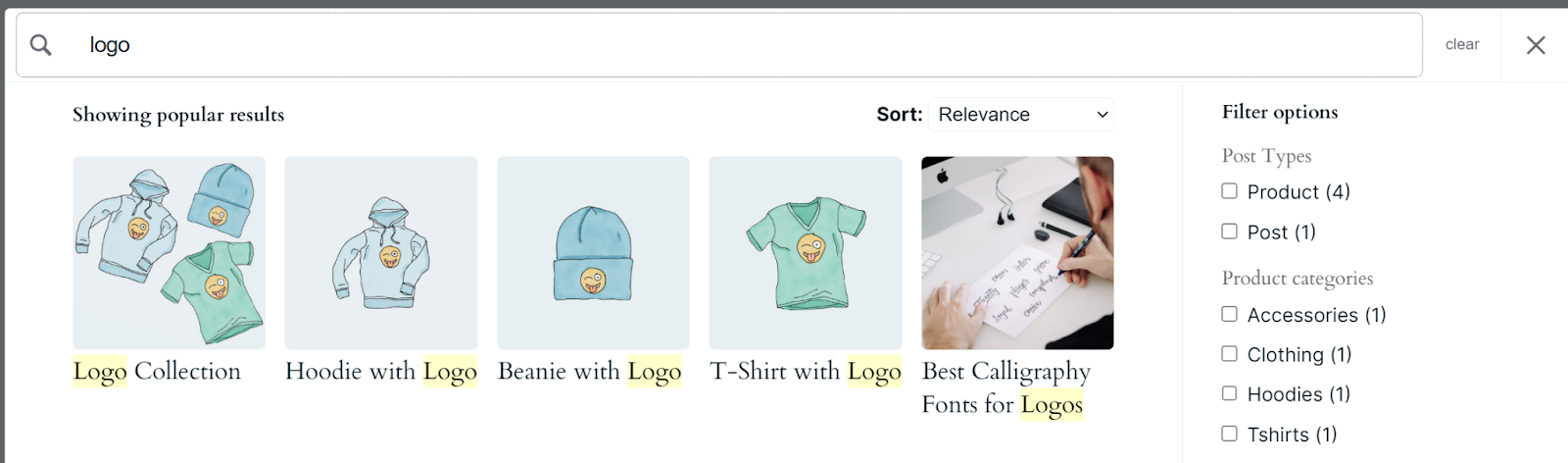
為您的網站提供即時搜尋:一旦使用者開始輸入,外掛程式就會開始顯示相關答案。
在訪客完成輸入前就獲得準確的結果? 你不可能比這更快了。

它還提供了按類別、標籤、日期、貼文類型和自訂分類法過濾結果的選項。 這樣,訪客就可以對搜尋結果進行排序,而無需刷新頁面,從而進一步減少摩擦。
它還支援 38 種語言,並且足夠智能,可以糾正拼寫錯誤並理解模糊的提交內容。
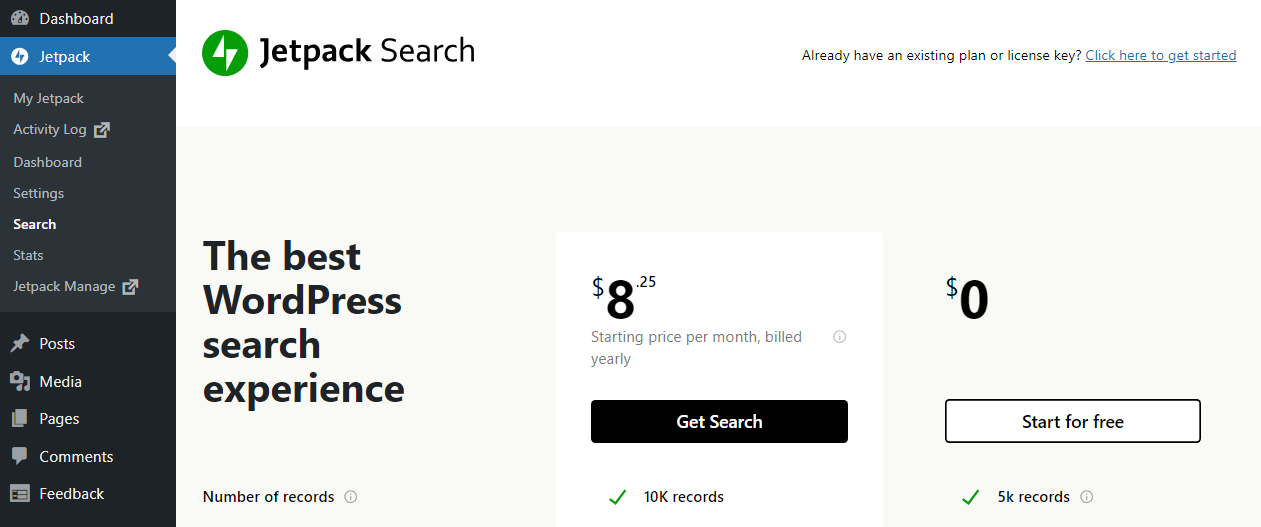
Jetpack Search 有免費版和高級版。 免費套餐支援最多 5,000 個索引貼文類型和 500 個每月請求,儘管它在搜尋頁面上包含 Jetpack 徽標。
要使用該插件,請安裝並啟動它。 然後轉到Jetpack → 搜索,然後點擊“免費開始” 。

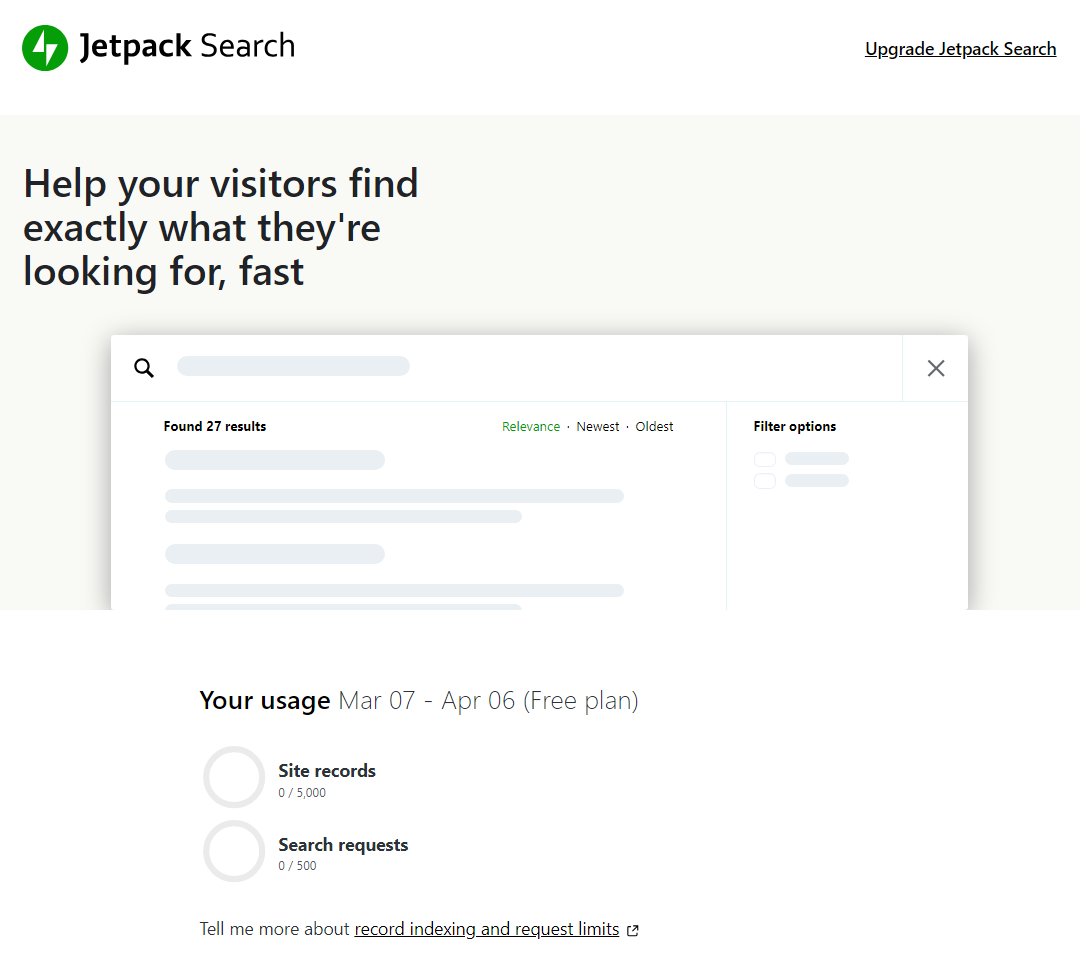
如果您選擇免費計劃,插件將要求您免費完成結帳流程。 當您返回儀表板時,您將看到Jetpack → 搜尋頁面現在包含有關您每月使用情況的資訊。

索引過程是自動的,但插件可能需要一段時間才能索引您網站的內容。 網站上的內容越多,索引所需的時間就越長。
如果捲動到搜尋頁面底部,您將看到用於開啟和關閉 Jetpack Search 功能以及即時搜尋的選項。 啟用這兩個選項以獲得最佳使用者體驗。

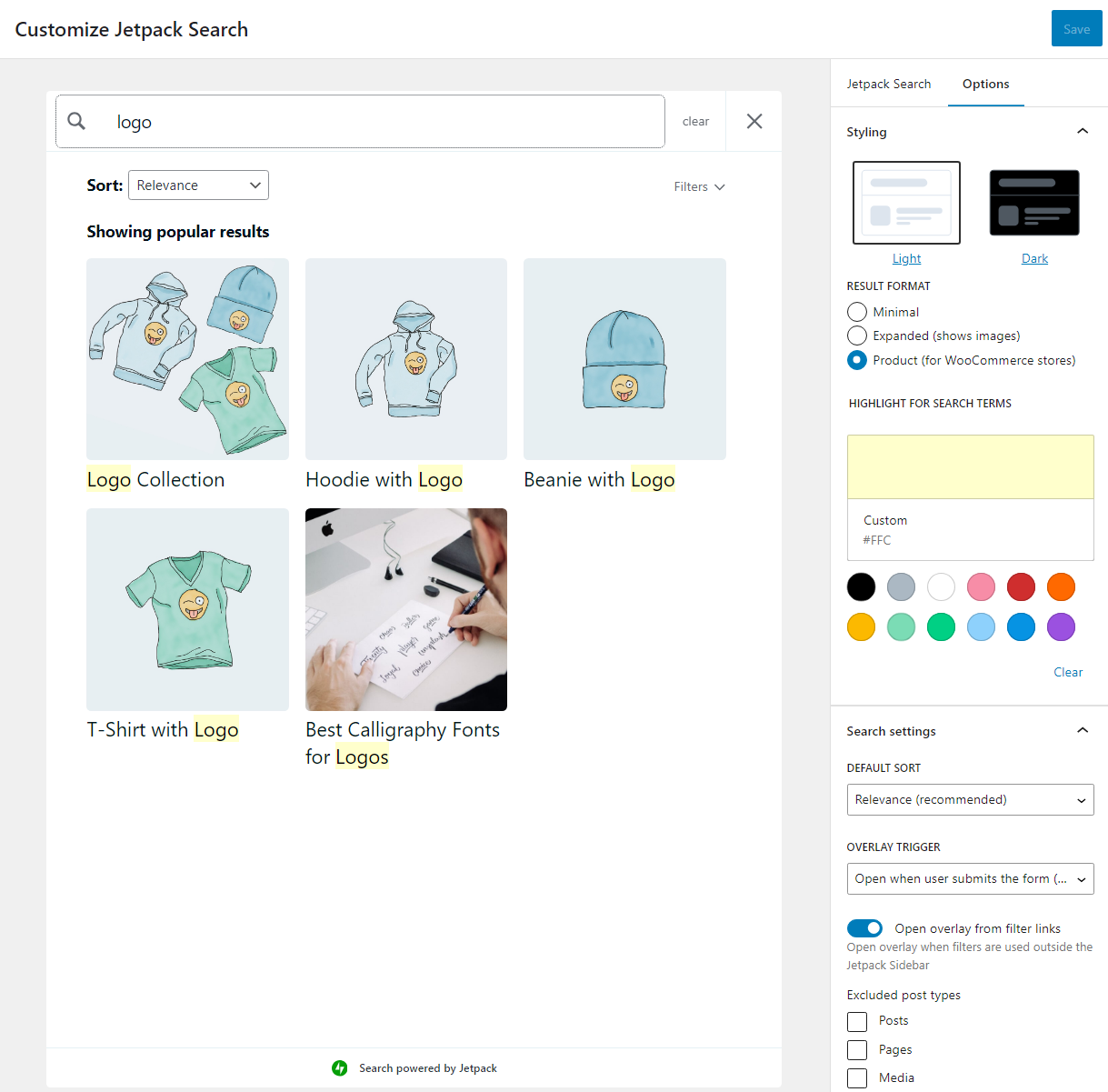
您還可以利用其他兩個自訂選項。 如果您按一下「自訂搜尋結果」 ,將啟動編輯器,使您能夠修改 WordPress 搜尋頁面的樣式和外觀。

此編輯器包括淺色和深色頁面樣式、結果格式和搜尋字詞突出顯示的選項。 您也可以修改結果顯示的順序並排除特定的貼文類型。
如果返回「搜尋」頁面,您也會在「自訂搜尋結果」按鈕旁看到一個標記為「編輯側邊欄小工具」的選項。 如果您按一下此按鈕,它將載入「外觀」→「小工具」標籤,並使您能夠將 Jetpack 搜尋區塊新增至網站的側邊欄或頁尾。
如果您準備好改善網站的使用者體驗並透過辛勤工作獲得更好的參與度和更多轉化,請立即獲取 Jetpack Search,明天即可開始看到更好的結果。
如果您想花更多時間自訂搜索,我們將繼續提供更多選項!
2.使用WordPress區塊編輯器
如果您使用 WordPress 區塊主題,則可以利用區塊編輯器自訂其範本。 這意味著您可以使用區塊修改主題的任何頁面設計,包括其搜尋頁面模板。
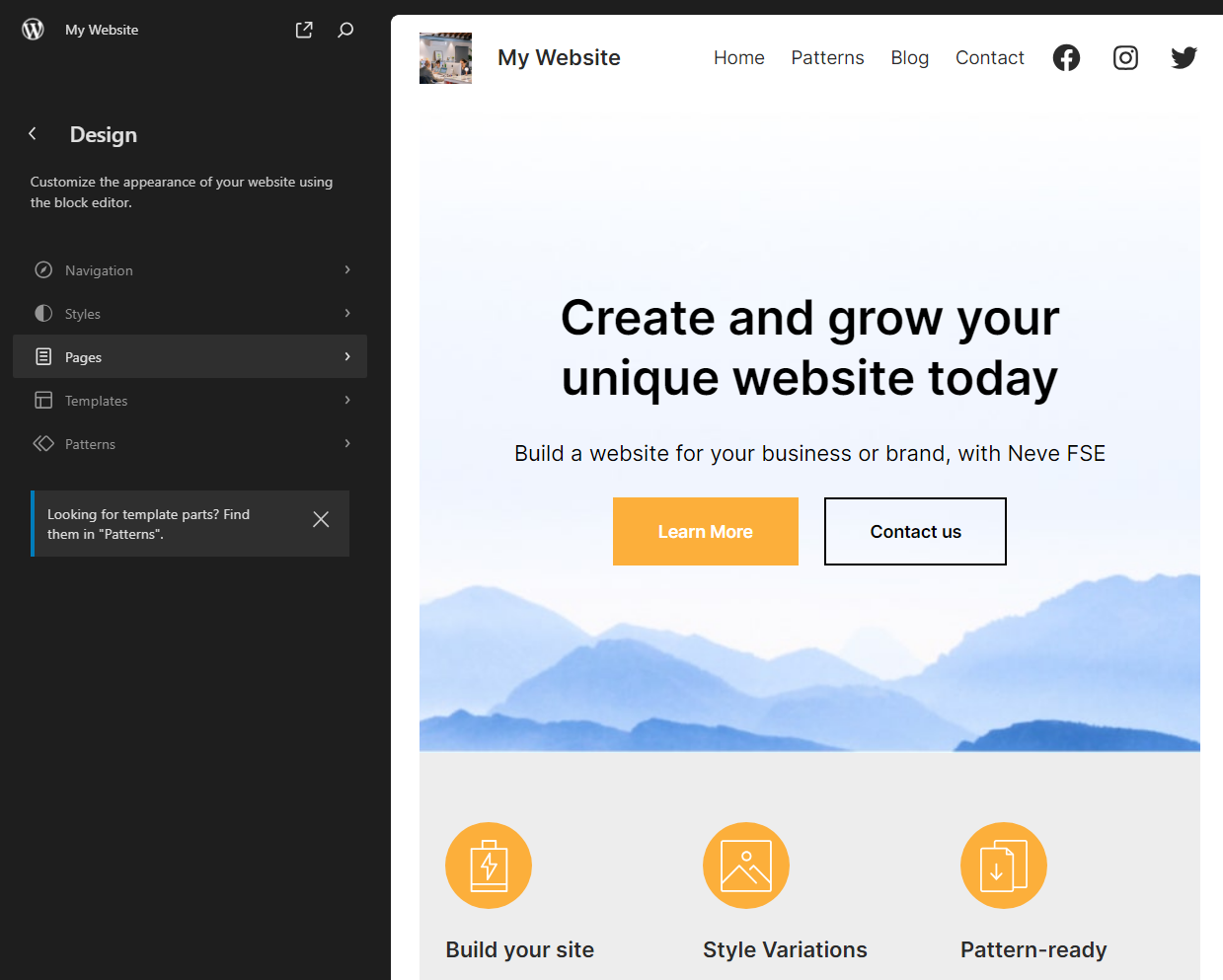
若要確定您是否使用啟用區塊的主題,請前往儀表板並尋找外觀 → 編輯器。 如果您沒有看到此選項,則表示您的主題不支援完整的網站編輯。
如果您確實看到該選項,請繼續選擇它。 在下一個畫面上,您可以導航主題的範本並選擇要自訂的範本。

請記住,並非所有主題都附帶搜尋頁面模板。 如果您的主題沒有,則表示它使用預設樣式。 在這種情況下,您可以從頭開始建立模板,也可以使用 Jetpack Search 等外掛程式來自訂結果頁面。
接下來,點擊頁面並在下一個選單中尋找搜尋結果範本。 點擊該模板將在頁面右側加載其預覽。

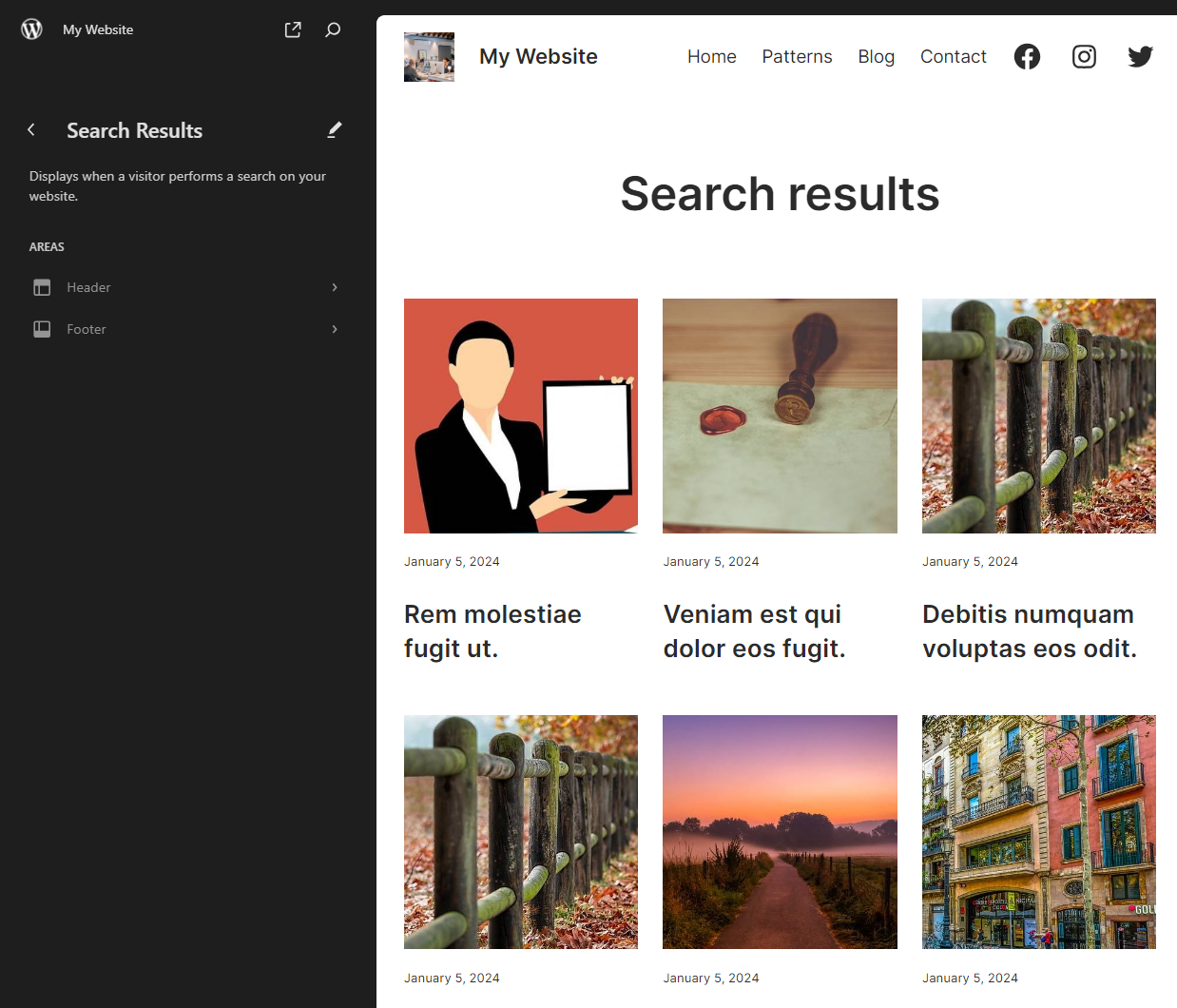
若要編輯模板,請按一下螢幕左側搜尋結果標題旁的鉛筆圖示。 這將啟動該特定模板的區塊編輯器。

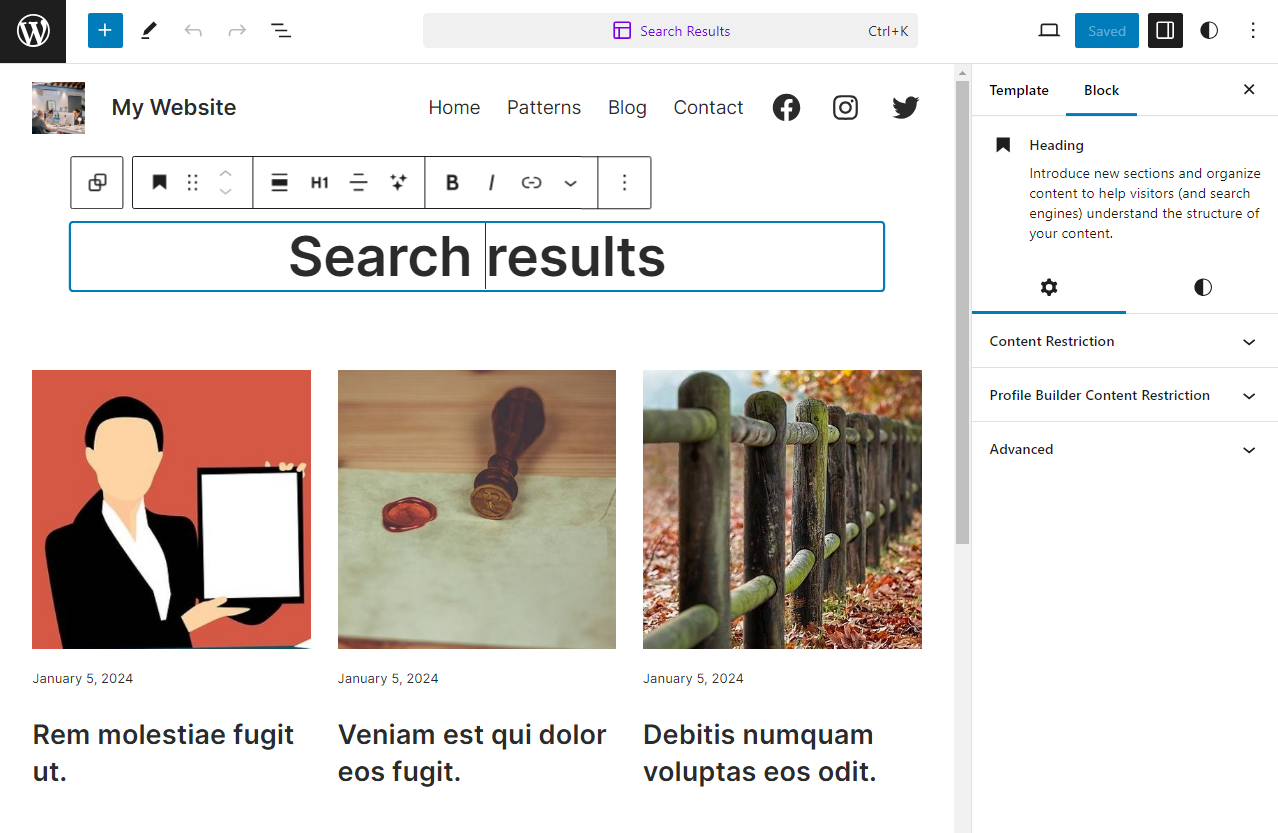
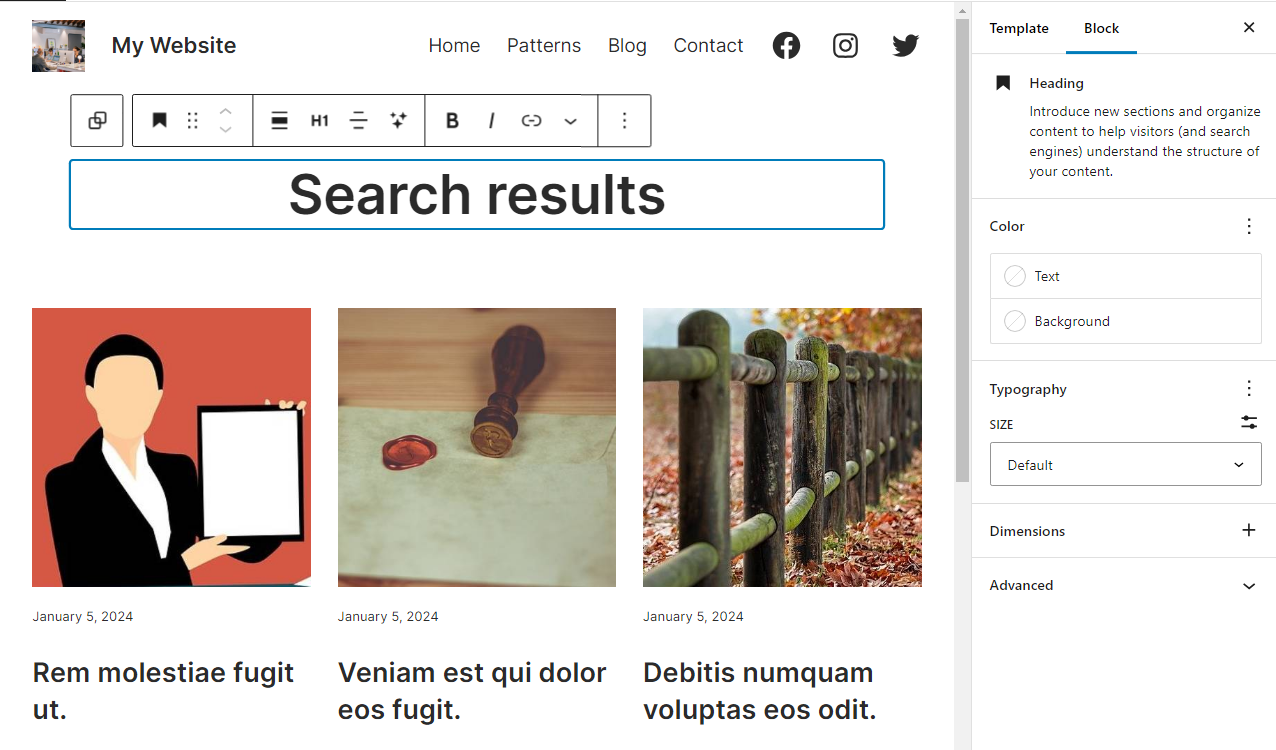
進入編輯器後,您可以自訂頁面設計的任何方面。 例如,您可能想要修改標題,可以透過點擊它並存取區塊選項選單來完成。

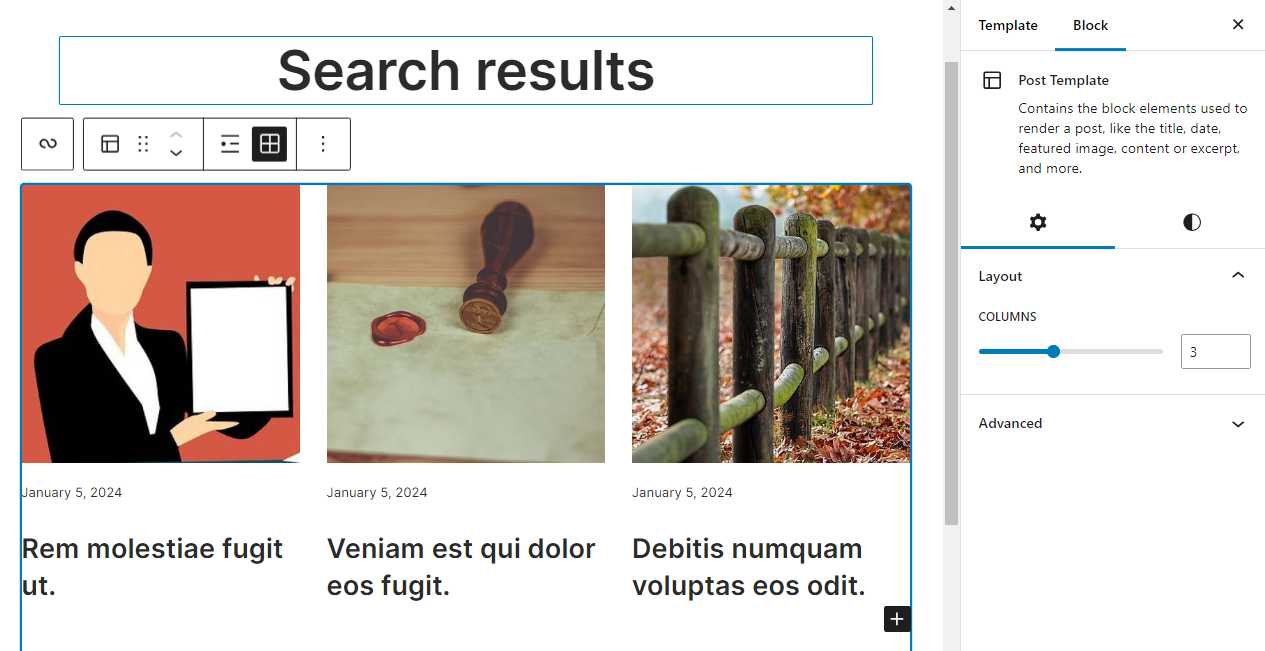
如果您選擇搜尋結果,您將看到編輯器將它們視為帖子模板區塊。 您無法使用區塊編輯器直接變更搜尋顯示的結果。 但您可以自訂頁面佈局的各個方面,例如搜尋結果的列數、排版和顏色。

完成後,點選畫面右上角的「儲存」 。 然後您可以嘗試搜尋功能,並在前端查看新的搜尋結果頁面設計。
3.使用WordPress定制器
只有區塊主題允許您使用區塊編輯器編輯 WordPress 搜尋結果頁面。 如果您使用的是經典主題,則需要使用 WordPress 自訂器來變更頁面範本。
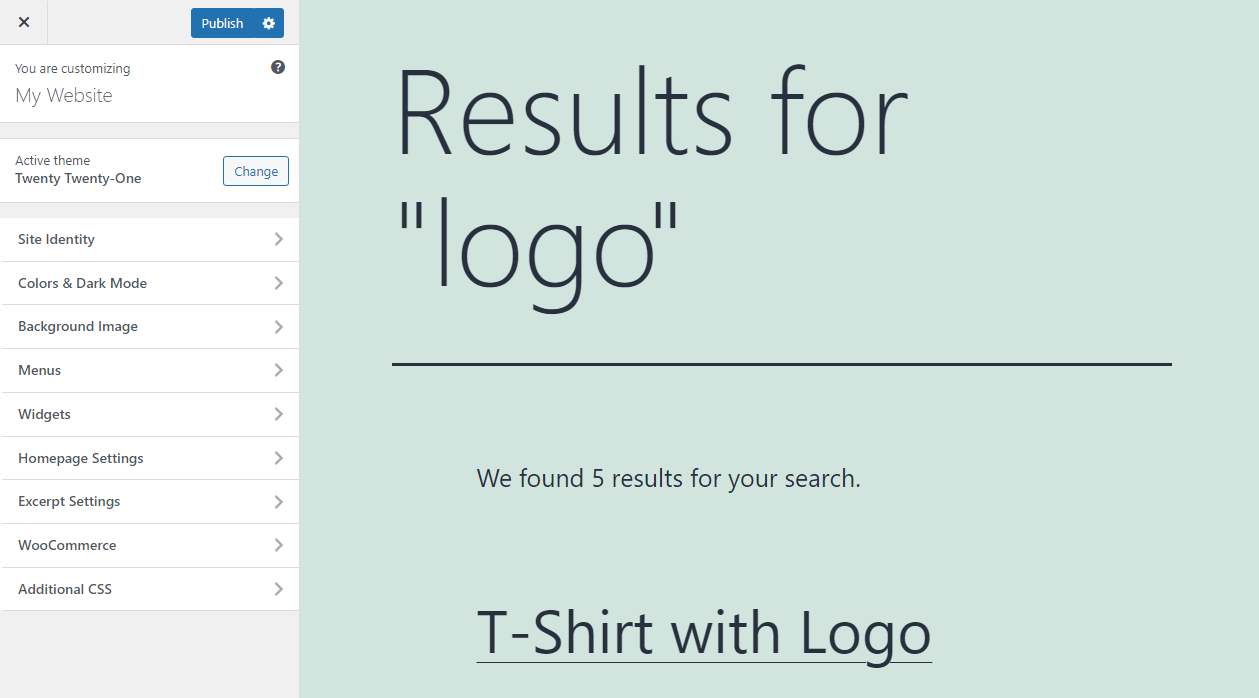
如果您不確定所使用的主題類型,請前往外觀 → 自訂。 此選項僅出現在非區塊主題中。 點擊「自訂」將啟動 WordPress 自訂程式。

定制器使您能夠使用配置選單更改網站設計的多個方面。 定制器的主要缺點是您無法使用它來更改特定頁面的設計。 您使用定制器所做的任何更改都適用於整個網站(除非您使用自訂 CSS)。
此外,您可以使用定制器進行的更改將取決於您使用的主題。 一般來說,您將能夠自訂網站的背景顏色、版式、按鈕設計,甚至整體佈局。
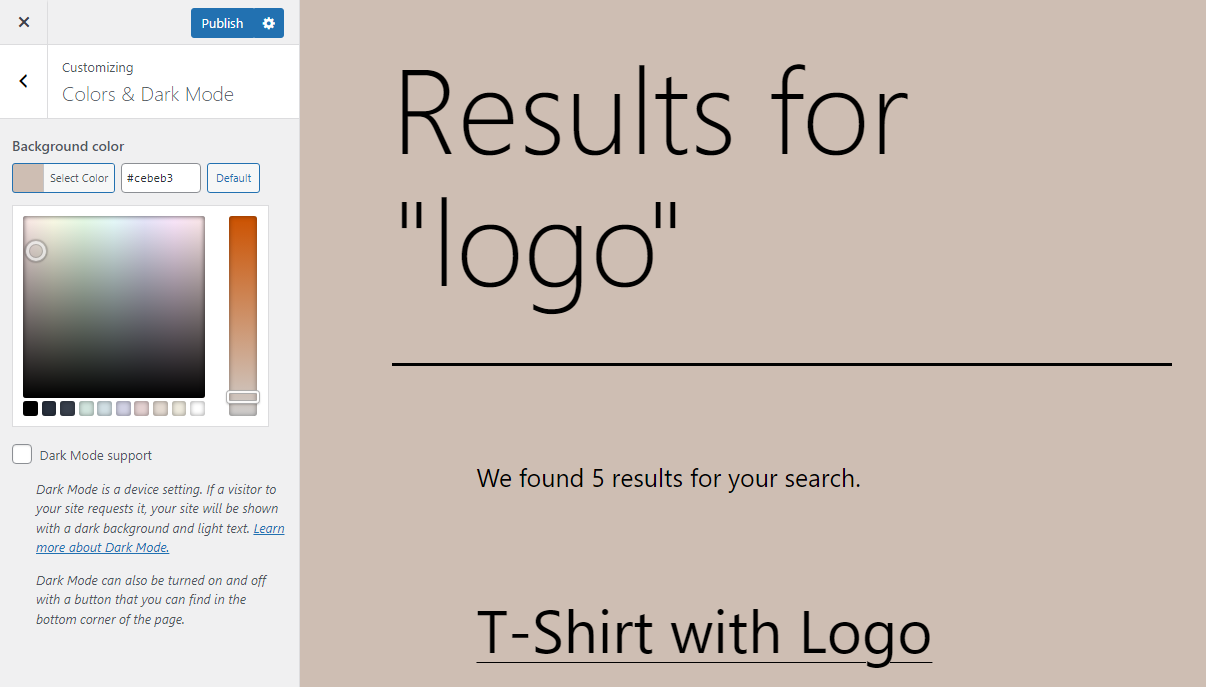
選擇與要變更的設計元素相對應的選單項,然後查看主題提供的選項。 例如,如果您想編輯網站的背景顏色,您可以點擊「背景」功能表並使用顏色選擇器來變更設計。

雖然此方法有一定的局限性,但如果您使用經典主題並想要簡單的外觀,它可能是一個不錯的選擇。 如果您想在不使用外掛程式或區塊主題的情況下對 WordPress 搜尋頁面進行更深入的更改,則需要手動執行此操作,這意味著使用程式碼。 我們將在下一節中詳細探討這個選項。
請記住,如果您目前使用的是經典主題,則可以隨時切換到區塊主題。 這樣,您就可以使用區塊編輯器建立 WordPress 自訂搜尋結果頁面,如上所述。
4.手動新增自訂程式碼
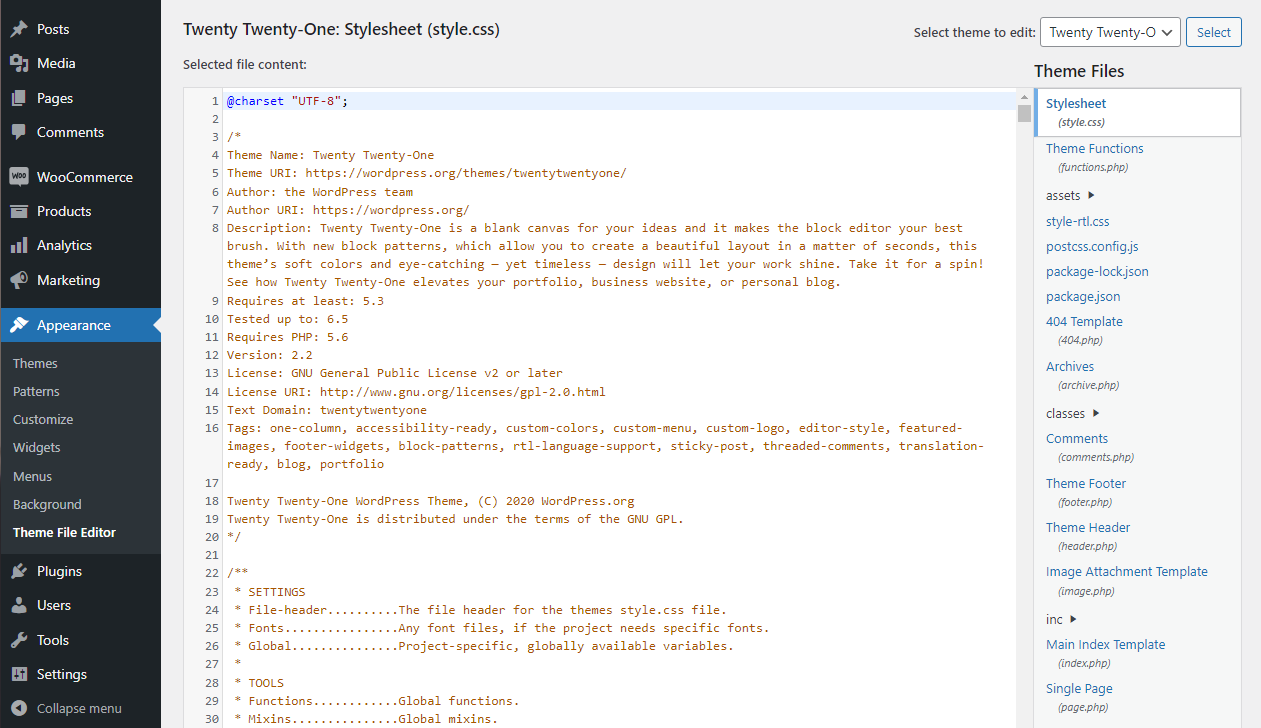
使用 WordPress 可以做的事情沒有限制,特別是如果您習慣於手動自訂程式碼並且具有 Web 開發經驗。
您可以自由地為您使用的任何主題自訂範本文件。 WordPress 不會以任何方式限制您。 但如果您不知道自己在做什麼,自訂這些文件可能會破壞您的網站。

因此,如果您沒有 Web 開發經驗,最好的選擇是使用迄今為止討論的其他自訂方法之一。 或者,您可能想聘請一位專業人士來對搜尋結果頁面進行所需的更改。

同樣重要的是要注意,使用在線找到的自訂程式碼來編輯頁面模板可能會產生不可預見的後果。 如果您不確定如何審查或編輯程式碼,則很難將其與主題文件整合。 此外,適用於一個主題的代碼可能不適用於其他主題。
無論您進行什麼更改,請記住在嘗試此方法時使用暫存網站。 然後,一旦準備好,請務必在對其程式碼進行任何更改之前完整備份您的實際網站。
這是標準做法,理想情況下,您將始終擁有網站的最新備份。 如果您還沒有備份解決方案,請考慮使用 Jetpack VaultPress Backup,它可以為您的網站建立即時備份並安全地儲存它們。
優化 WordPress 搜尋結果頁面的五個最佳實踐
如果您不確定應使用上述哪種方法來自訂 WordPress 搜尋頁面,則需要考慮您想要進行的變更類型。 您可以實施以下一些最佳實踐來改善訪客的搜尋體驗。
1.實現即時搜尋
人們習慣在網路上獲得即時結果。 如果需要一段時間才能找到某些內容,訪客可能會感到沮喪,並可能決定離開您的網站。
WordPress 搜尋預設的工作方式是這樣的——您使用搜尋欄,確認您的查詢,然後網站會載入一個包含結果的新頁面。 即時搜尋意味著一旦您開始輸入,您就會開始看到結果。 如果您不喜歡它返回的選項,您可以修改搜尋或應用程式過濾器,結果將自動更改,而無需加載新頁面。
此功能使搜尋更加用戶友好。 如果您的網站載入速度很慢,情況尤其如此,因為迫使訪客連續等待新的搜尋結果可能會令人沮喪。
有多種方法可以實現即時搜尋。 有些網站直接在搜尋列中顯示結果,而其他網站則會在您輸入新查詢時更新搜尋頁面。 Jetpack Search 會立即更新 WordPress 搜尋結果頁面,因此訪客無需等待。
2. 包含描述性頁面標題和片段
有時,搜尋結果頁面沒有包含足夠的資訊供訪客決定點擊哪個項目。 為了避免這種錯誤,所有被索引的頁面都應該包含描述性的頁面標題和片段或描述。
包含特色圖像也是一個好主意。

不包含這些元素將使您的搜尋頁面不太用戶友好。 更重要的是,它會讓人們幾乎不可能找到他們想要的東西。 如果沒有清晰的標題和描述,訪客可能必須點擊多個結果才能找到正確的結果。
在設計方面,這意味著在搜尋結果頁面佈局中為每個條目留出足夠的空間以包含圖像以及完整的標題。 您還需要配置結果以顯示足夠長的描述,以便人們可以獲得有關該頁麵包含的內容的更多資訊。
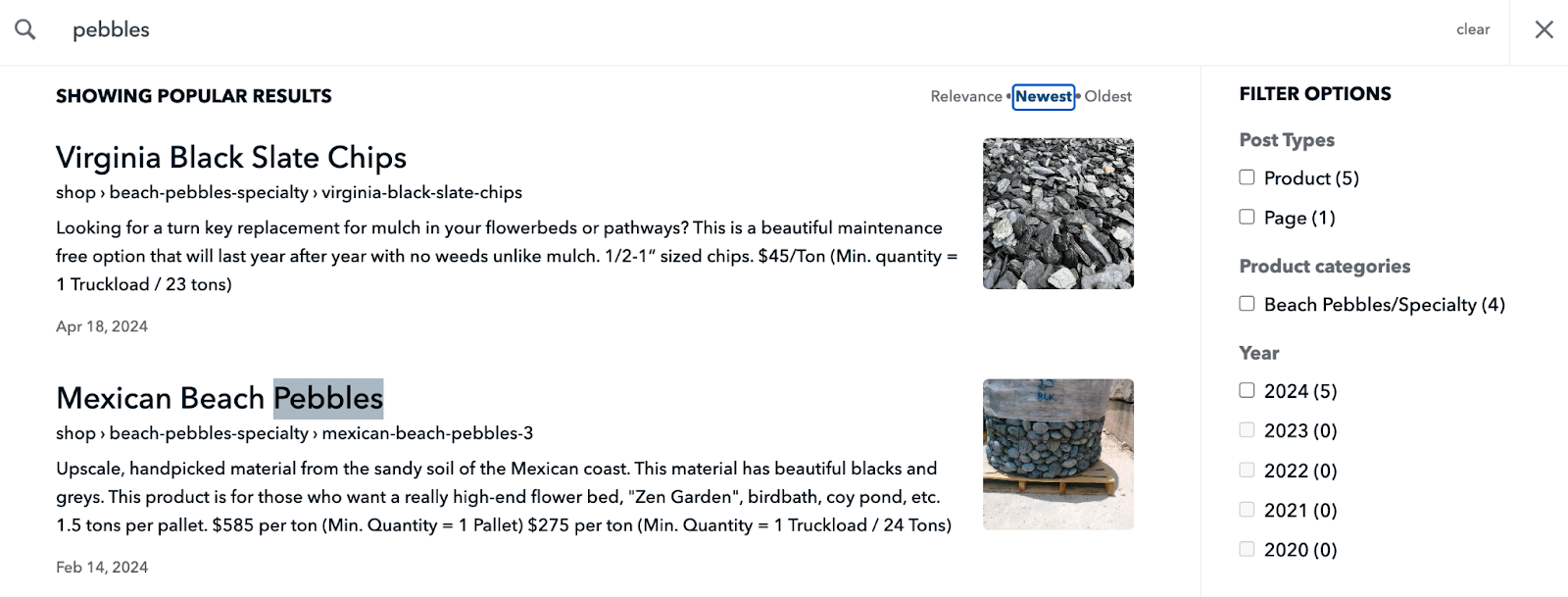
3. 提供過濾器以縮小結果範圍
過濾器是在線搜索的重要組成部分。 如果您的網站包含大量頁面、貼文、產品或其他自訂貼文類型,則需要篩選器才能建立可用的搜尋體驗。
透過過濾器,您網站的訪客可以縮小他們看到的結果數量。 這可以幫助他們比手動瀏覽結果更有效地找到所需的內容。
預設情況下,WordPress 不包含搜尋功能的篩選器。 您可以使用 Jetpack Search 等外掛程式為搜尋結果頁面新增篩選器。

請注意,大多數網站都可以從不同的過濾器組中受益匪淺。 舉個例子,如果您經營一家線上商店,您將需要提供與產品類別、標籤、價格甚至運輸選項(如果可能)相對應的過濾器。
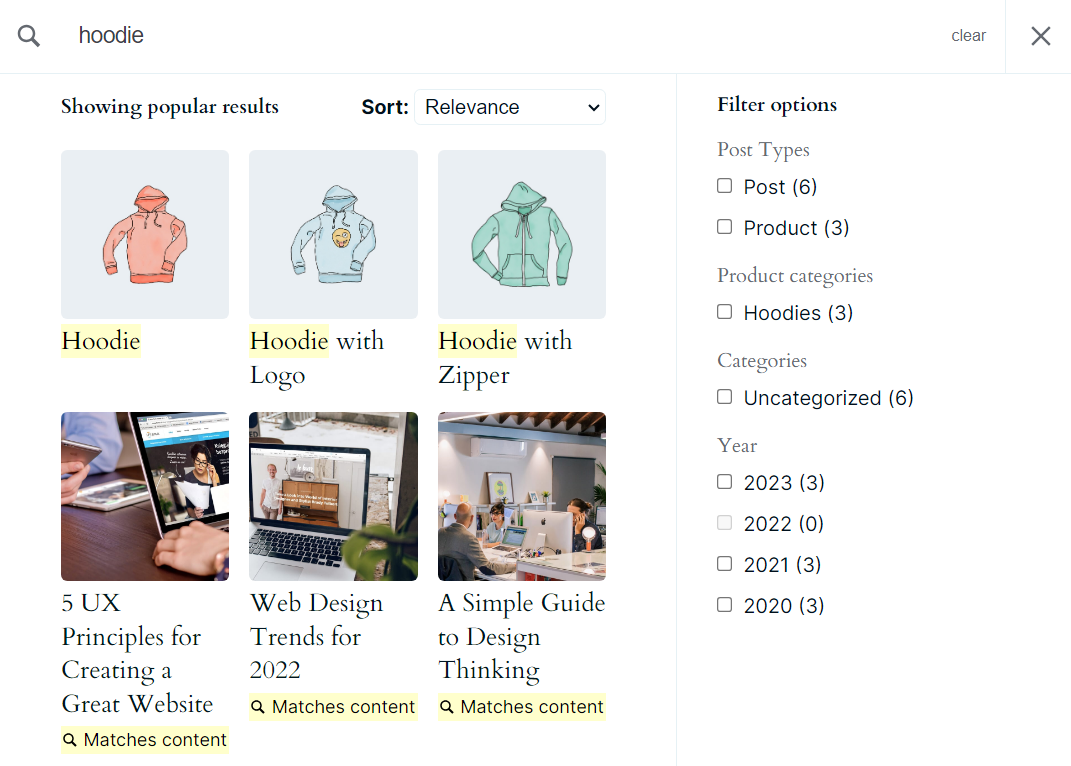
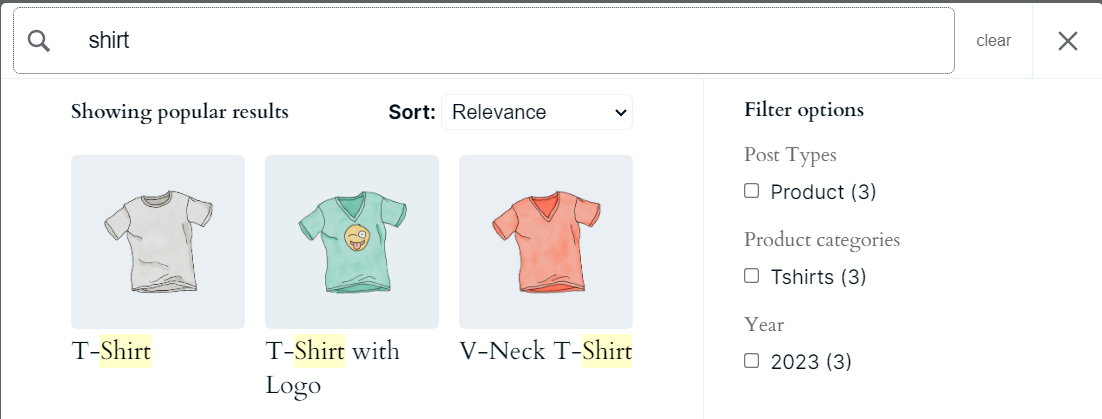
4. 在結果中反白搜尋詞
如果訪客運行的搜尋會傳回大量結果,那麼確定要點擊的正確選項可能是一個挑戰。 使搜尋頁面更加用戶友好的一種選擇是突出顯示搜尋者在每個結果中查找的術語。
反白搜尋查詢可以向訪客顯示哪些結果包含他們正在尋找的確切單字以及在什麼上下文中。 這可以幫助他們確定哪些結果最相關以及哪些結果可以忽略。

Jetpack Search 會自動在顯示的所有結果中反白顯示搜尋字詞。 如果搜尋結果因查詢變更而更新,這也適用。
突出顯示查詢是一個簡單的更改,可以使導航結果更易於存取。 透過 Jetpack Search,您可以輕鬆實現這項功能。
幫助您的訪客找到他們需要的東西
使用 Jetpack Search 立即向訪客提供最相關的結果。 無需編碼、無廣告、無追蹤。
免費取得 Jetpack 搜尋5.優化行動裝置搜尋結果頁面
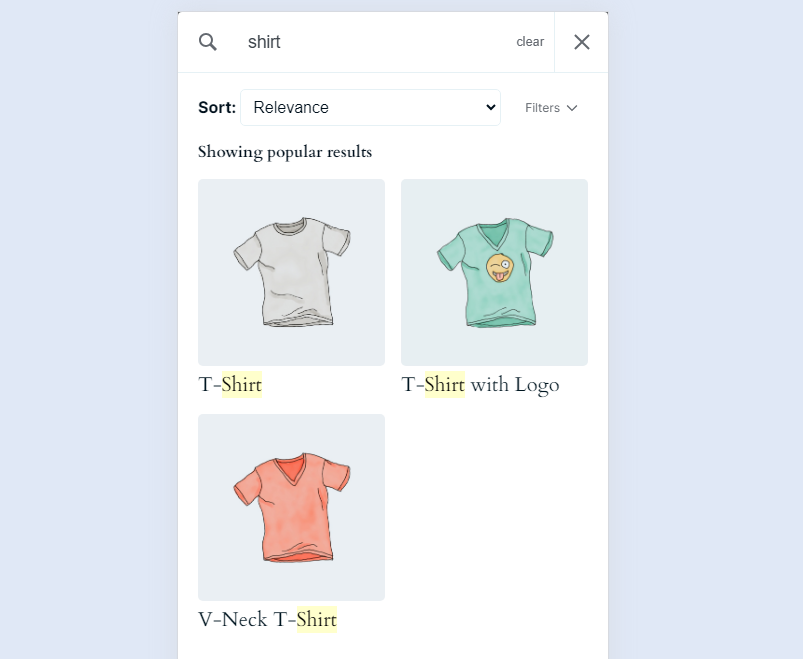
目前,行動裝置使用量佔網路總流量的 50% 以上。 這意味著,如果您的網站不適合行動設備,那麼您將為大約一半的潛在訪客提供較差的體驗。
至少,「行動友善」意味著網站可以使用較小的螢幕和觸控介面輕鬆導航。 這也適用於 WordPress 搜尋結果頁面。 如果這些頁面在行動裝置上難以導航,訪客可能會對這種體驗感到沮喪並離開。
在行動裝置上搜尋結果頁面的外觀將在很大程度上取決於您使用的主題以及對其進行的自訂。 讓您的搜尋結果頁面更加適合行動裝置的一種方法是使用 Jetpack Search。

該插件會自動將搜尋結果頁面替換為新設計,在行動裝置和更大的螢幕上看起來都很棒。
Jetpack Search 如何增強 WordPress 中的搜尋體驗
到目前為止,我們已經討論了很多關於 Jetpack Search 的工作原理以及如何使用該外掛程式自訂 WordPress 搜尋結果頁面。 現在,讓我們簡要回顧一下它如何改善搜尋體驗:
- 即時搜尋和過濾,無需重新載入頁面。 Jetpack Search 可讓您根據需要運行任意數量的搜索,而無需重新載入結果頁面。 結果會立即更新,這可以更快地縮小搜尋範圍。
- 為其他類型的內容建立索引。 您可以設定 Jetpack Search 以在搜尋結果中顯示您想要的內容類型。 該外掛程式還添加了對 WooCommerce 產品的支援並將其包含在結果頁面中。
- 可自訂的搜尋頁面。 您可以透過多種方式自訂 Jetpack 搜尋結果頁面。 這使您可以完全控制結果頁面的外觀以及它顯示的元素類型。
- 無限滾動。 此功能取代了分頁,並使訪客無需加載新頁面即可查看其他結果。 只要有更多選項,結果就會在訪客瀏覽時繼續載入。
- 顯示發布日期資訊。 Jetpack Search 可讓您在搜尋結果頁面上顯示發布日期。 這可以為訪客提供關於結果的相關性的背景信息,具體取決於結果的發佈時間。
整體而言,Jetpack Search 可協助您整合自訂 WordPress 搜尋結果頁面所需的最佳實務。 此外,該插件幾乎不需要配置。 啟用它會自動實現大多數功能,您只需花時間在其設計自訂選項上(如果您願意)。
經常問的問題
如果您對 WordPress 搜尋以及如何自訂結果頁面仍有任何疑問,請讓我們討論一下。
什麼是 WordPress 搜尋結果頁面?
當您在 WordPress 中執行搜尋時,CMS 會載入一個包含結果的新頁面。 某些 WordPress 主題預設包含搜尋結果頁面模板,您可以自訂該模板。 或者,您可以從頭開始設計。
我可以在沒有編碼知識的情況下自訂搜尋結果佈局嗎?
您可以使用外掛程式或區塊編輯器自訂 WordPress 搜尋結果佈局。 要使用編輯器,您需要一個區塊主題。 或者,像 Jetpack Search 這樣的插件可以輕鬆添加高級增強功能,例如即時搜尋、突出顯示的搜尋字詞等等。
如何建立具有即時搜尋功能的搜尋結果頁面?
您需要使用外掛程式將即時搜尋新增到您的 WordPress 網站。 Jetpack Search 是這項工作的絕佳選擇。 當訪客輸入和修改搜尋查詢時,它會不斷更新結果頁面,這意味著搜尋是即時發生的。
如何實施模糊搜尋來處理 WordPress 搜尋查詢中的拼字錯誤?
WordPress 的一些搜尋外掛程式提供對「模糊」搜尋的支援。 這樣,即使查詢有輕微拼字錯誤,它們也可以顯示結果。 如果原始查詢未能獲得任何命中,Jetpack Search 會顯示類似查詢的結果。
是否可以建立支援多種語言的搜尋結果頁面?
要獲得對多種語言的支持,您需要一個可以滿足此要求的 WordPress 搜尋結果頁面外掛程式。 Jetpack Search 提供對數十種語言的支援。 此外,由於多語言支持,該插件可以以多種語言顯示拼寫錯誤查詢的結果。
什麼是 Jetpack Search?
Jetpack 是 WordPress 工具 Automattic 系列的一部分。 這意味著它是由 WordPress.com 背後的同一個人創建的。 您可以使用多個 Jetpack 外掛程式以及可以註冊的服務。 Jetpack Search 就是其中之一,它專注於改善 WordPress 搜尋體驗。
在哪裡可以了解有關 Jetpack Search 的更多資訊?
您可以造訪官方 Jetpack 搜尋頁面,以了解有關該外掛程式及其功能的更多資訊。 該頁面還包括高級 Jetpack Search 許可證的定價資訊。
優化您的 WordPress 搜尋結果頁面
隨著網站的發展,搜尋變得越來越重要。 需要導航的頁面越多,訪客就越有可能需要使用搜尋功能來尋找他們想要的內容。 如果您不提供直覺且準確的搜尋體驗,您可能會發現自己失去了一些受眾。
使用 WordPress,在自訂搜尋結果頁面時有幾個選項。 您可以使用外掛程式、區塊編輯器或 WordPress 定制器。 或者,您可以使用自訂程式碼手動更改它。
也就是說,使用 Jetpack Search 這樣的外掛程式是迄今為止增強 WordPress 搜尋體驗和修改結果頁面的最簡單方法。 該插件提供了許多外觀和功能的自訂選項。 它允許您啟用無限滾動、過濾器和即時搜索,以幫助訪客更有效地找到他們需要的結果!
