如何自定義您的 WordPress 搜索結果頁面
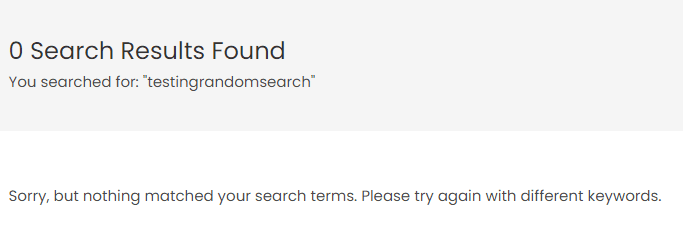
已發表: 2022-09-29 您想自定義您的 WordPress 搜索結果頁面嗎? 默認的 WordPress 搜索引擎開箱即用。 但是,當用戶搜索網站上沒有的術語時,他們可能會看到一個空白屏幕。
您想自定義您的 WordPress 搜索結果頁面嗎? 默認的 WordPress 搜索引擎開箱即用。 但是,當用戶搜索網站上沒有的術語時,他們可能會看到一個空白屏幕。
這看起來不專業,並且可能使您的用戶決定在其他地方搜索。
此外,擁有一個專門的搜索頁面可以讓您的網站用戶輕鬆發起搜索,並查看更豐富的結果。 由於這些原因,您需要優化搜索結果頁面以獲得最佳性能。
本指南將解釋搜索結果頁面在 WordPress 中的含義。 然後我們將分享有關如何在 WordPress 中自定義搜索結果頁面的提示。
內容:
- 關於 WordPress 搜索結果頁面
- 為什麼要自定義您的搜索結果頁面
- 如何在 WordPress 中創建搜索結果頁面?
- 使用塊編輯器
- 手動創建搜索結果頁面
- 自定義 WordPress 搜索結果頁面
- 使用 WordPress 搜索插件
- 使用 WordPress 全站編輯
- 添加搜索表單小部件
- 結論
關於 WordPress 搜索結果頁面
當您的受眾使用您網站上的搜索功能時,WordPress 會在新頁面上列出相關結果。 此頁面稱為搜索結果頁面。
WordPress 搜索的工作方式與 Google 搜索結果非常相似,但它只顯示來自您網站的結果。 像谷歌這樣的傳統搜索引擎會顯示所有網站的結果。
內部搜索結果頁面對於顯示基於文本的內容並從搜索引擎接收自然流量的網站至關重要。
通常,如果用戶偶然發現您的網站,可能會發生以下兩種情況之一:
- 他們會立即找到他們正在尋找的東西,或者使用搜索表單來找到他們需要的東西。
- 如果他們無法找到他們的目的,他們最終會離開您的網站。
用於搜索和查看結果的專用頁面是讓用戶在您的網站上停留更長時間的好方法。
為什麼要自定義您的搜索結果頁面
當訪問者搜索您的網站時,他們希望獲得與其查詢相關的結果。 即使他們正在尋找的術語在您的網站上不存在,也最好顯示相關結果。 這比顯示空白頁要好得多。

擁有定制的搜索結果頁面可以提高用戶在您網站上的參與度。 那是因為他們可以輕鬆訪問您的內容。
如果做得好,搜索結果頁面將確保用戶查詢永遠不會枯竭。 這將使用戶在您的網站上花費更多時間。
如果他們在您的網站上花費更多時間,則會降低跳出率。 所以在某種程度上,優化你的搜索結果頁面可以提高你的網站在搜索引擎上的排名。
最重要的是,搜索結果頁面使您可以輕鬆地在您的網站上找到內容。 這對於擁有數千篇博客文章的大型博客網站很有用。 用戶在尋找特定內容時瀏覽您網站上的每個頁面將非常乏味。

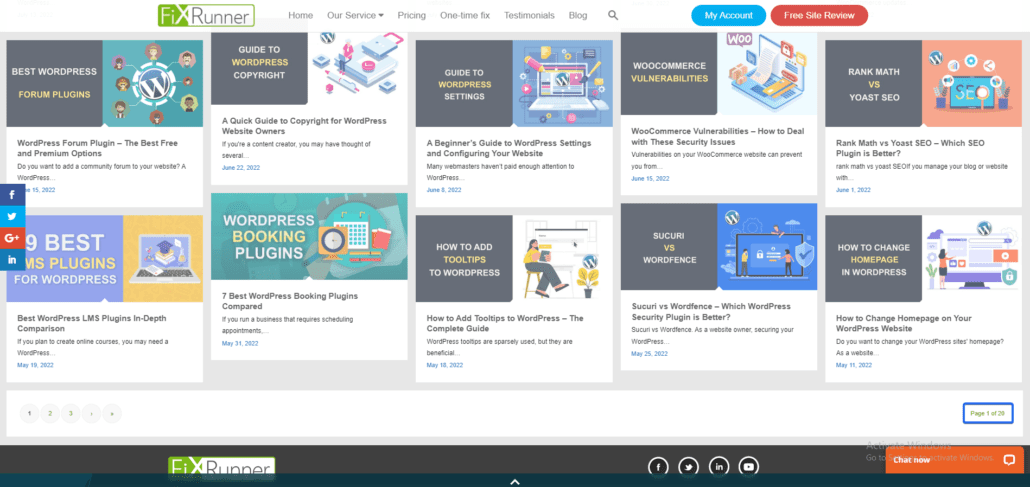
如果您的搜索返回許多結果,您還可以對其進行自定義並添加分頁,這樣它就不會消耗服務器資源。
如何在 WordPress 中創建搜索結果頁面?
您可以使用 Gutenberg 塊編輯器在 WordPress 中輕鬆創建搜索頁面。 但是,如果您不使用塊編輯器,則可以通過創建搜索模板來手動創建搜索頁面。 我們將在本節中解釋這兩種方法。
使用塊編輯器創建搜索頁面
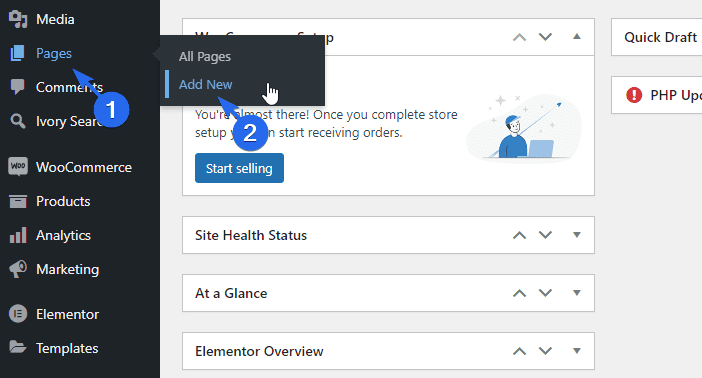
首先,登錄到您的管理面板,然後轉到Pages >> Add New創建一個新頁面。

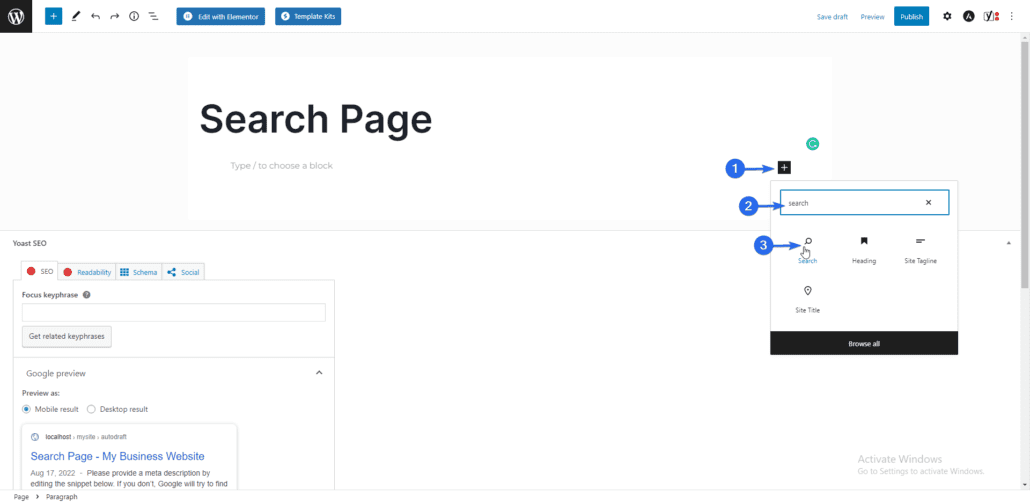
接下來,輸入頁面的標題。 在頁面編輯器上,單擊添加塊(加號)圖標並在文本框中輸入“搜索”。 從列表中選擇搜索塊。

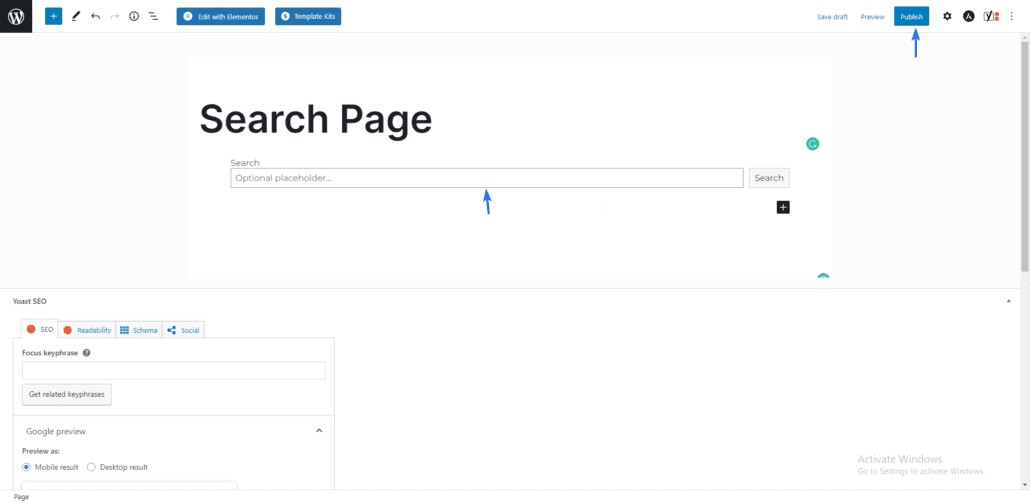
這將向您正在編輯的頁面添加一個搜索表單。 您可以將其他內容添加到頁面或直接點擊發布/更新以保存您的更改。

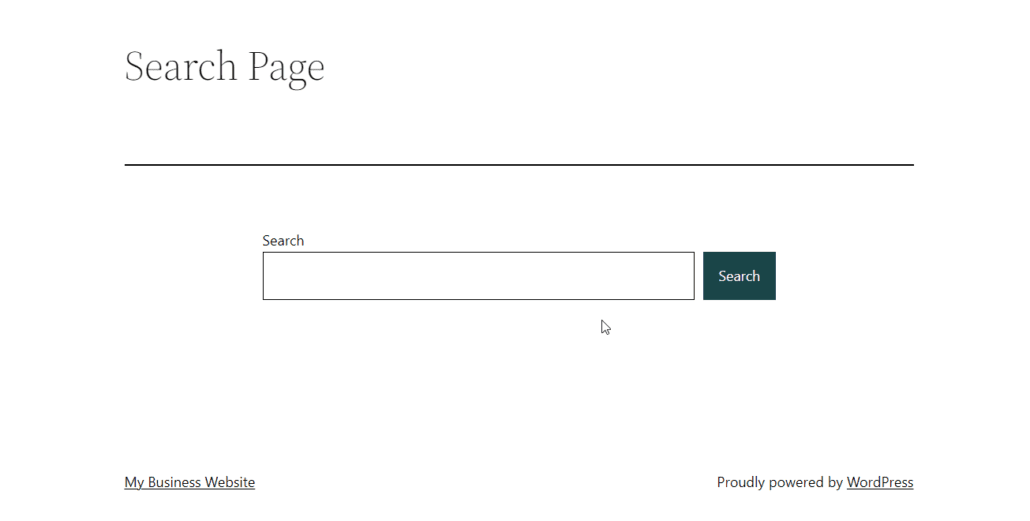
當用戶訪問此頁面時,他們將看到一個可用於查找特定內容的搜索表單。

使用塊編輯器,您可以將其他元素添加到您的搜索頁面。 這使得自定義頁面變得容易。 它也非常適合沒有技術經驗的初學者。
手動創建搜索結果頁面
如果您使用的是經典編輯器,您可以通過創建自定義搜索模板手動創建搜索頁面。 然後在您網站的頁面上使用該模板。 我們將引導您完成本指南中的步驟。
首先,請記住,所涉及的一些步驟有點技術性。 您應該考慮讓專業人士來幫助您。
但是,如果您有信心,那麼讓我們繼續吧。
在我們開始之前,您應該備份您的網站。 有關創建備份的幫助,請參閱指南。
大多數 WordPress 主題都帶有一個 search.php 模板。 請注意,這不是搜索頁面,而是用作顯示搜索結果的模板。
您可以基於默認的 page.php 文件在 WordPress 中創建搜索頁面。
要創建新的頁面模板,您需要從服務器訪問您的站點文件。 我們將在本指南中使用 FTP。 您可以查看本指南以了解如何使用 FTP。
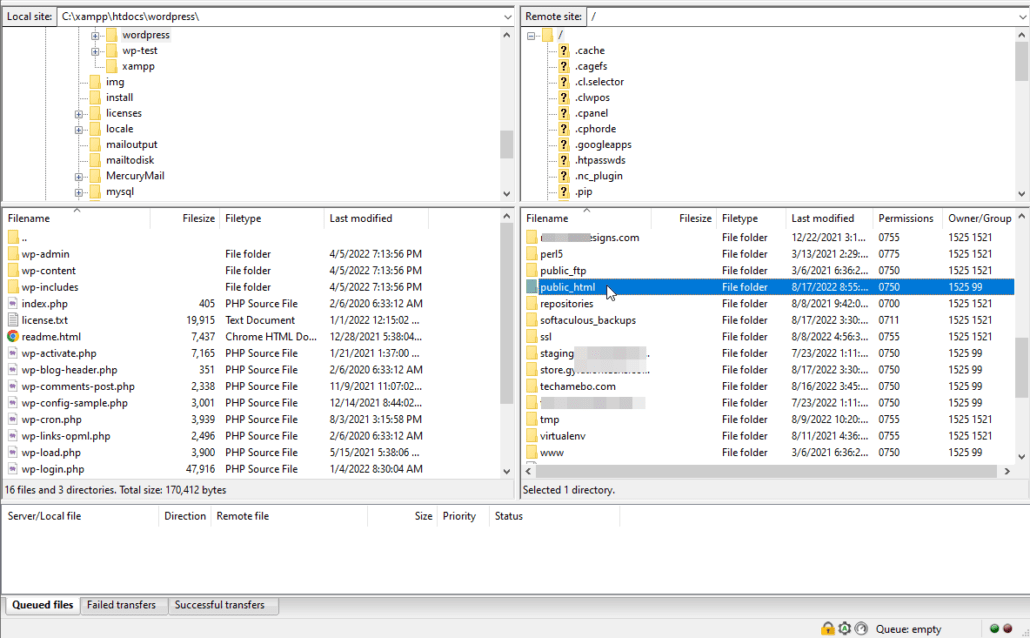
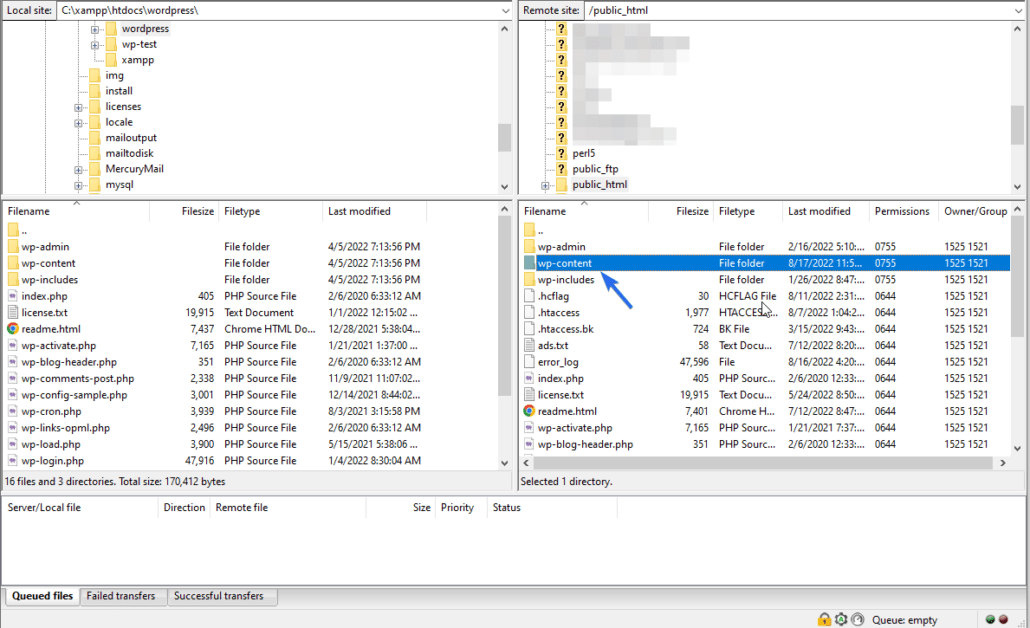
將您的網站連接到 FileZilla 等 FTP 客戶端后,您需要導航到包含 WordPress 文件的目錄。 這通常是 public_html 文件夾。

在此文件夾中,您將看到所有 WordPress 站點文件。

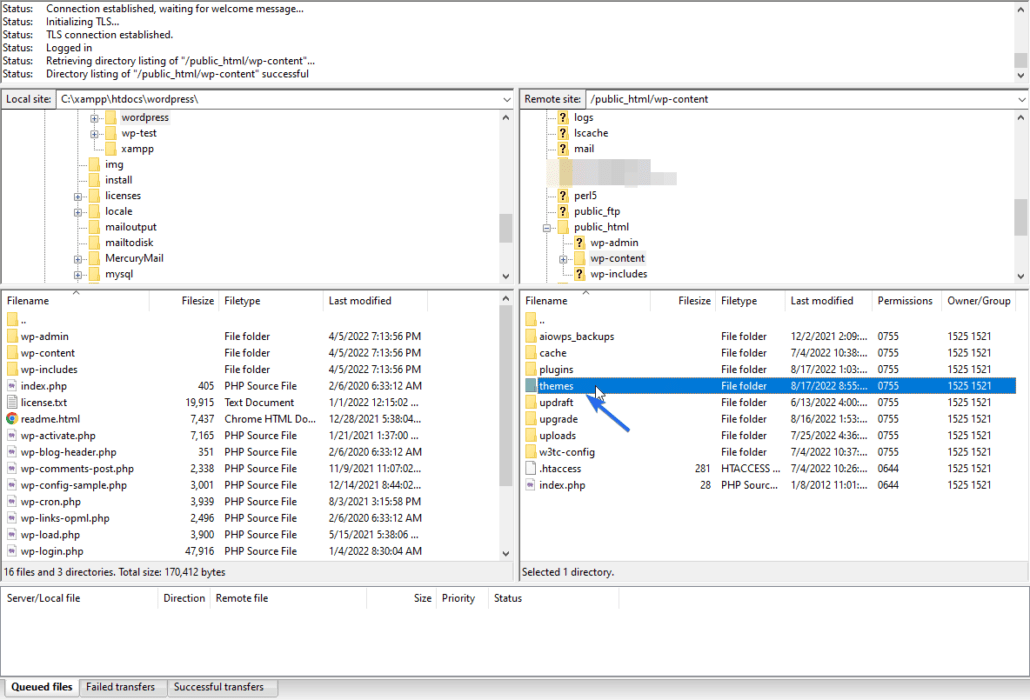
現在,導航到wp-content ,然後是主題目錄。

找到活動的 WordPress 主題後,雙擊它。 在這裡,我們將為搜索結果頁面創建一個新文件。 根據您使用的主題,您可能會看到一個 search.php 文件。
通過 FTP 創建新的搜索頁面模板
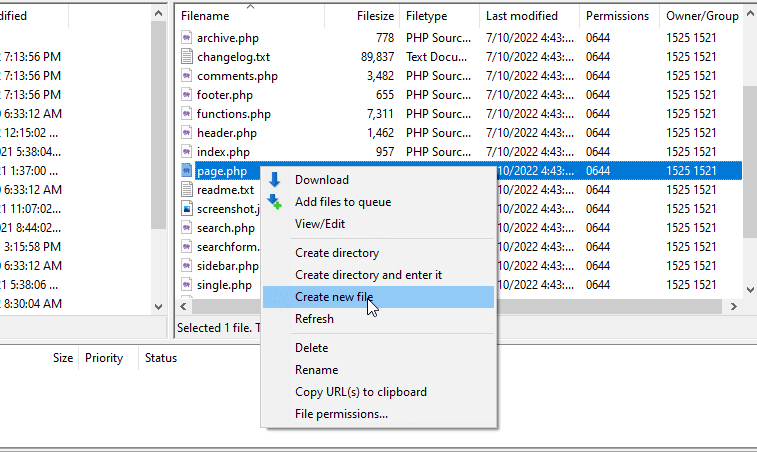
要創建新的模板文件,請右鍵單擊文件,然後單擊創建新文件。

現在輸入您正在創建的文件的名稱。 名稱 search.php 由 WordPress 保留。 您應該使用不同的名稱。 WordPress 建議將文件命名為 searchpage.php。
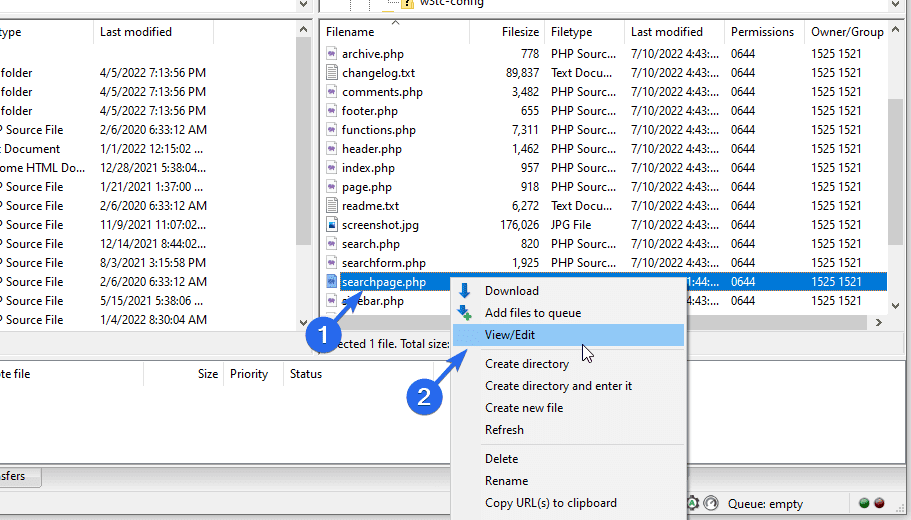
創建文件後,我們需要將其轉換為頁面模板。 為此,右鍵單擊新文件,然後選擇View/Edit 。 您將需要選擇文本編輯器來編輯文件。

在文本編輯器中,將以下代碼複製並粘貼到文件中。 該代碼告訴 WordPress 將該文件視為模板。
<?php
/*
Template Name: Custom Search Page
*/
?>模板名稱是您在網站的任何頁面上使用模板時將看到的名稱。 您可以使用任何名稱作為模板名稱。
創建模板後,我們需要在模板中填充一些代碼,例如您網站的頁眉、搜索表單和頁腳。 我們可以使用 page.php 文件作為起始模板。
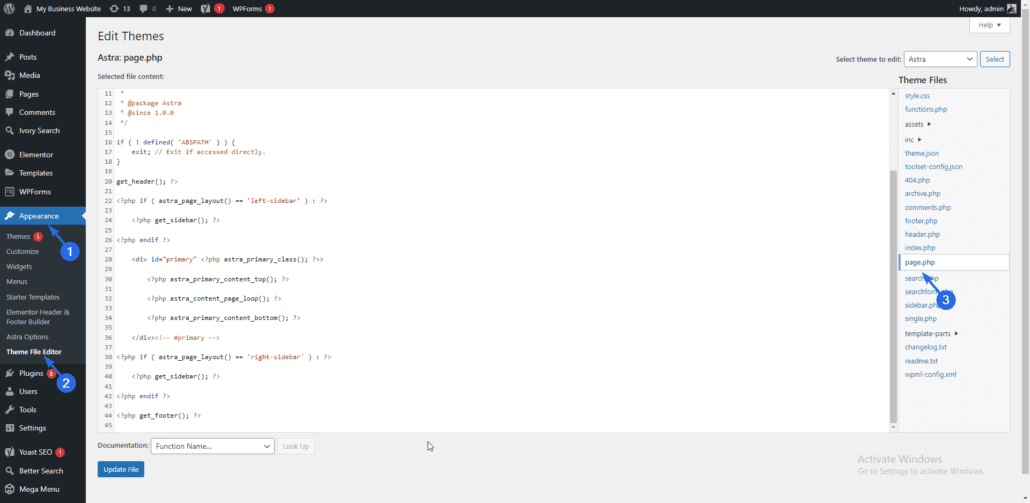
要使用此模板,請登錄您的 WordPress 儀表板,然後轉到外觀 >> 主題文件編輯器。 接下來,單擊右側列表中的page.php文件。

下面是來自 Astra 主題的 page.php 文件的示例代碼。 根據您的 WordPress 主題,代碼可能看起來不同。
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>在這個模板中,我們對get_header()函數中的代碼感興趣。 繼續將代碼複製到get_footer()函數。
複製代碼後,將其粘貼到新的 searchpage.php 文件中。 該代碼將類似於下面的代碼。
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>此代碼實質上顯示了您網站的佈局,即頁眉、頁腳和側邊欄區域。
在代碼中添加搜索功能
我們需要將搜索表單插入到主要內容區域。
為此,請將 div 標籤之間的所有代碼替換為以下代碼行。
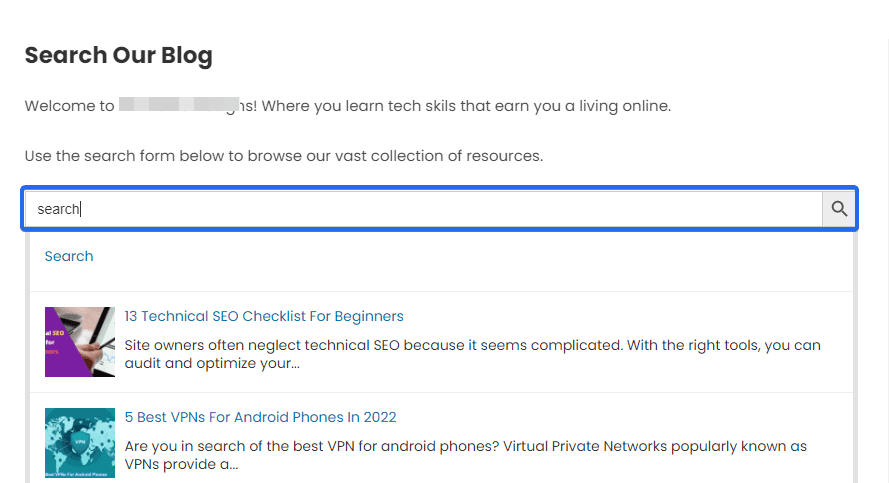
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>這是一個示例模板代碼,無論您使用什麼主題,您都可以在您的網站上使用。 請記住,您需要使用 CSS 設置頁面樣式以適合您的網站設計。 放在一起,搜索頁面文件應如下所示:

<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>在上面的代碼中,我們使用get_search_form()函數在頁面上顯示一個搜索表單。 該表單包含從 WordPress 數據庫中搜索和檢索結果所需的所有邏輯。
您可以將標題和段落標籤中的文本替換為您的網站信息。
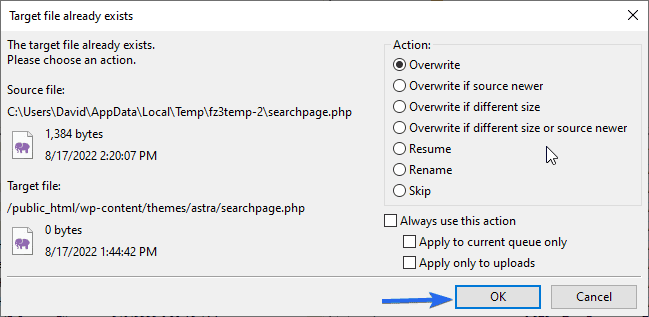
添加代碼後,保存文件,FileZilla 將提示您重新上傳包含新更改的文件。 上傳時,選擇覆蓋舊文件的選項。

之後,單擊“確定”繼續。
使用自定義搜索頁面
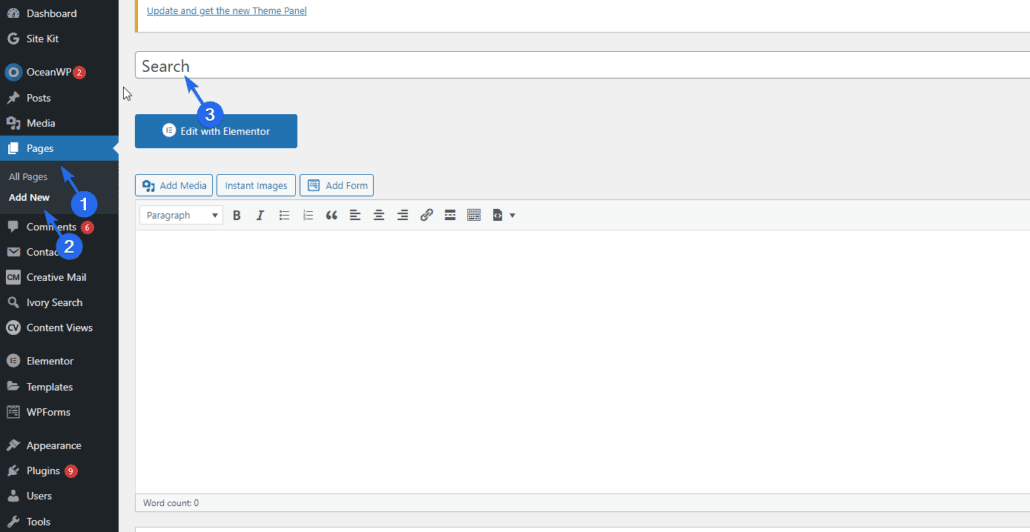
要使用我們剛剛創建的這個模板,請登錄到您的 WP 管理儀表板,然後轉到Pages >> Add New 。 輸入“搜索”作為頁面的標題。

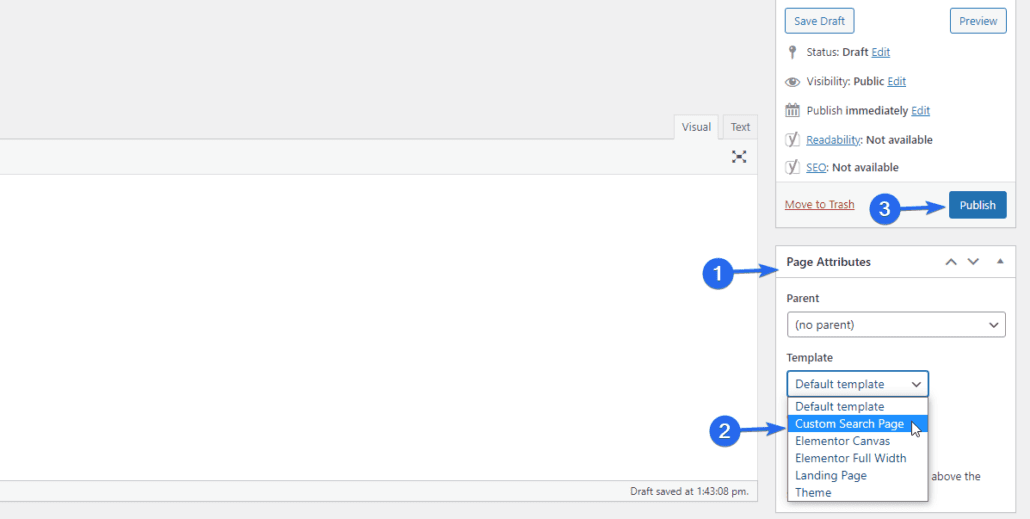
在“頁面屬性”部分下,單擊模板下拉菜單並選擇我們在上一步中創建的模板。

將頁面內容留空,最後點擊發布按鈕以保存您的更改。 當您預覽此頁面時,您將看到一個表單,您的用戶可以在其中鍵入並獲得對其查詢的響應。

您可以復制此頁面的 URL 並將其添加到您網站上的任何帖子或頁面中。
擁有自定義搜索頁面的好處是您可以自定義元素並將其添加到您認為合適的模板中。 但是,您需要一些 PHP 和 CSS 知識才能自定義 WordPress 文件。
您可以查看官方 CODEX 文檔以獲取有關在 WordPress 中創建搜索頁面的更多信息。
自定義 WordPress 搜索結果頁面
您可以手動自定義搜索結果頁面,也可以使用插件。 我們推薦使用插件方法,因為它易於安裝和配置 WordPress 插件。 另外,您需要成為高級 WP 用戶才能手動自定義頁面。
您還可以使用 WordPress 提供的完整站點編輯功能來自定義您的搜索結果頁面。 我們將在本指南中解釋這兩種方法。
使用 WordPress 搜索插件
使用正確的搜索插件將從本質上改善默認的 WordPress 搜索功能。 一些插件完全包含在您的網站上構建強大的搜索引擎所需的工具。
WordPress有很多搜索插件。 因此,為您的網站選擇正確的插件似乎是一項艱鉅的任務。
為了幫助您,您可以查看我們對可用的最佳 WordPress 搜索插件的評論。
一些插件可以免費使用。 但是,也有幾個高級選項可用。
如果您的網站很小,那麼您可以擺脫免費插件提供的功能。 大型網站所有者應考慮選擇高級插件來為其網站獲取更高級的功能。
將搜索框添加到結果頁面
考慮到您的導航菜單上可能已經有一個搜索表單,您可能會認為此步驟是多餘的。 雖然是真的,但它確實有額外的好處。
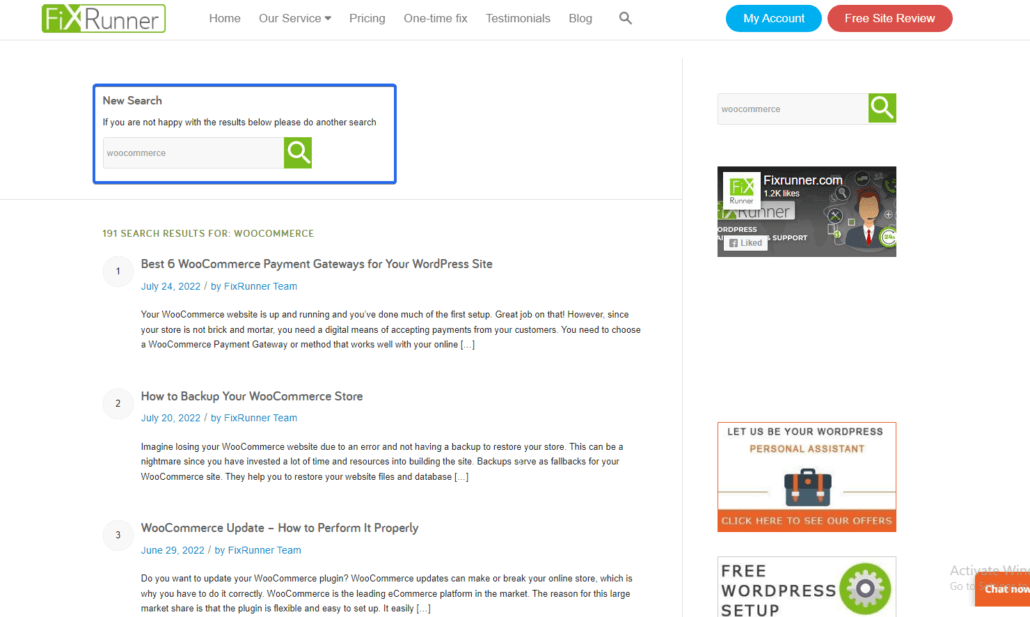
例如,如果用戶的搜索查詢返回空(無結果),則向用戶顯示該查詢實際通過是合乎邏輯的。 實現此目的的一種方法是添加一個搜索表單並使用用戶的查詢填充該表單。

要添加此功能,您可以使用 Ivory Search 插件。 這個免費插件擴展了您的默認 WP 搜索引擎的功能。

使用該插件,您可以創建無限數量的搜索表單並自定義它們以適合您的頁面佈局和样式。
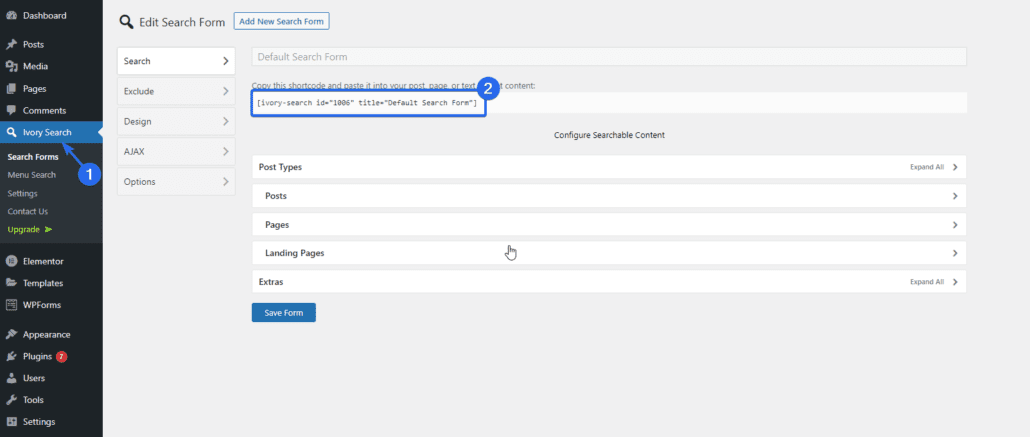
安裝並激活插件後,您可以通過選擇Ivory Search菜單訪問插件的設置頁面。

該插件將自動為您創建一個表單。 您可以將它生成的簡碼添加到您希望顯示表單的區域。
將您的搜索擴展到帖子和頁面之外
默認情況下,WordPress 搜索僅掃描您的帖子和頁面。 這對於一個簡單的博客來說已經足夠了。 但是,如果您有一個包含自定義帖子類型或電子商務產品的大型網站,那麼您需要擴展您的 WP 搜索。
WordPress 搜索插件通過包括對類別、分類法甚至媒體文件的支持來擴展您網站的功能。
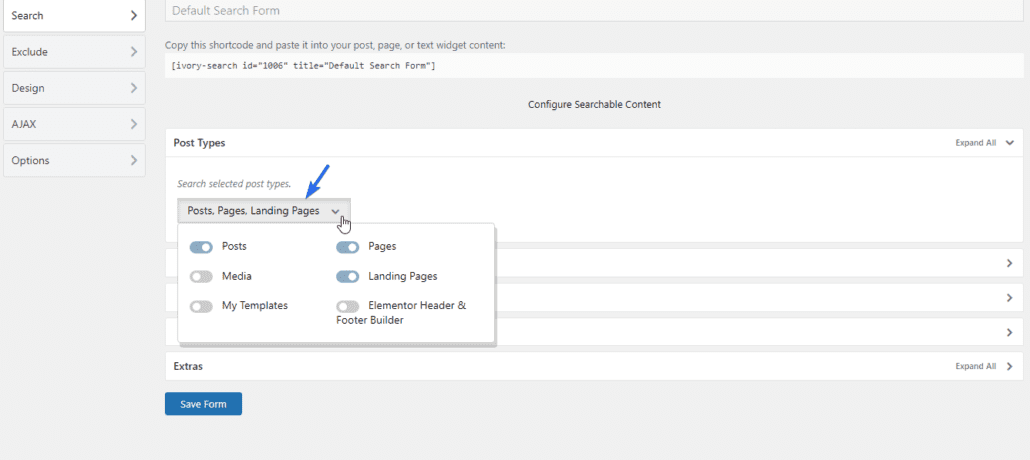
在本指南的前面部分,我們展示瞭如何安裝和設置 Ivory Search 插件。 使用此插件創建搜索表單時,您可以選擇要允許的帖子類型。

添加建議/相關搜索內容
您可以通過在 WordPress 搜索結果頁面上建議相關內容來提高用戶參與度。
除了返回用戶搜索的信息之外,您還可以包含一個部分,即使搜索結果枯燥,也將始終顯示相關結果。
您可以使用 WordPress 插件將此功能添加到您的網站。 我們推薦的插件是 Better Search 插件。

使用此插件,您可以啟用熱圖來跟踪您網站上最受歡迎的搜索。 該插件將使用這些信息在搜索結果頁面上顯示熱門帖子列表。
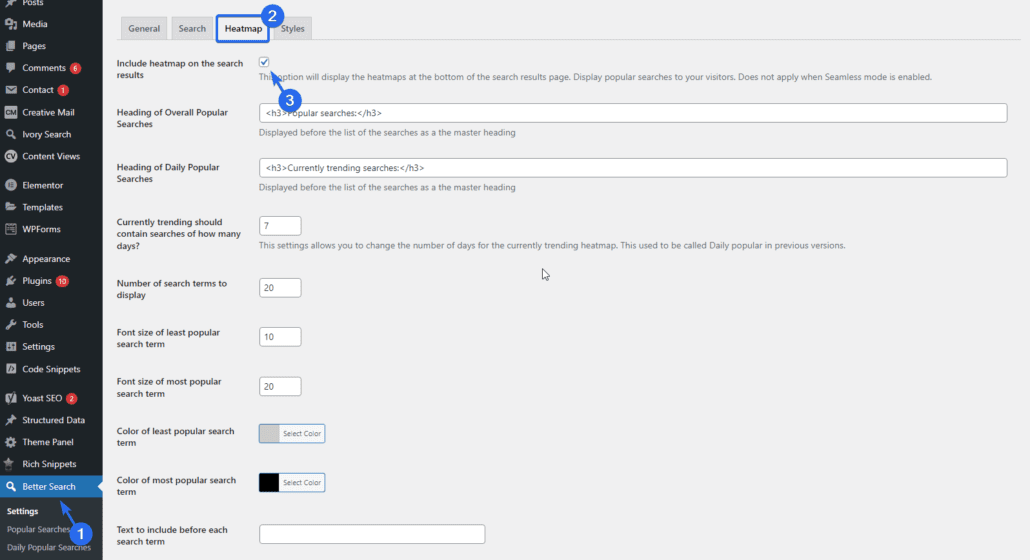
安裝插件後,您可以通過Better Search >> Settings訪問插件設置頁面。

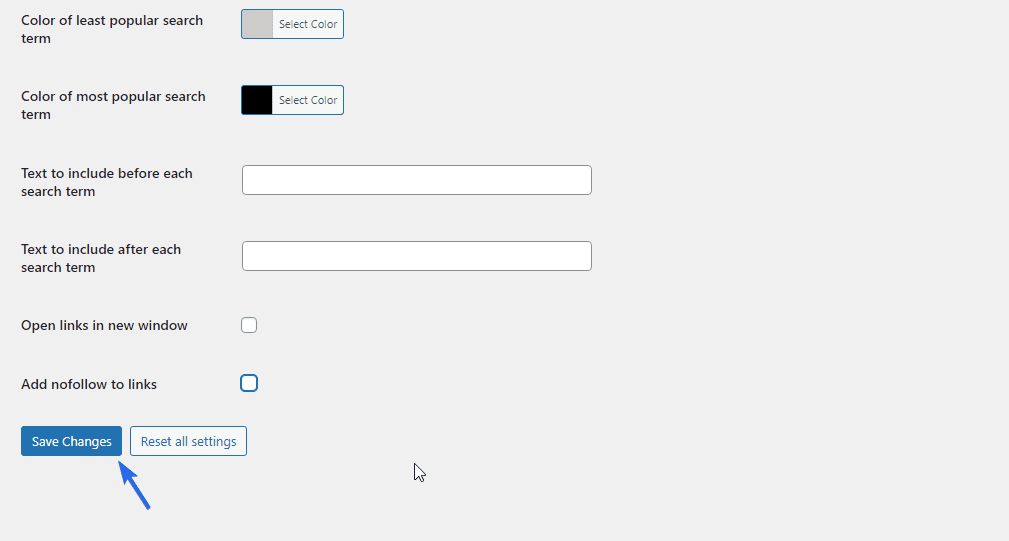
在“熱圖”選項卡上,勾選在搜索結果頁面上啟用熱圖的選項。 之後,向下滾動並單擊“保存更改”按鈕。

您的用戶將開始在搜索結果頁面上看到建議,即使他們的查詢沒有得到回复。
啟用 Ajax 加載
如果您想將 WordPress 搜索提升到一個新的水平,啟用“實時”搜索將幫助您的用戶在他們在搜索表單上鍵入時看到結果。

Ivory Search 等 WordPress 插件支持實時搜索,並且還與 WooCommerce 很好地集成。 因此,您不必擔心在您的網站上安裝新插件。
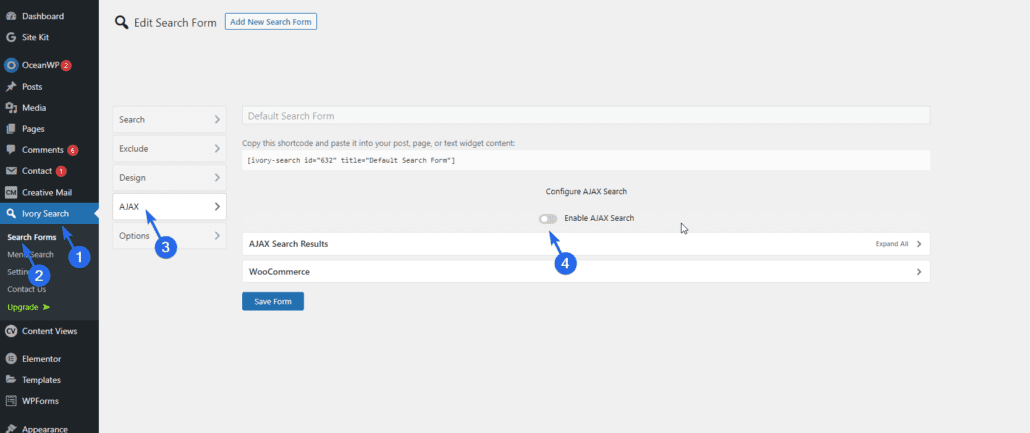
要使用此功能,請登錄您的 WP 管理儀表板,然後轉到Ivory Search >> Search Forms 。

之後,選擇AJAX菜單並切換開關以啟用 Ajax 搜索。
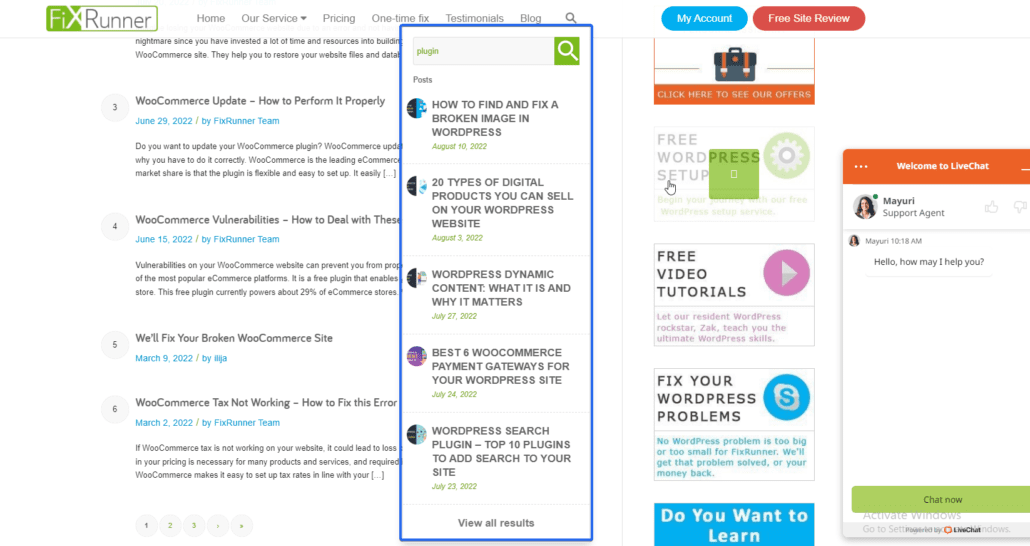
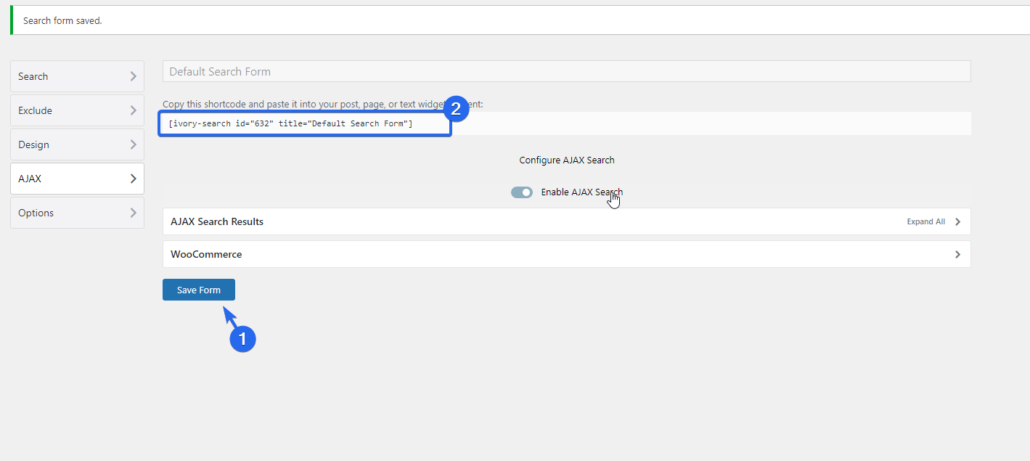
單擊保存更改以更新設置。 現在,您需要復制插件生成的短代碼並將其添加到您希望顯示搜索表單的區域。

該插件包含在您的網站上激活實時搜索所需的樣式和腳本。
如果用戶使用此表單在您的網站上進行搜索,一旦他們開始輸入,該表單就會自動填充相關結果。
使用 WordPress 全站編輯
從 WordPress 5.9 及更高版本開始,開發團隊引入了全站編輯。 此功能可讓您使用塊編輯器自定義您的網站。 有了它,您也可以輕鬆自定義搜索結果頁面。
注意:您需要擁有最新版本的 WordPress 並使用塊主題才能訪問完整的站點編輯。 但是,如果您使用的是經典主題,則可以使用我們上面介紹的插件方法來自定義您的 WordPress 搜索結果頁面。
使用塊編輯器自定義搜索結果
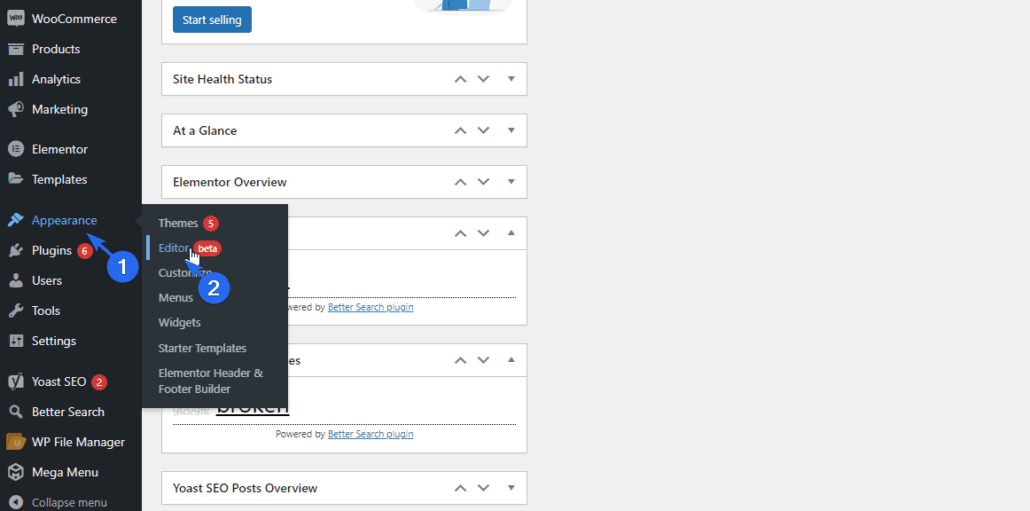
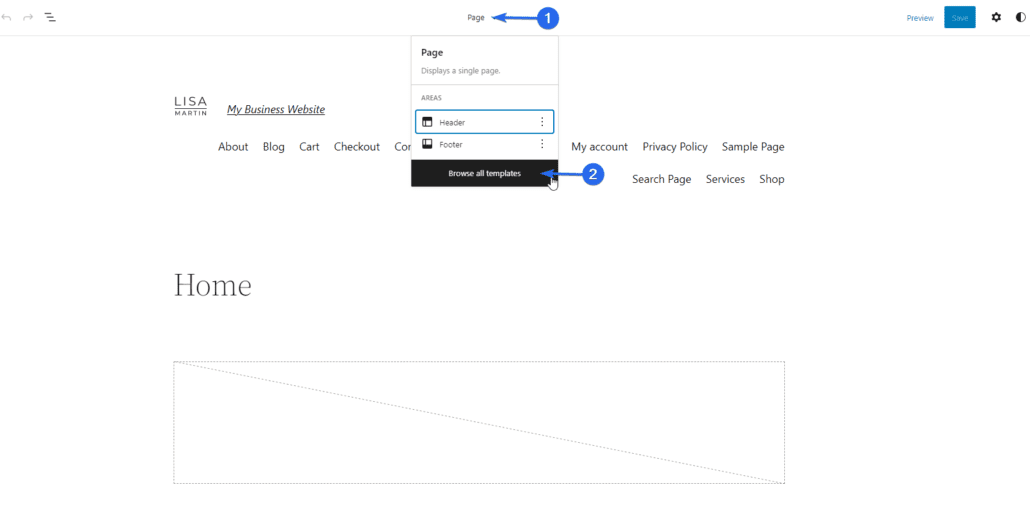
要使用此功能,請登錄您的管理儀表板,然後轉到外觀 >> 編輯器以訪問塊編輯器。

從那裡,單擊Page下拉菜單並選擇Browse all templates 。

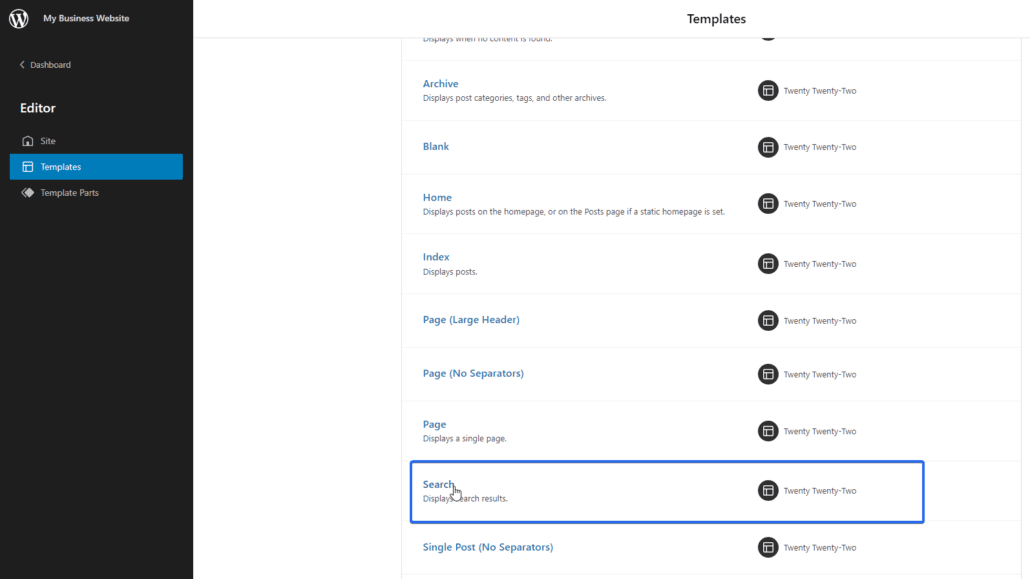
接下來,向下滾動並找到“搜索”模板。 該模板的描述表明它在 WordPress 中顯示搜索結果。 要編輯此模板,請單擊搜索鏈接。

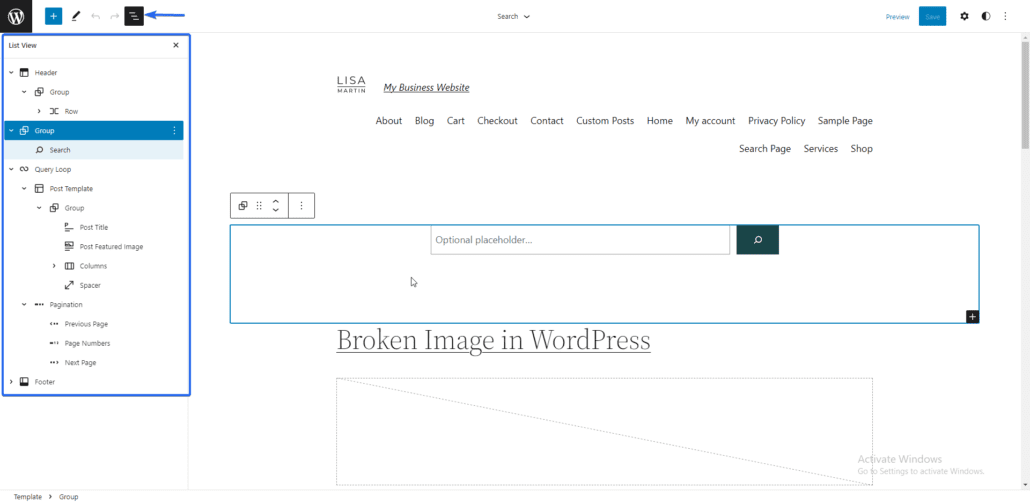
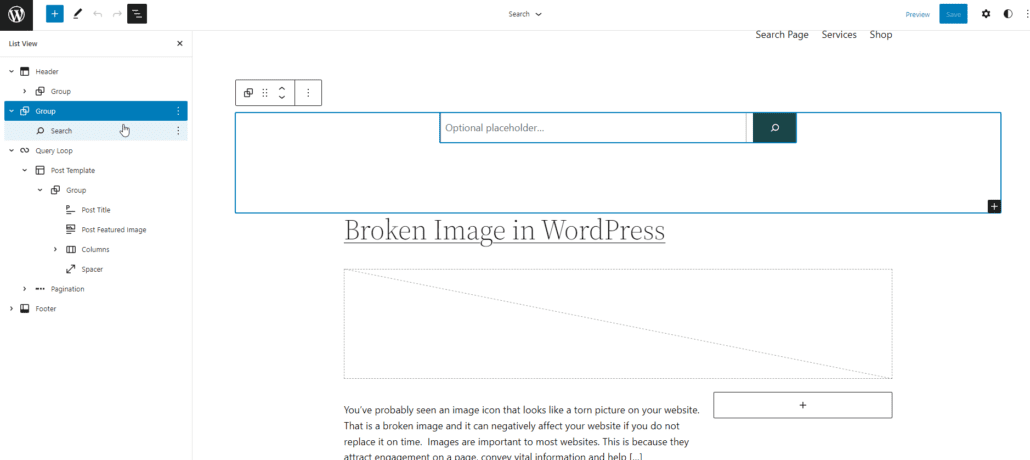
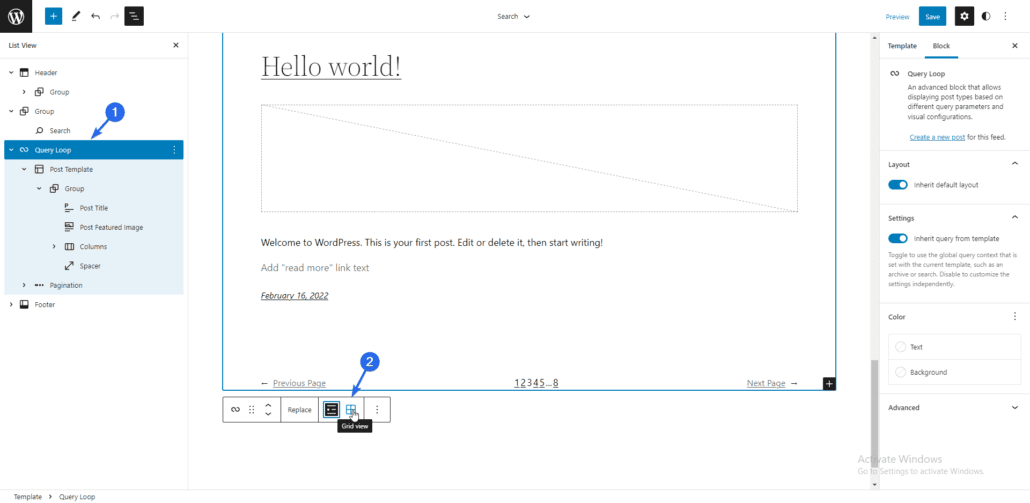
它將在塊編輯器中打開模板。 該模板顯示用戶在您的網站上搜索時您的搜索結果的外觀。 您可以通過單擊列表視圖圖標來預覽頁面結構。

此頁麵包含一個搜索表單,可讓用戶輸入他們的搜索查詢。

搜索表單下方是顯示搜索結果的查詢循環。 您可以根據自己的喜好將佈局從“列表”視圖更改為“網格”視圖。

使用此方法自定義搜索結果頁面的好處是您可以使用拖放塊編輯器向頁面添加元素。
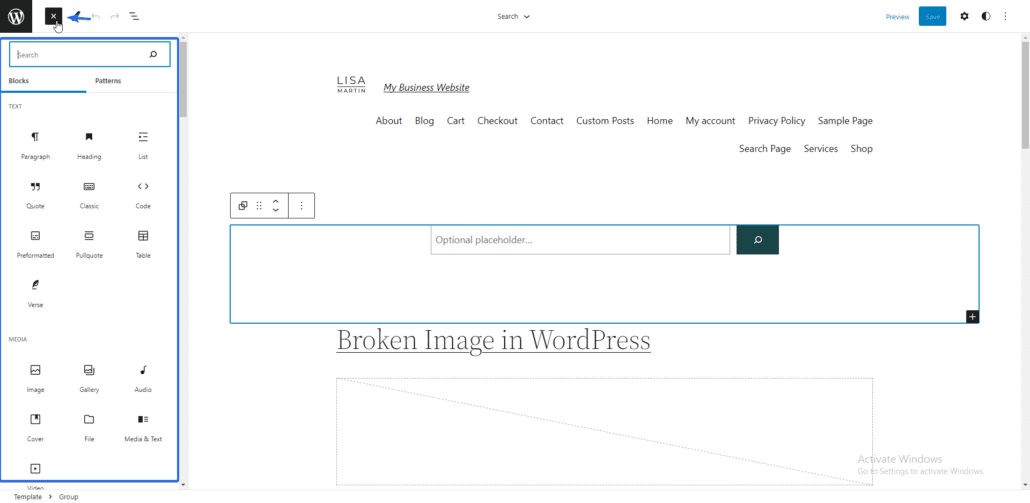
要添加元素,請單擊“添加塊”圖標,然後從 WordPress 提供的塊中進行選擇。

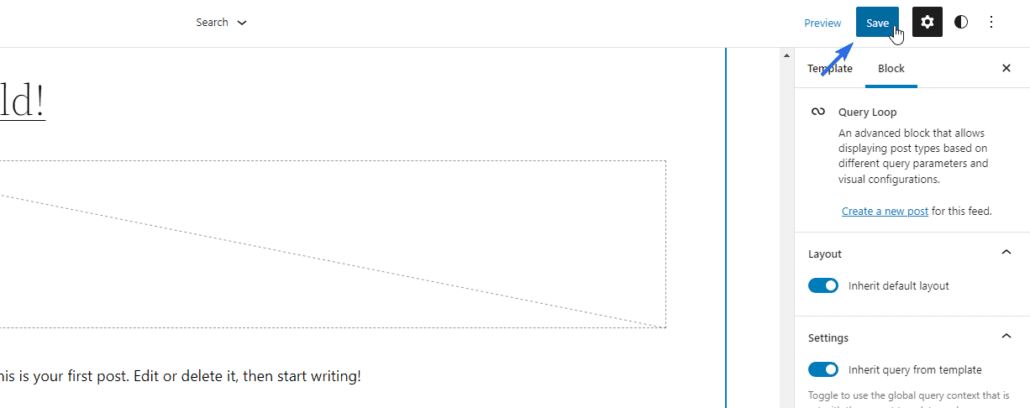
編輯搜索結果頁面後,單擊保存以更新您的更改。

您可以將其他自定義應用到此頁面,例如更改背景圖像。 您可以在我們的 WordPress 5.9 發布指南中了解更多信息。
添加搜索表單小部件
儘管它不一定適用於自定義搜索結果頁面,但您需要讓您的用戶可以輕鬆訪問您的搜索表單。
一種方法是將搜索表單小部件添加到您網站的戰略部分,例如主導航菜單和側邊欄區域。
正在尋找特定內容的用戶可以使用搜索表單輕鬆找到內容。
位置可能因您的 WordPress 主題而異。 例如,默認情況下,某些主題可能不允許在導航菜單中添加搜索圖標。 在這種情況下,您可以使用插件。
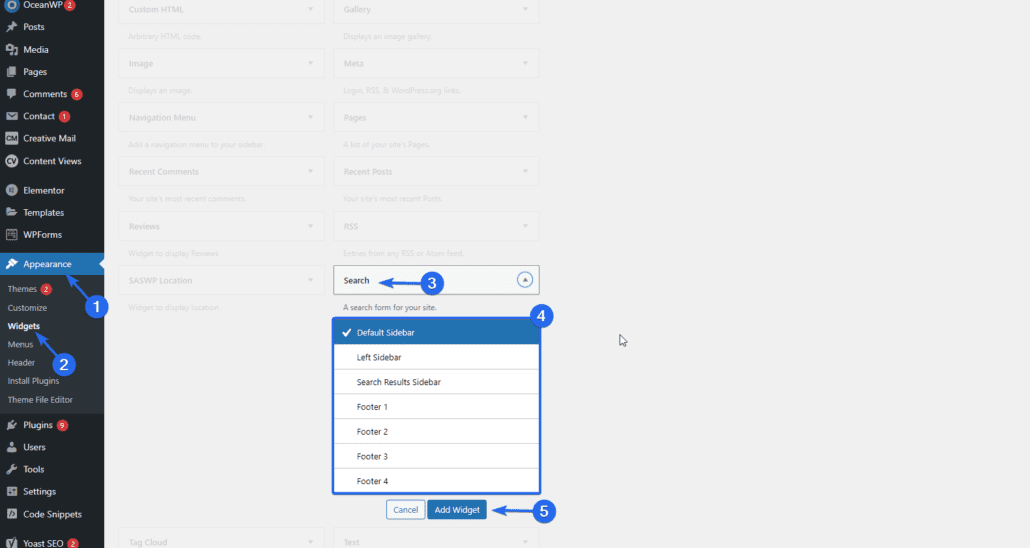
但是,如果您的主題支持它,您可以通過Appearance >> Widgets訪問小部件頁面。 您可以在此處找到所有小部件以及可以將它們添加到的區域。

向下滾動並找到搜索小部件。 之後,單擊下拉菜單,然後選擇要放置小部件的區域。 完成後,單擊Add Widget 。
或者,您可以簡單地將小部件拖放到您想要的位置。
結論
作為網站所有者,讓讀者在您的網站上停留更長時間應該是您的首要任務。 只需改進 WordPress 搜索結果頁面,就可以降低網站的跳出率。
在本指南中,我們向您展示了自定義 WordPress 搜索結果頁面的重要性。 我們還分享了有關如何擴展默認 WordPress 搜索功能的提示。
簡而言之,如果要自定義和改進 WordPress 搜索,則需要安裝 WordPress 搜索插件。
有關 SEO 的更多提示,請查看我們針對 WordPress 網站的完整 SEO 指南。 此外,請查看我們博客的其餘部分以獲取其他 WordPress 教程。
