WordPress 形狀分隔器:掌握分隔部分的藝術
已發表: 2023-07-26您是否正在嘗試製作更好的網頁來宣傳或展示您的內容、服務和產品? PostX 提供的一個元素可能很方便——Shape Divider。
形狀分隔符是一種設計元素或工具,用於在網頁上創建具有視覺吸引力和動態的部分分隔符。 它允許您添加獨特的形狀、圖案或線條來分隔不同的內容部分,從而使您的網站更具吸引力和現代外觀。
但如何使用形狀分隔器分隔部分呢?
- 首先,創建一個頁面並添加行塊。
- 然後從設置中選擇“形狀分隔線”。
- 將形狀樣式添加到頂部/底部。
- 最後,您可以添加顏色、翻轉它或調整寬度和高度。
這只是摘要。 您可以使用形狀做不同的事情,在本文中,我們正確解釋瞭如何使用 WordPress 形狀分隔線。 所以,繼續閱讀。
如何使用 WordPress 形狀分隔線?
現在是時候解釋使用形狀分隔器的分步指南了。 PostX 提供多功能網站部分分隔線。 因此,如果您不使用 PostX,請安裝並激活 PostX。
獲取 PostX Pro解鎖所有令人興奮的功能並製作令人驚嘆的網站
第 1 步:登錄並創建帖子/頁面
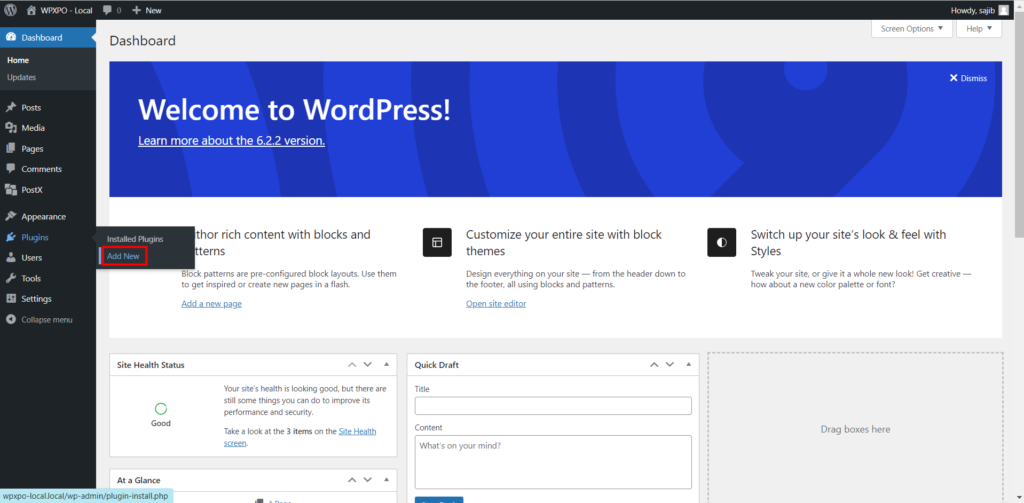
首先,登錄到 WordPress 儀表板,然後查找頂部的“+ 新建”按鈕。 現在將光標懸停在那裡,然後根據您的喜好添加帖子或頁面。

第 2 步:添加行列塊
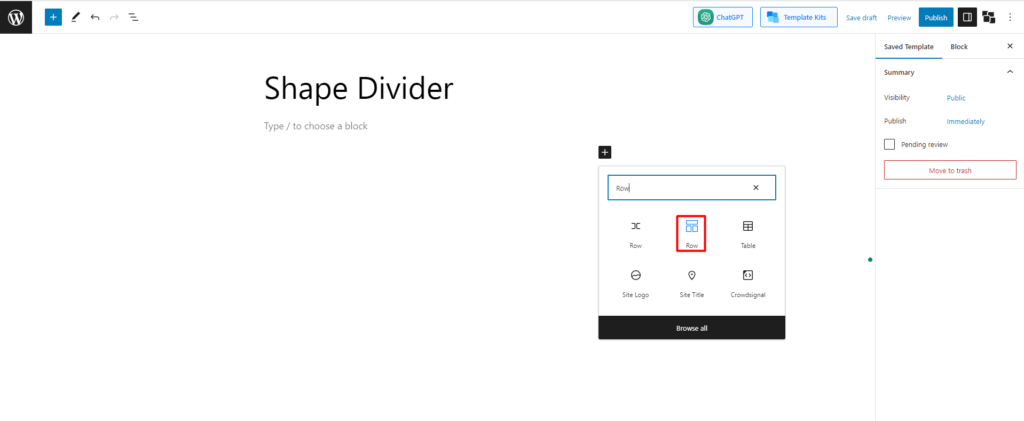
現在點擊“+”按鈕,會出現一個搜索框來添加塊。 然後在搜索框中輸入“行”,您將看到行列塊圖標。 如果您需要澄清,請考慮下圖。

第 3 步:選擇任意模板
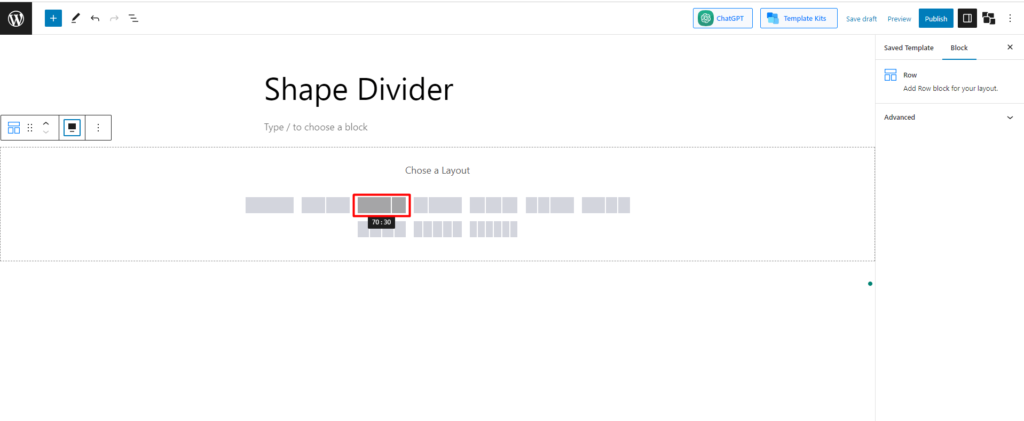
現在系統會要求您選擇任何佈局。 有 10 種預設佈局。 選擇其中任何一個作為您的偏好。 我將採用 70:30 的佈局。

第 4 步:選擇形狀分隔線設置
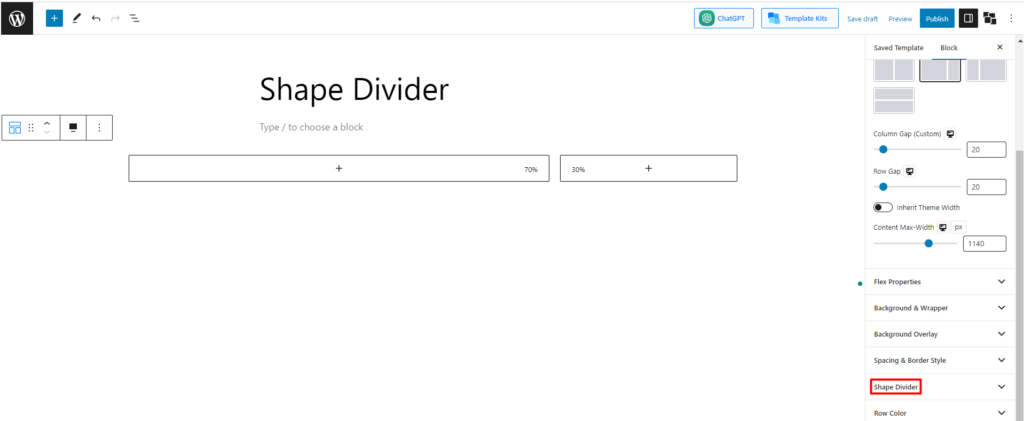
創建佈局後,您將在設置中找到用於自定義行的不同選項。 您會發現的選項之一是“形狀分隔符”。 檢查圖像以更輕鬆地找到它。

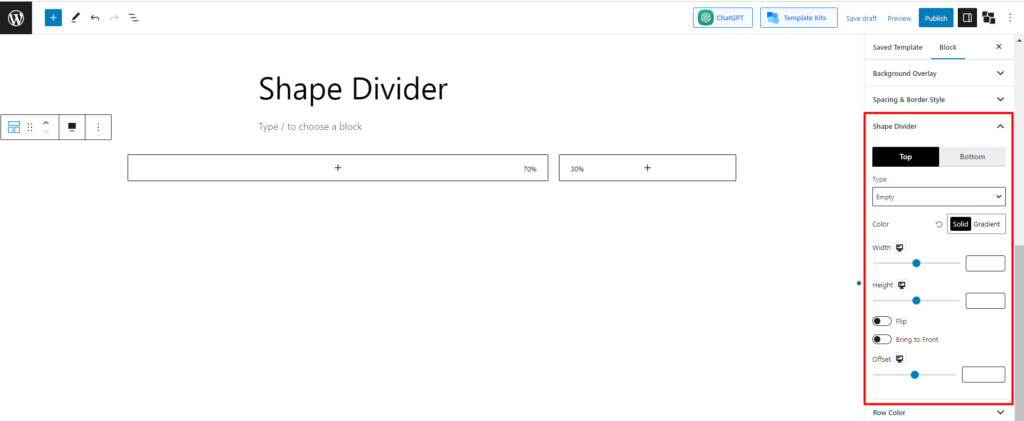
第 5 步:探索形狀分隔線設置
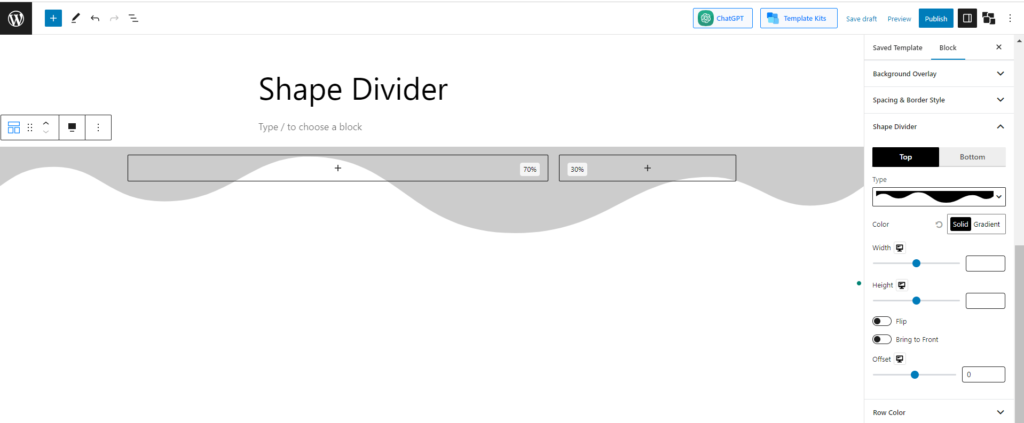
現在我們進入主要部分。 選擇“形狀分隔線”按鈕後,您會在其下找到不同的設置選項。

根據圖像,我們可以看到有 9 個初始可定製字段。 現在讓我們對主要功能有一些了解。
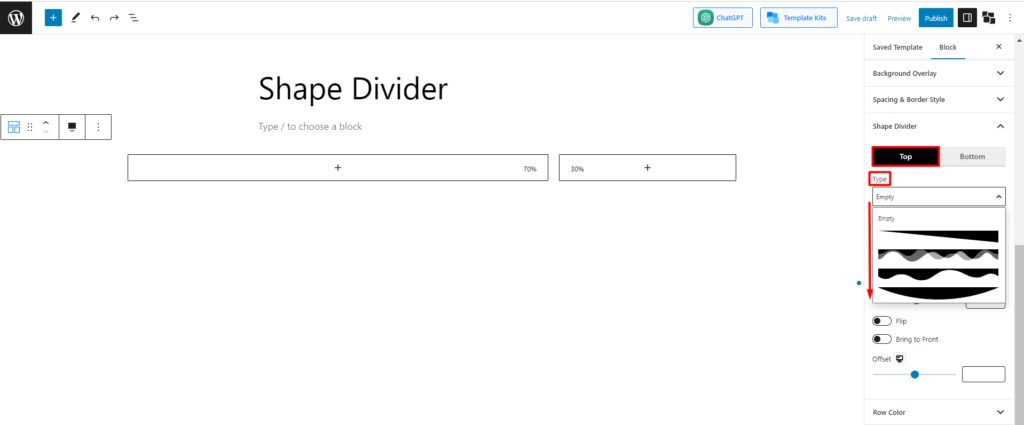
1. 位置和類型
在第一個設置中,您必須選擇位置。 有 2 個選項供您選擇。 您可以選擇頂部、底部或兩者。 讓我們從頂部位置開始。 之後,您必須選擇類型。 有 8 種預設形狀可用。

您可以選擇其中任何一個來設計您的頁面。 讓我們來探討其中的一些。
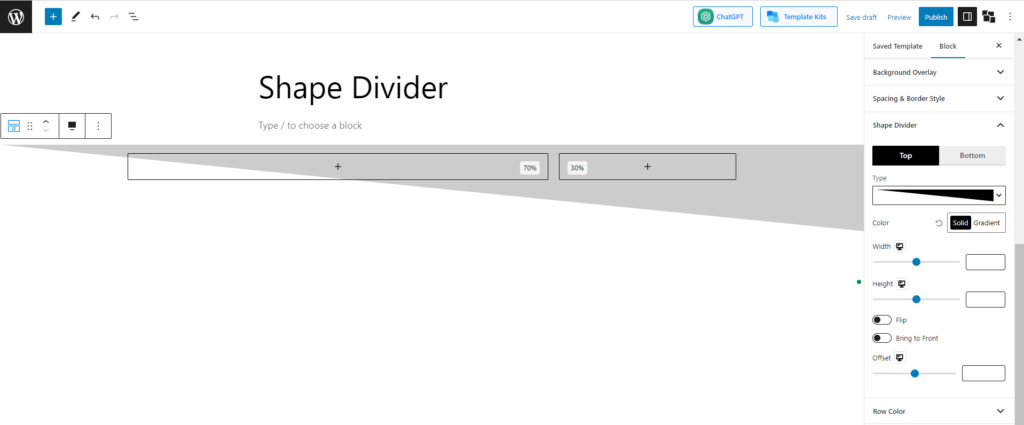
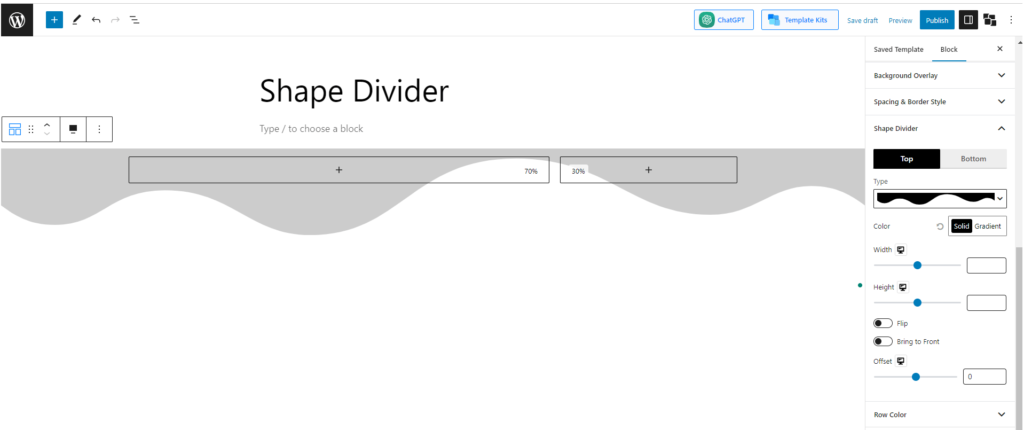
如果您選擇第一個預設,它將顯示為:

如果您選擇第三個預設,它將顯示為:

如果您選擇最後一個預設,它將顯示為:

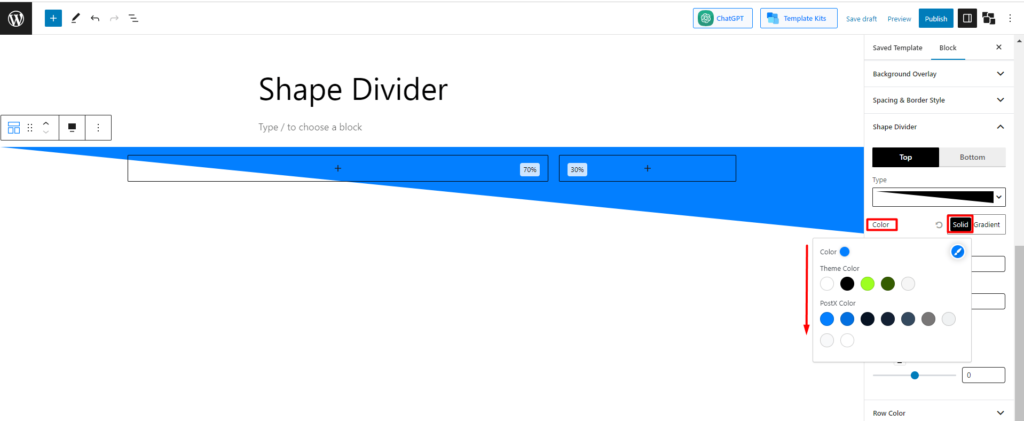
2. 顏色
下一個也是另一個重要的功能是顏色設置。 您可以根據個人喜好更改形狀的顏色。 幸運的是,有選項可以選擇“純色”和“漸變”。 “讓我們看一個例子。
當您選擇“純色”顏色設置時,您會發現不同的純色選項。 選擇其中任何一個。 或者,您可以單擊顏色選擇器(畫筆圖標)打開調色板並選擇您想要的顏色。 讓我們選擇藍色,看看它的外觀:

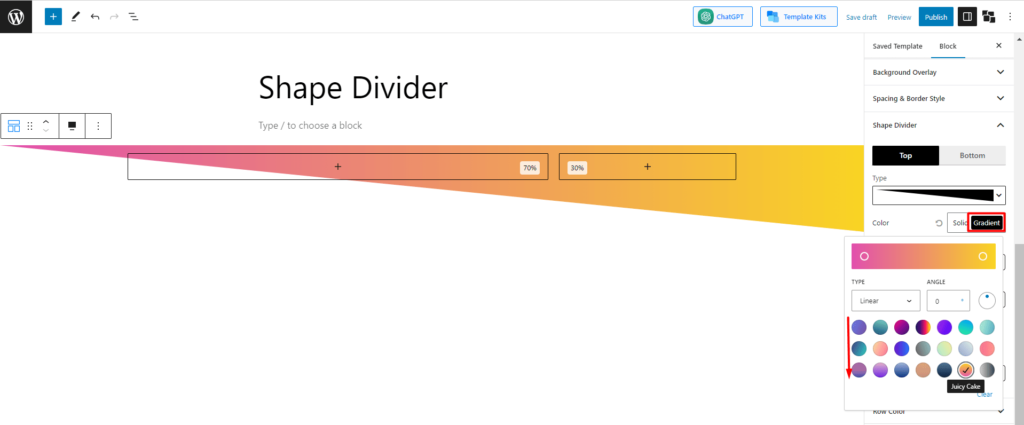
現在,讓我們進行漸變設置,與前一個一樣,您會發現一些漸變顏色。 我選擇了“Juicy Cake”顏色,它的外觀如下:

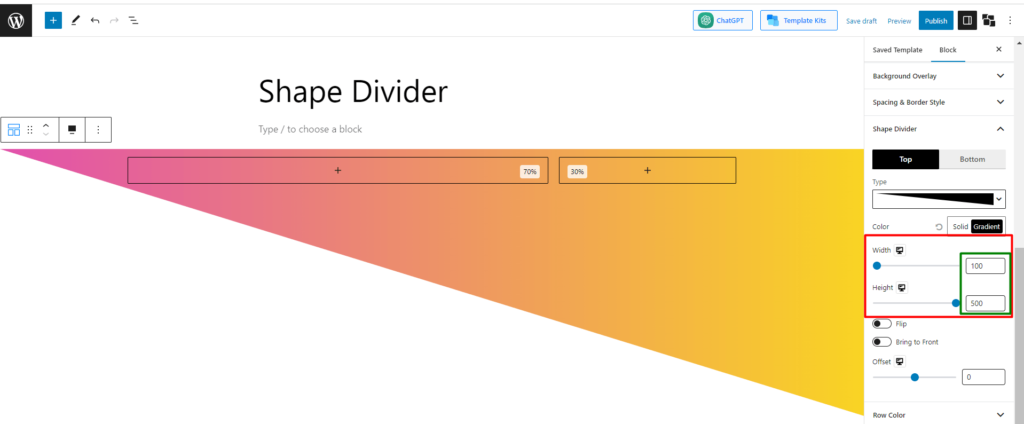
3. 寬度和高度
您將找到的下一個選項是寬度和高度。 您可以根據自己的意願輕鬆更改寬度和高度。 例如,讓我們保留“寬度 100,高度 500”,看看形狀如何 -

4. 翻轉、置於前面和偏移
還有 3 個設置專門用於進一步自定義。 讓我們來探討一下它們。
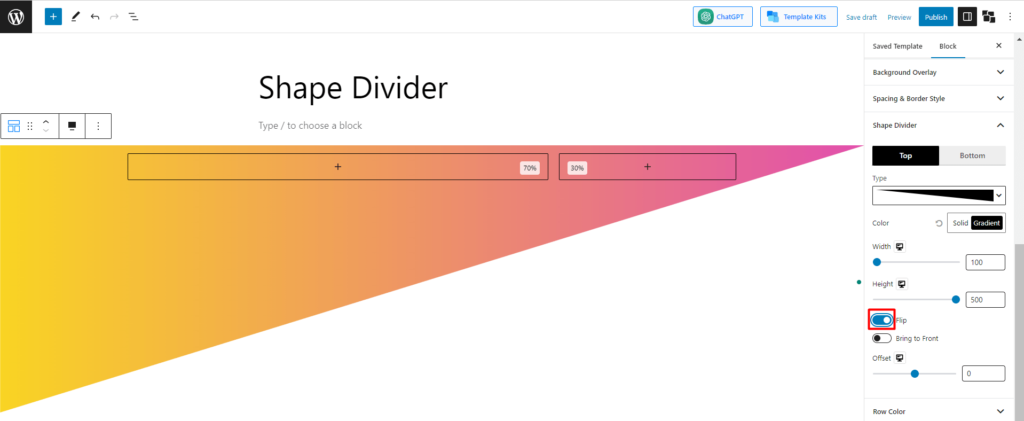
有一個名為“翻轉”的選項。默認情況下,它是禁用的。 如果啟用它,形狀將翻轉其位置。 它的顯示方式如下。

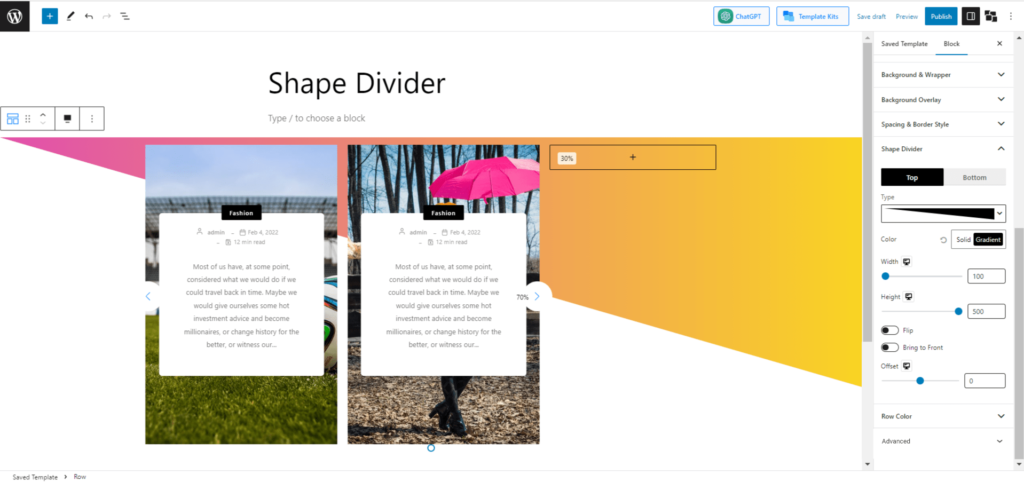
下一個選項是“置於前面”。 該設置的作用是如果有任何塊與形狀重疊,可以選擇形狀在前面還是塊在前面。 默認情況下,該選項處於禁用狀態,這意味著如果您添加任何塊,它將出現在形狀的前面。

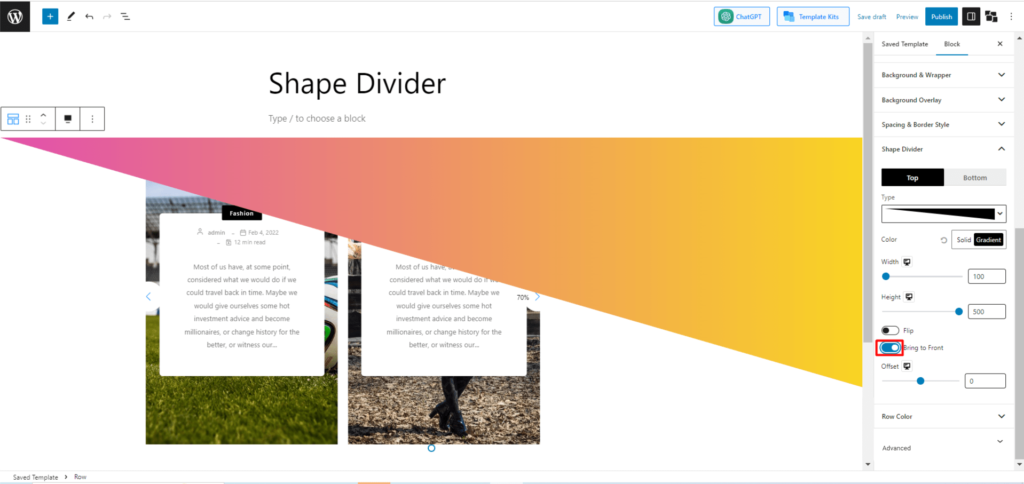
但如果您希望將形狀置於前面,請啟用該選項。 那麼我們來看看它是什麼樣子的。

這就是關於分隔線的一切。 我想現在您已經了解了它的功能。 不過,為了讓您有更好的想法,讓我們一起使用 PostX 的 Shape Divider 創建一個項目。
形狀分隔器的實際使用
由於您已經了解了使用形狀分隔器的過程,這一次,我們將直接指導您使用由 PostX 提供支持的形狀分隔器創建任何項目。
第 1 步:創建行塊並添加選擇 70:30 佈局
在上一節“如何使用形狀分隔線?”中我們展示瞭如何添加 PostX 行塊並選擇佈局。 只需按照“如何使用形狀分隔線?”的步驟 1、2 和 3 進行操作即可。 部分,這一步就完成了。
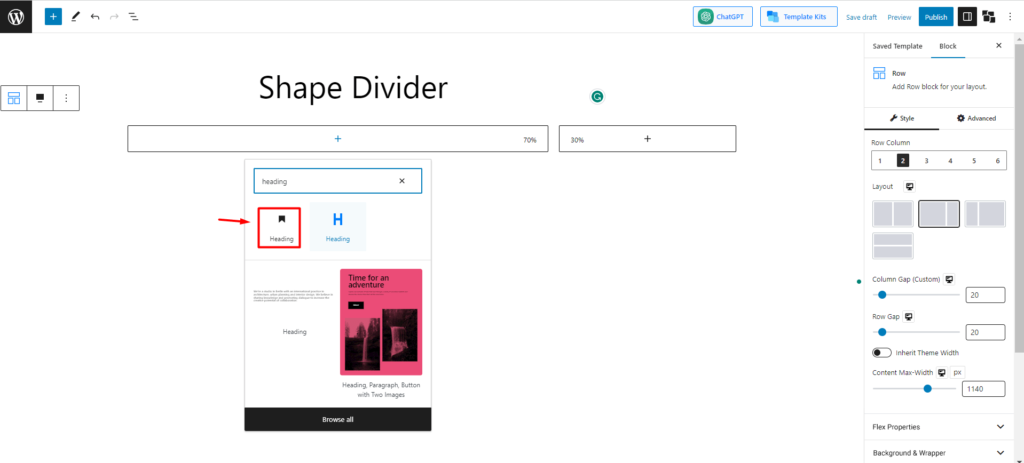
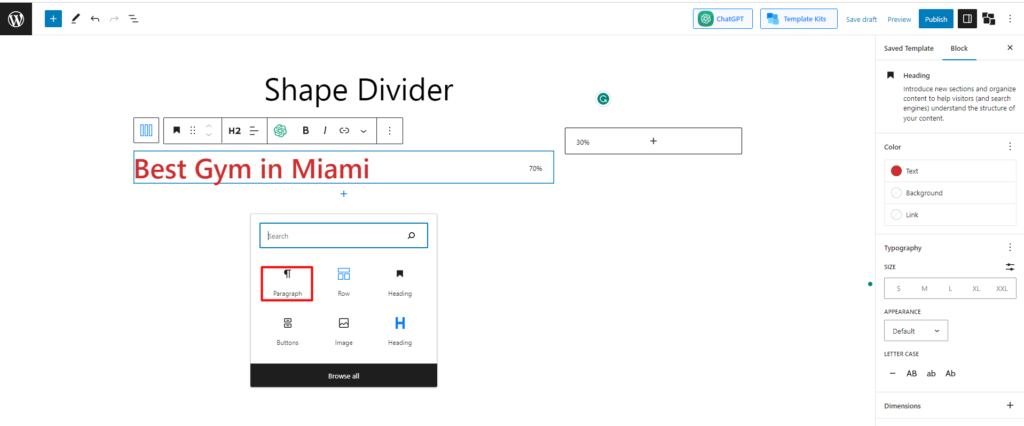
第 2 步:選擇標題按鈕
現在單擊第一個塊並添加 PostX 的“標題”塊。 在標題中,我們將添加與邁阿密健身房相關的內容。

第 3 步:在標題下添加段落和按鈕
現在,在標題下,我們添加了一個段落按鈕,用於寫一些有關健身房的令人興奮的內容以吸引人們。

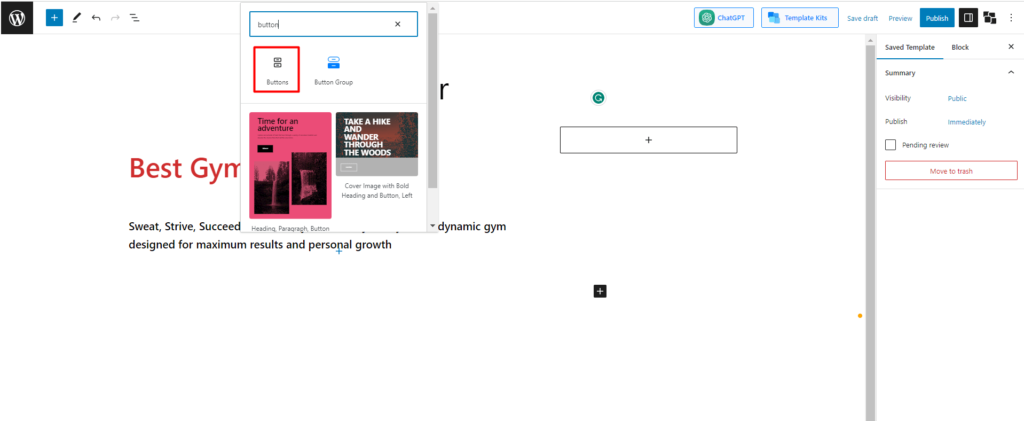
現在在標題下添加一個按鈕。 為此,搜索一個按鈕並添加它。

現在,用特定的顏色和文字設計它。 讓我們檢查一下我們做了什麼。
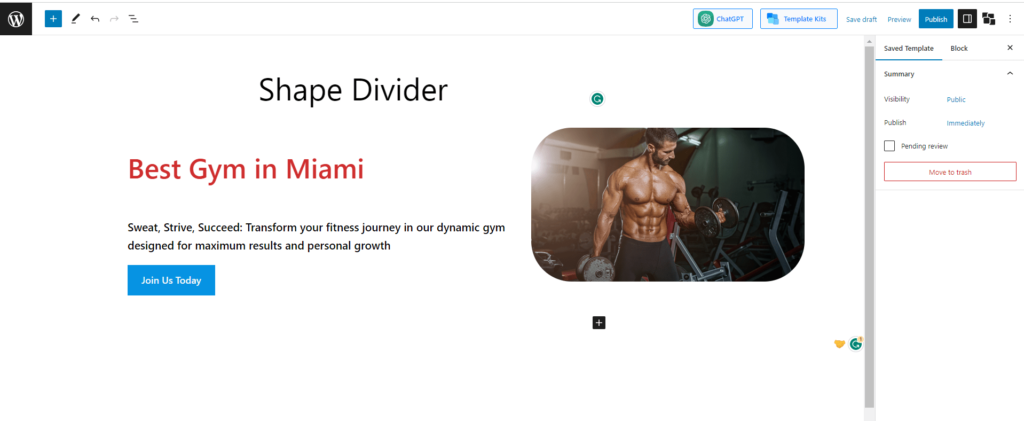
第 4 步:添加圖像
現在,在右側的空塊上,我們將添加一個引人注目的健身房圖像,使其看起來很專業。

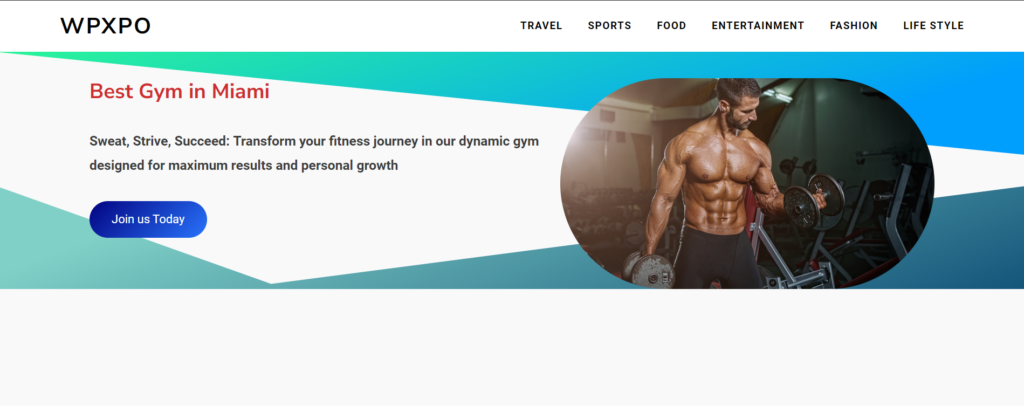
第5步:添加形狀分隔線並設計它
最後,按照我下面給出的步驟添加形狀分隔線。 在這裡,我們將為頂部和底部添加形狀分隔線並使用漸變顏色。 讓我們看看最終版本。


最後的話
這就是形狀分隔器的全部內容。 形狀分隔線提供一系列可自定義的選項,例如選擇不同的形狀、調整其大小和位置以及選擇顏色或漸變以符合您網站的美感。
通過將形狀分隔符添加到您的 WordPress 網站,您可以增強其視覺吸引力,創造原創感,並通過富有創意和迷人的部分劃分使您的內容脫穎而出。
所以,我們認為您現在已經清楚了有關元素形狀分隔線的所有內容。
獲取 PostX Pro解鎖所有令人興奮的功能並製作令人驚嘆的網站

如何優化精選片段

如何在任何主題上添加 WordPress 分頁

二十二十二主題中的WordPress菜單定制

獨家食物佈局 2 – 週一入門包
