如何輕鬆為 WordPress 添加側邊欄 – 終極教程
已發表: 2024-12-11目錄
您有沒有想過 WordPress 中的側邊欄到底是什麼?或者您可能在某些主題中發現了它們,並詢問它們是否仍然與所有可用的新的基於區塊的工具相關。嗯,您來對地方了!今天,我們將揭開側邊欄的面紗 - 探索它們在經典主題和塊主題中的作用,為什麼它們仍然很方便,以及如何使用它們在您的網站中發揮最佳效果。
最重要的是,我將指導您使用網站編輯器從頭開始建立 WordPress 側邊欄並將其無縫添加到模板中的過程。讓我們直接進入側邊欄 WordPress 教學!
側邊欄到底是什麼?
首先,側邊欄是許多 WordPress 網站上常見的景象。有時它被稱為 WordPress 側邊欄選單。它通常是一個垂直的列,放置在主要內容旁邊,其中包含額外的功能,例如導航選單、最近的帖子,甚至是電子郵件註冊表單。根據您的主題,您可能會在左側、右側或有時兩側找到側邊欄。有些主題可讓您完全開啟或關閉它們,而其他主題(例如 MotoPress 的 Prime FSE)則將它們保留給特定頁面,例如部落格或檔案。
同時,像Divi 這樣的主題更進一步,提供了側邊欄生成器,讓您可以向不同的帖子類型或頁面添加獨特的側邊欄- 想想這對於在電子商務網站上組織產品有多麼方便!憑藉額外的靈活性,您可以創建獨特的佈局,引導訪客找到他們認為最有幫助的內容,無論是透過突出顯示的貼文、有用的連結還是特定的產品建議。
簡而言之,側邊欄就像一個幫助指南,透過在視覺上不同的部分中提供額外的資訊或工具來引導訪客瀏覽您的網站。在大多數情況下,您可以刪除 WordPress 中的側邊欄。現在我們已經介紹了側邊欄的基礎知識,讓我們看看這個概念是如何從經典主題演變為區塊主題的。
為什麼側邊欄在 WordPress 中仍然很重要
您可能會認為側邊欄已經是舊聞了,尤其是在圍繞塊編輯器和現代網頁設計趨勢的所有討論中。但事情是這樣的:側邊欄具有持久力是有原因的。它們提供了一個共享重要內容和導航工具的黃金地點,而不會壓倒主要內容區域。如果設計得當,側邊欄可以透過提供相關頁面或貼文的有用快捷方式來改善使用者體驗,從而提高網站的可訪問性和功能。這就像您網站門口有一個有用的助手,只需看一眼即可引導訪客到達關鍵部分。
經典側邊欄與方塊側邊欄:有什麼差別?
現在,事情變得有趣了。 WordPress 在5.9 版本中引入了網站編輯器和區塊主題,讓經典主題側邊欄感覺有點老派。經典主題側邊欄是簡單的“小部件區域”,您可以在其中拖放小部件,例如“最近的帖子”或“自訂選單”。這是您的 WordPress 側邊欄小工具。然而,一個很大的缺點是主題會限制這些內容的去向;自訂有點受限,您無法在每個頁面上建立完全獨特的側邊欄。
在經典主題中,您對側邊欄樣式的選擇也主要限於小工具選項提供的內容。如果您希望側邊欄僅出現在某些類型的頁面上或為貼文和頁面提供不同的內容,則通常需要自訂編碼或其他外掛程式。如果您更改了主題,並且新主題不支援相同的小部件區域,則可能需要從頭開始重建側邊欄佈局。
經典主題側邊欄的優點:
- 快速設定:即插即用設計,無需太多麻煩。
- 可靠的佈局:這些主題通常更穩定和可預測。
- 簡單的客製化:添加小部件非常簡單且用戶友好。
經典主題側邊欄的缺點:
- 有限的設計靈活性:在小部件之外進行自訂可能會很棘手。
- 靜態佈局:側邊欄在所有頁面上保持在同一位置,這意味著它可能並不總是最適合每種類型的內容。
但有了塊主題,我們已經進入了一個全新的世界。塊已取代小部件成為創建側邊欄的首選,為您提供更多創意控制。您可以透過直接在網站編輯器中拖曳和排列區塊來設計側邊欄,無需任何小部件。是的,甚至像「日曆」或「搜尋」這樣的傳統小工具現在也是區塊,因此與老式 WordPress 側邊欄選單相比,您可以更靈活地獲得所有功能!
真正令人興奮的是,在區塊主題中,側邊欄是網站結構的全域元件。它們被創建為可重複使用的區塊(稱為模板部分),這意味著您可以設定一次側邊欄樣式並在網站上的任何位置重複使用它。您甚至可以根據需要自訂每個側邊欄,或為網站的不同部分建立多個側邊欄,從而輕鬆保持所有內容看起來一致。
塊主題側邊欄的優點:
- 完全的設計自由:使用與您的品牌相符的塊構建您的側邊欄。
- 特定於內容的側邊欄:自訂側邊欄以僅顯示在特定的貼文或頁面上。
- 使用者友善的客製化:全網站編輯意味著您不需要編碼技能即可進行重大更改。
塊主題側邊欄的缺點:
- 學習曲線:新的塊系統可能需要一些時間來適應,特別是對於那些習慣了經典主題的人來說。
- 難以預測:由於您可以進行如此多的自訂,因此除非您進行徹底測試,否則該設計可能並不總是適用於每種裝置或螢幕尺寸。
如何輕鬆地將側邊欄新增至 WordPress 區塊主題
現在,我將引導您在 WordPress 網站編輯器中從頭開始建立 WordPress 側邊欄並將其新增至您的範本。這篇文章的這一部分都是關於實際步驟的,所以如果您準備好深入實踐部分,那麼讓我們開始吧!
要求
在開始之前,請確保您的WordPress 版本已更新至至少5.9或最新版本。您還需要啟動區塊主題,它支援網站編輯器並允許您完全自訂主題部分。
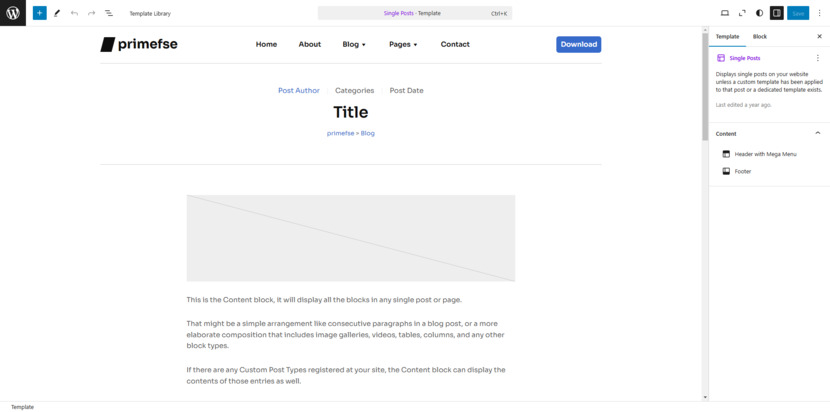
顯示模板的預設外觀
這是我的設定:部落格主頁範本預設有側邊欄,但單一貼文範本沒有。

我將從頭開始專門為單個帖子模板創建一個側邊欄並將其添加進去。
了解 WordPress 側邊欄功能
在深入了解操作方法之前,有必要了解 WordPress 中側邊欄的功能。側邊欄不僅僅是螢幕上的額外空間。側邊欄為您提供了一個靈活的位置來分享內容,讓訪客保持參與和探索。將它們視為各種方便資訊的迷你廣告看板:它們可以容納小部件,例如日曆、標籤雲、熱門貼文或最近的評論,為訪客提供有價值的訊息,而不會壓倒主要內容。
位置恰當的WordPress 側邊欄選單可以為您提供幫助,透過提高點擊率並將使用者引導至網站的關鍵區域,從而有效地引導他們完成整個旅程。
側邊欄內容的最佳實踐
現在我們知道為什麼側邊欄很重要,讓我們來談談如何讓它們為您服務。首先要做的事情是:深入研究網站的分析,了解訪客正在尋找什麼。這可以幫助您決定在側邊欄中顯示哪些內容。
在設計方面,請保持乾淨和簡單——沒有人喜歡雜亂無章!堅持一些與您的目標相符的關鍵要素。
請記住,您的側邊欄並不是「設定好後就忘記它」的交易。養成定期查看和刷新內容的習慣。無論是突出季節性更新還是展示新產品,保持側邊欄新鮮都是保持訪客興趣的明智之舉。當您的側邊欄感覺最新且相關時,訪客更有可能點擊並探索。因此,定期刷新它 - 這是讓您的網站保持活力並讓用戶參與新的和令人興奮的內容的簡單方法。
從頭開始建立 WordPress 側邊欄
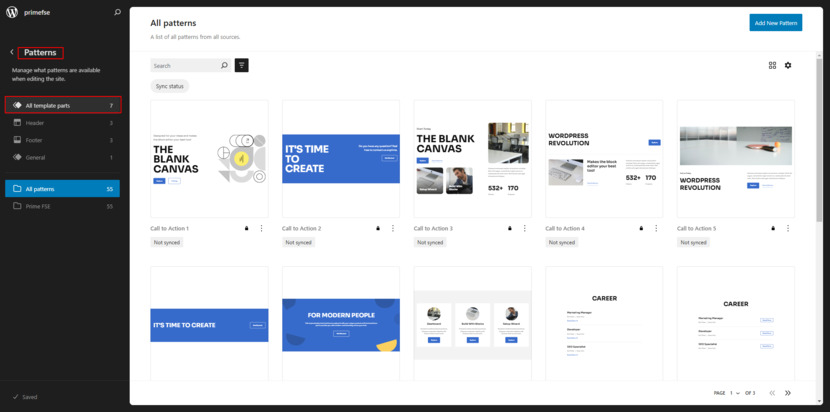
登入您的WordPress 網站並前往外觀 > 編輯器以存取網站編輯器。從這裡,前往儲存模板元件的Patterns 。

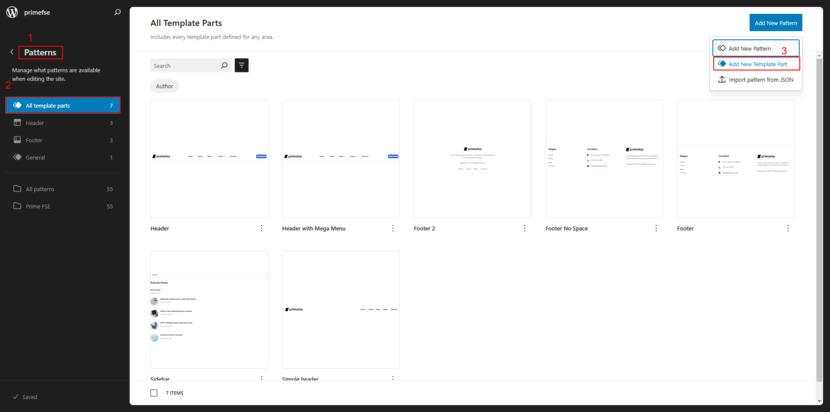
按一下「新增圖案」按鈕,然後按一下「新增範本元件」 。

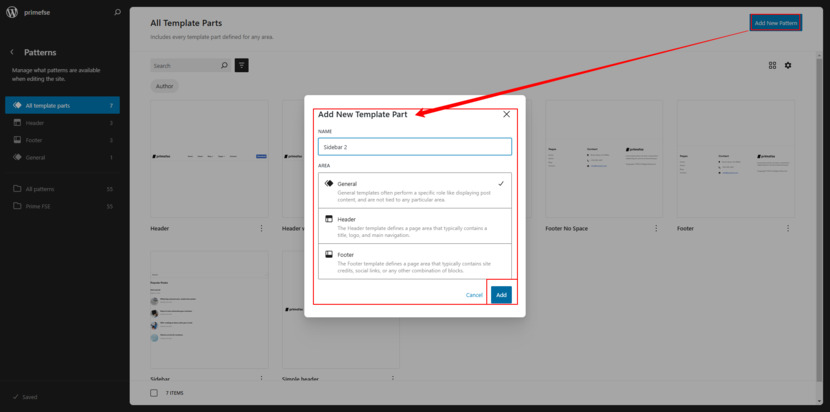
將出現一個帶有“常規”選項的彈出窗口,因此請保持原樣。

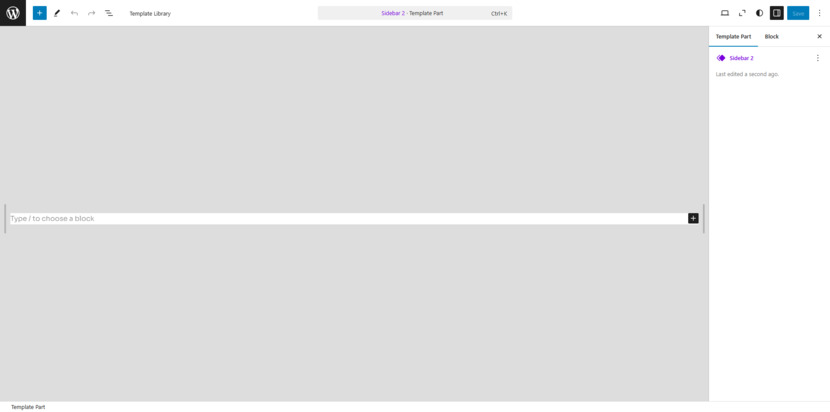
只需為您的側邊欄命名,點擊“新增”,您將看到一個空白螢幕,您可以在其中開始建立側邊欄。
點選+號新增所需的區塊。

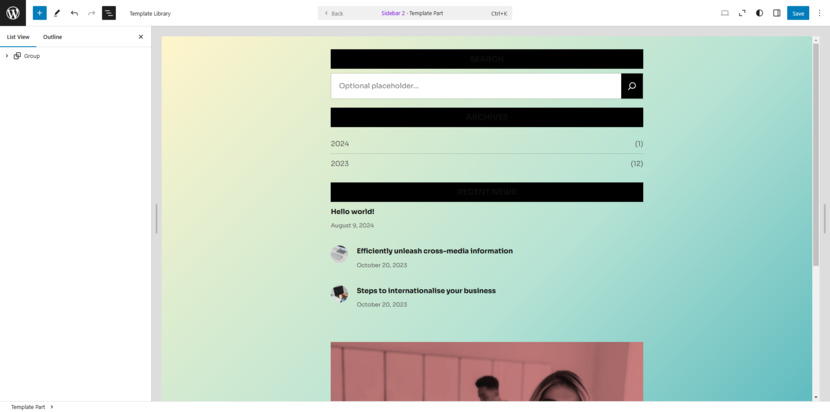
對於我的側邊欄,我新增了標題、搜尋框、檔案、最新貼文、圖像和帶有一個按鈕的按鈕區塊。

您也可以新增分隔符,但這是可選的。使用清單視圖檢查所有區塊是否就位。完成後,按一下「儲存」以保留新的側邊欄。
將側邊欄新增至模板
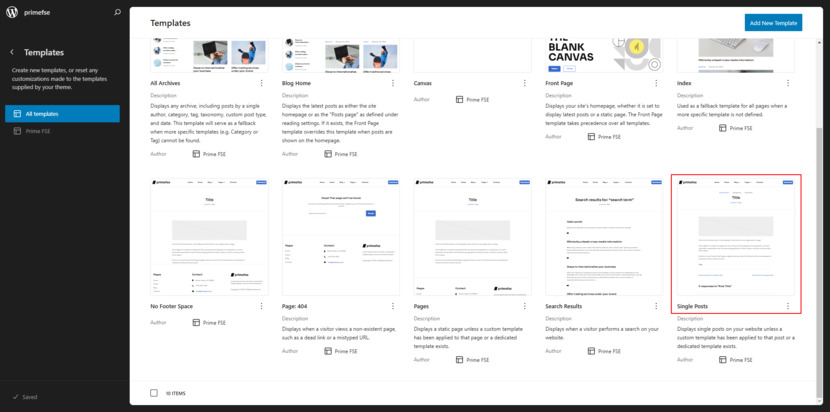
現在,前往範本並選擇單一貼文範本。

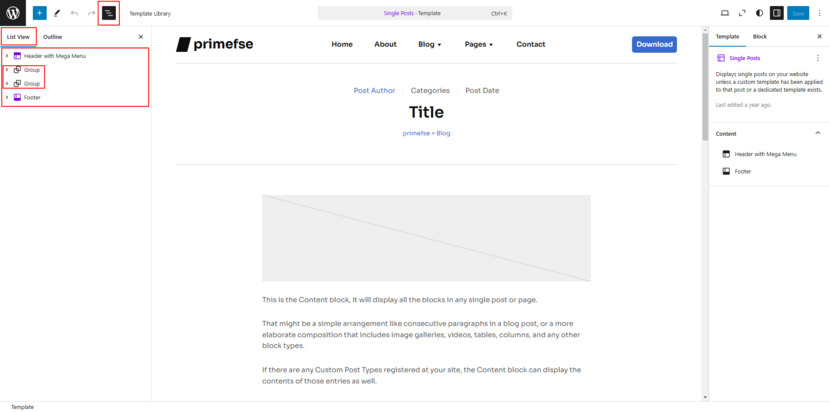
即使此預設模板中沒有側邊欄,我們也會新增一個。按一下“編輯”以開啟模板編輯器。在結構視圖中,找到頁首和頁尾之間的內容區域。

這是我們插入側邊欄的地方。
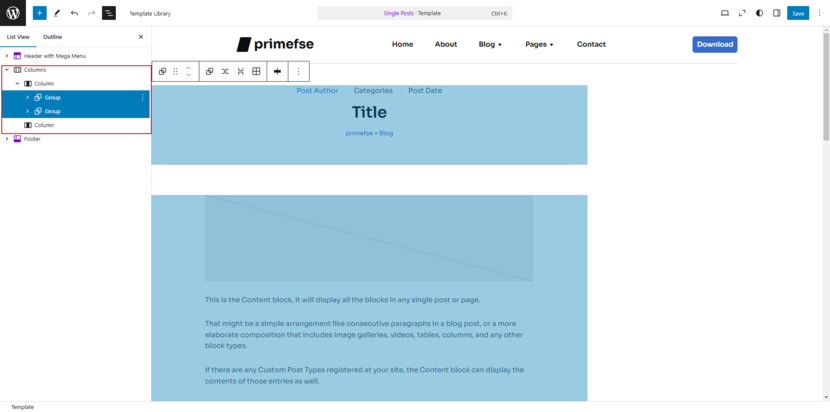
在此部分新增一個列區塊,選擇左側內容、右側側邊欄的佈局。

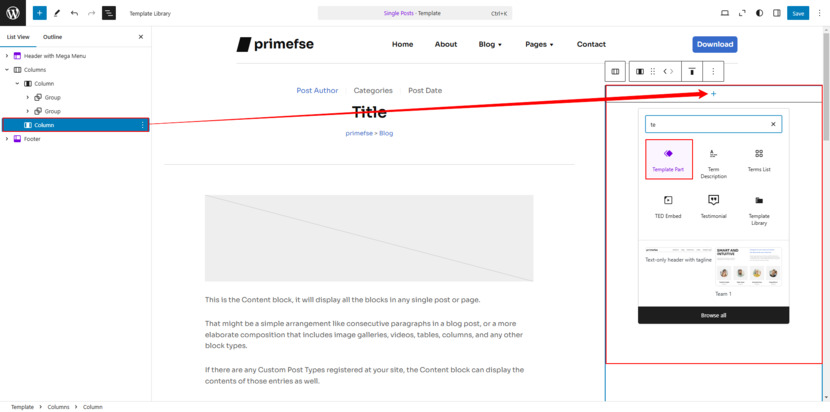
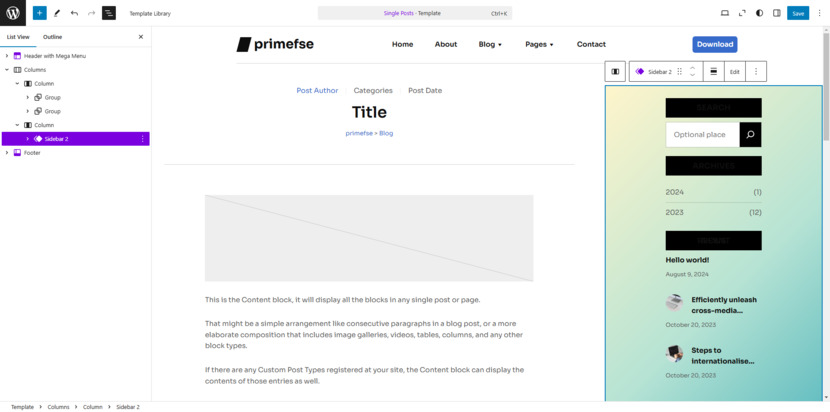
再次使用清單檢視將內容放置在左列中,然後在右列中新增範本零件區塊並選擇我們剛剛建立的側邊欄。


最終調整
為了確保一切看起來都正確,我稍微調整了佈局。我將這些列包裹在一個剖面塊(來自 Getwid)中,它提供了更多的樣式選項。在我的主題(Prime FSE)中,此部分完美匹配1160px預設內容寬度。您的主題可能有不同的設置,因此您可能需要調整容器或樣式。至於樣式,您可能已經注意到,我更改了背景顏色。
請記住,塊樣式和尺寸來自主題的theme.json文件或樣式書,因此每個主題可能會有所不同。在處理佈局和樣式時請記住這一點。
最終造型
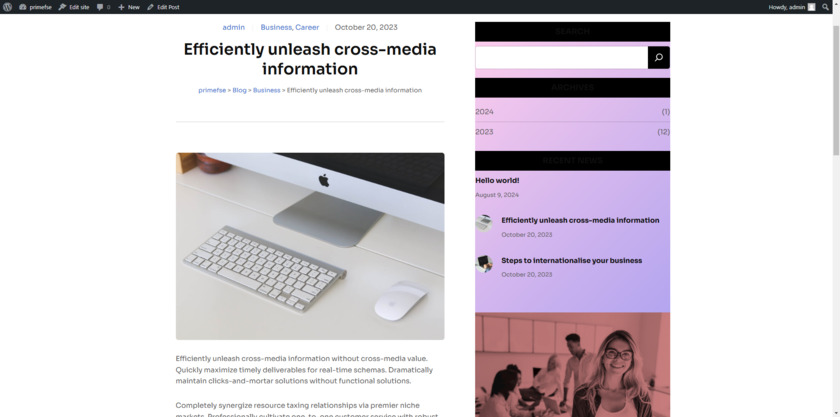
我們來看看最終的結果吧!

最初,帖子沒有側邊欄,但現在,我們定制的側邊欄就在那裡。根據您主題的預設樣式,它可能看起來有點不同,但請隨意根據需要進行調整,使其看起來恰到好處。
WordPress 中側邊欄的實際用途
此時,您可能想知道如何使用 WordPress 側邊欄來改進您的網站。好吧,這裡有一些添加側邊欄的重要提示,可以讓人們探索並參與您的內容:
- 新增搜尋框:新增搜尋框,讓訪客可以輕鬆找到他們想要的內容。如果您有一個大型內容庫,用戶可能想要跳到特定的貼文或主題,而無需深入研究整個網站,那麼這尤其有用。
- 導航連結:雖然主導航位於頂部,但您可以使用側邊欄來輕鬆快速連結到其他重要頁面。事實上,許多企業發現在側邊欄中放置號召性用語連結(例如「取得報價」或「聯絡我們」)是推動轉換和查詢的好方法。
- 突出熱門內容:突出您的熱門貼文或最近的文章,以促進搜尋引擎優化並保持訪客的參與度。帶有「熱門貼文」部分的側邊欄通常會看到更高的點擊率,因為人們喜歡查看您網站上的趨勢。利用這個機會引導您的受眾找到讓他們回訪的內容。
- 擴大您的電子郵件清單:側邊欄非常適合添加訂閱表單,以吸引新聞通訊或更新的新訂閱者。誘人的優惠或免費下載以換取註冊可能是強大的動力,側邊欄提供了一個很好的位置。
- 社交媒體連結:透過在側邊欄添加社交關注連結來保持訪客的聯繫。側邊欄的突出地位使其成為將人們連接到您的社交管道而不中斷他們的閱讀體驗的絕佳場所。
- 廣告和橫幅:側邊欄也是廣告或特別促銷的主要地點。如果側邊欄符合您的品牌目標,請考慮使用側邊欄來展示贊助內容或附屬連結。
設計一個很棒的側邊欄
無論您使用的是經典主題還是塊主題,您需要決定的第一件事就是側邊欄的位置。
側邊欄位置:左側、右側還是浮動?
左側邊欄還是右側邊欄?左側放置和右側放置之間的爭論在網頁設計中由來已久。雖然左邊往往是傳統網站的首選(由於從左到右的閱讀習慣),但右側邊欄近年來由於幾個原因而受到歡迎。首先,它使主要內容成為用戶首先看到的內容,尤其是當他們瀏覽部落格文章時。但最終,這取決於什麼適合您的網站。
- 左側邊欄:左側邊欄非常適合導航,是放置類別、檔案或社交連結的好地方。它位於左上角附近,方便用戶識別並用作快速指南。
- 右側邊欄:右側邊欄通常用於促銷,非常適合廣告、號召性用語或贊助內容的連結。您還可以在此處突出顯示相關帖子或社交鏈接,以讓用戶不斷探索。
在經典主題中,側邊欄的位置通常是由主題的設定預先決定的,除非您願意調整程式碼,否則您沒有太大的靈活性。另一方面,區塊主題提供完全控制,您可以根據使用者行為測試不同的展示位置。您可能會發現左側邊欄最適合您網站的訪客,但浮動邊欄(當用戶滾動時保持固定)對於某些部分可能是一個不錯的選擇。
浮動側邊欄在部落格、電子商務網站和登陸頁面中特別受歡迎。當用戶捲動內容時,這些側邊欄仍然可見,這可以幫助您最大限度地提高與時事通訊或促銷等內容的互動。在區塊主題中,可以透過區塊編輯器調整側邊欄容器中的設定來建立浮動側邊欄。
設計側邊欄不僅僅是為了填充空間,而是為了建立一個有用的、具有視覺吸引力的區域,以支持您網站的目標並保持訪客的參與。以下是正確的做法:
優先考慮關鍵內容:首先將要點放在首位。想想搜尋欄、最近的貼文、類別清單和流行內容的連結。您希望訪客首先看到什麼?確保最有價值的東西一目了然。
創造空間和分隔:使用間距、分隔線或微妙的線條來保持各個部分的不同。組織良好的側邊欄讓人感覺乾淨且易於導航,可幫助用戶快速瀏覽而不會感到不知所措。混亂?沒有被邀請!

動態 WordPress 側邊欄:根據頁面自訂您的側邊欄。例如,部落格文章的側邊欄可能包含相關文章,而產品頁面側邊欄可能包含號召性用語和推薦。客製化內容可以保持相關性。
保持跨頁面的一致性:自訂很棒,但要保持整體佈局一致,以便訪客始終知道在哪裡可以找到關鍵項目。一致性可以建立信任,使用者在了解佈局時會有賓至如歸的感覺。
平衡風格和功能:使字體、顏色和按鈕與網站主題保持一致,但不要為了美觀而犧牲可讀性。一個好看的側邊欄很重要,但一個實用且易於閱讀的側邊欄也很重要。
響應式設計:確保您的側邊欄適合行動裝置。在較小的螢幕上,側邊欄通常位於主要內容下方,因此請優先考慮行動用戶應該首先看到的內容,以獲得無縫體驗。
測試不同的佈局:不要害怕嘗試!使用 A/B 測試或收集回饋來找出最有效的方法。小的調整,例如移動號召性用語或添加流行的帖子小部件,可以產生巨大的影響。
專注於使用者體驗:精心設計的側邊欄可以成為增強使用者體驗的強大工具。力求清晰、簡單,幫助訪客輕鬆找到所需內容。
透過精心規劃的側邊欄,您不僅可以增強使用者體驗,還可以保持訪客的參與度,使其成為您的 WordPress 網站的寶貴資產。
側邊欄小工具:為您的網站選擇合適的小工具
經典主題和塊主題都允許您將小部件添加到側邊欄,但是使用塊主題,您可以在可以添加的小部件方面獲得更多自由。
使用經典主題,您經常在主題提供的小部件區域中工作,其中通常包括基本選項,例如:
- 最近的貼文
- 搜尋欄
- 類別
- 檔案
但是,區塊主題允許您將幾乎任何內容區塊添加到側邊欄中,包括高級元素,例如:
- 號召性用語 (CTA) 區塊
- 自訂 HTML(用於廣告或其他整合)
- 圖片庫
- 感言
- 預約表格
最好的部分?您可以新增動態區塊。例如,如果您正在經營線上商店,您可以新增一個「產品」區塊來自動更新您的最新商品。或者,對於服務業務,您可以建立一個包含最新促銷或預訂時段的自訂區塊,使您的側邊欄既相關又有吸引力。
一些更有創意的 WordPress 側邊欄創意
對於想要更多客製化的人來說,側邊欄可以充當迷你儀表板。例如,如果您正在管理會員網站,您的側邊欄可以根據使用者角色或登入狀態顯示個人化內容。
在部落格上,側邊欄可以顯示輪播的「當日報價」或最新 Twitter 貼文的即時提要,添加動態元素,每次訪客回來時都會刷新內容。
在電子商務商店中,使用側邊欄顯示季節性優惠或僅限會員的獨家優惠可以創造緊迫感並推動銷售。請記住,好的側邊欄感覺就像是網站的自然延伸,可以引導使用者而不會讓他們感到不知所措。
行動最佳化:為移動訪客調整側邊欄
我們生活在一個以行動優先的世界,您的側邊欄必須盡可能適合行動裝置。經典主題側邊欄,尤其是較舊的主題,在較小的螢幕上可能會有點擁擠。通常,這些側邊欄要么隱藏在選單後面,要么變成簡單的可折疊元素。雖然這解決了空間問題,但它也可能使用戶更難與側邊欄元素交互,特別是當它是諸如預訂表單或號召性用語按鈕之類的關鍵內容時。
然而,區塊主題可以完美地處理行動優化。它們的設計考慮到了移動響應能力,這意味著您在側邊欄中使用的塊將適應任何螢幕尺寸。無論您的訪客使用的是桌上型電腦、平板電腦還是智慧型手機,您的側邊欄內容都會縮放並重新排列以適合螢幕。您也可以選擇專門針對行動裝置隱藏或重新排序區塊,以保持內容整潔且易於導航。
專業提示:即使在區塊主題中,也不要使用太多元素使側邊欄超載。如果資訊太多,可能會讓行動用戶不知所措。保持簡單-在行動優化方面,少即是多。
總結
現在你就擁有了!側邊欄可能已經發展,但它們仍然同樣有用。經典主題和塊主題都有各自的優點,各自滿足不同的需求。經典主題提供簡單性和易用性,而塊主題則透過更現代的方法提供全面的創意控制。了解這些差異可以幫助您就哪種佈局最適合您的 WordPress 網站做出明智的決定。
借助區塊主題,您現在可以使用區塊來建造和放置側邊欄,無需任何小部件。 WordPress 中基於區塊的側邊欄非常靈活,只需進行一些調整,您就可以創建個人化的外觀和感覺,從而增強網站的佈局和功能。
在 WordPress 中建立和設計自訂側邊欄是增強網站功能和使用者體驗的絕佳方法。側邊欄是關鍵的導航工具,可幫助訪客找到重要訊息,同時保持佈局井井有條且具有視覺吸引力。
透過執行我們介紹的步驟,您可以輕鬆添加適合您的內容並滿足您網站目標的側邊欄。請記住保持其更新和相關性,因為新的側邊欄可以顯著提高用戶參與度和保留率。無論您是在經營部落格、線上商店還是任何其他類型的網站,精心設計的側邊欄都可以發揮巨大作用。因此,繼續發揮 WordPress 側邊欄選單的創意,並毫不猶豫地在下面的評論中分享您的經驗或任何提示。我們很高興聽到您如何讓側邊欄閃閃發光!
常問問題
WordPress 中的經典主題和區塊主題之間的主要區別是什麼?
我可以在經典主題和區塊主題中使用側邊欄選單嗎?
如何在區塊主題中新增側邊欄選單的連結?
經典主題中自訂側邊欄有限制嗎?
WordPress 經典主題和塊主題哪個更適合側邊欄定制?
如何在WordPress中新增側邊欄?
經典主題:前往儀表板中的「外觀」>「小工具」。將小工具拖曳到「側邊欄」區域,它們就會出現在您的網站上。
塊主題:前往“外觀”>“編輯器”,然後選擇“模板”或“模板部件”。選擇您想要側邊欄的位置,新增組塊或列塊,然後將小工具放置在其中。
外掛程式:若要獲得更多側邊欄選項,您可以使用側邊欄插件來新增自訂側邊欄和放置選項。
我需要 WordPress 側邊欄外掛來新增側邊欄嗎?
不,您不一定需要插件。如果支援,您可以直接在 WordPress 主題設定中新增側邊欄,尤其是在區塊主題中,您可以使用網站編輯器自訂佈局。但是,如果您想要更高級的自訂,您可以考慮使用側邊欄插件來進行額外的佈局控製或獨特的功能。
如何刪除 WordPress 中的側邊欄?
這取決於你的主題。許多經典主題允許您在“外觀”>“自訂”>“常規”>“側邊欄”下禁用側邊欄 - 只需選擇“無側邊欄”並點擊“發布”即可儲存。或者,您可以刪除“外觀”>“小部件”中的所有小部件以這種方式隱藏它。對於硬編碼側邊欄,您可能需要自訂 CSS 或外掛程式。
如果您使用的是區塊編輯器,請前往“外觀”>“編輯器”,從左側選擇“模板”或“頁面”,點擊您的模板,然後選擇側邊欄。然後點擊工具列中的三個點並選擇“刪除列”。瞧——側邊欄不見了!
我可以為任何 WordPress 主題添加側邊欄嗎?
是的,但如果您想使用 WordPress 網站編輯器(從版本 5.9 開始)建立側邊欄,則需要區塊主題。並非所有主題都是塊就緒的,因此請檢查您的主題是否支援它。否則,請尋找主題的小工具區域,看看可以在哪裡新增側邊欄樣式的內容。
如何讓側邊欄內容保持新鮮?
簡單的!進入網站編輯器,進行更新,然後點擊「儲存」。可以想像為更換商店櫥窗 - 新鮮的內容(季節性更新、促銷、新貼文)讓您的網站感覺最新,並鼓勵訪客四處點擊。
我可以為不同的頁面設定不同的側邊欄嗎?
是的!使用區塊主題,您可以為每種頁面類型建立獨特的側邊欄。例如,在包含相關文章的部落格文章上使用側邊欄,並在包含推薦或號召性用語的產品頁面上將其切換。客製化的側邊欄可讓您的內容保持相關性。
我的側邊欄必須具備哪些內容?
堅持幫助引導訪客的關鍵元素——例如搜尋欄、最近的貼文、類別連結和社交圖示。目標是保持其有用且整潔。讓訪客輕鬆找到他們需要的內容並探索您網站的更多內容。
我的側邊欄在行動裝置上的外觀如何?
在行動裝置上,側邊欄通常會移動到主要內容下方,使頁面易於導航。優先考慮重要內容,以便行動用戶無需額外滾動即可獲得重點內容。力求打造乾淨、簡單的外觀,適合任何螢幕尺寸。