如何在 2222 主題中編輯 WordPress 側邊欄?
已發表: 2022-02-03介紹
今天我們將討論如何在二十二十二個 WordPress 主題中編輯 WordPress 側邊欄。 與往常一樣,它將是簡短而有效的內容供您遵循。
我敢肯定,你們中的許多人都喜歡我們為 222 個主題添加站點圖標和 WordPress 菜單編輯的內容。 是的,有一些變化需要應對。 幸運的是,它指導了 WordPress 完整站點編輯的方式。
側邊欄編輯的問題
與往常一樣,在 222 個 WordPress 主題中編輯 WordPress 側邊欄有一些注意事項。 如果您已經跟進,那麼您現在可能應該知道定制器並不容易獲得。
編輯 WordPress 側邊欄的唯一可能方法是使用模板和模板部分。 使用模板和模板部分,您可以輕鬆地在單個頁面或您需要的所有頁面上創建和顯示側邊欄。
在開始之前,這裡有一些關於 WordPress 中的模板和模板部分的內容。
2222 WordPress 主題中的模板
2222 WordPress 主題的一大優點是開發人員正在推動它能夠創建完整的網站。

這就是頁面模板的全部意義所在。
創建新頁面時,您可以調用特定模板並將其顯示在頁面上。 即使您希望多個頁面展示相同的內容,您也可以使用頁面模板來實現。
例如,在我們的主頁設計中,我們必須創建一個特定的模板來配合該頁面。 為了直接訪問它,您需要:
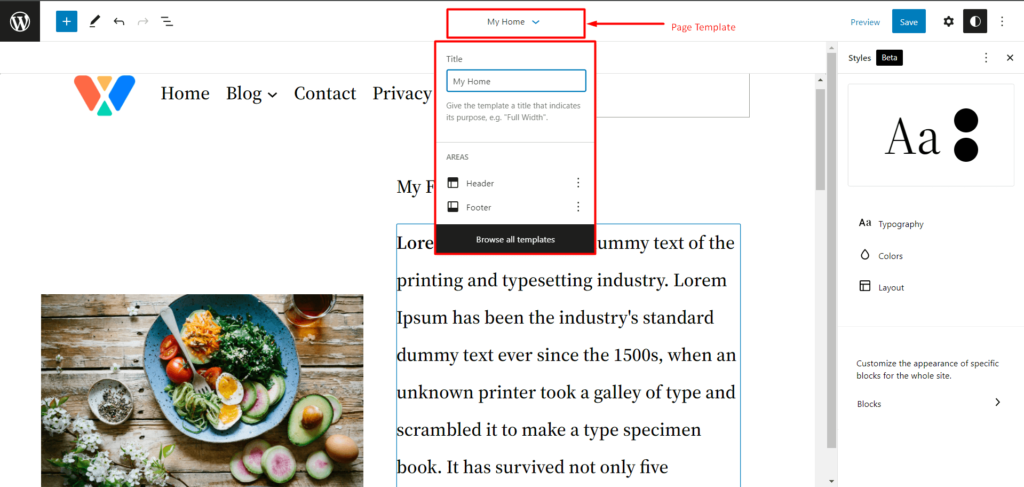
- 轉到主題>編輯器。
- 在這裡,在最頂部,您會找到頁面模板選項。

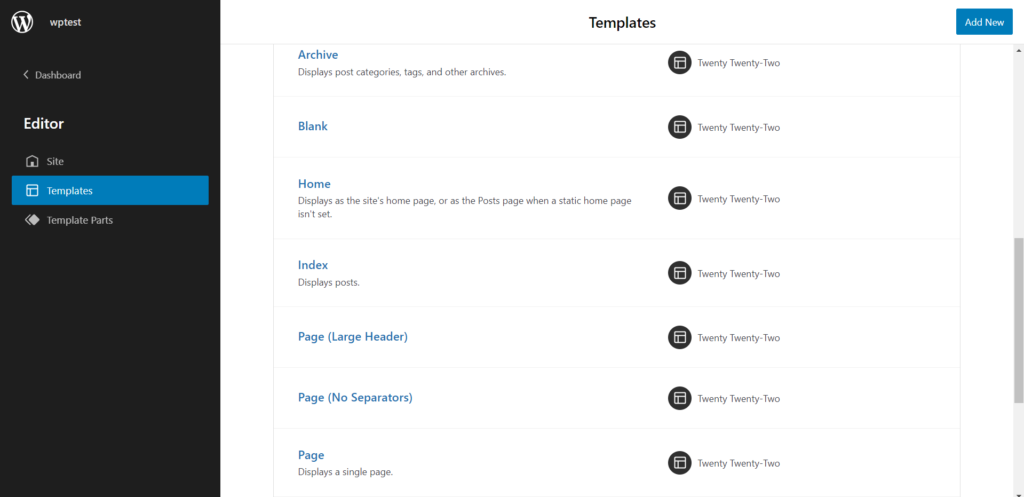
如果您想使用不同的模板,則只需選擇“瀏覽所有模板”。 它將帶您到模板頁面。 在這裡,您可以為頁面創建或使用現有模板。
總而言之,模板正在成為真正有用的功能(與以前的 WordPress 版本非常不同)。
2222 WordPress 主題中的模板部分
劇透警告-我們將創建一個模板部分並將其用作接下來的部分中的側邊欄。
您可以將模板視為父級,將模板部分視為子級。 將它們結合在一起,您將擁有一個幸福的家庭。
通常,您可以將模板部件與頁面模板本身一起使用。 您也可以將它們添加到頁面模板中。
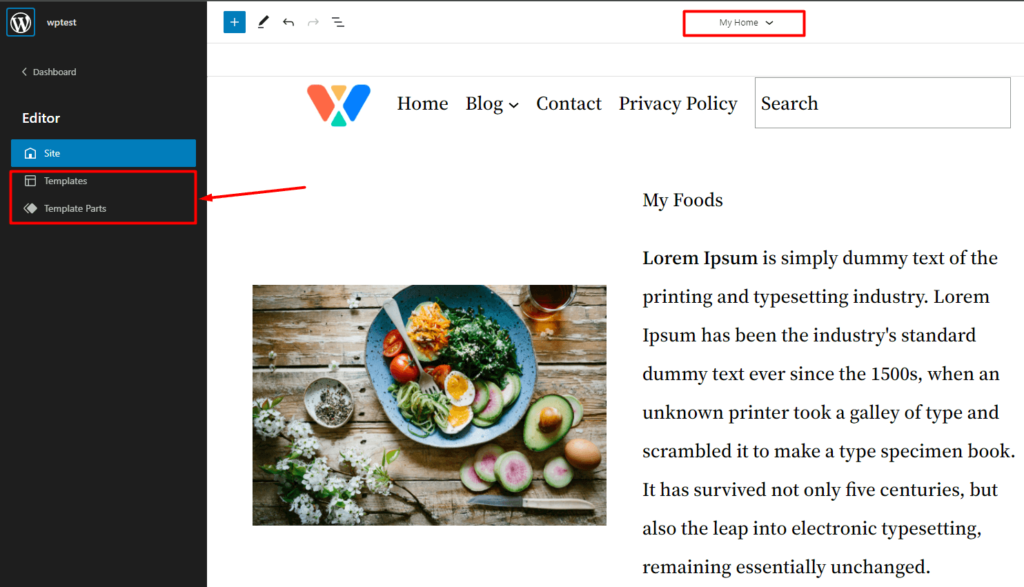
如果您轉到主題>編輯器,那麼您將登陸您網站的主頁(或視情況而定的空白模板)。 您有兩種方法可以進入模板部分頁面:

一,您可以單擊頁面的模板部分,然後單擊Browse All Templates 。 您將登陸可以訪問頁面模板部分的頁面。

二,只需點擊左上角的 WordPress 圖標。 從那裡,您可以進入模板部分頁面。

如何在 2222 主題中編輯 WordPress 側邊欄
您可以使用 2022 WordPress 主題以 2 種方式創建側邊欄。 您可以選擇在特定頁面模板(用於博客和類似頁面)中創建側邊欄,也可以創建模板部分並將其添加到自定義頁面。 我們將帶您完成這兩個過程。
讓我們開始吧!
如何在頁面模板中創建 WordPress 側邊欄
為了創建 WordPress 側邊欄頁面模板,您需要執行以下操作:
第 1 步:為側邊欄創建一個 WordPress 頁面
您可以創建一個新頁面,編輯需要側邊欄的頁面。 創建頁面非常簡單。 只需轉到頁面>添加新的。 它將帶您創建新頁面。
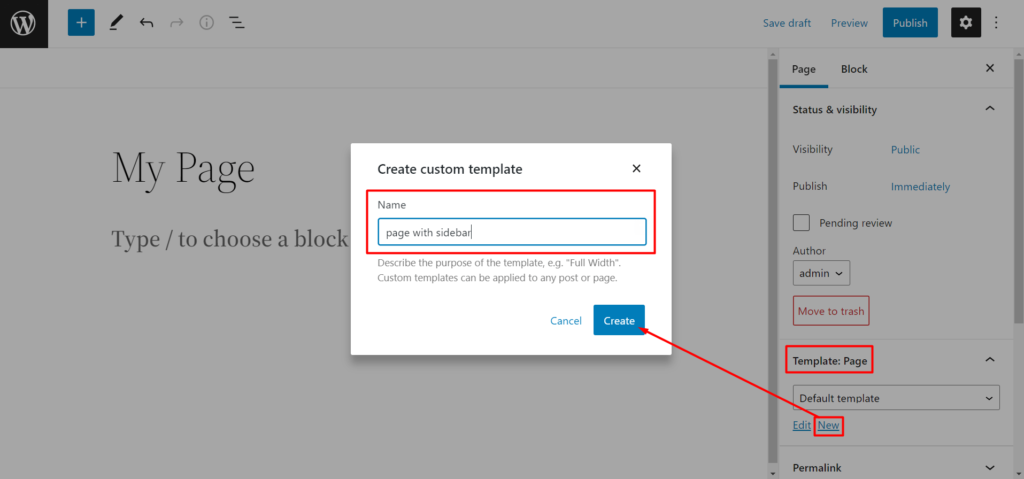
第 2 步:創建一個新的 WordPress 頁面模板並進行編輯
在右側,您將看到頁面的模板選項。 為頁面創建一個新模板。 只需單擊“新建”。 現在為您的模板添加一個名稱(您可以隨意命名。

完成後,它會將您帶到編輯器。
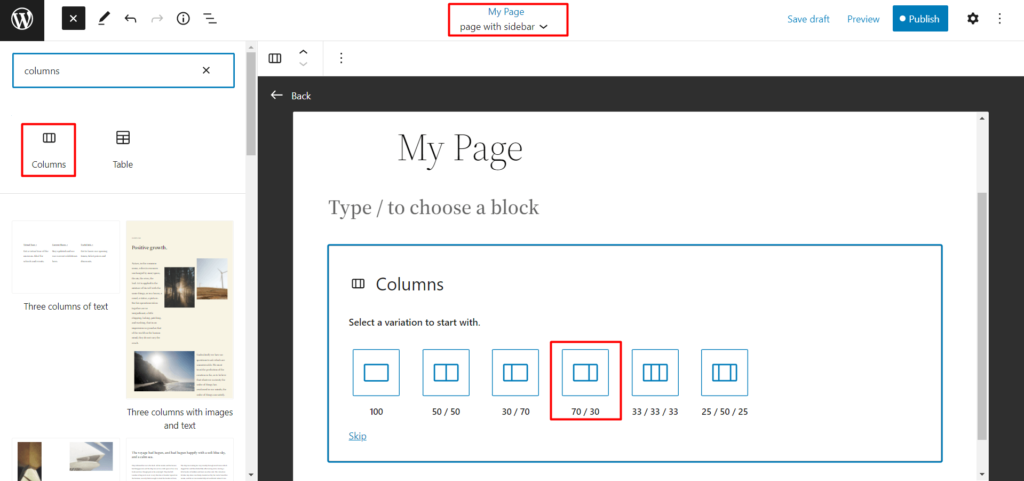
第 3 步:製作列
為了創建您的側邊欄,一個 70/30 列應該可以解決問題。 當然,這將取決於您的喜好。 您可以混合和匹配偏好。

完成後,進入下一步。
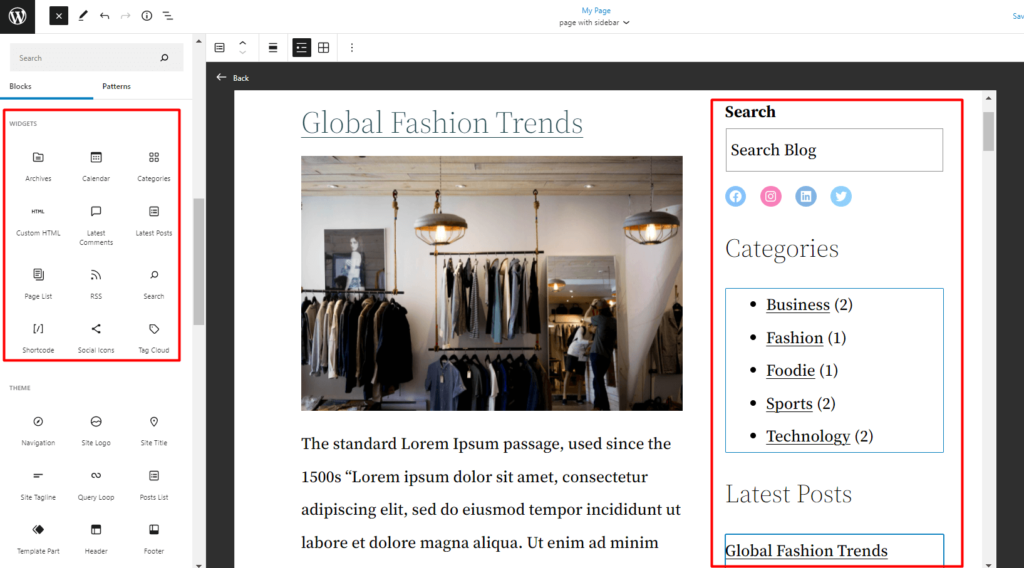
第 4 步:使用小部件塊創建自定義 WordPress 側邊欄
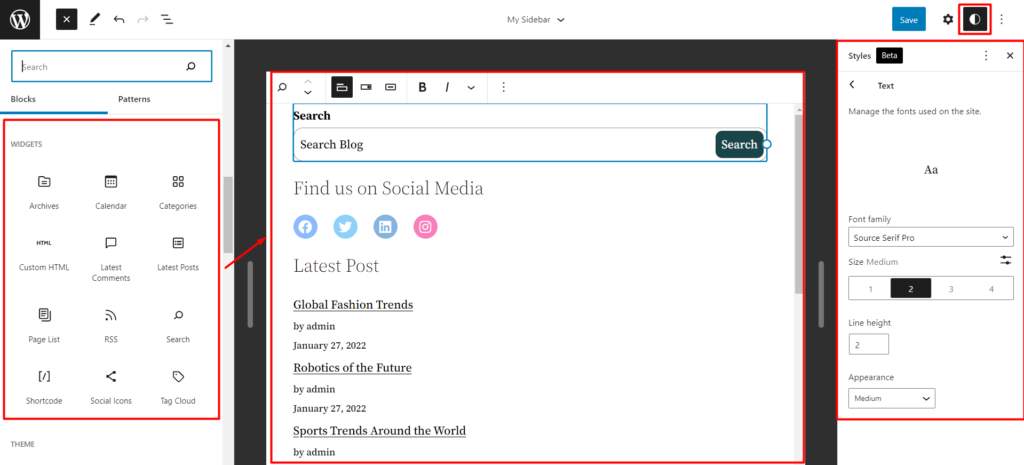
完成列後,您可以從塊庫中拖放小部件。 您可以根據需要添加最新的帖子、類別、標題、社交圖標和其他相關的小部件塊。

是時候進行一些重新安排了。
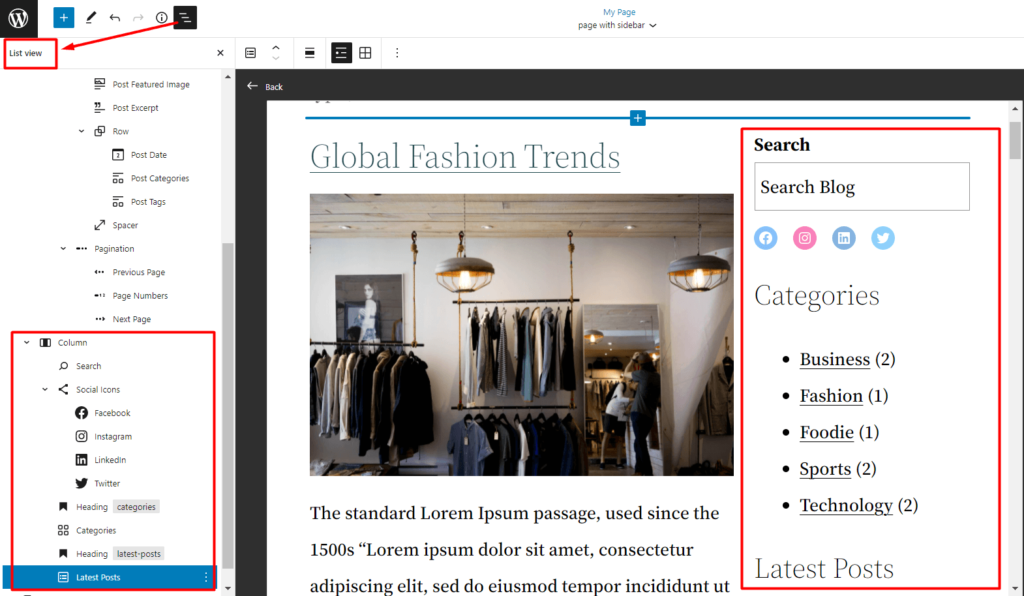
第 5 步:重新排列您的物品
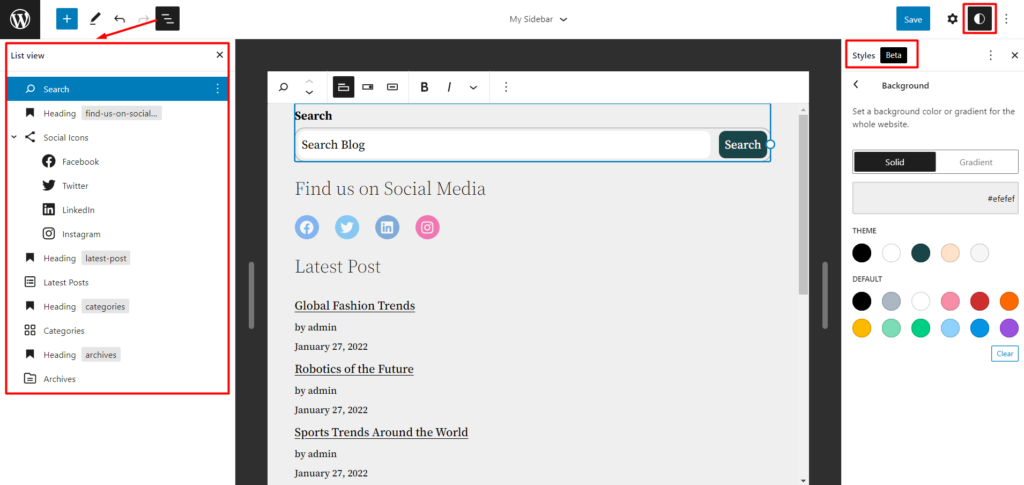
如果您對佈局不滿意,您可以使用列表視圖輕鬆重新排列項目。

如何創建側邊欄模板部件並在頁面模板中使用它
讓我們看看如何創建 WordPress 側邊欄模板部分。 這裡的優點是您可以輕鬆地在任何頁面模板中使用模板部分(這意味著它是可重用的模板)。
步驟 1:創建新模板部件
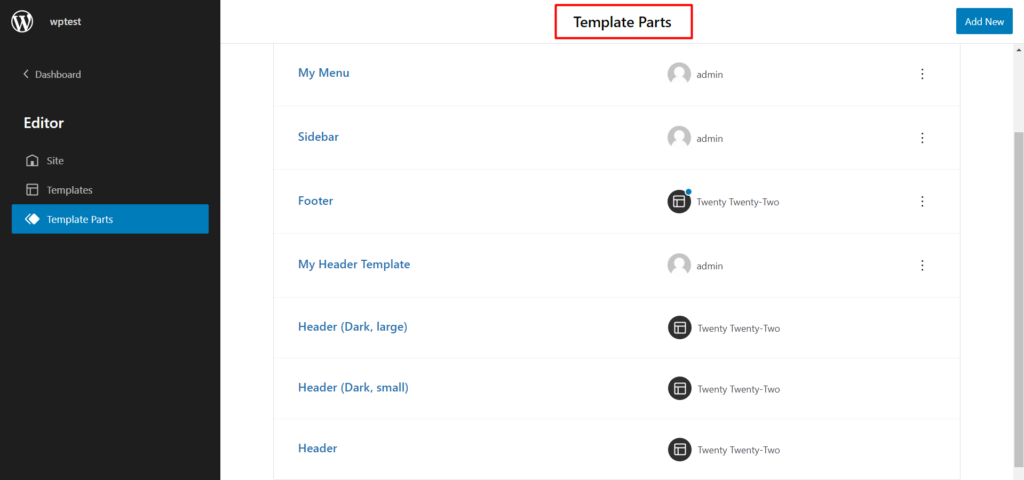
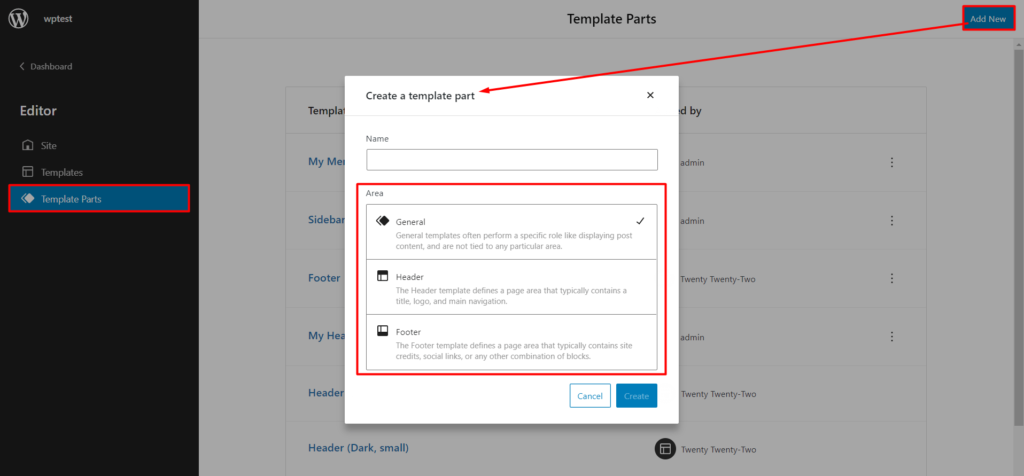
為了創建一個新的模板部分,你需要去Themes>Editor 。 到達那里後,單擊左上角的 WordPress 圖標,如前所述。 在模板部件窗口中,單擊左上角的“添加新” 。 為您的模板部分命名。

注意:您可以選擇創建通用模板部分或用於頁眉或頁腳的內容。
第 2 步:創建側邊欄
創建側邊欄與以前相同。 您所要做的就是拖放側邊欄的元素。 您可以隨心所欲地發揮創造力。

第 3 步:重新排列元素並添加樣式
您可以隨時重新排列元素並添加樣式(222 WordPress 主題的新功能)。

第 4 步:保存模板部分
最後,您所要做的就是保存模板部分。
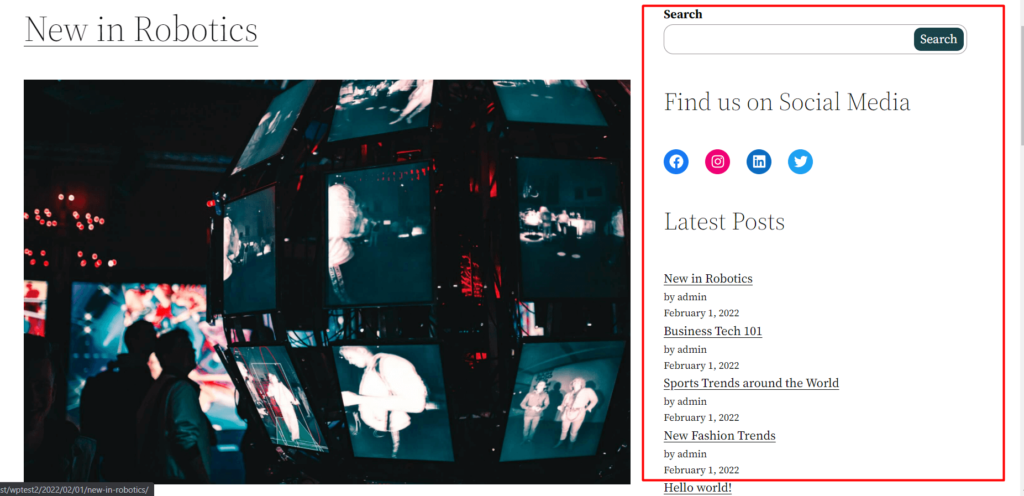
完成後,您可以將此模板部分添加到任何頁面模板中。 這是一個例子:

最後的想法
在我們結束今天關於如何編輯 WordPress 側邊欄的討論之前的一些觀察。
創建自定義頁面時最好使用您自己的自定義設計。 在某些情況下,我們發現內容並不總是顯示在後端。 因此,請確保在開始該路徑之前檢查不同的設置。
二十二十二個 WordPress 主題的另一個重要觀察是設計可定制性。 不幸的是,222 主題,除了樣式屬性,目前並沒有太多用處。
但這就是它的全部。 請務必分享您對新的 222 WordPress 主題的其他觀察結果的想法。
