4 種適用於您的 WordPress 網站的圖像優化工具
已發表: 2023-03-24優化站點的圖像對於在不犧牲質量的情況下保持高性能至關重要。 因此,手頭有專門的工具有助於使流程更輕鬆、更有效——尤其是當您運行一個圖像密集型網站時。
幸運的是,有許多方法可以“縮小”圖像的文件大小。 例如,有些網站可以讓你通過他們的算法運行你的圖像,WordPress 插件可以自動處理這個過程,甚至還有用於需要額外級別“咕嚕”的網站的圖像優化服務器。
在這篇文章中,我將介紹一些可供考慮的解決方案。 然而,在此之前,讓我先給大家介紹一下一般的圖像優化!
圖像優化:它是什麼以及為什麼需要它

首先,讓我們把優化作為一個“高級”概念來談談。 簡單來說,每個文件都會佔用一定的空間。 有些文件,例如 JavaScript 或 CSS 文件,在大多數情況下實際上是“字節大小”的。 但是,文件包含的信息越多,其文件大小就越大。
圖像也不例外。 對於具有大量細節和顏色的高分辨率示例,您可以找到數十兆字節 (MB) 的文件。 然而,未經優化的圖像通常重約 500KB 到 1MB。
您可能認為這是可以接受的,但實際上網站需要處理的數據量很大。 雖然我不會在這裡詳細介紹完整的技術細節,但頁面上的文件越大,加載所需的時間就越長。 您的網站上可能會有很多圖片,這意味著頁面大小會迅速增加,加載時間也會增加。
為了解決這個問題,圖像優化使您能夠在不影響圖像外觀的情況下減小圖像的文件大小。 有很多方法可以做到這一點,稍後我將討論它們。 現在,讓我們首先討論為什麼這如此重要。
為什麼需要圖像優化
從表面上看,圖像優化只是一種使圖像加載速度更快的解決方案。 然而,深入挖掘就會發現,這項技術對於網站獲得的流量、轉化率優化 (CRO)、搜索引擎優化 (SEO) 等至關重要。
這完全是由於用戶體驗 (UX),因為用戶不想等待網站加載。 此外,移動瀏覽的激增意味著網頁需要盡可能精簡,以便無論用戶使用什麼設備,都能為他們提供可靠的體驗。
因此,充滿未優化圖像的頁面將需要不必要的長加載時間。 因此,減小圖片的文件大小會對網站的跳出率和潛在轉化產生重大影響。 考慮到這一點,讓我們討論如何真正優化您的圖像。
如何優化圖像

大多數圖像開始時都是巨大的文件。 例如,用相機拍攝的照片每個圖像文件可能約為 40MB。 這顯然太大了。
大多數圖像都會使用 Lightroom 或 Photoshop 等應用程序進行轉換。 這可以顯著降低文件大小——假設大約 5MB——但不足以在網站上使用。
此時,您需要使用多種方法優化文件。 最常見的是:
- 一個專門的網站,需要你上傳圖片,然後在優化後下載它們。
- 插件——通常通過您的內容管理系統 (CMS),儘管 Photoshop 和 Lightroom 也可以使用它們自己的插件格式。
- 圖像優化服務器可在不使用您網站資源的情況下處理數千張圖像。
進一步討論最後一個選項,在網站上進行的圖像優化(例如通過使用 WordPress 插件)有時會使用您服務器的資源。 如果您使用自己的資源通過解決方案壓縮多個大圖像,這可能會導致滯後和其他延遲,從而破壞整個優化目的。
相比之下,專用服務器只負責優化圖像。 主要的好處是你基本上可以讓它做它自己的事情,同時支付固定費用來優化盡可能多的圖像。
4 種適用於您的 WordPress 網站的圖像優化工具
為了結束這篇文章,讓我們看看四種不同的圖像優化解決方案。
- 小PNG
- 圖像優化
- 想像
- 短像素
1.小PNG

TinyPNG 在圖像優化方面一直是堅定的,並且是減少圖像文件大小的流行選擇。 雖然該名稱專門指的是一種文件類型 (PNG),但它實際上能夠處理多種不同的圖像類型。
使用該網站很簡單。 您將圖像拖到界面上,算法會發揮其魔力,之後您可以下載新優化的圖像。 此外,您會看到新文件與原始文件相比到底小了多少。
雖然該網站可以說是主要吸引力,但還有一個 WordPress 插件可用,以及一個 Photoshop 插件。 但是,與此列表中的其他解決方案相比,高級計劃相當“吝嗇”。

此外,每個未優化的圖像最多只能有 5 MB。 大多數時候這不會成為問題,但當您嘗試優化非常大的圖像時,它可能會讓您頭疼。 在這些情況下,您可能需要求助於專用應用程序。
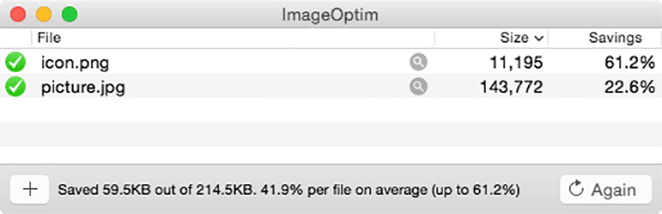
2.圖像優化

您可能不想僅僅依靠在線解決方案來優化圖像,離線應用程序將是理想的選擇。 如果您使用的是 macOS,ImageOptim 是離線使用的可靠解決方案。 但是,還有其他適用於 Windows 和 Linux 機器的類似工具。
這個特定的應用程序是低調的,並且與其他解決方案的工作方式相似,因為您將圖像拖到界面上,然後等待它優化文件大小。 然而,雖然我喜歡這個用於從圖像中剝離元素(例如 EXIF 數據)的工具,但它的還原能力是有限的。
簡而言之,當您的圖像超出您最喜歡的優化解決方案的最大文件限制時,我建議您使用專用應用程序。 通常,在使用其他工具進行更大的縮減之前,刪除文件中多餘的數據就足以“消除邊緣”。
3.想像

如果您使用諸如 WordPress 之類的 CMS,則該平台有很多插件可以幫助您進行圖像優化。 Imagify 就是這樣一種選擇。
它基本上使整個優化過程自動化,讓您可以繼續開展業務而不必擔心圖像是否會影響您的網站加載速度。 有大量選項可用於確保按您的喜好縮小圖像,並且您添加到媒體庫的任何圖像都會自動優化。
雖然基本插件是免費的,但除非您選擇高級計劃,否則您可以優化的圖像數量非常有限。 然而,這些產品價格合理,這意味著幾乎完整的解決方案觸手可及,只需很少的支出。
4.短像素

我在上一節中使用了術語“接近完成”,主要是因為該特定插件沒有提供全套解決方案。 例如,圖片較多的網站會出現前面討論的滯後現象,這意味著對頁面加載時間有負面影響。
解決方案是找到一個選項,使您可以在 WordPress 中自動執行該過程,而且還可以在不影響您的資源的情況下處理批量優化。 輸入短像素。
就常年首選插件而言,ShortPixel 就在那裡。 它提供自動優化和非常合理的保費計劃。 但是,其他解決方案缺少一個絕招——使用專用服務器進行圖像優化的選項。
這為您提供了成為高級用戶的所有好處,同時提供物理服務器來批量優化您扔給它的幾乎所有圖像。 更重要的是,通過 ShortPixel 處理的每張圖像都在雲端進行了優化,因此您網站自己的資源不會受到影響。
結論

圖像優化是加快網站速度的重要方法,我認為它應該是一個自動的考慮因素。 幸運的是,有很多解決方案可以做到這一點。 因此,沒有理由不使用小而仍然具有視覺吸引力的圖像。
這篇文章提供了圖像優化的入門知識,並介紹了四種可用的解決方案。 讓我們快速回顧一下:
- 小PNG。 這個受歡迎的網站可讓您使用簡單的在線界面快速減小文件大小。
- 圖像優化。 雖然它不是唯一可用的應用程序,但這是 macOS 的可靠(如果是補充)選擇。
- 想像一下。 這個外觀時尚且價格合理的 WordPress 插件適用於除要求最苛刻的網站之外的所有網站。
- 短像素。 我認為這是最完整的軟件包,尤其是當您考慮他們的專用圖像優化服務器時。
