如何使用 WordPress 站點徽標塊
已發表: 2023-01-12運行 WordPress 網站最重要的部分之一是品牌塑造,沒有什麼比徽標更引人注目。 您的徽標定義了您的品牌,因此您需要正確使用它。 在這篇文章中,我們將告訴您如何使用 WordPress 站點徽標塊將徽標植入您的網站。 我們還將介紹可用的塊設置,並為您提供一些有效使用徽標的有用提示。
什麼是 WordPress 站點徽標塊?
隨著完整站點編輯的興起,WordPress 中的站點徽標塊是 WordPress 編輯器中可用的眾多站點塊之一。 該塊使您能夠將站點的徽標添加到 WordPress 中的頁面模板或主標題。

網站徽標塊也是動態的,因為它可以從您網站的數據中提取您的網站徽標作為動態內容。 因此,通過站點徽標塊或在後端更改站點徽標將自動更新整個站點中站點徽標塊的所有迭代。 此外,在模板上使用站點徽標塊時,您可以更輕鬆地控制全局徽標設計。
重要的是要注意網站圖標,即在儀表板和瀏覽器選項卡等中看到的較小圖像,與網站徽標不同。 但是,如果您通過更新我們將在下面進一步討論的塊設置選項卡來選擇,站點徽標也可以用作站點圖標。
如何將站點徽標塊添加到您的 WordPress 標頭
對於此示例,我們將向您展示如何使用 Twenty Twenty-Two 主題在模板中的 WordPress 標頭上添加或自定義站點徽標。 這是如何做的。
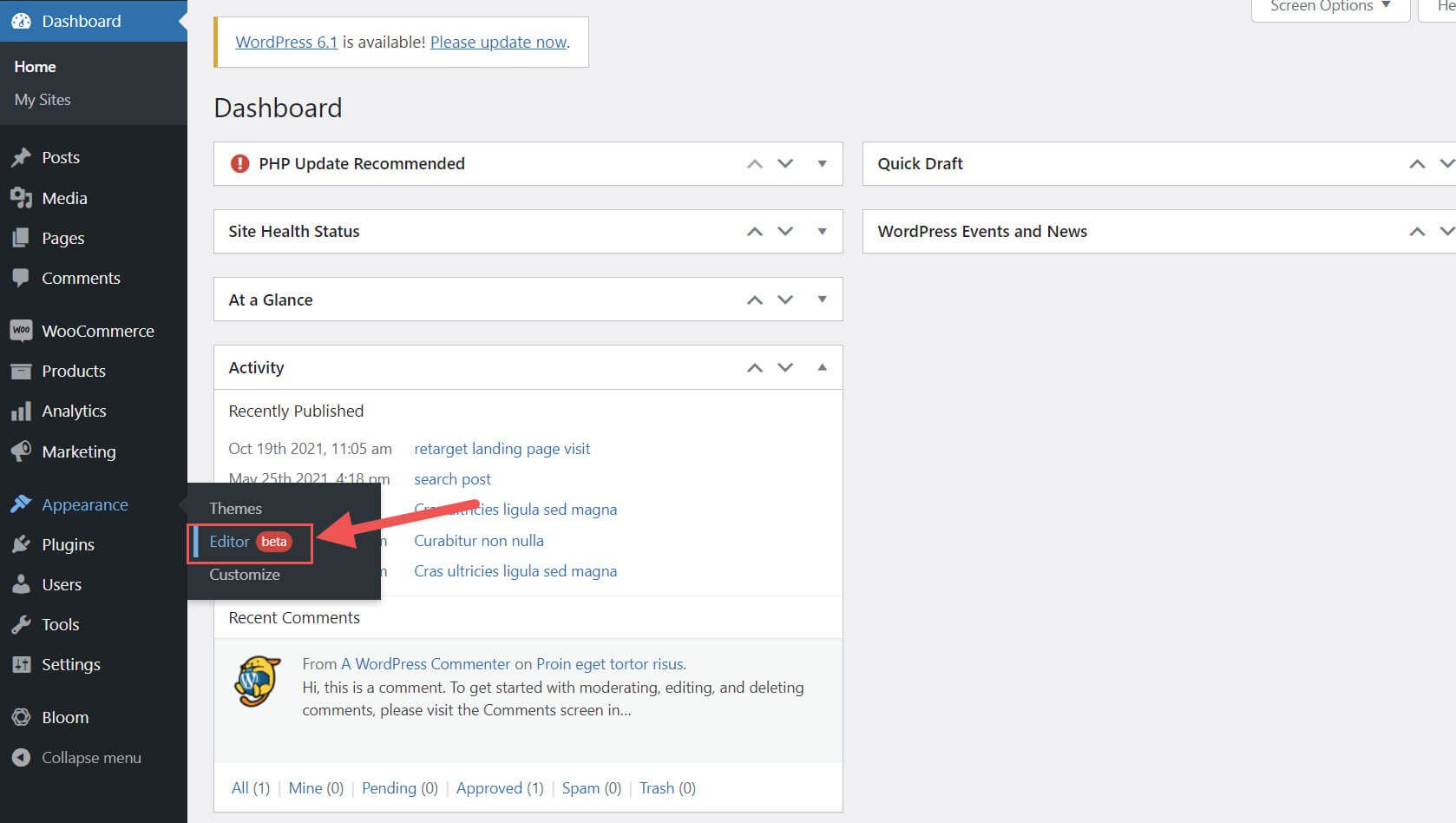
在 WordPress 儀表板中,導航至外觀 >編輯器。

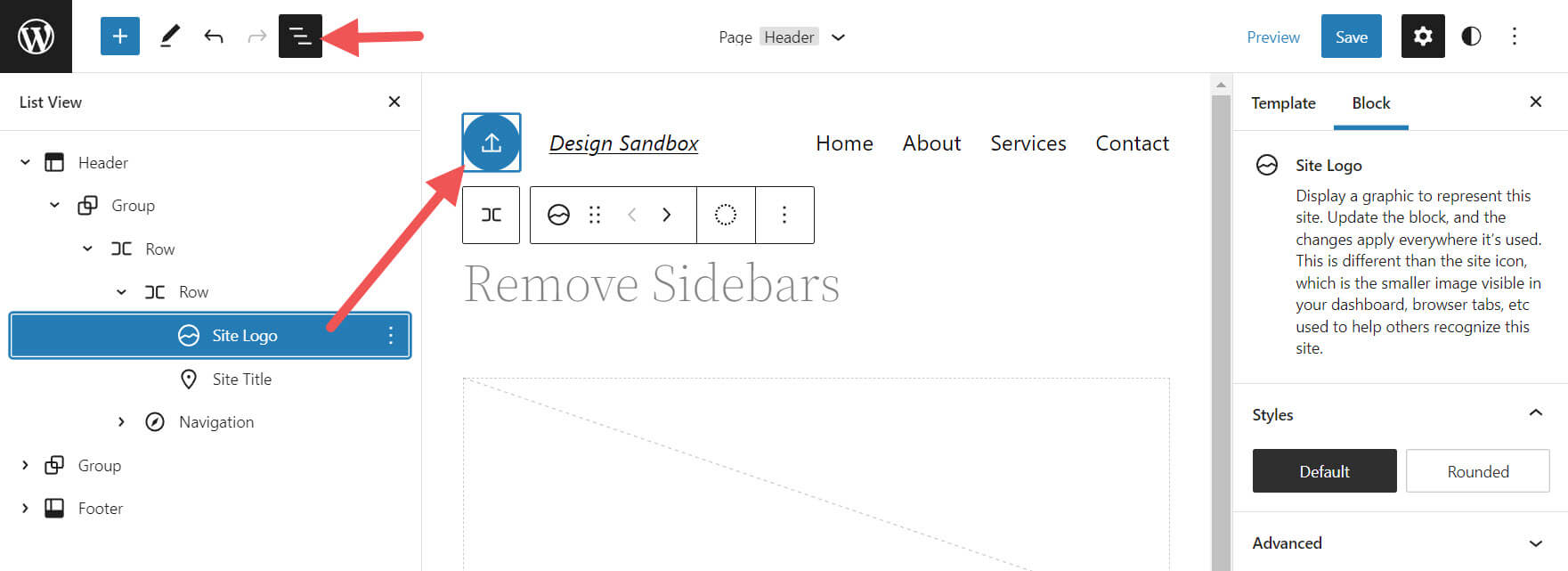
在網站標題左側的頁面模板的頁眉區域內應該已經有一個網站徽標。 您也可以打開列表視圖來找到它。

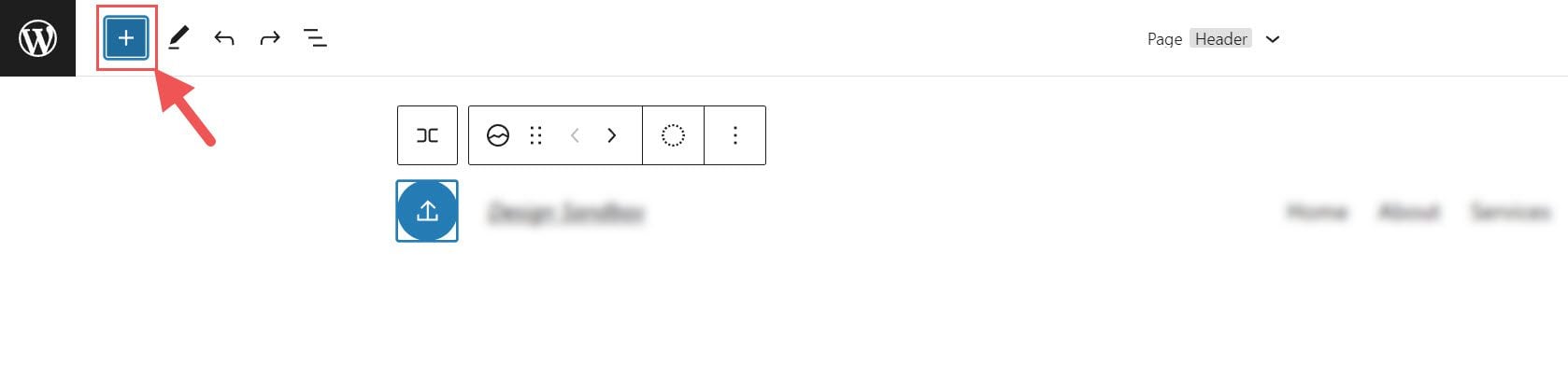
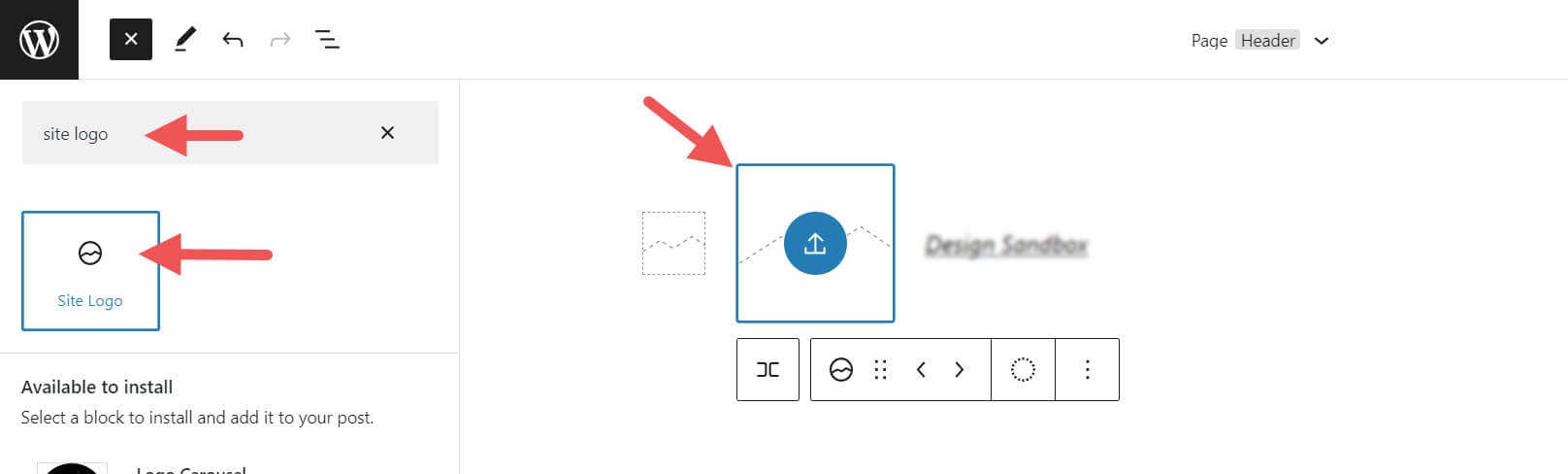
如果要將站點徽標塊添加到模板,可以單擊+塊插入器圖標。

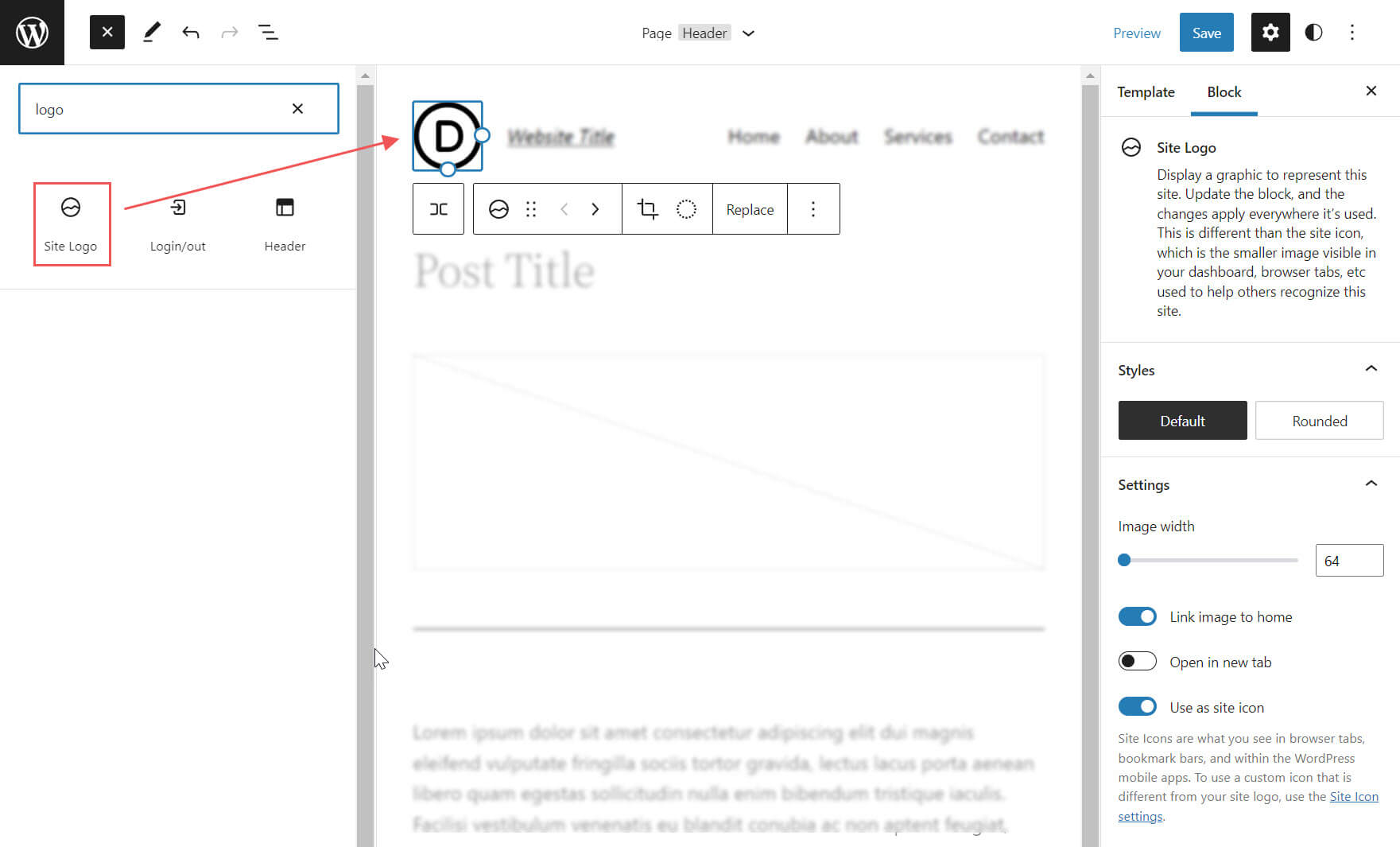
然後搜索“站點徽標”並單擊它和/或將其拖動到您想要的位置以將塊添加到您的頁面。

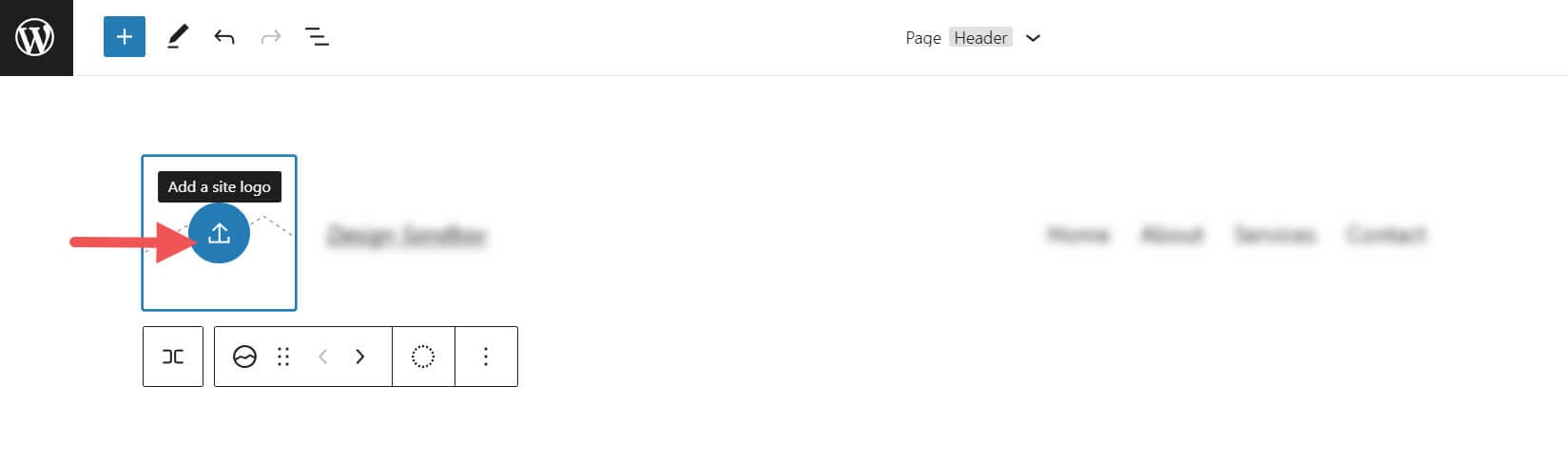
如果你還沒有設置你的標誌,你可以在點擊站點標誌塊上的上傳標誌後上傳。

通過站點徽標塊更改站點徽標後,站點徽標的所有其他副本將顯示相同的圖像。 這是正在運行的塊的動態功能。
站點徽標塊設置和選項
站點徽標塊帶有其他設置和選項,可以輕鬆地為您的網站進行自定義。 以下是可用設置的簡要概述。
工具欄設置
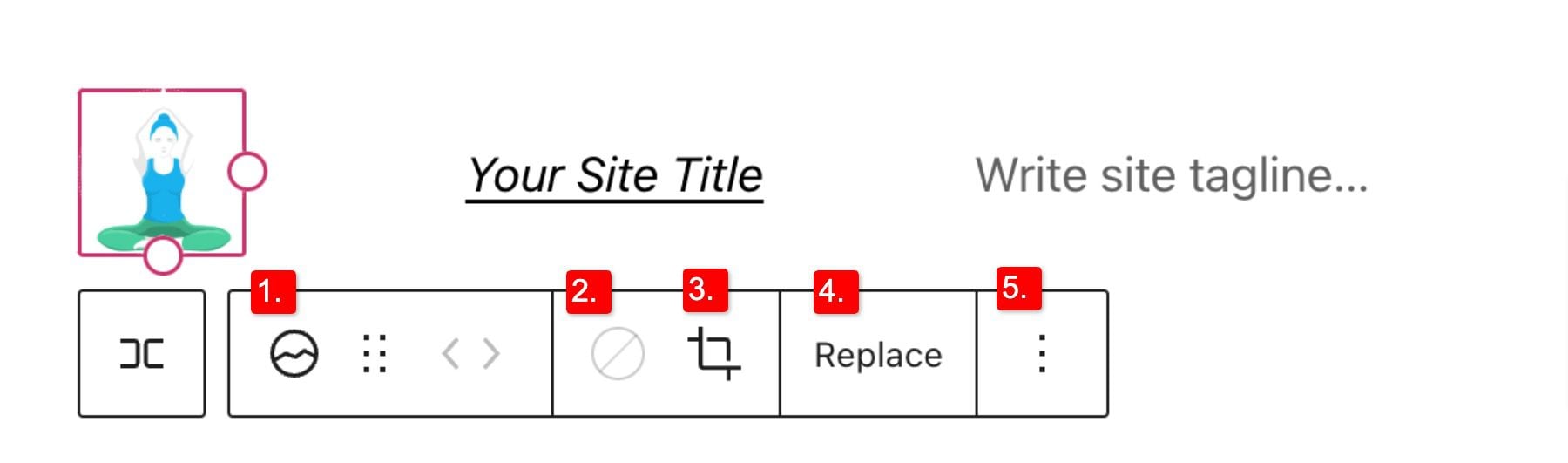
如果將鼠標懸停在塊上,您會看到一個格式菜單,其中包含以下選項:
- 將塊轉換為另一種類型的元素
- 調整徽標的陰影、高光或色調
- 更改徽標的縮放比例、縱橫比和旋轉
- 更換您的徽標和圖像
- 顯示更多高級選項,例如復制、複製、移動、鎖定、分組、添加到可重用塊或刪除塊。

您可能已經註意到,這些工具可以幫助您調整徽標的外觀,以便您可以獲得與網站風格相匹配的位置和設計。
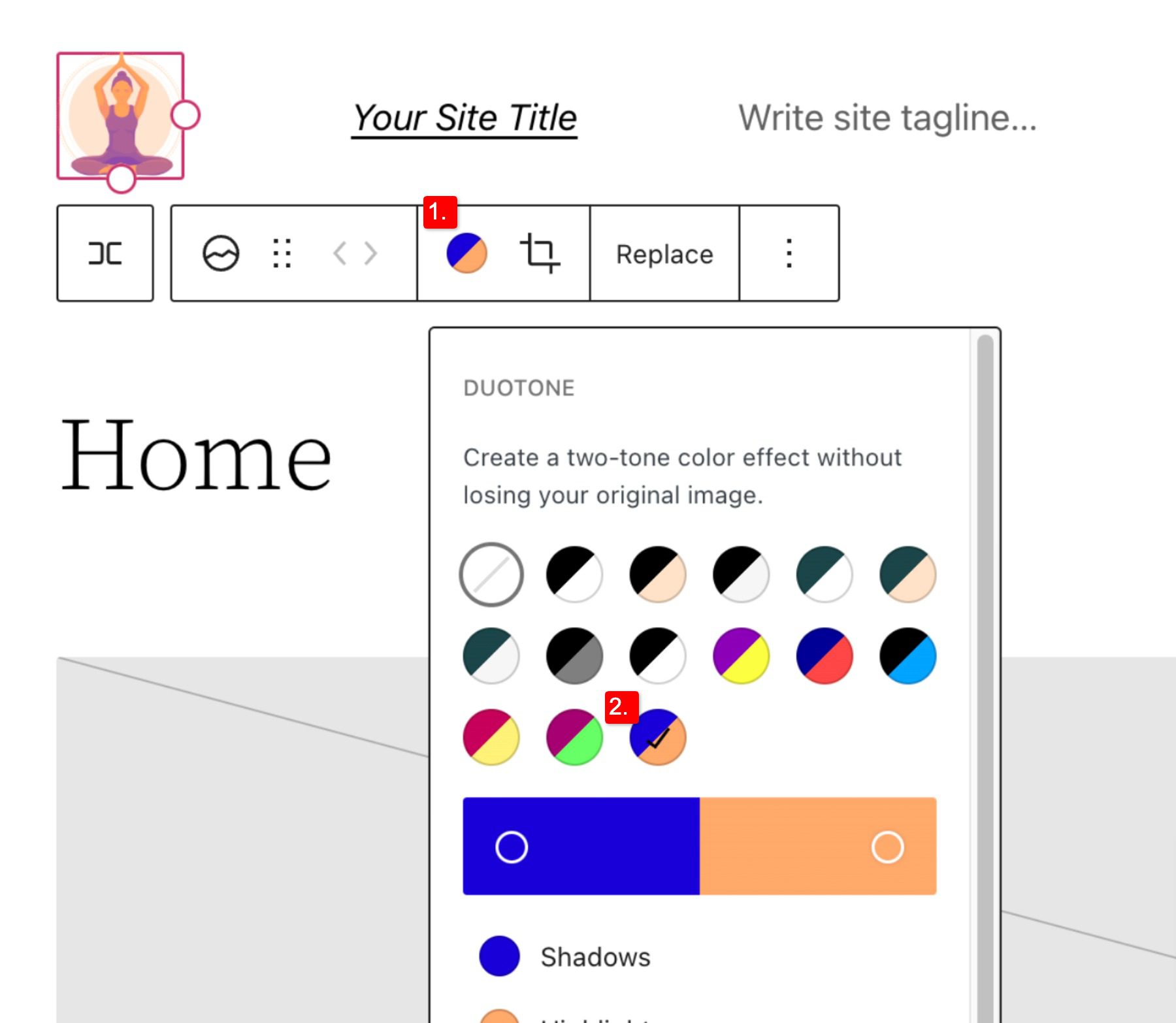
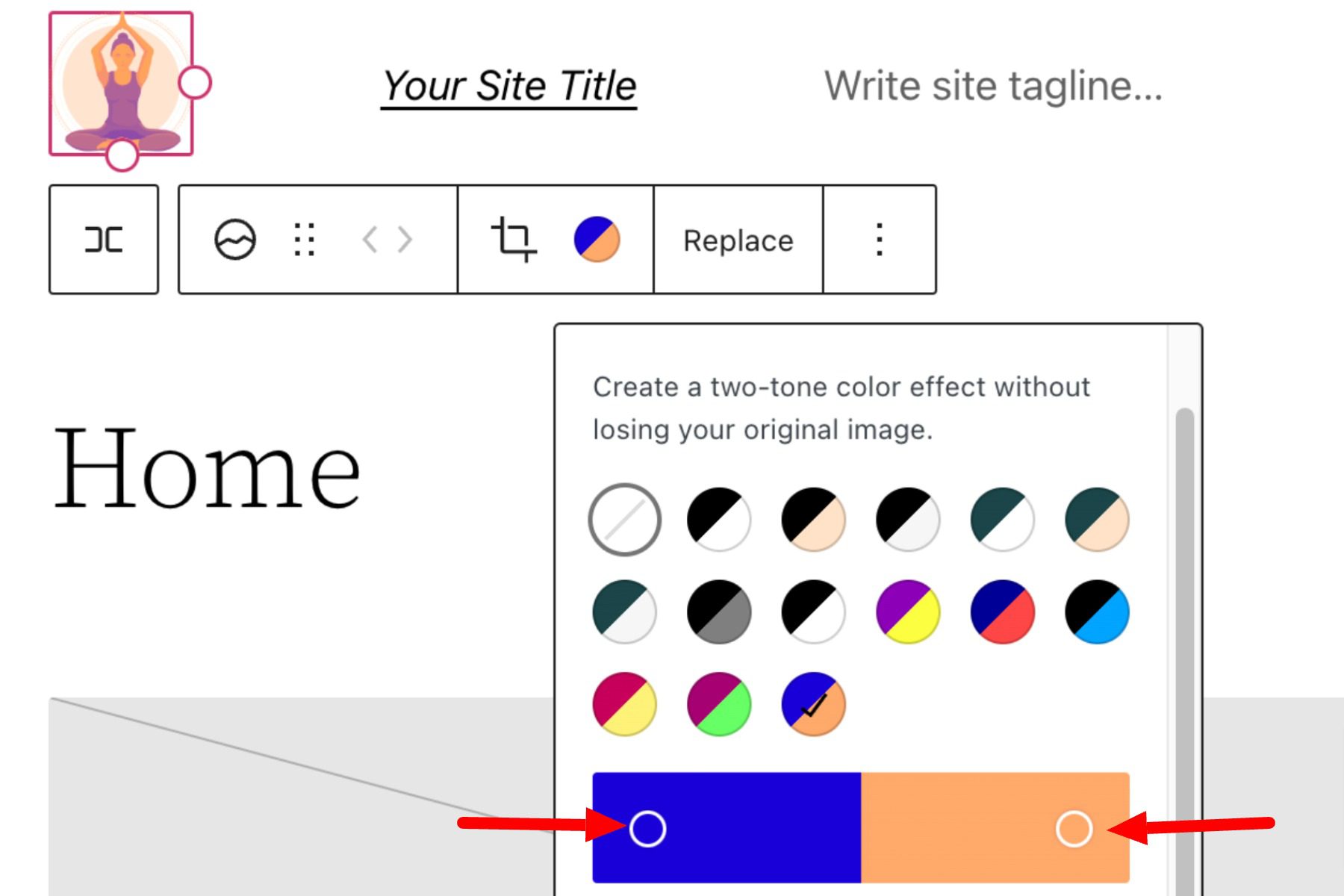
要更改徽標圖像的顏色,請單擊雙色調工具並選擇所需的配色方案。

要設置顏色,請選擇顏色條內的點:


站點徽標塊設置
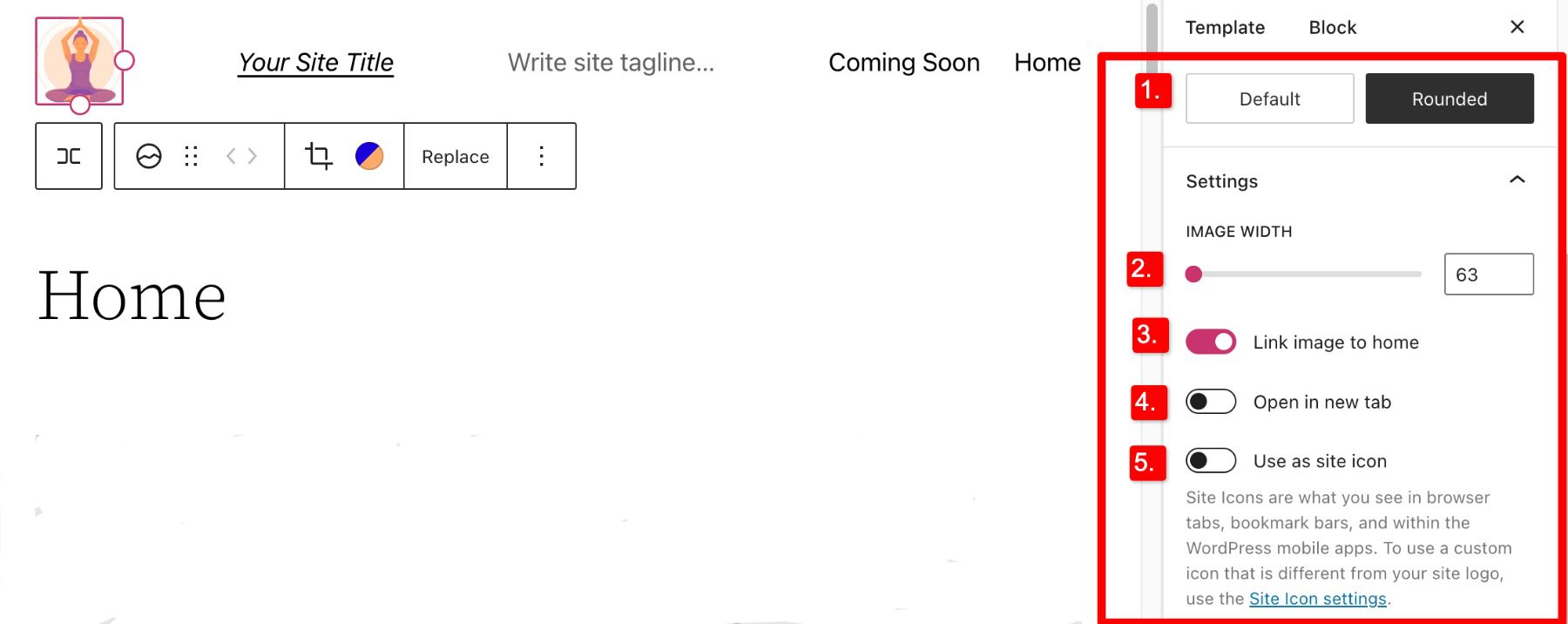
如果您在側邊欄中打開附加選項或塊設置開關,您可以找到更多可以自定義的塊設置。

從這裡您可以將徽標更改為:
- 顯示為圓形而不是默認的方形或矩形設置
- 調整圖像寬度以創建更大的徽標(為徽標選擇最佳尺寸很重要)
- 將圖像鏈接到主頁,如果啟用,將在單擊您的徽標時將用戶導航回您的主頁
- 在新標籤頁中打開,如果啟用將在新標籤頁中打開您的主頁
- 用作站點圖標,如果啟用,將使用您的徽標作為站點圖標或網站圖標
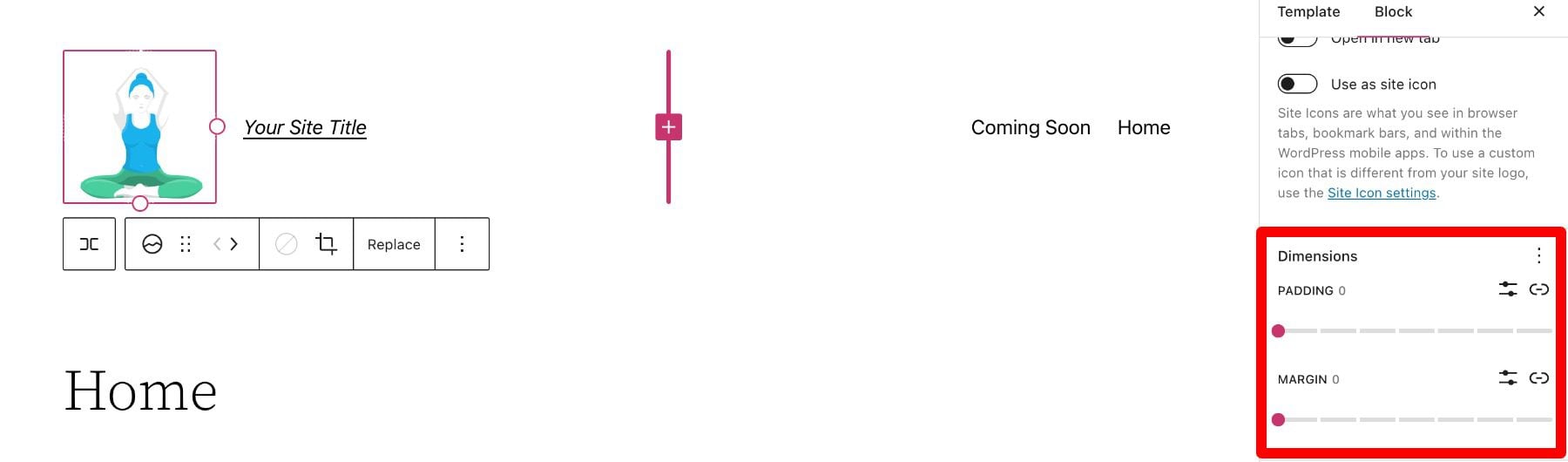
在設置部分下方,您可以找到尺寸選項卡,您可以在其中調整徽標的填充和邊距。

這涵蓋了您需要了解的有關徽標塊可用設置的所有信息,因此您可以自定義徽標的樣式以與您網站的其餘部分完美匹配。 現在,讓我們深入研究如何有效使用此塊的一些技巧。
有效使用站點徽標塊的提示和最佳實踐
使用站點徽標塊非常簡單易用,但記住一些事項仍然很重要。
上傳前優化徽標圖像
就像通過 WordPress 上傳的任何圖像一樣,在將其上傳到站點徽標塊之前優化徽標非常重要。 這將提高您的加載速度,也有利於圖像搜索引擎優化。 您的徽標應該是 PNG,並且文件不應太大,我們建議使用 TinyPNG 等網絡工具,以幫助壓縮圖像而不會在此過程中降低質量。
匹配您網站的風格
假設您的網站已經有了設計和方案,您的徽標不得與網站其餘部分已有的風格形成鮮明對比。 因此,請查看您網站的顏色和佈局,看看您是否可以盡可能無縫地使用您的徽標。
突出顯示您的徽標
確保在創建徽標後正確使用徽標是有效打造網站品牌的重要步驟。 在大多數情況下,您的徽標應該顯示在您的 WordPress 標題區域/模板上,以便可以在您網站的所有頁面上看到它。 此外,最好的做法是讓您的徽標鏈接回到您的主頁,以幫助用戶流動並不斷吸引用戶注意您的徽標。
關於站點徽標塊的常見問題
完成創建徽標的艱鉅任務後,在 WordPress 中使用徽標塊相對容易一些。 不過,與任何事情一樣,有些問題需要回答。 以下是有關徽標塊的常見問題解答。
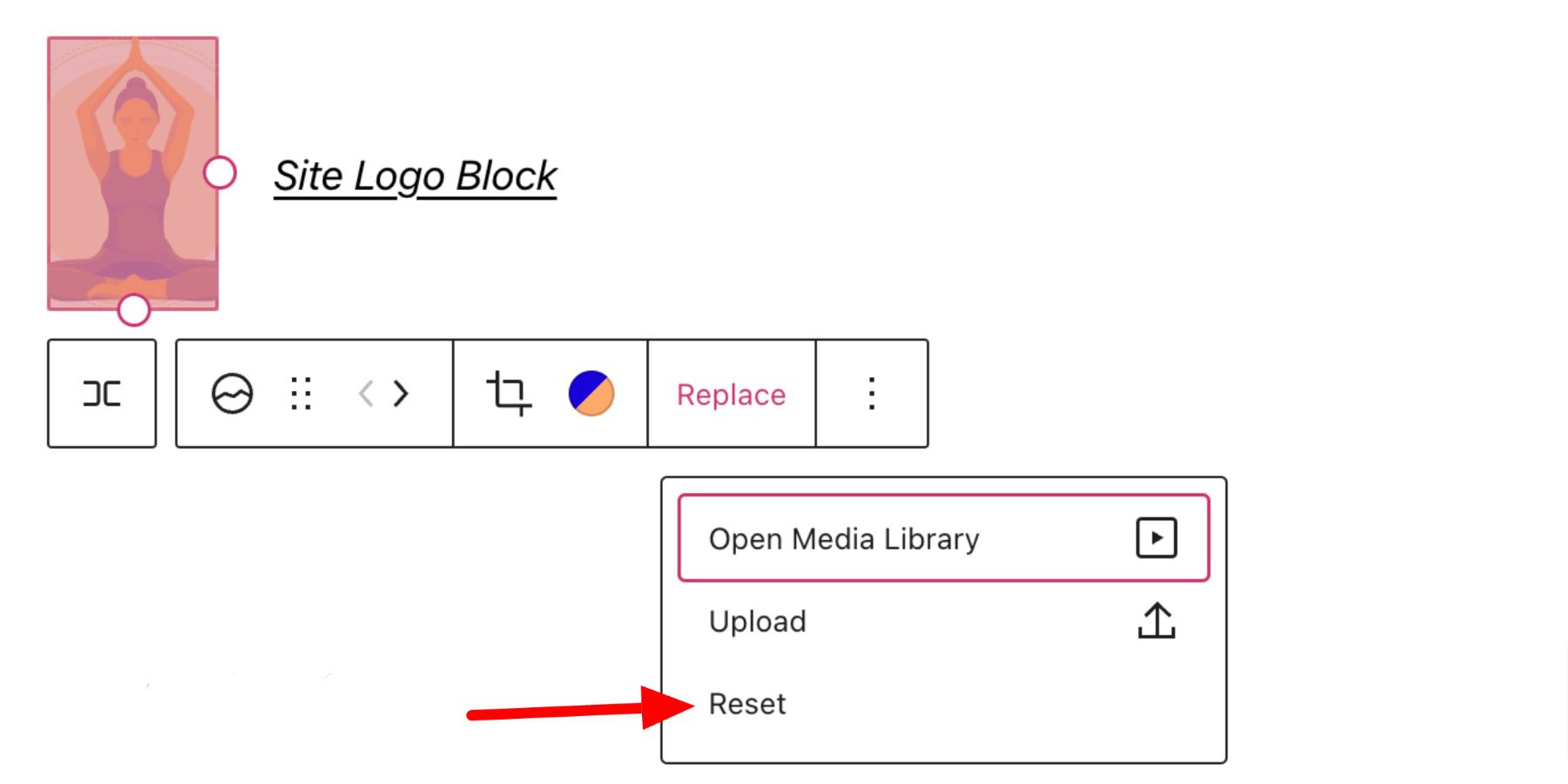
如何更改站點徽標?
要替換站點徽標,請單擊站點徽標塊,然後單擊工具欄設置中的替換。 在那裡,您可以從媒體庫中添加一個,上傳一個新的,或將站點徽標重置為默認值。

我什麼時候應該使用站點徽標塊?
您的徽標是代表您網站的符號,因此幾乎在您網站的每個頁面上都應該很顯眼。 這就是為什麼我們建議將您的徽標放在頁眉區域,它可用於導航(主頁按鈕)和品牌推廣目的。
徽標和站點圖標之間有什麼區別?
站點圖標用作您站點的瀏覽器和應用程序圖標; 您可能會在瀏覽器的選項卡旁邊看到它。 您站點的徽標不一定用作站點圖標,但可以在徽標塊的高級設置中激活。
使用 Divi 將站點徽標添加到 WordPress 中的全局標題
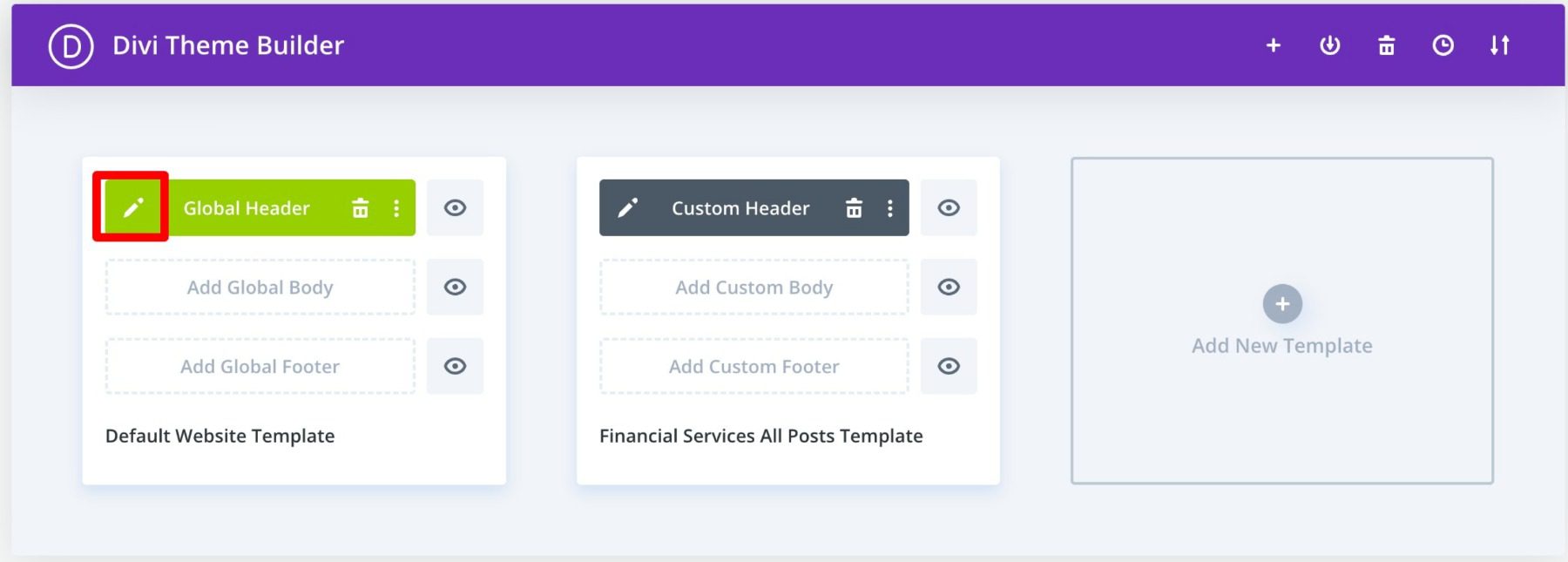
使用 Divi 時,只需幾個簡單的步驟,您就可以使用 Divi 主題構建器將站點徽標添加到全局標題。 您可以先單擊默認網站模板中全局標題旁邊的編輯按鈕。

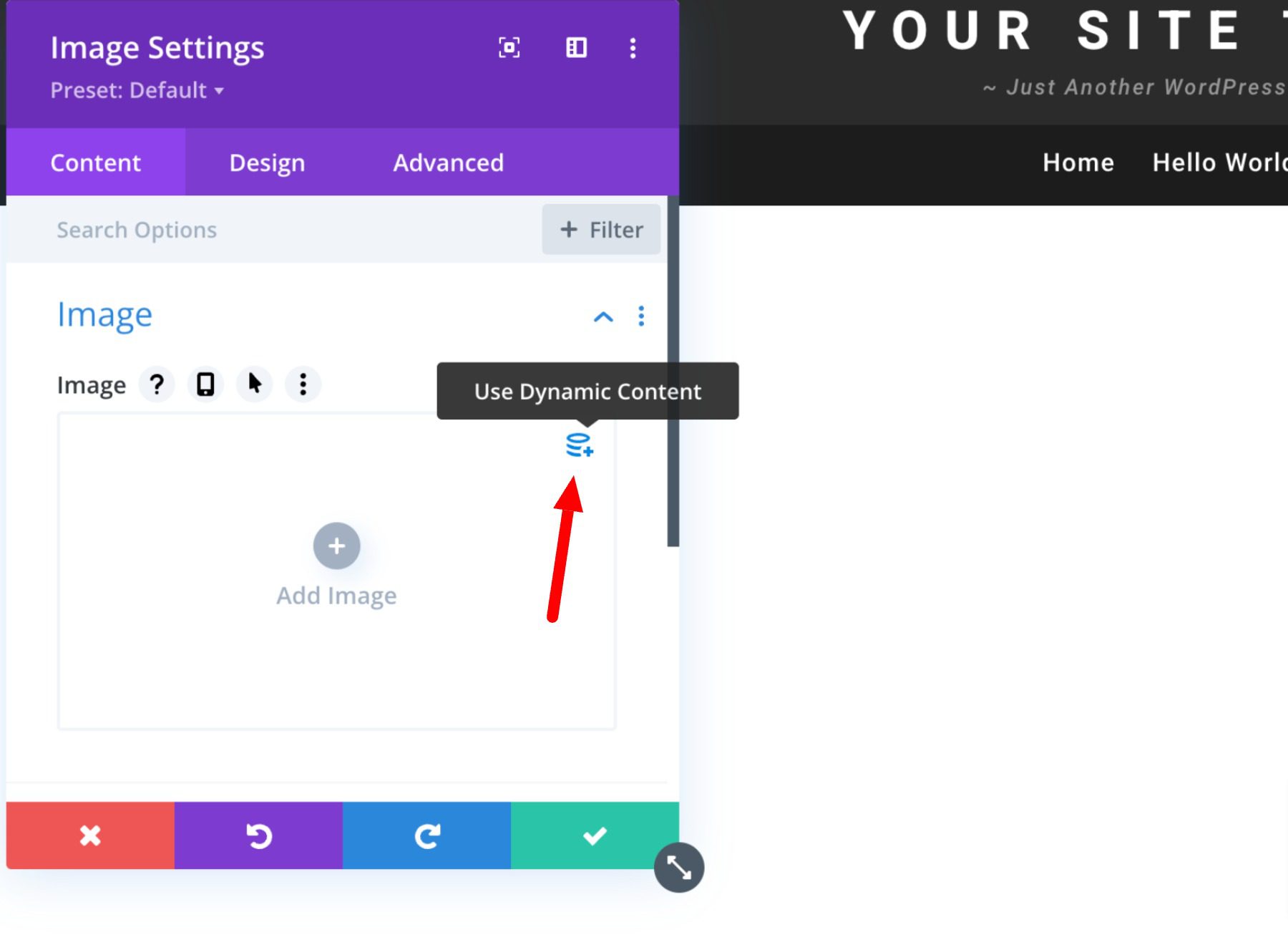
現在,您只需將圖像模塊添加到頁眉並選擇右上角的“使用動態內容”選項。

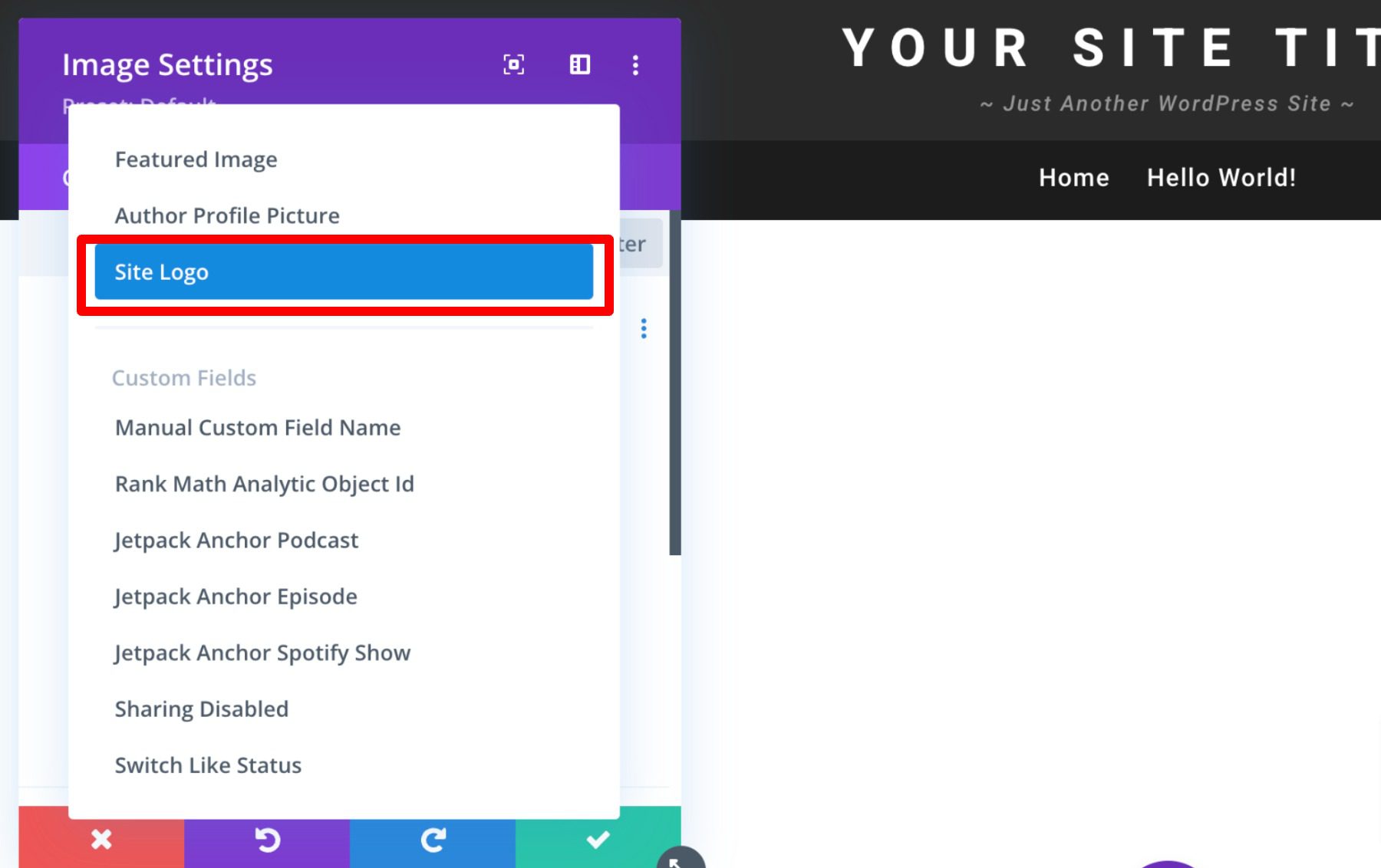
然後系統將提示您從所有可訪問的動態內容列表中進行選擇。 選擇站點徽標以將動態徽標添加到頁眉。

在此處了解有關通過 Divi 使用動態內容的更多信息。
結論
誇大品牌標誌的重要性是不可能的。 但是,您需要一種系統的方法來有效地為您的網站打造品牌。 如果您希望它給觀眾留下持久的印象,則尤其如此。 希望上面提到的一些技巧可以幫助您創建理想的徽標並正確有效地使用徽標塊。
如果您有任何其他關於製作令人難忘的徽標的技巧,請將它們留在下面的評論部分!
特色圖片來自 VectorMine / shutterstock.com
