設計行動響應式 WordPress 網站的 10 個技巧
已發表: 2024-11-13設計行動響應式 WordPress 網站比以往任何時候都更加重要,因為行動使用量最近已經超過了桌面瀏覽。
如果您是開發人員、電子商務專業人士或企業家,確保您的網站在所有裝置上都能正常運作非常重要。這是您成功的關鍵。
加入我們,我們將探索實用技巧,幫助您建立無縫的行動響應式 WordPress 網站。因此,您可以吸引訪客,提高轉換率,並在當今行動優先的世界中保持領先地位。
讓我們開始吧!
什麼是行動響應式 WordPress 網站?

行動響應式 WordPress 網站旨在自動調整其佈局、內容和功能,以適應各種螢幕尺寸,特別是智慧型手機和平板電腦等行動裝置。
行動響應式設計可確保您的網站在任何裝置上看起來都很棒。它使瀏覽、購物以及與商店互動變得輕鬆。用戶不必放大或處理未對齊的內容。
這意味著您的網站在任何裝置上都能提供出色的使用者體驗。文字、圖像和導航可平滑調整,以便於檢視和互動。
擁有行動響應式 WordPress 網站的好處
- 改進的使用者體驗:響應式網站可確保訪客可以輕鬆瀏覽和參與您的內容,從而提供流暢、無縫的體驗。這會降低跳出率並增加訪客停留更長時間並與您的網站互動的機會。
- 更高的搜尋引擎排名: Google和其他搜尋引擎在排名中優先考慮適合行動裝置的網站。針對行動裝置優化您的 WordPress 網站有助於其在搜尋引擎中獲得更好的排名。
- 提高轉換率:行動響應網站使用戶可以更輕鬆地完成購買、訂閱新聞通訊或提交表單。透過這種簡化的體驗,您可以提高轉換率,尤其是電子商務網站。
- 成本效率:響應式設計可讓您管理所有平台的單一網站,而不是為桌面和行動用戶管理單獨的網站。它減少了開發時間和維護成本,並簡化了設備內容更新。
- 面向未來:隨著行動科技的不斷發展,響應式設計可確保您的 WordPress 網站適應新裝置和螢幕尺寸。這可以讓您的網站面向未來,從長遠來看,使其更具永續性和多功能性。
快速提示 →使用網域產生器快速有效地為您的網站提出創意網域。它會對您的品牌產生重大影響。
行動響應式 WordPress 設計的 10 個最佳實踐
設計行動響應式 WordPress 網站可確保您的網站看起來有吸引力並在任何裝置上無縫運行。這裡有 10 個實用技巧可以幫助您入門!
- 選擇響應式主題
- 優化行動裝置影像
- 使用適合行動裝置的插件
- 簡化導覽選單
- 使用響應式字體
- 在多個裝置上測試您的網站
- 最小化彈出視窗和廣告
- 有效利用空白
- 實施觸控友善元素
- 使用媒體查詢進行客製化
1.選擇響應式主題

行動響應式 WordPress 網站的基礎始於選擇一個能夠無縫適應不同螢幕尺寸的主題。響應式主題會自動調整元素大小並重新排列元素。
讓您的網站在智慧型手機、平板電腦或桌上型電腦等各種裝置上看起來都很好。幸運的是,WordPress 提供了多種為此目的而設計的響應式主題。
在提交主題之前,請透過在各種裝置上檢查演示來測試其回應能力。這將顯示主題對不同螢幕尺寸的適應程度。
一個好的主題將保持一致的功能和美觀,而不需要為行動用戶進行重大客製化。
2. 優化行動裝置影像
圖像在行動響應網站的效能中發揮重要作用。
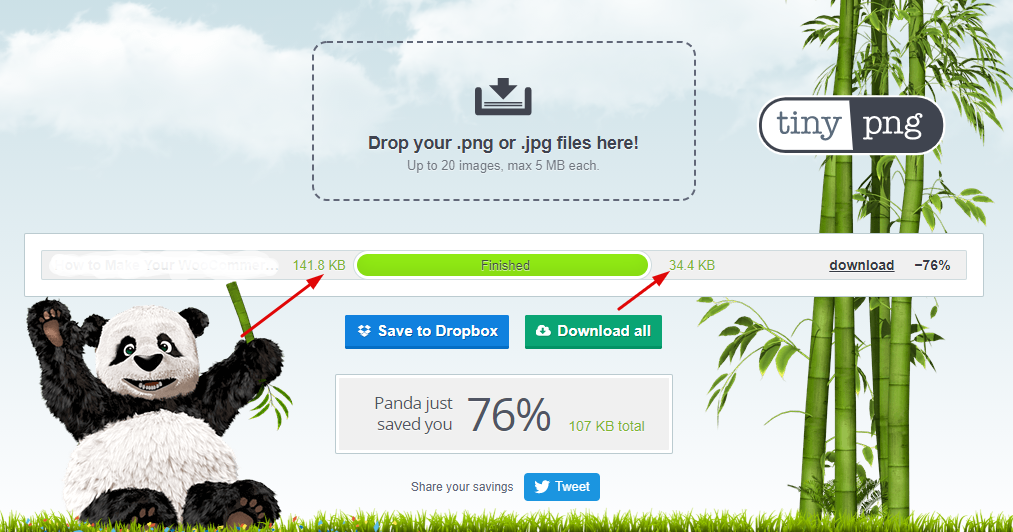
大型圖像檔案會顯著降低您的網站速度,這可能會讓用戶感到沮喪並導致更高的跳出率。透過壓縮來優化影像 在不犧牲品質的情況下減少文件大小。 Smush 或 ShortPixel等工具可以幫助您自動化此流程,並確保您的影像在行動裝置上快速載入。
您可以使用 Tiny PNG 等線上工具輕鬆優化您的圖片。

此外,考慮使用可擴展的圖像格式,例如圖標或徽標的 SVG ,它可以更好地適應各種螢幕尺寸,而不會損失清晰度。快速載入圖像可以為用戶創造更流暢的體驗,並讓他們與您的內容保持互動。
3. 使用適合行動裝置的插件
並非所有 WordPress 外掛都針對行動響應能力進行了最佳化。有些可能在桌面上看起來很棒,但在較小的螢幕上表現不佳。透過檢查其文件或評論,始終確保您安裝的插件適合行動裝置。
應測試滑桿、圖庫和表單等插件,看看它們是否保持在行動裝置上的可用性。
適合行動裝置的插件是保持網站跨裝置正常運作的關鍵。優化不佳的插件可能會導致佈局損壞或行動裝置載入時間緩慢。持續檢查和刷新您的插件,以確保它們與響應式設計保持相容。
4. 簡化導覽選單

行動用戶需要簡單且易於存取的導航。在桌面上運行良好的長而複雜的選單在較小的螢幕上可能會變得麻煩。
要創造更流暢的體驗,請簡化您的導航。您可以使用簡潔的標籤或對相關頁面進行分類。您還可以實現「漢堡菜單」 ——一個緊湊的、廣泛認可的圖標,點擊時會展開為完整菜單。
這是指南→如何在 WordPress 中創建時尚的下拉式選單。

目標是讓行動訪客輕鬆找到他們想要的內容。簡化的選單可以防止挫折感,降低跳出率,並激勵訪客發現網站的其他區域。
確保所有連結都易於點擊,不會出現意外點擊,因為觸控螢幕比傳統滑鼠導航需要更高的精確度。
5.使用響應式字體
版式是使用者在行動裝置上輕鬆閱讀您的內容的關鍵。
在桌面上清晰的文字在行動螢幕上可能會太小。這使得閱讀變得困難。響應式排版會更改字體大小,以便在任何裝置上輕鬆閱讀。
使用WordPress 定制器或 CSS設定標題、段落和按鈕的響應式字體大小。請記住行距和頁邊距,因為這些也有助於在行動裝置上獲得更愉快的閱讀體驗。
正確的排版可以讓使用者參與進來,並確保無論使用何種設備,您的訊息都能清晰傳達。
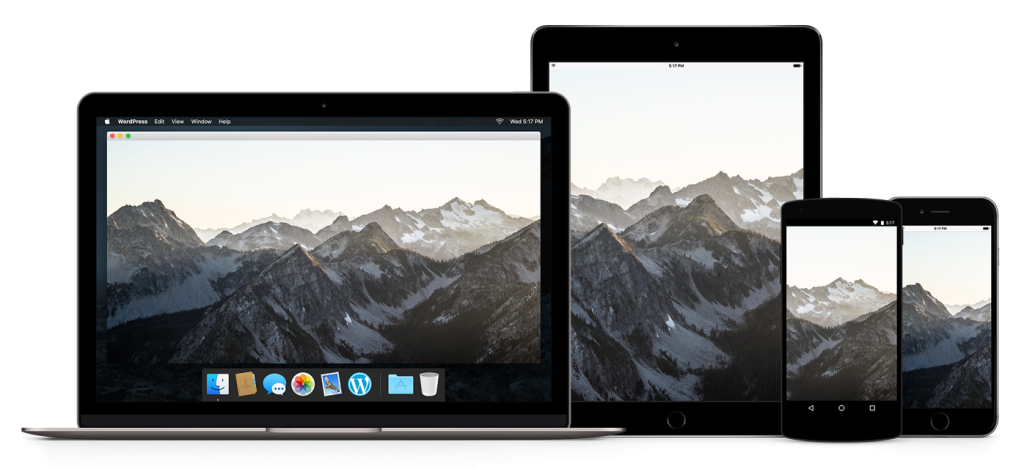
6. 在多個裝置上測試您的網站

建立行動響應網站並不僅僅停留在設計上。您必須在各種設備上積極測試您的網站,看看它的表現如何。使用智慧型手機、平板電腦甚至瀏覽器中的模擬器從不同角度查看您的 WordPress 網站。
這將幫助您發現桌面上可能被忽視的任何佈局問題、損壞的連結或載入緩慢的元素。
定期測試可確保您的網站在所有裝置上提供一致的體驗。您還可以使用 Sitechecker 的行動裝置友善測試等工具來快速檢查您的網站在行動裝置上的表現並獲得改進建議。
7. 盡量減少彈出視窗和廣告
彈出視窗和廣告可能會造成破壞,尤其是在行動裝置上。如果它們沒有針對行動裝置進行最佳化,它們可能會佔據整個螢幕或難以關閉。它會讓用戶感到沮喪並將他們趕走。
為了避免這種情況,請限制彈出視窗的使用或確保它們在行動裝置上具有響應能力並且易於關閉。考慮使用侵入性較小的廣告或吸引訪客的方法,例如內聯表單或橫幅。
像「生物連結」這樣的廣告應該謹慎放置,以避免破壞用戶體驗。由於行動用戶的螢幕空間有限,因此盡量減少干擾非常重要。此外,乾淨、簡單的設計有助於保持用戶的參與度並減少用戶流失。
8.有效利用空白
空白或負空間是設計元素之間的區域,可增強可讀性和視覺吸引力。在螢幕空間有限的行動裝置上,空白可以幫助提高內容的可讀性。
加入足夠的內邊距和邊距,您可以防止內容感到局促。這使用戶可以更輕鬆地關注網站的關鍵元素。
此外,空白可以引導使用者註意重要的號召性用語或訊息。它改善了您網站的整體美感並創造了更愉快的用戶體驗。在內容和空白之間取得適當的平衡對於保持用戶參與而又不讓他們感到不知所措至關重要。
最後,使用網格和佈局調整來保持設計平衡並清晰地顯示內容。此外,添加足夠的空白可以改善用戶互動並幫助訪客更輕鬆地找到他們需要的內容。
9. 實現觸控友善的元素

觸摸設計對於移動響應能力至關重要。
與桌面用戶不同,行動用戶依靠手指與您的網站進行交互,因此按鈕、連結和其他互動元素應該足夠大,以便於點擊。 Apple 的人機介面指南建議觸控目標的最小尺寸為44×44 像素。
除了大小之外,還要確保互動元素間隔開,以防止使用者點擊錯誤的項目。這種對細節的關注創造了更順暢的體驗,因為使用者可以毫無挫折地瀏覽您的網站。
另外,請考慮添加視覺提示,例如懸停效果或顏色變化,以指示元素何時可互動。它增強了用戶參與度並幫助用戶了解如何與您的內容互動。
10.使用媒體查詢進行客製化
媒體查詢是一項強大的 CSS 功能,可讓您根據裝置的功能(包括螢幕尺寸、解析度和方向)實現各種樣式。
透過媒體查詢,您可以為行動用戶客製化體驗。這可確保您的內容在所有裝置上看起來都很棒。您可以調整版面配置、變更字體大小或隱藏非必要元素以改善使用者體驗。
使用媒體查詢有助於使您的設計在所有裝置上保持一致。這可確保您的網站順利適應任何螢幕尺寸。您應該在不同的裝置上測試這些樣式,以確保一切能如預期運作。
最後,利用 Bootstrap 或 Foundation 等具有內建回應功能的 CSS 框架。這些框架使媒體查詢的使用變得容易。它們可以幫助您為 WordPress 網站創建響應靈敏且精美的設計。
結論
如今,設計行動響應式 WordPress網站非常重要。響應式設計可確保您的網站在所有裝置(無論是手機、平板電腦還是桌上型電腦)上看起來良好且運作良好。
請記住,設計良好的網站可以讓用戶滿意並提高您的搜尋引擎排名。因此,您可以接觸到更廣泛的受眾。
透過遵循這些提示,您可以讓您的 WordPress 網站反應迅速並改善整體使用者體驗。
希望您的 WordPress 網站在搜尋結果中脫穎而出?請查看此逐步指南,以了解如何添加豐富的摘要並使您的內容更容易被發現。
定期審查和更新您的設計以跟上不斷變化的趨勢和新技術也很重要。這有助於您的網站在線上市場上保持新鮮感、相關性和競爭力。
