WordPress 網站回應時間緩慢的 9 個原因
已發表: 2017-03-11網站載入的速度會直接影響您能否將訪客轉化為新客戶和粉絲。 當您的網站快速交付給訪客時,您將讓每個人都有機會參與您的內容。 另外,頁面載入速度和伺服器回應時間是 Google 如何對您的網站進行排名的重要因素。
但是,如果您不減少伺服器回應時間,並且加載需要兩秒或更長的時間(甚至您的儀表板),您將為訪客提供的體驗不太理想,許多人甚至會在您的網站完成加載之前就離開。 因此,如果您的網站在筆記型電腦、手機或平板電腦上加載的時間超過幾秒鐘,您可能需要做一些工作來最大限度地縮短載入時間。

好消息是您可以為此做點什麼。 如果您希望改善 WordPress 網站上的伺服器回應時間,那麼您來對地方了。
1. 首先測試一下
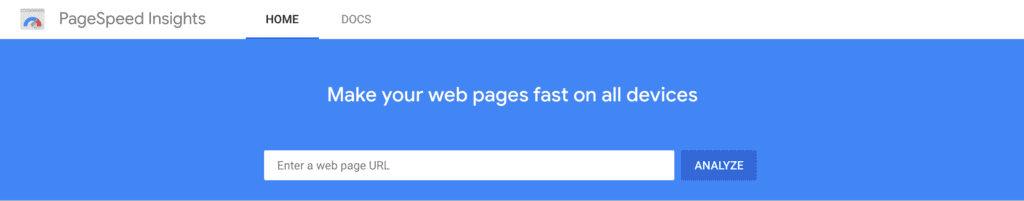
[bctt tweet=”️如果您不確定自己是否存在連接不良、網速緩慢或網站整體有問題的情況,請測試一下!” username=”thewpbuffs”] 網路上的眾多工具之一。 Google 自己的 Page Speed Insights 就是這樣的工具之一。 還有其他不錯的工具,例如 GT Metrix 和 Pingdom。
只需在網站中輸入您自己的 URL,您就可以獲得他們判斷您網站的 10 條規則的資料。 這包括伺服器回應時間、頁面重新導向、優化圖片以及其他只有編碼或 WordPress 專家才熟悉的規則。
2.安裝了太多WordPress插件
WordPress 最好的事情之一就是外掛。 它們可以讓您根據需要優化和自訂網站。 然而,有了所有免費選項,無論您是否使用它,都可以透過安裝所有內容來輕鬆變得有點插件式。 請記住,這些插件中的每一個都會增加額外的載入時間,有些甚至可以使您的載入時間加倍。
不確定他們是否這樣做? 嘗試一一停用每個插件。 然後再次測試您的頁面速度。 如果您發現一兩個有問題的插件,請嘗試用另一個更輕的插件取代它們或尋找編碼選項。 警惕那些承諾做到這一切的快取插件。 他們可能會減慢回應時間,但仍然可能無法解決問題。 在許多情況下,他們所做的事情可以透過一些編碼來完成。
任何網站的 WordPress 外掛程式數量最好是 5-10 個。 然而,有許多插件可以作為一體化的插件。 例如,Visual Composer 是一個很棒的頁面產生器。 它還配備了聯絡表單選項、滑桿選項等,從而消除了對其他類似且可能會減慢伺服器回應速度的 WordPress 外掛程式的需求。
3. 渲染阻塞 JavaScript
如果您注意到我們在網站上進行的測試的螢幕截圖,那麼這個問題首先出現。 當您的瀏覽器嘗試呈現頁面並遇到必須執行才能繼續載入的腳本時,就會發生這種情況。 這會增加載入時間並導致網站速度變慢。
對於外部腳本,下載資源的載入時間會受到影響。 這可能會迫使瀏覽器嘗試加載多次。 這些類型的腳本包括外部小部件,例如 Twitter 或 Facebook 的小部件,或嵌入的東西。 解決這個問題的最佳方法是使用一些程式碼片段,但每個網站都是不同的。
4. 不必要的長 CSS 或 JavaScript
CSS(或級聯樣式表)為您的網站定下基調,並包含瀏覽器載入顏色、字體類型和大小、表格程式碼、頁首、頁尾、選單等的說明。十頁很長並且有數百行程式碼。
但是,其中許多檔案都有額外的空格、換行符和網站不需要載入的其他資訊。 考慮到這些額外的位元可以在文件中出現多少次,它可能會為您的網站增加大量的載入時間。

透過消除這些位中的每一個,您可以加快您的網站速度。 有些人選擇手動消除每一點,這是一項既及時又危險的任務。 只要一處錯誤的刪除,你的網站就可能崩潰。 幸運的是,最簡單的方法是縮小網站上的 CSS。
5. 影像未壓縮或優化
沒有好的圖片談何好的網站? 然而,尺寸確實很重要。 雖然 5000 像素 x 3000 像素的圖像非常適合框架,但對於您的網站來說卻很糟糕。 請記住,大多數桌面螢幕的寬度為 1920 像素,行動螢幕的寬度通常不超過 700 像素。

根據您期望訪客訪問該網站的方式,無需發布比這更大的圖像。 如果您打算在頁面的一半中使用圖片,請在上傳之前將其大小調整為一半。 您可以在 Mac 上使用「預覽」、在 Windows 上使用「圖片管理器」甚至在 Pixlr、Fotor 或其他類似的照片編輯網站上線上完成此操作。
既然您的圖片具有正確的寬度和高度,請確保它的檔案大小也正確。 DPI 代表“每英吋點數”,是縮小影像尺寸的好方法。 雖然 300 DPI 對於許多列印圖片來說已經足夠了,但對於大多數螢幕(尤其是行動裝置)來說就過高了。 72 的 DPI 對於網路發布來說是相當標準的,可以優化圖片的載入時間。

最後,有一個名為 WP Smush 的插件可以幫助您壓縮圖像,即使它們已經上傳。 它會在安裝後自動壓縮您載入的映像。 您也可以使用它來壓縮已經上傳的圖像,方法是點擊它會給您的「smush it」提示。
6. 伺服器回應時間慢
當然,WordPress 如此緩慢的原因之一可能不是你的錯。 您的網站主機(Bluehost、Hostgator、iPage 等)可能會降低為您提供的速度,幾乎不可能減少您網站的 WordPress 伺服器回應時間。 兩種最常見的託管類型是:
- 共享主機或虛擬主機- 這些類型的伺服器是一種社區財產,其中託管多個網站,包括您的網站。 這意味著在高峰時段,您的網站會與伺服器上的所有其他網站競爭,以盡快吸引訪客。 這種類型的託管也使共享您的伺服器的人更容易入侵您的網站。 這裡有一些高品質的供應商,例如 SiteGround,但在共享伺服器上託管時您應該始終保持警惕。
- 完全託管的 WordPress 託管 – 這種類型的伺服器專門為您和您的網站服務。 它的處理能力和資源僅供您使用,這可能會使其更加昂貴。 然而,它會更快、更安全。
7. 不必要的頁面和貼文重定向
您的網站已經存在一段時間了嗎? 在過去的幾年裡,您可能刪除了一些頁面,使用了與 WordPress 不同的平台,或進行了一些其他重大更改。 然而,連結到您的其他網站(甚至搜尋引擎)可能有您的舊網址。
這些 URL 可能指向無效頁面或稱為「301 永久移動」或「302 找到」的紅色頁面。 基本上,這意味著您的伺服器必須先訪問這些頁面,然後才能訪問真正的頁面,這是一項會增加載入時間的任務。 此類問題有許多修復方法,包括手動編輯外部連結、刪除舊頁面、添加更好的重定向程式碼,甚至恢復這些頁面。
8. WordPress 已經過時了
WordPress 要求您每週更新幾次可能會很煩人。 這通常包括外掛程式、主題,甚至 CMS 本身。 雖然這可能很痛苦,甚至在更新不相容的項目時可能會導致網站癱瘓,但這是值得的。
過時的工具可能會導致回應時間緩慢,只需單擊即可解決該問題。 這些類型的升級通常會帶來改進,其中許多都考慮到了速度。 如果不確定,請在更新之前和之後執行速度測試。
9. 未使用壓縮
就像縮小 CSS 和 JavaScript 一樣,WordPress 的其他元素可以透過刪除不必要的程式碼(即「壓縮」)來優化。 這也可以稱為 gzip 壓縮或類似的。
當今的所有瀏覽器都支援對所有 HTTP 或 HTTPS 請求進行這種類型的 gzip 壓縮。 [bctt tweet=”️啟用 gzip 壓縮可以將緩慢的響應時間縮短高達 90%!” username=”thewpbuffs”] 這個技巧可以成為解決 WordPress 速度如此慢的原因的“適合所有尺寸的解決方案”,因此執行此操作並確保正確完成非常重要。 Gzip 壓縮可以透過插件、編碼或其他工具來完成,我們強烈建議它。
獎勵:測試您的行動網站
如果您想測試所有這些變更是否使您的網站適合行動設備,請使用此免費工具。 Google 行動裝置友善測試將進行測試,然後向您展示您的網站在手機上的顯示效果。 我們通過它運行了 WP Buffs 網站,測試結果為陽性。 那些沒有通過的人將得到原因,以及如何修復其網站的提示。
那麼,為什麼您的網站速度很慢呢?
希望這可以幫助您解決網站速度緩慢的原因並改善反應時間緩慢的問題。 如果您不熟悉編碼、需要優化圖片或類似任務的協助,或者想要充分利用您的 WordPress 網站,請聯絡我們以了解我們如何提供協助。 您也可以註冊我們的免費新聞通訊,將精彩的提示直接發送到您的收件匣。 如果您需要更多協助來加速您的網站,以下是我們在 WP Buffs 上為優化效能所做的一切以及來自 WPblog 的一些提示。
想提供回饋或加入對話嗎? 在 Twitter 上新增您的評論
保存保存
