如何使用 GZIP 壓縮加速您的 WordPress 網站
已發表: 2023-03-16在您的網站上提供強大的用戶體驗時,性能是關鍵。 如果您的網站需要很長時間才能加載,您可能會看到“跳出”用戶在他們有機會正確體驗之前就已經增加了。 這就是為什麼優化網站速度如此重要的原因。
雖然有很多方法可以將您網站的加載時間保持在最低限度,但鮮為人知(但仍然有用)的選項之一是 GZIP 壓縮。 這會壓縮您站點的文件以加快傳輸速度,從而有助於縮短加載時間。
在本文中,我將向您介紹 GZIP 壓縮的基礎知識及其工作原理。 然後我將向您展示如何在您的 WordPress 網站上實施它。 我們走吧!
- 為什麼您網站的加載時間很重要
- GZIP 壓縮簡介
- 如何在您的 WordPress 網站上使用 GZIP 壓縮(3 個步驟)
- 結論
為什麼您的網站正在加載
時間很重要
在我們詳細了解 GZIP 壓縮如何幫助您加快網站速度之前,讓我們先看看它的重要性。 事實上,如果您在網上花費了很多時間,您應該已經非常清楚加載速度慢對網站造成的影響。
事實上,將近一半的互聯網用戶希望網站在兩秒或更短時間內加載完畢。 超出此時間的每一秒都會導致頁面放棄率成倍增加,這反過來又會對您的轉化率產生負面影響。 因此,確保您的網站不會讓訪問者等待應該是首要任務。
幸運的是,您可以做很多事情來優化站點的速度。 一些最常討論的問題包括壓縮圖像、使用內容交付網絡 (CDN) 和實施緩存。 然而,一種經常被忽視(但同樣有價值)的方法是 GZIP 壓縮。 讓我們仔細看看這是什麼以及它是如何工作的。
GZIP簡介
壓縮

GZIP 的核心類似於其他壓縮類型,例如 ZIP 和 RAR 文件。 基本上,它會壓縮您站點的文件,使它們變得更小,因此發送速度更快。 這些文件然後由最終用戶的設備解壓縮。
這不僅有助於減少站點加載時間,還可以幫助您降低帶寬使用率。 由於需要傳輸的數據較少,因此您對服務器的壓力較小。 由於 GZIP 壓縮可能很大,因此這是減少加載時間的一個非常重要的方面。
GZIP 壓縮通常在服務器級別啟用,因此請仔細檢查您的是否已激活。 但是,如果沒有,您將需要開始工作!
如何在您的 WordPress 網站上使用 GZIP 壓縮(3 個步驟)
使用 WordPress 實現 GZIP 壓縮的最簡單方法就是使用開箱即用的 Web 主機。 例如, WP Engine 默認為所有 WordPress 站點啟用 GZIP 壓縮,以及內置緩存解決方案和 CDN 。 這可確保您的站點始終運行良好,而無需您擔心自己實施這些解決方案。
但是,如果您的主機不提供此功能,則您需要自己動手。 與 WordPress 一樣,有些插件提供 GZIP 壓縮作為其功能集的一部分,例如 WP Fastest Cache。 但是,如果您不想依賴插件,也可以使用手動方法。
1. 打開您網站的.htaccess文件
為了手動設置 GZIP 壓縮,您需要編輯站點的.htaccess文件。 這負責為您的 WordPress 網站提供支持的許多重要功能,包括它如何與您的服務器交互。
在您繼續之前,我建議您為您的站點創建一個備份。 鑑於.htaccess是一個 WordPress 核心文件,準備好備份將有助於保護自己,以防萬一發生最壞的情況——即使是像這樣相對較小的更改。
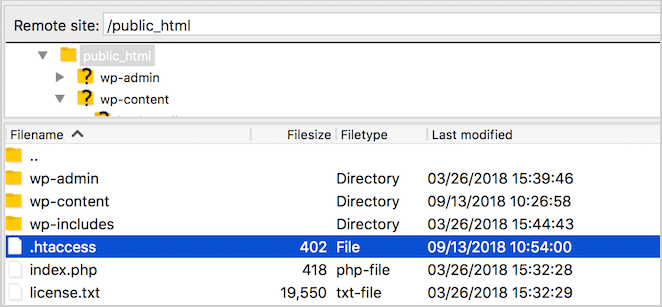
準備就緒後,您將需要使用文件傳輸協議 (FTP) 訪問站點的服務器。 我推薦免費的開源 FileZilla——您可能也想溫習一下自己的技能。 您需要使用虛擬主機提供的 FTP 憑據登錄,登錄後,您將看到以下屏幕:

您應該能夠在您網站的根目錄中看到您的.htaccess文件(通常稱為public_html ,但它也可以是您網站的名稱,或www )。 右鍵單擊它並選擇查看/編輯以在默認文本編輯器中打開該文件:

接下來,我們將向該文件添加代碼。
2. 編輯文件以啟用 GZIP 壓縮
您現在需要添加幾行代碼來告訴您的服務器以 GZIP 格式壓縮和傳送您網站的文件。
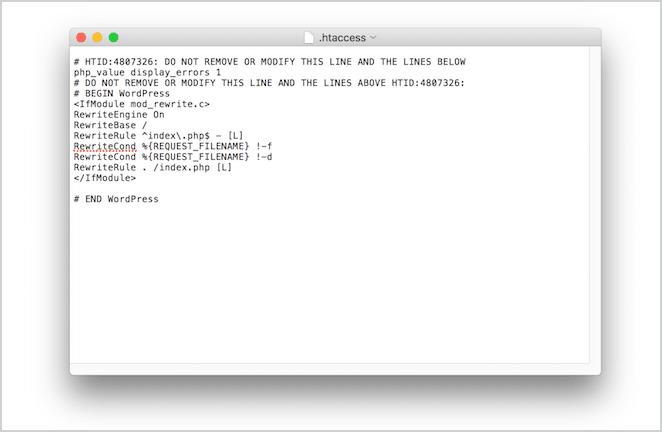
您需要在# END WordPress上方添加一個新行,並粘貼以下代碼:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>以上應該適用於大多數服務器。 但是,如果不是(我們將在下一節討論如何測試它),下面的代碼片段應該可以代替:

<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule> 完成後,保存.htaccess文件。 FileZilla 會詢問您是否要用新版本替換您網站上的文件,因此請在出現提示時選擇是。
3、測試GZIP壓縮是否正確實現
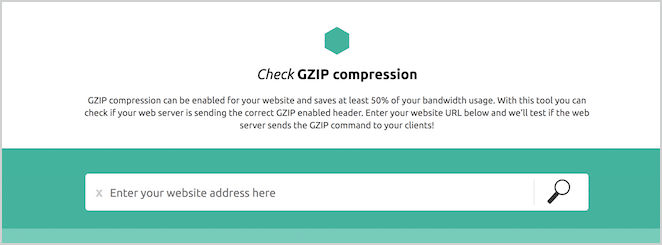
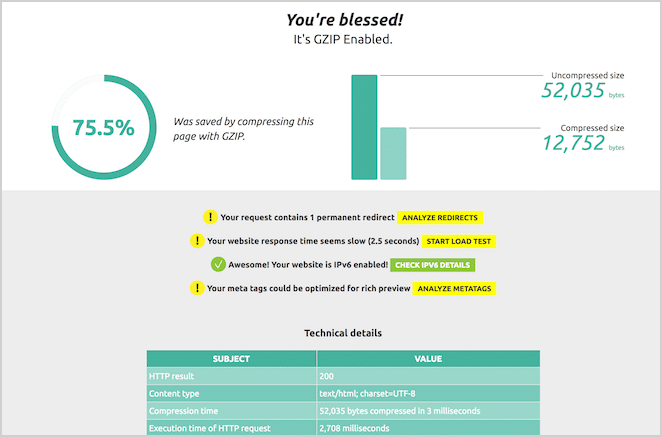
此時,您需要測試您的站點現在是否按照您的指示使用 GZIP 壓縮。 我已經在本文前面簡要提到了這一點,這實際上是該過程中最簡單的步驟。 為此,您可以使用諸如檢查 GZIP 壓縮之類的站點:

您需要做的就是輸入您網站的 URL,然後單擊放大鏡圖標。 然後該站點將檢查您的文件是否通過 GZIP 傳送,並返回結果。 希望您會看到以下消息:

但是,如果結果表明您的站點不使用 GZIP,則可以採用三種方法。 一種是替換前面概述的片段。 或者,您可能需要等待一段時間才能使更改生效,甚至需要清除您網站的緩存。
如果這仍然不能解決問題,請仔細檢查.htaccess文件中的代碼是否有錯誤。 如果您仍然感到困惑,我的建議是聯繫您的網絡託管服務商的支持團隊以獲得更多幫助。
結論
在優化您的 WordPress 網站以提高速度時,GZIP 壓縮是最少被提及但最有用的可用方法之一。 通過壓縮您網站的文件,您可以確保加載時間保持在較低水平,並且您的用戶不會遭受不必要的減速。
在本文中,我們討論瞭如何在您的 WordPress 站點上啟用 GZIP 壓縮。 雖然簡單地將站點託管在已啟用壓縮的服務器上是最簡單的選擇,但您也可以使用以下步驟自行設置:
- 打開您站點的
.htaccess文件。 - 編輯該文件以啟用 GZIP 壓縮。
- 測試 GZIP 壓縮是否正確實現。
您對 GZIP 壓縮有任何疑問嗎? 在下面的評論部分讓我們知道!
