如何使用 WordPress 網站標語塊
已發表: 2023-02-04站點標語塊是使 WordPress 如此易於使用的眾多有用塊之一。 有了它,您可以在網站的任何位置添加網站的標語,並使用內置樣式選項對其進行自定義。 在本文中,我們將討論您需要了解的有關網站標語塊的所有信息,以便您可以在您的網站上有效地使用它。
什麼是網站標語塊?
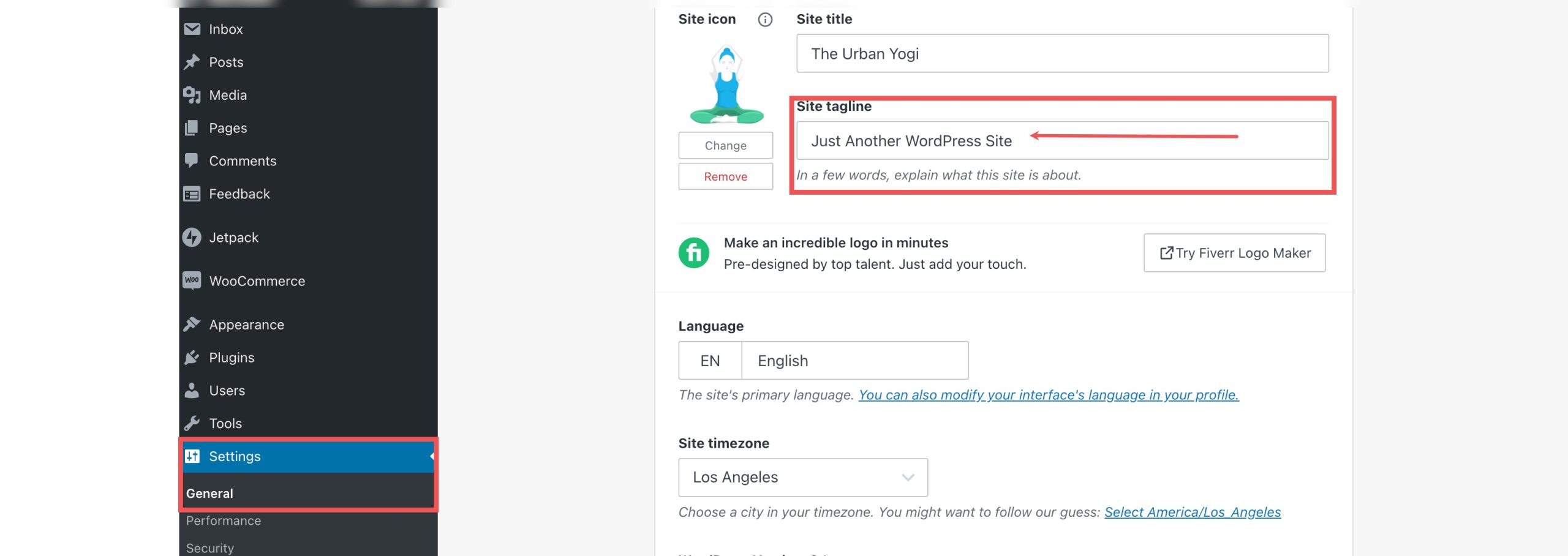
您的網站標語(連同網站標題)通常在您首次安裝 WordPress 時添加,並且可以在控制面板的常規設置中找到。 標語應該從默認的“Just another WordPress Site”更新為更合適的關於您網站內容的摘要。 要在後端更改您網站的標語,您可以導航至“設置”>“常規”。

網站標語塊是 WordPress 中的一個主題塊,可讓您輕鬆地將網站標語作為動態內容添加到網站的任何位置。 您可以將塊拖到頁面、模板或頁眉中,然後根據需要對其進行自定義。 這是在 WordPress 中引入完整站點編輯的眾多塊之一。

如何將站點標語塊添加到您的帖子或頁面
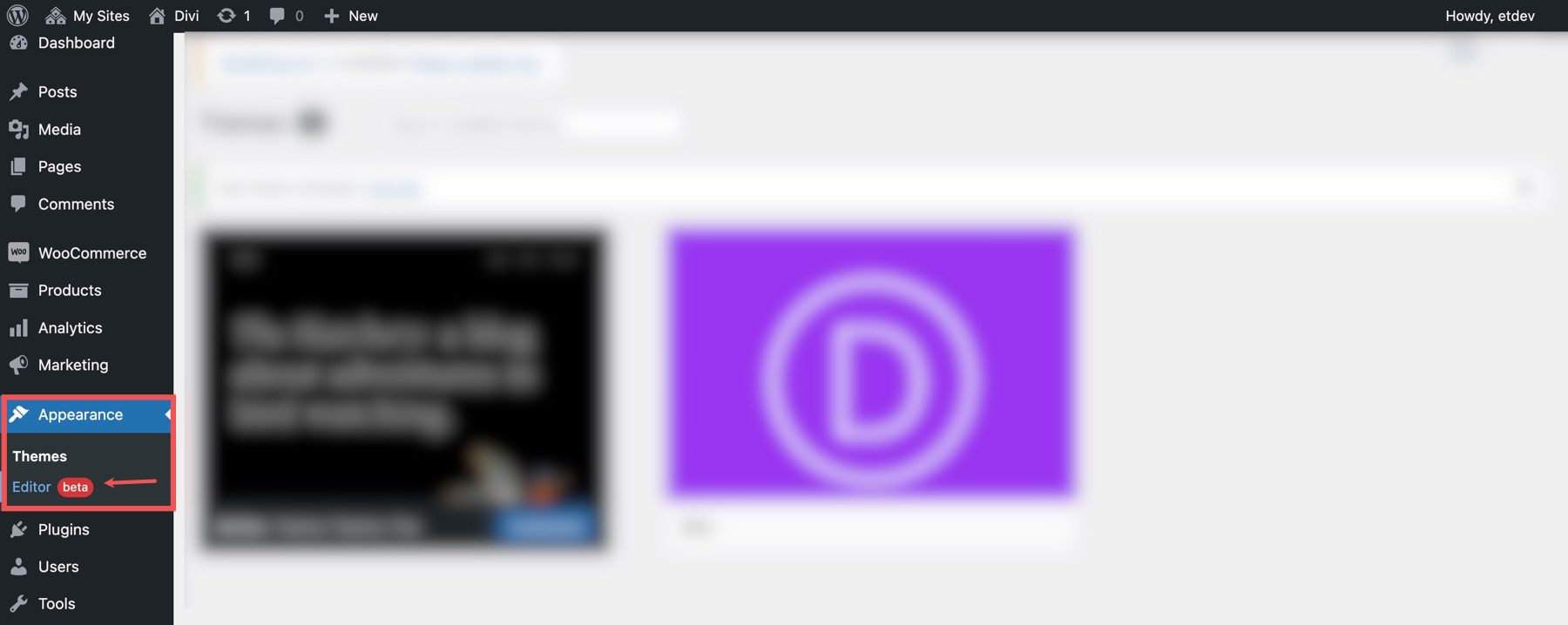
對於此示例,我們將使用二十二十二主題將網站標語添加到模板的標題區域。 從 WordPress 儀表板,轉到外觀> 編輯器。

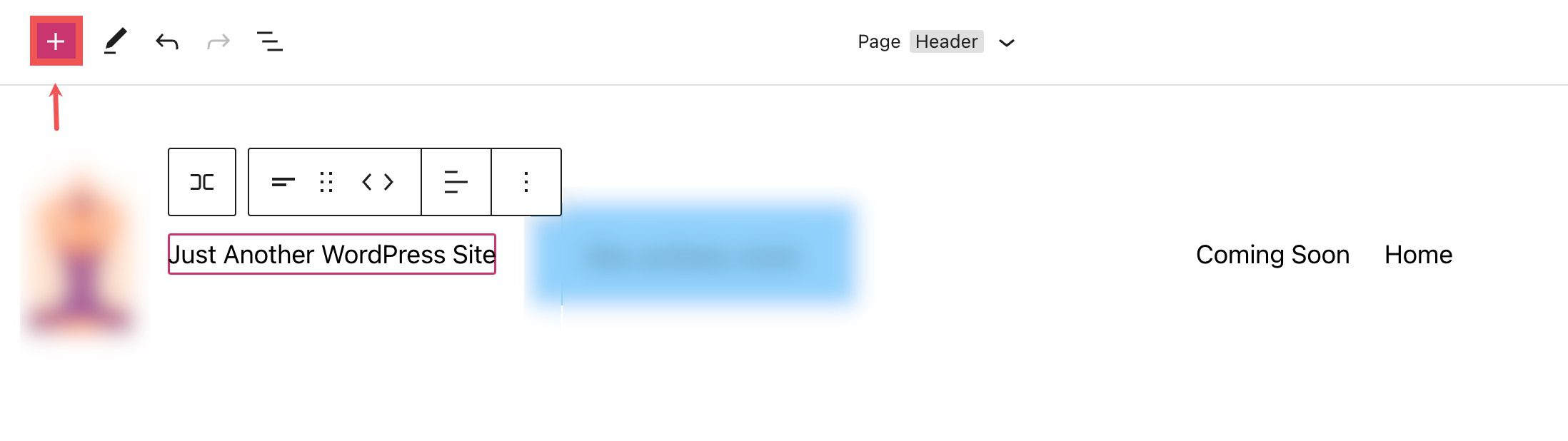
要添加站點標語塊,請在編輯頁面模板時單擊“塊插入器”圖標。

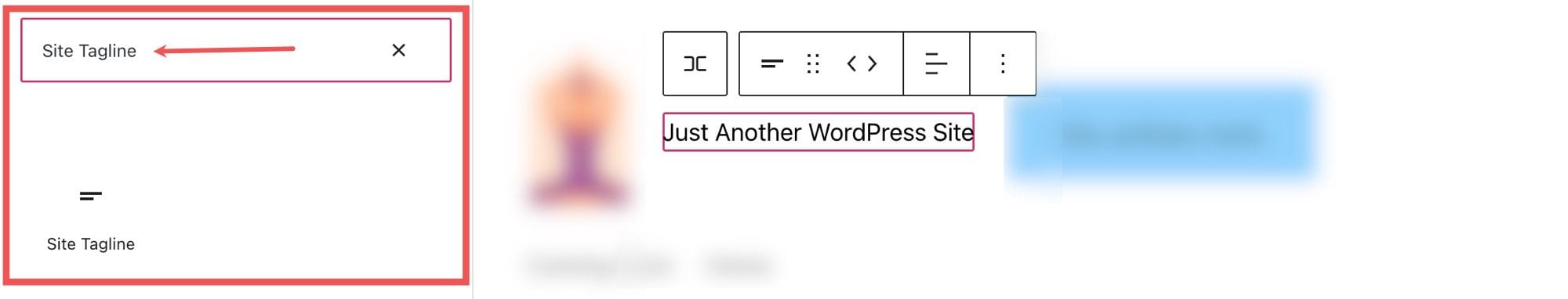
在這裡,您可以從搜索欄中搜索站點標語。

單擊它或將其拖動到您想要的位置以將塊添加到您的頁面。

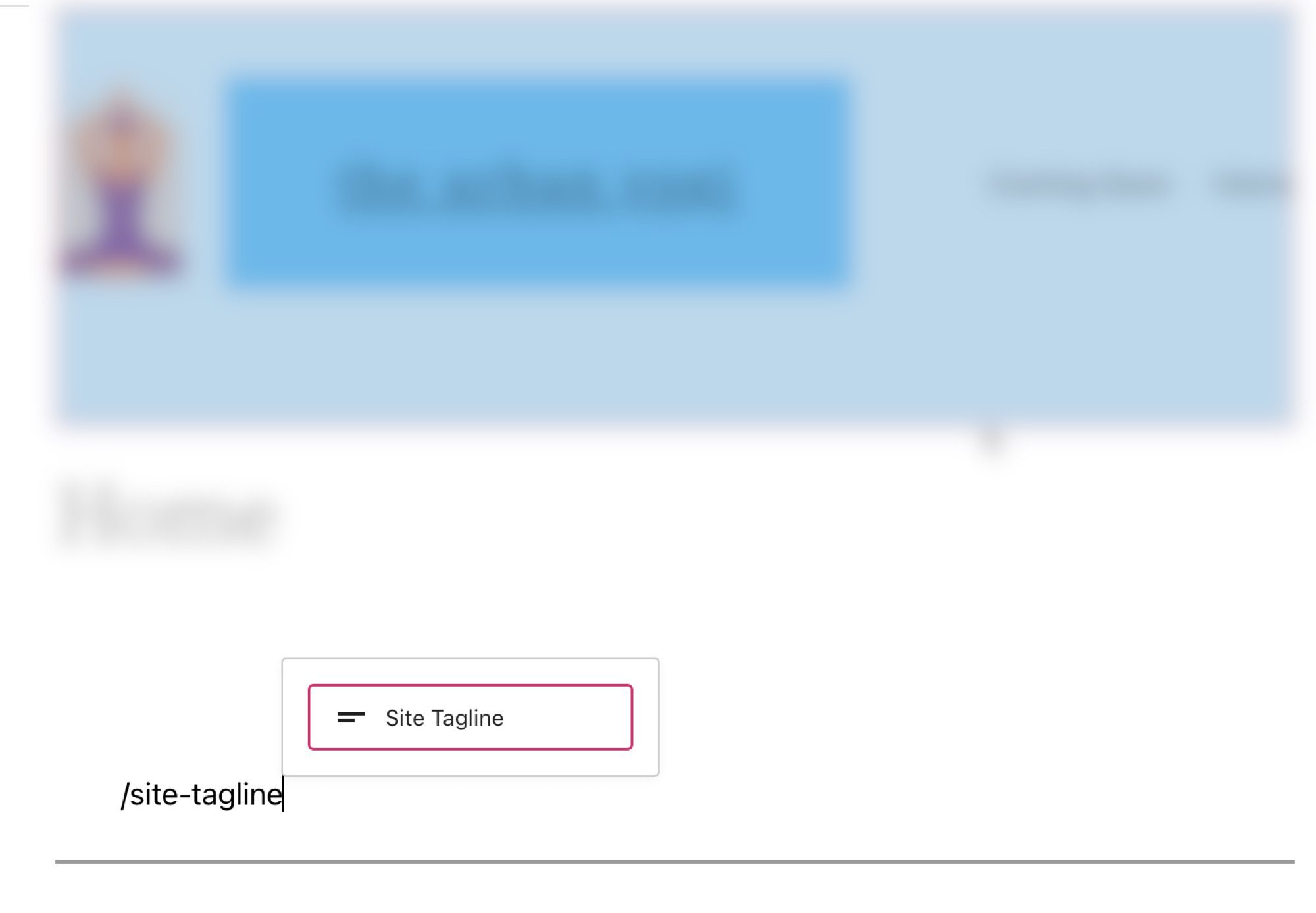
您還可以鍵入/tagline以快速將您網站的標語添加到您的頁面。

站點標語塊設置和選項
工具欄設置
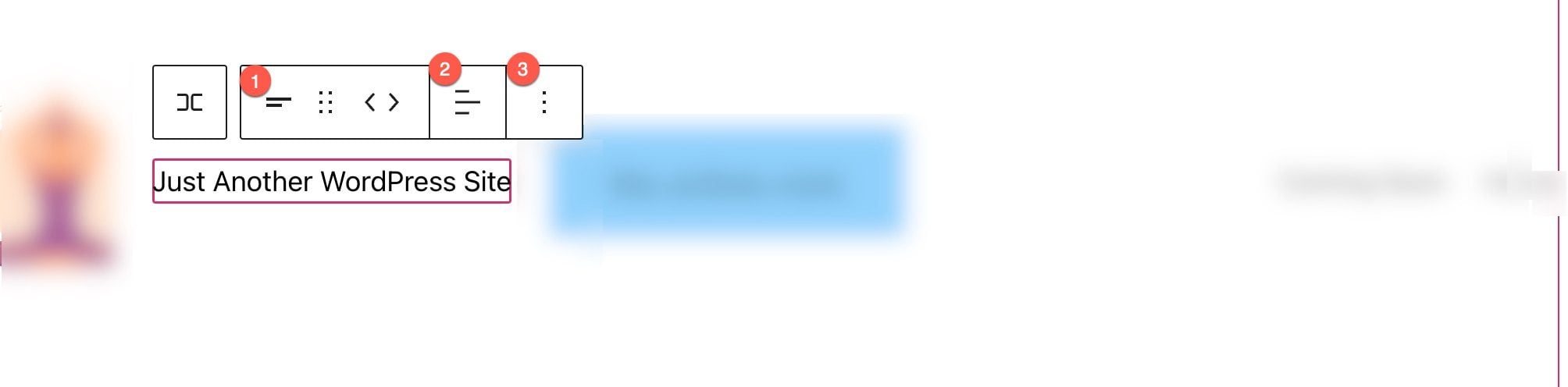
如果將鼠標懸停在塊上,您會看到一個格式菜單,其中包含以下選項:
- 將塊轉換為另一種類型的元素
- 更改文本的對齊方式
- 其他設置。
這是一個快速備忘單,顯示了每個選項在格式工具欄中的位置:

其他設置
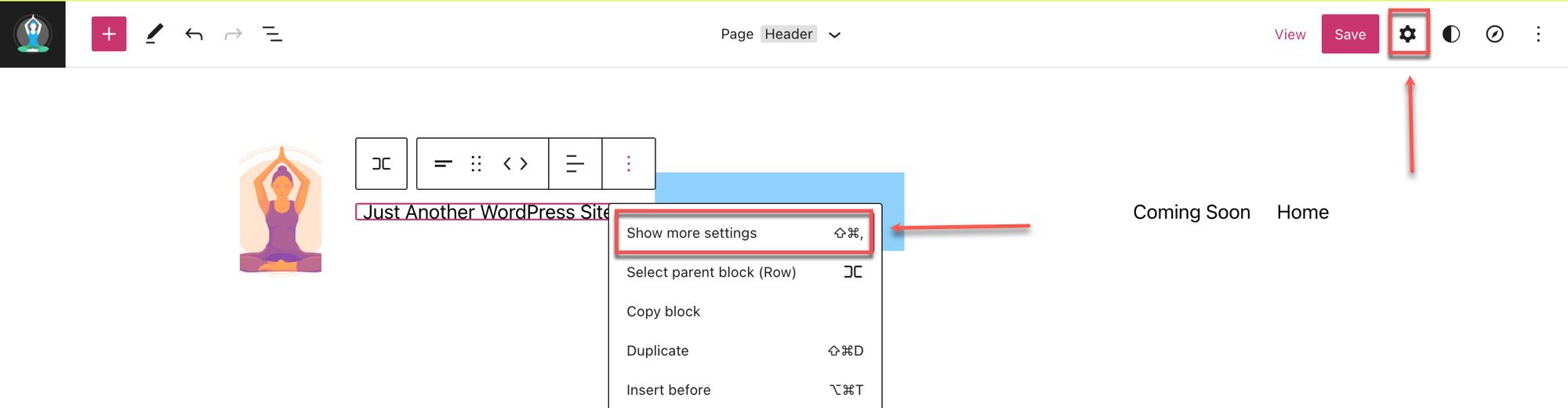
如果您單擊工具欄右側的三個垂直點並選擇顯示更多設置或右上角的齒輪,您可以訪問側邊欄以查看可用的其他塊設置。

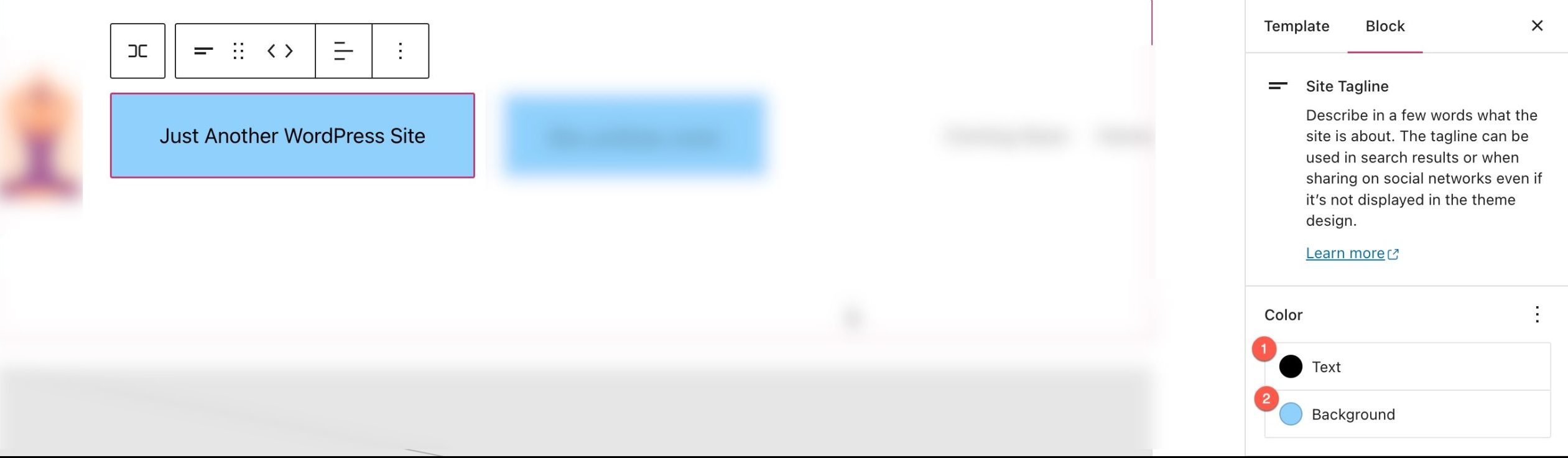
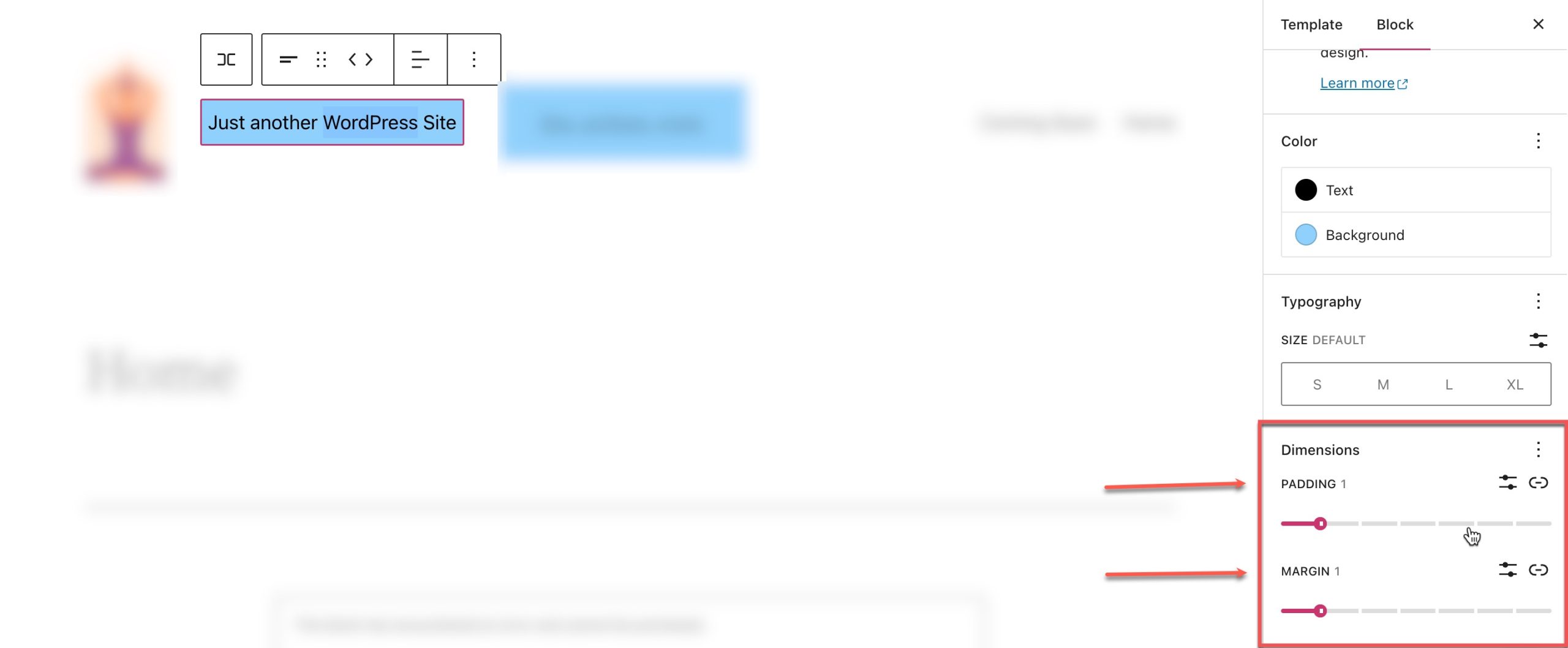
在此側面板中,您可以查看其他設置,首先我們將查看可用的顏色設置:
- 更改文本顏色。
- 更改文本的背景顏色。

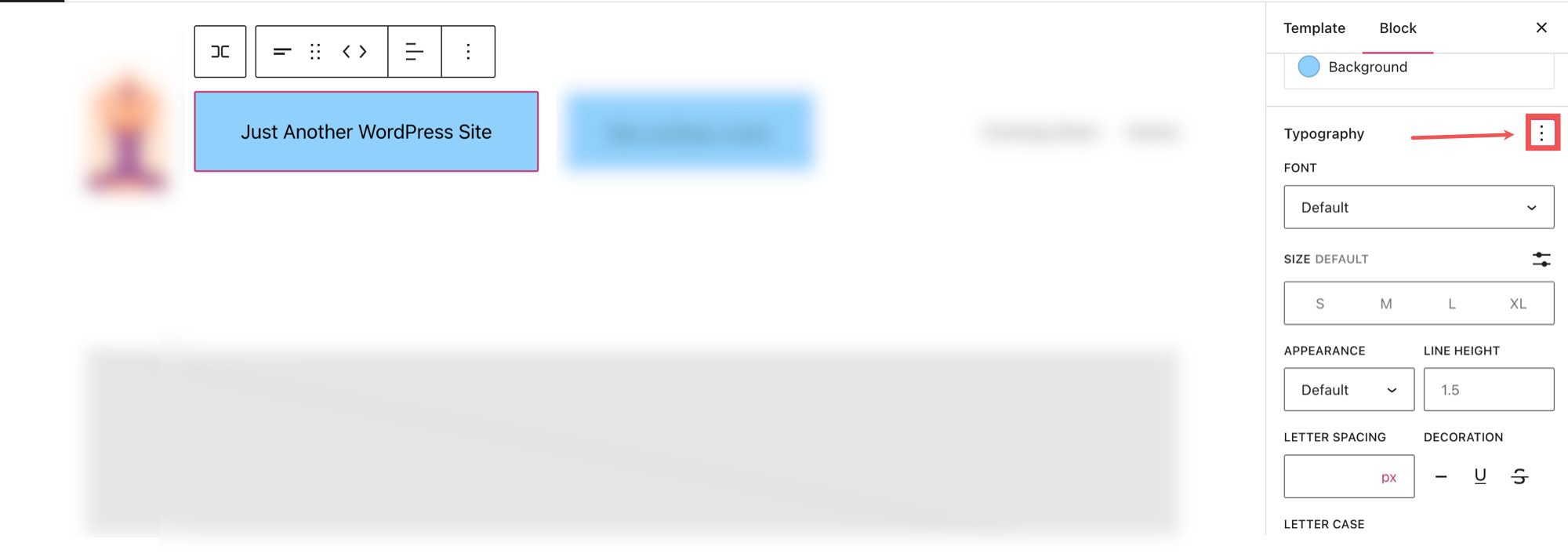
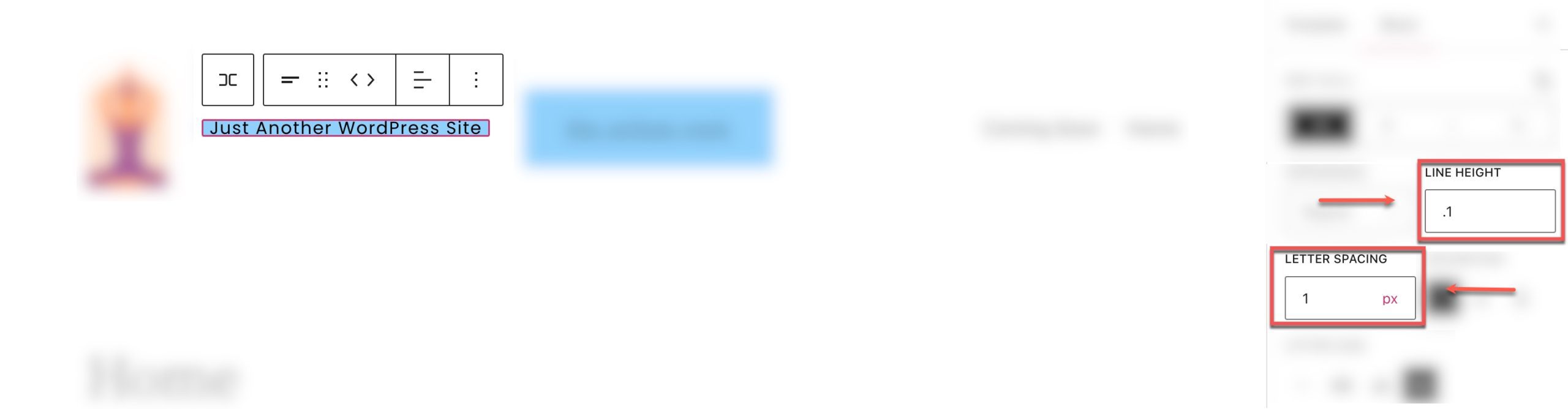
您還可以更改字體、外觀(粗體、斜體等)、行高、字母間距、裝飾(下劃線、刪除線)和字母大小寫,方法是單擊“顏色”部分下“排版”旁邊的三個垂直點。

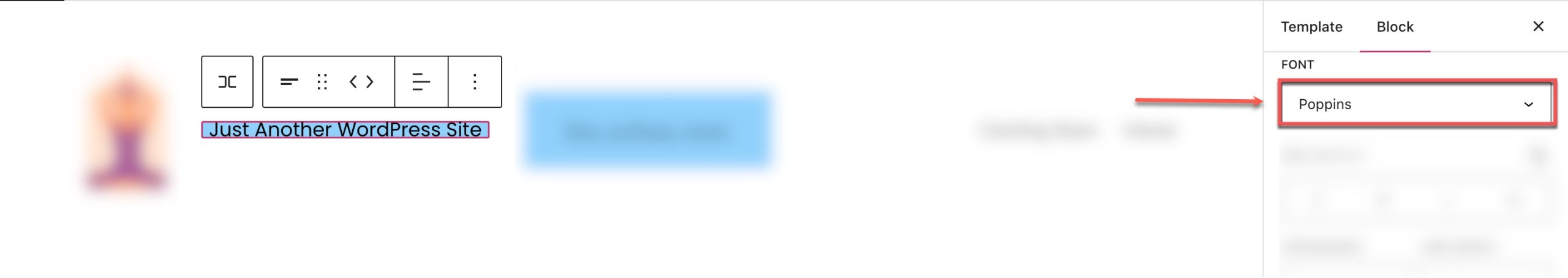
您可以從字體設置部分更改字體。

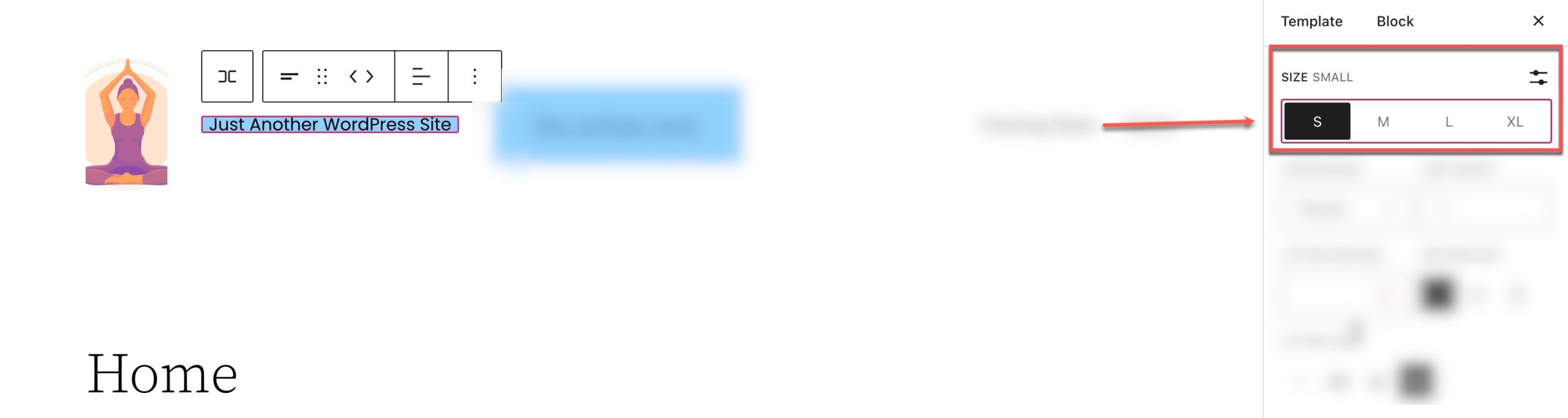
在大小設置下調整字體大小。
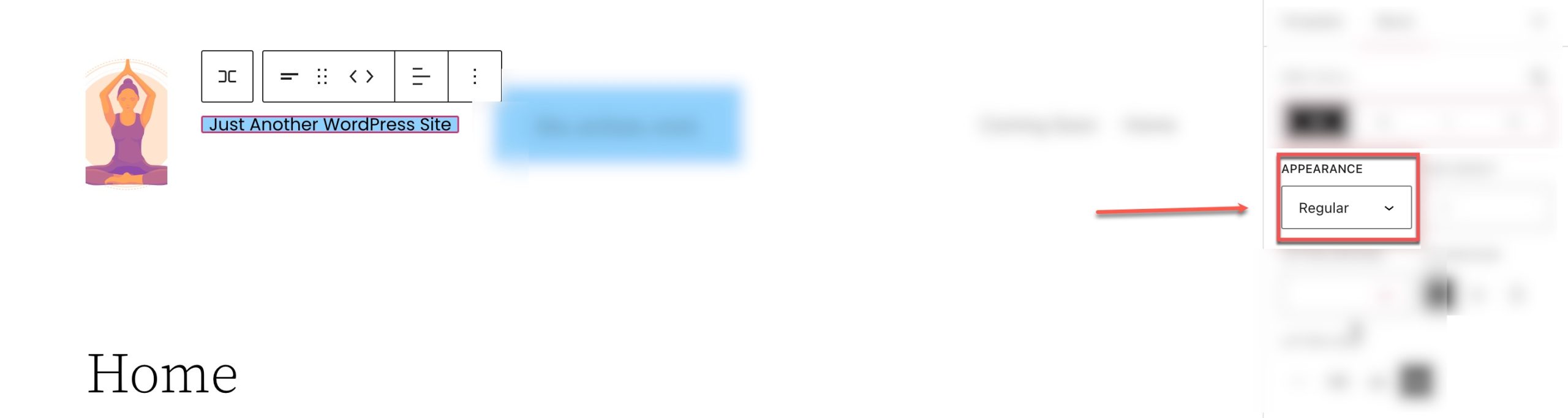
可以在外觀部分更改字體粗細(粗體、細體等)。
您還可以調整各自部分中的字母間距和行高。

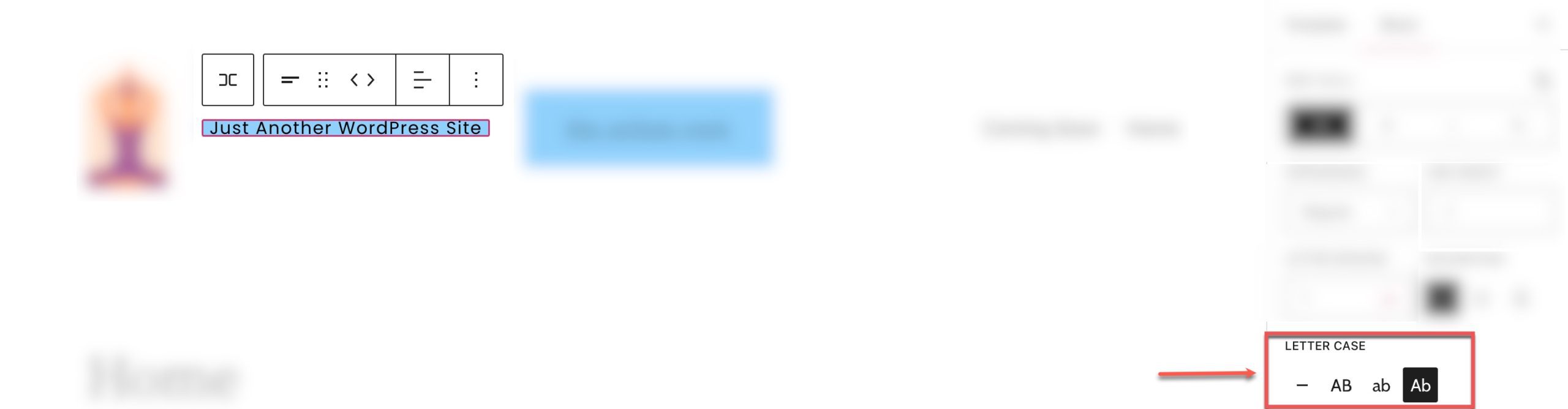
在字母大小寫設置中,我們可以調整網站標語塊的大小寫。

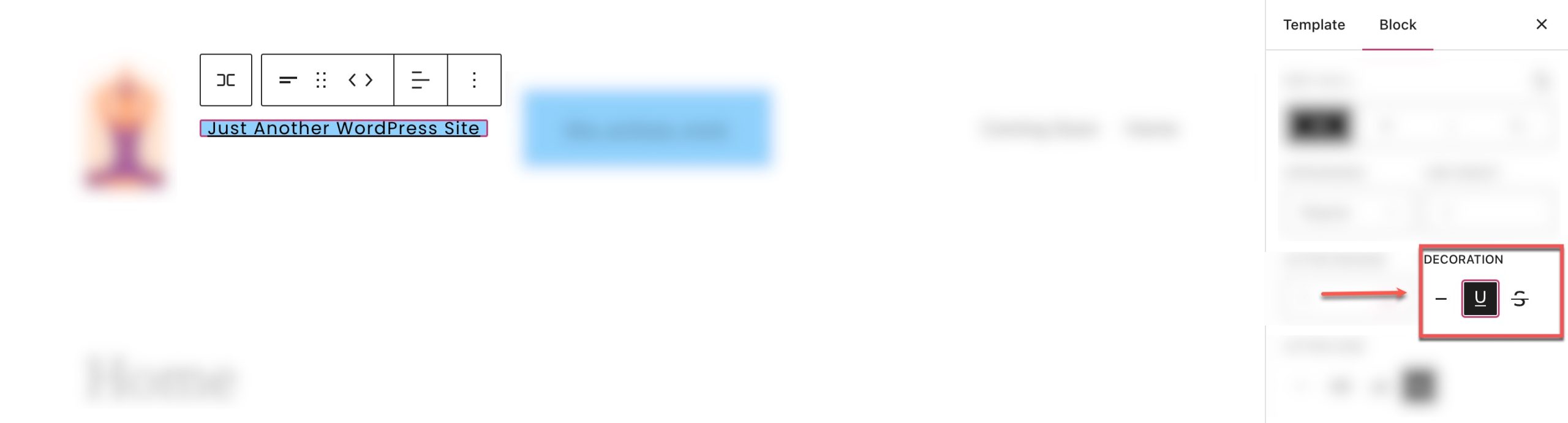
 我們可以通過在裝飾部分選擇這些選項來強調或刪除我們的網站標語。
我們可以通過在裝飾部分選擇這些選項來強調或刪除我們的網站標語。

在設置部分下方,您可以找到尺寸選項卡,您可以在其中調整網站標語塊的填充和邊距。

在 WordPress 中更改站點標語塊的全局樣式
如前所述,您的實際 WordPress 網站標語(文本內容)可以使用網站標語塊動態更新該塊的所有交互。 但是,塊的樣式(背景顏色、文本顏色等)不會應用於所有交互,除非您更改塊的默認全局樣式。
例如,下面我們將標題中網站標語塊的背景顏色調整為藍色。

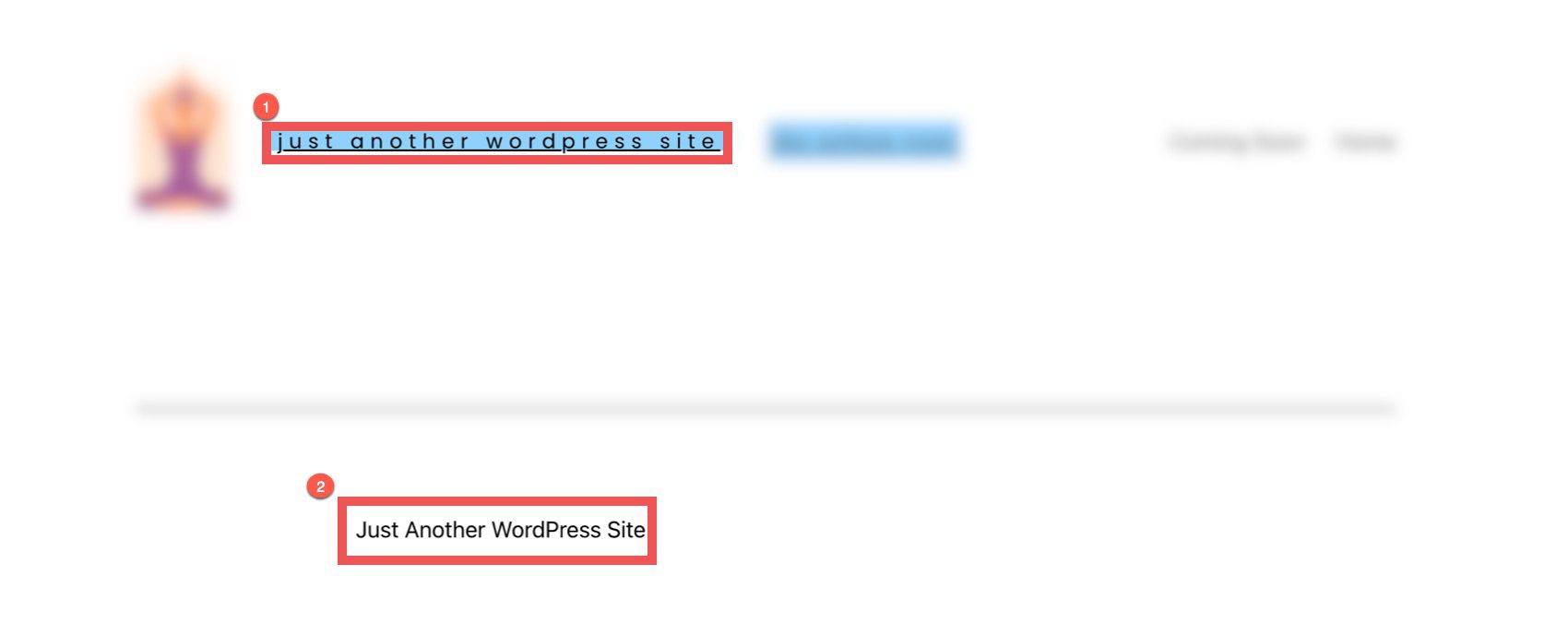
如果我們打開一篇博文,我們可以看到標題隨新樣式 (1) 發生變化,但如果我們將站點標語塊放在頁面的其他位置 (2),則樣式會關閉。

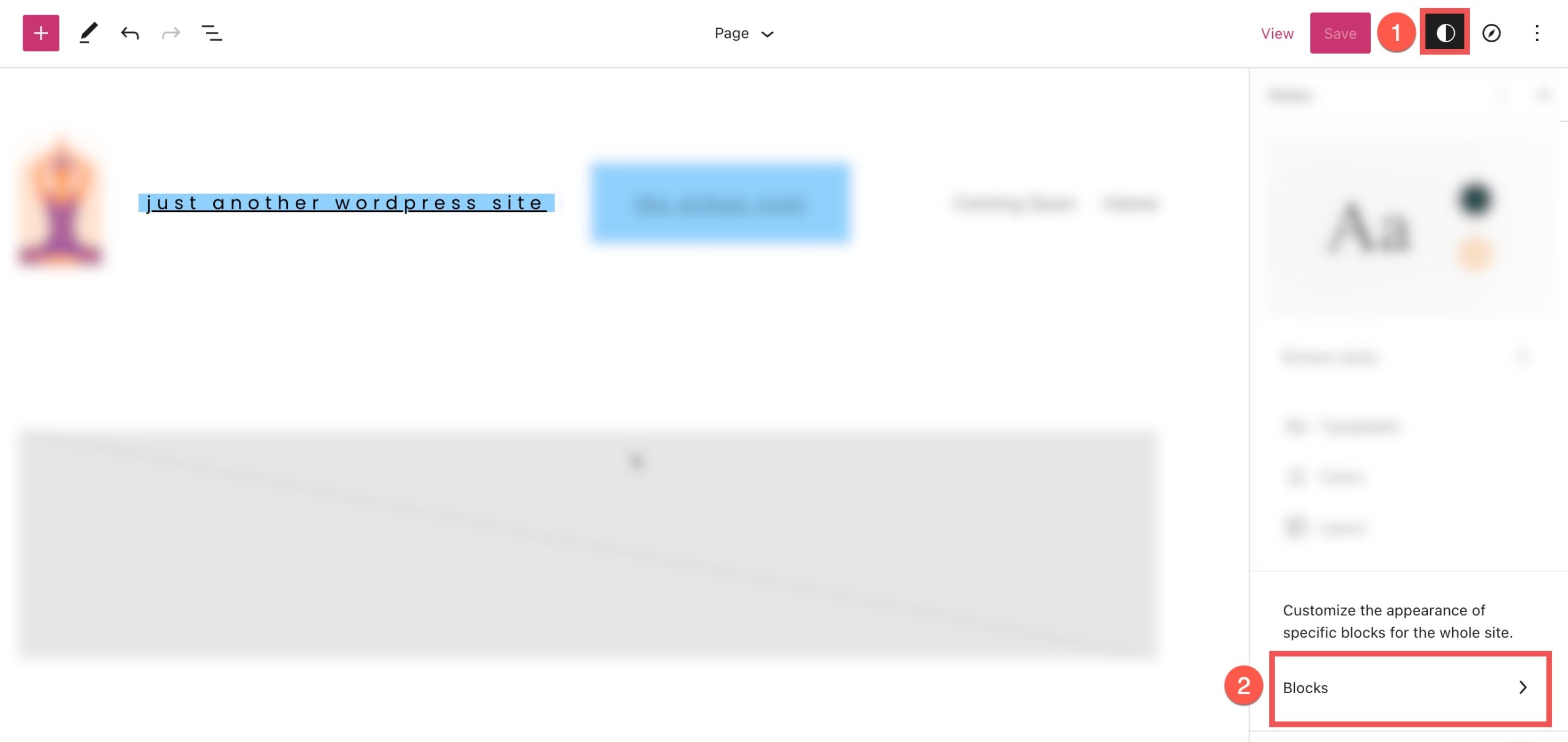
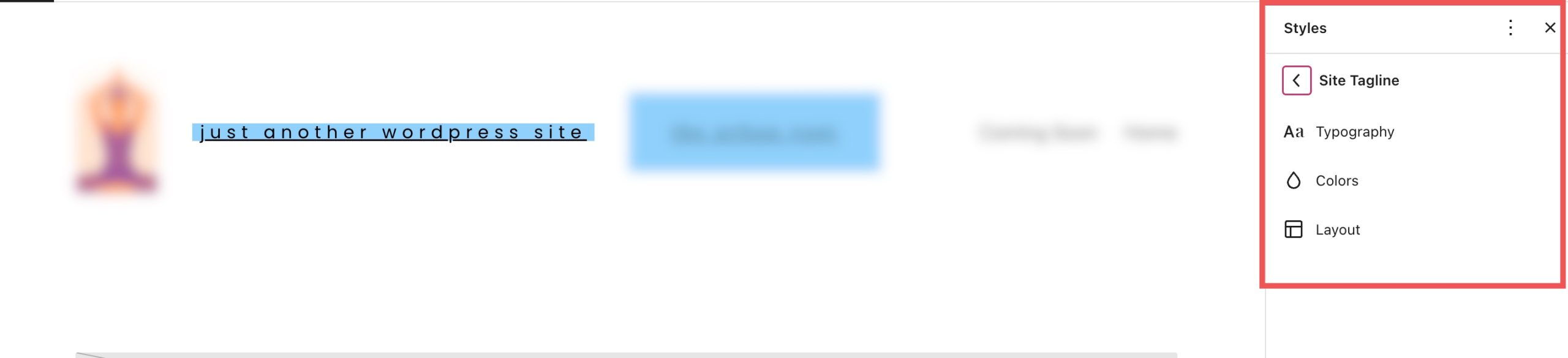
要更改整個 WordPress 網站上所有網站標語塊的樣式,我們可以通過單擊模板編輯器右上角的半白半黑圓圈並選擇塊來導航到樣式選項卡。

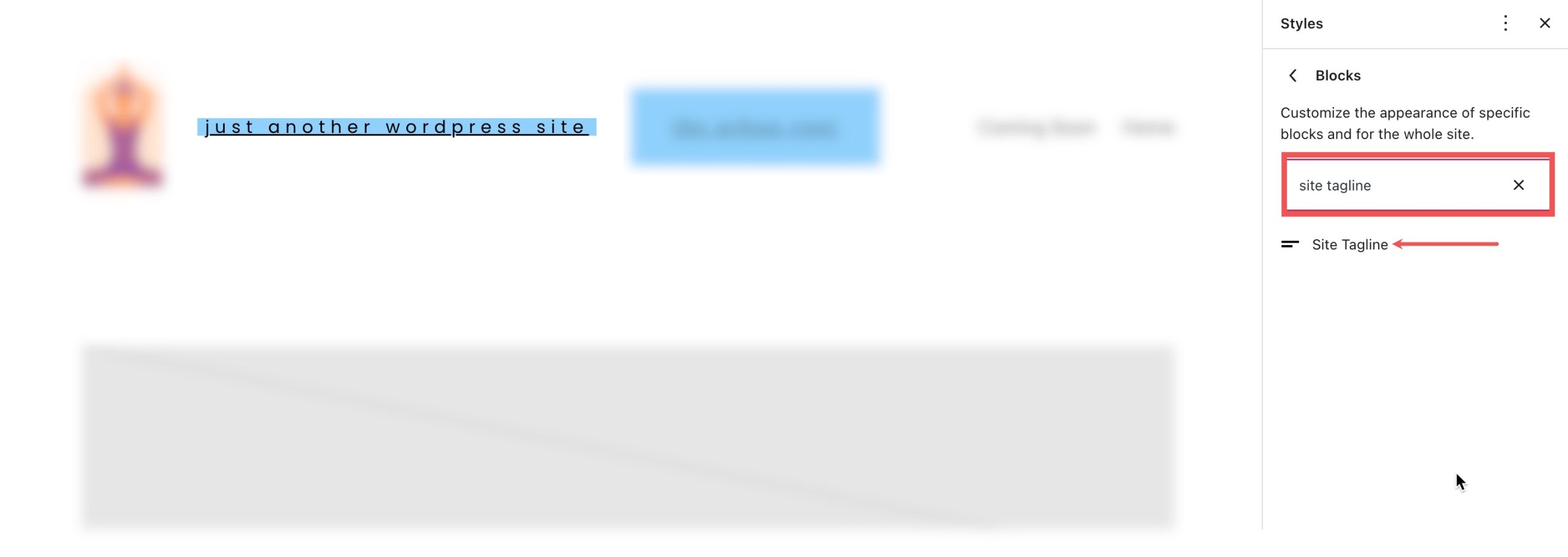
在這裡,從搜索欄中搜索“站點標語”並選擇它。

您可以在此處進行更改,以更改您網站上網站標語塊的所有當前和未來迭代的默認樣式。

當然,您始終可以根據需要為任何單個塊覆蓋這些全局樣式。
關於站點標語塊的常見問題
以下是一些常見問題解答,可以幫助您更好地了解網站標語塊。
我的網站需要網站標語嗎?
絕對地! 與您的網站標題一樣,網站標語有助於定義您網站的身份和目的。 最重要的是,標語有助於 SEO。 搜索引擎使用它來幫助對您的網站進行排名,尤其是當它顯示在 SERP 上時。 即使您選擇不在標題上顯示您的標語,在“設置”>“常規”中創建一個標語仍然是 SEO 的好習慣。
我應該在哪裡使用網站標語塊?
通常,站點標語主要在幕後使用。 但添加到頁眉或頁腳是常見的做法。 您可以將它放在站點徽標塊或站點磁貼塊旁邊,以幫助訪問者了解您的站點的內容。
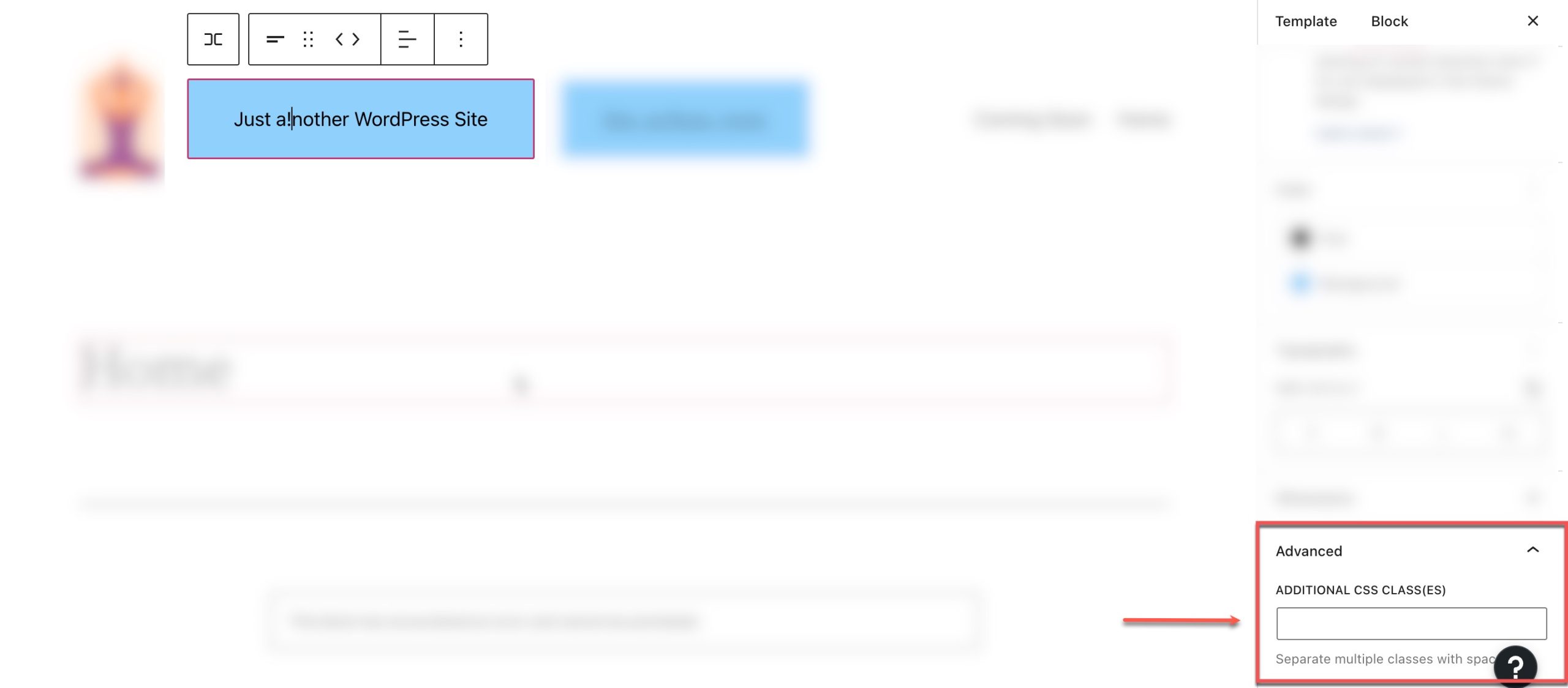
我可以將自定義 CSS 添加到我的網站標語塊嗎?
在附加設置側邊欄的維度部分下,您可以看到高級部分。 在這裡,您可以將 CSS 類添加到您的塊,以在您的 CSS 樣式表中定位該塊,或根據需要使用主題的附加 CSS 區域。

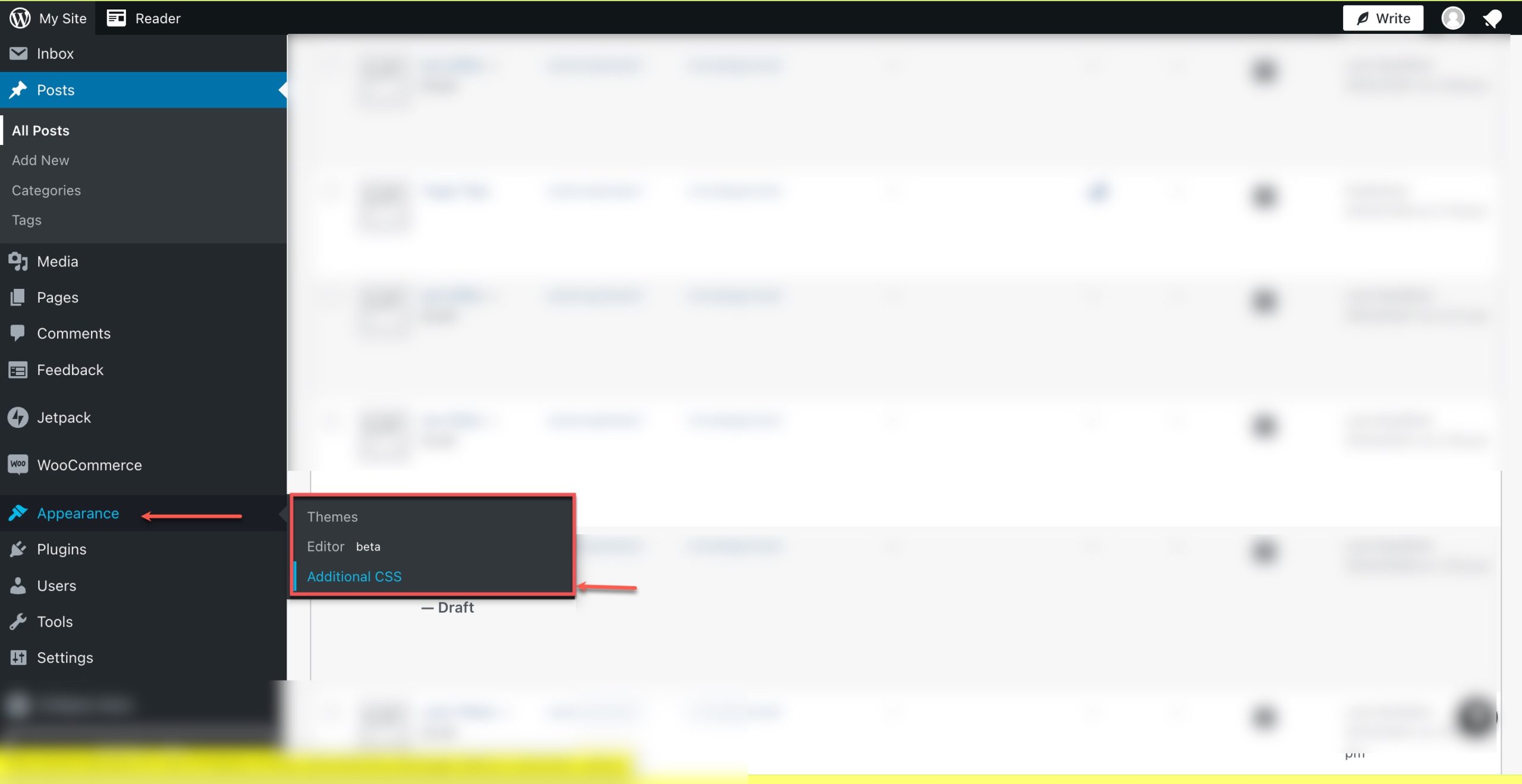
要訪問 CSS 編輯器,請轉到外觀>其他 CSS :

在 Divi 中添加動態網站標語
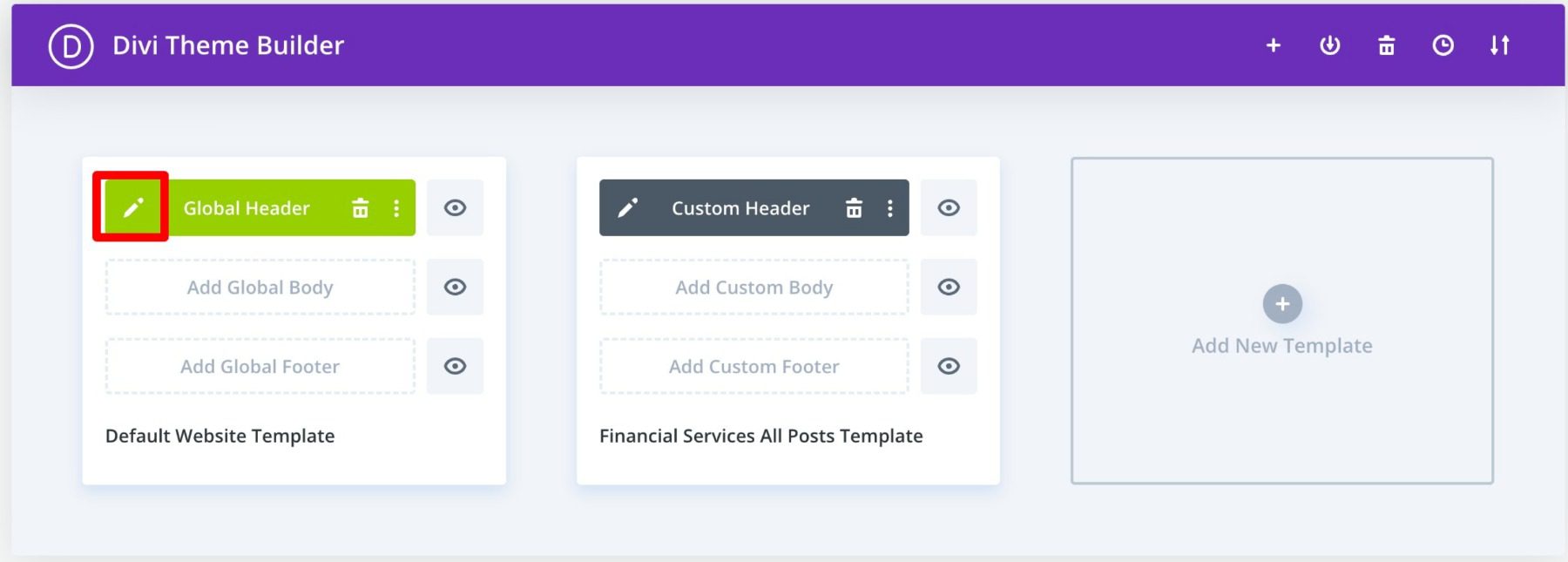
只需幾個簡單的步驟,您就可以使用 Divi Theme Builder 將站點標語添加到全局標題中。 您可以先單擊Divi Theme Builder中Global Header旁邊的編輯按鈕。 我們在本教程中使用預製模板,但這些步驟適用於任何主題。

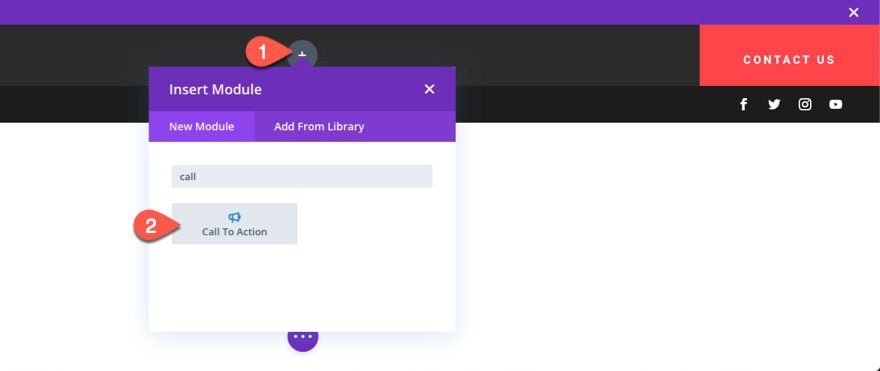
接下來,在標題中添加一個新的號召性用語模塊。

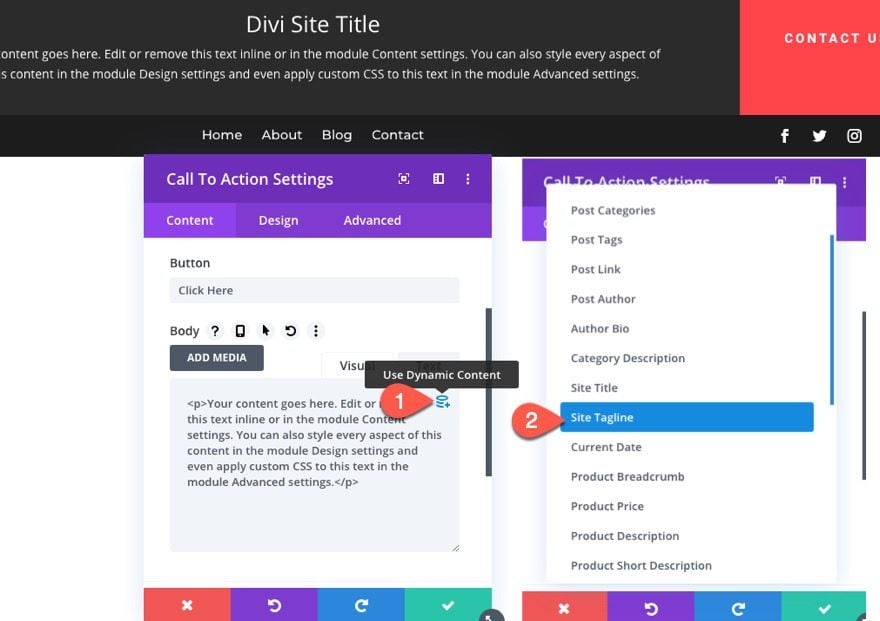
接下來,將鼠標懸停在正文區域上並選擇“使用動態內容”圖標。 然後從列表中選擇“站點標語”。

有關更多信息,請查看我們關於如何在 Divi 中添加動態標題和標語的教程。
結論
站點標語塊使您可以完全控制要在整個站點中顯示它的位置。 使用 WordPress 編輯器中可用的內置塊設置,您可以輕鬆添加、編輯塊或設置塊樣式以適合您的設計。 使用它可以將漂亮的標語添加到您網站的頁眉、頁腳或您想要的任何位置。
您可能還對我們關於 WooCommerce 塊和塊模式的教程感興趣。
如果您對 WordPress 網站標語塊有任何疑問,請在評論中告訴我們!