如何使用 WordPress 網站標題欄
已發表: 2023-01-19您的 WordPress 網站的標題是您品牌中非常重要的一部分,知道如何正確使用它對任何 WordPress 用戶來說都很重要。 在本文中,我們將深入研究站點標題欄,為您提供一些有關如何正確使用它以最大限度地提高其在 WordPress 網站上的有效性的提示。
什麼是 WordPress 網站標題欄?
WordPress 中的站點標題塊是 WordPress 編輯器中可用的眾多主題塊之一。 此塊使您能夠更改站點的標題或將其添加到 WordPress 頁面模板或主標題。

站點標題塊也是動態的,因為它從您網站的數據(在後端)中提取您的站點標題作為動態內容。 因此,通過網站標題欄或在後端更改您的網站標題將自動更新整個網站的網站標題欄的所有迭代。 此外,在模板上使用站點標題塊時,您可以更輕鬆地全局控制站點標題的設計。 這種類型的功能是完整站點編輯附帶的許多新 WordPress 功能之一。
重要說明:更新站點標題欄名稱將更新顯示在“設置”>“常規”中的網站的正式名稱。 更改此項也會在您的瀏覽器標題欄和搜索引擎結果中更改它。
如何將站點標題欄添加到您的 WordPress 標頭
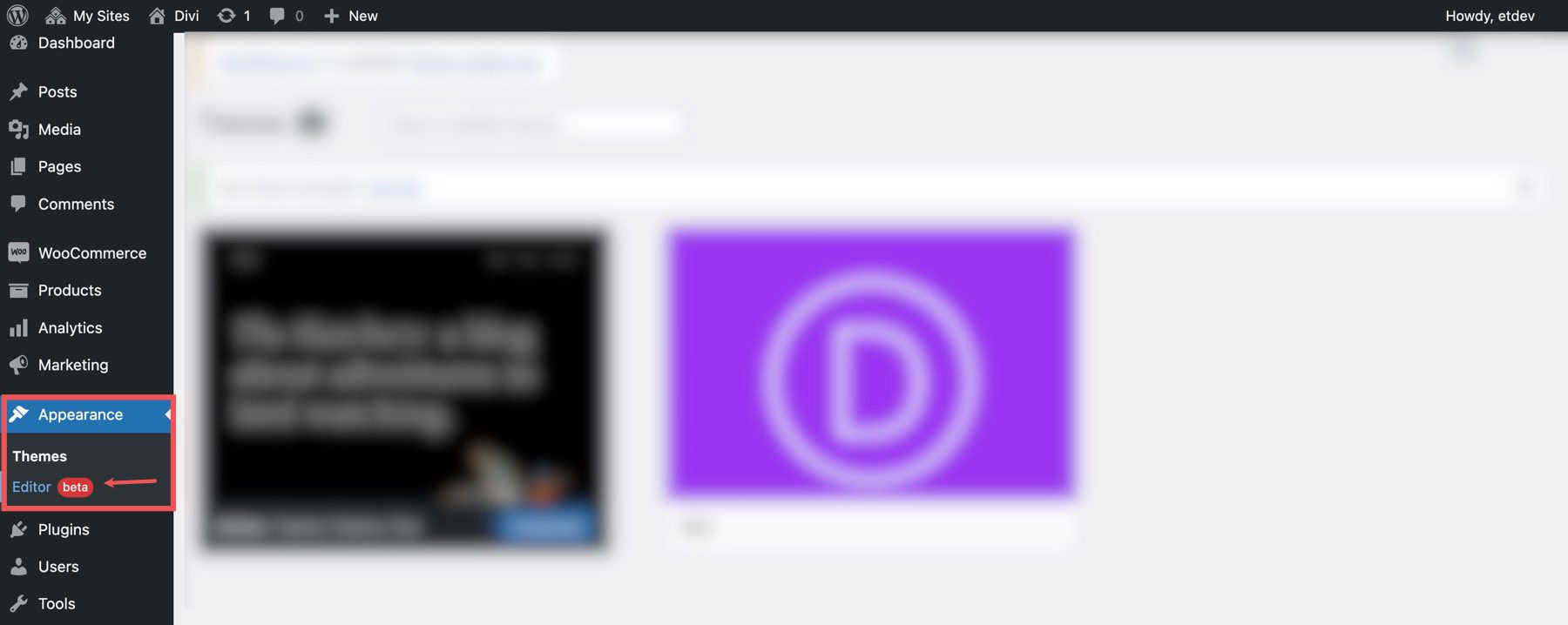
對於此示例,我們將使用二十二十二主題將站點標題添加到模板的 WordPress 標題區域。 從 WordPress 儀表板,轉到外觀> 編輯器。

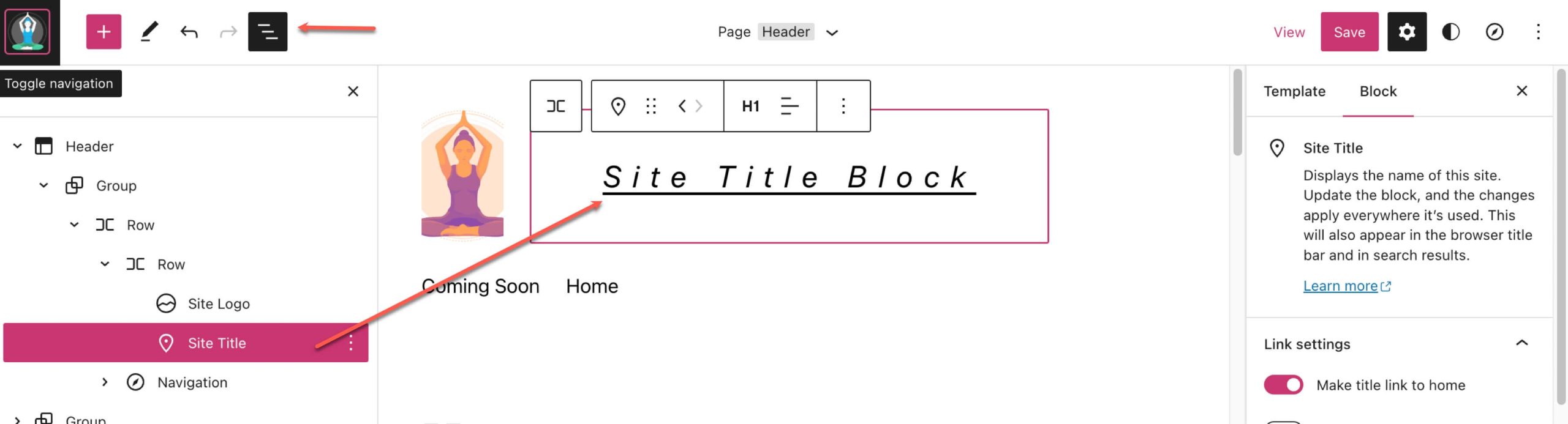
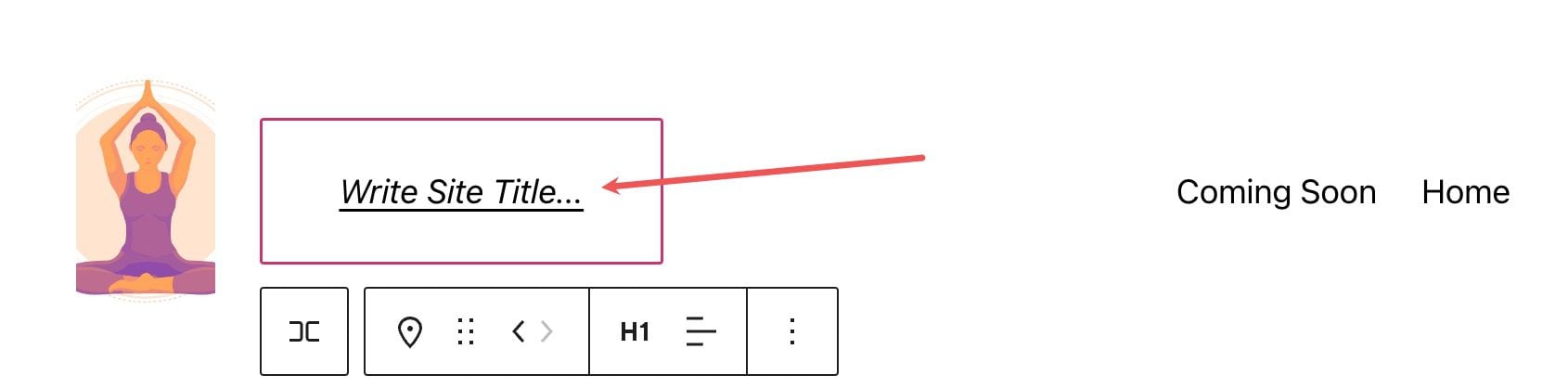
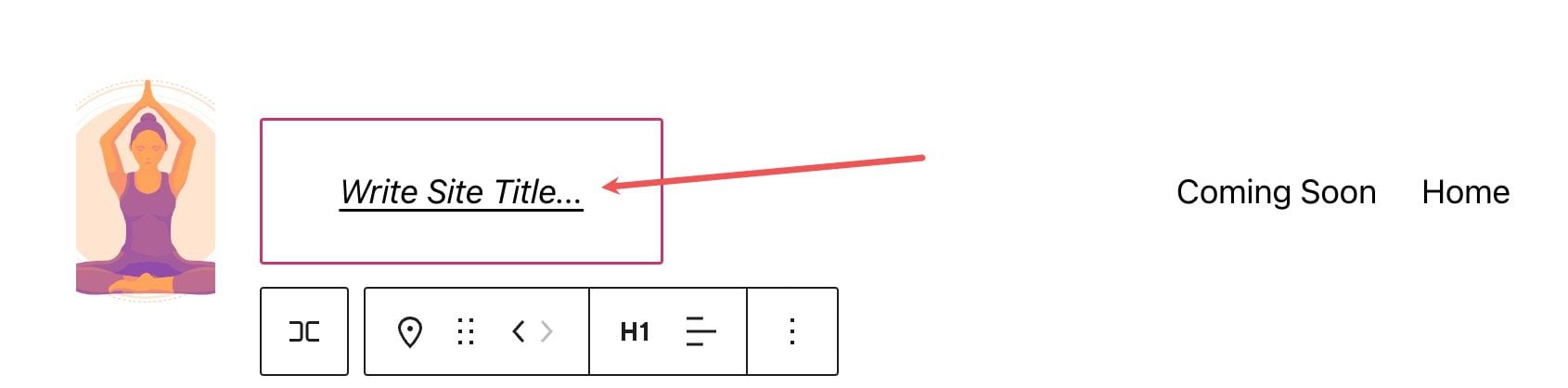
在站點徽標塊右側的頁面模板的頁眉區域內應該已經有一個站點標題。 您也可以打開列表視圖來找到它。

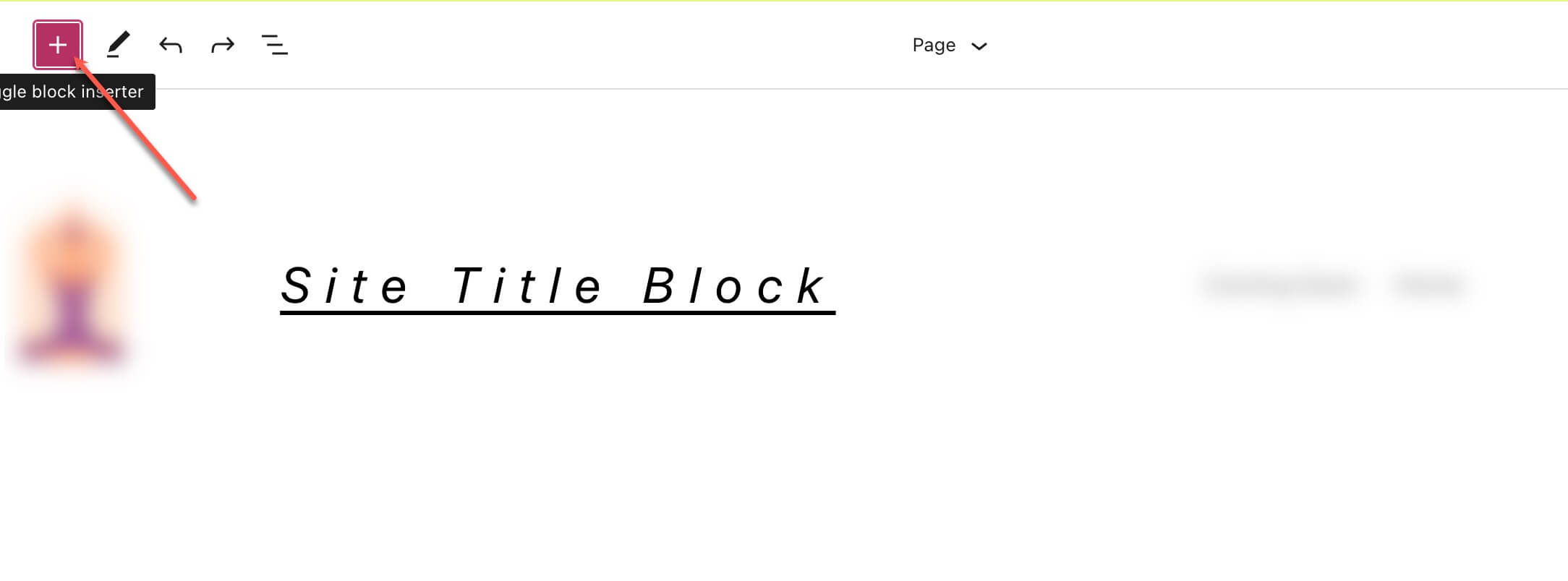
要添加站點標題塊,請先單擊塊插入器 (+)。

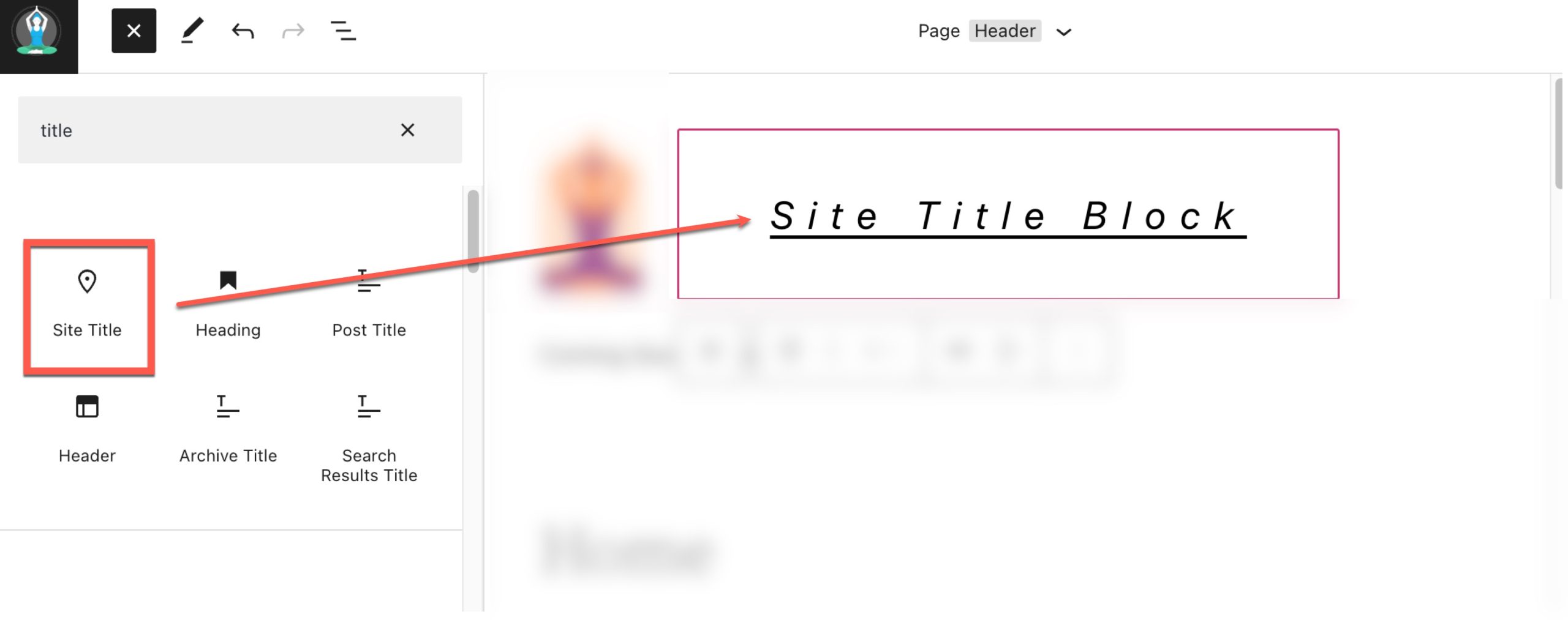
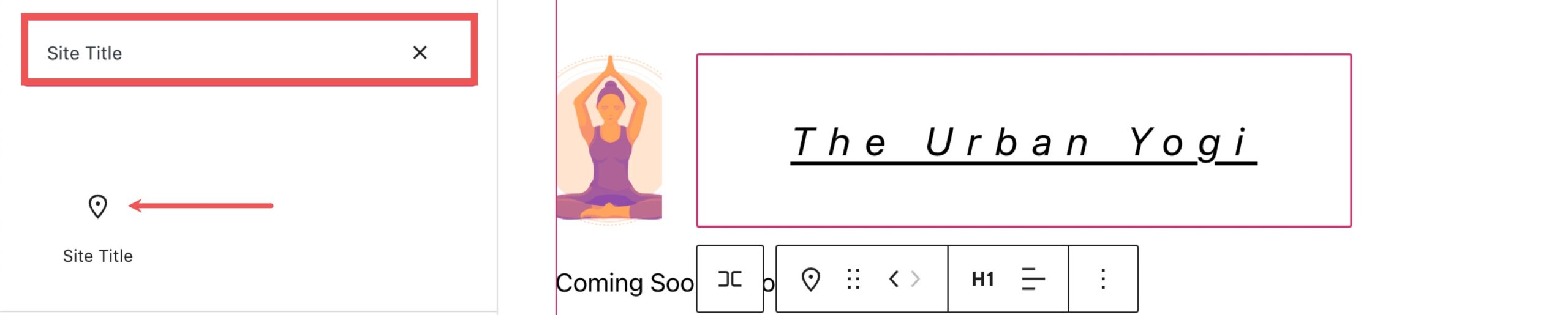
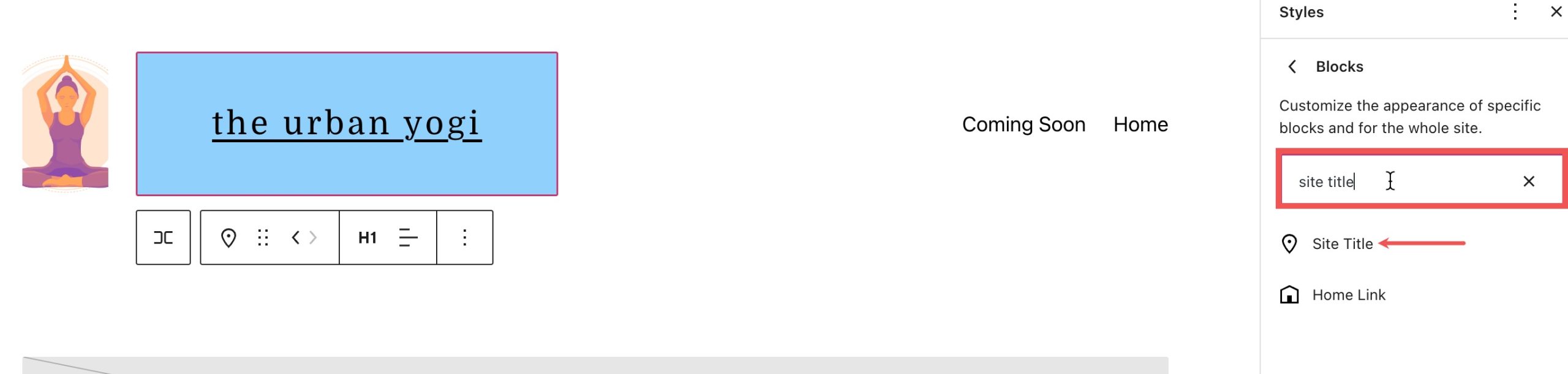
然後在搜索欄中搜索“站點標題”。

單擊它或將其拖動到所需位置以將塊添加到標題中。

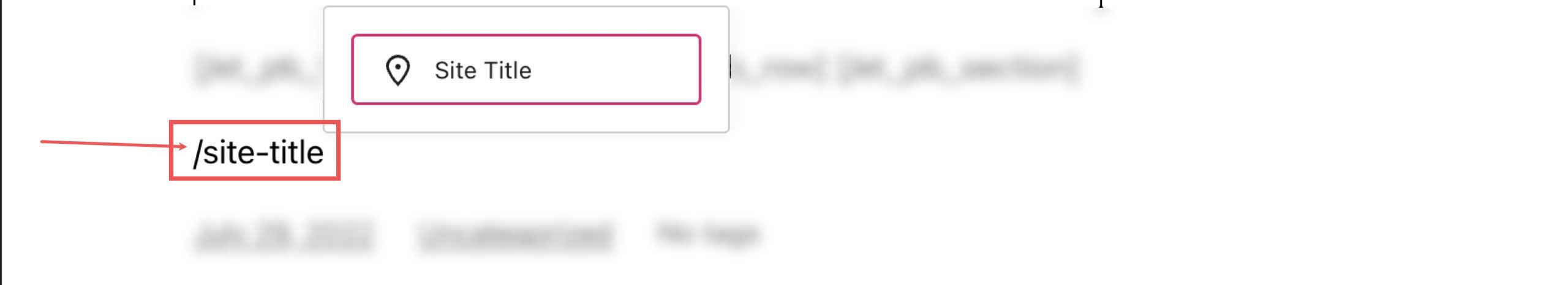
您還可以鍵入/site-title以快速將站點標題添加到頁面的任何部分。

從這裡,您可以單擊該塊並更新整個站點的站點標題,然後更新整個站點的所有站點標題塊。 因此,除非您知道這樣做的後果,否則不要更改它。

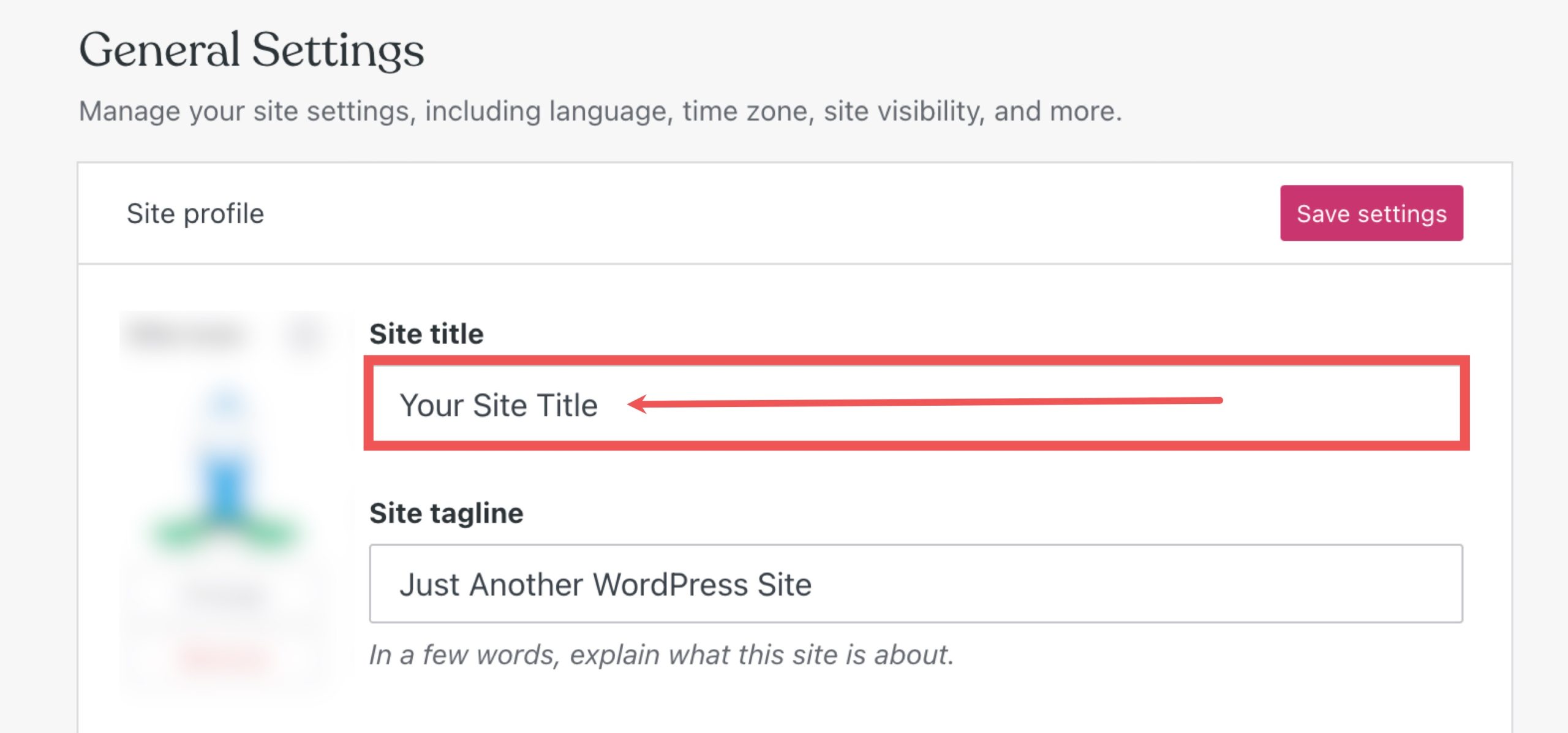
要從 WordPress 編輯器中更改您網站的標題,您可以導航至設置 > 常規

如果您在此處更改標題,您的網站標題欄將在它們所在的所有頁面上更新。
網站標題欄設置和選項
站點標題欄附帶其他設置和選項,可以輕鬆編輯或自定義您網站上標題的顯示。 以下是可用設置的簡要概述。
工具欄設置
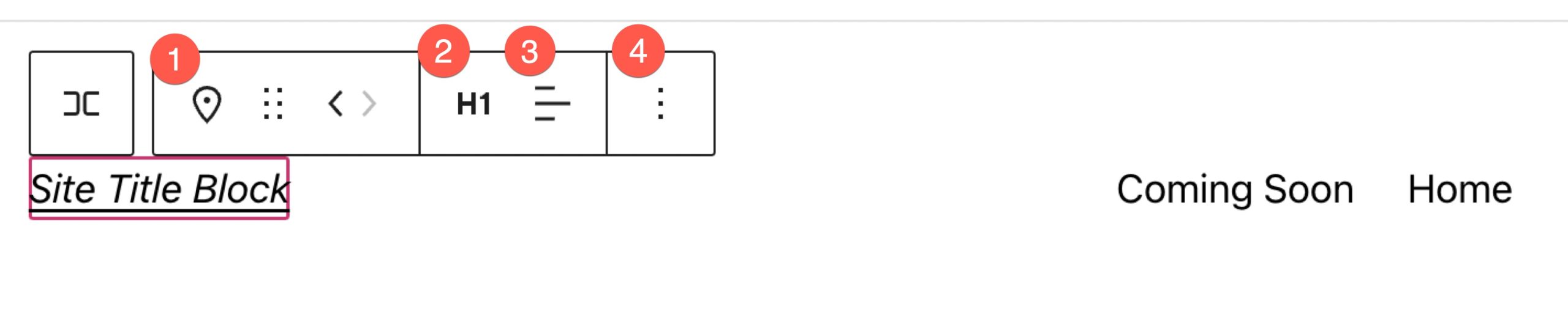
如果將鼠標懸停在塊上,您會看到一個格式菜單,其中包含以下選項:
- 將塊轉換為另一種類型的元素
- 更改標題級別
- 更改文本的對齊方式(左、中、右(
- 更多設置
這是一個快速備忘單,顯示了每個選項在格式工具欄中的位置:

其他設置
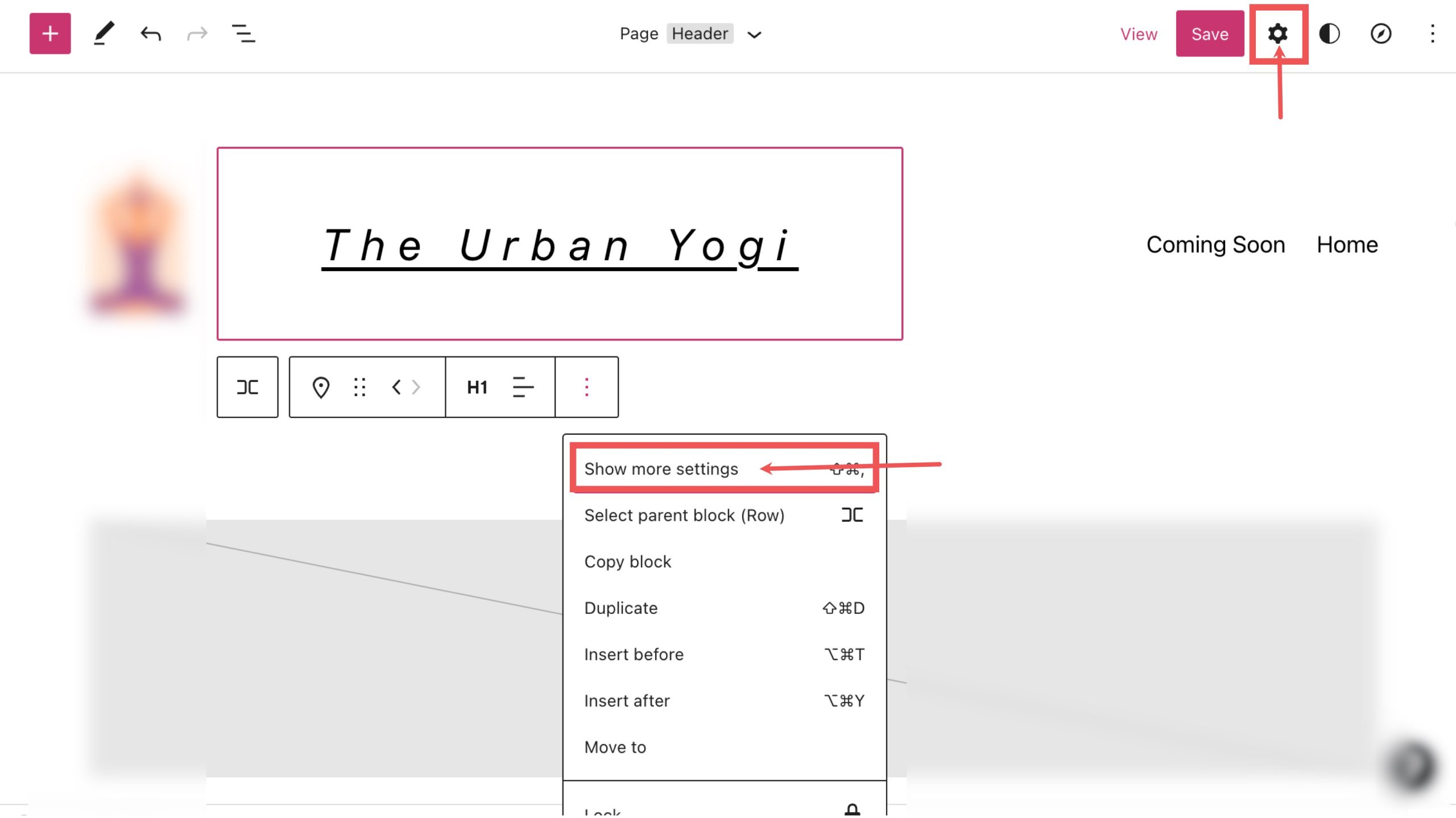
如果您單擊工具欄右側的三個垂直點並選擇顯示更多設置或右上角的齒輪,您可以訪問側邊欄以查看可用的其他塊設置。

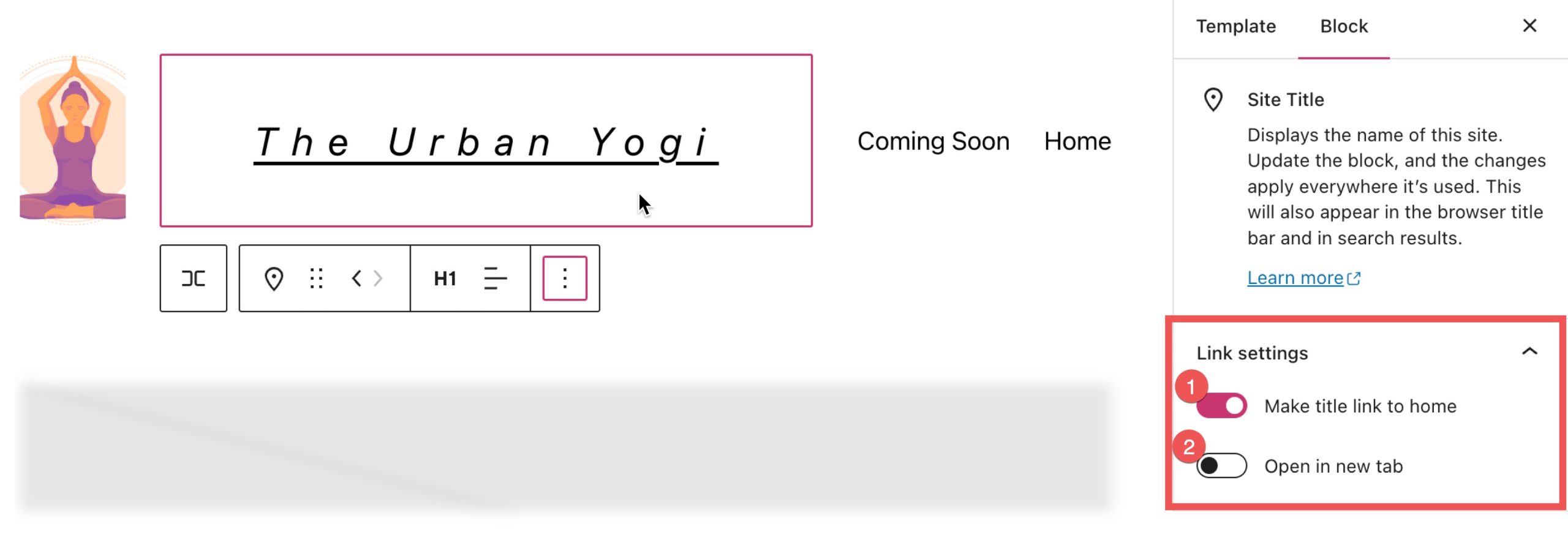
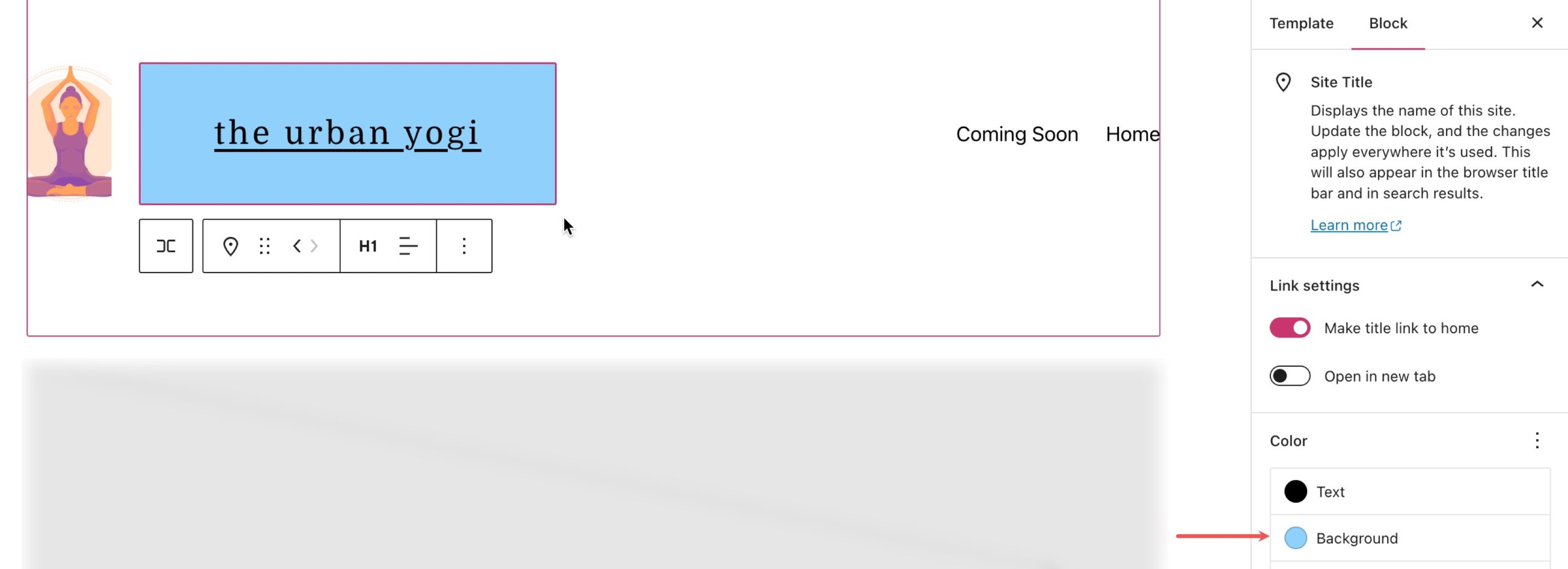
從這裡您可以訪問其他設置,首先您可以看到鏈接設置:
- 將標題鏈接到您的主頁。
- 在新標籤頁中打開主頁

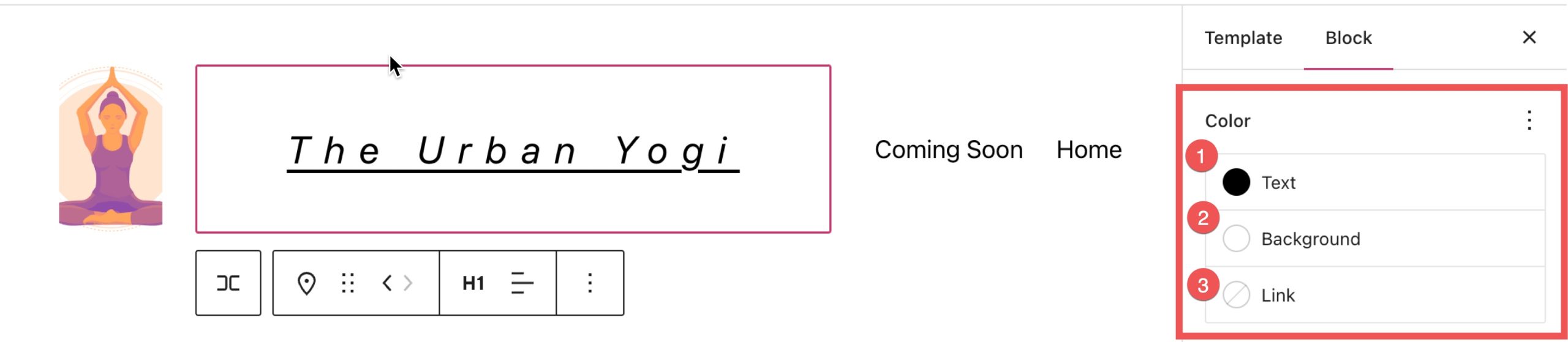
在鏈接設置下方,您可以查看顏色選項卡,在這裡您可以:
- 更改文本顏色。
- 更改文本的背景顏色。
- 更改文本的鏈接顏色。

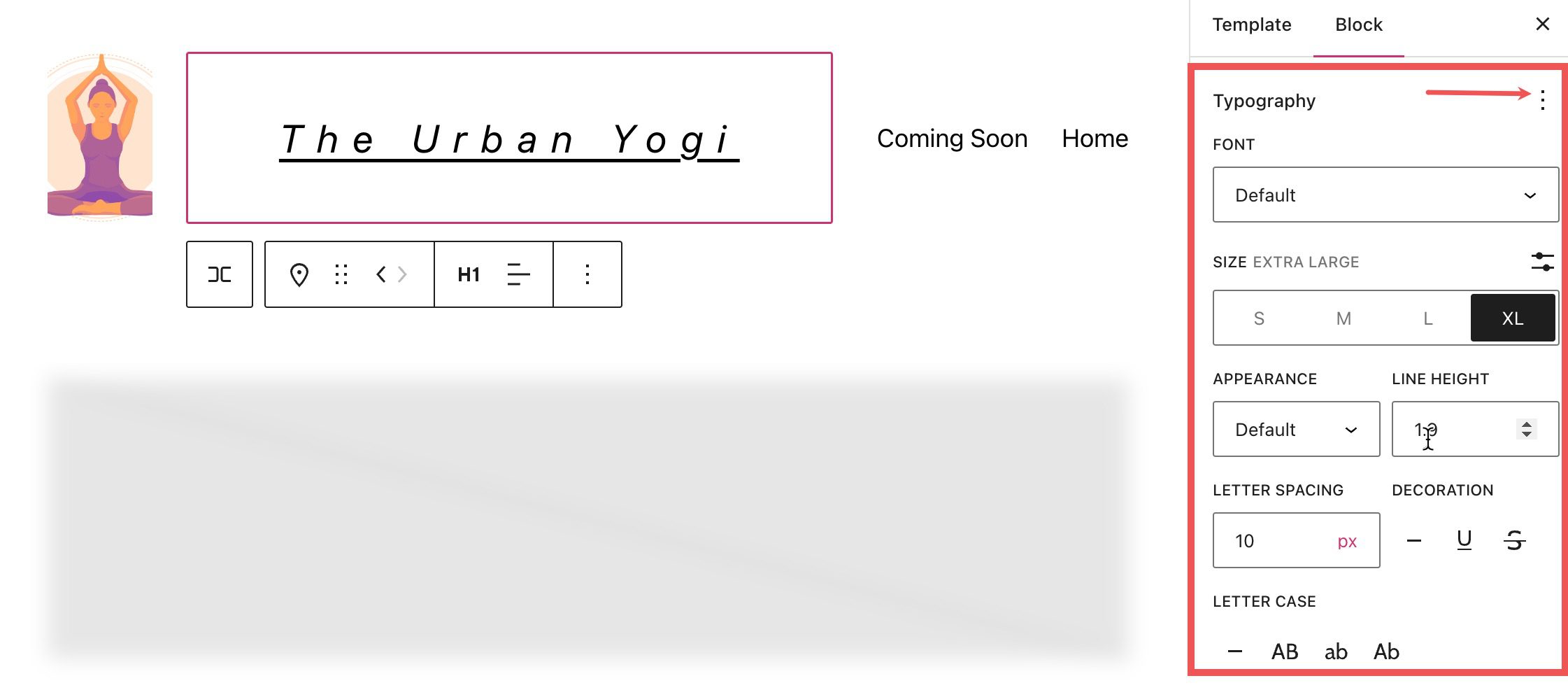
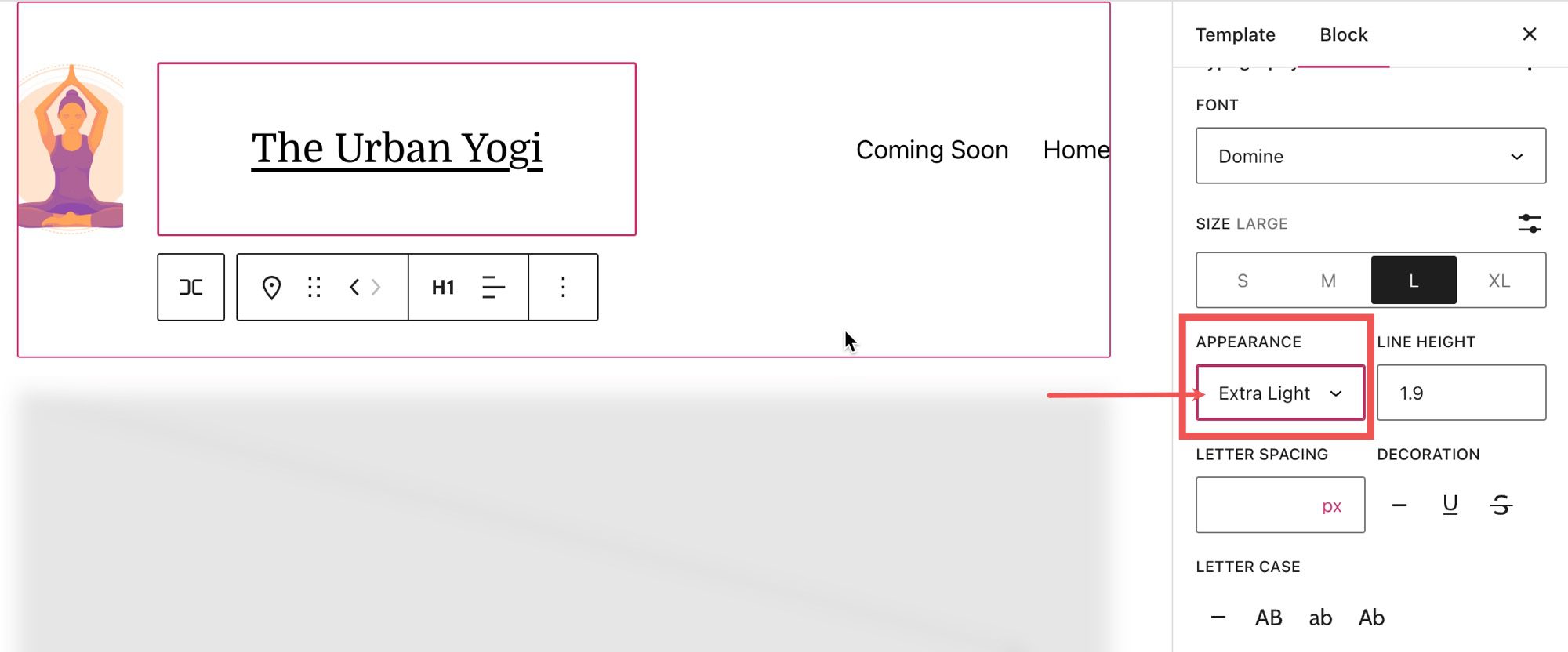
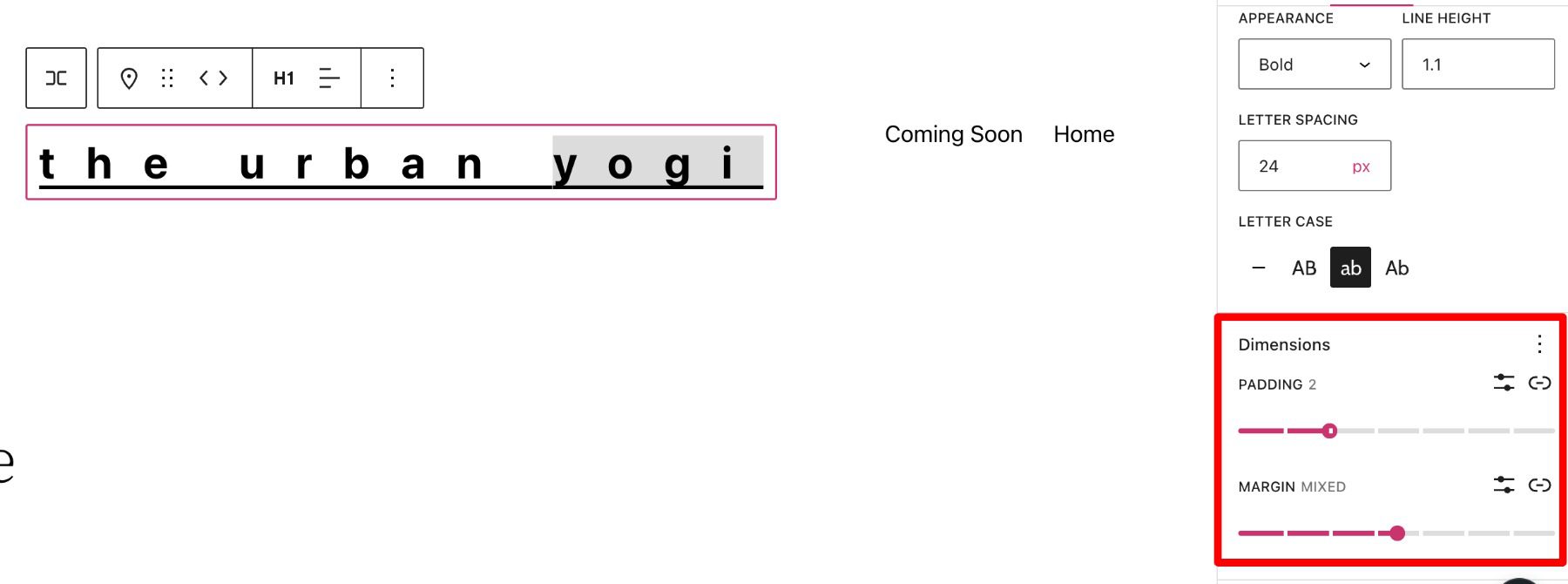
在顏色部分下,您可以查看更多 通過單擊Typography 旁邊的三個垂直點進行設置。

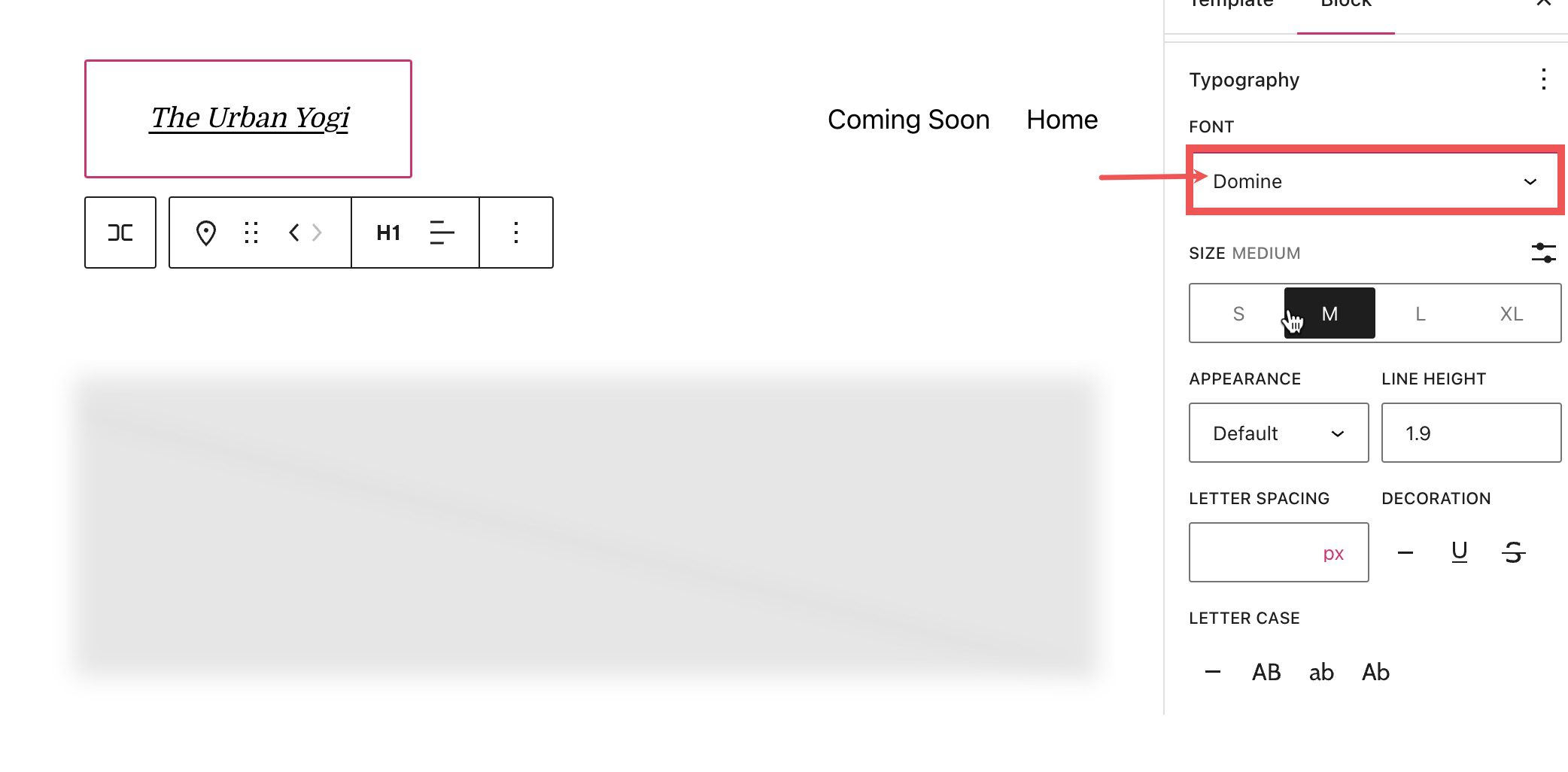
您可以從字體設置部分更改字體。

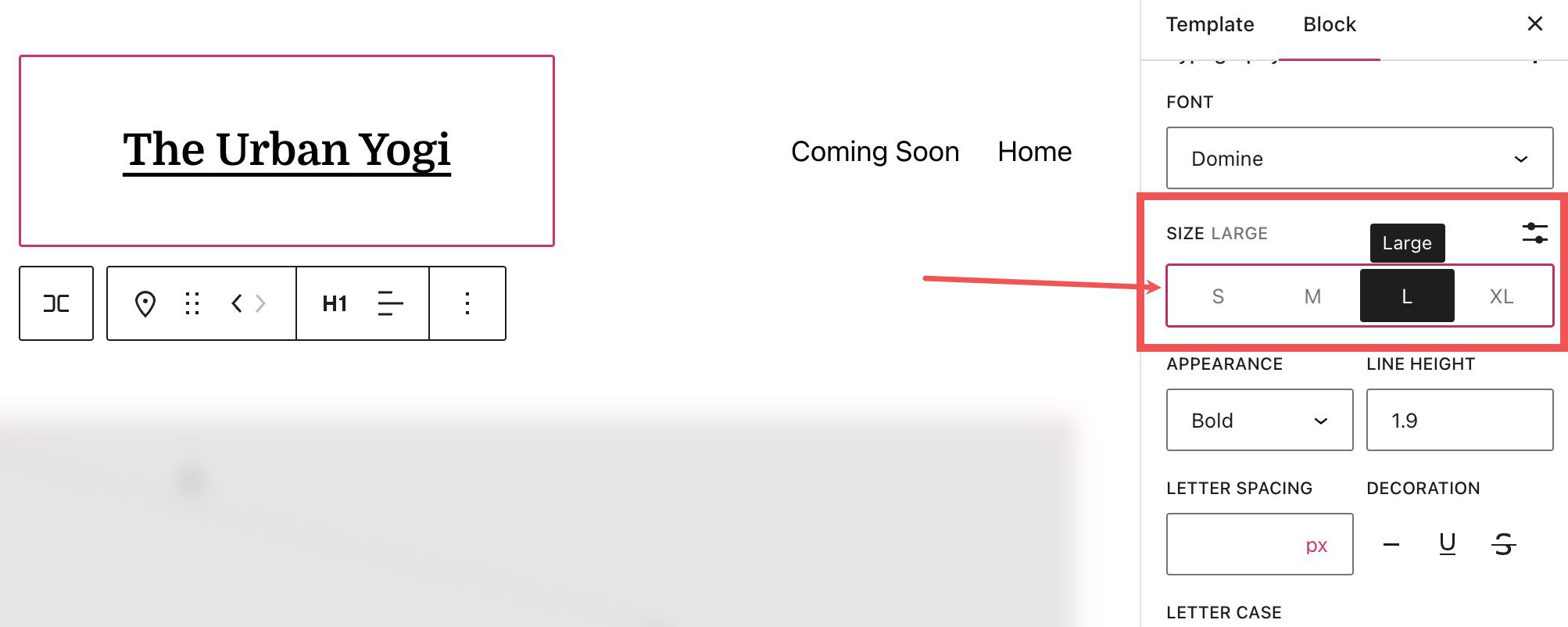
在大小設置下調整字體大小。


可以在外觀部分更改字體粗細(粗體、細體等)。

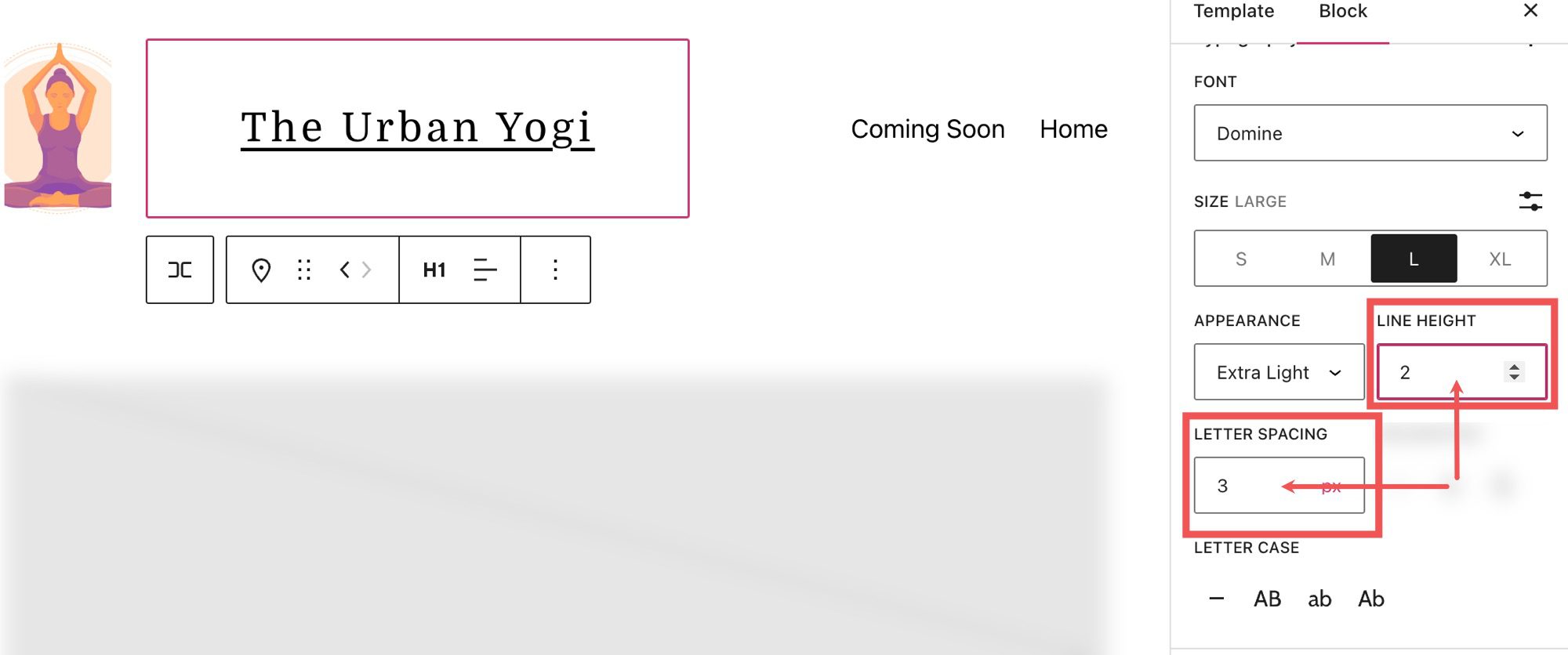
您還可以調整各自部分中的字母間距和行高。

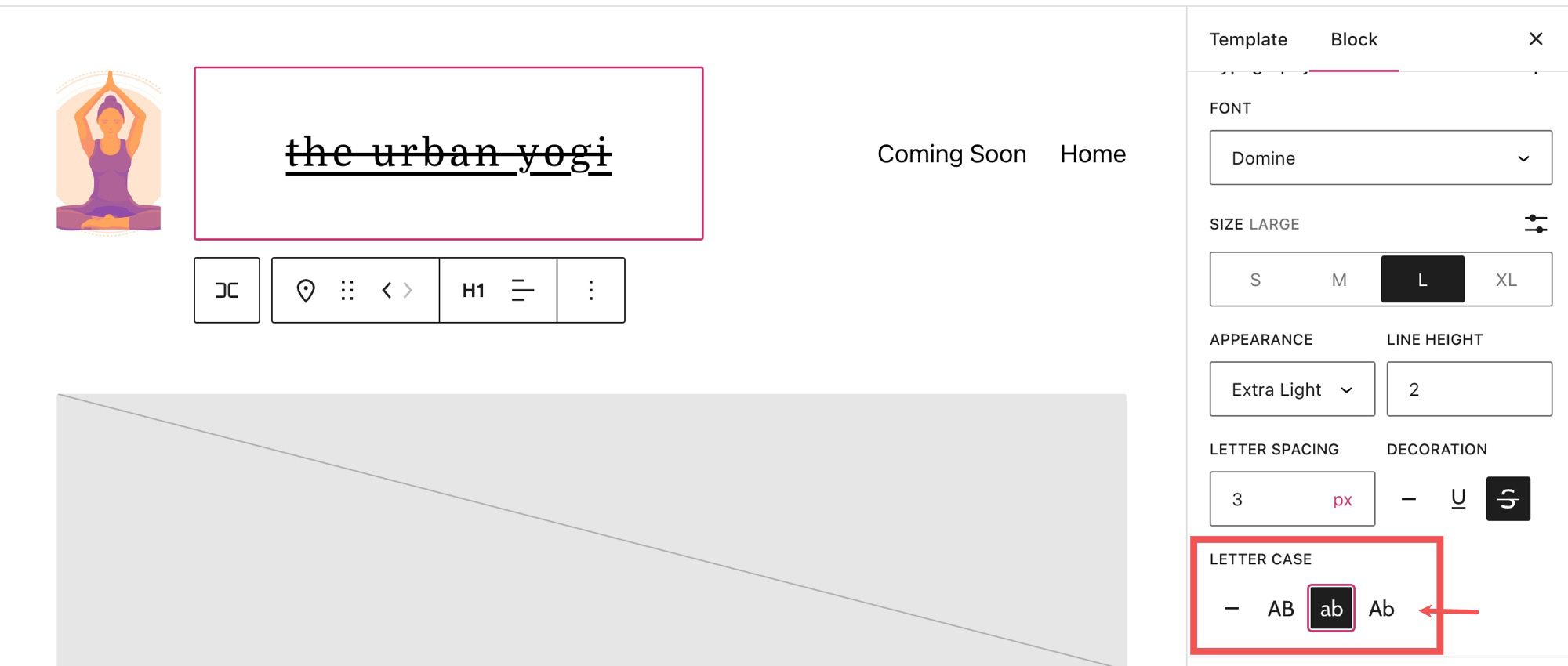
在字母大小寫設置中,您可以調整站點標題欄的大小寫。

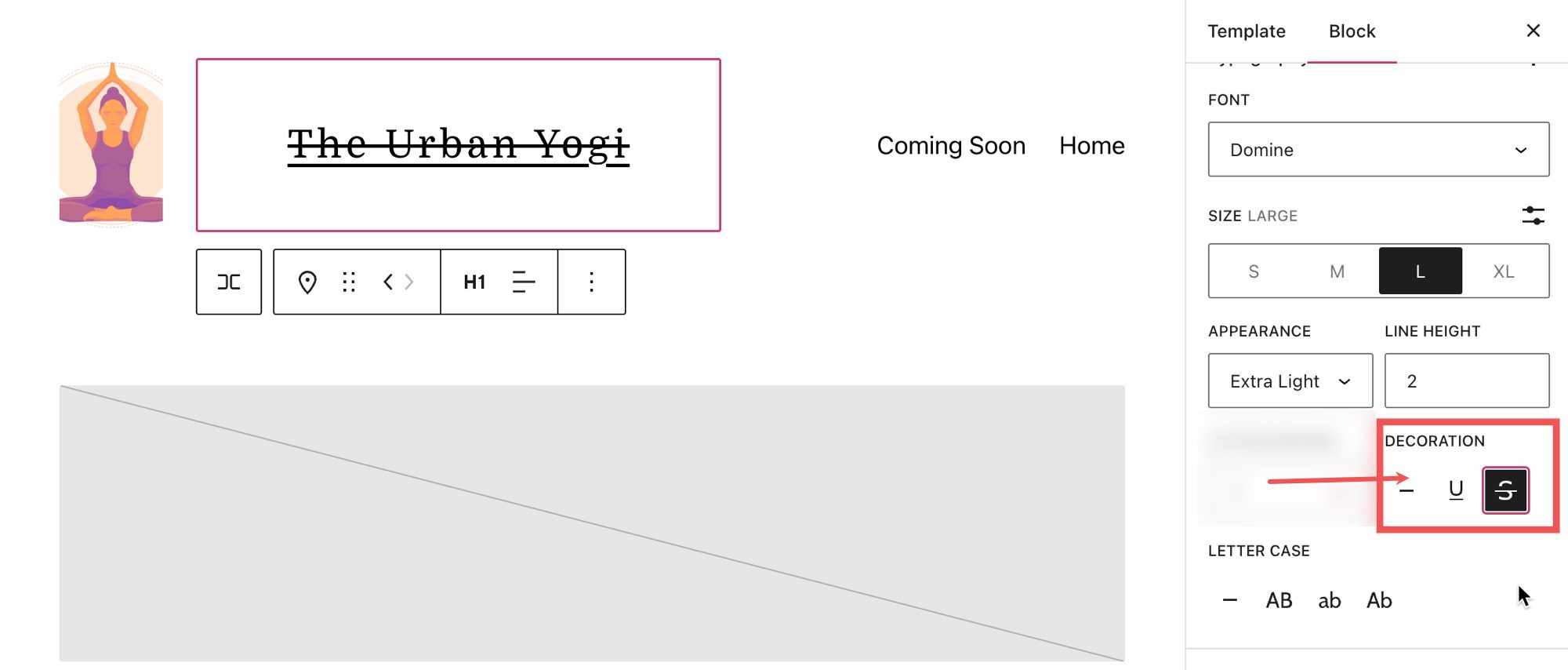
您可以通過在裝飾部分選擇這些選項來為您的網站標題添加下劃線或刪除線。

在設置部分下方,您可以找到尺寸選項卡,您可以在其中調整網站標題欄的填充和邊距。

有效使用網站標題欄的技巧和最佳實踐
為站點標題欄設置全局樣式
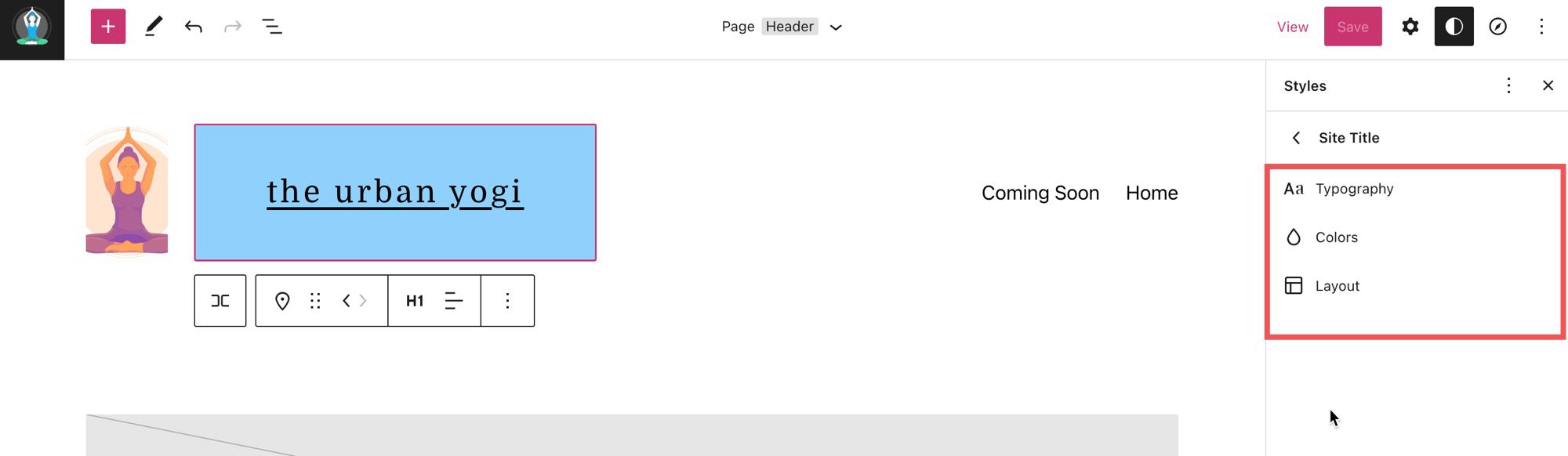
需要注意的一個重要區別是,雖然您的站點標題欄的文本將在塊的所有迭代中更新,但除非在站點樣式側欄中指定,否則樣式(背景顏色、文本顏色等)不會更新。 例如,在這裡我們將 WordPress 模板標題中的站點標題塊設置為藍色背景色。

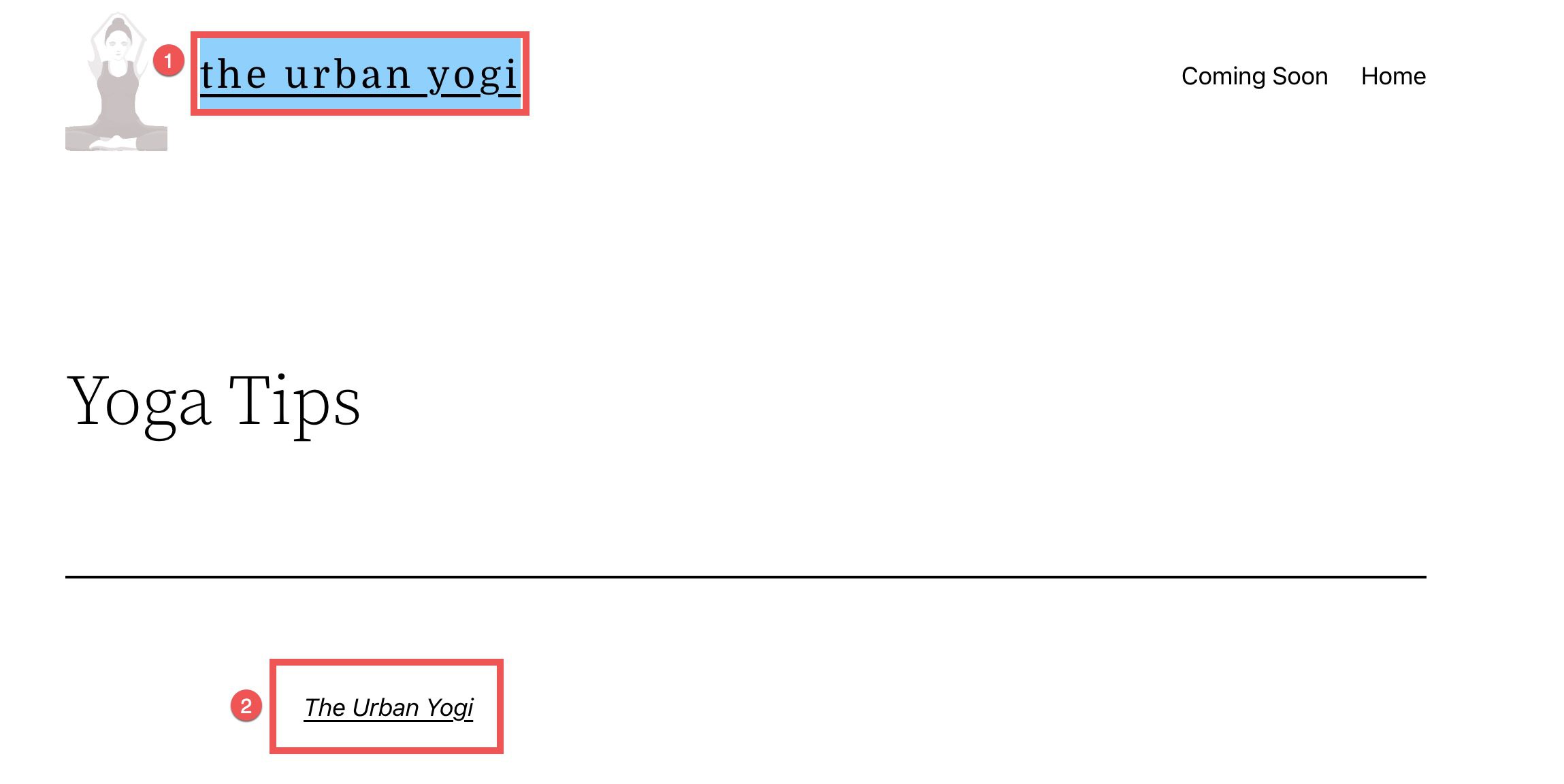
如果我們打開一篇博客文章,我們可以看到標題隨著更新後的樣式而變化 (1),但是如果我們將站點標題塊放在頁面的其他位置,則樣式不匹配 (2)。

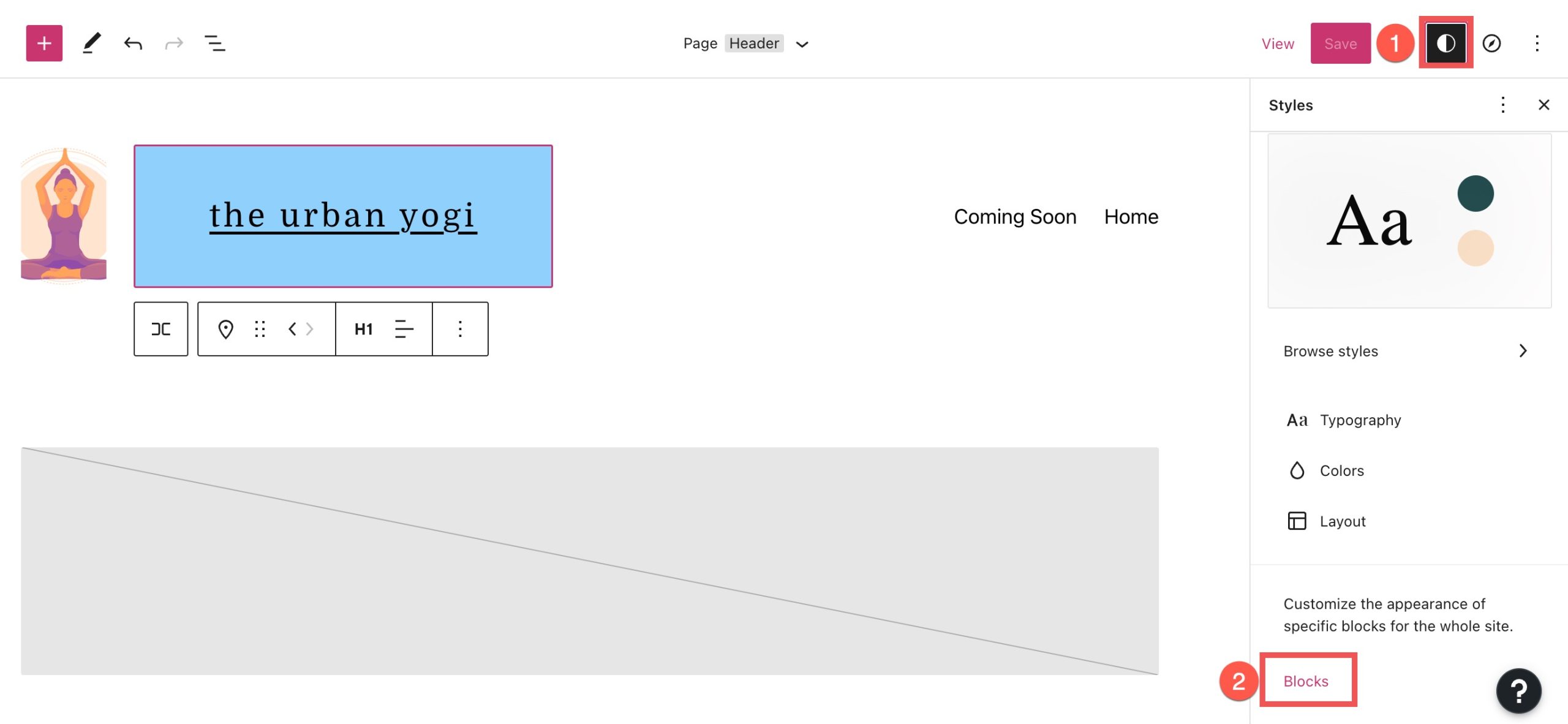
要更改所有站點標題塊的樣式,我們可以通過單擊模板編輯器右上角的半白半黑圓圈並選擇塊來導航到樣式選項卡。

在這裡我們可以從搜索欄中搜索和選擇站點標題。

從這裡我們可以進行更改,以更改站點標題欄所有迭代的樣式。

為 SEO 優化您的網站標題
對於算法和搜索引擎機器人,關鍵字至關重要。 在最大化您的 WordPress 網站的 SEO 方面,為您的網站和頁面製作完美的 SEO 標題是一個很好的做法。 在選擇您的標題之前,請進行一些簡單的關鍵字研究,以找到最能描述您網站上信息的內容。
您的網站標題應與您的品牌一致
與網站品牌相關的每個組件都應該保持一致,您應該選擇正確的網絡字體並使用與網站每個頁面上其他元素相同的標題樣式。
這種一致性將有助於讓您的受眾與您的網站保持互動,而不會感到困惑或迷失方向。 另一個好的做法是確保您將標題鏈接到主頁,因為這將幫助您的用戶更有效地瀏覽您的網站。
關於網站標題欄的常見問題
即使使用站點標題欄非常簡單,您可能仍然對這個特定組件有一些擔憂。 讓我們分解一些關於標題欄功能的最常見問題。
我什麼時候應該更改我的頭銜?
你不應該經常更改你的標題,因為你可能會失去已經知道你的品牌的用戶以及混淆知道你的原始標題的搜索引擎機器人。 只有在您首次創建網站、專注於品牌重塑、已轉移到另一個專業領域或擁有更好的 SEO 標題時,您才應該更改您的網站。
我應該在哪裡使用標題欄?
沒有必要顯示您的網站標題。 但在某些情況下,將此動態內容添加到您的站點是有意義的。 例如,將標題放在站點徽標或頁眉旁邊是放置站點標題欄的最佳位置。
我可以更改標題欄的字體設置嗎?
您可以通過高級設置更改站點標題欄的字體,方法是單擊版式旁邊的三個垂直點(如上圖所示)。您還可以從此處更改各種樣式選項。
在 Divi 頁面構建器中使用動態網站標題
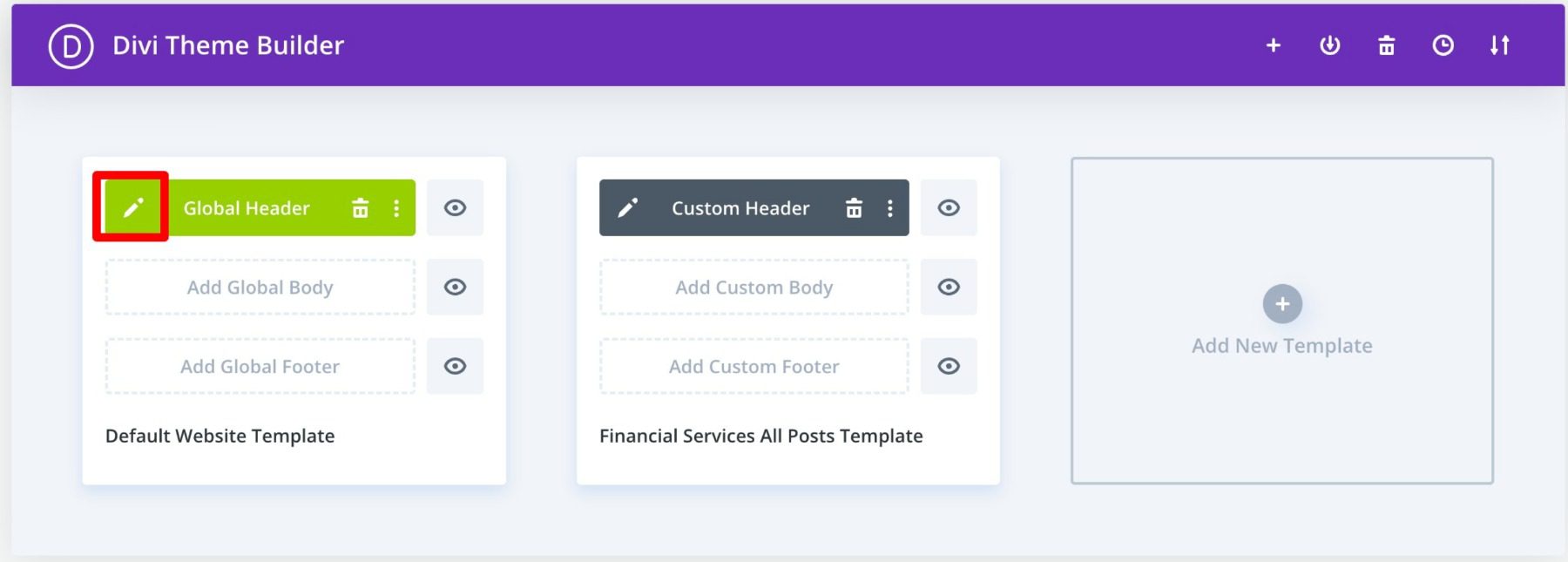
如果您使用的是 Divi,只需幾個簡單的步驟,您就可以使用 Divi 主題構建器將網站標題添加到您的全局標題(或您網站上的任何位置)。 您可以先單擊Divi Theme Builder中Global Header旁邊的編輯按鈕。

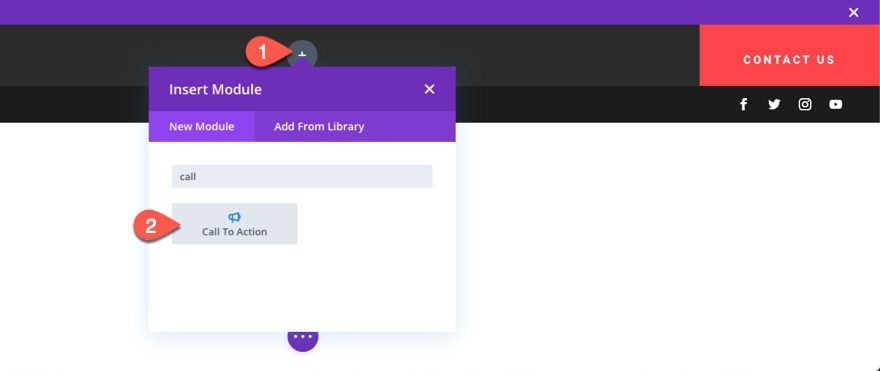
接下來,在標題中添加一個新模塊(在本例中為號召性用語模塊)。
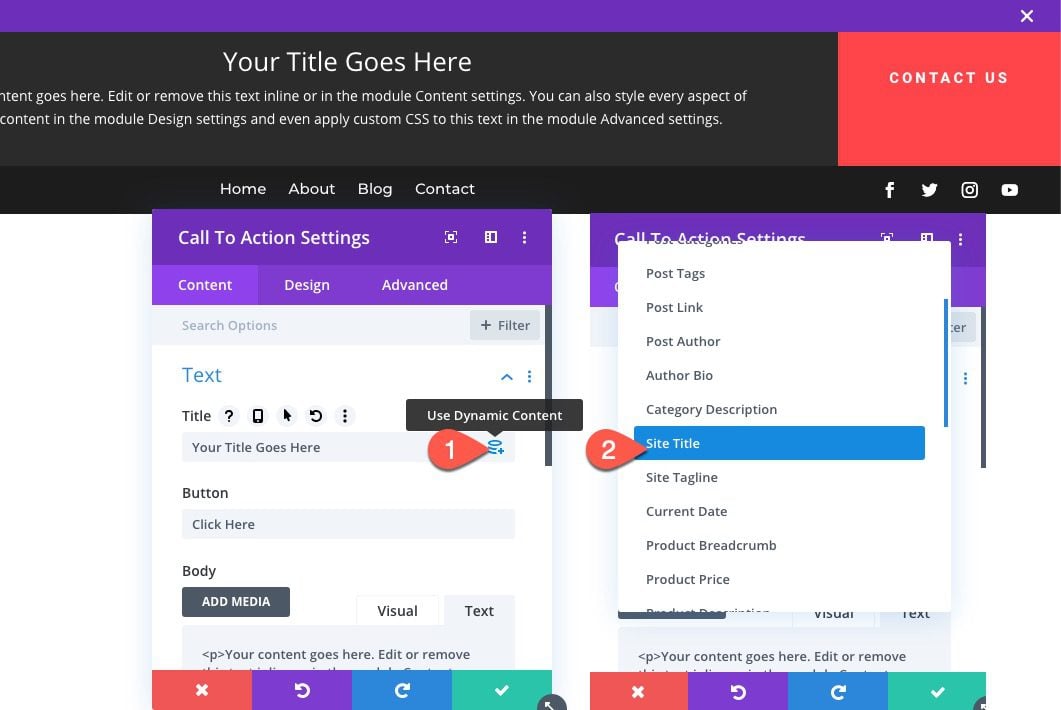
 在內容設置下,將鼠標懸停在標題輸入框上,然後單擊“使用動態內容”圖標。 然後從列表中選擇“網站標題”。
在內容設置下,將鼠標懸停在標題輸入框上,然後單擊“使用動態內容”圖標。 然後從列表中選擇“網站標題”。

就這麼簡單! Divi 的所有主要內容輸入現在都支持動態內容。 要查看所有可訪問內容的完整列表,只需單擊動態內容符號。 接下來,選擇您想要的項目,更改其輸出,並將其連接到模塊。 如果該內容被修改,模塊、頁面和網站的其餘部分都會立即更新。
詳細了解如何在 Divi 中添加動態網站標題。
結論
簡單但必不可少,您網站的 WordPress 網站標題是您網站不可或缺的一部分。 這是 WordPress 網站所有者首先填寫的表格之一,而且很容易被忽視。
使用站點標題欄,您可以輕鬆地將您的標題合併到您的帖子中,並根據您的喜好和風格對其進行編輯。 我們希望本文能為您提供一些優化標題的有用技巧!
如果您對 WordPress 網站標題欄有任何疑問,請在評論中告訴我們!
