無需外掛即可優化 WordPress 速度的 12 種策略
已發表: 2023-10-05為什麼要嘗試在沒有外掛的情況下優化 WordPress 網站的速度? 緩慢的網站不僅會帶來一些小不便,而且當您嘗試建立線上成功時,它是一個重大障礙。 事實上,根據 Portent 2022 年的一項研究,在載入頁面的前五秒內,每增加一秒,網站轉換率平均就會降低 4.5%。
雖然 WordPress 效能外掛似乎是解決此問題的首選解決方案,但它們並不總是您的最佳選擇。 當然,它們提供了快速修復,但它們也可能引入許多其他問題,從安全漏洞到程式碼膨脹。
如果這聽起來令人不快,不用擔心,您絕對可以提高 WordPress 網站的速度,而無需安裝任何外掛程式。 這正是我們今天要討論的內容,向您展示多種無需外掛程式即可提高 WordPress 網站速度的方法。
為什麼考慮無插件優化?

讓我們弄清楚一件事:插件,包括效能插件,本質上並不是壞事。 他們可以為您的網站添加有價值的功能,並使您作為網站所有者的生活變得更加輕鬆。 然而,你在每件小事上越依賴它們,你就越容易面臨一系列潛在的問題,例如:
- 過多的程式碼- 您添加到網站的每個插件都會引入額外的程式碼。 隨著時間的推移,這種情況會累積並導致您的網站變得緩慢。 另外,外掛通常包含您不真正需要的功能,為您甚至不使用的網站添加功能和程式碼。
- 安全風險-並非所有插件都具有相同的品質。 有些帶有糟糕的標記或過時的安全措施,使它們成為駭客的成熟目標。 您擁有的插件越多,網路犯罪分子的潛在切入點就越多。
- 不相容問題- 外掛程式可能會相互衝突或與您的 WordPress 主題發生衝突,從而導致功能中斷。 當您試圖找出哪個插件是罪魁禍首時,這可能會導致故障排除噩夢。
- 維護開銷-每個外掛程式都需要定期更新以保持安全和功能。 您擁有的插件越多,您在維護上花費的時間就越多,從而使您遠離其他重要任務。
因此,使用外掛程式存在相當多的陷阱,他們希望能夠清楚地說明為什麼選擇無插件方法來提高網站速度可能是明智之舉。
做出診斷:是什麼原因導致您的網站速度變慢?
不先分析問題就直接跳到解決方案並不是最好的方法。 您可能會很幸運並立即弄清楚,但在大多數情況下,這將需要大量的試驗和錯誤。
這就是為什麼首先確定導致 WordPress 網站速度變慢的原因至關重要。 透過找出問題,您可以應用對網站效能影響最大的有針對性的解決方案。
如何進行速度審核

運行速度審核是診斷過程的第一步。 這將為您提供網站當前效率的快照,並突出顯示需要改進的領域。 具體方法如下:
- 選擇速度測試工具— 有幾種可靠的工具可用於此目的。 GTmetrix、Pingdom 和 Google PageSpeed Insights 是最受歡迎的。
- 執行測試— 輸入您的網站 URL 並開始測試。 等待結果填充。
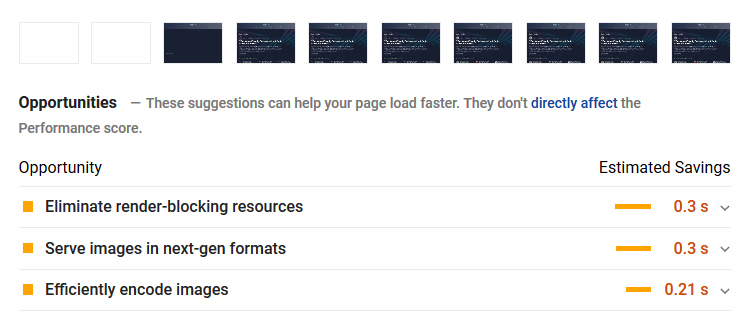
- 分析結果- 尋找關鍵指標,例如載入時間、請求數和頁面大小。 請注意該工具提供的任何警告或建議。
- 識別瓶頸- 常見問題可能包括伺服器回應時間、未最佳化的映像、過多的外部 HTTP 請求,甚至缺乏快取設施。
- 記錄結果— 記錄您的初步測試結果。 這將作為衡量稍後應用的最佳化有效性的基準。
進行徹底的速度審核可以幫助您為有效優化奠定基礎。 您將確切地知道要解決哪些問題,從長遠來看可以節省您的時間和精力。
如何在沒有外掛的情況下優化 WordPress 網站的效能
一旦分析了問題,就該解決它了。 讓我們來看看無需借助效能外掛程式即可加快 WordPress 網站速度的一些步驟。
1. 明智地選擇託管
網頁寄存對網站的速度和整體效能起著關鍵作用。 將其視為數位房屋的基礎。 如果基礎不穩固,整個結構就會面臨風險。 您的託管提供者的伺服器速度、他們提供的儲存類型及其資料中心位置都會影響您網站的載入速度。

當涉及儲存類型時,您經常會遇到兩種選擇:固態硬碟 (SSD) 和硬碟 (HDD)。 這是一個快速比較:
- SSD — 讀取/寫入速度更快,不易出現機械故障,通常更可靠。 非常適合需要快速數據存取的網站。
- HDD — 與 SSD 相比速度較慢,更容易出現機械故障,但通常較便宜。 不建議用於性能關鍵型網站。
選擇 SSD 而不是 HDD 可以顯著提高網站速度,因為 SSD 每秒可以處理更多資料請求並提供更快的資料傳輸速率。 因此,當您購買網站寄存服務時,請尋找有關他們提供的儲存類型的資訊。 許多現代託管服務已轉移到 SSD,但仔細檢查總是好的。
2. 選擇 HTTPS 與 HTTP
HTTPS(安全超文本傳輸協定)本質上是 HTTP,由於 SSL/TLS 加密,增加了一層安全性。 這不僅使您的網站更加安全,而且還增強了訪客之間的信任。 Google 甚至將 HTTPS 視為排名因素,因此這是一個雙贏的局面。
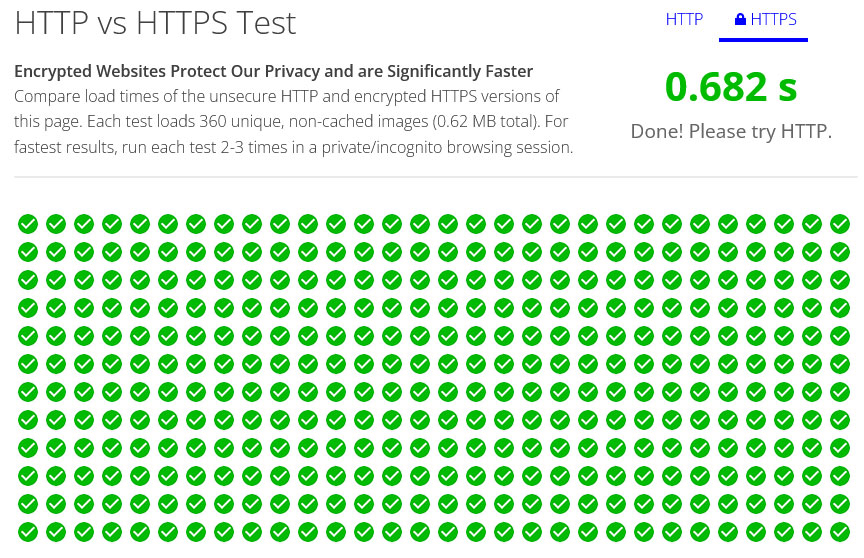
然而,除了安全性改進之外,使用 HTTPS 也有利於網站效能。 這是因為它使用 HTTP/2,與前身相比,它包括多項速度改進。 您甚至可以在這裡親自嘗試。

因此,切換到 HTTP2 可以顯著加快網站載入時間,從而帶來更流暢的使用者體驗。
3. 考慮核心網路生命
Core Web Vitals 是旨在衡量網站使用者體驗的指標集合。 由於Google對這一領域的重視,這些指標變得越來越重要,它們現在已經成為搜尋引擎排名的核心因素。
網站上令人滿意的使用者體驗不是一次性的事件,而是持續的過程。 核心網路生命週期將作為您整個過程的指南,重點關注用戶與您的網站互動的關鍵時刻。 他們還指出了現實世界的效能瓶頸,您可以使用它們來相應地調整您的網站。
要衡量這些績效指標,通常有兩種方法可以採用:
- 實驗室數據-這是在受控環境中收集的數據,非常適合故障排除並產生一致的結果。
- 現場數據-從實際使用者互動中收集的信息,提供使用者體驗的真實快照,儘管調試能力較低。
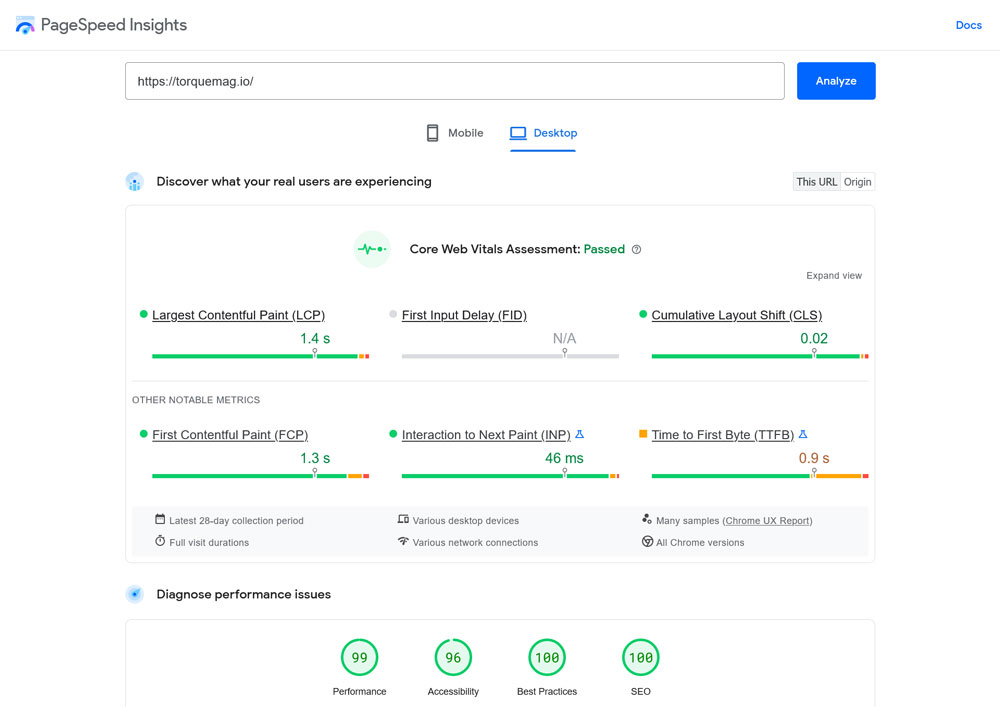
為了衡量這些重要因素,PageSpeed Insights 和 Chrome 開發工具等工具是不可或缺的資源。 他們可以提供有關所有 Core Web Vitals 指標的見解,即最大內容繪製、首次輸入延遲和累積佈局偏移。
4.更新到最新的PHP版本
PHP 是為 WordPress 提供支援的腳本語言,但不同版本的 PHP 可能會對 WordPress 網站的效能產生重大影響。
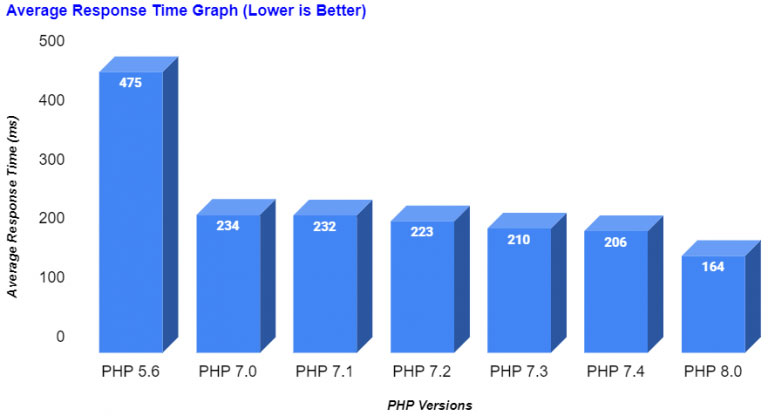
例如,Cloudways 整理的一份報告顯示,PHP 8 的載入速度是 PHP 5.6 的三倍。

最新的 PHP 版本還具有改進的安全功能,並且更有可能受到外掛程式和主題開發人員的支援。 因此,如果您的網站運行在過時的 PHP 版本上,升級到最新版本可以帶來顯著的改進。
5.使用CDN
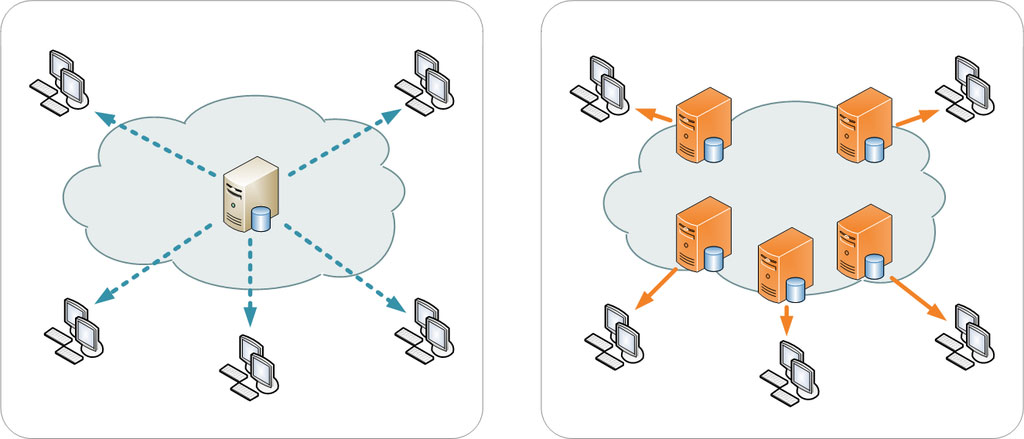
內容分發網絡 (CDN) 是一個全球伺服器網絡,旨在分發 WordPress 網站的靜態內容(如圖片、CSS 和 JavaScript),有時甚至分發動態內容。 目標是透過從地理位置更靠近網站訪客的伺服器傳送此內容來最大程度地減少延遲。

例如,歐洲的用戶將從歐洲伺服器存取您的內容,而美國訪客將從美國境內的伺服器獲得服務。
但 CDN 帶來的不僅僅是速度的提升。 它們還配備了一套安全功能。 許多 CDN 服務包括高級防火牆配置、DDoS 攻擊防護,甚至免費的 SSL 憑證。
這些附加的安全層對於 WordPress 網站尤其有價值,因為 WordPress 網站經常成為各種網路威脅的目標。
6. 仔細考慮 WordPress 主題

儘管有數千個可用的 WordPress 主題,但它們的品質並不完全相同。 某些主題具有內建的速度優化功能,可顯著提高網站的效能或僅使用速度優化的程式碼。 一些著名的例子是:
- Astra — 以其輕量級設計和 SEO 友好的結構而聞名。
- GeneratePress — 直覺的設計和以效能為導向的功能使其成為具有最少編碼經驗的使用者的完美選擇。
- Neve — 其快速加載時間和 SEO 優化對於希望提高知名度的人來說非常有效。
無論您選擇什麼主題,請務必在提交之前檢查其評級並閱讀用戶評論。 這是確保您選擇最適合您網站需求的選項的好方法。

7. 優化影像

透過為內容添加視覺吸引力和上下文,圖像可以真正決定網站的成敗。 但是,如果優化不當,它們也會降低您網站的效能。 未經優化的大圖像可能會減慢您的網站速度、佔用頻寬,甚至影響您的 SEO 排名。
圖像壓縮是一種減小圖像大小並使其加載速度更快的方法。 在這裡,您通常有兩種選擇:
- 無損- 此方法壓縮影像而不損失任何品質。 它非常適合需要高細節的圖像。
- 有損— 此方法透過從影像中刪除一些資料來減少檔案大小。 它可以更有效地減小檔案大小,但可能會導致影像品質略有下降。
有多種外部工具可用於影像優化,雖然有些工具也有可用的插件版本,但您可以輕鬆地單獨使用它們。 一些流行的選項包括:
- TinyPNG — 此工具使用智慧有損壓縮技術來減少 PNG 和 JPEG 影像的檔案大小。
- Squoosh — 一種開源工具,可讓您使用各種格式和設定壓縮影像並調整影像大小。
8.啟用Gzip壓縮
您不僅可以對圖像使用壓縮,還可以對整個網站使用壓縮。 這樣,組成網站的檔案就會縮小,從而可以更快地下載和顯示它們。
幾乎每個 WordPress 效能外掛都包含開啟壓縮的選項。 但是,如果您想避免使用外掛程式(就像我們在這裡所做的那樣),您也可以透過將以下標記新增至網站的.htaccess檔案中來手動開啟它。
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>有關如何執行此操作的詳細說明,請查看我們的 Gzip 壓縮教學。
9.激活瀏覽器緩存
當您位於.htaccess內時,您不妨開啟瀏覽器快取。 瀏覽器快取就像您網站的記憶體庫。 它在訪客的裝置上儲存圖像、CSS 和 JavaScript 等靜態檔案。 這樣,下次他們訪問您的網站時,這些檔案就會從硬碟加載,而不是再次從伺服器下載。 正如您可以想像的那樣,這要快得多。
下面是您可以用來實現這一目標的程式碼。 將其放在.htaccess中# END WordPress行之前(程式碼來源:GTMetrix)。
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10.刪除未使用的插件
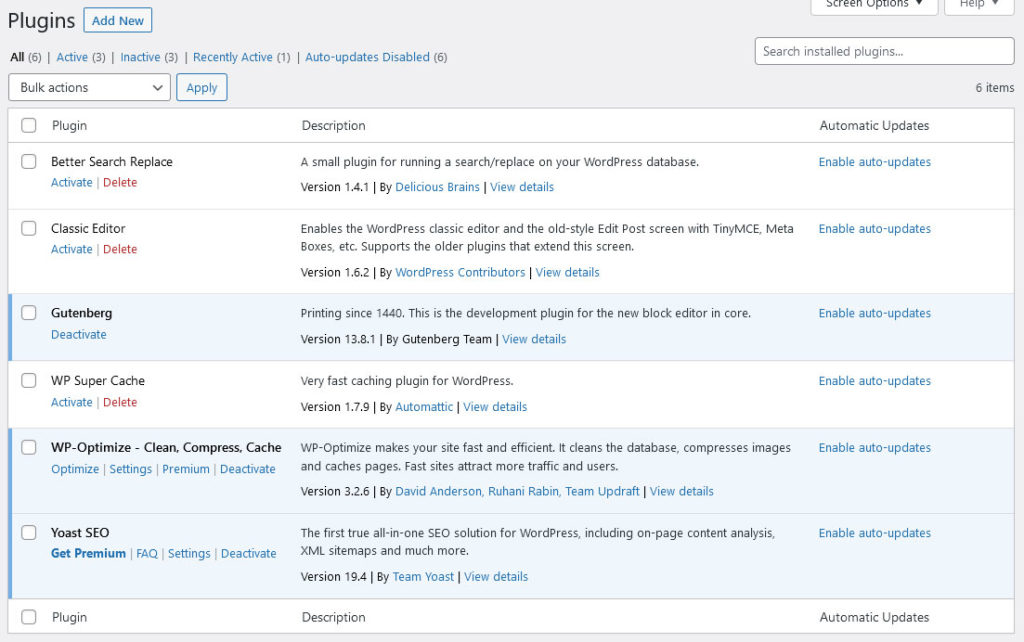
未使用的插件不僅會佔用網站主機伺服器上的空間,而且還會帶來潛在的負擔。 事實上,您安裝的每個外掛程式都會為您的 WordPress 安裝添加程式碼。 即使您沒有積極使用插件,其程式碼仍然可以加載並影響您網站的效能。

未使用的插件也會造成安全漏洞。 駭客經常利用維護不善的插件中的漏洞來獲得對網站的未經授權的存取。
它們甚至可能會導致與您正在使用的其他外掛程式或主題發生衝突。 您擁有的插件越多,它們相互衝突或與您的活動主題衝突的可能性就越高。 這可能會導致各種問題,從功能損壞到網站完全崩潰。
這就是為什麼刪除未使用的插件是一個聰明的主意。 定期審核您的外掛程式集合,看看您是否確實需要網站上活動的所有內容,或者是否可以使用更精簡的解決方案刪除或替換外掛程式。
11. 將 JavaScript 移至頁尾
如果管理不當,JavaScript 檔案可能會佔用大量資源並降低您的網站速度。 透過將 JavaScript 檔案移至頁腳,您可以允許瀏覽器呈現頁面,而無需等待這些腳本載入。

這也改善了用戶體驗,因為網站訪客可以更快地開始與頁面交互,從而提高參與度並降低跳出率。 在我們有關渲染阻塞資源的文章中了解更多相關資訊。
12.使用Google標籤管理器
在管理網站上的多個追蹤程式碼方面,Google 追蹤程式碼管理器是一個遊戲規則改變者。 您無需分別手動新增 Google Analytics(分析)、Google Ads 和其他第三方服務的追蹤程式碼,而是可以在一個地方管理它們。
標籤管理器也是非同步的,這意味著它不會阻止頁面上其他元素的呈現。 這可以確保您的網站快速加載,即使您使用多個追蹤程式碼也是如此。 此外,Google 追蹤程式碼管理器可讓您根據觸發器部署程式碼,從而更好地控制它們的觸發時間和方式。
最後的想法:在沒有外掛的情況下優化 WordPress 速度
正如我們在此所指出的,緩慢的網站不僅僅是一種麻煩,它還是一種業務責任,可能會導致您的訪客、轉換率和收入下降。 雖然插件看起來像是一個快速解決方案,但它們通常會帶來一系列問題。 這就是為什麼採取更全面的方法來優化 WordPress 至關重要。
從進行初始速度審核並在託管和主題上做出明智的選擇,到微調圖像並利用壓縮和緩存,每個細節都很重要。 因此,不要等待,立即掌控您的 WordPress 網站的效能。
請記住,優化不是一次性設置,而是一個持續的過程。 不斷監控、不斷調整,最重要的是,不斷優化以獲得更快、更有效率的網站。
如何在沒有外掛的情況下優化 WordPress 網站的效能? 還有其他提示和措施嗎? 請隨時在下面的評論中分享您的想法!
