如何添加 WordPress Square 插件以在您的網站上接受付款
已發表: 2023-03-02正在尋找有關如何安裝 WordPress Square 插件並在您的網站上接受在線支付的簡單指南?
Square 允許您在任何網站上接受信用卡付款。 無論您經營的是服務網站、電子商務商店還是會員平台,您都需要在 WordPress 網站上允許信用卡付款。 Square 是最受歡迎的支付網關之一,可以在您的網站上添加多種支付選項。
如果您必須從頭開始編寫代碼,那麼將支付網關集成到您的站點可能會非常麻煩。 那麼,當您不知道如何編碼時,您會怎麼做? Square 插件是否值得研究?
簡短的回答:是的。 使用 Square 插件可以幫助您在幾分鐘內開始接受付款,而無需一行代碼。
在本文中,我們將向您展示如何安裝 WordPress Square 插件並通過編寫一行代碼開始接受付款。 我們將在 10 分鐘內完成。
聽起來不錯? 讓我們開始吧。
為什麼要在您的網站上使用 WordPress Square 插件?
Square 允許在您的 WordPress 網站上使用信用卡付款。 最好的部分是支付網關允許多種支付格式,包括定期支付。
信用卡是最受歡迎的支付方式之一。 如果您計劃在不接受信用卡付款的情況下通過您的網站獲利,那麼您就是在浪費錢。
接受信用卡付款將提高您的轉化率。 如果您運營的是電子商務網站,這也可以降低您的購物車放棄率。
在開始之前,您需要在您的網站上啟用 HTTPS/SSL,以便您可以安全地接受信用卡付款。 如果您不確定如何操作,您可以按照這個簡單的指南了解如何為您的 WordPress 網站獲取免費的 SSL 證書。
如何將 WordPress Square 插件添加到在線商店
現在我們了解了為什麼您應該使用 WordPress Square 插件以及使用 Square 的好處,是時候將 Square 支付添加到您的站點了。 有多個 WordPress 插件可以將 Stripe 集成到您的站點中。
我們建議使用 WPForms 接受 WordPress 上的 Square 付款。

WPForms 是最強大的拖放式 WordPress 表單生成器。 使用該插件在幾分鐘內為您的 WordPress 網站構建一個完全自定義的表單非常容易。 WPForms 可以幫助您創建您能想到的任何類型的聯繫表格、付款表格、調查表格、註冊表格和時事通訊選擇表格。
他們在 Pro 版本中擁有超過 300 個經證明有效的模板。 您可以立即導入這些模板並在幾分鐘內啟動表單。 WPForms 完全適合初學者。 任何人都可以使用它來創建強大的表單。
該插件僅附帶核心要素。 因此,如果您的表單需要更多功能,您可以隨時安裝插件。 這使插件輕巧且易於使用。
使用 WPForms,您可以獲得:
- 初學者友好的表單生成器
- 訂購單
- 多步驟表格
- 電子郵件營銷整合
- 條件字段邏輯
- 放棄表格運動
- 表單登陸頁面
- 彈出聯繫表格
和更多。 最好的部分是您可以直接創建 WordPress 付款表格,使用 Square 接受付款。 您只需要一個 Square 帳戶和 WPForms 插件即可開始使用。 查看我們的 WPForms 評論以獲取更多詳細信息或簡單地跟隨。
步驟 #1:安裝並激活 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 如果您以前從未安裝過 WordPress 插件,請查看本指南,了解如何安裝 WordPress 插件。
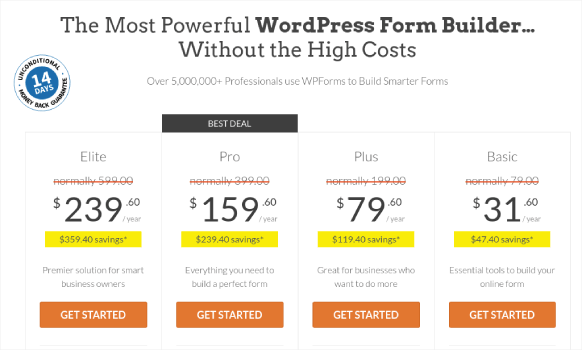
首先前往 WPForms 並選擇一個計劃:

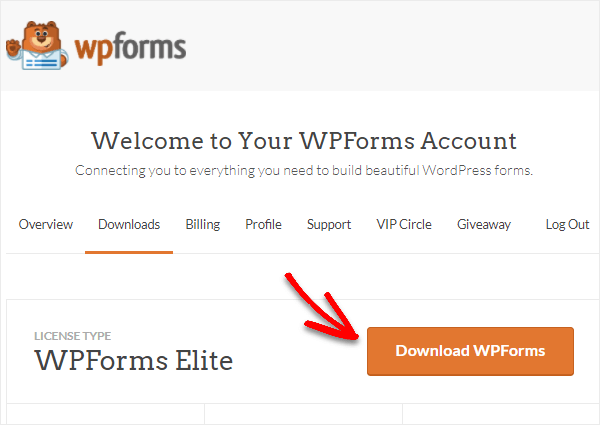
安裝插件後,轉到 WPForms 儀表板並下載插件:

然後,將 zip 文件上傳到您的 WordPress 站點,您就可以開始了!
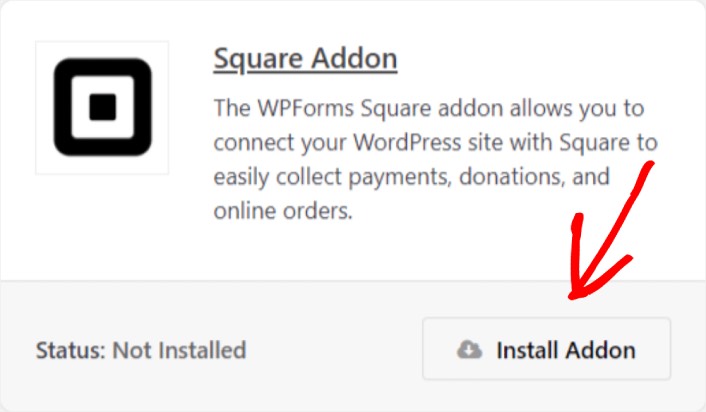
步驟 #2:安裝並激活 WPForms Square Addon
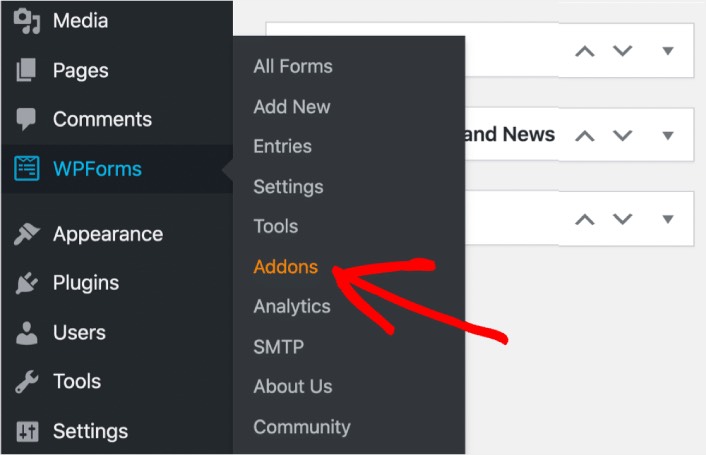
轉到您的 WordPress 儀表板並單擊WPForms » Addons :

向下滾動到 Square 插件並單擊Install :

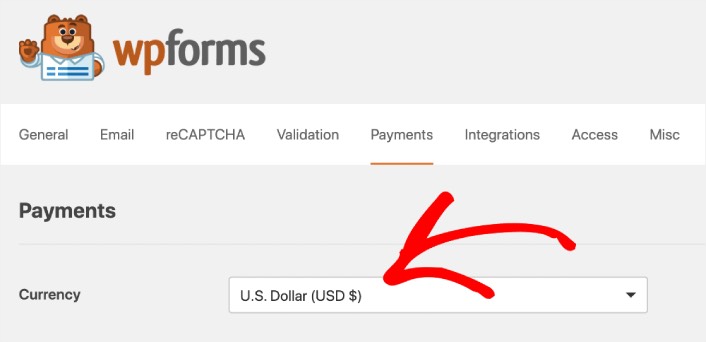
安裝完插件後,單擊激活。 接下來,我們將配置付款設置。 轉到您的儀表板,單擊WPForms » 設置,然後單擊付款選項卡。 在貨幣下,選擇您的貨幣:

接下來,我們要將 Square 連接到 WPForms。
第 3 步:將您的 Square 帳戶連接到您的 WordPress 網站
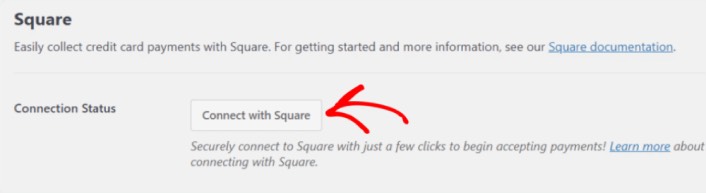
在付款設置頁面中,向下滾動到Square部分並轉到“連接狀態”選項卡。 單擊“與 Square 連接”按鈕:

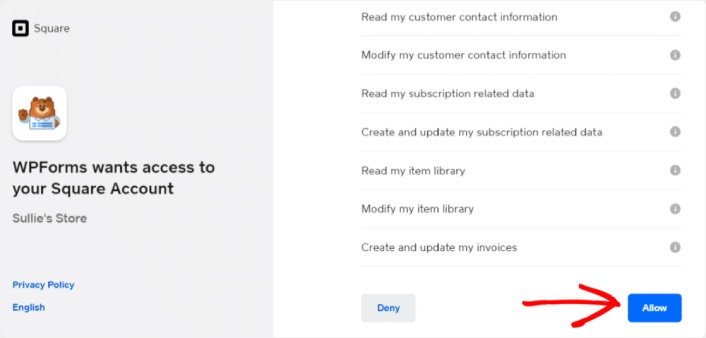
登錄您的 Square 帳戶並允許 WPForms 訪問它請求的特定信息:

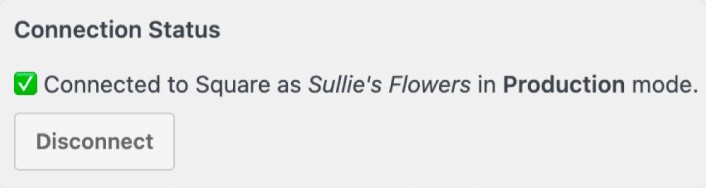
完成後,您將自動重定向回付款設置頁面,您應該會看到連接狀態為Active 。


第 4 步:創建方形付款表格
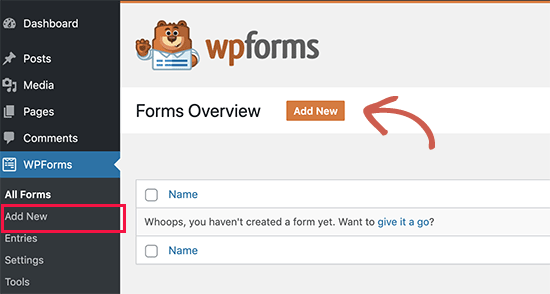
現在 WPForms 已安裝並激活,是時候創建訂單了。 前往WPForms » 添加新的:

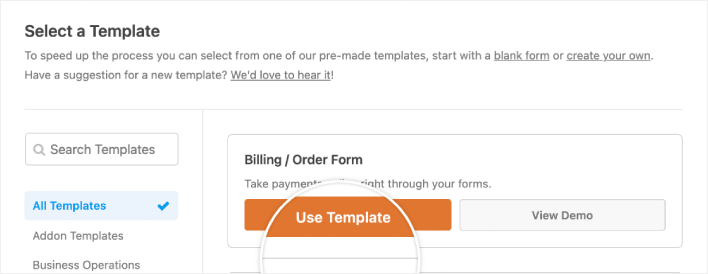
這將打開 WPForms 拖放表單構建器。 要創建新表單,請為其命名並選擇您的表單模板。 要創建訂單,我們將繼續並選擇賬單/訂單模板:

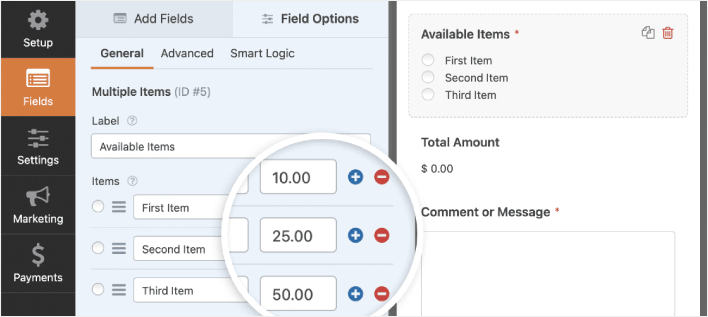
接下來,您需要修改可訂購的商品。 向下滾動到模板包含的右側的可用項目部分,然後單擊它。

這將在左側面板中打開字段選項。 您可以在此處重命名該字段、添加或刪除訂單項目以及更改價格。 當您完成自定義您的 WordPress 訂單時,點擊保存。
您還可以按照我們關於如何在 WordPress 中創建多步驟表單的帖子中的步驟使表單看起來很棒。 這是改善用戶體驗和降低購物車放棄率的好方法。 但我們將在本教程中堅持使用單個頁面。
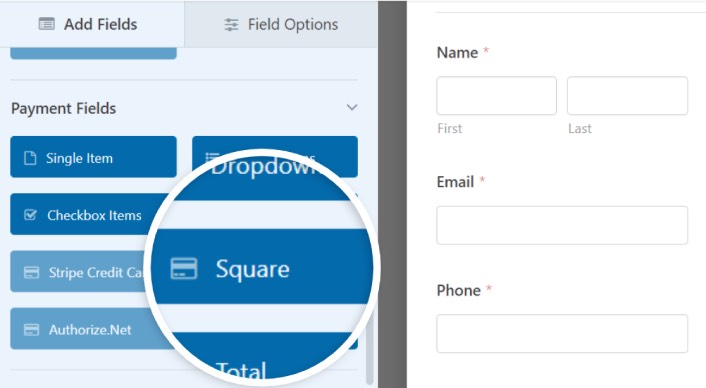
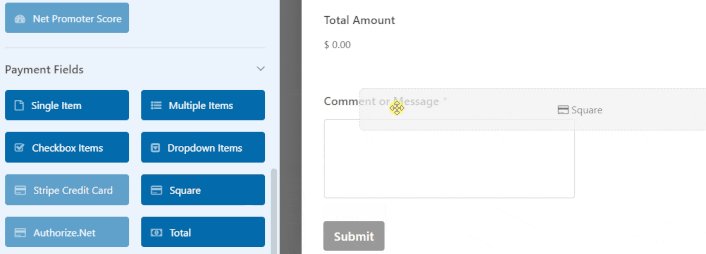
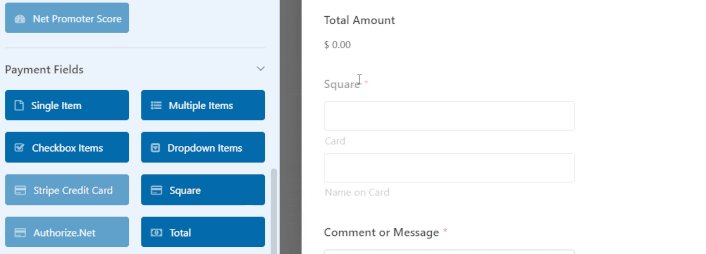
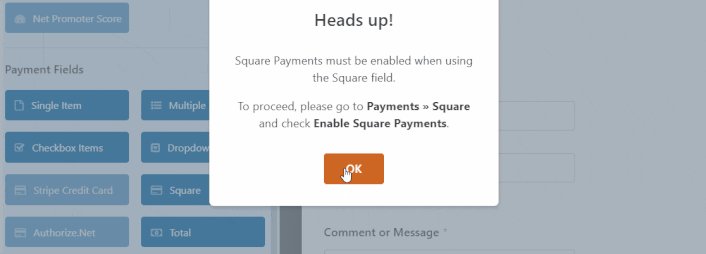
WPForms 與 PayPal、Authorize.Net、Square 和 Stripe 集成以接受信用卡付款。 我們已經安裝了 Square 插件。 所以,只需添加一個 Square 支付字段:

添加 Square 字段後,您將看到一條彈出消息以啟用Square Payments 。

單擊“確定”按鈕關閉彈出窗口。
第 5 步:啟用 Square Payments
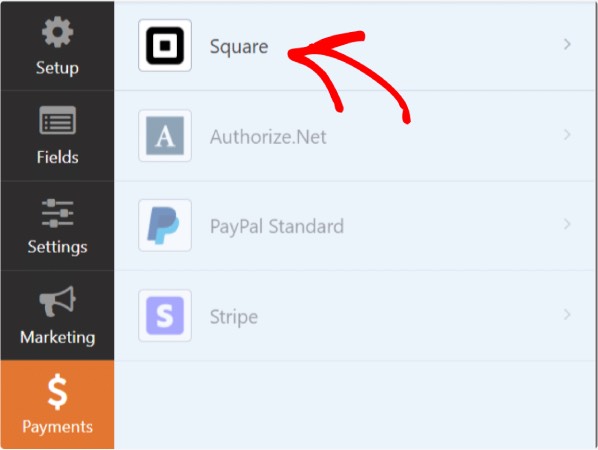
在您的 WPForms 儀表板中,單擊付款»廣場:

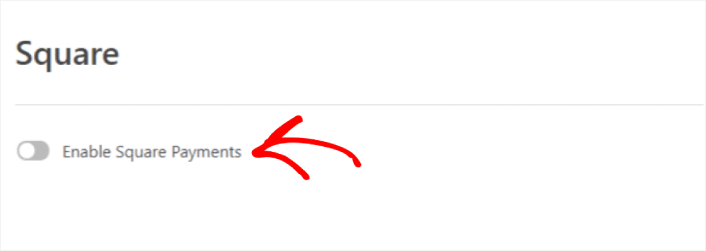
只需打開Enable Square Payment :

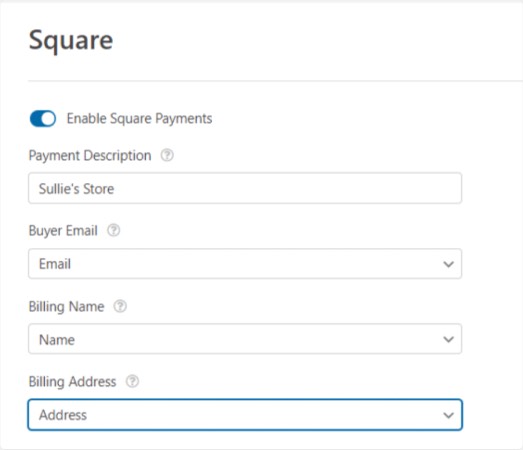
填寫您的付款信息:

你完成了! 不要忘記點擊保存。
步驟 #6:配置表單設置
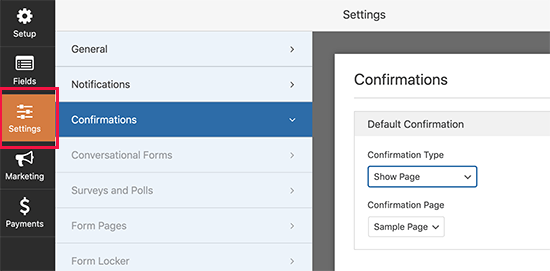
接下來,您需要設置通知和確認。 前往設置 » 確認以配置確認設置:

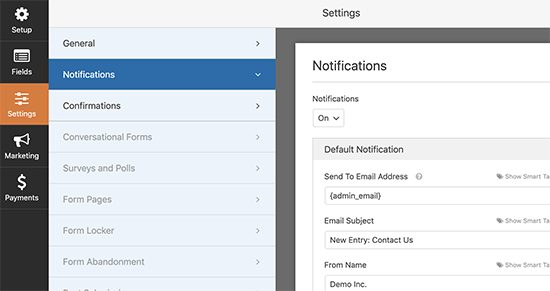
然後在同一菜單中,轉到通知以配置您的通知消息:

默認情況下,通知會發送到 WordPress 管理員郵箱。 因此,如果您希望將電子郵件發送到其他地方,例如您的銷售主管的電子郵件 ID,您可以在此處執行此操作。
安裝 WordPress Square 插件後要做什麼
伙計們,這就是全部!
到目前為止,您已經創建了一個 WordPress 訂單。 接下來,您應該設置表單放棄跟踪以降低表單放棄率。
之後,剩下的就是為您的網站產生流量,以便您的表單可以開始工作並開始轉換。 一個簡單的方法是開始使用推送通知。 發送推送通知是為您的網站產生重複流量的好方法。 如果您對此感興趣,還應該查看這些文章:
- 推送通知費用:真的免費嗎? (定價分析)
- 如何讓您的 WordPress 博客獲得更多流量(9 種簡單方法)
- 如何提高您的 Web 推送通知選擇加入率(7 種方法)
- 如何將 Web 通知 WordPress 插件添加到您的站點
我們建議使用 PushEngage 發送您的推送通知。 PushEngage 是世界排名第一的推送通知軟件。 因此,如果您還沒有,請立即開始使用 PushEngage。
