10 個最佳 WordPress 入門主題(如何選擇合適的?)
已發表: 2020-05-15在選擇 WordPress Starter 主題時,有很多選項可以顯著簡化您的主題開發過程。 但是對於初學者來說,從人群中挑選合適的人可能有點困難。 讓我們通過將焦點投射在重要事實上來幫助您。
WordPress 入門主題允許主題開發人員為客戶或其人員使用創建自己的 WordPress 主題。 它將為您提供一個功能基礎。 從根本上說,您可以在創建網站時使用這些空白主題作為您的基礎。
在本文中,我們列出了一些您在開發網站時可能會考慮的最佳入門 WordPress 主題。
WordPress 入門主題簡介

從頭開始非常耗時,有時也令人沮喪。 儘管它使您可以完全自由地將自己的創造力應用到您的網站設計中。 最後,它以一些獨特而非凡的東西結束。
但是,如果您對額外的努力和時間感到緊張,那麼基本或空白的入門主題可以輕鬆幫助您。 這些主題就像濕泥。 您可以將它們塑造成您想要的任何形狀。 此外,它們還可以針對任何類型的網站進行優化,例如個人博客、投資組合或商業網站。
正如我們所說,WordPress 入門主題具有最小的設計和簡單的佈局。 它為您提供了輕鬆進行開發過程的基本框架。
此外,與其他標準 WordPress 主題不同,這些空白佈局僅包含基礎代碼。 因此,您可以根據您的站點需求擴展功能,並在短時間內構建一個全新的主題。
入門主題與父主題或主題框架完全不同。 它們沒有自定義鉤子、額外的樣式、過濾器或模板標籤。 但是您將獲得用於顯示帖子、評論和頁面的主要代碼。
網站開發人員的 10 大 WordPress 入門主題
查看最常用的 WordPress 入門主題,您也可以在創建自己的主題時將其用作基礎。
- 阿斯特拉
- 下劃線
- 下帶
- 創世紀
- 智者
- 關節WP
- HTML5 空白
- 抓住狀態機
- WP鑽機
- 夸克
阿斯特拉

Astra 是一個高級 WordPress 主題,帶有優雅和時尚的設計。 它支持 100 多個入門主題和預建網站,輕鬆創建多種類型的網站。
它適用於多個業務領域,這就是為什麼您可以輕鬆找到適合您要求的完美演示。 這個完全可編輯且超快速的主題同樣適合專業開發人員和初學者。 與所有流行的網站建設者無縫合作。
14 天試用設施 100% 退款,讓您可以自由改變選擇。
下劃線

接下來,Underscores 是由 Automattic 開發的強大的 WordPress 入門主題。 這個極簡主題是用 HTML5 和 CSS 創建的。 乾淨的代碼系統允許您比以往更快地構建一個獨特的 WordPress 主題。
它提供了兩種示例佈局,一種在右側有側邊欄,另一種在左側有側邊欄。 自 2012 年以來,所有 WordPress 默認主題都使用下劃線作為基礎。 因此,使用下劃線可以更輕鬆地根據您的偏好創建標準 WordPress 主題。
下帶

這個 WordPress 主題框架建立在 Bootstrap 4 和 Underscore 之上,它們由 Gulp、npm 和 SCSS 捆綁在一起。 它還支持 Jetpack、WooCommerce 和 Contact Form 7。您可以輕鬆修改這個響應式主題,因為它提供了一個網格框架。
最重要的是,您會從主題作者那裡獲得定期更新。 因此,使用 Understrap 構建自己的父主題可能是一個不錯的選擇。
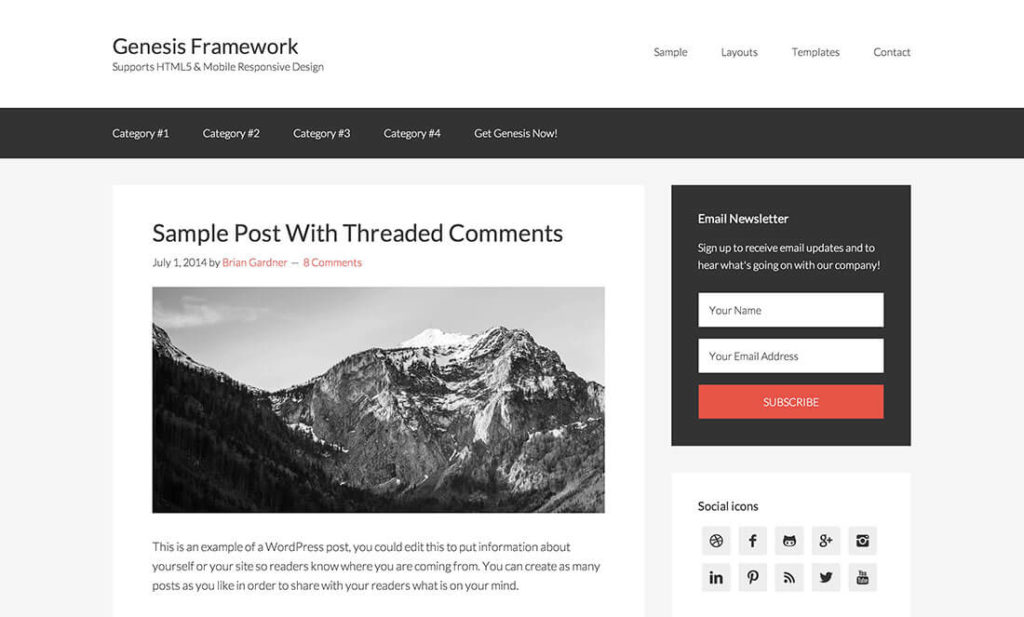
創世紀

Genesis 是一個專業設計的框架,可以處理具有最高安全級別的交鑰匙項目。 這個對開發人員友好的入門主題在構建時考慮了技術 SEO。 因此,您可能會從這個開源主題中獲得優於排名因素的優勢。
它要求您使用子主題進行開發,而不是直接編輯框架。 此外,它需要 WordPress 的鉤子來幫助您設計主題。
但是,您將在任何 Genesis 主題中獲得預先設計的小部件和佈局選項。 它支持 6 種佈局設計、自定義頁面模板、特色內容小部件和強大的主題選項面板。 這樣您就可以使用有用的資源、演示內容、插件和自定義 Gutenberg 塊來自定義主題設置。
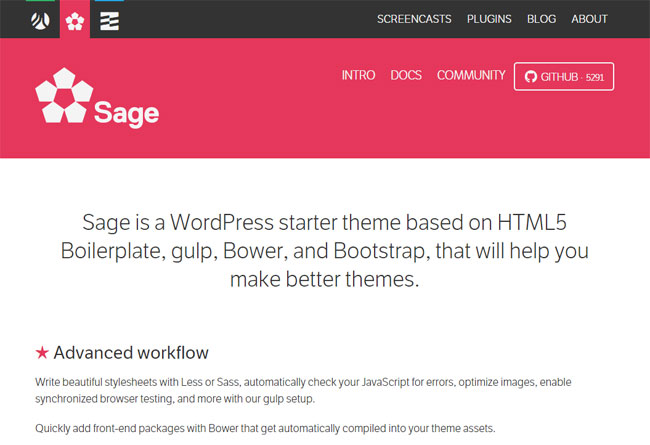
智者

這個現代的 WordPress 入門主題包括先進的工具來加快您的主題開發過程。 Sage 基於 HTML5 Boilerplate、Gulp、Bower、Bootstrap 和 BrowserSync。 它包括 Theme Wrapper 以避免每個模板中的代碼重複。
前端開發人員更有可能在他們的項目中使用 Sage,因為:
- 適當的文件
- 活躍的社區
- 先進的技術規格
- 頻繁更新
但是,您需要使用 composer 和 yarn 等組件來使用 Sage 編輯您的主題。 這對新手來說可能有點複雜。 但是一旦你習慣了,它會顯著提高你的生產力。
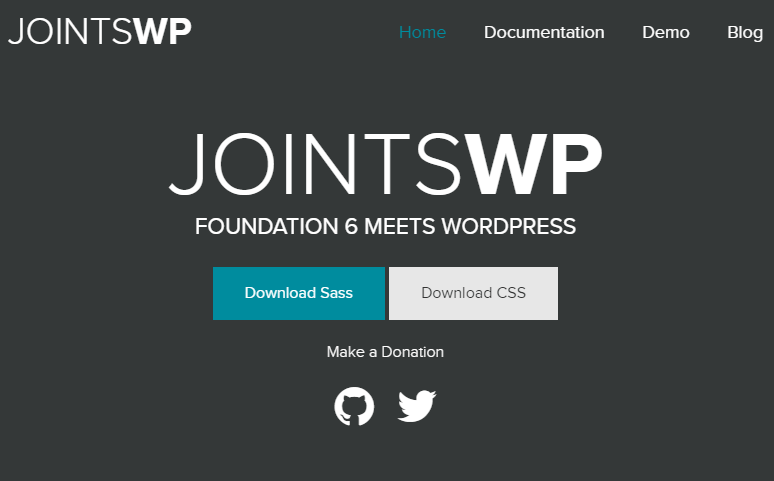
關節WP

對於創建具有快速響應能力的複雜設計,JointsWP 是網站開發人員的完美選擇。 可以使用 JointsWP 從頭開始構建結構良好的網站。 它建立在具有 CSS 或 Sass 風格的 Foundation 6 框架之上。

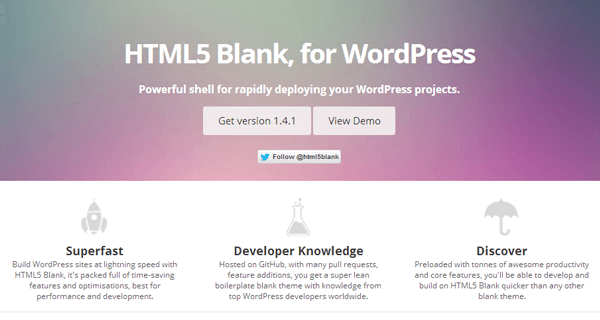
HTML5 空白

這個 WordPress 入門主題專為性能而設計。 這是一個開源主題,允許您將標準 HTML 和 CSS 轉換為 WordPress。
HTML5 Black 通過預網絡優化幫助快速創建標準 WordPress 主題。 您可以在樣板代碼和動態側邊欄中使用簡碼 API。
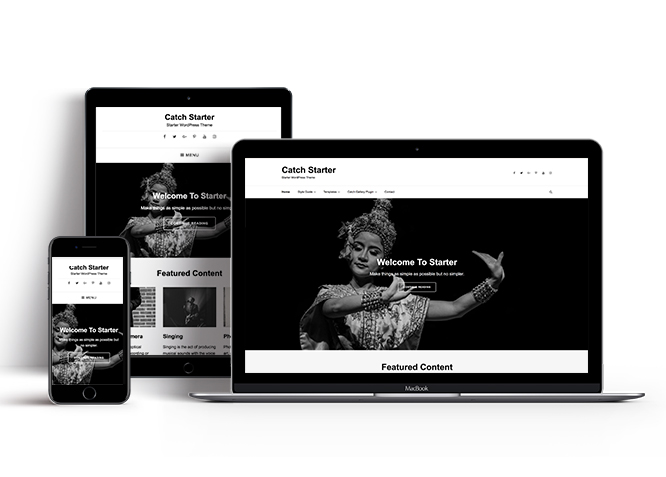
抓住狀態機

接下來是 Catch Starter - 為網站設計師設計的深色 WordPress 主題。 這個基本主題的主要元素是 -
- 關鍵特徵
- 極簡設計
- 安全標準代碼
它包括許多獨家功能,如內容滑塊、投資組合、服務和推薦。 佈局響應迅速,無論使用何種設備,都能為您的網站提供完美的視覺效果。
最重要的是,這個入門主題支持翻譯,因此您可以使用它來創建多語言網站。
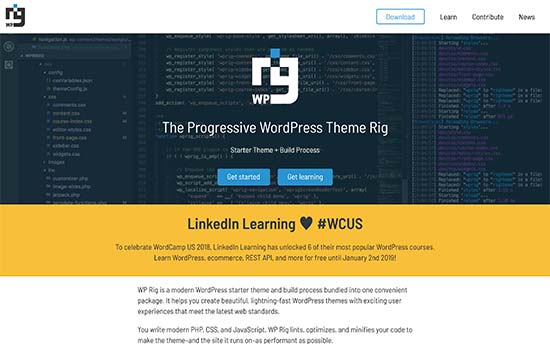
WP鑽機

WP Rig 是一個完整的有用開發工具包,可幫助您構建現代設計和高性能網站。 即使這個主題專門針對性能進行了優化。 它為您提供了獨特的開發基礎,可以檢查、組織和壓縮您的代碼以獲得更高的性能。
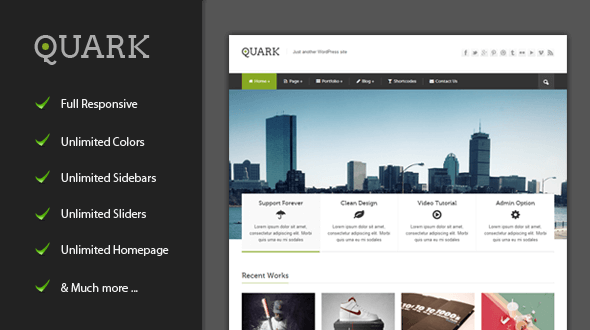
夸克

排在最後的是 Quark - 創建現代、時尚和響應式 WordPress 主題的構建塊。 Quark 是用 HTML5 和 CSS3 編寫的,基於 Underscores 和 TwentyTwelve 主題。
它有助於高性能設計,包括強大的基礎、響應式佈局、300 多個圖標、帖子格式和模板等。 此外,支持 Normalize 以確保瀏覽器更一致地呈現所有屬性,並支持 Mordernizr 以識別 HTML5 和 CSS3 瀏覽器功能。
讓我們帶您了解獲得正確入門主題應該了解的重要方面。
選擇正確的 WordPress 入門主題需要考慮的 4 件事

如果您希望靈活地構建自定義主題,但又不想從零開始,那麼 WordPress 入門主題可能是推出的完美工具。 獲得高質量的基礎,順利開始您的主題開發之旅。
但是,如果您決定在您的網站上實現一個入門主題,那麼該主題也應該滿足以下功能。
1. 快速基礎級速度主題以提高您的網站性能
好吧,從入門主題開始,您已經為實現目標紮下了根。 因此,以快速的基礎級速度前進可能會幫助您顯著加速成功之輪。 此外,輕量級的 WordPress 入門主題可以為您提供更好的用戶體驗並提高在搜索引擎上的可見性。
2. 拖放功能加速您的工作流程
具有拖放功能的入門主題可以顯著減少您的工作量。 拖放式構建器可讓您在現實生活中描繪您的想像力。 您可以比以往更快地目睹變化並總結您的創新。
3. 預先設計的佈局以探索更多設計選項
最好使用帶有現成設計和佈局的入門主題。 因此,您可以在從那裡自定義站點的同時實施它們。 最令人驚奇的是,它可以讓您預覽設計,將它們包含到您的站點中,或者如果您不喜歡它們,可以立即丟棄它們。
4. 解鎖高級組件以擴展您的可訪問性
為了增強主題的功能,有時您可能需要一些高級功能和熟練程度。 如果您的 stater 主題可以訪問更多升級和高級屬性,那麼這將有助於您的主題開發。
儘管如此,請使用其作者定期更新和積極維護的主題。 相反,過時的主題會減慢您項目的能力。

那麼,你在做什麼? 開始設計自己的 WordPress 主題
使用自己獨特的主題是一件令人自豪和滿足的事情,但從頭開始也很耗時。 但是,如果您手中有正確的工具,那麼您的工作量可以顯著減少。 WordPress 入門主題正是這樣做的。
這些基礎主題可以增強您的開發體驗以及適當的自定義選項。 更可貴的是,它可以幫助您構建自己的標準 WordPress 主題。
如果您是新手,請使用下劃線作為您的第一個主題開發項目的基礎。 但是,當您獲得工作專家時,Sage 可能是一個不錯的選擇。 與 Genesis 合作確實可以為您提供出色的 SEO 支持和網站隱私。 儘管如此,對於廣泛的設計選擇,Astra 沒有替代品。
您對 WordPress 入門主題以及如何選擇合適的主題有任何疑問嗎? 請在下面的評論部分分享您的觀點!
