如何使用模板編輯器編輯 WordPress 模板:完整網站編輯教學
已發表: 2024-11-06目錄
您是否正在尋找一種簡單的方法來客製化您的 WordPress 網站設計?在本指南中,我將向您展示如何使用範本編輯器在 WordPress 中編輯範本。無論您是 WordPress 新手還是經驗豐富的專業人士,本逐步指南都將幫助您釋放WordPress 完整網站編輯的強大功能。
為什麼在 WordPress 中使用全站編輯?
WordPress 全站編輯是簡化網站設計流程的明智方法。此功能可讓您透過編輯範本和範本部分來自訂網站的外觀。
雖然傳統模板以文件形式存在於主題資料夾中,但區塊模板可以直接在 WordPress網站編輯器中進行編輯。無需深入研究程式碼,這可以節省大量時間,並使設計過程更容易實現。
如何存取 WordPress 中的模板編輯器
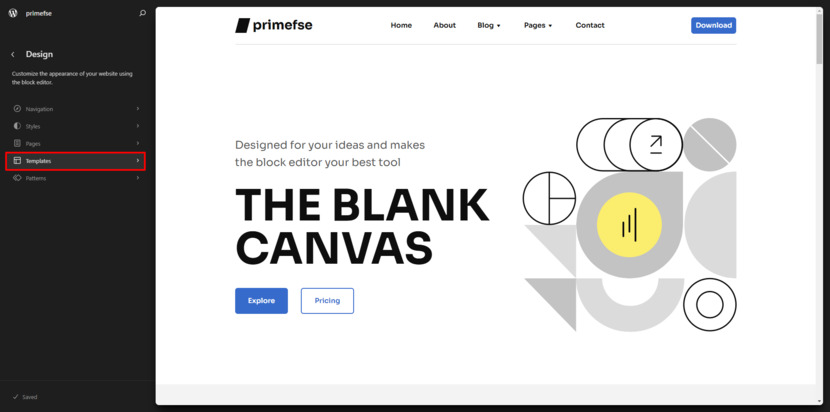
首先,登入 WordPress 儀表板並導覽至外觀 > 編輯器。

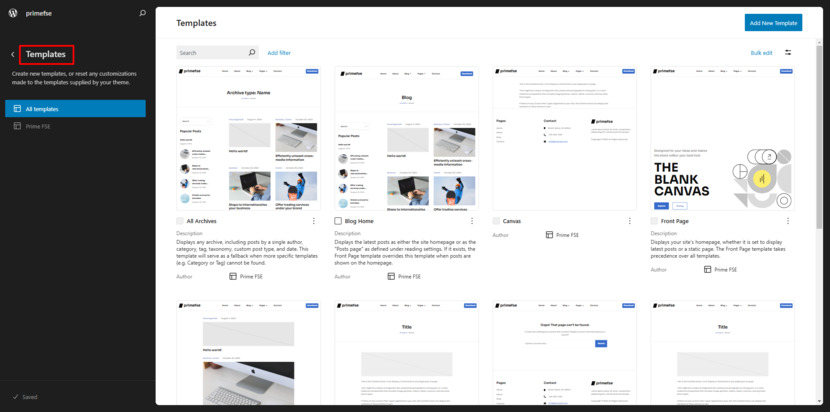
從那裡,點擊模板。在這裡,您將看到主題使用的所有模板。這些範本控制您的貼文和頁面的佈局。

專業提示:只有當您使用啟用了範本編輯器的區塊主題或經典主題時,範本編輯器才可用。在開始編輯之前,請確保您的主題相容。
在 WordPress 中自訂單一文章模板
假設您想要編輯所有部落格文章的版面。您需要自訂單一貼文範本。此範本控制各個部落格文章在您的網站上的顯示方式。
但這裡有一個問題:如果您只想更改特定帖子的佈局,則應該直接編輯該帖子,而不是單個帖子模板。編輯模板會影響所有使用它的帖子,因此請明智選擇!
如何查看 WordPress 模板的結構
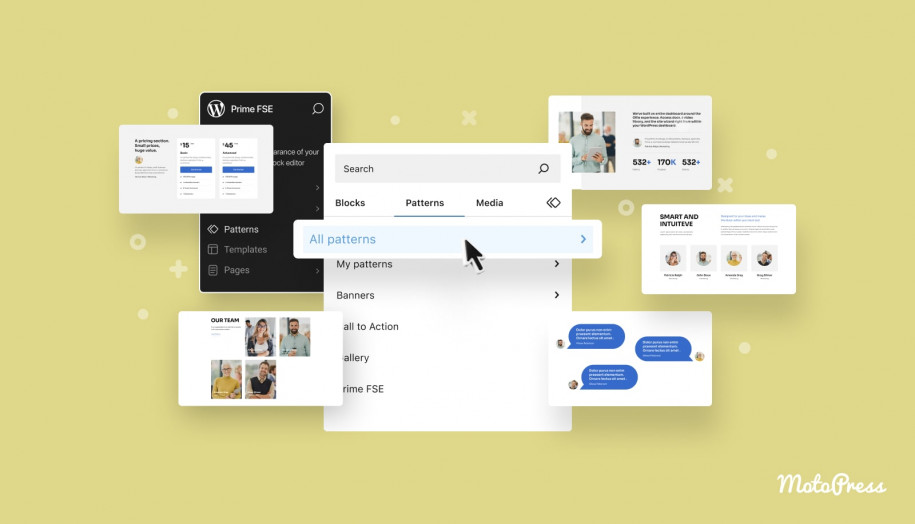
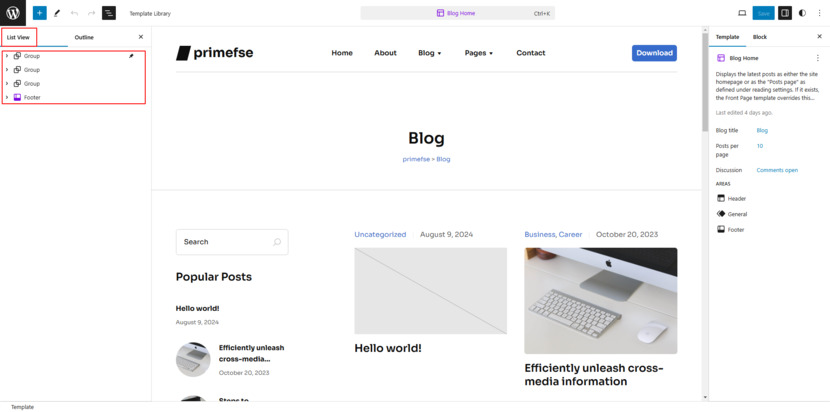
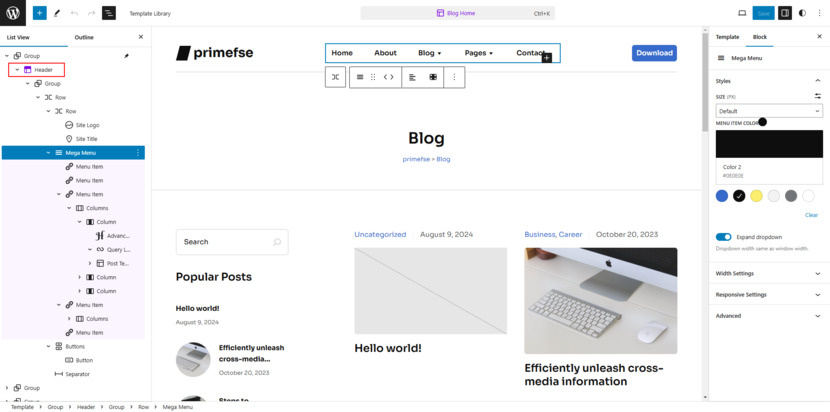
進入範本編輯器後,您將在頂部看到正在編輯的範本的名稱。要查看模板中所有區塊的列表,請按一下「列表視圖」圖示(它看起來像左上角的三條水平線)。

這是查看哪些區塊已經是模板的一部分的好方法。您可以單擊任何區塊來調整其內容或設定。清單視圖使您在開始調整之前可以非常輕鬆地理解模板的結構。

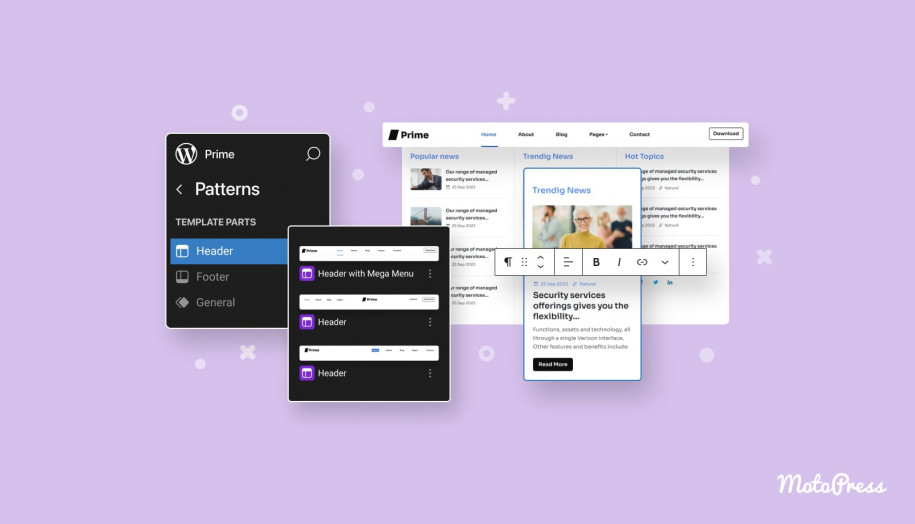
編輯 WordPress 模板區塊
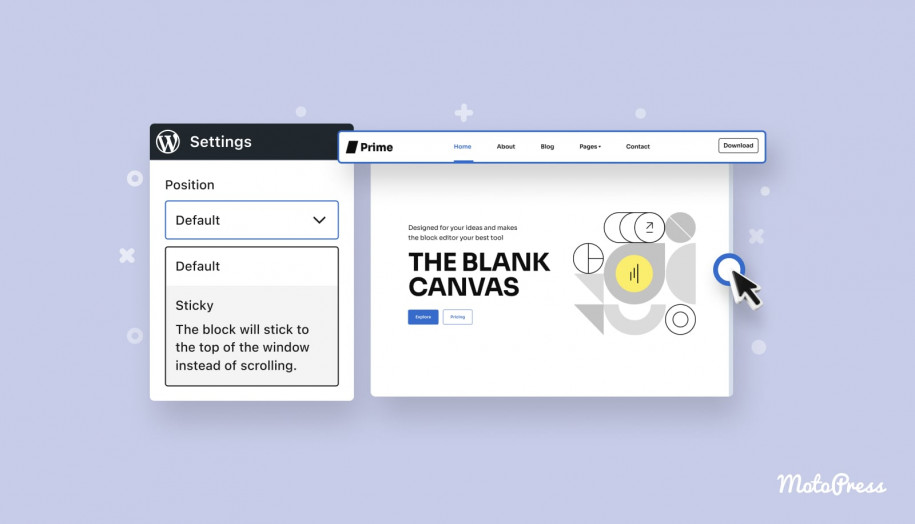
是時候做出一些改變了!讓我們從Header開始。頁眉是出現在所有網站頁面上的範本部分。例如,您可以編輯「網站標題」 、 「網站商標」或「導覽區塊」等元素。
注意:標題的變更會影響使用它的每個頁面。因此,如果您要編輯標題,請確保它適用於您的整個網站。
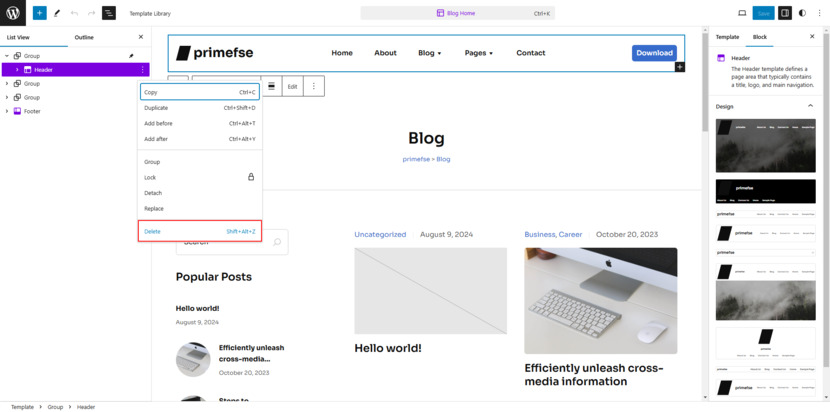
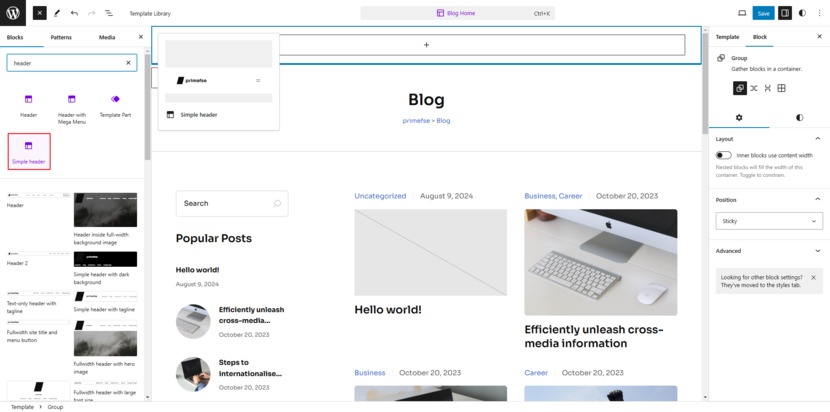
就我而言,我用更簡單的菜單取代了一個大型菜單。首先,我刪除了預設標頭,然後添加了與我的主題捆綁在一起的另一個標頭。


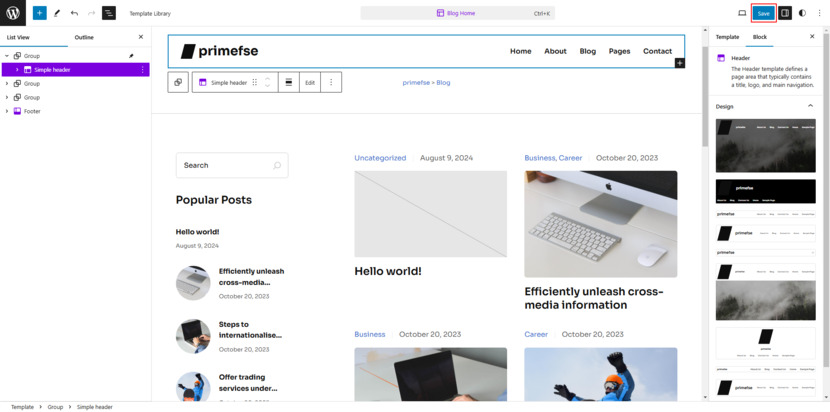
我不想分散訪客閱讀我的貼文的注意力,所以我選擇了一個乾淨、簡約的標題。有時候,少即是多,對嗎?由於模板部件可以像任何其他塊一樣被刪除或添加,因此過程很簡單。您只需像使用常規 WordPress 區塊一樣工作即可。

頁尾也是如此。這是出現在所有頁面上的另一個模板部分。編輯一次,所做的更改將應用於整個網站。例如,我的頁腳包含網站標題、WordPress 頁腳來源、聯絡資訊和導覽選單等元素。想要調整頁尾嗎?前進!請記住,更改將反映在使用頁腳的所有地方。
更重要的是,如果您正在考慮在範本中添加側邊欄(劇透警告),您將使用「列」。請繼續關注,因為我們的下一篇文章將引導您了解如何做到這一點!
自訂 WordPress 範本的關鍵區塊
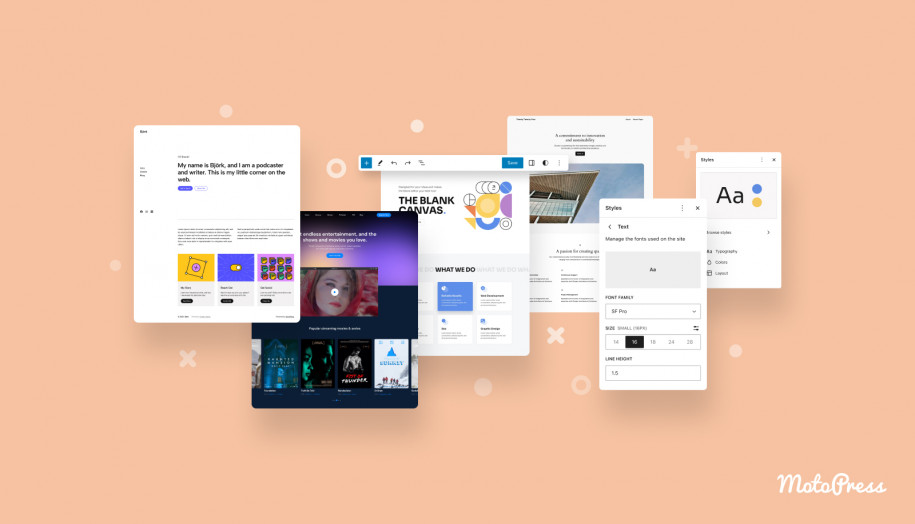
自訂貼文或頁面範本時,您可能會使用幾個關鍵區塊來管理內容的顯示方式。例如,標題區塊可確保您編寫的貼文標題按照您想要的方式顯示,並提供調整對齊方式、大小和顏色的選項。如果您的主題包含帖子元部分,您可以顯示作者、日期和類別等詳細信息,但如果沒有,您可以單獨添加和自訂這些內容。
完整網站編輯中的特色圖像區塊可讓您控制每個貼文的主要視覺效果,包括大小、位置甚至疊加的設定。並且不要忘記評論區!它管理讀者回應的顯示方式,並包含處理更詳細資訊的子區塊。
最後,諸如內容區塊之類的主題區塊可讓您將網站中的元素動態插入 FSE 中的範本中,使您可以完全控制內容在頁面和貼文中的顯示方式。
在範本中新增元素
想要更個人化您的貼文嗎?您可以將新區塊新增到單一貼文範本中。例如,您可能想要新增一個貼文摘錄區塊甚至一個訂閱框。
只需點擊 + 區塊插入器、選擇所需的區塊並將其放置在佈局中即可輕鬆完成。如果您正在考慮新增聯絡表單或號召性用語按鈕等內容,那麼這裡就是完美的地方。
總結一下
完成編輯後,點擊右上角的「儲存」 ,將變更套用到 WordPress 完整網站編輯介面中的範本。您所做的任何更新將自動優先於主題中的預設範本檔案。

當您進行編輯時,請記住 WordPress 模板充當帖子和頁面結構的藍圖。因此,您在 WordPress範本編輯器中所做的任何變更都會影響在 WordPress 完整網站編輯中使用該特定範本的所有內容。請務必在上線之前預覽並測試您的變更。
最後的想法:使用 WordPress 全站編輯
WordPress 中的範本就像網站的藍圖,確保一切都整齊地就位。我希望本指南能讓您有信心開始自訂範本。
如果您有任何疑問,請在下面的評論中提出。您以前編輯過 WordPress 模板嗎?讓我知道您的經驗!
常問問題
WordPress 中的模板編輯器是什麼?
我是否需要編碼技能才能使用 FSE 中的模板編輯器?
我可以使用模板編輯器更改單一帖子的設計嗎?
好問題!如果您想更改特定帖子的設計,您應該直接編輯帖子,而不是模板。模板編輯器會更改使用該模板的所有帖子的佈局,因此它不適合編輯單個帖子。
如何為我的模板添加新元素,例如訂閱框或圖像?
如果我保存對模板的更改會發生什麼?