WordPress 測試:完整指南(針對初學者和專家)
已發表: 2024-05-21您的 WordPress 網站可能擁有引人注目的圖形、令人驚嘆的設計和一流的內容,但如果使用者體驗達不到標準,所有這些都變得毫無價值。 即使是視覺上最令人驚嘆的網站也可能無法達到要求,這可能會損害您的線上業務。
儘管 WordPress 會不時發布更新以提高穩定性、修復錯誤和安全漏洞,但如果它們帶來了意想不到的其他錯誤呢?
您的網站可能會從更新中受益,但也可能由於不相容問題或其他錯誤而受到嚴重打擊。
它不是解決一個問題,而是使問題成倍增加,使您網站的功能懸而未決。 前一刻你的網站還運作得很順利,後一刻就出現了故障。
出於沮喪,您的訪客會跳到競爭對手的網站或在您的線上商店中留下廢棄的購物車。
這就是為什麼需要 WordPress 測試和故障排除。 像專業人士一樣正確測試您的 WordPress 網站是解決網站所有問題的最佳策略。
WordPress 測試不僅僅是修復錯誤; 而是要充分發揮網站的優勢,為訪客提供無與倫比的體驗,無論他們使用什麼設備,都能讓他們著迷。
一旦測試並修復了所有錯誤,您就可以確保更高的保留率、下降的跳出率、更好的用戶體驗,從而獲得更好的投資回報。
讓我們先了解為什麼 WordPress 測試至關重要以及它對您有何好處?
為什麼 WordPress 測試很重要?
一旦您創建了 WordPress 網站,對其進行了一些更改並使其上線,它可能在您的螢幕上從各個方面都顯示良好,並且對於您的隊友來說也可能顯示相同。 但如果:
- WordPress 網站與其他瀏覽器不相容。
- 移動視圖看起來不太好而且不起作用。
- 圖形、按鈕或內容在其他螢幕尺寸或裝置上都是亂序的。
這不是結束; 它甚至可能比你想像的更糟。 因此,讓它成為 WordPress 網站維護例程中不可或缺的一部分,並實現下面提到的所有好處和後果:
- 試驗設計和 UI:測試您的 WordPress 網站可以讓您嘗試新的外觀和功能,而不會危及您的即時網站。
- 穩定的流量:更流暢的 WordPress 網站可確保穩定的訪客流量。 未能正確進行測試可能會導致訪客流失,損害您網站的聲譽,並影響您的整體業務和利潤。
- 產生潛在客戶:如果網站運作良好,它會吸引更多可能轉換並享受正面體驗的客戶。
- 銷售量激增:響應靈敏、無錯誤且速度更快的網站一直是任何人的首選,它可以改善用戶體驗,從而促進銷售。
- 維護業務運作:您可以在嘗試新想法的同時保持網站平穩運行,因此如果測試期間出現任何問題,也不會影響主網站的流量或收入。
- 偵測訪客問題:測試可以幫助您從訪客的角度發現問題,例如頁面載入緩慢或行動裝置上的選單問題。
- 防止安全風險:在測試環境中嘗試新的外掛程式和主題可以幫助您在任何安全問題影響您的即時網站之前發現它們。
- 對初學者和高級開發人員的好處:測試對於初學者和經驗豐富的開發人員都很有用。 它使他們能夠安全地進行實驗,並確保一切正常,然後再投入使用。
- 避免直接更新出現問題:直接在即時網站上進行更改可能會導致故障和錯誤,從而影響網站的效能和聲譽。
閱讀:加快 WordPress 效能的 22 種最佳方法
什麼是 WP 測試?
如果您仍然不知道什麼是 WP 測試或 WordPress 測試,請查看以下簡單說明:
WordPress測試一般是指從效能、穩定性、可用性、安全性等各個方面對WordPress網站或應用程式進行評估和檢查的過程,以確保一切都達到標準。
這就像去看醫生進行定期檢查一樣,他或她會對您進行徹底檢查,進行某些實驗室測試,並進行身體檢查。 然後,根據檢查報告,開藥。

最常見的 WordPress 測試類型有哪些?
現在您知道了為什麼 WordPress 測試很重要、它的好處和後果,讓我們來看看在 WordPress 測試中可以遵循的一些最常見策略:
- 功能測試:驗證 WordPress 網站的所有特性和功能是否如預期般運作。 這包括測試連結、表單、導航選單、搜尋功能和任何其他互動元素。
- 相容性測試:確保網站與不同的網頁瀏覽器(如Chrome、Firefox、Safari等)、作業系統(Windows、macOS、Linux等)和裝置(桌上型電腦、平板電腦、智慧型手機等)相容。
- 效能測試:評估 WordPress 網站的速度、反應能力和整體效能。 這包括測試頁面載入時間、伺服器回應時間以及網站在不同流量負載下的效能。
- 安全測試:識別並解決 WordPress 網站中潛在的安全漏洞和弱點,以防止駭客攻擊、資料外洩和其他安全威脅。
- 可用性測試:評估 WordPress 網站的使用者體驗 (UX),以確保其直覺、使用者友好並滿足目標受眾的需求。
- 回歸測試:在 WordPress 網站進行更改或更新後重新測試先前修復的錯誤和功能,以確保沒有引入新問題。
如何測試我的 WordPress 網站?
現在,您知道測試 WordPress 網站的重要性,讓我們深入了解如何像專業人士一樣以非常有效的方式進行測試的逐步過程。
步驟1:選擇並設定測試環境
您需要遵循的最重要且最初的步驟是先選擇測試環境。 這些環境非常重要,有助於認識到在不同環境中測試網站的價值,而不會損害您的實際/即時網站。
您可以根據需要自由地進行任意多的更改,或隨心所欲地使用網站的特性、功能或設計,而不會損害您的實際網站。
為了實現這一點,我們提供了兩種類型的測試環境。
- 本地環境:您可以在電腦上託管您的網站,因此更改不會影響您的即時網站。 它最適合喜歡嘗試新功能並發現錯誤的開發人員。
- 臨時環境:這是您的網站在伺服器上的副本。 它非常適合測試重大更新並向客戶展示其網站在上線前的外觀
如何使用暫存設定測試環境
正如我們已經提到的,臨時網站是同一伺服器上原始網站的副本。 唯一的區別是訪客無法訪問臨時網站。 但是,所有特性和功能都與實際客戶體驗相同。
設定起始平台/環境的最佳方法是透過您的網站主機。 不幸的是,並非所有網站寄存都提供此功能。
但在 WPOven,您將擁有所有計劃中包含的無限免費暫存網站的特權,並且創建一個網站非常簡單。
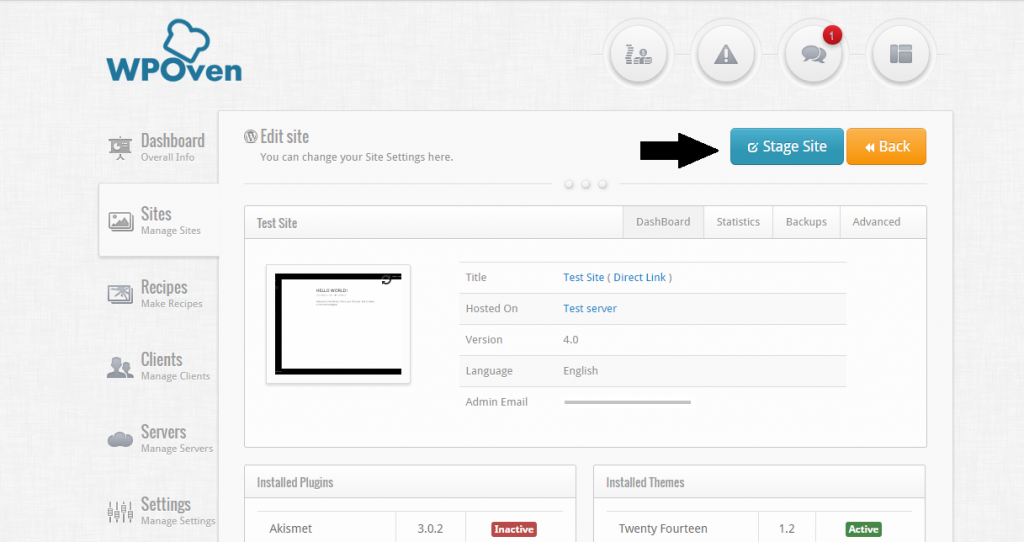
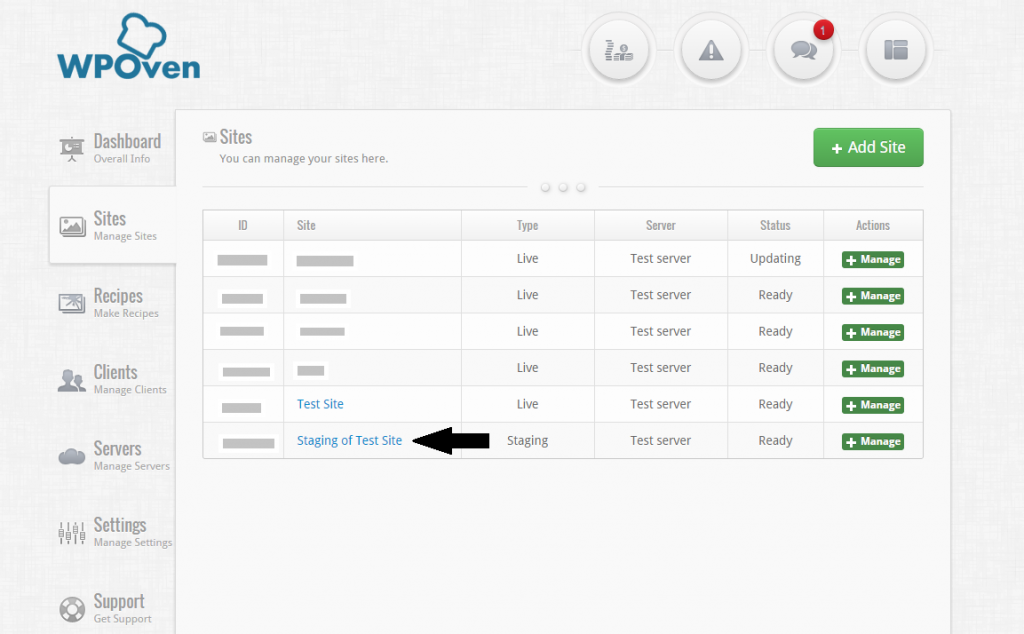
您需要登入我們的WPOven 儀表板>網站標籤> 並點擊「暫存網站」按鈕。

- 您可以在網站清單中看到新的暫存網站。

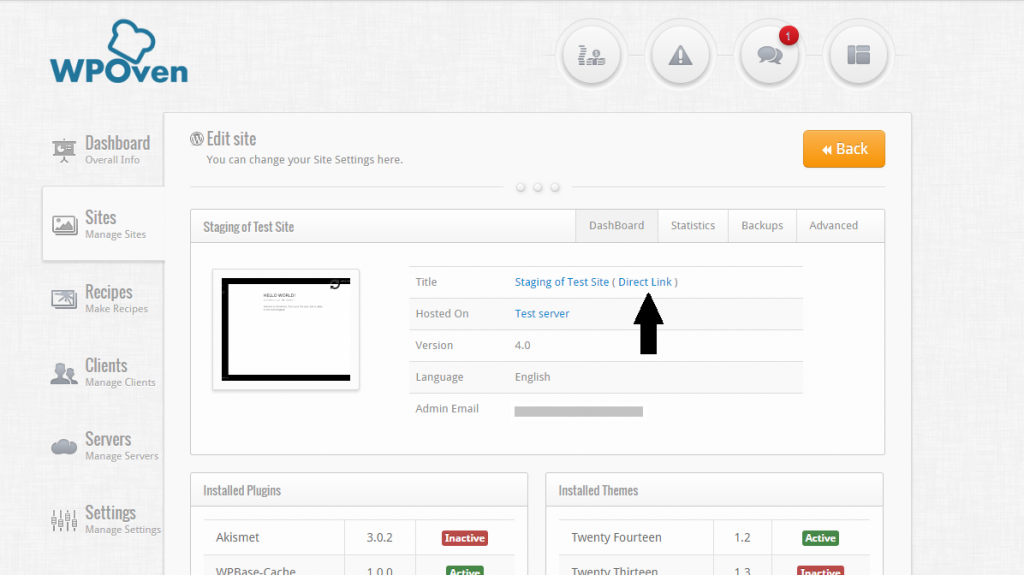
- 要造訪暫存站點,您需要透過「直接連結」選項進行存取。

如何建構本地測試環境?
本地環境與臨時環境完全相同,唯一的區別是您需要在自己的伺服器或電腦上託管您的網站。
- 本機安裝WordPress測試環境:
- 為您的電腦安裝 AMP 堆疊集合。
- AMP 堆疊由 Apache、MySQL 和 PHP 組成,模擬您的即時 WordPress 網站。
- 本地 WordPress 安裝的熱門方法包括:
- 瓦姆普
- XAMPP
有關更多詳細信息,您還可以參考我們的部落格:什麼是 LocalHost? 以及如何建立網站
步驟 2: 選擇一個完美的工具來測試網站的不同方面
成功複製 WordPress 網站並將其託管在本地或臨時環境後,您就可以進行多項實驗了。
安裝不同的主題和插件,更改整體設計,更改功能等。
之後,您就可以對任何錯誤、故障、UI 問題或功能問題執行測試。
1. 測試 WordPress 網站的功能
要測試您的網站功能,您可以遵循以下 5 種不同的方法:
1.1 跨瀏覽器測試
您必須確保您的網站能夠正常運行,並在不同流行瀏覽器上向訪客正確顯示。
這很重要,因為各種瀏覽器的構造不同,它們以獨特的方式處理網站元素。
例如,如果您在 Chrome 瀏覽器上造訪 WPOVen.com 等網站,則其顯示和功能可能與 Safari 瀏覽器略有不同。
儘管 Chrome 在全球瀏覽器使用量方面佔有重要的市場份額,但一些用戶仍然更喜歡 Firefox、Edge 和 Safari 等替代瀏覽器。 你不想留下任何石頭。
您也可以使用一些自動化工具(例如lamdatest或Smartbear)進行跨瀏覽器測試。
1.2 單元測試
單元測試是一種簡單但高效的方法,可以幫助您徹底測試 WordPress 網站的功能。 透過這種方法,您的 WordPress 網站的每個單元或一小部分都會經過測試,以確保其完美運作。
這種方法至關重要,因為即使程式碼中最小的變更也可能會破壞整個網站的功能。 例如,假設您的網站就像拼圖,單元測試就像檢查每個拼圖以確保完美契合。
您可以使用Travis CI或PHPunit等工具來自動執行這些測試,但最好在網站上工作時手動執行這些測試。
1.3 目視測試
視覺測試或視覺回歸測試可讓您確保網站的所有設計元素和佈局都就位。 這就像在進行某些更改(例如更改主題或更新外掛程式)後檢查一切是否都顯示得完美。
此方法可以幫助您發現任何問題,例如按鈕消失或內容混亂,否則您可能永遠不會注意到這些問題。
為了您更好地理解,我們在臨時網站上啟動了二十二十個 WordPress 主題。 如下圖所示,主頁看起來不錯,所有元素(例如按鈕佈局)都完美地位於正確的位置。

但是當我們切換到二十二十三主題時,按鈕的位置就改變了。 這就是為什麼本地或臨時站點對於在上線之前進行任何測試非常重要。

1.4 手機/平板/桌面反應能力測試
您可能會驚訝地發現,超過 60% 的網路使用者透過智慧型手機和平板電腦造訪網站。 這種巨大的主導地位表明,網站針對各種尺寸的螢幕(即手機、平板電腦和桌上型電腦)進行良好優化是多麼重要。

為此,您可以直接嘗試在行動裝置上造訪網站,並確保所有元素都位於正確的位置。
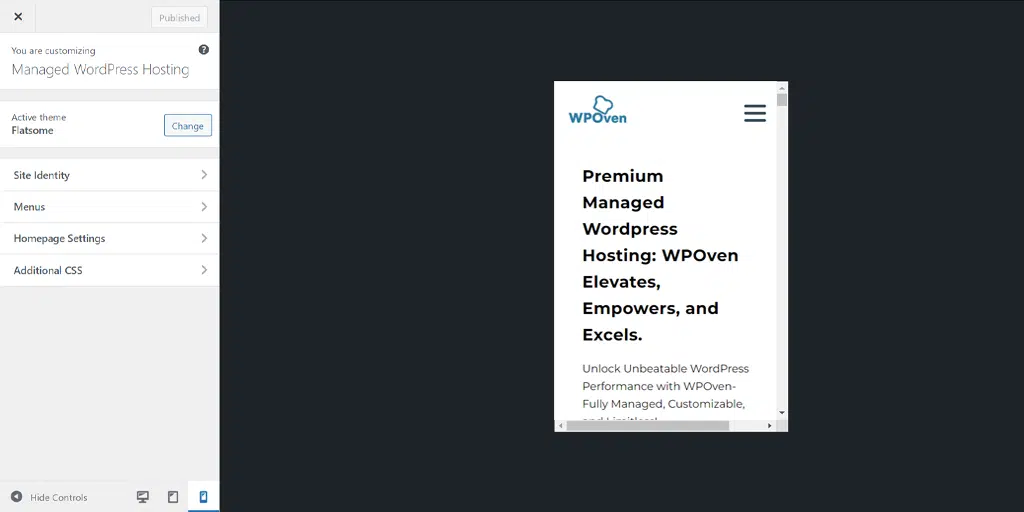
對於桌上型電腦,您可以使用 WordPress 自訂器選項:
- 登入WordPress 儀表板 > 前往外觀 > 自訂。
- 點擊底部的手機或平板電腦圖標,以特定的螢幕尺寸預覽您的網站。

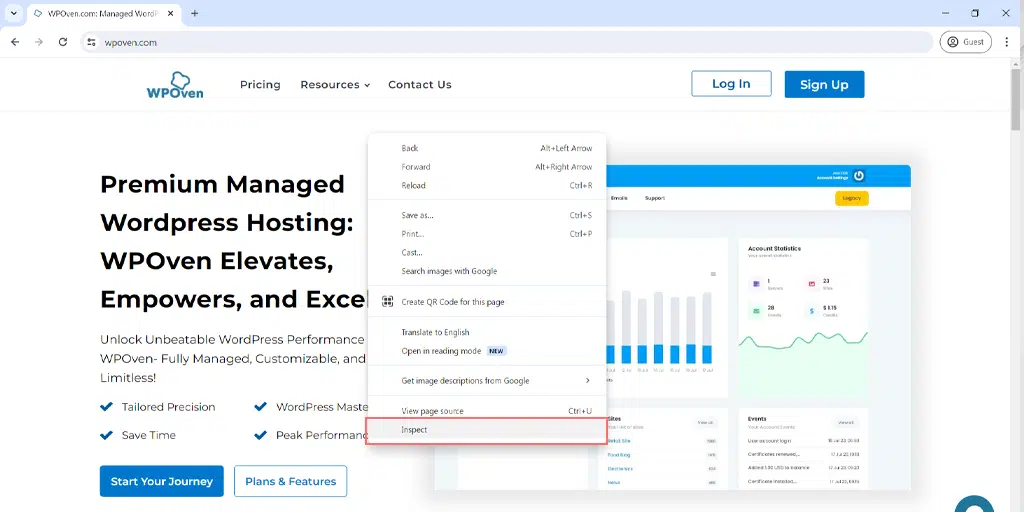
您也可以使用 Google Chrome 的開發者工具:
- 在 Google Chrome 中開啟您網站上的頁面。
- 右鍵單擊頁面並選擇檢查。

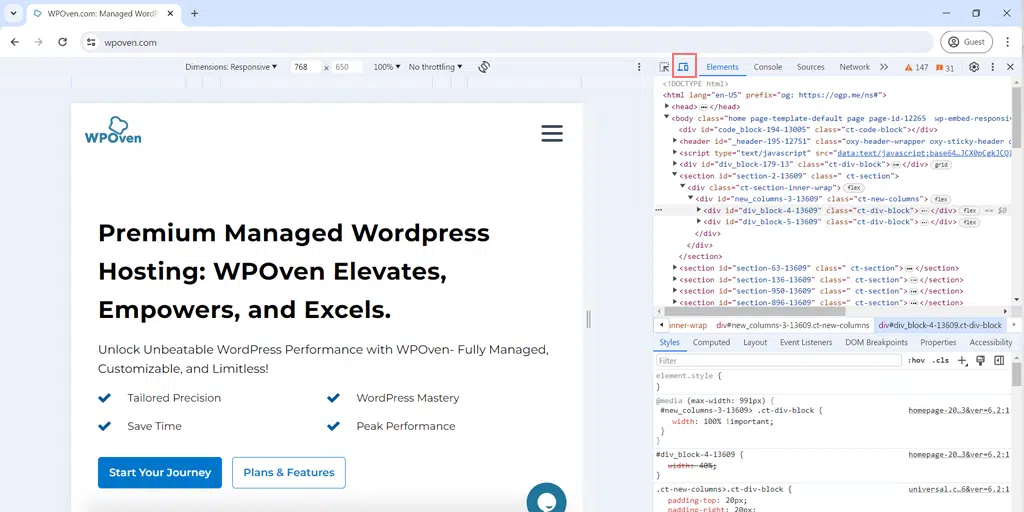
- 在彈出視窗頂部找到切換設備工具列。

- 單擊它即可立即調整您的螢幕。
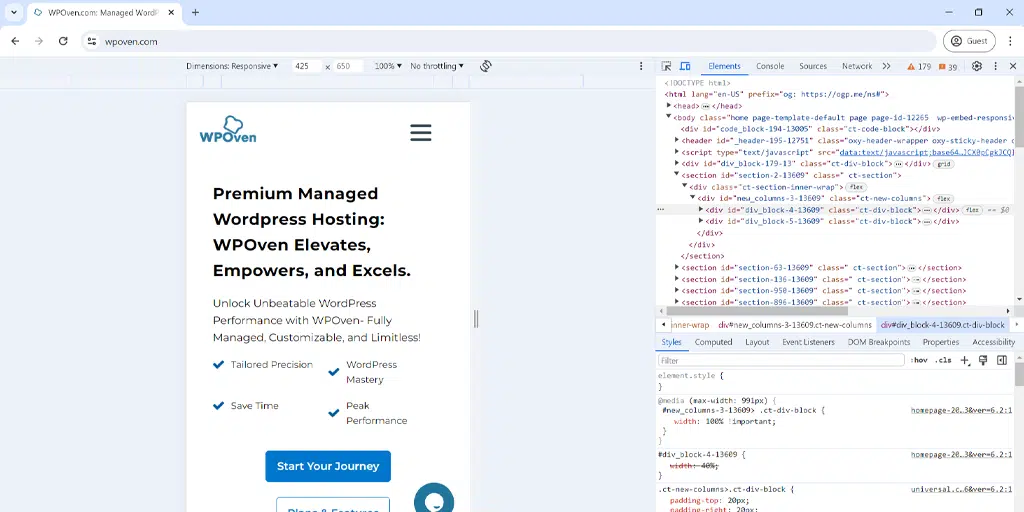
- 使用「尺寸」下拉式選單在其他裝置(例如不同的 iPhone 和 Samsung Galaxy 型號)上測試您的頁面。

1.5 使用者介面測試
UI或使用者介面測試主要指主題測試,其中檢查使用者或訪客通常與之互動的網站元件。 它有助於最大限度地減少不良用戶體驗的可能性。
例如,使用者通常更喜歡網站的一些基本功能,例如按鈕、選單和連結。
如果這些組件中的任何一個無法正常工作,它將嚴重影響您的整體網站使用者體驗,並且出於沮喪,訪客將跳回其他網站。
為了避免此類事故,您可以僅在測試/暫存環境中在網站上嘗試新的 UI 元件。
2. 測試 WordPress 網站的速度和效能
WordPress 測試的另一個重要方面是測試 WordPress 網站的速度和效能。
為此,您可以利用各種免費測試工具,例如:
- WP Rocket :一款出色的插件,具有快取、延遲載入和 GZIP 壓縮等加速功能。 (WPOven 在他們的計劃中提供 WRocket 服務)
- Cloudflare :提供 CDN(內容傳遞網路)服務,以加快向全球用戶交付網站的速度。 (WPOven 是 Cloudflare 的驕傲合作夥伴)
- Google PageSpeed Insights :提供對網站載入速度的深入分析,並提出改進領域和一些優化建議。
閱讀: WebpageTest:分析網站速度和效能
- 損壞的連結檢查器:幫助識別和修復您網站上的損壞連結。
3. 測試 WordPress 網站的安全性
WordPress 網站安全性對於線上業務中的任何人來說都是最重要的。 這種做法有助於確保您的網站防禦系統完美運作和運作,並能夠減輕或防範任何潛在的線上威脅或漏洞。
為此,您必須定期檢查 WordPress 網站上的所有軟體是否安全,包括核心軟體、主題和外掛程式。
這是因為從第三方網站安裝的主題和外掛程式可能不安全,並且通常會載入惡意程式碼。
此外,過時的軟體可能成為安全風險的來源,因此請定期更新所有內容。
這是您可以做的事情。
核心安全
- 對於核心軟體,您可以檢查 WordPress 核心軟體的安全性,如果可能,請在最新核心更新發佈時始終保持更新。
- 為了讓您完全放心,您可以遵循的最佳捷徑是將您的網站託管在 WPOven 等優質網站主機上。 它具有企業級安全功能,如 DDoS 防護、防火牆、惡意軟體掃描和刪除、強化伺服器、CDN 整合等。
- 雖然保持更新最新的軟體是一個很好的做法,但有時它也會帶來與當前網站主題的兼容性問題。 因此,請務必先在暫存網站上測試新的 WordPress 更新,然後將其套用到您的即時網站。
- 在 WPOven,您可以透過選擇網站、將其設定為暫存並執行更新來輕鬆測試更新。 一旦安全,就將更改付諸實施。
主題安全
- 請始終記住僅在本地或臨時環境中測試新主題或主題更新。
- 雖然發布主題更新是為了解決安全問題,但有時會為您的網站帶來更多麻煩並引發衝突。
- 如果您從第三方網站下載了主題或存在信任問題,最好先在本地/臨時環境中測試它們,以避免您的即時網站出現任何意外。
- WPOven 客戶只需透過儀表板單擊即可設定無限的暫存網站。
- 您可以使用任何 WordPress 安全性外掛(例如WPScan)來取得協助。
插件安全
- 就像主題和核心軟體一樣,您還需要定期評估外掛程式的安全性。
- 始終首先在本地/臨時環境中測試新插件或更新,以保護您的即時網站。
- 利用任何 WordPress 安全性外掛程式來偵測任何外掛漏洞。
使用正確的網路主機確保最佳速度、效能和安全性
當然,您可以優化您的網站,以獲得更好的速度、頁面載入時間、使用者體驗和安全性。
但在託管級別,您可以透過選擇合適的網站主機來增強網站的基礎,該主機可以提供更好的安全性和超快的伺服器。
在 WPOven,我們致力於為我們託管的網站提供最佳的安全防護和速度。
我們所有的計劃均由位於全球的具有電源組性能的快速專用伺服器提供支援。 此外,您還將享受 WPOven 的 Cloudflare 支援的 CDN 的優勢,該 CDN 擁有全球伺服器。
如果您主要關心的是安全性,WPOven 可以滿足您的需求。 我們的企業級安全防護包括日常惡意軟體掃描和刪除、DDoS 防護、內建機器人防護、強化伺服器、整合防火牆、免費 SSL、正常運行時間監控等。
概括
WordPress 是當今 Web 開發中的一條大魚,覆蓋了超過 43% 的網路。 它非常易於使用,因此任何人都可以用它來建立網站。
但問題是,有這麼多的網站,如何使您的網站引人注目並取得成功?
訣竅是要獨一無二,並提供比其他人更好的功能/服務。 這意味著您必須致力於您的網站並使其脫穎而出。
您可以透過添加用戶喜歡的酷炫功能或重新設計網站來做到這一點。 但問題是,如果您沒有正確測試您的網站,您將不知道它對訪客是否有任何好處。
如果您的網站看起來很奇怪或不易訪問,訪客就會反彈,這對您網站的聲譽不利。
因此,在啟動網站之前,請務必對其進行良好的測試。 首先嘗試不同的螢幕尺寸,即桌面版和行動版,以確保一切順利。
但是,您只需選擇 WPOven 等高品質的網站主機即可確保您的網站順利、快速且安全地運作。 看看我們的計劃。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。 憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。 拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。




![WordPress 自動更新:如何啟用和停用 [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)